Your headline is one of your homepage’s most important parts. It’s usually the first piece of copy people read which makes it their first impression. Like any other first impression, you want it to be a good one. Now, if you’re looking for a creative way to showcase your headline, you’ll enjoy this post. In this tutorial, we’ll show you how to add CSS text block animations to your headline and you’ll be able to download the layout’s JSON file for free as well!
Let’s get to it.
Preview
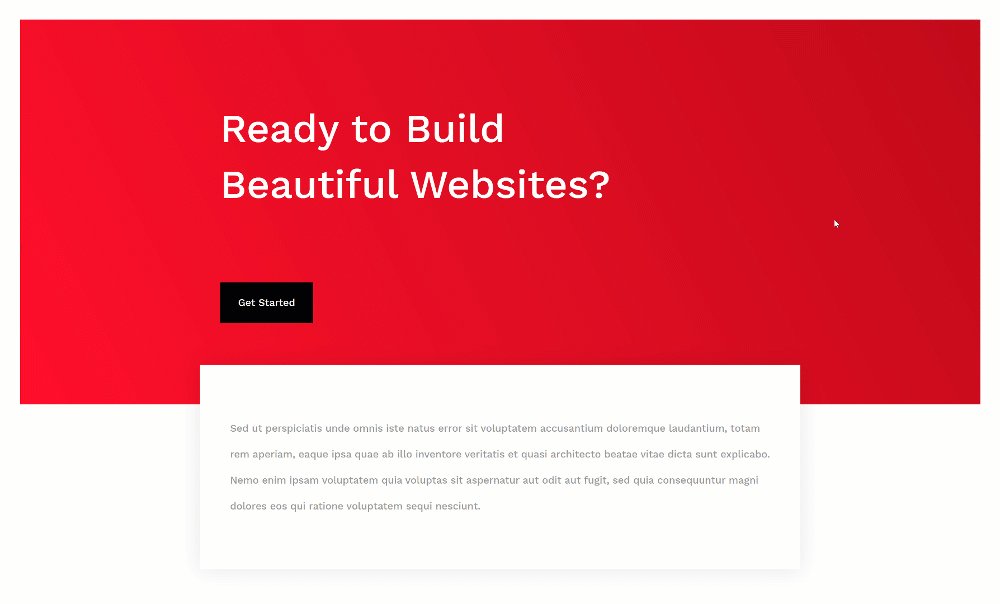
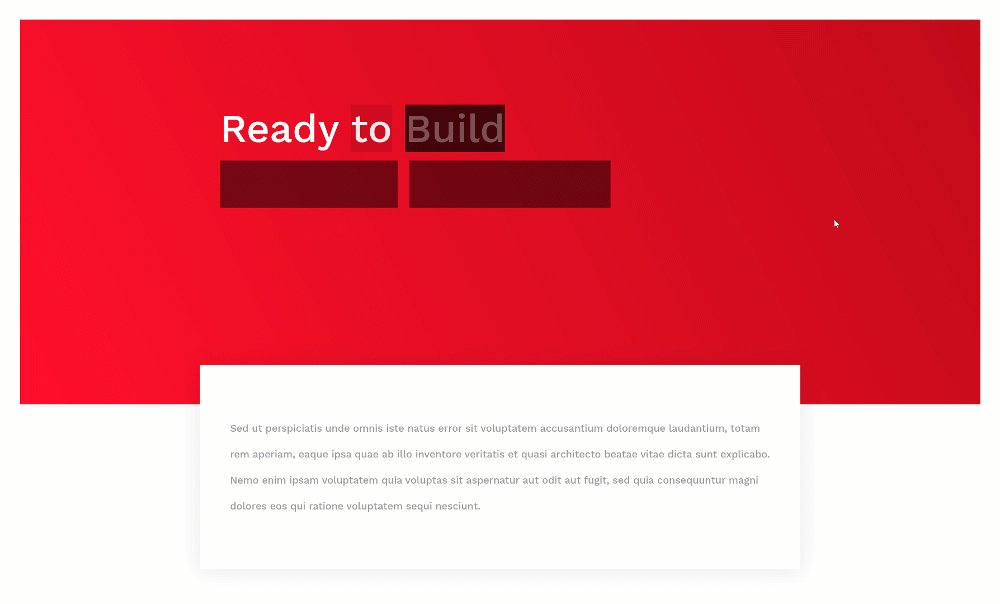
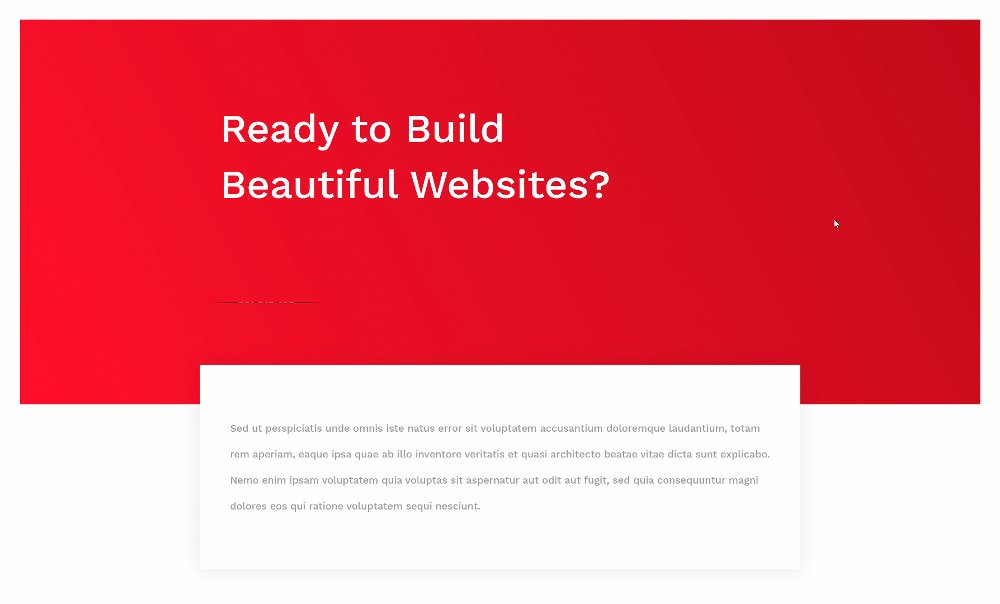
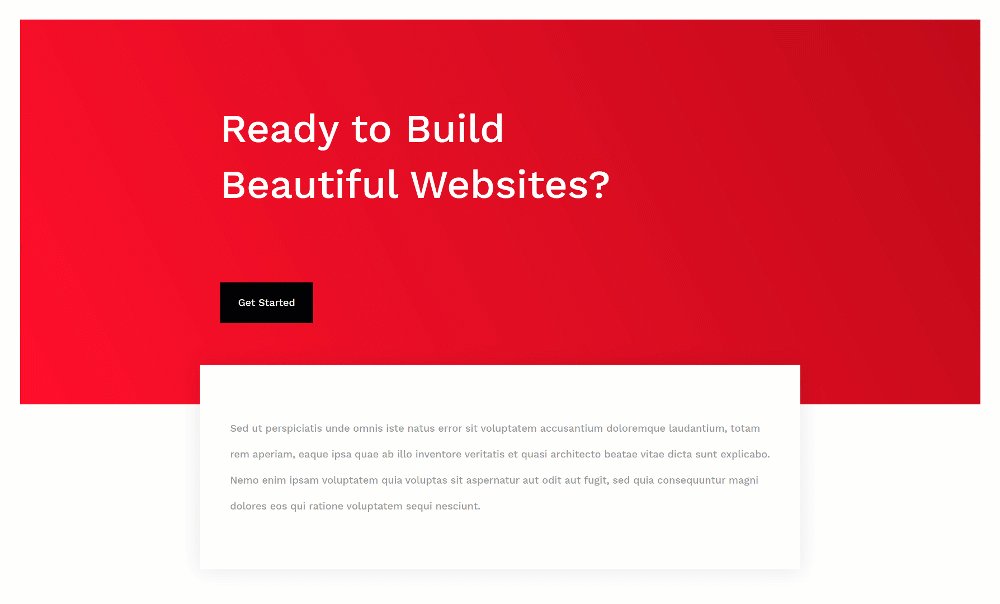
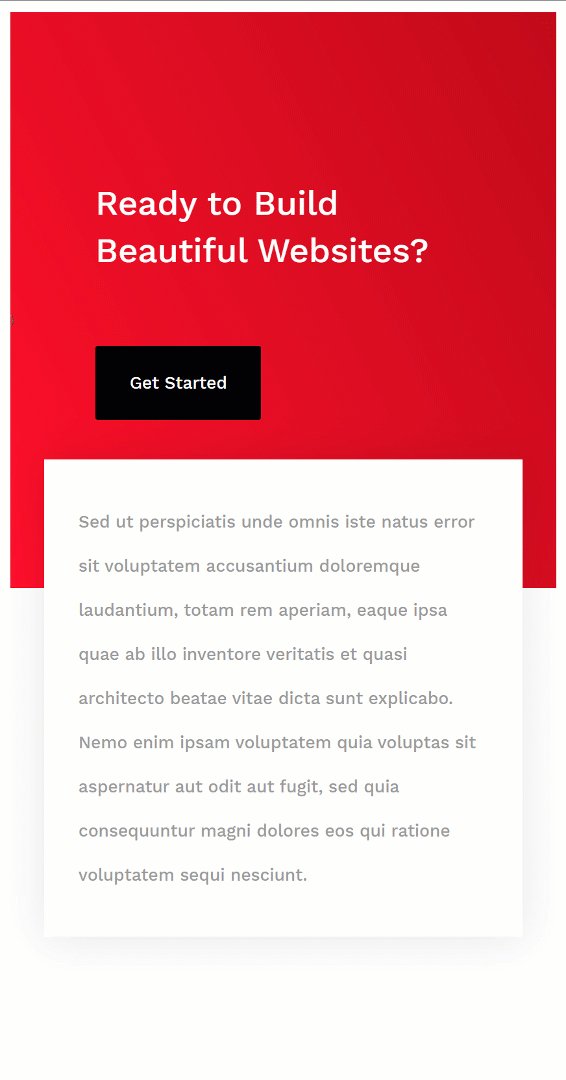
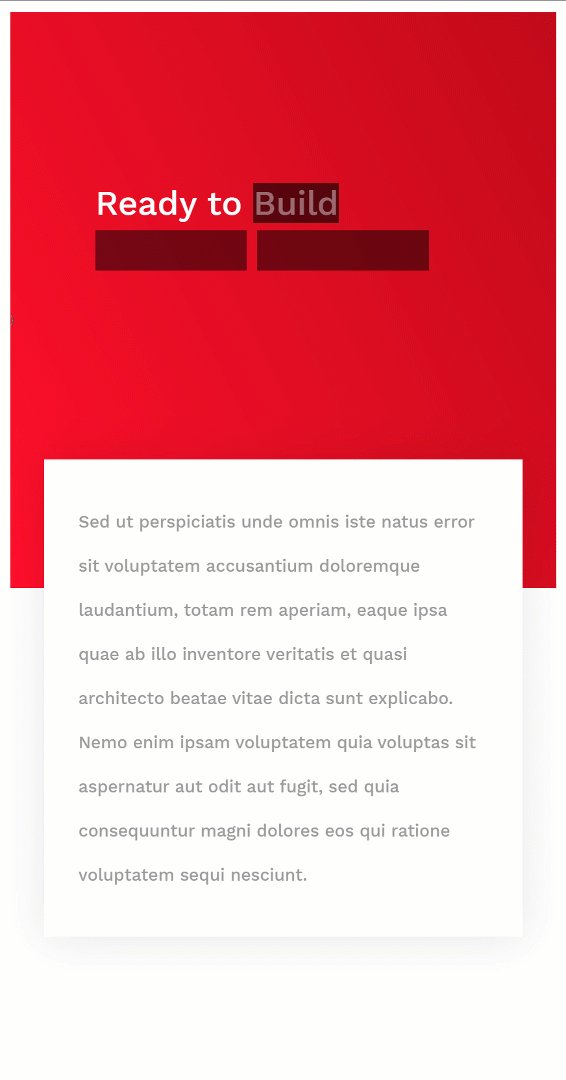
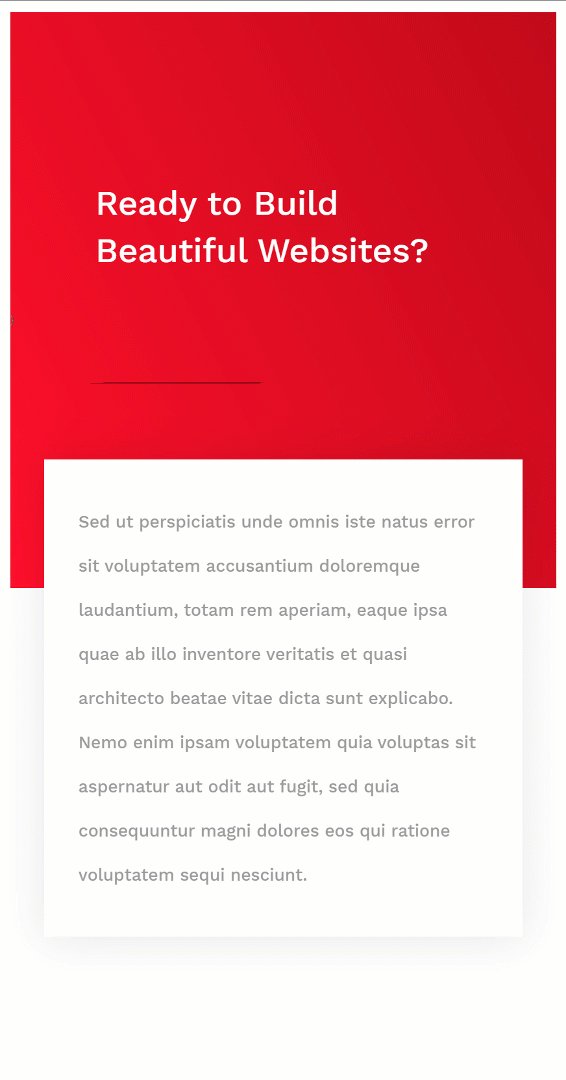
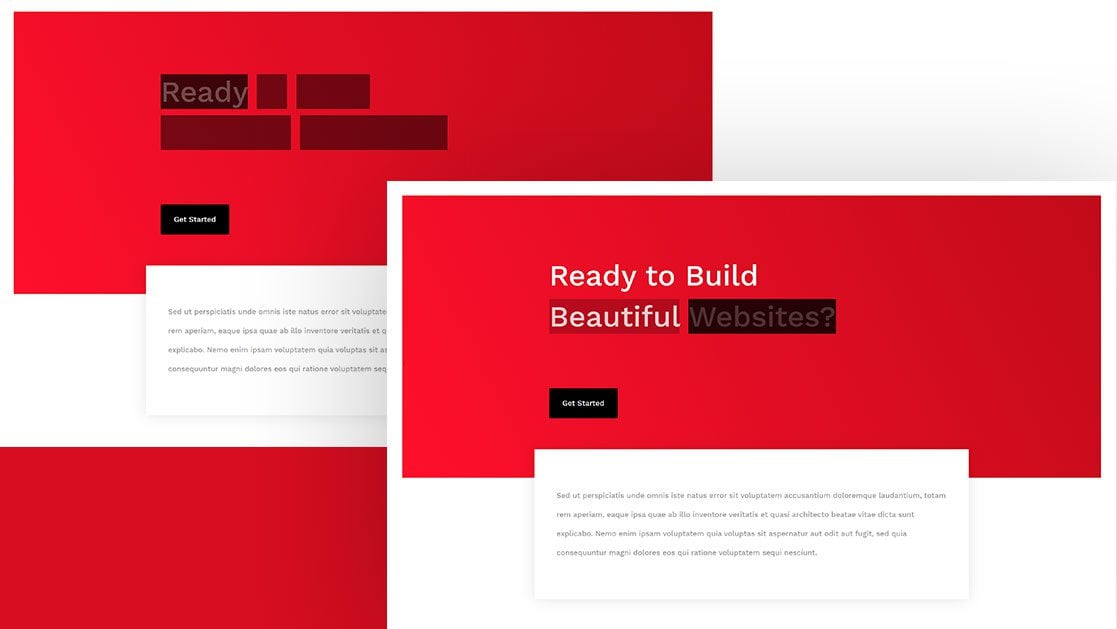
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
Desktop

Mobile

Download The Text Block Animation Layout for FREE
To lay your hands on the free text block animation layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Let’s Start Recreating!
Add Section #1
Gradient Background
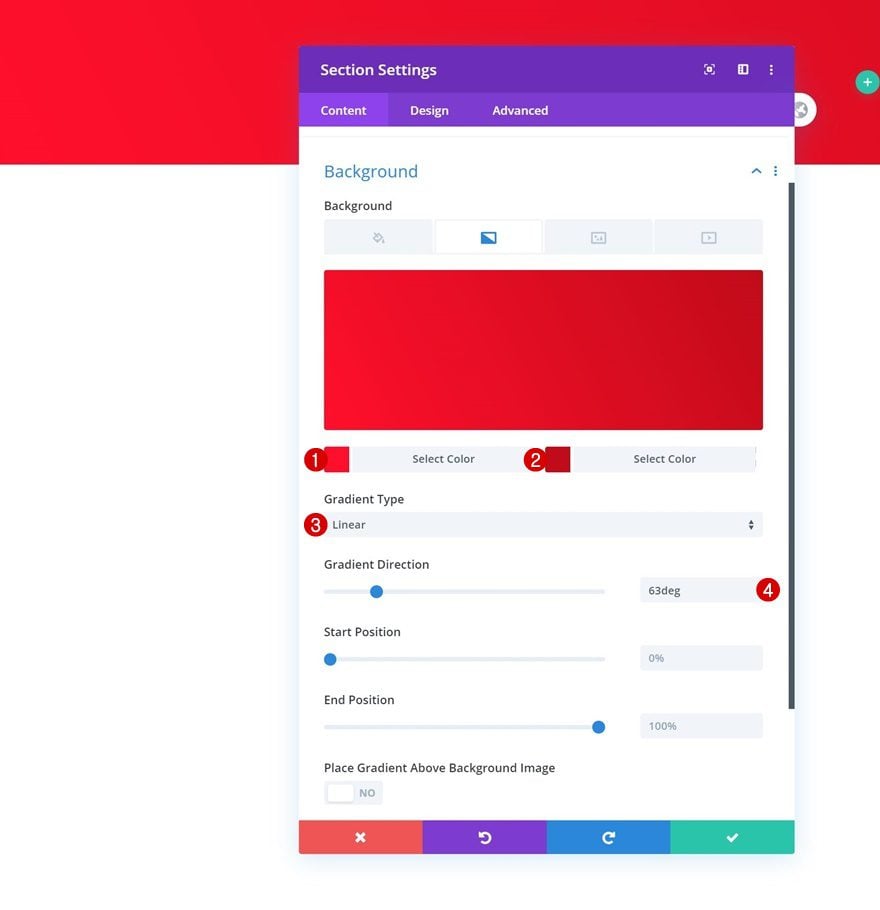
Start by adding a regular section to a new page or the page you’re working on. Open the section settings and apply the following gradient background:
- Color 1: #ff0f2b
- Color 2: #c10b1a
- Gradient Type: Linear
- Gradient Direction: 63deg

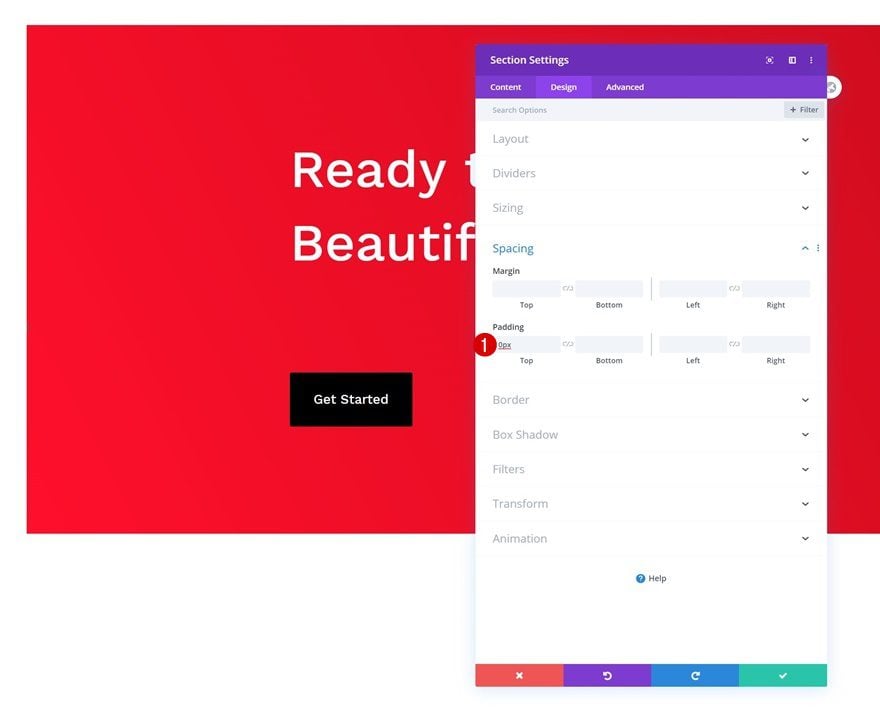
Spacing
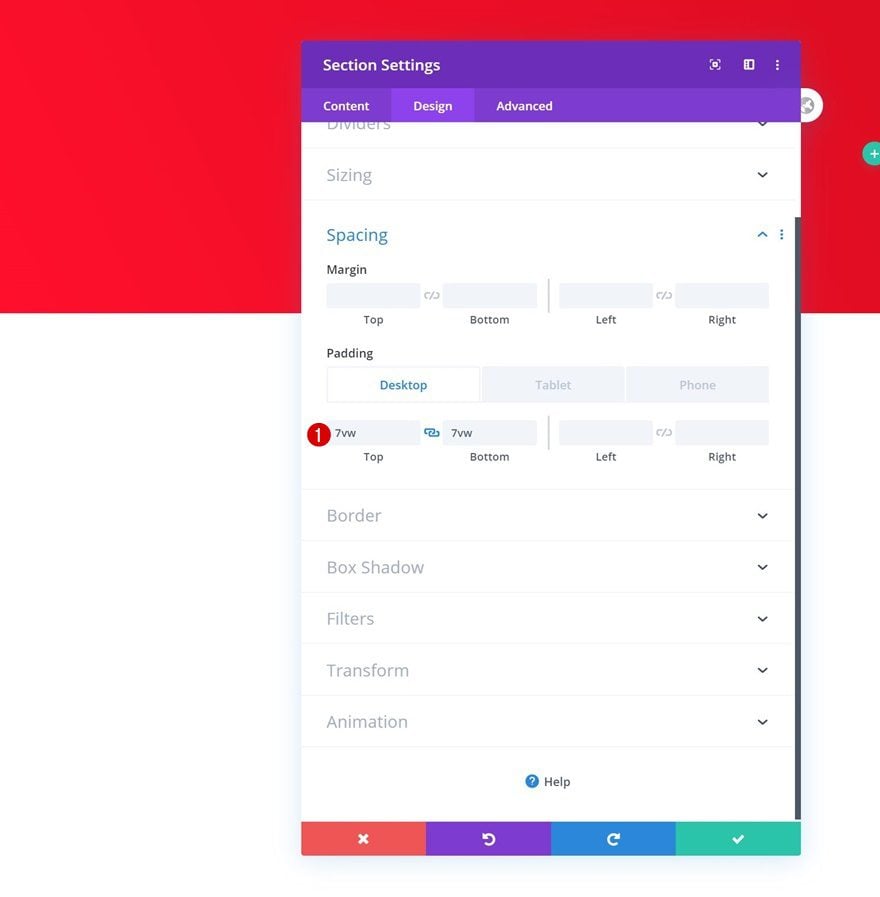
Move on to the section’s design tab and apply the following custom top and bottom padding values across different screen sizes:
- Top Padding: 7vw (Desktop), 20vw (Tablet), 25vw (Phone)
- Bottom Padding: 7vw (Desktop), 20vw (Tablet), 25vw (Phone)

Border
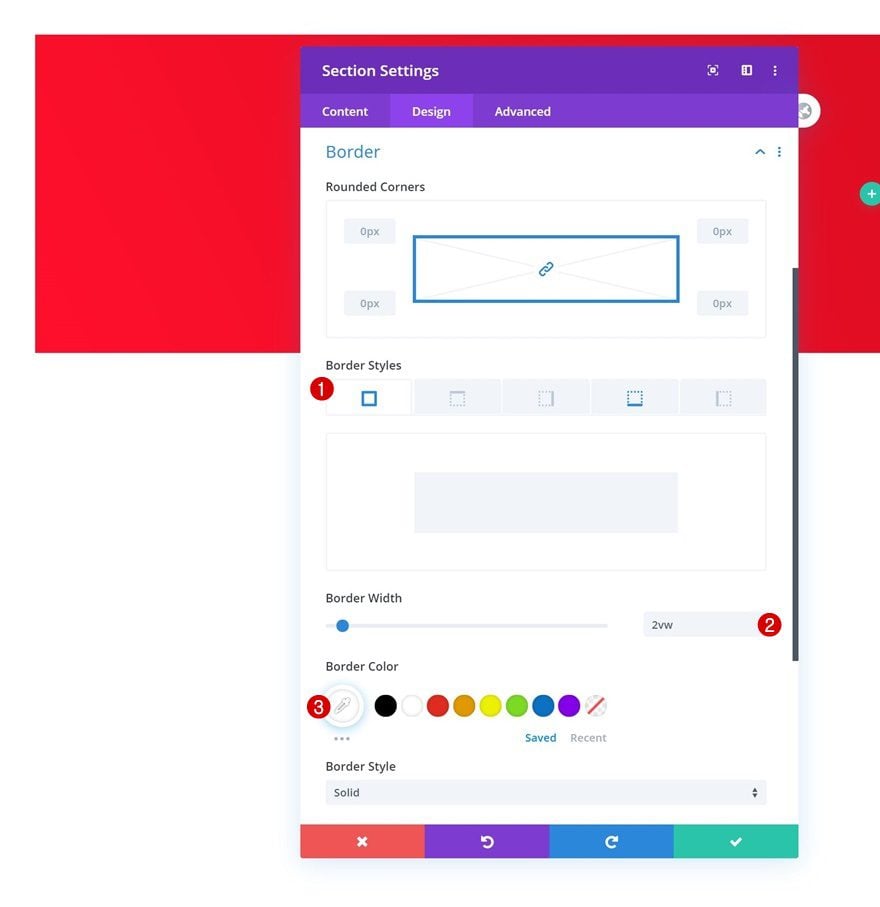
Add a border to the section too.
- Border Width: 2vw (Top, Left, Right)
- Bottom Border Width: 0vw
- Border Color: #ffffff

Add New Row
Column Structure
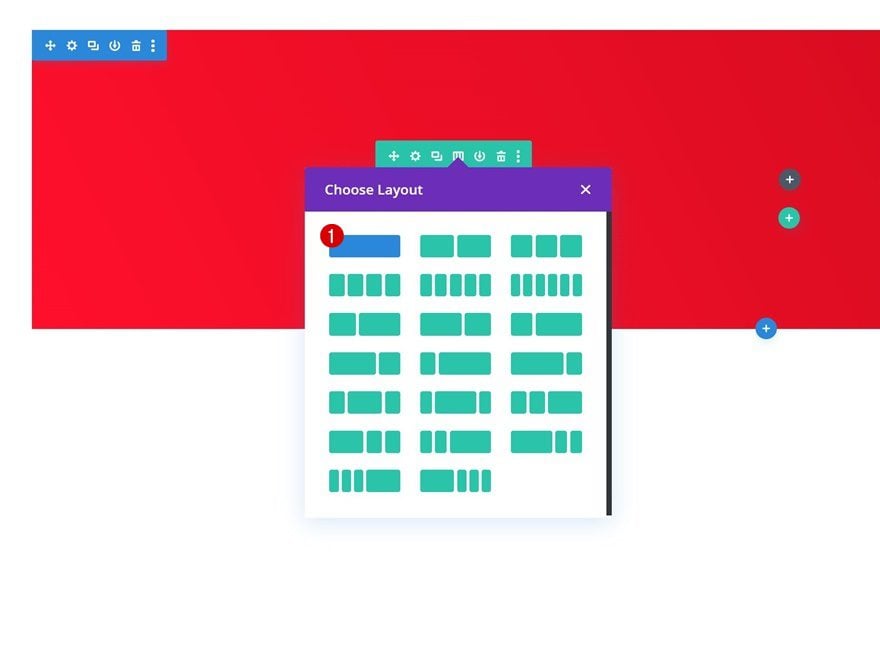
Continue by adding a new row to the section using the following column structure:

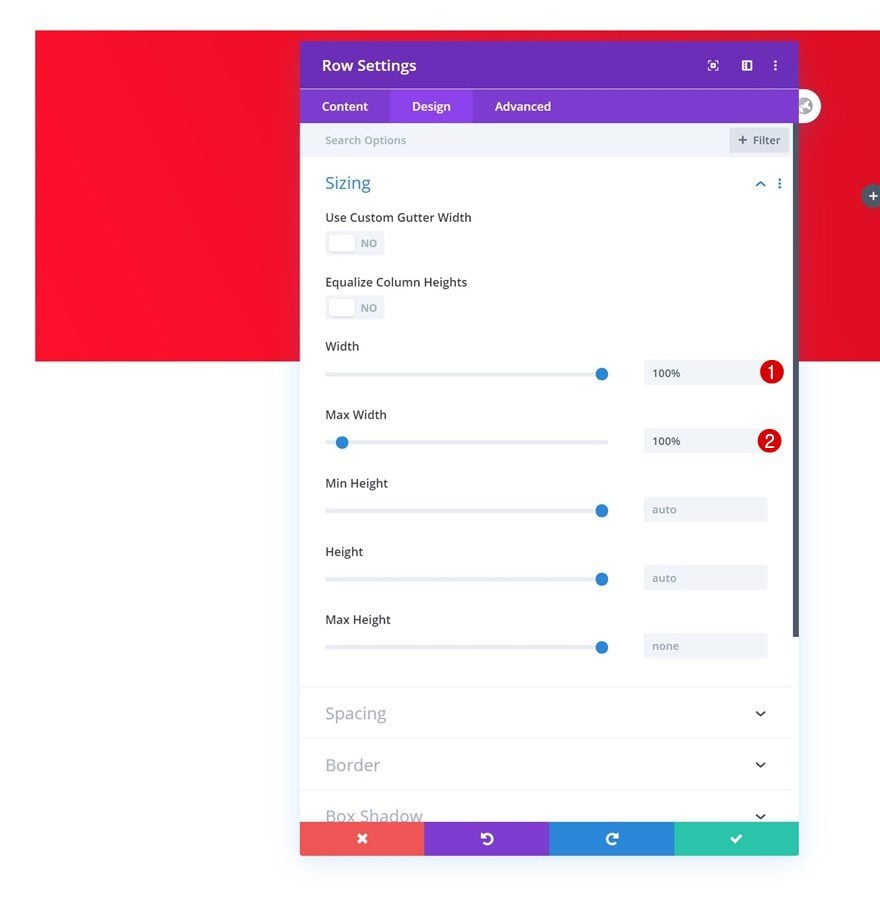
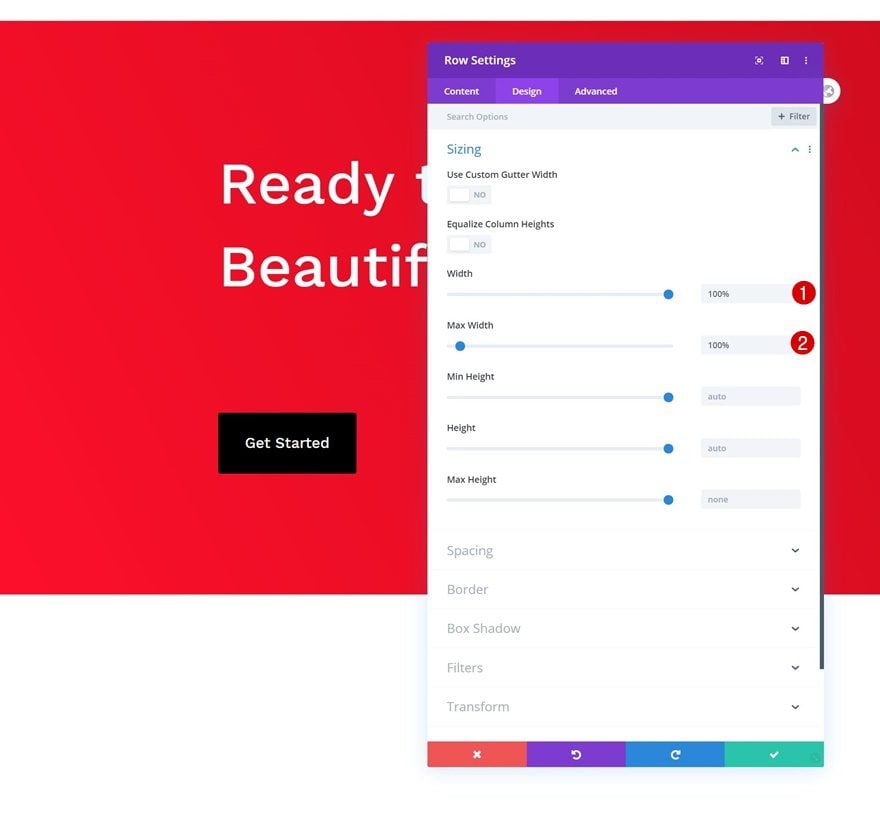
Sizing
Open the row settings and change the sizing settings accordingly:
- Width: 100%
- Max Width: 100%

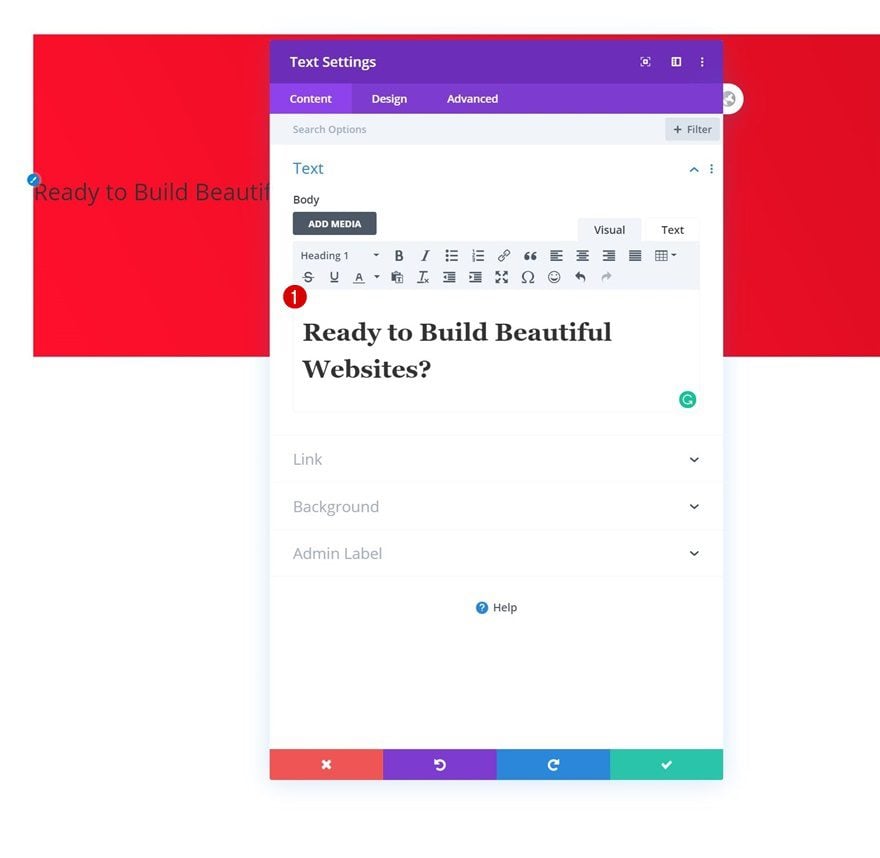
Add Text Module to Column
Add H1 Content
Then, add a Text Module with an H1 headline of your choice.

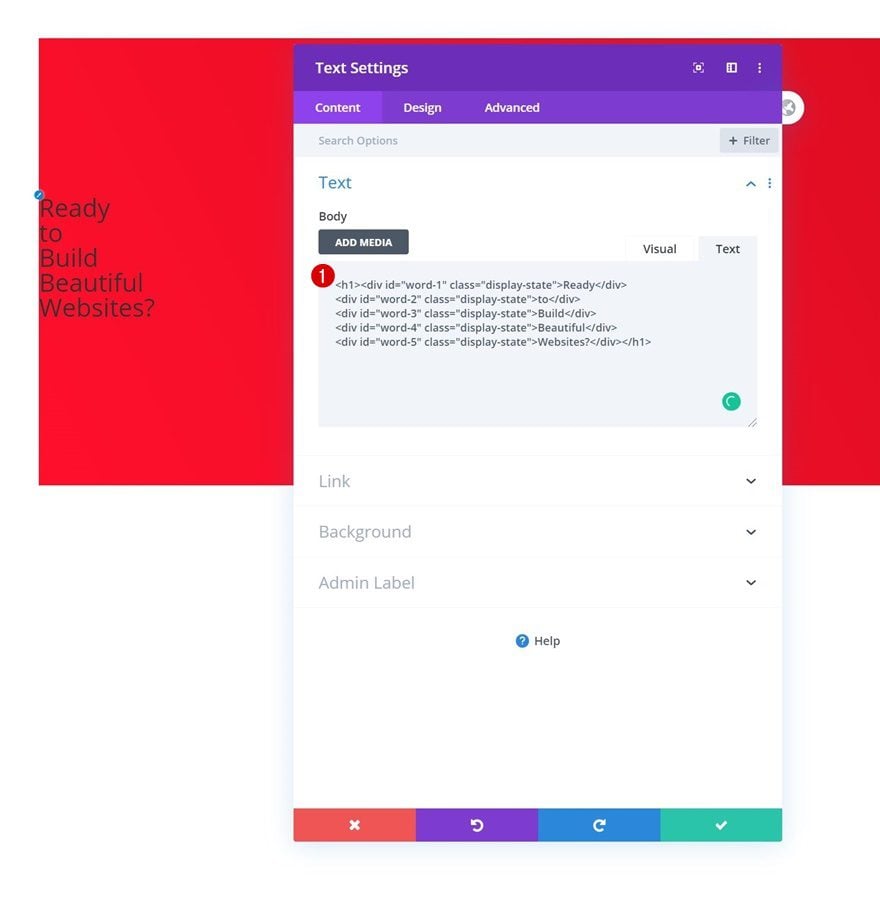
Add Div Tags to Each Word in H1 Headline
Switch over to the text tab of your headline copy and add a different div to each word of your headline. The CSS ID needs to be different for each word.
<h1><div id="word-1" class="display-state">Ready</div> <div id="word-2" class="display-state">to</div> <div id="word-3" class="display-state">Build</div> <div id="word-4" class="display-state">Beautiful</div> <div id="word-5" class="display-state">Websites?</div></h1>

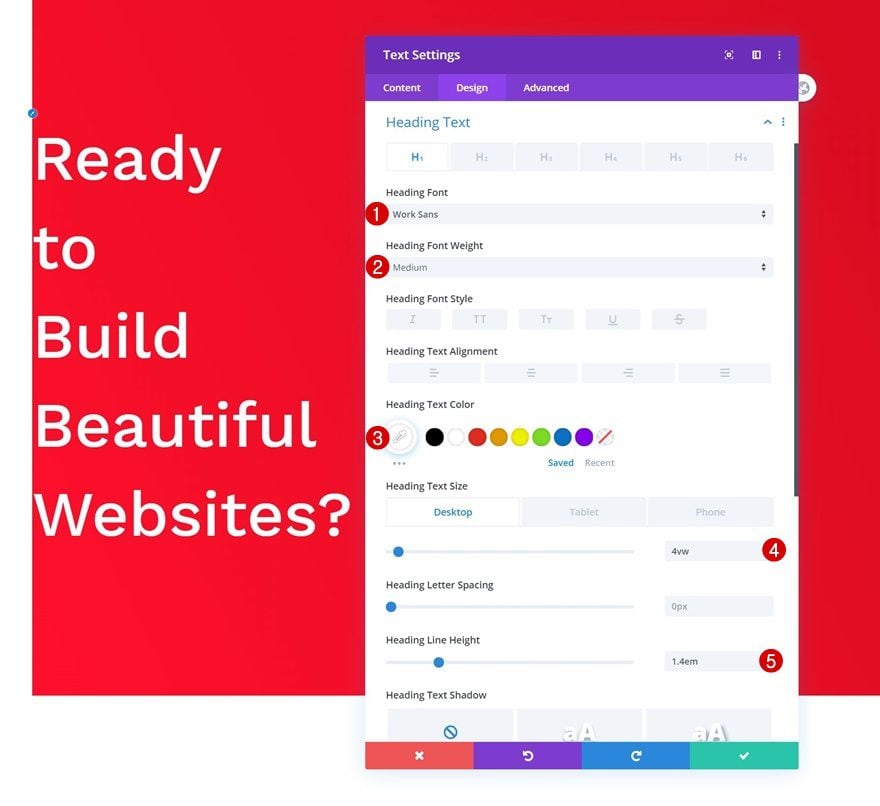
H1 Text Settings
Move on to the module’s design tab and modify the H1 text settings accordingly:
- Heading Font: Work Sans
- Heading Font Weight: Medium
- Heading Text Color: #ffffff
- Heading Text Size: 4vw (Desktop), 5vw (Tablet), 6vw (Phone)
- Heading Line Height: 1.4em

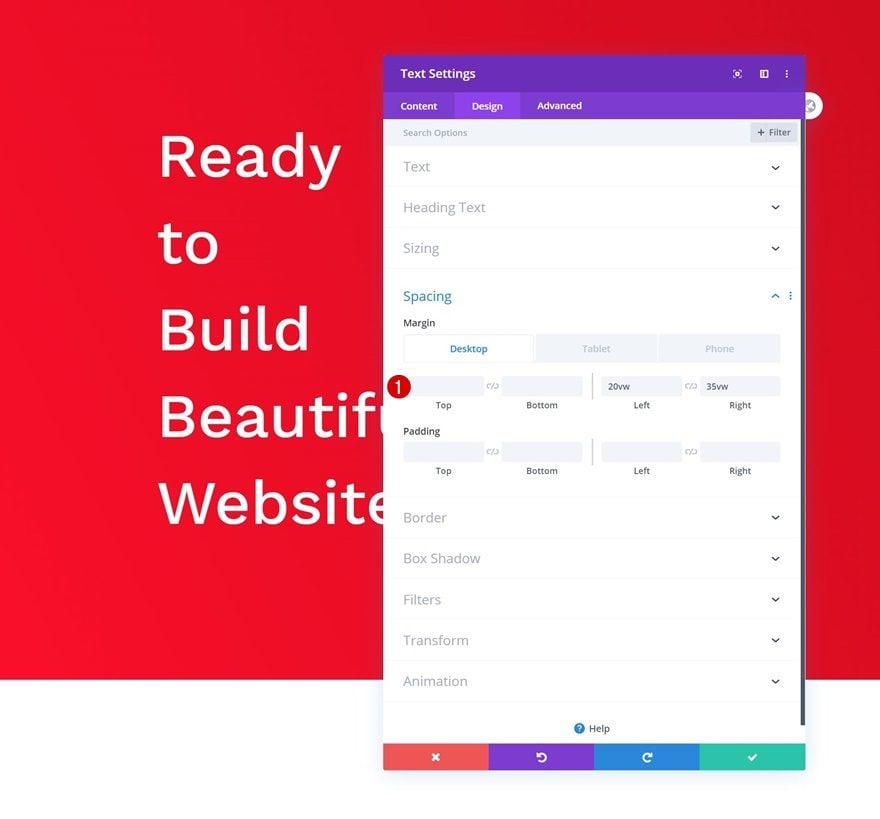
Spacing
Then, modify the margin values across different screen sizes.
- Left Margin: 20vw (Desktop & Tablet), 15vw (Phone)
- Right Margin: 35vw (Desktop), 20vw (Tablet), 15vw (Phone)

Add Code Module to Column
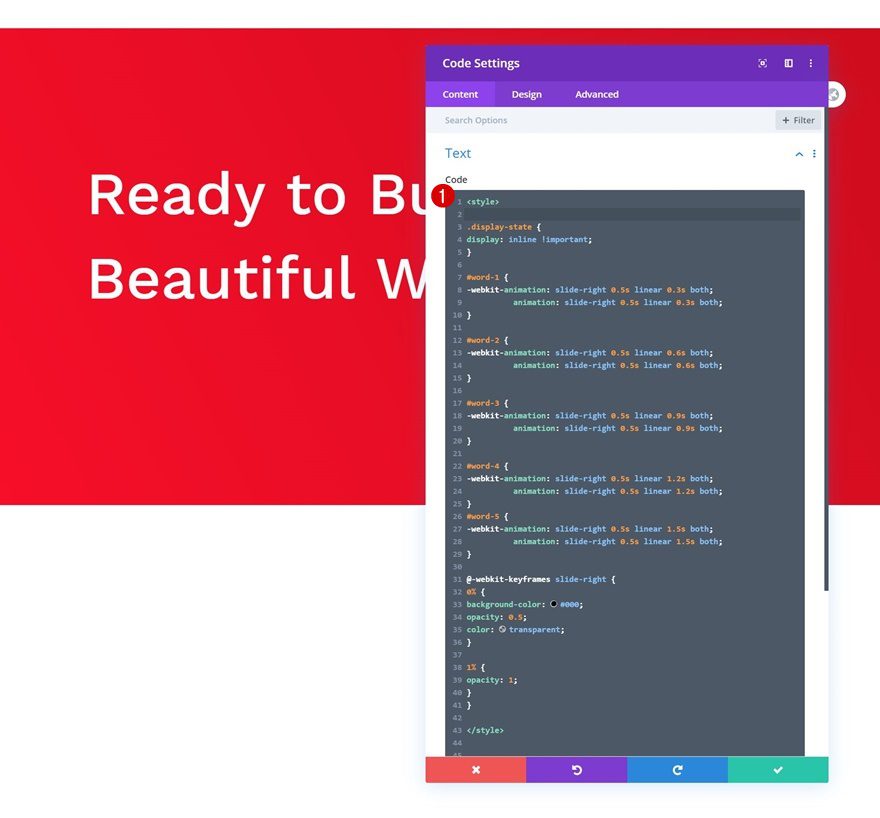
Insert CSS Code
To make the text block animation apply to our headline, we’ll need some CSS code. We’ll add that CSS code to a new Code Module.
<style>
.display-state {
display: inline !important;
}
#word-1 {
-webkit-animation: slide-right 0.5s linear 0.3s both;
animation: slide-right 0.5s linear 0.3s both;
}
#word-2 {
-webkit-animation: slide-right 0.5s linear 0.6s both;
animation: slide-right 0.5s linear 0.6s both;
}
#word-3 {
-webkit-animation: slide-right 0.5s linear 0.9s both;
animation: slide-right 0.5s linear 0.9s both;
}
#word-4 {
-webkit-animation: slide-right 0.5s linear 1.2s both;
animation: slide-right 0.5s linear 1.2s both;
}
#word-5 {
-webkit-animation: slide-right 0.5s linear 1.5s both;
animation: slide-right 0.5s linear 1.5s both;
}
@-webkit-keyframes slide-right {
0% {
background-color: #000;
opacity: 0.5;
color: transparent;
}
1% {
opacity: 1;
}
}
</style>

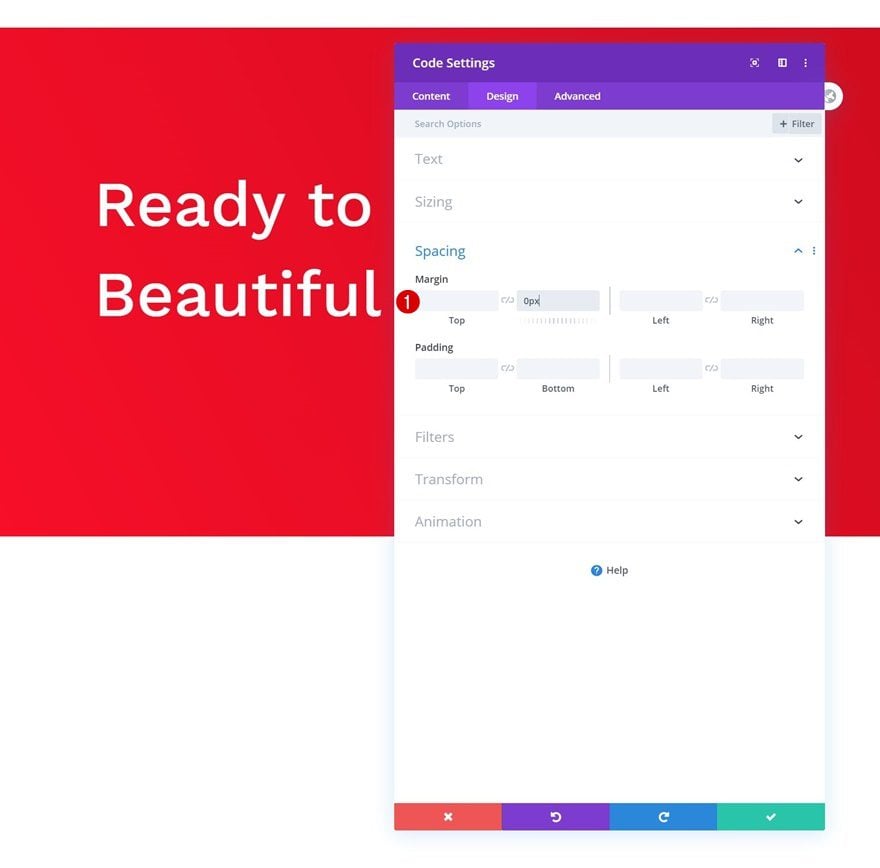
Spacing
Move on to the module’s design tab and remove all default bottom padding.
- Bottom Margin: 0px

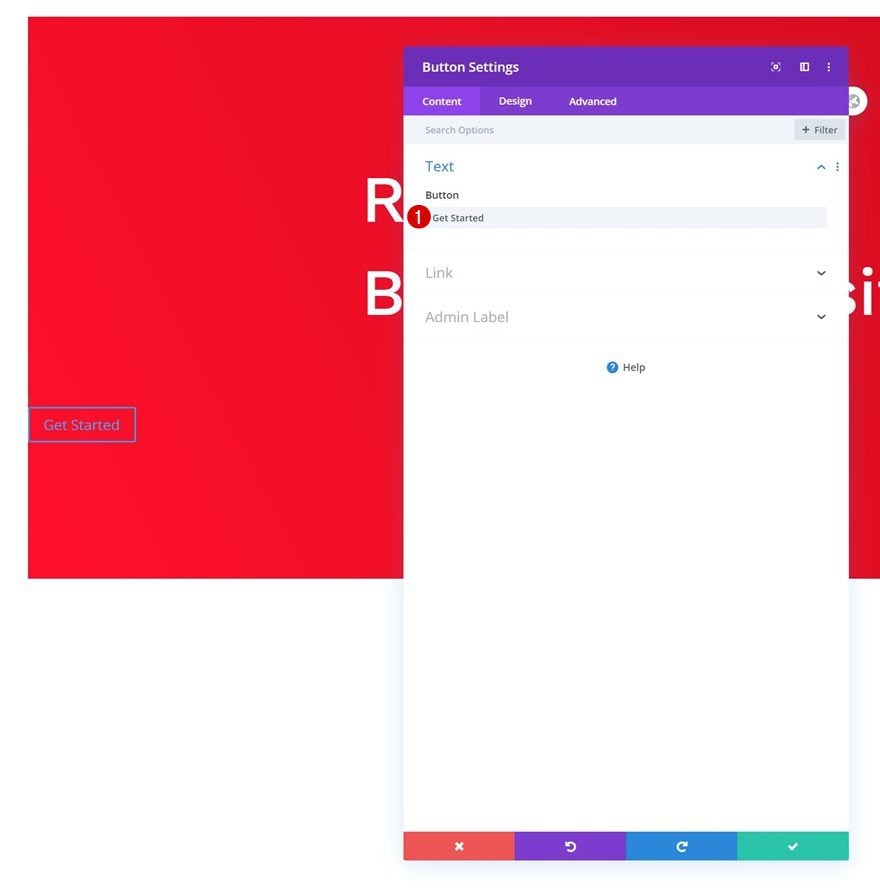
Add Copy
The next module we need is a Button Module. Enter some copy of your choice.

Button Settings
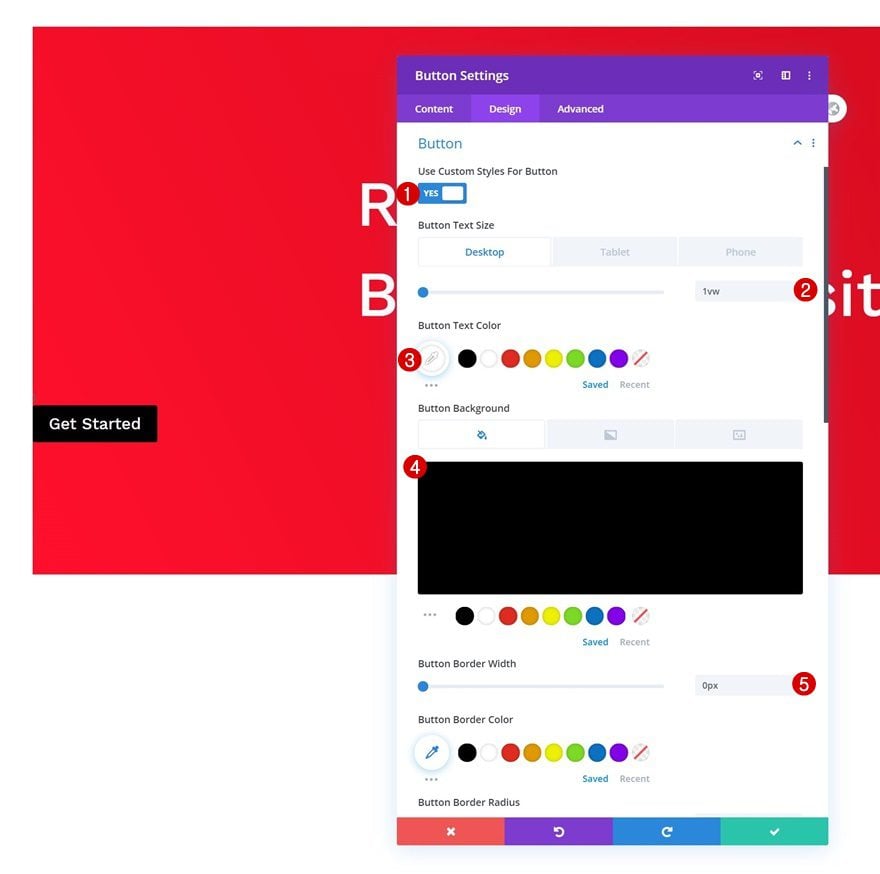
Move on to the module’s design tab and change the button settings accordingly:
- Use Custom Styles For Button: Yes
- Button Text Size: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Button Text Color: #ffffff
- Button Background Color: #000000
- Button Border Width: 0px

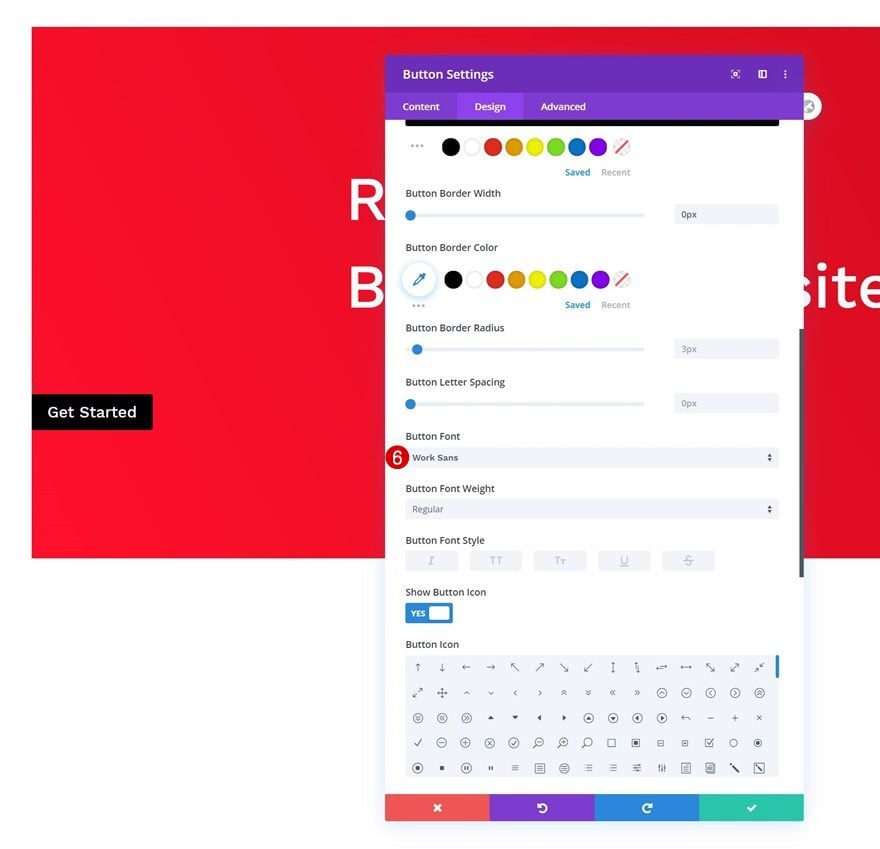
- Button Font: Work Sans

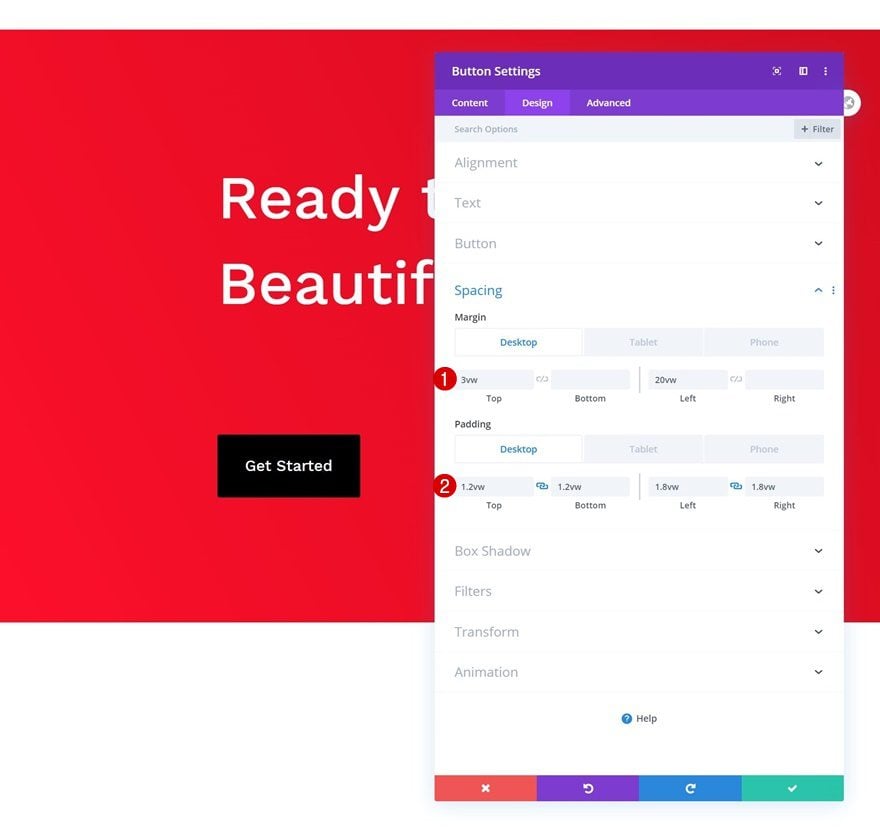
Spacing
Then, go to the spacing settings and apply some custom margin and padding values across different screen sizes.
- Top Margin: 3vw (Desktop),
- Left Margin: 20vw (Desktop & Tablet), 15vw (Phone)
- Top Padding: 1.2vw (Desktop), 2vw (Tablet), 4vw (Phone)
- Bottom Padding: 1.2vw (Desktop), 2vw (Tablet), 4vw (Phone)
- Left Padding: 1.8vw (Desktop), 3vw (Tablet), 6vw (Phone)
- Right Padding: 1.8vw (Desktop), 3vw (Tablet), 6vw (Phone)

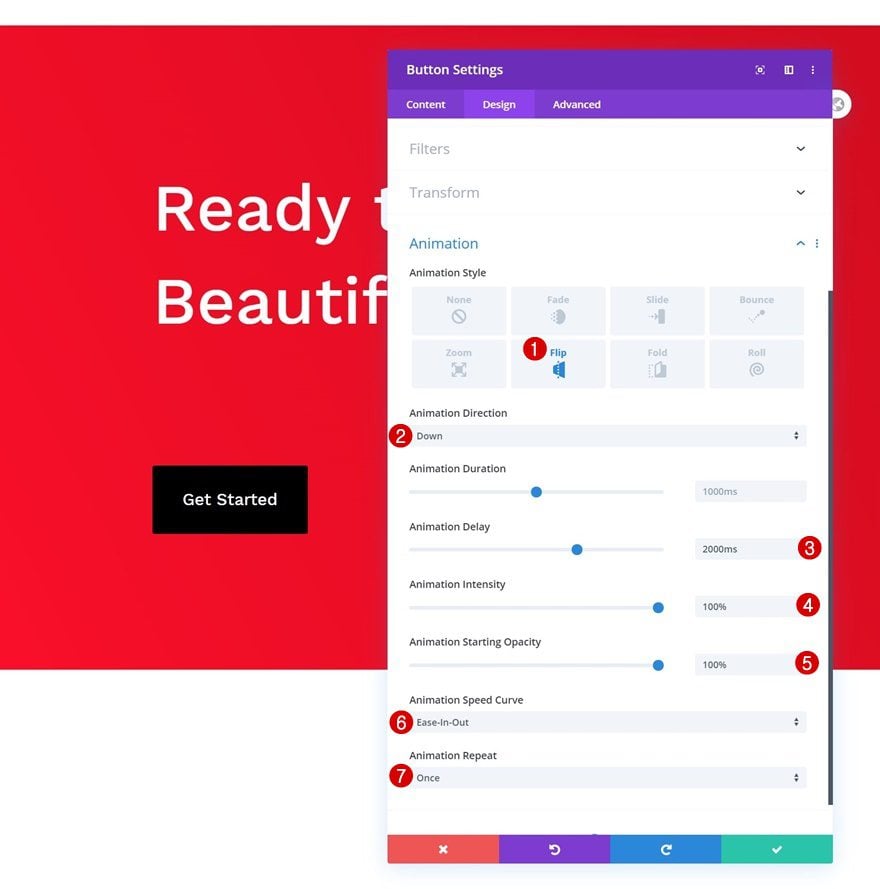
Animation
Customize the animation settings too.
- Animation Style: Flip
- Animation Direction: Down
- Animation Delay: 2000ms
- Animation Intensity: 100%
- Animation Starting Opacity: 100%
- Animation Speed Curve: Ease-In-Out
- Animation Repeat: Once

Add Section #2
Continue by adding a new regular section right below the previous one.

Spacing
Open the section settings and remove the default top padding.
- Top Padding: 0px

Add New Row
Column Structure
Continue by adding a new row using the following column structure:

Sizing
Without adding any modules yet, open the row settings and allow the row to take up the entire width of the section container.
- Width: 100%
- Max Width: 100%

Add Text Module to Column
Add Content
Then, add a Text Module with some description content of your choice.

Background Color
Add a white background color.
- Background Color: #ffffff

Text Settings
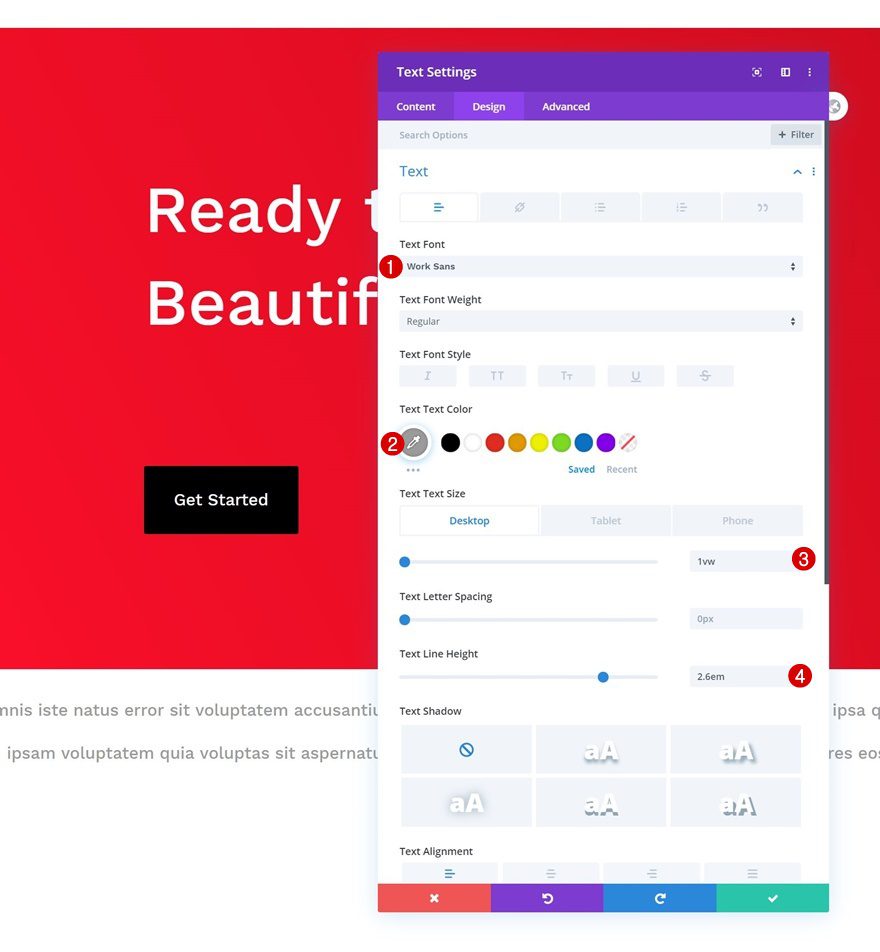
Move on to the module’s design tab and modify the text settings accordingly:
- Text Font: Work Sans
- Text Color: #9b9b9b
- Text Size: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Text Line Height: 2.6em

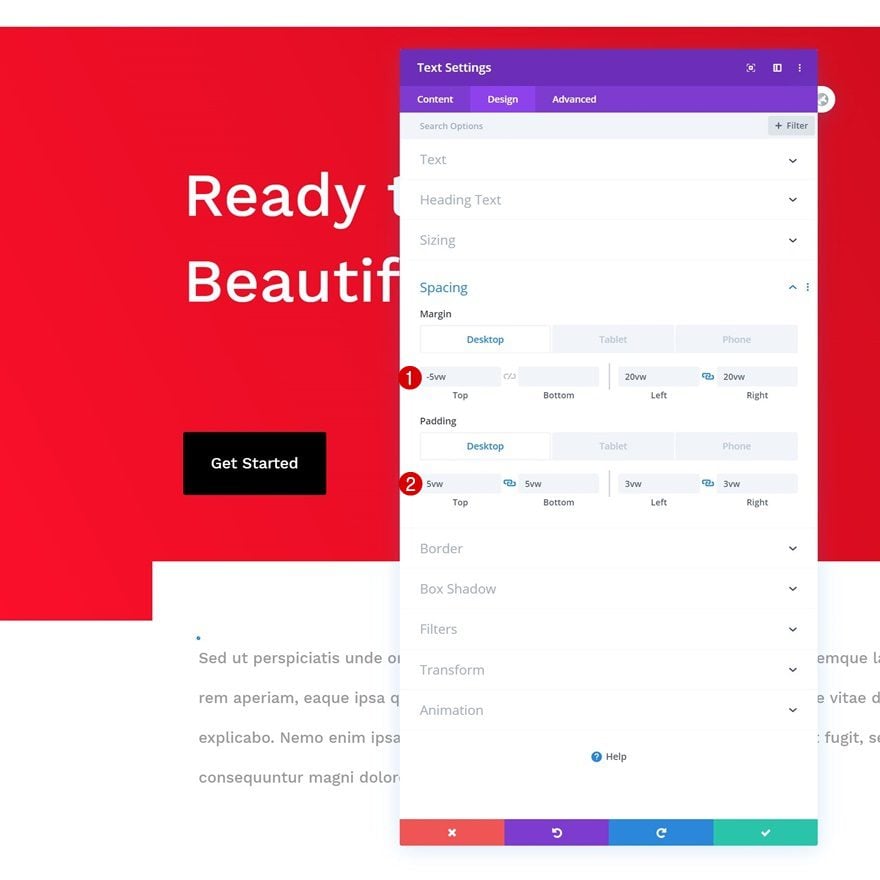
Spacing
Add some custom spacing values across different screen sizes too.
- Top Margin: -5vw (Desktop), -20vw (Tablet), -27vw (Phone)
- Left Margin: 20vw (Desktop), 13vw (Tablet), 8vw (Phone)
- Right Margin: 20vw (Desktop), 13vw (Tablet), 8vw (Phone)
- Top Padding: 5vw (Desktop), 7vw (Tablet & Phone)
- Bottom Padding: 5vw (Desktop), 7vw (Tablet & Phone)
- Left Padding: 3vw (Desktop), 5vw (Tablet), 6vw (Phone)
- Right Padding: 3vw (Desktop), 5vw (Tablet), 6vw (Phone)

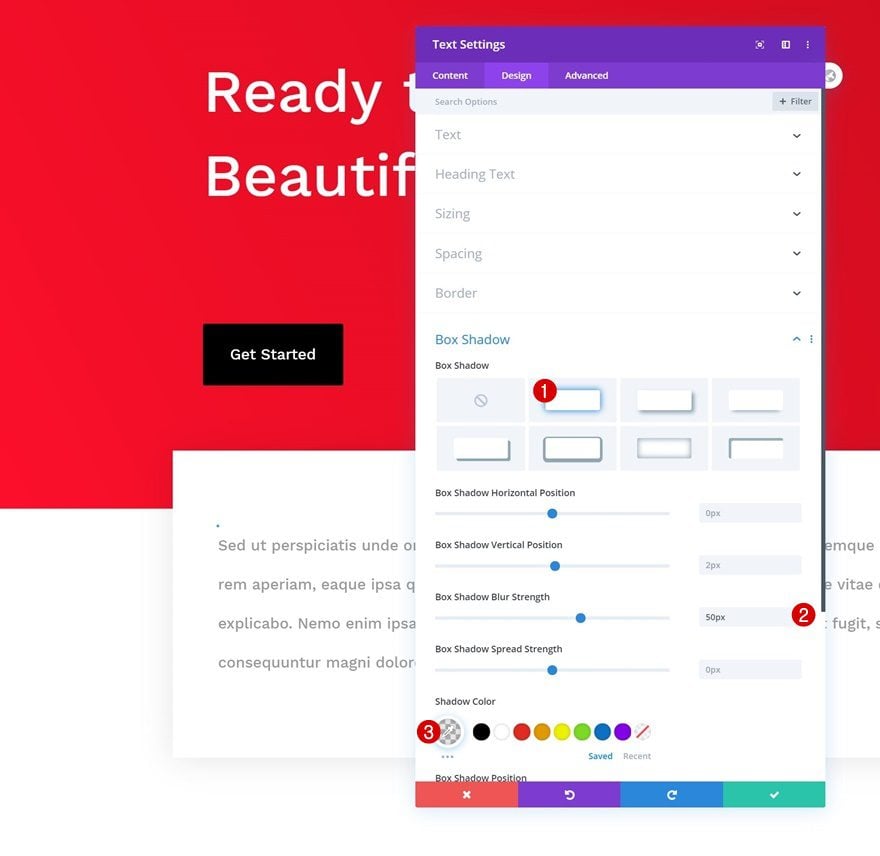
Box Shadow
And complete the module settings by applying a subtle box shadow. That’s it!
- Box Shadow Blur Strength: 50px
- Shadow Color: rgba(0,0,0,0.1)

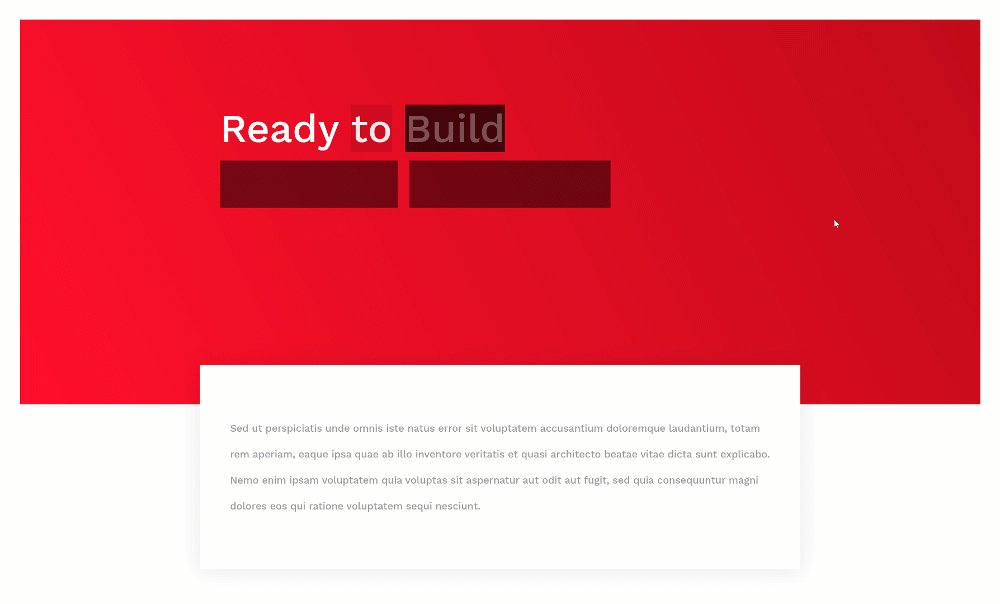
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to add CSS text block animations to your headline. It’s important to make sure your headline is visible and read from the beginning, adding an animation to your headline can sure help with that! You were able to download the layout’s JSON file for free as well. If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














I added this down towards the middle of my page instead of at the top. So, the animation has already happened by the time I get to it. Is there a way to trigger this to start once that module is within view on the screen?
Hi Donjete,
I couldn´t make the animation work after building it. When I downloaded the .json file and imported it, it was all blank in Divi.
What do you think went wrong?
Arne, I had the same issue. Problem in this code:
Ready
to
Build
Beautiful
Websites?
There are wrong double quotes there. If you copy and paste this code, it will not work.
The code should be like that:
Ready
to
Build
Beautiful
Websites?
I really liked your article. Animations make website to look more attractive. Thanks for sharing this article.
Happy to hear that, Anisha! 🙂
Hi, i really enjoy this tutorials. I have a question, i already bought divi …. do i have to download the json files?
Hi Laura, yes, if you want to use this specific layout, you can download it somewhere at the beginning of this post and upload it to your Divi Library. Hope that helps! 🙂
Beautiful – nice tutorial – thank you 🙂
Another tool for the tool bag!
Happy to hear you’ve enjoyed the tutorial, Jason! 🙂