The Divi Code Module is perhaps one of the most over-looked and under-used modules in Divi. As the frontend developer here at Elegant Themes I wanted to take the opportunity this year to change that. My goal is to use this post and others throughout the year to inspire a greater use of the code module by providing resources and tutorials for its use. Starting today!
In today’s post I’m going to show you how to use the Divi Code Module and a codepen code generator I created to add a floating action button to your website.
Let’s dive in!
Using The Codepen Code Generator
In this post I will be taking advantage of a codepen generator I created for the Divi Community. What this code generator does is compile the code from a given codepen and export a single block of code that will run properly inside the Divi Code Module.

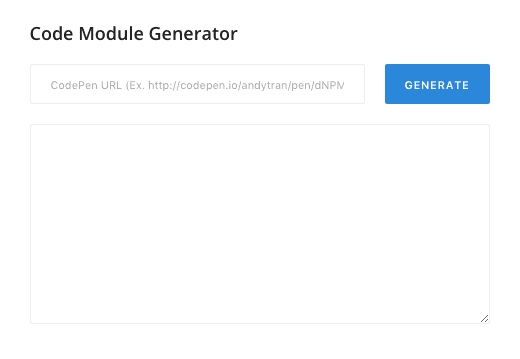
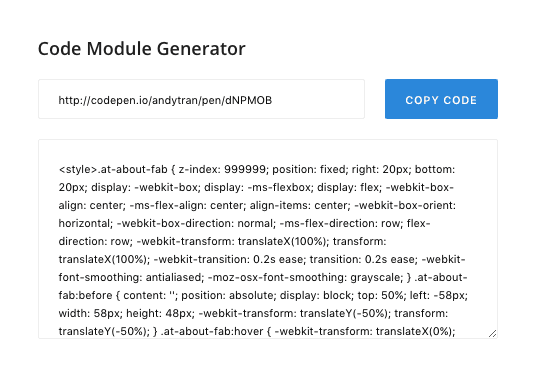
The mechanics of using it couldn’t be easier. All you have to do it copy the codepen url you’ve created (or that someone else has created for use within Divi) and paste it into the space at the field at the top of the generator. Then click the blue “Generate” button.

This will populate the text box below with a block of code for use inside the Divi Code Module. You will also notice that the blue button now says “Copy Code”. Click it again to copy the compiled code into your clipboard for easy pasting into your desired Divi Code Module.
Subscribe To Our Youtube Channel
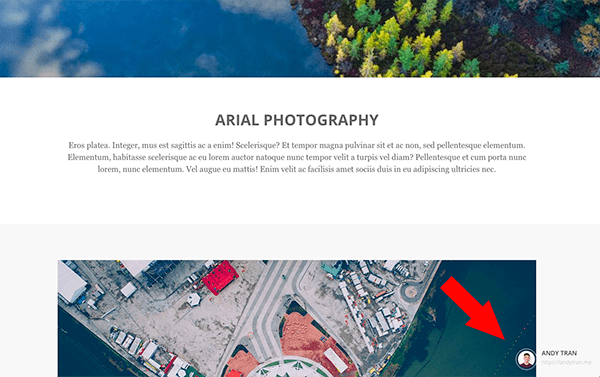
See the Pen Code Module – About FAB by Andy Tran (@andytran) on CodePen.
The codepen above is an example of a floating action button. When you hover over it, it displays text and a link. In this instance it’s an “about” button with my image and a link to my website. However, you can edit it to display your image, text, and link of choice.
Here’s how:
First, if you don’t have one already, create a free codepen account. Next, navigate to the “About FAB” codepen I have created.
In the html tab, locate the following line of code:
<img alt="Andy Tran" src="https://en.gravatar.com/userimage/64217327/096c4ecedf5cf0259c707b7f5255246d.jpg?size=200" />
Replace the src link with a link to your image of choice. You can use your gravatar link like I have or you can upload an image to your WordPress install and use the media library link. You should also change the alt text to reflect the image you have chosen.
Next, locate this line of html:
<h2>Andy Tran</h2>
Put whatever text you would like here. If you’ve simply changed the image to be an image of yourself, then put your name here.
And finally, locate this line of html:
<a href="https://andytran.me/">https://andytran.me</a>
Change the link to your desired link and descriptive text.
Once all of your changes have been made, press command + s to save. This will automatically create a duplicate of my original codepen under your account, but with your changes.
Now you can copy the url of your new, edited codepen, into the generator I created here.
After you press the blue “Generate” button and copy the code, head on over to your Divi website to the page you want your new floating action button to be displayed.
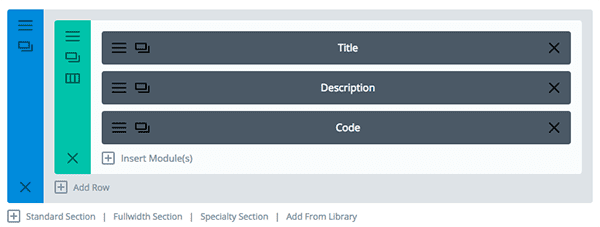
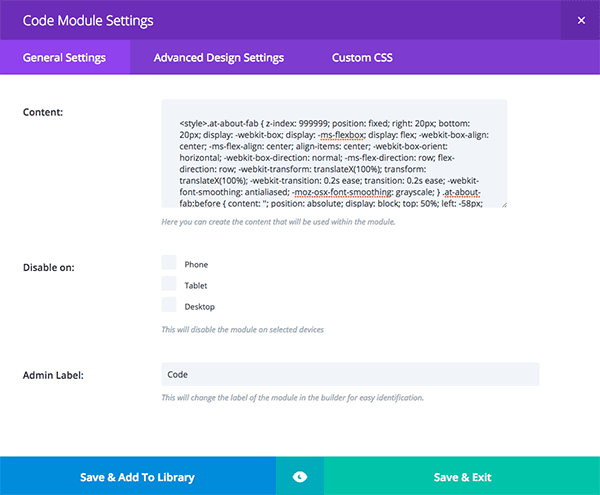
In the first standard section of that page, add a code module.

In that code module, paste the copied code and click save.

Update your page and view the results.

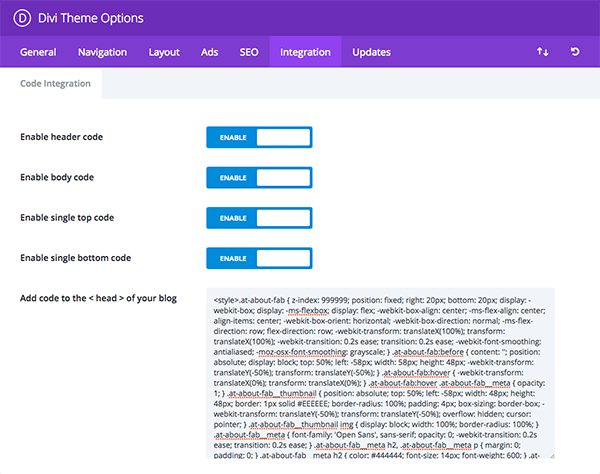
If you would like to add the floating action button you’ve created to all of your Divi pages at the same time, it is quite simple. Instead of pasting your generated code into the code module, navigate to Divi > Theme Options > Integrations > Add code to the < head > of your blog and paste the code there. Save the changes and review on the frontend. The floating action button should now be displayed in the bottom right-hand corner on all of your pages!

At this point I can hear some of you asking, “If this is possible, why add it to just one page via a code module?”
By using the code module in the way I showed above instead of the site-wide option you are able to place customized buttons on specific pages–hopefully getting higher click-through rates based on messaging that is custom tailored to that post or page.
More Codepens to Come! (And A Note On Using Other Codepens)
I’ve created a few more pens like this one specifically for use with Divi. I plan on sharing them via blog posts as my development schedule permits. If you’re interested in creating a pen that works with Divi and can be easily added into the code module using the generator, simple create your pens keeping in mind potential CSS conflicts that could be caused with Divi’s styles. For example, in the pen above I used the `at-` prefix to prevent any conflicts that might arise.
I hope you enjoyed this tutorial, I know I’m looking forward to sharing more code module tutorials this year! If you have requests, leave them in the comments below.
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!
Featured Image by mommayap / shutterstock.com













Andy this is great. Any suggestions as to how I can make this only show on a phone? Tried a few media queries but no luck.
I was able to figure this out. Apparently your code generator added some css code that wasn’t in the code pend code I had made so I just had to change it there.
Sorry…I really messed that post up, excuse the spelling mistakes…and I can’t even get my own website address right!.Ooops. would be great to have ability edit posts 🙂
Brilliant tutorial! And thank you for introducing me to Code Pen! Wow I feel like my IQ increased! 🙂 Managed to create a funky pop out advert displaying on all my pages linked to a particular page. Took me a while to figure out where the generator was (you see it in full view if you haven’t found it yet!)
Question, if I might dare ask….you started this off with where to place individual pages, i.e code box in divi bulder and css in page. Where does one place JS code if there is some (if not placing generated code in ePanel)? Or am I being think and that goes in Code box too?
Sorry I have struggled where to place custom codes in Divi for a while now, but that is clearer now with above tutorial. Hope to see more!!
FYI – I want to try this but get 502 error when trying to make codepen account. Also looks like some of this tutorial is missing – the demo about – just white space. 🙁
Everything works now. And I made a floating action button. Soooo awesome. Thank you Andy for great resource!!! 🙂
Is it necessary to create a child theme to use the code pens?
I’m using the DIVI call to action module as a floating button, and leaving the heading and content blank, only using text inside the button, however, the padding becomes an issue. So, I would love to use this, but I don’t want to use a child theme right now due to time constraints. Thanks.
I tried this post button displays/behaves exactly as expected when I use the code provided, but when using my java script code it is not working. Does it support Java script? Or I miss some line code with my code? I can provide a link. You would problably be able to easily check it out for me if you do not mind?
Thanks Andry, I have apply your code into my site in each page one by one.
Where is the best place should I put this code, in fullwidth section, in specialty section, or standard section?
And can I put this code in the footer of the page builder or in the beginning of the page builder?
Do you mind if I asked the third question,
So If I have got the result of generator code, so I only need to change the H2, link, name, and image? Is that right?
Thanks
My last comment did not post for some reason. What’s up with that? Anyway, I tried this yet again — this time with a completely virgin install of WordPress and Divi — and got the same result: button displays/behaves exactly as expected when previewing the code module, but just some garbage text displays when you attempt to view the whole page. See the URL below
I have tried going through all of the steps and I get this awesome looking button but it doesn’t connect to the page I refer it to. Any ideas what I could have done wrong?
Hi Andy. Thanks a lot for this! I wonder if it is possible to use this for a contact-form pop-up?
Hey Magnus,
It’s definitely possible to do so with jQuery. It’d be something along the line of…
// Handle click event
$(‘.at-about-fab’).on(‘click’, function (e) {
// Prevent default event (onClick event)
e.preventDefault();
// Add visible class to modal
$(‘.modal-class’)
.addClass(‘modal-class–visible’)
.show();
});
Awesome post, thank you! A tutorial on how to make the pop up happen for those who dont speak jquery would be super duper helpful 🙂
Here is the link : http://codepen.io/anon/pen/OWMjqo
Agree with some of the previous comments about needing to clarify how this works. (e.g., I don’t see the big/blue “Generate Code” button unless I switch to Full Page mode)
In any case, I got it working (sort of). The button displays fine when I preview the Code module, but when I save the Code module, and look at the entire page, the button disappears — in its place, you instead see some code squished up along the lower right margin of the browser. What did I do wrong?
Hey Jon,
It could be a potential conflict with TinyMCE that addes unnecessary text that break HTML, CSS, and JS code in the code module. Could you provide a link so I can check it out?
Not sur eif it’s the same issue Jon is having, but when I add it to a test site, all I’m getting is a small amount of text 10 pixels from the bottom right of the screen.
http://dev.awebsiteapart.com/Running-Site/
Any idea what the issue is Andy?
Thanks
More wonkiness…I gave it another shot. It still displays the button when previewing the Code module, but it display *nothing* (not even the code) when viewing the entire page — *plus* NONE of the sections below the first section (which contains the Code module) are displaying at all.
Guys, is it just me, or the link for the Divi Code Generator is not given correctly? Can’t seem to find where to insert my codepen url. Thanks a lot.
Never mind, I’ve found it. It was hidden behind the code windows. Thanks again.
Kinda pointless not to include a working example on the tutorial!
Hey Tony,
The demo is actually included in the tutorial. It’s the live CodePen demo which works exactly how it would in Divi.
CodePen URL: http://codepen.io/andytran/pen/dNPMOB
Hi Andy! Thank you very much for the article. It is very interesting for us and for the customers.!! All the best from Bilbao
Hey Diseno,
I’m glad that you enjoyed the article! 🙂
Hi
Interesting post … however …
I must admit, I am a little lost here. Also I am getting nervous looking at all that code. I might never get the curage and knoledge to use things like that on my site. Code looks like you need to studdy it hard for some time. Is there a god adwise to me on where I can start and learn how to use code step by step?
Hi Henrik!
First, let me just say that we totally understand where you’re coming from. Code can be intimidating. In fact, Divi is largely the theme it is today because we wanted to make it possible for folks just like yourself to create beautiful and effective websites without the need to code anything. That said, there are always going to be fun little extras that require the use of code. This is one of those. So if you don’t want to mess with it, I don’t blame you. It’s probably not essential to the future of your website.
However, if you’re interested in learning how to code I think little tutorials like this are a great place to start. And that’s precisely why we create them. These types of posts are meant to expose folks curious about learning to code to small, useful snippets of code that they can edit and implement in a useful way.
Once tutorials like this one are something you can do without issue you may want to take learning to code more seriously and start doing systematic lessons. When that is the case I think there are lots of great free (and/or affordable) resources available. I’ve use Codecademy.com myself as well as other free tutorials people from other parts of the web have published. I’m not a developer (yet!) but it’s been really fun to learn more and expand what I’m capable of with WordPress and Divi. Hope you can do the same!
Best,
Nathan
Hi Nathan
Thank you for your very usefull answer … I’ll dig into it over time.
Kind regards
Henrik
where do i find the code generator module to create the code?
Hey Michael,
This is the link to the CodePen Generator that compiles all the code for you.
http://codepen.io/andytran/pen/jyEPyL
Thanks so much, Andy. I am so new to this coding thing, but very eager to learn. What do I do next after going into http://codepen.io/andytran/pen/jyEPyL?
Hi Michelle, that’s actually in the post above.
Super useful, thanks Andy!
Hey Sarah,
Expect many more useful Code Module related things!
Hi Andy – thanks for posting this and showing us a new capability. Out of curiosity, can other codepens such as graphics and animations be added to Divi sites this way?
Hey Gary,
The Code Module is limitless and you can add almost anything to it. However adding random pens you find on CodePen will not always work 100% since it’s not made to work with Divi. (CSS Conflicts) I have made a couple that will be release sometime in the near future that supports divi!
I am haveing some issues. The code looks great in the Codepen – Then when added to my Divi Site it does not work.
It is working on other Divi sites, it may be a conflict with a child theme on that site.
New Question – Can code be added for – Open link in new tab?
Yup, just add target=”_blank” to the a href, so that it looks like
That is the kind of post that I really like to read in Elegant Themes blog. Thanks a lot for sharing Andy! 😀
Great tutorial. Can this be applied to navigation menus instead of just a module?
Wonderful :D!!
Thanks a lot Andy for the really cool “tool” and for sharing your great creation :D!!
Hi Andy, thanks for sharing this. As a non developer I think I understand what you’re doing. However what would improve your post immeasurably is a short screen capture video and / or some screen shots to demo the floating action bar, in action so to speak. That way we can all see what we’re working towards and understand whether we’d like to include it in our site.
Many thanks
Gary
Yes, could we please have a demo?
I would find that helpful as well.
Yes, I agree. I’d like to see it in action.
Awesome! BTW Gary, if you go under change view in the code module, you can change the editor layout so that the code is on the right (or left) and the screen to the left (or right) will display the hover effect.
I wanted to see a demo too, not sure how it looks…
Love it, thank you! Can you advise on how to change the text color and make the background white rather than transparent?
Hey Tia,
I’ve made the update to the Pen and the thumbnail should have a white background. To change the text color, go to the Pen and find line 67 and line 73 in the CSS (SCSS) panel and just edit the hex value to your desired color.
Pen URL: http://codepen.io/andytran/pen/dNPMOB
Looking forward to putting this on my site! Thanks
Hey George,
I’m glad that you like it! Looking forward to seeing it live!
That’s awesome! My client recently asked if I can make a floating menu. I’m using the full-width menu module near the top of a page (the menu links are just anchors within the page). But as soon as I start scrolling down then the menu is not in site anymore.
Hey there! You know, the easiest thing to do here (if you’re using Divi) is to login to your dashboard, hover over “Divi” on the left hand menu, then click “Theme Options”
From there, scroll down till you see “Fixed Navigation” and make sure it’s enabled.
After that, you can change the settings of the top menu in your site’s Customize section.
Hope this helps!
Joshua Macil
WordPress Web Designer
Hi Joshua! Yes I’m using Divi and the top (main) menu is fixed. However, I’m using a full-width menu module for a sub menu on a page. Is there any way to make that menu float (once scrolling starts, it turns into a floating mobile menu (the sandwich)? I hope this makes sense! 🙂
Hi Andy,
I have never been able to find a hovering scroll down button in Divi. …I have long scroll down pages with photographs but some people don’t seem to realize they can scroll down and only look at the one image that happens to fill the screen…… I may have overlooked this option, but if it indeed is not available, would it be possible to create one using this tool? (Perhaps you even have created one?)
Hi Patricia – I recently discovered an Elegant Themes tutorial for a bouncing scroll button if that’s any use? https://youtu.be/7d7lO4NPCuI
That’s slick. Thanks Andy!
Hey Rick,
I’m glad that you like it!
I use it all the time! Very useful tool!
Hey Derrick,
Glad you’re using the Code Module a lot and using the tool, it’s so powerful and allows for so much customization on Divi.
That’s funny, thank you!
Hey Deana,
Glad you liked it!