To sell products on your WordPress website, you’ll need a stable, dependable e-commerce plugin. WooCommerce has dominated the field, and understandably so. With its powerful built-in features and range of optional extensions, it offers plenty to all would-be online store owners. Combine this plugin with the power of Divi, and you can build an incredible, scalable e-commerce site that attracts customers and helps makes sales.
In this post, we’ll go into detail about why we love WooCommerce, and why it’s integrated with Divi. We’ll also show you how to set it up and walk you through publishing your first product using the Divi Shop module. Let’s get started!
Why We Recommend WooCommerce

WooCommerce is a highly customizable e-commerce plugin that powers 42% of all online stores. Its flexibility makes it the perfect fit for virtually any e-commerce setting. The plugin enables you to sell physical or digital goods (along with multiple shipping and payment options), and you can even use it to sell affiliate items.
It boasts an excellent set of features, an intuitive interface, and an incredible range of extensions. What’s more, the basic plugin is completely free, making it a viable option for everyone looking to set up an online store. It also integrates seamlessly with many WordPress themes, including (of course) Divi.
With over 20 million downloads, WooCommerce’s popularity speaks for itself. However, there are other options when it comes to e-commerce plugins, including eCommerce Product Catalog and Ecwid Ecommerce Shopping Cart. Even so, given WooCommerce’s combination of functionality and cost, it’s still the number one choice for many online sellers.
Given this, we’ve ensured that Divi is fully WooCommerce compatible, right out out of the box. By utilizing the Shop module in conjunction with WooCommerce, you can yield some dazzling results. Furthermore, by choosing the right extensions, you can create an amazing, unique store that could be hard to achieve with other solutions.
How to Set Up WooCommerce
Even though WooCommerce comes with a myriad of options as standard, the setup is actually very straightforward thanks to its ‘onboarding wizard’. This tool walks you through setting up the required pages, as well as configuring store, shipping, tax, and payment information.
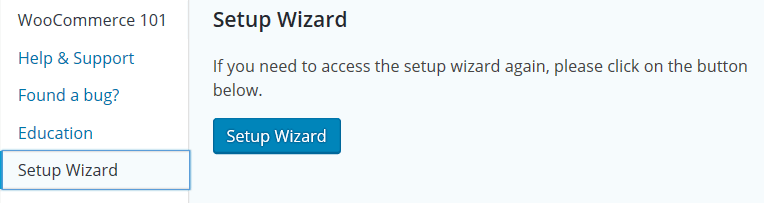
Once you’ve installed and activated the plugin, you’ll automatically be taken to the setup wizard. If you happen to miss it (or aren’t ready to run it yet), you can access it later by hitting Help in the upper left hand corner of the screen, then navigating to Setup Wizard > Setup Wizard:

Once you’re in the wizard, hit Let’s Go! to get started:

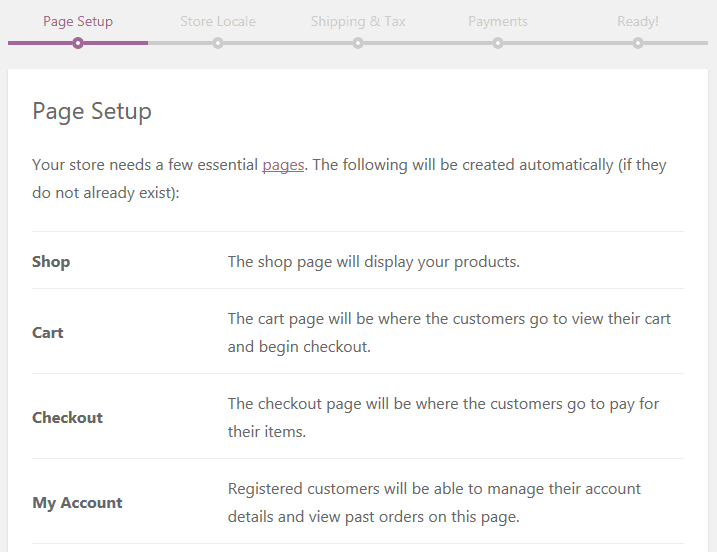
The Page Setup section is for informational purposes, and lets you know that several essential shop pages will be created automatically:

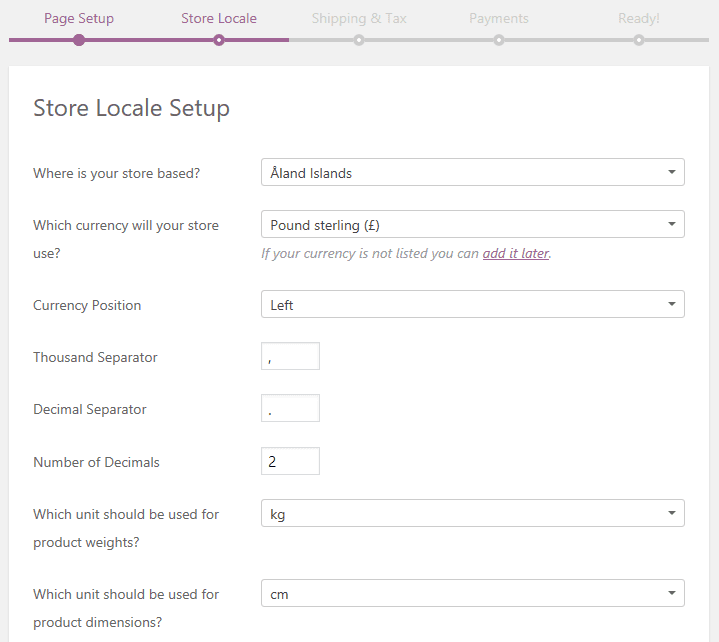
Moving on, the Store Locale page has fields for you to specify your store location, currency, and preferred weight and dimension units:

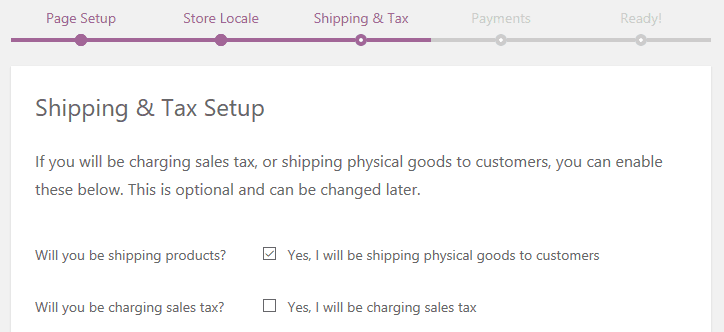
Next, you need to decide if you’ll be shipping physical products and charging sales tax:

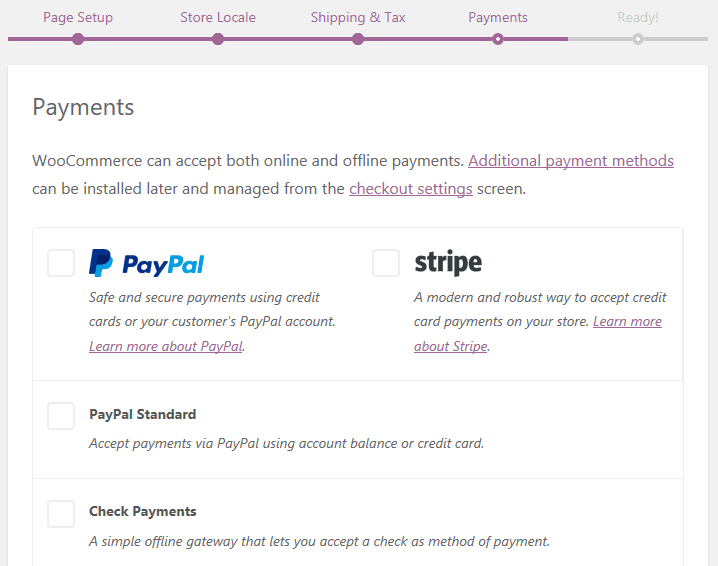
Finally, we get to the crucial Payments page. Here you can decide exactly how you’re going to accept your hard-earned money:

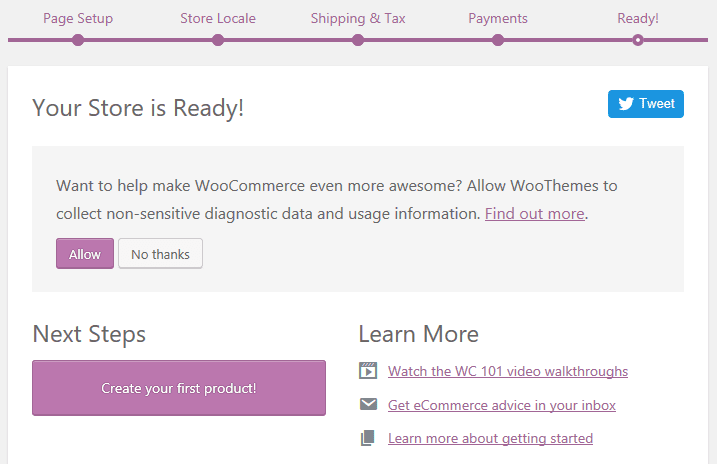
Now that all of your settings have been entered, you’ll see the Ready! page, which lets you know you’re ready to start creating your first product:

Although using the wizard is quick and simple, you can instead choose to manually alter the settings by selecting WooCommerce > Settings from your dashboard.
In any case, at this point you’ll be ready to create your first product – let’s find out how to do it.
How to Publish Your First Product Using the Divi Shop Module (in 4 Steps)
There are several ways you can use WooCommerce within Divi. For example, you can use it without accessing the Divi Builder, or by using shortcodes in a Text module. However, we recommend using it with the Shop module, which is what we’ll focus on here.
This module syncs with your product categories so you can easily arrange, organize, and adjust your storefront. It also comes with a plethora of customization options so you can create visually stunning shop pages to attract visitors. Let’s begin by adding a product.
Step #1: Add a Product
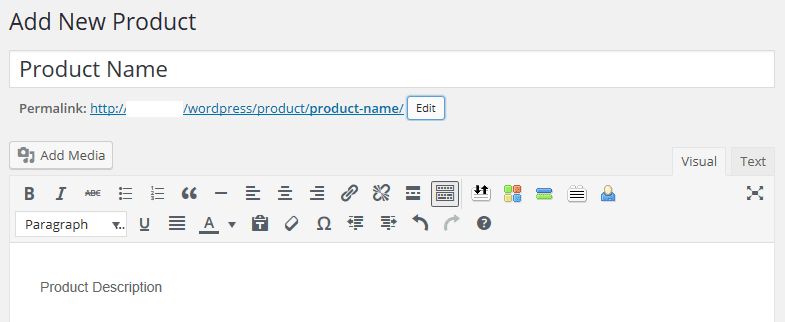
Once you’ve completed the setup wizard, it will prompt you to create your first product – simply click on the Create your first product! button. However, you can choose to skip it, creating your products later by navigating to Products > Add Product in your WordPress dashboard. Either way, you’ll use a new blank page to create your product entry. Here, enter your product name in the title box, and its description in the main content area:

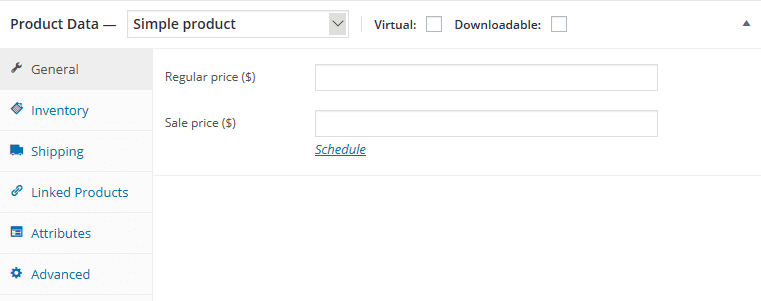
Moving down to the Product Data section, you’ll see multiple tabs including General (which is where you enter your price), Inventory, and Shipping. Complete each field within these tabs as necessary:

Directly below this you’ll find the Product Short Description section. This works similarly to an excerpt for a regular WordPress post, and will display alongside the product on listing pages.
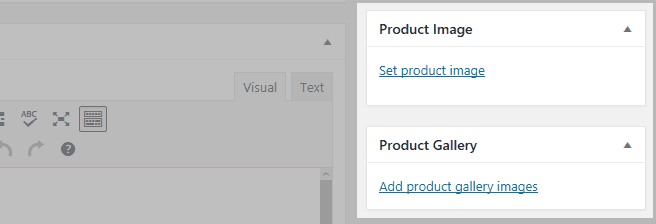
Moving over to the right-hand side of the screen, we have the option to add images. In the Product Image section, click on Set product image and upload the main image for your product. You can add any further images to the Product Gallery section:

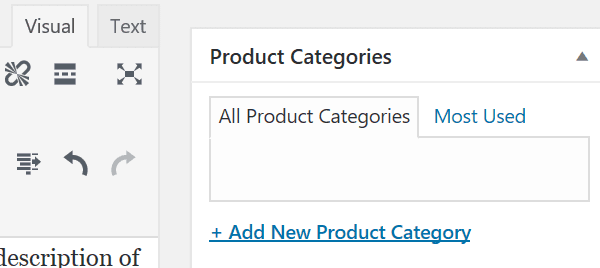
Finally, you’ll need to assign your product a category in the Product Category section (also on the right-hand-side of the editor). This is an important step as this tells the Shop module which products to display:

Finally, click Publish, and you’ve created your first product! Next up is creating a dedicated page to display your products.
Step #2: Create a New Page
Given that you’ll be inserting your products using a Shop module, you’ll need a page to add them to. If you went through the setup wizard, WooCommerce would have automatically created a blank page named Shop. If you don’t yet have a shop page (or you’d like to create a new one), navigate to Pages > Add New in your WordPress dashboard, then select the Use The Divi Builder button to begin creating your layout:

How you design your page is completely up to you – for example, you might want to match the layout of the rest your site, or use any layouts you already have saved. Of course, there’s nothing to stop you creating a completely different look for your shop pages too – perhaps with a completely contrasting style to help showcase the products.
If you’re new to using the Divi Builder, you can check out our documentation for getting started. Divi also comes with two pre-built shop layouts, one of which might be just what you’re looking for. To access these, first click on Load From Library:

From here, scroll down to the two shop layouts and choose whichever you like:

If you do choose a predefined layout, the Shop module will be already inserted for you. However, for custom designs, you’ll want to add the module yourself.
Step #3: Insert Your Shop Module
Next we want to add products to our pages. For those creating a custom shop page layout, click on Insert Module(s) wherever you’d like your product to appear:

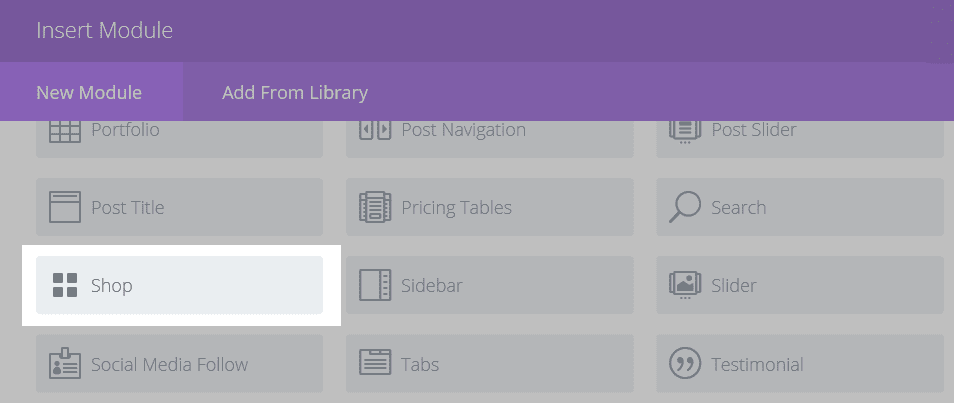
Next, scroll down and select Shop:

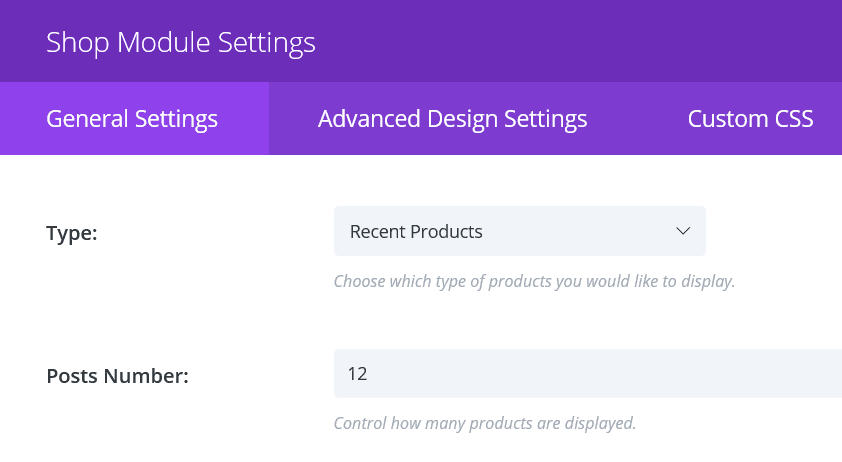
You’ll come to the General Settings tab, where you can customize the layout of the module. Firstly, you can decide which type of products you want to display, including your most recent, best selling, or simply a single category:
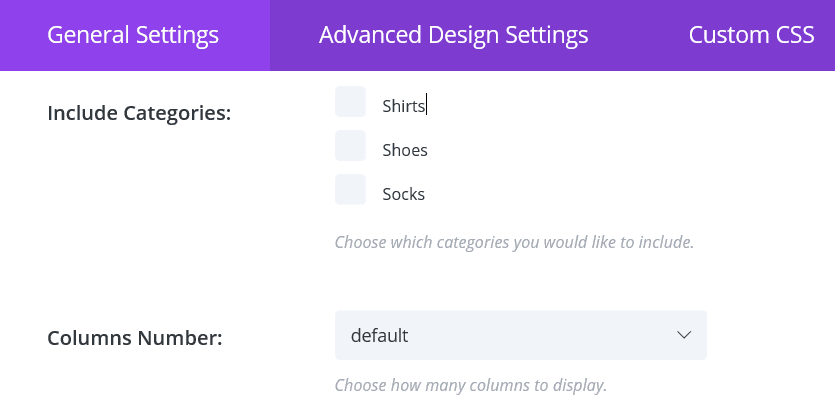
 Once you’ve selected a product type, enter how many products you’d like to display, before checking which categories to include, and specifying how many columns to display:
Once you’ve selected a product type, enter how many products you’d like to display, before checking which categories to include, and specifying how many columns to display:

Finally, there’s also an Order by section to tinker with, which enables you to choose how you products are ordered – by rating, date, or price, for example.
The final step is to style your module appropriately.
Step #4: Style Your Module
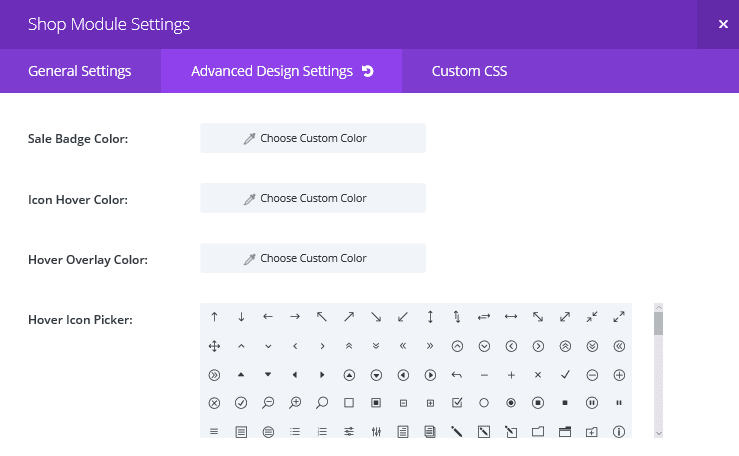
Once your layout is sorted, you can get to styling it. Head on over to the Advanced Design Settings tab, where you’ll be greeted with a whole host of options:

Here, you’re given a comprehensive set of options for styling your Shop module to appear exactly as you want it. For example, you can customize the colors of the sale badge, hover, hover overlay – and fonts – so they blend perfectly with your color scheme. You can also choose from hundreds of hover icons, change the title and price fonts, and more.
For those of you willing to get your hands dirty with code, you can use the Custom CSS tab to tailor the module elements even further. In any case, if you’re looking for some inspiration, you can check out our list of incredible Divi e-commerce sites, along with our shop styling tutorial, which offers handy tips for achieving some unique styles.
Conclusion
In order to stand out, it’s important that your site is attractive and functional. To showcase your products, you’ll want a quick and simple to use solution, that also delivers stunning and practical results.
Using WooCommerce in combination with Divi’s Shop module enables you to display your products beautifully, without it becoming a timesink. Once you’ve installed, activated, and set up the plugin, you’ll want to:
- Add a product.
- Create a new page.
- Insert your Shop module.
- Style your module.
Do you have any questions about using WooCommerce with Divi? Let us know in the comments section below, and don’t forget to subscribe so you can follow the conversation!
Article thumbnail image by Zakharchenko Anna / shutterstock.com.













Hi, i’m using Divi Theme in my Woocommerse site, all works fine however when add a sidebar with woocommerce price filter, the widget not showing and various element of shop module like: breadcums, pagination, filters etc” not showing, can you help me to solve this issue?
Hi Emmanuel! It’s hard to say without seeing your exact setup, but trying posting a description of the problem in our forums (https://www.elegantthemes.com/forum/) to see if another user can help.
Hi all, i have a woocommerce in my wordpress site.
I have a page with Divi editor and i put a section with Shop module.
In this shop module i selected product by Category and product number its set to 20. When i open this page i see correctly 20 product but in the category there are many product. It’s possible to add a paginator a search box for products and an sort combobox?
Hi, Domenico! You’ll likely have to get your hands dirty with some coding to add that feature. Try posting in our forums to see if another user can help out: https://www.elegantthemes.com/forum/.
Is there an easy way, like ready-made CSS, to style the WooCommerce buttons etc. to look like Divi instead of looking completely out of place and having the eCommerce portion looking like a separate website?
Hi Ron! The Divi Commerce plugin can help with some of that: https://www.elegantthemes.com/blog/divi-resources/divi-plugin-highlight-divi-commerce. However, you may need to get your hands dirty with some coding to change the buttons themselves.
Hey John,
I am planning to build a food delivary website just like foodpanda,zomato does divi supports? I am extremely newbie. Please do reply me.
Thank you
Hi Sachin! It depends on what you want to do, but it’s very likely. Divi has a lot of features that are perfect for an e-commerce site like the one you’re building. I’d suggest contacting us directly (https://www.elegantthemes.com/contact/) for more information.
Hello John,
For some reason the woocommerce cart doesn’t allow customers to select shipping methods (flat rate, local pickup, etc), and during checkout the customer is only asked for the billing address and NOT the shipping address which may be different. There is no option or checkbox to ‘ship to’ address or any settings I can find to request both shipping and billing address. Any ideas?
Hi Erik! Check out this documentation page for more information on both of those topics: https://docs.woocommerce.com/document/configuring-woocommerce-settings/#section-10. If you continue to struggle, you should contact Woo Themes directly, as they may be able to shed some light on the situation.
I was waiting for a resource like this. Thanks a lot and I would appreciate a kind of series of Divi + WooCommerce partnership
You’re welcome, Eric! 🙂 We’ll keep that in mind.
Does the Shop Module also work with Amazon?
The Shop Module is designed to display product information. If you want to integrate WooCommerce and Divi with Amazon, you can get a plugin for that (https://payments.amazon.com/sp/woocommerce).
@Michael instead you can use the official amazon plugin pls note it’s on beta check out here: https://wordpress.org/plugins/amazon-associates-link-builder/
That’s a great article but there is still no way to customize, shop archive page, and single product page. 🙁
Everything about Divi is brilliant, except, as you mention, no way to customise the product page.
Do this and you’ll be untouchable. And yes I (and others) have mentioned this in the forums.
learn CSS. Boom!
That’s indeed frustrating.
csshero does the trick for me (a simple plugin I read about on this blog).
I could sowehow customize woocommerce single product page. If you don’t abuse, and want simple customizations, it works fine.
You can also check businessbloomer.com, a blog by an italian guy, just perfect to customize woocommerce. It is free and very well explained.
Thanks, Julien. If you have any suggestions for future versions of Divi, let us know in the forums! (https://www.elegantthemes.com/forum/)
This is very useful, thank you John! 🙂
You’re welcome, Susan! 🙂
It is possible to paginate the shop module?
Hi, David! Check out my response to Santiago just above. 🙂
How can I use this “shop module” with pagination and showing all the prouducts of muy shop? Thanks
You may have to do some coding to integrate pagination. Check out this article: https://www.elegantthemes.com/blog/tips-tricks/how-to-add-pagination-to-wordpress. It’s not specific to the shop module, but it should help get you started. Then if you have further questions, try posting them in our forums (https://www.elegantthemes.com/forum/).
Hello . I bought divi, it’s fantastic.
THANKS
You’re welcome! We’re glad you’re happy with it. 🙂
I have a Ecommerce shop with DIVI, but besides using de Shop module to show the standart categories, most recent… , i have several products belonging to categories and subcategories, but i cant display subcategories.
So i have to use the woocommerce pages to do that and i cant style it…
Maybe im doing someting wrong 😀
Im new in DIVI
Thanks for commenting, Hugo. It’s hard for me to give you advice without seeing your exact setup, so try posting exactly what you’re trying to do in our forums (https://www.elegantthemes.com/forum/) to see if another user can help!
The popular ‘Shopify’, is extremely customisable by available add on apps being created. This can be a trap for those new to e-comm, as these apps usually require the payment of a monthly fee. What add ons are available for WooCommerce and how does the customisation of WooCommerce compare to that of Shopify?
Hi, Richard. WooCommerce offers a number of add-ons and extensions on its own website. You can also find plenty of free add-ons, such as WooCommerce Products Per Page (https://tinyurl.com/gvrff87) and WooCommerce Stock Manager (https://tinyurl.com/gwdy6ns). You’ll find more customization options for WooCommerce than for Shopify, simply because it’s more widely used.
Thanks John, that is just what I needed to find out. Thanks for the excellent post and feedback.