With Divi and its new scroll effects, you can create any kind of design you want using Divi’s built-in options and add some beautiful scroll motion effects to take your design to the next level. In today’s tutorial, we’ll add a creative technique to your list which you can use for upcoming projects. More specifically, we’ll show you how to add motion to background images using Divi’s Image Module and the absolute position. You’ll be able to download the JSON file for free as well!
Let’s get to it.
- 1 Preview
- 2 Download The Motion Background Layouts for FREE
- 3 Download For Free
- 4 You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
- 5 General Steps
- 6 Add Motion Background #1 to Image Module
- 7 Add Motion Background #2 to Image Module
- 8 Clone Row as Many Times as Wanted
- 9 Preview
- 10 Final Thoughts
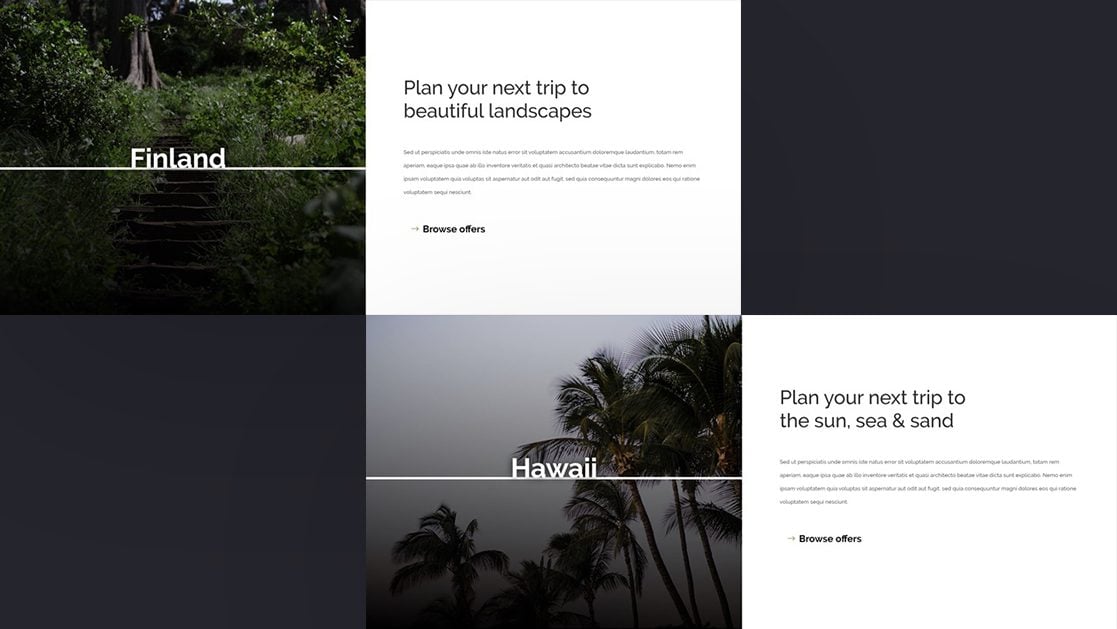
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
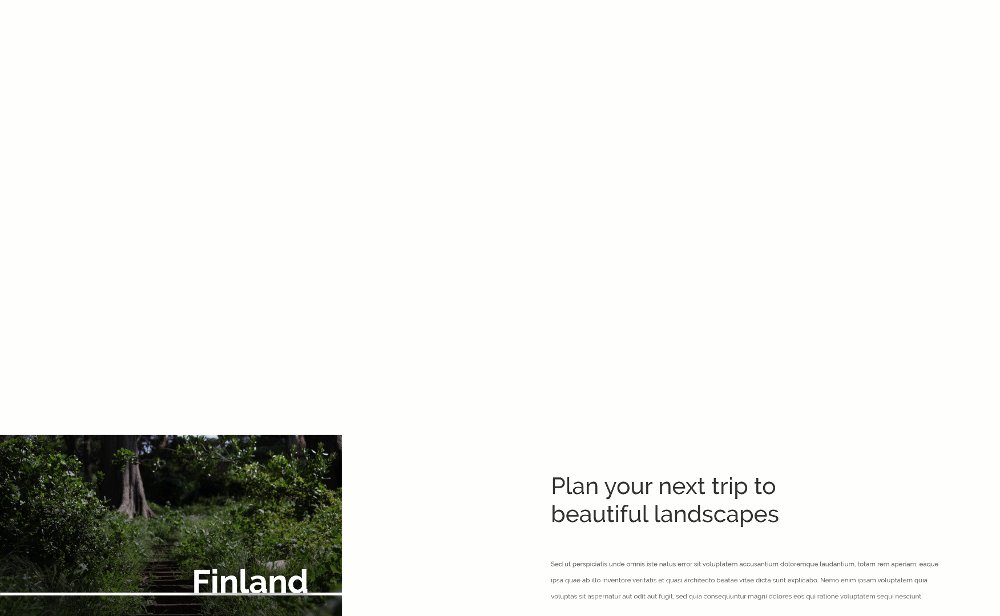
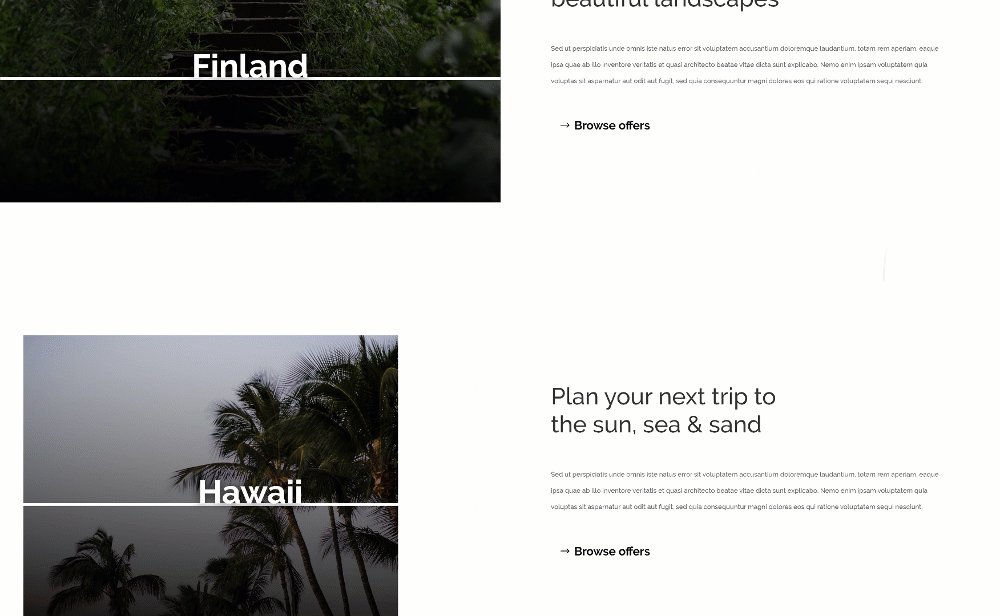
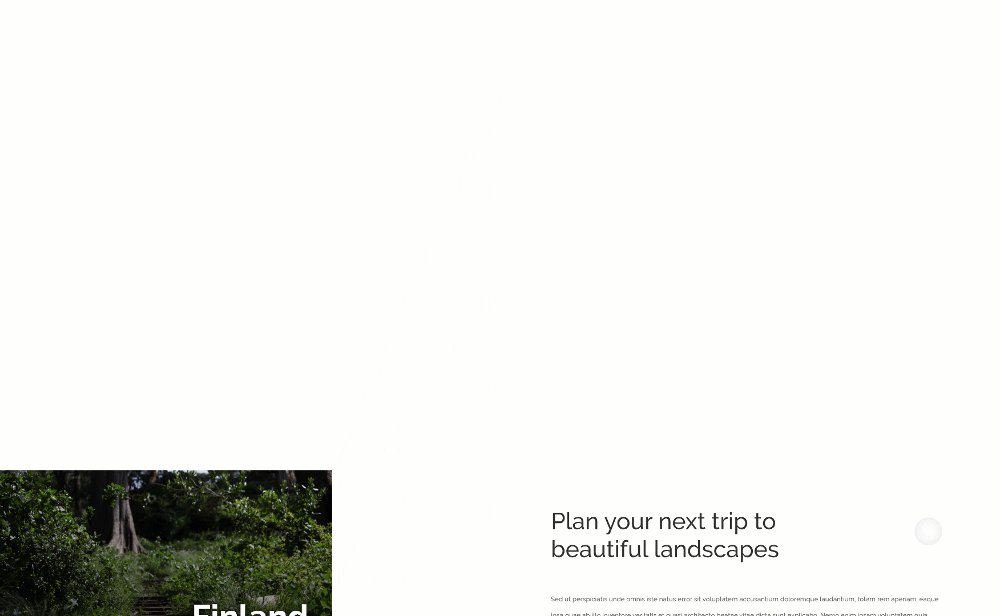
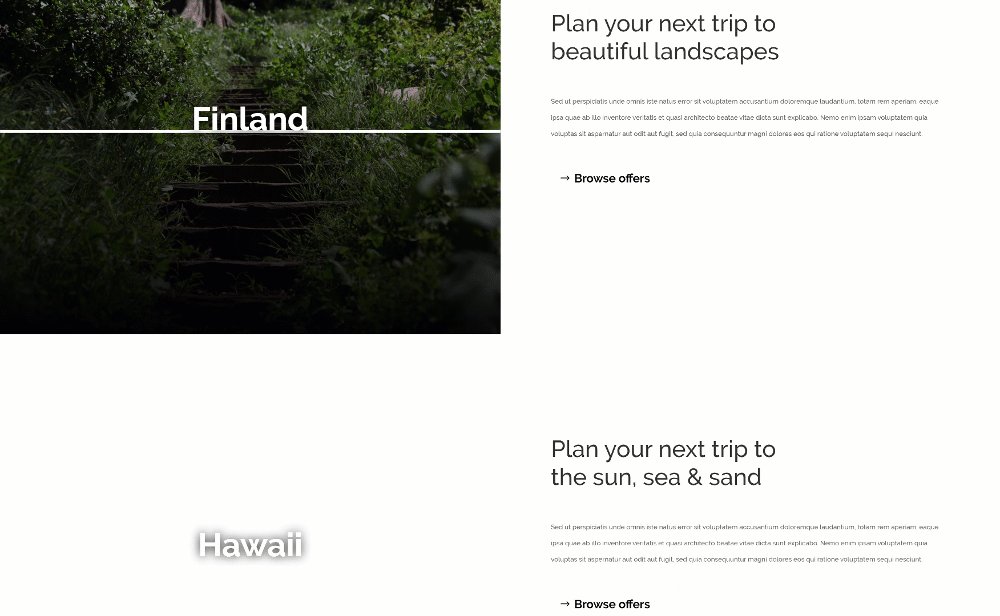
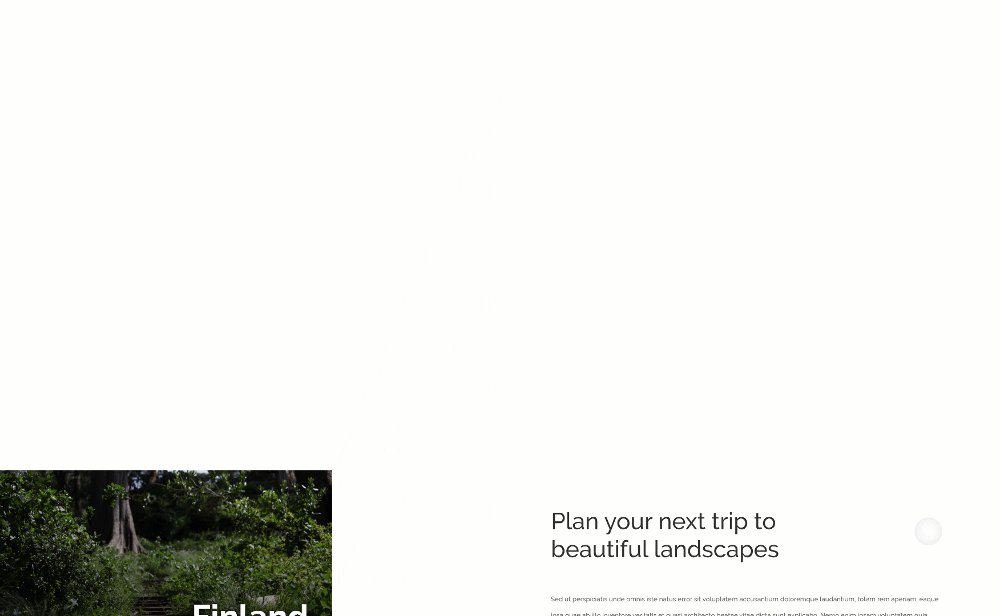
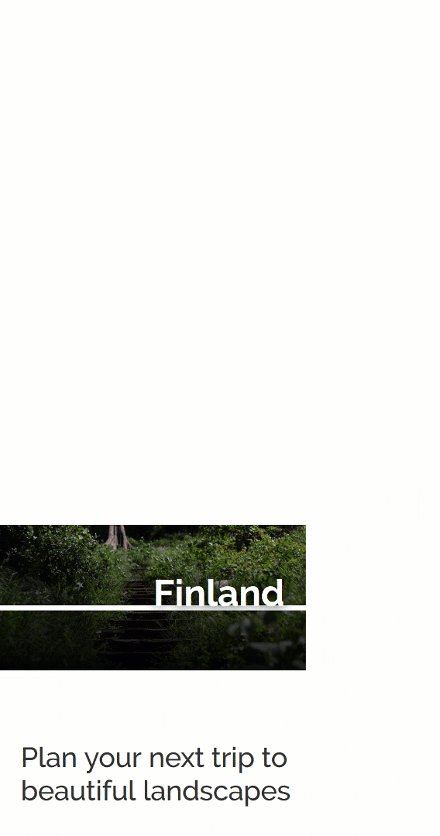
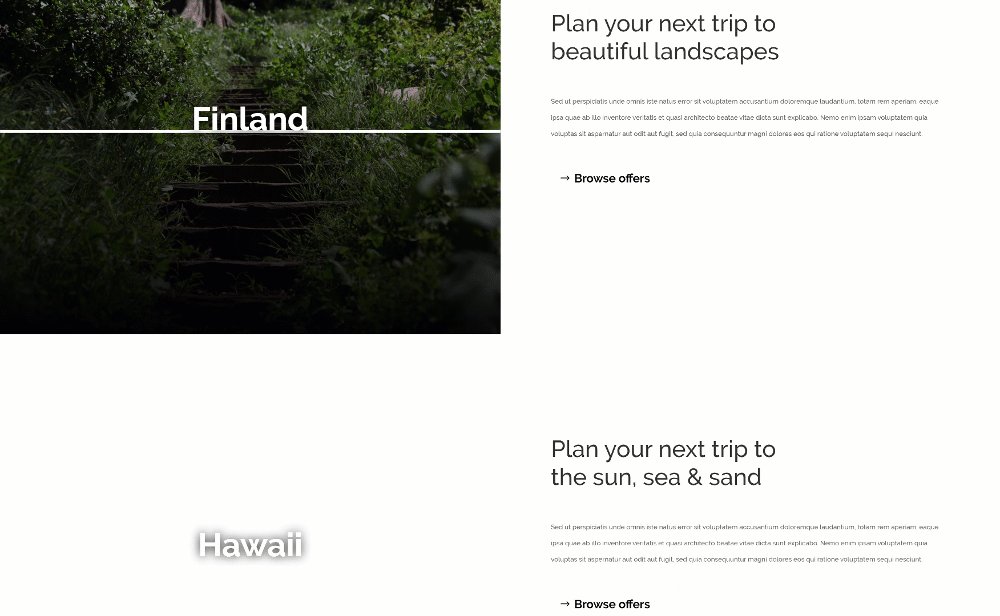
Motion Background Image #1
Desktop

Mobile

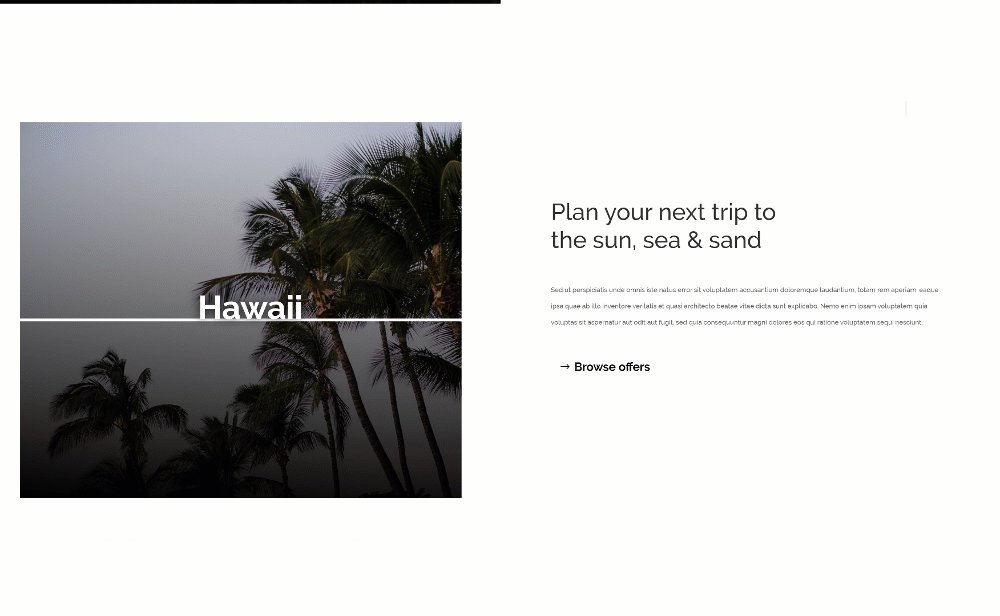
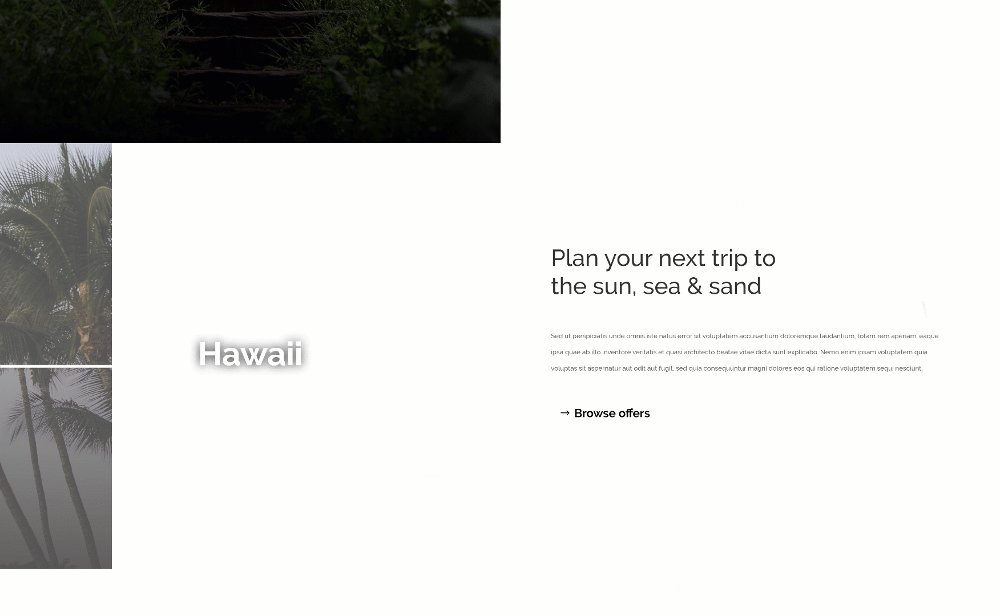
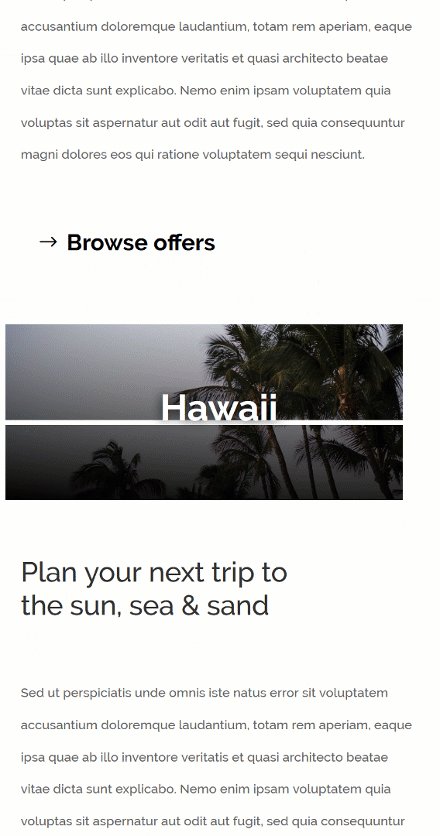
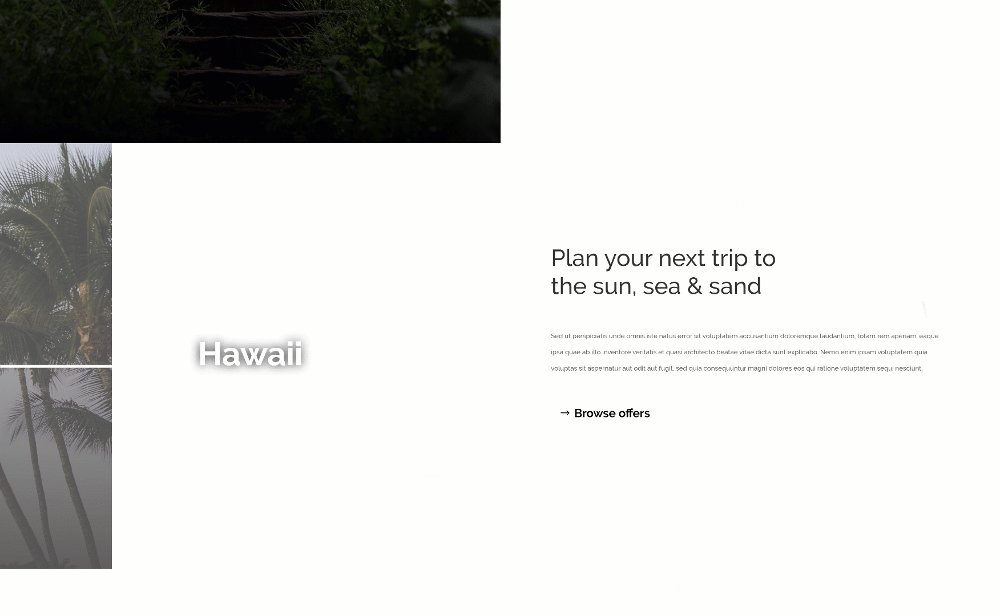
Motion Background Image #2
Desktop

Mobile

Download The Motion Background Layouts for FREE
To lay your hands on the free motion background layouts, you will first need to download them using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
General Steps
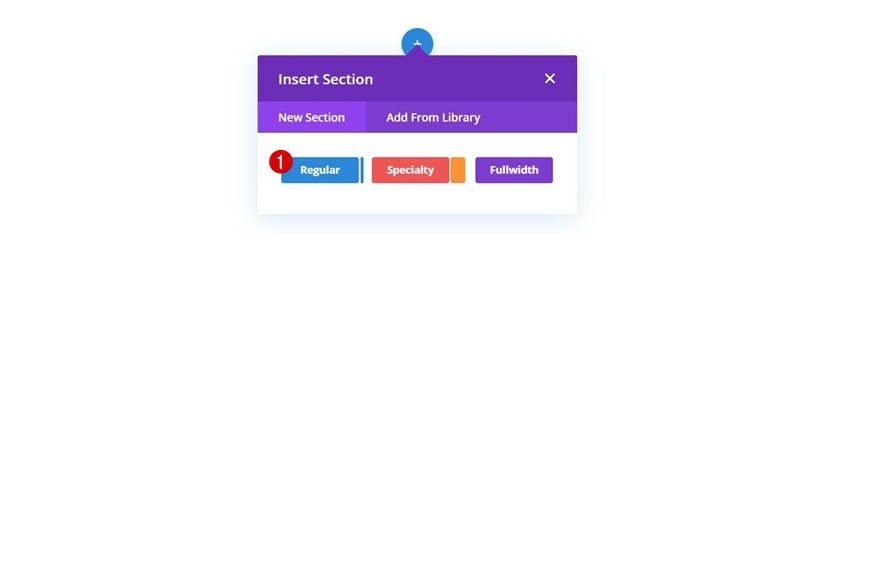
Add New Section
Start by adding a new Divi section to the page you’re working on.

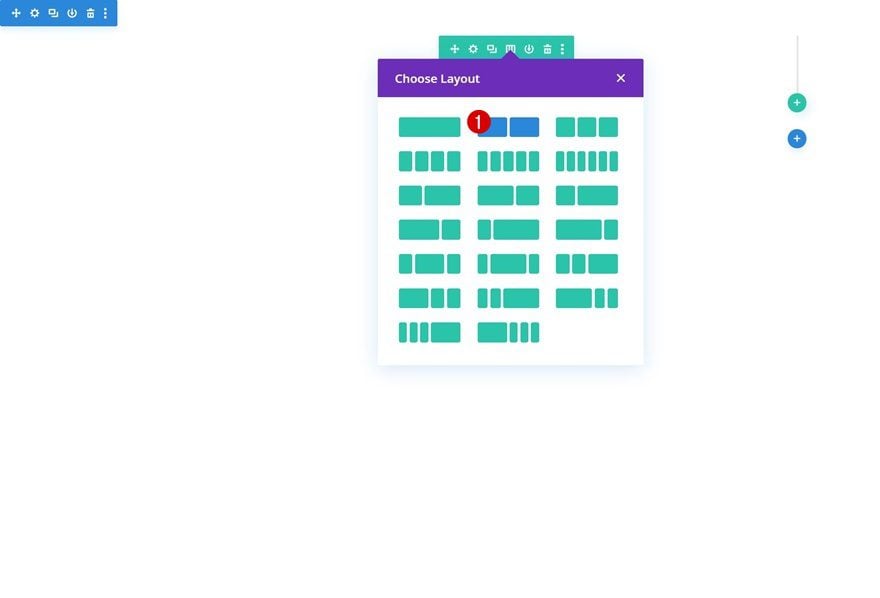
Add New Row
Column Structure
Continue by adding a new row to the section using the following column structure:

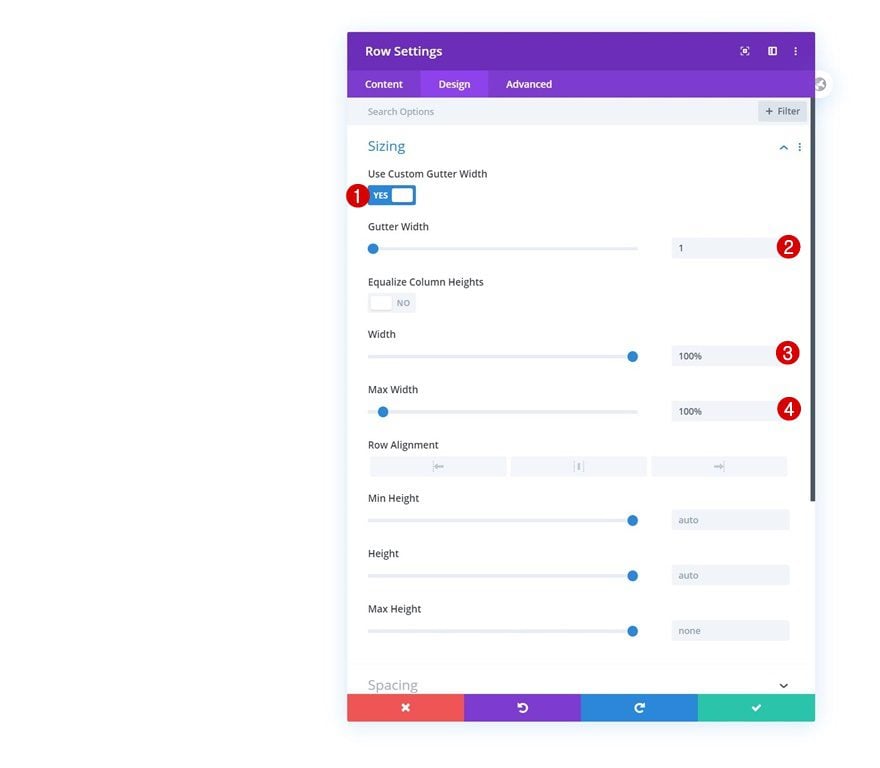
Sizing
Without adding any modules yet, open the row settings and allow the row to take up the entire section’s width.
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

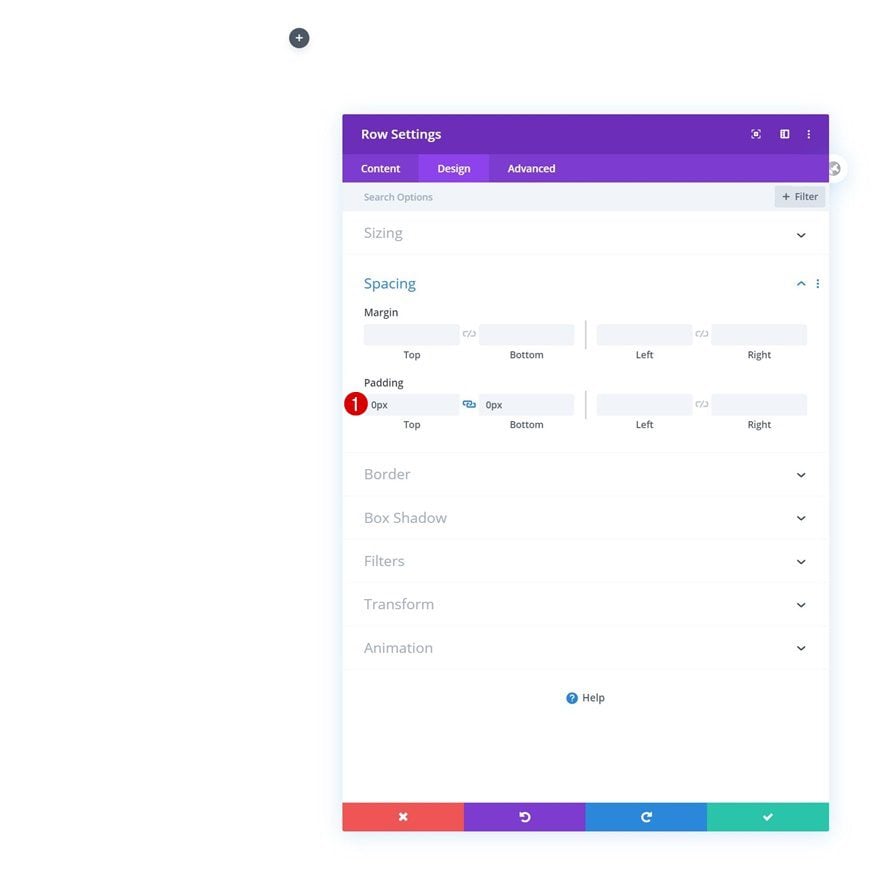
Spacing
Remove all default top and bottom padding next.
- Top Padding: 0px
- Bottom Padding: 0px

Column 2 Spacing
Then, open the column 2 settings and add some custom padding values.
- Top Padding: 10vw
- Bottom Padding: 10vw
- Left Padding: 5vw
- Right Padding: 5vw

Add Image Module to Column 1
Leave Image Box Empty
Time to add modules! To add the background image to our first column, we’ll use an empty Image Module container. Placing the background image in a separate module container will help us add scroll effects to that element only. Later on the tutorial, we’ll place other modules on top by using Divi’s absolute position. Make sure you leave the Image Module’s image box empty.

Gradient Background
Add a gradient background instead.
- Color 1: rgba(255,255,255,0)
- Color 2: #000000
- Gradient Type: Linear
- Gradient Direction: 185deg
- Place Gradient Above Background Image: Yes

Background Image
Along with a background image of your choice.

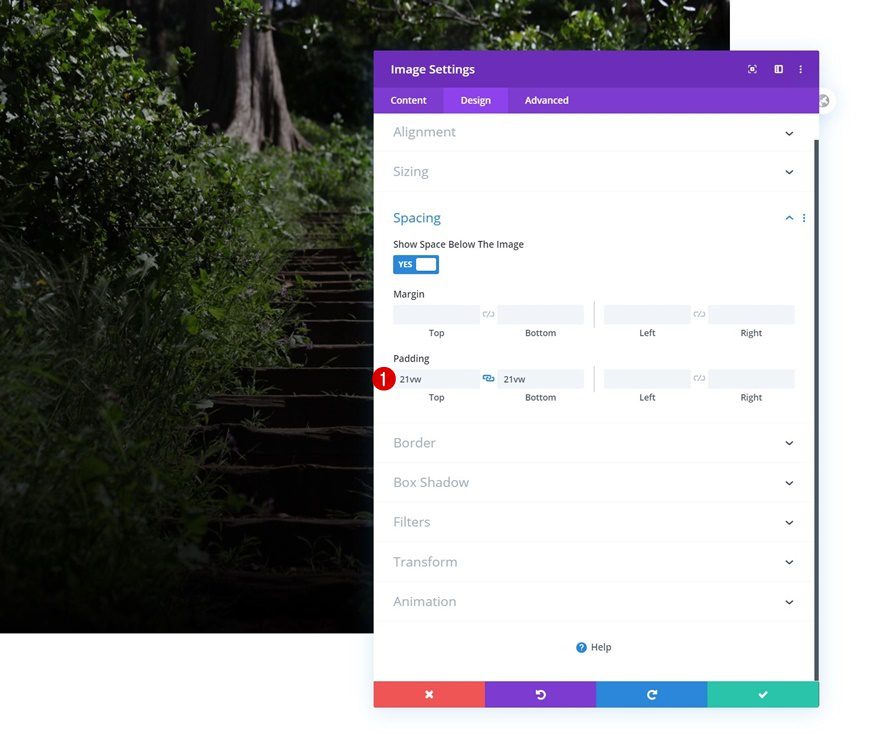
Spacing
Increase the height of the module by adding some custom padding values next.
- Top Padding: 21vw
- Bottom Padding: 21vw

Add Divider Module to Column 1
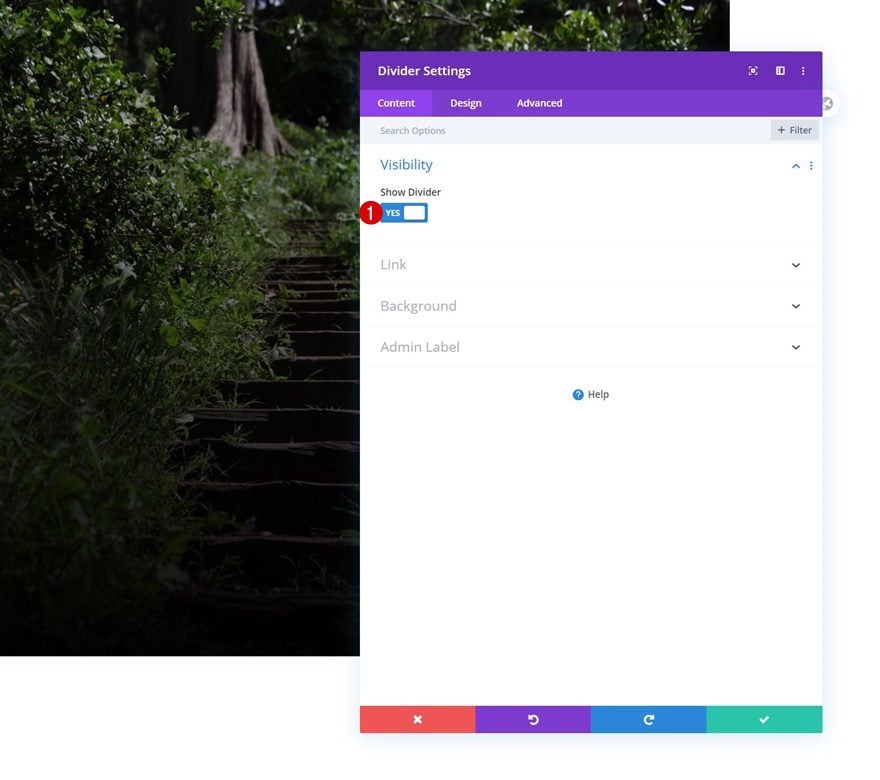
Visibility
The next module we need in column 1 is a Divider Module. Make sure the ‘Show Divider’ option is enabled.
- Show Divider: Yes

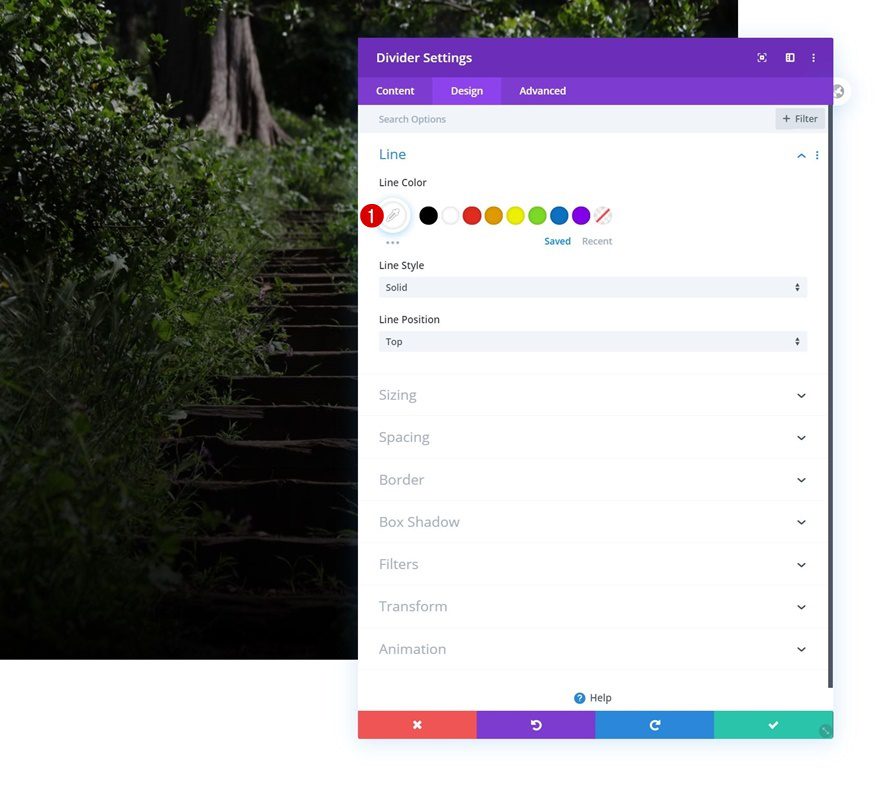
Line
Change the module’s line color next.
- Line Color: #ffffff

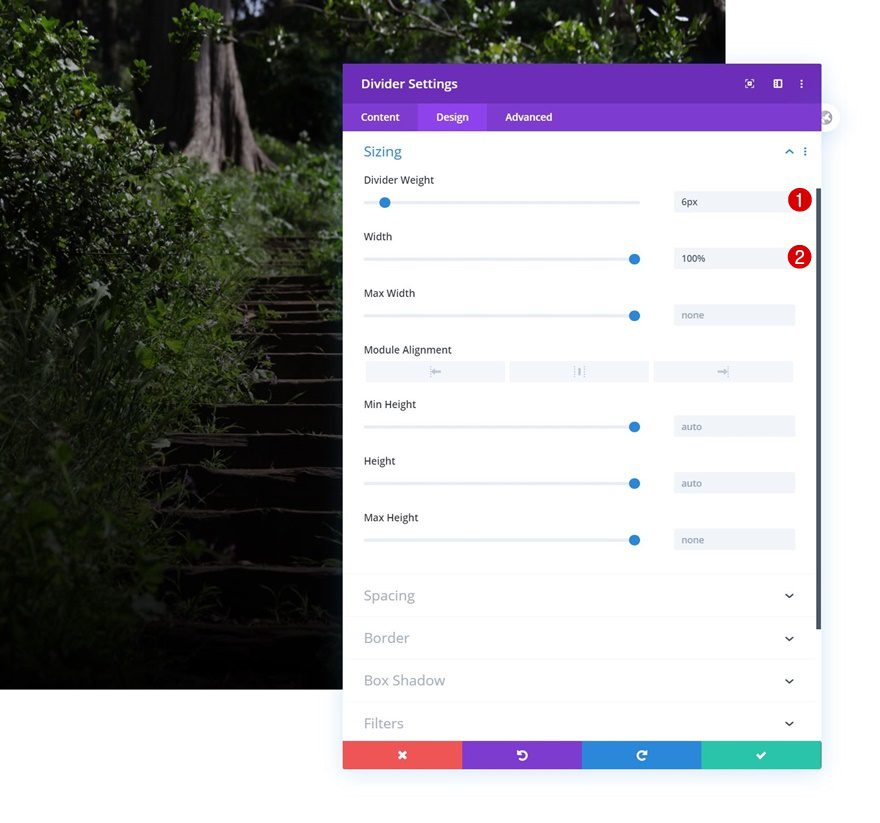
Sizing
Modify the sizing settings too.
- Divider Weight: 6px
- Width: 100%

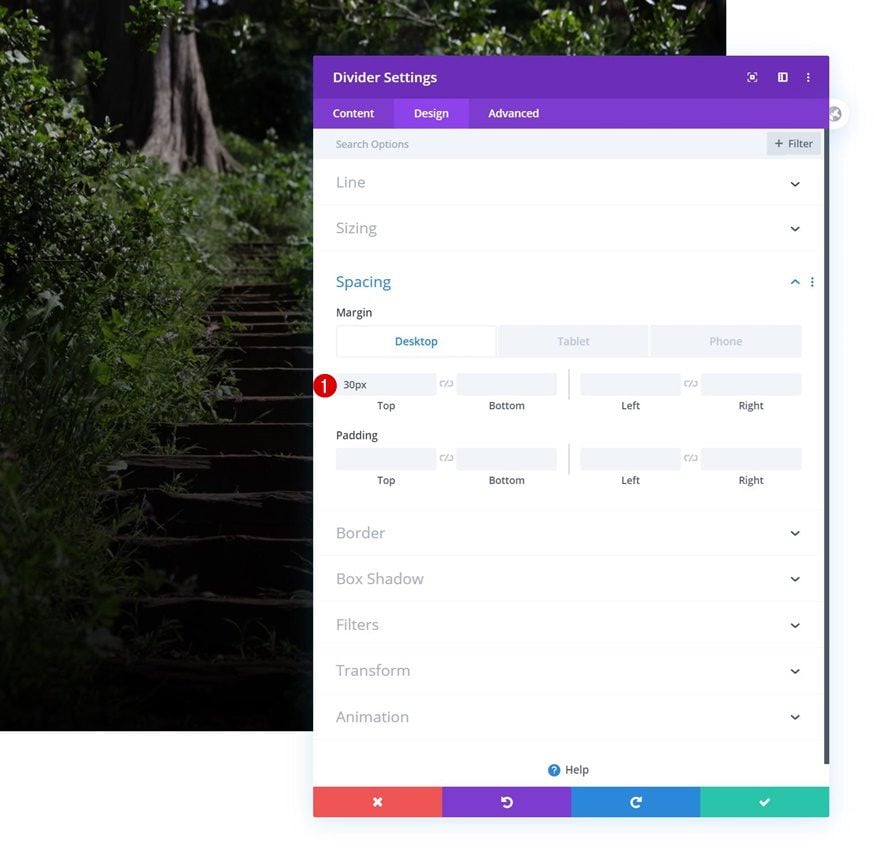
Spacing
Then, add some top margin across different screen sizes.
- Top Margin: 30px (Desktop), 20px (Tablet & Phone)

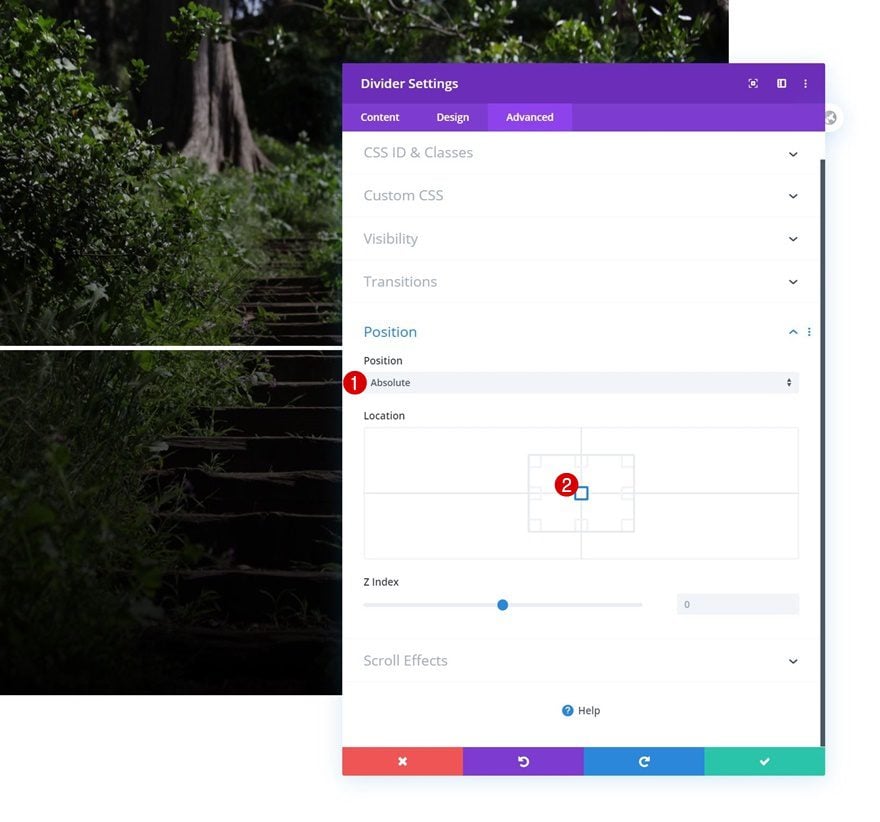
Position
And reposition the Divider Module using Divi’s absolute position.
- Position: Absolute
- Location: Center

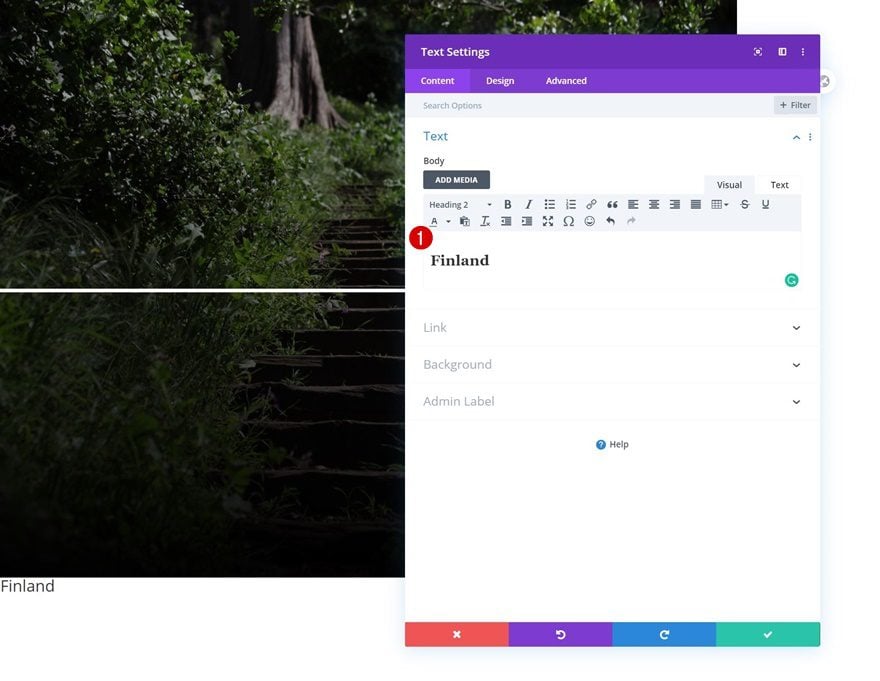
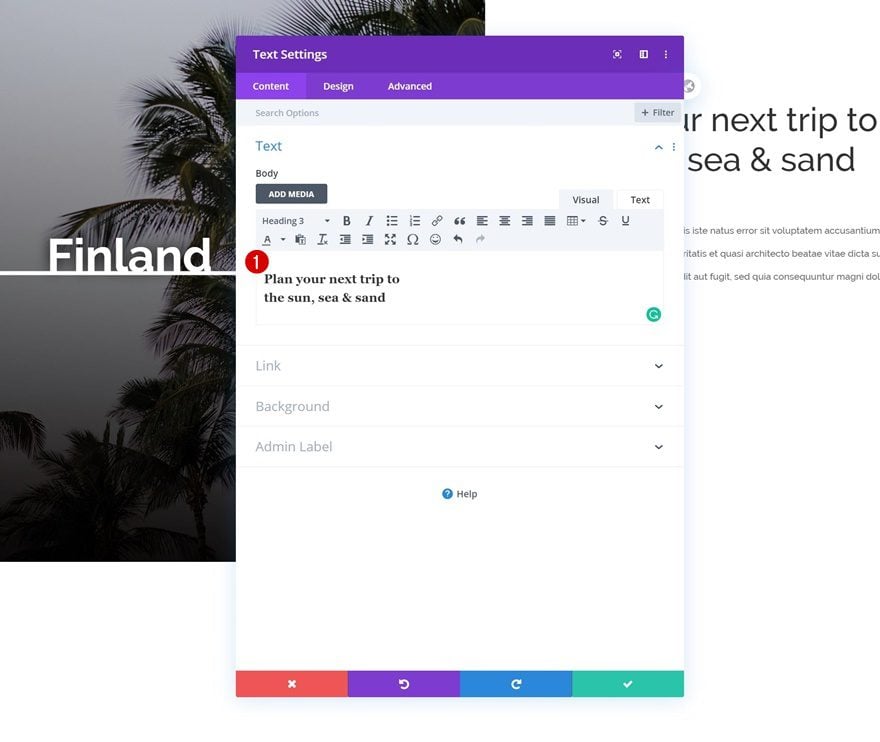
Add Text Module to Column 1
Add H2 Content
The next module we need in the first column is a Text Module with some H2 content.

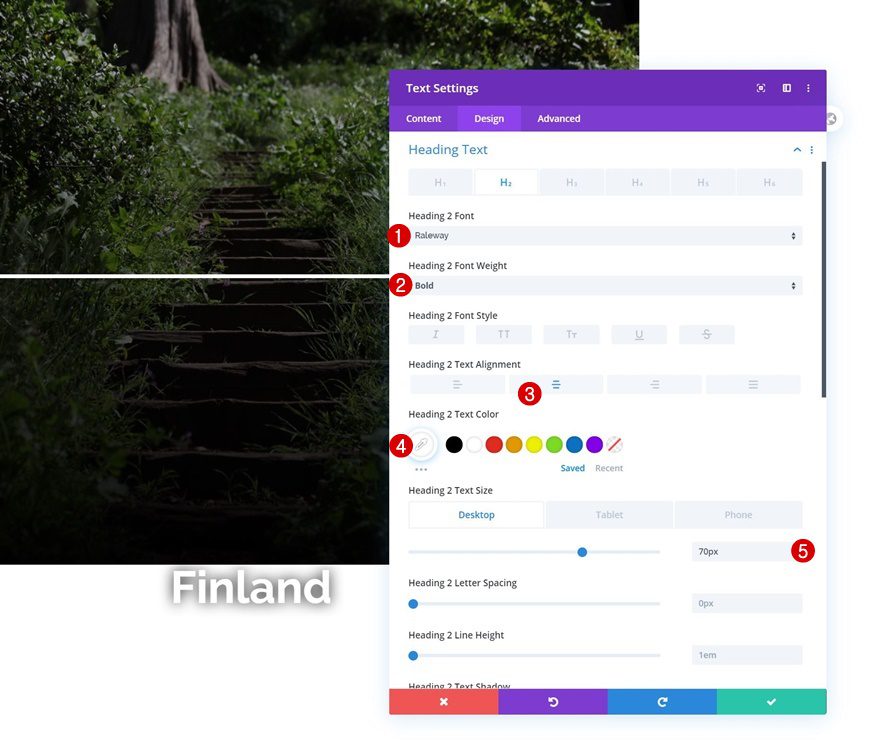
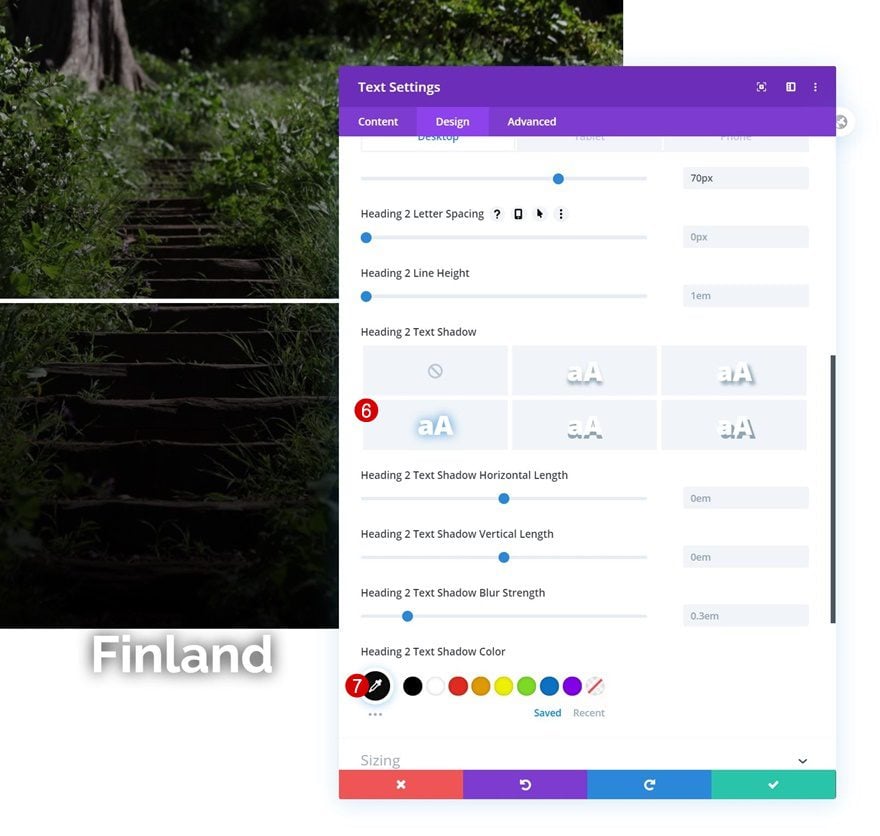
H2 Text Settings
Move on to the module’s design tab and change the H2 text settings accordingly:
- Heading 2 Font: Raleway
- Heading 2 Font Weight: Bold
- Heading 2 Text Color: #ffffff
- Heading 2 Text Size: 70px (Desktop), 50px (Tablet), 40px (Phone)

- Heading 2 Text Shadow Color: rgba(0,0,0,0.95)

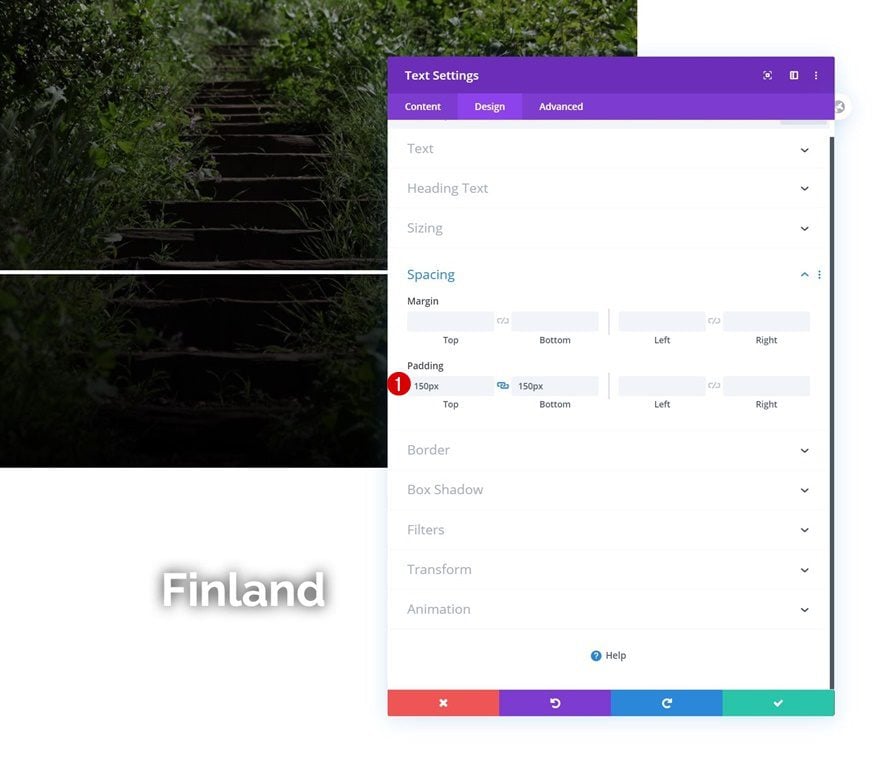
Spacing
Add some custom top and bottom padding next.
- Top Padding: 150px
- Bottom Padding: 150px

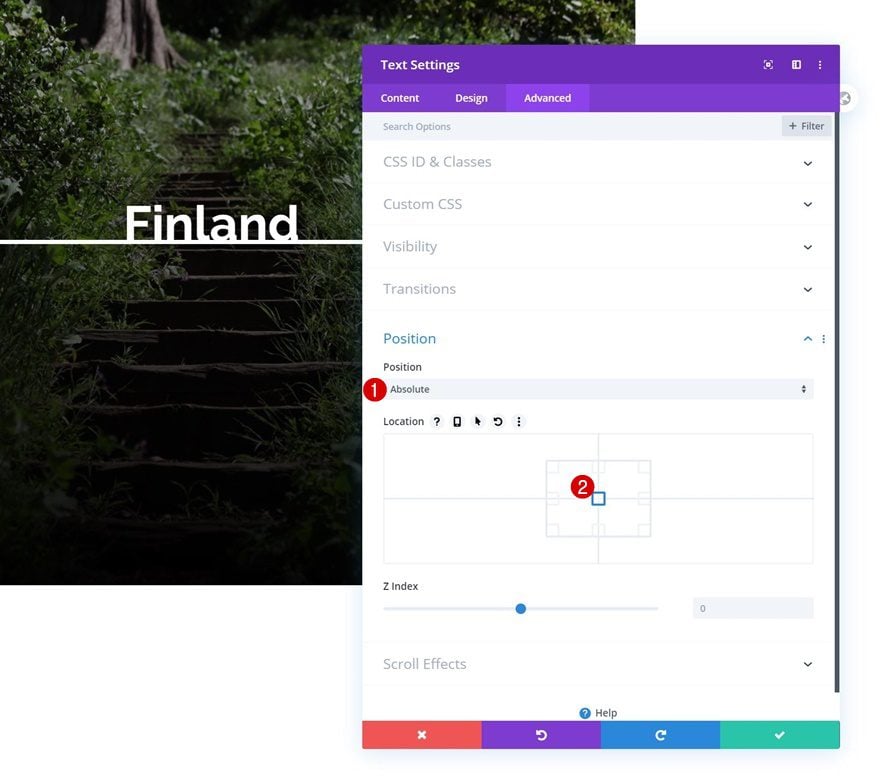
Position
And reposition the module in advanced tab.
- Position: Absolute
- Location: Center

Add Text Module #1 to Column 2
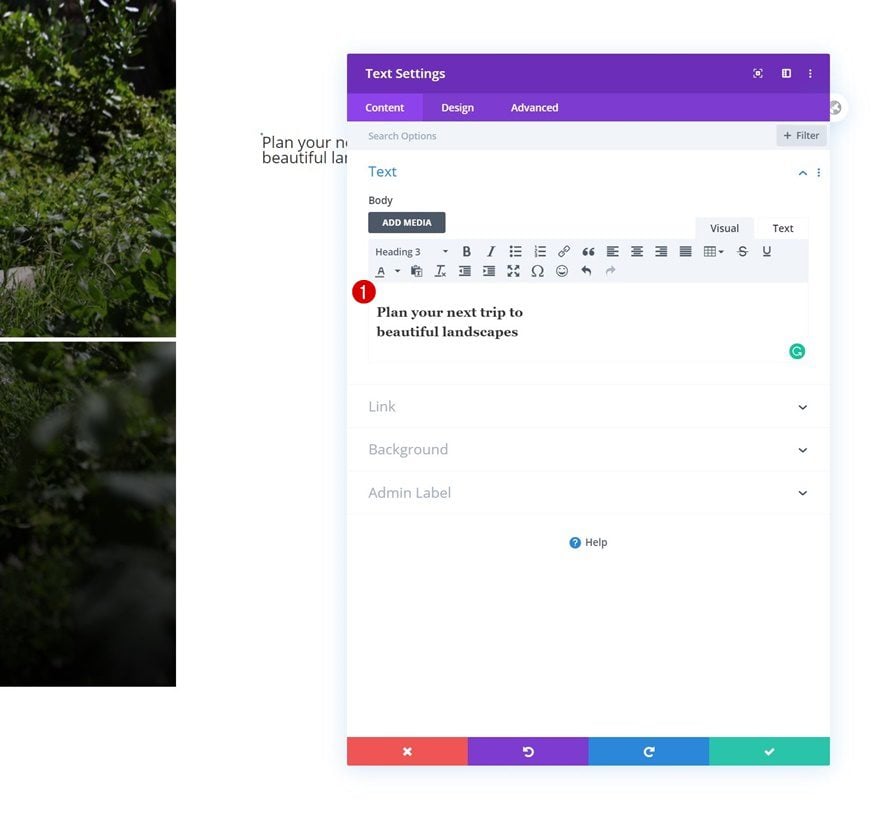
Add H3 Content
On to the next column. Add a first Text Module with some H3 content of your choice.

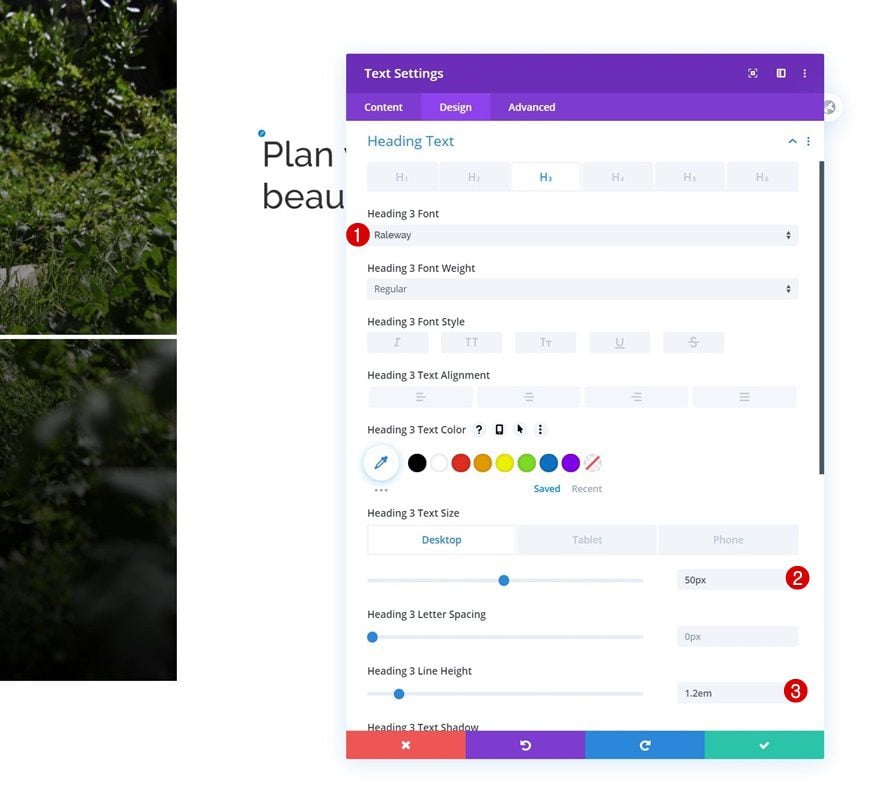
H3 Text Settings
Move on to the module’s design tab and change the H3 text settings as follows:
- Heading 3 Font: Raleway
- Heading 3 Text Size: 50px (Desktop), 35px (Tablet), 30px (Phone)
- Heading 3 Line Height: 1.2em

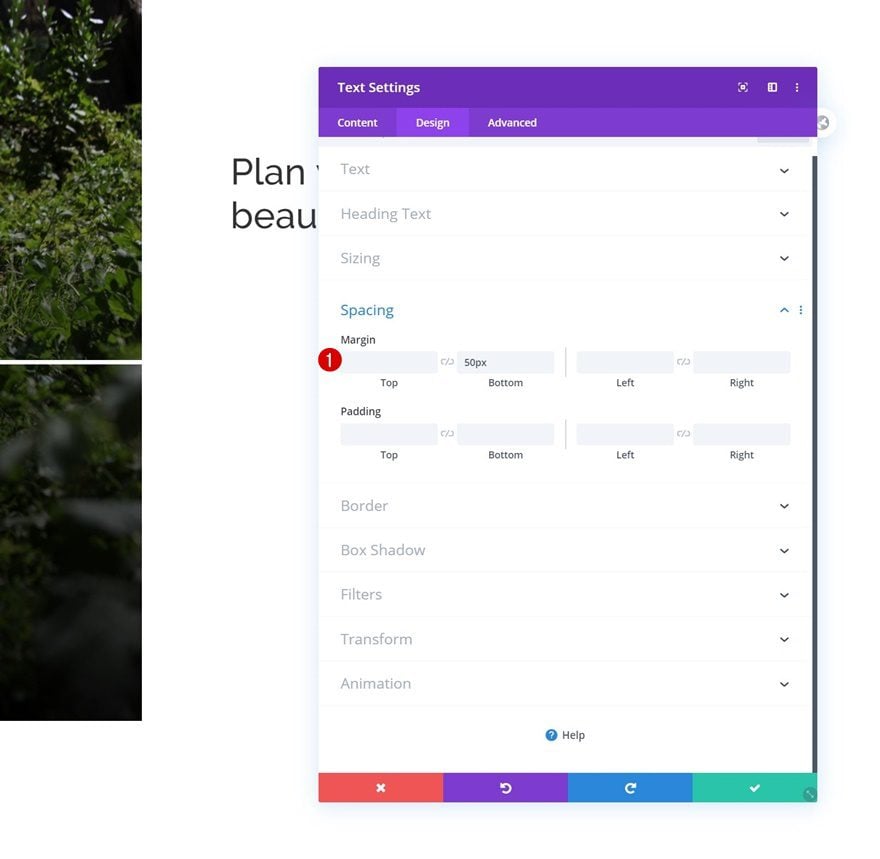
Spacing
Add some bottom margin too.
- Bottom Margin: 50px

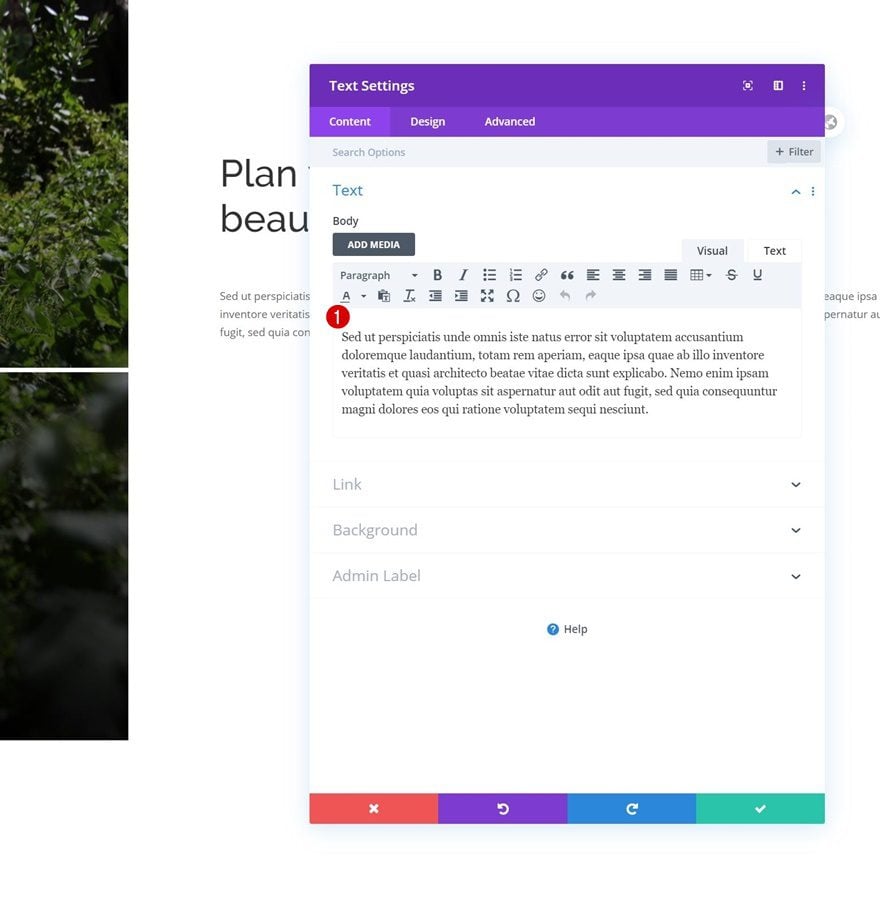
Add Text Module #2 to Column 2
Add Content
Add another Text Module right below the previous one with some description content of your choice.

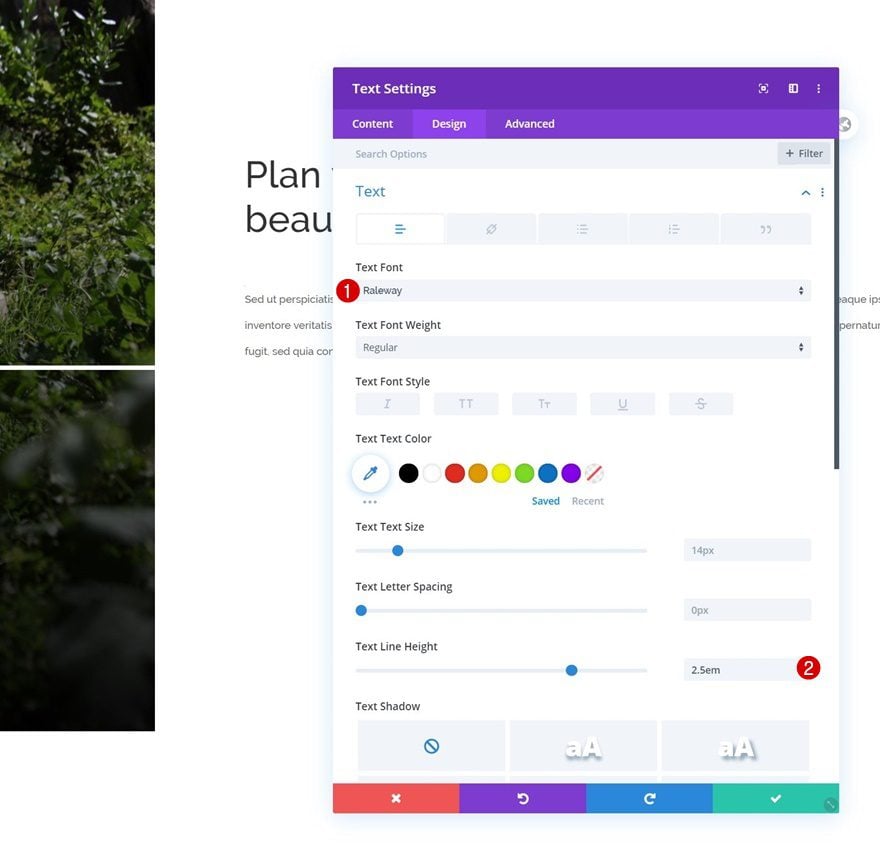
Text Settings
Change the module’s text settings as follows:
- Text Font: Raleway
- Text Line Height: 2.5em

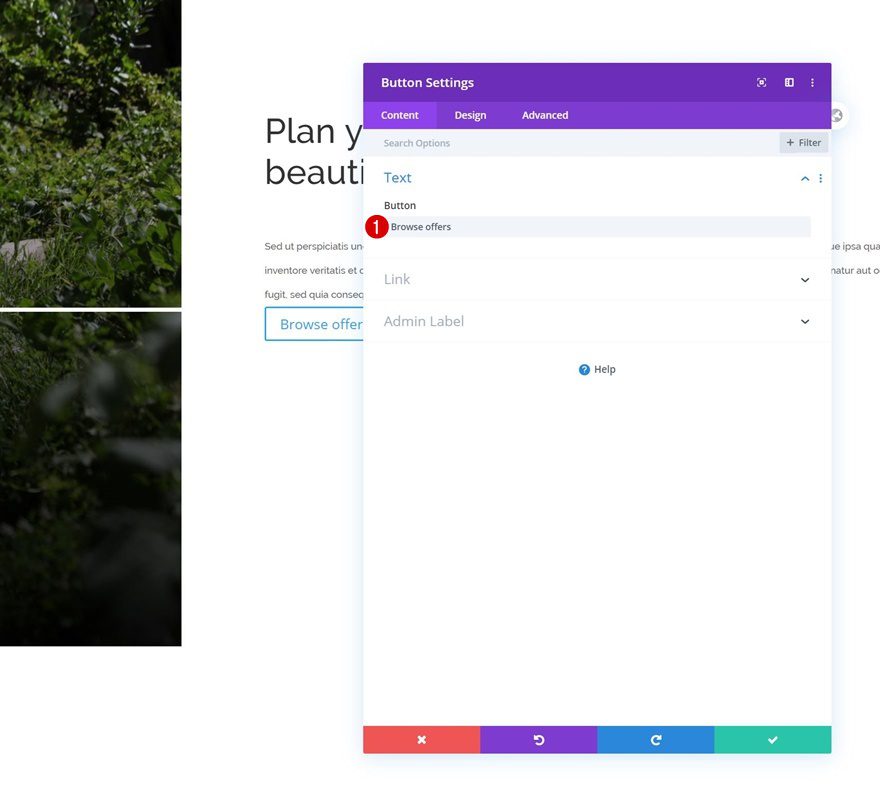
Add Copy
The next and last module we need in column 2 is a Button Module. Enter some copy of your choice.

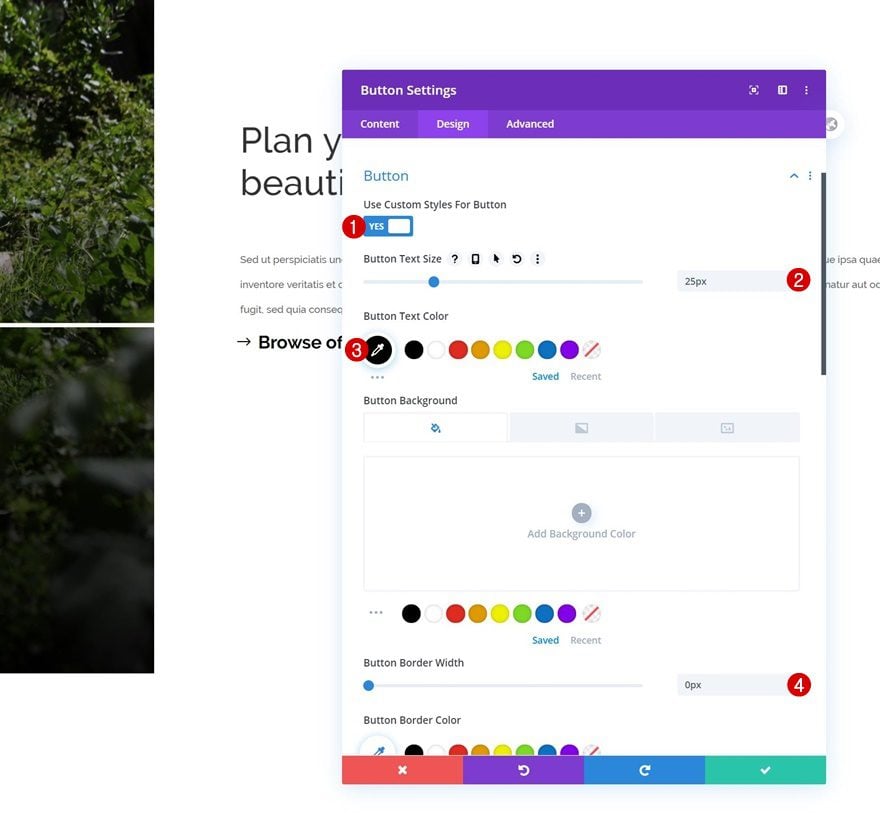
Button Settings
Style the button next.
- Use Custom Styles For Button: Yes
- Button Text Size: 25px
- Button Text Color: #000000
- Button Border Width: 0px

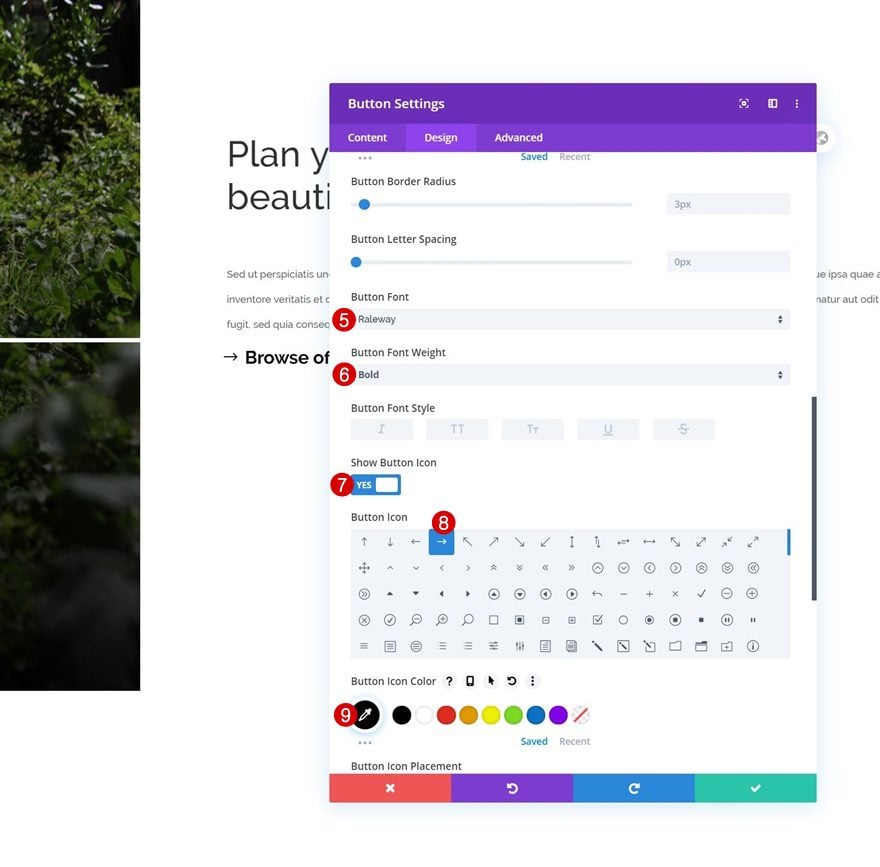
- Button Font: Raleway
- Button Font Weight: Bold
- Show Button Icon: Yes
- Button Icon Color: #000000

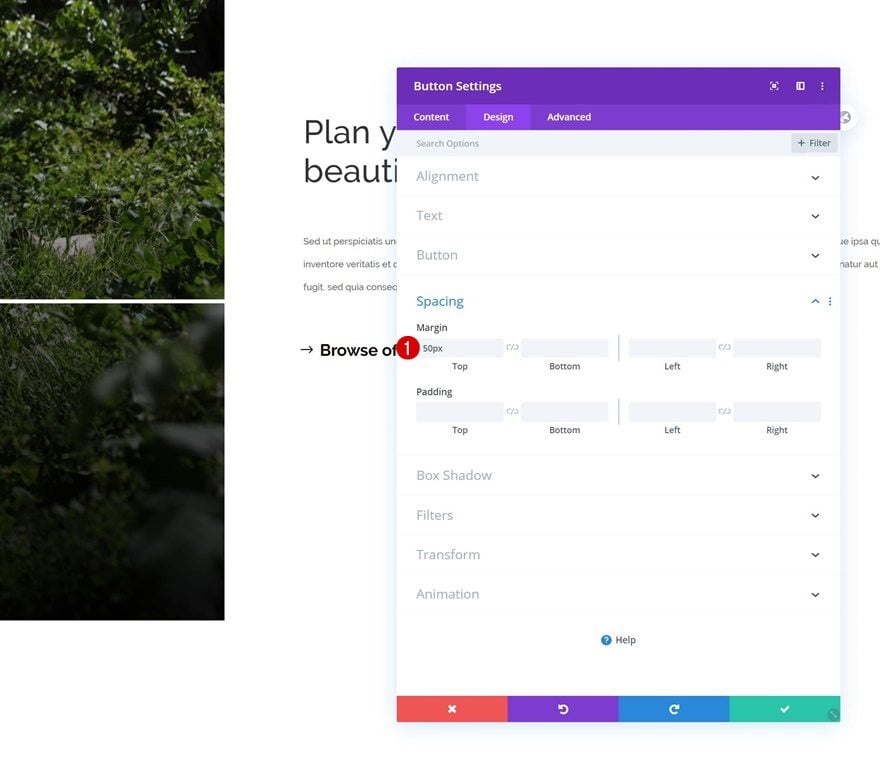
Spacing
And complete the module settings by adding some top margin.
- Top Margin: 50px

Add Motion Background #1 to Image Module
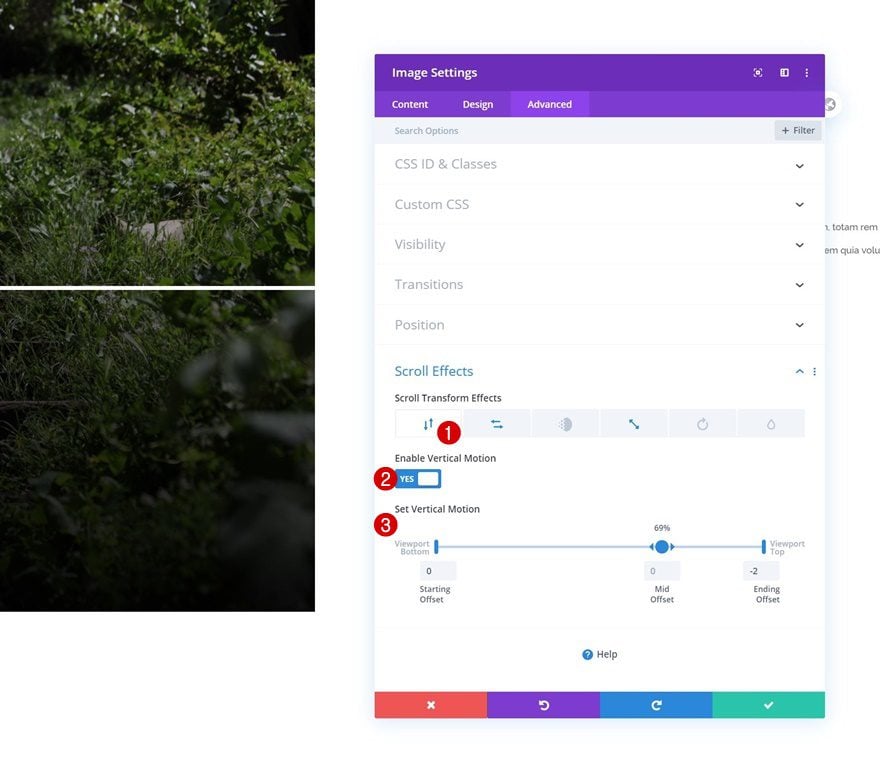
Vertical Motion
Now, at this point, you can just add any kind of scroll effect of your choice to the Image Module in column 1. To recreate the first example that was shown in the preview of this post, open the Image Module and use the following vertical motion settings:
- Enable Vertical Motion: Yes
- Starting Offset: 0
- Mid Offset: 0 (at 69%)
- Ending Offset: -2

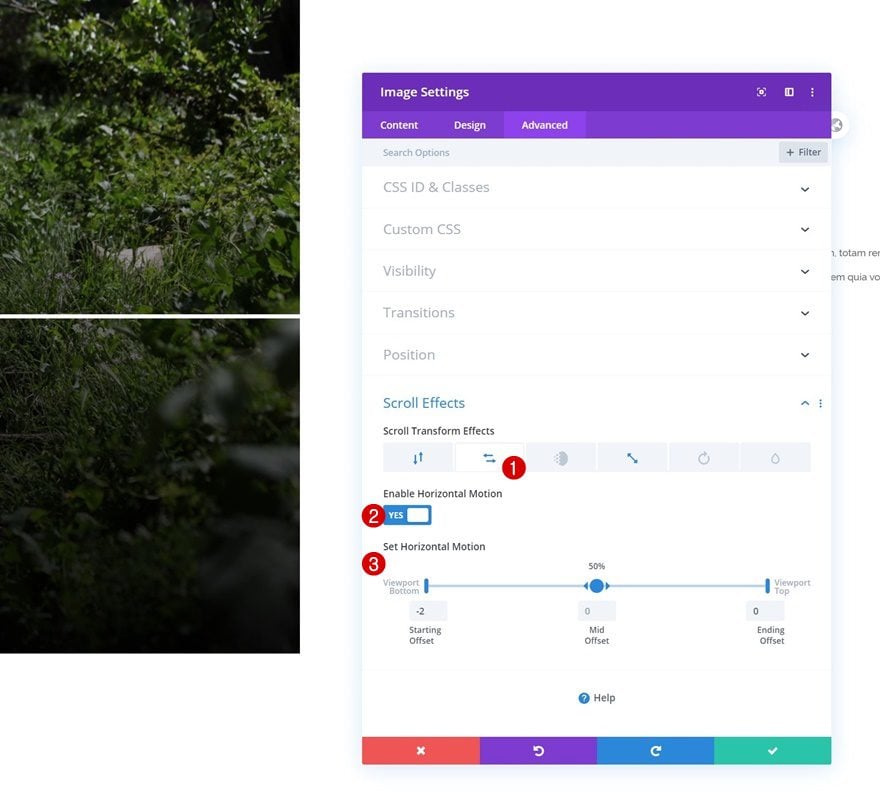
Horizontal Motion
Add some horizontal motion too.
- Enable Horizontal Motion: Yes
- Starting Offset: -2
- Mid Offset: 0
- Ending Offset: 0

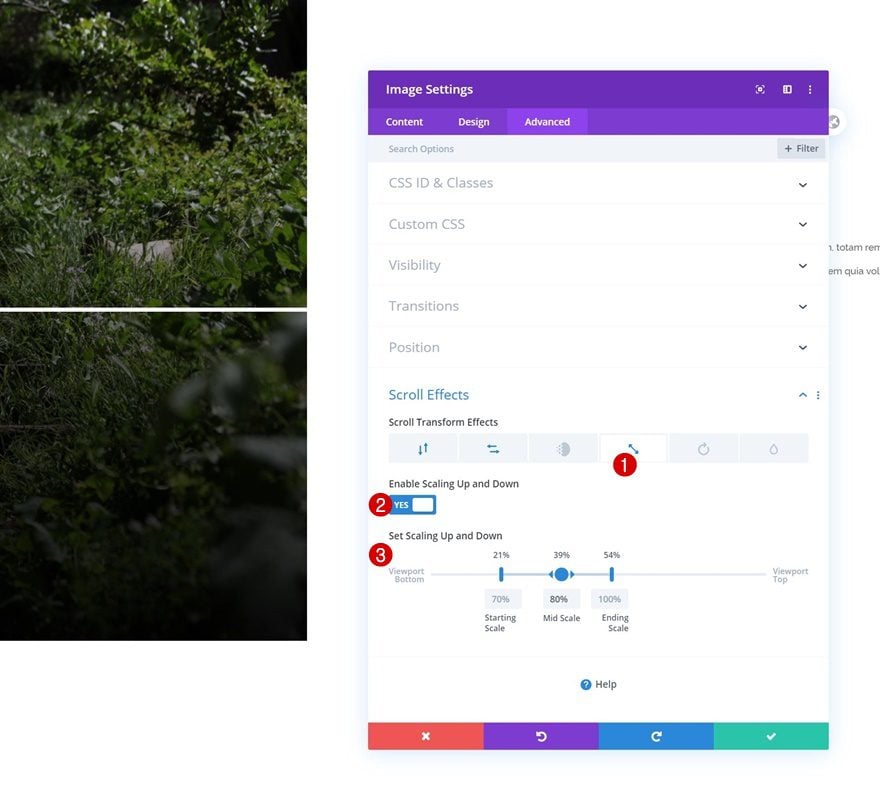
Scaling Up and Down
Along with a scaling up and down scroll effect.
- Enable Scaling Up and Down: Yes
- Starting Scale: 70% (at 21%)
- Mid Scale: 80% (at 39%)
- Ending Scale: 100% (at 54%)

Add Motion Background #2 to Image Module
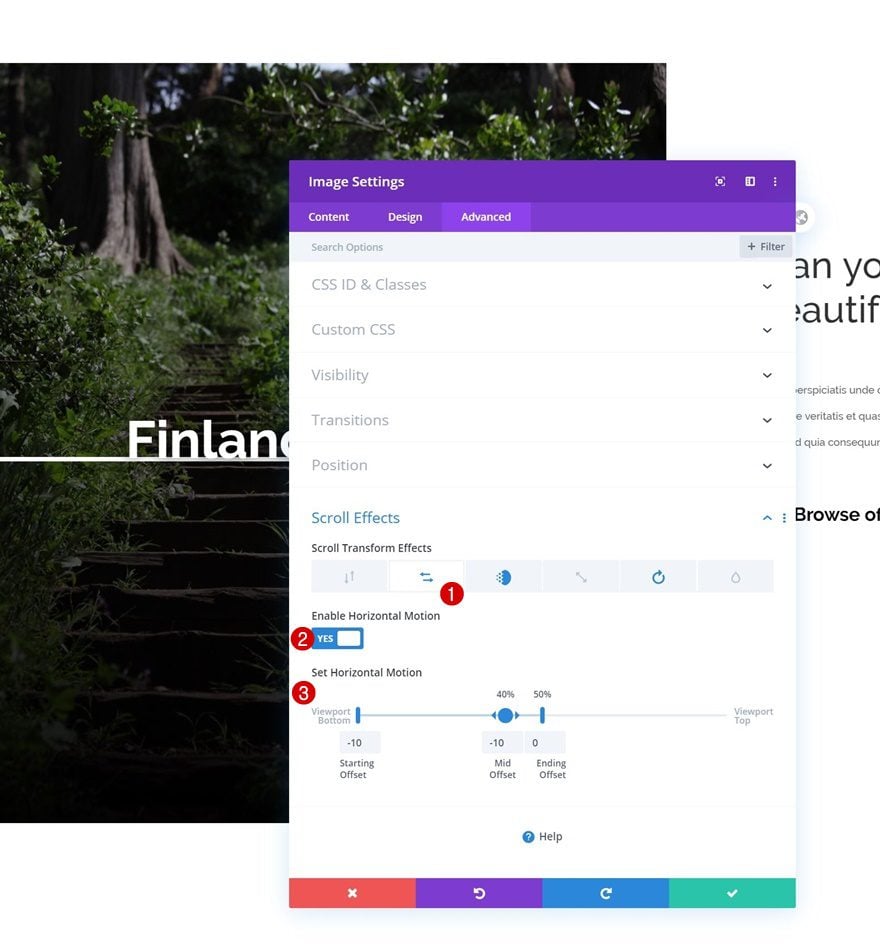
Horizontal Motion
If you’d rather recreate the second motion background image example instead, add the following horizontal motion effect:
- Enable Horizontal Motion: Yes
- Starting Offset: -10
- Mid Offset: -10 (at 40%)
- Ending Offset: 0 (at 50%)

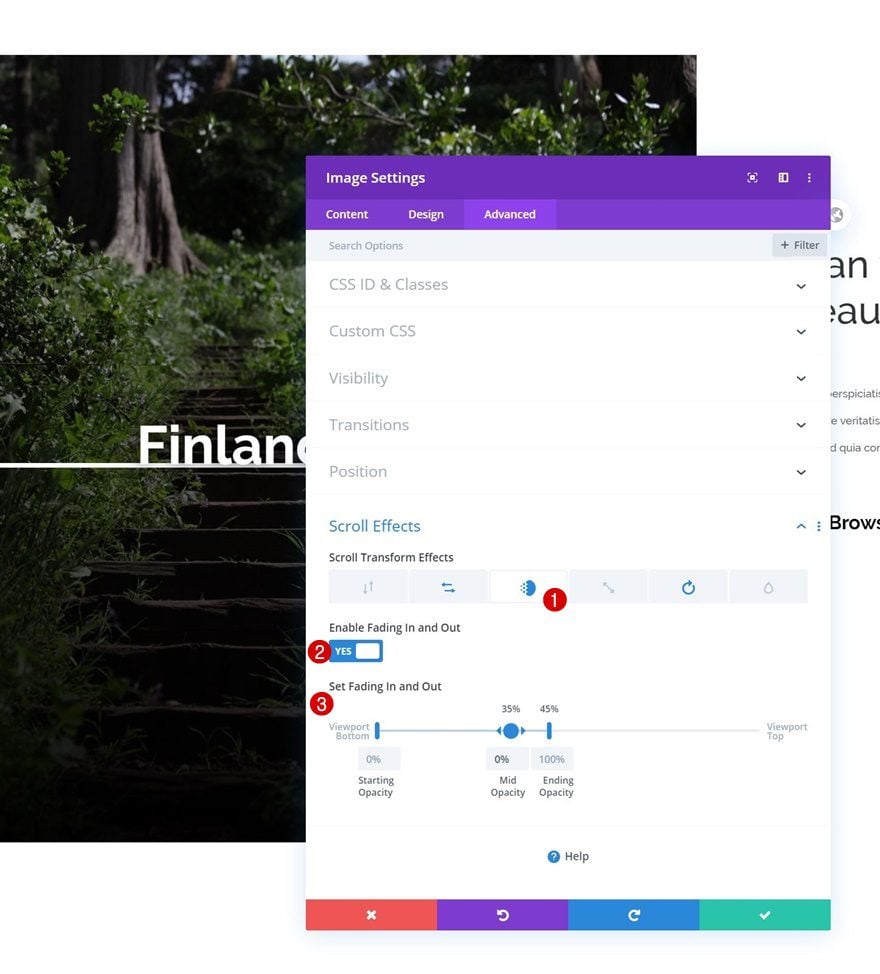
Fading In and Out
Use the fading in and out effect too:
- Enable Fading In and Out: Yes
- Starting Opacity: 0%
- Mid Opacity: 0% (at 35%)
- Ending Opacity: 100% (at 45%)

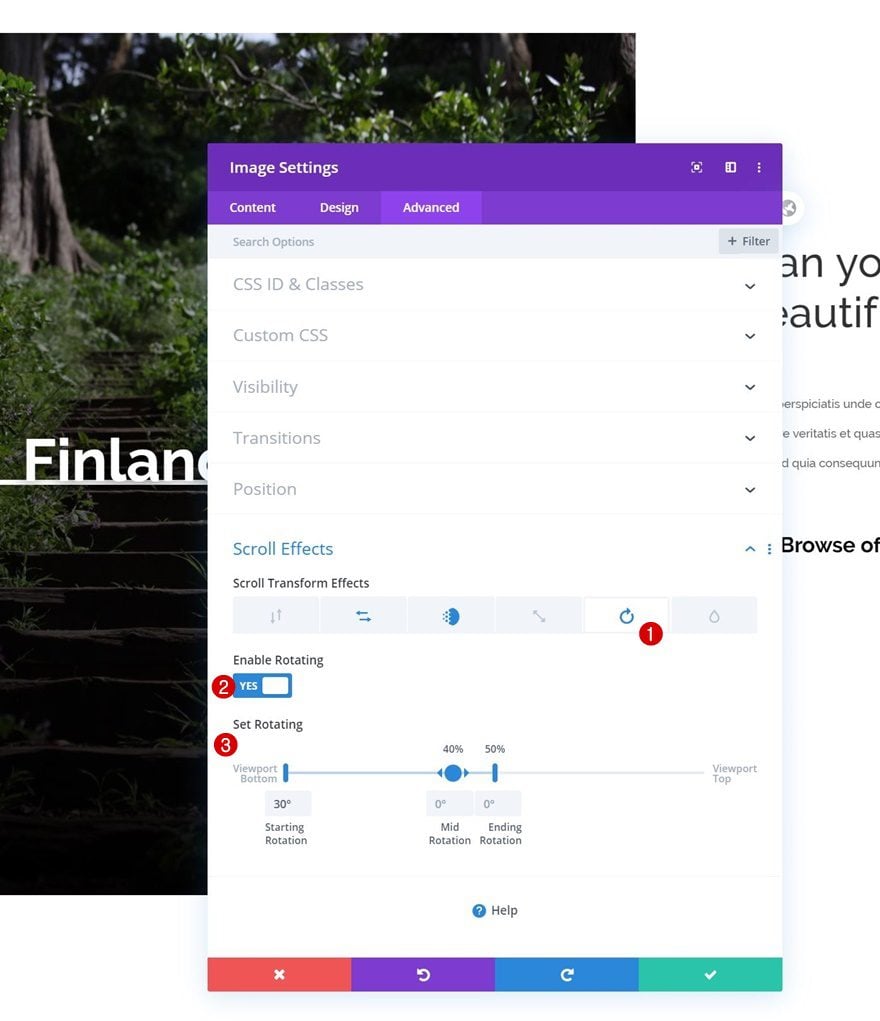
Rotating
And complete the module’s scroll effect settings by adding a rotating effect:
- Enable Rotating: Yes
- Starting Rotation: 30°
- Mid Rotation: 0° (at 40%)
- Ending Rotation: 0° (at 50%)

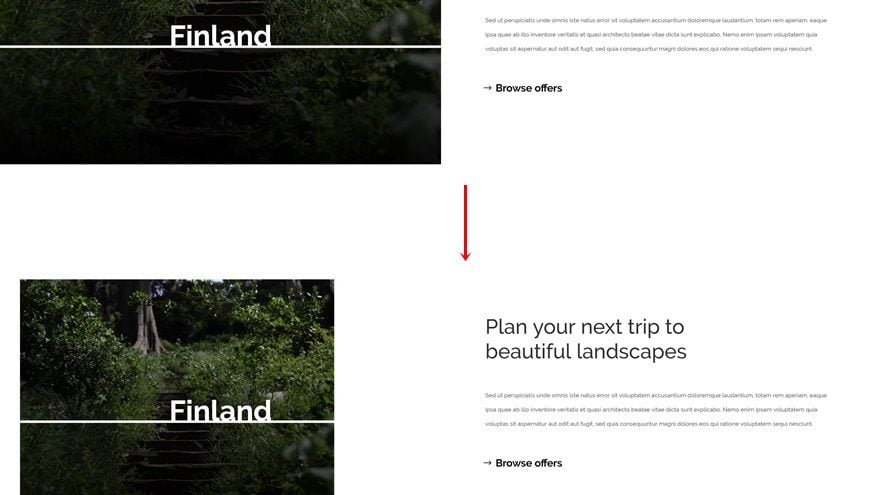
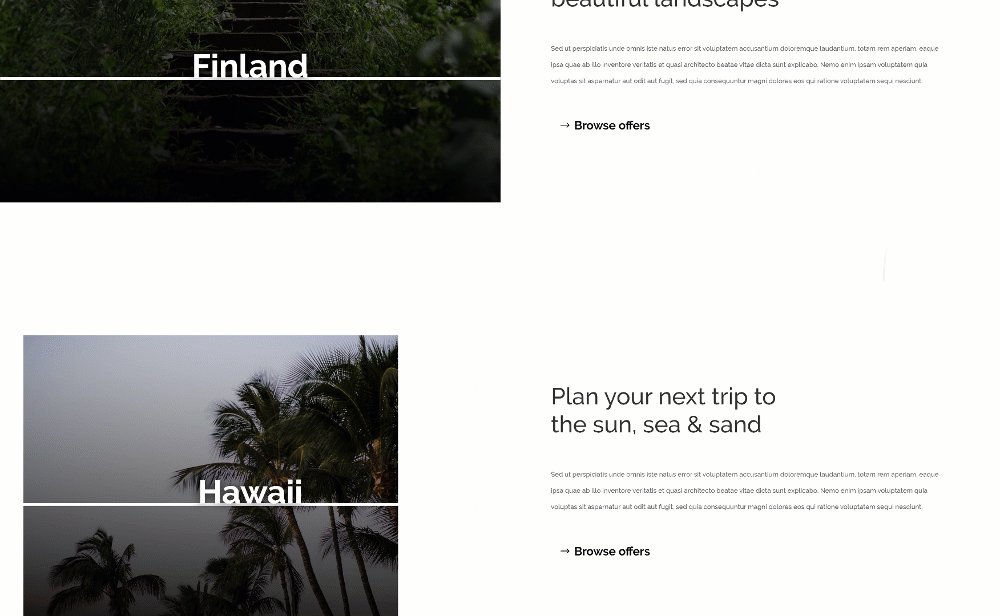
Clone Row as Many Times as Wanted
Once you’ve completed the row with all its modules, you can clone the entire row as many times as you want.

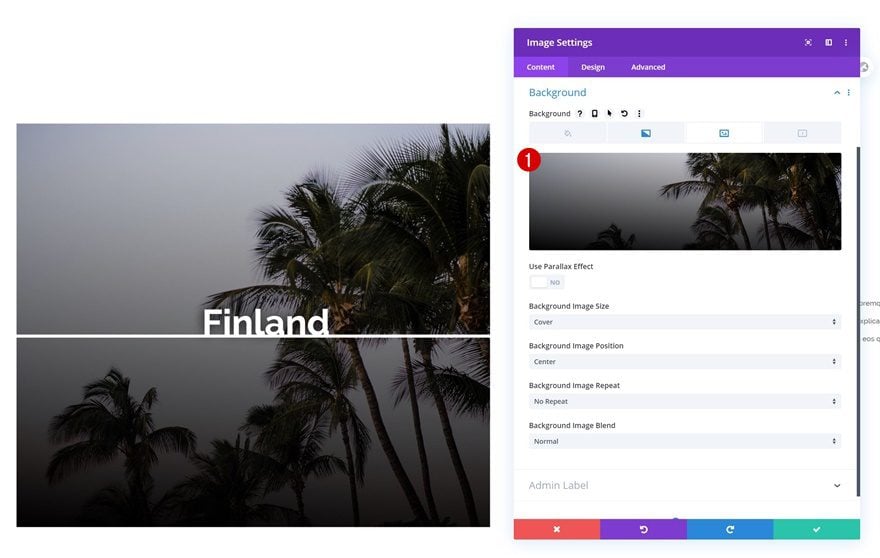
Change Background Image
Change the Image Module’s background image for each duplicate.

Change Content
Along with the content and you’re done!

Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
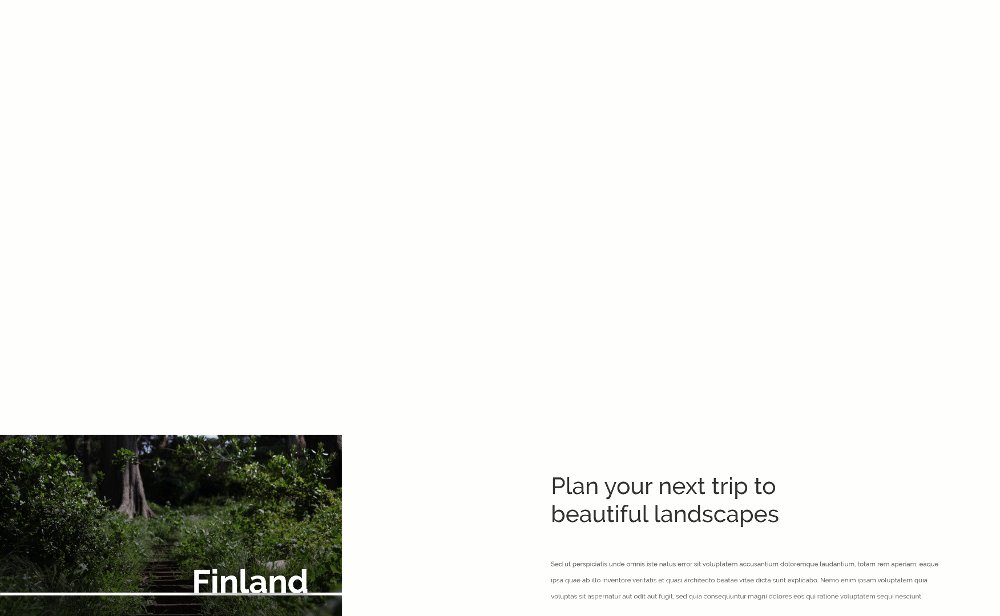
Motion Background Image #1
Desktop

Mobile

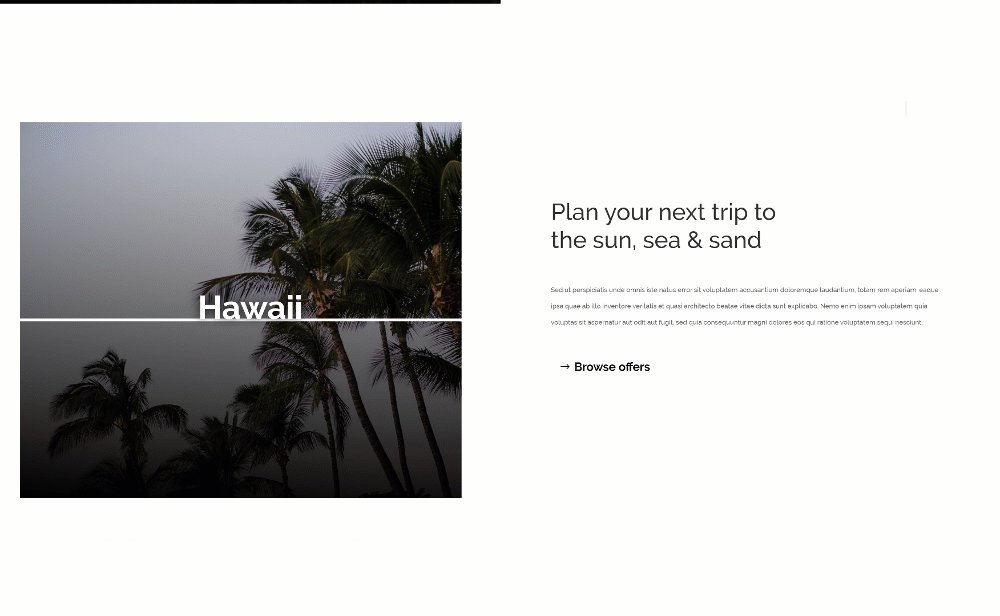
Motion Background Image #2
Desktop

Mobile

Final Thoughts
In this tutorial, we’ve shown you how to get creative with Divi’s scroll effects. We’ve recreated a beautiful example from scratch where we’ve added scroll effects to a background image. We’ve used Divi’s built-in absolute position settings to get there and you were able to download the JSON file for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














What size background images do you recommend for use with this layout?
Many thanks for sharing this. I’ve been looking for some sound guidance on doing this very stuff.
Cheers