Divi’s new background patterns add a lot of visual design options to any Divi layout. These repeating background patterns look great, but they can be used for more than just a repeating pattern. We can also use them as a single background graphic to draw attention to specific areas of the screen or break up visual elements. Divi’s background pattern settings, in this case, Custom Size, give us a lot of design options. In this post, we’ll look at three examples and see how to add a custom size to your background pattern with Divi to help you get ideas for your own Divi website.
Preview
First, let’s see what we’ll make. Here’s a look at each background pattern on desktop, tablet, and phone screen sizes.
First Custom Size Background Pattern Results
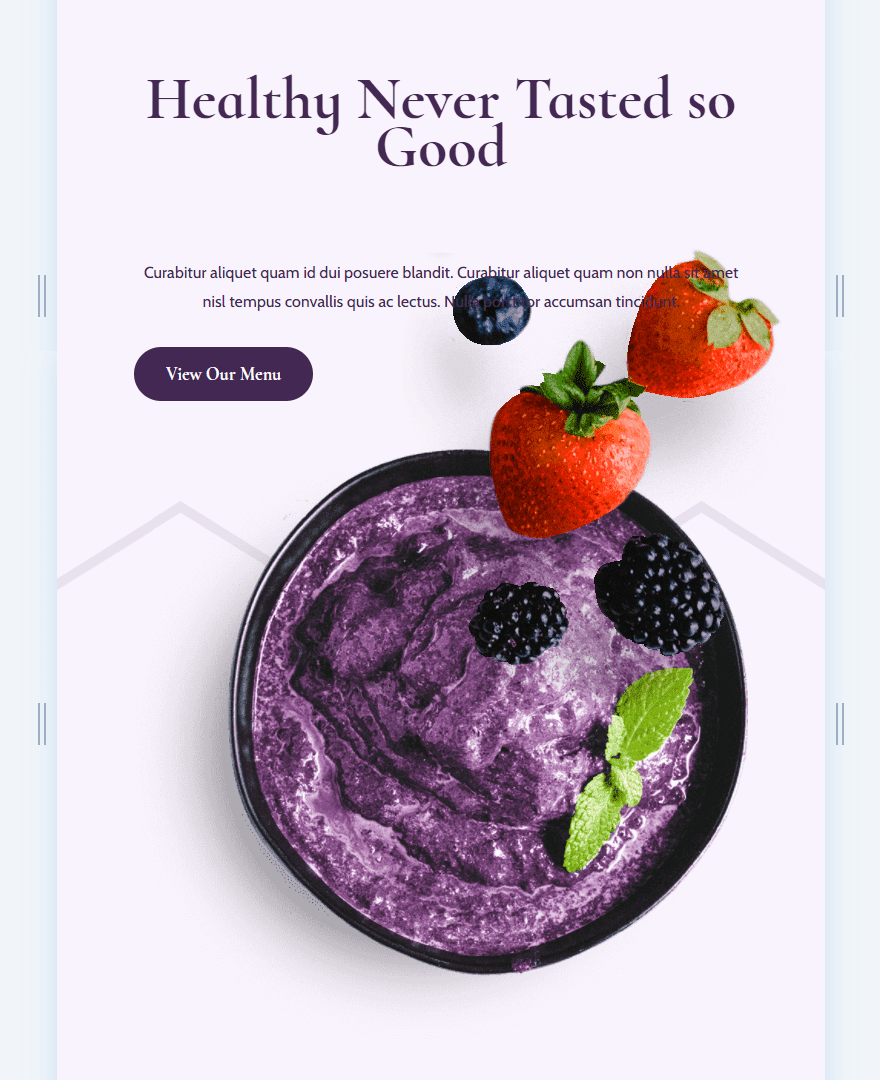
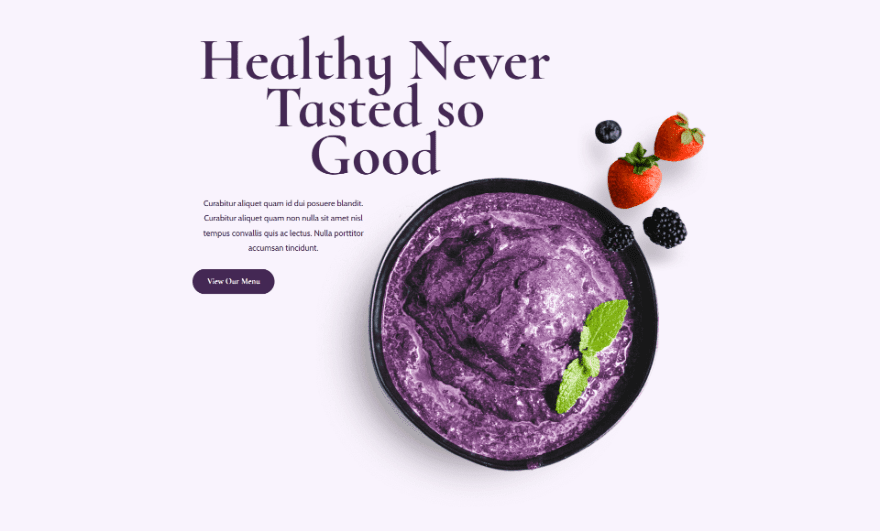
Desktop

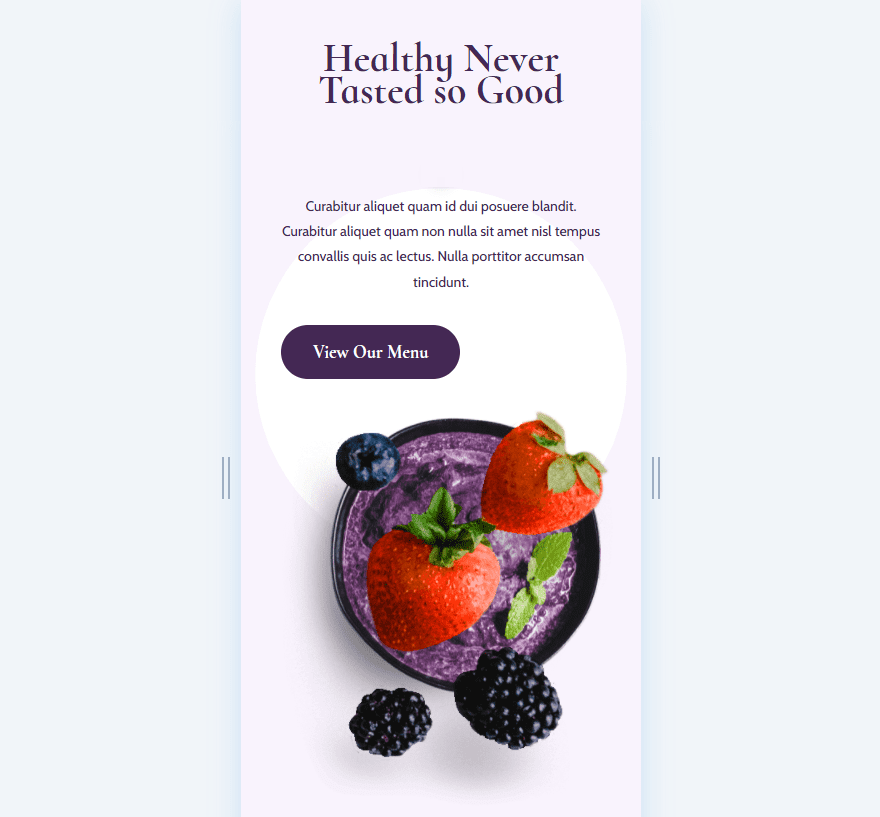
Tablet

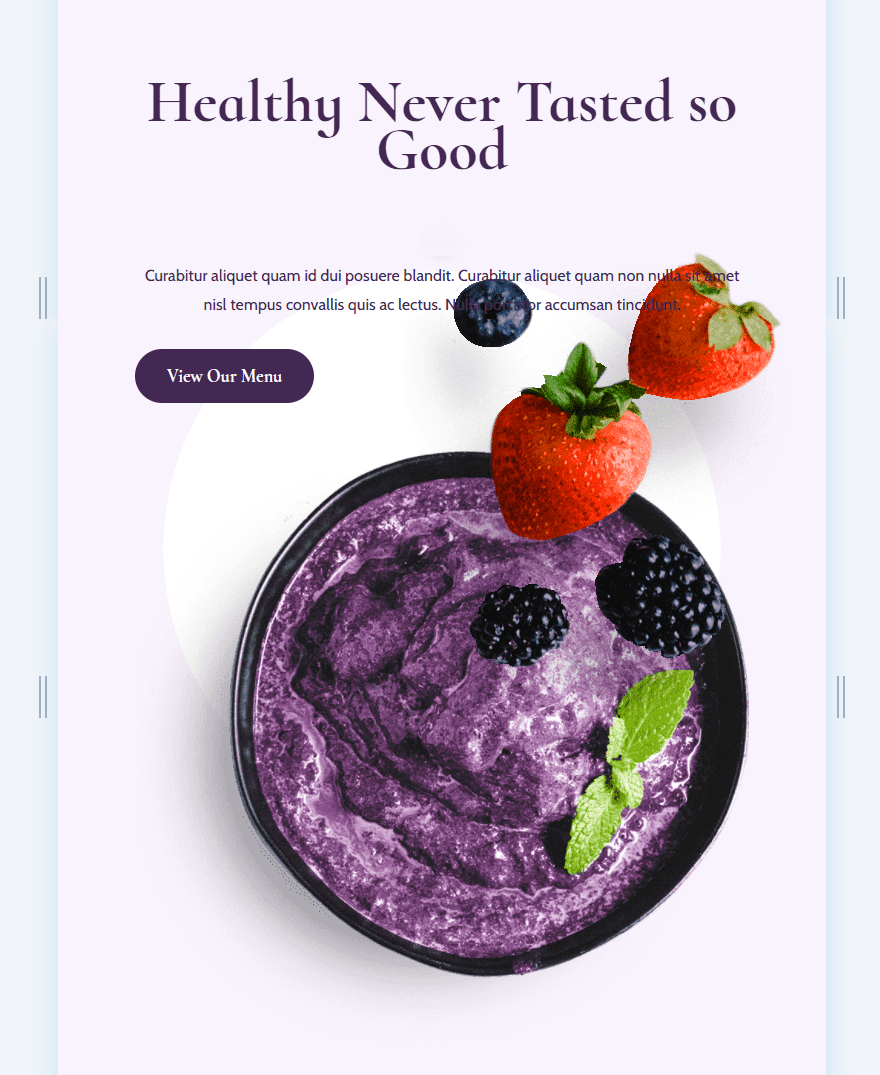
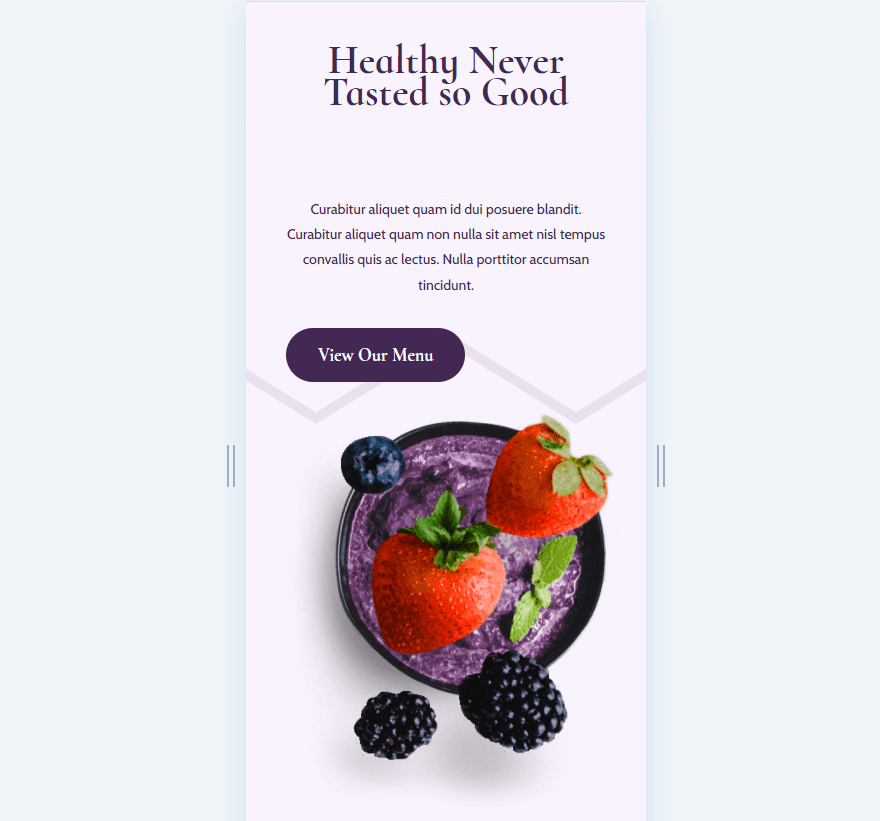
Phone

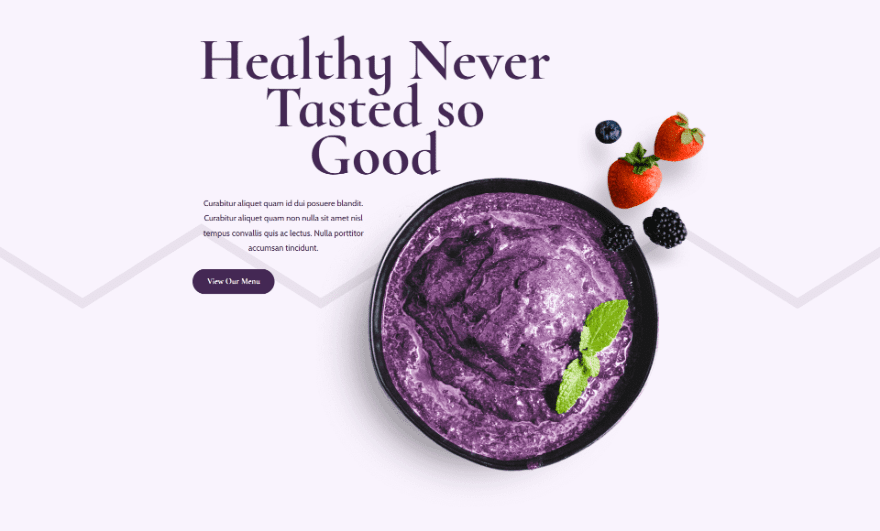
Second Custom Size Background Pattern Results
Desktop

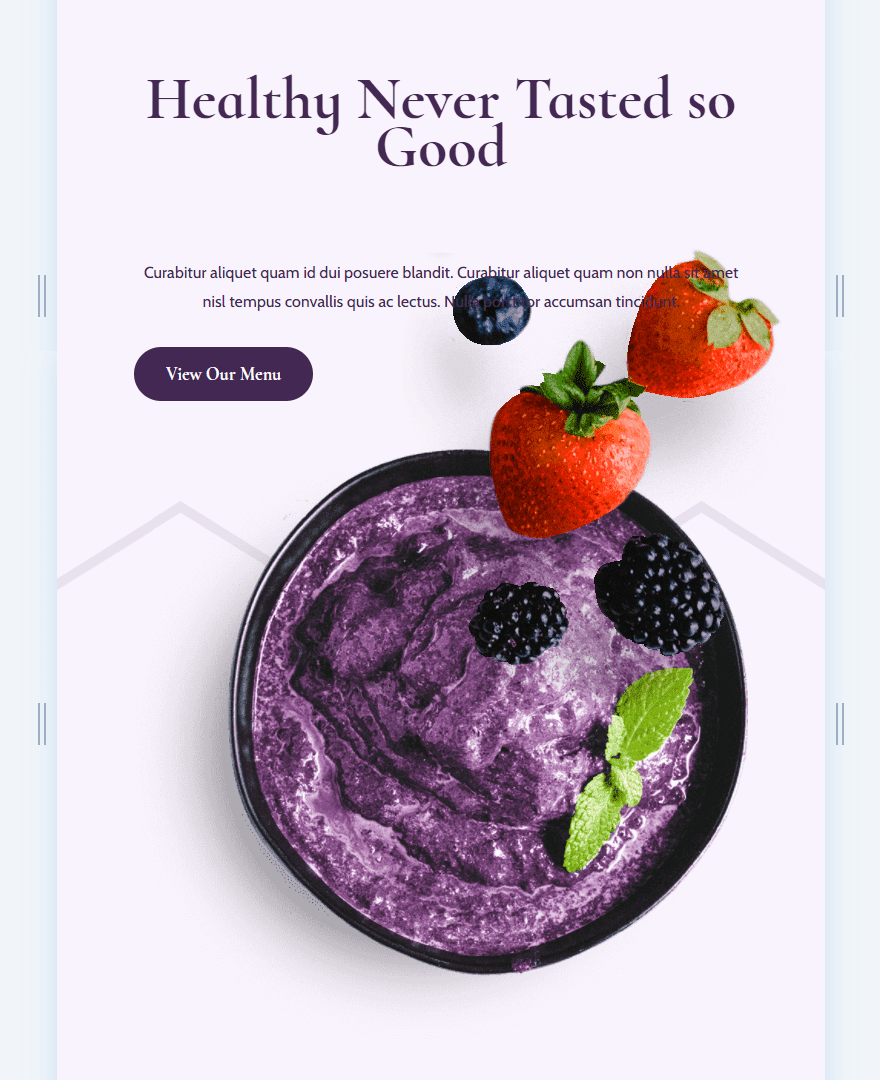
Tablet

Phone

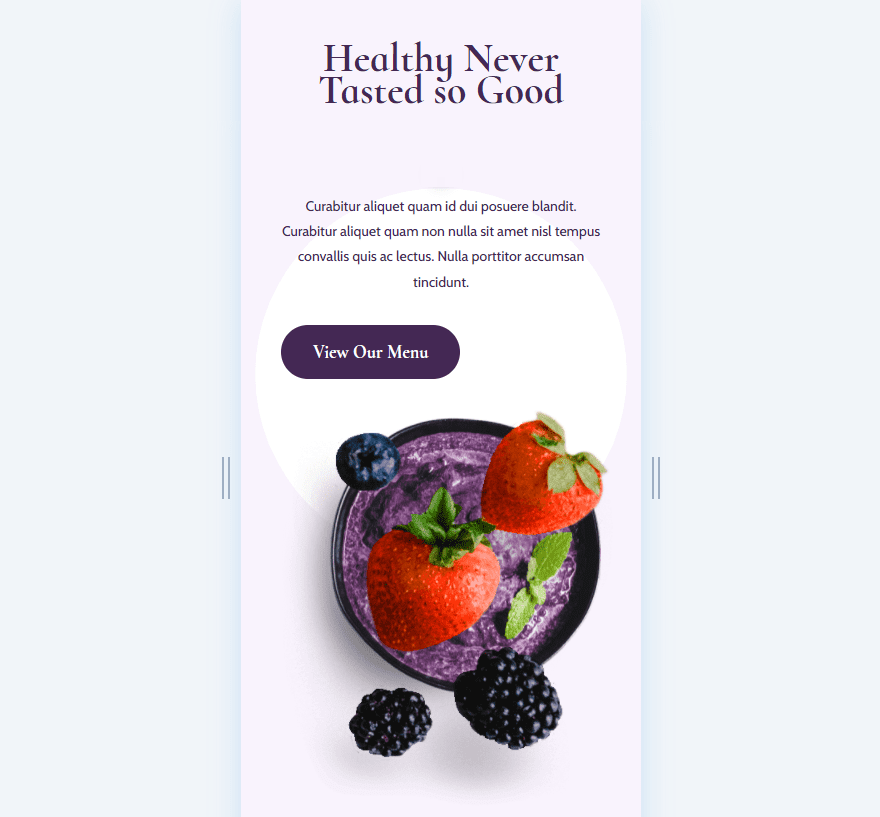
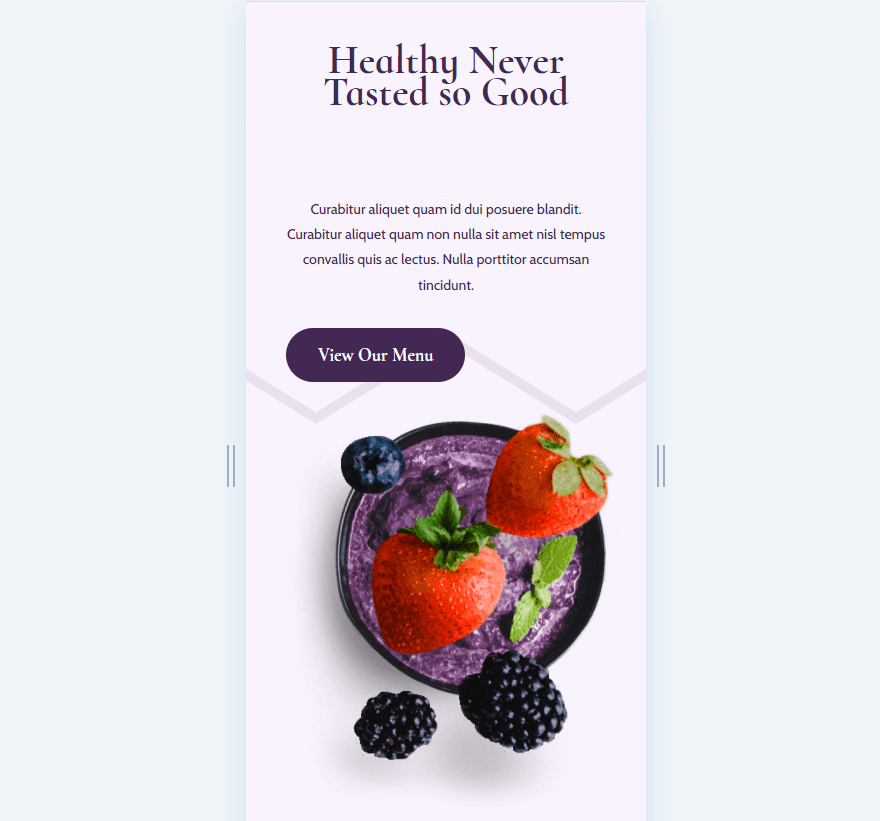
Third Custom Size Background Pattern Results
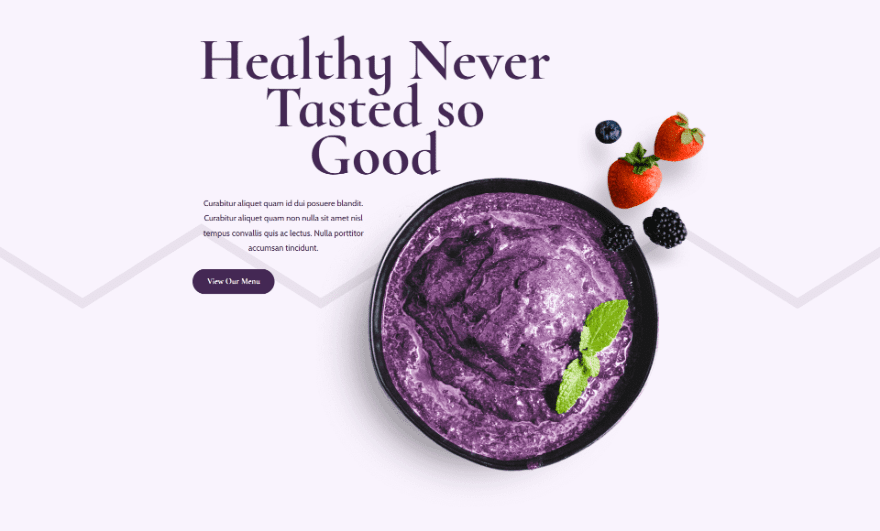
Desktop

Tablet

Phone

Custom Size Background Pattern Layout
For our examples, I’m using the first section from the free Acai Bowl Landing Page available within Divi. We’ll add three different background patterns and customize them for each of the device options. The section for my examples uses the background color #f9f3fd. We’ll keep this background color and add background patterns to it.

First Custom Size Background Pattern Example
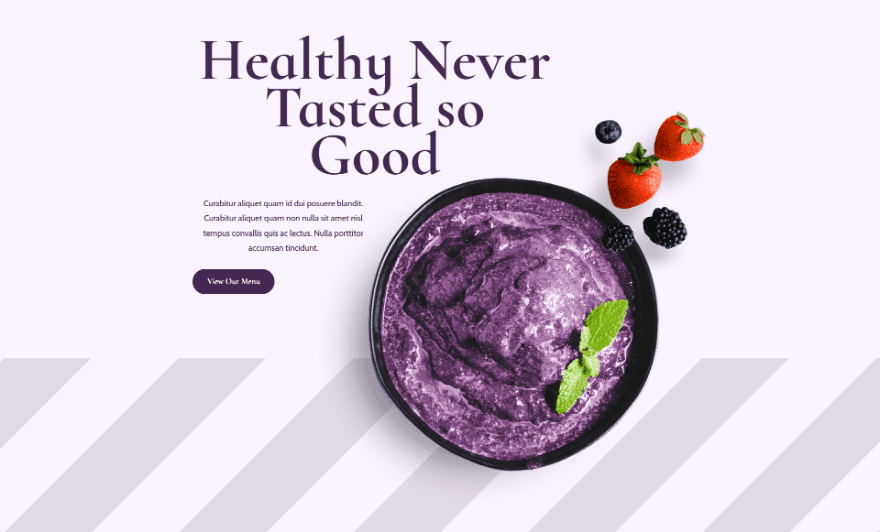
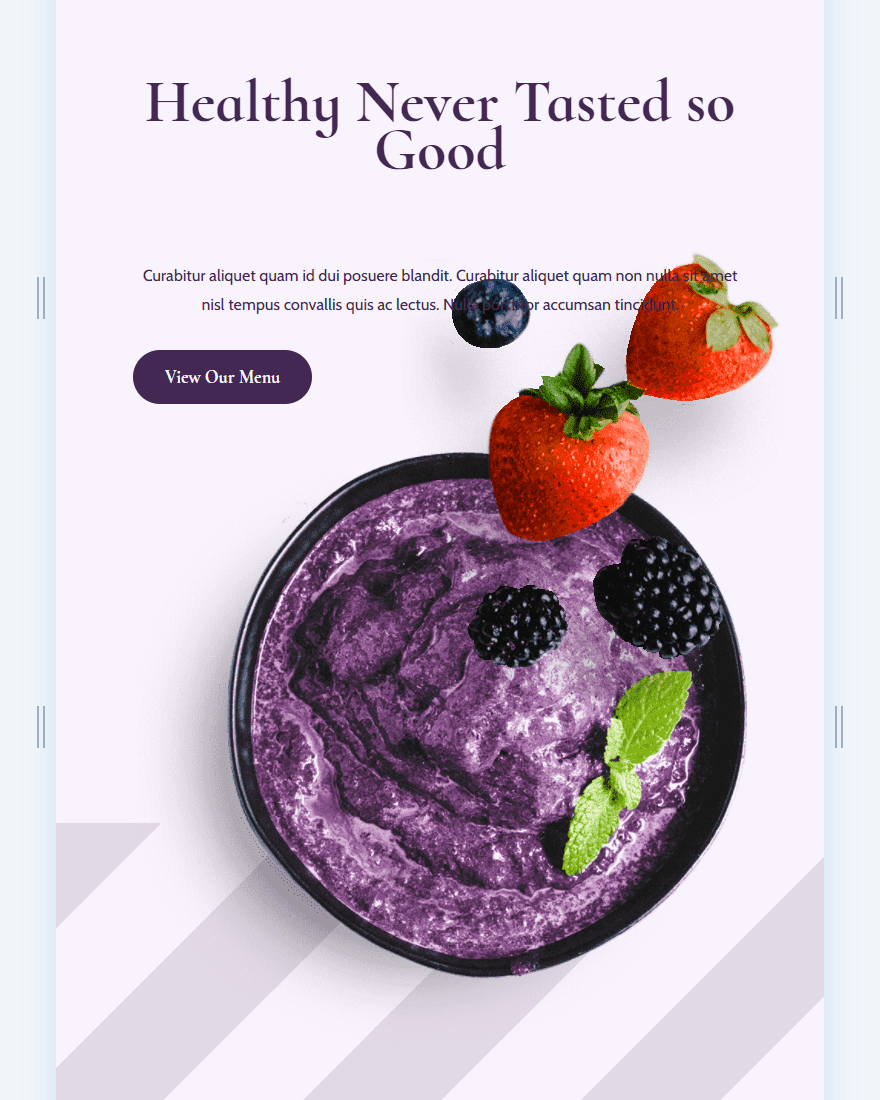
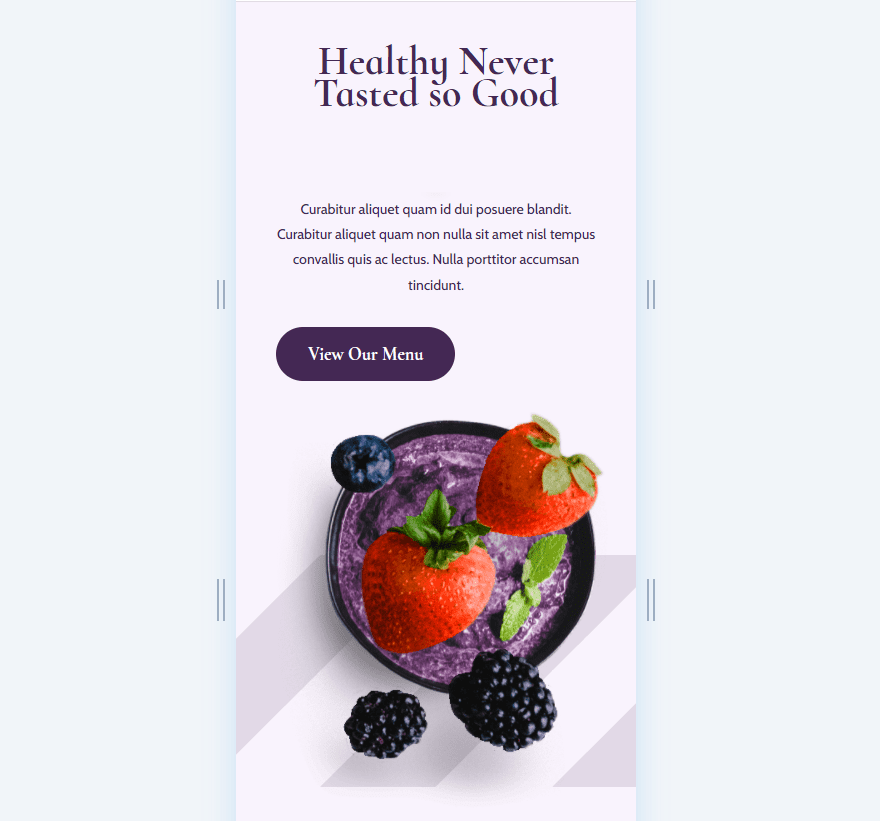
Our first example will add diagonal stripes that only appear at the bottom of the section. We’ll need different settings for desktop, tablet, and phone devices.
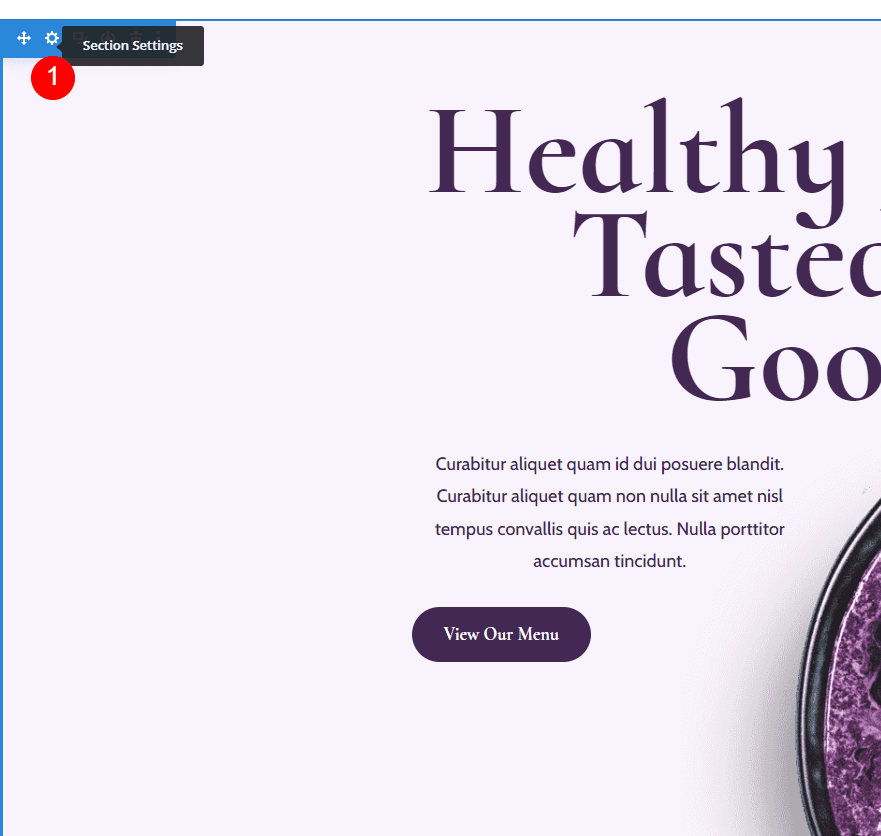
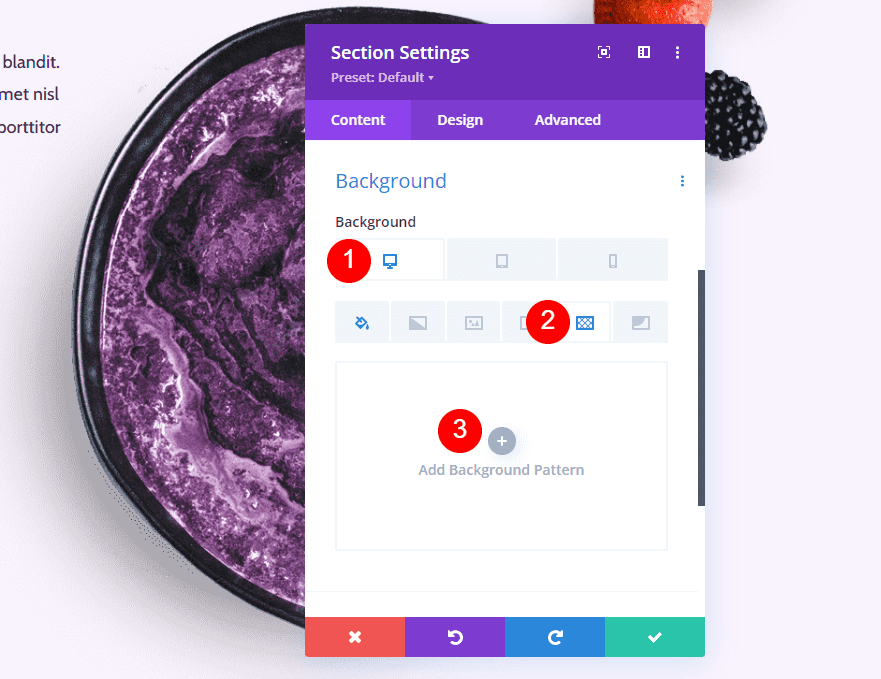
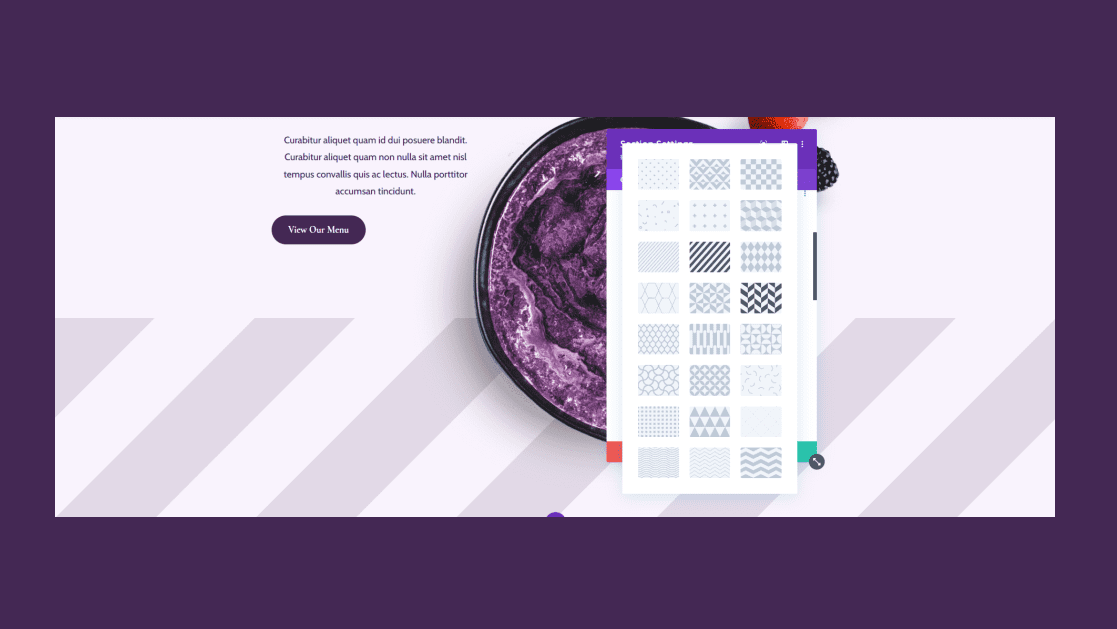
First, open the section settings by clicking the gear icon for the section.

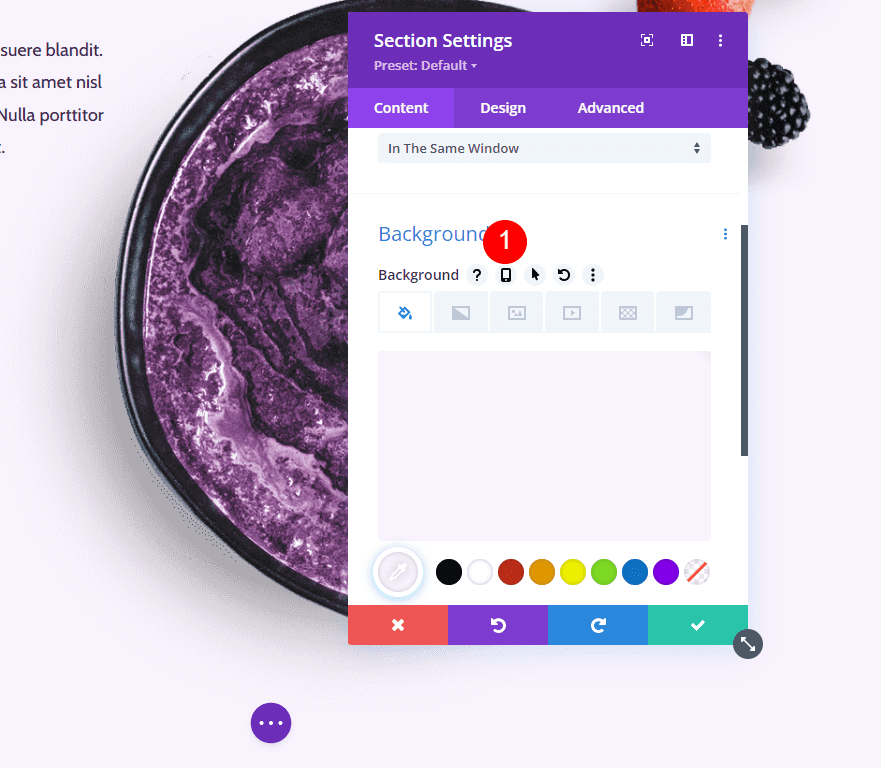
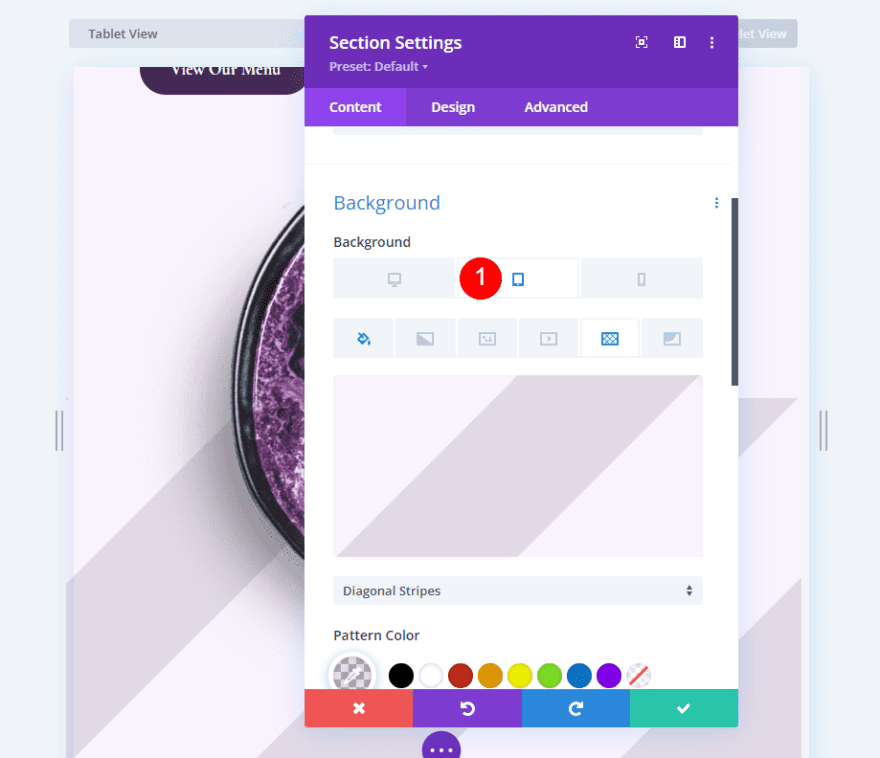
Next, scroll down to Background. We’ll make adjustments to all three screen sizes, so let’s start by selecting the tablet icon that appears when we hover over the Background options.
Choose the Background Pattern

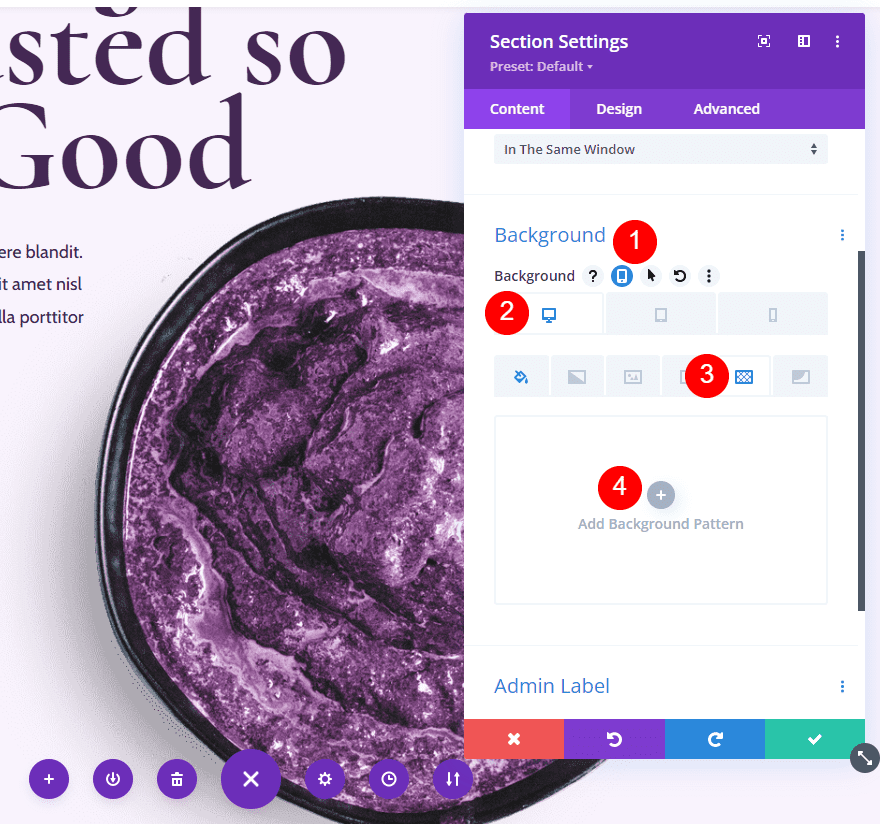
Next, make sure Desktop is selected, choose the Background Pattern tab, and click Add Background Pattern.

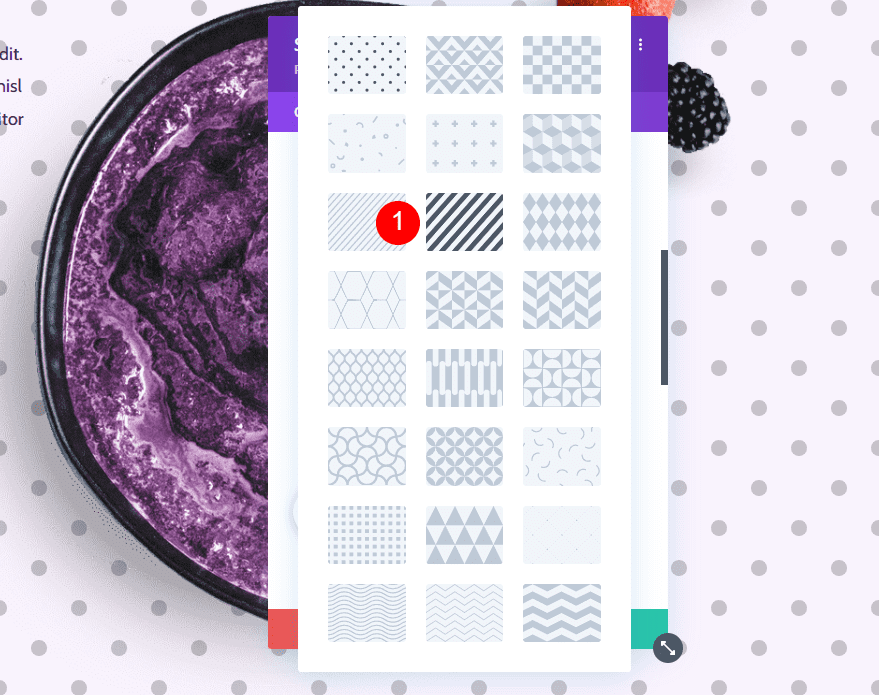
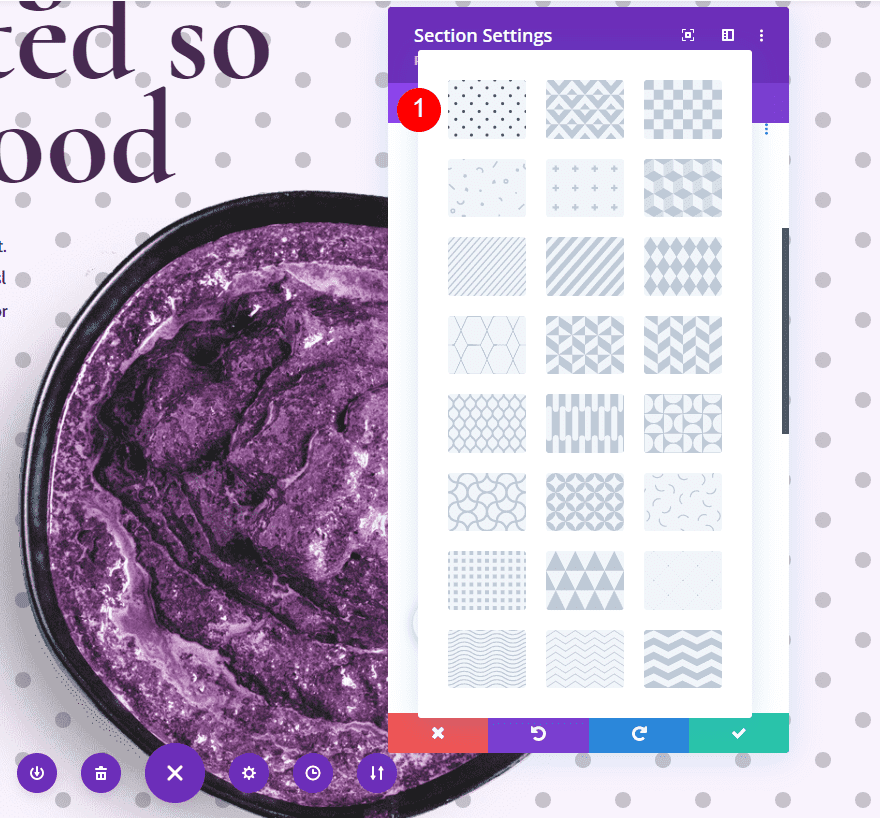
Select the dropdown box under the background pattern.

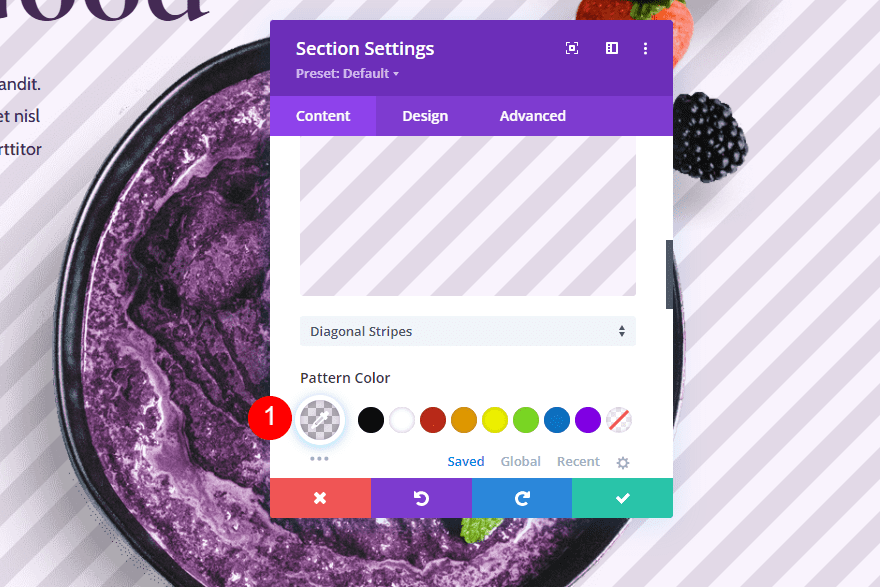
Choose the Diagonal Stripes background pattern from the list. We can modify this pattern, so it isn’t just a screen full of stripes. So, we’ll use this to create our unique background.
- Background Pattern: Diagonal Stripes

Background Pattern Settings
Change the Pattern Color to rgba(68,40,84,0.13). This color blends well with our background color.
- Pattern Color: rgba(68,40,84,0.13)

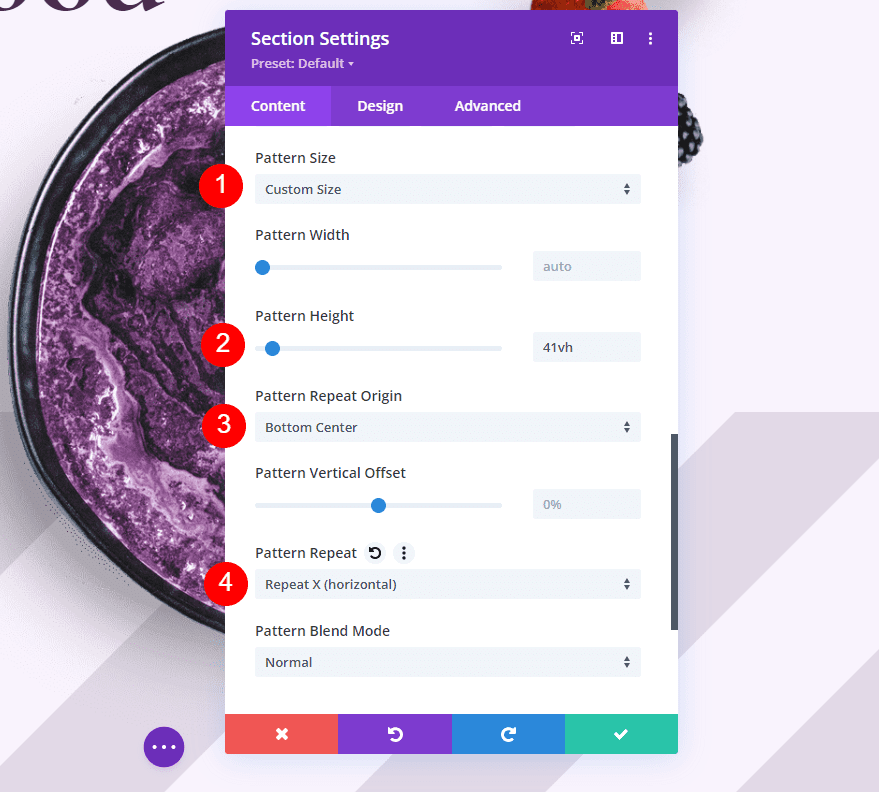
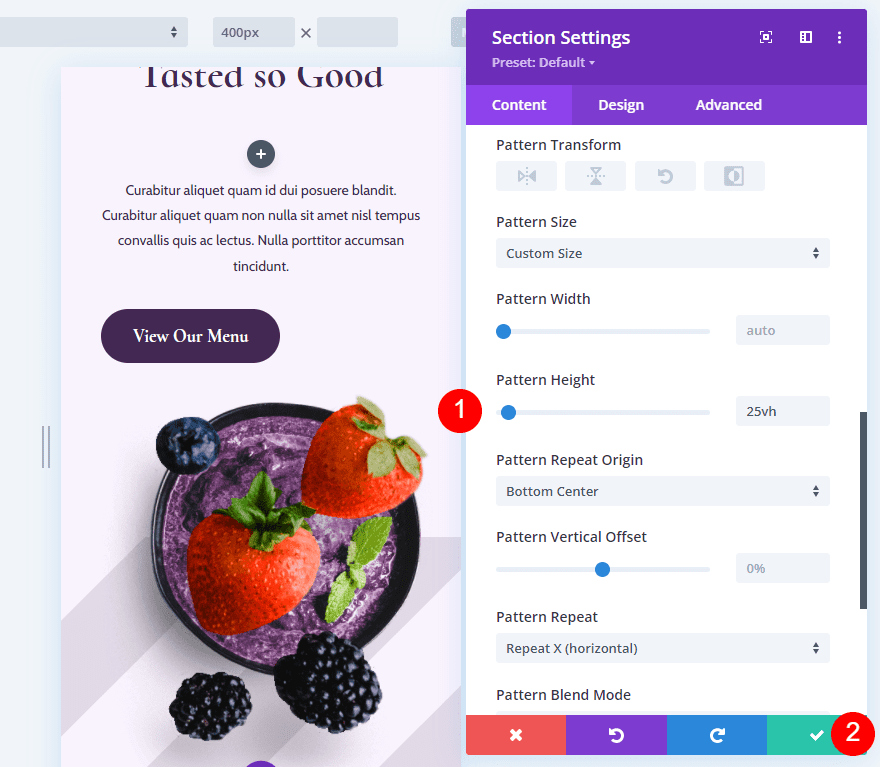
Next, open the Pattern Size dropdown box and select Custom Size. Set the Pattern Height to 41vh, the Pattern Repeat Origin to Bottom Center, and the Pattern Repeat to Repeat X (horizontal). This gives us control over the background pattern’s size and positioning on the screen.
- Pattern Size: Custom Size
- Height: 41vh
- Repeat Origin: Bottom Center
- Repeat: Repeat X (horizontal)

Tablet Background Settings
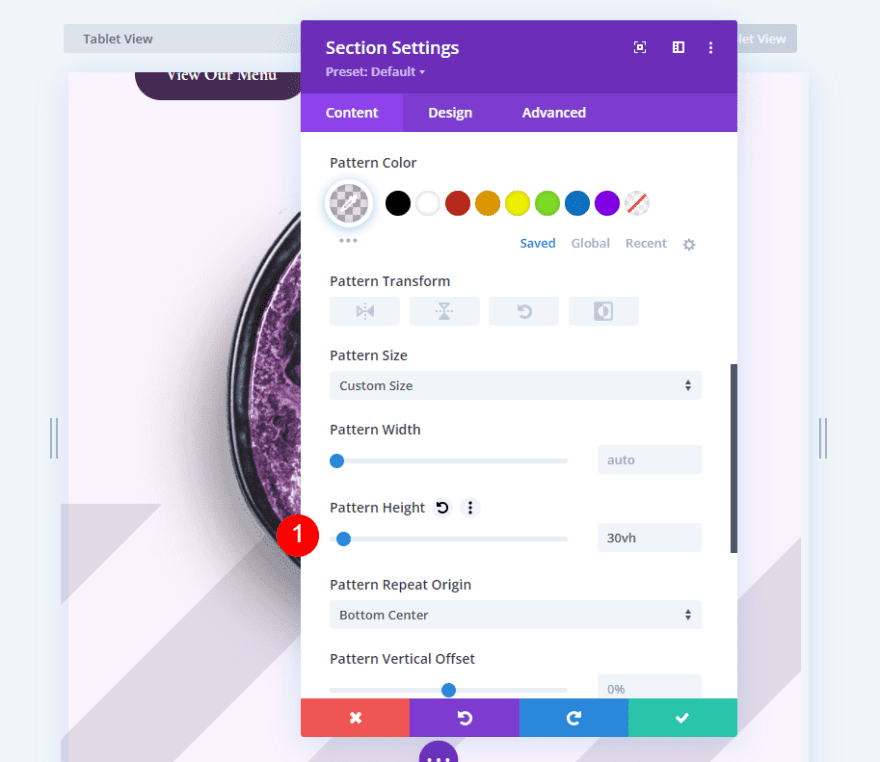
Next, we need to make the background work well with different screen sizes. We’ll need to adjust the Pattern Height based on the screen size. Scroll back up to the Background settings and select the Tablet icon.

Change the Pattern Height to 30vh.
- Pattern Height: 30vh

Phone Background Settings
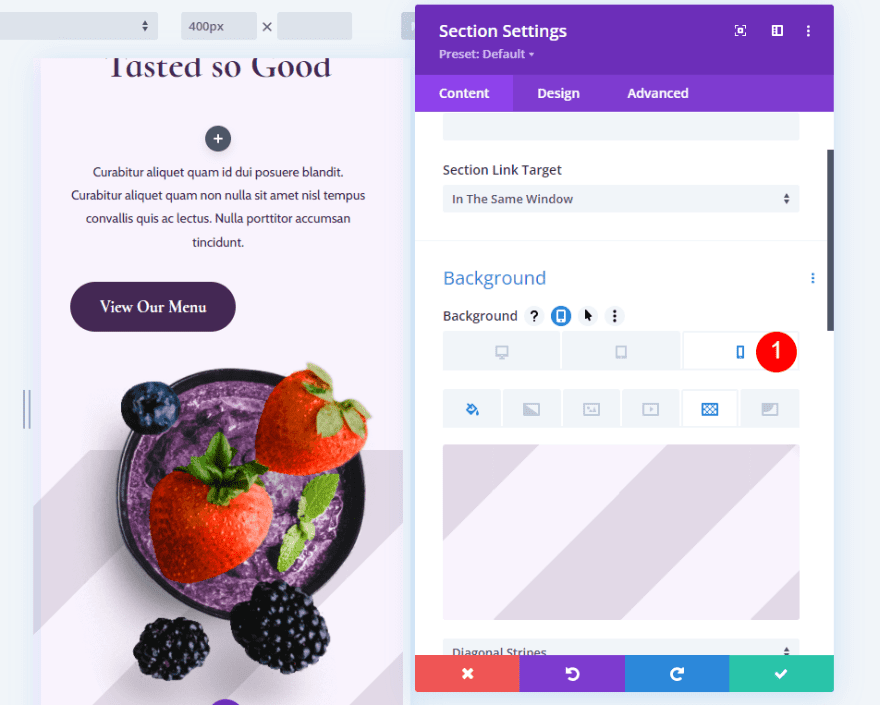
Finally, scroll back up to the Background settings and select the Phone icon.

Change the Pattern Height to 25vh. Close the module’s settings and save your page.
- Pattern Height: 25vh

Second Custom Size Background Pattern Example
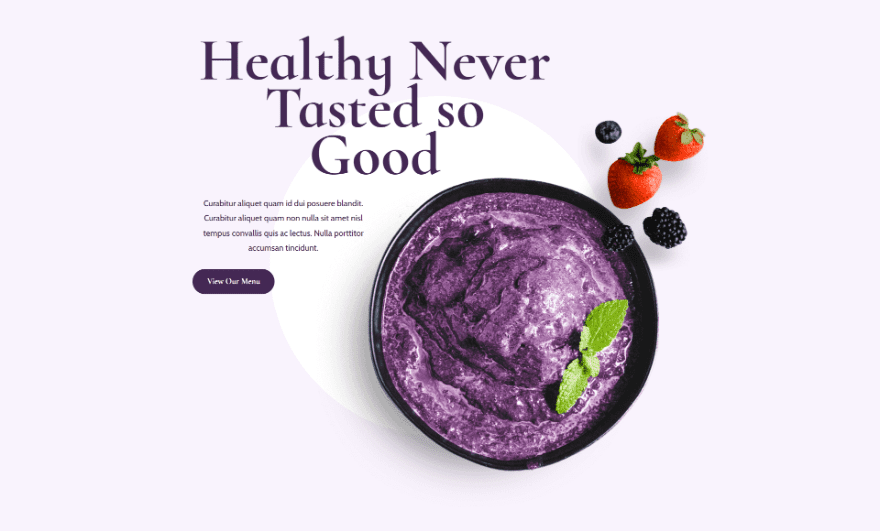
Our second custom size background pattern example will add a circle in the center of the screen. For our design, it will appear behind the acai bowl in our featured image.
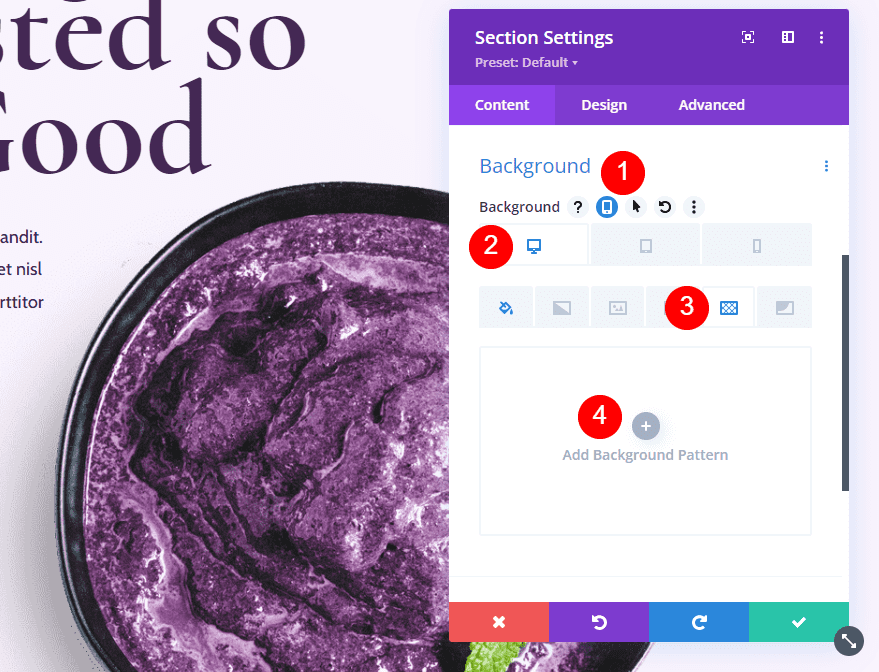
Choose the Background Pattern
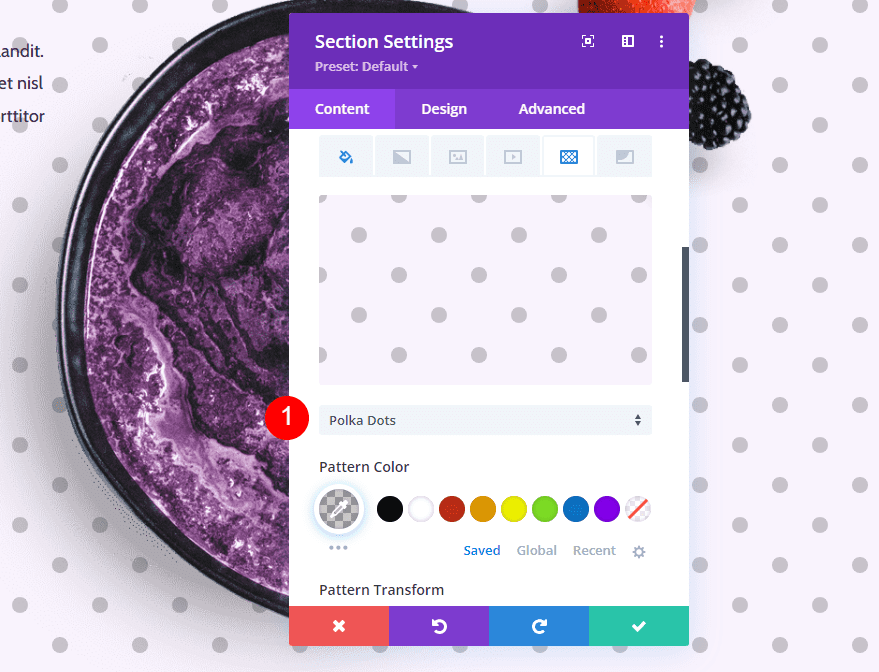
In the section settings, scroll down to Background and select the tablet icon to open the device screen size settings. Choose the Desktop tab, select the Background Pattern tab, and click Add Background Pattern.

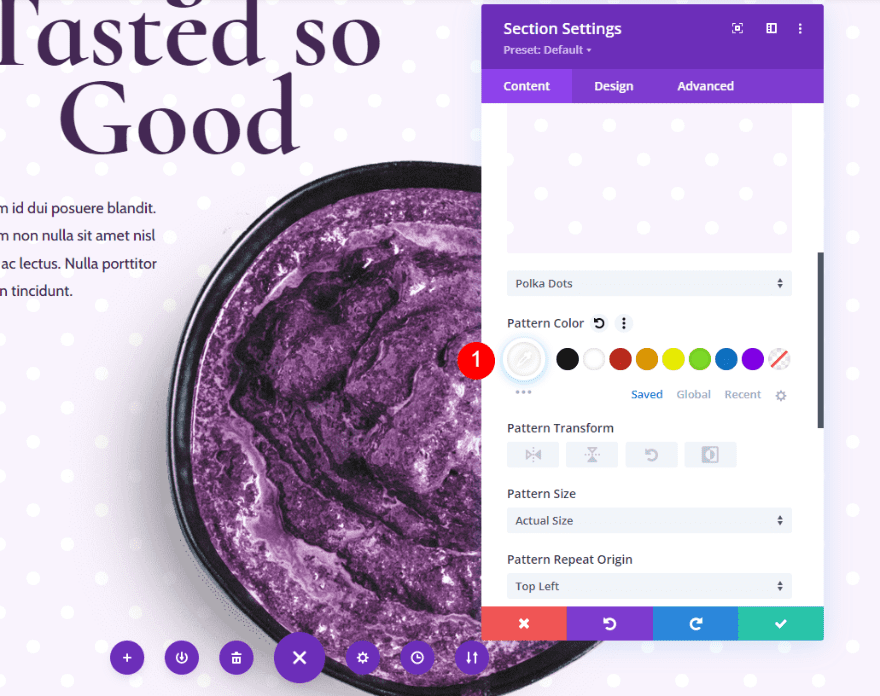
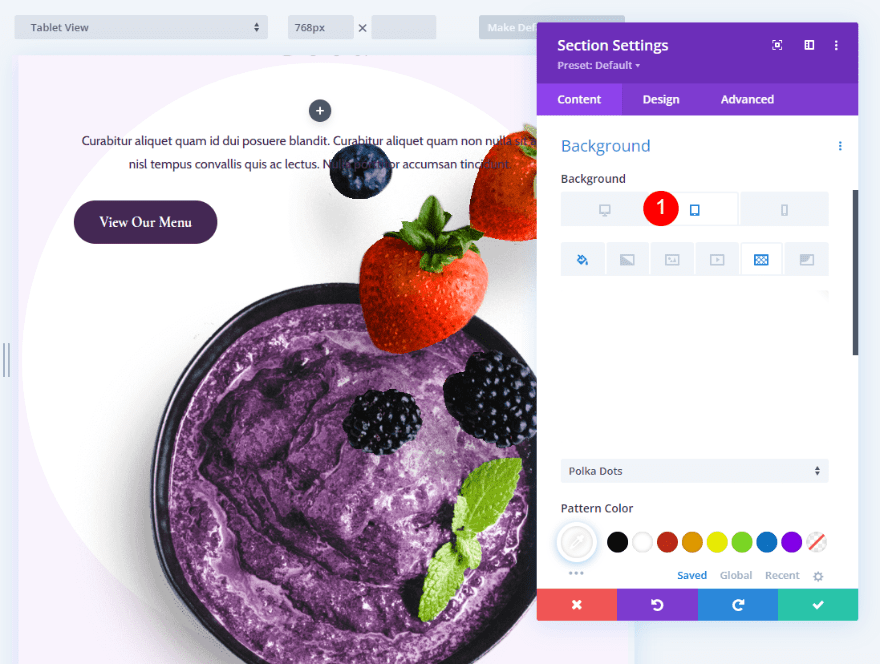
We want Polka Dots for this example. This is the default option, so you won’t actually need to open the dropdown box for this one. I’m showing the options in case you’re changing from a different background pattern to this one. Polka dots automatically appear when you click Add Background Pattern. Double-click the pattern or use the dropdown box to change it.
- Background Pattern: Polka Dots

Change the Color to white. This allows us to add a white circle in the background.
- Color: #ffffff

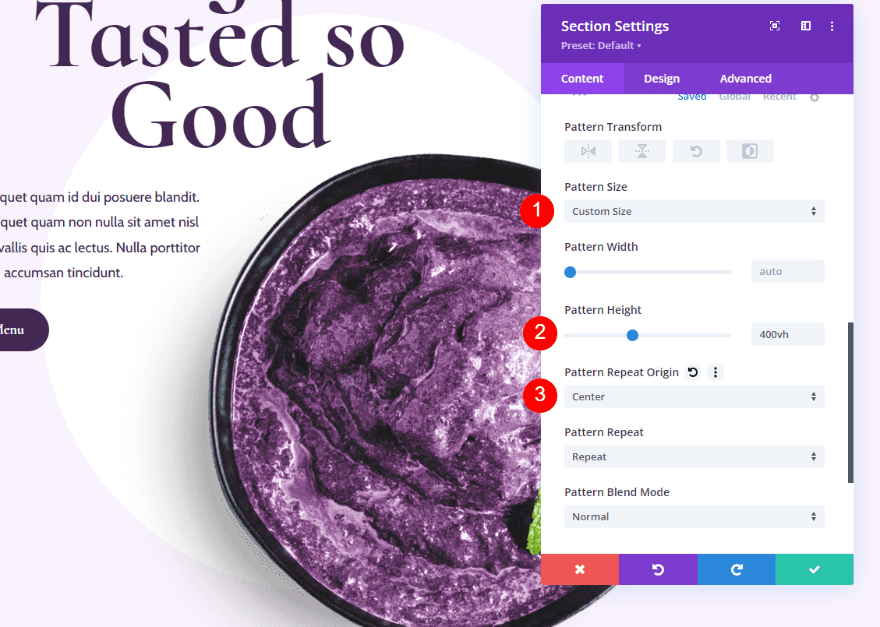
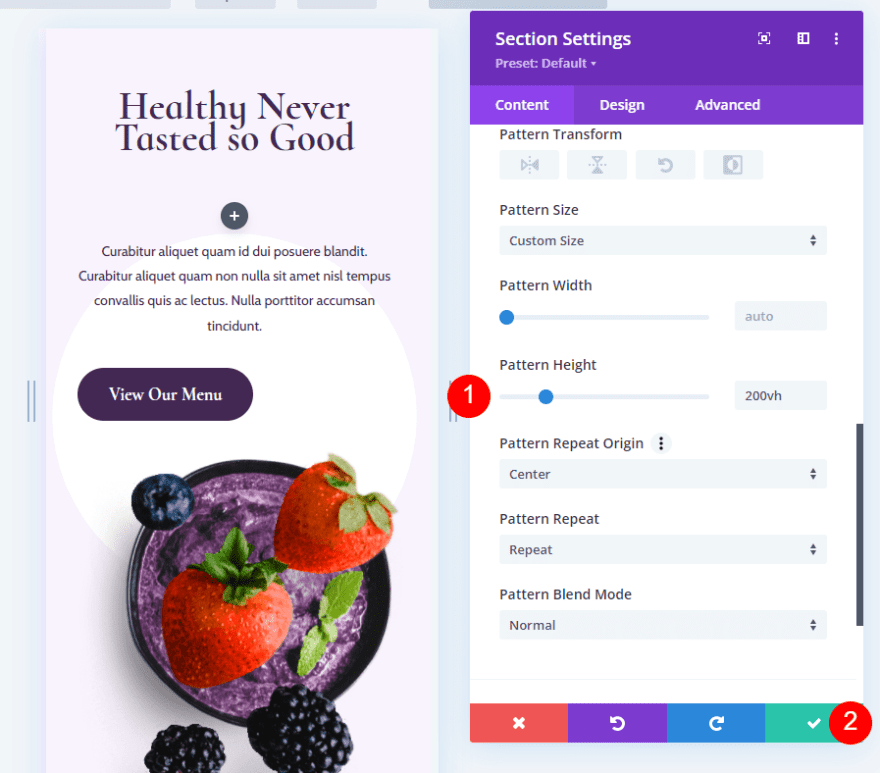
Next. set the Pattern Size to Custom, the Height to 400vh, and the Repeat Origin to center. These settings control the size and position of the dots. In this case, we’ve created a single dot to appear in the background.
- Pattern Size: Custom Size
- Pattern Height: 400vh
- Repeat Origin: Center

Tablet Background Settings
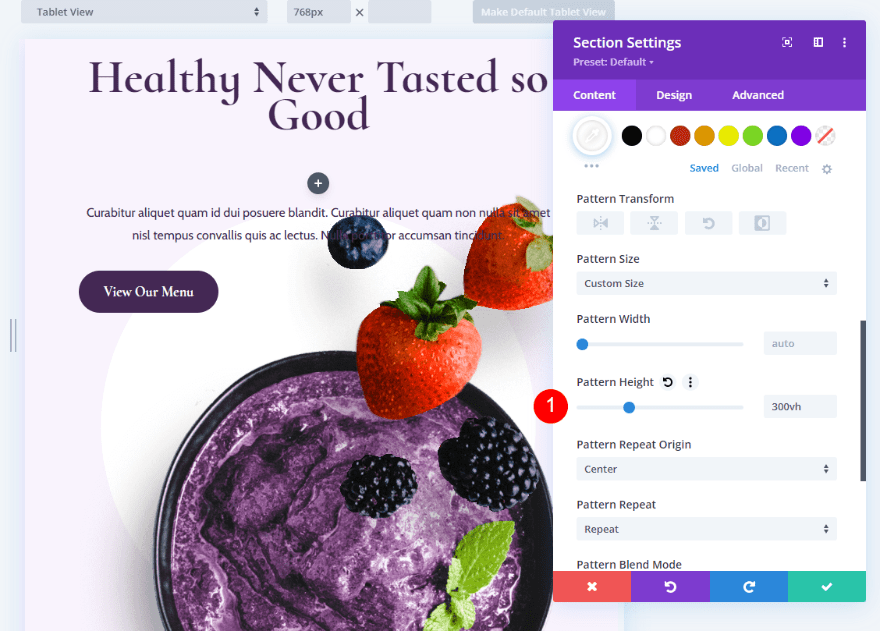
Next, we need to make sure it works well on all screen sizes. Choose the tablet tab.

Next, change the Pattern Height to 300vh.
- Pattern Height: 300vh

Phone Background Settings
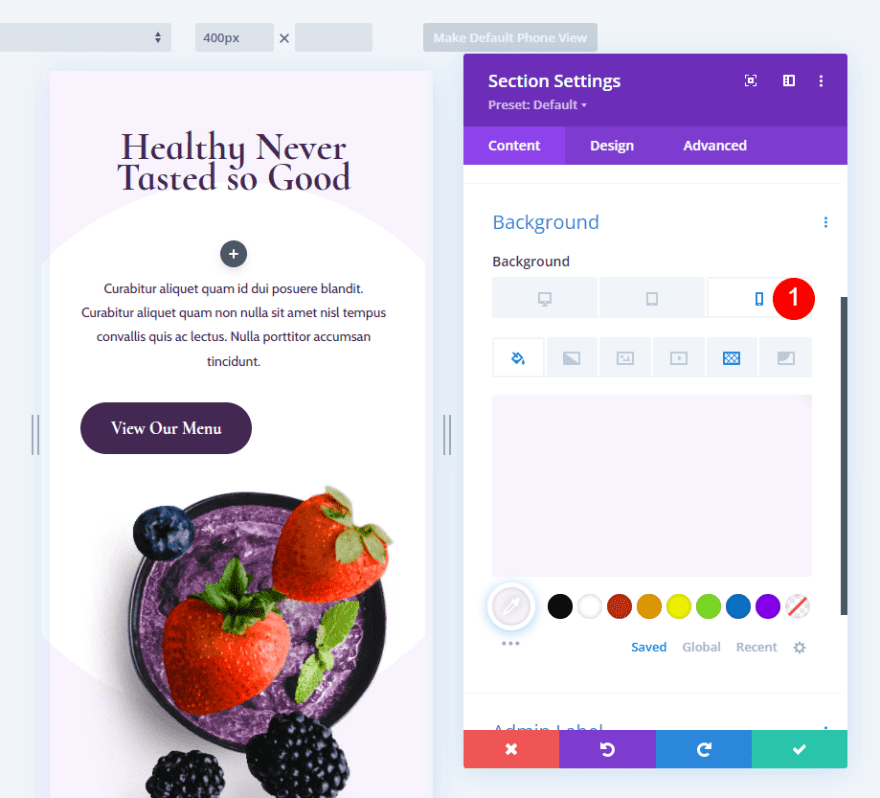
Finally, go back to the Background settings and select the phone tab to open the phone screen size settings.

Change the Pattern Height to 200vh. Close the module’s settings and save your page.
- Pattern Height: 200vh

Third Custom Size Background Pattern Example
This example displays a single zig-zag line through the middle of the section. For this one, we won’t need to adjust the phone separately. We’ll allow it to follow the tablet settings.
Choose the Background Pattern
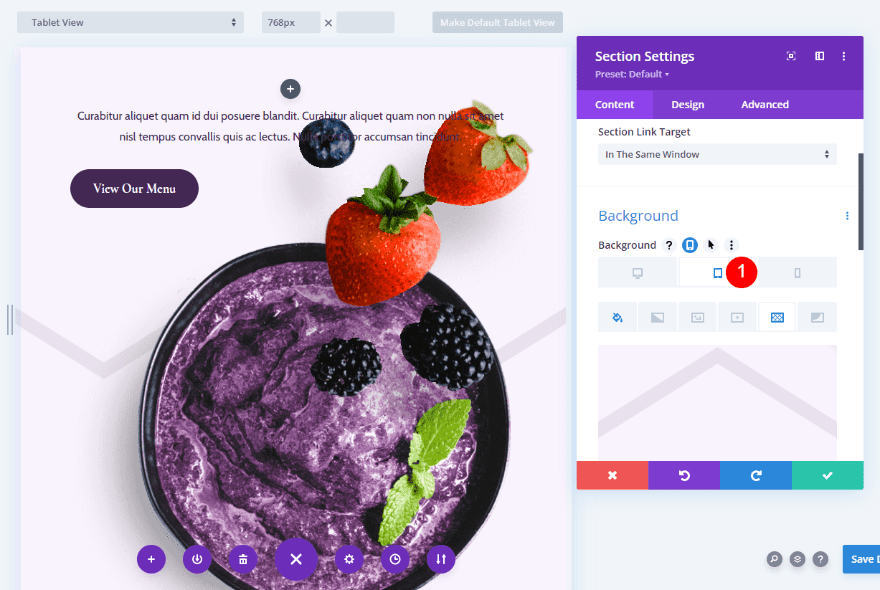
For our third custom size background pattern example, open the section settings and scroll down to Background. Hover over the Background settings and click the tablet icon to open the device settings. Choose the Desktop tab and select the Background Pattern tab. Click Add Background Pattern.

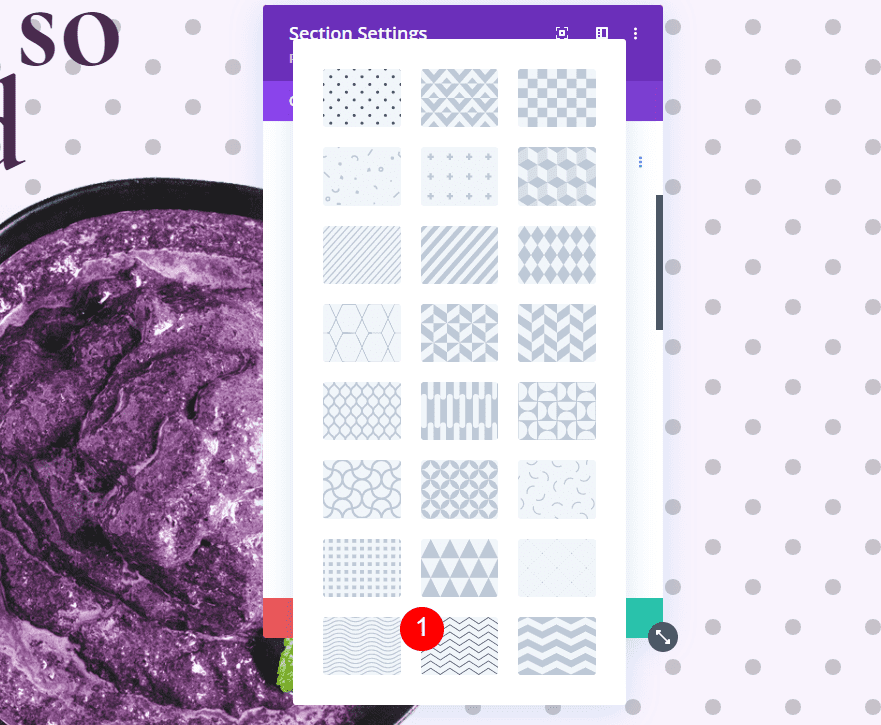
Open the Background Pattern dropdown box and choose Zig Zag 2. This pattern fills the screen with zig-zag lines, but we’ll adjust it so that it only shows one line.
- Background Pattern: Zig Zag 2

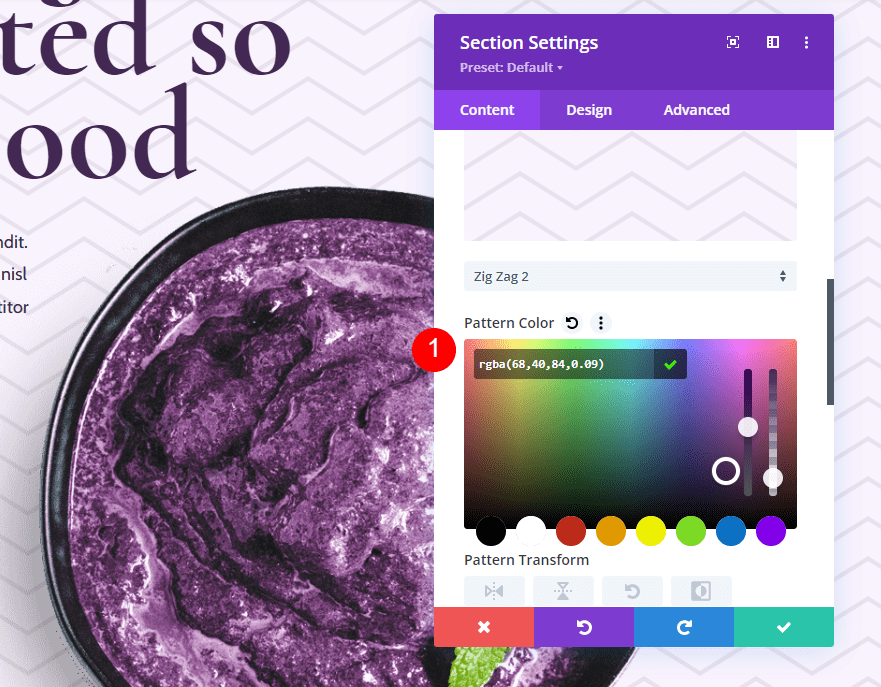
Change the Background Pattern Color to rgba(68,40,84,0.09). This color doesn’t have high contrast with our background color, so it won’t be distracting.
- Background Pattern Color: rgba(68,40,84,0.09)

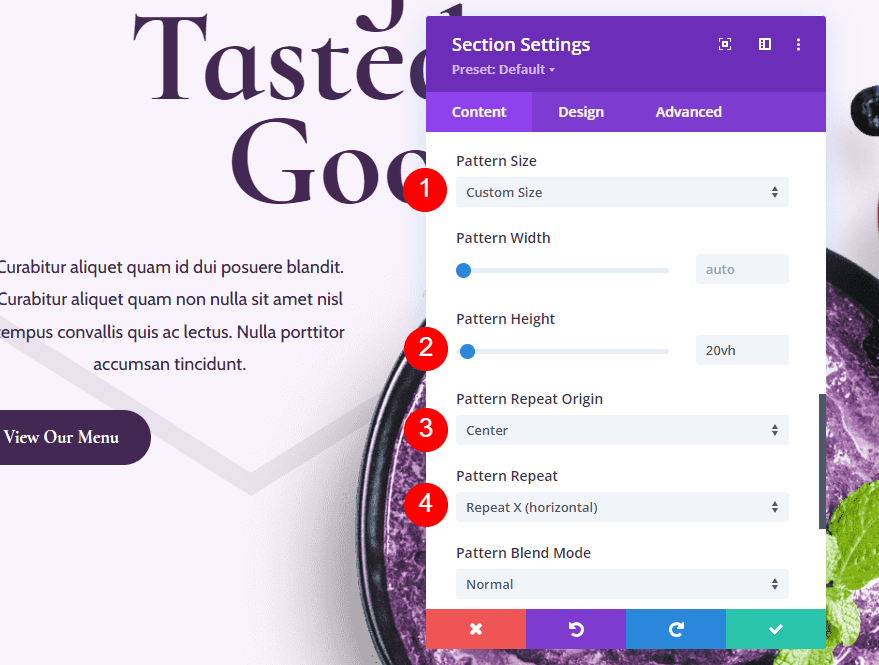
Set the Pattern Size to Custom Size, the Pattern Height to 20vh, the Pattern Repeat Origin to Center, and the Pattern Repeat to Repeat X (horizontal). Like the other examples, this controls the size and position of the pattern.
- Pattern Size: Custom Size
- Pattern Height: 20vh
- Repeat Origin: Center
- Pattern Repeat: Repeat X (horizontal)

Tablet Background Settings
Finally, scroll back up to the beginning of the Background settings and click on the tablet icon. The phone settings will automatically use these settings, so we won’t need to make adjustments in the phone tab.

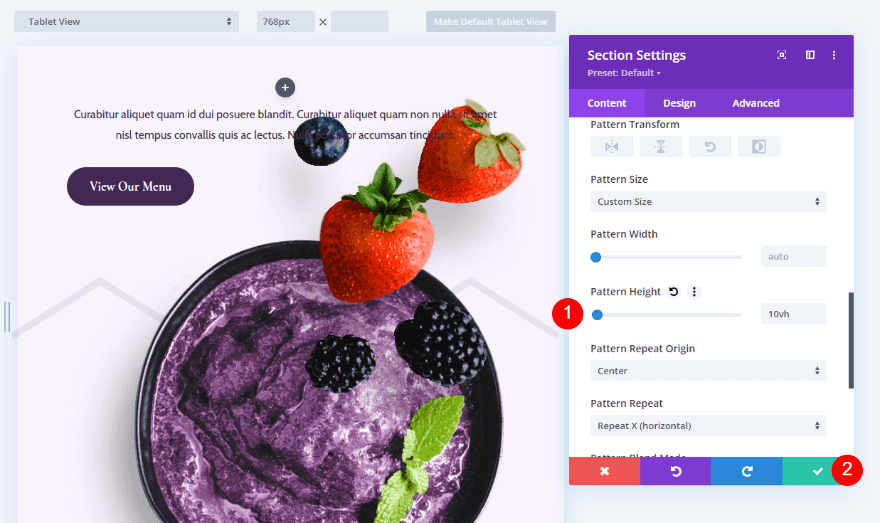
Scroll down to Pattern Height and change it to 10vh. Close the module’s settings and save your page.
- Pattern Height: 10vh

Results
Here’s a look at each background pattern on desktop, tablet, and phone screen sizes.
First Custom Size Background Pattern Results
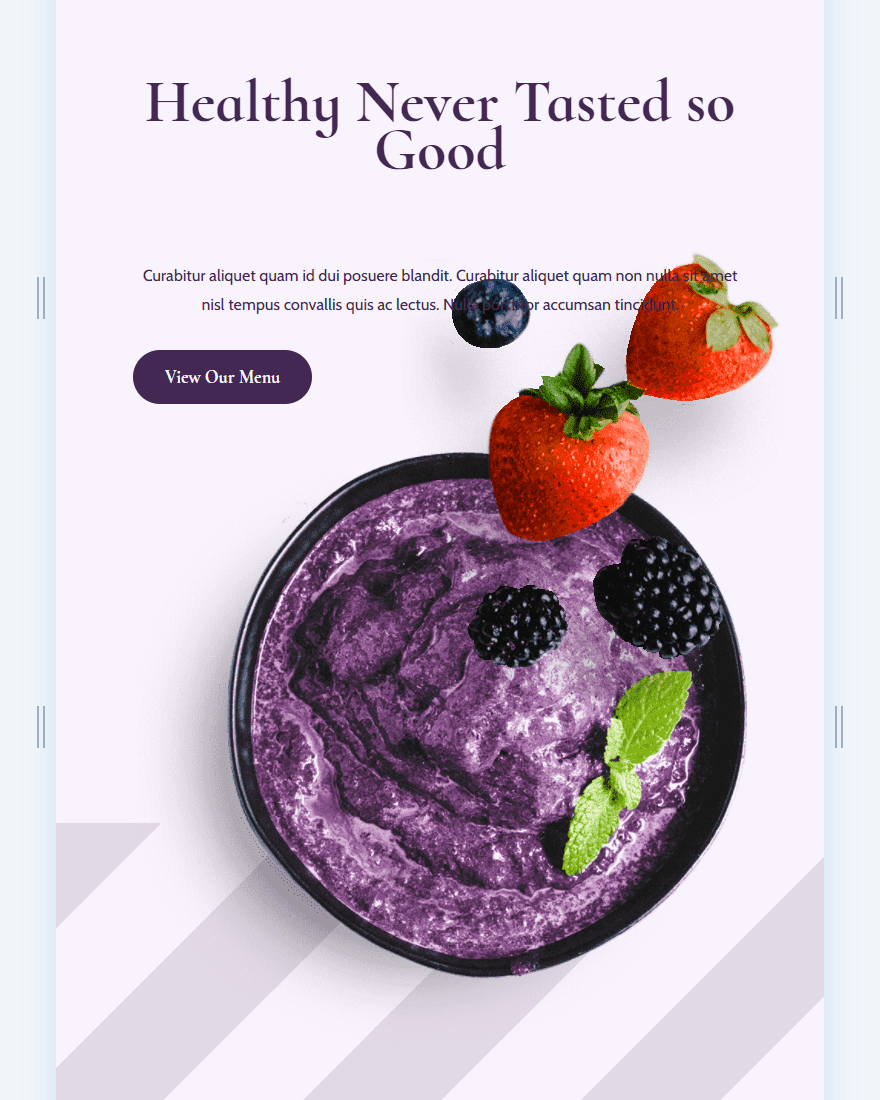
Desktop

Tablet

Phone

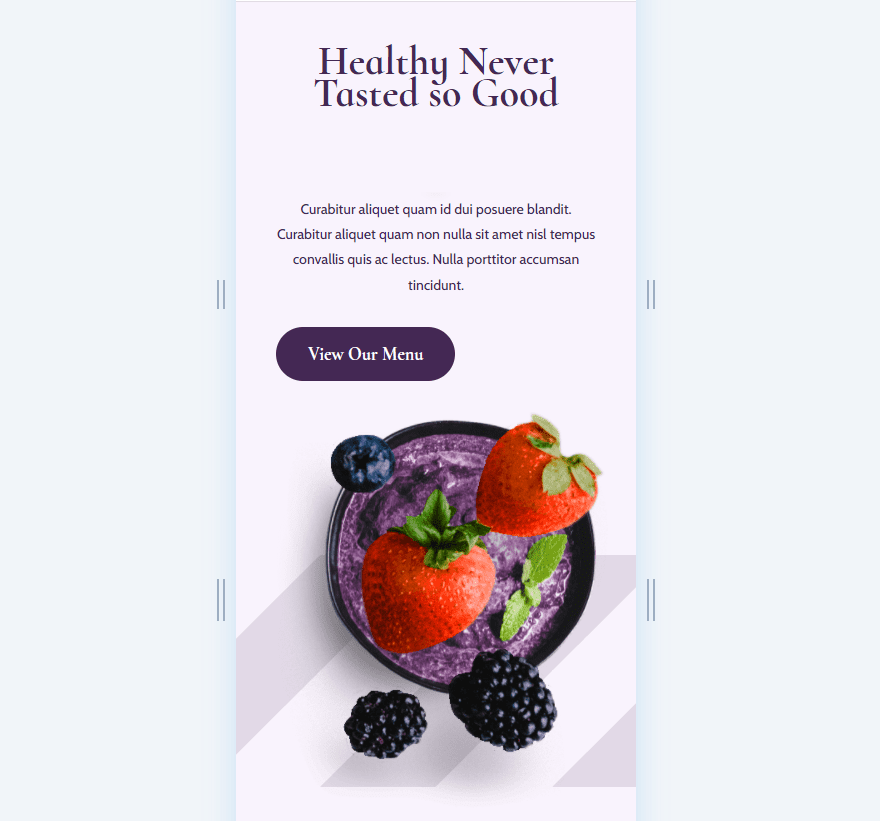
Second Custom Size Background Pattern Results
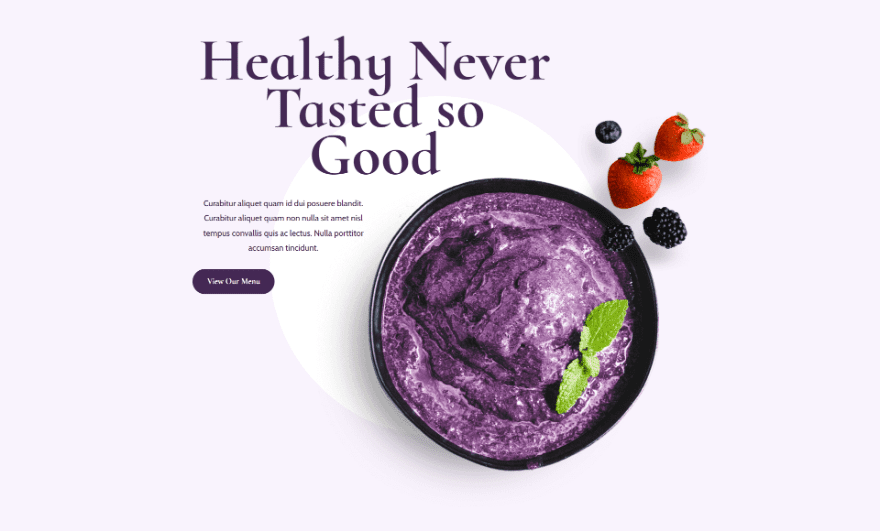
Desktop

Tablet

Phone

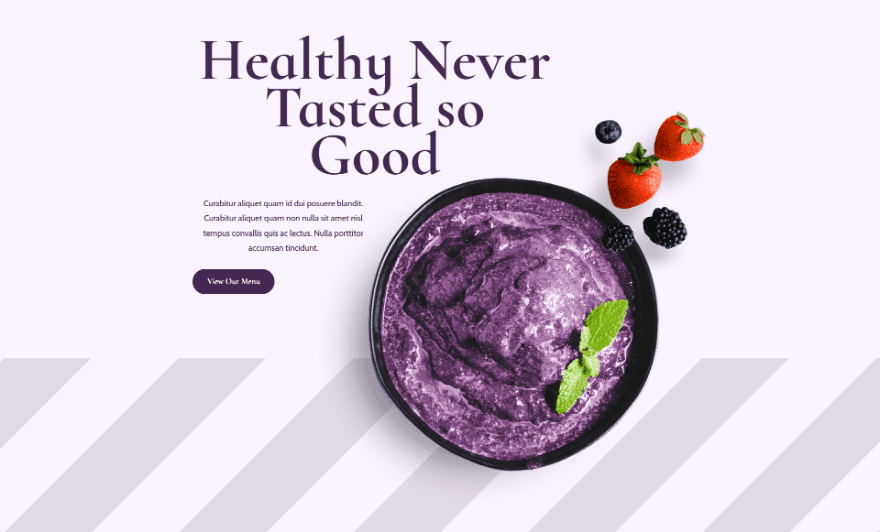
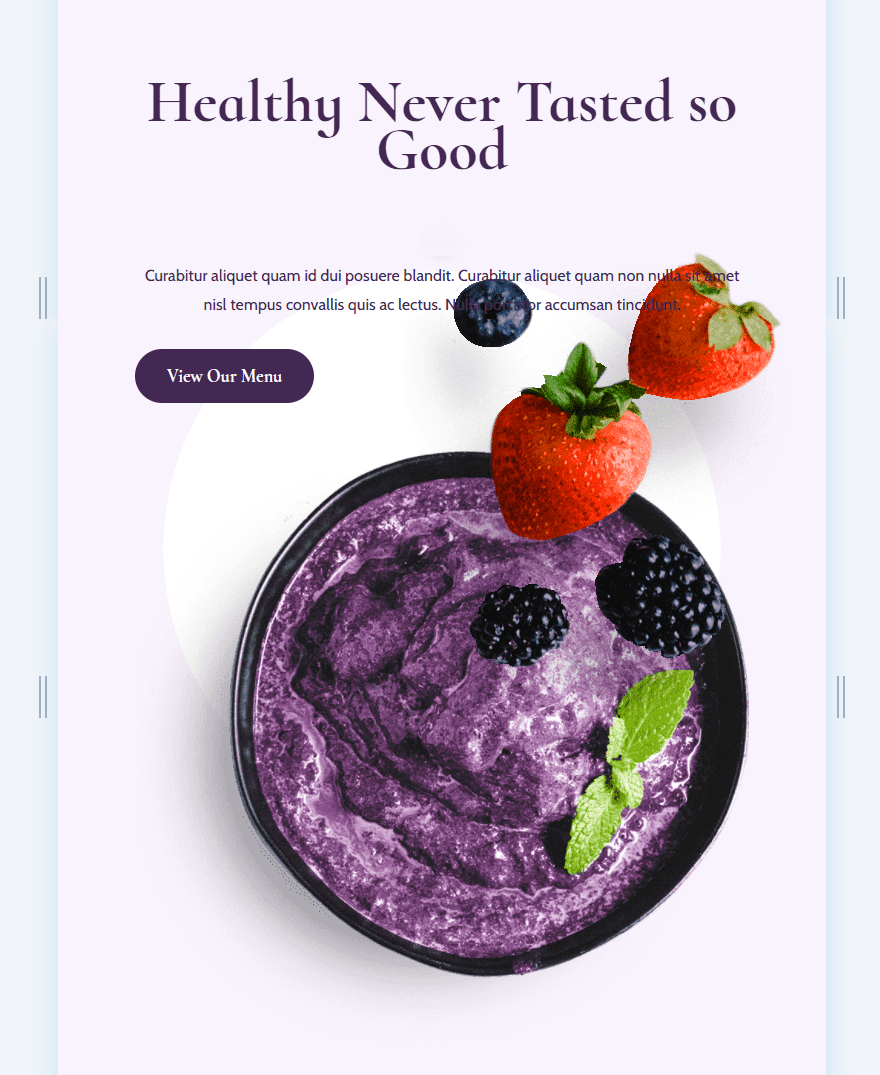
Third Custom Size Background Pattern Results
Desktop

Tablet

Phone

Ending Thoughts
That’s our look at how to add a custom size to your background pattern with Divi. Divi’s new background patterns have opened a lot of design options. These patterns look great with our layouts. The concept of using a custom size for a background pattern means we’re not locked in to just repeating patterns. Divi’s background patterns can be used for much more. Using the concepts we covered here, you can use any of Divi’s background patterns to create your own unique background designs.
We want to hear from you. Have you added a custom size to your background pattern with Divi? Let us know about your experience in the comments.













i searched many time about theme i am worried about 1 2 days now i feel blessed thank you for sharing valuable knowledge
divi is the next big thing n the world of WordPress. Thanks for sharing this information.
This tutorial was helpful
Nice
It’s a great way to learn from you. I found several articles but did not get correct answers, your one includes knowledge-based content. Thanks for sharing a helpful blog post.
nice