Pull quotes have been around for a long time as a useful way for writers and editors to break up the monotony of long copy and capture the attention of the reader with an important quote. Plus, well designed pull quotes add a clean and professional look to the text.
A pull quote is similar to a blockquote in the way that it blocks out a quote to make it stand out from the rest. Technically, the difference between a pull quote and a blockquote is the content being used. A pull quote repeats an important quote already mentioned in a post. A blockquote pulls from an external source.
Today I’m going to show you how you can add uniquely styled pull quotes to your Divi posts or pages using the blockquote tag and custom CSS. Whether you use them as pull quotes or blockquotes is up to you.
Let’s get started.
How to Add Pull Quotes to Divi Posts and Pages (with 5 different styles)
Subscribe To Our Youtube Channel
Adding The Custom CSS For Your Pull Quote
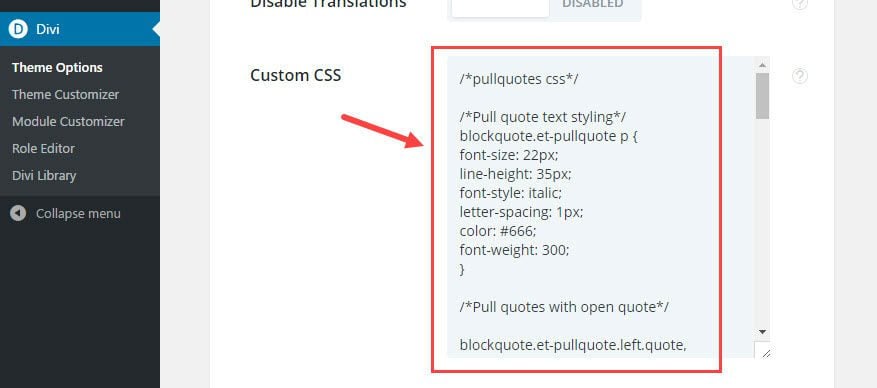
The pull quotes will be styled and positioned using only CSS. To implement the style for your pullquotes, go to Divi → Theme Customizer, and , under General Settings, add the following CSS in the Custom CSS box:
/*pullquotes css*/
/*Pull quote text styling*/
blockquote.et-pullquote p {
font-size: 22px;
line-height: 35px;
font-style: italic;
letter-spacing: 1px;
color: #666;
font-weight: 300;
}
/*Pull quotes with open quotation mark*/
blockquote.et-pullquote.left.quote, blockquote.et-pullquote.right.quote{
position: relative;
border-left: none;
}
blockquote.et-pullquote.left.quote:before {
content: "\201C";
font-size: 75px;
position: absolute;
top: 10px;
left: -16px;
font-family: lato;
color: #888;
}
blockquote.et-pullquote.right.quote:before {
content: "\201C";
font-size: 75px;
position: absolute;
top: 10px;
left: -16px;
font-family: lato;
color: #888;
}
/*Pull quotes with top border*/
blockquote.et-pullquote.left.topborder, blockquote.et-pullquote.right.topborder{
border-left: none;
border-top-width: 5px;
border-top-style: solid;
padding: 5px;
}
/*Pull quotes with dark background*/
blockquote.et-pullquote.left.dark, blockquote.et-pullquote.right.dark{
border-left: none;
padding: 10px;
background: #333;
}
blockquote.et-pullquote.left.dark p, blockquote.et-pullquote.right.dark p {
color: #fff;
}
@media all and (min-width: 700px) {
blockquote.et-pullquote{
padding: 0 20px;
max-width: 300px;
}
/*Pull quote Left*/
blockquote.et-pullquote.left{
float: left;
margin: 20px 20px 20px -10%;
}
/*Pull quote Right*/
blockquote.et-pullquote.right{
float: right;
margin: 20px -10% 20px 20px;
}
}

The CSS above has comments throughout so you can distinguish the code for each pull quote style. Hopefully it will be easier for you to go back and adjust the style of the pull quote to fit your needs.
Setting up the Post or Page
Now that your CSS is in place. It is time to add your page or post. For this example I’m going to use a post.
From the WordPress Dashboard, go to Divi → Posts → Add New.
It doesn’t matter if you are using the Divi Builder or the Default Editor for your post. But for this example I’m using the Divi Builder, so click the large purple “Use The Divi Builder” button.

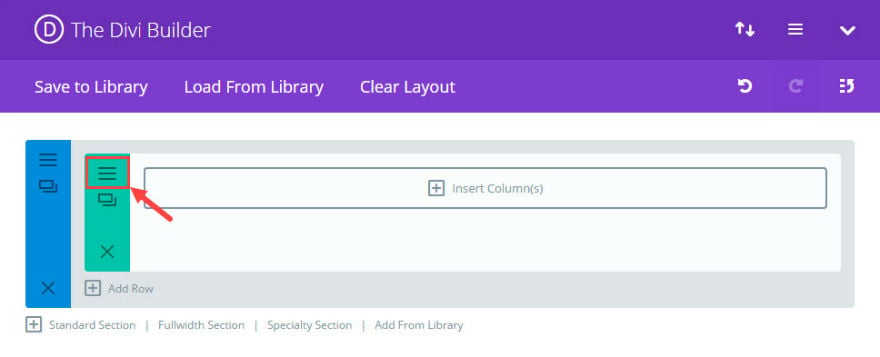
From the default standard section that shows, click to edit the Row Module Settings.

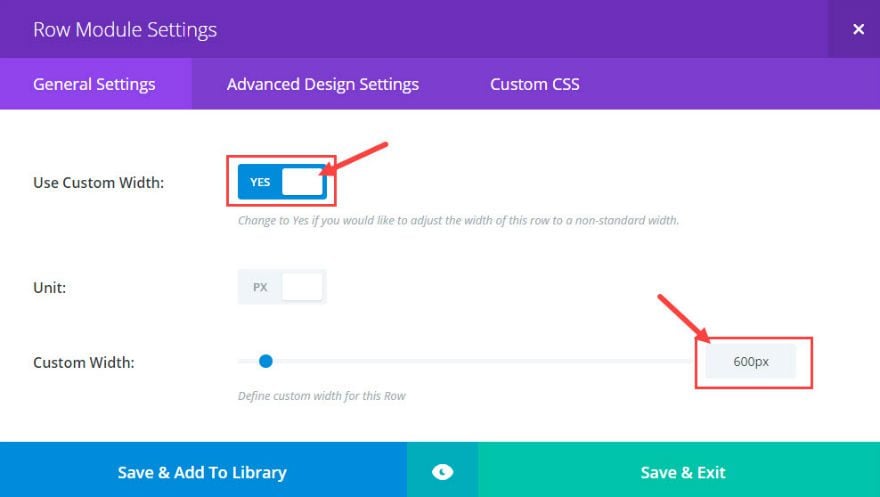
Under General Settings, change the following:
Use Custom Width: YES
Custom Width: 600px

Save & Exit
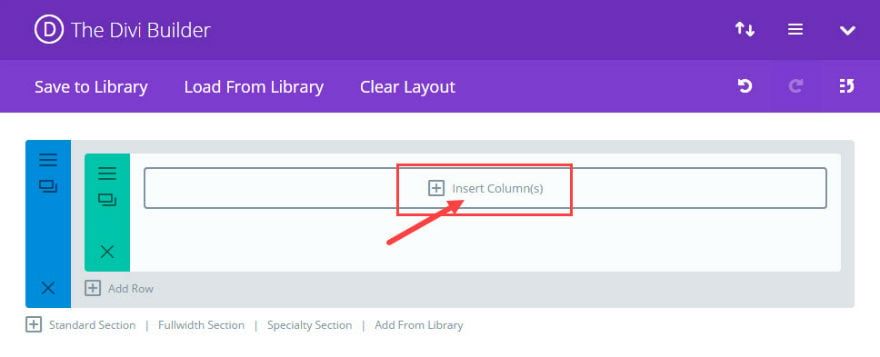
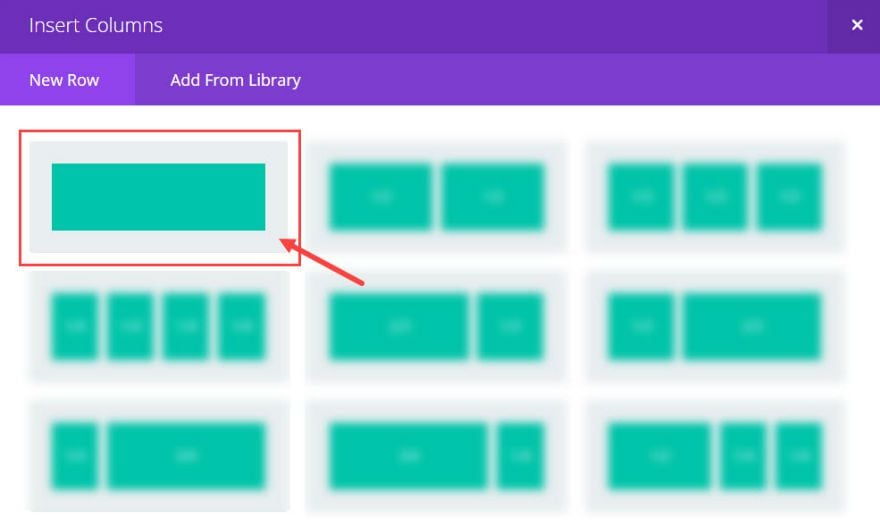
Next, insert a fullwidth column to your row.


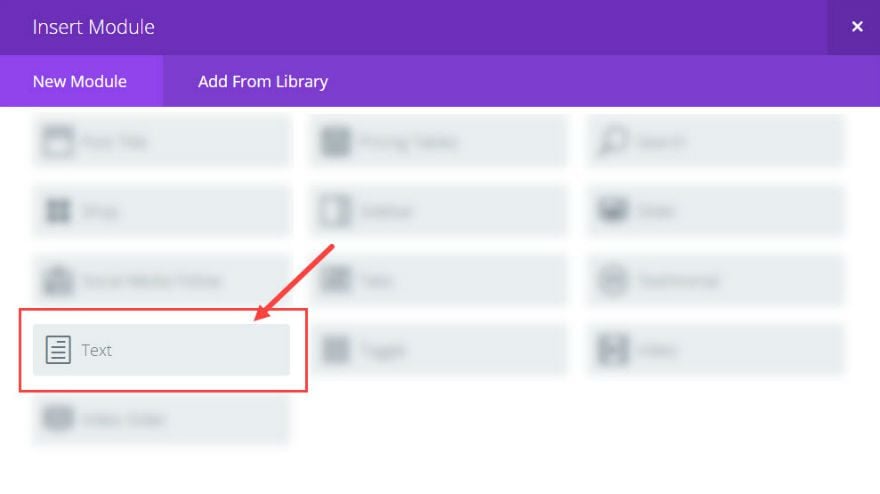
Then add a Text Module to your fullwidth column.

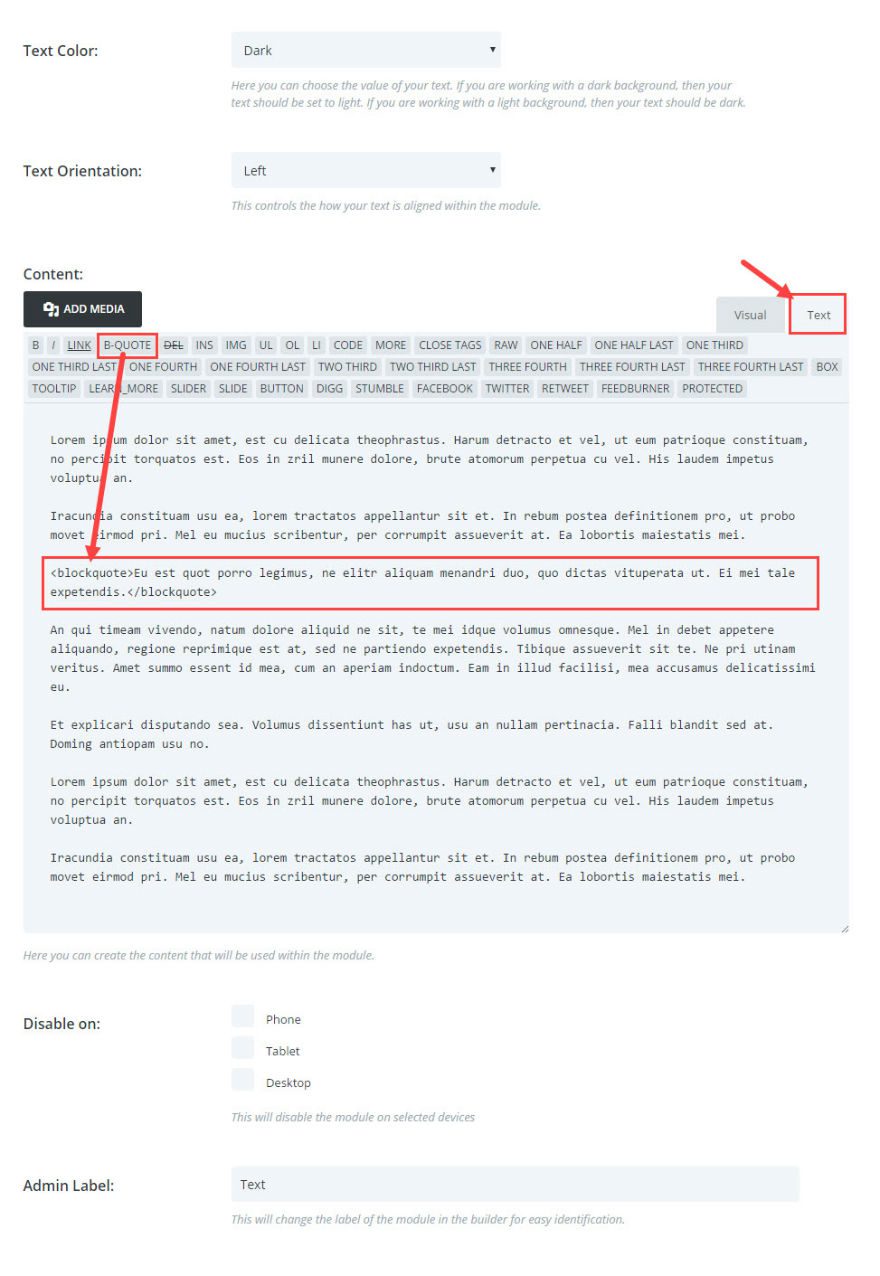
In the Text Module Settings, make sure you click the “text” tab on your wysiwyg editor box and add about 5 paragraphs of text. Highlight the block of text you want to use for the pull quote and click the B-QUOTE shortcode button to wrap the text in the blockquote tag.

Now you are ready to add unique classes to your blockquote tag that will style your pull quote based on the custom CSS you entered earlier.
There are countless ways to style your pull quotes. I’ve included 5 different styles you can use with a left or right alignment.
Add a Pull Quote that Floats Left or Right
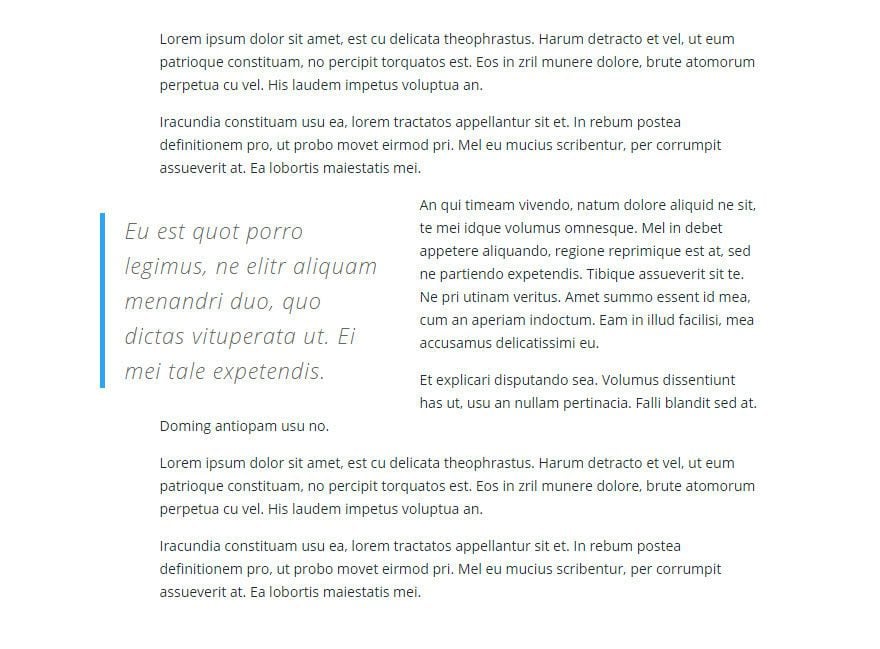
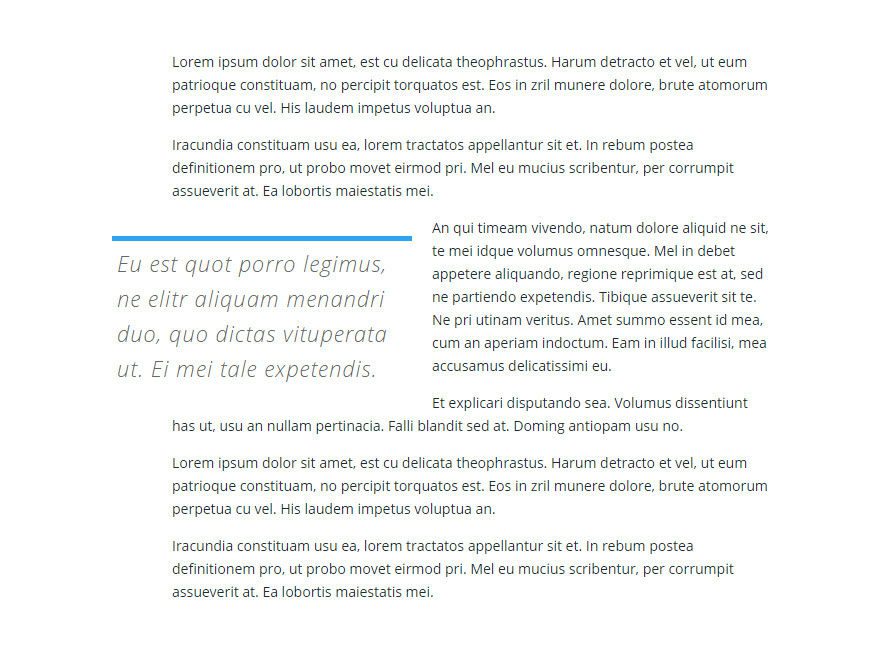
Pull Quote Left
Add this blockquote:
<blockquote class="et-pullquote left">Eu est quot porro legimus, ne elitr aliquam menandri duo, quo dictas vituperata ut. Ei mei tale expetendis.</blockquote>
This is the result:

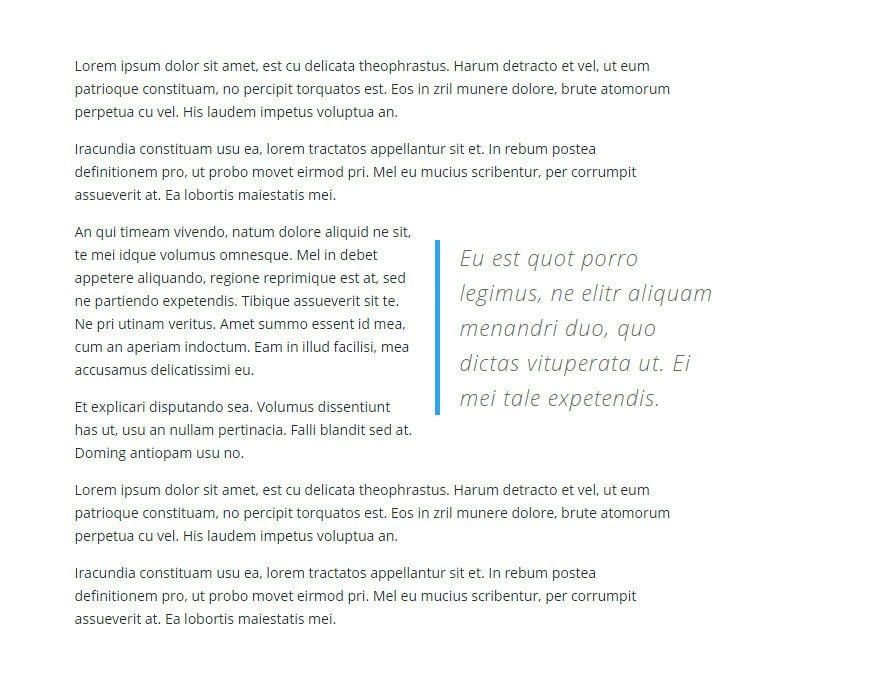
Pull Quote Right
Add this blockquote:
<blockquote class="et-pullquote right">Eu est quot porro legimus, ne elitr aliquam menandri duo, quo dictas vituperata ut. Ei mei tale expetendis.</blockquote>
This is the result:

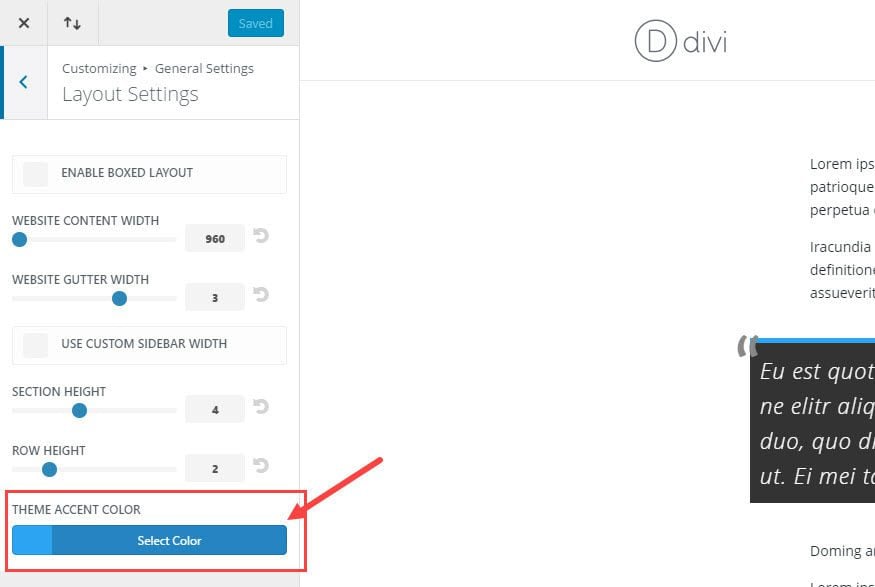
Note: The color of the left border on the pull quote is going to be whatever you have set as your theme accent color. To change this go to Divi → Theme Customizer → General Settings → Layout Settings and change the Theme Accent Color option.

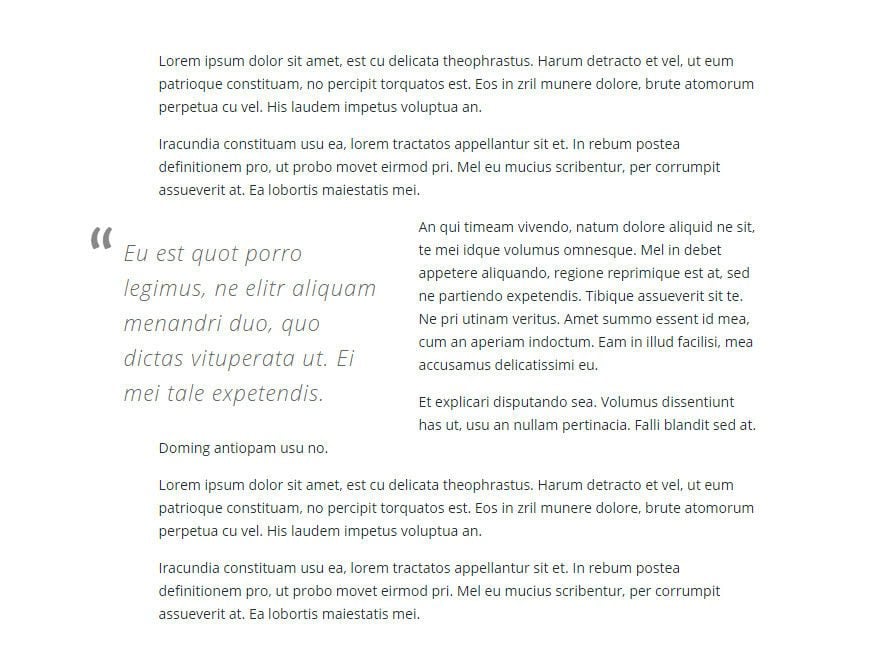
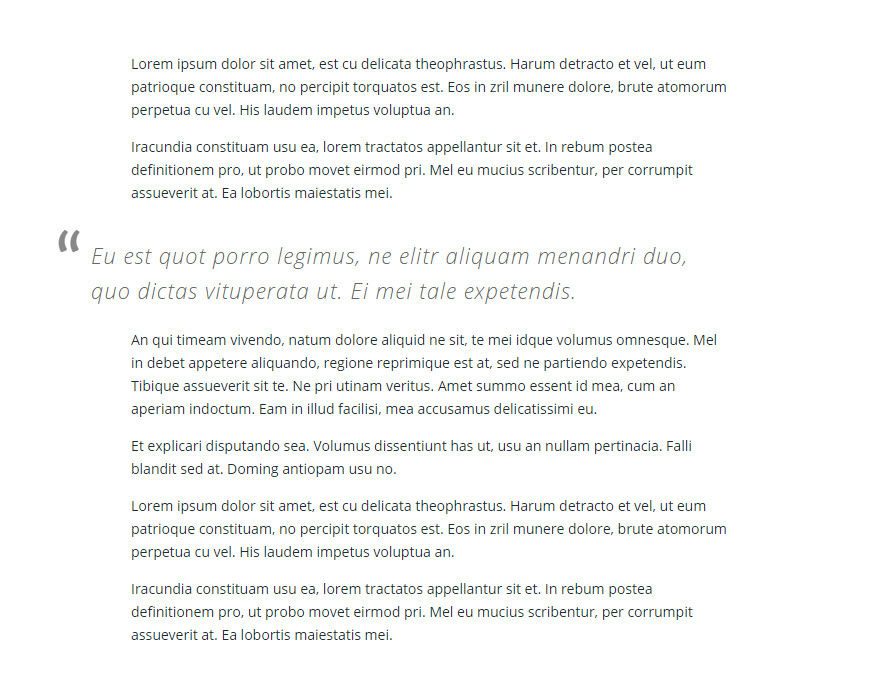
Adding Pull Quotes with a Large Open Quotation
Add this blockquote for a left aligned pull quote with a large open quotation:
<blockquote class="et-pullquote left quote">Eu est quot porro legimus, ne elitr aliquam menandri duo, quo dictas vituperata ut. Ei mei tale expetendis.</blockquote>
Here is the result:

Adding Pull Quotes with Top Border
Add this blockquote for a left aligned pull quote with a top border:
<blockquote class="et-pullquote left topborder">Eu est quot porro legimus, ne elitr aliquam menandri duo, quo dictas vituperata ut. Ei mei tale expetendis.</blockquote>
Here is the result:

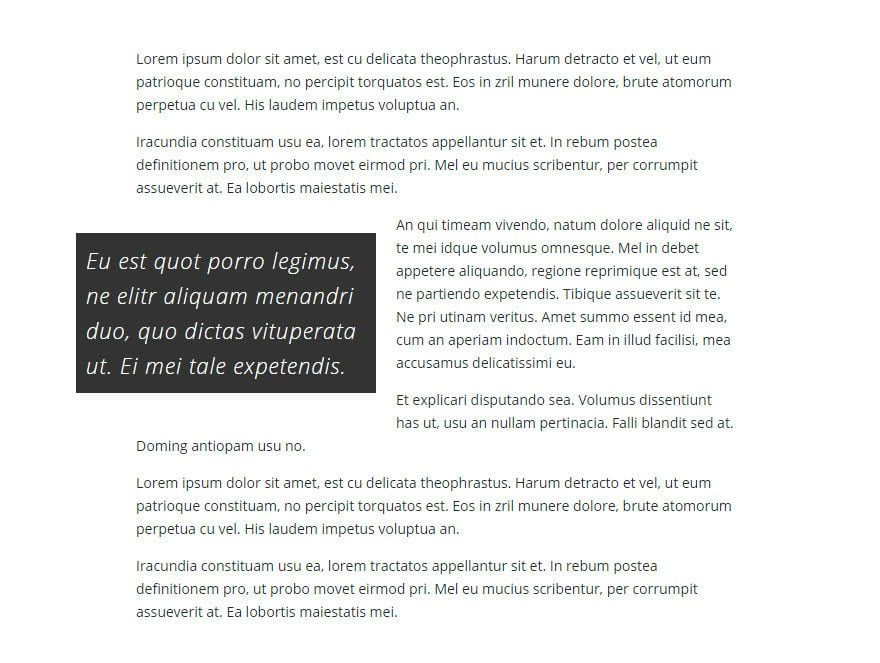
Adding Pull Quotes with Dark Background
Add this blockquote for a left aligned pull quote with a dark background:
<blockquote class="et-pullquote left dark">Eu est quot porro legimus, ne elitr aliquam menandri duo, quo dictas vituperata ut. Ei mei tale expetendis.</blockquote>
Here is the result:

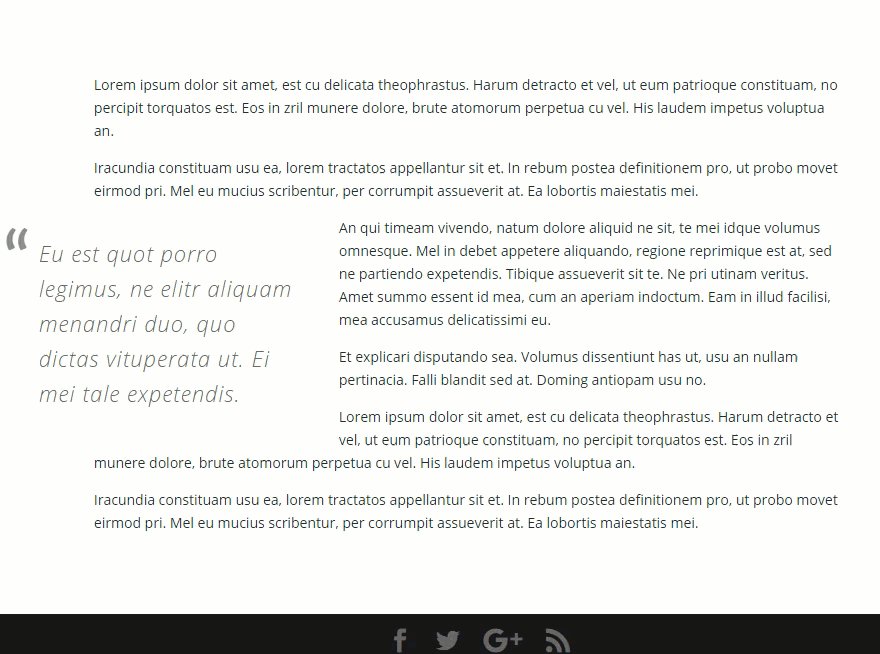
Changing your pull quotes to fullwidth
Right now your pull quotes have a max width of 300px. In order to make them full width and extend the length of the content section, replace the following CSS:
blockquote.et-pullquote{
padding: 0 20px;
max-width: 300px;
}
With this…
blockquote.et-pullquote{
padding: 0 20px;
}
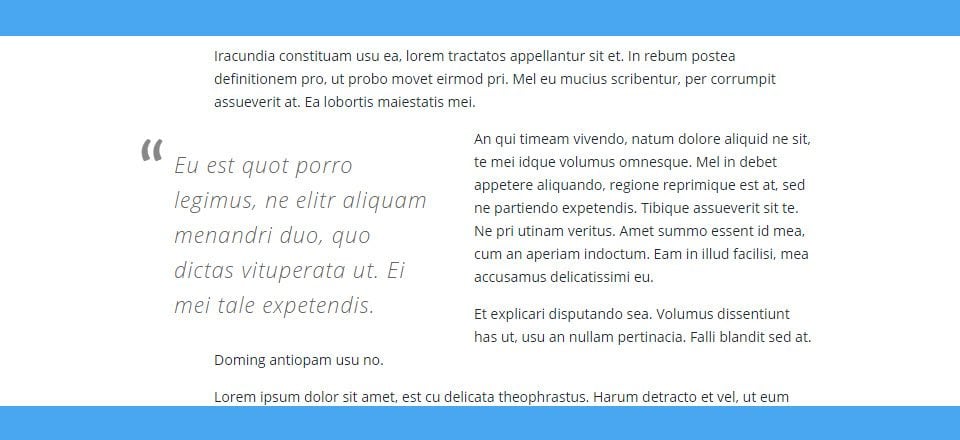
Here is an example of what a left align pullquote with a large open quotation looks like as fullwidth:

That’s it!
Is It Responsive?
Yes. The pull quote’s left and right positioning only affects screen sizes 700px and above. Any screen size below 700px will position the pull quote as a normal blockquote (fullwidth and properly spaced).

Final Thoughts
If you don’t want to settle for a default blockquote on your blog, take advantage of these custom pull quotes. They will grab the attention of readers and add a nice design feature to your posts.
I hope this will be helpful on your blog and/or on your next project.
For a more in depth look at blockquotes and pull quotes and how to use them in your blog, check out this post.
I look forward to hearing from you in the comments.













Does this still work in Divi5 or should it be implemented differently?
I am wanting to change the blockquote style across the entire site to be a consistent custom style, without adding to add specific class names to each individual blockquote tag. How would I do that please?
To apply a consistent custom blockquote style across the entire Divi 5 site without adding specific class names to each individual blockquote tag, the best approach is to target the blockquote tag globally using custom CSS in Divi’s Theme Options or Theme Customizer.
You can add your custom CSS like this example: https://codefile.io/f/gNcfvYoLRm
Add this CSS under Divi → Theme Options → Custom CSS or Divi → Theme Customizer → Additional CSS to have the style apply globally without needing extra classes on blockquotes. This will override the default styling site-wide for every blockquote element.
Has there been any update for this? It occurs to me that a blockquote module could and should be included as a core divi thing.
And that way could decide quote by quote where it is to be positioned, style, appearance etc rather than having a ‘global’ thing like the above where -as far as I can tell – it would affect the whole site.
I’m experimenting around with this and am loving having this new option for blog layouts, and it also brings up some questions:
1. Is there a way to pull in the excerpt as a pull quote?
2. How to include and style a name from which the pull quote originates?
Thanks!!
Hey Marcus,
Those are both good questions. Pulling in a the post excerpt as a pullquote automatically would probably require a custom function (not sure what that would be). You could always just copy and paste the excerpt into the blockquote to get this functionality. Also, if you wanted to add a name to your pullquote, I would suggest adding the name in your blockquote shortcode as part of the content and wrap it with a tag with a custom class that you can style in your custom css.
For example, if you could add this blockquote:
And then add this custom CSS
.et_pullquote .pq-name {font-size: 20px; font-weight: bold; color: #666;}Does that help?
Thanks, Jason! Good job and very helpful.
However, can you (or anyone else) shed some light on a strange behaviour? Everything works as expected, using the CSS in Divi Options, until I activate a bare-bones starter child theme. Immediately the backslash in “\201C” vanishes from the Theme Options CSS, causing the text module to display the characters “201C” instead of the quotation symbol.
Switching back and forth between activating Divi and the child theme alternates the result accordingly (and there is no CSS in the child theme style.css file). Only when I re-enter the original CSS while the child theme is active will the backslash stay put. What could be causing this phenomenom?
I would like to see a version of this for images.
Stephen,
That is a great idea! Thanks for the tip.
Excactly what I’ve been needing. Thank you very much.
Nice, but where do I add the code? Often in tutorials like this its written “add this code” and then “DONE”, but very seldom where. Thanks if you have time for answering.
Sorry I found it. You actually answered half my question. But does it matter where in the Custom CSS box I put it? Before or after something else?
All of your custom css can be added to your custom CSS box by going to Divi –> Theme Options under the general tab. Or you can go to Divi –> Theme Customizer –> Additional CSS. Either one is fine.
And no it shouldn’t matter where in the box. It should work just fine.
Thanks
Thank you very much! Can it be used for the Extra Theme?
I was thinking about implementing a quoted text for two of my projects. One for a safety and regulatory site. Having safety quotes pop-up randomly on site. Your tutorial is a big help for me. Thank you!
Big thanks Jason
This is so helpful. Thank you!!
What about the existing quotes in previous post, are they will automatically follows this styles? thanks
Tarjiem,
Sarah is correct. (Thank you, Sarah) You will have to add the CSS for each blockquote you add to your post.
Are you trying to add a certain style to your blockquotes globally?
You would have to add the style to the block quote because otherwise they are just using the standard block quote style.
So, you need to edit any previous block quotes to include the class if you want to match them to your new ones.
Love it. Another great tutorial! What would I need to add to style the open quote mark a different colour other than grey?
Ingrid,
You will want to change the color value (#888) on the following css:
blockquote.et-pullquote.left.quote:before { content: "\201C"; font-size: 75px; position: absolute; top: 10px; left: -16px; font-family: lato; color: #888; } blockquote.et-pullquote.right.quote:before { content: "\201C"; font-size: 75px; position: absolute; top: 10px; left: -16px; font-family: lato; color: #888; }Does the color code have to be a Hex 3? Or can you also input a hex 6?
Yes. Just change the color codes in the CSS shown to whatever hex code you want. In the tutorial, it’s #888 (the grey). So have a play around with whatever colours your branding likes!
Very helpful. Thank you.
Fab! Thanks x
Nice!
Thanks Jason for this very exciting and usefull blogpost !
Thank you, Jason,
This one is again really helpful.
Not only quote, we can add any highlight content or Image just like that.
I’ll be utilizing it very soon.
Cheers.
Bravo – will definitely be using this. Well-done on explaining/showing the responsiveness as well.