When you’re building a custom header for your website, using Divi’s theme builder, you’ll find yourself looking for the ideal way to add a CTA. One way you can go about it is by adding a dropdown contact form. This will help you keep the overall look and feel of your header clean while still providing the possibility to get in touch without the need for scrolling. In this tutorial, we’ll show you how to create a dropdown contact form using Divi and some JQuery & CSS code. You’ll be able to download the JSON file for free as well!
Let’s get to it.
- 1 Preview
- 2 Download The Global Header Template for FREE
- 3 Download For Free
- 4 You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
- 5 1. Go to Divi Theme Builder & Start Building Global Header
- 6 2. Build Header Design
- 7 3. Customize Elements to Create Contact Form on Click
- 8 Preview
- 9 Final Thoughts
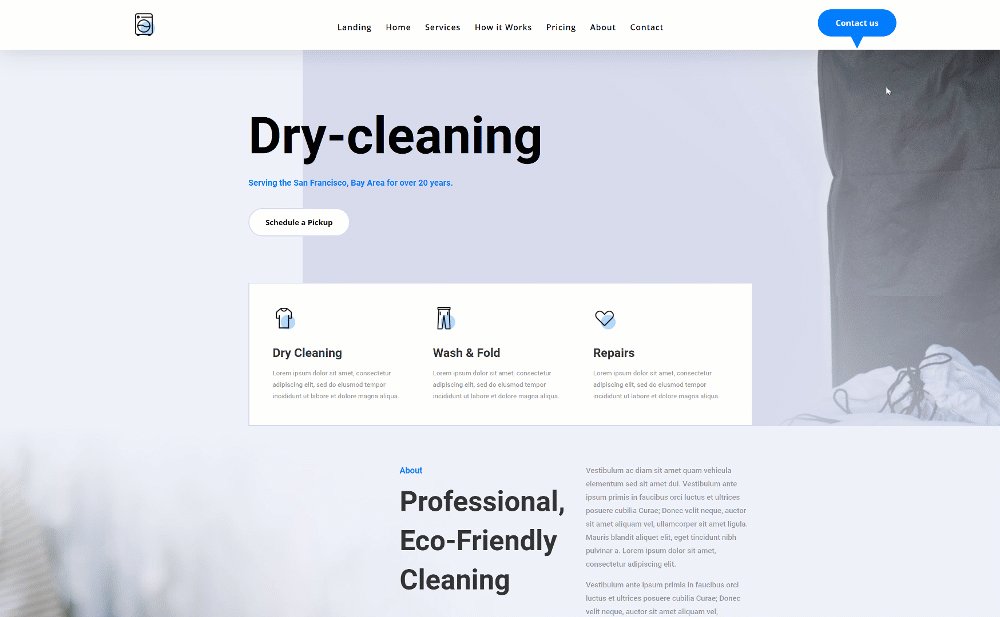
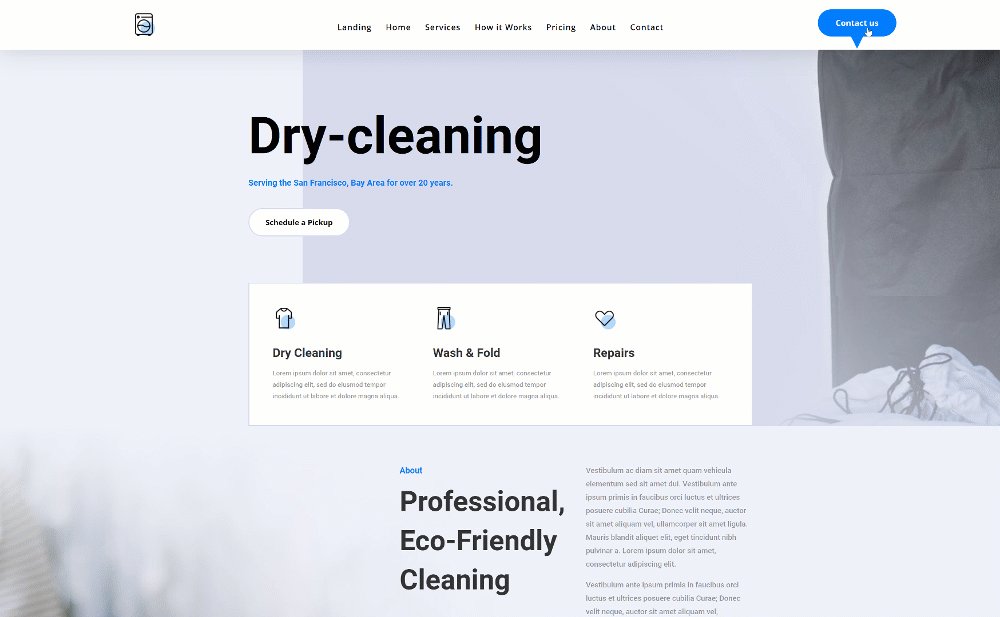
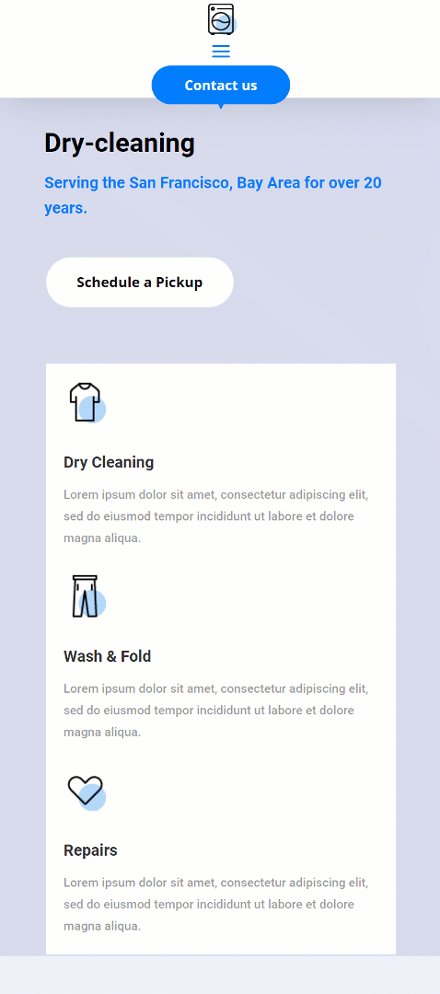
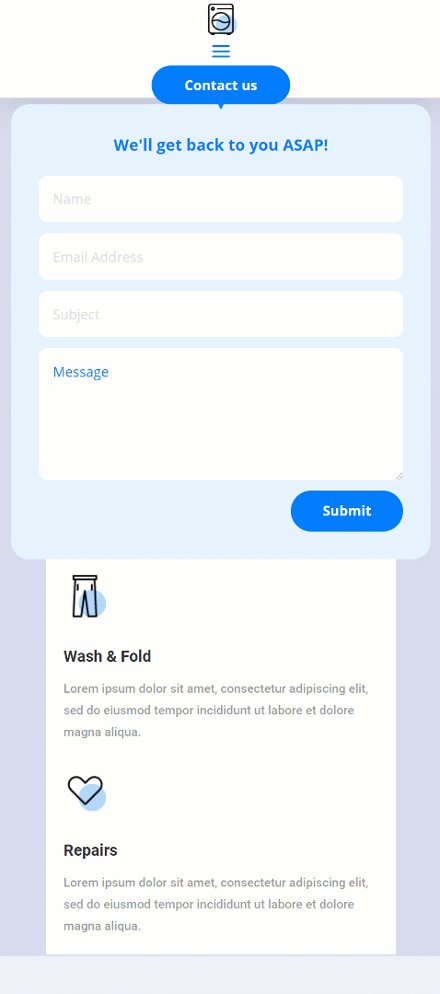
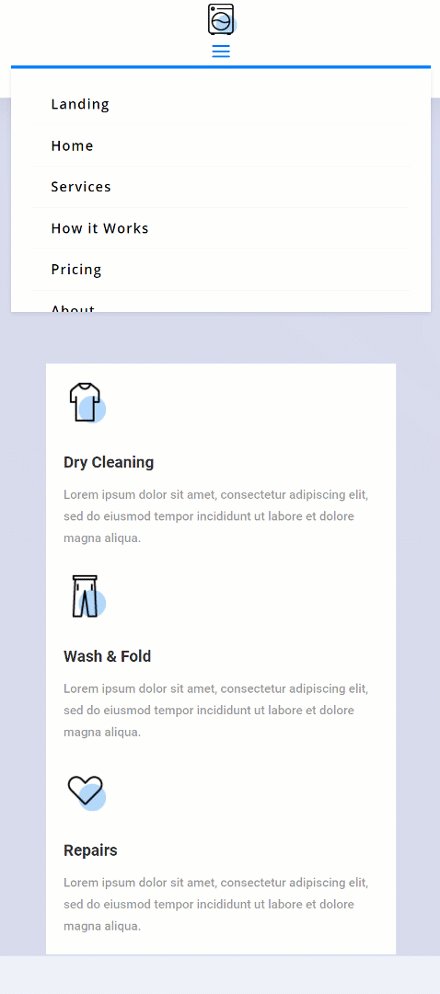
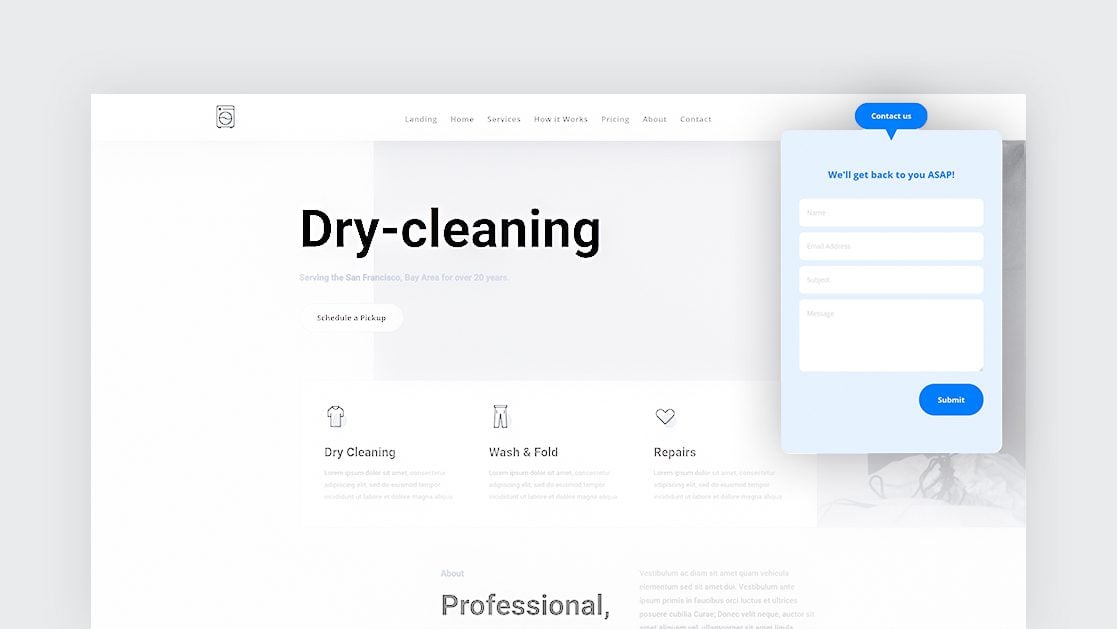
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
Desktop

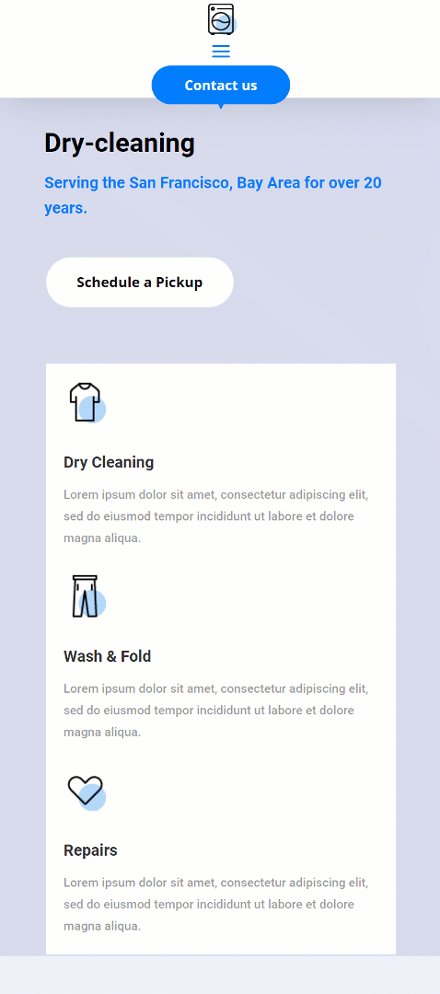
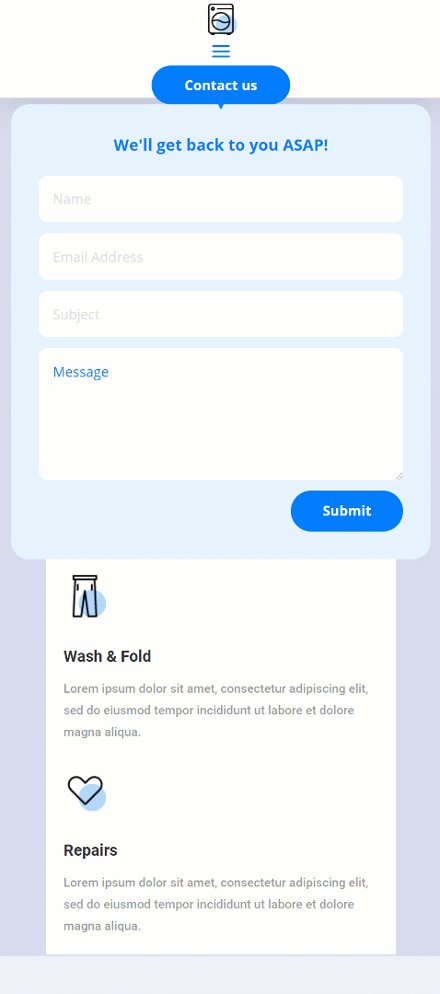
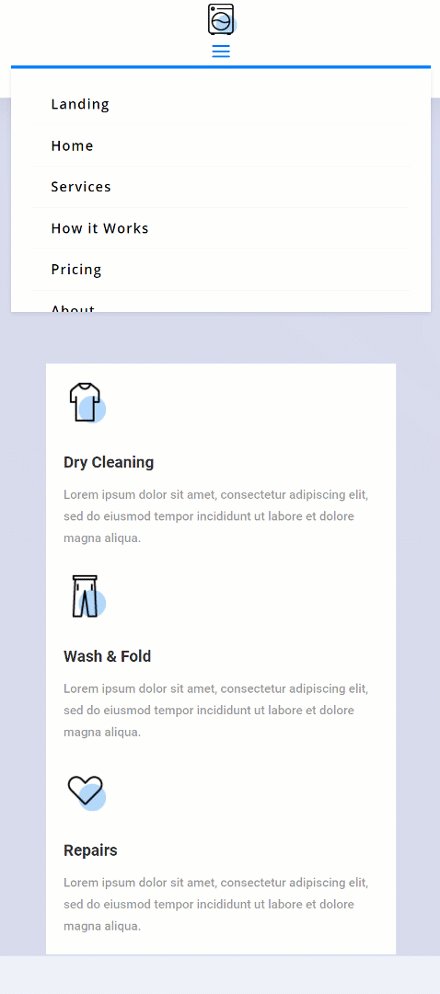
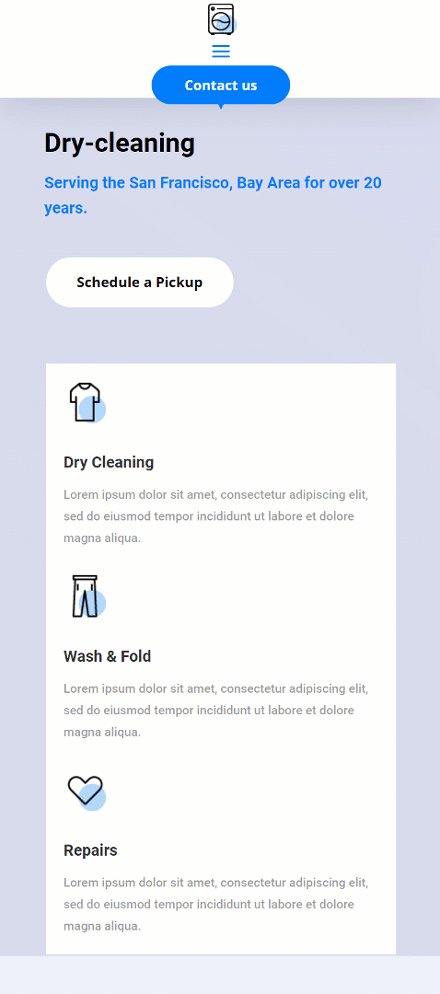
Mobile

Download The Global Header Template for FREE
To lay your hands on the free global header template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
1. Go to Divi Theme Builder & Start Building Global Header
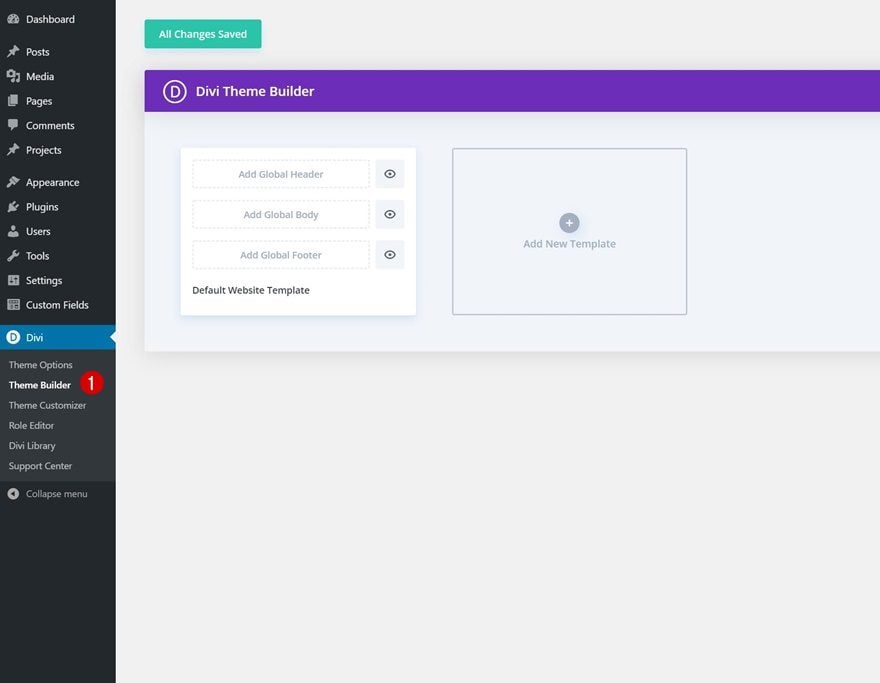
Go to Divi Theme Builder
Start by going to the Divi Theme Builder in the backend of your WordPress website.

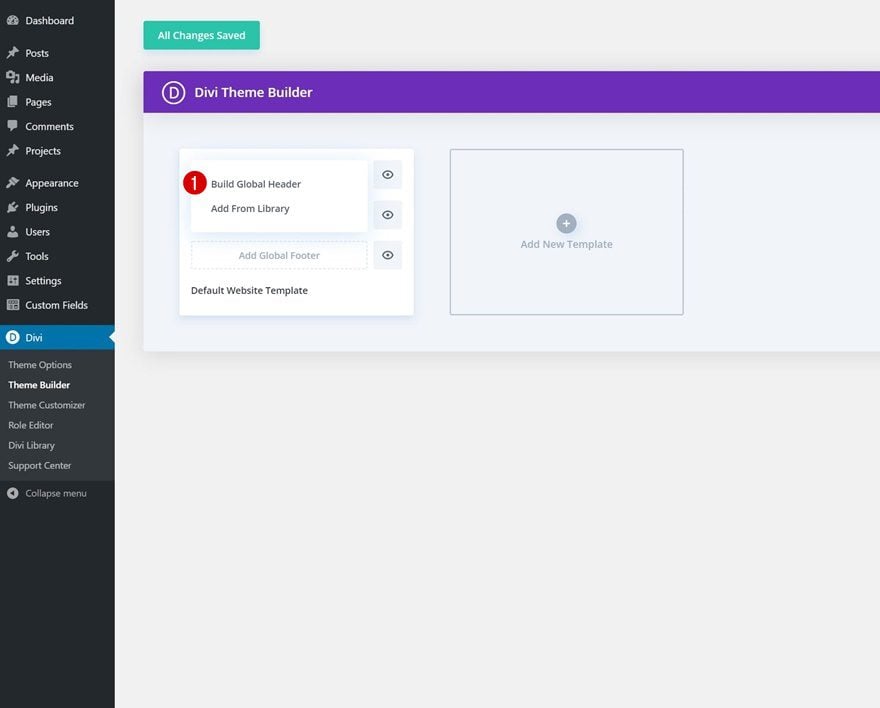
Build Global Header
Click on ‘Add Global Header’ and select ‘Build Global Header’ to start building a custom global header.

2. Build Header Design
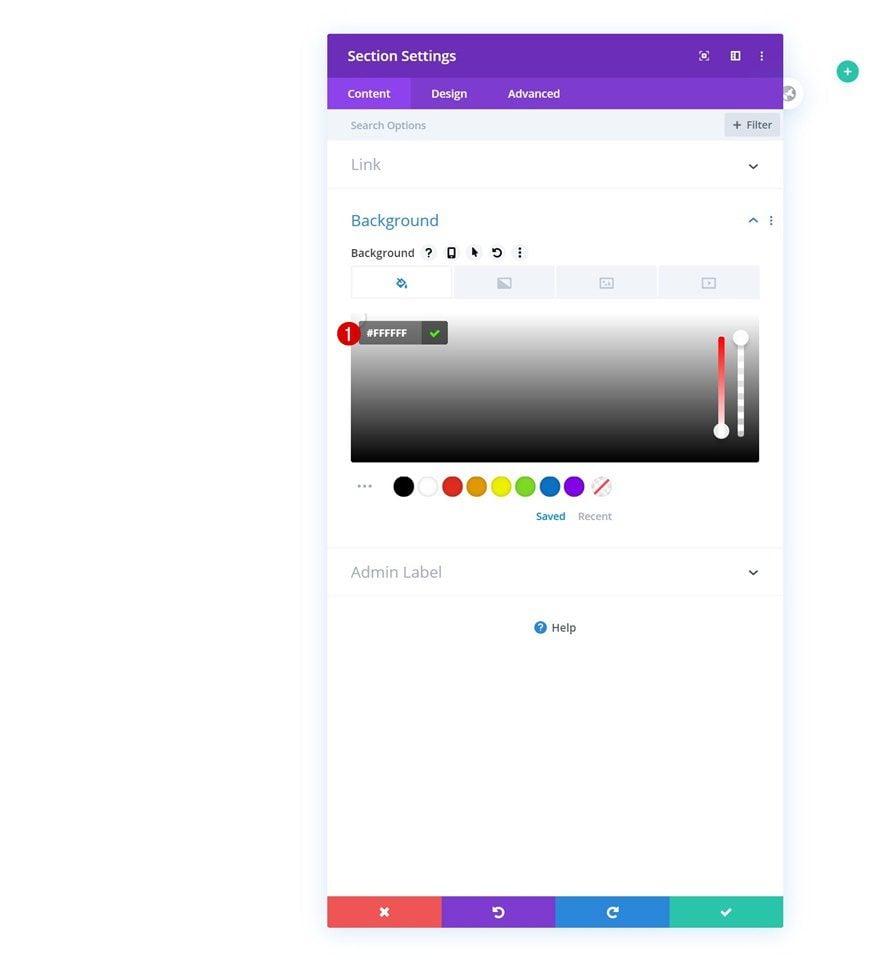
Section Settings
Background Color
Once inside the global header template, you’ll notice a section. Open that section and use a white background color.
- Background Color: #FFFFFF

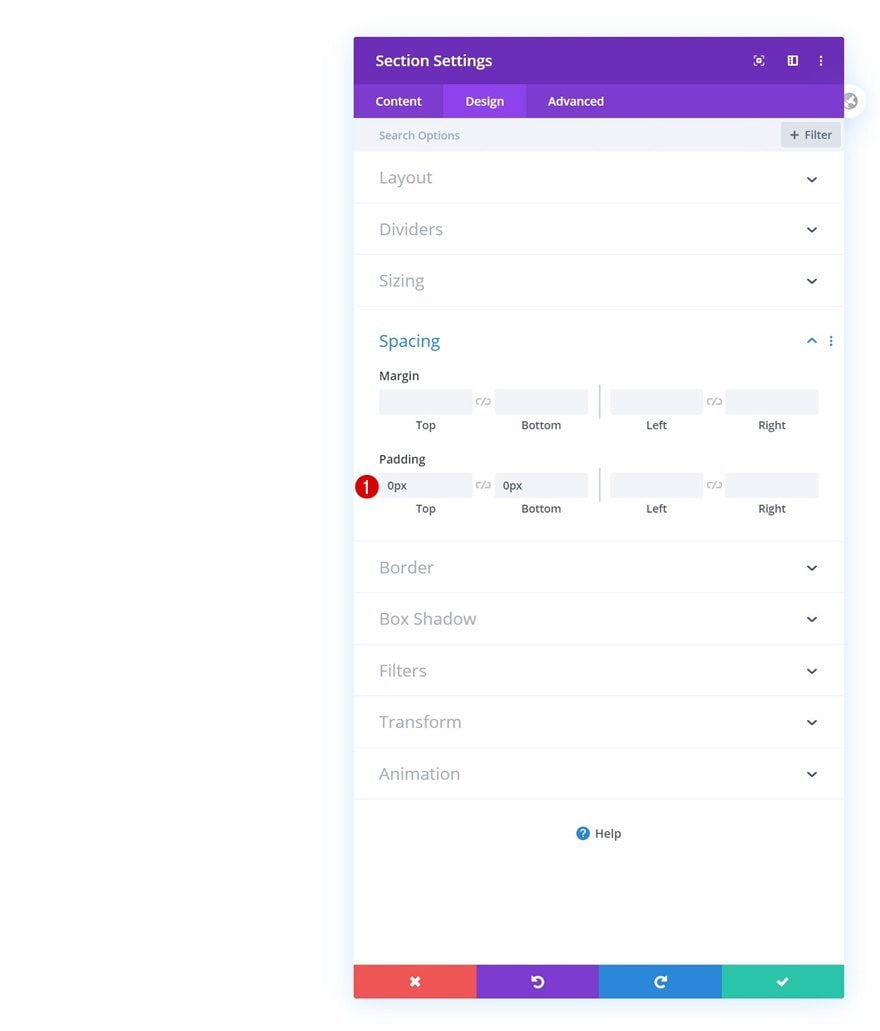
Spacing
Remove the section’s default top and bottom padding next.
- Top Padding: 0px
- Bottom Padding: 0px

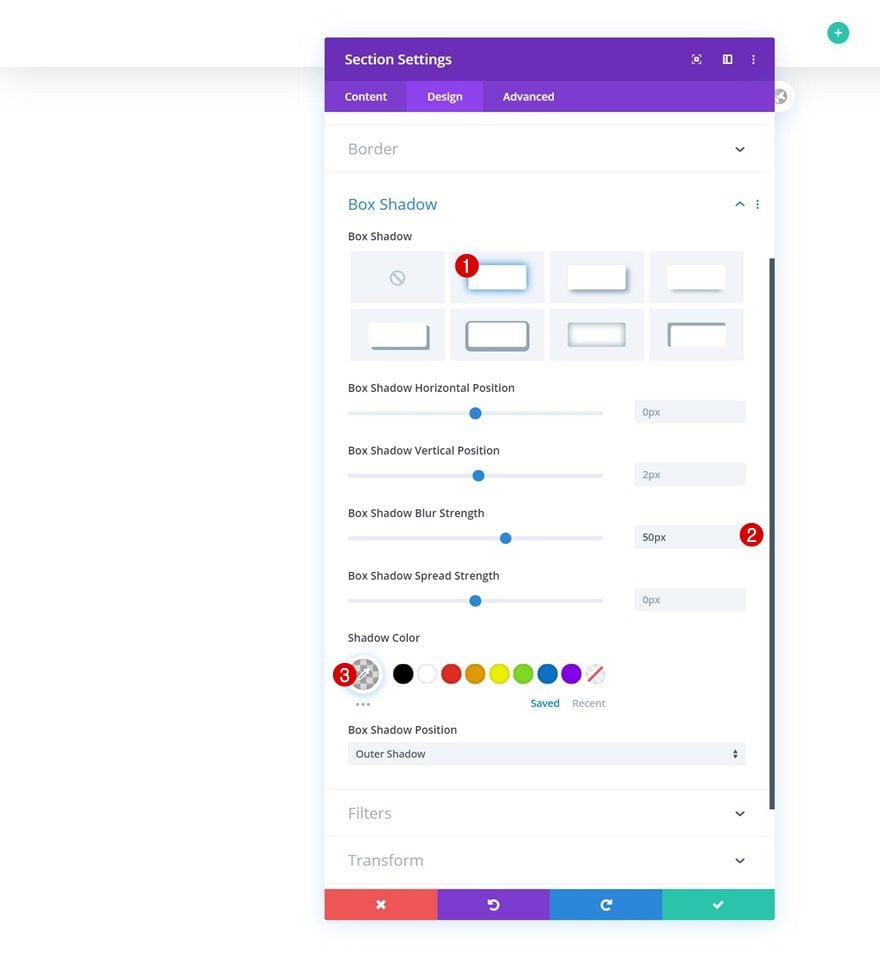
Box Shadow
Apply a subtle box shadow too.
- Box Shadow Blur Strength: 50px
- Shadow Color: rgba(0,0,0,0.15)

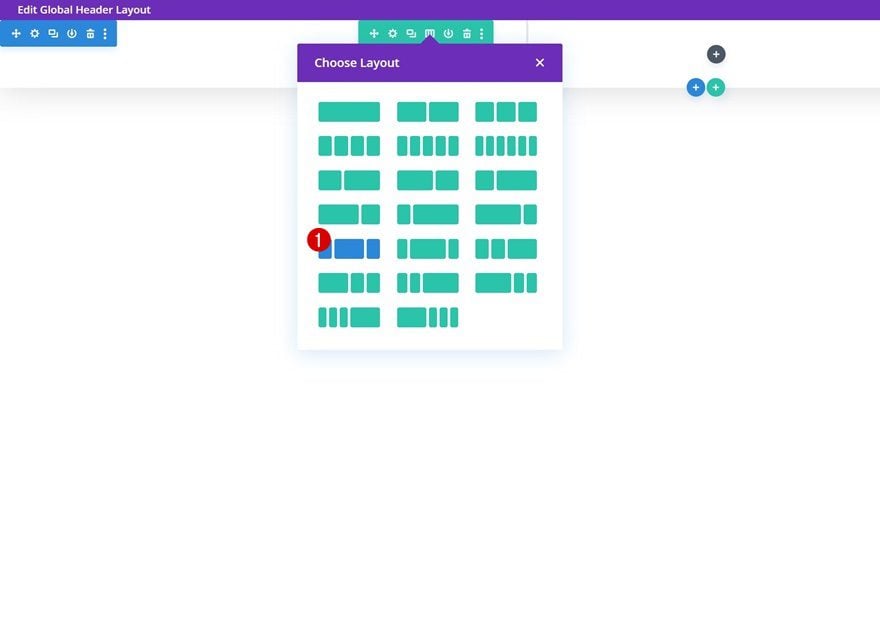
Add New Row
Column Structure
Continue by adding a new row to the section using the following column structure:

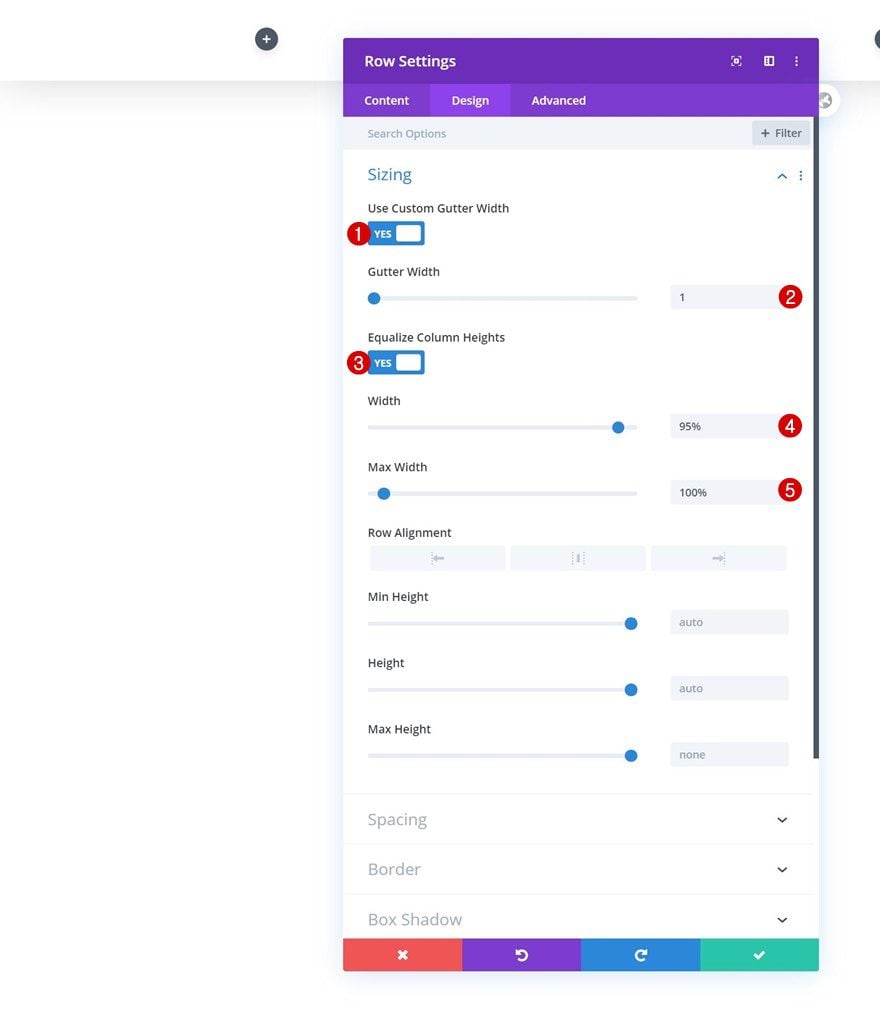
Sizing
Without adding any modules yet, open the row settings and change the sizing settings as follows:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Equalize Column Heights: Yes
- Width: 95%
- Max Width: 100%

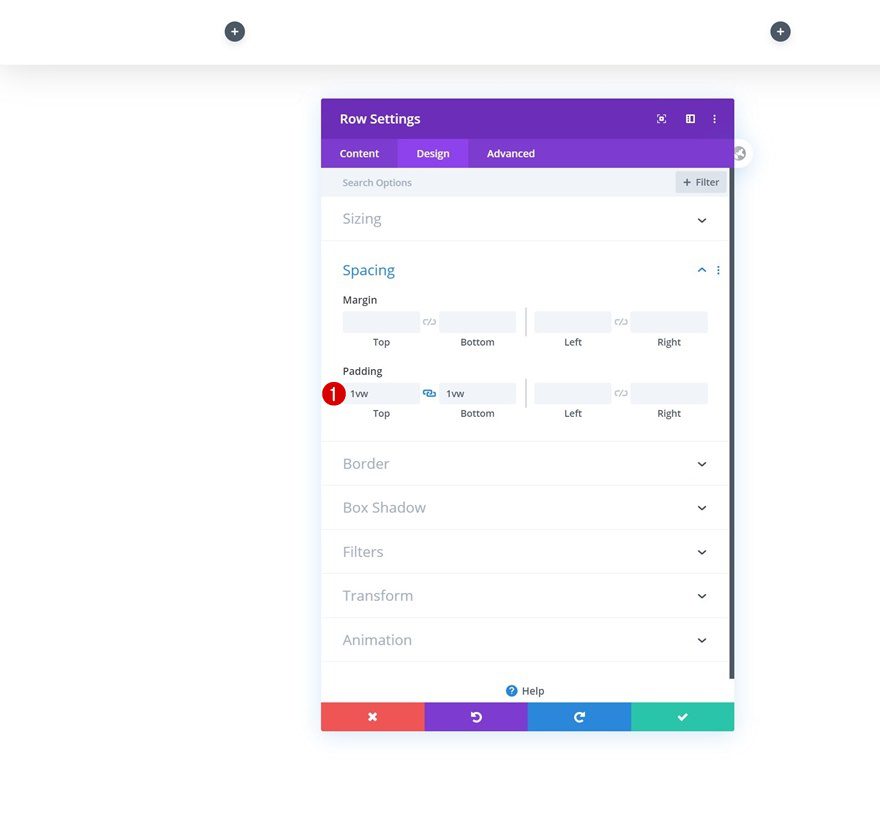
Spacing
Add some custom top and bottom padding next.
- Top Padding: 1vw
- Bottom Padding: 1vw

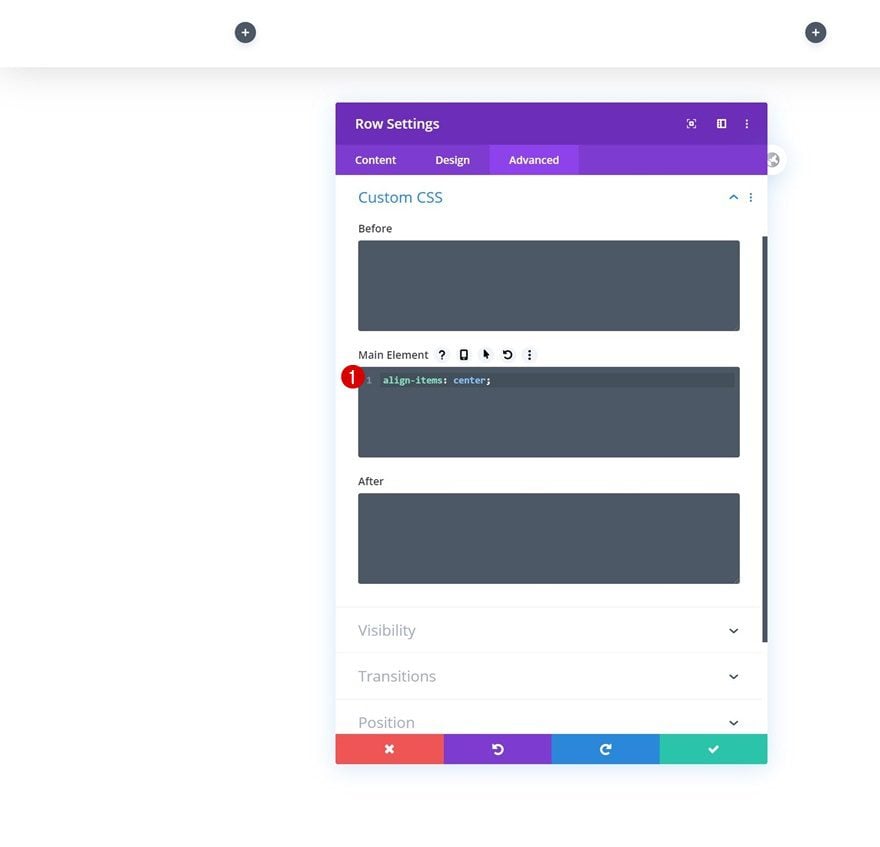
Main Element
And align all column content by adding one single line of CSS code to the row’s main element.
align-items: center;

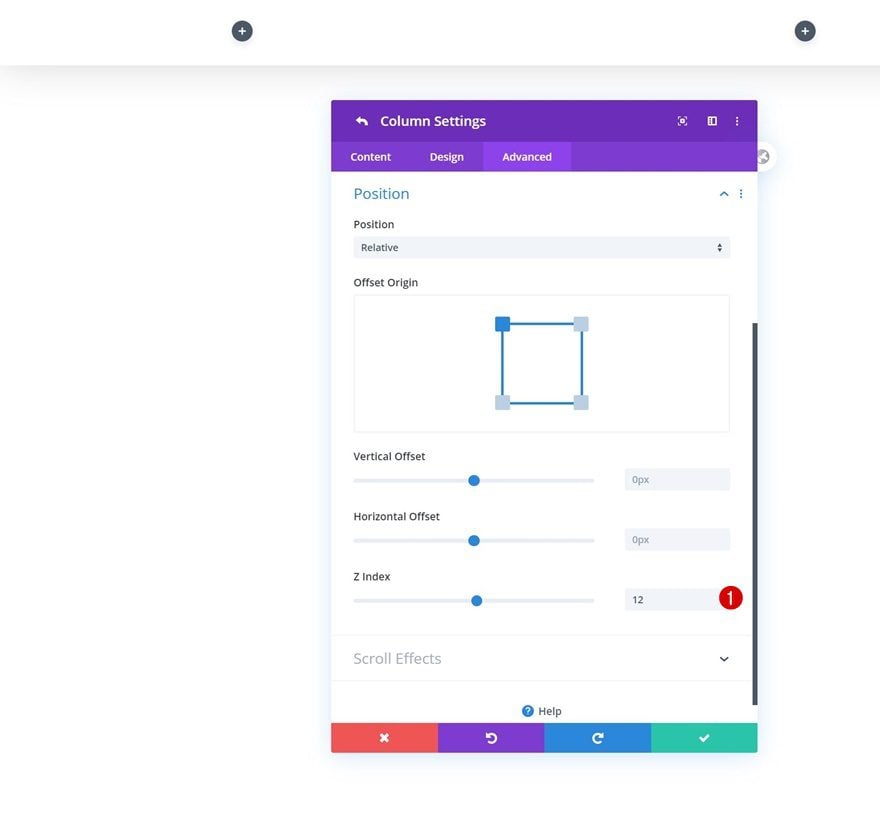
Column 2 Z Index
We’re also making sure the second column has a higher z index value for responsive purposes.
- Z Index: 12

Add Image Module to Column 1
Upload Logo
Time to start adding modules! Starting with an Image Module in column 1. Upload a logo.

Alignment
Change the module’s alignment next.
- Image Alignment: Center

Sizing
Modify the width too.
- Width: 3vw (Desktop), 5vw (Tablet), 7vw (Phone)

Select Menu
In the second column, we’ll add a Menu Module.

Layout
Move on to the module’s design tab and change the layout style.
- Style: Centered

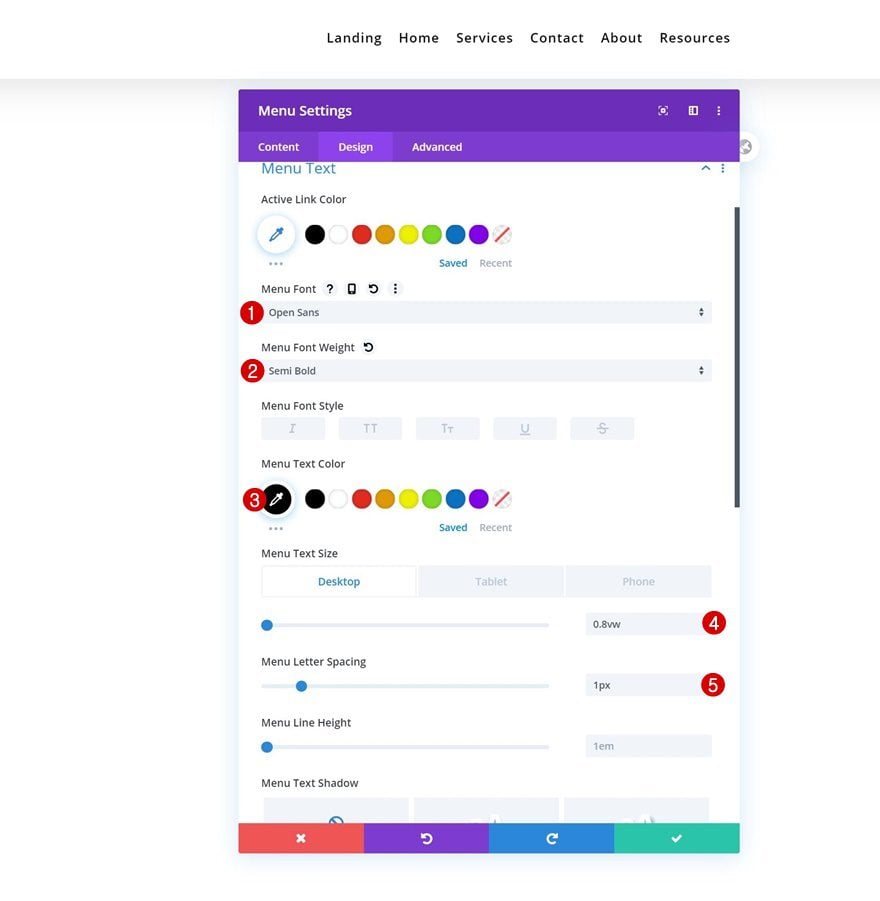
Menu Text Settings
Modify the module’s menu text settings next.
- Menu Font: Open Sans
- Menu Font Weight: Semi Bold
- Menu Text Color: #000000
- Menu Text Size: 0.8vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Menu Letter Spacing: 1px

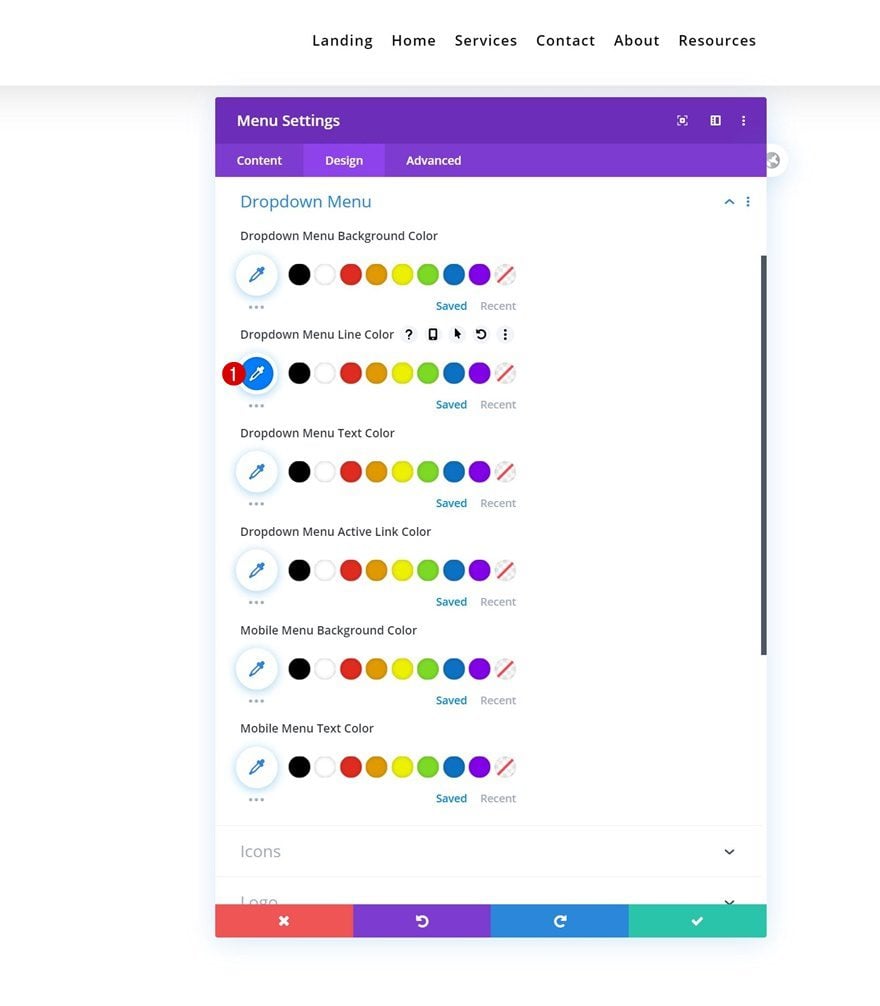
Dropdown Menu Text Settings
Then, change the dropdown menu line color.
- Dropdown Menu Line Color: #007dff

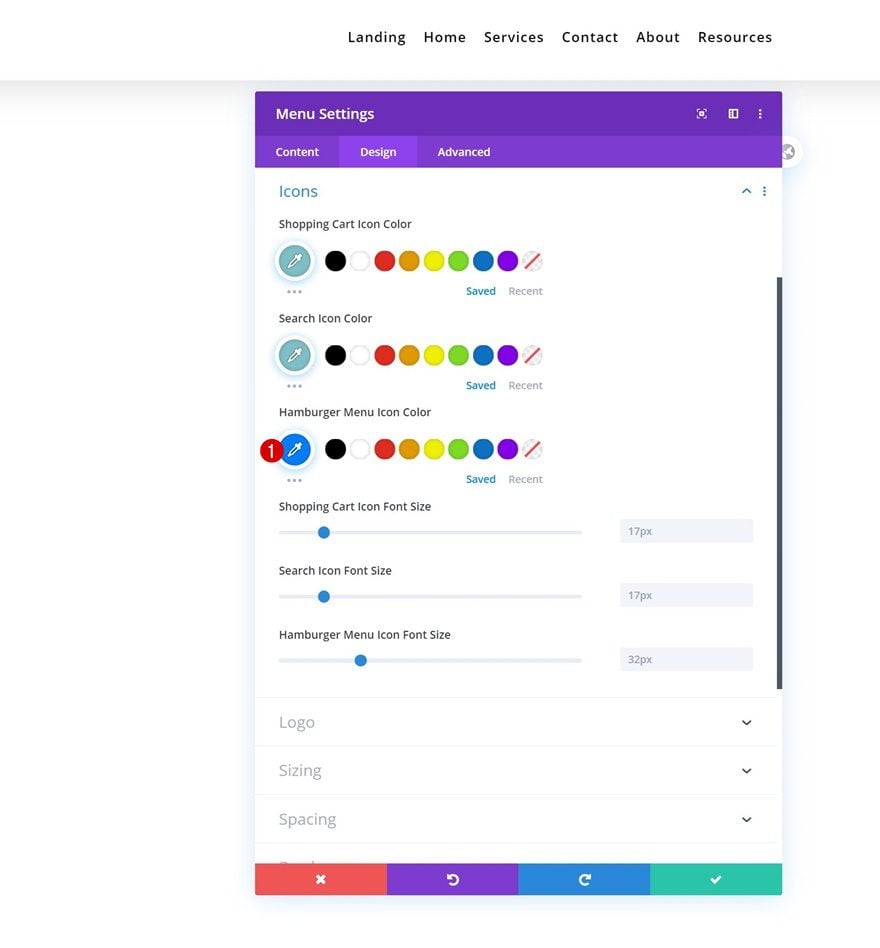
Icons
Along with the hamburger menu icon color.
- Hamburger Menu Icon Color: #007dff

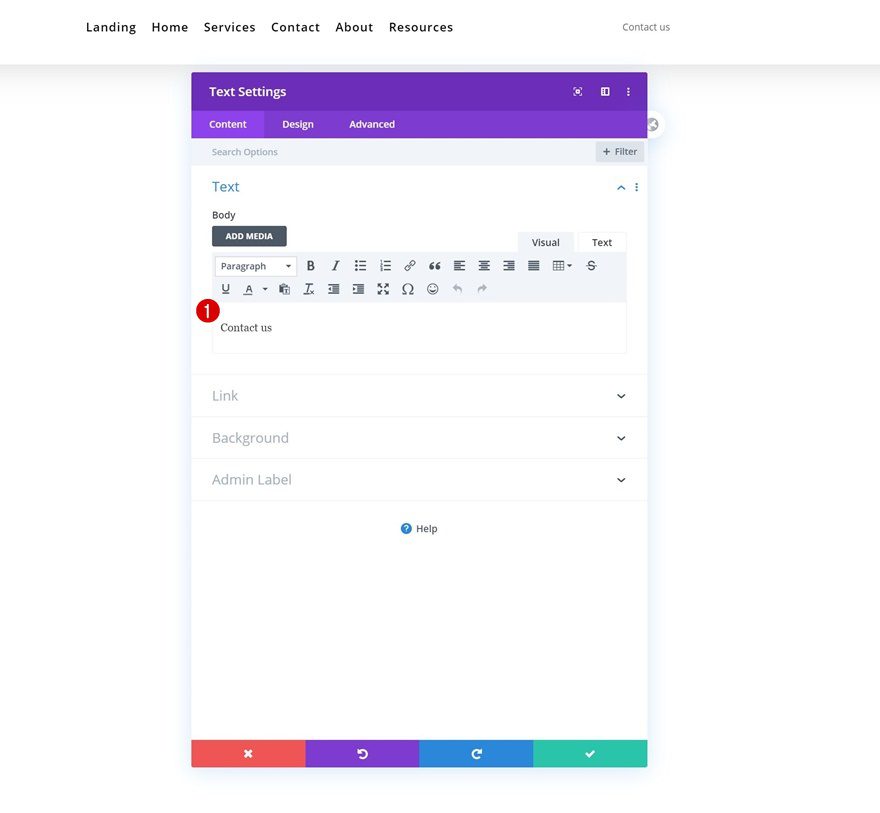
Add Text Module 1 to Column 3
Add Copy
On to the third module! Add a Text Module with some copy of your choice.

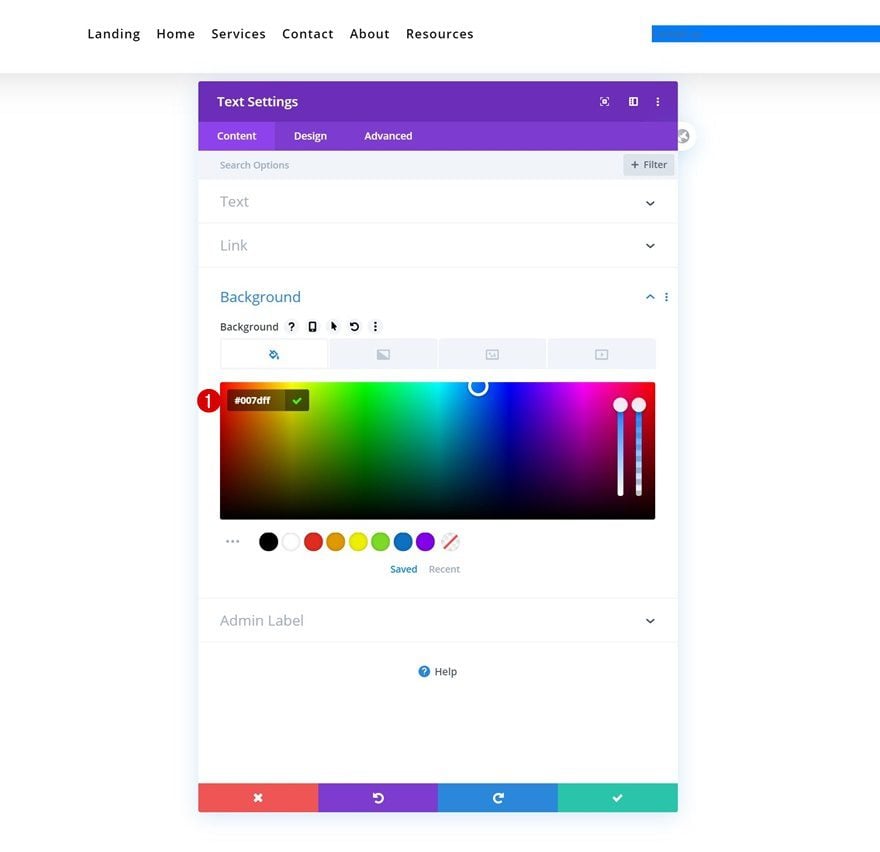
Background Color
Add a background color next.
- Background Color: #007dff

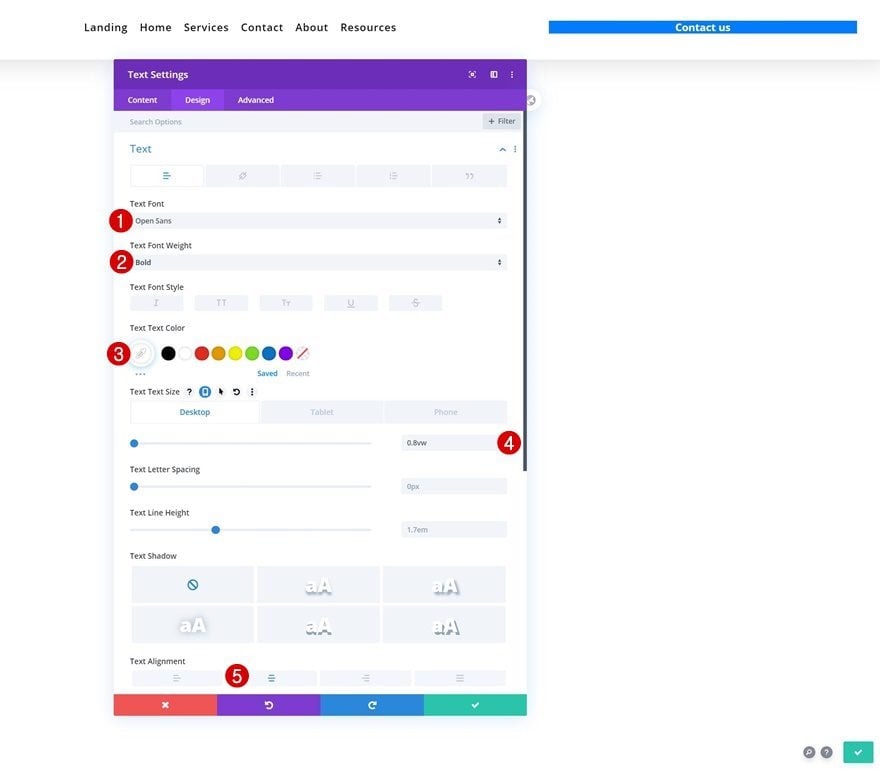
Text Settings
Move on to the module’s design tab and change the text settings accordingly:
- Text Font: Open Sans
- Text Font Weight: Bold
- Text Color: #ffffff
- Text Size: 0.8vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Text Alignment: Center

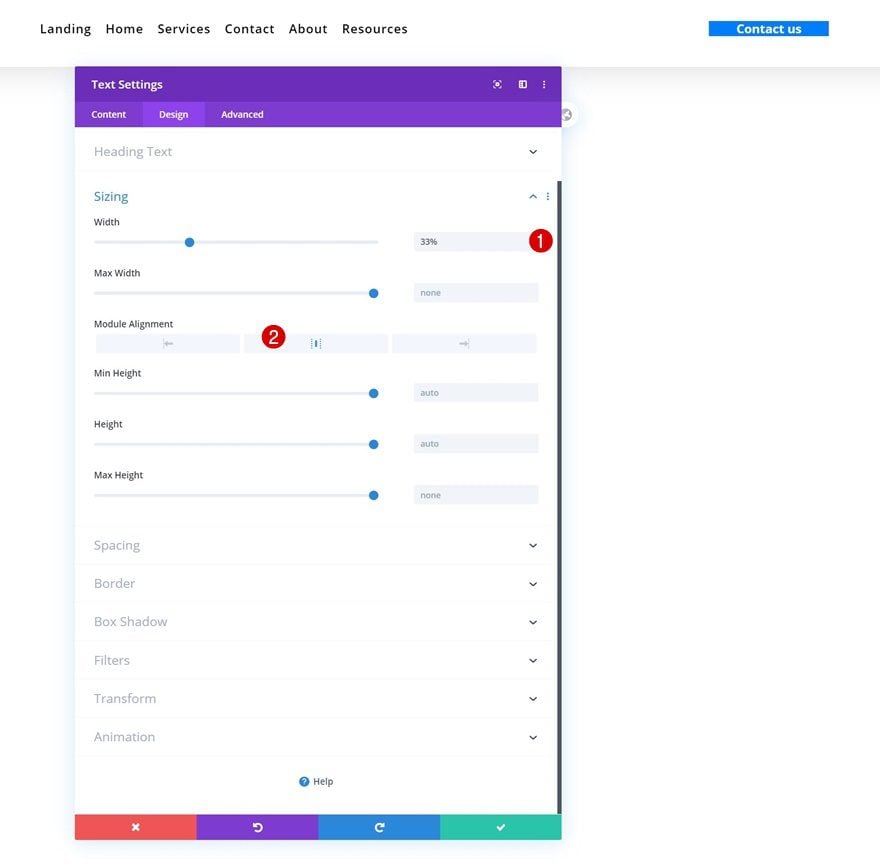
Sizing
Modify the module’s sizing settings next.
- Width: 33%
- Module Alignment: Center

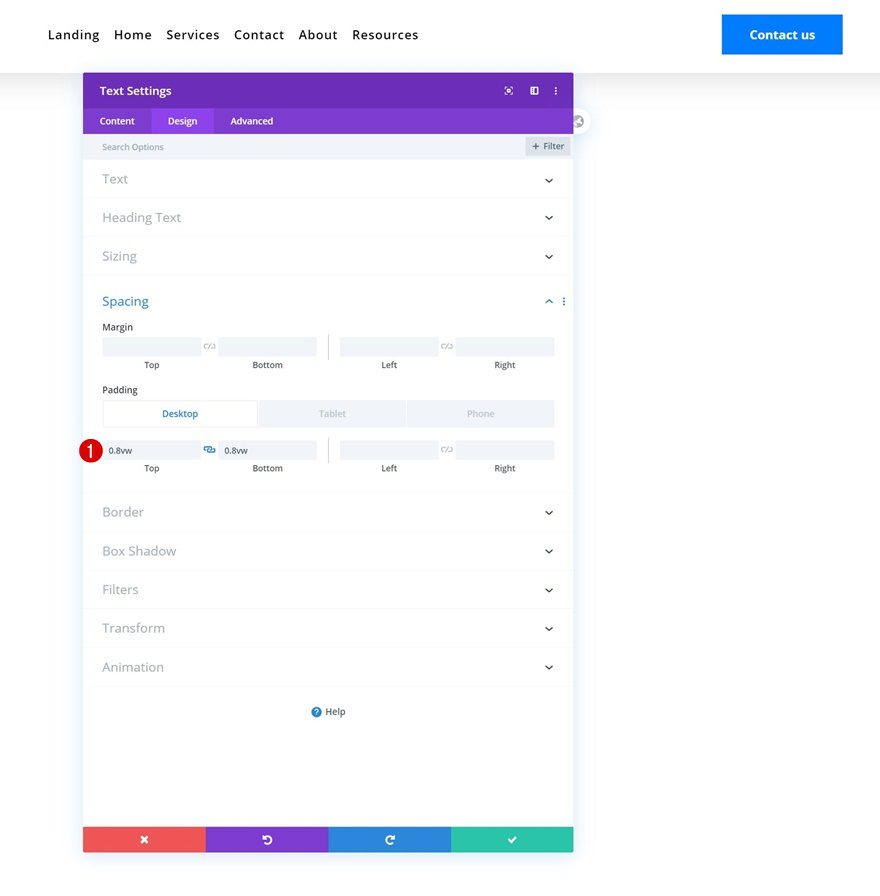
Spacing
Then, add some custom top and bottom padding.
- Top Padding: 0.8vw (Desktop), 2vw (Tablet & Phone)
- Bottom Padding: 0.8vw (Desktop), 2vw (Tablet & Phone)

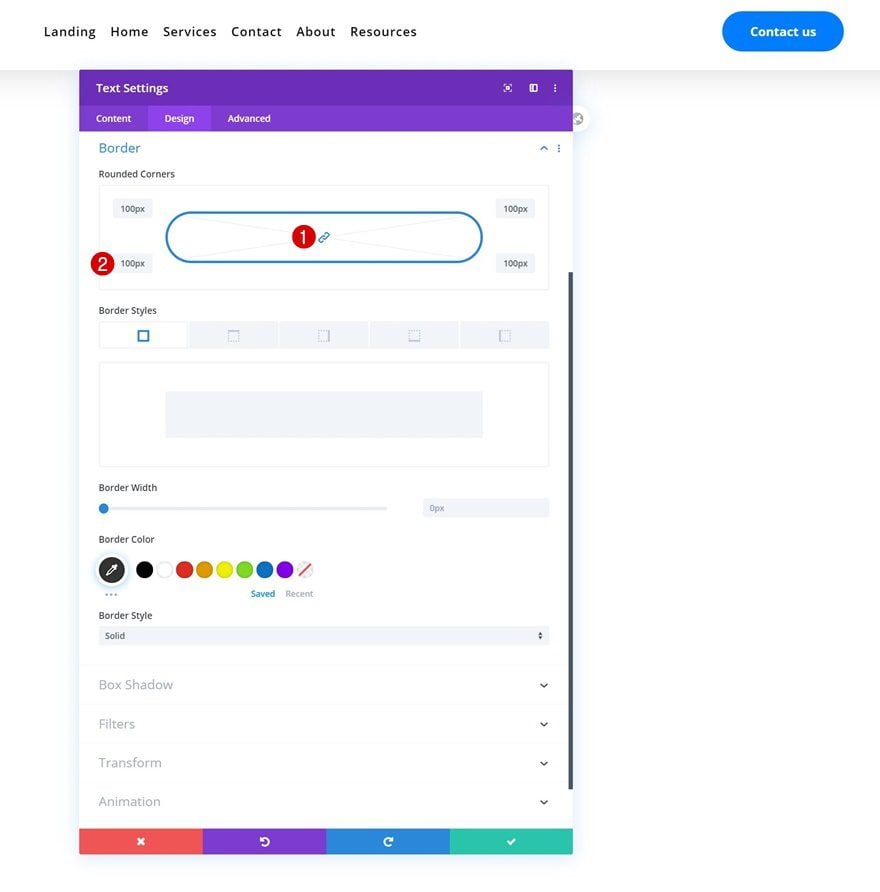
Border
And complete the module’s settings by adding some border radius.
- All Corners: 100px

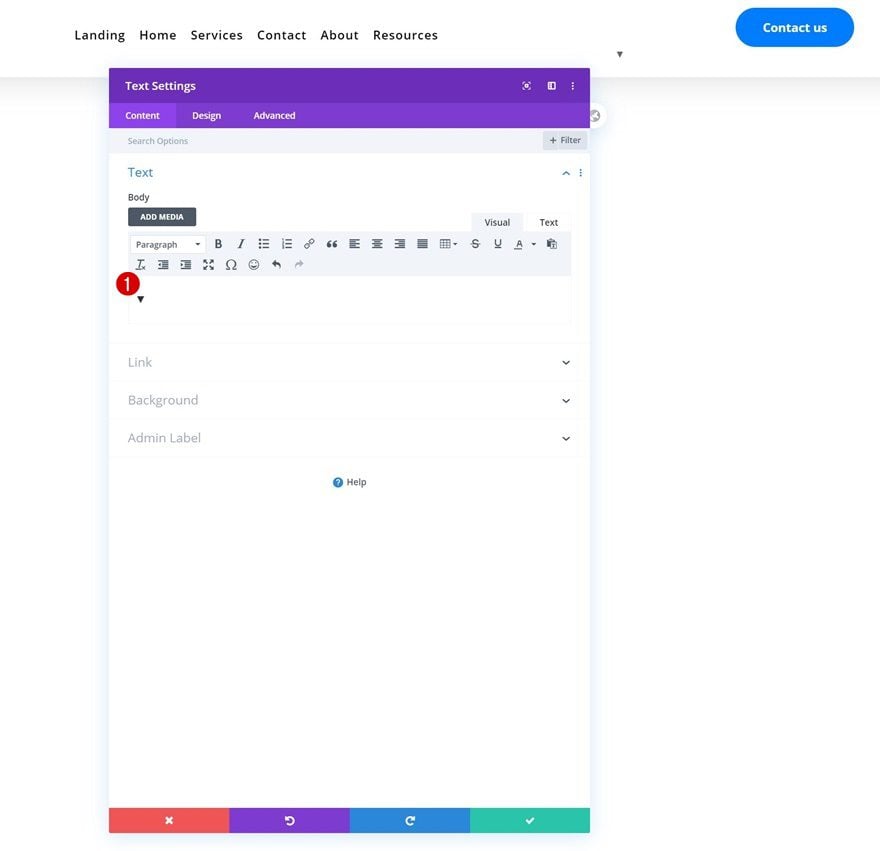
Add Text Module 2 to Column 3
Add Symbol to Content Box
On to the next module, which is another Text Module. Add the following arrow symbol to the content box: ‘▼’.

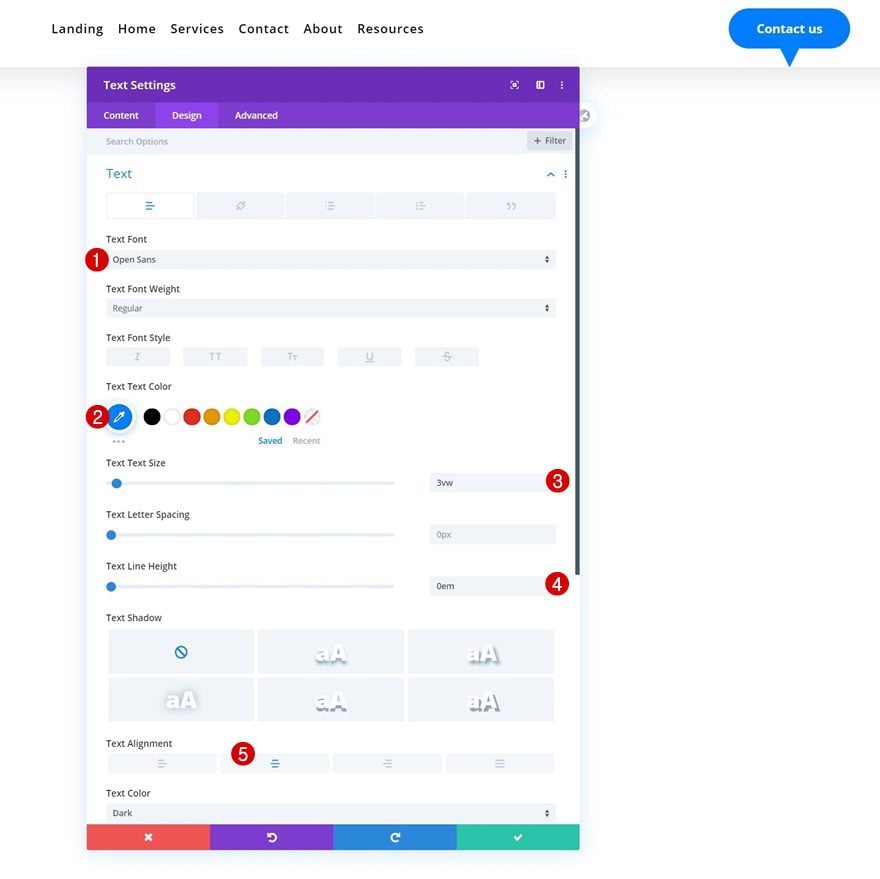
Text Settings
Move on to the module’s design tab and change the text settings accordingly:
- Text Font: Open Sans
- Text Color: #007fff
- Text Size: 3vw
- Text Line Height: 0em
- Text Alignment: Center

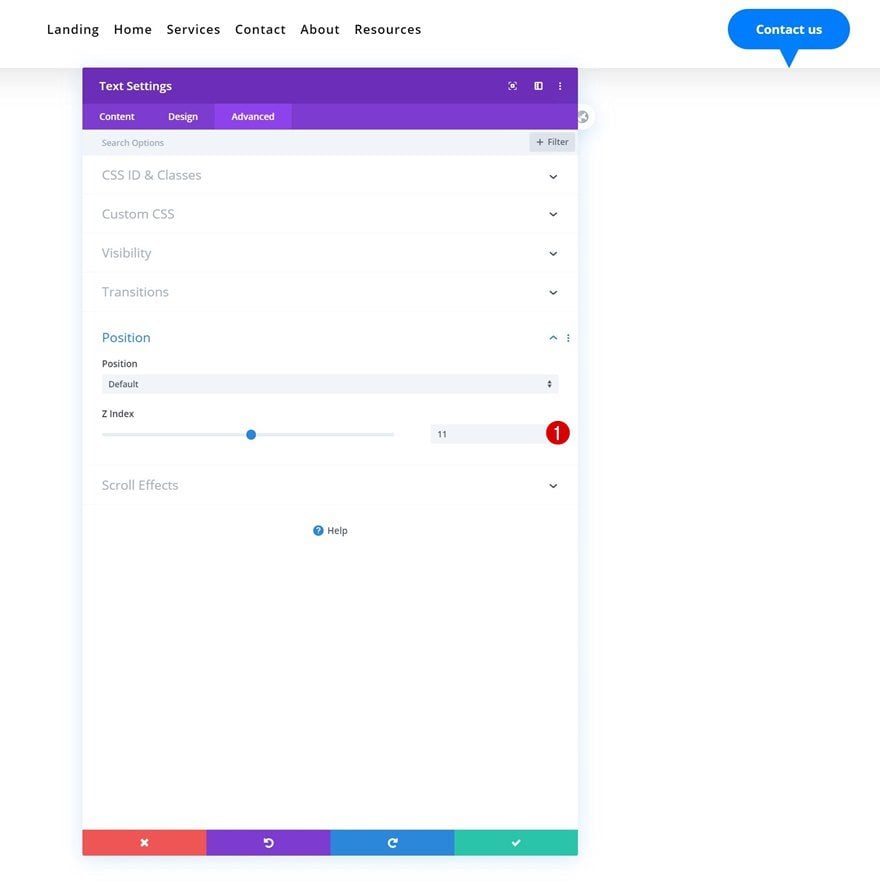
Z Index
We’re increasing the module’s z index too.
- Z Index: 11

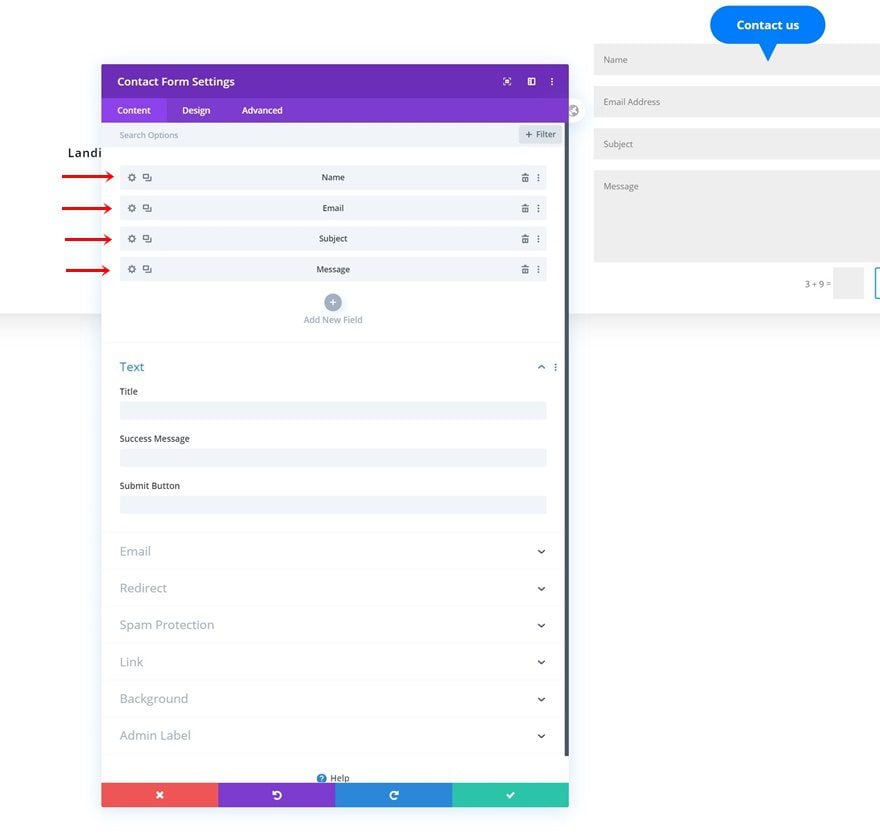
Add Contact Form Module to Column 3
Add Fullwidth Fields of Choice
The next and last module we need in the third column is a Contact Form Module. Add all the fullwidth fields you need.

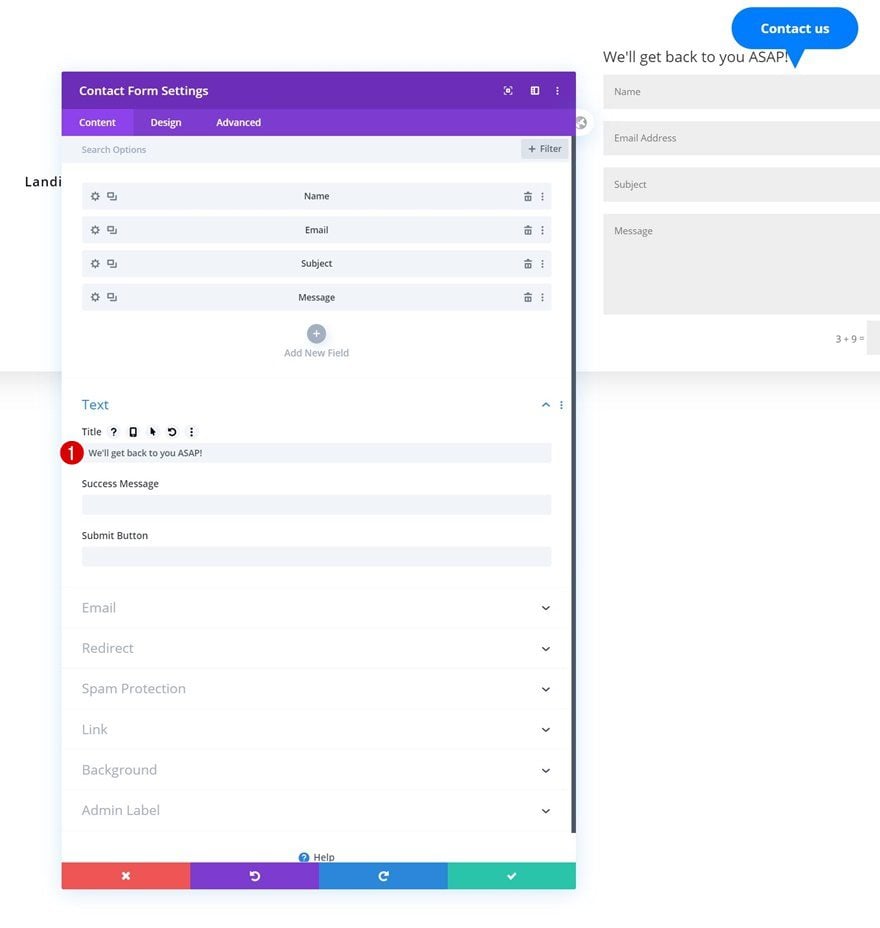
Add Title
Use a title too.

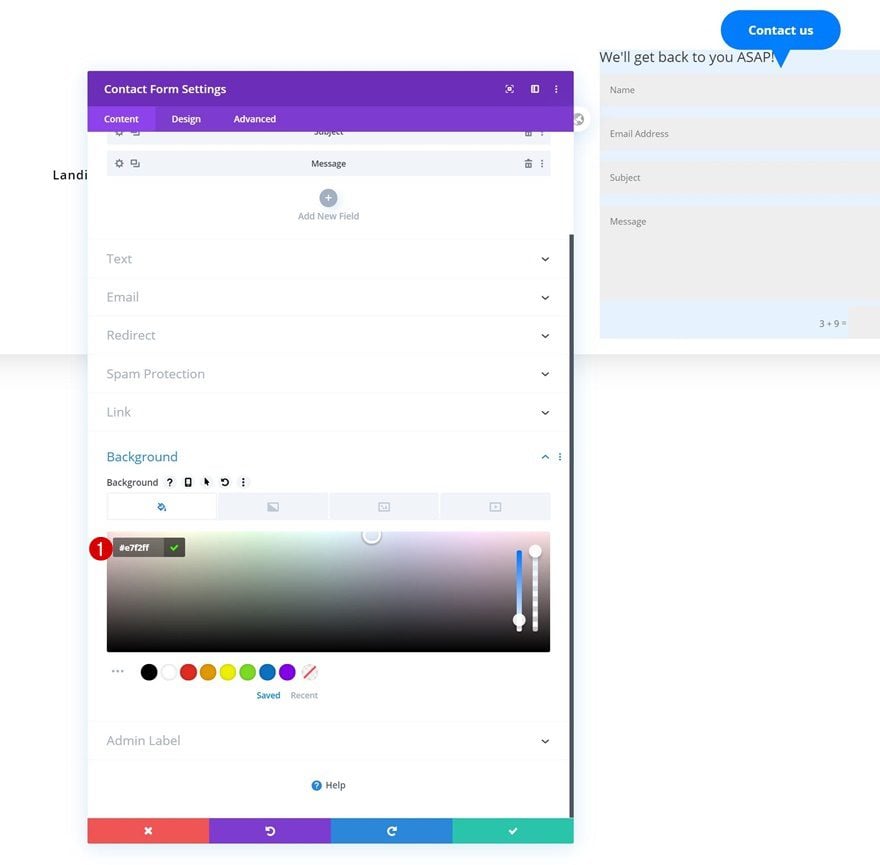
Background Color
We’re changing the background color next.
- Background Color: #e7f2ff

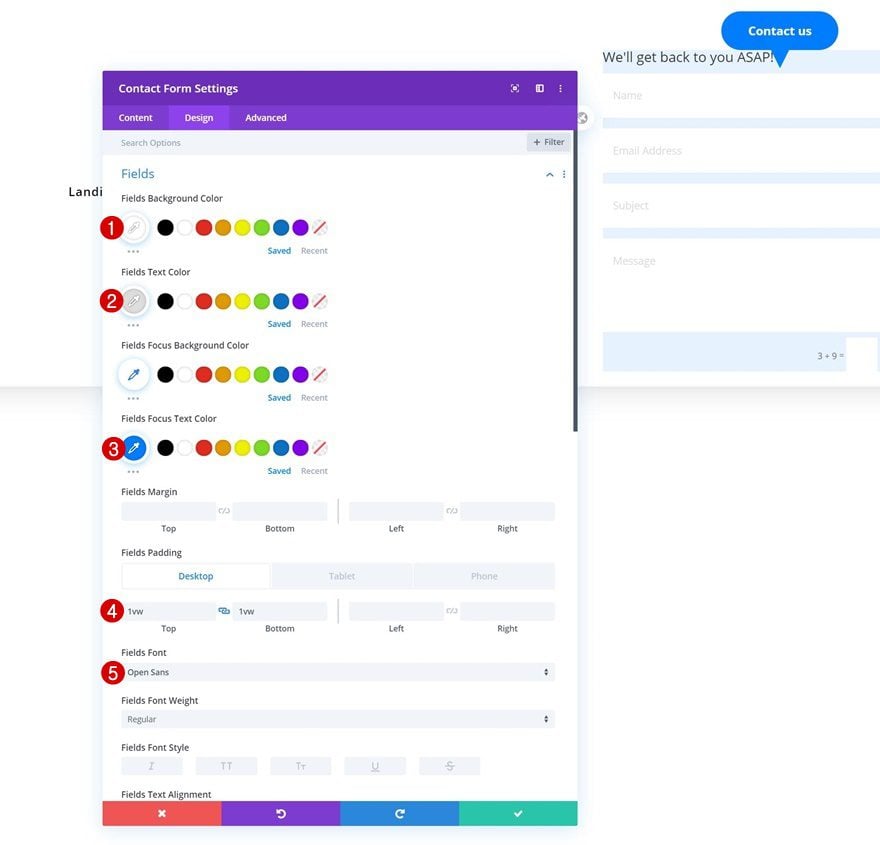
Fields Settings
Then, move on to the module’s design tab and change the fields settings.
- Fields Background Color: #ffffff
- Fields Text Color: #dddddd
- Fields Focus Text Color: #007dff
- Fields Top Padding: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Fields Bottom Padding: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
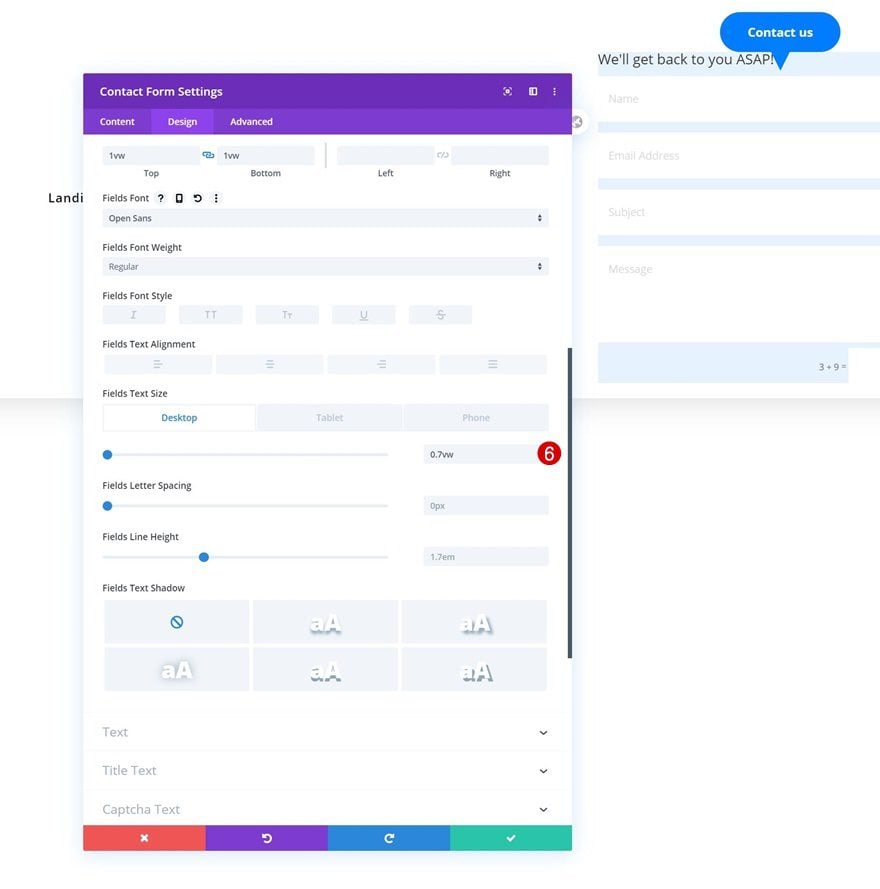
- Fields Font: Open Sans

- Fields Text Size: 0.7vw (Desktop), 1.8vw (Tablet), 3vw (Phone)

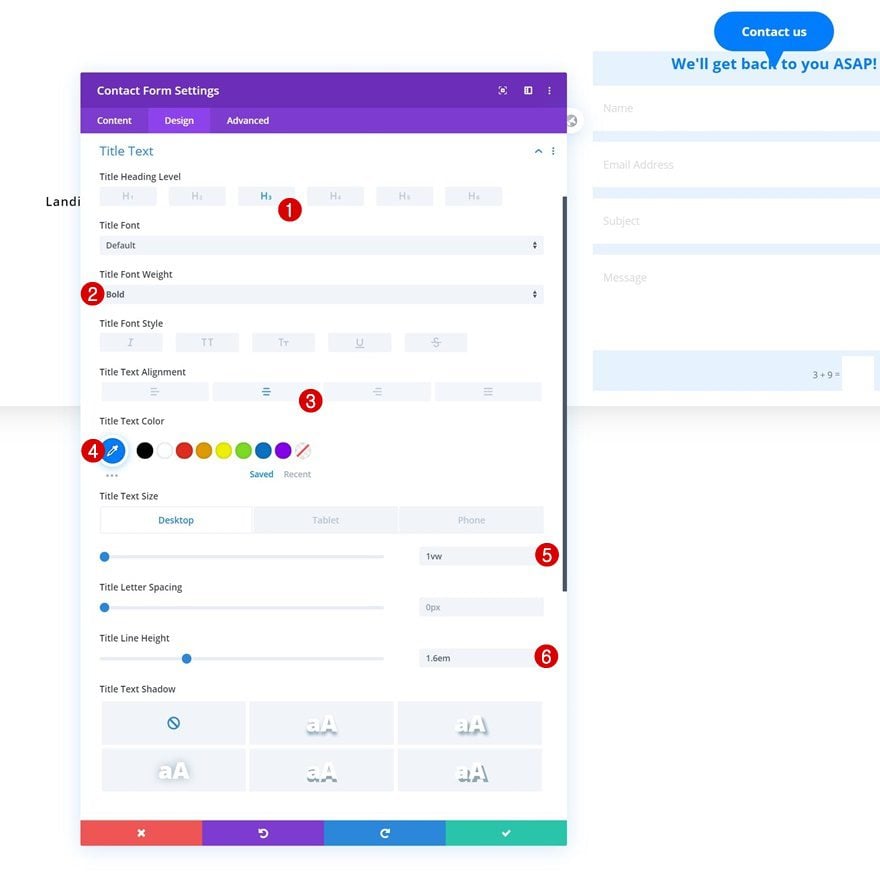
Title Text Settings
Modify the title text settings next.
- Title Heading Level: H3
- Title Font Weight: Bold
- Title Text Alignment: Center
- Title Text Color: #007dff
- Title Text Size: 1vw (Desktop), 2.5vw (Tablet), 3.5vw (Phone)
- Title Line Height: 1.6em

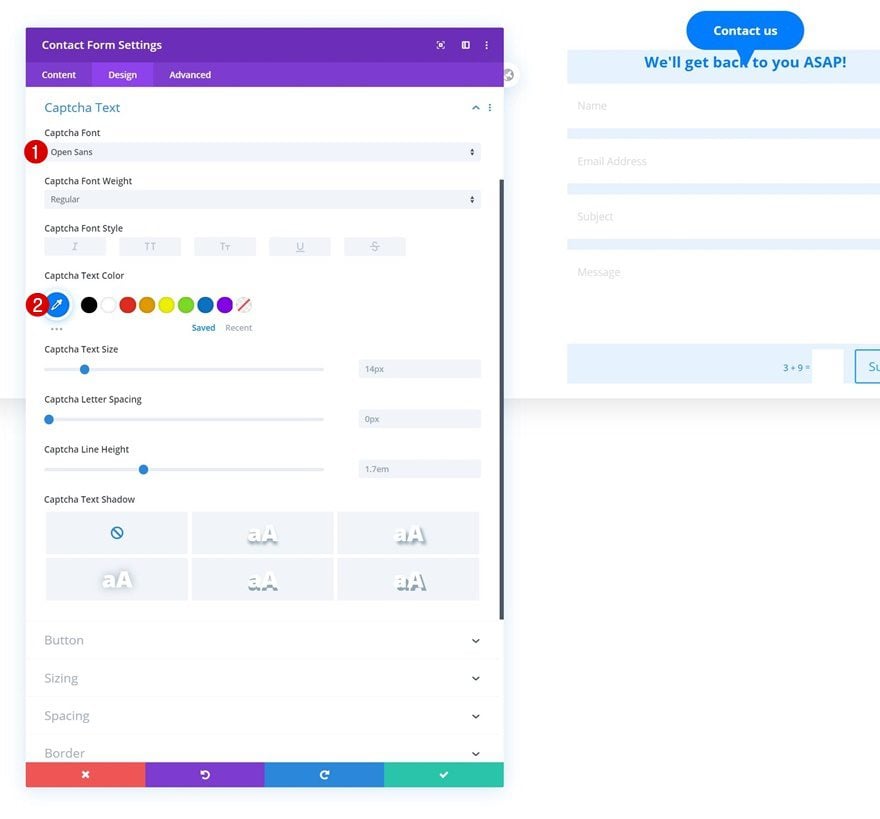
Captcha Text Settings
Along with the captcha text settings.
- Captcha Font: Open Sans
- Captcha Text Color: #007dff

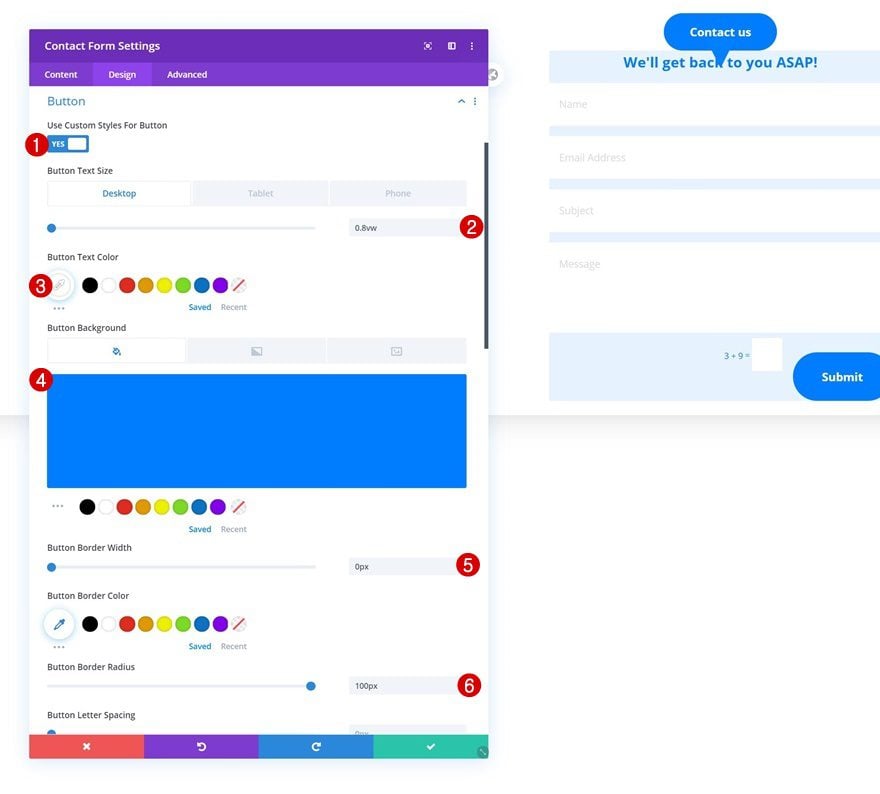
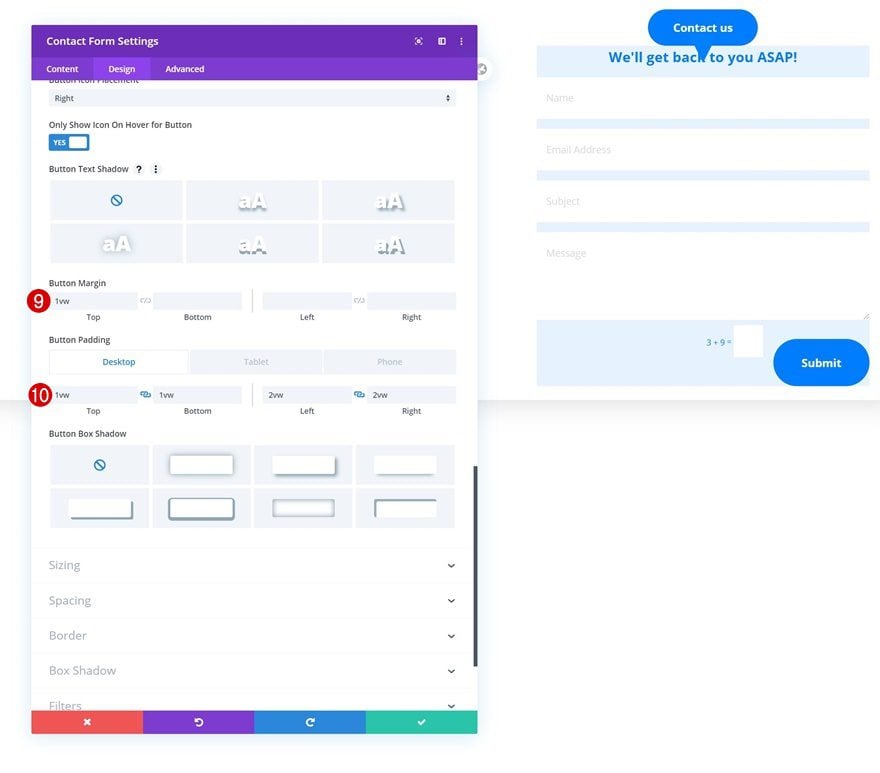
Button Settings
Continue by styling the button.
- Use Custom Styles For Button: Yes
- Button Text Size: 0.8vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Button Text Color: #ffffff
- Button Background Color: #007dff
- Button Border Width: 0px
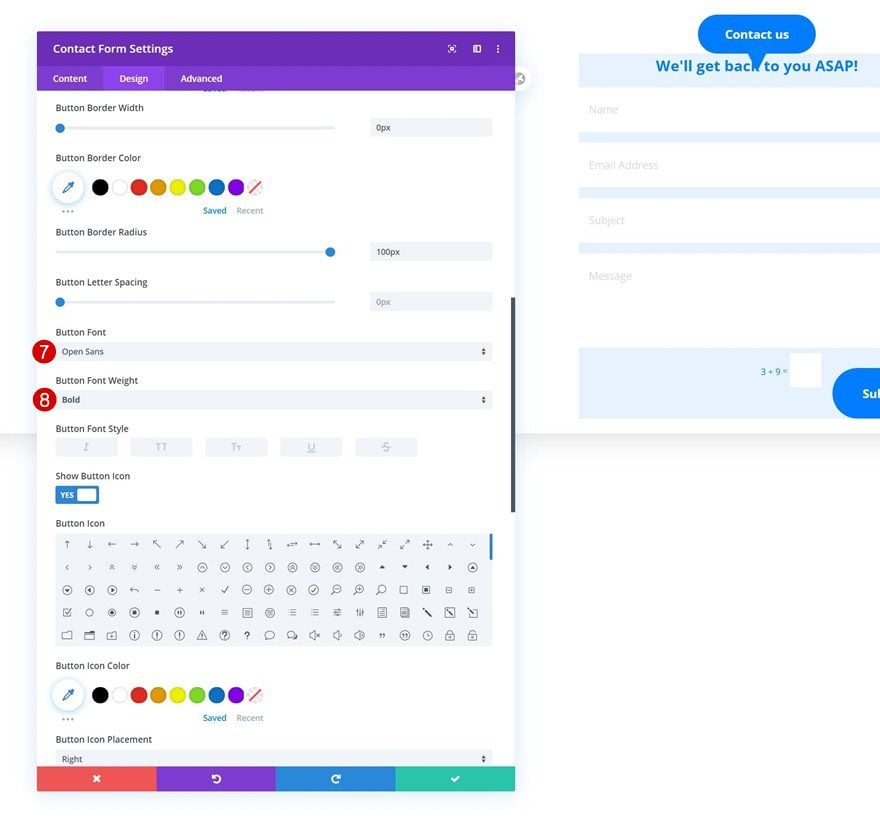
- Button Border Radius: 100px

- Button Font: Open Sans
- Button Font Weight: Bold

- Button Top Margin: 1vw
- Button Top Padding: 1vw (Desktop), 2vw (Tablet & Phone)
- Button Bottom Padding: 1vw (Desktop), 2vw (Tablet & Phone)
- Button Left Padding: 2vw (Desktop), 7vw (Tablet & Phone)
- Button Right Padding: 2vw (Desktop), 7vw (Tablet & Phone)

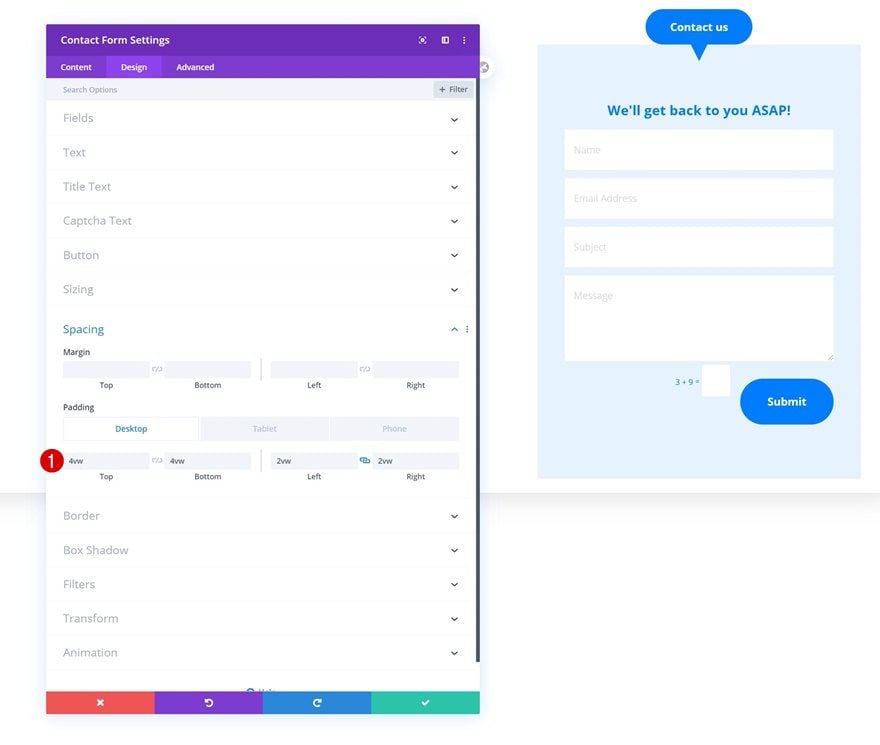
Spacing
Then, use some custom padding values across different screen sizes.
- Top Padding: 4vw (Desktop), 6vw (Tablet & Phone)
- Bottom Padding: 4vw (Desktop), 6vw (Tablet & Phone)
- Left Padding: 2vw (Desktop), 6vw (Tablet & Phone)
- Right Padding: 2vw (Desktop), 6vw (Tablet & Phone)

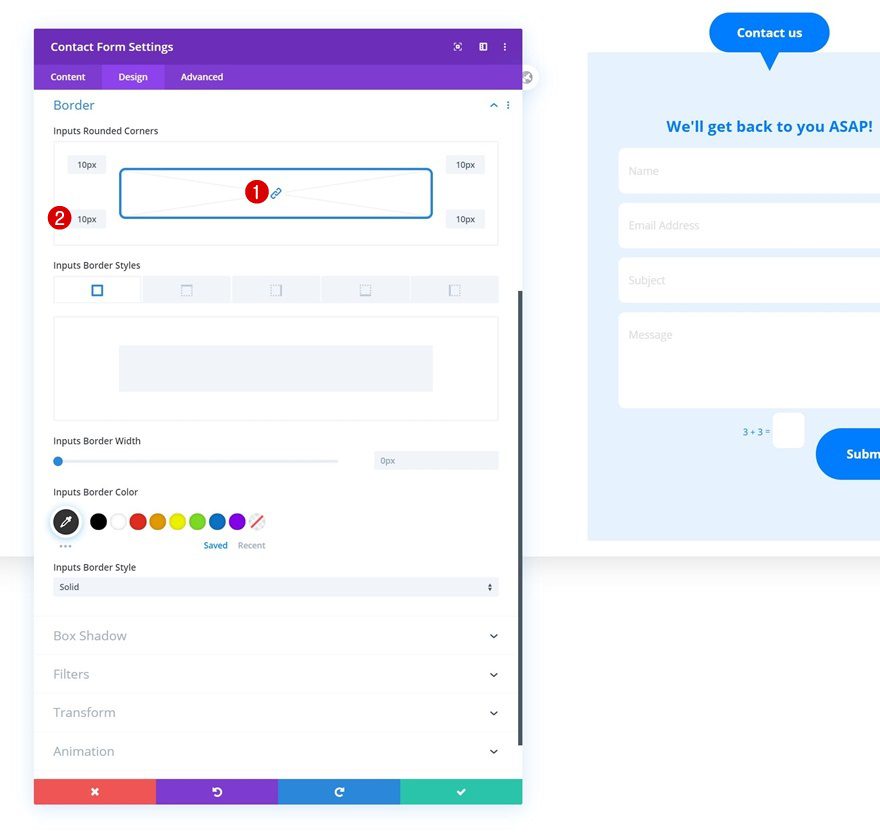
Border
Modify the border settings next.
- All Corners: 10px

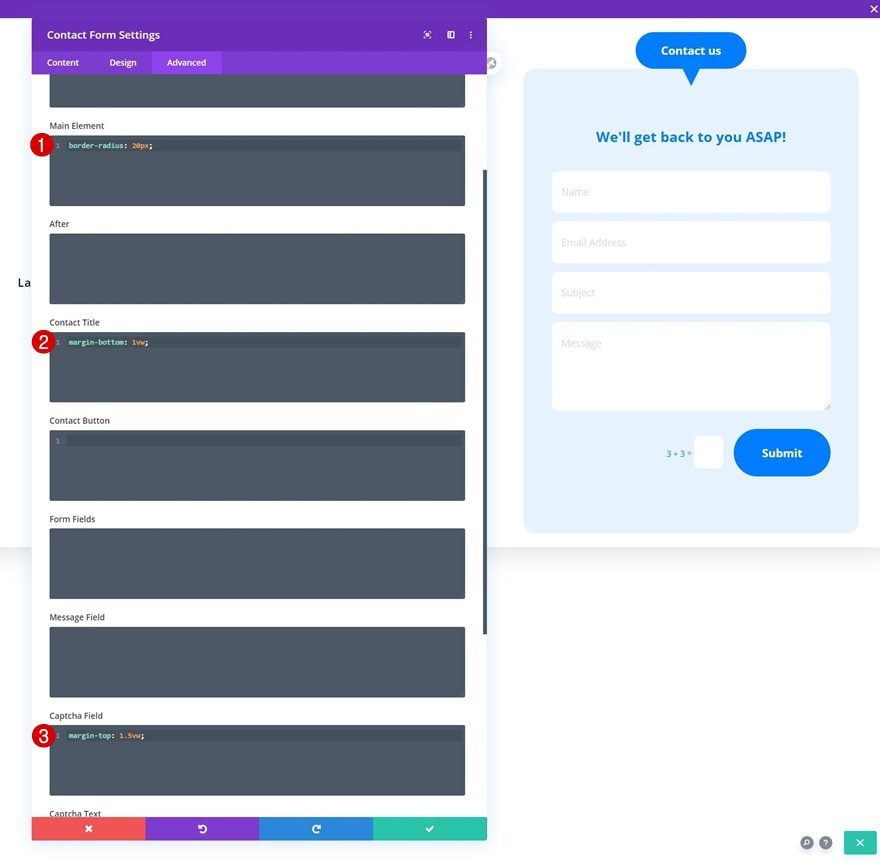
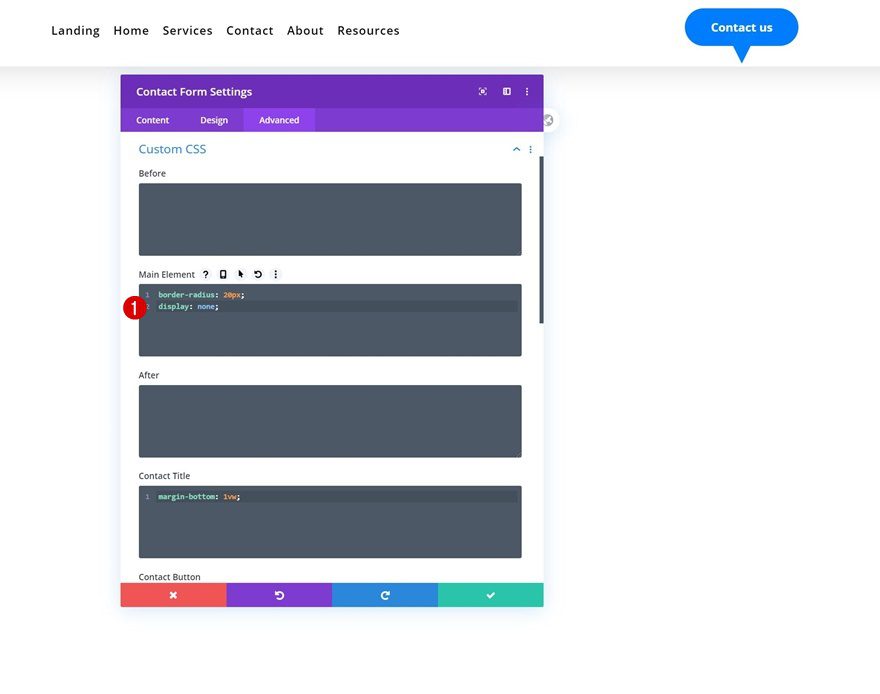
Main Element, Contact Title & Captcha CSS
Complete the module’s settings by adding some small CSS changes to the advanced tab.
Main Element:
border-radius: 20px;
Contact Title:
margin-bottom: 1vw;
Captcha:
margin-top: 1.5vw;

3. Customize Elements to Create Contact Form on Click
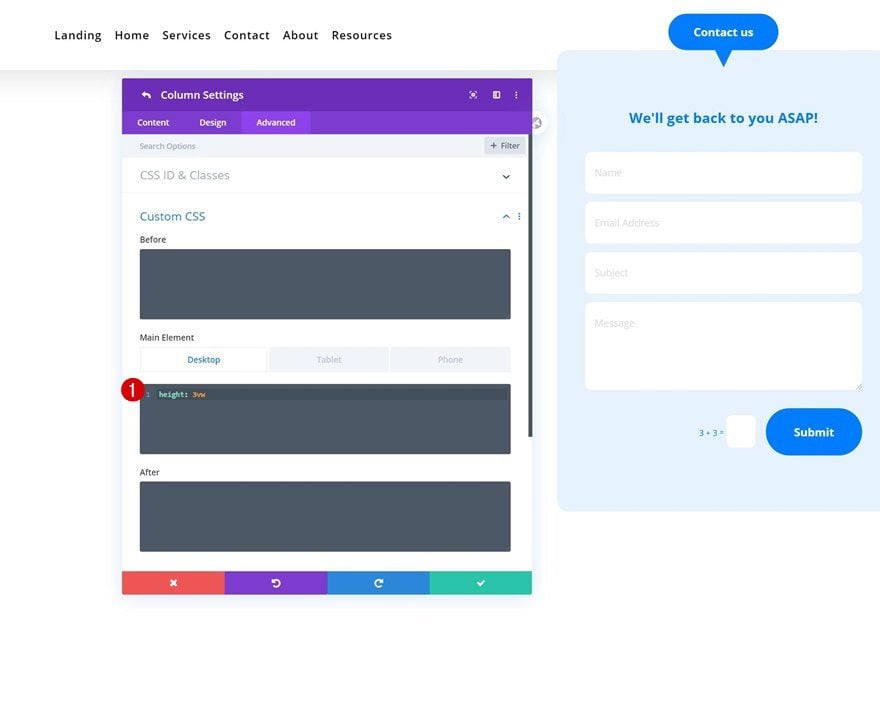
Add Column 3 Height
Once you have all modules in place, it’s time to create the effect. The first step towards achieving the desired outcome is opening the column 3 settings and adding some responsive custom height in the advanced tab.
Desktop:
height: 3vw;
Tablet:
height: 5vw;
Phone:
height: 6vw;

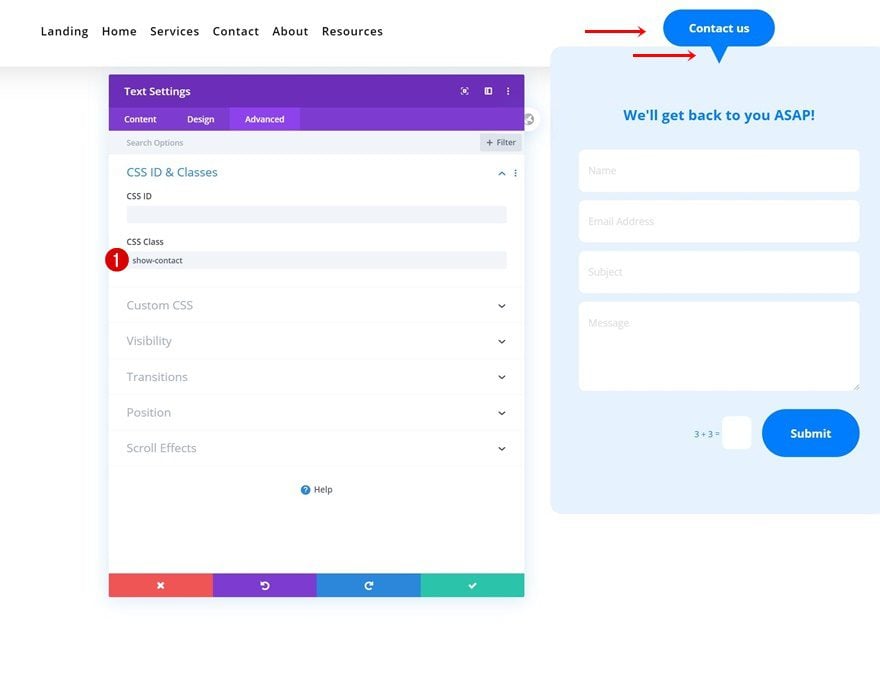
Then, we’ll add the same CSS class to both first Text Modules in column 3.
- CSS Class: show-contact

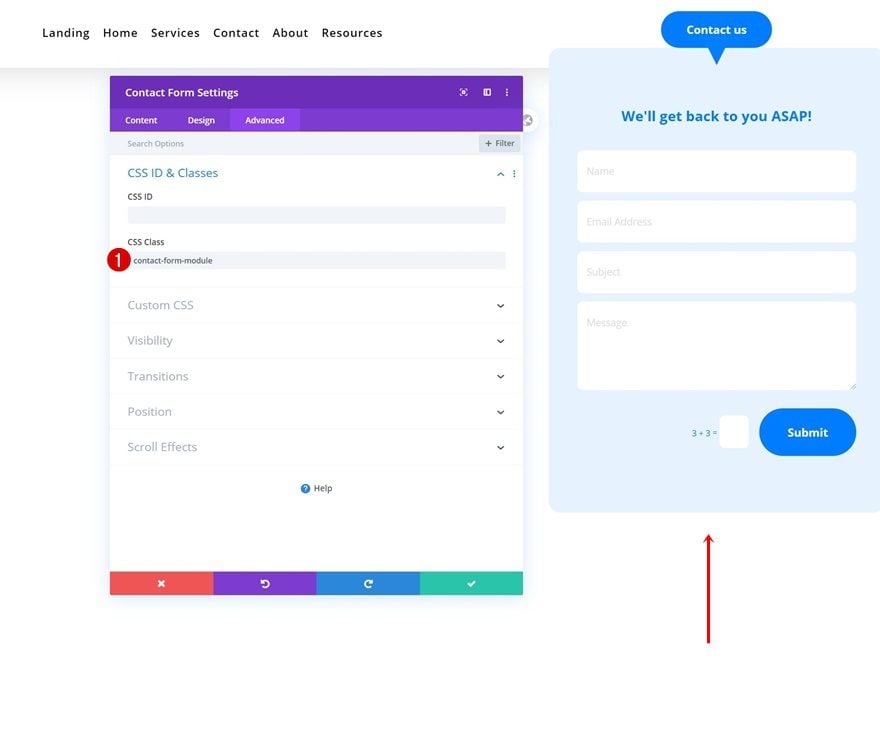
Add CSS Class to Contact Form
We’ll need a custom CSS class for the Contact Form Module too.
- CSS Class: contact-form-module

Hide Contact Form Module
Continue by adding one extra line of CSS code to the Contact Form Module’s main element. This will allow us to hide the module before click.
display: none;

Add Code Module to Column 3 with JQuery & CSS Code
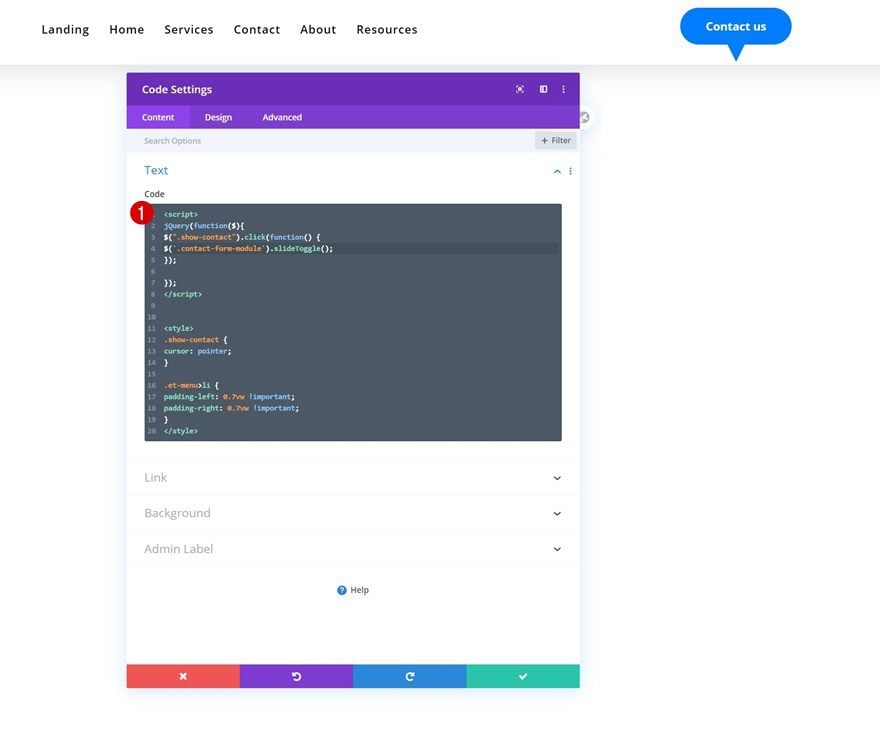
And to create the click function, we’ll need some JQuery code. We’ll use some custom CSS code too. Add a new Code Module to column 2 with the code. Make sure you place the JQuery code between script tags and the CSS code between style tags.
jQuery(function($){
$(".show-contact").click(function() {
$('.contact-form-module').slideToggle();
});
});
.show-contact {
cursor: pointer;
}
.et-menu>li {
padding-left: 0.7vw !important;
padding-right: 0.7vw !important;
}

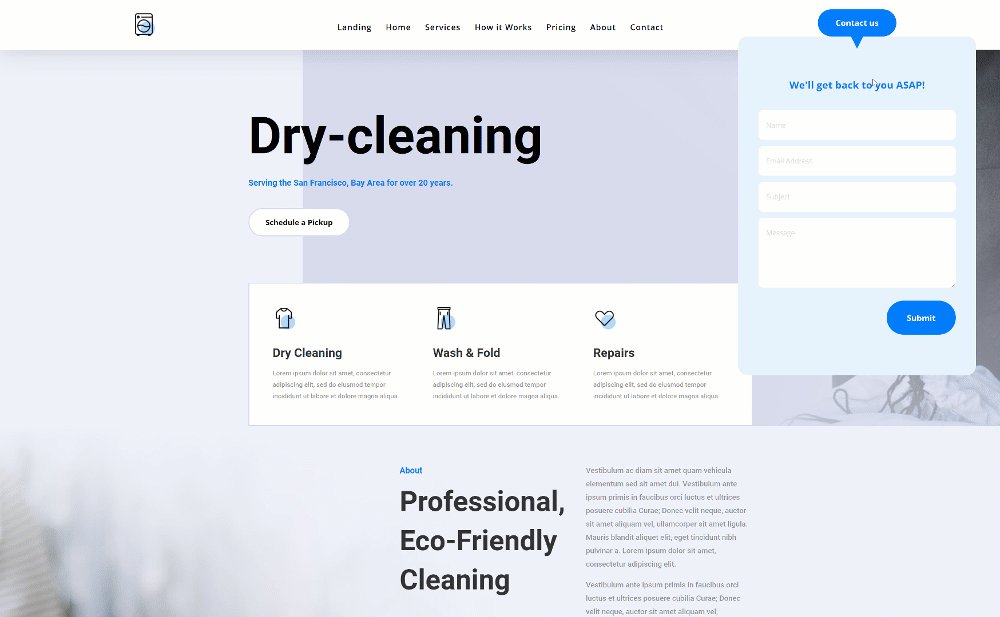
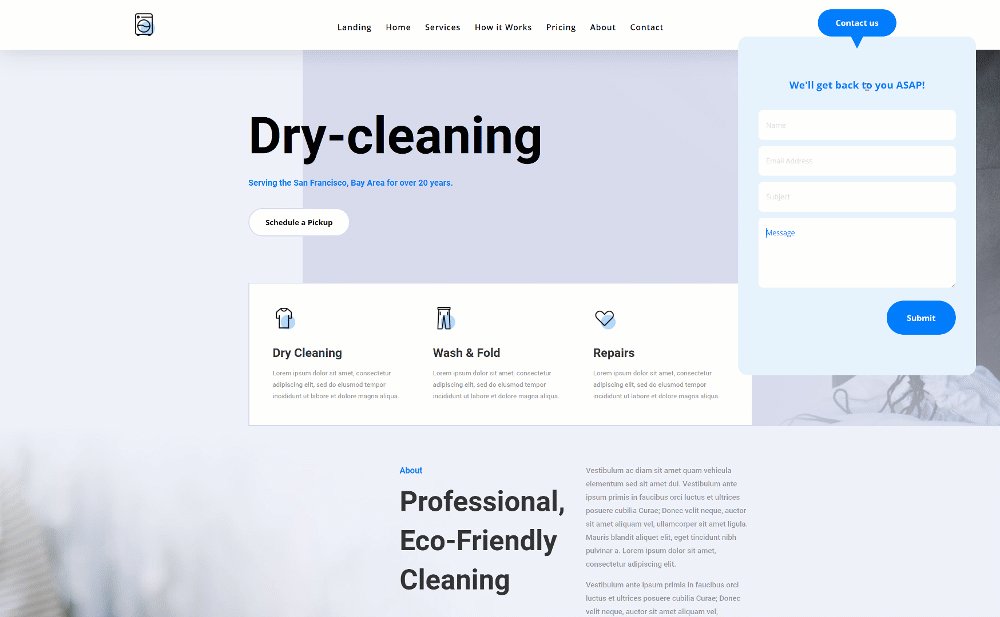
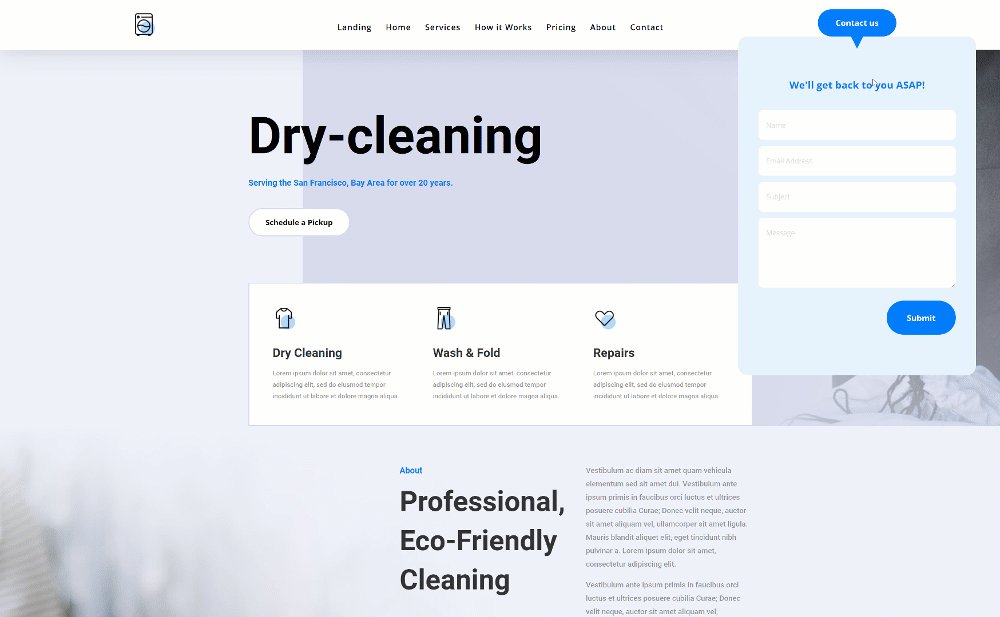
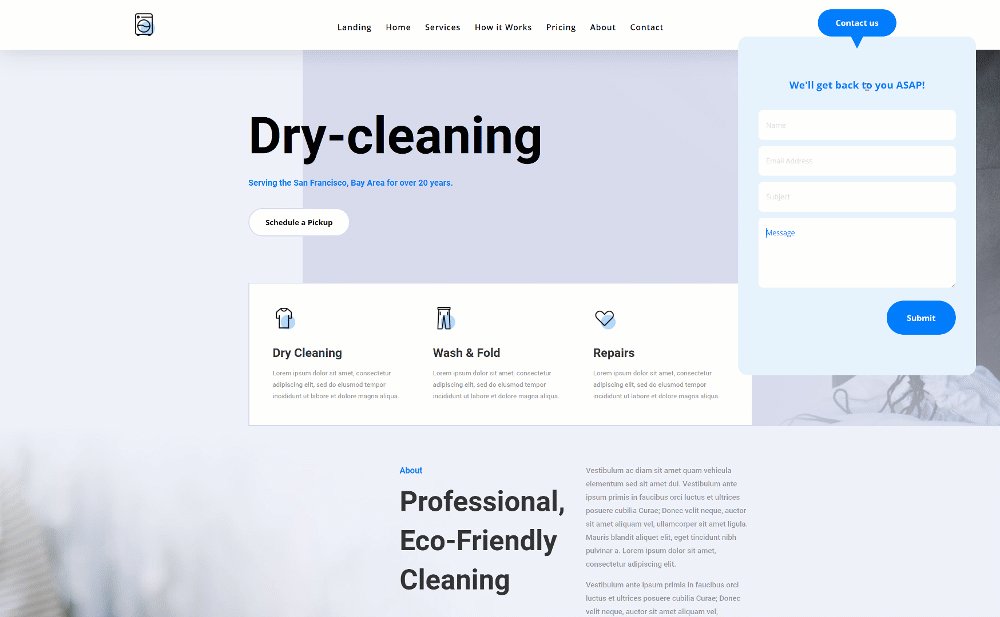
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to add a dropdown contact form to your custom-built header. This is a great way to trigger action right from the beginning. We’ve also shared the JSON file for free! If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














Excuse the begginer
I have downloaded the zip file
I’ve got the .json file extracted
trying to import it to DIVI Library and got the message
This file should not be imported in this context.
Have you any Idea what I’m doing wrong ?
Thanks !!
P.s. Stay at Home
You should import it to the Divi Theme Builder instead of the Divi Library.
I can’t seem to get this JSON file to import no matter where I try it. Am I doing something wrong?
Nevermind, got it to work finally. Just needed to leave the checkboxes alone during import.
The only problem….how do I enable the SUBMIT button to send email to my website address?
When I press SUBMIT nothing happens
Thank you
Is anyone else having an issue with the form staying open? I have everything else working, but it closes as soon as I click in a field.
Actually mine starts as open and then when I click it, it closes!
The same happened with me , but , the solution is simple. Use JSON file instead.
Thanks for this amazing techniques i will try this. Great work thanks for this information.
Good tutorial
The json file does not work
Great and easy to set up. Congratulations and thank you for this resource.
Hi,
It looks great AND very practical! I am just about starting a site where I could really use it… I am at the right time at the right place to have seen this article! 🙂
json file please
excellent header
i tried to do this in a test page before making it to all the site but when i finished the “theme” it never applied to the page i was testing on. Any ideas why this happen?