Welcome to Day 74 of our Divi 100 Marathon. Keep tuning in for 100 days in a row of awesome Divi resources as we count down to the amazing release of Divi 3.0 on the final day of the series!
Hey Divi Nation! Thanks for joining us for another episode of our podcast and youtube show. This time around we’ll be sharing a handy tutorial on how to add links to Divi’s fullwidth slider images. Currently the slider module does not have this option but the good news is there is a workaround and I hope you can use this tip in your future designs.
How to Add Links to Divi Fullwidth Slider Images–Divi Nation Short
In this episode of Divi Nation I’m going to show you step-by-step how to make images on your fullwidth sliders clickable. The tip is very easy to achieve; requiring only a small snippet of CSS code. This code hides the button and the text but allows you to link the image to the desired page. Enjoy the video and summary below!
And of course if you have any questions please feel free to put them in the comments section and I’ll be happy to help.
Subscribe To Our Youtube Channel
All Subscription Options:
Summary: How to Add Links to Divi’s Fullwidth Slider Images
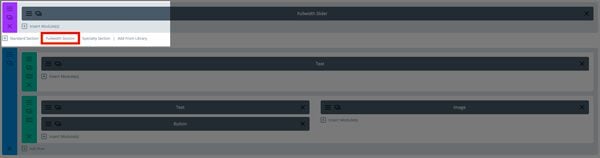
First login to your WordPress website. Go to the page you need to add the fullwidth slider to, making sure you are using the Divi Builder. Then add a fullwidth section.

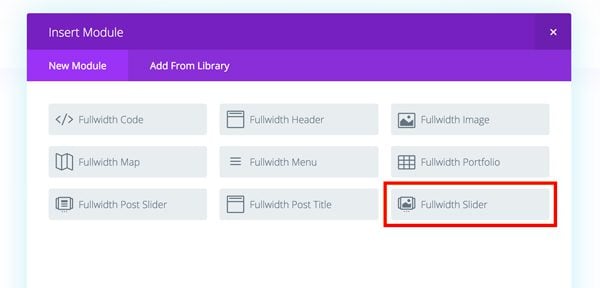
Next insert the slider module.

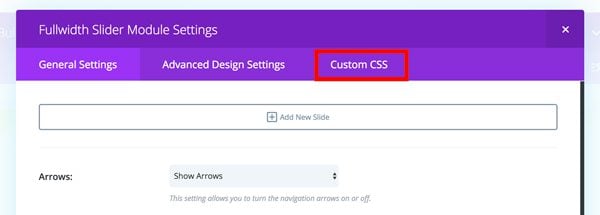
Before you start adjusting the settings go ahead and click the custom CSS tab. This is where you need to add the code in the slide button section of the custom CSS tab.

Below is the code you need to paste in the slide button section of the custom CSS tab:
font-size: 0px; background-color: rgba(0, 0, 0, 0.0) !important; top: -1000px; right: -1000px; height: 5000px; width: 5000px; position: absolute;
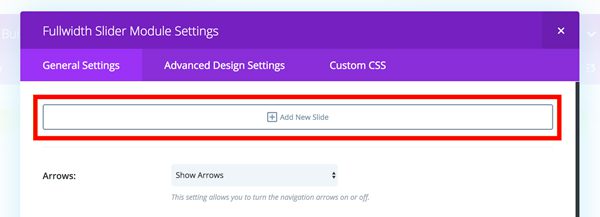
While you are still on the fullwidth slider module settings popup, click on the general settings tab and add a new slide.

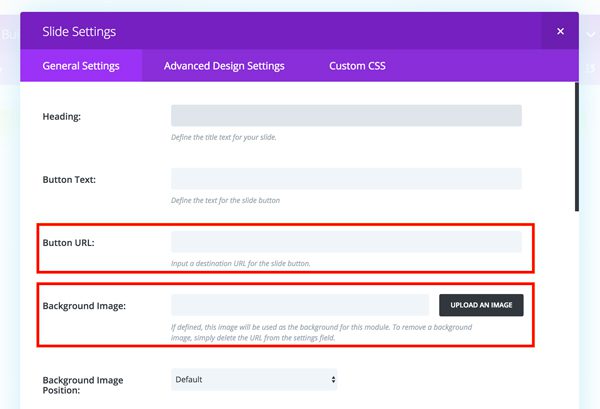
All you have to do now is to add the url and the background image. Remember the slider is going to be blank but it will link to the web page of your choice. Repeat the steps to add more images to the slider.

Finally click the save and exit button. To preview the changes, click on the blue update button on the top right and then preview the page. Test your links by clicking on the slider images. Below is a preview of my slider images.

Next Week on the Divi Nation Podcast: Nathan Interviews Josh Ronk, Project Lead on the Divi 3.0 Release
Next week Nathan will introduce the community to another talented member of Elegant Themes’ development team. Josh has lead development on a few large projects now–including Extra and Divi 3.0. We’re excited to share his story and experience with the whole community!
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!

Divi 100 Day 74
The Countdown To Divi 3.0
This post is part of our Divi 100 marathon. Follow along as we post free Divi resources for 100 days in a row! This 100-day countdown will end with the game-changing release of Divi 3.0, including our brand new visual editor built from the ground up using React. Divi 3.0 will change the way you build websites with the Divi Builder forever!
Let the countdown begin.













Great tip
Hi! This works for me on desktop, but once I add the code, the button url & text, my slider disappears on tablet landscape. Anyway of fixing this?
Is there any way to make this code work for the Featured Posts Slider in Extra?
I use a Featured Posts Slider in Extra, but there is no button option. I really, really need these images to be clickable. Is there ANY WAY to make this code work for that?
Thank you! I did this on a regular slider and it worked beautifully 🙂
I see that this allows a slide to be clicked without text, but is it possible to show the entire image as a clickable slide instead of a small area of it?
I like your blog for latest coding techniques.
It works greatly with Fullwidth header ‘TOO’. 🙂
Nice tip !
It works greatly with ‘Fullwidth header’.
Sweet video tutorial ! ☺️
Thanks
Looking for this only 🙂
Like so many divi features, why should we need a tutorial to do something so basic? Why can’t it just be an option in the module?…
This is the exact solution that I looking for to display rotating banners. Works great on Extra. Thanks so much.
Wait! It DOES work for standard sliders as well! I just did it! Trick was to be sure to type something in the button text. Button text doesn’t show up (good thing), but apparently the button process needs something in the button text area of the slide. Happy, Happy, Happy!
Thanks Susan!
Thanks for letting us know that it works on the standard slider, you saved me testing it 🙂
Oh wow, actually just learned something. Cool trick!
Great Tip. This will come in handy when building gallery/photography websites.
GREAT news for full-width sliders! But of course we want more. 😉
So I’m with Barry on this one. How about for standard slider images?
This is such a great resource that you are providing and sharing for free.
Or.. just implement the option in divi 3 🙂
Doesn’t work on a normal slider for me… would like that option too 🙂
Cannot we simply use viewport height in css as
height : 100vh;
Is there any option for a new tab to open to the link when you click the image?
Why do you add “button Text” if it is not supposed to be displayed? Would it work without that?
Yes it works without the text.
Thanks.
If you don’t leave a button text (even if it’s dummy text), the hyperlink will not work because the work around makes the code think you are still clicking the text within the button although you cannot see it.
On a side note, this could still be a wonderful opportunity for SEO practices: for example maybe a long tail keyword in order to get google’s attention and improve your page rank.
Can this work with the normal slider or is it just the full width slider?
Will try it on normal slider and let you know.
Can confirm adding a button name does allow it to work on the slider.
Cheers all.
Thanks Augustine. This is a great way to build a custom CTA. This will come in handy.
You’re welcome 🙂
Great option, any examples BTW???