The season of change is upon us. The recent arrival of WordPress 5.0 introduces a completely new Block Editor (a.k.a. Gutenberg). And, the release of our new Divi Builder Experience has not only offered smooth integration with Gutenberg, but it has also upgraded the entire experience of designing websites with Divi.
These new changes will undoubtedly bring about some concerns and confusion about how Divi and Gutenberg work together and how to best use Divi with all these changes. This tutorial is meant to soften the blow of change by walking you through the options available and the steps necessary to get the new Divi Builder experience up and running successfully on WordPress 5.0.
For those of you not ready for Gutenberg or the new Divi Builder Experience, don’t worry. I’ll discuss the options available for you to keep things working as usual. And for those of you ready to adventure into the exciting unknown, this guide will help you find the way.
Here is what I’ll be covering in this tutorial:
- The Importance of Installing the Latest Version of Divi when Upgrading to WordPress 5.0
- How the New Divi Builder Works with Gutenberg by Default
- How to Activate the New Divi Builder on the backend with WordPress 5.0 (preferred method)
- Editing a New Page with The New Divi Backend Builder UI
- Using The Classic Divi Builder with the New Divi
- 1 The Importance of Installing the Latest Version of Divi when Upgrading to WordPress 5.0
- 2 How the New Divi Builder Works with Gutenberg by Default
- 3 How to Activate the New Divi Builder on the backend with WordPress 5.0 (preferred method)
- 4 Editing a New Page with The New Divi Backend Builder UI
- 5 The New Divi Builder Features
- 6 Using The Classic Divi Builder with the New Divi
- 7 Recap & FAQ
- 8 Final Thoughts
The Importance of Installing the Latest Version of Divi when Upgrading to WordPress 5.0
The latest version of Divi is compatible with WordPress 5.0. So, if you are upgrading to WordPress 5.0, make sure you also update Divi to 3.18+ as well. This new version addresses many of the compatibility issues with the new Gutenberg block editor. If you keep an older version of Divi, you will have trouble accessing the Divi Builder and other page settings until you upgrade.
The latest versions of Extra, Bloom, Monarch and the Divi Builder plugin are also compatible with WordPress 5.0 so it is best to update these as well when upgrading.
How the New Divi Builder Works with Gutenberg by Default
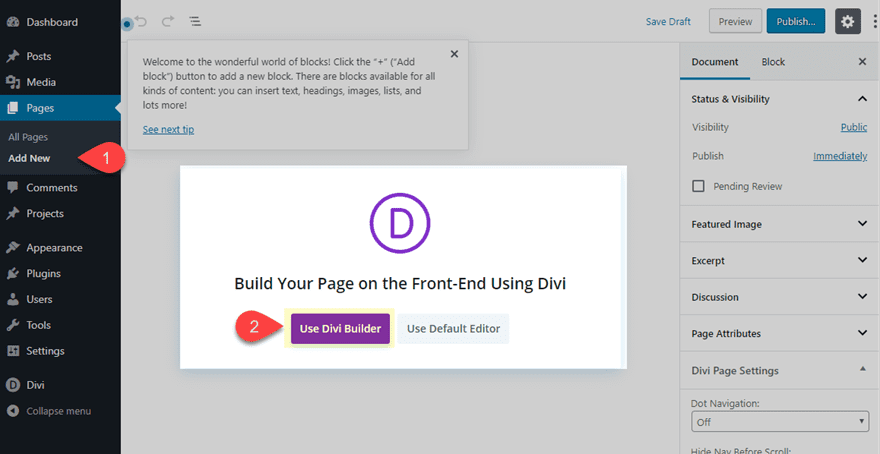
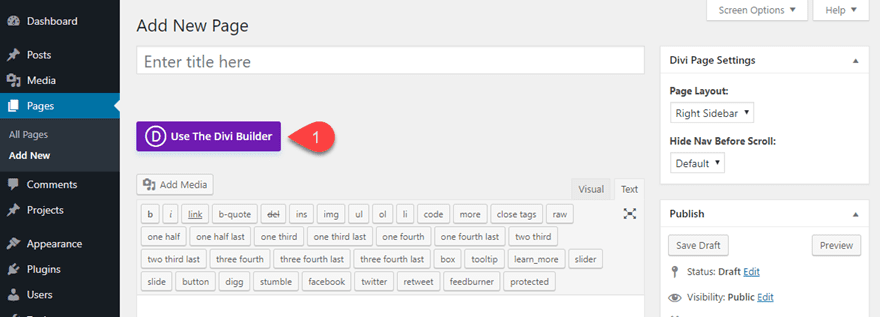
Once you update to WordPress 5.0 and install Divi 3.18 (latest version), you are ready to start building your website. If you add a new page, you will be greeted with a popup that allows you to use the Divi Builder or the default WordPress editor (now Gutenberg). Simply click “Use Divi Builder”.

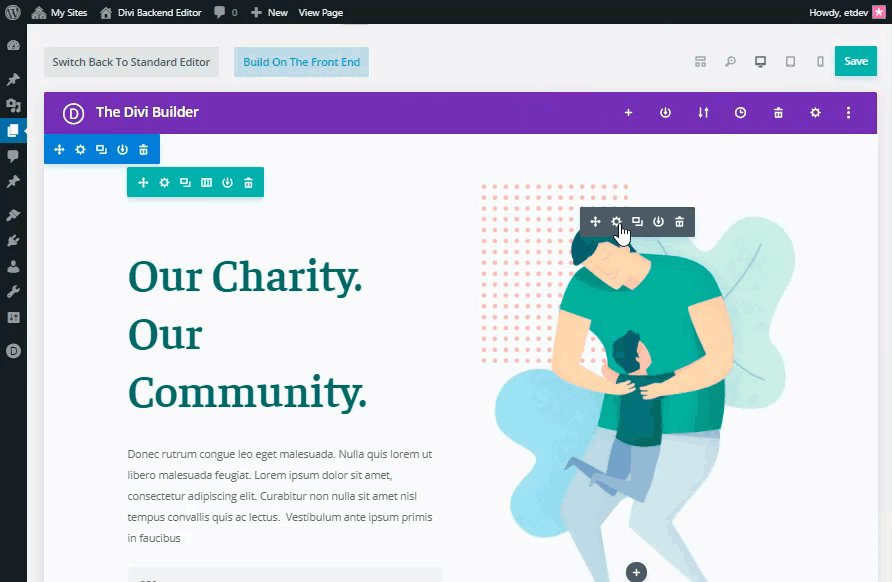
You will notice that you will be launched straight into the Visual Builder on the front end.

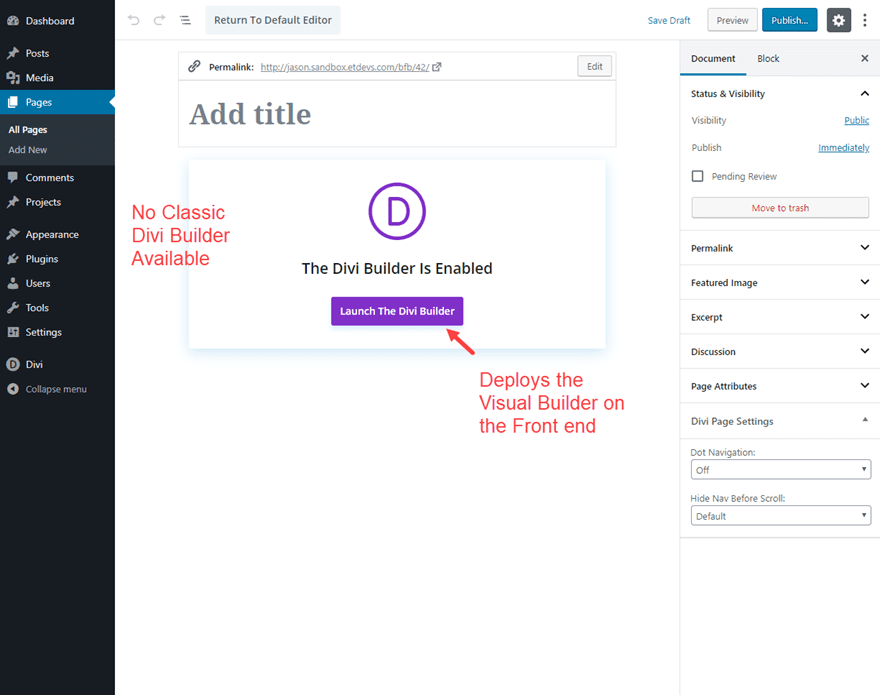
If you exit the Visual Builder and edit the page on the backend, you will see there is no Classic Divi Builder available. You will only have the option of launching the Divi Builder on the front end.

This is because WordPress 5.0 removed the classic Editor and replaced it with the Block Editor (Gutenberg). Therefore, all connected applications, including the Classic Divi Builder, have been removed. In short, there is no Classic Divi Builder without the Classic WordPress Editor.
How to Activate the New Divi Builder on the backend with WordPress 5.0 (preferred method)
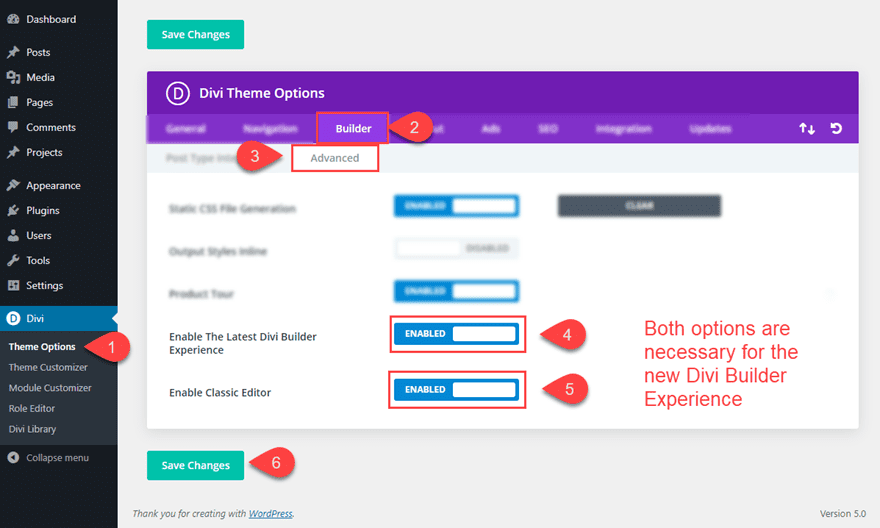
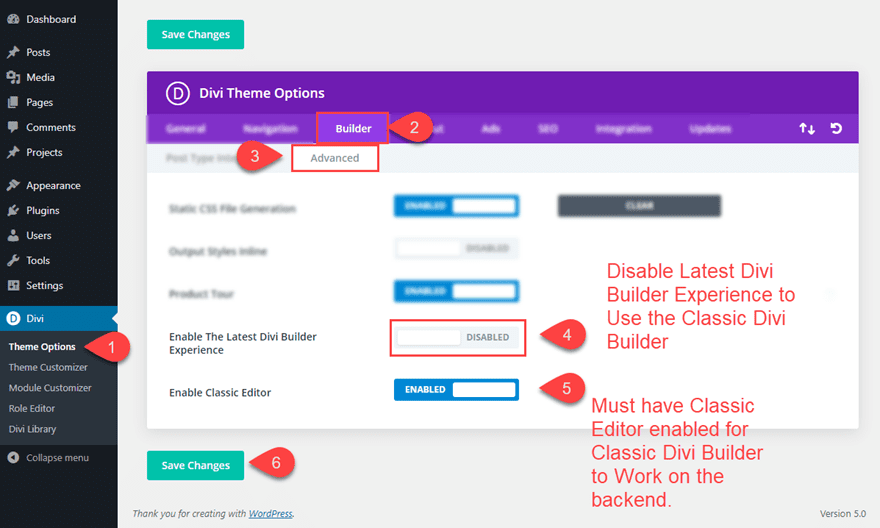
In order to access the new Divi Builder on the backend, all it takes is a few clicks. From your WordPress Dashboard, navigate to Divi > Theme Options. Once there, click the Builder tab. Under the Builder options, click the Advanced tab. There you will find the options to enable the latest Divi Builder experience and to enable the Classic (WordPress) Editor. You will need to enable both of these options to enjoy the new Divi Builder on the backend. Then click Save Changes.

Note: The option to enable the Classic Editor in Divi’s Theme Options replaces the need to use the Classic Editor plugin provided by WordPress Contributors to those not ready to use Gutenberg.
Once you have enabled the latest Divi Builder and the Classic Editor from Theme Options, you are ready to start building your pages with the New Divi Builder experience.
Editing a New Page with The New Divi Backend Builder UI
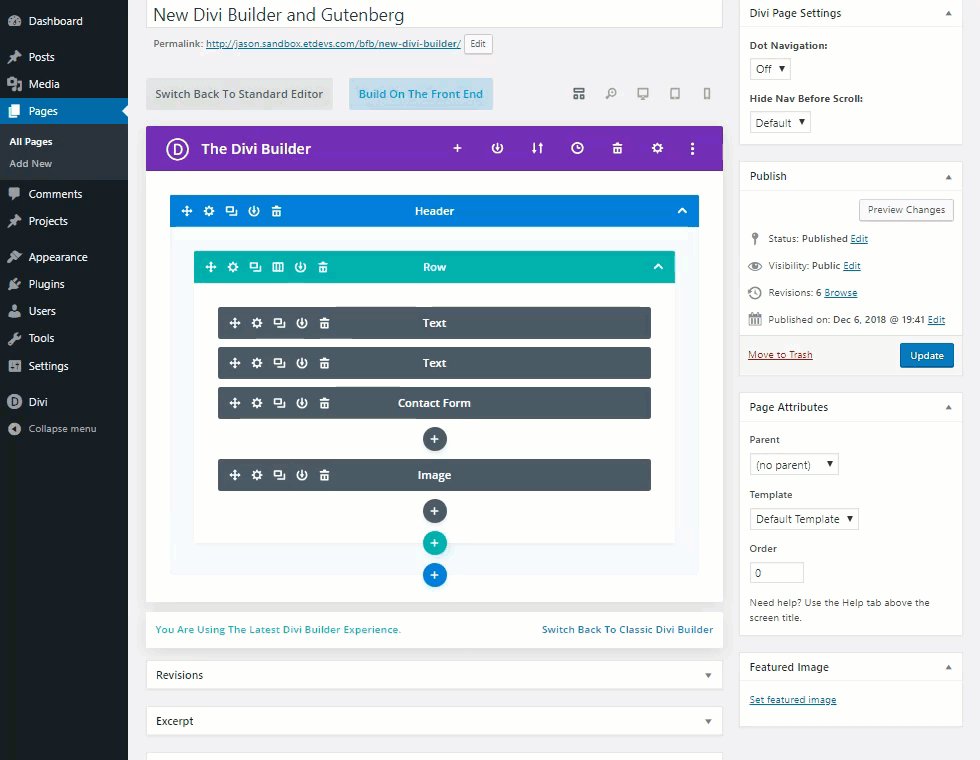
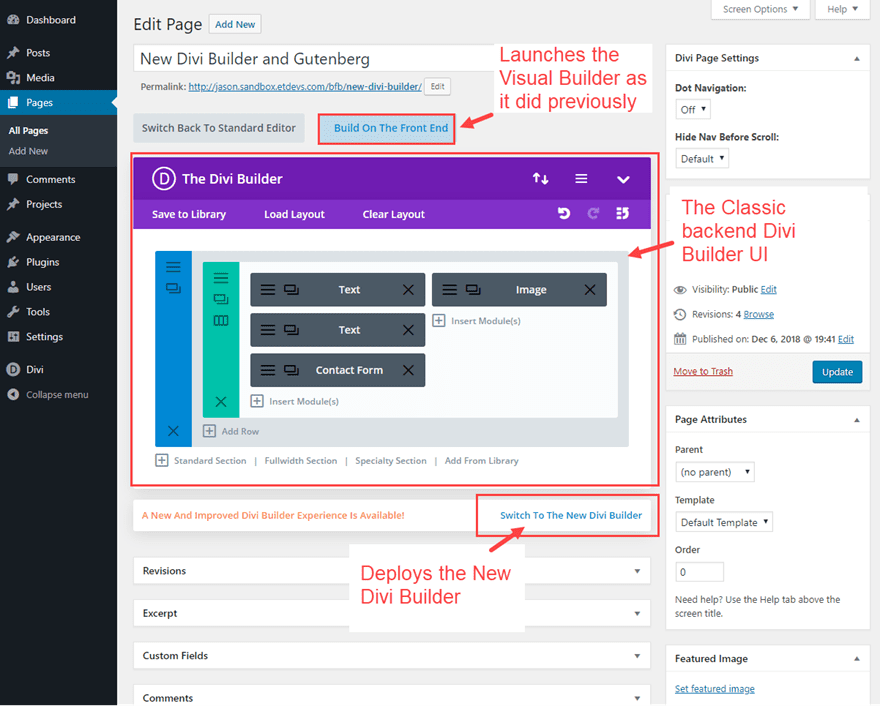
With the New Divi Builder enabled on the WordPress Classic Editor, you will see the familiar “Use the Divi Builder” button. Click this button like normal to deploy the Divi Builder.

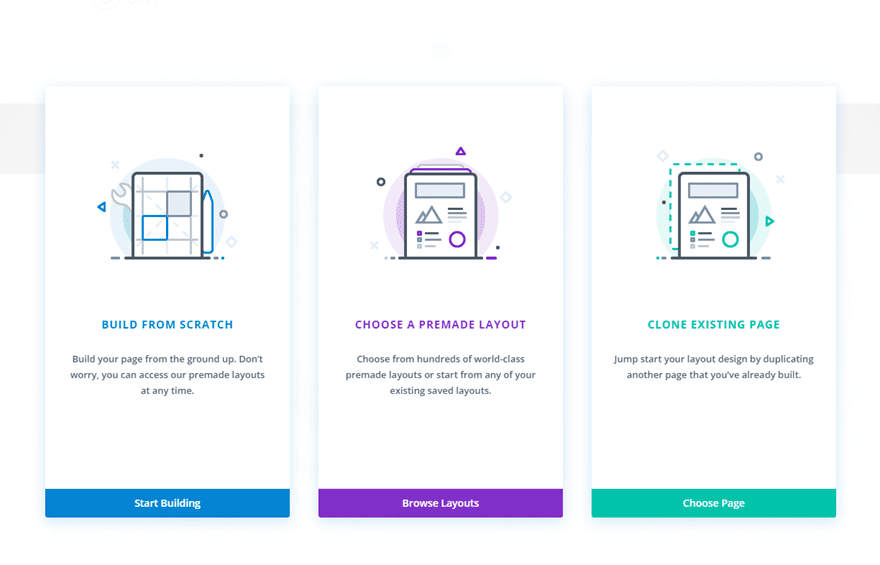
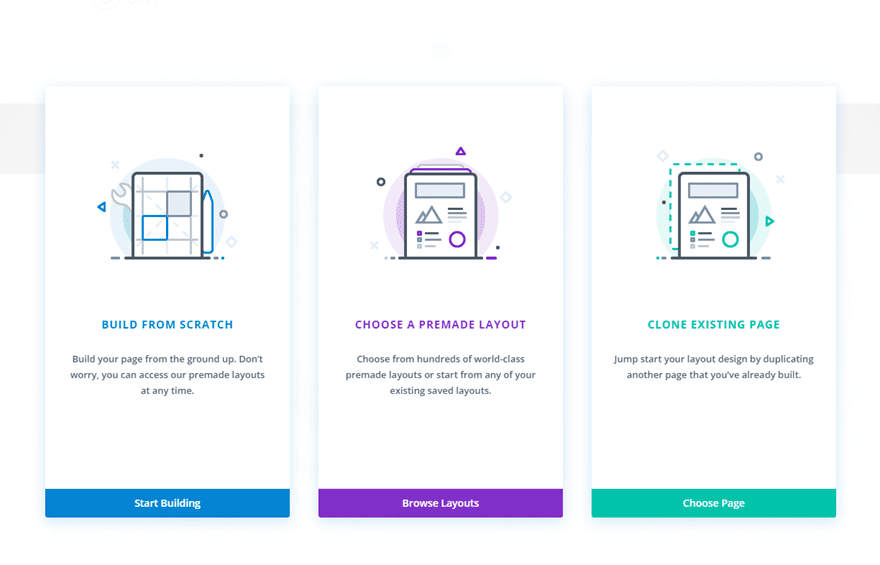
Next select how you want to begin designing your page from the three options that pop up.

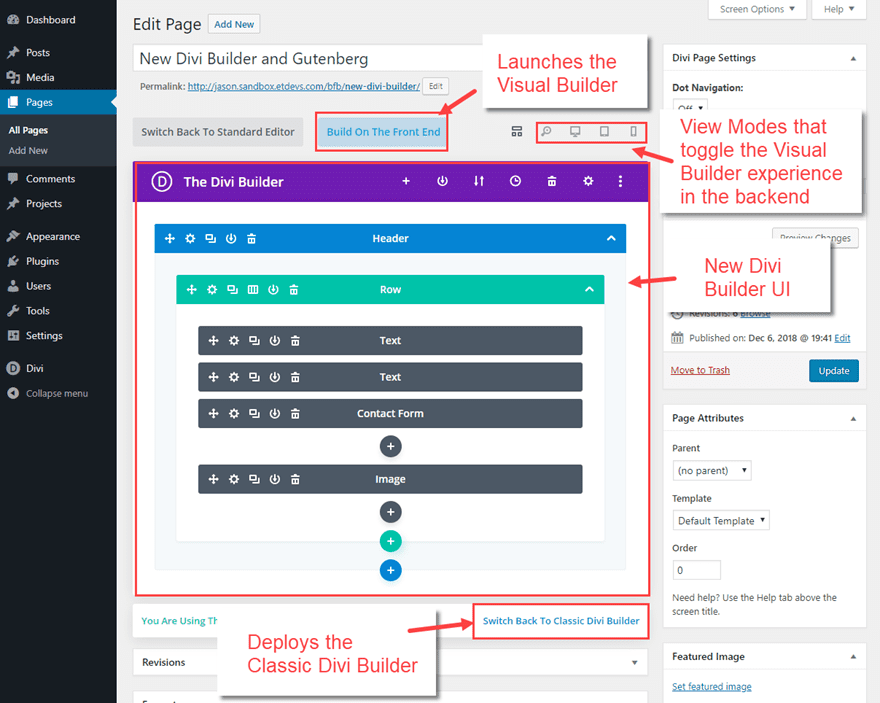
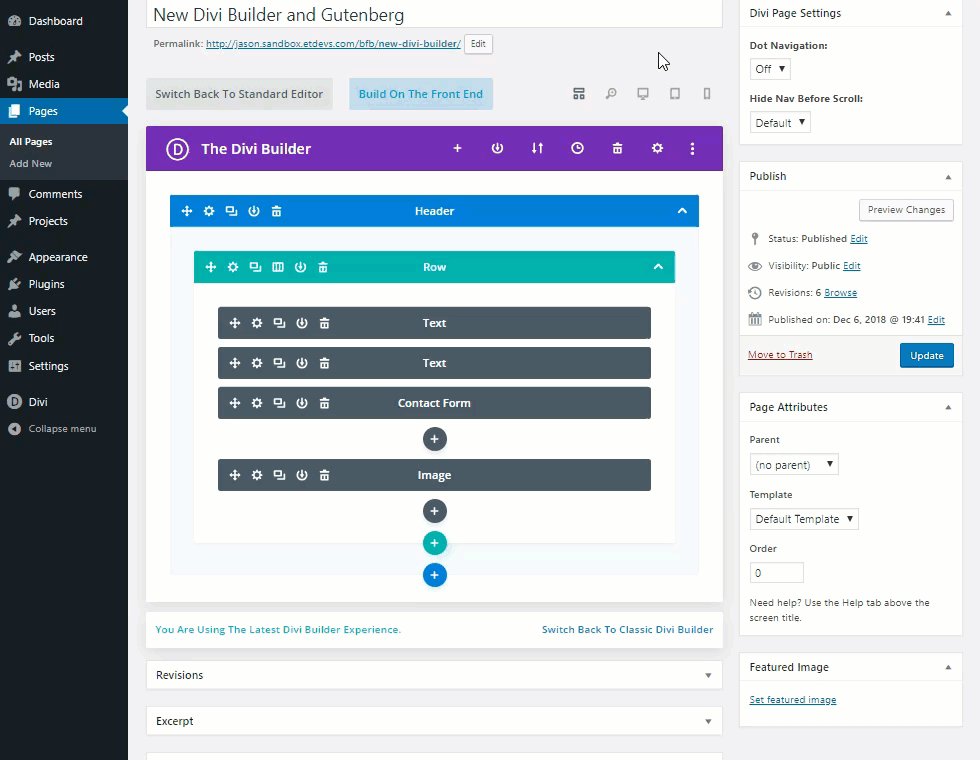
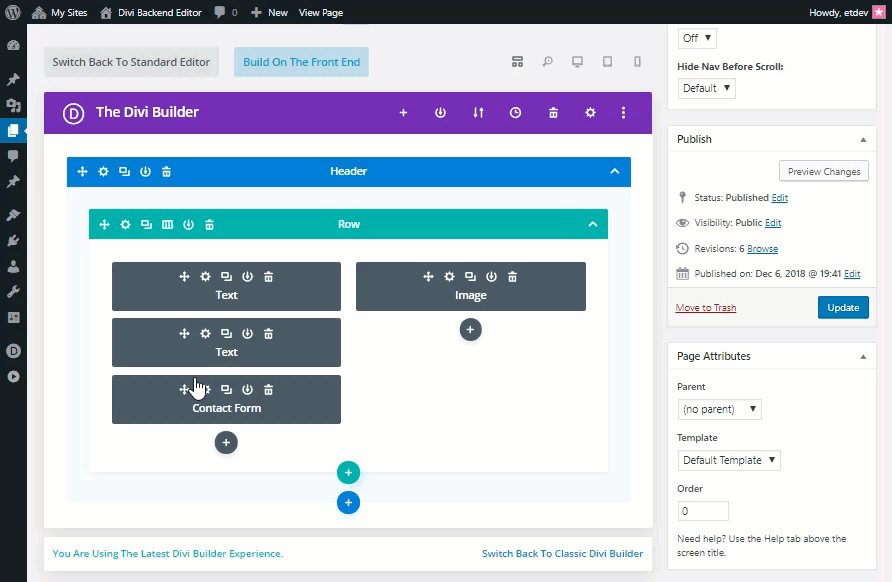
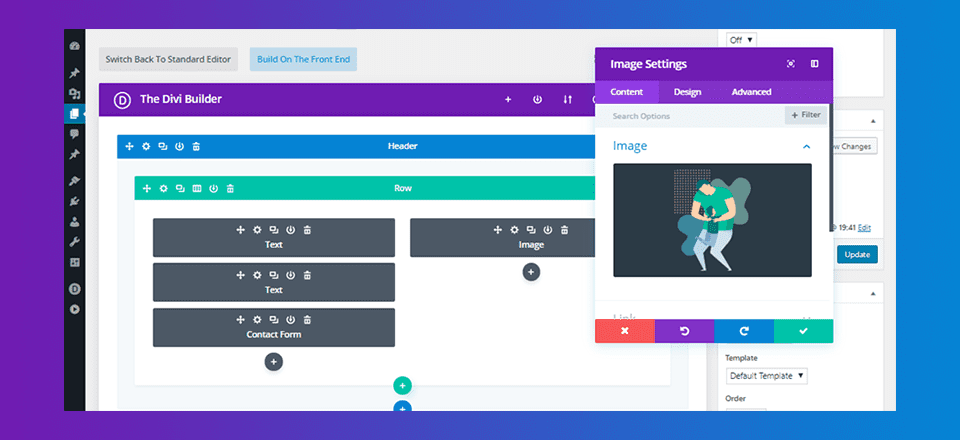
Now you are up and running with the new Divi Builder experience in full effect. You will notice the new Divi Backend Builder looks similar to the Classic Backend Divi Builder with some powerful new features at your fingertips.
Here are a few notable page editor UI features that will help you understand the new experience a bit better.


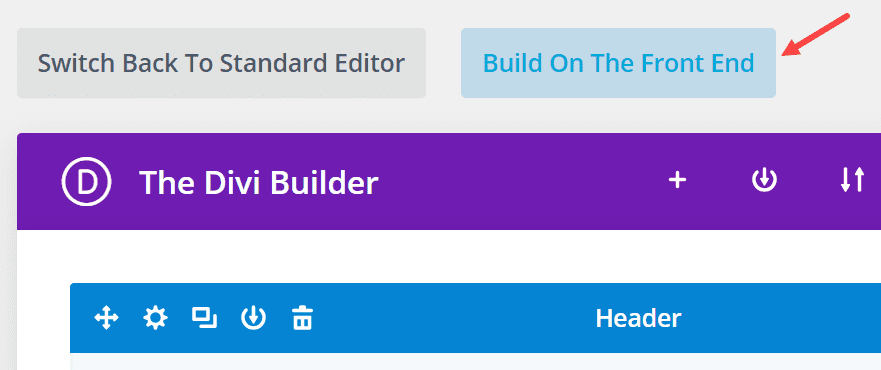
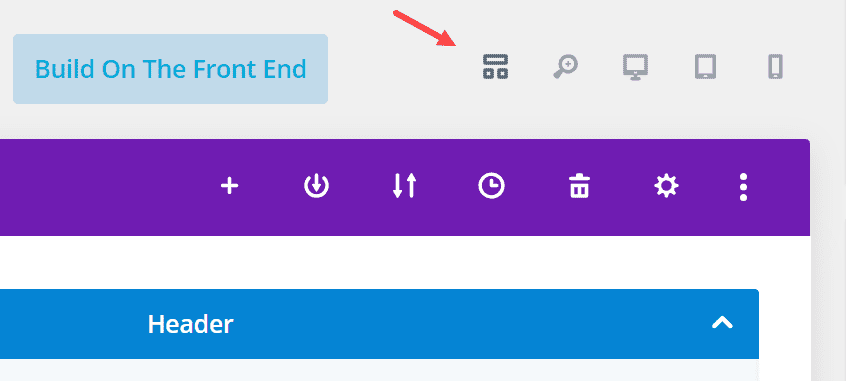
The “Build On The Front End” button has replaced the traditional “Use the Visual Builder” button but the functionality is the same. It will deploy the Divi Builder on the front end for a complete visual building experience like before. The main reason for the wording of this button is because technically there is no more separate visual builder. There is only one Divi Builder that is now accessed on the backend and the front end.
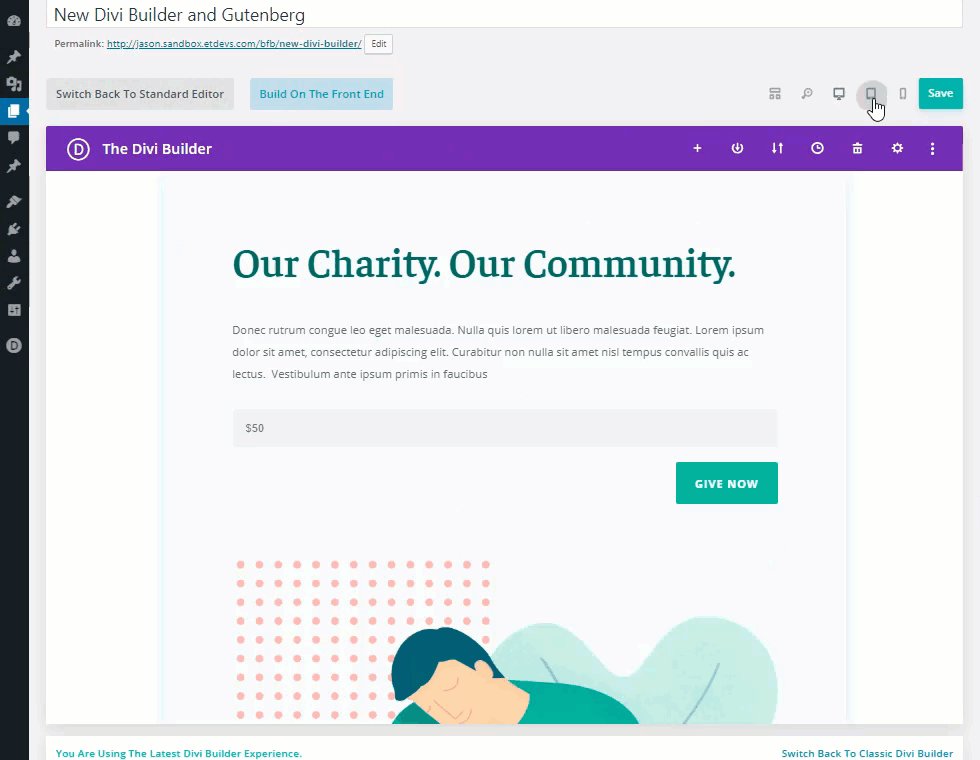
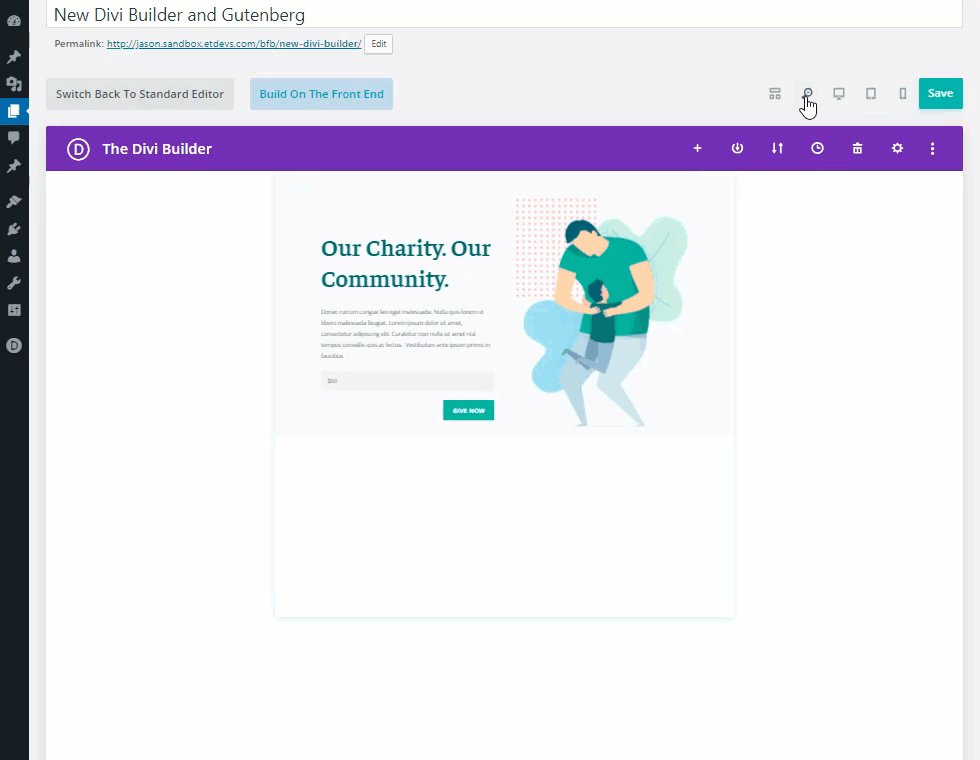
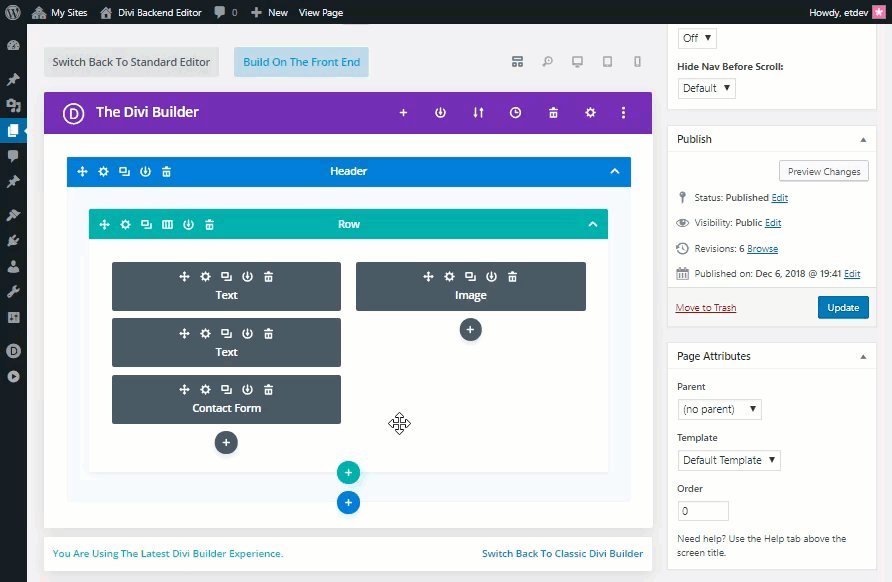
The View Modes Now Available on the Backend

The New Divi Builder has brought the Visual Builder and all its features into the backend. Now you don’t have to go back and forth with editing your page. To activate the visual builder experience on the backend you can toggle the different view modes at the top of the Builder. By default, the wireframe view mode is active which makes sense because it closely matches the look and feel of the classic backend builder we are used to seeing. However, you can toggle through the different view modes (desktop, tablet, and smartphone) in order to edit your page visually (like you did with the Visual Builder) on the backend without having to leave the page.

The New Divi Builder UI

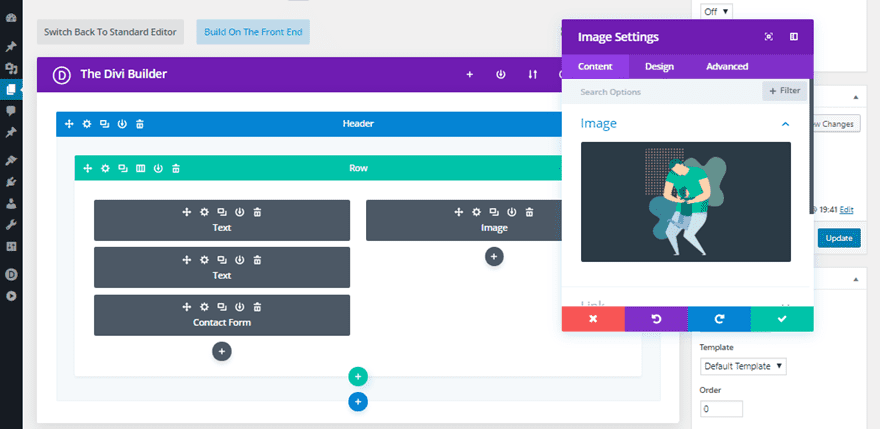
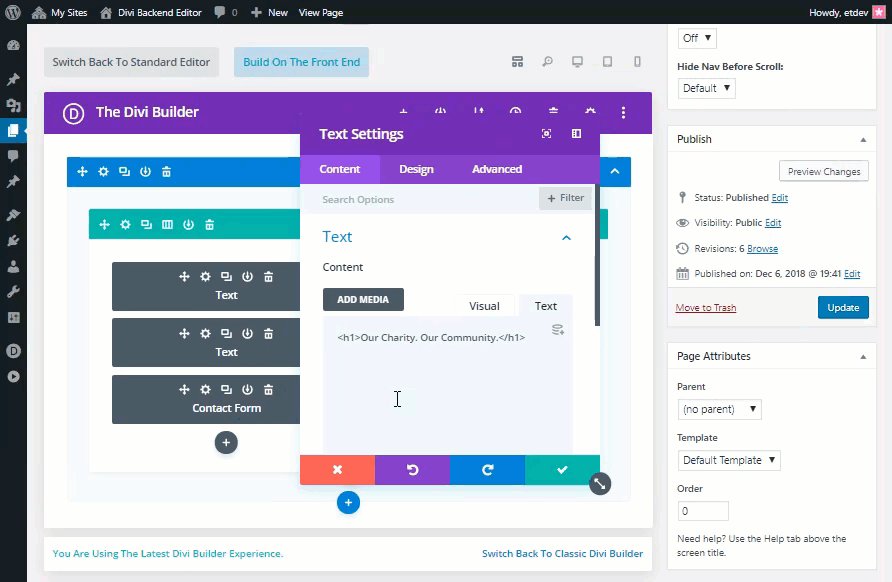
In addition to having the capability of toggling different view modes on the backend, the Divi Builder UI works seamlessly on the backend when editing your page. For example, when editing the settings of an element on the backend, the settings modal can be moved to any location within the the entire browser window, giving you the necessary spacing to make edits on the backend while seeing your changes in real time.

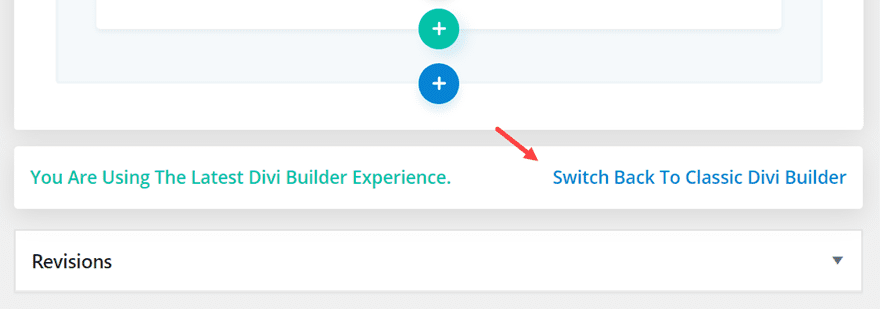
Switch Back to Classic Divi Builder

If you aren’t quite ready for the new Divi Builder experience, you can still use the Classic Divi Builder just like before. The latest version of Divi has incorporated an extremely simple way to deploy the Classic Divi Builder found right at the bottom of the Divi Builder UI on the backend when editing your page. There you will see a link that will allow you to switch back to the Classic Divi Builder in one simple click.
Note: You can also switch to the Classic Divi Builder under Theme Options. Click the Builder tab and then the advanced options tab. There you can find the option to enable or disable the latest Divi Builder Experience. Simply disable this option to keep the Classic Divi Builder as before. But remember, in order to see the Classic Divi Builder on the backend, you must make sure and enable the Classic Editor option as well.

The New Divi Builder Features

The new Divi Backend Builder also includes all the powerful new features that were previously available only on the Visual Builder. And if that wasn’t enough, you are also getting some brand new performance and usability upgrades with this new Divi Builder. These upgrades include:
- A faster than ever building experience using cache leveraging
- A 100% accurate depiction of your page on all view modes using React Portal
- The ability to copy and paste between pages in the Visual Builder just like you can in the Classic Builder.
Check out the New Divi Builder Experience article for more about the powerful new features available.
Using The Classic Divi Builder with the New Divi
As mentioned above, you can switch to using the Classic Divi Builder by using the link provided in the new Divi Backend Builder page editor or by disabling the latest Divi Builder within theme options. Once you make the switch, the backend page editor will look almost exactly the same as before with a few minor changes. You will notice the old “Use the Visual Builder” button now reads “Build on the Front End” but the function is still the same as before. You will also have the option to switch to the new Divi Builder by clicking a link provided at the bottom of the Divi Builder in the backend.

Keep in mind that the Classic Divi Builder will still lack all of the new features now available on the backend in the New Divi Builder.
Recap & FAQ
Do I have to update Divi or upgrade to WordPress 5.0?
For those of you not ready for Gutenberg or the new Divi Builder Experience, don’t worry.
You do not need to update to WordPress 5.0, but if you do you’ll need to update Divi as well for all the compatibility fixes we included for WP 5 support.
So, if you don’t want to *have* to update Divi right now, you don’t need to update WordPress now either.
In what order should I perform the updates?
You don’t need to do it in a particular order, but you will need to make sure and update Divi if you update WordPress 5.0.
How will the new Divi experience work on older versions of WordPress?
Just like before, however the newest Divi includes the New Divi Builder on the backend with all the new features that were once only available on the Visual Builder.
What about bugs?
We are actively watching for any bugs that have arisen due to the nature of the significant change Gutenberg brings, and we are releasing bug fix releases (basically daily) to ensure things are as stable as possible.
Now that Guteberg is here, do I have to use the Visual Builder?
No, you can now use the New Divi Builder on the backend which comes with all new features that were once only available on the Visual Builder.
(See above: How to Activate the New Divi Builder on the backend with WordPress 5.0 (preferred method))
Where is the old (familiar) classic Divi backend builder?
The new Divi Builder on the backend has all the familiar features and feel of the Classic Divi Builder plus all the “Visual Builder” type features and more. However, the new Divi Builder allows you to switch back to the Classic Divi Builder at anytime from the backend page editor.
(See above: Switch Back to Classic Divi Builder)
Can I use Gutenberg and Divi Builder at the same time?
They are both “page builders“, so you would need to choose one or the other. However, we are working on exciting integrations (coming soon) where you can use your favorite Divi modules within Gutenberg, or use any registered Gutenberg blocks within the Divi Builder.
Final Thoughts
The launch of Gutenberg alone is a bit overwhelming for most. The WordPress page editor we are all familiar with is completely different! But, thankfully, the release of our new Divi Builder experience integrates smoothly with Gutenberg, allowing you to keep the familiar UI you have grown to love. And with all the powerful features now available on the backend, the Divi Builder is faster and more reliable than ever before.
I look forward to hearing your thoughts about the new Divi Builder Experience with Gutenberg in the comments below.
Cheers!













I am using Divi 3.19.12—does it include some of improvements you referenced?
Has anyone done a tutorial on changes in Divi 3.19.12?
I have not been using WP 5.0, but will now give it a try.
the only problem I have had is the use of the Featured Image—when I go to Preview, I get nothing. Hopefully it will be corrected when I merge WP 5.0 with Divi 3.19.12.
Thank you for your helpful work.
I’m using Divi for my site as a professional clown.
I keep up with updates and have WordPress 5.01 and the latest Divi, Divi-builder and Monarch plugins installed. My site is in Germany and English. My start-page and accompanying main-menu is German and is working normally. The English pages however are using an English menu but the dropdown function no longer works properly since the WordPress 5.00 update. If there is a full-width photo below the menu then one can see the drop down listing. But all other text or media blocks it. When I shrink the window on my computer, or use a tablet or cell phone then the longer dropdown listings go farther down then any full-screen photos and get cut off. Most of my pages don’t have full-screen photos below and thus the drop down items cannot be used at all on any device. Some pages have a full-width photo and can be seen on a computer screen but not full on a tablet or cell phone.
I don’t see any work around this major problem – other than to shift the entire drop down items to main-heading items. This results in 17 instead of 8 items visible in the menu and looks crappy and confusing. I have confirmed with a friend using Divi sites with multiple menus that he has the same problem. We need a solution that the dropdown function in the menus works properly.
UPDATE… now is ok! thanks
Fantastic guys. This advice has helped me with a website just today. Kudos!
Hi Nick,
What happens if WordPress is updated to 5.0 before Divi is updated to 3.18?
The “Divi and WordPress 5.0” blog post made it sound very important to update Divi before updating WordPress.
“It’s important that you update Divi to version 3.18+ before updating WordPress to version 5.0.”
https://www.elegantthemes.com/blog/theme-releases/divi-and-wordpress-5-0
Some of our websites automatically updated to WordPress 5.0 before we updated to Divi 3.18.
Should I rollback my websites prior to the WordPress 5.0 update?
i.e. Rollback website prior to WordPress 5.0 update (Roughly a week ago), update Divi to 3.18, update to WordPress 5.0.
So far, no issues. Granted, I haven’t searched hard for problems.
We love working with Divi, thank you!
Regards,
Tristan
I have been using Divi for some time now but only recently started to use the full range of options in the theme, then suddenly it all went haywire with the Gutenberg update.
I installed the Plugin on one site and was able to get Divi back to how I like it and now thanks to this post I have been able to update all my sites and set Divi back to the way I like it. Brilliant!
What happens when the Divi Builder plugin is deactivated and deleted while the Classic editor switch in the settings is set to on? Will the Gutenberg editor be re-enabled? I have the situation that I removed the Divi Builder plugin but only the classic editor is shown. (The classic editor plugin is also not installed).
If I have already installed the Classic Editor plugin, should I remove that before I go ahead and enable the two options in the Themes Options section?
WordPress 5 is absolutely horrible. There should be community voting for how things work.
Not a fan of it nor how Divi is working now. I have a lifetime membership that I will now never use anymore because of this WordPress update.
I will end up switching to either another theme or another platform like Squarespace.
So sad to see things go this way.
I hate to hear that, Jay. WP 5.0 and Gutenberg are certainly going to take some getting used to, that’s for sure. And no doubt the new Divi experience.
However, if you prefer the old method of using Divi, you can either click the “Use Classic Divi Editor” beneath the new experience, or you can install the Classic Editor plugin to keep everything as it was with both Divi and WP pre-5.0. 🙂
Awesome article! I’ve done a WooCommerce site a few times and this information would have been extremely useful to have. Thank you for taking the time to put this together! I’ll be bookmarking this article for future use.
Gutenberg is a take on a new editor for WordPress. It is named after Johannes Gutenberg, who invented a printing press with movable type more than 500 years ago. The current visual editor requires a lot of us to utilize shortcodes and HTML to make things work. Their goal is to make this easier, especially for those just starting with WordPress. They are embracing “little blocks” and hope to add more advanced layout options.
I have been using Divi for a number of months, but always opted to use the classic WordPress POST editor. I’m OK having to redo the PAGES that will be built on a platform, but don’t want to lose all the posts. If Divi/Elegant ever goes away (it’s happened to me before Thesis, WPMUDev themes, and on and on), I want to be sure my main content (the POSTS) are native.
So…I want to use Divi to design my pages and use WordPress/Gutenberg for the posts—pretty much as I’ve always done with Divi and WordPress. But this article says it’s no longer possible.
Because of that, I turned off Divi altogether and will use a different builder/theme if necessary, but would like to keep using Divi given my investment of time/money into the product.
Workaround? Thoughts?
I’m having a problem for any of my sites that were auto-upgraded to WP5.0. On those sites, if I install the latest version of DIVI, I cannot use the front-end visual builder. It just loads and loads and goes nowhere. I have test this with all plugins disabled. The page builder and visual builder from within page builder works. It’s just the visual builder on the front end. Any ideas what I can do to get that working. I also checked all the recommended PHP settings as well. Very strange.
FYI: If I install the latest Divi update first and then upgrade to wp5.0 everything works just fine.
For some reason the Divi Builder was unticked by default in Screen Options. Took me awhile to realise why it wasn’t displaying so thought I’d mention it here incase someone else has that problem.
New backend shouldn’t be too hard to get used to. Nice work!
Thanks Lockie. That is helpful.
I tried to upgrade both to Divi 3.18 and WordPress 5.0 just one site at the moment, without any other plugin installed on the backend Divi Builder is working while on the frontend it loads forever.
Before the 4 dots start rotating, for a blink of an eye I can see a message like “Session expired” and something else.
There no errors in console, just loading forever. I have to contact the support, I will tomorrow. In the meanwhile any idea which could be the reason? Any other are in the same situations with no plugin installed an infinite loading on the frontend Divi builder?
They are both “page builders”, so you would need to choose one or the other. However, we are working on exciting integrations (coming soon) where you can use your favorite Divi modules within Gutenberg, or use any registered Gutenberg blocks within the Divi Builder.
_________________________
Now this is rather interesting…
The red arrows, numbers, and boxed directions used in the illustrated instructions are very helpful.
Any change generates fear … I see interesting construction possibilities. Excellent tutorial, 100 Pts ET! Regards !!
Started running Gutenberg and latest Divi and found a few hiccups.
Can work around most, but as I updated to latest Divi – Version: 3.18.4
– created new page using builder and selected ‘PREMADE LAYOUT’ I am confronted with page (see screenshot) to put username and API! Why all of a sudden? Put both in and hit ‘submit’ and nothing happens.
Definitely have both correct – tried many times. And even added a new API to try to fix.
Another one of my websites does partially work. Does not ask for user etc, starts to load the selected premade but does not load up properly BUT does add images to ‘media’?
A chart showing the combination of option settings and the result would be helpful. The narrative is good, but confusing.
Thanks for this article.
Umh… This looks amazing, but I do not completely understand why you decided to use this new mode only with the clasic editor. So, there are a lot of improvements in both Divi Builder and the editor and I have to choose?
Can’t I have the Divi Builder for pages or special posts and Gutenberg for normal posts? Or this will come later?
That’s exactly what I have been trying to understand, too.
I have read multiple blog posts by ET, watched Michelle’s (Divisoup) video and read so many comments, and nobody questions or explains why you need to toggle the ENABLE TO CLASSIC BUILDER if you want to use the new Gutenberg editor for posts, and the new builder (with the new builder experience) for pages (or special posts, as you rightly point out).
This should be explained better!
You know what this new experience is BEGGING for? A floating menu or at least a “scroll to top” button. It’s a bit of a pain in the you-know-what to have to literally wheel scroll to the top to save changes. I like the new “experience” but I might prefer the old visual builder more because I like to save often and not have to guess if I should publish “an auto-save version of this page exists” on the rare occasion that I don’t save something (which I think will become far too frequent with the new “experience.”)
That’s a thing that WordPress itself needed with the old classic editor. With Gutenberg they moved all these options to the header. But when you enable the classic editor in Divi, you get the old publish box in the sidebar.
I have used the ‘Toolbar Publish Button’ plugin that adds the preview/draft/publish buttons to the header. Unfortunately it doesn’t work with the new backend builder. When you use it, Divi kicks in with the ‘You have unsaved changes’ popup warning.
Excellent suggestion, JR. Thanks. In the meantime, you could use ctrl+s or cmd+s shortkey to save the page to speed things up.
When switching in a page to the new builder from classic the editor page reloads twice. v 3.18.4
Yes, I see that too on every website that I update, but I can’t reproduce at will.
– it happens when I edit the first page after an update, not with following pages
– if you refresh that page again it only loads once
Let’s all report this to support!
+1
This happens to me too, and I am not using classic editor as far as I know.
Thank you for this article.
It is true that the new version of Divi integrates well with WP 5.0, despite some minor bugs.
On the other hand it is really not the case of certain plugins specific to Divi.
Congratulations for this update it’s really a step forward.
Google translate
What is the simplest interface to offer a guest blogger that is not technical? I setup a new site with DIVI /WP5 and added a user as a Contributor but she is totally confused by the DIVI interface. She just wants to add text and images, not deal with layouts and blocks which are overwhelming for her. WAY too many options for her and others.
Have you looked at the built-in ‘Post via email’ option? (Settings -> Writing)
I haven’t used it myself, but I thought that maybe it could be an easy solution for your client (and you).
Paul,
You could enable the classic (wordPress) editor and then choose not to use the Divi builder for the post. Is this what you are thinking? Or are you wanting to use Gutenberg for the post?
Hi Jason, I haven’t used WP this way for outside bloggers and actually up until the past year or so haven’t used WP much at all. An associate was using DIVI and needed help so I got into it and started using it myself. But now building an active site with user generated content is different. I tried turning off DIVI but she is still presented with blocks. All she wants to do is write articles. She doesn’t want layout options. I have a couple other writers that are similarly not technical and older so this is going to be an ongoing problem without a simplified, straight-forward interface specifically for writing, not creating/building webpages. Perhaps I’m approaching this all wrong but if I enable the classic editor and disable divi, this is done globally right? Is there not a way to setup a specific editor per user or category?
I’m not sure of a way to do what you are asking, but I haven’t looked into it much. Have you considered just using the classic block in gutenberg? https://gogutenberg.com/blocks/classic/
This would basically give you a wysiwyg editor in gutenberg.
Paul,
There is an option to use something like Toolset Types and Views. There would be a bit of work involved but you can create templates made with Toolset’s Divi integration. The user only sees the regular WordPress (classic) interface on the backend and the templated layout is shown on the front end. You can built as many layouts this way, have one as default and use a drop down selector in the editing dashboard to switch to one of the others.
What about integration with the Divi theme? Is the Divi theme going to be deprecated at any time?
The New version of the Divi theme along with all the Elegant Themes plugins (including the Divi Builder plugin) will integrate with WordPress 5.0. The Divi theme will not be deprecated.
New Divi Builder Experience: I love it!
I was always a backend fan, and honestly I was not very happy to switch to Visual Builder.
Now with this new Divi Builder I found a perfect combination of working speed, intuitive tools and code stability (of course there are still some minor bugs, but I’m sure that ET team will fix them soon).
The view modes available on the backend is the “cherry on top”.
In my opinion Divi is moving in the right direction… the proof is that new WordPress editor called “Gutenberg” is like a “Divi Clone” 🙂
I found that an image gallery in an accordeon can’t be edited on the front end builder; it won’t let me edit the gallery and the editor’s buttons are all over the place instead of where they’re supposed to be. I use this type of ‘setup’ quite often, so the front end builder is a no-go for me.
The back end builder never gave any problems though, so I’m extremely happy to still be able to use that.
Having the improved builder is a great time saver, it’s nicer, perhaps even more intuitive to use than the classic back end builder.
Totally agree – I love working in the backend and now I have all the goodness of the Visual Builder there plus other features. Awesome work indeed. Love it!
Great article! We have been thinking that it may be useful to wait to update to WordPress 5.0+ until January 2019. Our thoughts on this is to see what initial bugs are fixed to prevent the site from breaking and to ease transition.
What are your thoughts on waiting VS being an early adopter and risking parts of the site from breaking?
We haven’t worked in any staging environments before and are wondering if you guys have a training on how to work with staging and pushing to production (live) environment? We’re not so technical and would rather not code anything (which is why we’ve always just used Divi in the LIVE environment!)
Thanks for all your support!
Don’t necessarily have to build in a “staging environment”. Build on a dummy subdomain, that’s what I use for staging.
Brian Garcia,
I recommend creating a Subdomain, and stage on that Subdomain.
I recommend spending some time getting to know the updated Divi(Theme/Builder) versions, especially if you are a Loyal Divi Only Client like myself!
Nick and All the ET Team are working diligently to make sure we are able to diligently Create & Maintain our Client’s Websites.
In my opinion, “There is no better Website Building Software”!
As the ET Community of Divi Users for our Businesses, we owe our Clients the satisfaction of knowing that their Website Design Company is on top of their Website Design Game!
“Nick & All the ET Team work hard to make our Projects run as smooth as possible, and we should be doing the same for our Clients”!
We might not be The ET Team, however, we are The ET Community, and The ET Team can greatly benefit from our diligence in knowing The Divi Products!
“Embrace the new Technology-It is our Friend”
Rob Trevino
It’s totally fine to wait 🙂
Since WordPress 5.0, the 14 sites that we have hosted through GoDaddy’s Pro Managed WordPress are all a hot mess. We can’t update Divi or Extra to the latest versions. The visual builder is bricked on every site. We can’t post new content or edit existing content. However, on our Host Gator sites, we’re good to go. Any idea how to work around GoDaddy?
I experienced the exact same thing. What fixed my sites was to roll back a few days using the backup tool and then update php to 7.2.
Hello Josh,
Try installing the Classic Builder plugin. It will help you get the old WordPress editor, and then you will be able to get access to Divi. This could help you temporarily.
Hello,
Thanks for the info! However maybe I am missing it somewhere but I noticed that with the “Preferred Method” of activating the classic editor through the Divi Options that the ‘Divi Page Settings” lacks the option to show or hide the page title which is a very necessary option when using the fullwidth post header module. I found that this option only exists when using the new Gutenberg editor or if you download and install the actual classic editor plugin and activate that vs activating the classic editor within the divi options.
Was this an oversight or intentional? Or am I missing a way to do this with the classic editor built into Divi?
Good question, Brandon. I’m not sure at the moment. I’ll have to look into that. If that is a bug then I’m sure it will get addressed soon. Thanks!
Both excited by the new updates to WordPress with the new block editor and Divi with all its new options. And thanks for fixing some of the issues around the third party buttons beside the Add Media button in the customised TinyMCE for settings already. Still waiting for the fix on using vh values in css causing the backend visual builder to do a crazy zoom effect on sections but I believe it is being worked on.
One clarification that I would like to see in the world of WordPress. The old (classic) editor interface has not been removed, yet anyway. It’s still there, in core, just overridden by the new block editor (Gutenberg) in the same way Divi uses REACT to override it. A lot could be cleared up by this misconception in regard how many are experiencing the changes.
My advice to users is to only start using the new Gutenberg way on new install and don’t try to mix old workflows, themes and plugins not built for it. I have done a lot of testing on this and Gutenberg works best when you use block plugins that are well designed and you will need to change your work practices to match the new paradigm.
For Divi work stick with the Enable Classic Editor configuration. For sites not depending on a lot of customisation or third party with a lot of legacy workings, using Divi on the front end for some pages and the new block editor on the back end you would probably be ok.
The Divi theme needs a bit more work on how it co-ordinates its content area width with that of Gutenberg and of course we all expect that Divi itself will at some stage have to convert to being block based.
Or maybe not. Gutenberg might just be a mirage.
Iris, you wrote (among other things):
“of course we all expect that Divi itself will at some stage have to convert to being block based.”
Personally, I always felt that Divi was the original example for how block based page editing should work. What Divi calls components is very close to the blocks in Gutenberg. It even goes a lot deeper with the columns, rows, sections approach.
I can’t help but feel underwhelmed by Gutenberg, having worked with Divi for such a long time, which seems to be much more powerful than Gutenberg currently is.
Hi Erik,
It does feel exactly how you express it.
The problem with the new block editor (Gutenberg) is how it has been marketed and how its inner workings are skewed at this stage. It suffers many shortcomings in terms of usability and features to bring it on par with what we have been used to for years.
One of the criticisms of WordPress for a long time has been around the precarious situation of changing themes. This is acutely evident with the advent of page builders and to be fair these have been filling a much needed area that has been neglected if you were depending on the basic install of WordPress. The consequences of this is that there is a divergence of methods in how builders apply their layouts.
I started using Divi about two years ago and one of my reservations about using it was to do with all the shortcodes that are left in the content if you switched away from it. Now there are tools to remove this but of course if you wanted to retain the general layout it was gone, unless you used the Divi builder plugin, but if you didn’t you were back to re-doing your design.
Gutenberg should have been the answer to all this and to a degree it is. But, it fails in many area at the moment. In terms of layout it overlooks structure, only providing a weak implementation of columns, taking blocks down to the granularity of paragraphs is another day’s debate. The block editor should have provided structural blocks for things such as section, rows, and columns and also involve things like flex. In addition, minimum settings for spacing.
The block editor should be kept minimal to appeal to users who don’t want too much fuss and to cater for entry users to the world of WordPress and web design in general. From this an API for third parties should be provided so they can hook into these blocks to add their own features, like Divil adding hover effects and drop shadows.
There are some third party block plugins such as Kadence blocks that provide structure. It is quite good but is subject to breaking changes every time Gutenberg gets updated. On top of this you are locked into Kadence implementation of structure. Turn it off and there goes your layout.
The new Gutenberg block editor in its current form falls between two stools where it claims not to be a page builder but a tool for content creation. It doesn’t resolve the long held weakness of working in abstract manner with content without seeing the pixel perfect result till you view on the front end. You get that with Divi’s visual builder.
Gutenberg is not all bad, but it does lack some things, at the moment.
It’s Irish Etcher by the way. Iris just doesn’t fit my male gender : )
I’d be interested in learning the reason why the powers that be in WordPress thought this was a good idea. There must be some hidden benefit to the new editor??
I have enabled both the Latest Divi Builder Experience and the Classic Editor, but any page I want to edit seems to be forever loading on both the backend and the frontend.
I had a similar conflict with Smart Slider. If you are using it, they have fixed it.
Are you using Smart Slider? There’s a bug like that which makes it conflict with the new Builder. They already sent me a fixed version as a paying customer though.
Hi, have you checked plugins ?
Some can prevent Divi Builder loading.
Have you opened up a support request yet? We would love to request an access token and take a closer look at your website so we can try and fix the issue. Also make sure you are using Divi 3.18.4.
I am still not getting the top of my pages in VB. The top is jammed up under the menu. Can’t see the Section settings option.
Dropcaps don’t show in VB. So I can’t say that VB is true rendering just yet.
Have you opened up a support request yet? We would love to request an access token and take a closer look at your website so we can try and fix the issue. Also make sure you are using Divi 3.18.4.
Thank you, Nick. I have a site with a bigger issue. I think I should start there. Thanks for the attention you put into Divi.
To be clear, ET recommends that we enable BOTH options (Enable the Latest Divi Builder Experience AND Enable Classic Editor), correct?
Classic Editor = Backend, not legacy, right? (Newest Backend) IF enabled with both options.
If we do not enable “Latest…”, then when we enable Classic Editor, we get the legacy Backend Editor, right?
Also, of my sites, all seems to be working well except 1. It’s on a different host and using PHP 7.0X This seems problematic. The site is very slow to edit and there is a constant error saying “A webpage is slowing…”
Thank you
We only recommend enabling the Classic Editor if you don’t want to use the Visual Builder. You can already choose between the Divi Builder and the new WordPress 5.0 editor by default, but if you want to use the old WordPress editing interface or the classic Divi Builder, you will need to enable the Classic Editor.
I think I read in WordPress org blog or forums they recommended to change to PHP 7.3 with WordPress 5.0.