Privacy policies and terms and conditions are two important pages that should be easy to access. The footer is perhaps the most popular place to add links to these pages. These links are easy to add to your footer with Divi. In this article, we’ll see two methods on how to add Divi footer privacy & terms links to your website.
We’re going to add the Divi footer privacy & terms links using menus and widgets. This will get us a horizontal layout and a vertical layout. Here’s a preview of how they will look.
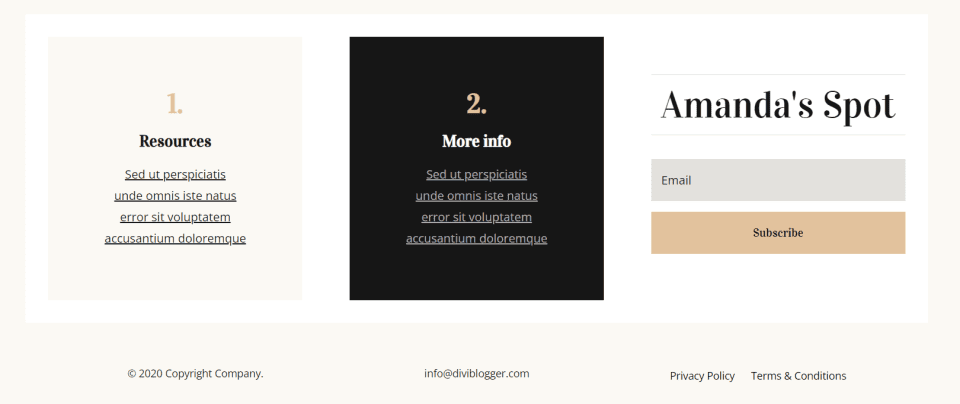
Method 1 Desktop

Here’s the desktop version of the footer. Our links are added to the right side using the Divi Menu module.
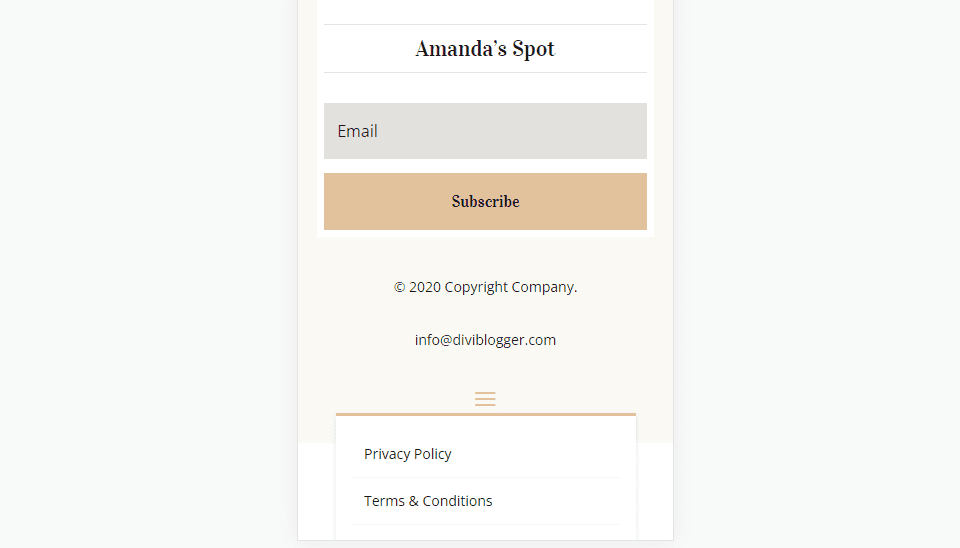
Method 1 Mobile

Here’s how it will look on a phone. It includes a hamburger menu.
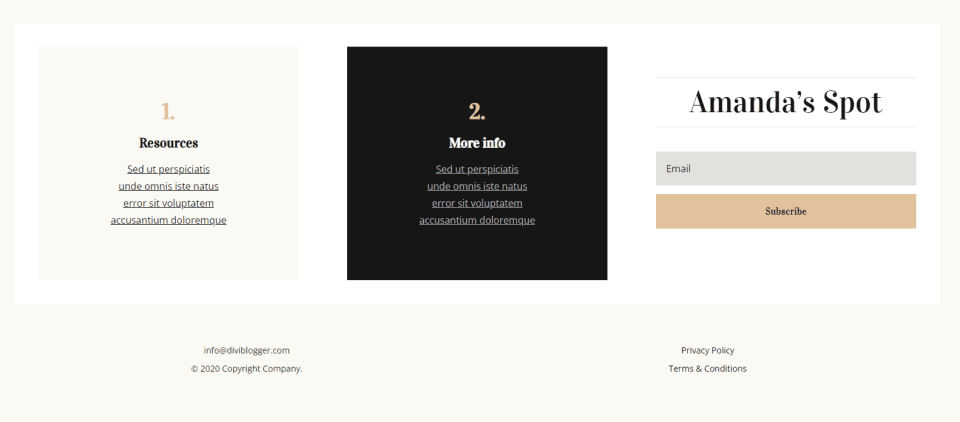
Method 2 Desktop

Here’s the desktop footer that we’ll customize with our second method. We’ll add the links using a widget.
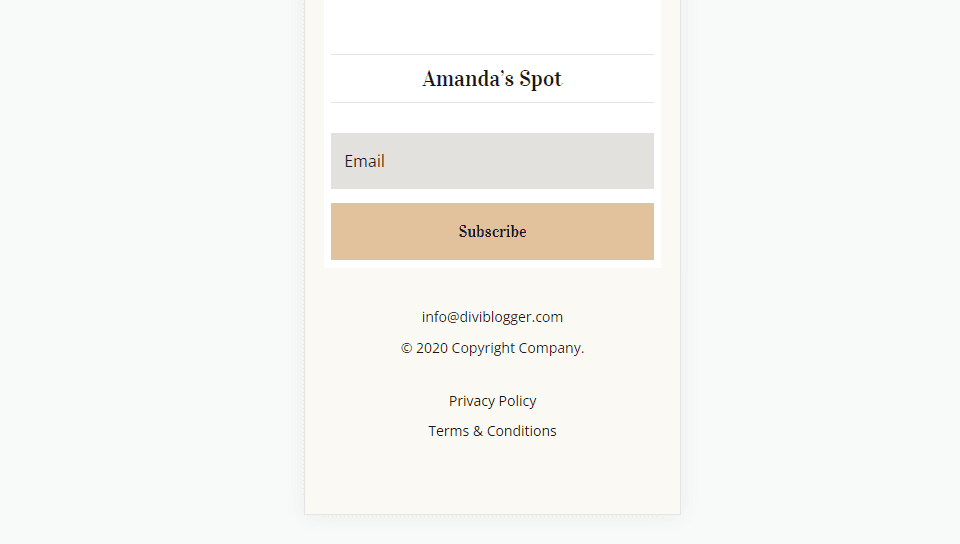
Method 2 Mobile

Here’s how it will look on a phone.

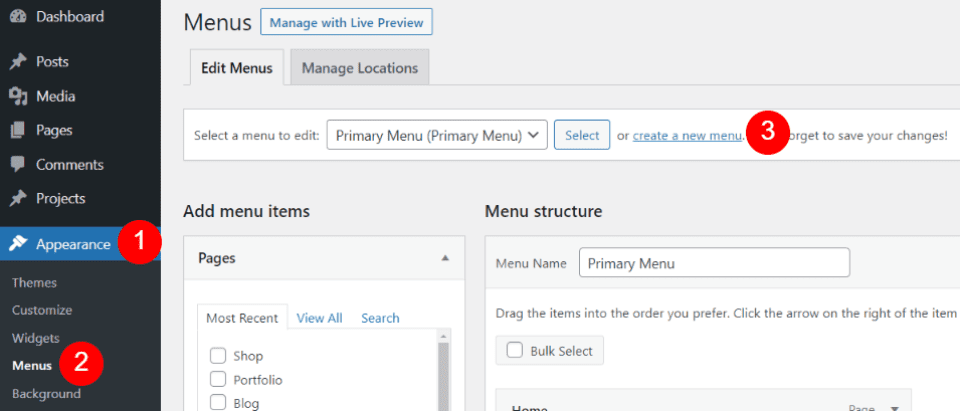
First, we’ll create a Divi footer privacy & terms menu. This menu will use the Privacy Policy and Terms & Conditions pages that you’ve already created. Both methods will use this menu. Go to Appearance > Menus in the WordPress dashboard. Click Create a New Menu.

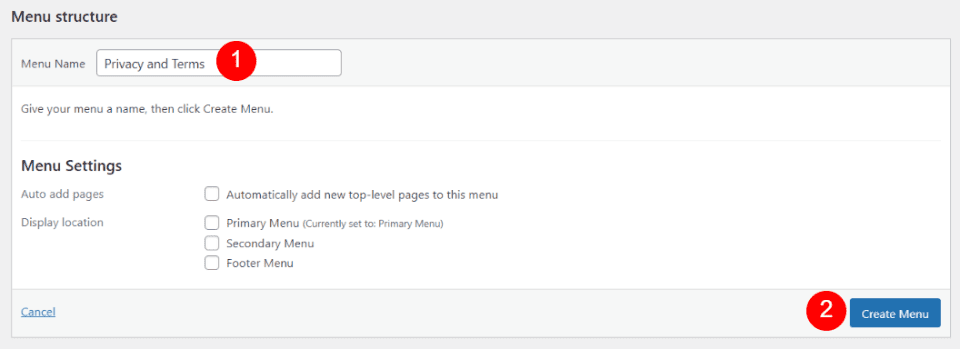
Give the menu a name that makes sense to you. I’m using Privacy and Terms. Leave the menu settings at their defaults. We won’t need to use these settings. Click Create Menu.

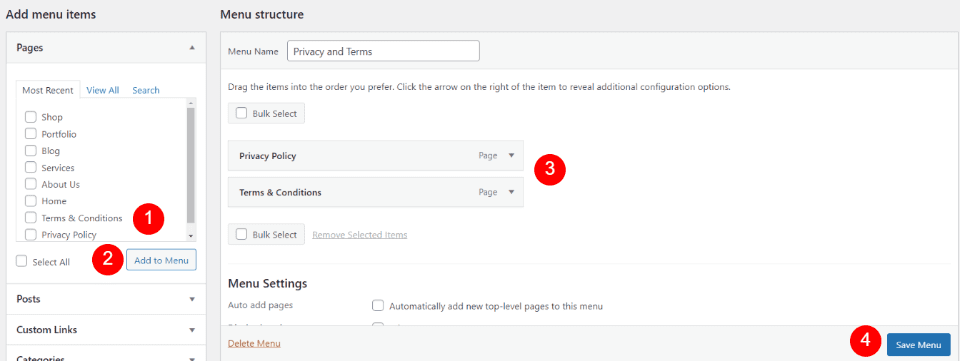
Under Pages, select the Privacy Policy and Terms & Conditions pages and click Add to Menu. Arrange them in the order you want and click Save Menu. We can now use this menu in our Divi footer.
Next, we’ll upload a free Divi footer template to the Divi Theme Builder. Both methods will use this template. I’m using the footer from the free Divi Blogger Header & Footer layout pack. To find free footer layouts, search for “free footer” in the Divi blog. Download the template to your computer and unzip it.

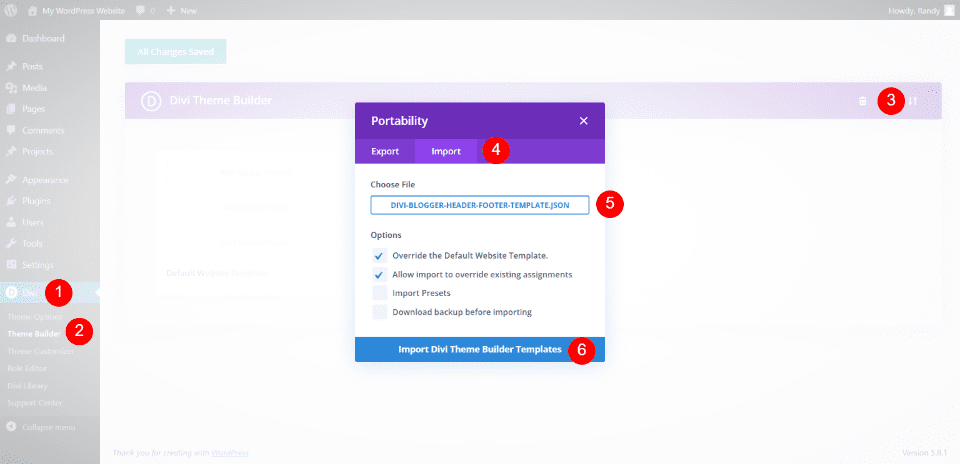
To upload the template, go to Divi > Theme Builder in the WordPress dashboard. Select the Portability icon in the upper right of the builder. This opens a modal. Select Import and click Choose File. Navigate to the JSON file on your computer and select it. Click Import Divi Theme Builder Templates and wait for the import to complete. Save your changes and navigate to any page on the front end. We will finish our work with Divi’s new full site front-end editing features.

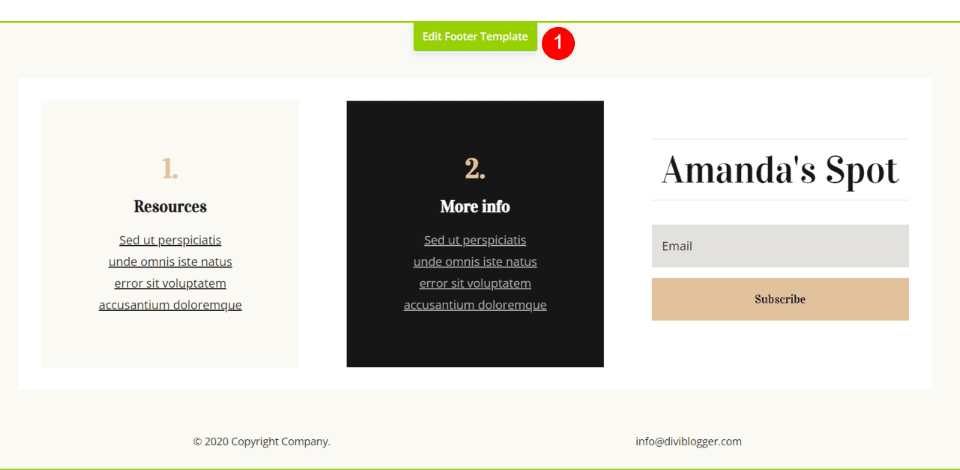
We’ll add the links to the right side for the first method, where the email address is located. Active the Divi Visual Builder, scroll to the footer area, and select Edit Footer Template.

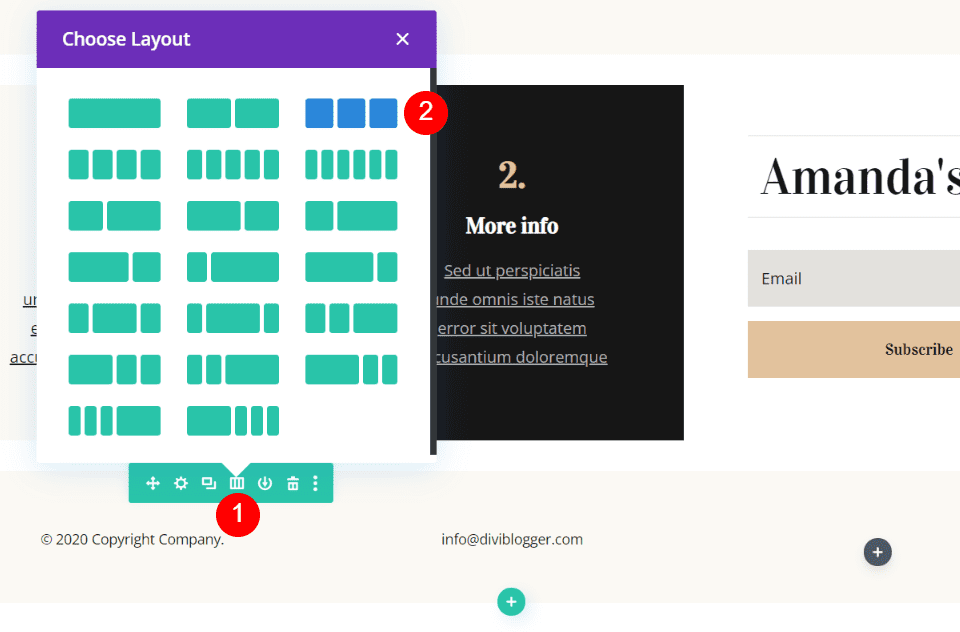
Hover over the row to reveal its settings and select the column structure. Choose three columns. This moves the email link to the center where we want it.

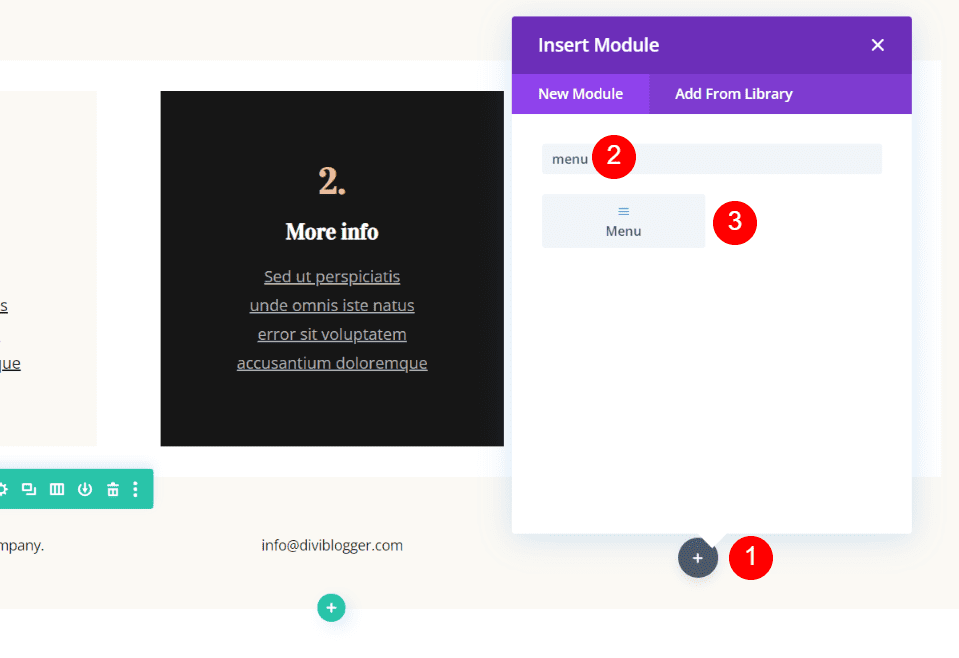
In the right column, select the dark gray plus icon to open the module modal. Search for Menu and click on the menu module to add it to the column.

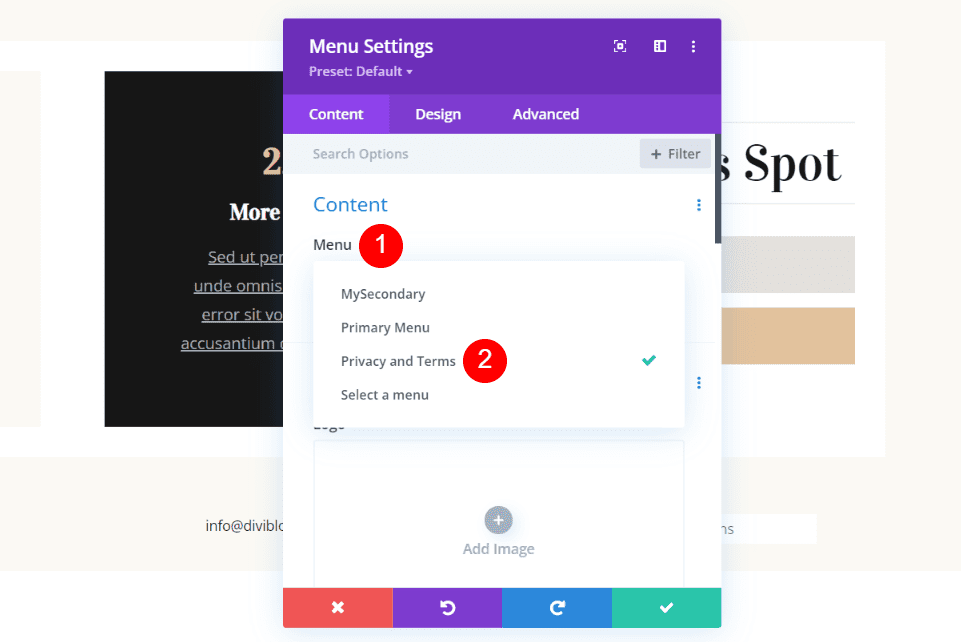
The settings will open. Click the Menu dropdown box under Content and choose your Privacy and Terms menu.

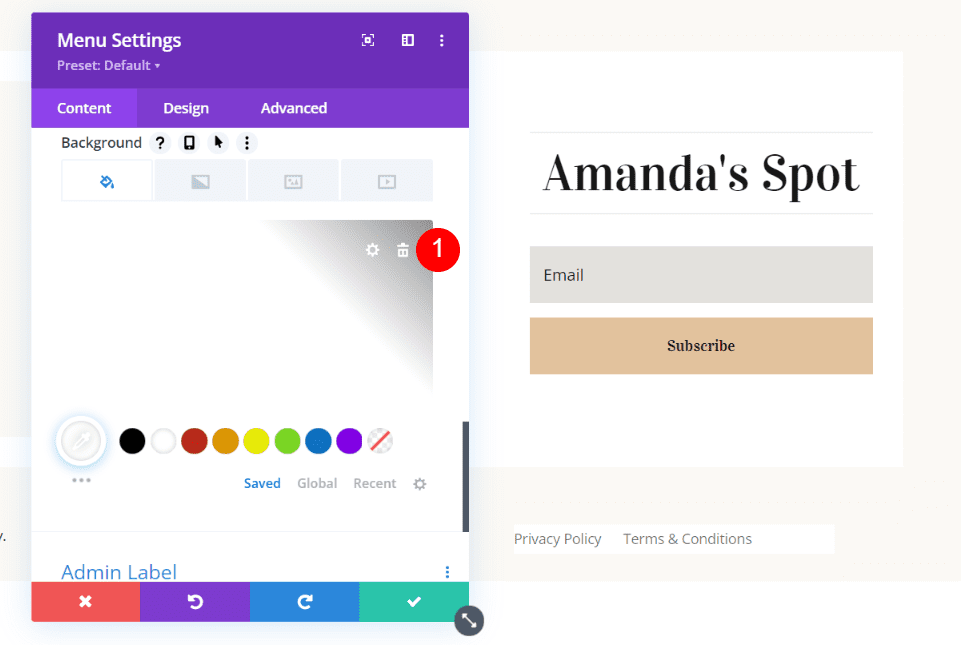
Scroll down to the Background section. Hover over the background and delete it.
- Background: delete

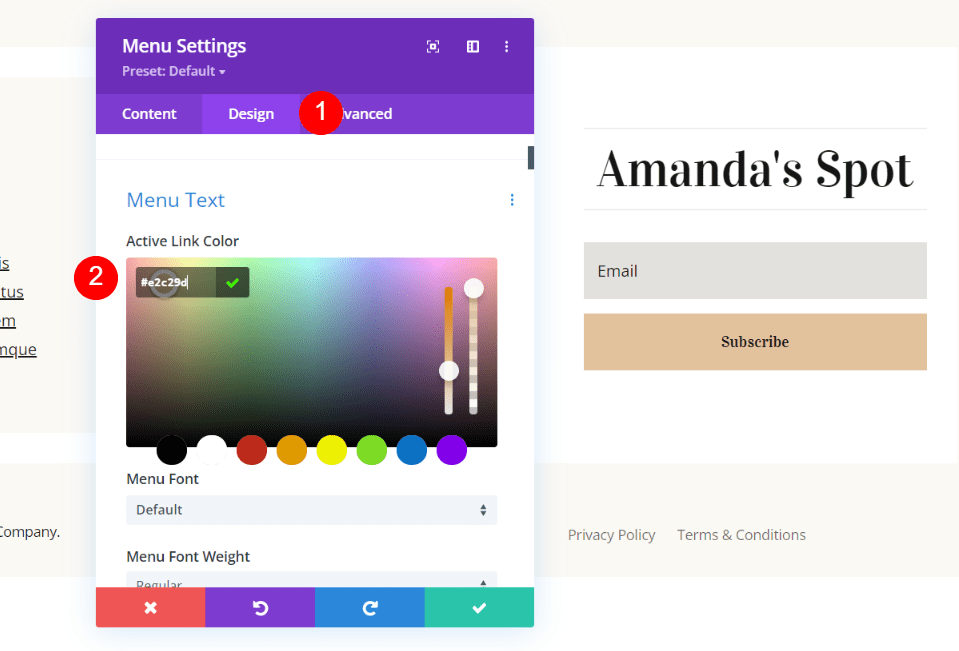
Click on the Design tab. Change the Active Link Color to #e2c29d. This is a color from the layout. It will also work with a darker color if you prefer.
- Active Link Color: #e2c29d

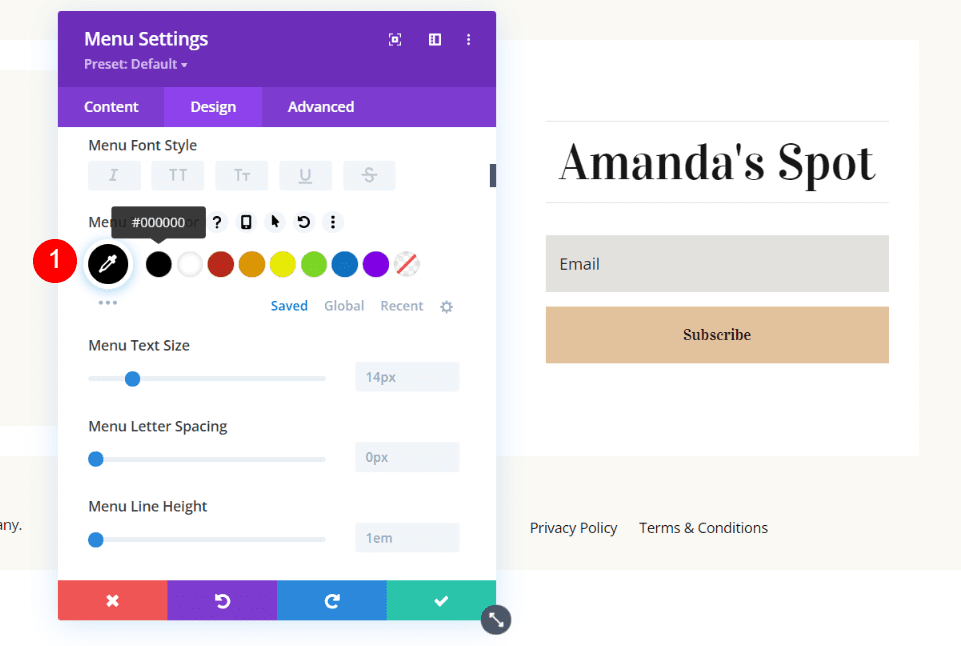
Scroll down to the Menu Text Color and select Black.
- Menu Text Color: #000000

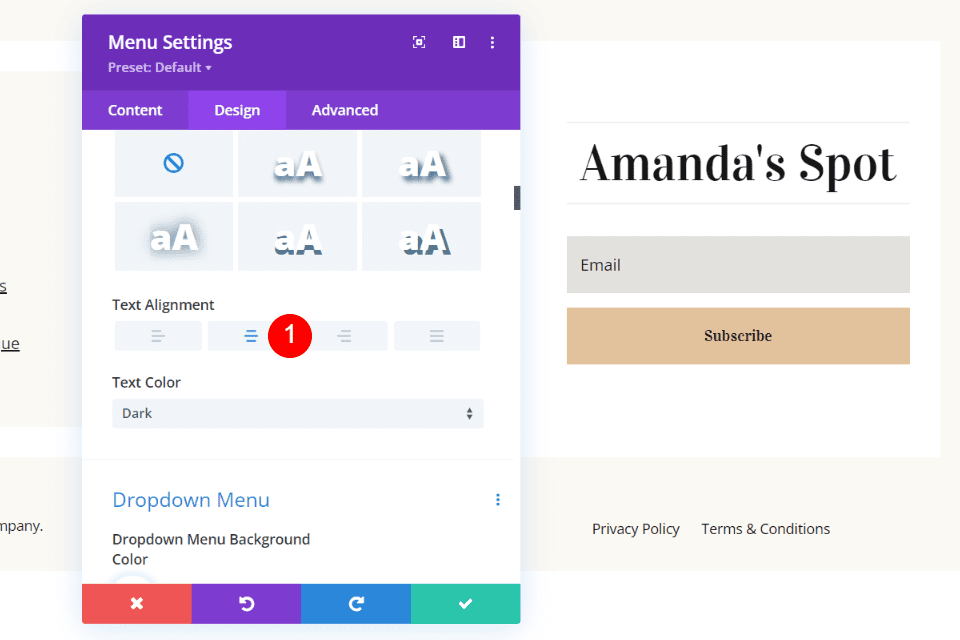
Scroll to Text Alignment and select Center.
- Text Alignment: Center

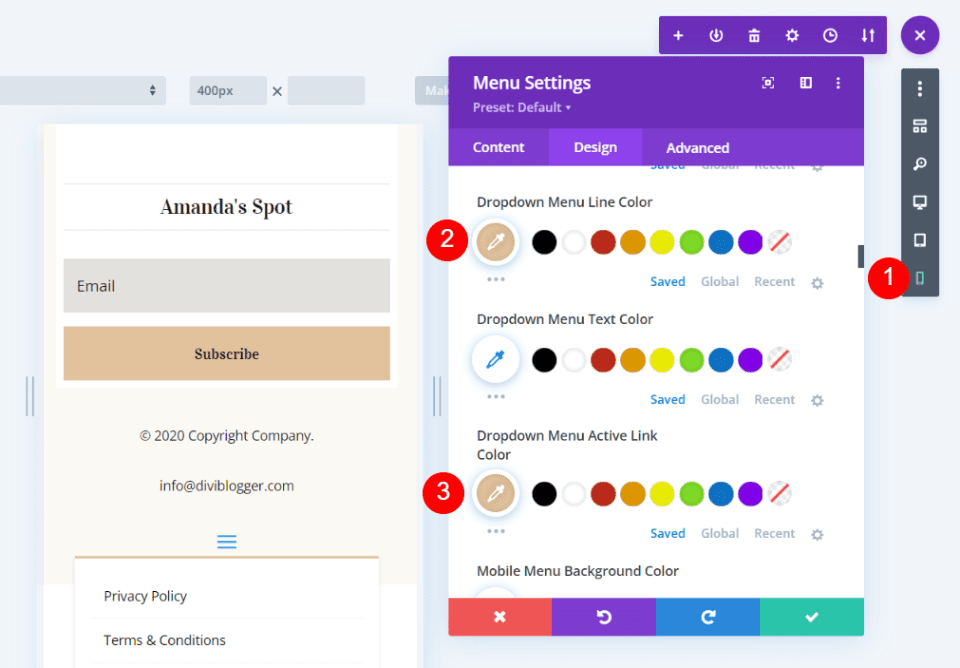
Select the Phone view in the Divi menu. Scroll to the Dropdown Menu section and set the Line and Active Link color to #e2c29d.
- Dropdown Menu Line Color: #e2c29d
- Dropdown Menu Active Link Color: #e2c29d

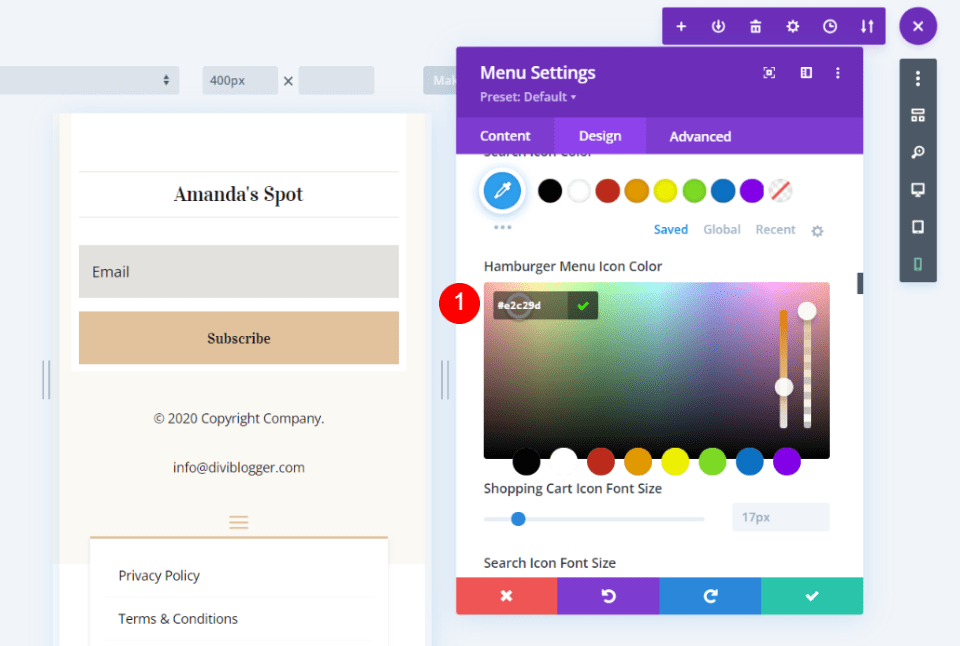
Scroll to the Hamburger Menu Icon Color and set it to #e2c29d.
- Hamburger Menu Icon Color: #e2c29d

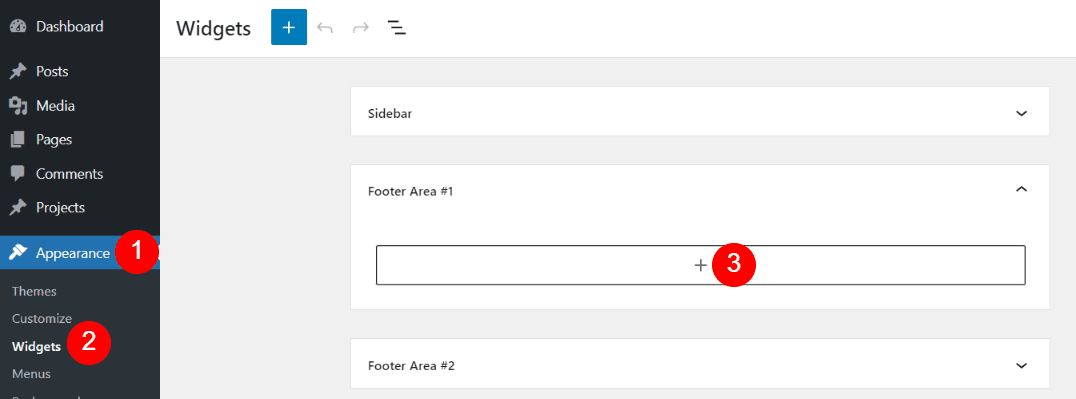
The Divi sidebar module lets us place the links in a vertical stack. To do this, we’ll need to create a menu widget. Go to Appearance > Widgets in the dashboard menu. Select a sidebar area that you’re not using. I’ve selected Footer Area #1. You can create a new sidebar area if you need to. Use the sidebar tool at the bottom of the page.

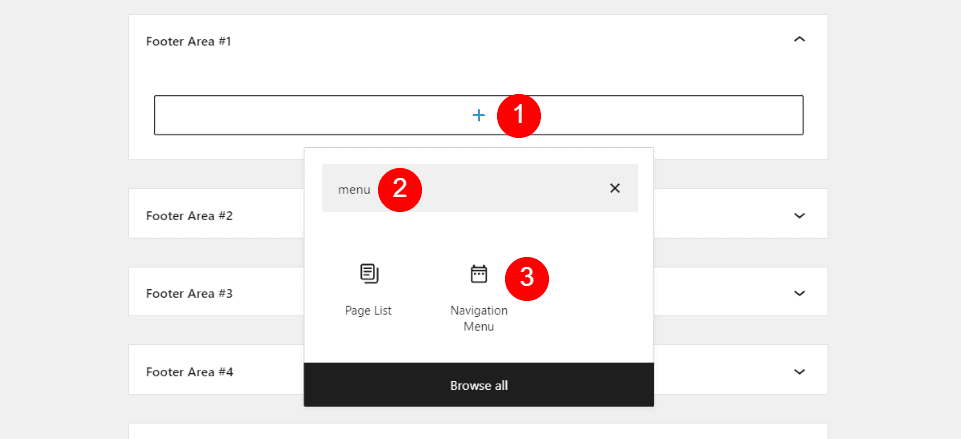
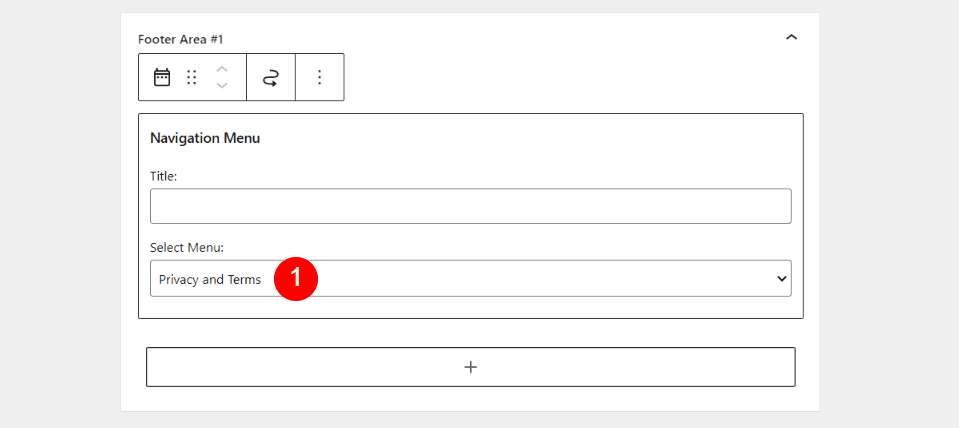
Select the Plus icon and search for “menu”. Click Navigation Menu to add it to the Footer Area.

Leave the Title blank. Click Select Menu and choose your privacy and terms menu. Click Update and head to the front end of your website.
- Title: leave blank
- Select Menu: Privacy and Terms

We’ll add the widget to the right side for the second method, where the email address is located. Active the Divi Visual Builder, scroll to the footer, and select Edit Footer Template.

Drag the email text module above the copyright notification on the left.

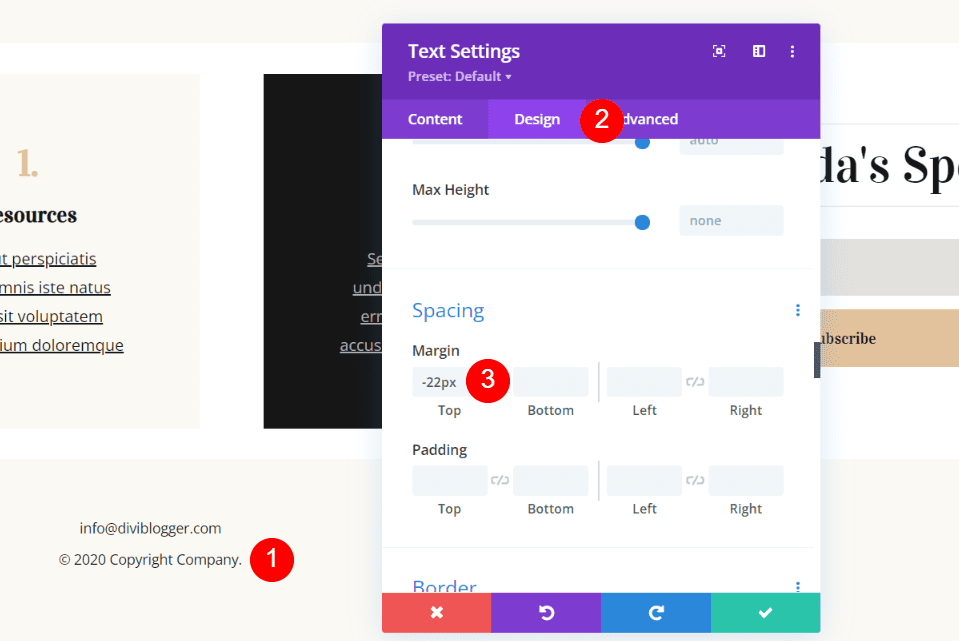
Open the bottom text module. Click on the Design tab and scroll down to Spacing. Add -22px Top Margin. You can also grab the top of the module and drag up until you’ve reached -22px.
- Top Margin: -22px

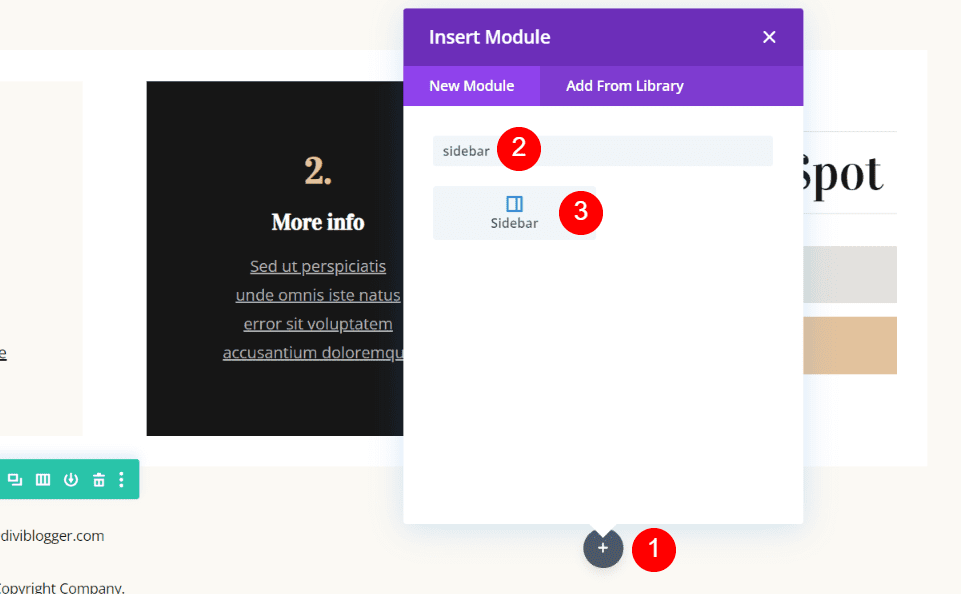
Click on the gray Plus icon in the right column to add a Divi module. Search for Sidebar and select it from the list.

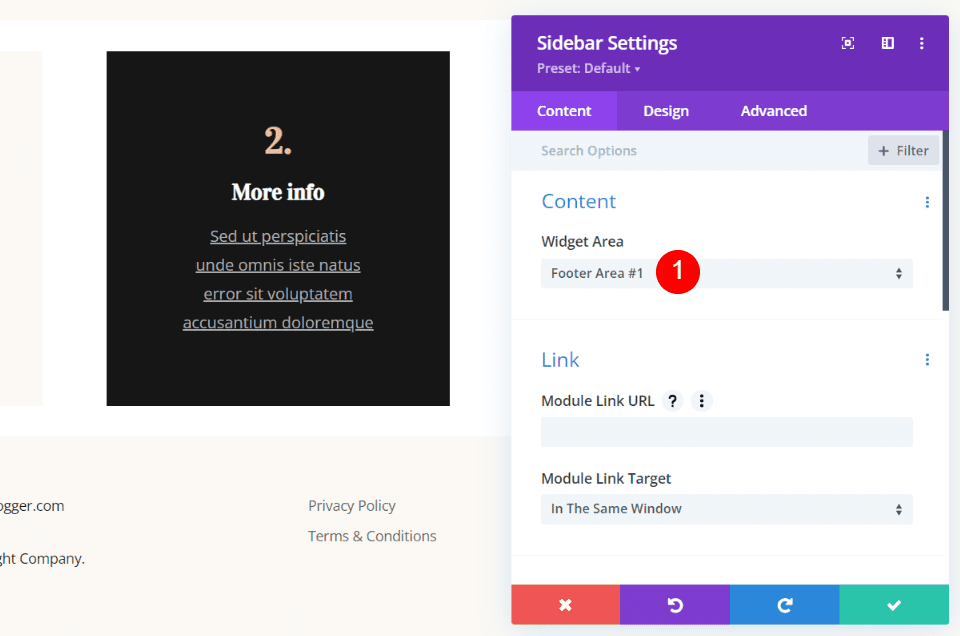
The settings will open. In the Widget Area dropdown box, select the Footer Area that contains your widget.

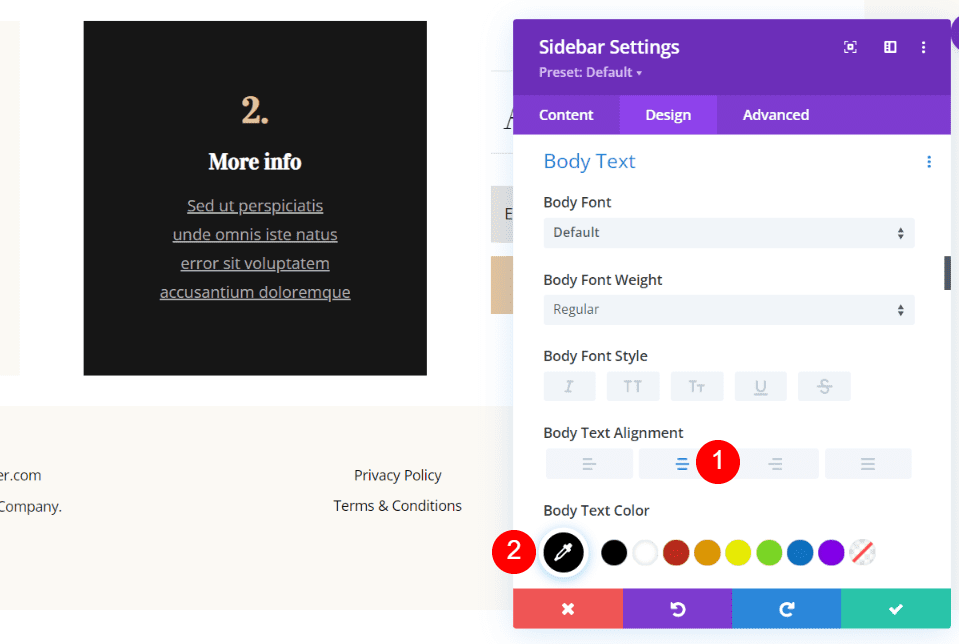
Scroll to the Body Text settings. Select Center alignment for the Body Text Alignment and choose black for the Body Text Color.
- Body Text Alignment: Center
- Body Text Color: Black

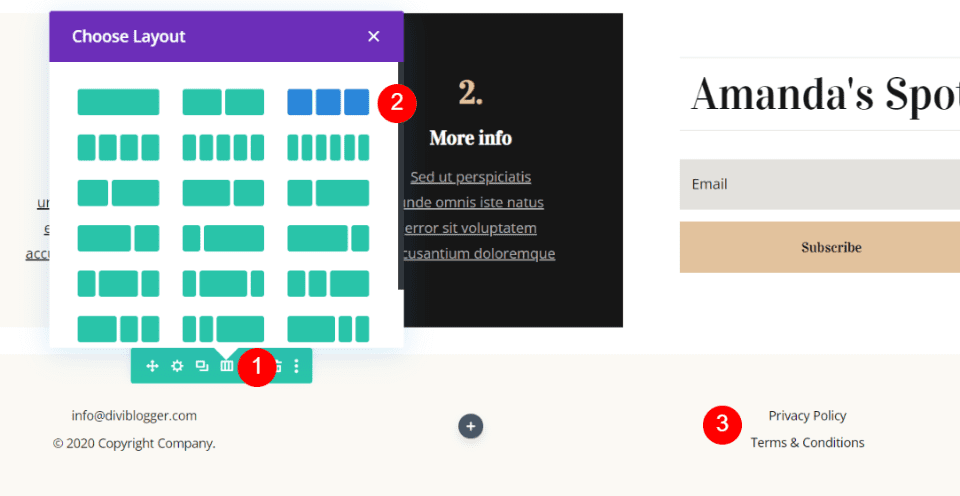
Open the column settings for the row and select 3 Columns. Move the Sidebar module to the column on the right.
- Layout: 3 Columns
Here are the results of our Divi footer privacy & terms using both methods.
Method 1 Desktop

Here’s how the desktop version looks with our links on the right.
Method 1 Mobile

Here’s the phone version with a styled hamburger menu. I’ve opened the menu to show the links.
Method 2 Desktop

Here’s the desktop with our links on the right.
Method 2 Mobile

Here’s the phone version with the links at the bottom.
That’s our look at how to create Divi footer privacy & terms links using Divi modules. These two methods give you different layout options and both are simple to create with the Divi Theme Builder. They’re easy to add and customize, making your privacy policy and terms and conditions pages readily available to your readers.
We want to hear from you. Have you added Divi footer privacy & terms links to your website? Let us know about your experience in the comments.













Leave A Reply