Knowing how to add a dynamic site title and tagline to a Divi Global Header will come in handy when building Divi websites. And there are a few good reasons that one would do it. For one, not every site has a logo. A site title is a good logo replacement. Another reason is to boost your brand by including vital info about your site where everyone will see it.
In this tutorial, we’ll show you how to add a dynamic site title and tagline to a Divi global header. This solution will pull the site title and tagline from the backend of WordPress dynamically. Plus, you will have all the powerful design options of Divi to customize the title and tagline however you want!
Sneak Peek
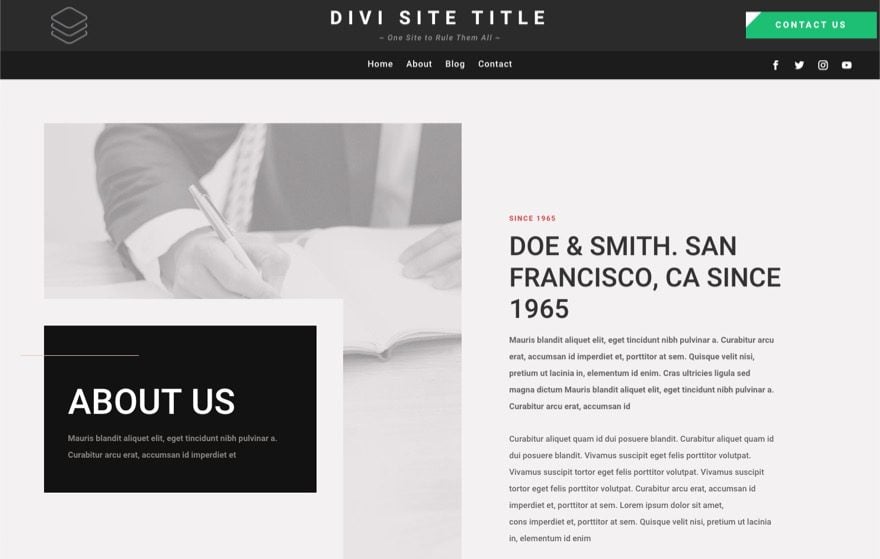
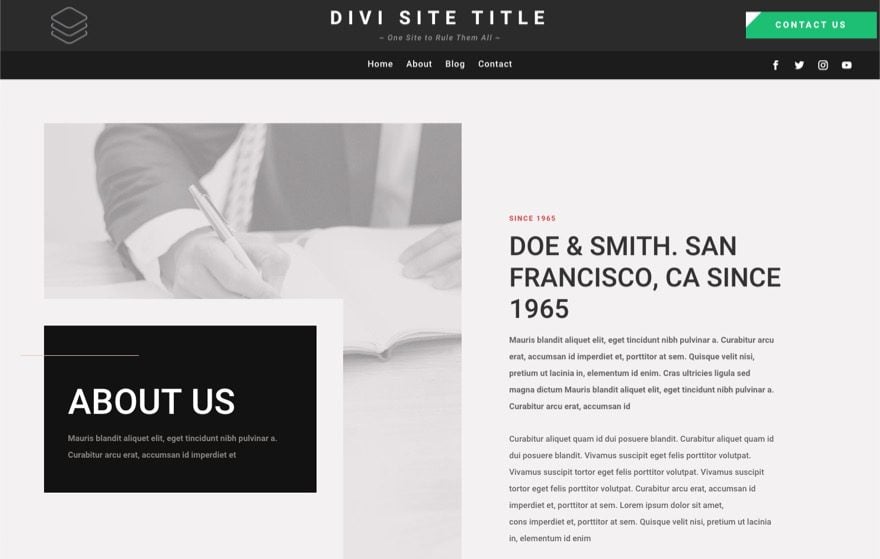
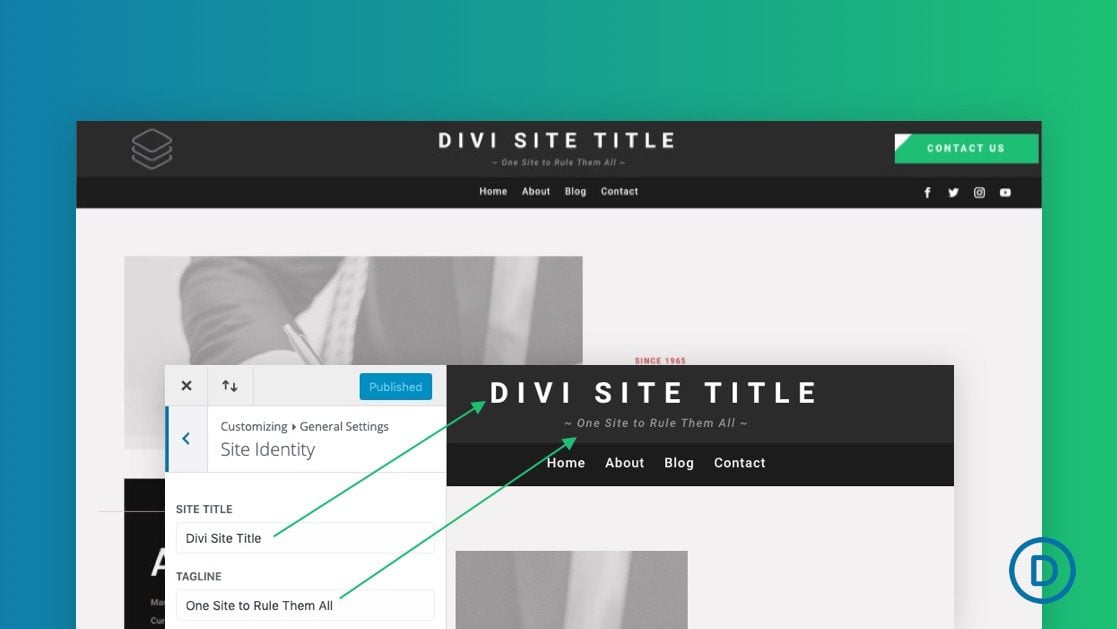
Here is a quick look at the design we’ll build in this tutorial.

Notice the site title and tagline in the top middle of the header which is being displayed dynamically.

Download the Dynamic Site Title and Tagline Divi Global Header Template for FREE

To lay your hands on the global header template from this tutorial, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
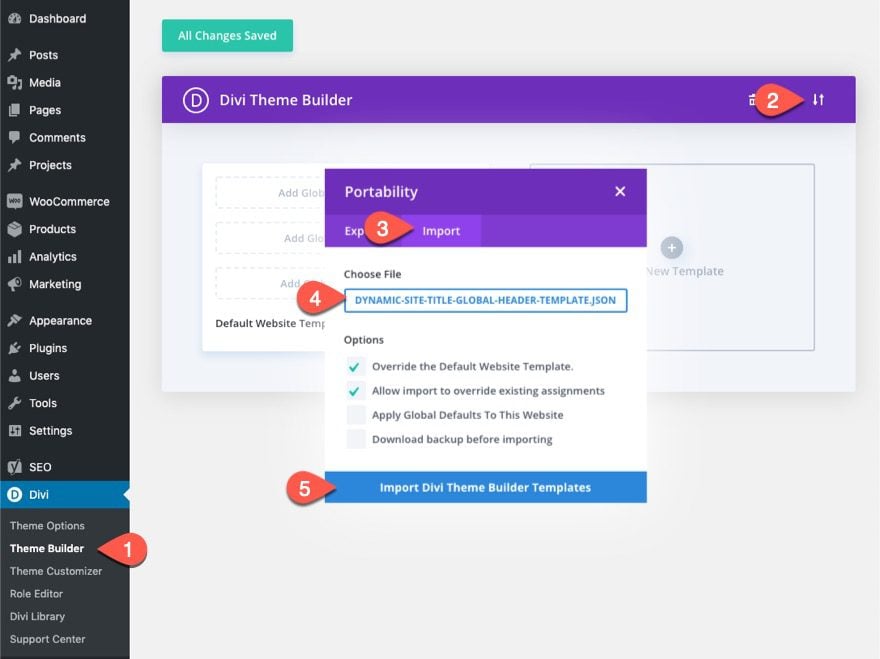
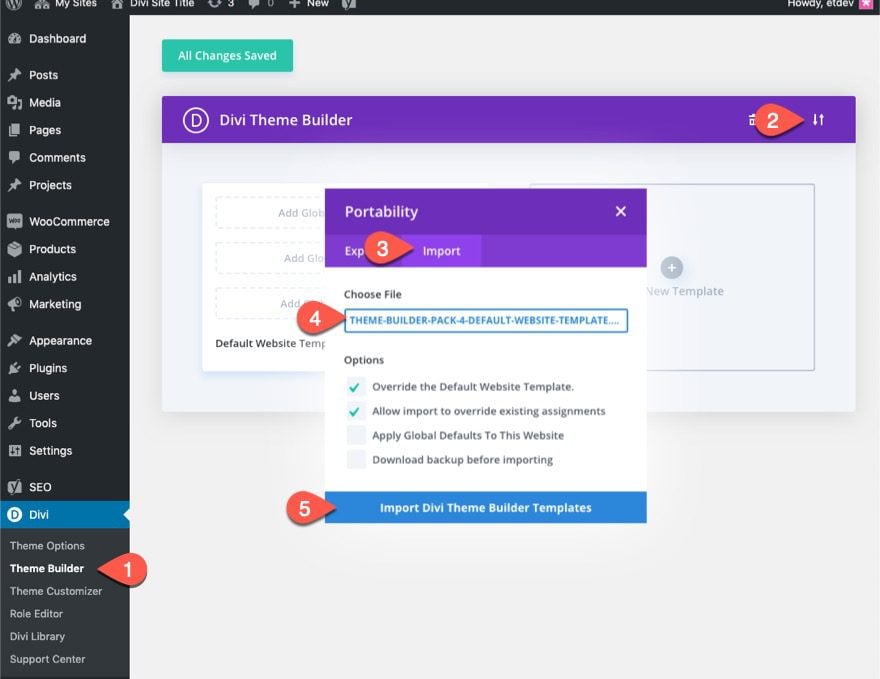
To import the template, navigate to Divi > Theme Builder.
Click the portability icon at the top right of the page.
In the portability popup, select the import tab and choose the download file from your computer.
Then click the import button.

Once done, the Global Header Template will be available in the Divi Theme Builder.

Let’s get to the tutorial, shall we?
The Site Title and Tagline in WordPress
Every WordPress site has a site title and tagline. The Site Title is essentially the name of the site and the tagline is a short sentence that usually explains what the site is about.
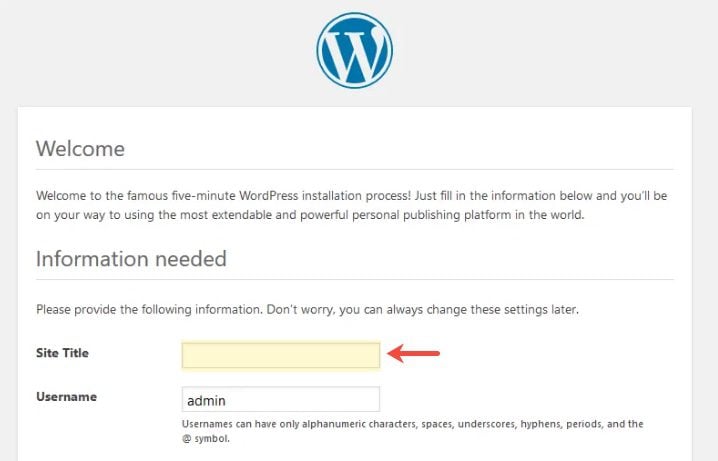
It isn’t uncommon to add the site title when installing WordPress and forget about it.

And, some people don’t even realize that the tagline exists, much less take the time to update it. Furthermore, when using the Divi Theme, the site title and tagline will not be visible on your site by default, so it is easy to ignore. However, both the site title and the tagline are vital elements of the website and will be recognized by search engines.
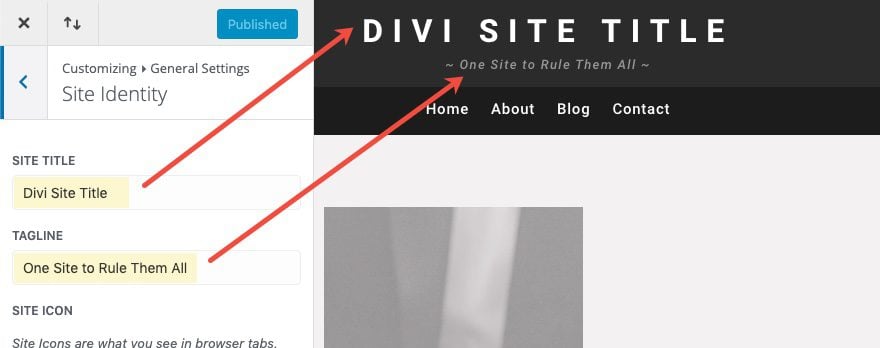
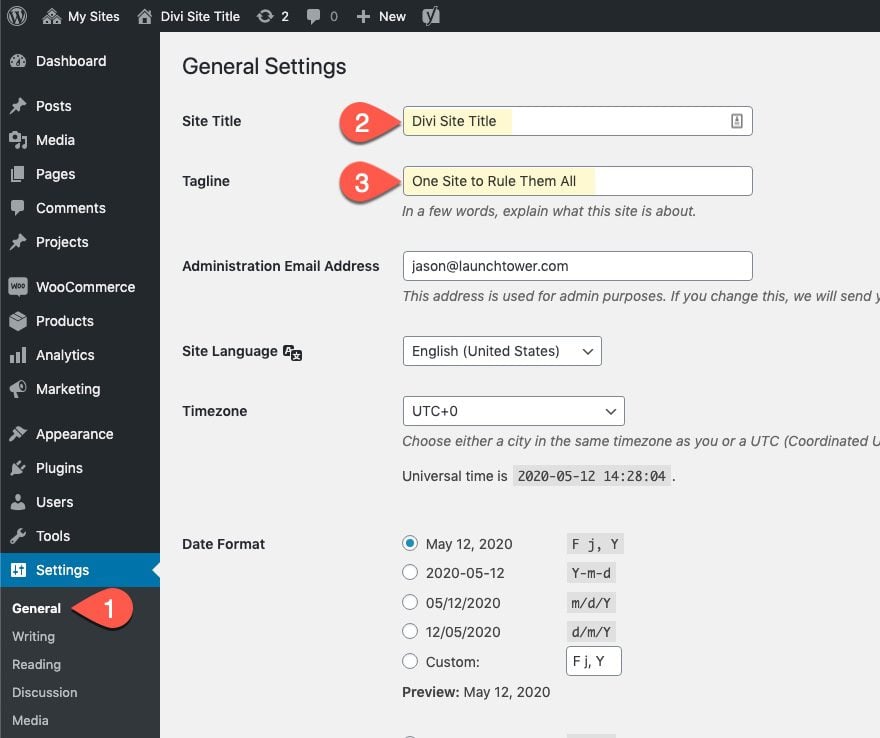
You can locate and update the site title and tagline in WordPress at any time by going to the WordPress Dashboard and navigating to Settings > General.

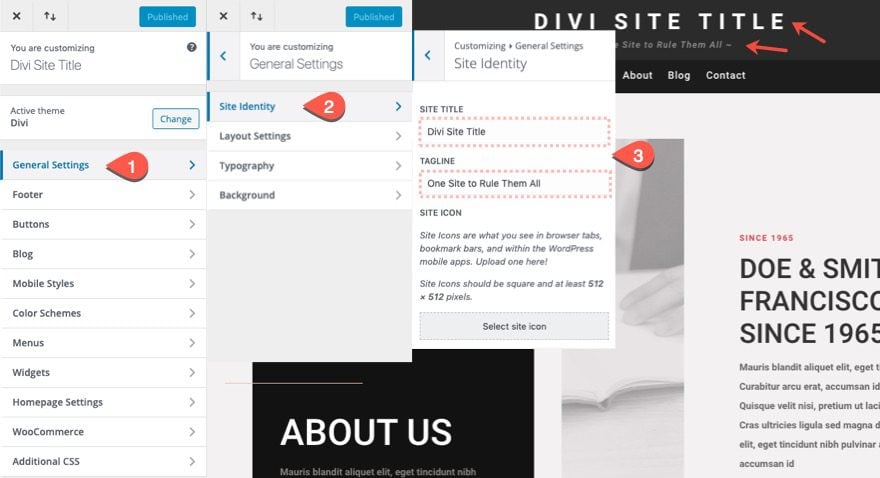
Or, you can take another route using the theme customizer to update the site title under general settings.

Now that we know where the site title and tagline exist on the backend of WordPress, let’s explore how we can add them to a Divi header!
How to Add a Dynamic Site Title and Tagline to a Global Header in Divi
Importing the Premade Global Header Template
For this tutorial, we are going to concentrate on how to add the dynamic site title and tagline to an existing header instead of building a complete header from scratch. This will help save time and improve clarity. So, to jumpstart this header design, we are going to import a premade global header template from our Fourth Theme Builder Pack.
Once you download the theme builder pack, unzip the file and find the default website template JSON file.
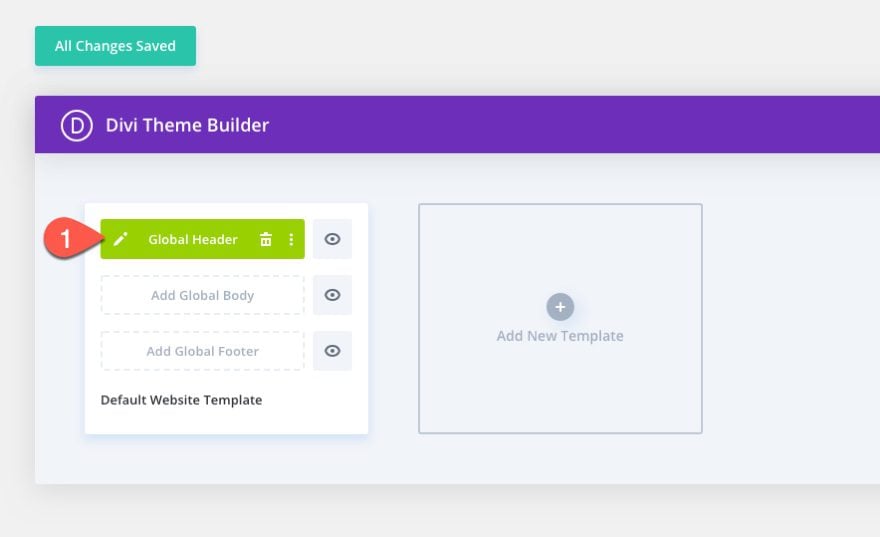
Then navigate to Divi > Theme Builder.
Click the portability icon at the top right. Inside the portability popup, choose the default website template JSON file and click the import button.

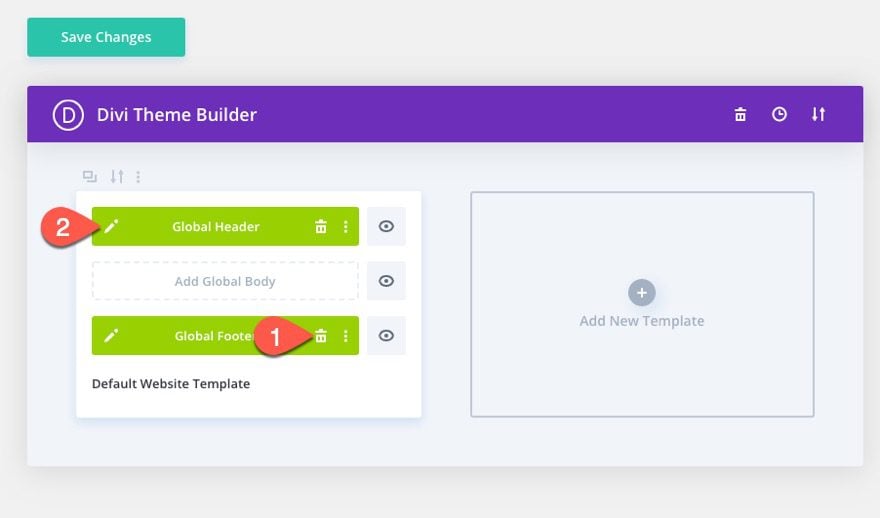
Once the template has been added to the theme builder, delete the footer template and click to edit the Global Header.

Adding Dynamic Site Title and Tagline to the Header
Inside the template layout editor, you will see the premade header already designed. We can start making our customizations right away.
Move the Logo
To start, drag the image module that is displaying the logo (dynamically) from the middle column in the top row over to the left column in the top row.
Add Call to Action Module to Display the Site Title and Tagline
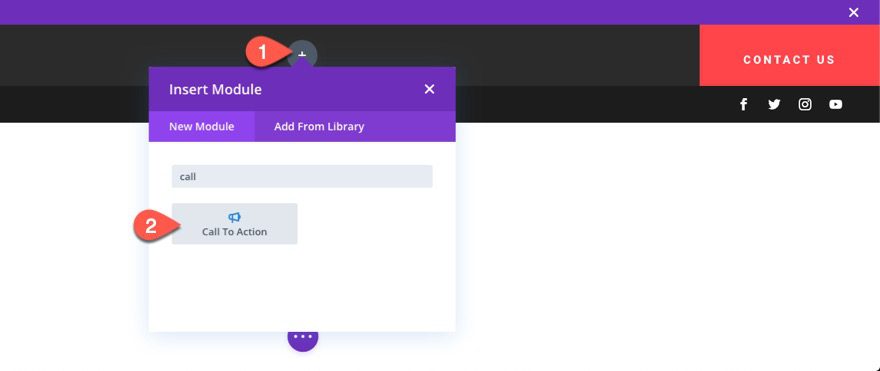
Then add a new Call to Action module to the middle column of the top row (where the logo was).

We will use the Call to Action module to display the site title and the tagline.
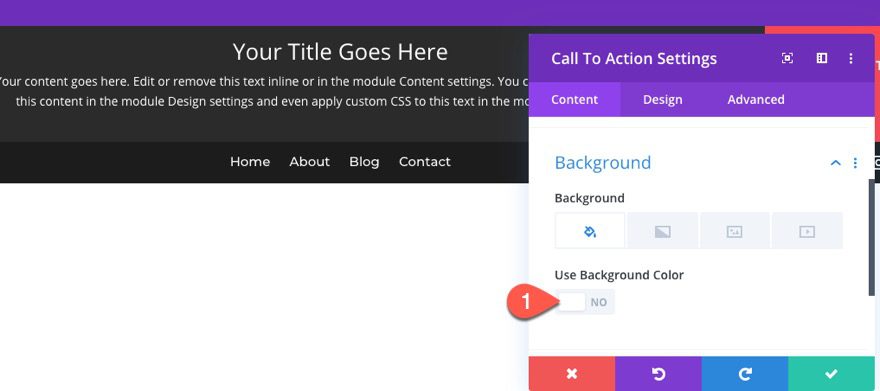
But before we start adding content, first select NOT to use the background color.

Add Dynamic Site Title
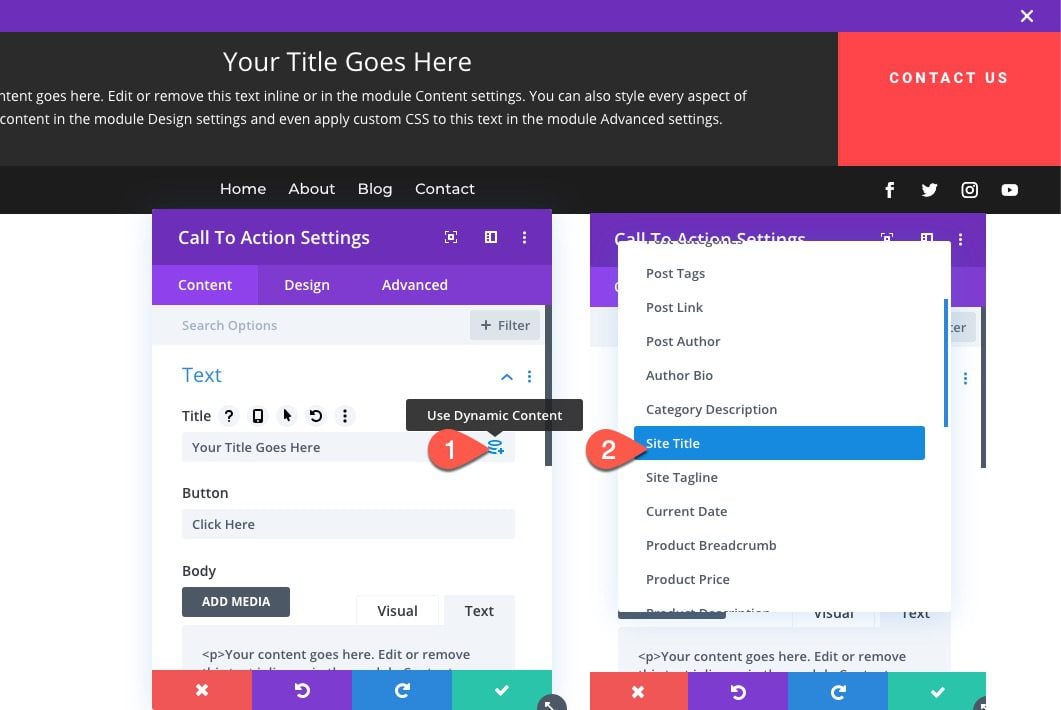
Under the content settings, hover over the title input box and click the “Use Dynamic Content” icon. Then select “Site Title” from the list.

Add Dynamic Site Tagline
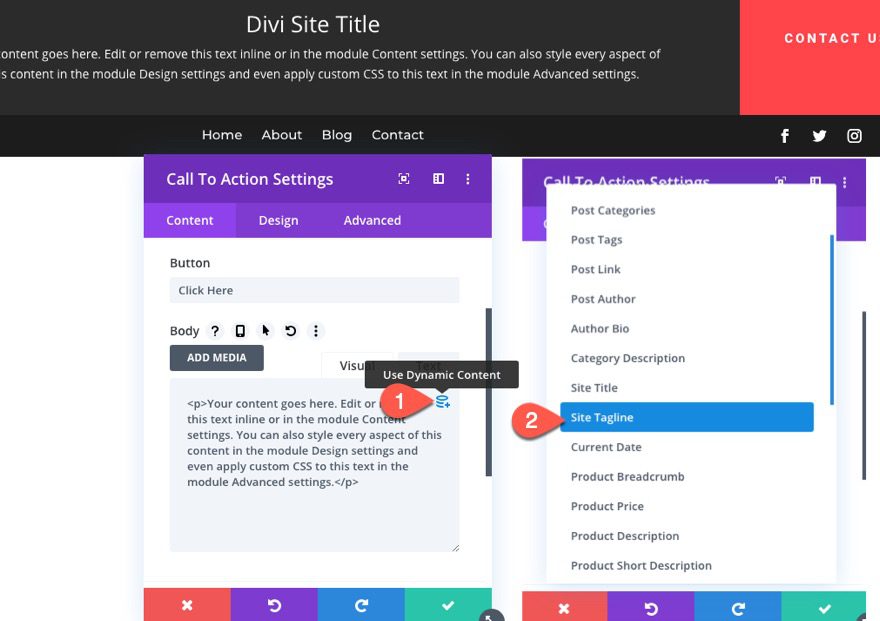
Next, hover over the body area and select the “Use Dynamic Content” icon. Then select “Site Tagline” from the list.

Add Dynamic Homepage Link
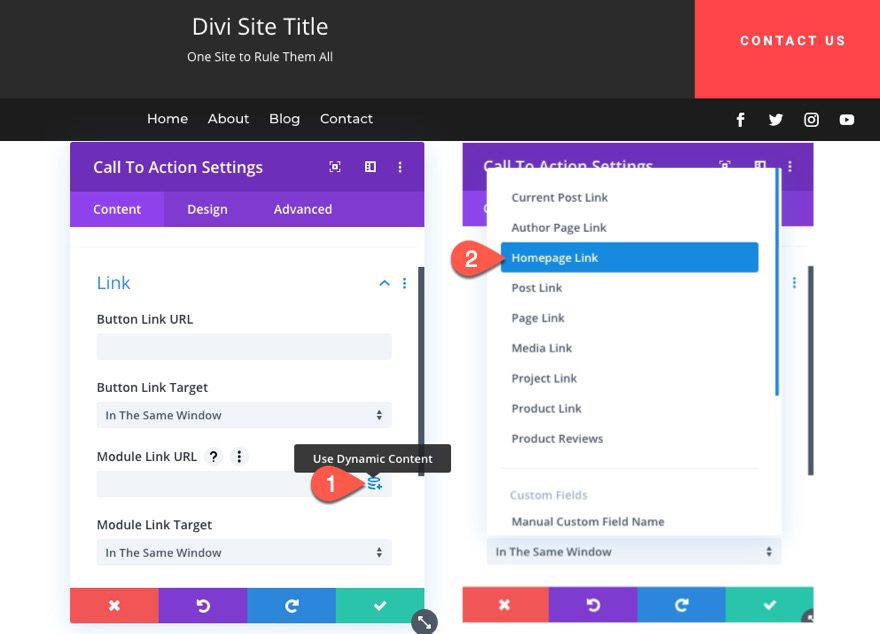
It is common for the site title to redirect to the homepage on click, especially if you are replacing the logo. To make the entire module redirect to the homepage, add the homepage link as dynamic content to the Module Link URL.

Site Title and Tagline Text Design
Now the site title and tagline are displayed on the header dynamically. All we have to do now is add some styling. Remember, we need to customize the title text to design the site title and the body text to design the tagline.
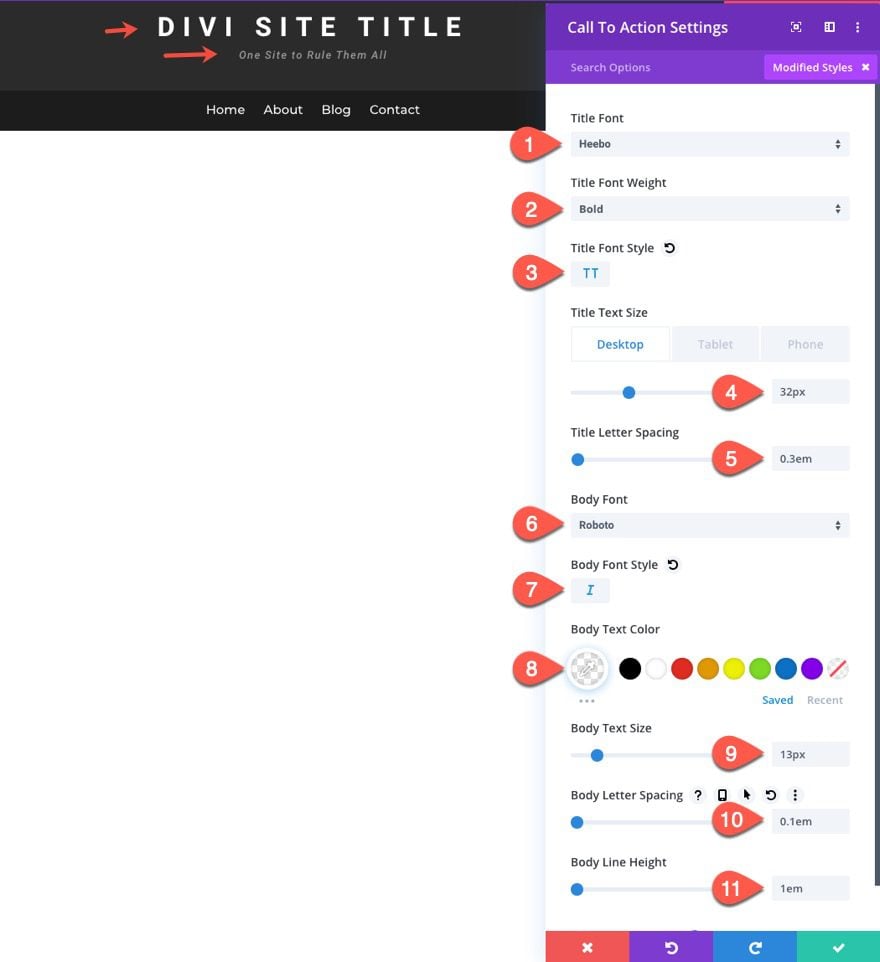
Jump over to the design tab, and update the following:
- Title Font: Heebo
- Title Font Weight: Bold
- Title Font Style: TT
- Title Text Size: 32px (desktop), 24px (tablet and phone)
- Title Letter Spacing: 0.3em
- Body Font: Roboto
- Body Font Style: italic
- Body Text Color:
- Body Text Size: 13px
- Body Letter Spacing: 0.1em
- Body Line Height: 1em

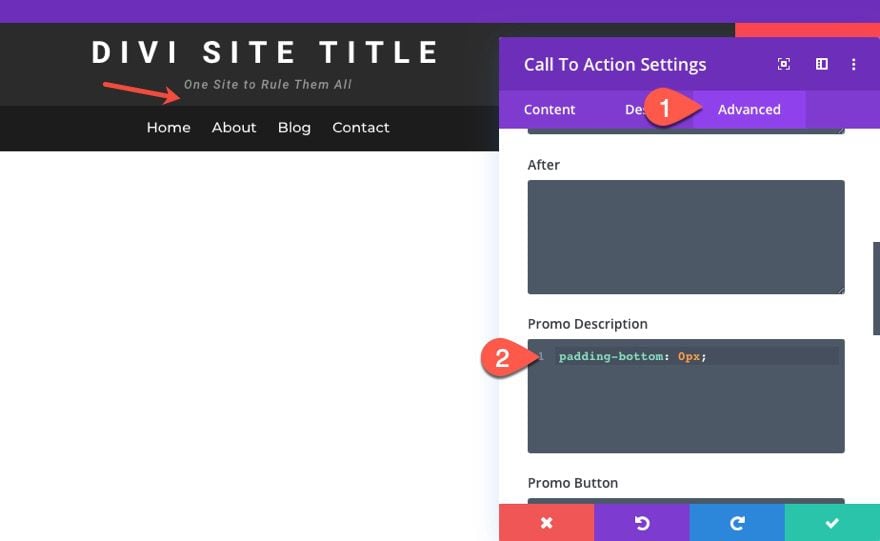
To help with centering, take out the default padding below the body text by adding the following custom CSS to the Promo Description:
padding-bottom: 0px

Additional Design Adjustments
For this last part of the tutorial, we are going to make some additional design adjustments to the header to make sure the items remain vertically centered in each column and to give the button a unique design. We’ll also add a before and after squiggly line to the tagline (just for kicks).
Vertically Centering the Columns/Content
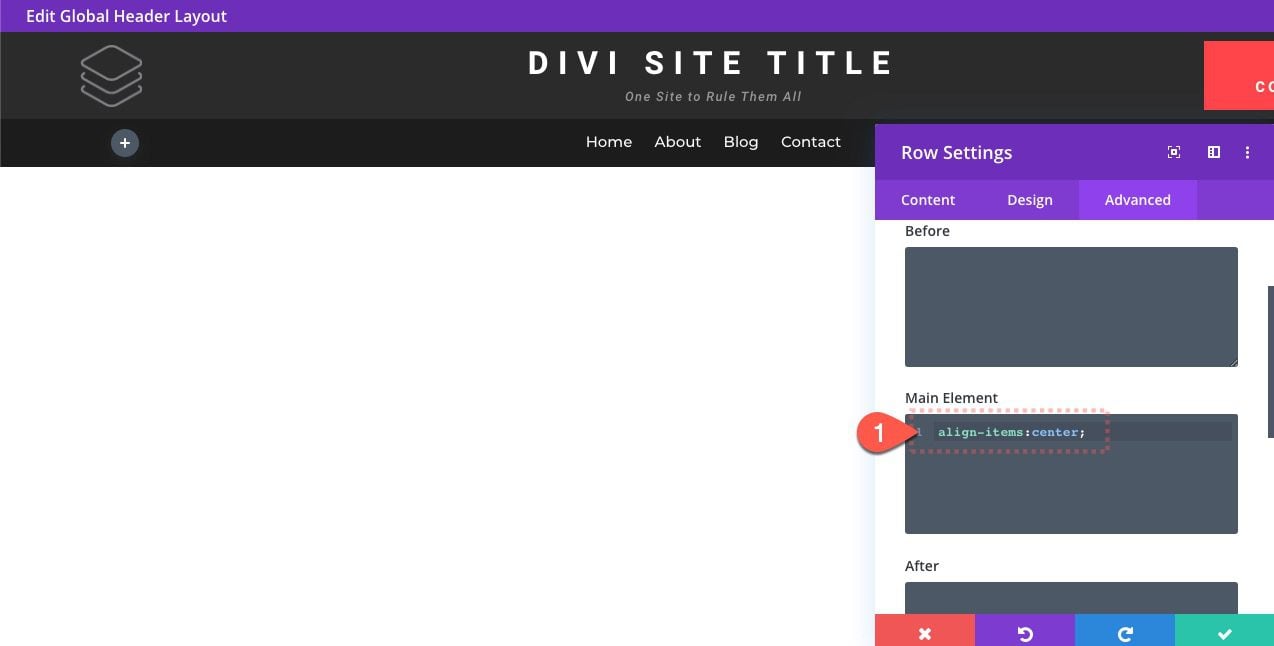
Right now the top row is the “Equalize Column Heights” active which uses the flex property. We can capitalize on this by adding a small css snippet to make sure all the columns remain vertically centered within the row. To do this, open the settings for the top row and add the following CSS to the Main Element:
align-items: center;

Updating the Column with the Button
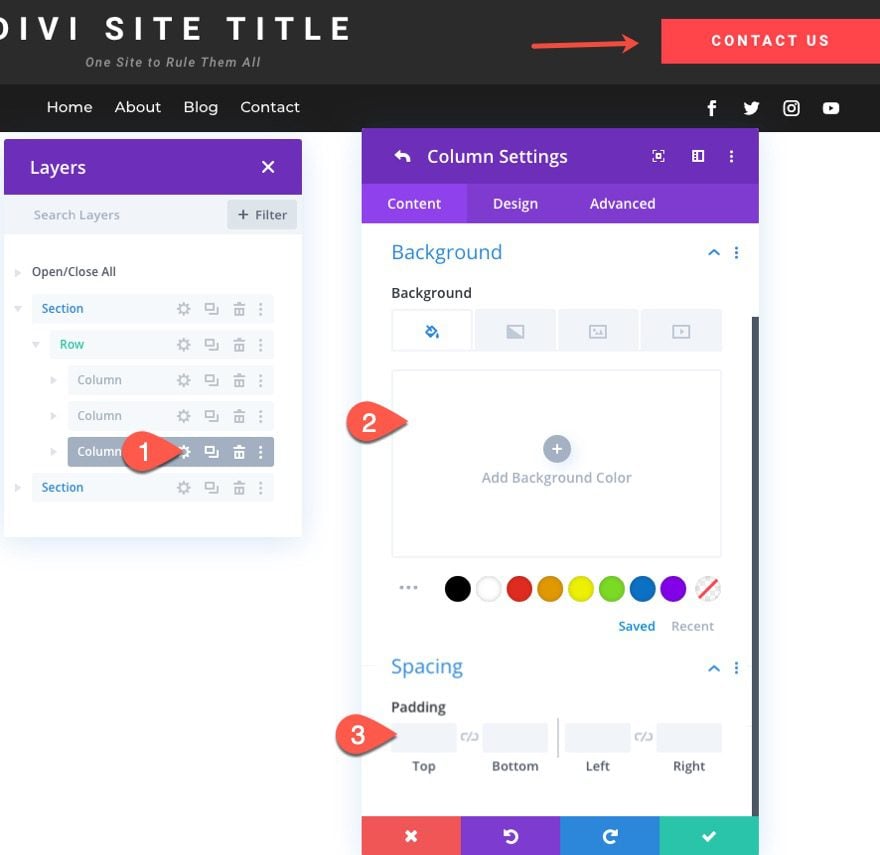
Next, open the settings for column 3 in the top row and take out the background color and padding.

Updating the Button Background
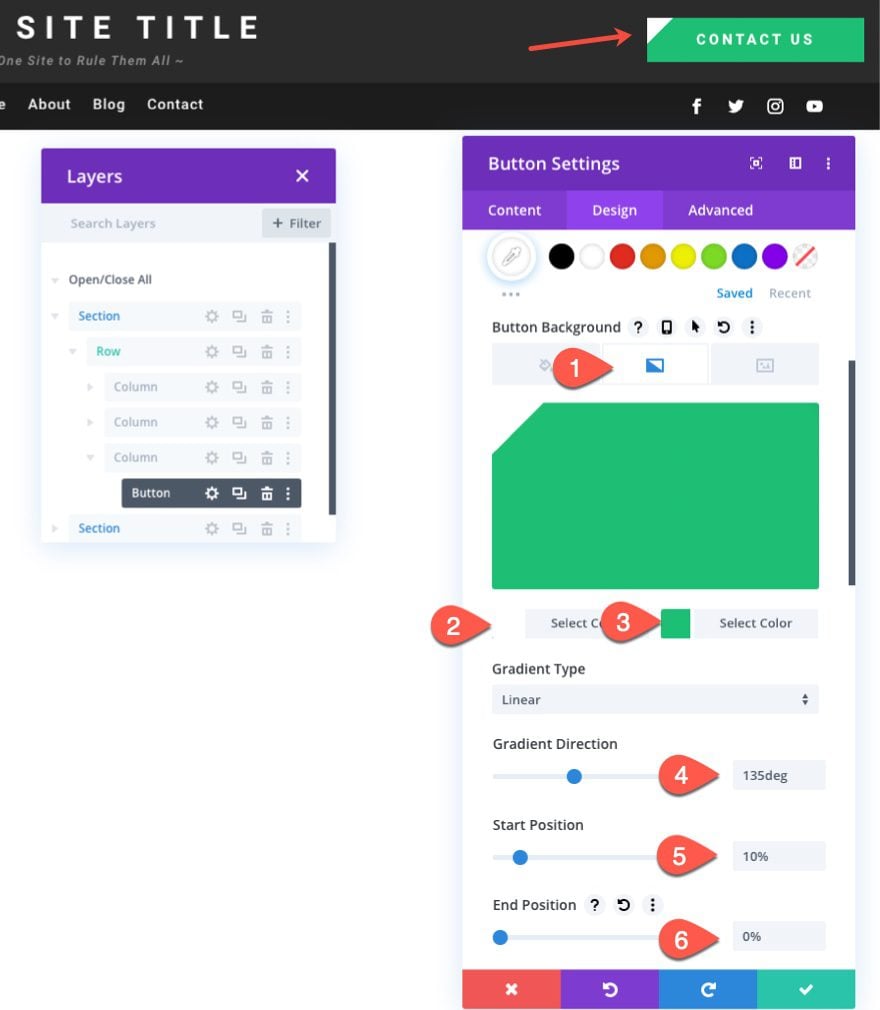
Then open the setting for the button module and update the background with a new background gradient as follows:
- Gradient Background Left Color: #ffffff
- Gradient Background Right Color: #1dbf73
- Gradient Direction: 135deg
- Start Position: 10%
- End Position: 0%

Adding Before and After Characters to the Tagline
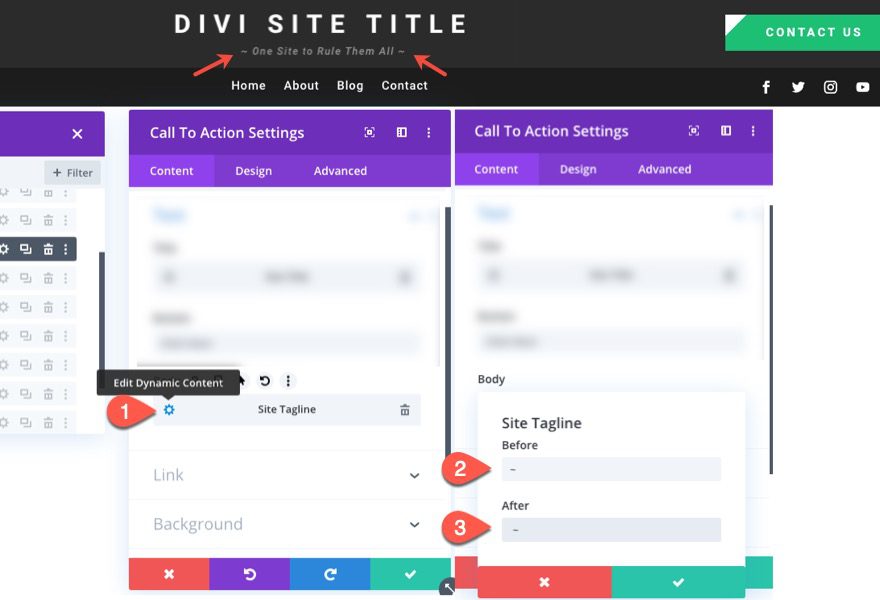
Each dynamic content element can be edited by clicking on the gear icon. To add before and after characters to the tagline, open the settings for the call to action module containing the tagline and click the edit icon on the site tagline dynamic content. Then add the characters to the before and after inputs.

Final Result
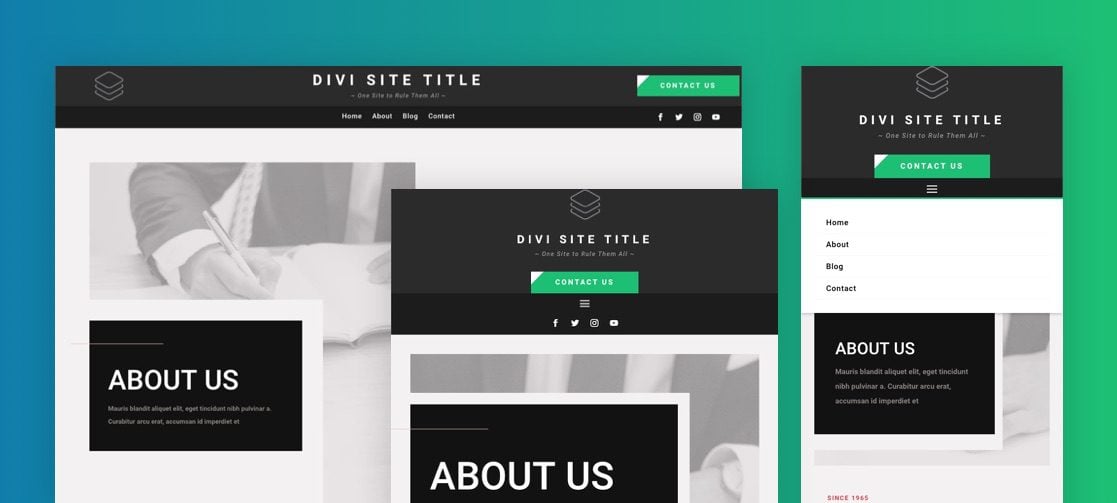
To view the result, open up any page on your site. You should see the dynamic site title and tagline displayed beautifully!

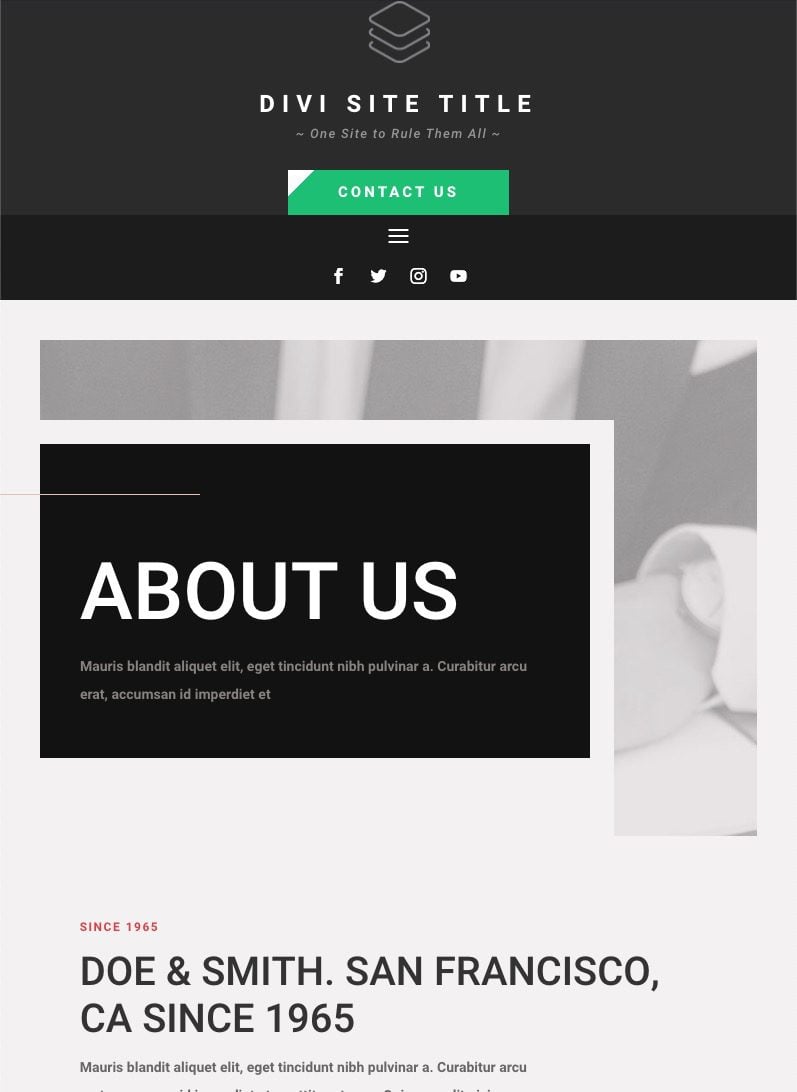
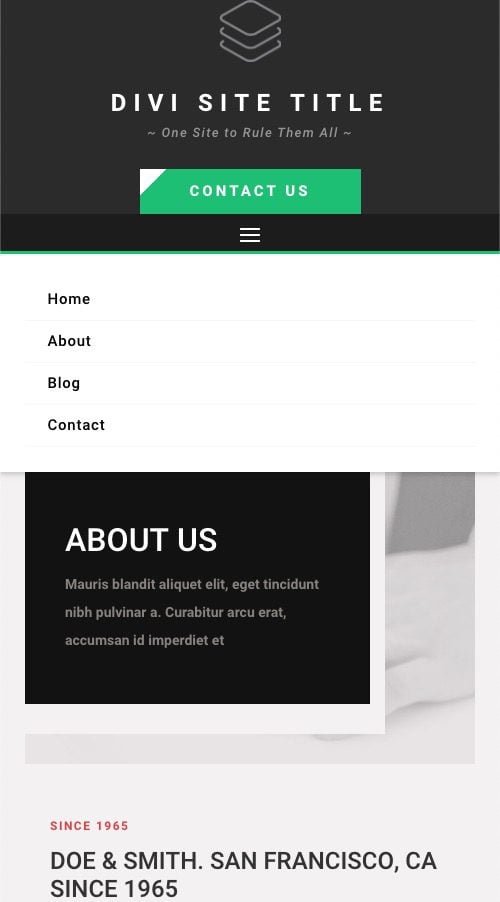
Here is how it stacks on tablet and phone.


Final Thoughts
It really is nice to be able to customize a global header with a dynamic site title and tagline. It seems like something that will come in handy for a lot of sites. I also like the idea of including the site title and tagline in addition to the logo for even stronger brand representation.
I look forward to hearing from you in the comments.
Cheers!














Thanks a lot for providing very helpful information.
I heard about Divi theme a little bit late, Is it too late to Integrate? I’m afraid it’s gonna alter my settings, what are your thoughts?
It’s not too late.😊
you guys are total mind readers. I was looking for the exact same thing myself!! Granted it was for a project that is already published, but doesnt mean im not going to add it 😛 THANK YOU SO MUCH JASON!!
Thank you very much for providing the information.
You are very welcome.
I swear you all be reading my mind!!!! I just was doing a search on this two days ago trying to figure out how to get my site title as a text into my header instead of an image logo! How fabulous is this. Wooohooooo! Thank you for this! The ET team ROCKS! 🤗🥰
I love it when that happens! I’m pleased that we were able to help.