Divi’s design capabilities have evolved with the introduction of Option Group Presets in Divi 5. While Element Presets have long made it easy to save and reuse fully styled elements, the new Option Group Presets add a layer of flexibility by allowing you to reuse design properties like typography, spacing, and effects across various elements.
Together, these built-in Divi features help reshape how designers approach consistency and efficiency, enabling faster design iterations and easier global updates. In this post, we’ll dive into how these presets work together to transform your Divi 5 design workflow!
The Two Pillars Of Preset-Based Design
Before we dive into the details, it’s important to understand the two main components that make preset-based design in Divi so powerful. By combining Element Presets and Option Group Presets, you can create a more efficient, consistent, and scalable design process. Let’s look at these two pillars and how they work together to elevate your design workflow.
Element Presets: Reusable Design Packages
Element Presets save entire design configurations for specific Divi elements. Divi currently has 4 distinct element types: modules, columns, rows, and sections. And when it comes to modules, the Element Presets are also unique to the module type (Button, Text, CTA, etc). When you apply an element preset, all associated settings like typography, colors, spacing, and effects are instantly inherited when applied. The focus of Element Presets is as follows:
- Ensure visual consistency across pages
- Reduce repetitive styling tasks
- Allow global updates for faster edits
Option Group Presets: Modular Design Control
Option Group Presets focus on styling properties like typography, box shadows, borders, and scroll effects. They work across multiple elements, allowing designers to mix and match styles without being tied to a single element type. That means you can, for instance, use the same box shadow preset on both a Row and a Module. The main benefits of using Option Group Presets are:
- Apply shared styles to different elements
- Stackable for advanced customization
- Allow real-time global edits without affecting individual modules
Creating A Structured Workflow With Presets
Now that we’ve shown you the two pillars of presets in Divi, and briefly explained the difference, let’s go through some tips for creating a structured workflow.
Step 1: Define Core Styles With Option Group Presets
Start by establishing your website’s core design principles. This includes typography, colors, button styles, spacing, and more. These foundational elements are essential to maintaining consistency throughout your website.
For constantly recurring settings, you can choose to set the Option Group Preset as the default. A good example of this is styling your paragraph text and using it as default.
Option Group Presets are versatile and reusable, allowing you to apply these settings across multiple elements. For example, once you define a text-shadow preset, you can apply that preset to headings across all element types on your website. At this stage, you’re laying the groundwork for the rest of your design, and these presets should serve as the building blocks of your website.
Step 2: Create Element Presets For Specific Modules
Once you’ve defined the core styles, the next step is to create Element Presets for more specific design elements. Although following this order is most logical in theory, you’ll often find yourself creating both simultaneously. Element presets are complete design packages for individual elements (sections, rows, columns, modules) and allow you to quickly apply consistent styles across the site.
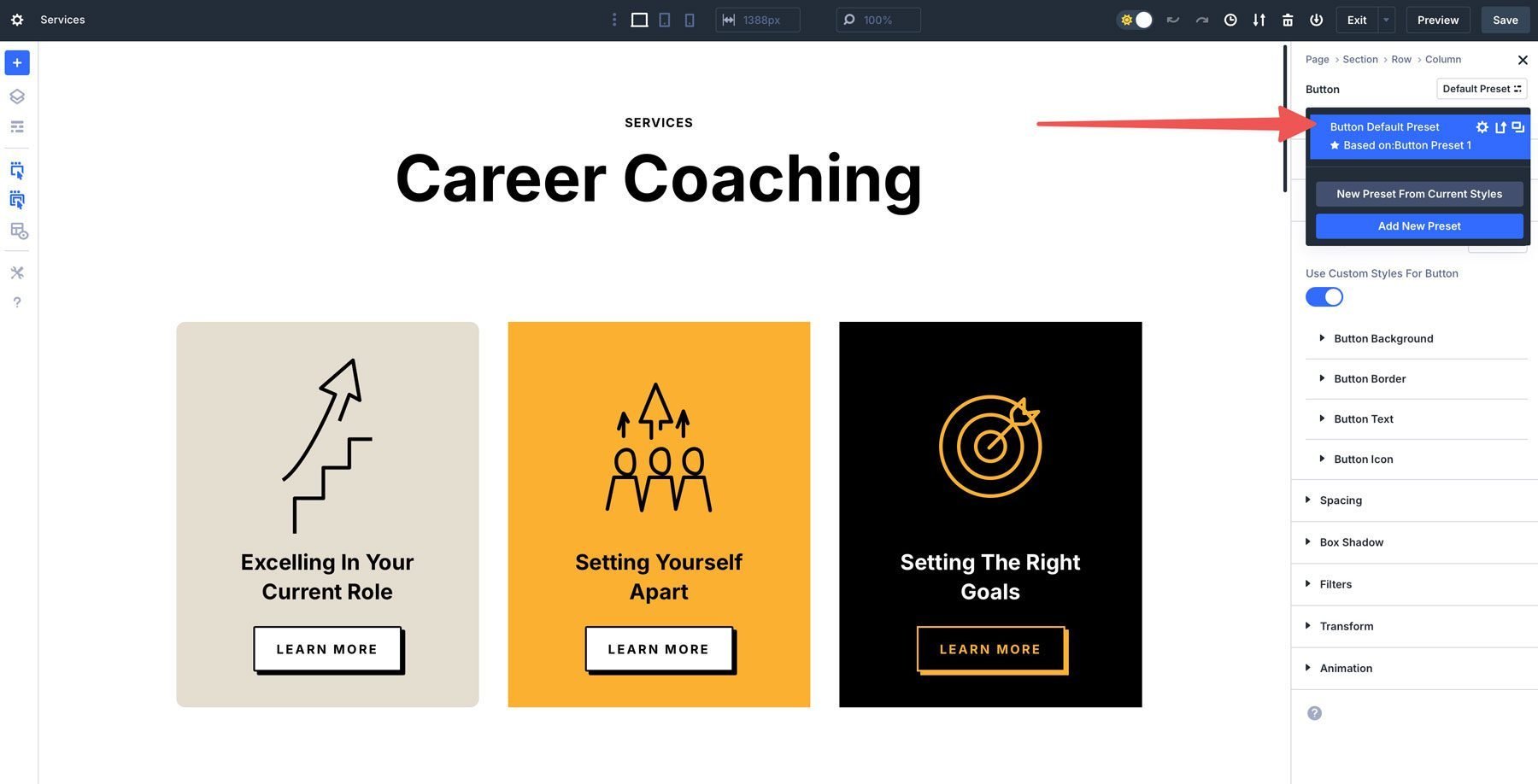
Design a pre-styled CTA button using your predefined Option Group Presets, focusing on the button’s typography, background color, and hover effects.
Save this as an Element Preset for future use. Build out other recurring elements, such as Testimonial Modules, Feature Sections, or Pricing Tables, and style them accordingly. Each of these pre-styled modules can be saved as an Element Preset that you can apply whenever needed.
As you design, think about saving layouts that contain these presets in your Divi Library. This allows you to maintain an overview of all your designs, helping you keep track of every preset style you’ve created. You don’t have to worry about getting everything perfect from the beginning. As you build out your site, you’ll likely tweak these elements as you go along.
Step 3: Implement & Adjust As Needed
Once you’ve created your Option Group and Element Preset, you can apply them across your website. If you’re building a website from scratch without using design software in advance, chances are high that you’ve already applied your presets during the first page build.
You may need to make adjustments at the element level as you work. For example, if you apply a preset to a Testimonial Module but need to change the spacing on a specific page, you can do so without affecting the rest of the site. This flexibility allows you to adjust as you go, ensuring your design remains scalable and adaptable.
The key here is to think of presets as a tool for creating a flexible, cohesive design system rather than a rigid framework that you must follow exactly. You’ll likely need to tweak your styles as you continue building, so always feel free to modify presets when needed and override them on an element level. Keep refining your design and take full advantage of Divi’s real-time editing to make those adjustments on the fly.
Step 4: Keep Your Styles Organized Within The Divi Library
To keep track of all your Element Presets and layouts, save them in a layout that you can keep in your Divi Library.
As your site grows, you’ll be able to adjust your saved presets to improve your design. You’re always able to modify your presets inside the element you’re working on as well. Once you update a preset, it’ll update throughout your entire website.
Step 5: Iterate & Improve
One of the great things about Divi’s preset system is the ability to continuously improve and refine your design. As you build out more pages and layouts, revisit your Option Group and Element Presets to make global adjustments.
If you decide to change your primary button color or update the font size of all headings, you can do this once and have it reflected site-wide across all instances where that preset is applied.
As you continue working, you’ll gain a deeper understanding of which elements work well together and which need further adjustments. Don’t be afraid to modify presets as you go, and take advantage of Divi’s flexibility to make small changes that fit your evolving design vision.
By continuously iterating and improving your presets, you’ll create a site that is not only cohesive but also adaptable to future changes or design trends. Remember, the preset system is a tool to help streamline your process — not a set of rules you must follow strictly from day one.
The Benefits Of A Preset-Based Workflow
Now that we’ve gone through the basics of creating a structured workflow with Divi presets, let’s go over some of the benefits that come with this approach.
Speed: Reduce Design Time With Ready-To-Use Presets
With Divi’s preset system, you can drastically reduce the time it takes to design a website. Rather than starting from scratch each time you need to design an element, simply create and reuse Element and Option Group Presets. Whether it’s a CTA button, a heading style, or a testimonial module, these presets allow you to apply a complete design package with a single click.
For instance, once you’ve designed a border style with your Option Group Presets, you can apply it consistently across all pages without needing to redo the work.
Element Presets save you even more time by allowing you to reuse entire pre-styled modules. You can deploy a fully designed module with just one click, ensuring that your layout matches your vision instantly.
This ready-to-use approach to design allows you to build faster and focus on the creative aspects of your project instead of the repetitive tasks of styling individual elements.
Consistency: Maintain Uniform Styling Across Pages
One major advantage of a preset-based workflow is consistency. By using Element and Option Group Presets, you ensure that every page on your website adheres to the same design rules, from typography to spacing to colors.
Setting a single Option Group Preset as the button default ensures that your site’s font sizes and styles remain uniform, no matter where they appear. This consistency strengthens your site’s visual identity and gives it a polished, cohesive look.

Rather than dealing with inconsistent styles across different pages, you can maintain a unified design system that improves the user experience and makes your site appear more professional.
Scalability: Easily Expand & Update Site Design
Presets make it incredibly easy to scale your website as it grows. Whether you’re adding new pages or modifying the design of existing ones, you can update your design quickly and efficiently. If you need to add a new page, simply apply the existing Element and Option Group Presets, ensuring that the new page fits seamlessly with the rest of your site’s design.
Need to make global updates? With Divi’s preset system, you can change a preset once and automatically reflect it across all instances where that preset is applied. For example, if you want to change the color of all buttons on your site, simply update the button preset, and every button linked to that preset will instantly update.
This scalability means that as your site evolves, you can continue to grow your design without having to rework each element individually. Whether you’re adding a blog, new products, or entirely new sections, your design will remain cohesive and consistent.
Flexibility: Override Individual Elements Without Breaking The System
While presets give you a structured approach to web design, they still allow for flexibility. If you need to make adjustments to a specific element, you can override the preset for that element without affecting the rest of the design.
For example, if you apply an Element Preset to a Blurb Module but need to adjust the icon size or spacing for a specific instance, you can make those changes directly on the module without affecting other instances of the preset elsewhere on the site. With Option Group Presets, you can tweak individual settings, such as font size or button color, for specific elements while maintaining the core styles across the site.
This flexibility is key to achieving a custom look for unique sections of your site. It allows for detailed customization without breaking the consistency and structure that presets provide. As your design evolves, you can continue fine-tuning elements as needed, offering a balance of control and ease that makes the process smoother and more adaptable.
Start Designing Smarter With Presets In Divi 5
Embracing a preset-based workflow will redefine how you build websites with Divi. By leveraging Element Presets and Option Group Presets together, you can create visually stunning, highly adaptable, and easy-to-manage websites. Option Group Presets are available in Divi 5 exclusively, so now is the best time to start getting familiar with the Divi 5 interface!













This sounds great! I’m excited to start using DIVI 5.