Every web agency has to make a critical decision about how they want to handle estimates. It is pretty much the first thing customers want to know when looking for a new website.
With the release of the new Web Agency Layout Pack, I was inspired to show you how to integrate a cost estimation form. To do this, I settled on a popular plugin called WP Cost Estimation & Payment Form. This plugin comes with a lot of great customization features. Not only can this plugin calculate cost based on certain selections made by the user, it can also process those payments. And since the plugin uses shortcodes to embed the form, you can basically embed the form anywhere on my page using the Divi Builder.
For this tutorial, I’m going to show you how easily you can design a professional cost estimation form and add it to your website using the Web Agency Layout Pack. I’ll even show you how you can customize the form to match the design of your site.
Let’s get started.
- 1 Sneak Peak
- 2 The Setup
- 3 How to Add a Cost Estimation Form to Your Site Using the Web Agency Layout
- 4 Import Example Forms
- 5 Duplicate the My Estimation Form Example
- 6 Fill Out Other Important Settings
- 7 Customizing Form Steps
- 8 Adding the Cost Estimation Form to the Services Page
- 9 Don’t Forget About the Form Designer
- 10 Final Thoughts
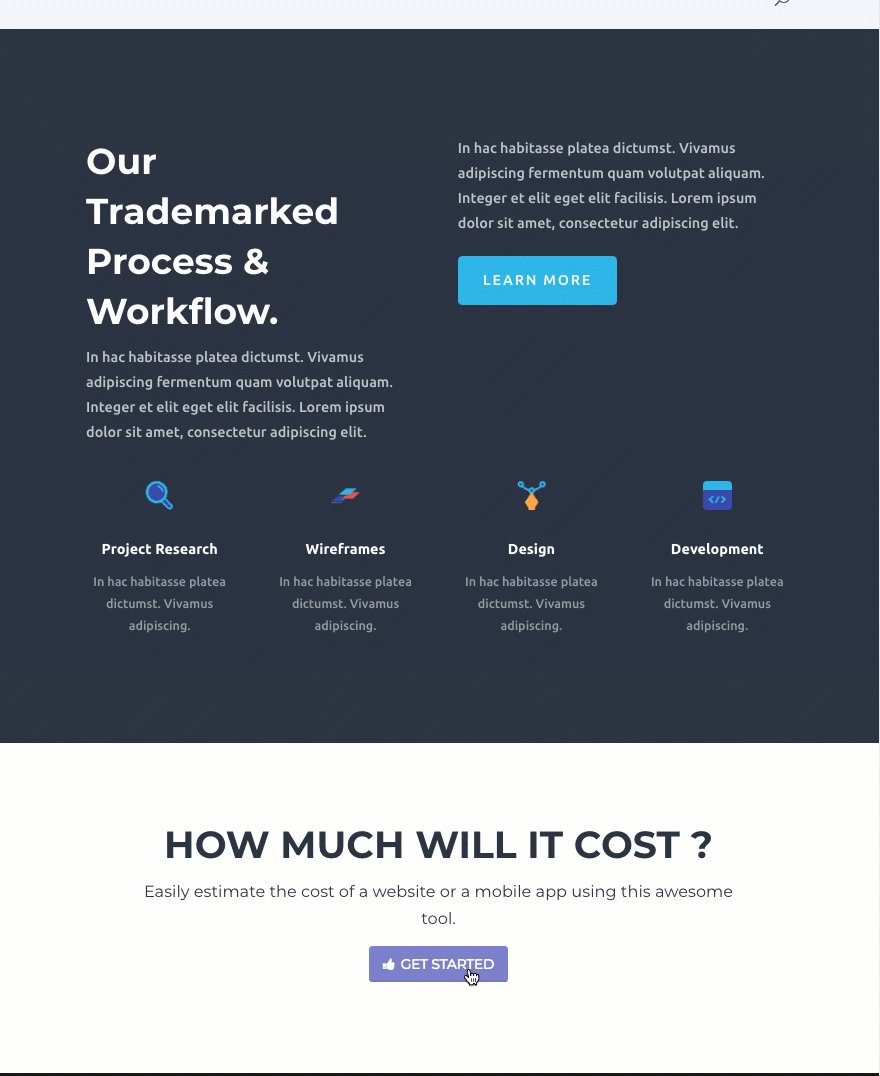
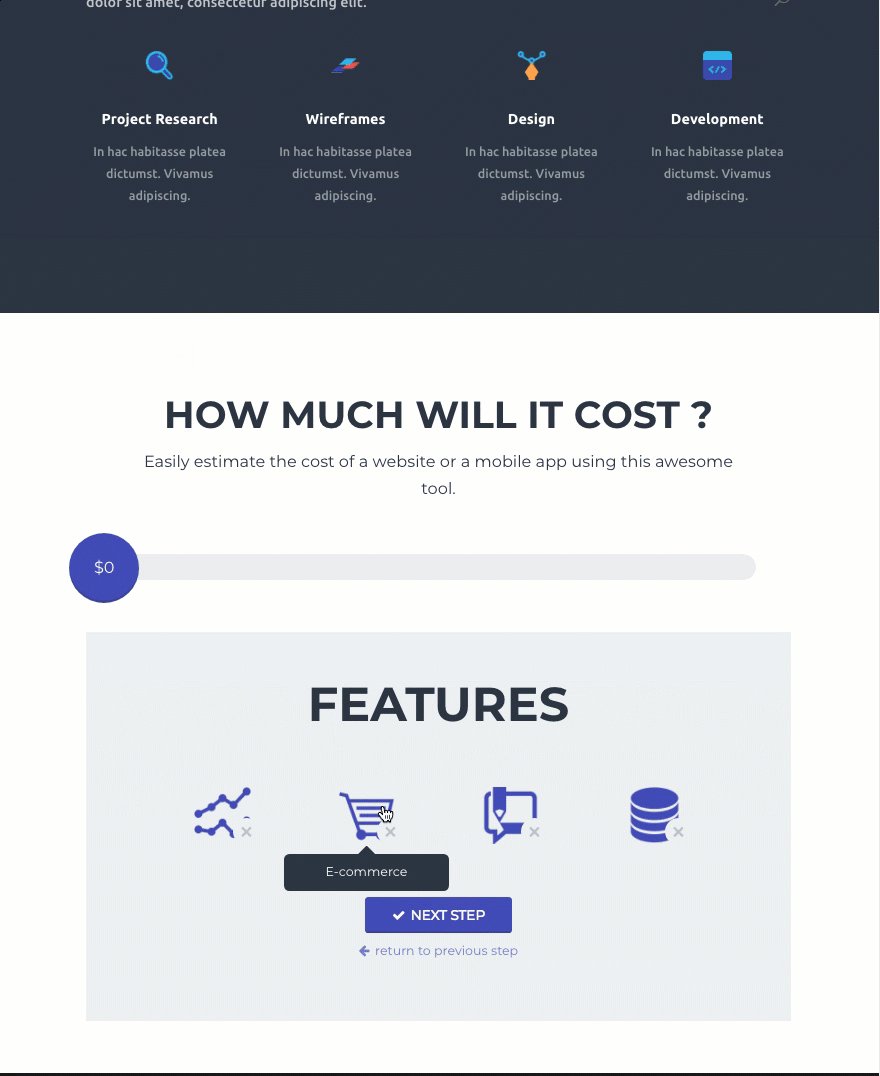
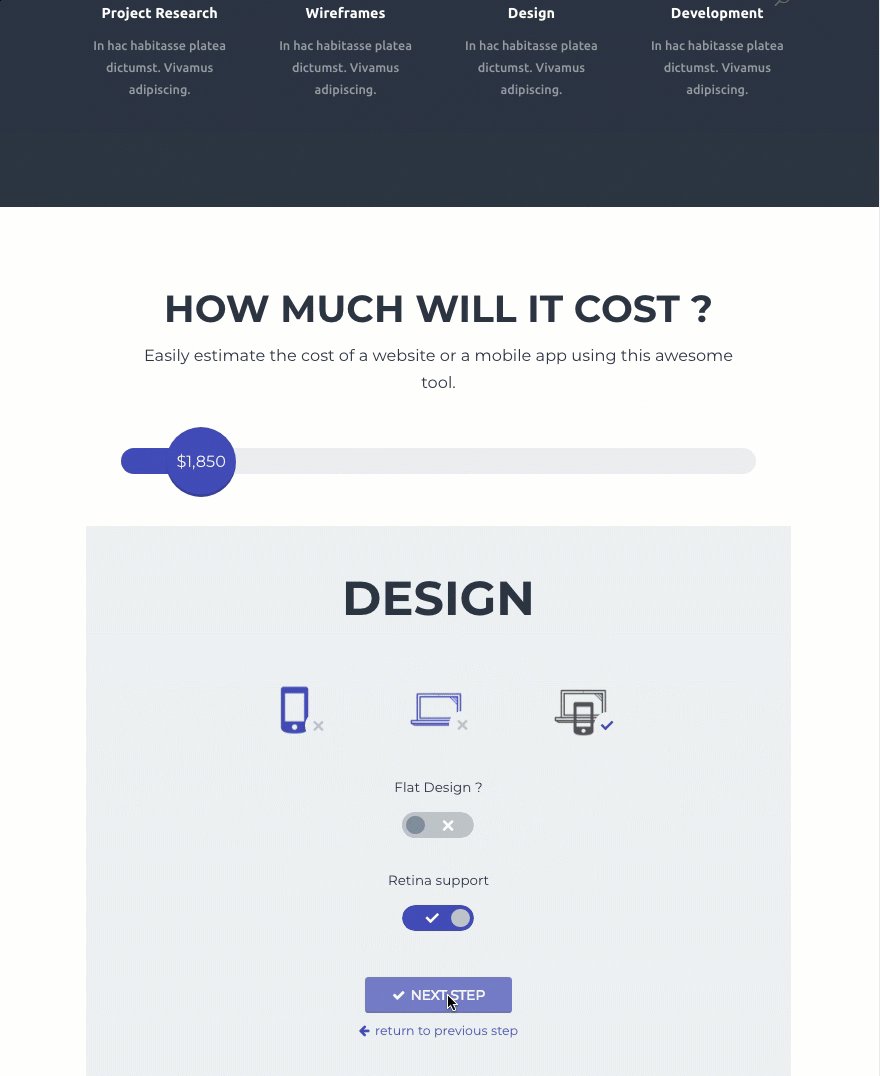
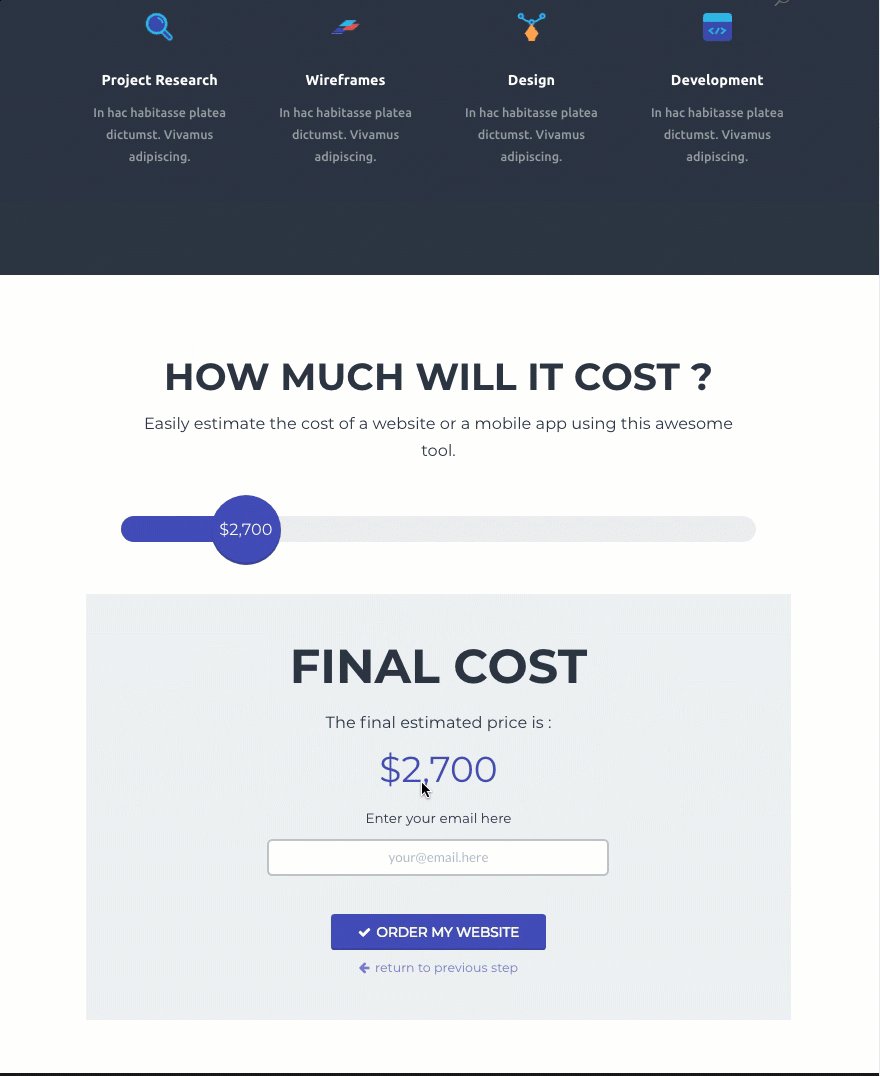
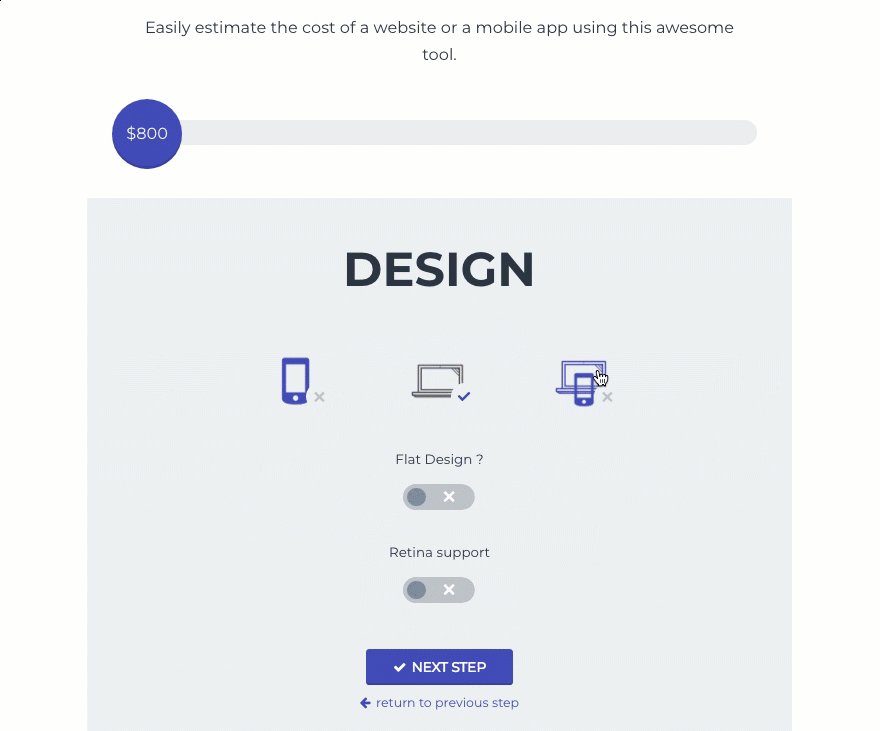
Sneak Peak
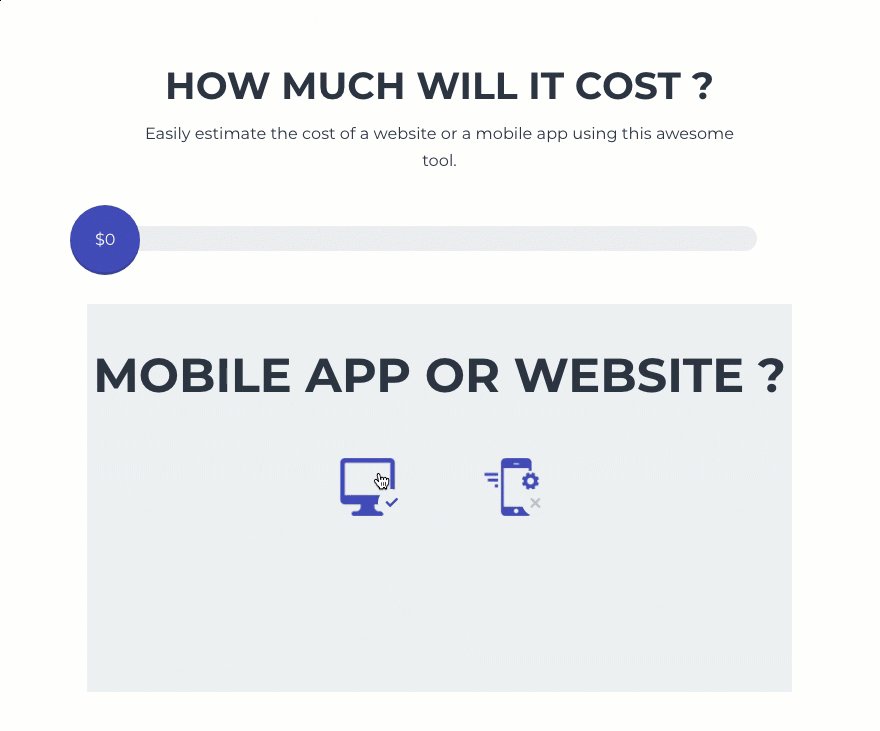
Check out a sneak peek of the form on the web agency layout.

The Setup
For the sake of time, I’m going to start this tutorial with the following steps already completed:
- Install and activate the Divi Theme
- Install and activate the plugin WP Cost Estimation & Payment Form.
- Download the Web Agency Layout Pack and Import the Web-Agency_All.json file to your Divi Theme Library.
- Create new pages for each layout.
- Create your primary menu.
If you are confused by the setup listed above, you can find more detailed instructions on how to set up your layout properly by checking out these 10 steps for using a layout pack for your new project.
Once you have completed the steps above, you are ready to start.
Note: If you are only interested in the integration of the cost estimation form functionality and not so much the layout pack, you can still follow along with the tutorial and learn how to use the plugin to add a form to any website.
How to Add a Cost Estimation Form to Your Site Using the Web Agency Layout
Subscribe To Our Youtube Channel
Import Example Forms
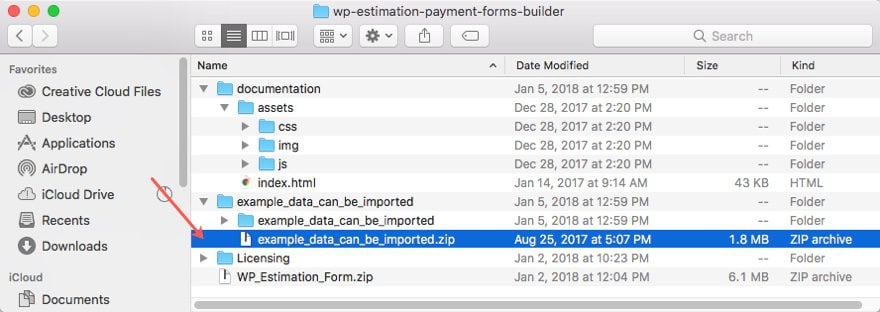
To get started with some example forms, you will need to import the example data. Included in your download folder of your plugin is a file called “example_data_can_be_imported.zip“. This is what you will need to import the example forms.

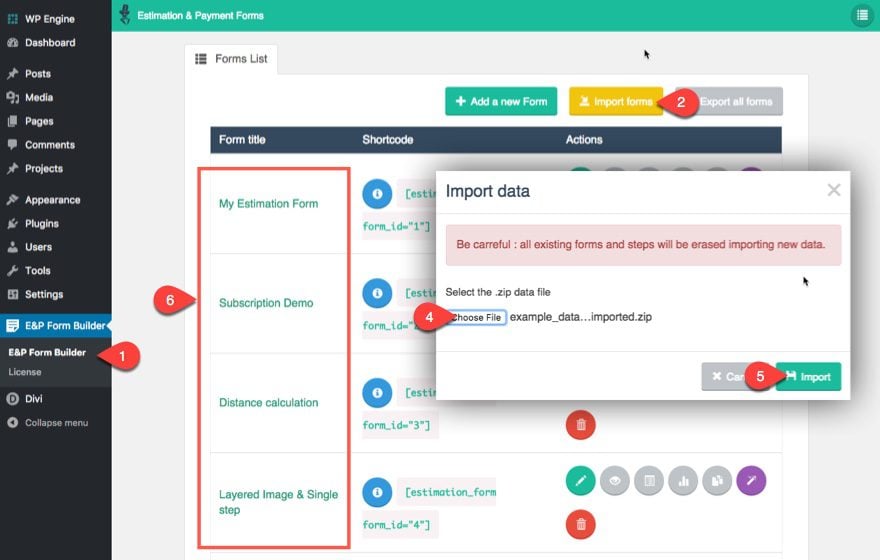
Navigate to E&P Form Builder and click the yellow Import Forms button at the top of the page. In the Import Data box that pops up, upload the example_data_can_be_imported.zip file and then click the green Import button. You should see the example forms appear. provided in the plugin download folder where you found your plugin zip file.

Duplicate the My Estimation Form Example
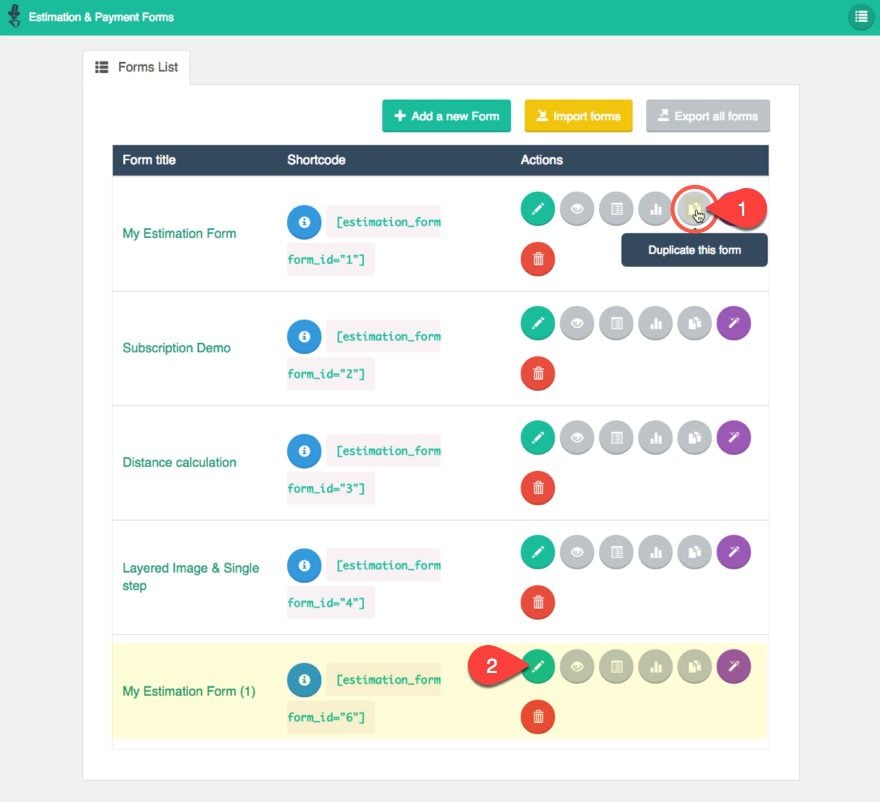
Next, duplicate the My Estimation Form Example by clicking the duplicate icon next to the form in the list.

General Settings
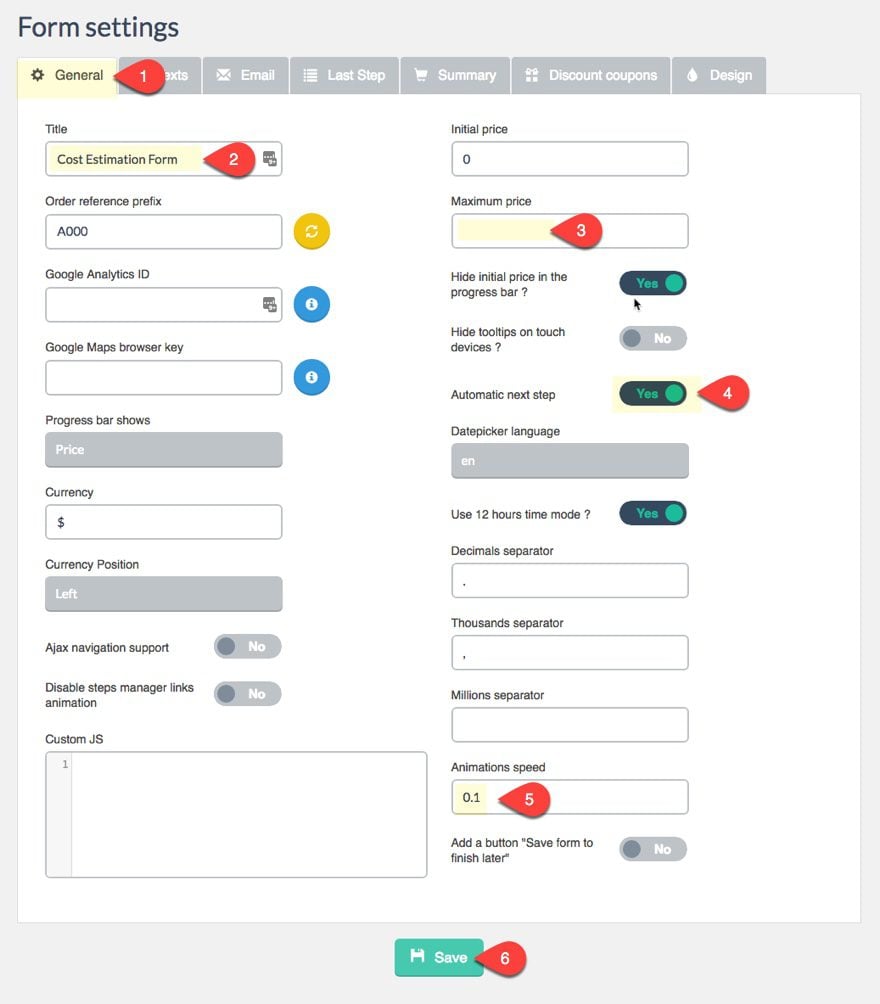
Under Form Setting, update the following in the General Tab.
- Title: Cost Estimation Form (or whatever you want)
- Maximum Price: leave blank (this is so the maximum cost will be calculated automatically)
- Automatic Next Step: YES (This takes out the need to click on the next step button on certain steps)
- Animations speed: 0.1 (This is only because I think the default speed is too slow)
Save Changes

Design Settings
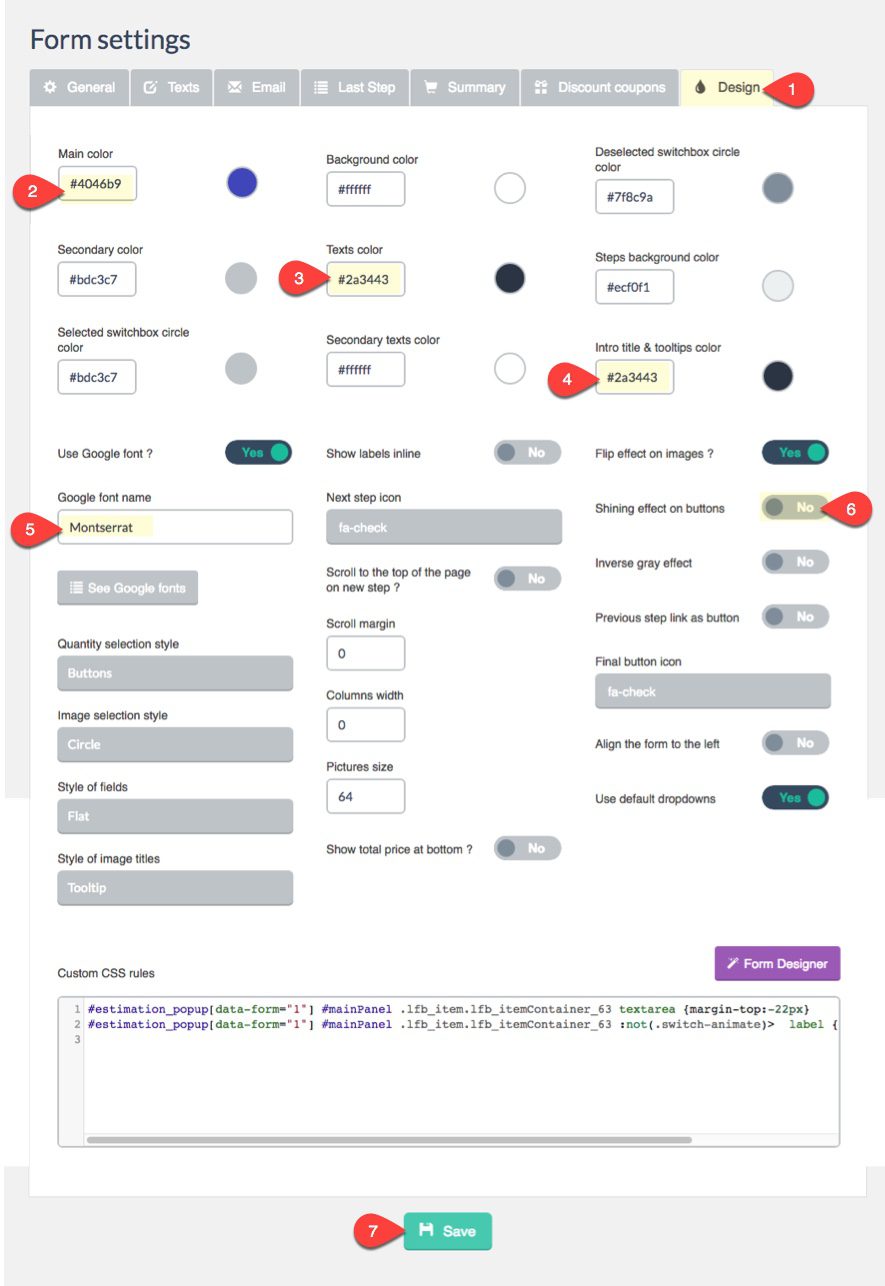
Now click the Design tab so we can make some adjustments to the form to match the design of our web agency layout.
Update the following:
- Main Color: #4046B9
- Texts Color: #2a3443
- Intro title & tooltips color: #2a3443
- Google font name: Montserrat (this is to match the headers on the web agency layout)
- Shining effect on buttons: NO (again, this is to match the site design)
Save Changes

Fill Out Other Important Settings
This form is really powerful and has tons of settings you will want to go through on your own time when creating a form for your site. You can change these settings by clicking through the rest of the tabs under Form Settings.
Texts Settings
Under the Texts settings tab you can edit all the copy and text labels used through your form.
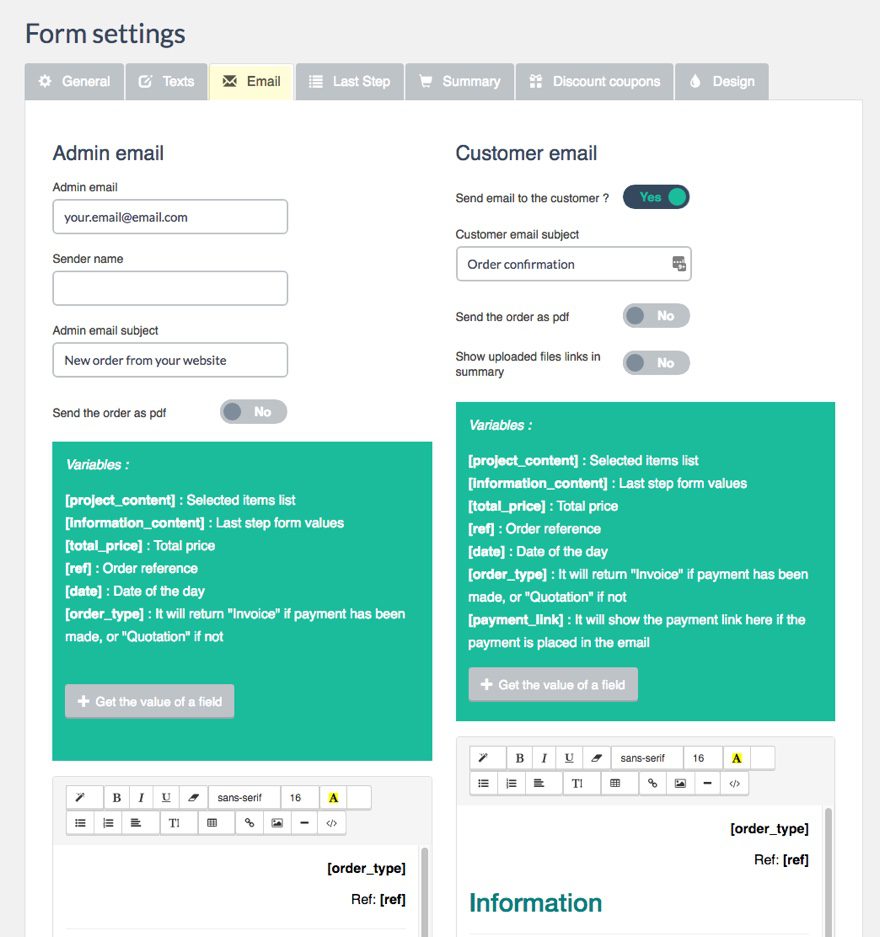
Email Settings
You can also customize how you want to handle notification emails in the Email tab including an option to integrate your form with Mailchimp.

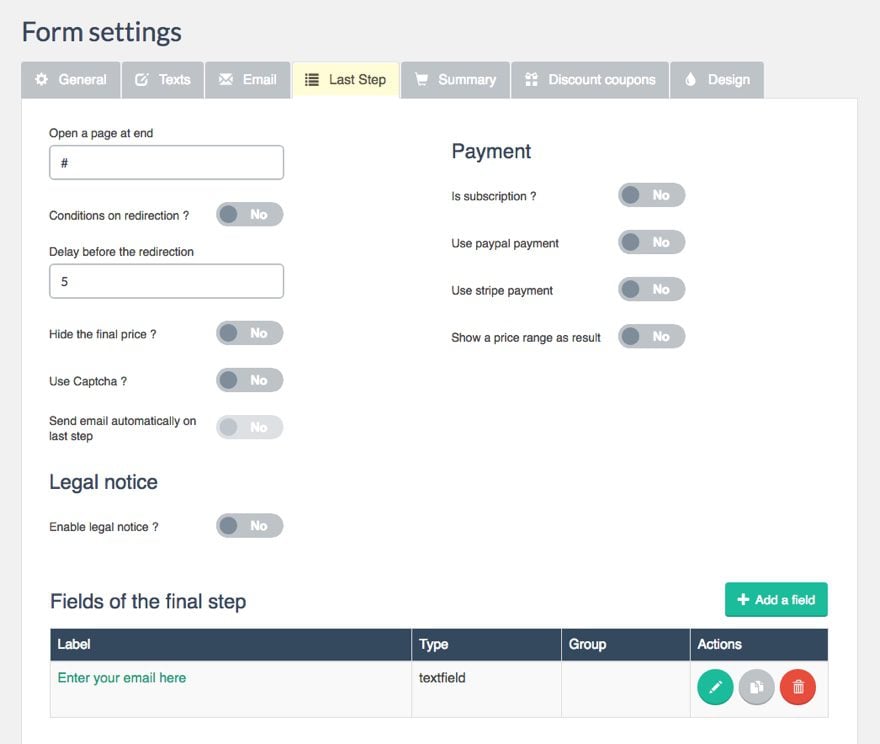
Last Step
Here you can customize the settings for the last step of your form. This is the step that usually displays the final price of your estimate and gives the user a call to action. For the example we are using, the main call to action is to enter their email address but you can add any fields you want for this last step.

You can also choose to setup your payment gateway here in order process payments. This would lead the user to actually pay for the estimated price right then and there.
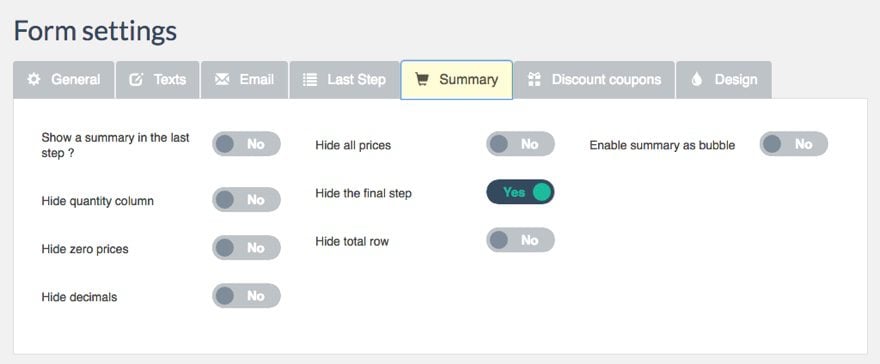
Summary Settings
You can also choose to provide a summary in the last step under the Summary tab. This would be useful for advanced estimates that have a olot of info that you want the user to review before payment.

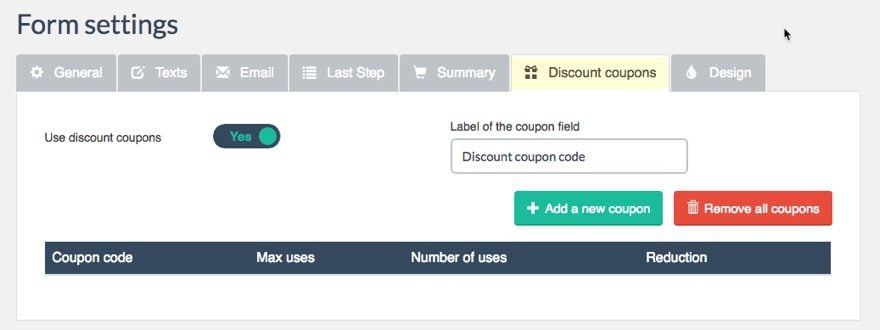
Discount Coupons
Under the Discount Coupons settings you can create new coupon codes and assign them to your form.

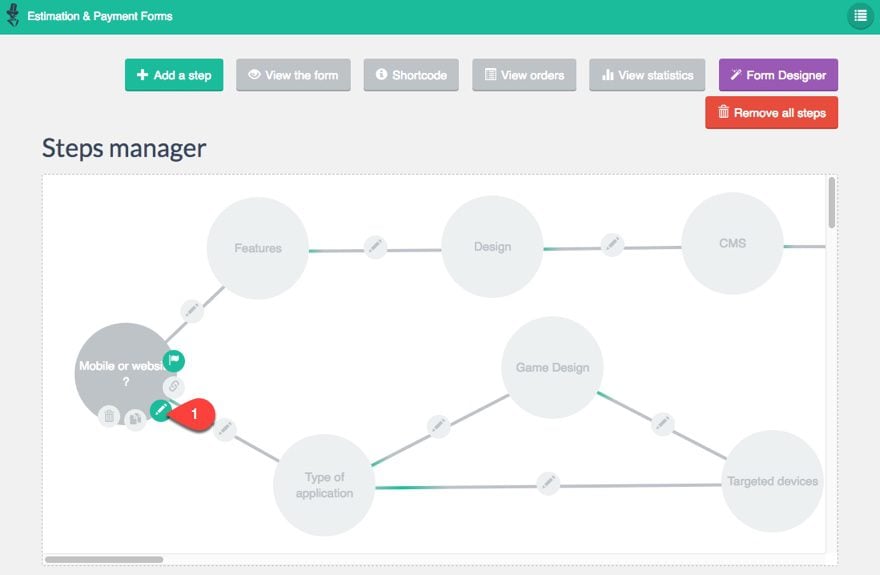
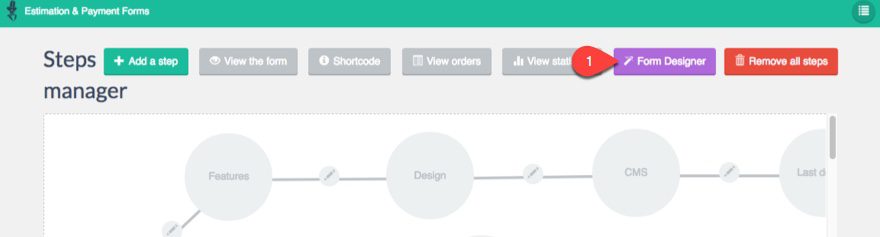
Customizing Form Steps
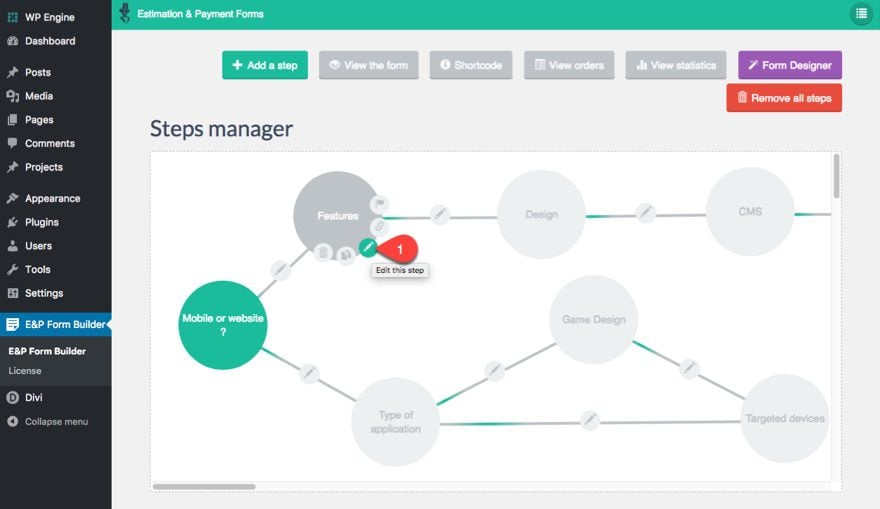
Since this is a duplicate of a pre-build form, you will see steps connected with different logic jumps already displayed in the Steps manager section.
The First Step
The first step is designated by the color green (you can designate a step as the first step by hovering over the step and clicking the flag icon). Hover over the step and you will notice a popup navigation menu (much like when you hover over a module in Divi) giving you the ability to edit, duplicate, delete, or link it to another step.
Click the edit icon to edit the step settings.

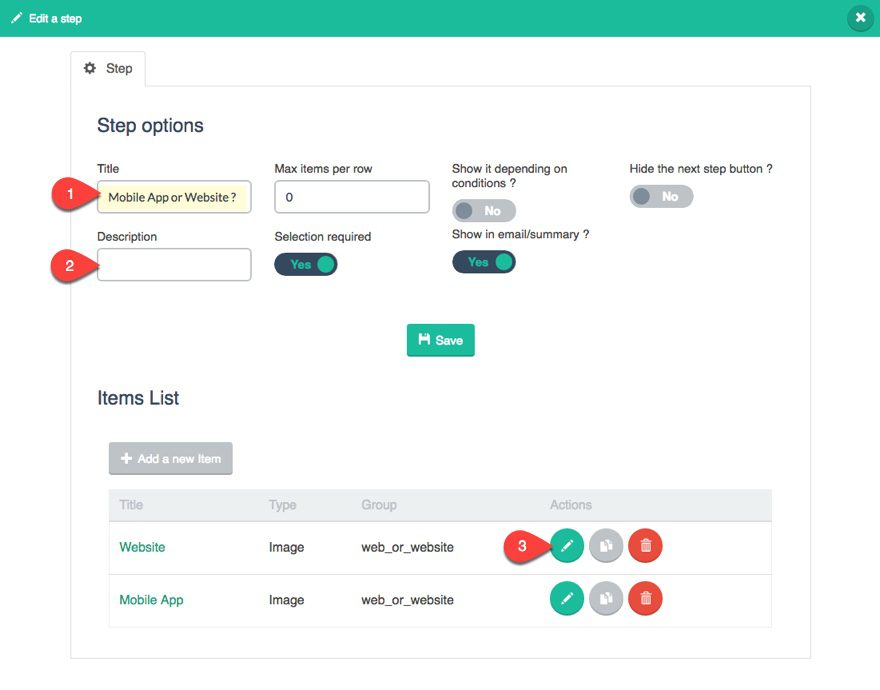
Under step options, you will see the Title of the step is “Mobile or Website?”. Change this to “Mobile App or Website?” for more clarity. You can also add a description to this step as well which will be displayed directly under the Option Title text.
Under the Items List section you will see the items or choices the user will be choosing from to complete this step. In the example, the choices are Website or Mobile App. Click to edit the Website list item.

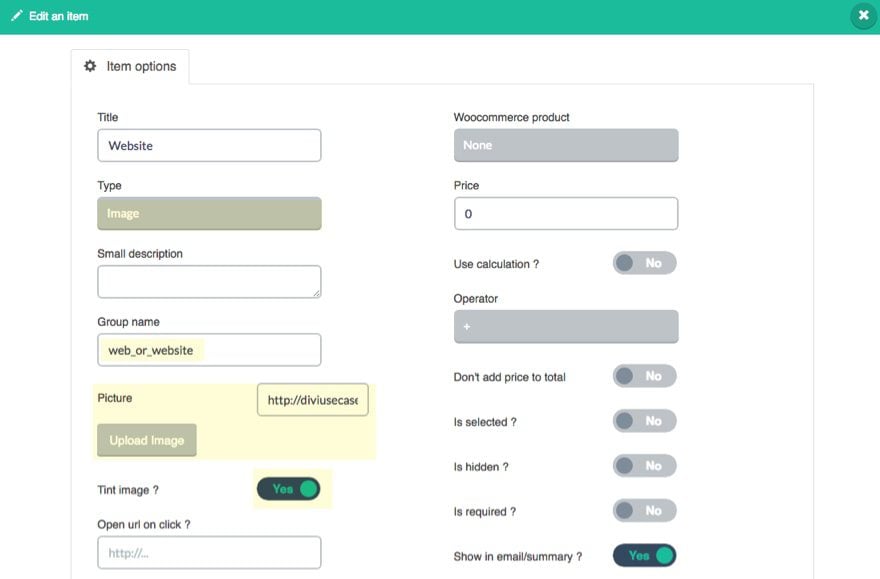
Once you click to edit an item you can see a good number of options available.

Notice the Type option. Much like you would have for any form builder, you can change the type of item you want to display. For now I want to keep the Image type.
Also notice the Group name. Only one of the items in the same group can be selected. Assigning items to the same group (by giving them the same group name) will allow you to provide a list of options in which only one can be selected. Because the list item “website” and “mobile app” both have the same group name “web_or_website”, you can only select one of those items on the live form. And, because we chose the option “automatic next steps” in our general settings, once the user selects one of the list items in the group, it will automatically take them to the next step.
With the Image Type selected, we have the option to upload a custom picture to serve as our list item. This is a great opportunity to add one of our images provided in the web agency layout. To do that you would simply click upload image and add the new image from your media library.
The tint image option allows you to add a color overlay to all of your images so that they match the main color set in the general form settings. If you want to keep the orignial color of the image, you would toggle this option to “No”.
You can add a price value to this item here as well. When selected, the price value will be added to the form. In this case, we don’t want to add a price to this selection because we are just clarifying whether or not they want a website or not.
Click Save
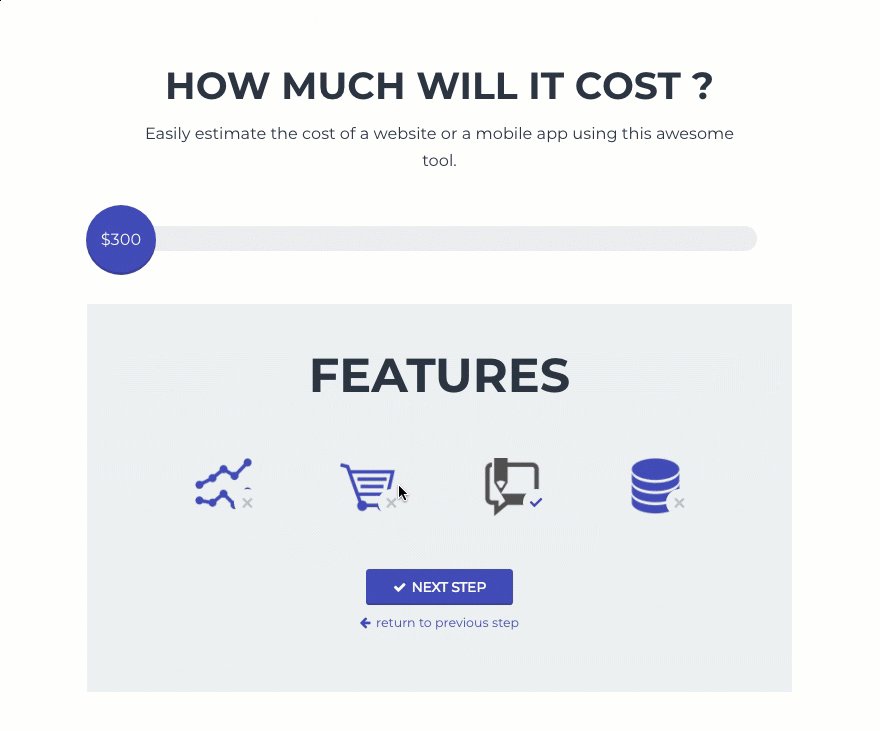
The Features Step
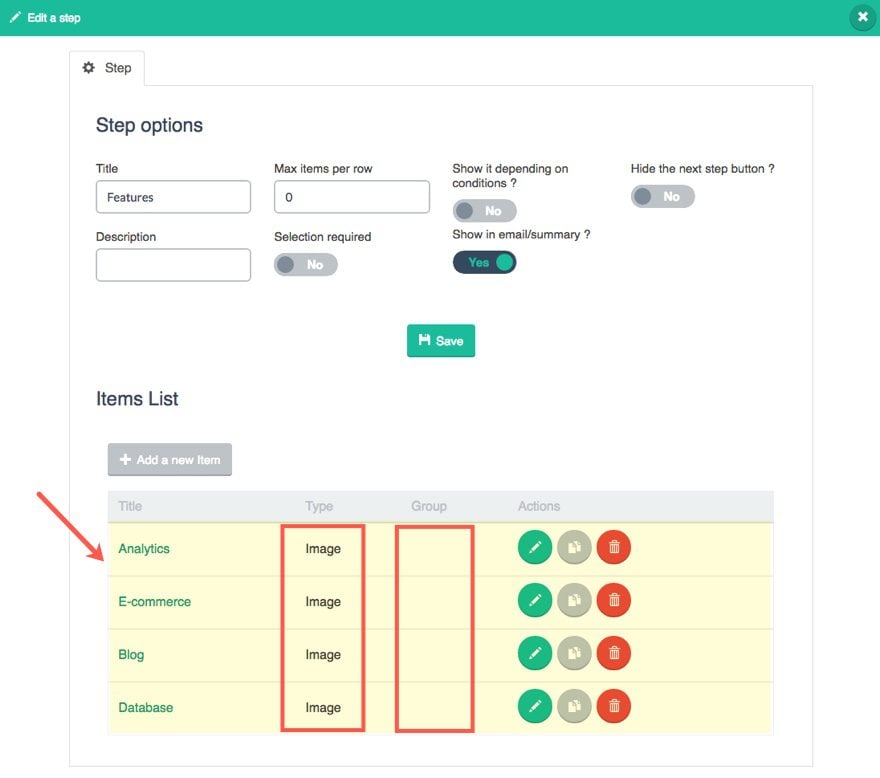
Go back to the steps manager and find the “features” step. This step contains the list of items that a user will select to calculate the cost of all the features they will need for their new site. Hover over it and click edit.

Notice the features listed under Items List. This is where you would add all of the different features you would like to offer and then assign prices to each one. The example list items here are all image types like the previous items in the first step. Notice they are not a part of the same group like the previous ones. This allows the user to select any number of options before clicking to go to the next step.

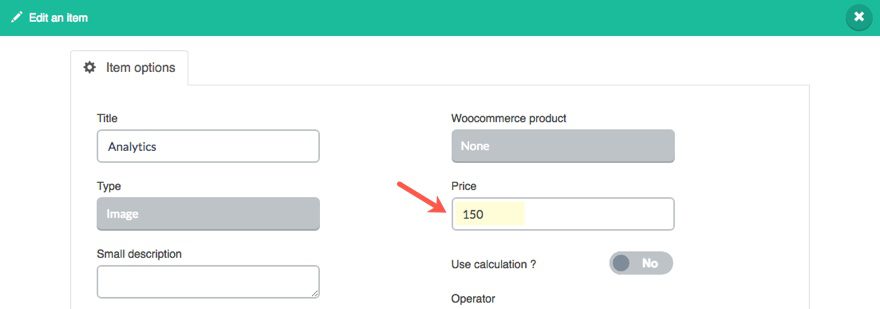
Click to edit the first list item with the Title Analytics. Notice that there has been a price
of “150” assigned to it. This will tell the form to add that to the total price value whenever this specific item is selected.

If you click to edit the other three items, you will see they each have a price assigned to them as well so that if you click more than one feature/item on this step, each additional price value will also be added to the total price.
Linking the Steps
Go back to the Steps Manager and notice the first step is linked to the Features step. To link a step to another step, hover over the step, click the link icon and then click on the step you want to connect. Each link can be filtered with certain conditional logic, allowing to take users to specific steps based on their selection of certain elements.
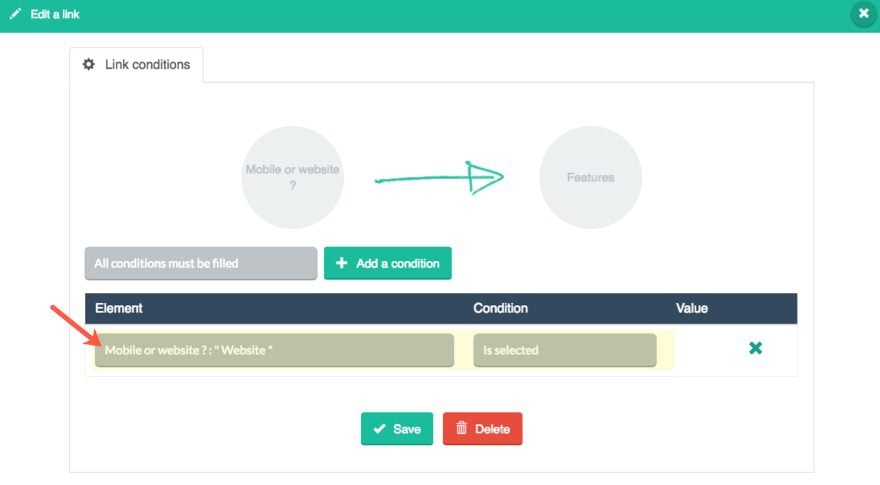
Let’s check out the link conditions that are linking our first step with our features step. Click on the link icon on the line connecting the two steps. Notice that there is only one condition that has been added. This condition tell the form to bring the user to the
Features step if the “Website” item is selected in the first step.

Edit the Steps as needed for your own usage
You will need to go through and customize all of the steps and features inherited with the example form we are using to fit your own needs. Duplicating this form was just a way to get the ball rolling a little faster.
Adding the Cost Estimation Form to the Services Page
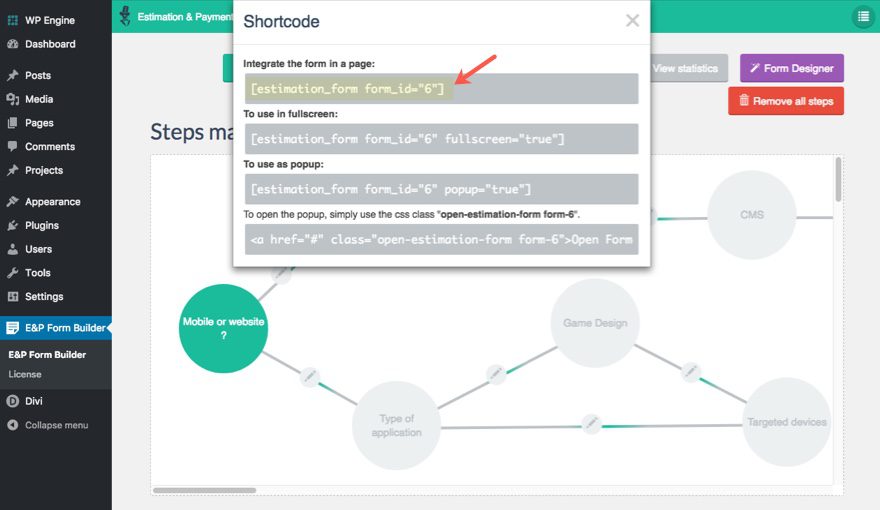
There are three ways to publish the form on your website. You can embed the form within a page. You can embed a fullscreen version of the form that will take up an entire page. Or you can use the form as a popup when clicking a link or button on a page. All three ways require the use of shortcodes.
For this example, I’m going to show you how to embed the form within a new section on the Services page of the web agency layout.
Grab the Shortcode
First, we need to grab the shortcode. From the form editor, click the gray Shortcode button at the top of the page and copy the shortcode that will integrate the form in a page.

Add Shortcode to Services Page as a new Section
Now that you have your shortcode, make sure you save your form settings and go to your Services page. Deploy the Visual Builder and scroll to the bottom of the page. Erase the section containing the contact form.
Then add a new regular section with a one-column layout and add a text module to the row.
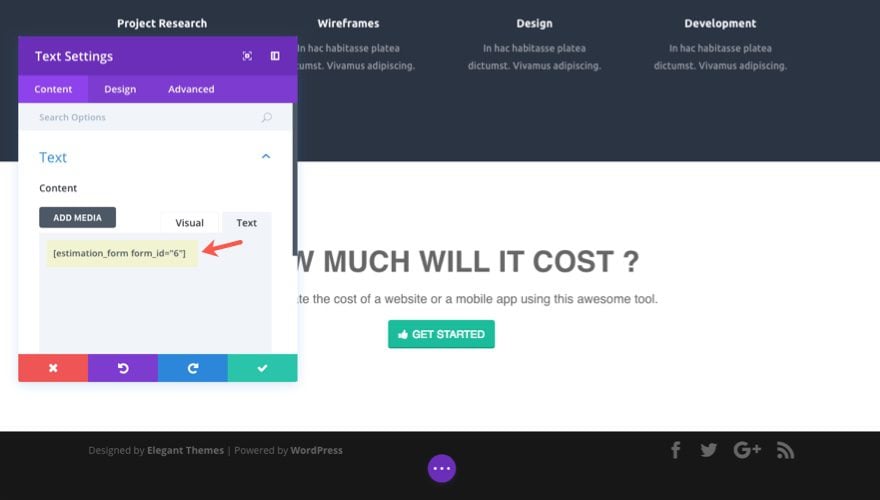
In the Text module settings, embed the shortcode into the content box.

Now update the H2 settings under the Design tab to the following:
- Heading 2 Font: Montserrat
- Heading 2 Font Style: TT (uppercase)
That’s it.
Now you have a great looking Cost Estimation form right on your web page. And the color and font matches the design of your site.

Not bad!
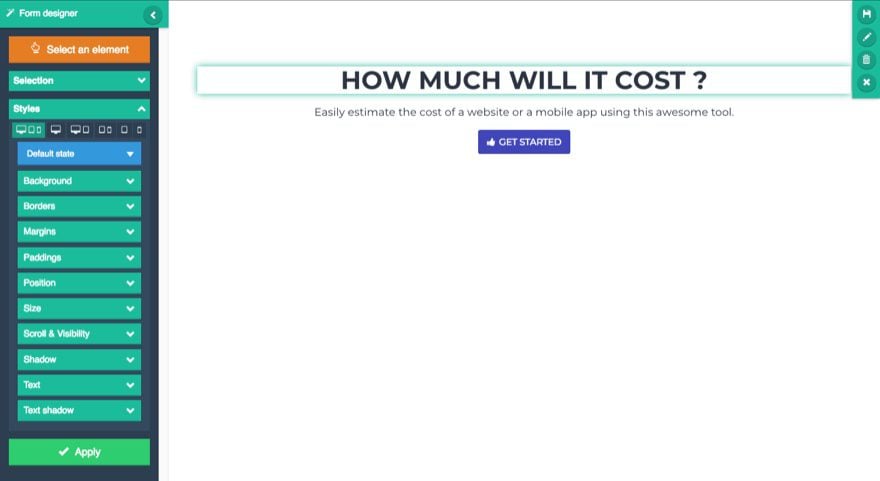
Don’t Forget About the Form Designer

Even though I didn’t cover the form designer in this tutorial, it is a useful feature that allows you to customize/design every element of your form. It is basically the plugin’s version of a visual builder. You can select certain elements of the form and then modify the design of that specific element. A unique aspect of this form designer is the ability to change the style of an element based on it’s state (default, mouse-over, or focus). You can even test how your form will look on mobile devices much like Divi’s visual builder.
You can access the form designer at anytime by clicking the button at the top of the form editor.

Final Thoughts
Having a Cost Estimation form as a web agency can be a great way to increase conversions. And it is easy to create with the WP Cost Estimation & Payment Form Plugin. Many other leading form plugins also allow for the use of mathematical operations and processing payments. The vast array of options available will allow you to create the perfect form for your site. And with just a few tweaks, the overall design can match the web agency layout perfectly.
I hope you find this cost estimation form helpful for your own site.
Cheers!













Hi Jason, do you know how to use the reservation part of this plugin?
Hi!
Great post!
I have a buiseness where I teach stress manageent. Could I use this form to estimate how much the company is losing money due to stress?
Nina
Hi!
Great post!
I have a buiseness where I teach stress manageent. Could I use this form to estimate how much the company is losing money due to stress?
Thanks Jason.
One of the most thorough and professional walk-through and set-ups I have ever seen; not just on Elegant Themes but in general.
Awesome!
Great work as always. Practical, effective and especially ultra useful as always. thank you very much. can’t wait your next post 🙂
I have been using that plugin for about 2 years now on my site and it has been wonderful. Great post.
Denver,
I agree. At first I thought it was going to be way too much overkill, but once I started using it I realized it was pretty impressive.
Thanks
Wow – thank you very much for the awesome post. I am really anxious to walk through it and see if it will work for preparing some more in-depth estimates for an ERP system. Even if it doesn’t end up working in my particular situation, this is some really top notch content – thank you so much for your time!
I purchased this plugin and it was incompatible with my site, I was running current versions of WordPress and Divi. My hosting is Siteground. The backend was so slow I couldn’t use it. I was offered a credit to the value of the purchase which isn’t very helpful. Just very annoying as I spent ages researching for the correct plugin and wasted a whole day fiddling with it and finally was left out of pocket with no cost estimation form. 🙁
Kerry,
I also experienced some slowness on the backend on my local install. But it was way better on my staging site on wpengine. Hopefully they will address this in future updates. I know that is frustrating. Sorry about that. Aside from the backend lag, I think the front end works really well.
Thanks for sharing.
Great post ! Thanks a lot.
Couldn’t this be done, sans the graphics, with the native Divi contact form using conditional logic? That would not require a new plugin, keeping the site running faster and lighter.
David,
Among many other things, this form allows you to calculate a price estimate based on features selected when filling out the form. Not currently possible with Divi’s contact form.
Thanks
No… If you looked at the demo for the plugin it is far more complex than what the base DIVI contact form module can do.
Yea, I was actually hoping that’s what this blog post would be about. Slightly disapointed
My thoughts exactly. I already have Gravity forms, I would like to use that.
Do you know if this integrates with Woocommerce?
Terry,
Although I haven’t explored that aspect of the plugin very much, it does seem to integrate with woocommerce. For example, I know that when you add an item to your form, it allows you to designate whether or not it is a woocommerce product or not.
This is from the plugin page:
“WP Cost Estimation & Payment Forms Builder also works with WooCommerce & Easy Digital Downloads : you can easily create a gift creator, or a smart products packs generator. The selected products can be automatically added to the cart at end of the form .”
Thanks
I don’t think so, the plugin seems to have its own ecommerce component.
Good job, I’ve been looking for something like this for some time. Thank you, Jason.
You are welcome, Jose!