In today’s Divi tutorial, we’re going to share some amazing color palettes that you can use on the next websites you build with Divi. Using the right colors for your website is one of the primary things that’ll determine how your website will look and feel like in overall.
Besides sharing some amazing color palettes with you, we’re also going to show you a solid way to add these color palettes to your website. When in doubt, you can always follow these basic steps that will help you create beautiful results.
- 1 General Tips
- 2 Walkthrough: Adding The Color Palette to Your Website
-
3
Color Palettes
- 3.1 1. Tiles For Days
- 3.2 2. Desert
- 3.3 3. Festival
- 3.4 4. Pinky Promise
- 3.5 5. Santorini
- 3.6 6. Purple Pleasure
- 3.7 7. Subtle
- 3.8 8. Corporate
- 3.9 9. Rosé
- 3.10 10. Chocolate
- 3.11 11. Sophisticated
- 3.12 12. Olivia
- 3.13 13. Golden Gate
- 3.14 14. Captain
- 3.15 15. Environmental
- 3.16 16. Soft rich
- 3.17 17. Mesmerizing
- 3.18 18. Mint
- 3.19 19. Soft Yellow
- 3.20 20. Mystery
- 4 Final Thoughts
General Tips
1. Decide on Dark-Colored or Light-Colored Website
In the color palette you’ll be using, you will undoubtedly have light and dark colors. Contrast is mandatory in a color palette so the written content doesn’t get lost.
Now, that leads us immediately to the first question you have to ask yourself when wanting to apply a color palette to your website; do you want to create a dark-colored or light-colored website? Just because you choose one doesn’t mean you can’t combine them but making a choice helps you pick your color palette more easily.
2. Color Choice
In theory, you can determine for yourself how many colors you’d like your color palette to have. There is no standard way to apply or determine color palettes. However, to create a nice balance of colors with Divi, we recommend using five colors.
To help you apply the color palettes with five colors to your website, we chose one kind of method that we’ll consistently apply to the same layout when showcasing the different color palettes. But before we dive into that, let’s have a look at the different types colors you need to have in your color palette if you want to follow our method.
2 Background Colors

Make sure the background colors you choose match each other. You’ll use these background colors near each other and to get beautiful results; they must have a certain harmony.
1 Font Color

The next thing you’ll need to choose is the font color. Logically, the font color depends on the background colors you choose. If you’ve chosen light-colored background colors, make sure your font color is dark-colored and vice versa.
1 Hyperlink & CTA Color

The hyperlink color you choose is one of the colors that bring your website to life. Make sure this color stands out from the other colors in your palette since you’ll use it for the calls to action you include on your website.
1 Color For The Final Touches

Last but not least, you can choose another out-of-the-box color that brings color to your website. Although this color is not as important as the hyperlink color, it’ll help you complete the color balance on your website.
3. Make Sure There’s Enough Contrast
As mentioned before; it’s essential to provide contrast between some of the colors in your color palette. If you’re using a color palette for a website, this contrast will primarily help you make the written content you share readable. Because; if your content is not easy to read; what’s the purpose of it after all?
4. Find the Right Color Use Balance
There are different ways to determine how frequently you want to use a particular color in your color palette. Creating a good color balance is necessary if you don’t want them to feel overwhelmed by the colors that you’re using on your website.
Make sure you use the more neutral colors in your color palette most of the time and use the other colors to accentuate the content you’re providing.
Walkthrough: Adding The Color Palette to Your Website
In the next part of this post, we’re going to walk you through applying color palettes to your website. We’ll handle the different steps we take when adding the colors to a website layout. After this walkthrough, you’ll get to the part where we share the color palettes. Not only did we share the colors, but we’ve also used them on a Divi layout to put the walkthrough into practice.
Without any further due, let’s have a look at the different steps of the process.
1. Decide How You’ll Add The Colors
You can add the color palette in two ways:
- Adding all the colors section by section
- Complete your website color by color
Although you’ll probably mix these two methods with one another, we recommend starting off by completing your website color by color. That way, you won’t have to copy and paste the different color codes continuously. You copy each color one time and then move on to the other.
2. Add The Background Colors
Once you’ve decided how you’re going to insert the colors, you can start with the background colors. One of the reasons why starting with the background colors is a good idea, is because you’ll immediately see results. You’re setting the foundation of the colors that you are using on your website.
If you’ve chosen to create a light-colored website; start off by adding the lightest color to the background of the second section and follow with the second lightest color in your third section.
3. Add The Text Color
After you’ve added the background colors for your website, you can start adding the text color to your website. All the written content on your website need to have this color (apart from the hyperlinks and calls to action).
4. Add The Hyperlink & CTA Color to Your Website
Moving on, the next thing you can do is make the hyperlinks and calls to action on your website stand out. They draw the attention of people and make them curious what a link or call to action is about.
Make sure all the clickable things on your website contain this color. By holding on to this consistency, your visitors will easily recognize where they can click to continue their stay on your site.
5. Add The Final Touch Color
The last thing you’ll need to do is add the final touch color to the website. In the examples and color palettes we’ve made, we use this final touch color in three places: the blurb circle color, the header text of the person module and the primary menu bar.
Although the final touch color is not the main color you’ll use on your website, it’ll allow you to bring that extra bit of color your website was needing. You don’t want your website to look monotonous or annoyingly serious after all.
Color Palettes
Now that we’ve analyzed the needed steps to apply the color palette to your website, it’s time to start exploring some amazing color palettes. Besides showing you the result of the example layout we’ve made, we’ll also share the color codes that we used to reach that result.
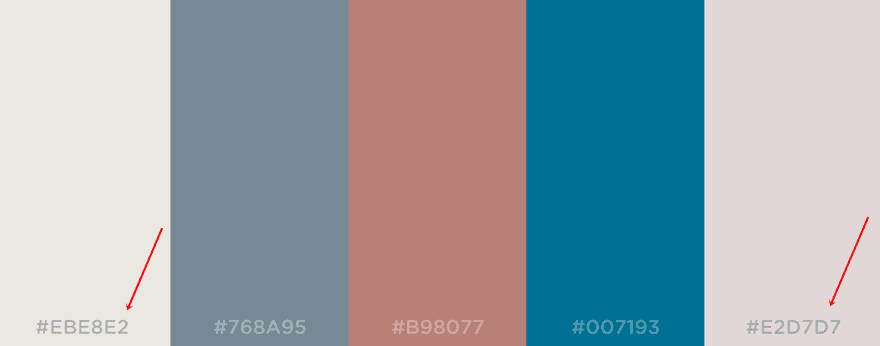
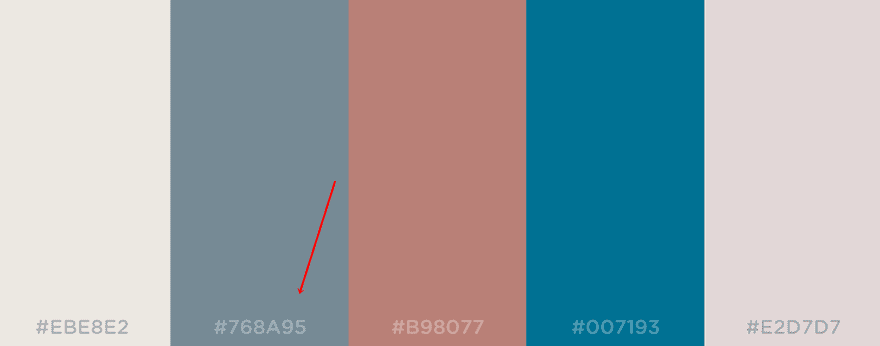
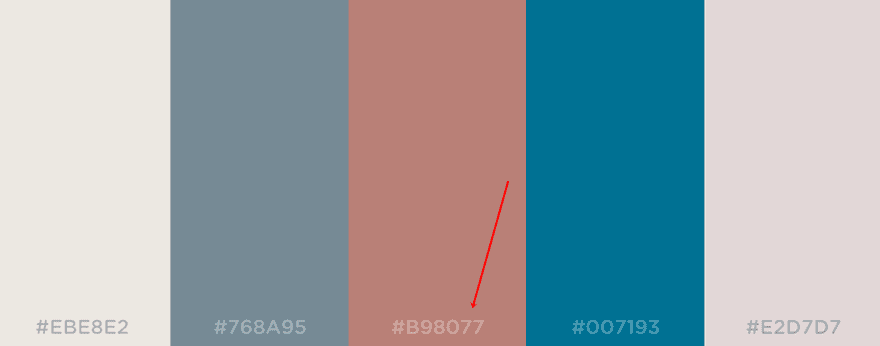
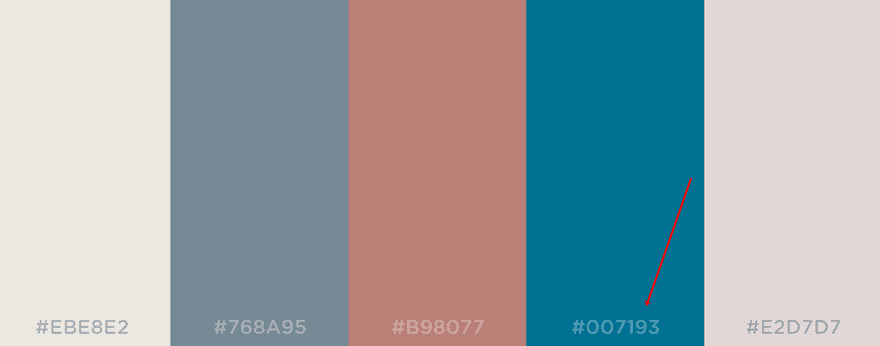
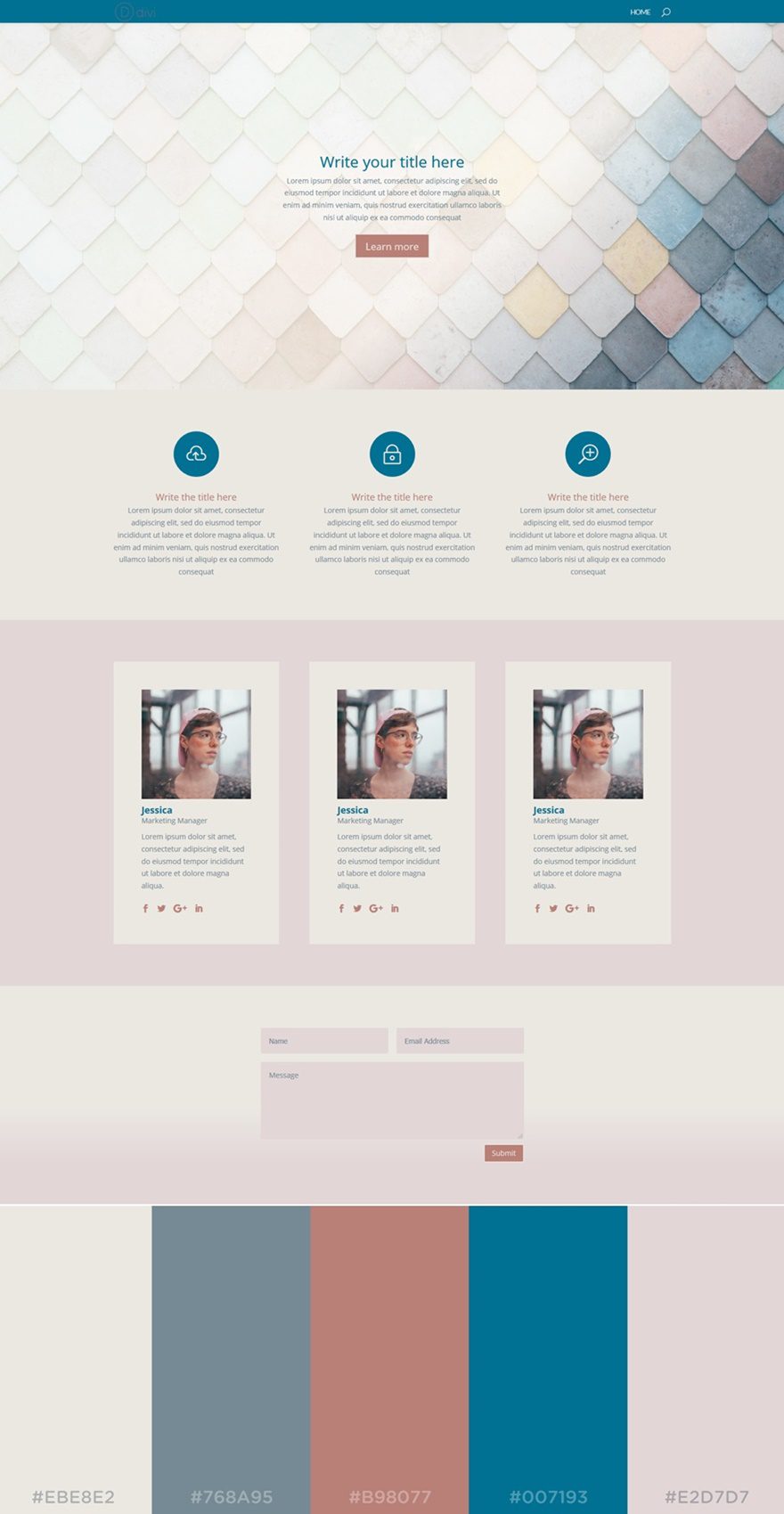
1. Tiles For Days

The first color palette we’ve selected contains mostly softer (and slightly pastel) kind of colors. Since we’ve chosen for a light website, the lighter colors in the color palette take up most of the website. The darker colors in our color palette, however, make sure that the website contains the needed color balance.
The colors that are being used in this example are the following (left to right):
- #EBE8E2
- #768A95
- #B98077
- #007193
- #E2D7D7
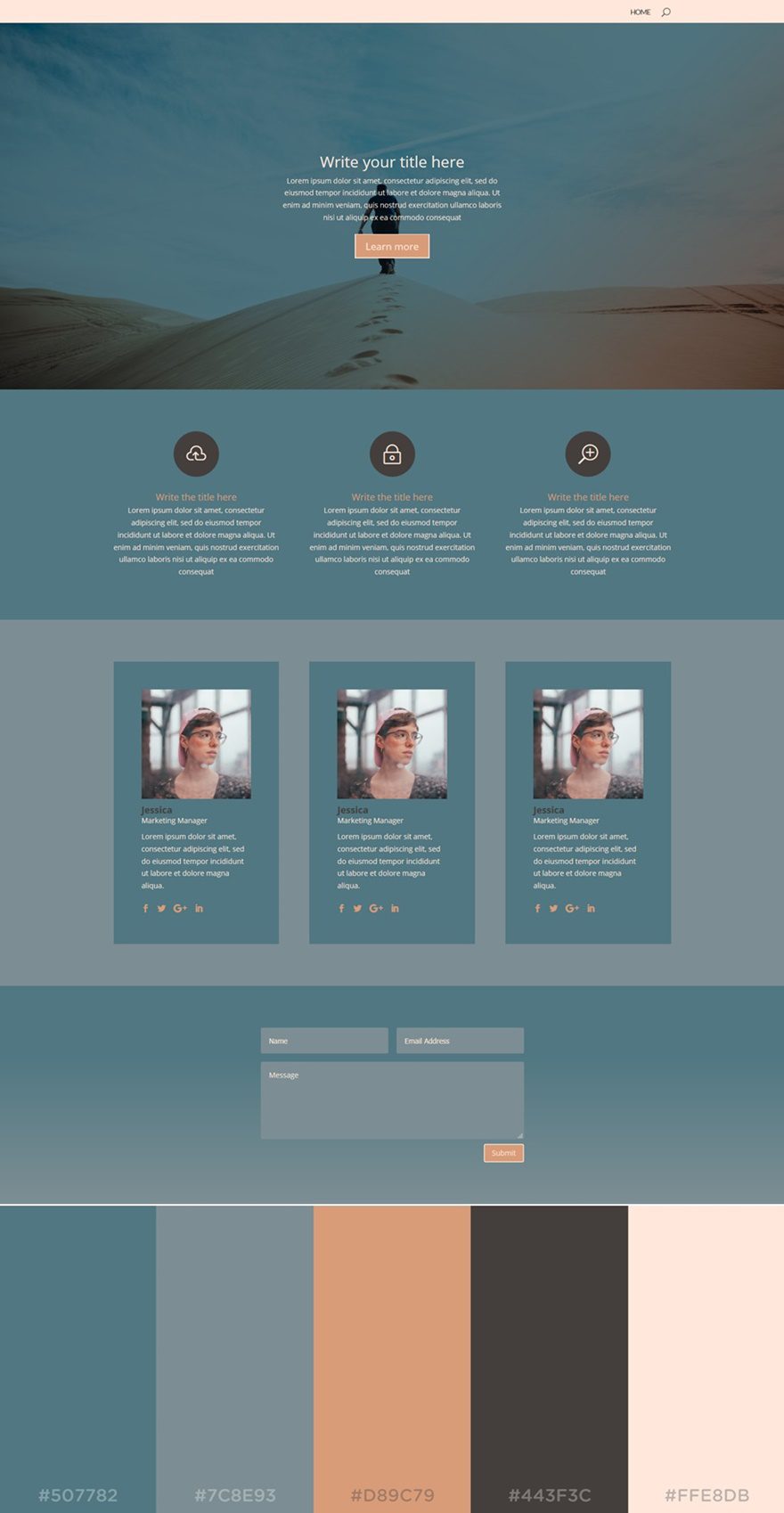
2. Desert

The next color palette in the list is called Desert. The color balance of this color palette leans slightly towards a darker-colored website. The color that dominates in this example is the blue color. But there’s also one very light text color that makes sure the needed contrast is there.
The colors that are used in this palette are the following (from left to right):
- #507782
- #7C8E93
- #D89C79
- #443F3C
- #FFE8D8
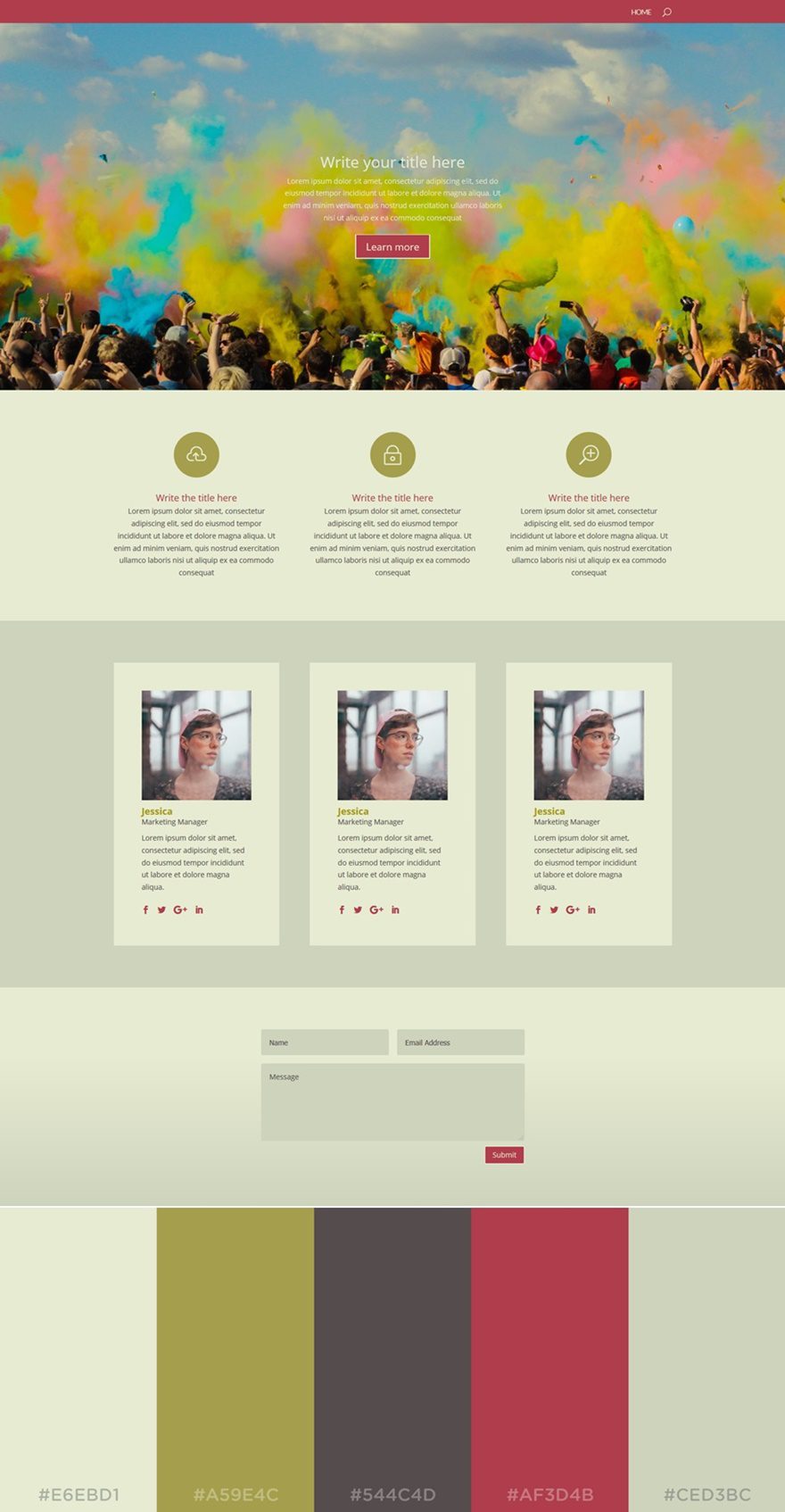
3. Festival

The next color palette is not one you’ll often see around. The colors don’t often show up in the same color palette, but they’re quite intriguing. If you want your website to look unique, this palette is the way to go.
The colors that are being used in this palette are (left to right):
- #E6EBD1
- #A59E4C
- #544C4D
- #AF3D4B
- #CED3BC
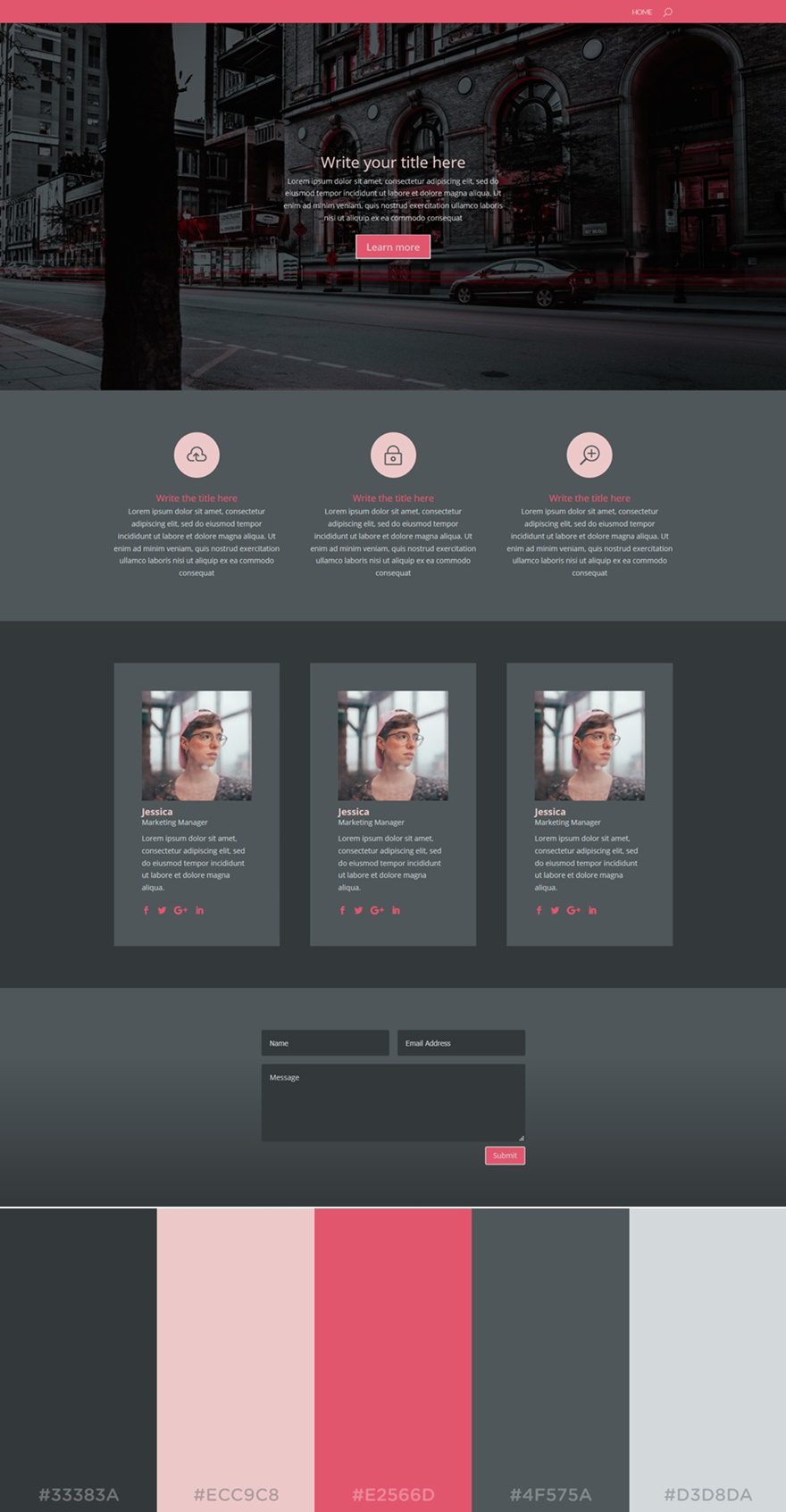
4. Pinky Promise

The next color palette in the row is an excellent option if you want to make a dark-colored website. Black shades and pink shades are known to be a good combination. They give a playful extra touch to the website without looking all too feminine. The black shades make sure that the look and feel of your website still contain that needed deepness.
The colors used in this palette are (from left to right):
- #33383A
- #ECC9C8
- #E2566D
- #4F575A
- #D3D8DA
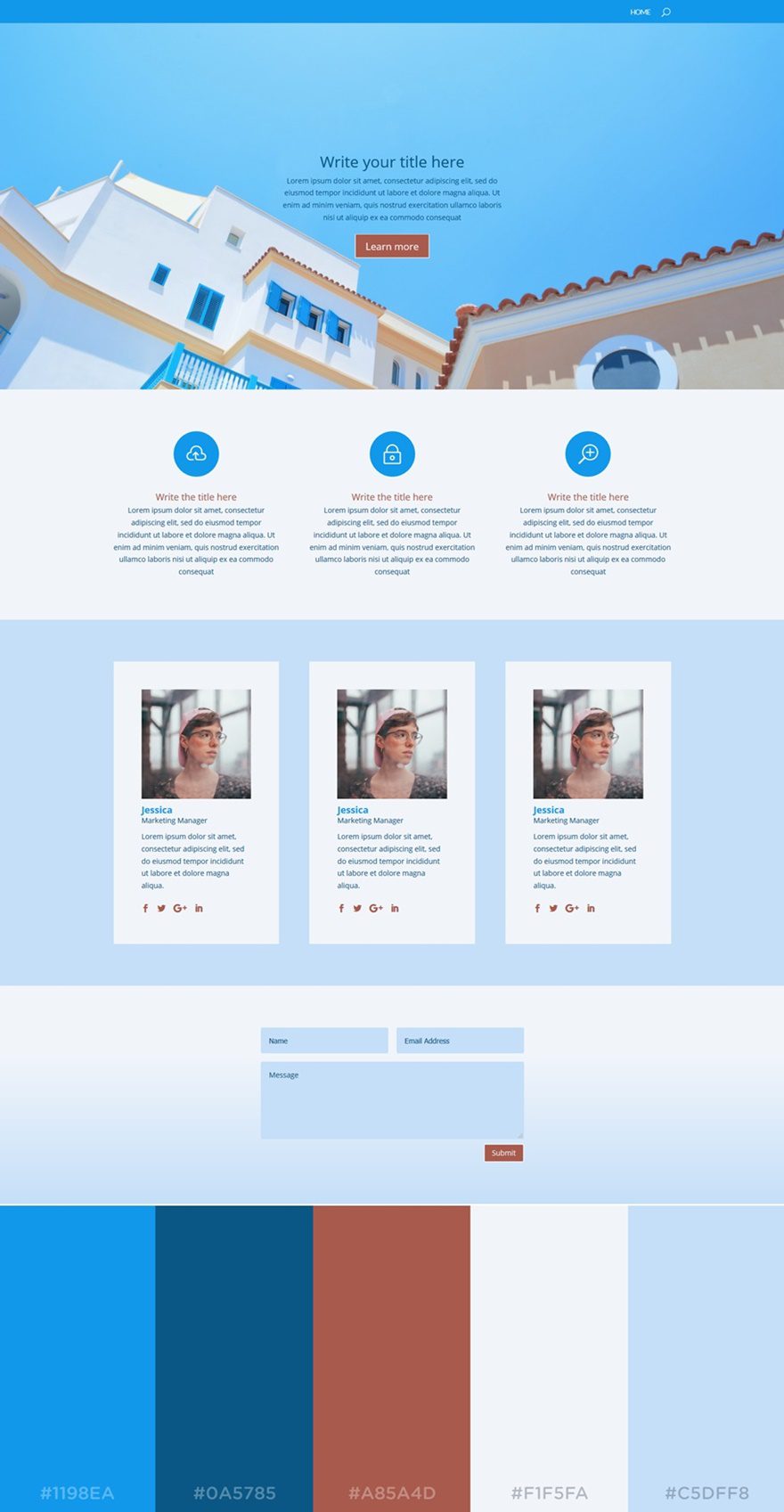
5. Santorini

In this next palette, you can clearly notice that blue dominates the other colors. With this color palette, you immediately get a light and positive type of feeling. Blue is known to be one of those colors that people prefer when building a website. It’s a standard color that reflects professionalism. However, the shades of blue that are used in this color palette also show a playful side.
The color palette we’ve used in this example is (left to right):
- #1198EA
- #0A5785
- #A85A4D
- #F1F5FA
- #C5DFF8
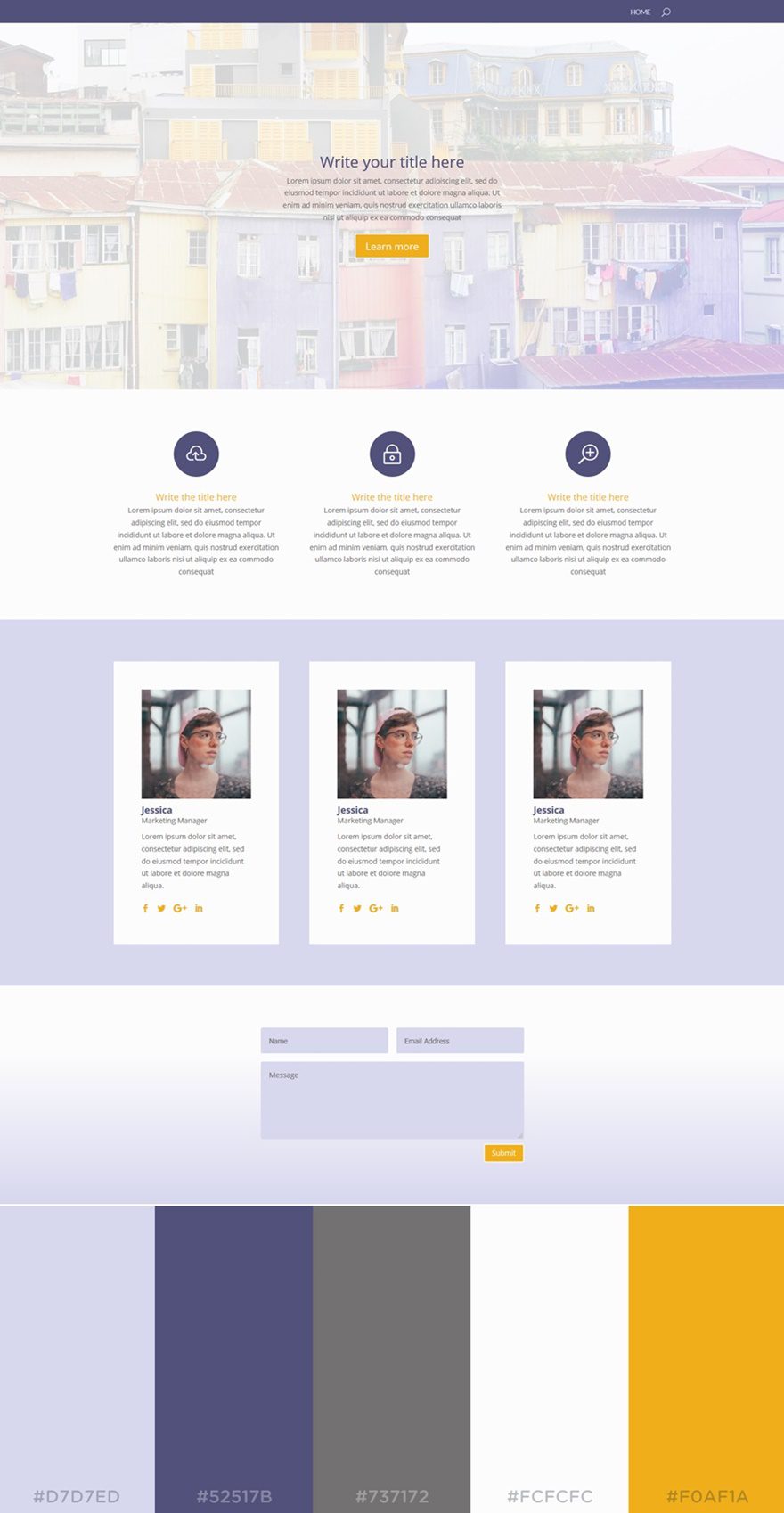
6. Purple Pleasure

The dominating color in this color palette is obviously purple. Although it’s often perceived as a depressing color, this color palette and the use of it on a website begs to differ. When it’s combined with brighter colors, the purple color can deliver stunning results.
The colors used in this color palette are the following:
- #D7D7ED
- #52517B
- #737172
- #FCFCFC
- #F0F1A
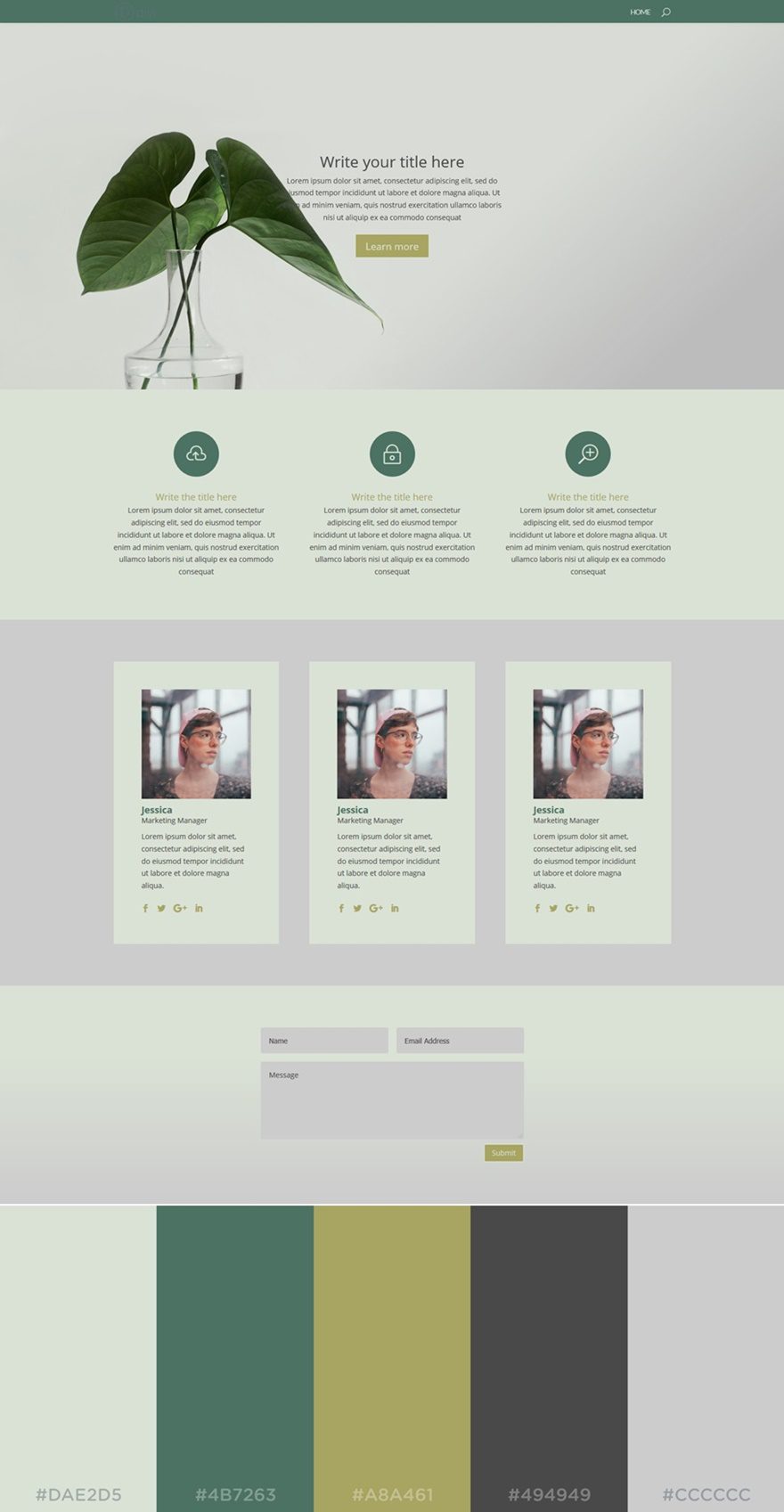
7. Subtle

The next color palette we’d like to share is quite neutral and in the same style as the Festival color palette. You don’t see that often around that often either but it looks very clean.
The colors used in this example are (left to right):
- #DAE2D5
- #4B7263
- #A8A461
- #494949
- #CCCCCC
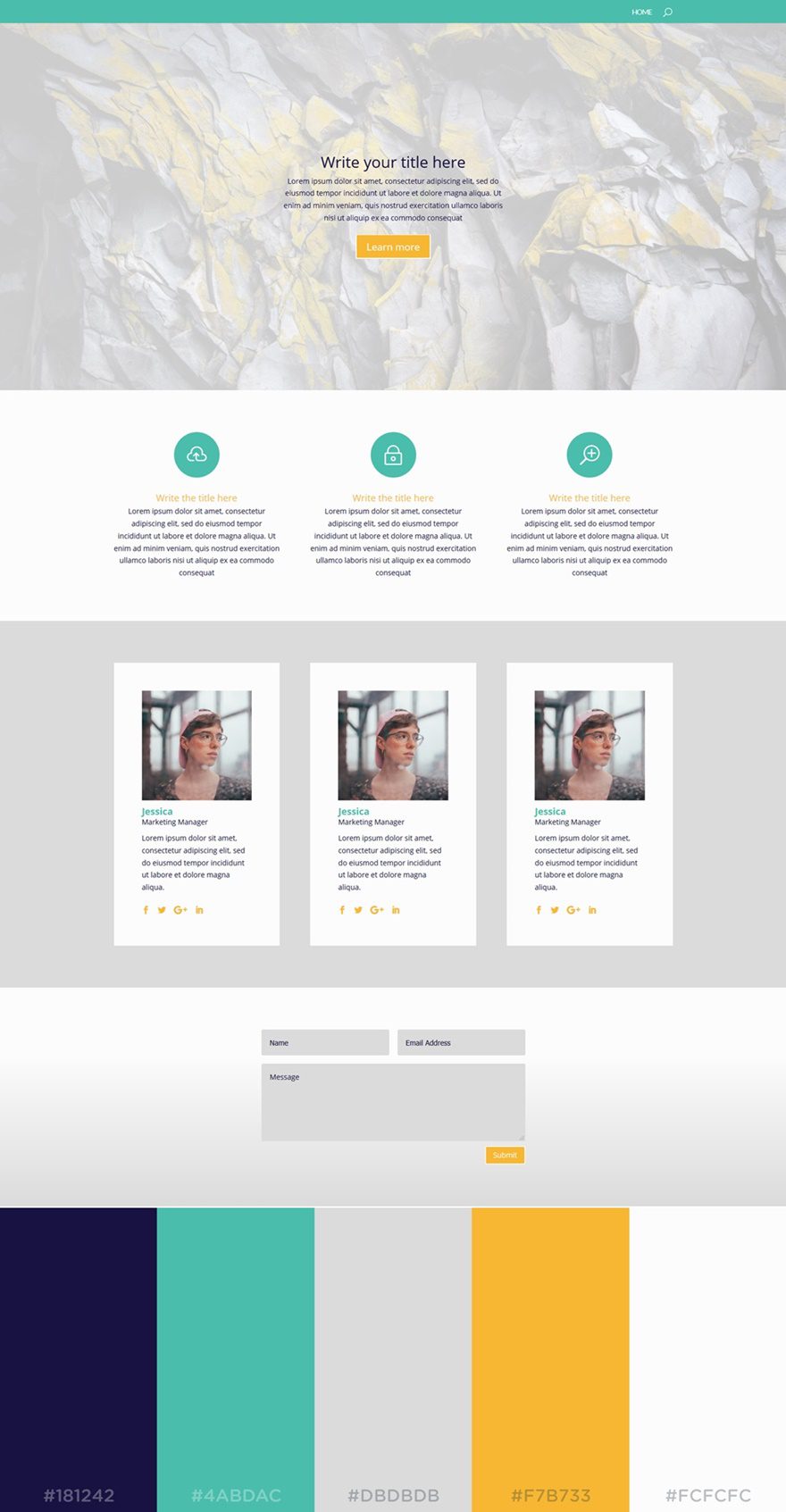
8. Corporate

The next color palette we want to share is ideal for all kinds of business websites. The colors that are being used reflect a certain positivity and youthfulness. The light background colors allow the yellow and turquoise colors to bring added value to the website.
The colors being used in this palette are (left to right):
- #181242
- #4ABDAC
- #DBDBDB
- #F7B733
- #FCFCFC
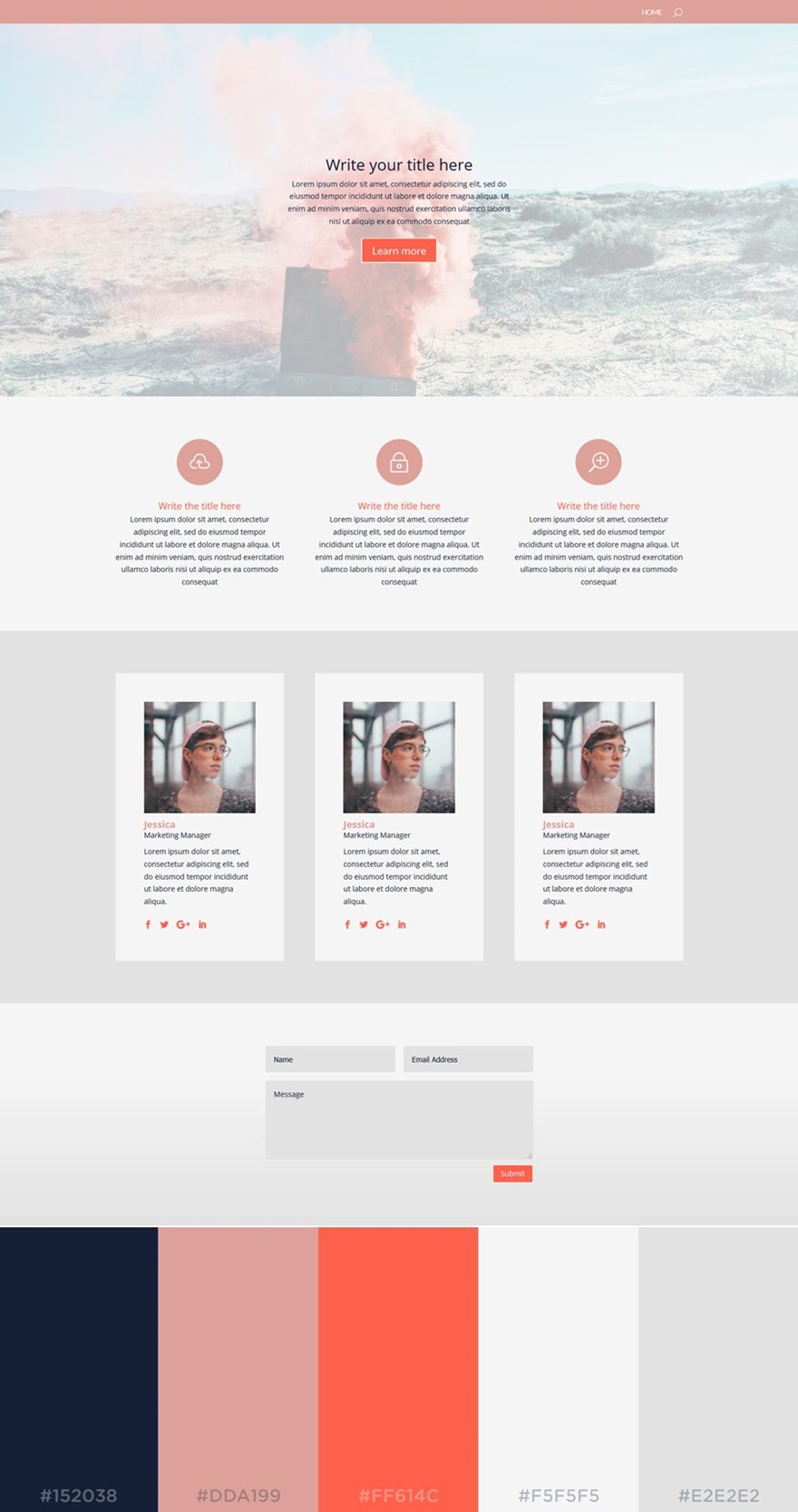
9. Rosé

Who doesn’t love the rosé color? This next color palette brings a feminine factor to your website. The light colors are dominating the website, but they make sure the darker colors are empowered as well.
The colors that are used in this palette are (left to right):
- #152038
- #DDA199
- #FF614C
- #F5F5F5
- #E2E2E2
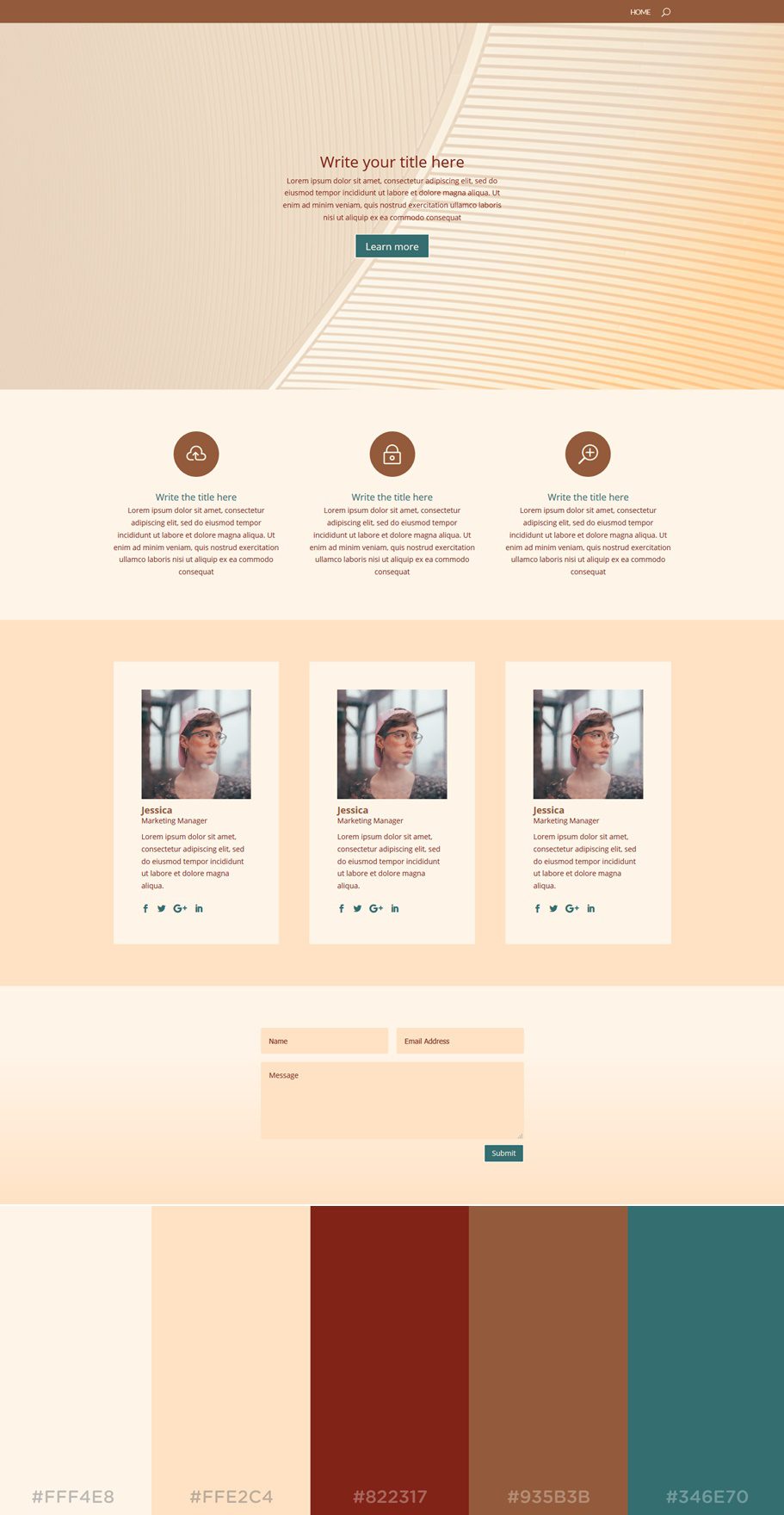
10. Chocolate

The next color palette we want to put in the spotlight is Chocolate. The nice thing about this color palette is that the background colors and text color find themselves within the same color category. That gives room for the other two colors to distinguish themselves from these colors and draw attention.
The colors used in this palette are (left to right):
- #FFF4E8
- #FFE2C4
- #822317
- #935B3B
- #346E70
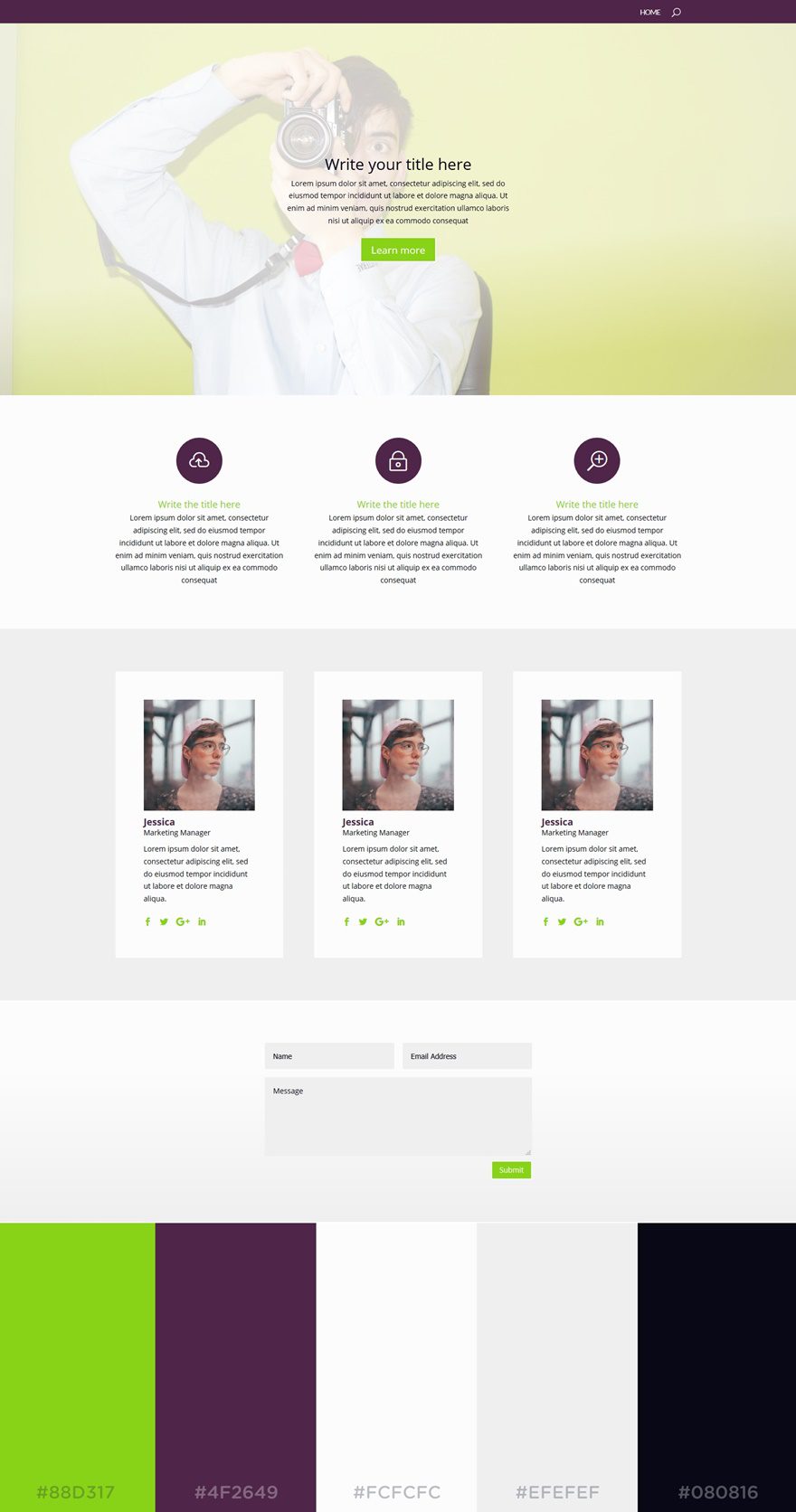
11. Sophisticated

This next color combination is something you’d not expect at first sight. Purple and yellow green are not that often used together, but as you can see in the result; they match quite nicely. To keep the focus on these two colors, the background colors and text color are rather neutral.
The colors that are being used in this palette are (left to right):
- #88D317
- #4F2649
- #FCFCFC
- #EFEFEF
- #080816
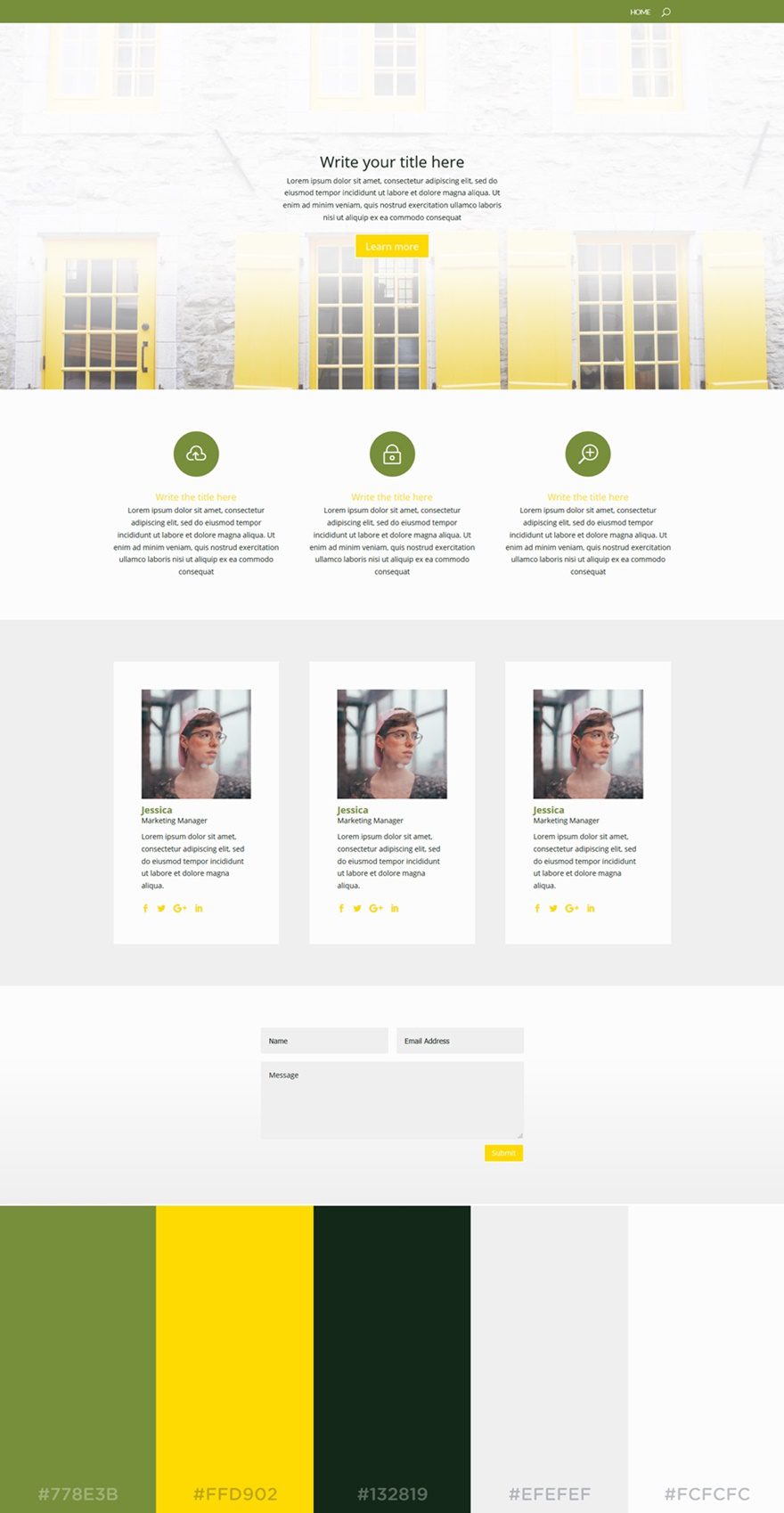
12. Olivia

Olivia is a color palette that doesn’t need much explaining. The olive and yellow types of color combine very nicely. Keeping the lighter colors more neutral allows these colors to steal the show.
The colors being used in this palette are (left to right):
- #778E3B
- #FFD902
- #132819
- #EFEFEF
- #FCFCFC
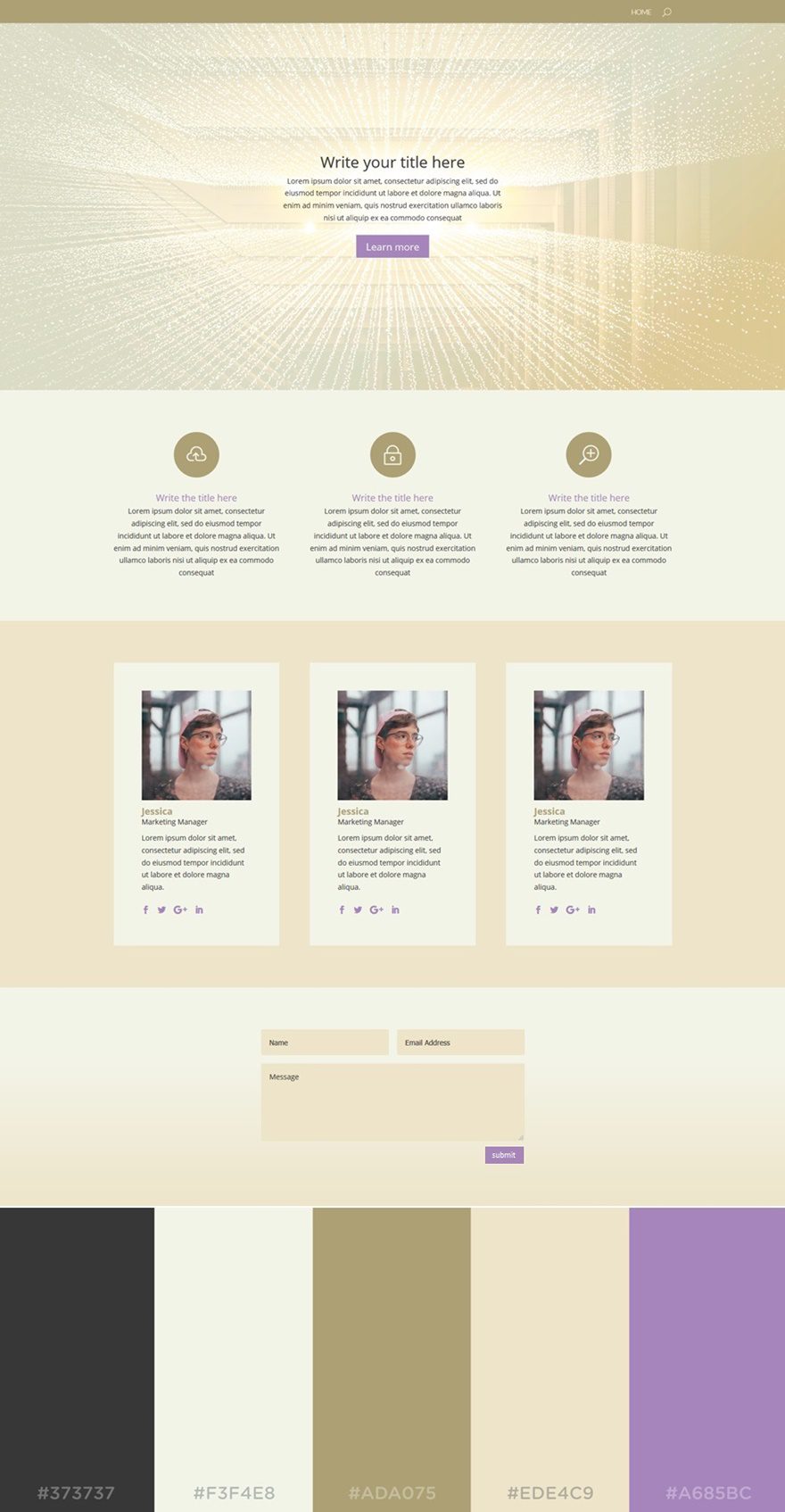
13. Golden Gate

The soft beige colors allow your website to reflect a kind of exclusivity. While the color palette looks pretty sober, the purple turquoise color in this color palette manages to bring the warmth the website needs.
The colors used in this color palette are (left to right):
- #373737
- #F3F4E8
- #ADA075
- #EDE4C9
- #A685BC
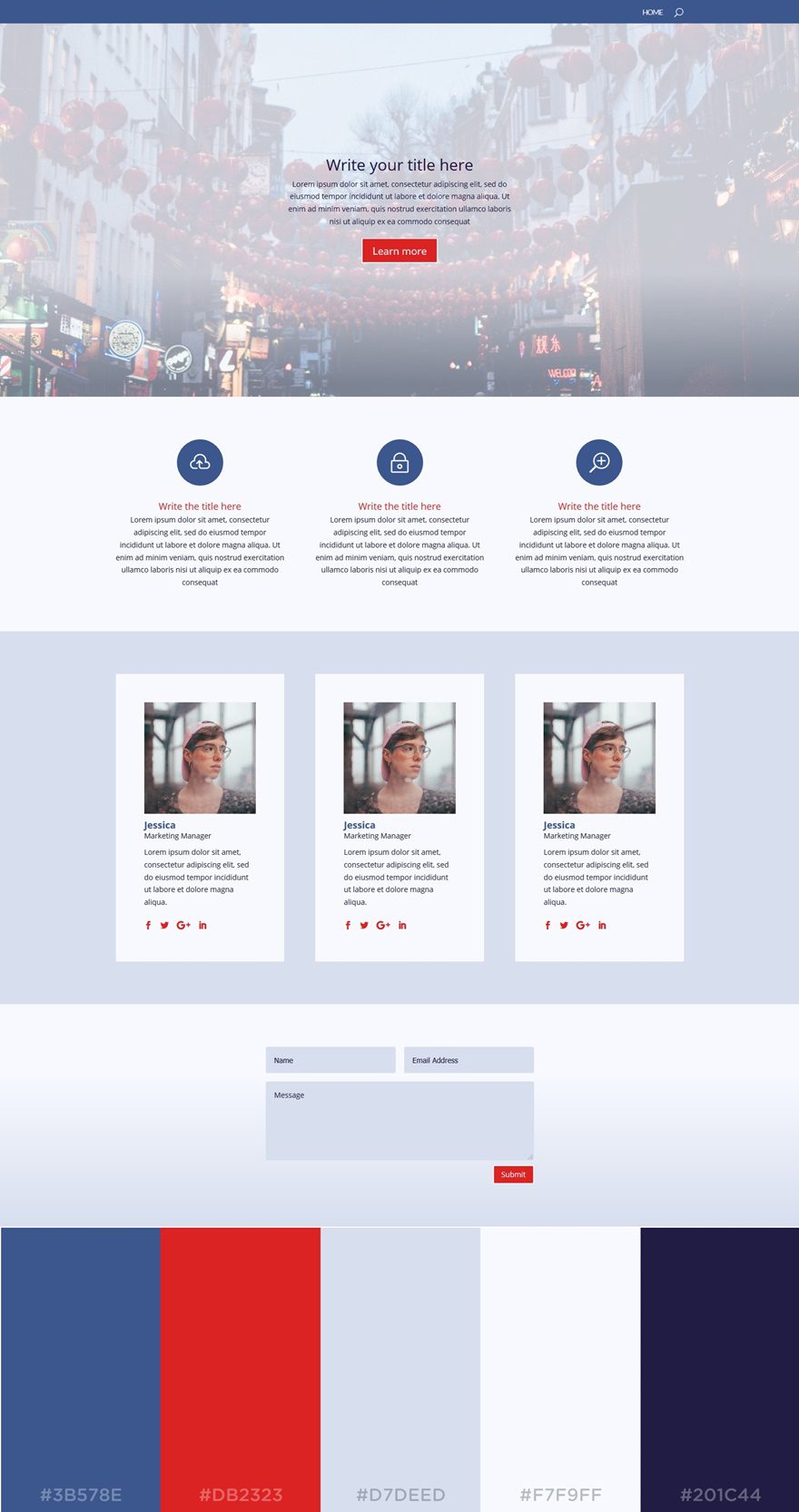
14. Captain

This palette is probably the most professional-looking palette in the list. The two dark blue colors in this palette are the main reason for that. The red color, however, does a great job at breaking the ice and adding some diversity to the website.
The colors used in this post are (left to right):
- #3B578E
- #DB2323
- #D7DEED
- #F7F9FF
- #201C44
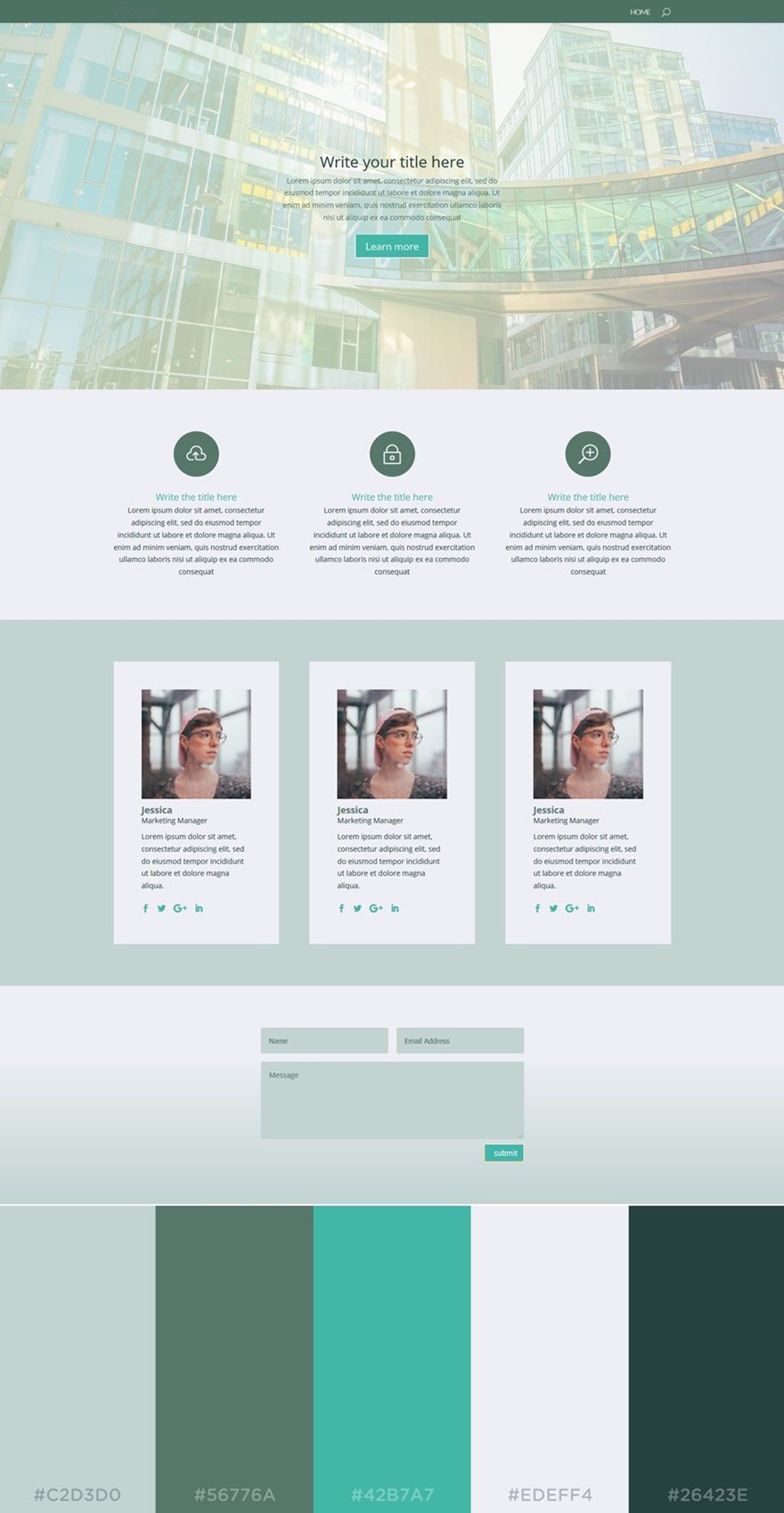
15. Environmental

The next color palette we’d like to share is Environmental. The name gives away that green dominates this color palette. These soft green colors fit perfectly with the softened turquoise color that is provided in this palette.
The colors in this palette are (from left to right):
- #C2D3DO
- #56776A
- #42B7A7
- #EDEFF4
- #26423E
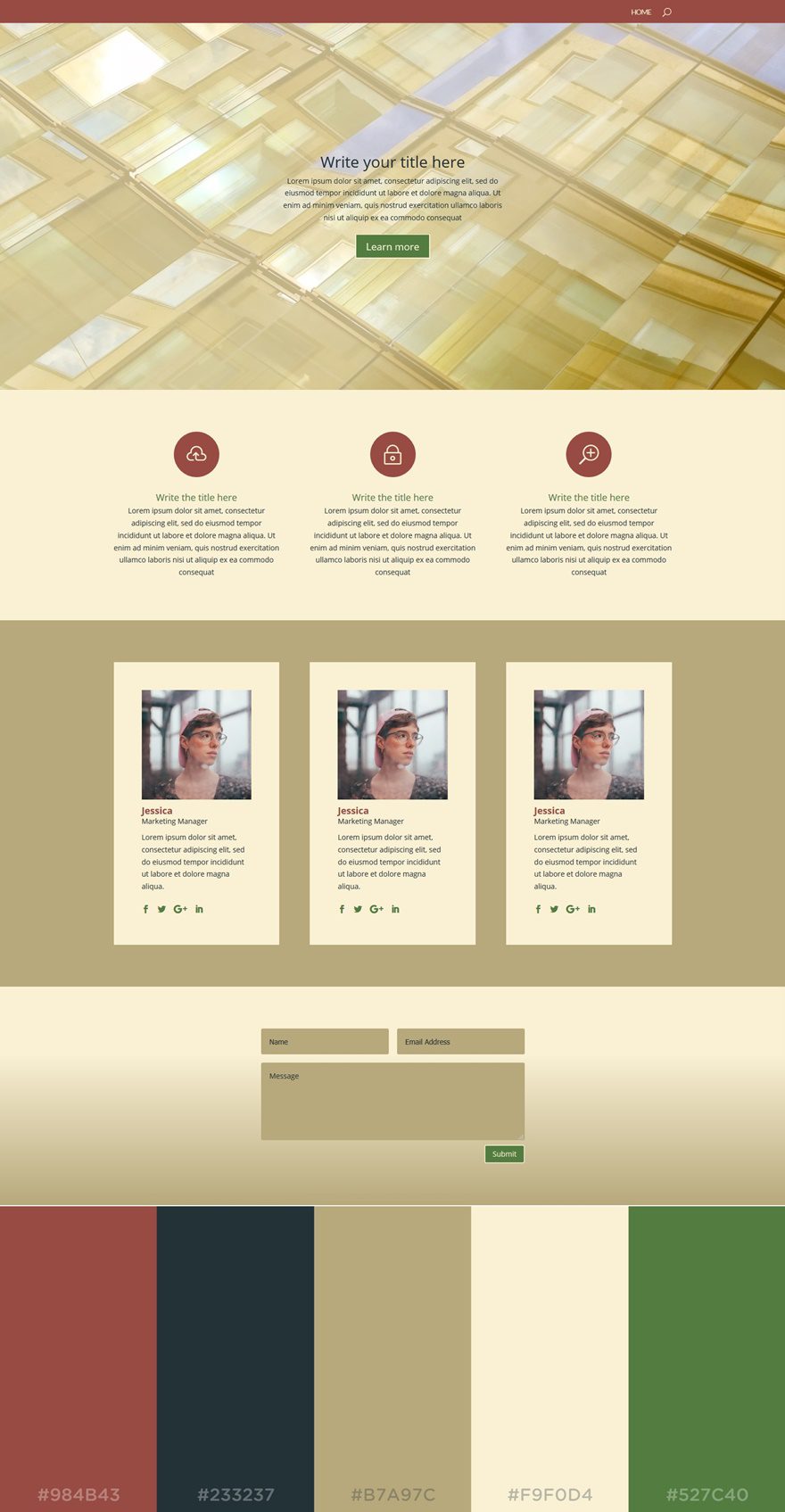
16. Soft rich

In this next palette, we can clearly see what a good combination beige and red are. They give a sense of maturity to any type of website. By adding another noticeable green color, the look and feel of your website will have some youthfulness as well.
The colors in this palette are (left to right):
- #984B43
- #233237
- #B7A97C
- #F9F0D4
- #527C40
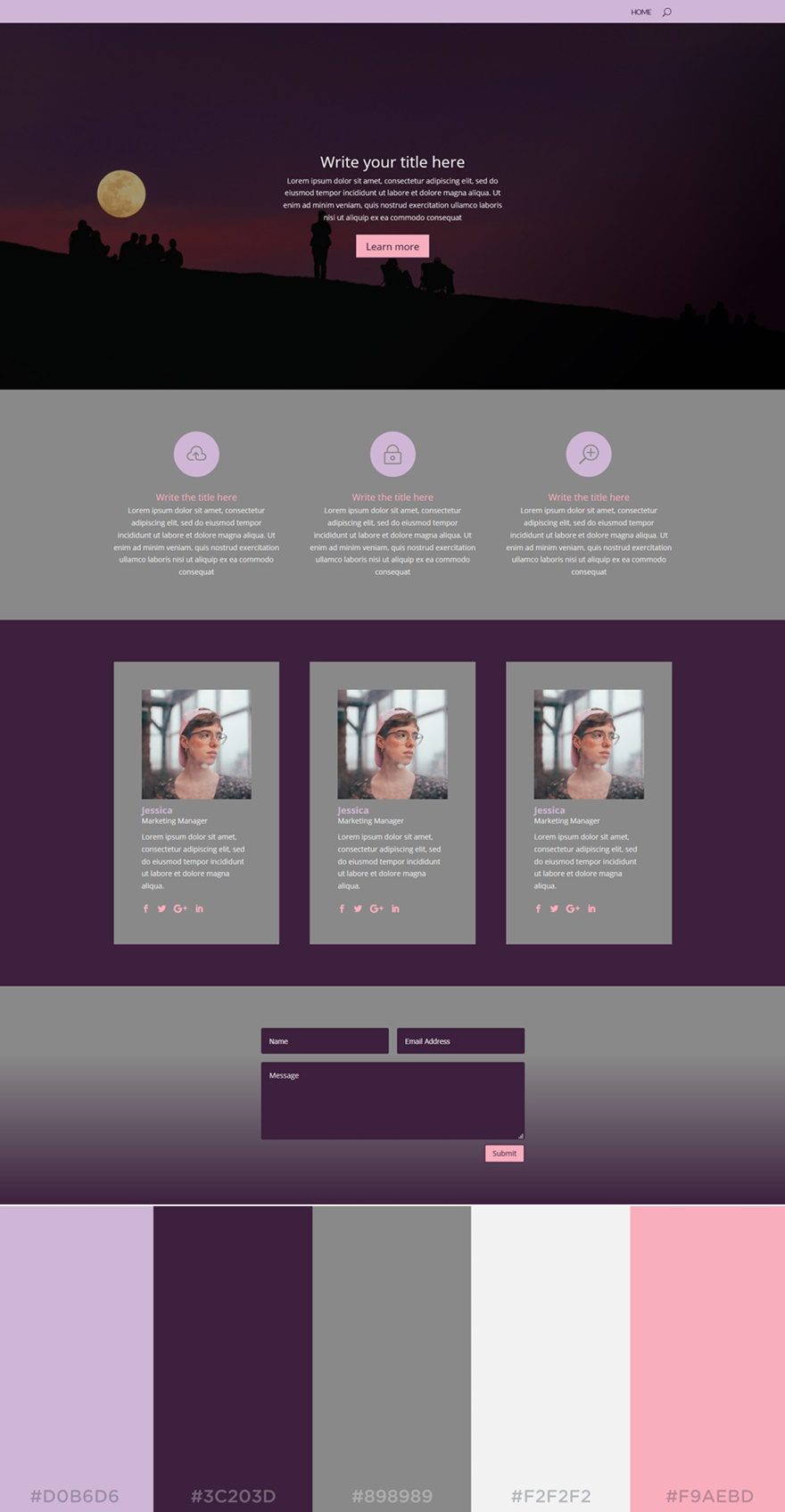
17. Mesmerizing

The next palette in the row is another dark-color website. The dominating colors are dark purple and gray. However, the lighter colors manage to bring some warmth to the website.
The colors in this palette are (from left to right):
- #D0B6D6
- #3CC203D
- #898989
- #F2F2F2
- #F9AEBD
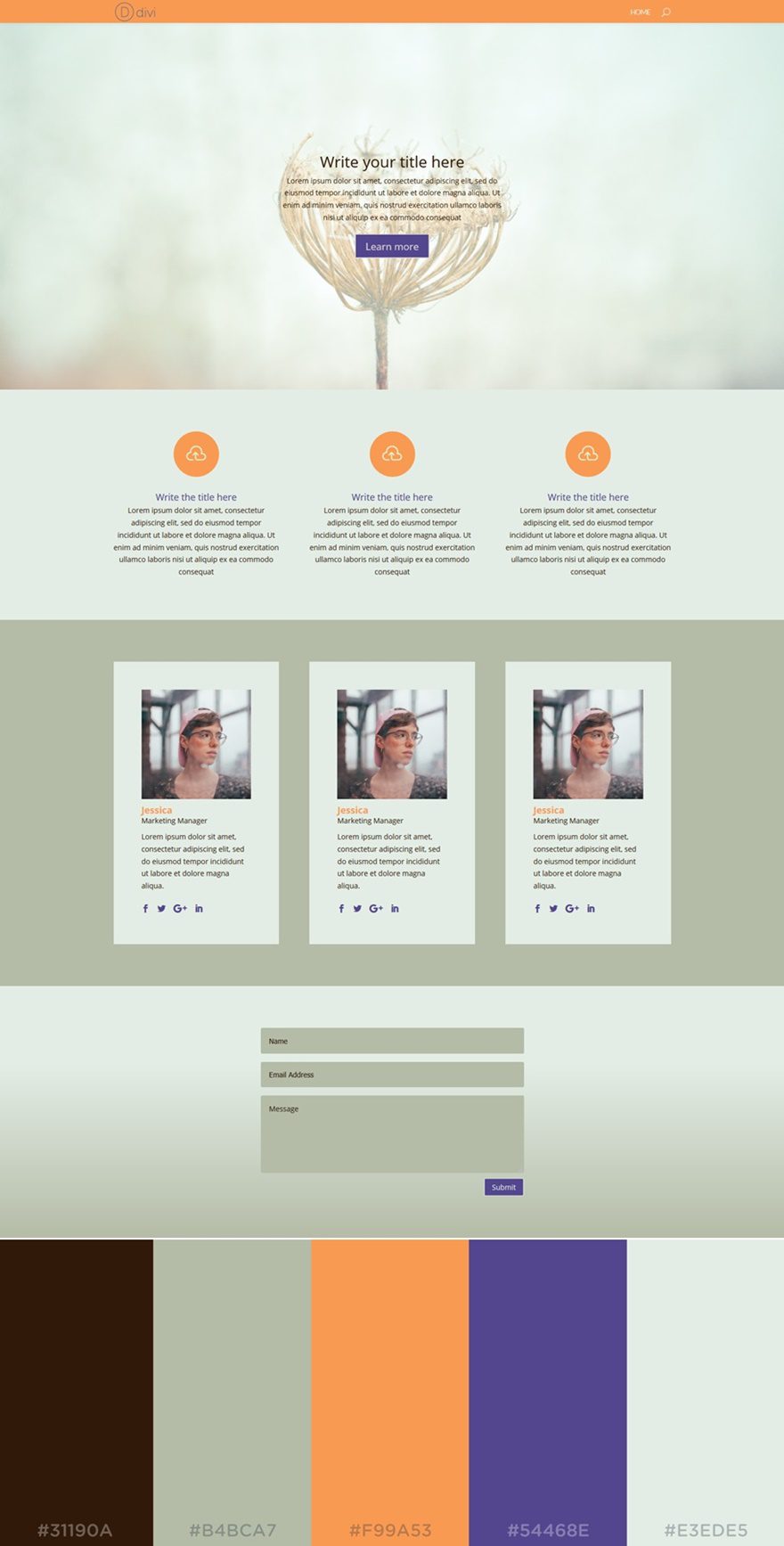
18. Mint

The Mint color palette brings a sense of freshness to your website. While being very sober at first sight, the orange and purple color do manage to give a fresh and reborn feeling to the website.
The colors used in this palette are (from left to right):
- #31190A
- #B4BCA7
- #F99A53
- #54468E
- #E3EDE5
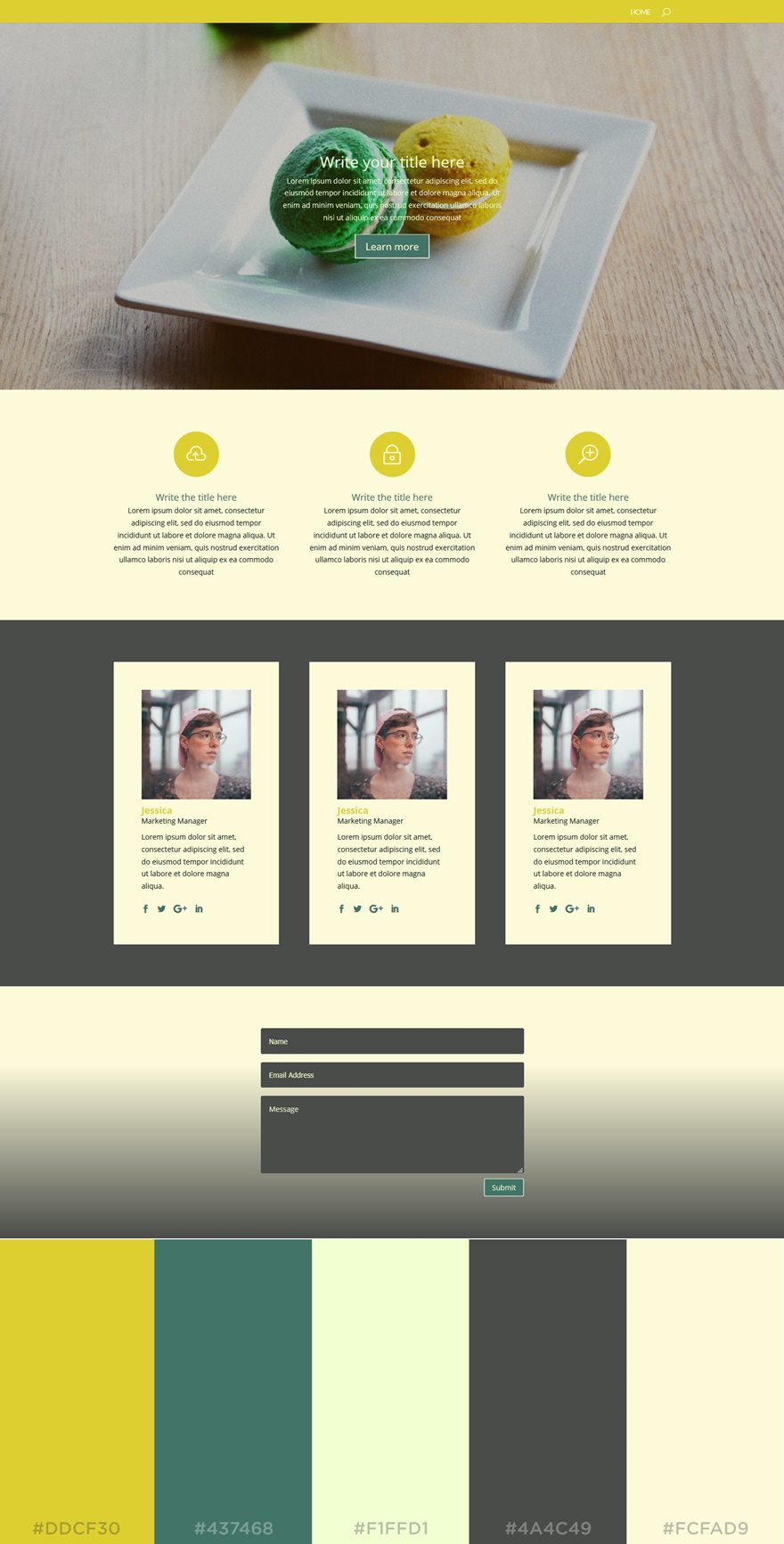
19. Soft Yellow

This unique color palette contains mostly warm colors. Although we have both a dark and light color as background colors, the overall feeling leans closer towards a light-colored website.
The colors in this palette are (left to right):
- #DDCF30
- #437468
- #F1FFD1
- #4A4C49
- #FCFAD9
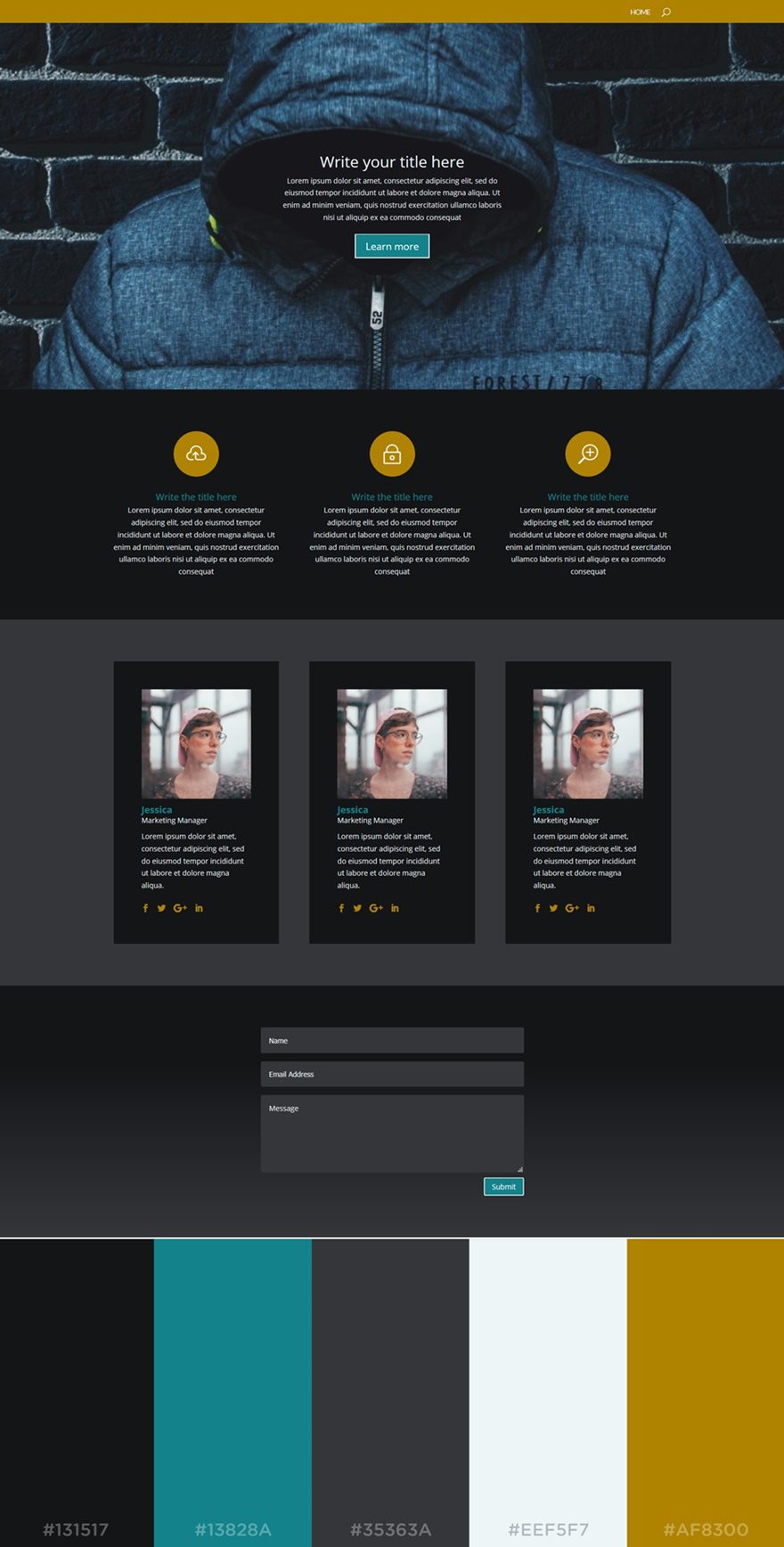
20. Mystery

The last color palette in the row is yet another dark-colored palette you can use for your website. The background colors used in this palette are sober and allow the other brighter colors in the palette to come forth.
The colors in this palette are:
- #131517
- #13828A
- #35363A
- #EEF5F7
- #AF8300
Final Thoughts
In this post, we’ve shared some tips on how to apply the color palette you choose to your website. Besides that, we’ve also shown you 20 beautiful color palettes that could help you bring elegance to your website. If you have any questions or suggestions, feel free to leave a comment in the comment section below.
And while you’re there, let us know; which one of these color palettes is your favorite?
Featured Image by EDGOR_21 / shutterstock.com













Hello in 2024 Divi gives us 8 options for the Divi Color Palette and I only see that you’ve provided 5 colours. So what do we do? Can you provide an updated article?
Divi gives you the limited ability to specify one of four color palettes. You can specify the default colors to show in the pickers. (Divi | Theme Options | General | Color Pickers Default Palette).
But there is no easy way to have these colors get applied to all of their default colorations, unless you override all of the various CSS Styles that reference each color.
At least I’ve not found any other way to make that happen.
I’m really hoping I’m wrong. 🙂
And it doesn’t appear to set the colors in the color pickers under Theme Customizer. So I’m not certain what benefit there is in setting them under Theme Options.
If this is turned into a feature either as a plugin in the marketplace or as the core theme, I will purchase it on the spot.
Great article. Good tools and a thorough look at the topic. Your efforts are greatly appreciated, thanks.
Nice guide to apply color patterns in the site.
This was awesome! It was written in a way that really struck home after reading so many other blogs about color. Thanks for writing it.
At 70 you’ll say I’m old school, but for my corporate image I’d vote for Subtle # 7. It’s elegant and like it’s name. and easy to read. On the other hand I’m doing a site for some young Arab guys and they lean towards 20 Mystery while their wives seem to like #3 Festival. The Jetman likes having the choices. Like “different strokes for different folks.” Aye? Good Article Donjete.
Thank you for putting together this tutorial about applying color palettes. Perfect timing.
Great article.
Just what I needed!
I’d love other articles like that with more palettes!
Thanks
Seems I need to write a color changer plugin for Divi to test palettes.
I would love that!
Good content, and Please add DIVI color set for us in the future update
Loved it!!!
Loaded right up. Great demonstration! > Learned a lot.
Thank you. Would LOVE to see more of your work and thoughts.
☆☆☆☆☆
Danny
BTW this is fantastic color palette site https://color.adobe.com/create/color-wheel/
Good suggestion I use that side allso!
Thanks Donjete for another great tutorial.
I loved these palettes. Trying to get everything to match can be incredibly time consuming. Having a place to start takes away a lot of the guesswork. Thank you!
I’m just finishing up our new website that I’ve created with Divi – and I’ve not been able to find a way to get Divi to store a custom colour palette.
So I was keen to read this article to find out what I’d missed.
It’s a good article – but it does rather highlight the fact that Divi doesn’t really do colour palettes.
Seems you’re meant to keep your colours written down on a post-it note and put them in manually every time you need them.
Or have I missed a feature that’s not mentioned in this article?
You set them in Theme Options for the site.
Divi gives you the limited ability to specify one of four color palettes. You can specify the default colors to show in the pickers. (Divi | Theme Options | General | Color Pickers Default Palette).
But there is no easy way to have these colors get applied to all of their default colorations, unless you override all of the various CSS Styles that reference each color.
At least I’ve not found any other way to make that happen.
I’m really hoping I’m wrong. 🙂
Ditto. With all the amazing features and customization Divi/Extra offers- ease of styling with color doesn’t seem to be one of them. At minimum, there should be a tab in them options where light/dark toggles and colors can be set on global scale, then can be overridden in modules.
Unless I’m missing something, just changing divi from light to dark requires way too much granular tweaking in modules and custom css.
It’s very interesting how color combination can changes your website soul. Nice article 🙂
I choose palette 18: mint. I like the orange. I need a palette in which there are the shades of orange. There are others?
Great article, thank you.
Fantastic article, an exaustive manual to move into a so delicate matter in web design. thanks a lot! Alberto
Would be nice if this extensive post showed us how to create and then add a completed palette to DIVI so we don’t have to copy/paste every color every time. Um, it’s a DIVI blog, right?
I too was expecting not simply examples, but how best to work with color palettes in Divi. Once I pick colors, I change the color picker for the [child] theme so that it uses the colors from the palette. This helps in many parts of the site, although there are parts of the Customizer that seem unable to use the custom palette. When that works, then you can simply customize the color picker and be done with all of the copy/pasting of color codes.
I realised that too. ET support told me the colour picker is for modules, not the theme’s colours. Sometimes I think ET are missing the basics in favour of shiny new features.
If you go to Divi > Theme Options, you’ll be able to set ‘Color Pickers Default Palette’ which will allow you to choose presets whenever you have the color picker. Give that a try.
Nice article to find a good color combination. Having it as a flip book with each color set & their explanation would be good.
and none of the example images look as vibrant as the featured image at the top of the article… contrast is off I think?
Couldn’t agree more Jeff. They all look quite dark and bland.
Not just you, I can’t see the images either.
Awesome and insightful selection of palettes! … many thanks Donjete Vuniq!
Great article!!! I’m inspired to go out and apply this immediately.
The tutorials on elegantthemes are getting better and better. This one is really awesome and is Just what I need. Thanks!
Nice color palettes for various purposess. For my style preference, I prefer Corporate, Sophisticated and Environmental and will use them. Color is very difficult for me. It takes the most time of all for me.
If someone built a plugin for Divi Color Palettes to simplify changes, I would certainly buy it.
+1 for this!
I guess this could be a Divi feature for customizer – Offer color pallete options, One click change across the website! That would be lovely 🙂
I don’t know if is my problem, but none of the images load well. It gave me 504 error (gateway time-out)
They are loading fine at my end.
Yes, seems to be fixed now, thanks
I get that error and image load issues on the blog very often. I’m on Mac Safari. No problems today. It happens about 20 of 30 percent of the times.
Maybe I’m missing something, but none of the images are showing up for me so I can’t see any of the color palettes.