The Divi Button Module offers many design options, enabling great freedom when crafting attractive links in your designs. Whether you’re altering the background color or adding a box shadow, your creative possibilities are endless. This isn’t limited to the standard Button Module; it applies anywhere a button is active within Divi.
The primary purpose of a button is navigation, guiding you to a different location, whether that’s within or beyond your website. Links can lead to numerous places on the internet, the options are endless. In the context of a Divi site, dynamic content streamlines linking between a variety of pages, posts, and media. To illustrate how to add dynamic links to your Divi buttons, we’ll employ the free Plumbing Layout Pack in this guide. It’s now easier than ever to enhance your Divi site’s navigability.
Why Use Dynamic Links
In HTML, links come in two forms: absolute or relative. An absolute link provides the exact address you aim to reach, and it typically includes either https:// or www. On the other hand, a relative link pertains to a page or directory that aligns with the current page you’re browsing. For instance, https://google.com is an absolute link. But if you were on the Elegant Themes website, and wanted to link to /modules, it would direct you to our modules gallery page. You wouldn’t be able to link from Google’s home page to the modules page on the Elegant Themes website because they are separate domains. Even if Google had a URL of /modules, it wouldn’t take you to the Elegant Themes modules page due to their unrelated nature.
Keeping track of the URLs of the pages and posts you’ve created can become a tricky task as your website expands. Memorizing short or basic URLs is straightforward. However, you may find it increasingly challenging as you start optimizing your content for SEO and incorporating long-tail keywords into your content URLs. This approach could lead to lengthier URLs that are harder to recall. This is when dynamic links prove their value.
Relative Links, Dynamic Links, and Divi
In Divi, it is possible to link to a variety of destinations within your WordPress install, without having to know the URL. You can simply search for a few keywords and be able to link directly to these places on your site.
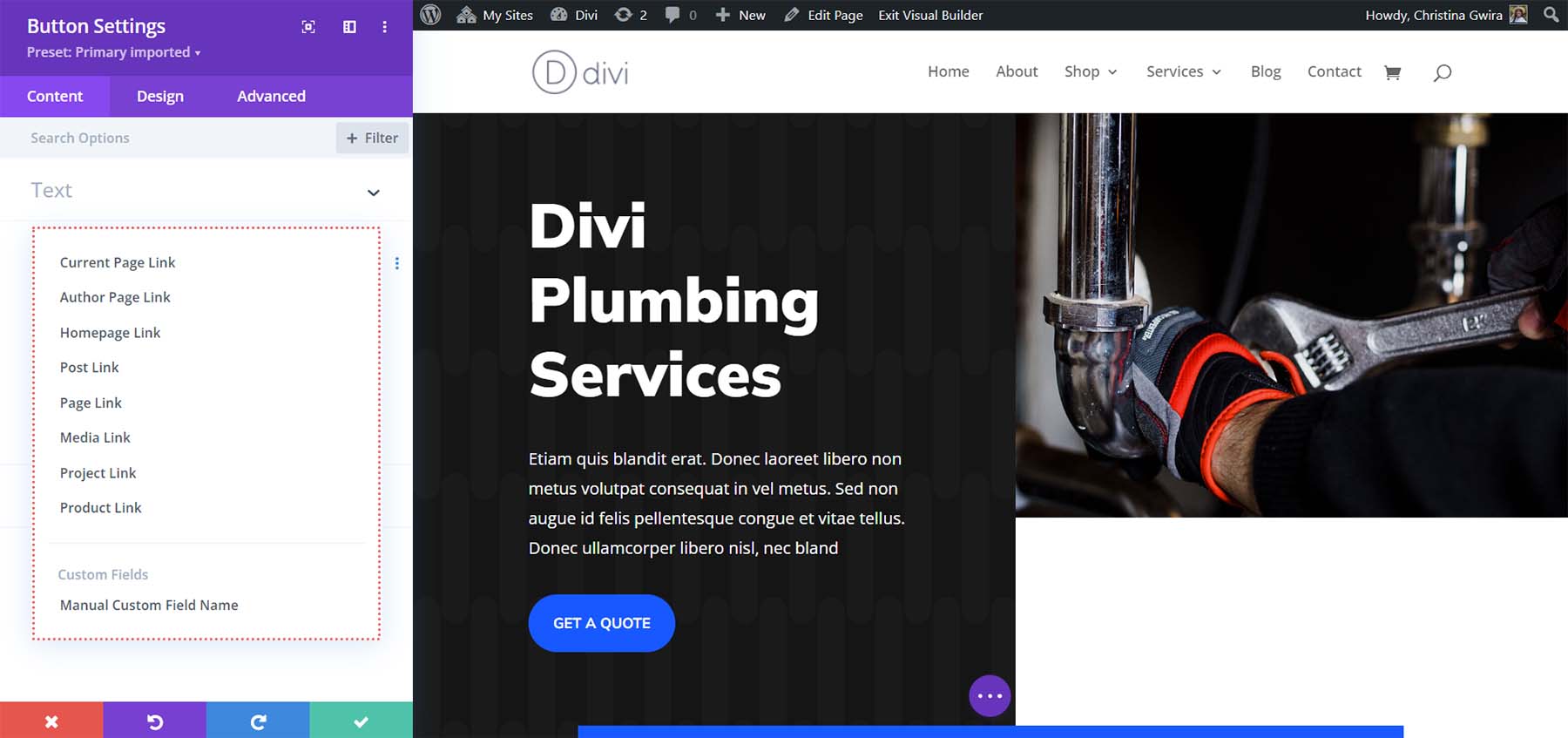
Within dynamic links, you can link to:
- The current page: the page you are working on
- The author page: the page of the author of the page/post
- Your homepage: your website’s home page
- Posts: posts within your website
- Pages: pages on your website
- Media: Files that can be found in the media gallery (this doesn’t link directly to the file, but the media’s page on your site)
- Projects: The project custom post type in Divi
- Products: If you have WooCommerce installed, you can dynamically link to a WooCommerce product
- Manual Custom Fields: Custom fields that you have manually created

As you add more custom post types to your website, they may also appear as dynamic content that you can link to within Divi.
To demonstrate how dynamic links can work for you, let’s start by installing the Plumbing Landing Page Layout.
Install the Layout Pack
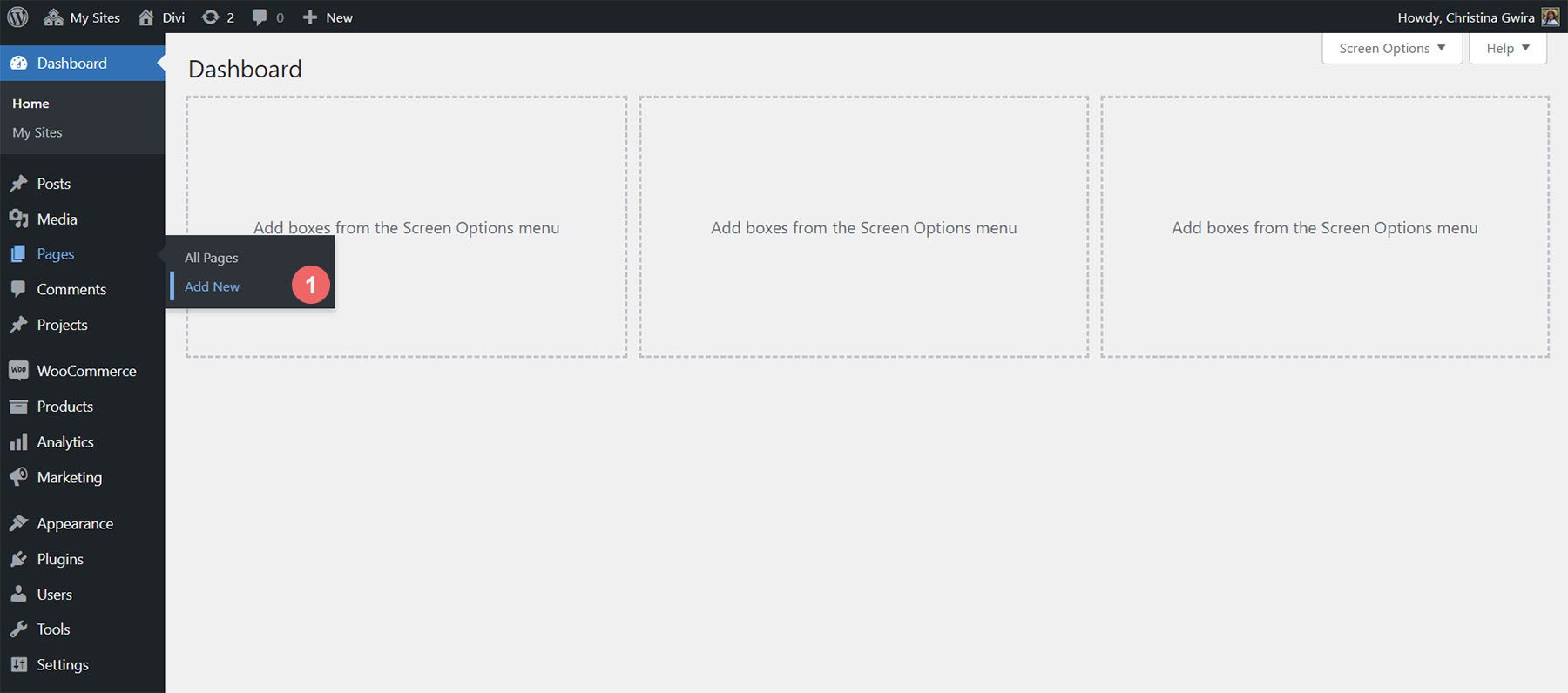
To start, we’ll install the page layout. We first need to create a new page in WordPress. From the WordPress dashboard, hover over the Pages menu item from the left-hand menu. Then, we click Add New.

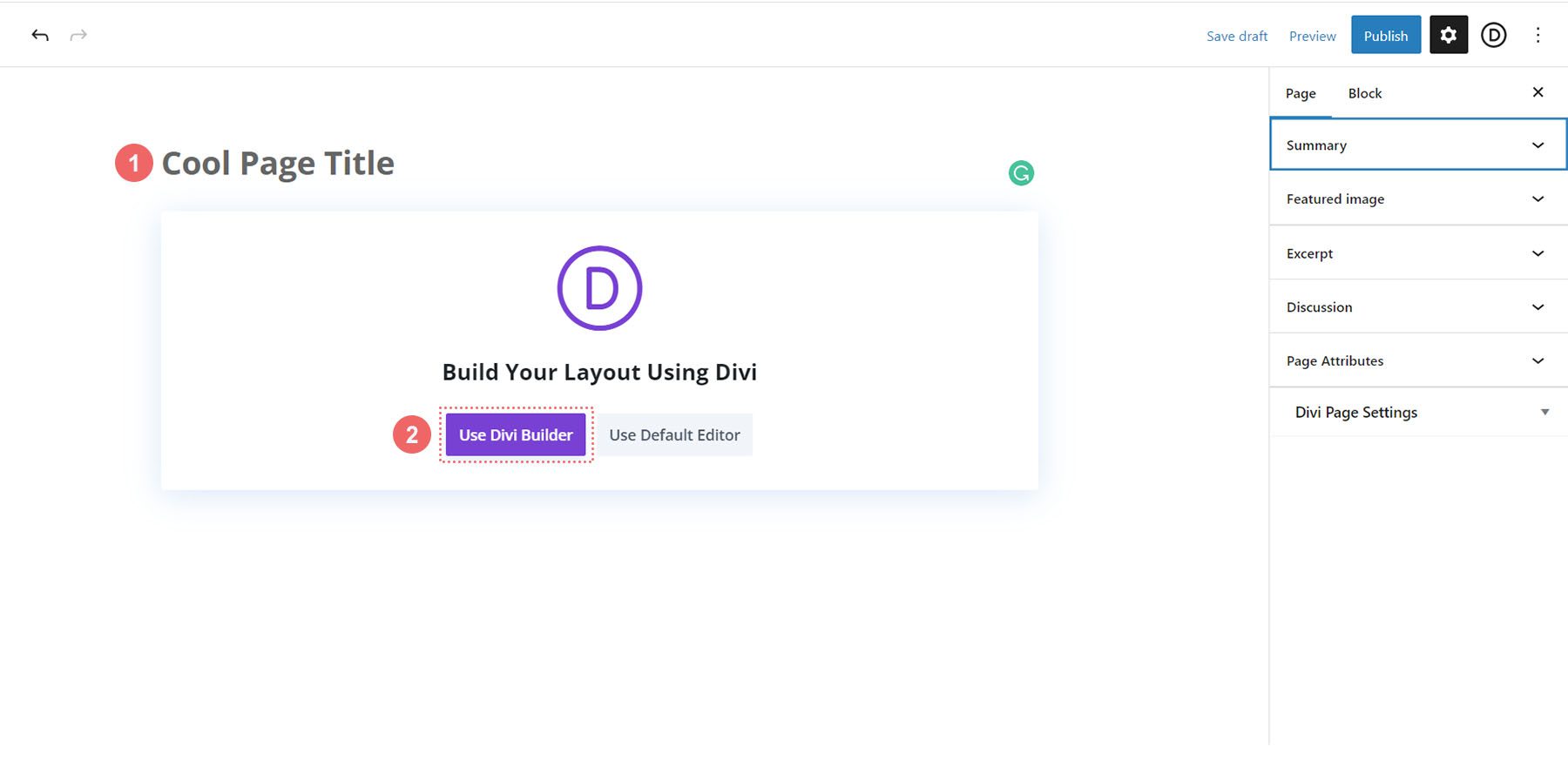
Once inside the default WordPress editor Gutenberg, set a title for your new page. Next, click on the purple Use Divi Builder button.

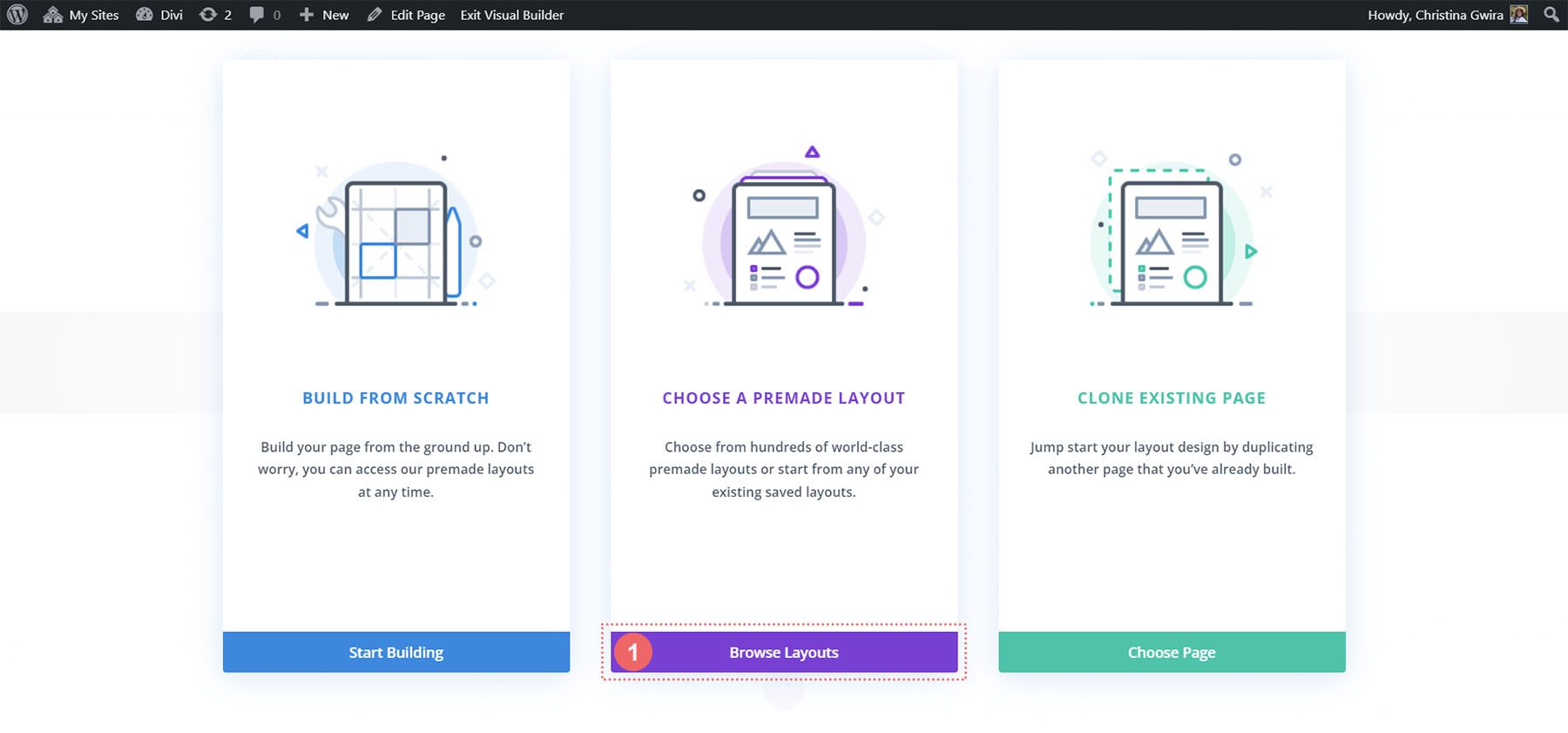
You will then be presented with three options. We’re going to click on the purple, middle button, Browse Layouts.

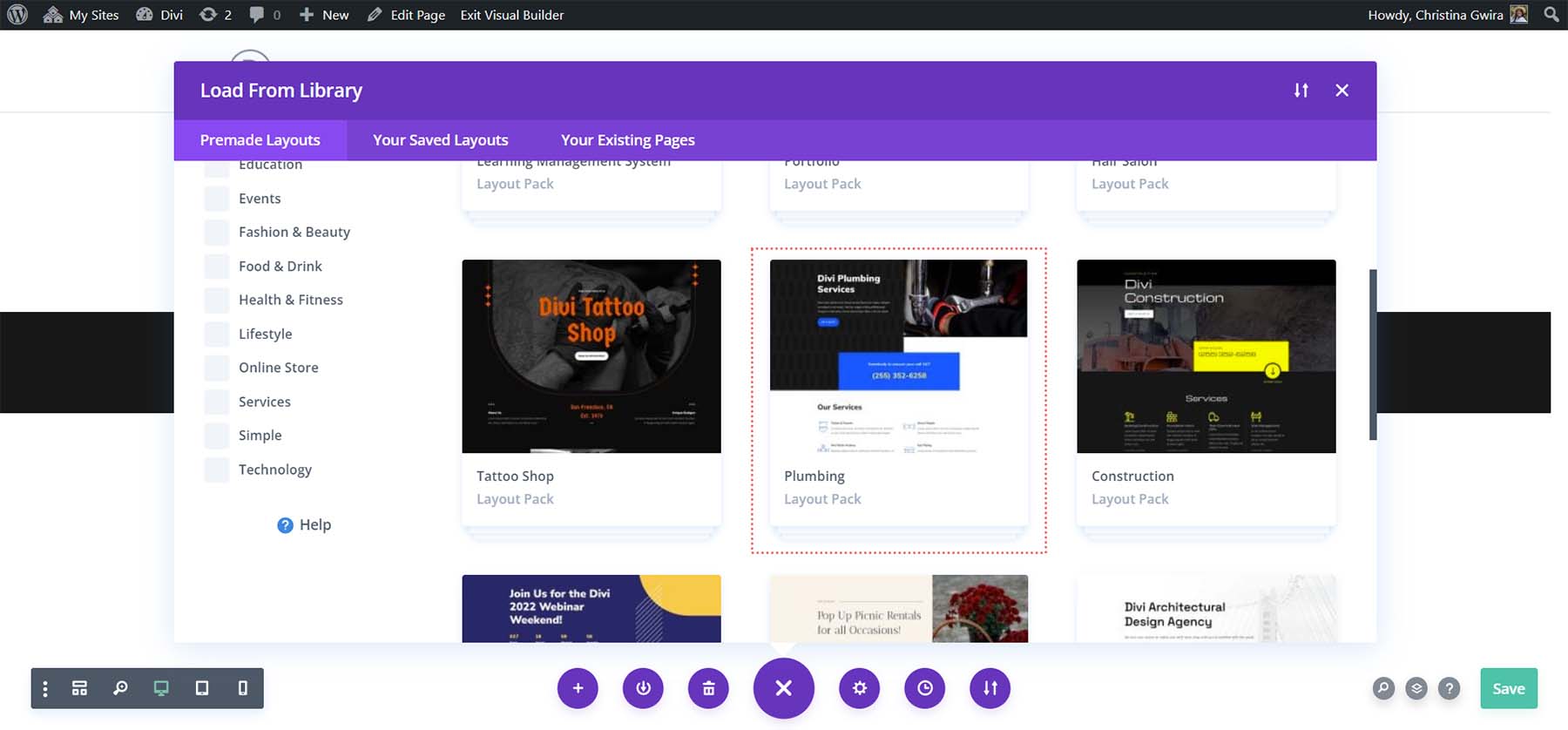
This will open up Divi’s vast layout library which comes packed with pre-designed pages for you to choose from. We’ll be selecting the Plumbing Layout Pack.

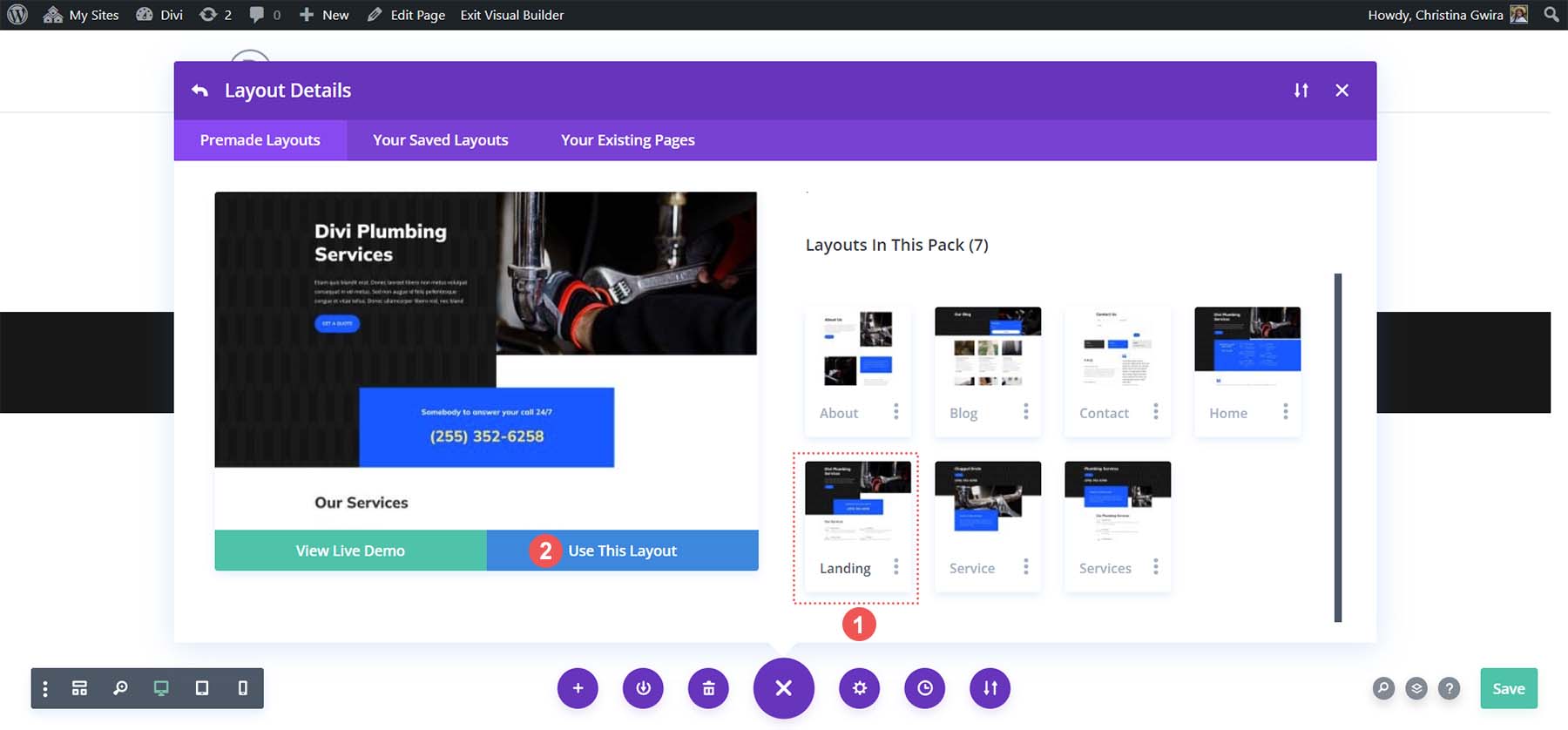
From the Plumbing Layout Pack, select the Landing Page Layout.

Then, click on the blue Use This Layout button. Wait for the layout to install on your new page. Finally, click the green Publish button to make your page and new layout live.
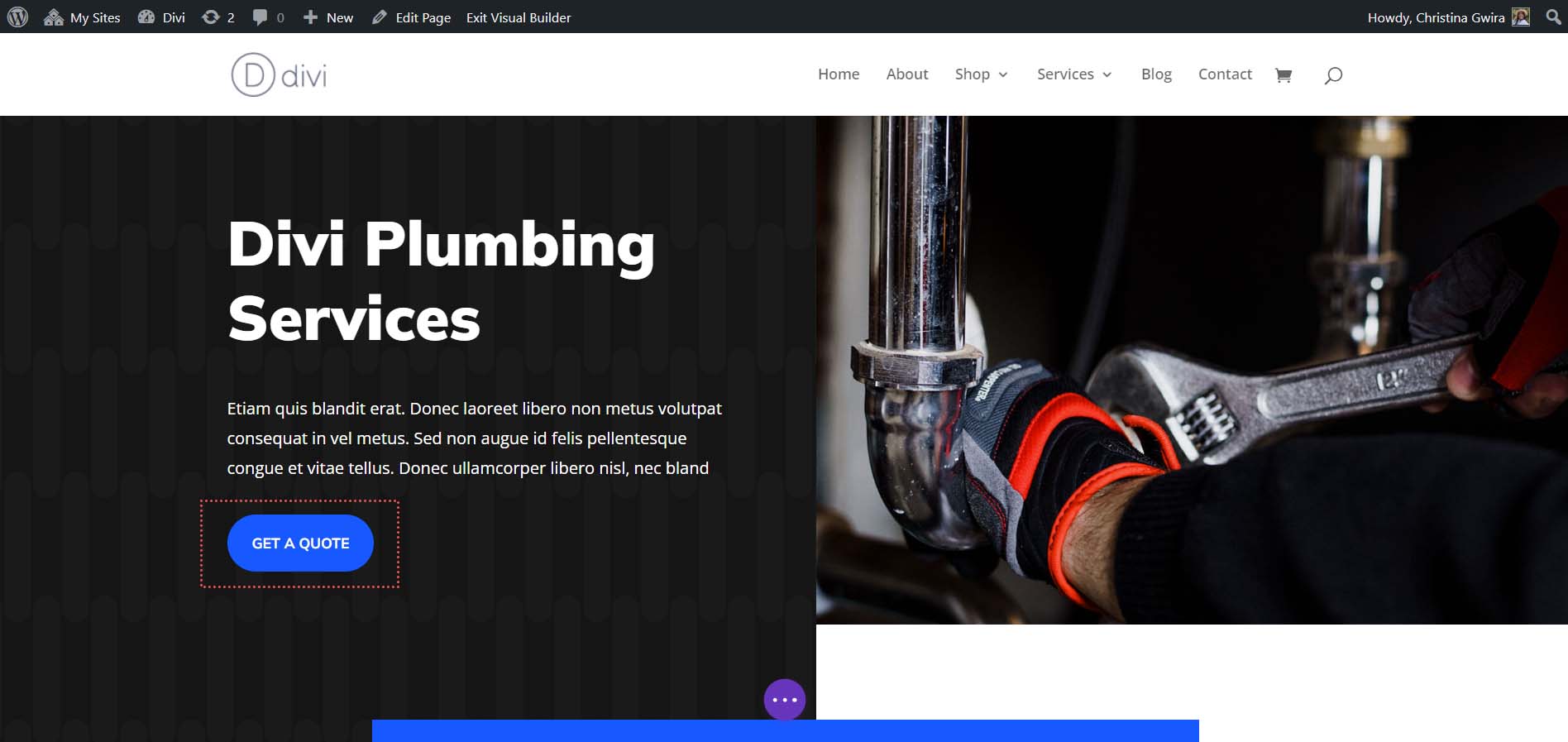
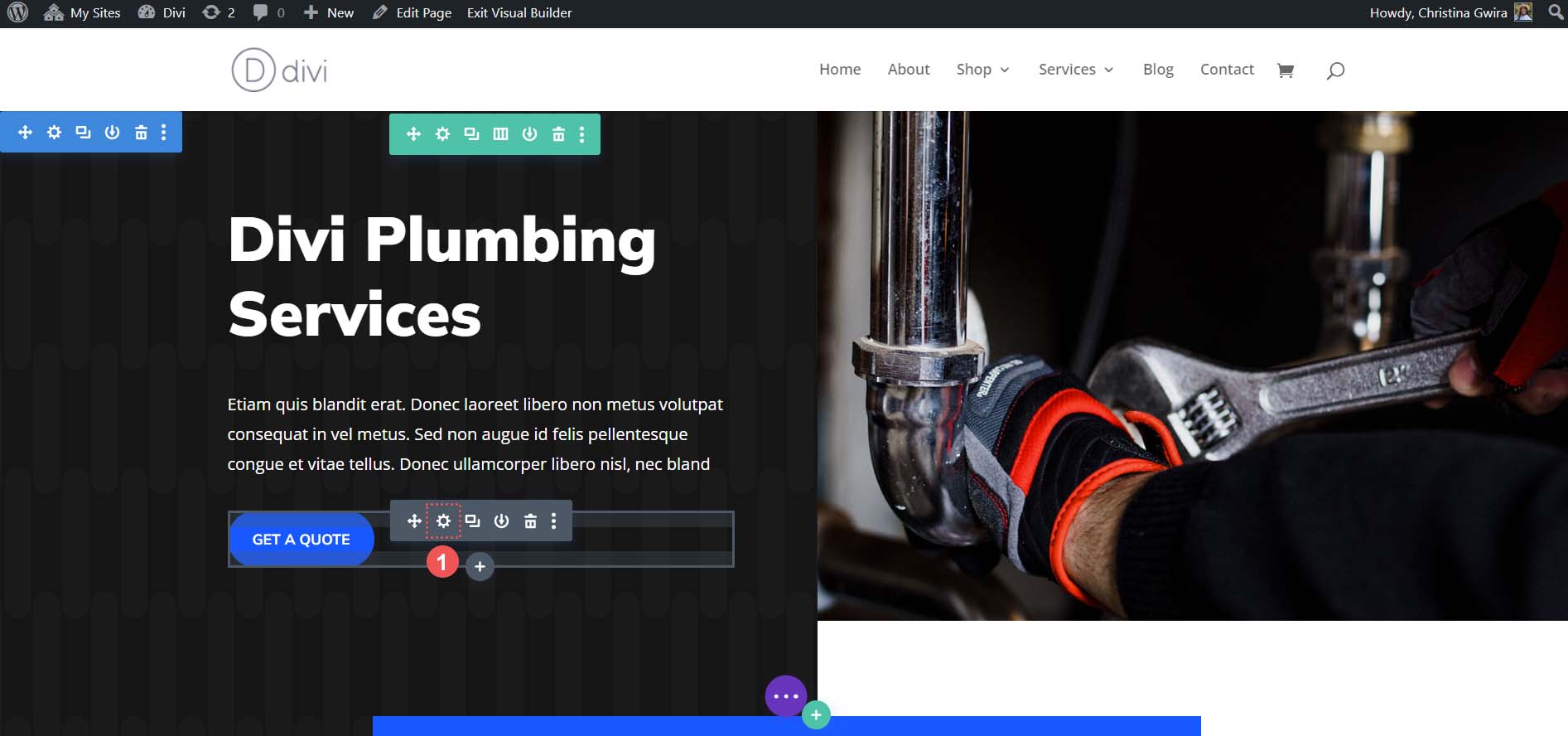
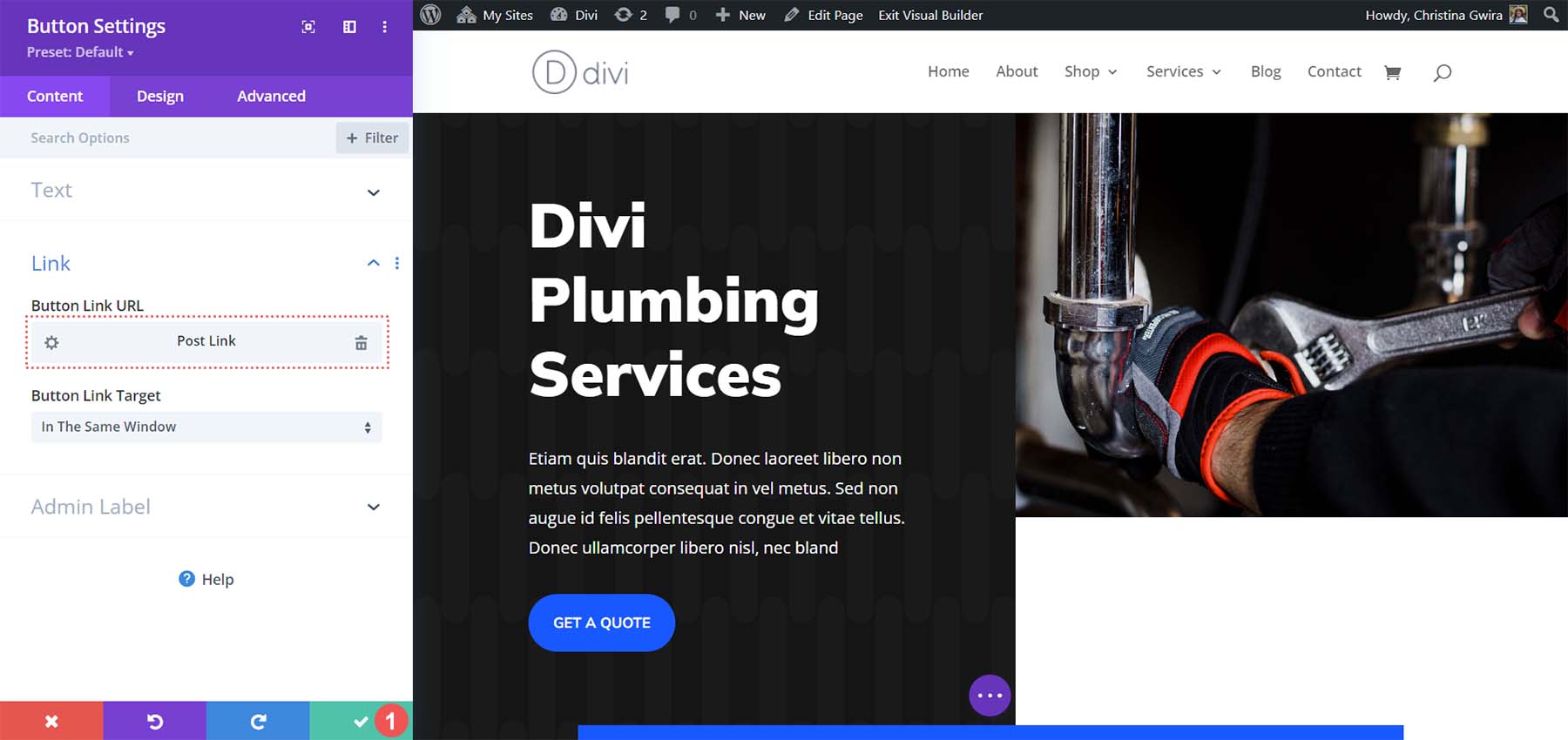
We’ll work with the button found within the Header section of the layout.

Adding Your Links: Linking to Pages
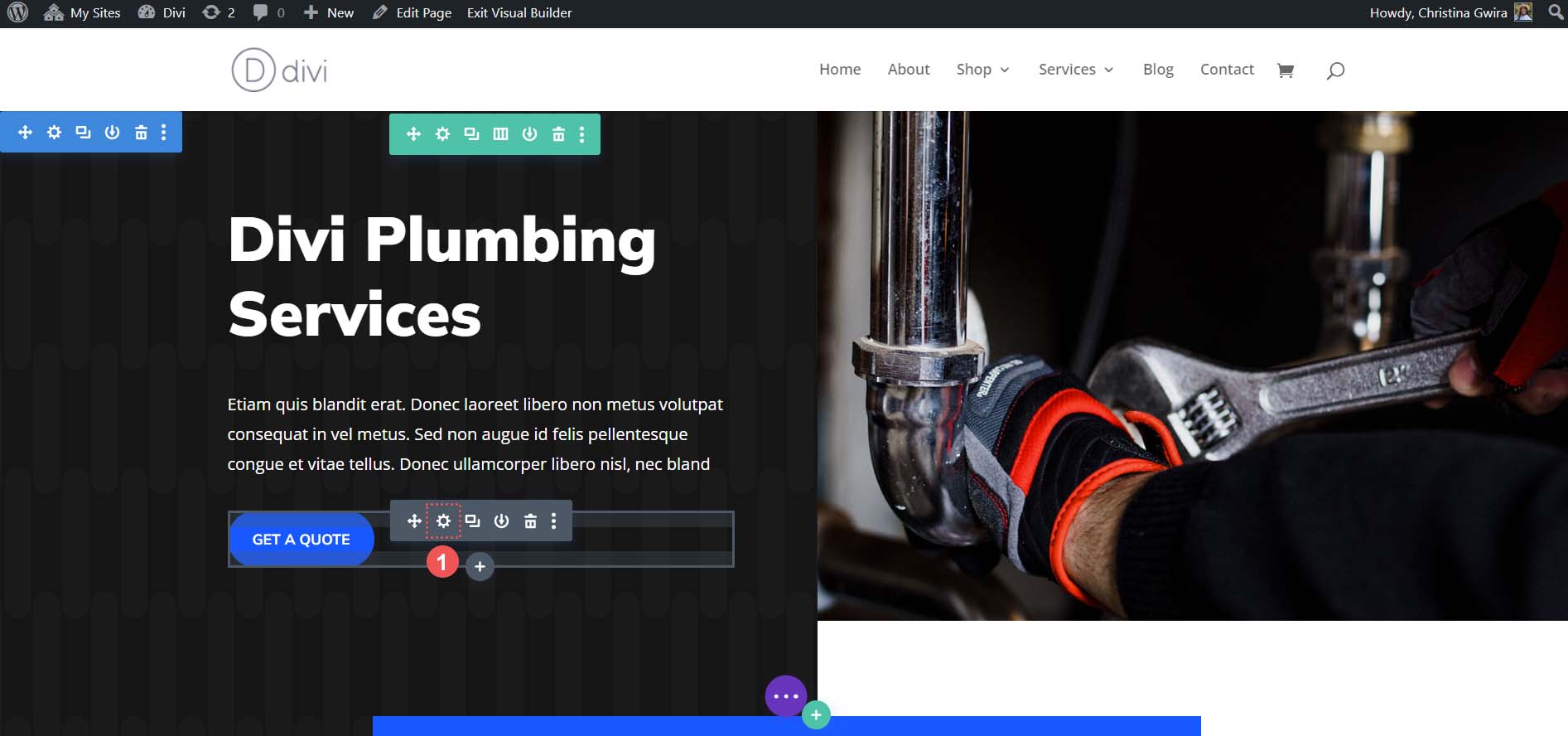
Now that our layout is installed, we can begin dynamically linking to various places within our WordPress install. To begin, we click on the Button Module’s gear icon. This will open the settings menu of the button.

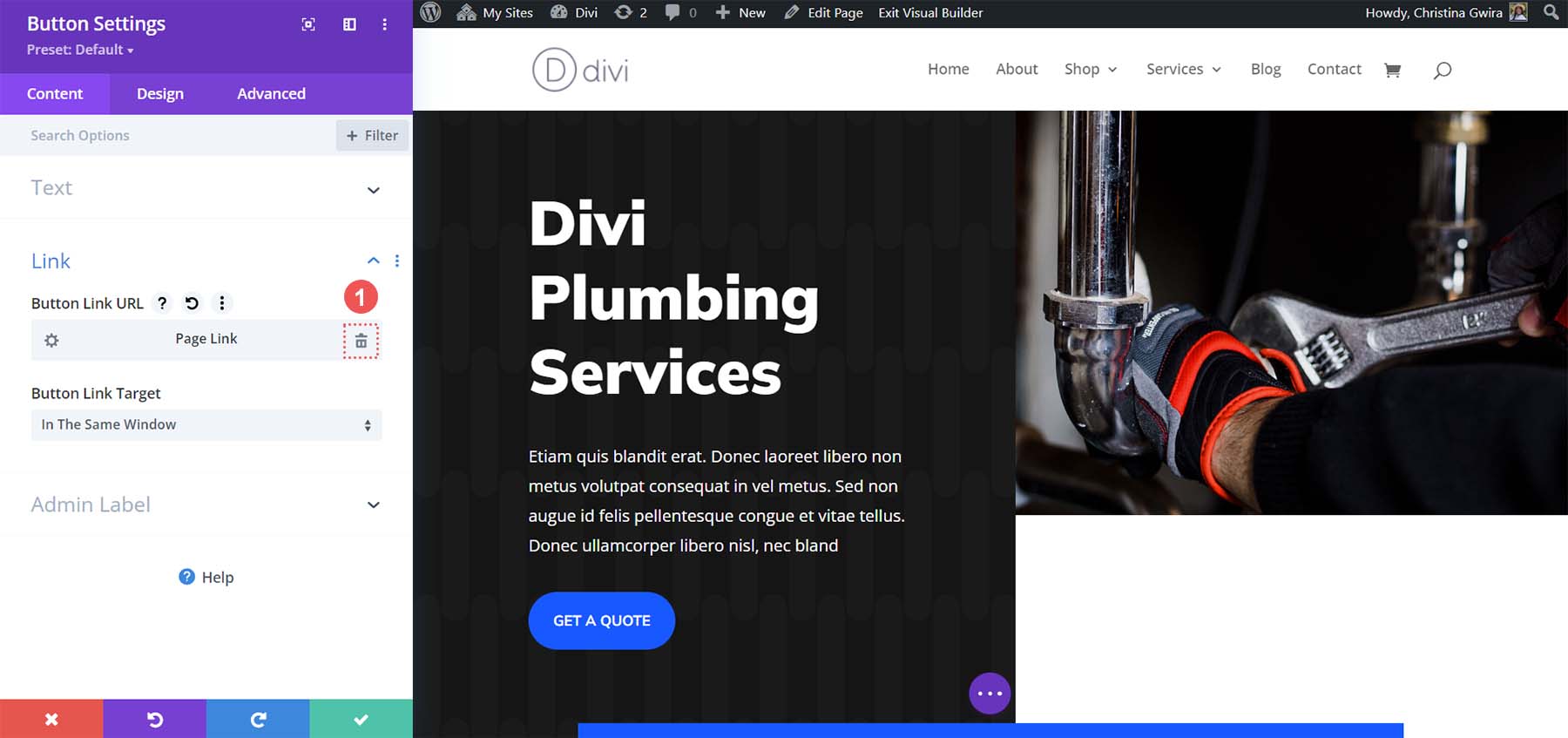
Next, we click on the Link tab. Notice the icon for dynamic content. This is where we’ll be able to link to various places throughout our website. Click on the Dynamic Content icon.
![]()
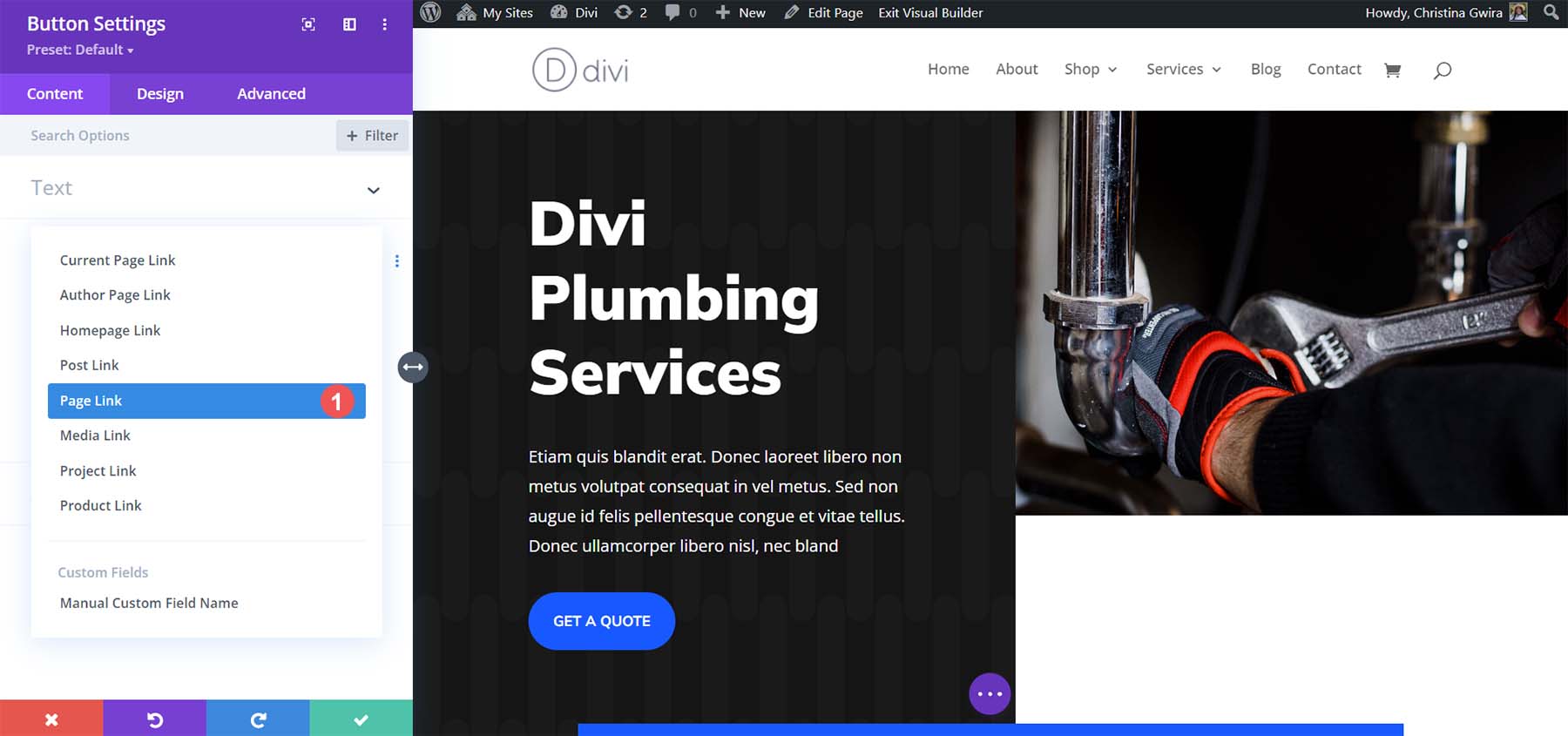
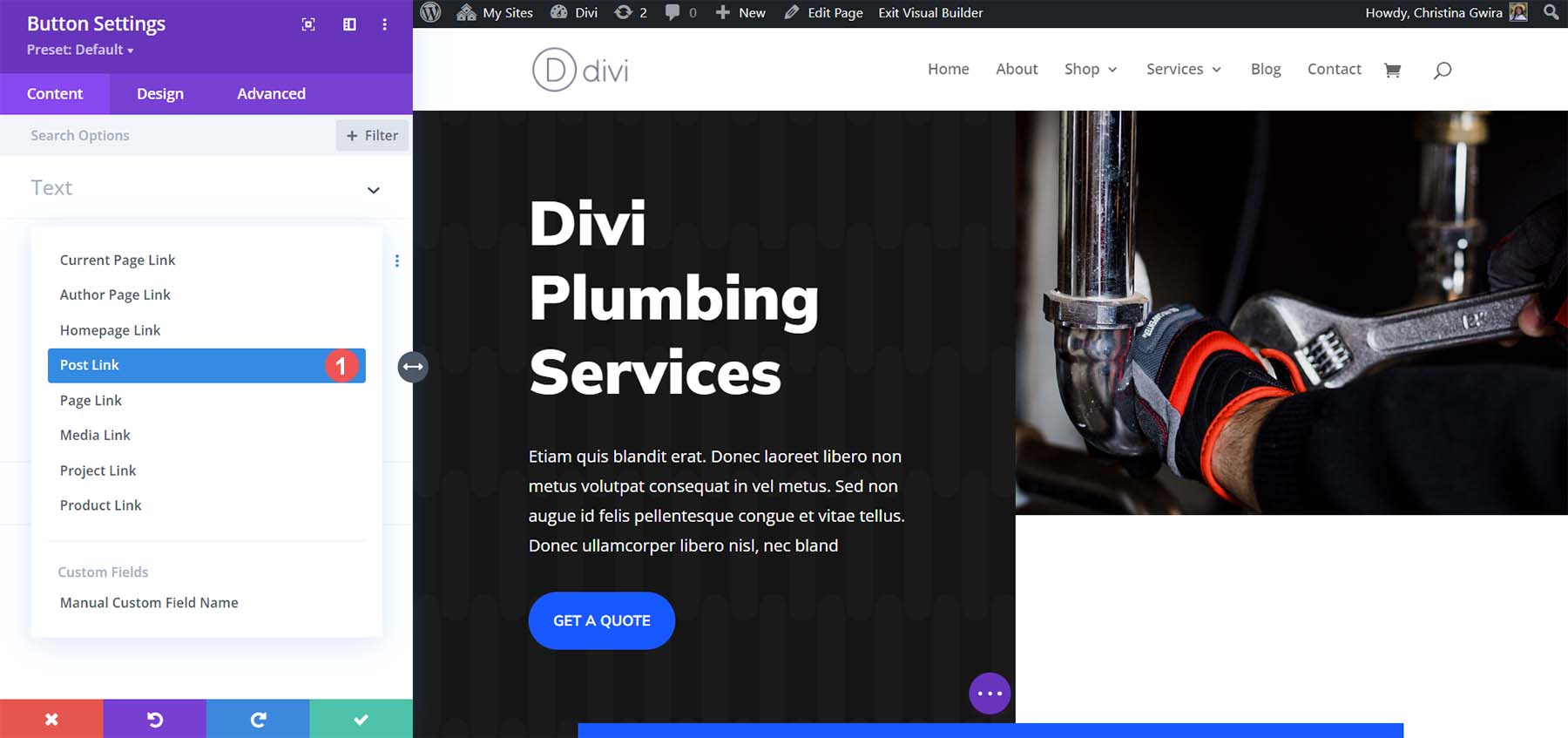
Since we’ll link to a page on our website, let’s click on the Page Link option.

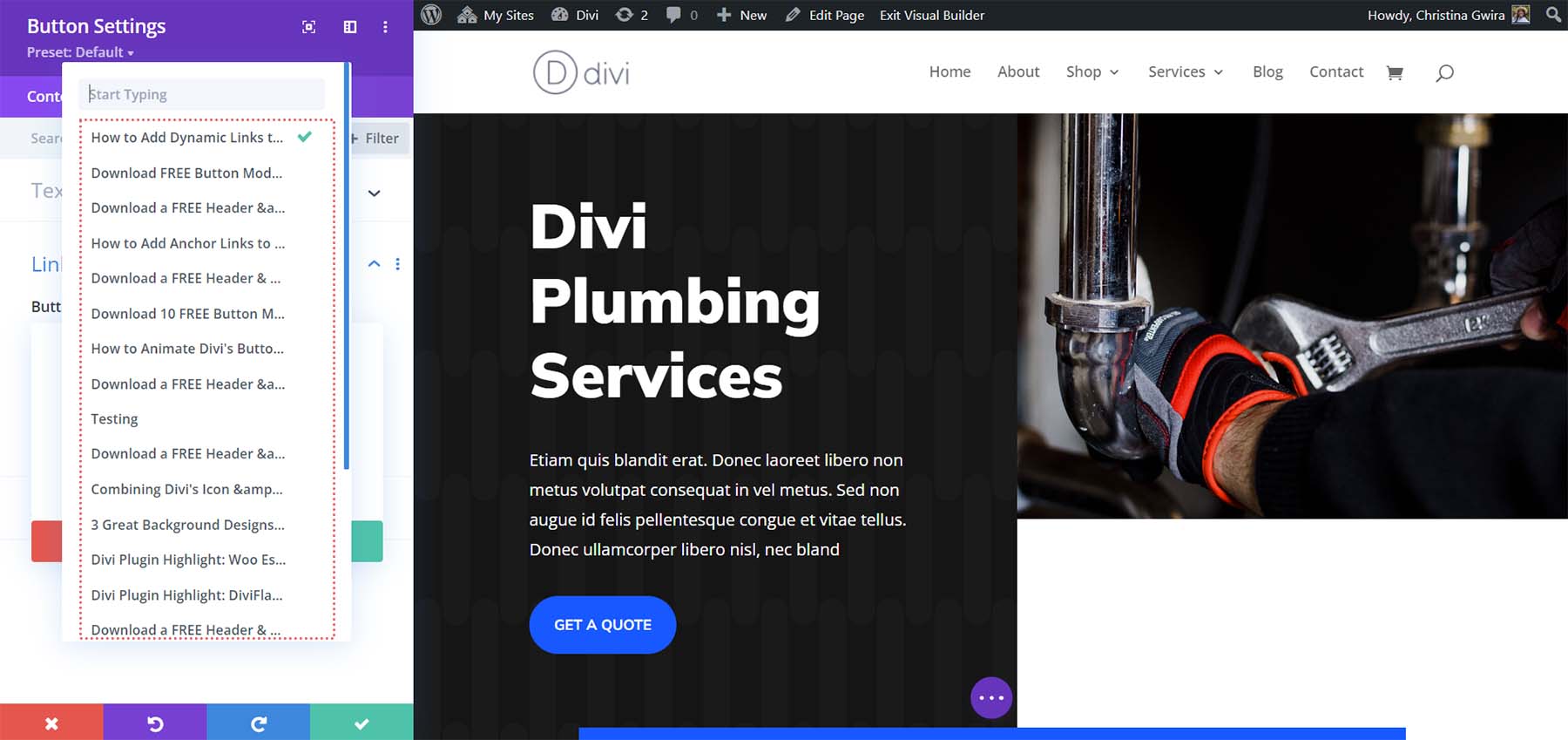
This will reveal a list of pages on our site. If you have many pages on your site, you can use the search box to help narrow your results.

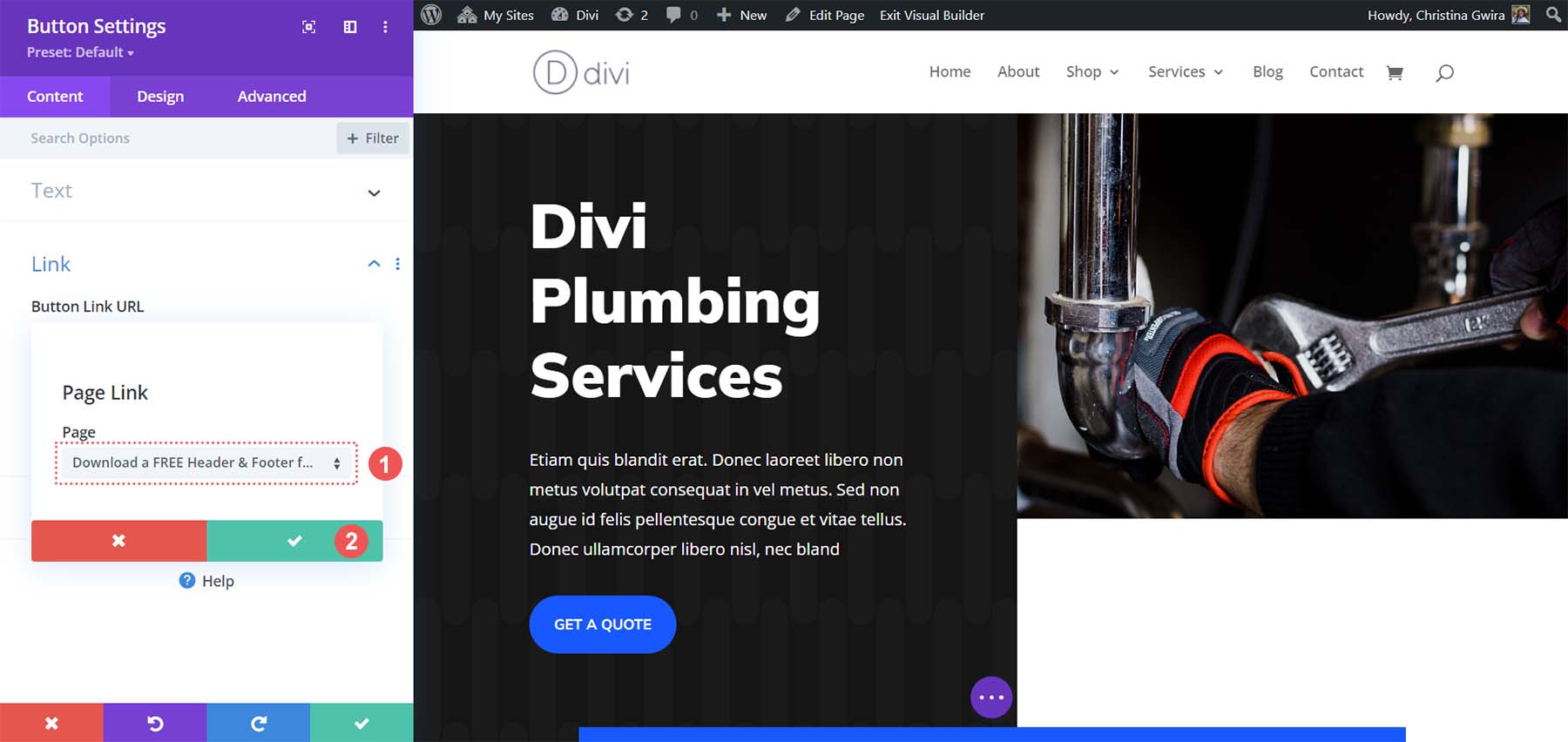
Once you have found the page that you are looking to link to, click on it. This will link it to your button. Then, click on the green checkmark to select your page.

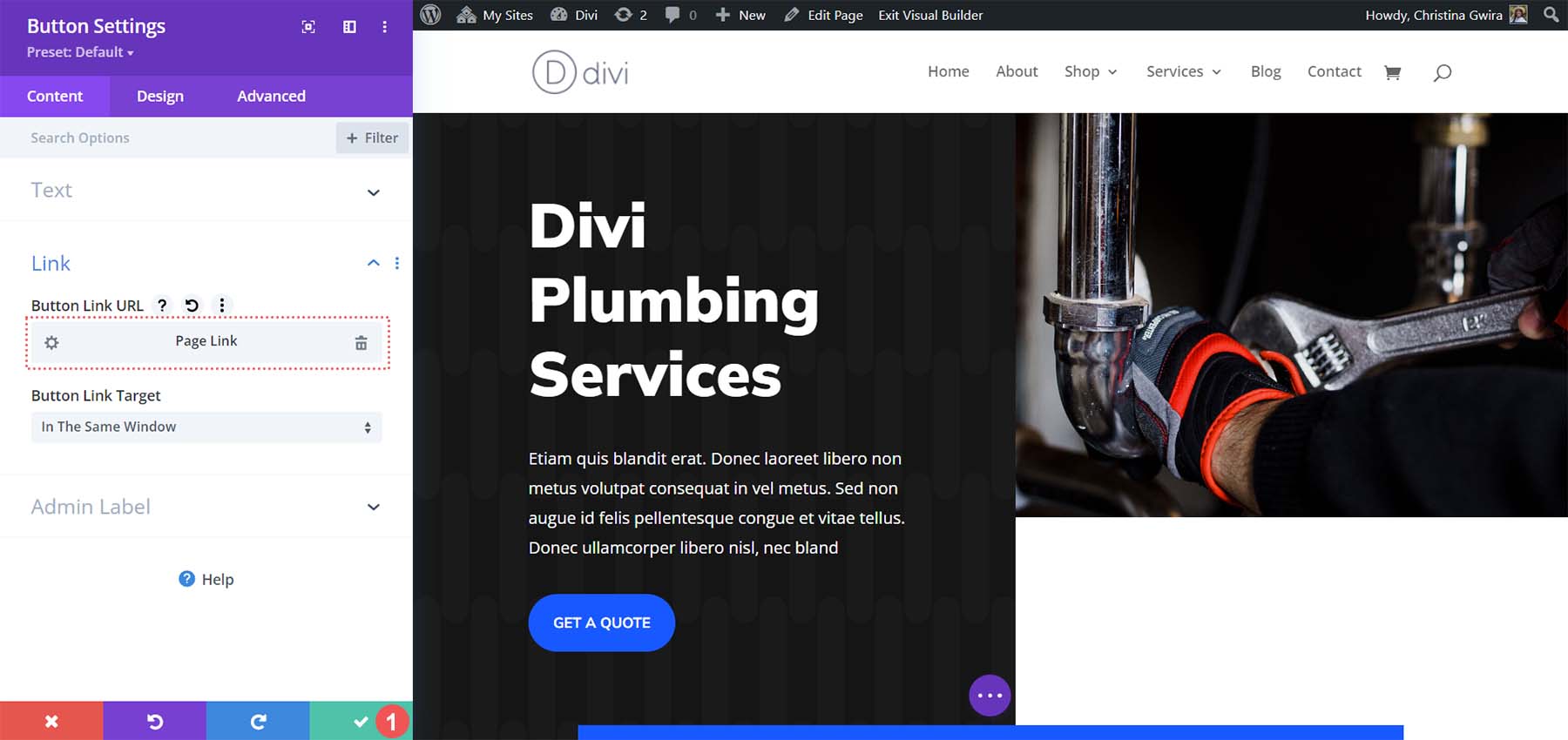
Once you have done this, you’ll notice that the Link URL textbox now shows that you have a Page Link.

Should you need to, you can click on the gear icon to update this link, changing it to another page. Or, you can click on the trash can icon to remove the dynamic link altogether. To save your changes, click on the green checkmark at the bottom of the Button Module settings box. Now, you’ve added a dynamic page link to your button. Another added beauty of using dynamic links in Divi is that should you change the URL of the dynamically added page, you don’t need to worry about changing every instance of it. As long as the link was made dynamically, it will automatically update wherever it is being called.
Now, let’s add a dynamic link to a blog post within our website.
Adding Your Links: Linking to Posts
To begin, we’re going to remove the previously added dynamic link. To start, click on the gear icon of the header button.

Notice that because we already have a dynamic link, we see that the link textbox is filled. We will click on the trash can icon to remove this dynamic link.

Once we’ve deleted the link, we will go back and click on the Dynamic Content icon.
![]()
This time, however, we will select the Post Link as we want to link to a blog post.

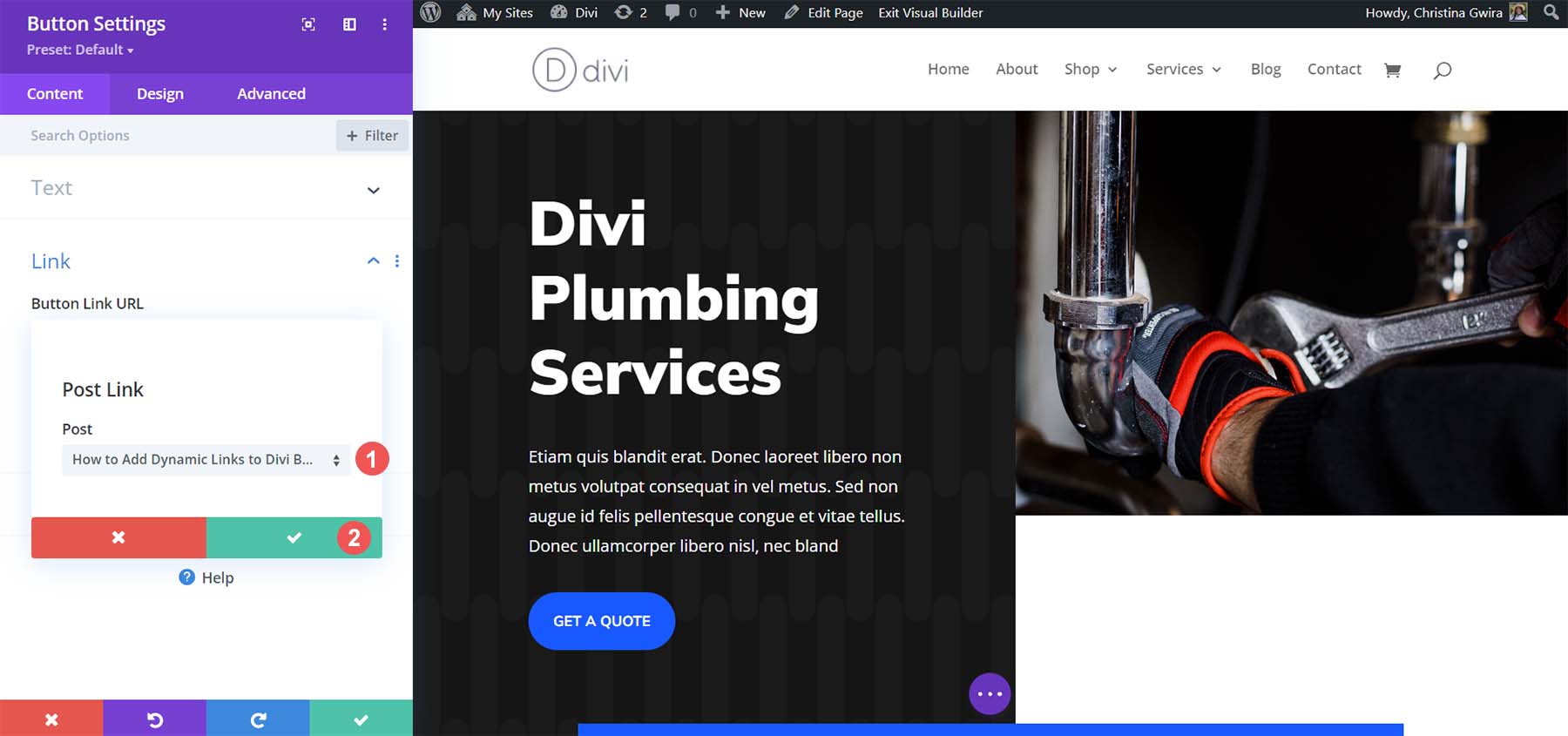
With our list of blog posts presented to us, we can select the one that we want to link to. Then, click the green check mark to save your selection.

Notice that the link no longer says Page Link, but Post Link as we are linking to a blog post. Finally, click on the green check mark to save your changes.

Rounding it All Up
With Divi’s Button Module, you can unleash your creativity with your links. This tool makes it easy to connect to various destinations on your website. Adopting dynamic links with your Button Module is a smart way to save time, eliminating the hassle of manually searching for links. Not only time but energy too – you won’t need to remember to update any altered links. With dynamic links, easily craft long-tail keyword URLs without the burden of memorizing URLs. The use of dynamic links throughout your linking and design process is highly recommended. With Divi, it’s a breeze!













Dynamic links in Divi are designed to be lightweight and efficient. They won’t significantly impact your website’s performance, so you can use them without worrying about speed issues.
One problem I’ve had with the usage of the dynamic links is within the Visual Builder editor itself. If you have only a few dynamic link buttons, the visual builder editor takes forever to load–ET even verified this very issue and it still hasn’t been fixed since the release of the dynamic links feature.