Divi footers are versatile. You can place a variety of elements within them to help visitors navigate through your website. Although Divi is full of modules you can place inside your footer off the bat, you can also include plugin shortcodes in your Divi footer. In this article, we’ll show you how! We’ll tackle three different plugin examples, so let’s get to it.
- 1 Preview
- 2 Footer Template
- 3 Upload the Footer Template to the Divi Theme Builder
- 4 Add The Events Calendar Shortcodes to Your Divi Footer
- 5 Add Smash Balloon Social Photo Feed Shortcodes to Your Divi Footer
- 6 Add CookieYes | GDPR Cookie Consent & Compliance Notice Shortcodes to Your Divi Footer
- 7 Results
- 8 Ending Thoughts
Preview
Let’s take a quick look at what we’re adding to our Divi footer. We’ll add these plugins:
- The Events Calendar
- Smash Balloon Social Photo Feed
- CookieYes | GDPR Cookie Consent & Compliance Notice
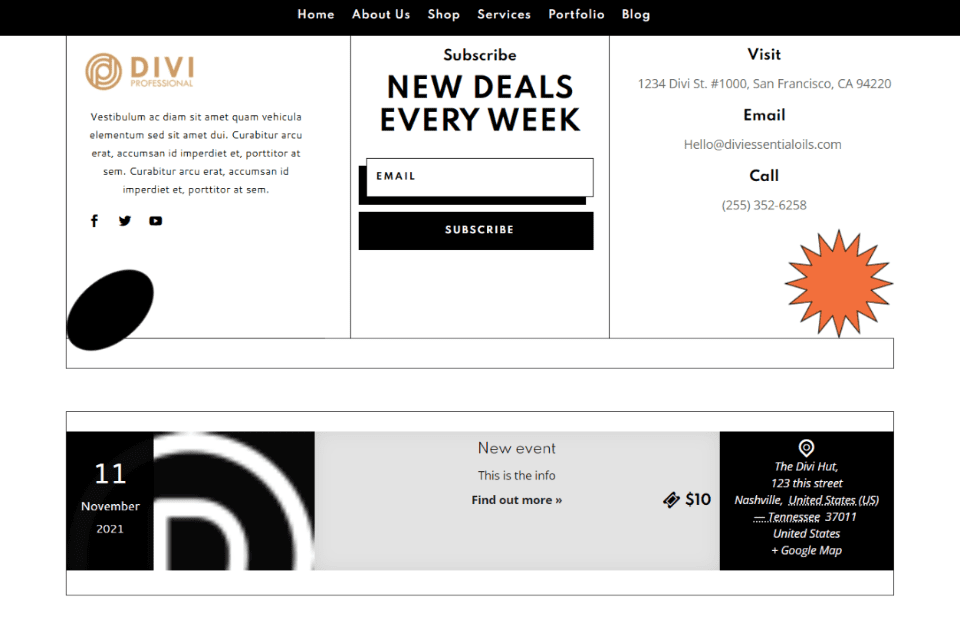
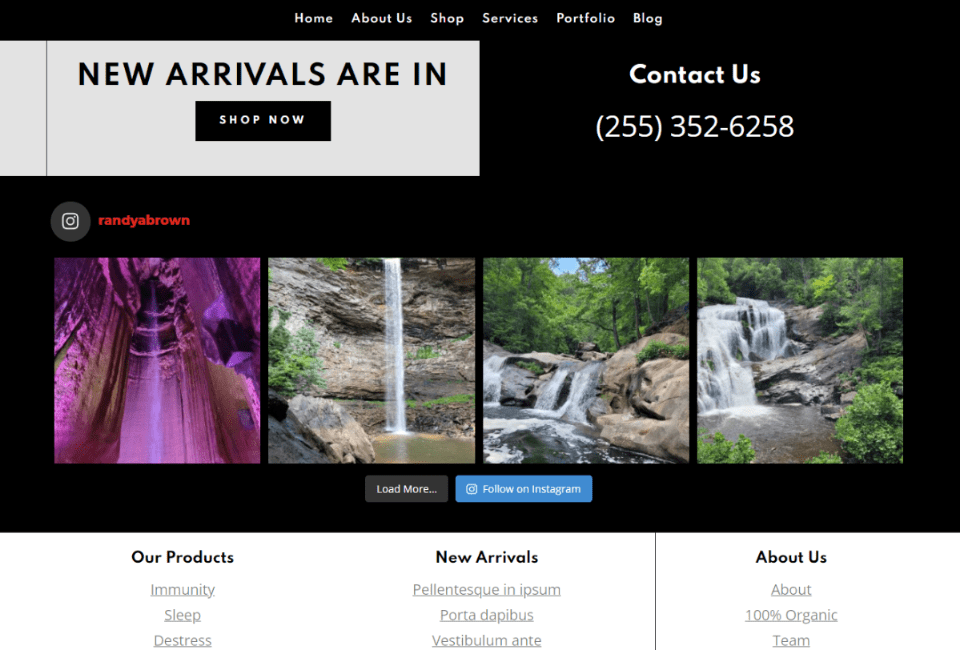
The Events Calendar Desktop

Here’s The Events Calendar on the desktop version of our Divi website.
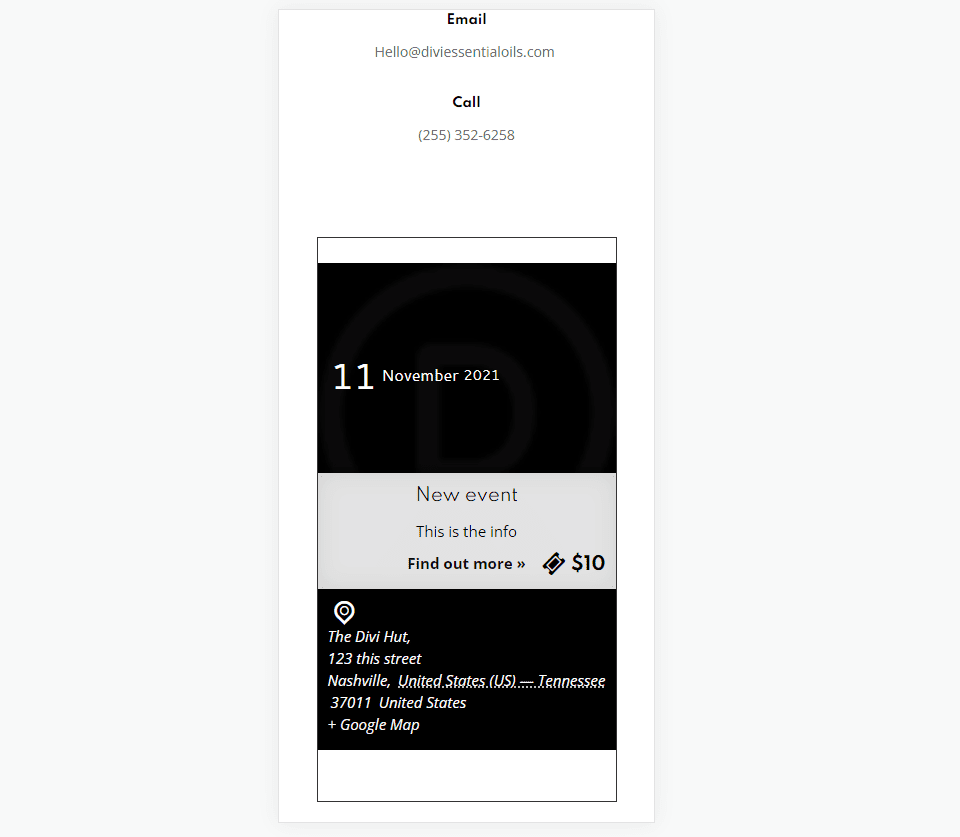
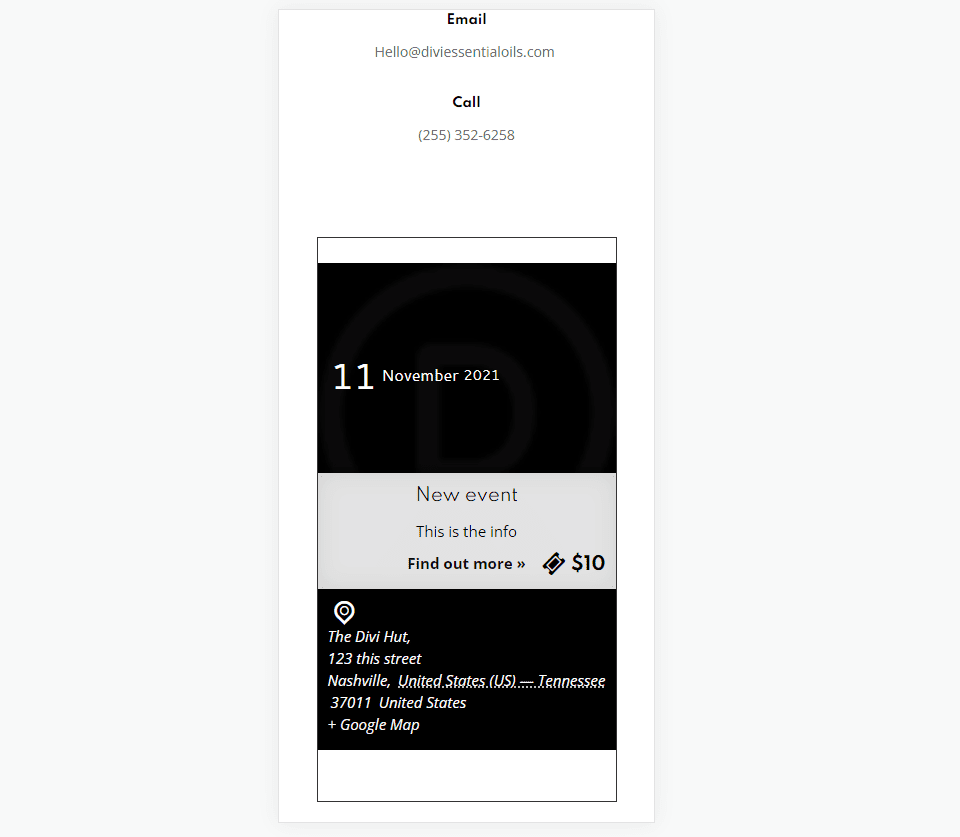
The Events Calendar Mobile

This is The Events Calendar on mobile.

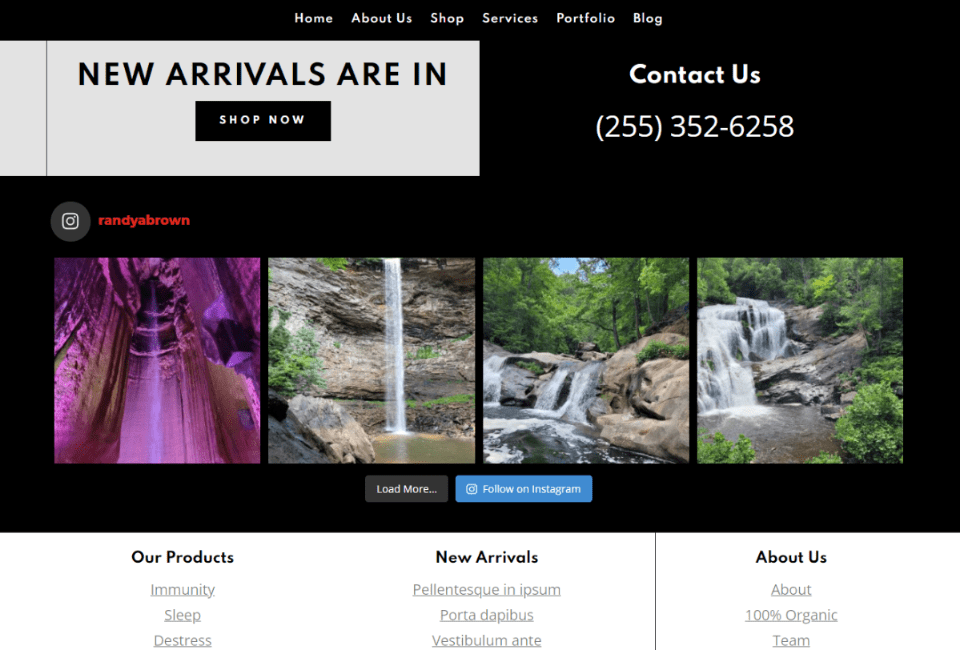
This is the Smash Balloon Social Photo Feed on the desktop.

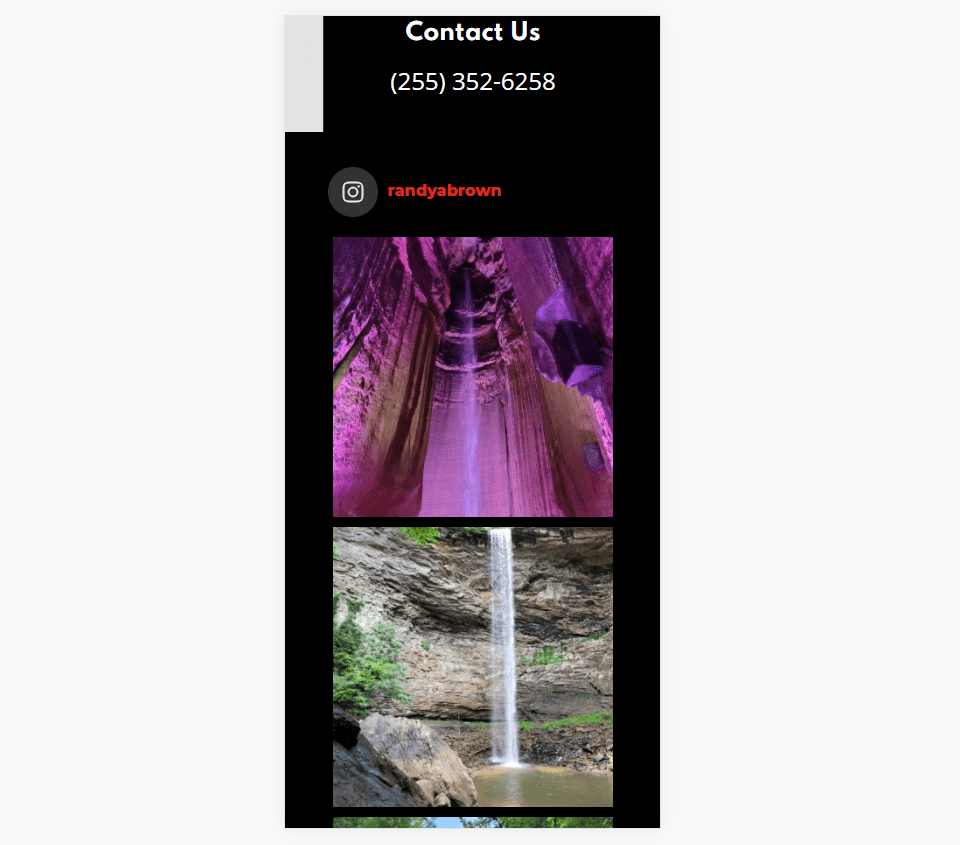
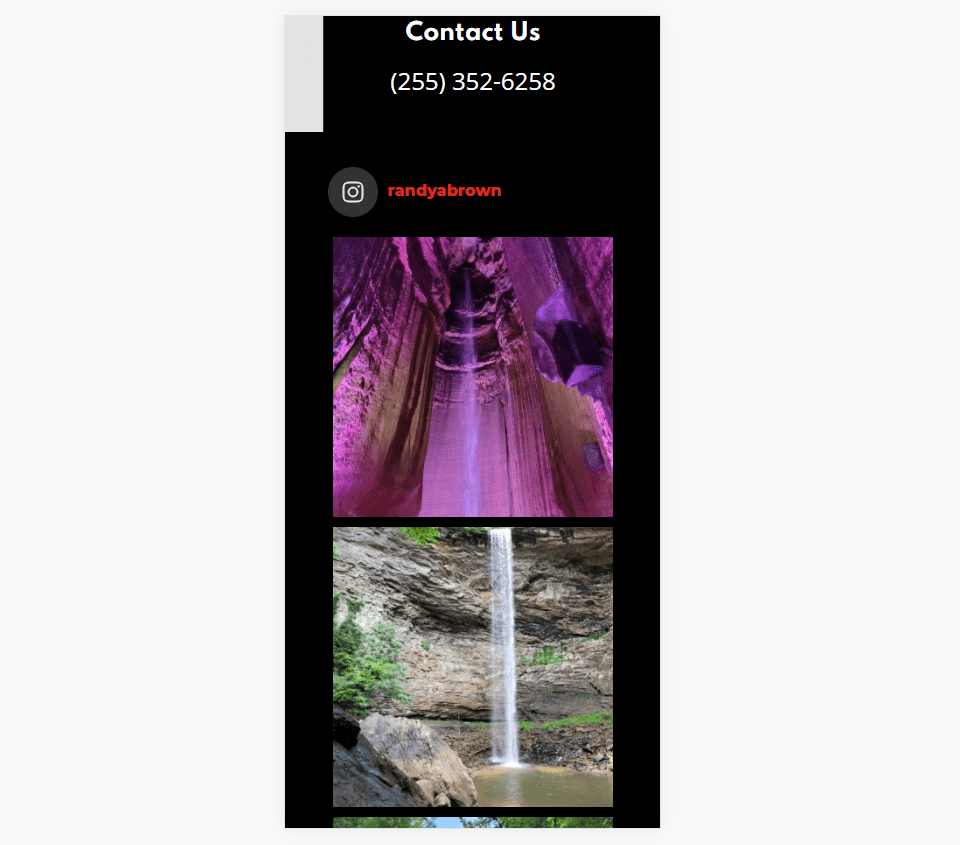
Here’s the Smash Balloon Social Photo Feed on mobile.

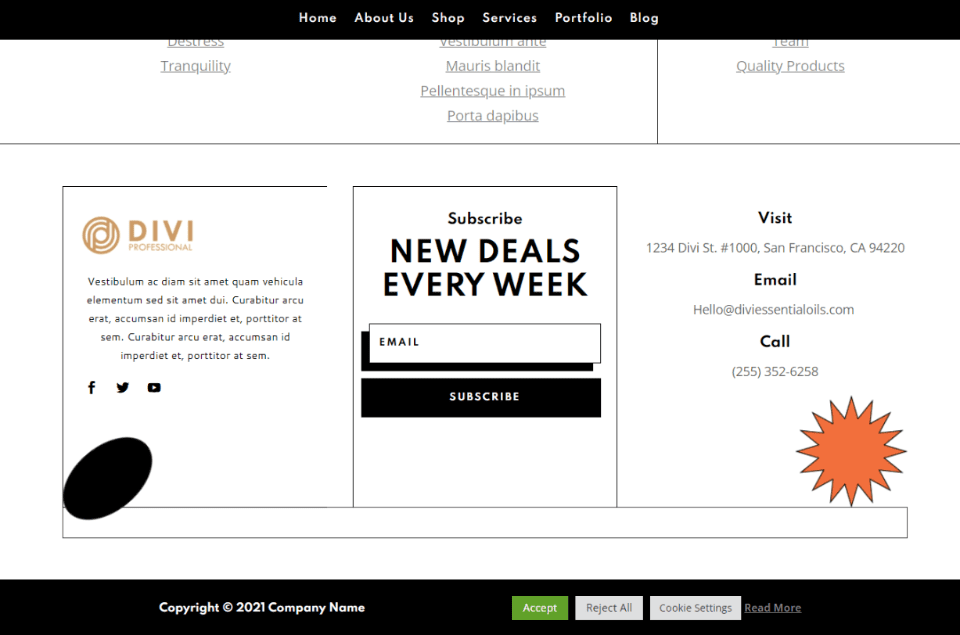
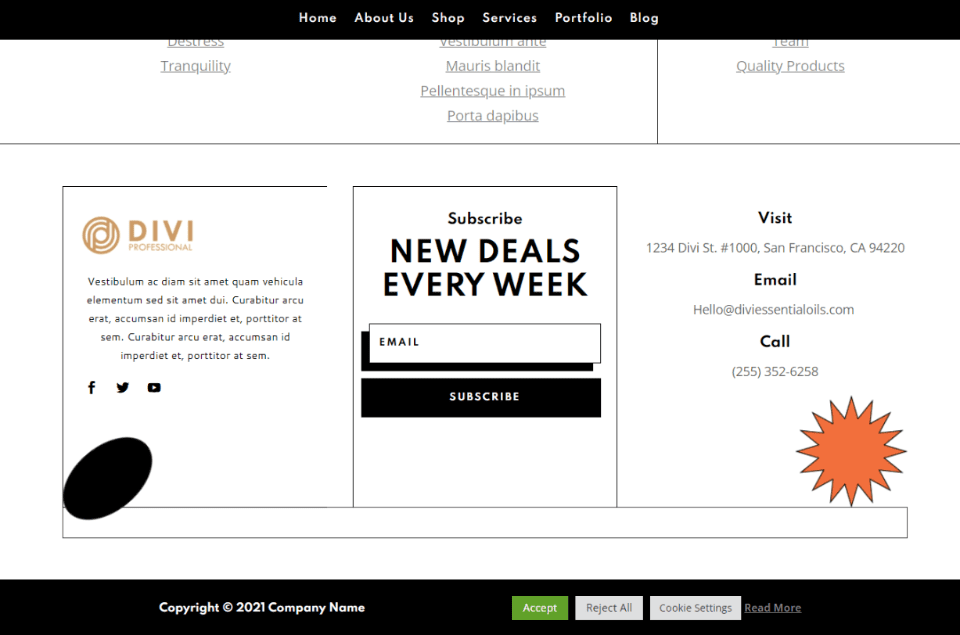
Here’s the desktop version of our new footer with CookieYes.

Here’s the mobile version with CookieYes.
For this tutorial, you’ll need a footer template. You can build one from scratch or use one of the free footer templates found in the Elegant Themes blog. Just search for “free footer”. For my example, I’m using the FREE Header and Footer Template for Divi’s Essential Oils Layout Pack.
Download your Divi footer template and unzip the file. You’ll upload the JSON file. We will add shortcodes to the Divi footer.

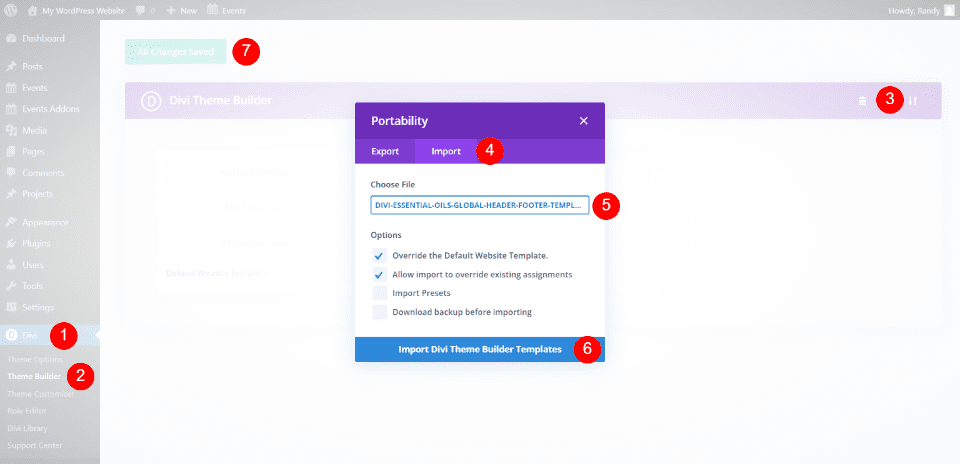
Once you have your Divi footer template downloaded and unzipped, it’s time to upload it to the Divi Theme Builder. Go to Divi > Theme Builder in the WordPress dashboard. Select the Portability icon in the upper right. In the modal, click the Import tab, select Choose File, navigate to your JSON file and select it, and click Import Divi Theme Builder Templates. Wait for it to upload. Delete the header template if you don’t want to use it and save the settings.
Now, let’s see how to add shortcodes to the Divi footer, You can work in the Divi Theme Builder or on the front end.

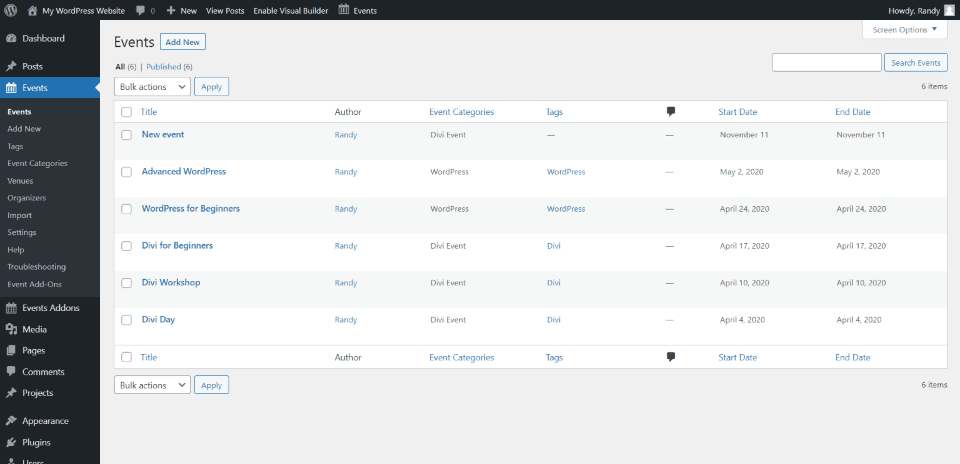
For our first shortcode, we’ll use The Events Calendar. This is the most popular events calendar for WordPress and its calendars look great in a footer. This plugin does not include shortcodes, but we can add them with an extension called Events Shortcodes For The Events Calendar. Install both plugins. Create your events as normal.

The Events Calendar will not give you shortcodes, but you can create them with the shortcodes addon. This addon also includes styling options and a field for custom CSS. See the add-on’s settings in the WordPress dashboard. Go to Events Addons > Shortcodes Settings.

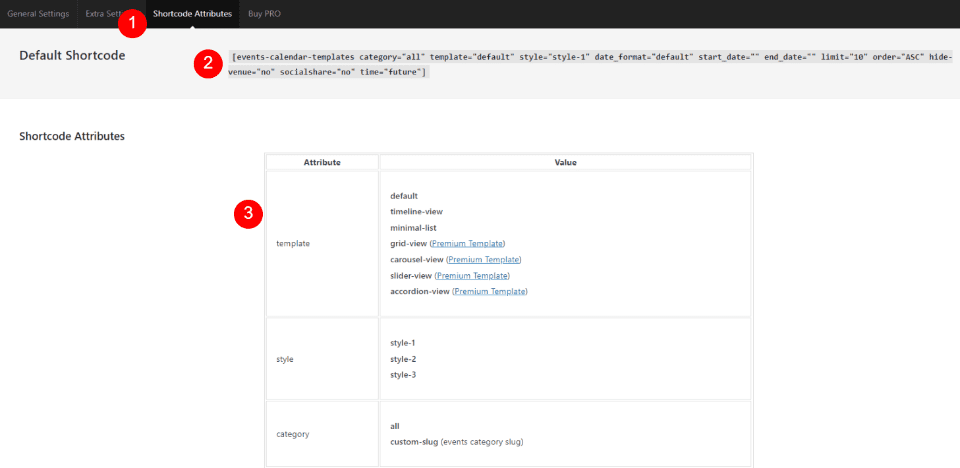
The shortcodes tab for the add-on is found in the Shortcodes Attributes tab. This provides a sample shortcode along with the attributes you can use to build a custom shortcode. Follow the instructions and build the shortcode for your event.

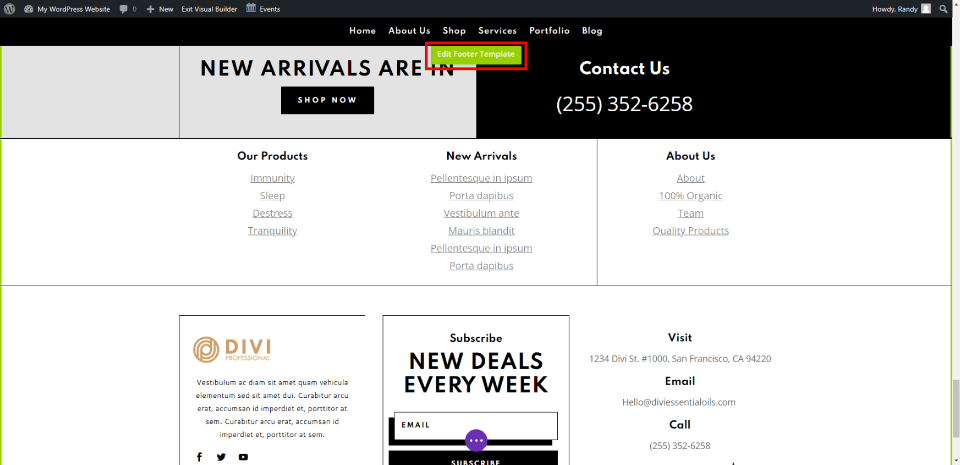
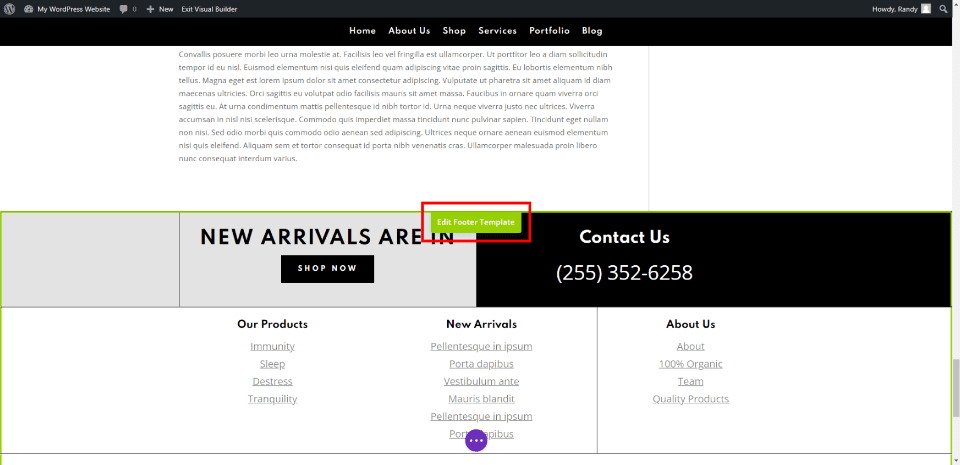
For my examples, I’ll work from the front end. Enable the Visual Builder and scroll down to the footer. Hover over the footer and click Edit Footer Template.

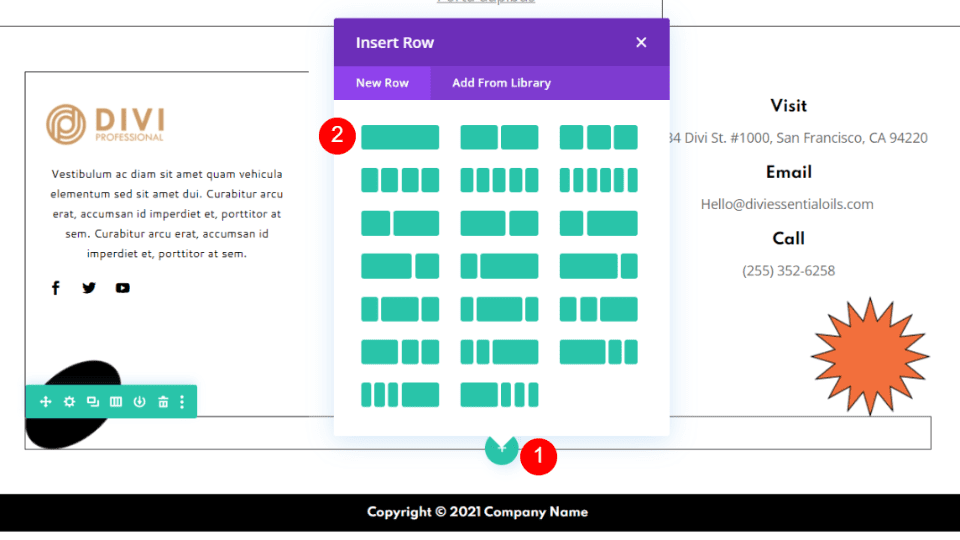
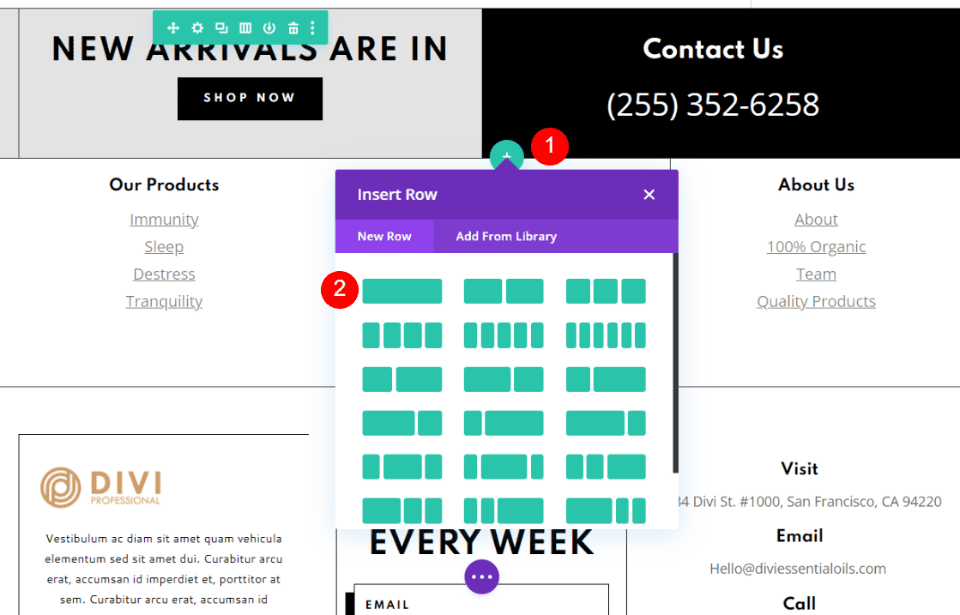
Hover over the area under the footer elements. This area is just above the footer copyright notice. Click the green plus icon and add a single-column row.

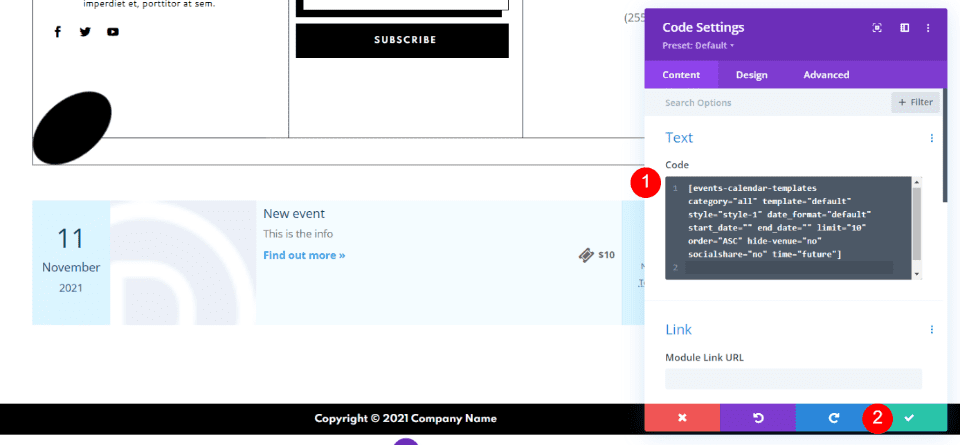
Select either a Text or Code module. It doesn’t matter which you choose. I’ve selected a Code module for this example. Paste your shortcode into the code field. Click the green check and save your page.

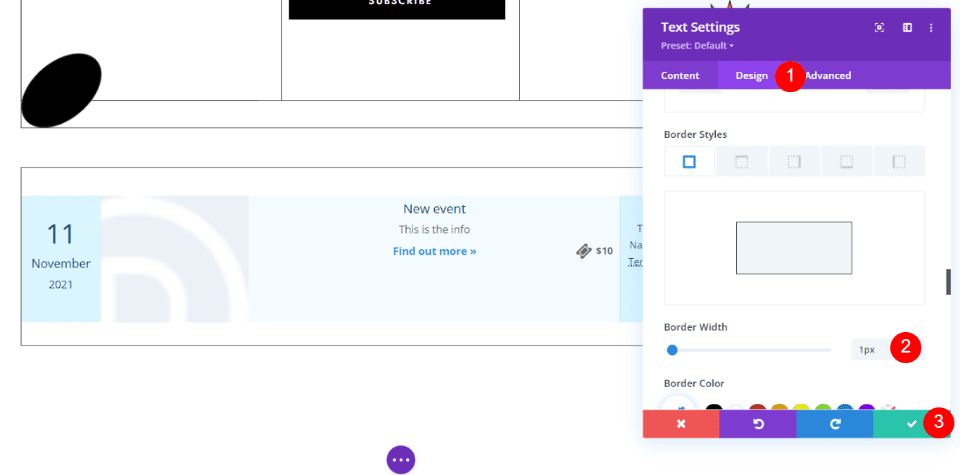
Select the Design Tab for the Code module. Scroll to the Border Styles and add a 1px border.
- Border Styles: 1px
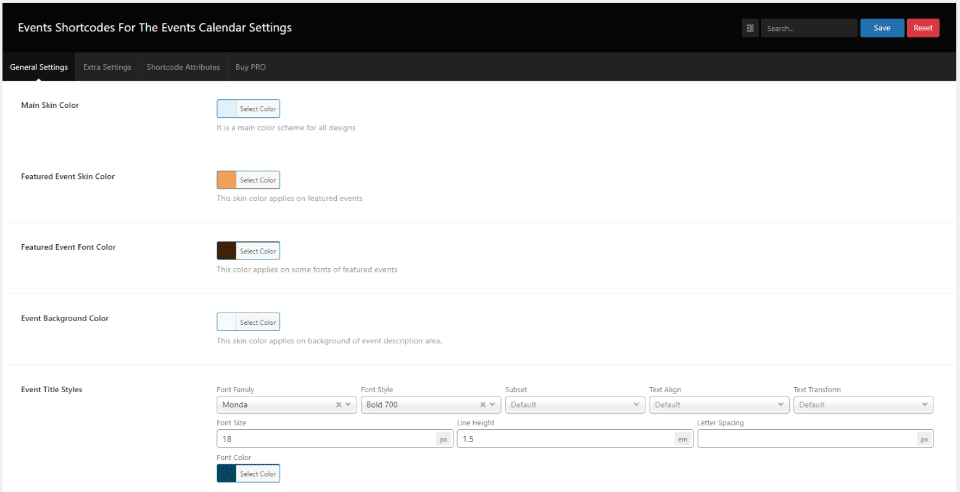
We’ll style the rest of the event in the Events Shortcodes Addon using design elements from the footer.

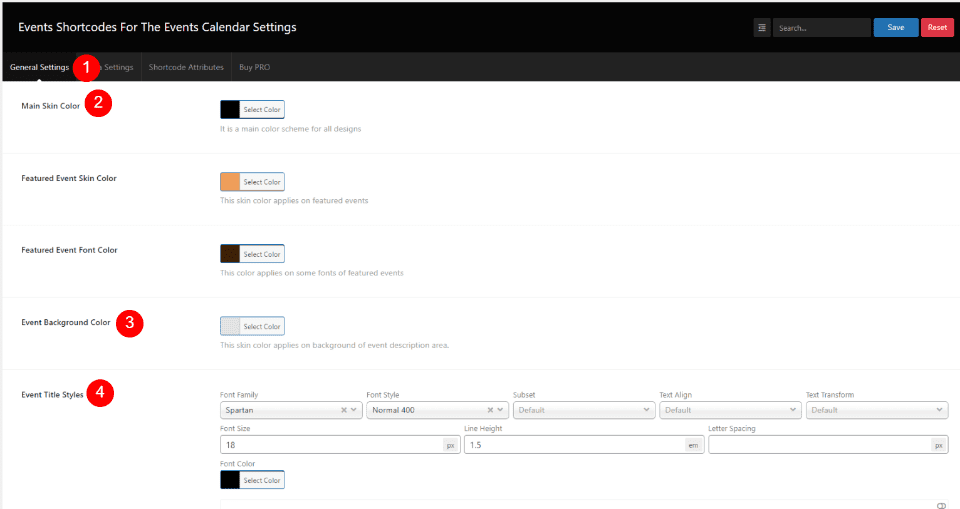
In the Events Shortcodes Addon General Settings tab, change the colors and fonts to these settings:
- Main Skin Color: #000000
- Event Background Color: #E3E3E3
- Text Font: Cantarell
- Font Size: 14px
- Event Title Styles: Spartan, Bold, #000000, 18px
- Events Description Styles: #000000
- Event Venue Styles: #ffffff
- Event Dates Styles: Cantarell, 36px, #ffffff

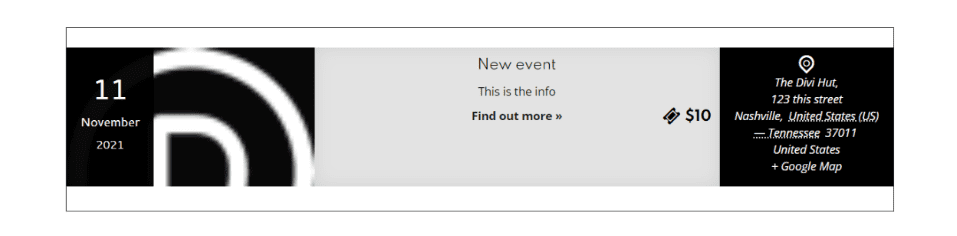
The footer now includes an events calendar that matches the rest of the footer.

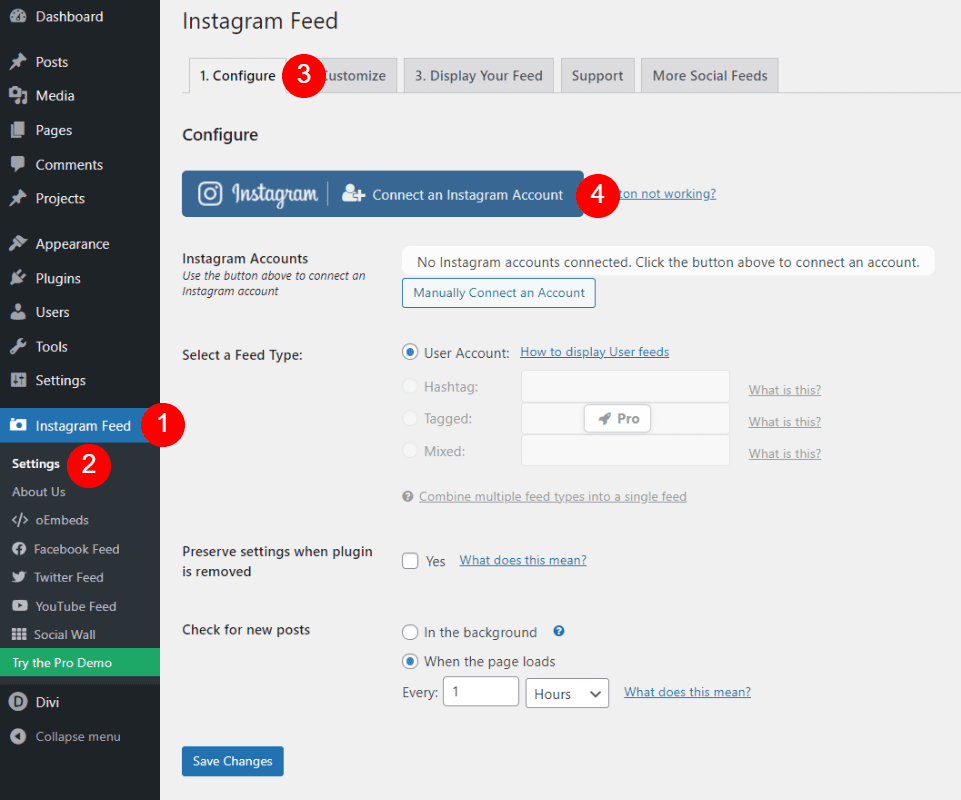
Smash Balloon Social Photo Feed connects to your Instagram account via an API and displays the photos from your feed. This is an excellent way to build your social following. To connect to your Instagram account, go to Instagram Feed > Settings in the WordPress dashboard. In the Configure tab, click Connect and Instagram Account.

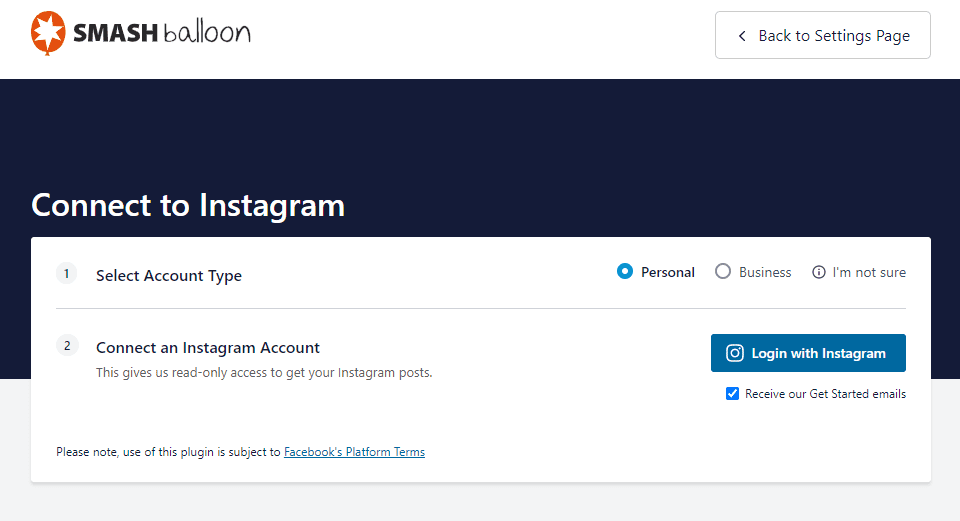
This takes you to a screen where you can connect your account. Click to log in and allow the plugin to access the account.

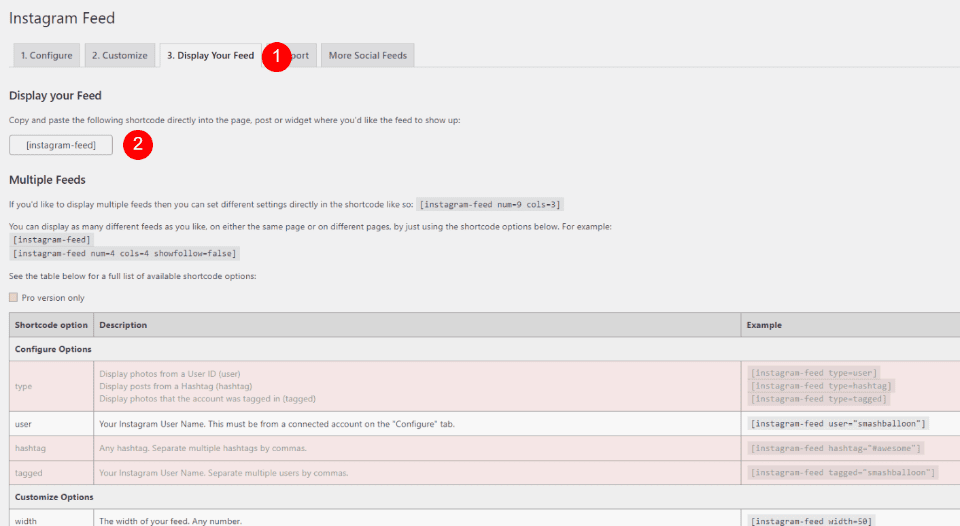
Select the tab labeled Display Your Feed. Copy the Instagram Feed shortcode. You can also copy shortcodes for other types of feeds including multiple feeds, customization options, add buttons, etc. Some require the pro version of the plugin. I’m using the standard feed.

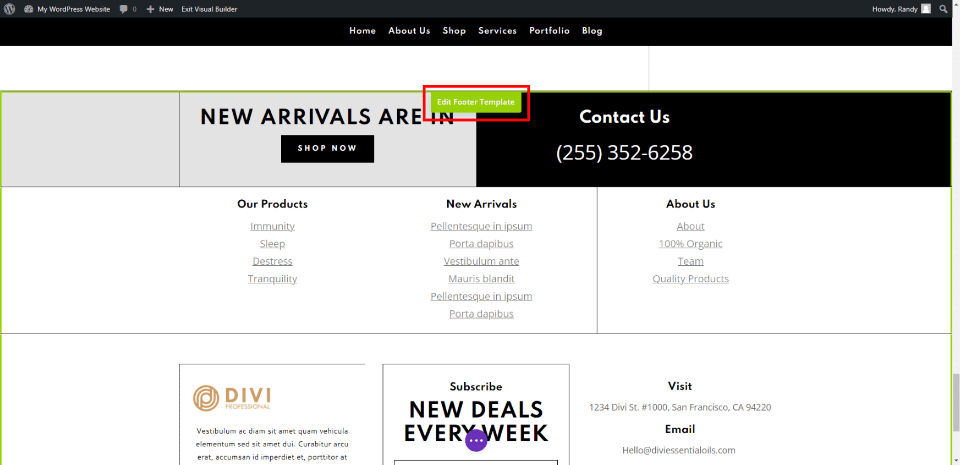
Go to your homepage (or the Divi Theme Builder). Enabled the visual builder and scroll to the footer. Hover over the footer and click Edit Footer Template.

Hover where you want to add the feed. Insert a new row and select a single column.

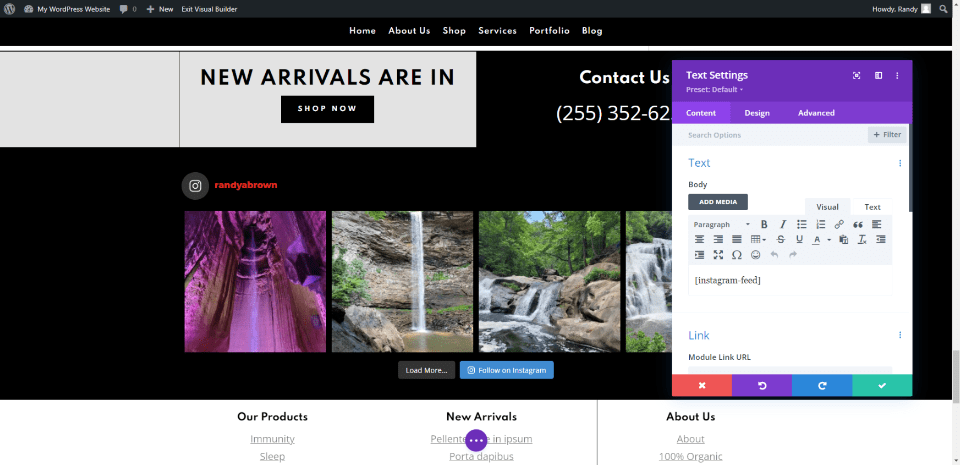
Your Instagram feed is displayed automatically. It includes a Load More button, an Instagram Follow button, and a label that shows how the feed belongs to.
Every element can be customized. You can change the background color, layout, number of photos to display, etc., in the plugin’s settings screen in the Configure tab. It’s already displaying the way I want it to, so I won’t need to style this one.

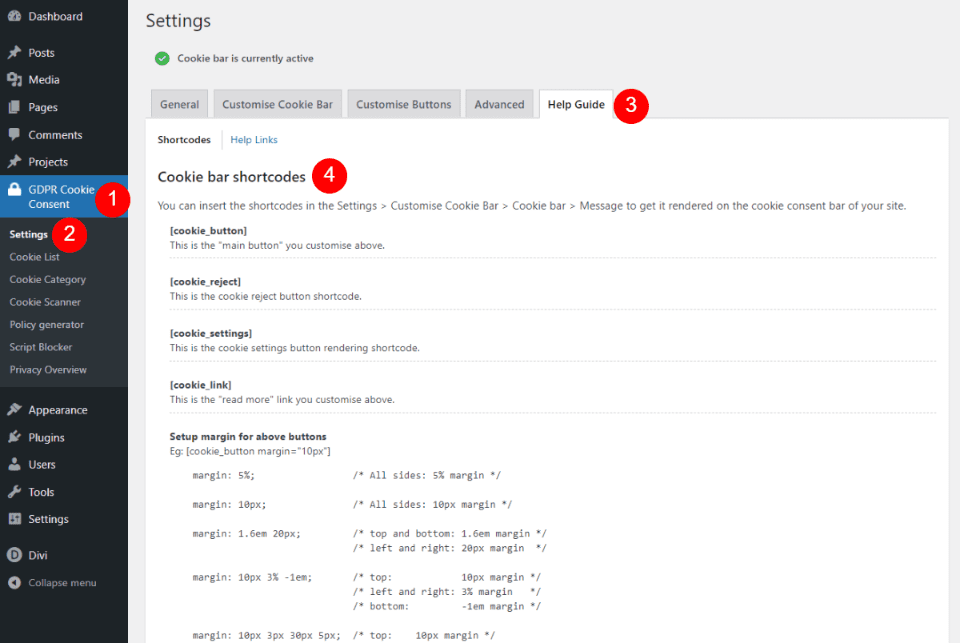
CookieYes | GDPR Cookie Consent & Compliance Notice displays a cookie consent that can be embedded into your footer. The shortcodes are available in the Help Guide tab. Go to GDPR Cookie Consent > Settings in the WordPress dashboard. There are several to choose from and you can customize them.

Enable the Visual Builder on your home page, scroll the footer, and select Edit Footer Template.

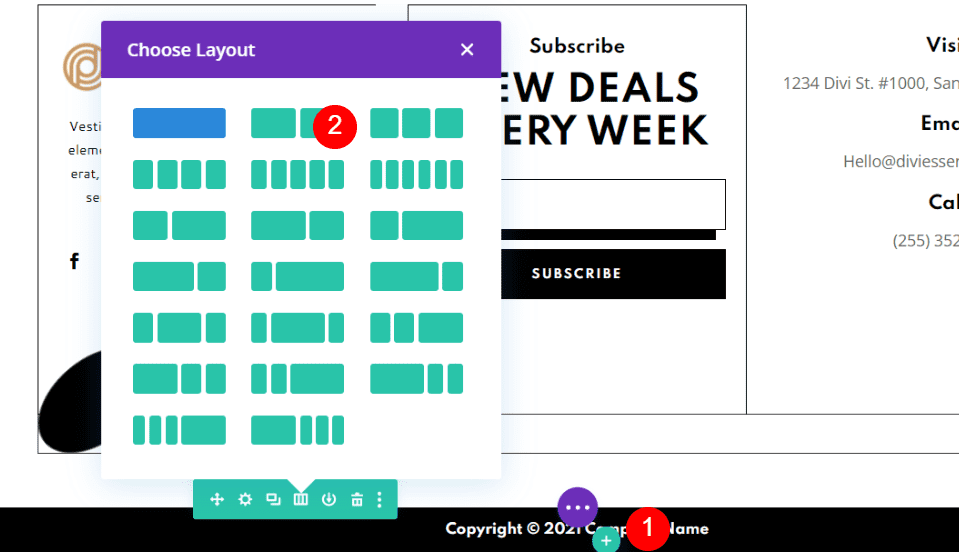
Scroll down to the copyright notice and change the row to double-column.

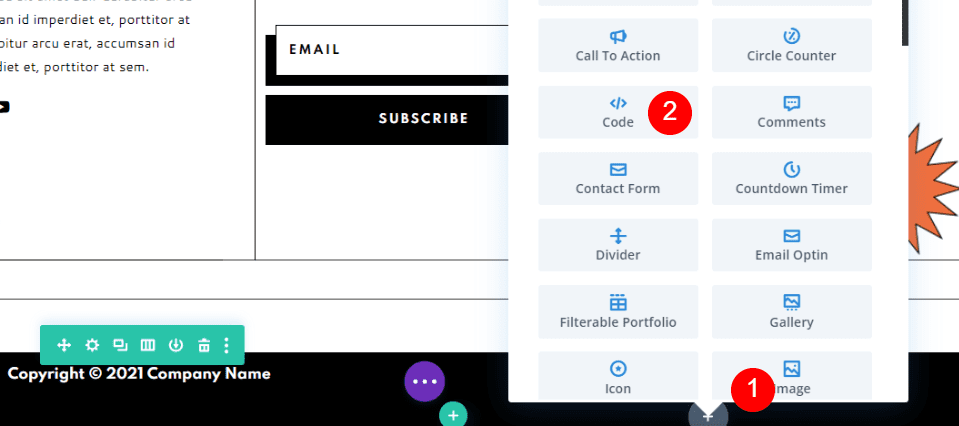
Click on the dark gray plus icon on the right and select either the Code or Text module.

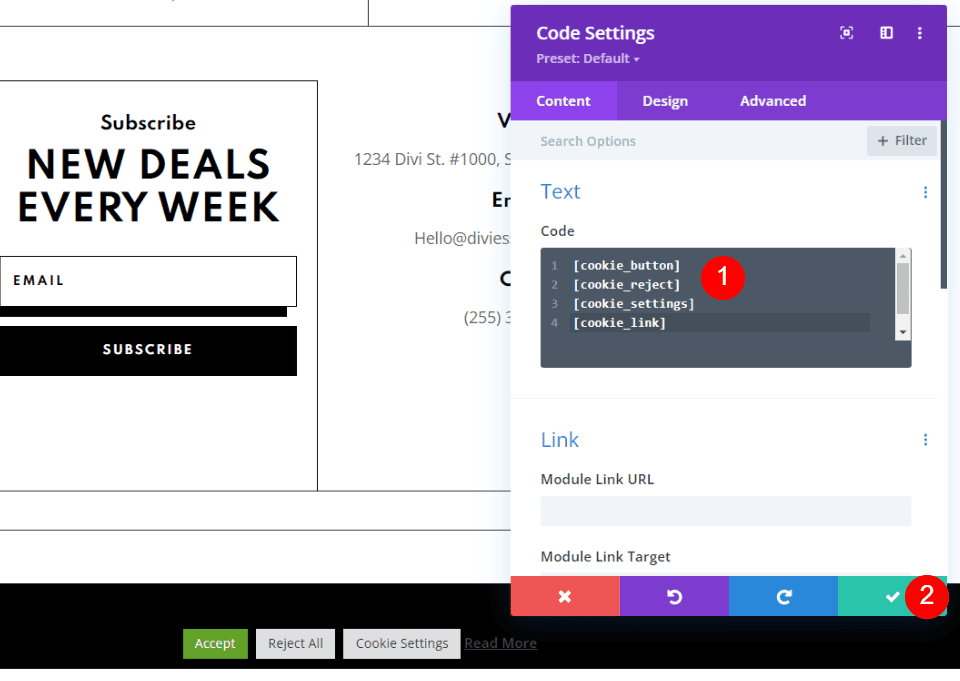
Add all the shortcodes to the module. Close the module and save the page. We’ll make some adjustments with both modules and the plugin’s settings.

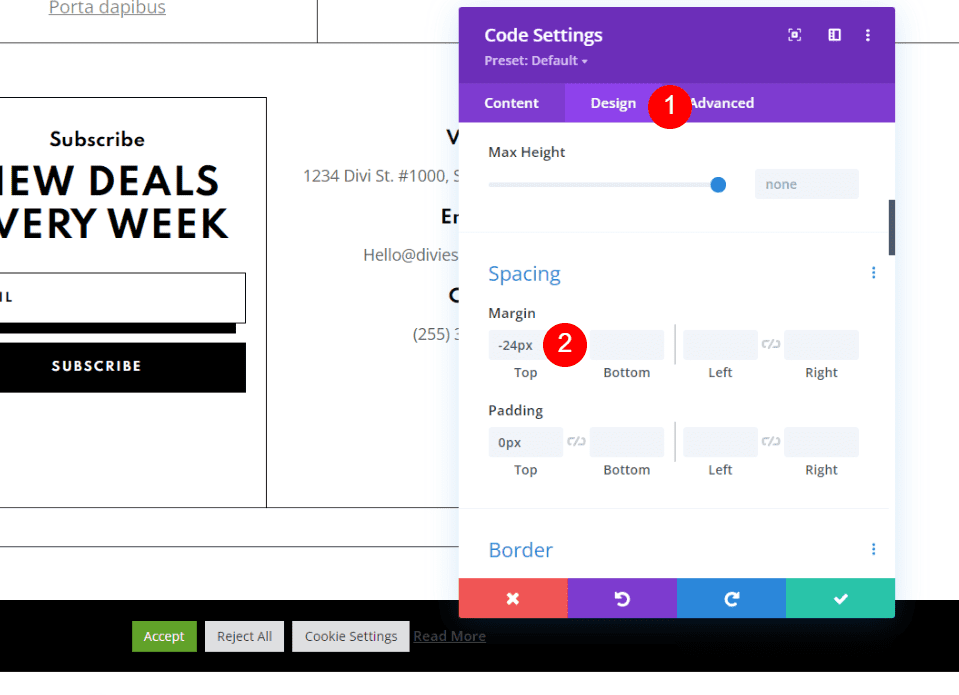
Open the Code module and select the Design tab. Under Spacing, set the Top Margin to -24px. You can drag this in the Visual Builder.
- Top Margin: -24px

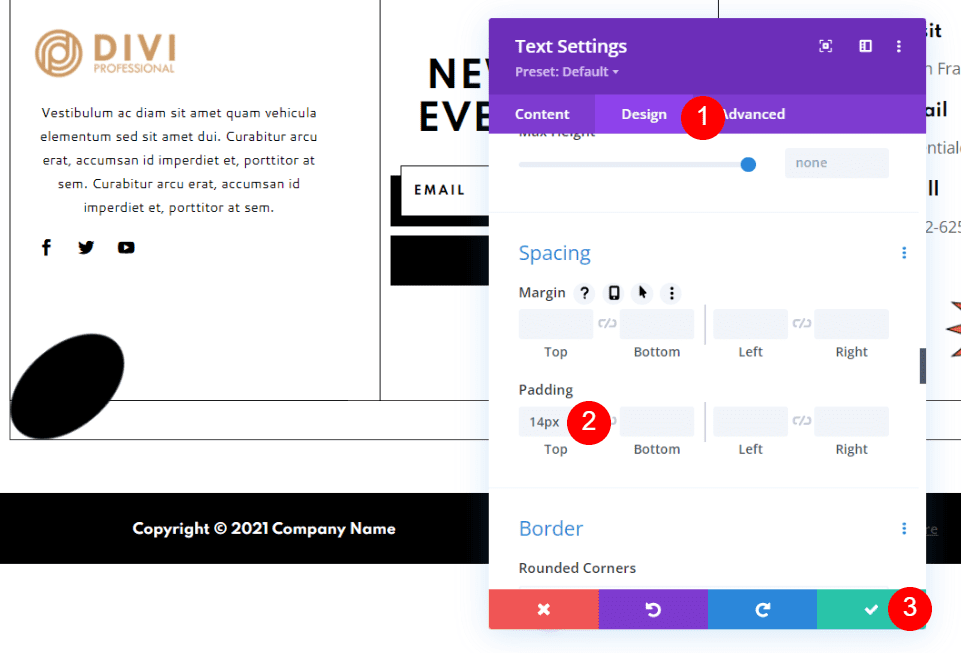
Open the copyright Text module. In the Design tab, add 14px of padding.
- Padding: 14px
Save your settings and navigate to the plugin’s settings.

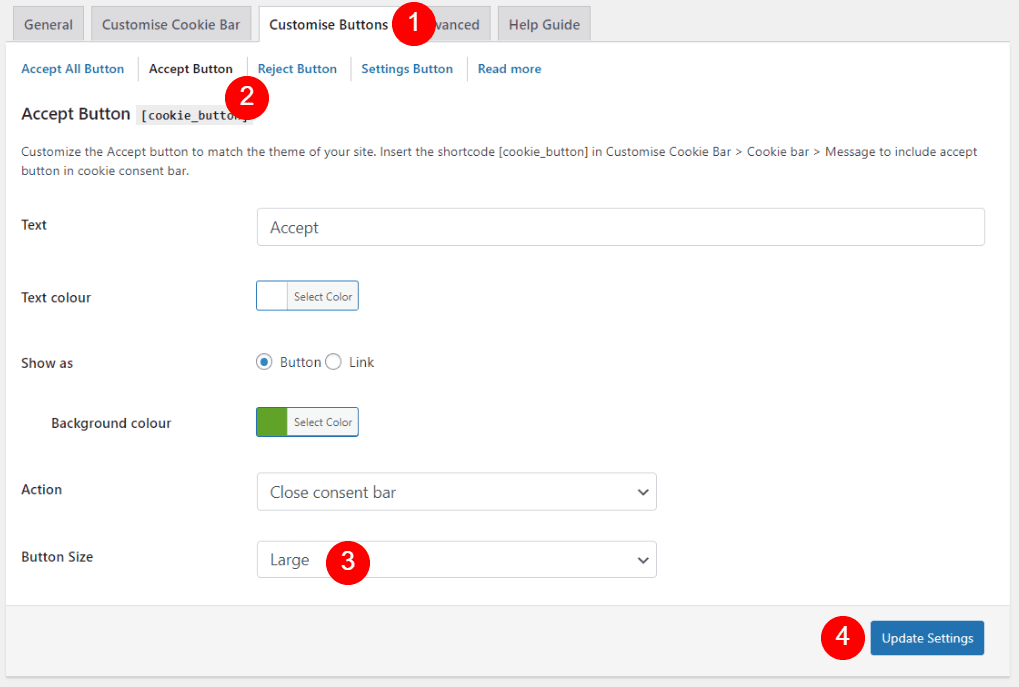
In the Customize Buttons tab, select each of the buttons and select Large for the Button Size.
- Button Size: Large

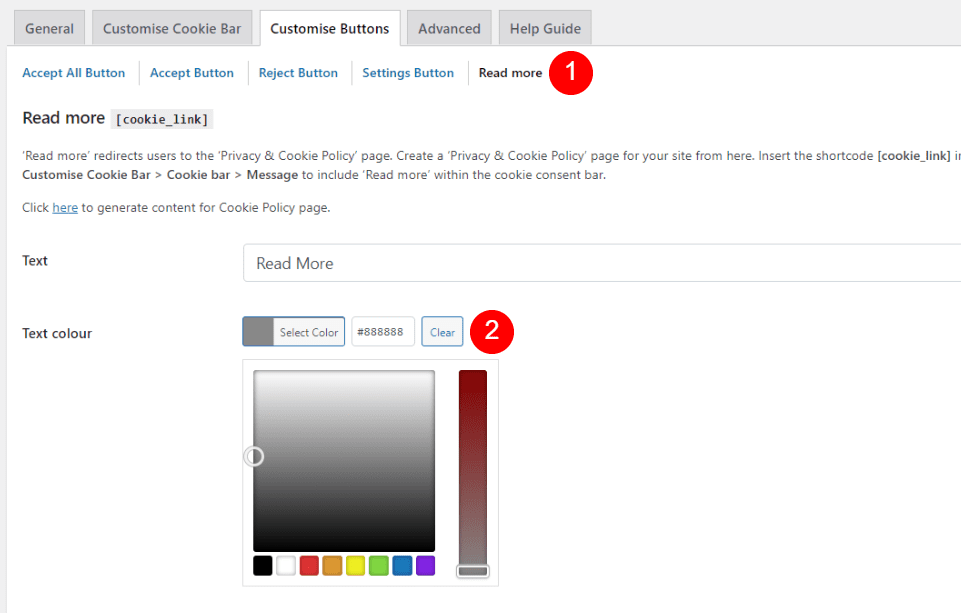
Select the Read More options and set the Text Color to #888888.
Text Color: #888888
Results
Here’s how each of the footers looks on desktop and mobile.
The Events Calendar Desktop

Here’s the event post type on the desktop.
The Events Calendar Mobile

The mobile version stacks the elements of the events post type.

Here’s the desktop version of our Instagram feed.

Here’s the mobile version. It places the images in a stack.

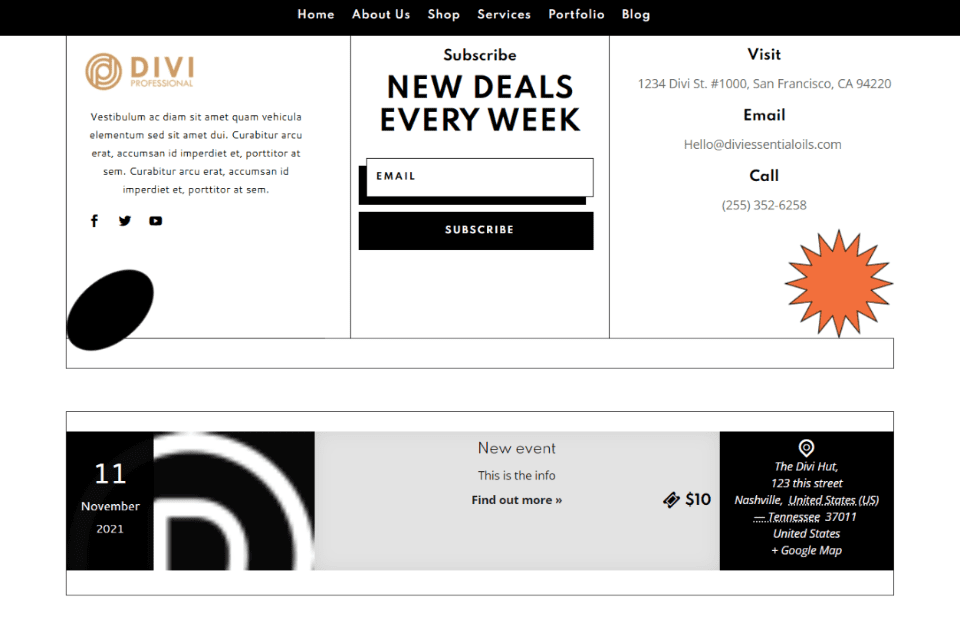
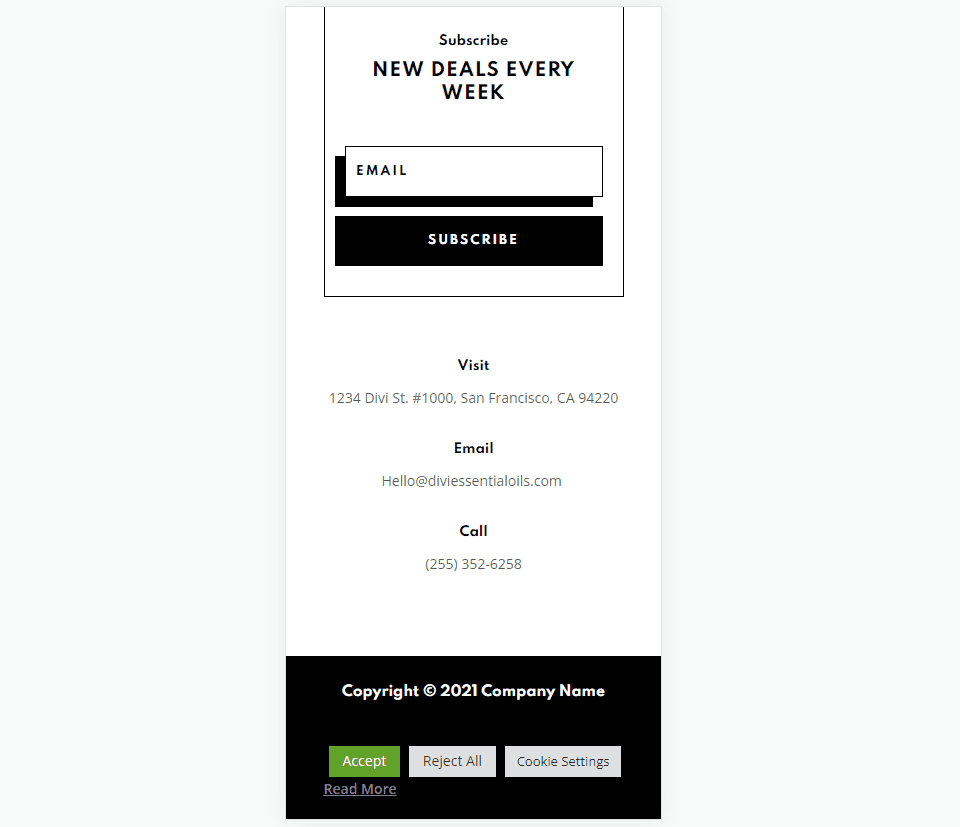
Here’s the desktop version of our new footer with cookie consent.

Here’s the mobile version.
Ending Thoughts
That’s our look at how to add shortcodes to the Divi footer to expand your website even further. Shortcodes are easy to add with either text or code modules. The three plugins I used here are just the tip of the iceberg of what can be added to Divi with shortcodes.
We want to hear from you. Do you add shortcodes to the Divi footer? Let us know about your experience in the comments.













It looks very simple. But it really helps us who are not very good at programming. Thanks Randy : )