Ever since the Divi Theme Builder has come out, we’ve been sharing tutorials on how to create and customize a header to match it with different needs you might have. In today’s tutorial, we’ll continue that journey by showing you how to automatically place a custom header below each page’s first Divi section. This approach allows visitors to see the hero section of your pages first and then get access to the menu and all its items. The style we’re using for the custom header matches the Bistro Layout Pack, you’ll be able to download the custom page template for free as well!
Let’s get to it.
- 1 Preview
- 2 Download The Custom Header Template for FREE
- 3 Download For Free
- 4 You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
- 5 1. Go to Divi Theme Builder & Add New Page Template
- 6 2. Start Building Custom Header Design
- 7 3. Automatically Place Header After Each Page’s First Section Using JQuery
- 8 4. Save Theme Builder Changes & View Result
- 9 Preview
- 10 Final Thoughts
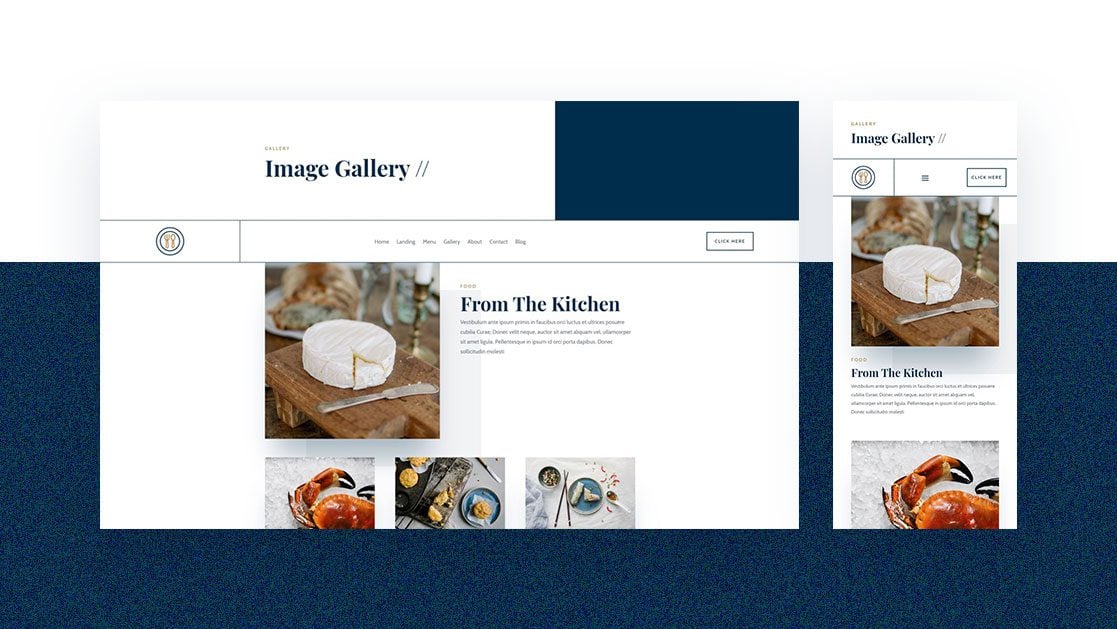
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
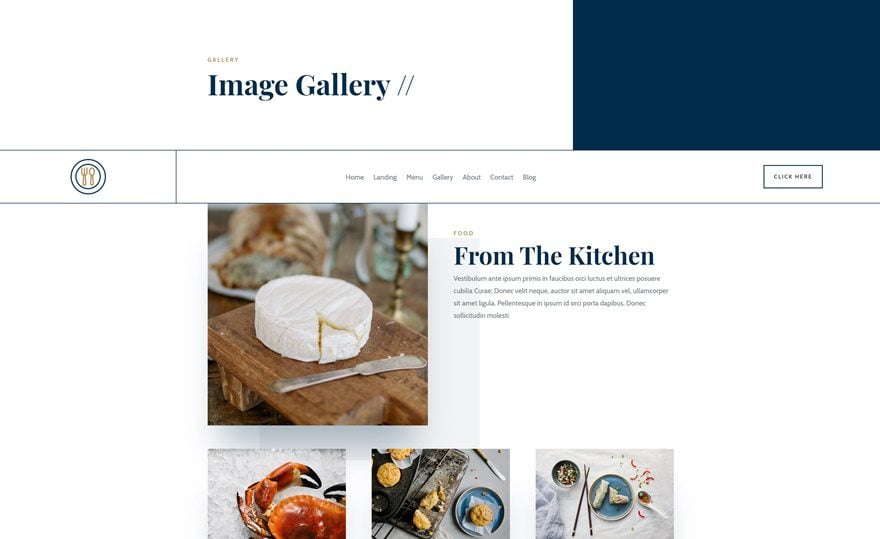
Desktop

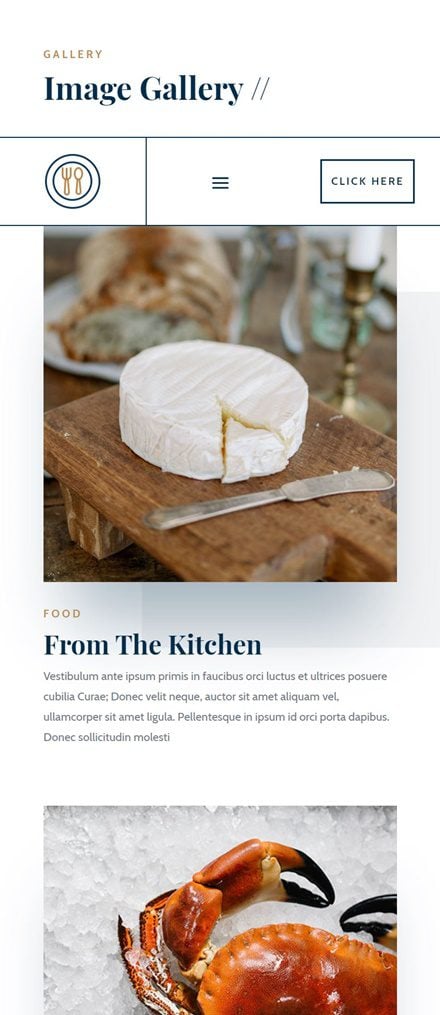
Mobile

Download The Custom Header Template for FREE
To lay your hands on the free custom header template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
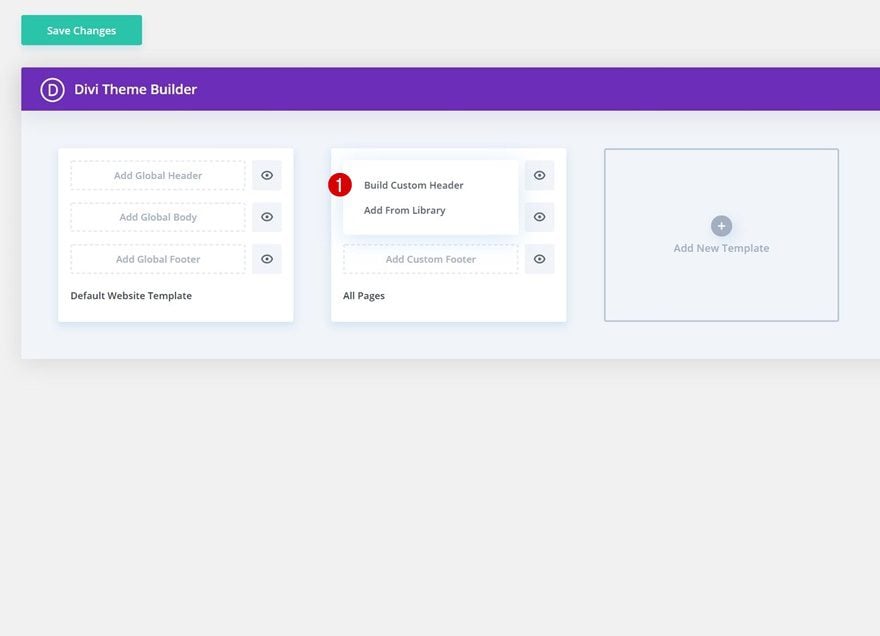
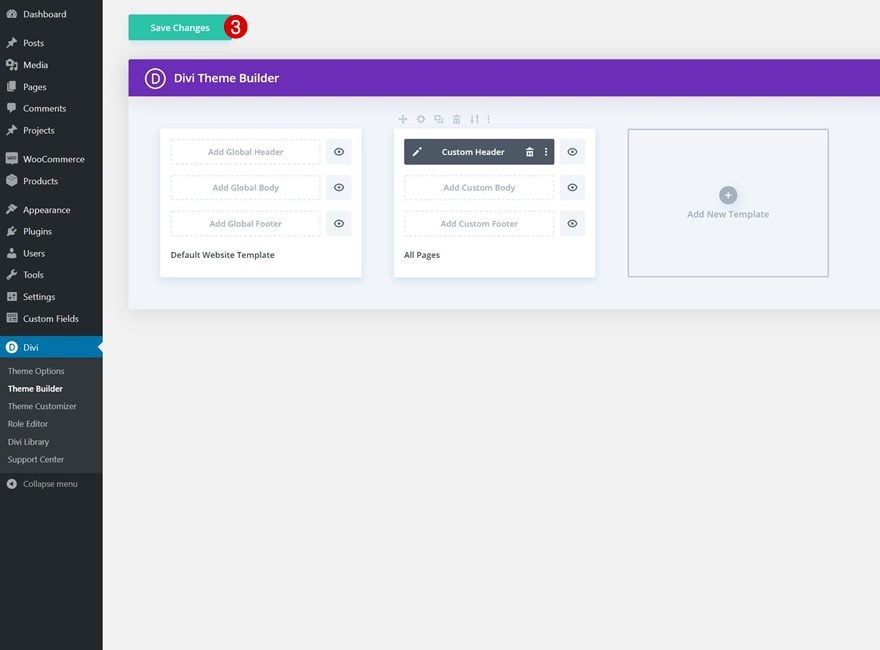
1. Go to Divi Theme Builder & Add New Page Template
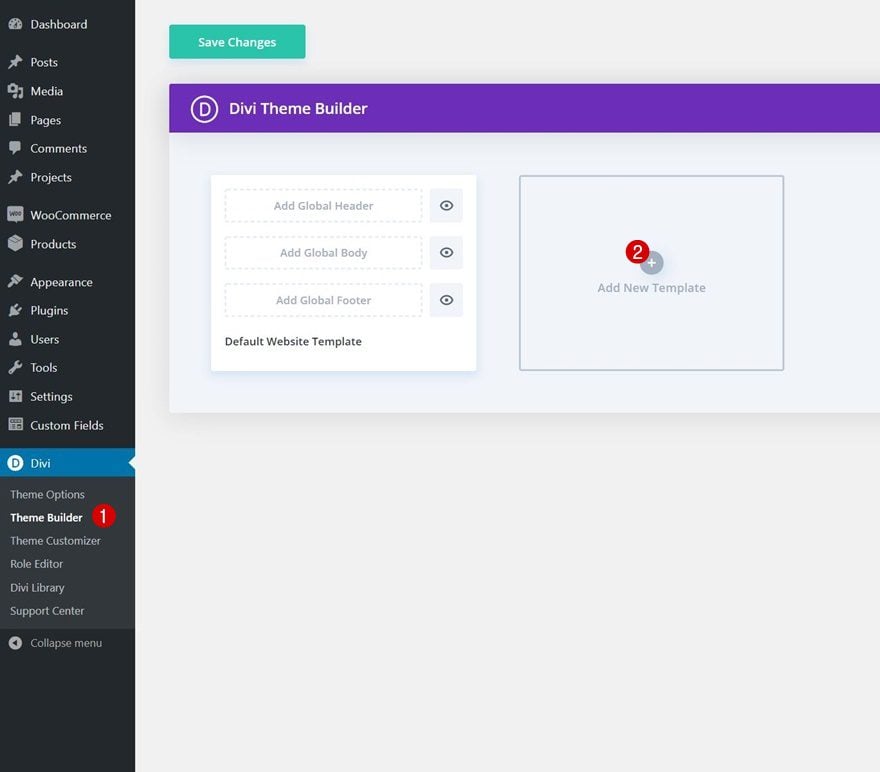
Go to Divi Theme Builder & Add New Template
Start by going to the Divi Theme Builder and add a new template.

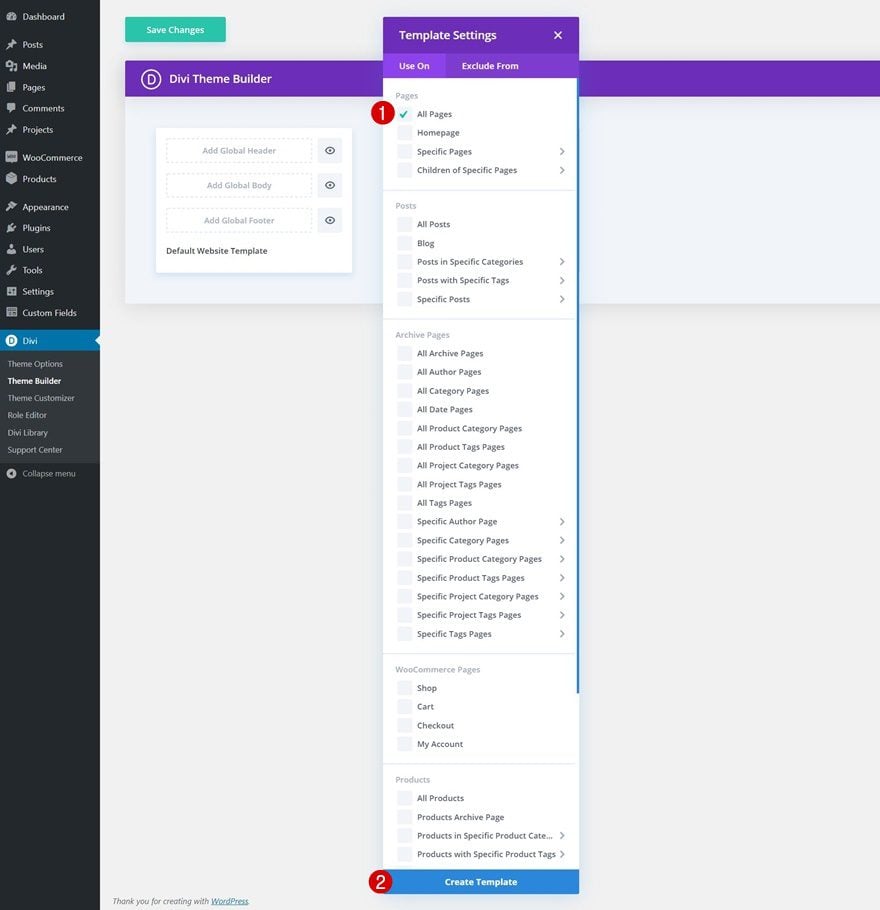
Use On
Use this new template on all pages.
- Use On: All Pages

2. Start Building Custom Header Design
Continue by building a custom header inside the page template.

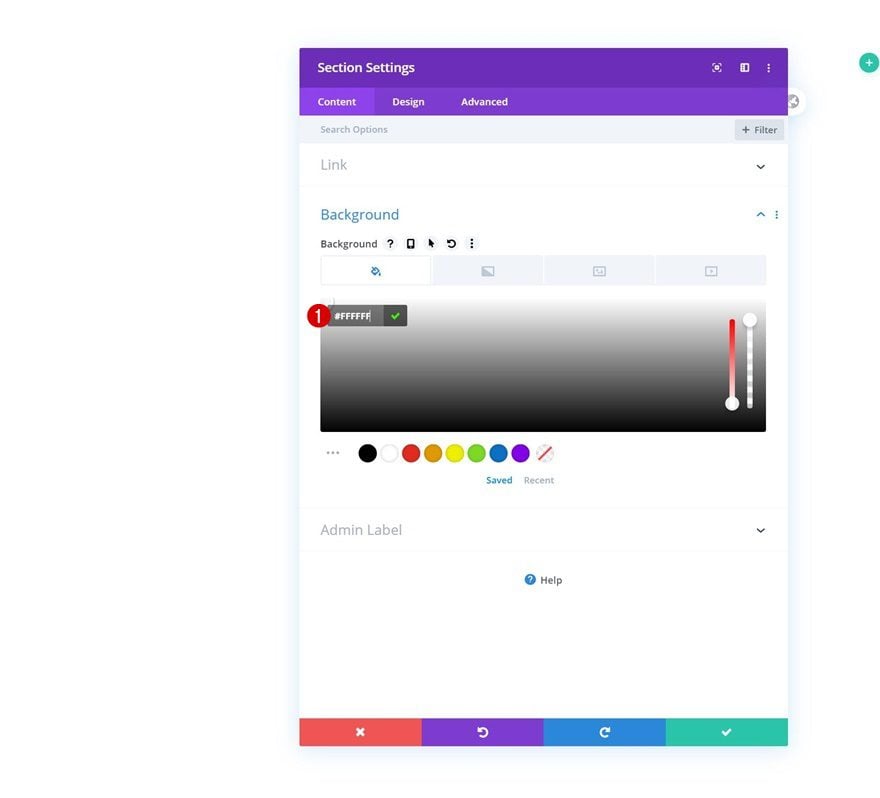
Section Settings
Background Color
Once inside the template editor, you’ll notice a section. Open that section and change the background color.
- Background Color: #FFFFFF

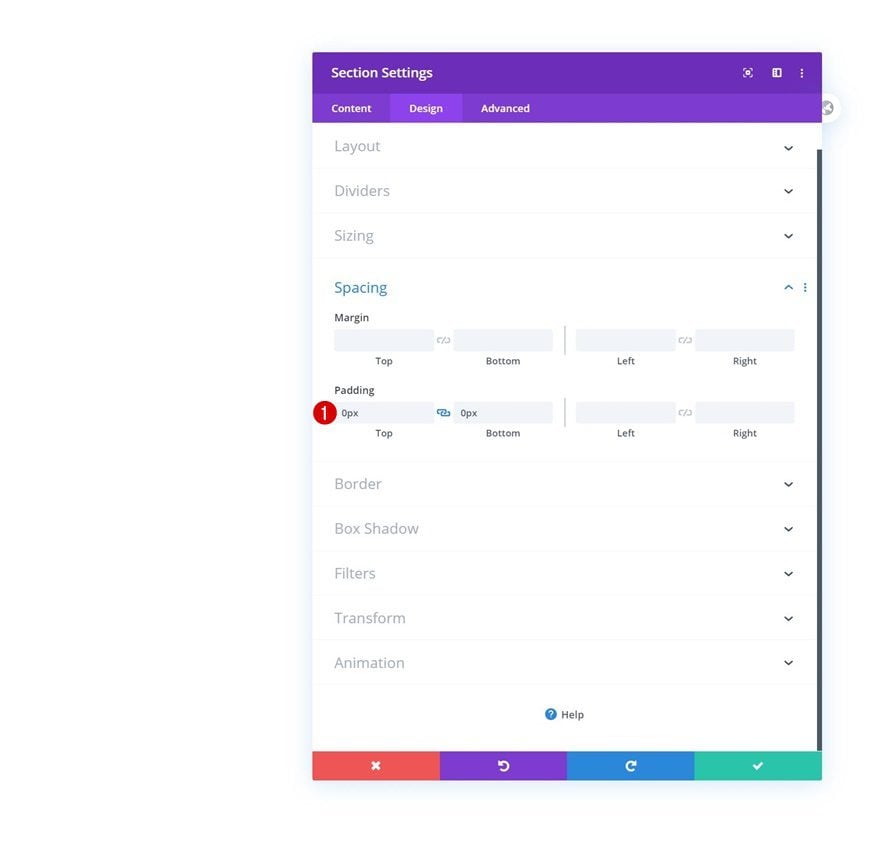
Spacing
Remove the section’s default top and bottom padding next.
- Top Padding: 0px
- Bottom Padding: 0px

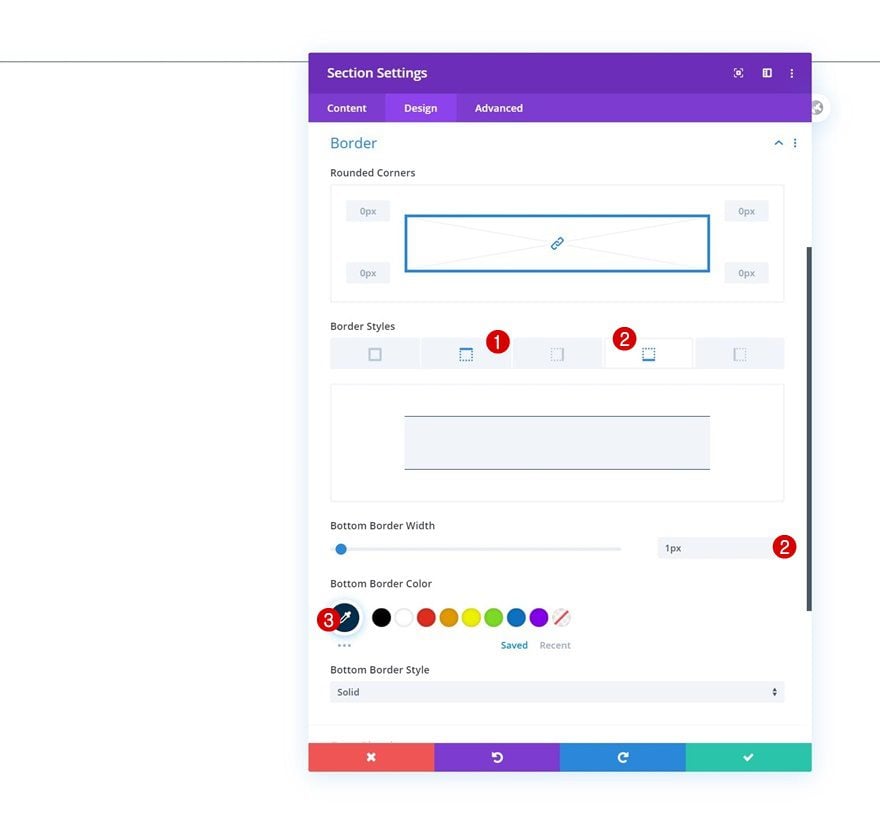
Border
Add a top and bottom border too.
- Top & Bottom Border Width: 1px
- Top & Bottom Border Color: #002d4c

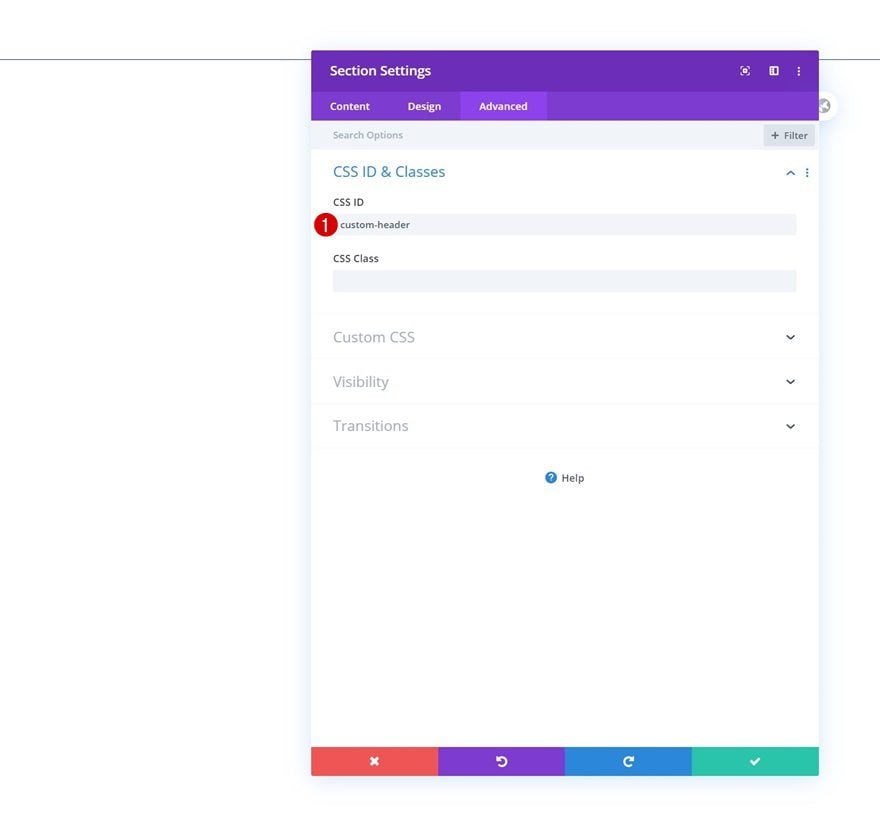
CSS ID
And include a CSS ID. Later on the tutorial, we’ll use this CSS ID to place the section below each page’s first section.
- CSS ID: custom-header

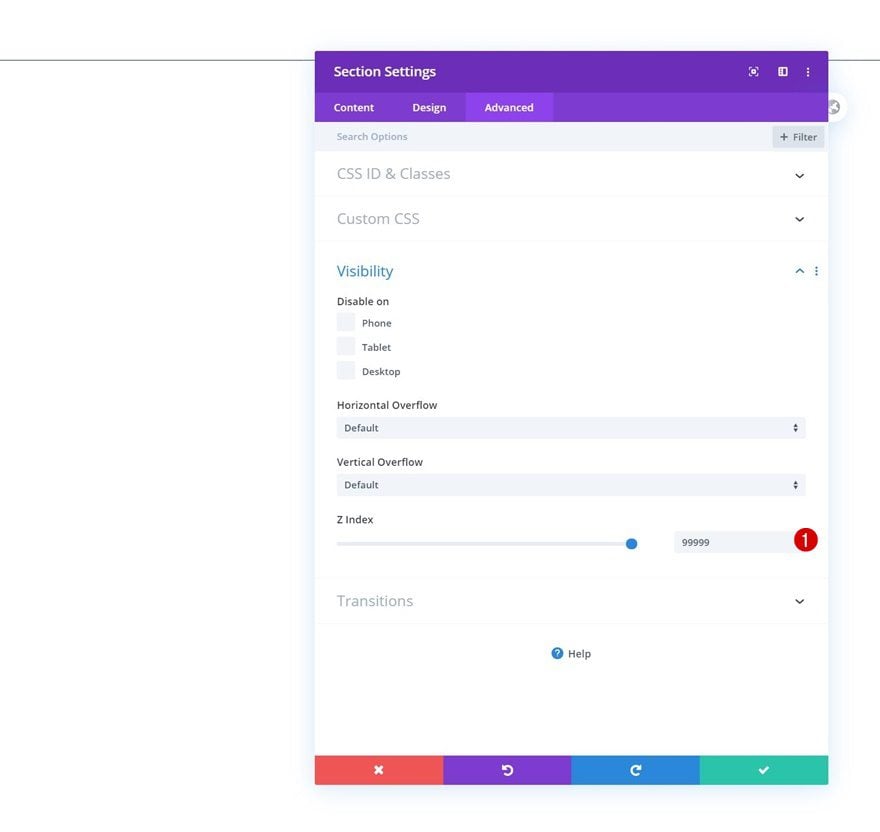
Z Index
Last but not least, we’ll increase the section’s z index to make sure it appears on top of all page content.
- Z Index: 99999

Add New Row
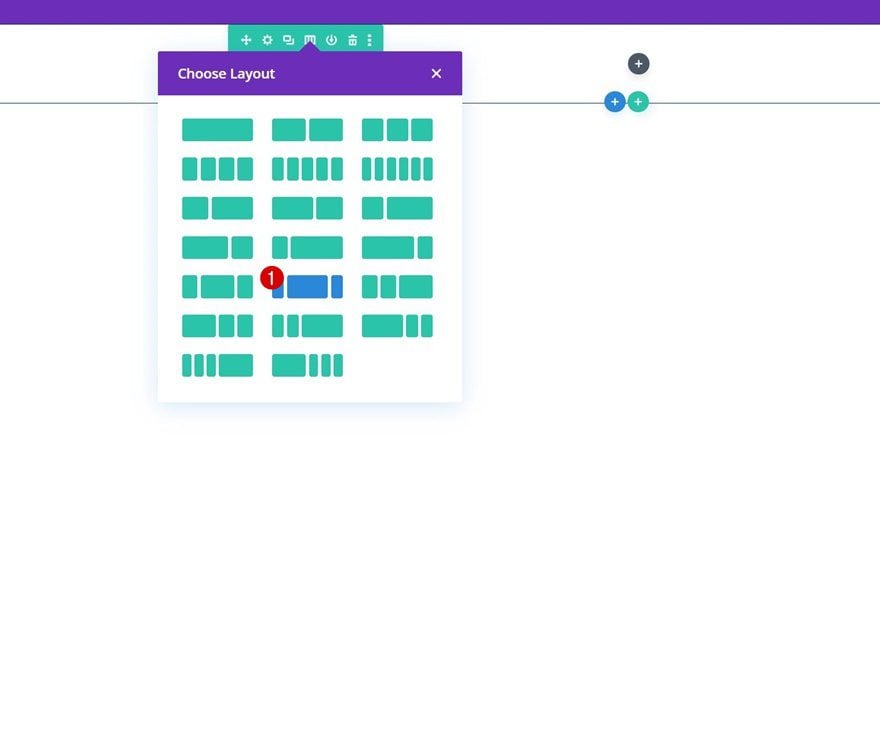
Column Structure
Continue by adding a new row to the section using the following column structure:

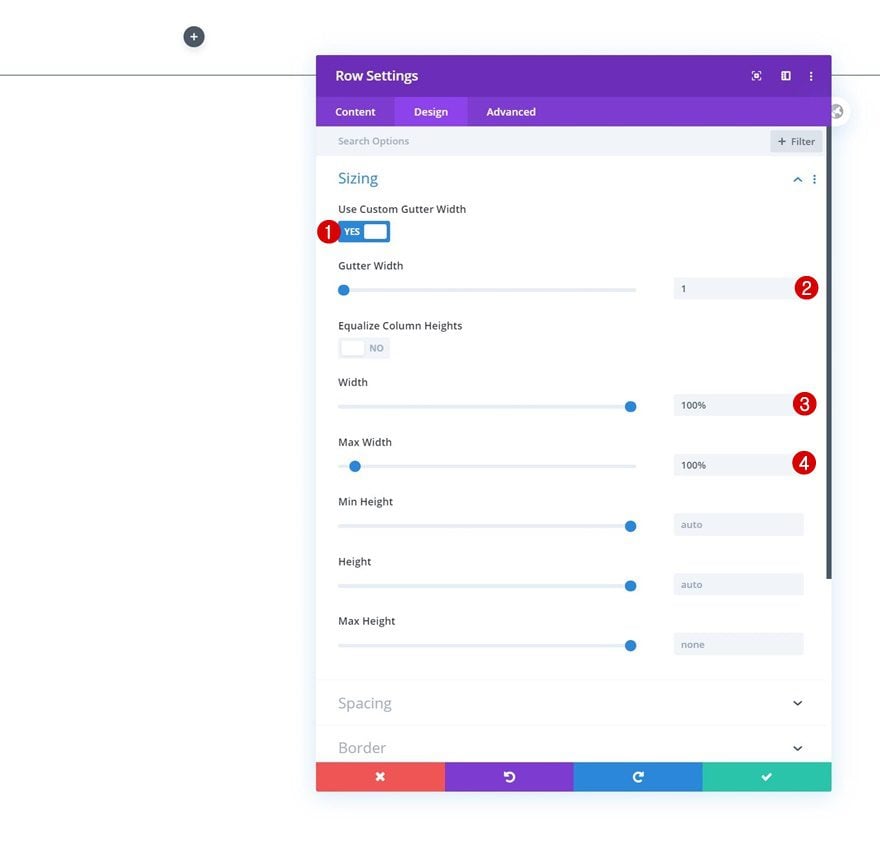
Sizing
Without adding any modules yet, open the row settings and allow the row to take up the entire section’s width.
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

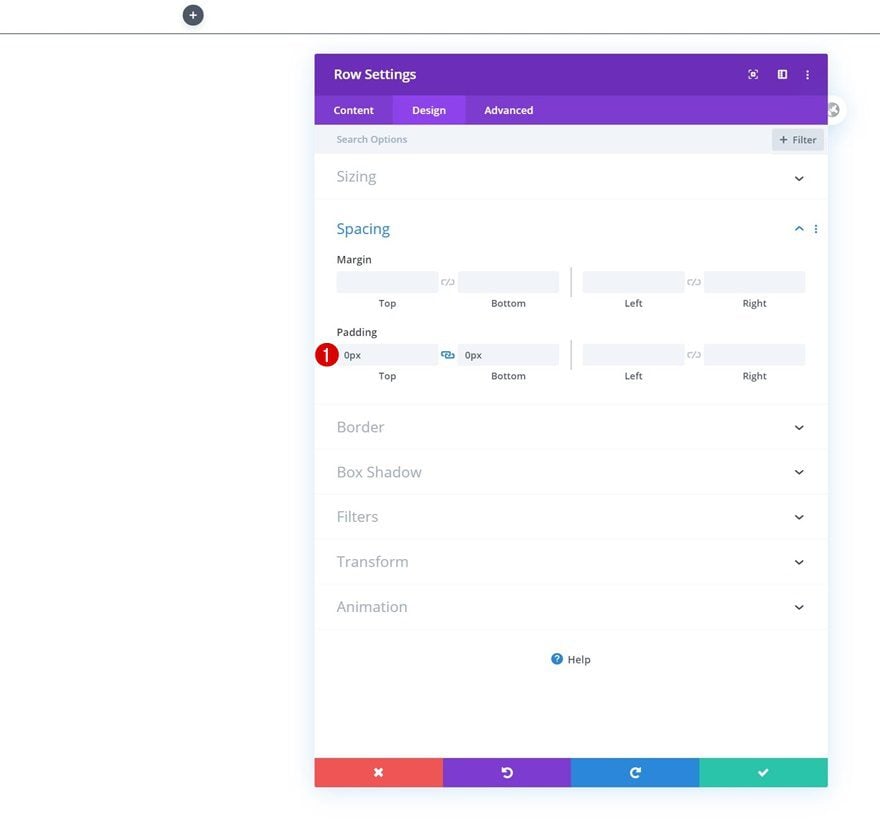
Spacing
Remove all default top and bottom padding as well.
- Top Padding: 0px
- Bottom Padding: 0px

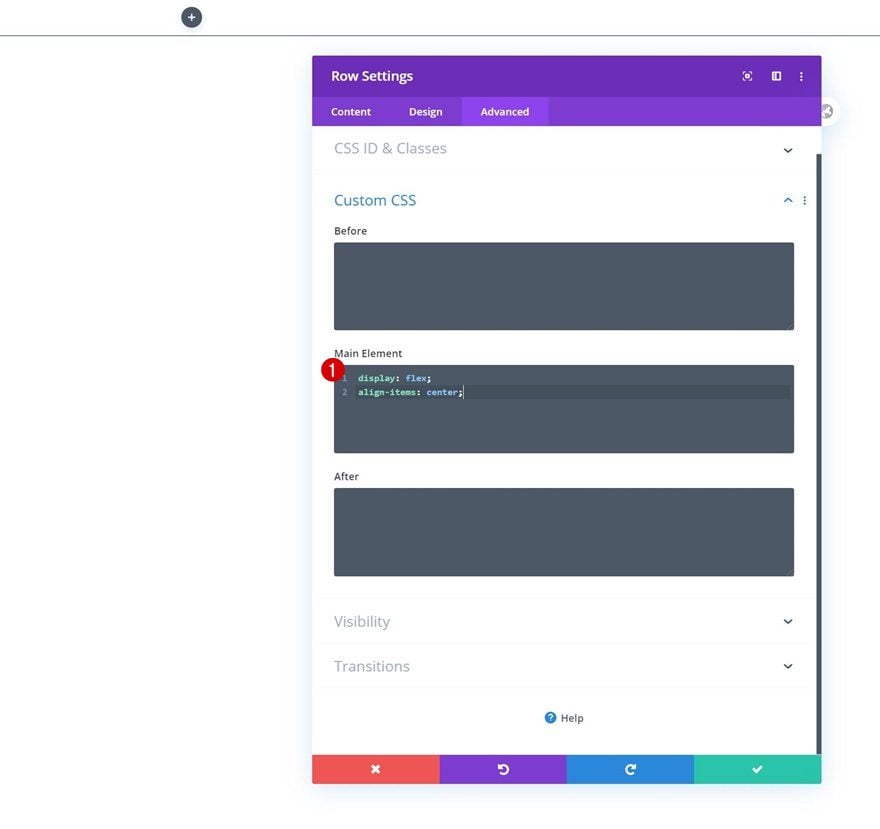
Main Element
To make sure all columns remain next to each other on smaller screen sizes, and to center the column content, we’ll also add two lines of CSS code to the row’s main element.
display: flex; align-items: center;

Column 1
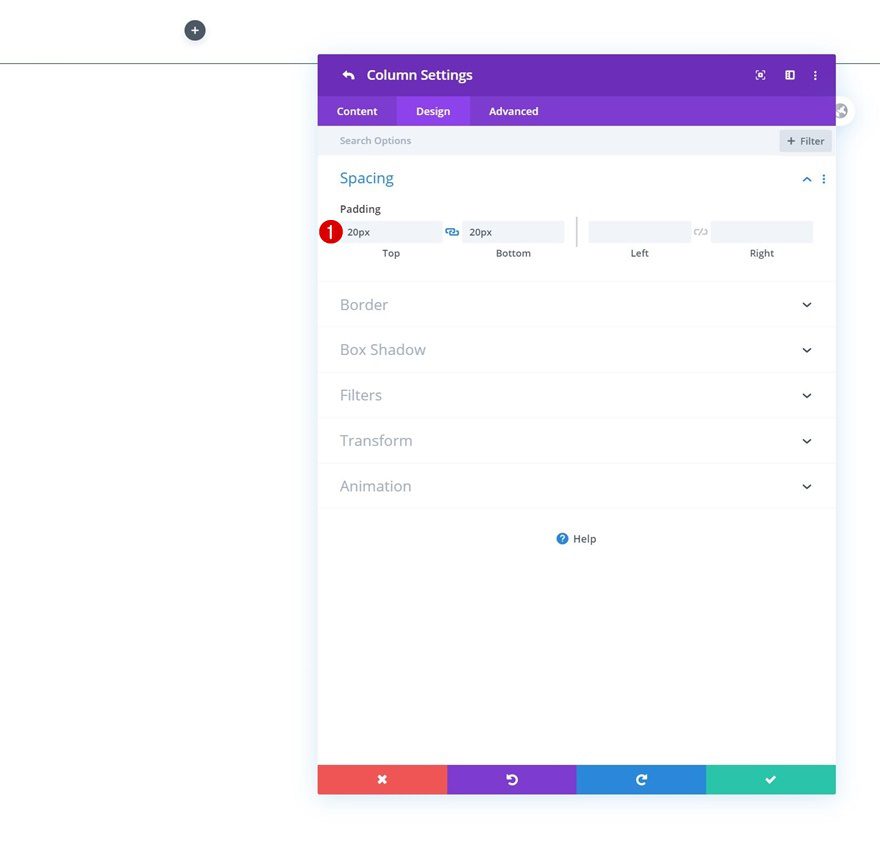
Spacing
Continue by opening the column 1 settings and add some top and bottom padding to the spacing settings.
- Top Padding: 20px
- Bottom Padding: 20px

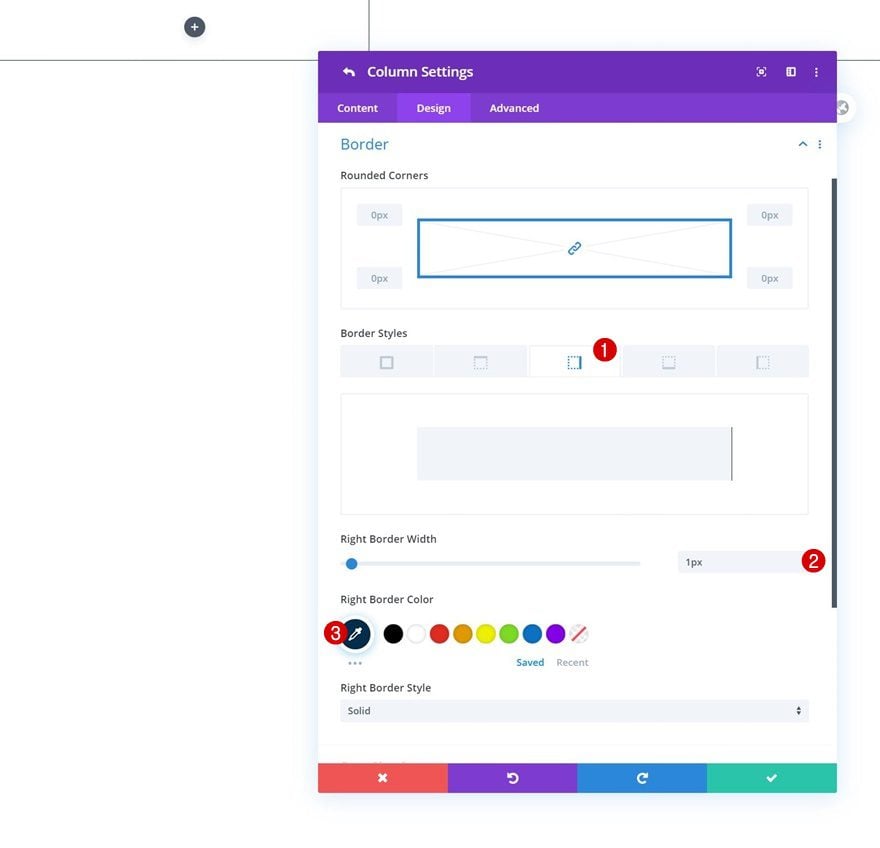
Border
Add a right border to the column as well.
- Right Border Width: 1px
- Right Border Color: #002d4c

Add Image Module to Column 1
Upload Logo
Time to start adding modules! In column 1, we’ll need an Image Module. Upload your logo.

Alignment
Move on to the module’s design tab and change the image alignment.
- Image Alignment: Center

Sizing
Modify the module’s width across different screen sizes too.
- Width: 4vw (Desktop), 7vw (Tablet), 12vw (Phone)

Select Menu
On to the second column, there, we’ll need a Menu Module. Select a menu of your choice.

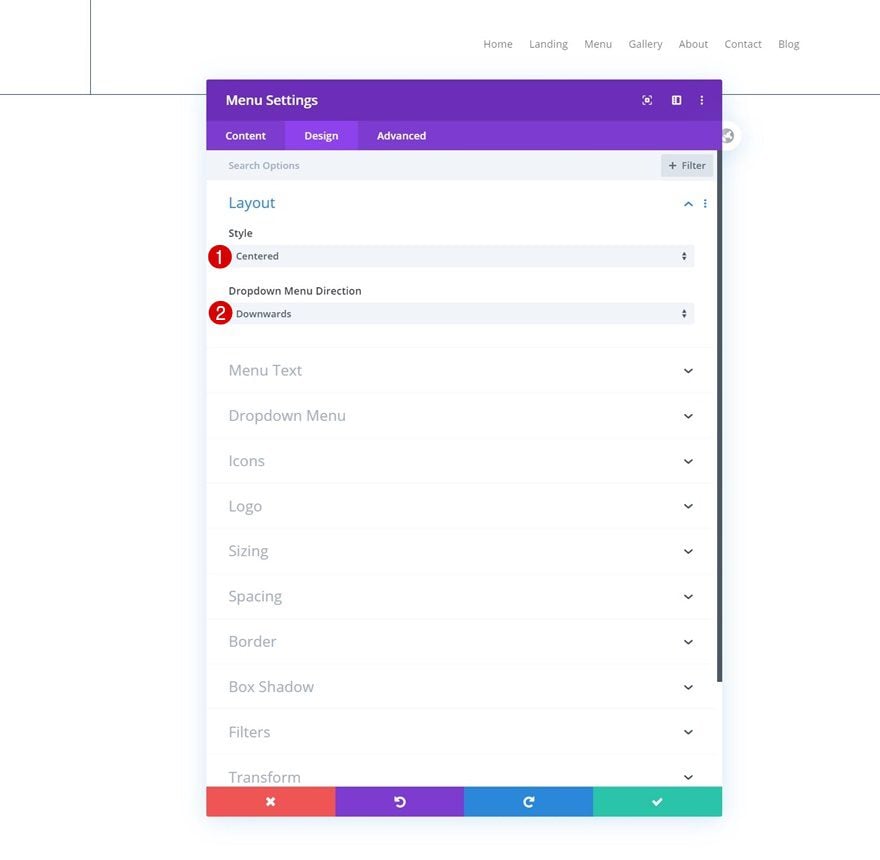
Layout
Move on to the module’s design tab and change the layout settings as follows:
- Style: Centered
- Dropdown Menu Direction: Downwards

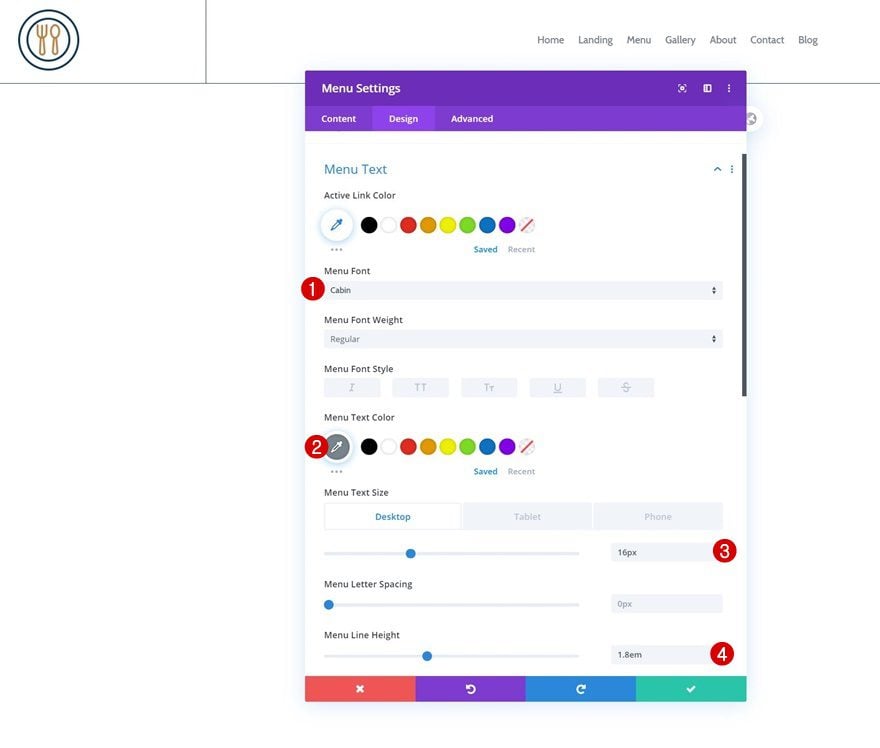
Menu Text
Modify the menu text settings too.
- Menu Font: Cabin
- Menu Text Color: #77848d
- Menu Text Size: 16px (Desktop), 15px (Tablet), 14px (Phone)
- Menu Line Height: 1.8em

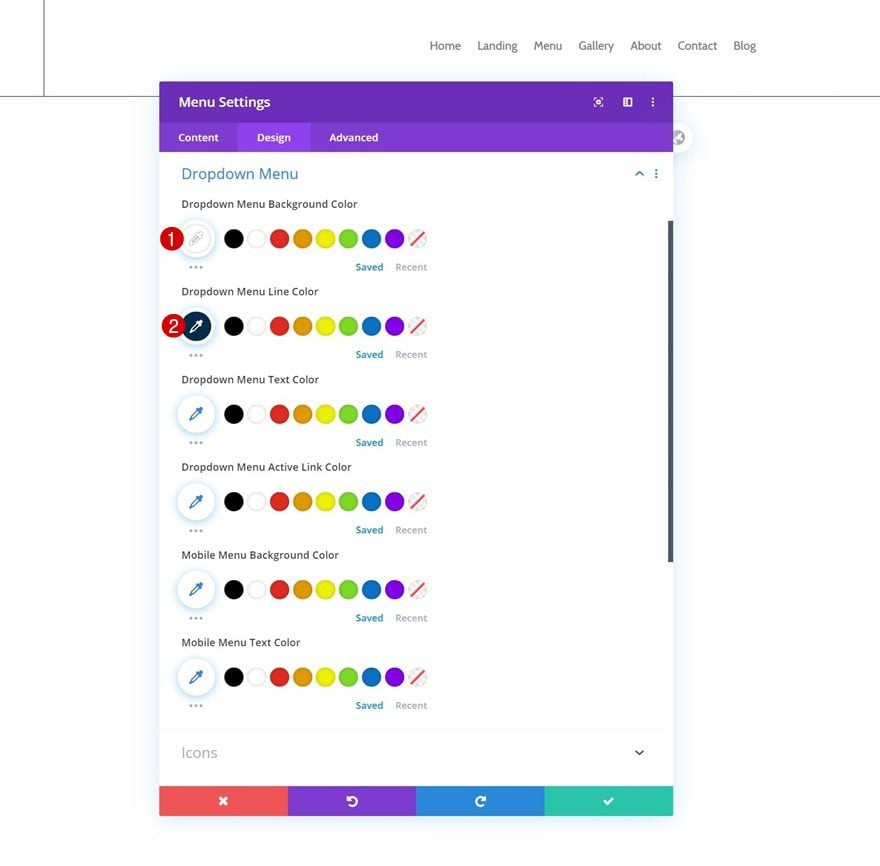
Dropdown Text
Then, change some colors in the dropdown text settings.
- Dropdown Menu Background Color: #ffffff
- Dropdown Menu Line Color: #002d4c

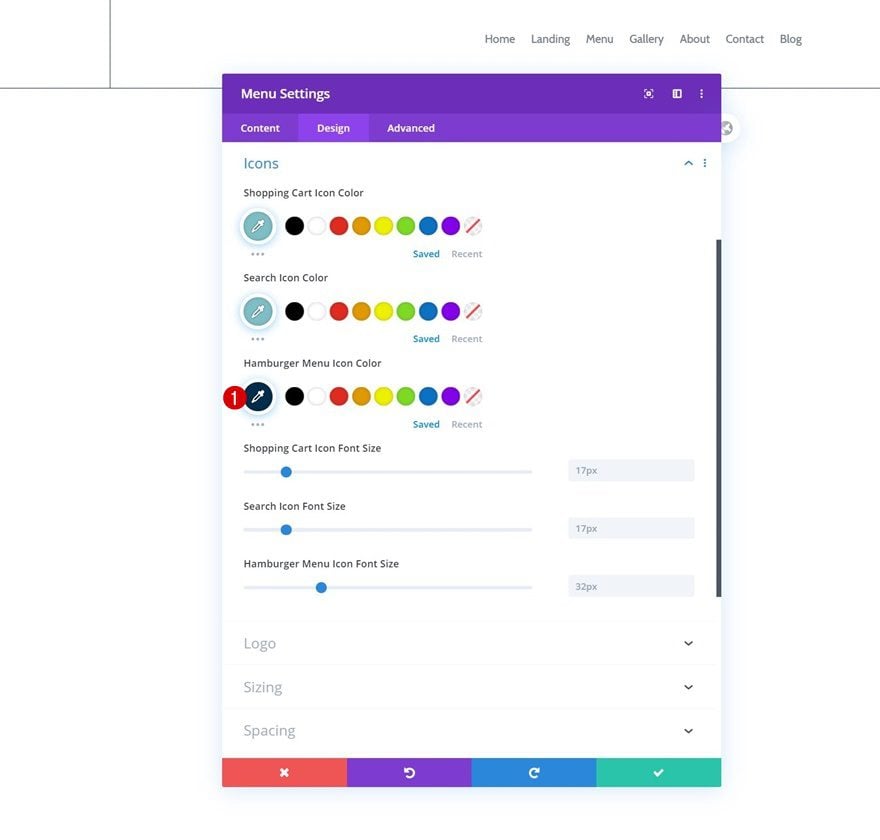
Icons
And complete the module’s settings by changing the hamburger menu icon color in the icons settings.
- Hamburger Menu Icon Color: #002d4c

Add Copy
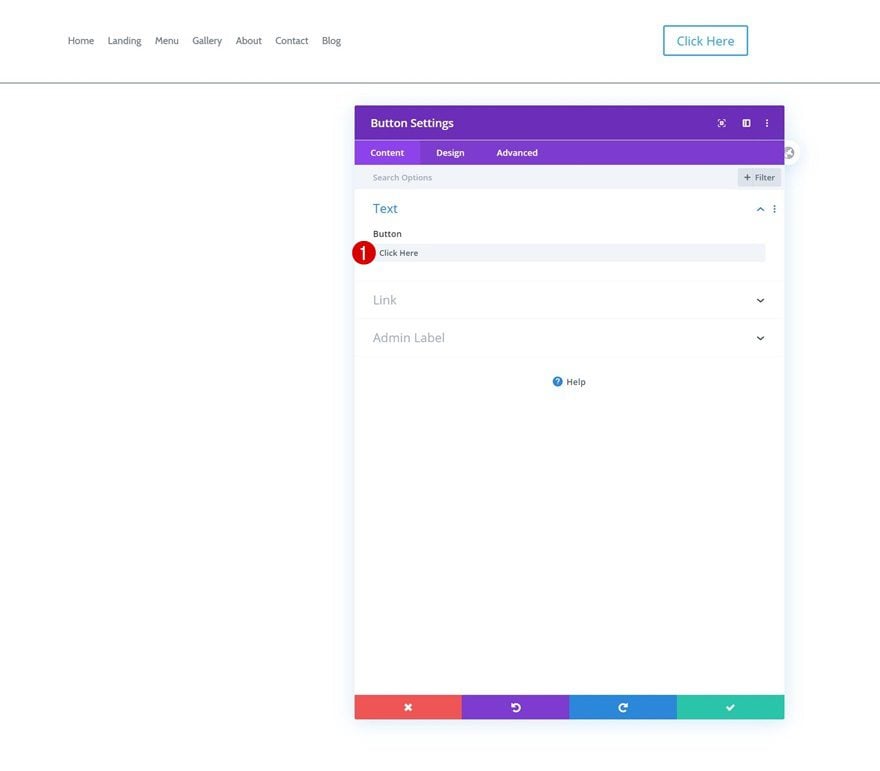
On to the next and last column. There, we’ll need a Button Module. Add some copy of your choice.

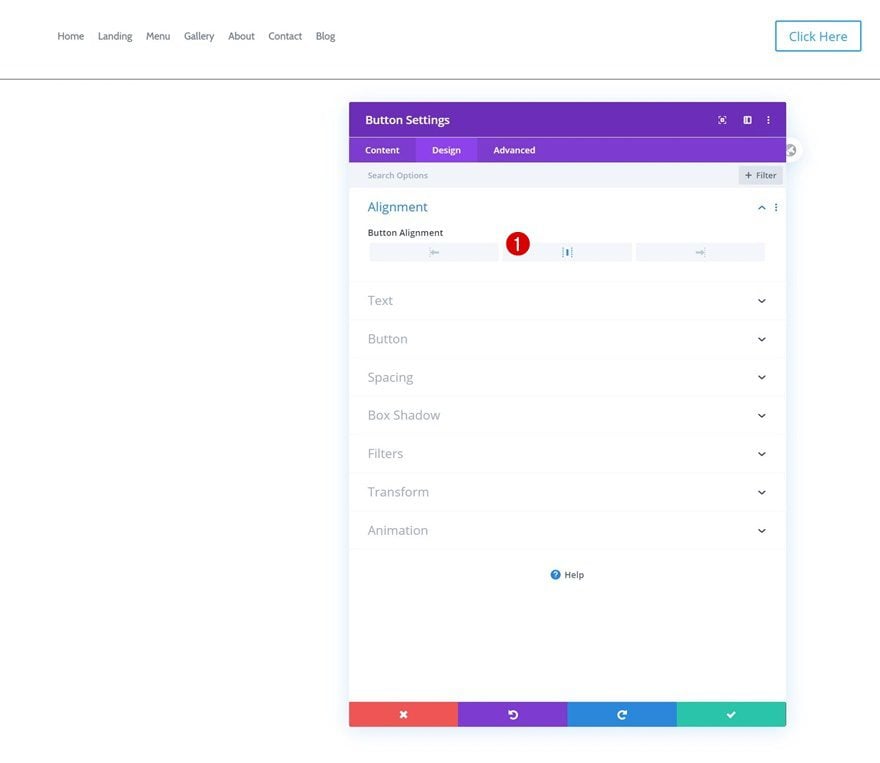
Alignment
Move on to the module’s design tab and change the button alignment.
- Button Alignment: Center

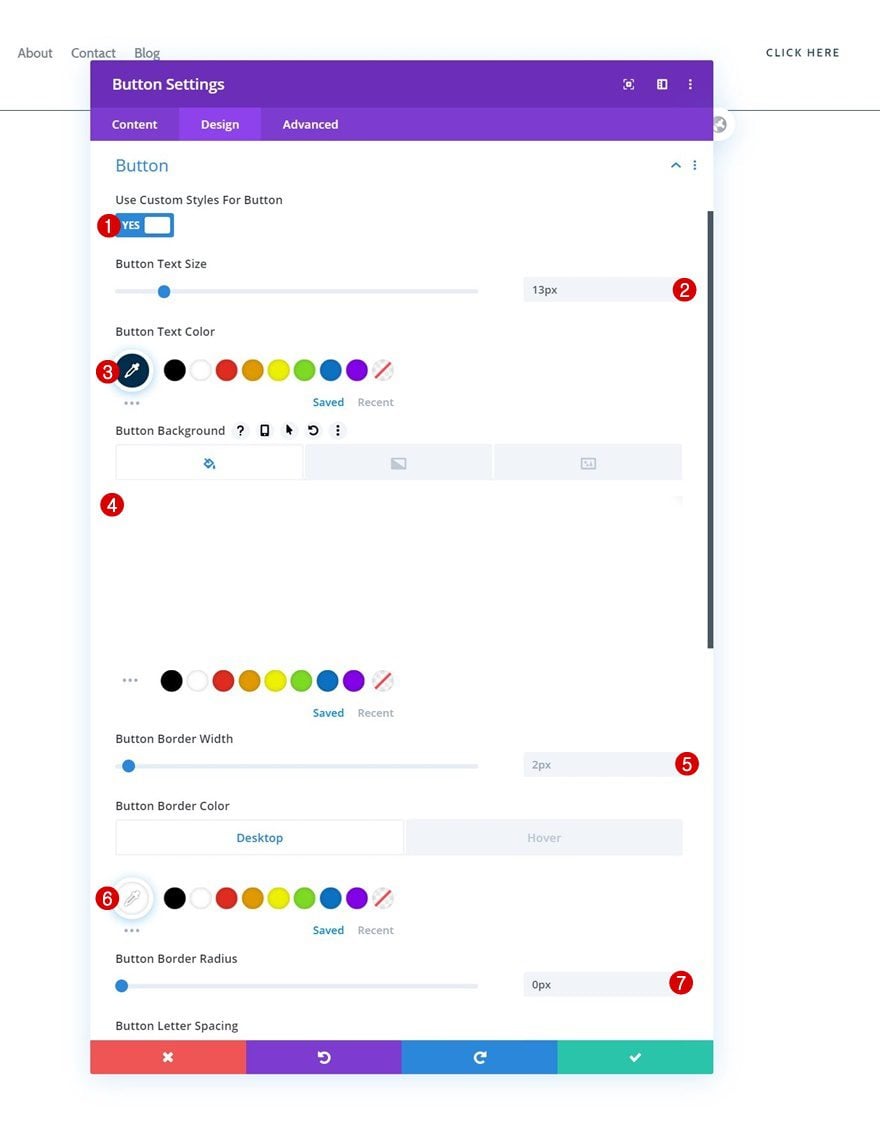
Button Settings
Continue by styling the button in the button settings.
- Use Custom Styles For Button: Yes
- Button Text Size: 13px
- Button Text Color: #002d4c
- Button Background Color: #ffffff
- Button Border Width: 2px
- Button Border Color: #ffffff (Default), #d1d1d1 (Hover)
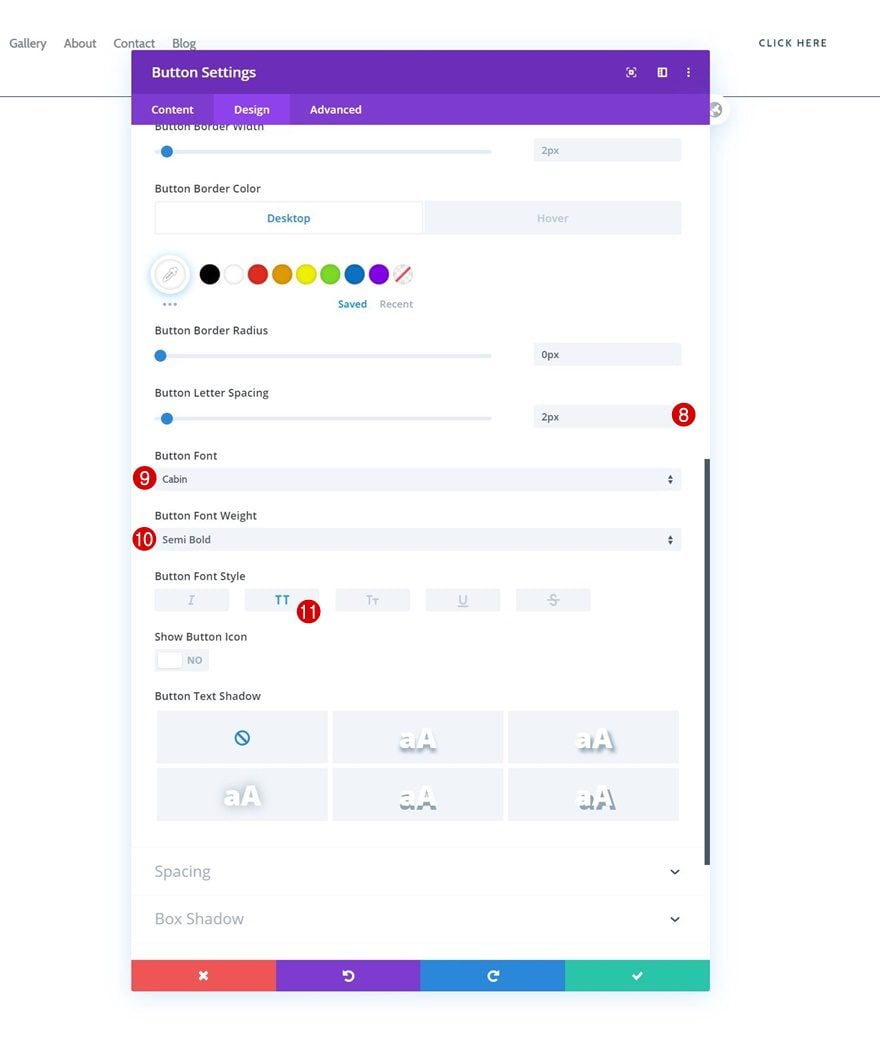
- Button Border Radius: 0px

- Button Letter Spacing: 2px
- Button Font: Cabin
- Button Font Weight: Semi Bold
- Button Font Style: Uppercase

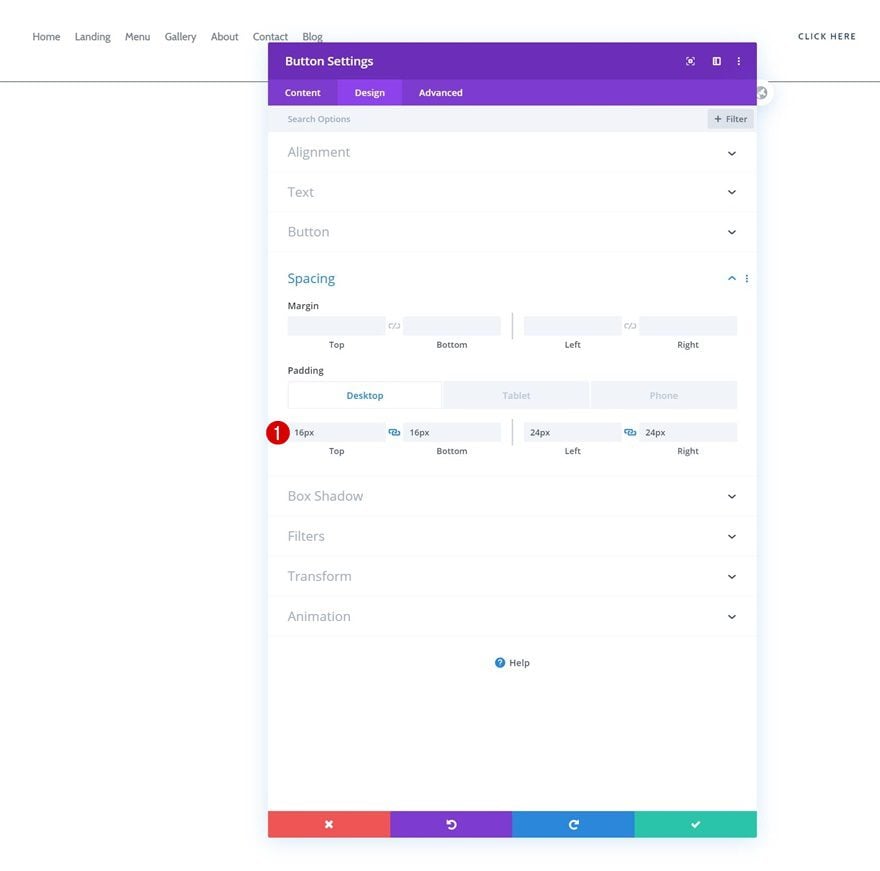
Spacing
Then, add some custom padding across different screen sizes.
- Top Padding: 16px
- Bottom Padding: 16px
- Left Padding: 24px (Desktop & Tablet), 13px (Phone)
- Right Padding: 24px (Desktop & Tablet), 13px (Phone)

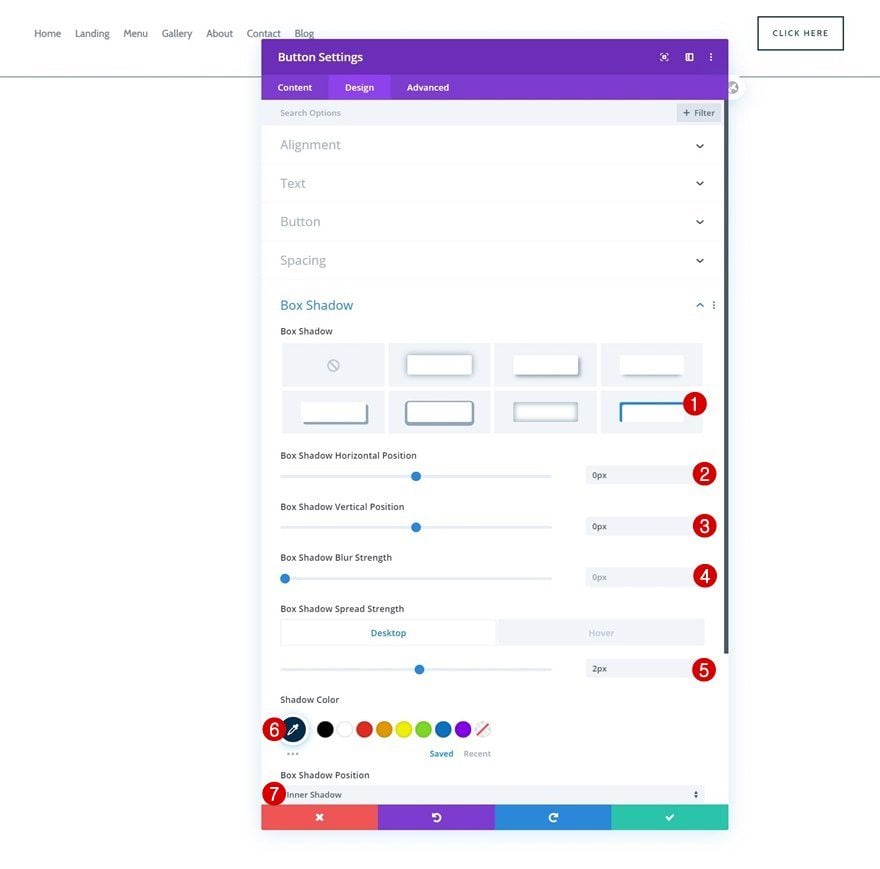
Box Shadow
Complete the module’s settings by adding a box shadow.
- Box Shadow Horizontal Position: 0px
- Box Shadow Vertical Position: 0px
- Box Shadow Blur Strength: 0px
- Box Shadow Spread Strength: 2px (Default), 6px (Hover)
- Shadow Color: #002d4c
- Box Shadow Position: Inner Shadow

3. Automatically Place Header After Each Page’s First Section Using JQuery
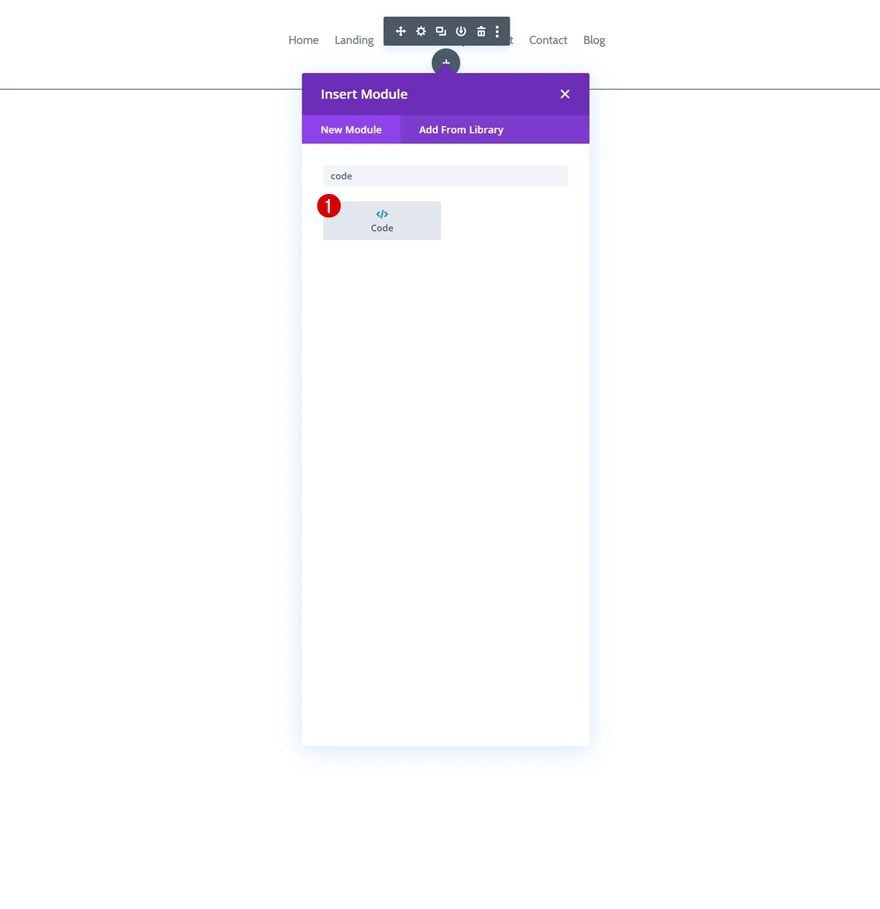
Add Code Module to Column 2
Now, to automatically place the menu below each page’s first section, we’ll need a bit of JQuery code. To include this code in our custom header, add a Code Module to column 2.

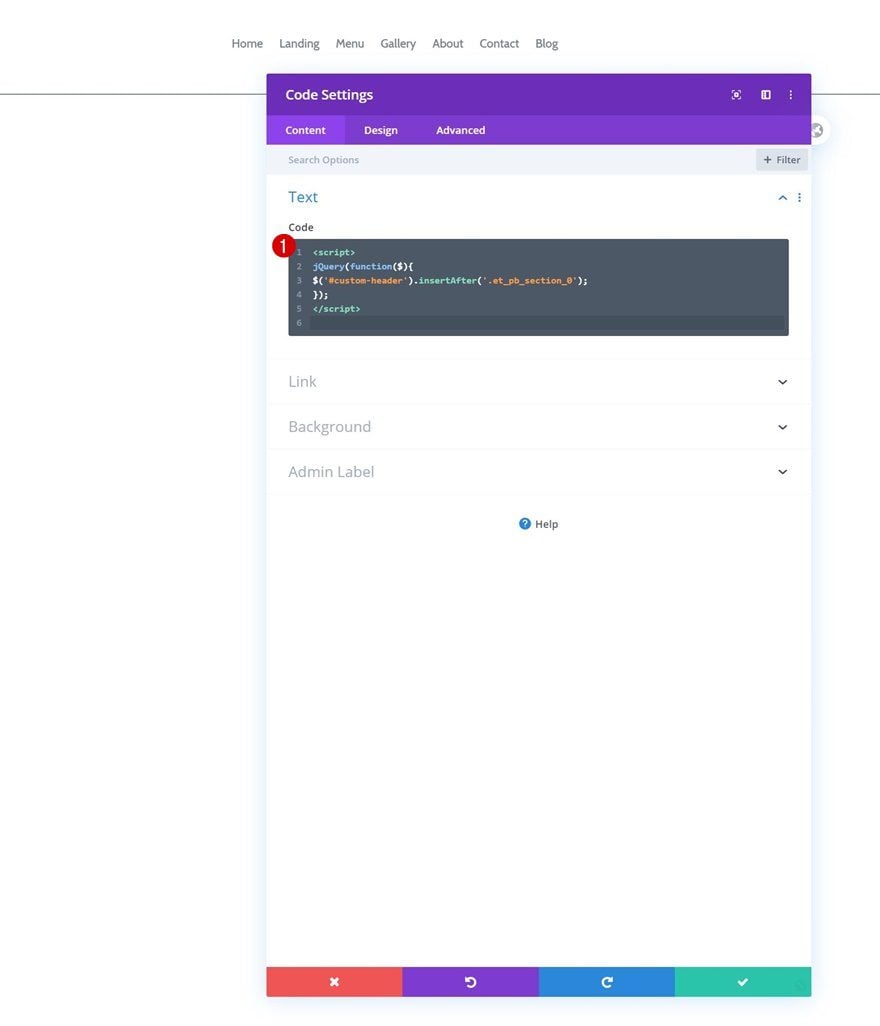
Insert JQuery Code
Add the following lines of JQuery code, between script tags as you can notice in the print screen below, to the Code Module to apply the effect:
jQuery(function($){
$(‘#custom-header’).insertAfter(‘.et_pb_section_0’);
});

4. Save Theme Builder Changes & View Result
And complete the custom header by saving all theme builder changes and viewing the outcome on your pages!


Preview
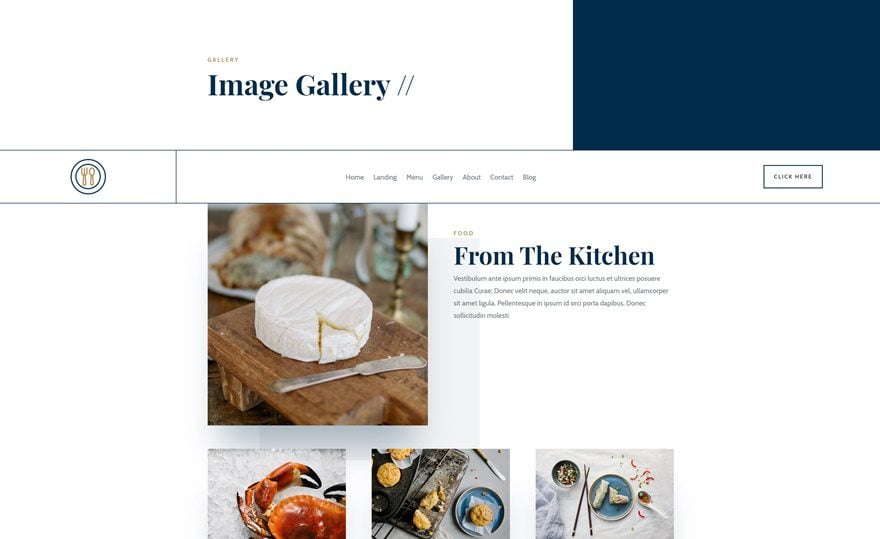
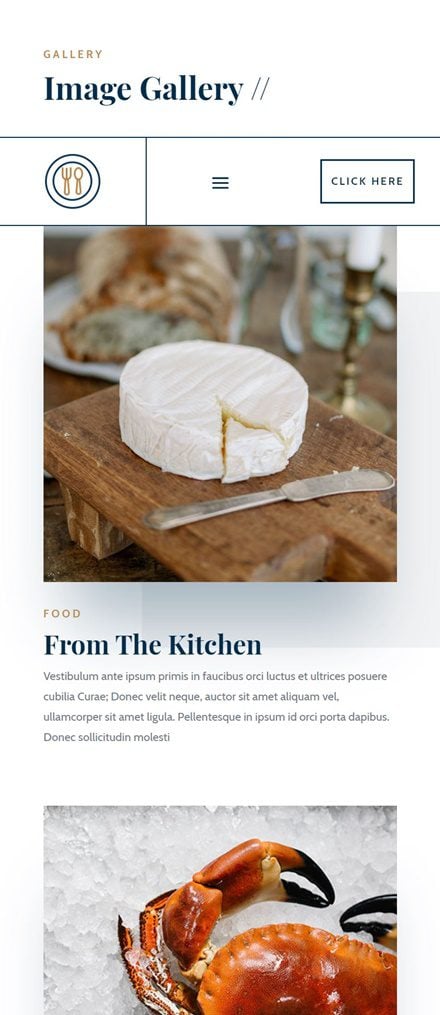
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to automatically place the custom header you build using Divi’s Theme Builder after each page’s first Divi section. You’ll only need to build the custom header once, add the JQuery code and the custom header will automatically be repositioned. This is a great way to change up the menu’s normal top-page position and allow your hero section to shine first. You were able to download the template for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below!
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














jQuery(function($){
$(‘#custom-header’).insertAfter(‘.et_pb_section_0’);
});
This function does not appear to be placing the first section above my header?
For me too..
Thanks for this. I was earlier adding all the headers manually for my blog. Do you think making the header dynamic will speed up the page loading compared with adding header manually for each section?
Is there a way to place it in the footer too?
Nice post thanks for sharing
Thanks For your Post. Just awesome
Great stuff as usual Donjete.
Thank you, it’s a very good idea, i love it!
Very good! All it needs now is for the logo and nav to go sticky once scrolling kicks in. I think that possibility will happen with a future Divi update?
Suggestion. While it is always good for us to tweak these designs a bit further to fit our own designs. I think these tutorials would benefit the end user with a bit more finesse. For example, on tablet/mobile the menu when open occupies a narrow drop down column. It looks far better if the menu opens from the bottom of the menu and if it is full width. Something like the following styling was added in another header tutorial and it just adds that bit more value to the offering:
.mobile_menu_bar { padding: 30px 0; }
.et_mobile_menu {
width: 350% !important;
margin-left: -120% !important;
}
Thank you!