Google Maps is a software service that allows users to present maps to their audience. It’s faster than embedded maps and, if you’ve integrated it with Divi, it’s easier to use. The Divi Builder includes two Map Modules that make presenting Google Maps a simple process. In this post, we’ll see how to add Google Maps to your website using the Google Maps API Key and the Divi Map Module.
Let’s get started!
Subscribe To Our Youtube Channel
Preview
First, let’s look at what we’ll build in this post. I’ll add a Map Module to a current Divi layout and style it with elements from the layout.
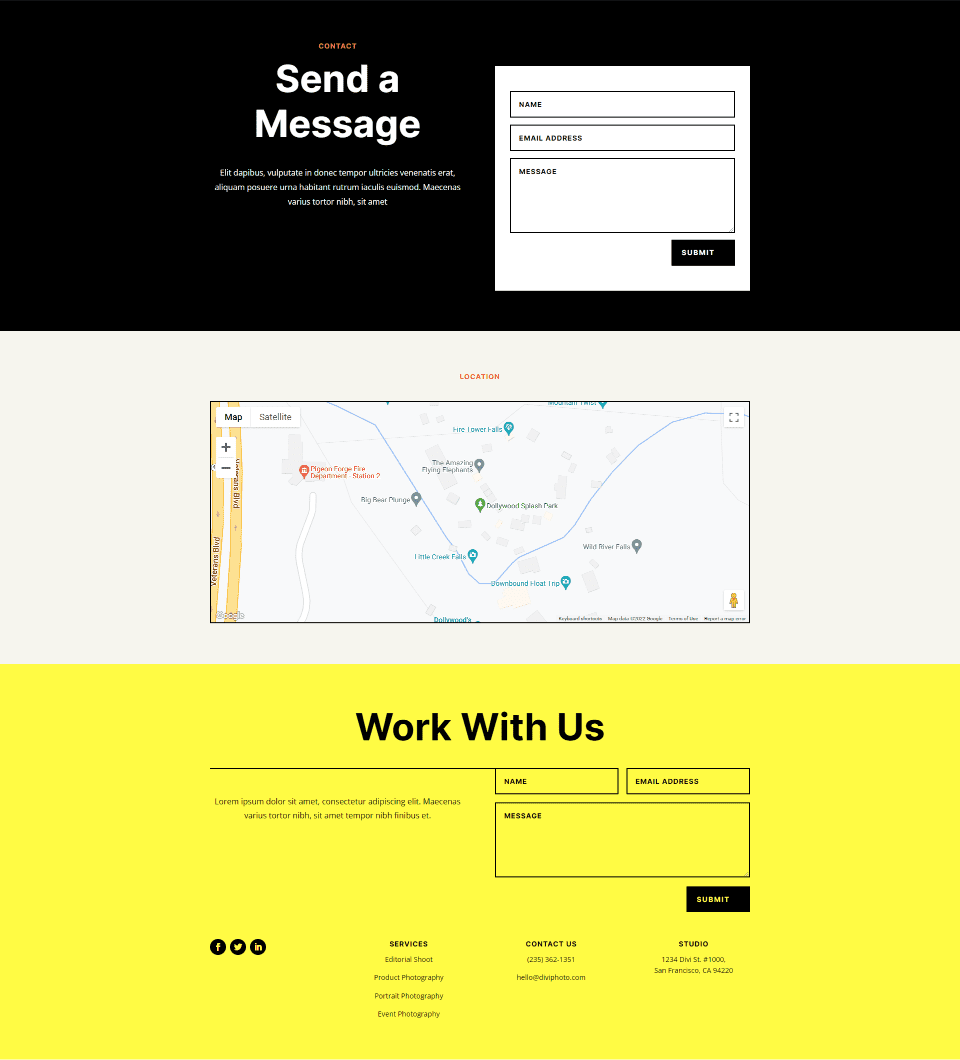
Google Maps Desktop

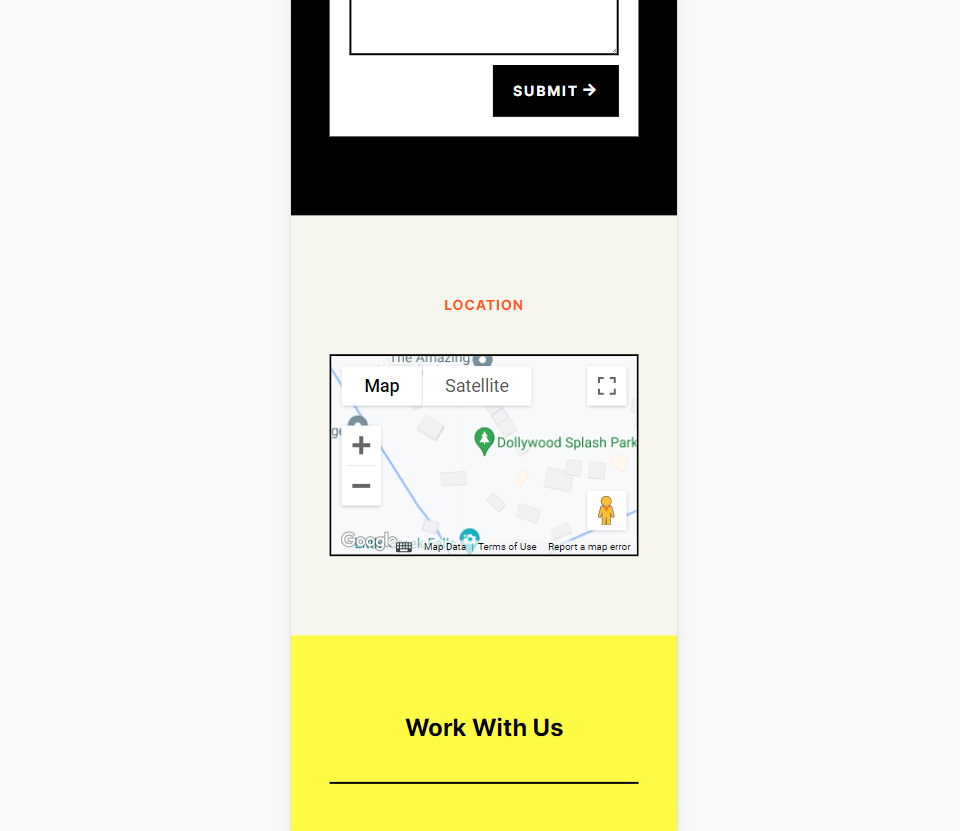
Google Maps Phone

How Google Maps and APIs Work
While it’s possible to simply embed a Google Map into a Divi page or template, the Google Maps API gives developers more control. Maps that use the Google Maps API load faster and you can apply custom colors, create custom markers, and more.
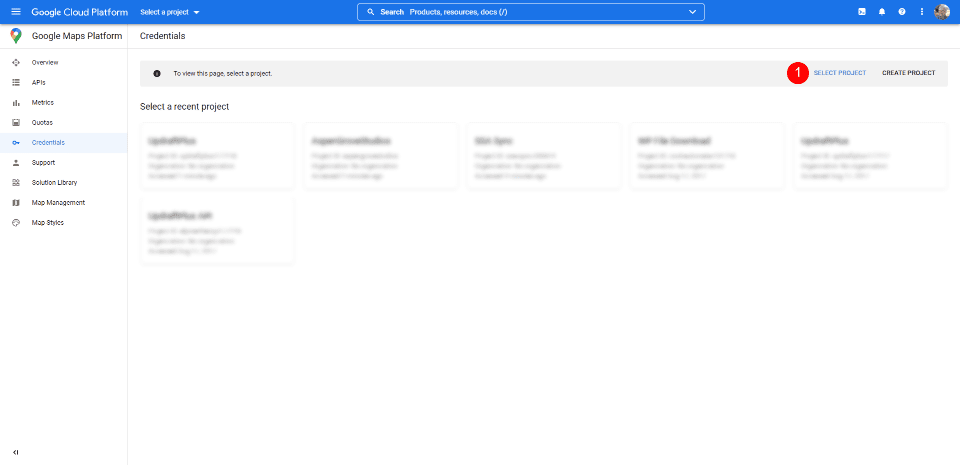
To prevent unauthorized access, the Google Maps Platform utilizes API keys. Obtaining and using a Google Maps API is simple. To create a key, go to the Google Maps Platform Credentials page and select or create a project. This project will be used to contain your Google Maps API, so be sure to give it a name that’s easy to understand.

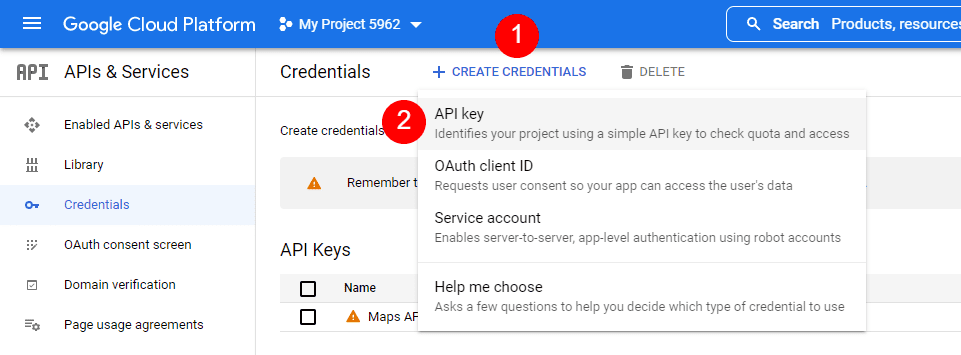
Next, click Create Credentials at the top of the page and select API Key from the menu. The Credentials link won’t appear until you have a project selected.

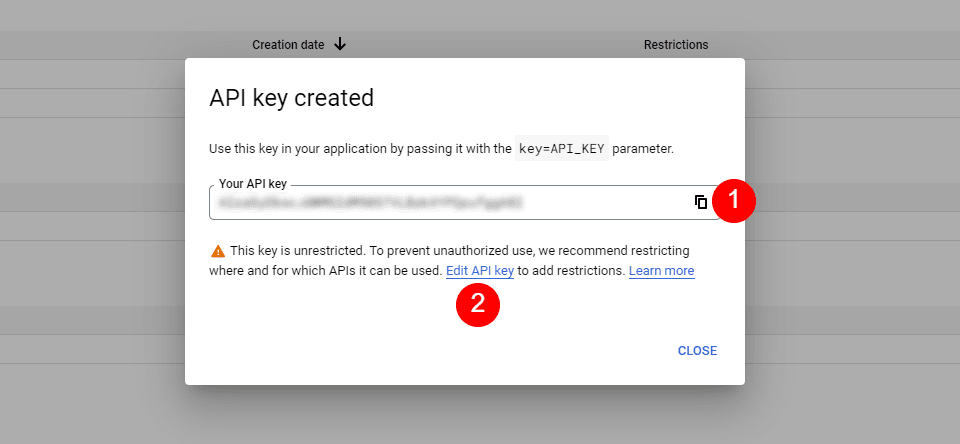
Next, you’ll see a modal with your API Key. You can copy your API Key and close the modal. You can also restrict the key. This keeps others from using it. I recommend restricting the API Key to prevent unauthorized use. Click Edit API Key.

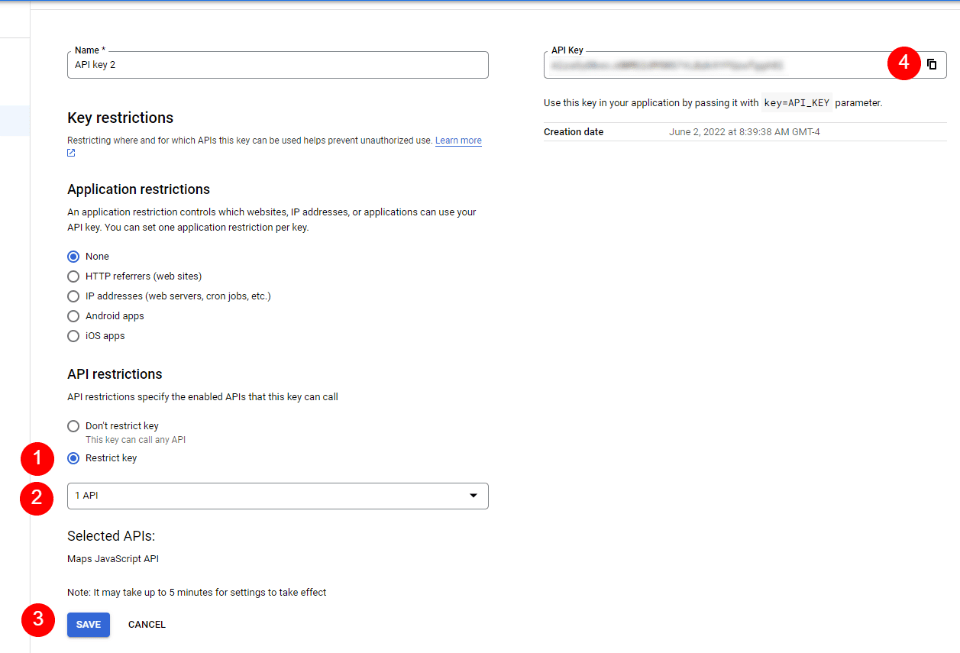
Under API Restrictions, click Restrict Key, choose which key to restrict, and save it. Copy the key in the upper right corner of the page. You can now paste the API key into Divi.

How to Integrate Google Maps in Divi
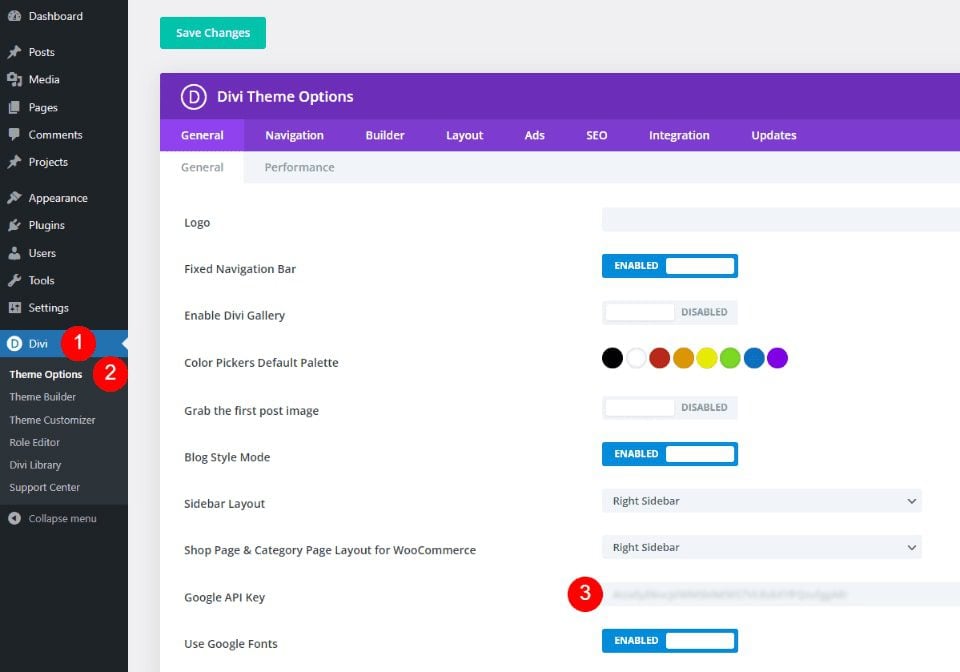
To integrate your Google Maps API Key into Divi, go to Divi > Theme Options in the WordPress dashboard. In the General tab, you’ll see a field labeled Google API Key. Paste the key into the field and save the settings.

Google Maps is now integrated into Divi, and you can add a Google Map to your Divi page or template. Your Map Modules automatically access the key, so you won’t need to add it again. You will be able to replace the key for each module if you want.
How to Add a Google Map to Your Page or Template
You can add the Google Map to your Divi pages and templates in several ways. The best option with the most features is to use the Map Modules. Divi has two Map Modules to choose from and the process of adding the map is the same. Both include map pins and styling features.
Since we’ve added the API to Divi’s Theme Options, the Map Modules already contain your Google Maps API. All we need to do is add an address and the pins we want.

The process is simple. Enter the address you want to show in the center of the map and select Find. The map will fill in.

Let’s add a map to a page to see how it works.
Regular Map Module vs the Fullwidth Map Module
We can use the regular Map Module or the Fullwidth Map Module. The work is the same. Both look amazing and the one you choose just depends on the design you want. The regular Map Module lets you style the background and easily add other modules to the Row.

The Fullwidth Map Module uses the entire width. It’s shown here with regular sections above and below it.

How to Add Google Maps to Your Divi Page
Now, let’s see how to add a Google Map to a page or template. The work is the same for both pages and templates. I’ll create a page using the Contact page from the free Photography Studio Layout Pack that’s available within Divi.
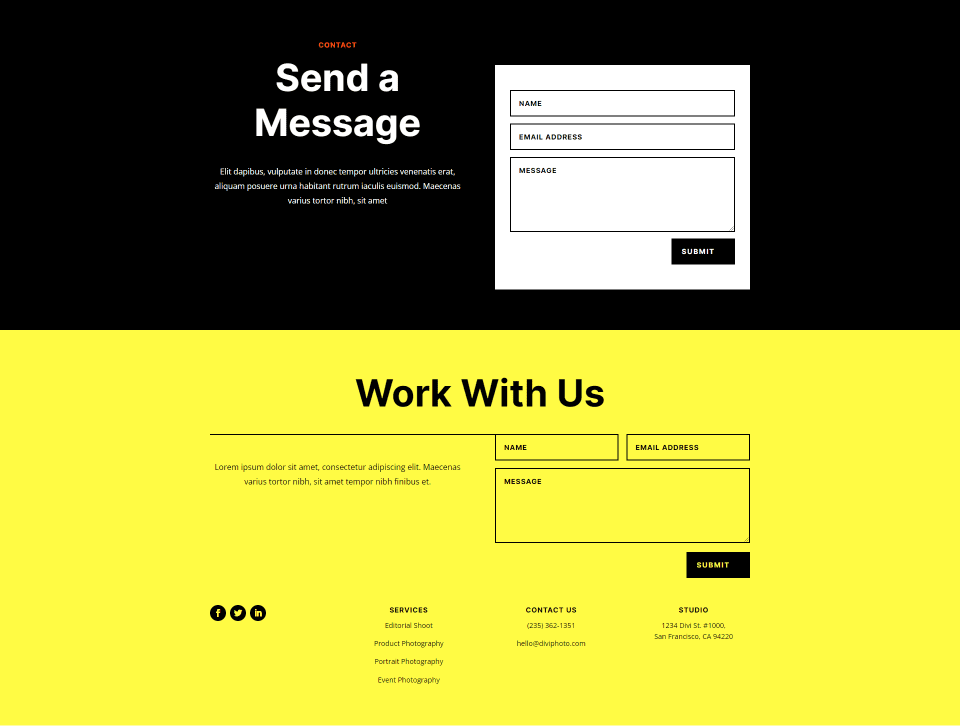
For reference, here’s the original page. I’ll add a new section for the map between the two sections using design cues from the layout pack.

Add a Regular Section and Row
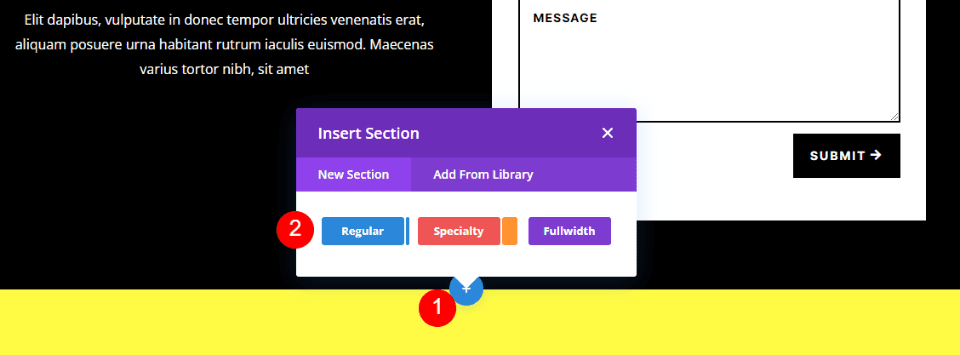
First, add a Regular Section between the two sections. This is where we’ll add the map.

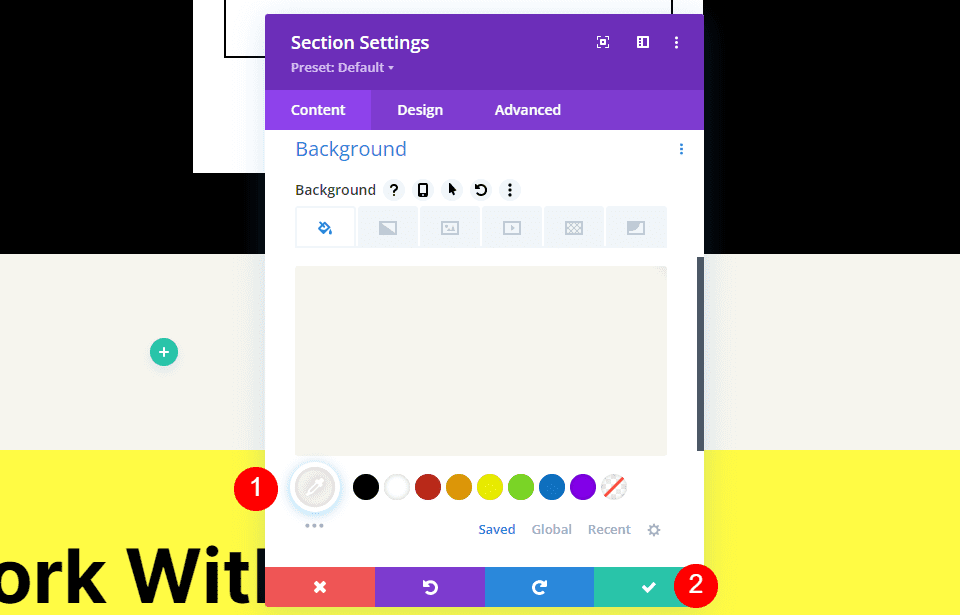
Open the Section’s settings, go to Background, and change the Background Color to #f6f5ee. Close the settings.
- Background Color: #f6f5ee

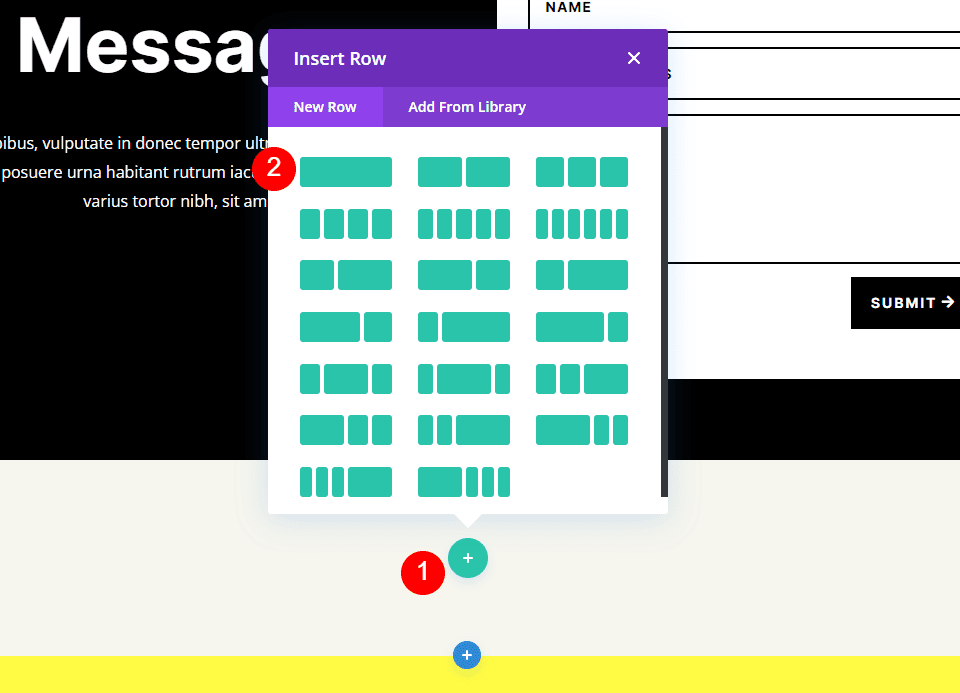
Next, add a single-column Row to the Section.

Add a Text Module
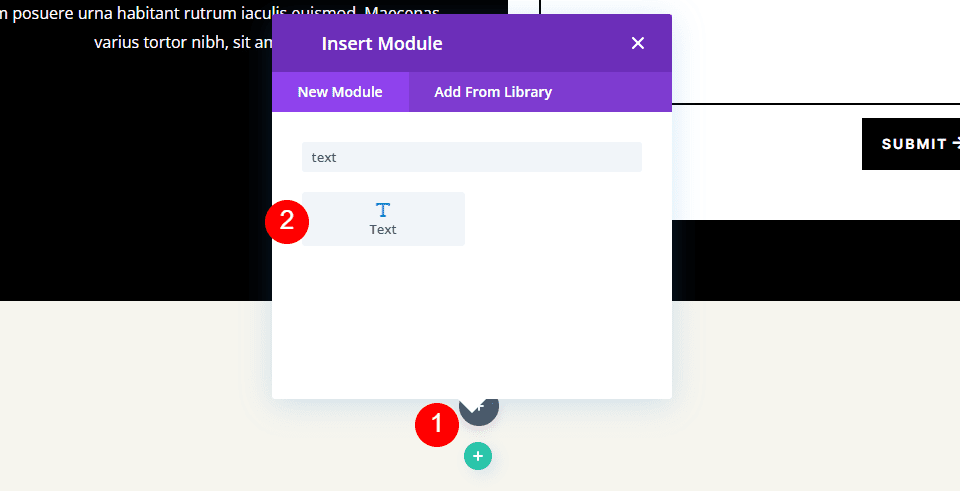
Next, we’ll add a Text Module to create a title for the map.

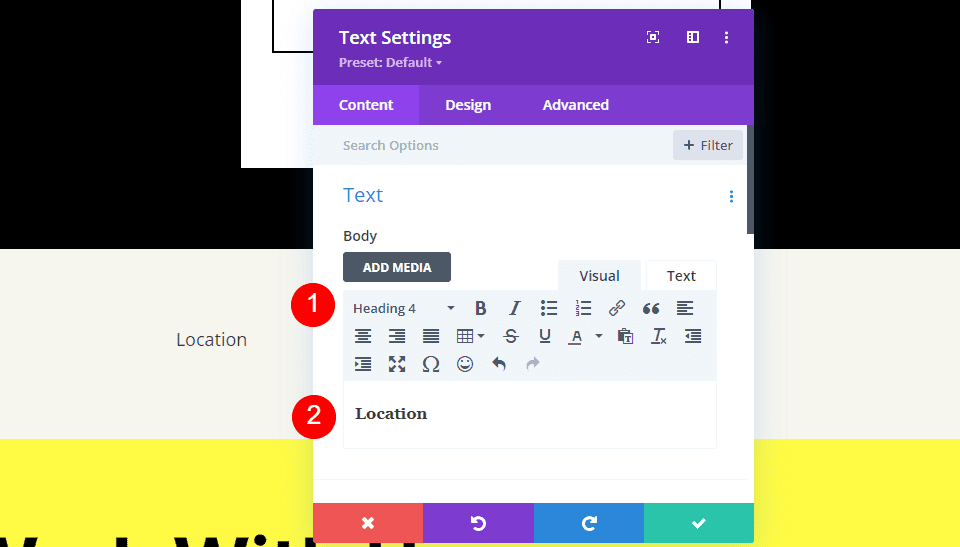
Content
Change the Content-type to Heading 4 and add the title to the body content area.
- Content-Type: Heading 4
- Body: Location

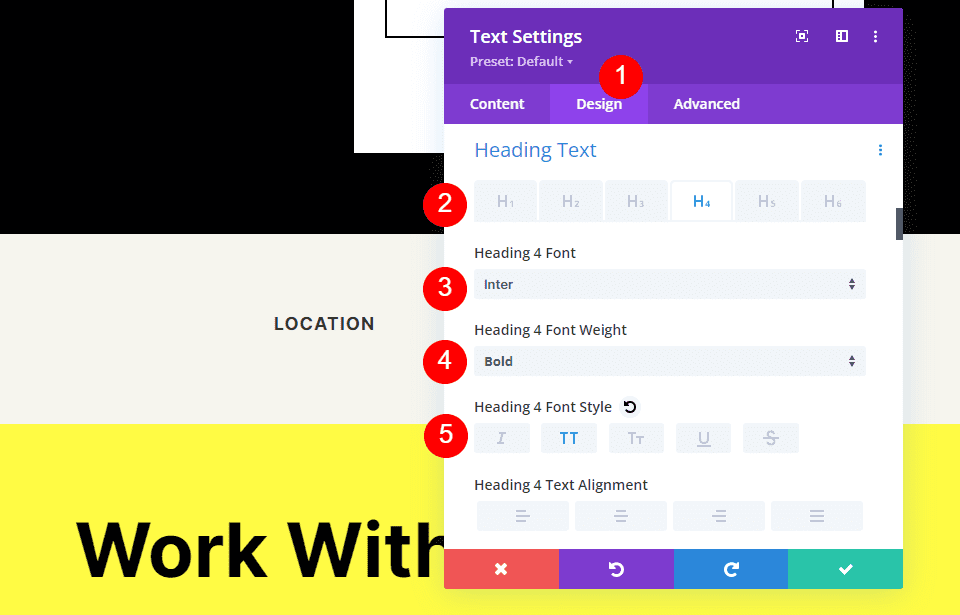
Heading Text
Next, click on the Design tab and scroll down to Heading Text. Choose Heading Level 4 and select Inter for the Font. Set the Weight to Bold and the Style to TT.
- Heading Level: H4
- Font: Inter
- Weight: Bold
- Style: TT

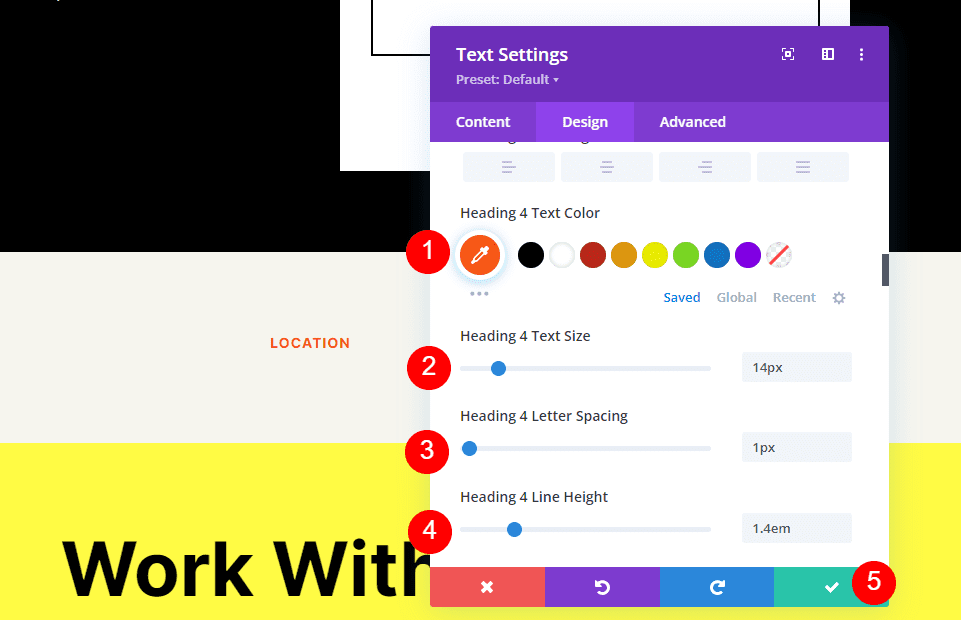
Change the Font Color to #ff5a17, the Size to 14px, the Letter Spacing to 1px, and the Line Height to 1.4em. This is it for the title. We can now close this module.
- Color: #ff5a17
- Size: 14px
- Letter Spacing: 1px
- Line Height: 1.4em

Add a Map Module
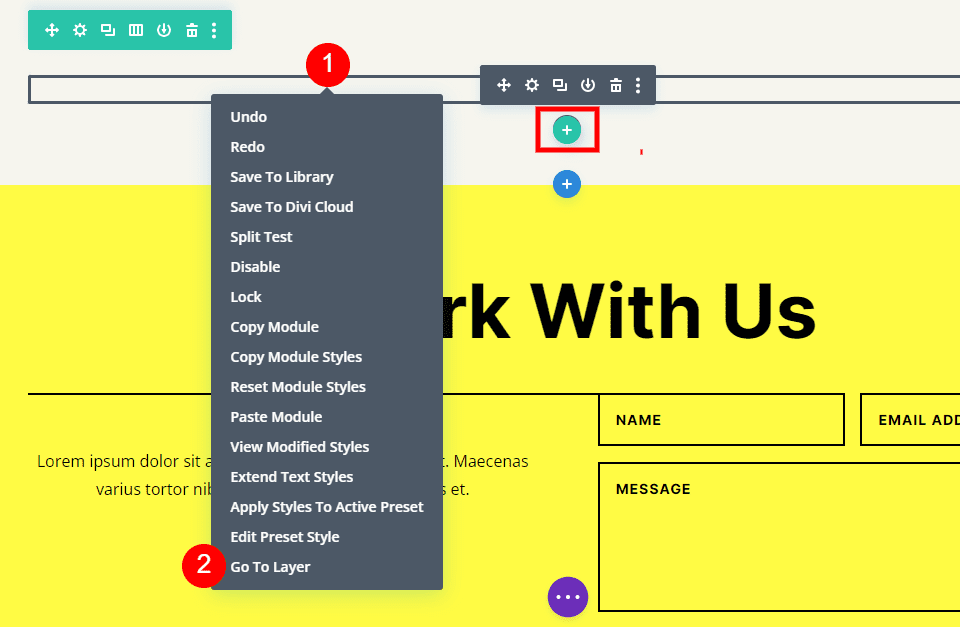
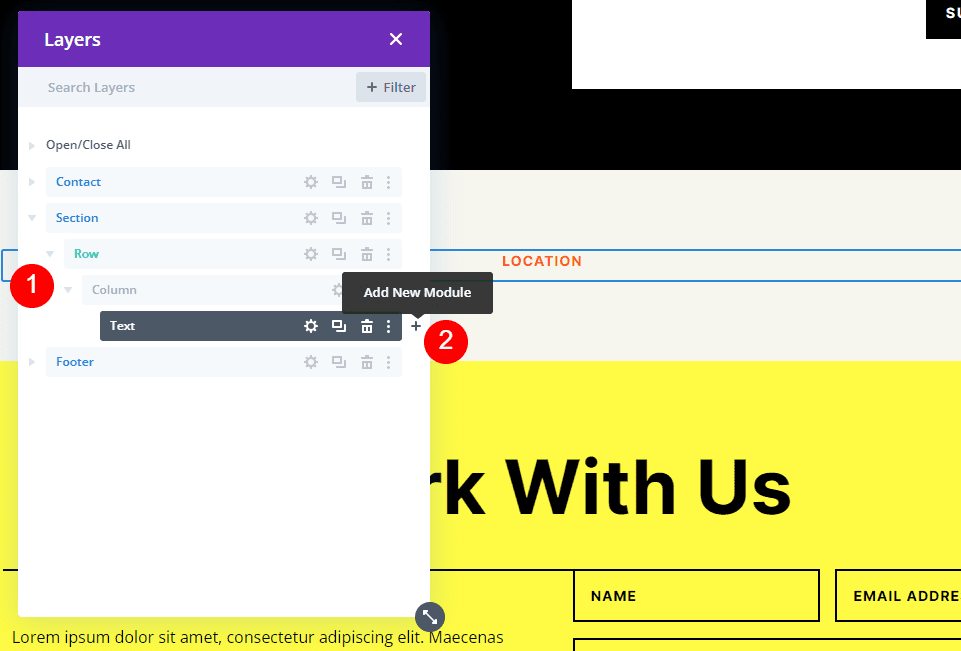
Now it’s time to add a Map Module to our layout. Add the module in the Row under the Text Module. In my case, the icon to add a module appears under the Row icon. There’s an easy way around this. Simply right-click (for Windows users, control-click for Mac) and select Go To Layer. This opens a Layers View that’s easy to navigate and use.

Open the Section, Row, and Column to see the Text Module. Click the plus icon next to the Text Module to add a new module.

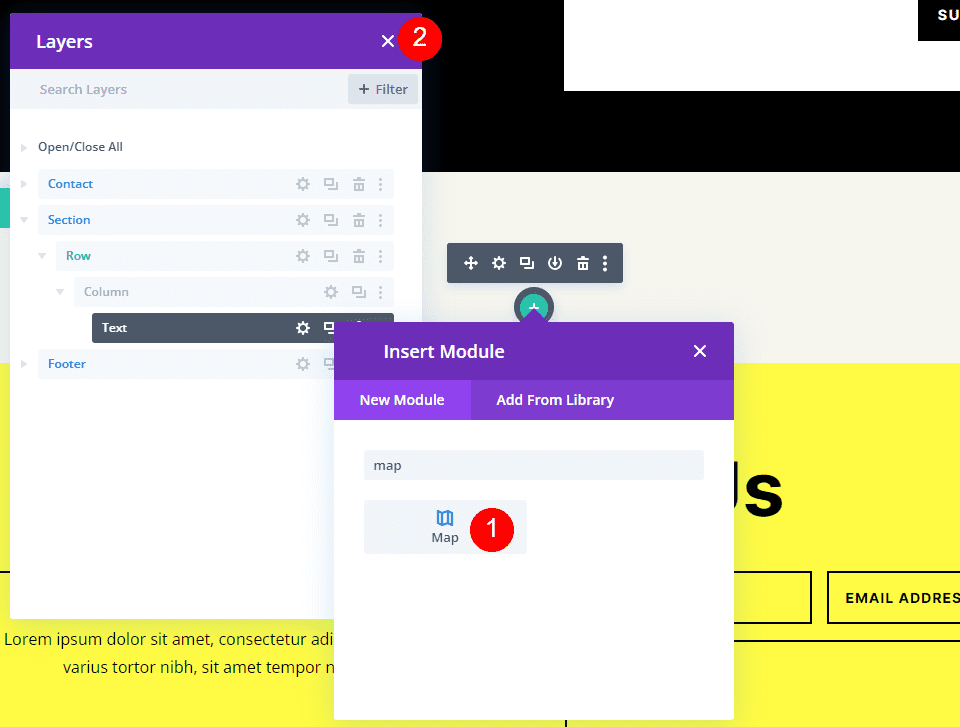
This opens the standard module modal where you can select your modules. Add the Map Module as normal and close the Layers view. The Map Module appears under the Text Module just as we wanted.

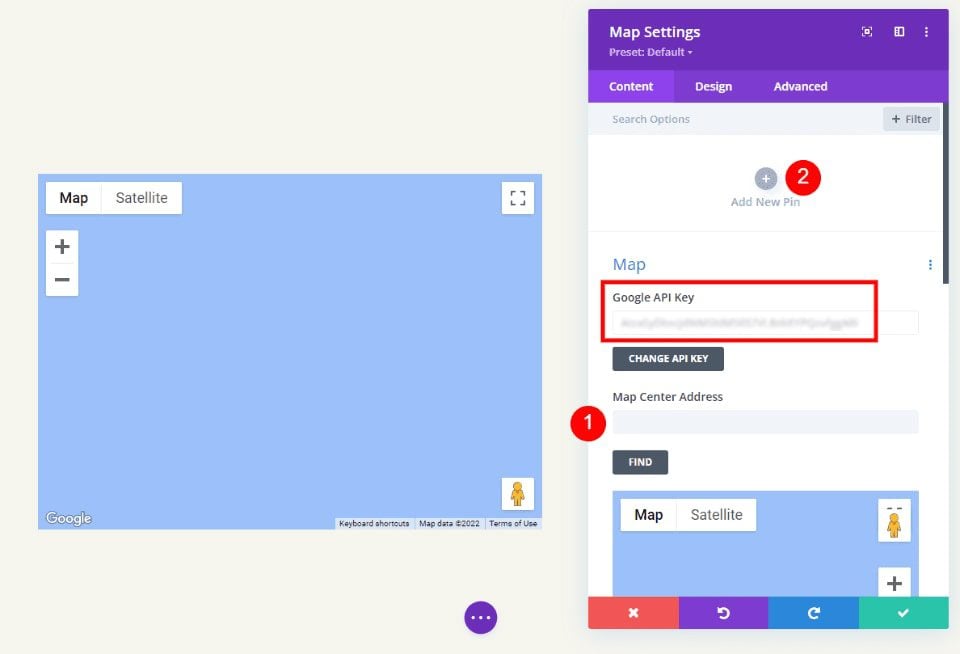
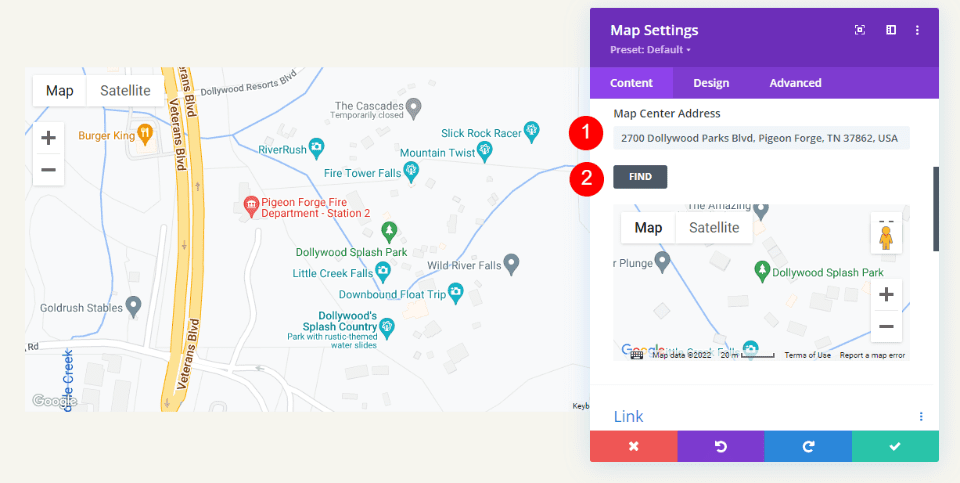
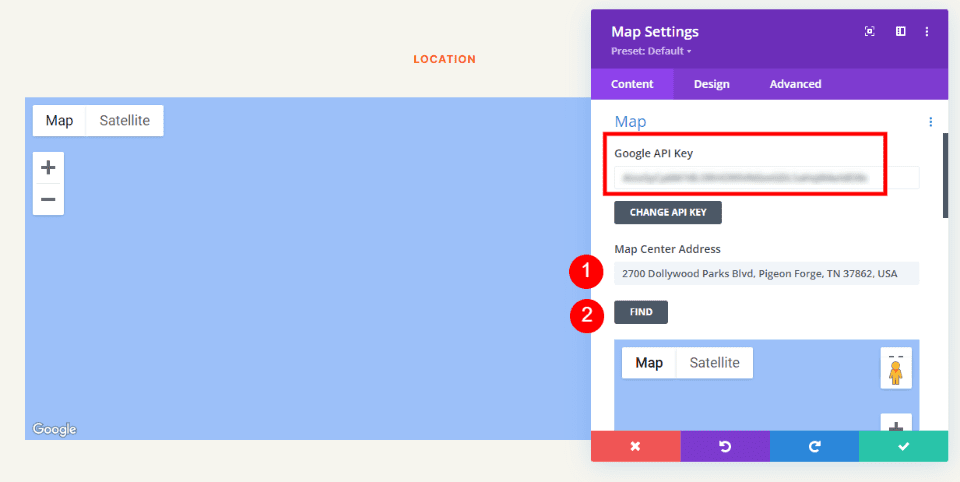
You’ll see the Google Maps API Key already entered and ready to use. Next, enter the address you want to show in the Map Center Address field. Click the Find button to tell the module to search the map for this address. If you do need to use a different API Key than what you’ve entered as the default key in the Divi Theme Options, select Change API Key.
- Map Center Address: the address of the location you want to display

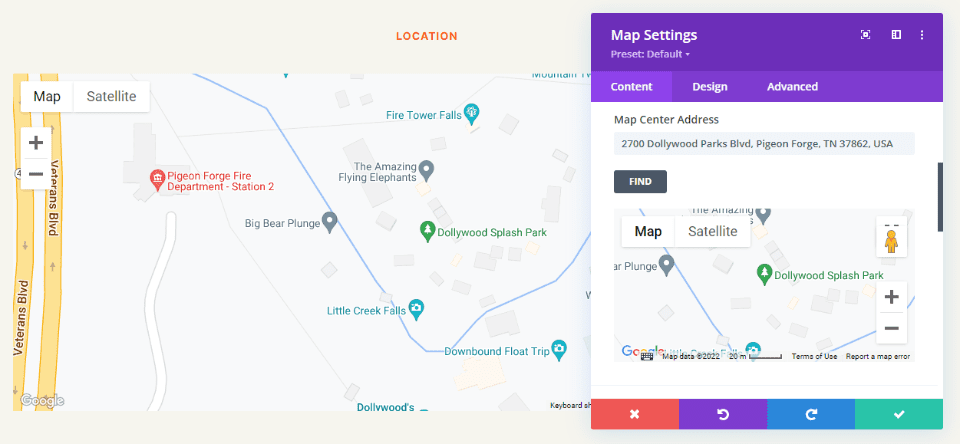
The module will search for the location and display it on the map. If there’s an error, return to the Google Maps Platform to see any issues with your API Key.

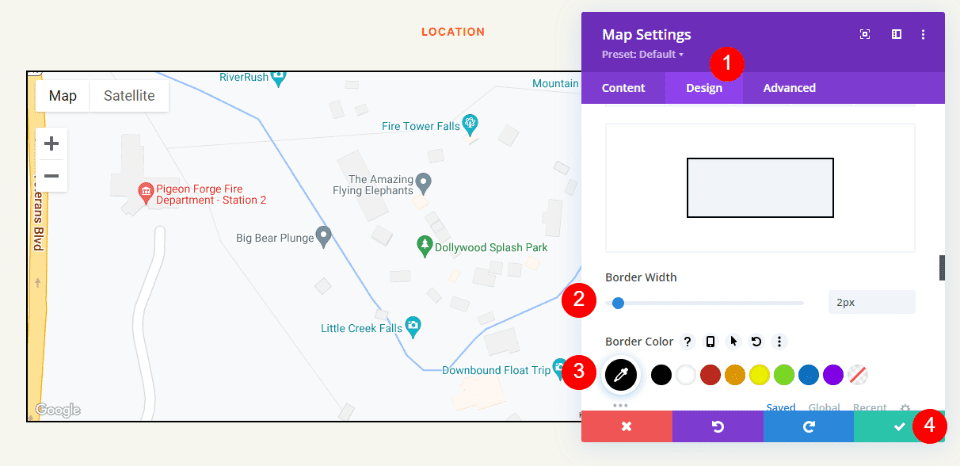
Border
Next, go to the Design tab and scroll down to Border. Change the Width to 2px and set the Color to black. Close the module and save your settings.
- Width: 2px
- Color: #000000

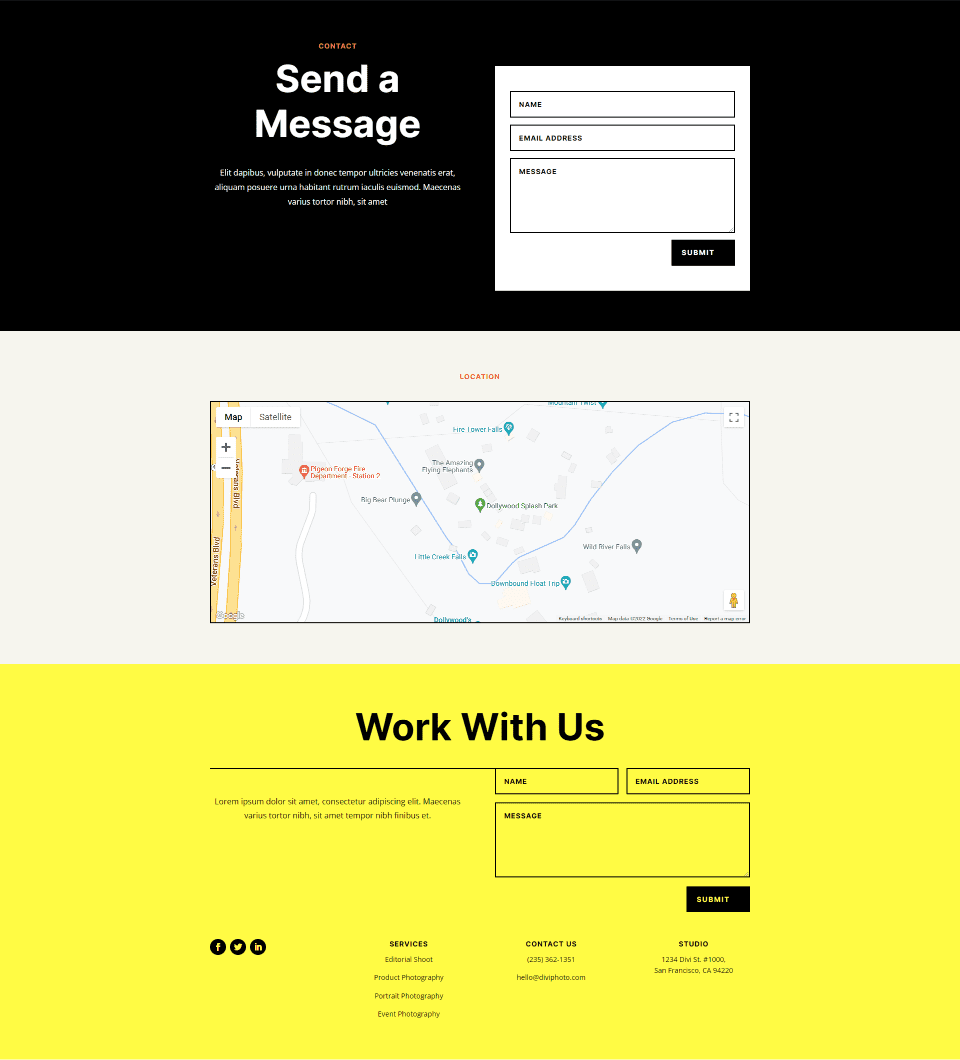
Results
This was a simple design, but it works well with the layout.
Google Maps Desktop

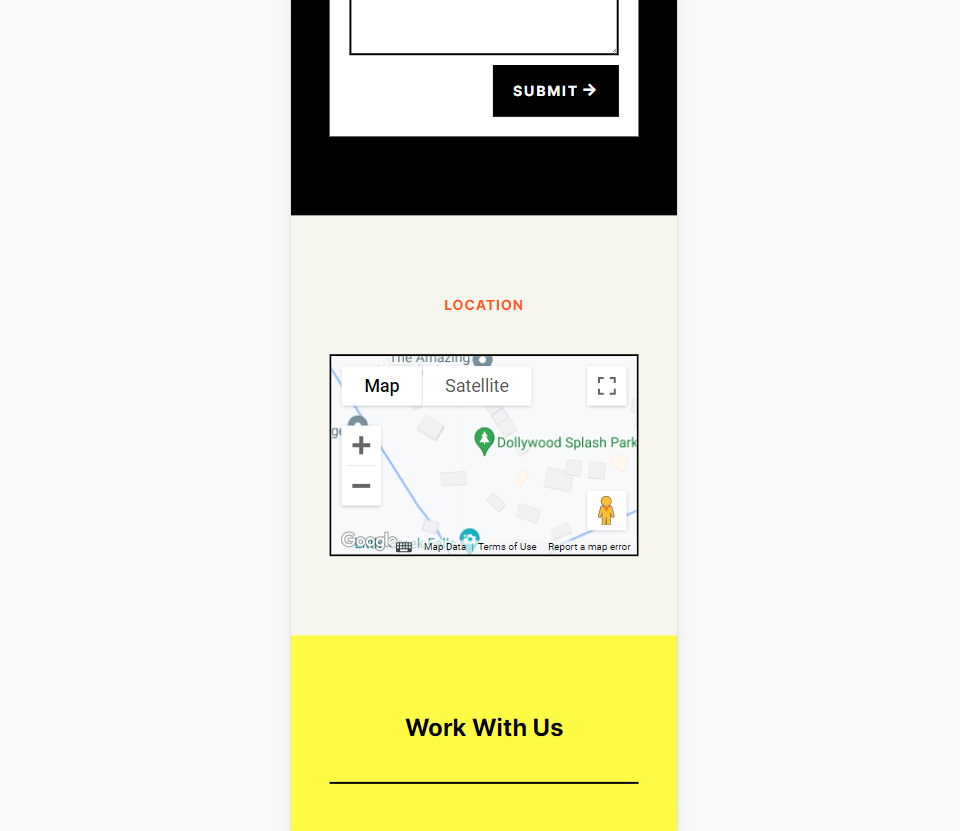
Google Maps Phone

Ending Thoughts
That’s our look at how to add Google Maps to your Divi website. The Google Maps API Key is easy to add to Divi. Once the API Key is added to Divi, every Map Module automatically accesses the key. You can even change the API Key on a per-module basis if you want. All you’ll ever need to do is add the address you want your Map Module to display. It loads faster than embedding, provides lots of styling options, and you can show any number of maps in your Divi pages and templates.
We want to hear from you. Have you added the Google Maps API to your Divi website? Let us know about your experience in the comments.













Not finding this easy. It looks like in order to get an API key from Google, I have to enter my credit card details? And then you get a free trial? So we’ll get charged after the trial is over? I don’t understand how this works and I don’t particularly want to give my credit card details to Google to make it work. You don’t say anything about that in your “how to” so maybe I’m doing something wrong? I would use the “embed” option but I don’t know how to code and so I don’t know how to do that either. I’m stuck.
That sounds easy in theory but in my experience the system does not work more often than not and I usually have to resort to embedding a map.
Feedback from others I have been in communication with have a similar experience.
I wish that it was easier and more reliable to implement – are you listening Google?
In same way with you @MartinFuller, I tried but it got me on my nerves but here it seems to me a maximum of 15minutes of installation. I don’t think it is easy the way You say thanks
Google Maps use cookies. Is there any way to add a Google map to my Divi website without the use of cookies?
The API method is ok if you’re just adding a map to your page. I prefer to use a code module and do a map embed from my Google Business Listing in order to include the CID information in the embed. The tradeoff of using the embed method is that you can get dinged for using iframes.