Welcome to part 1 of this 2-part series where I am going to show you how to build a complete membership site by combining MemberPress and Divi. Join me as I walk you through how to setup your membership site with everything you need for selling an online course or product, including custom registration pages, email notifications, and three levels of membership that drips content over a period of time. Plus a whole lot more. I’ll also show you how to design your membership pages by using membership shortcodes in combination with the Divi builder. You don’t want to miss it!
Being able to build a membership site with Divi is an extremely valuable skill set. Combining the power of Divi with the power of an easy-to-use membership plugin is an exciting proposition. But let’s face it. There is a lot of moving parts involved with a membership site, some of which are often ignored in tutorials.
In this tutorial, my goal is to show you how to build a membership site with Divi. And I hope to accomplish two main goals:
- I want to give you thorough instructions on how to setup a membership site using MemberPress.
- I want to show you how to Design your membership site by minimizing the design limitations often accompanied by the integration of WordPress membership plugins with the Divi Builder. In other words, I want to show you how you can use the Divi Builder as much as possible to design your membership site.
In this first part of the two part series, I’m going to walk you through building your membership site’s functionality and framework. I’ll be showing you how to setup MemberPress, what pages you will need, and all the functionality needed to create free memberships, paid memberships, different membership levels, dripping content, email marketing, and more.
- 1 Sneak Peek
- 2 What you will need for this Tutorial:
- 3 What are all the pages you will need?
- 4 How to Build a Membership Site with Divi – Part 1
- 5 Configuring Memberpress Options
- 6 Creating New Memberships
- 7 Membership Terms
- 8 Membership Registration
- 9 What Happens After They Fill Out Your Registration Form?
- 10 Registration and On-boarding
- 11 Use An Autoresponder
- 12 How to Protect your Content
- 13 Drip That Content
- 14 Grouping Your Memberships
- 15 Wrapping Things Up
- 16 Coming Up Next
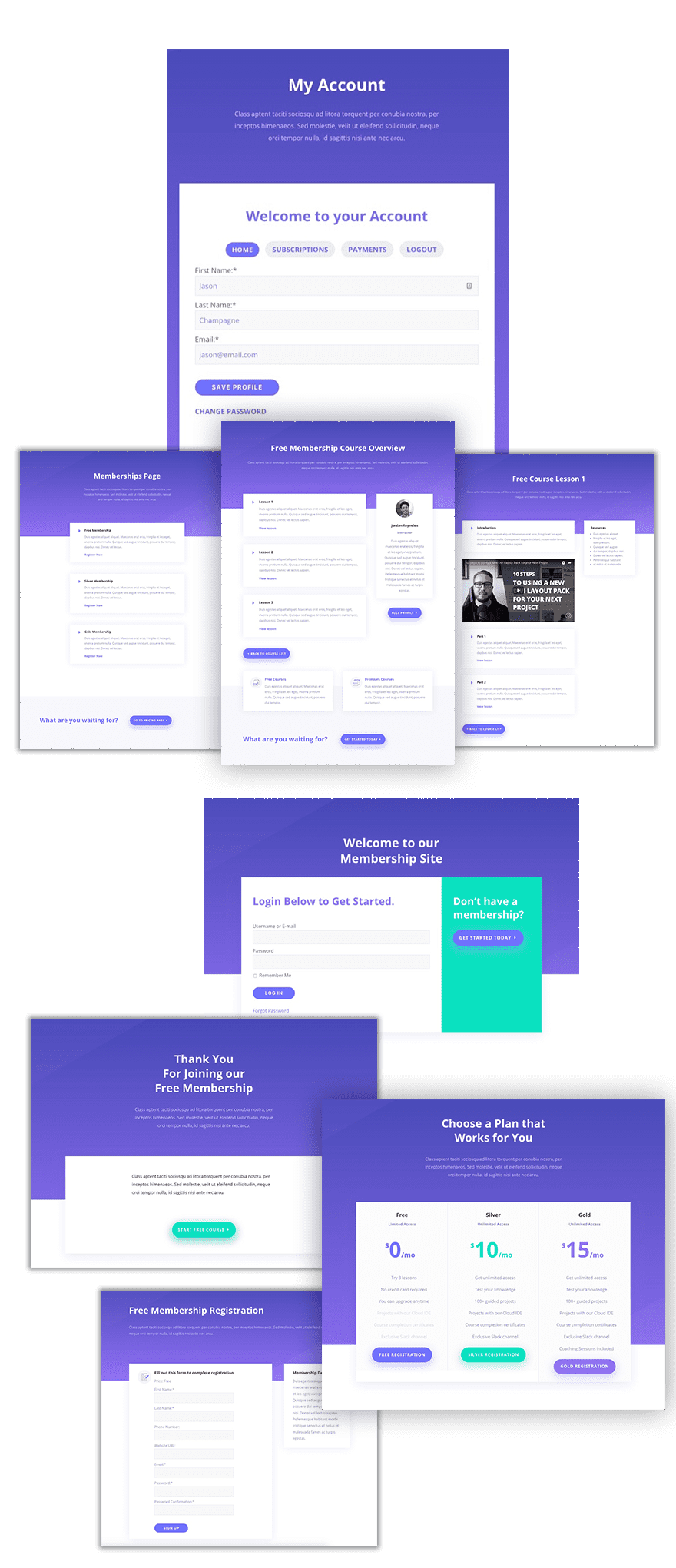
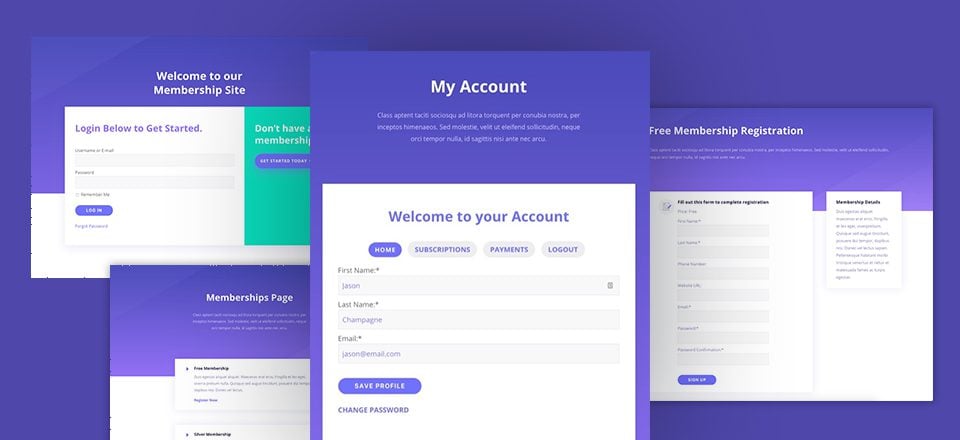
Sneak Peek
It will take us two posts to get there, but the final result will be a complete membership site designed with Divi:

What you will need for this Tutorial:
- Divi
- MemberPress (Basic version will do)
- Learning Management System Layout Pack
What are all the pages you will need?
At this point, you don’t have to spend time importing layouts or designing your pages. I would hold off on design until you have all the functionality in place.
Depending on your specific membership site, your list of pages will change. But for the sake of clarity, I’m going to cater my tutorial toward building a membership site that offers both free and paid online courses. If you are interested in creating a full Learning Management System (LMS), feel free to visit my blog post on creating an LMS with Divi. You can also dive into all the extraordinary LMS plugin options that WordPress has to offer.
For now, go ahead and create the following pages so that you have them available.
Pages needed for a membership site offering an online course.
- Memberships Page– Includes a summary of all the products/courses/memberships offered on your membership site with a call to action to the pricing page.
- Pricing Page– Includes info on all memberships offered and prices. Each membership should have a call to action that redirects them to the membership registration page.
- Membership Course Overview Page – This is a page used to give an overview of a course that you are offering with a certain membership. It should include all the modules or lessons for that course.
- Lesson Page – this page should include all the content for one lesson for a specific course. This should be a child page of the Membership Course Overview Page.
- Registration Page(s) – Create a Registration Page for each membership you will offer. For this tutorial, I’m going to create three membership levels (Free, Silver, Gold) therefore I would suggest creating a page for each membership level.
Pages specific to MemberPress
- Account Page – This page will be used to manage all the membership information for a given user. MemberPress can create an account page for you. However, it would be better to create your own account page so that we can use the Divi Builder to customize the design of the page. Don’t worry, there is a shortcode you can use (More on this later).
- Login Page – The Login page is where a member logs in to access their membership content. You will need to create a Login Page yourself instead of generating one with MemberPress in order to be able to use the Divi Builder for designing the page. Like the account page, there is a shortcode you can use to display the login form.
- Thank You Page – A default Thank You page is needed for MemberPress to redirect users to after registration. You will probably need multiple thank you pages to that correspond to each of your membership registration forms you will offer.
- Checkout Page – this page you don’t have to create but will be created automatically by MemberPress.
Other General Pages
You may also need additional pages that are not necessary for this tutorial.
- Homepage
- About
- Landing Page
- Support/Contact Page
How to Build a Membership Site with Divi – Part 1
Subscribe To Our Youtube Channel
Configuring Memberpress Options
If you have the MemberPress plugin installed and active, you can start configuring MemberPress by navigating from your WordPress Dashboard to MemberPress > Options.
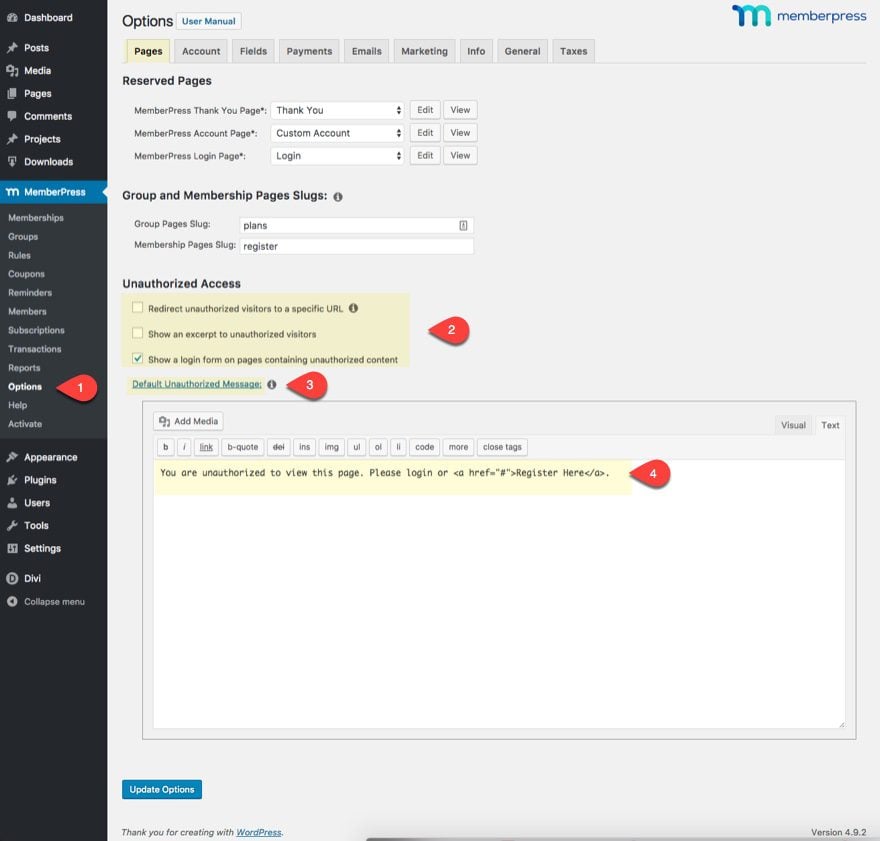
Pages Tab Options
Reserved Pages
Under the pages tab, you will need to designate what pages you want to use for the MemberPress Reserved pages (thank you page, account page, and login page).
The group and membership page slugs are fine as they are but you can change them if you want. Change them if you want. This is where you customize the base slug for your groups and memberships pages.
Among other things, putting your memberships into a group allows you to easily showcase those membership in auto generated pricing table that is displayed on the group page. I won’t be using group pages for this tutorial simply because I want to use the Divi Builder to display pricing tables for my memberships.
Unauthorized Access
If a user stumbles upon a page they are not authorized to see, MemberPress with show a default message that can be customized in MemberPress Options. Here you can choose whether or not to have a login form deployed on the page. You can also customize the message using a wysiwyg editor. I would suggest including some kind of call to action that links the user to the registration form or pricing page that would lead the user to gain access to that specific content.

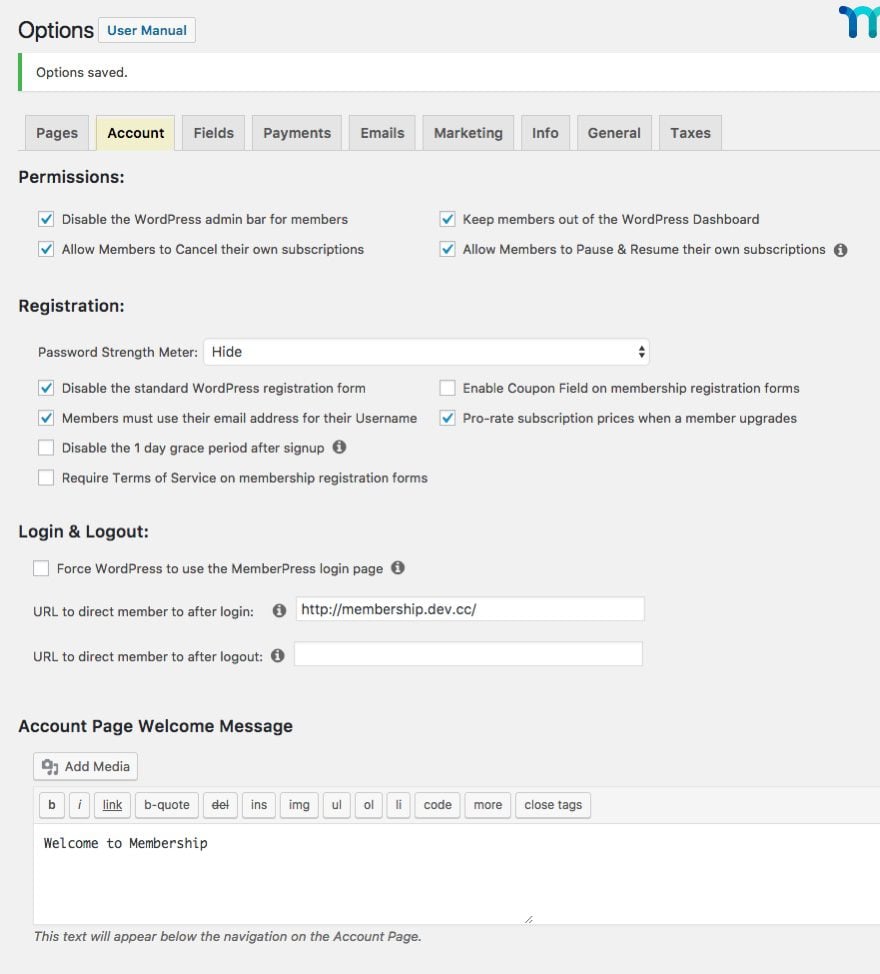
Account Tab Options

Take some time and go through these settings. I won’t go through all of the options available here but they are pretty self explanatory. I do want to mention a few settings that I think are important.
Under Permissions, I would suggest disabling the WordPress admin bar for members and keeping members out of the WordPress Dashboard.
Allowing members to cancel their own subscriptions is a good option if you don’t want the hassle of dealing with angry customers.
Allowing members to Pause & Resume their own subscriptions can be extremely convenient as well. If selected, users will have have a “cancel subscription” link available on their account page.
Under Registration, definitely check to disable the standard WordPress Registration form. I would also select members must use their email address for their username. This tends to simplify the registration and login process in my opinion.
The Login and Logout settings allow you to designate redirect URL after Login and after Logout. Take advantage of this by sending logged in members to their account page, their course, or whatever content they signed up for. I would send logged out members to the login page.
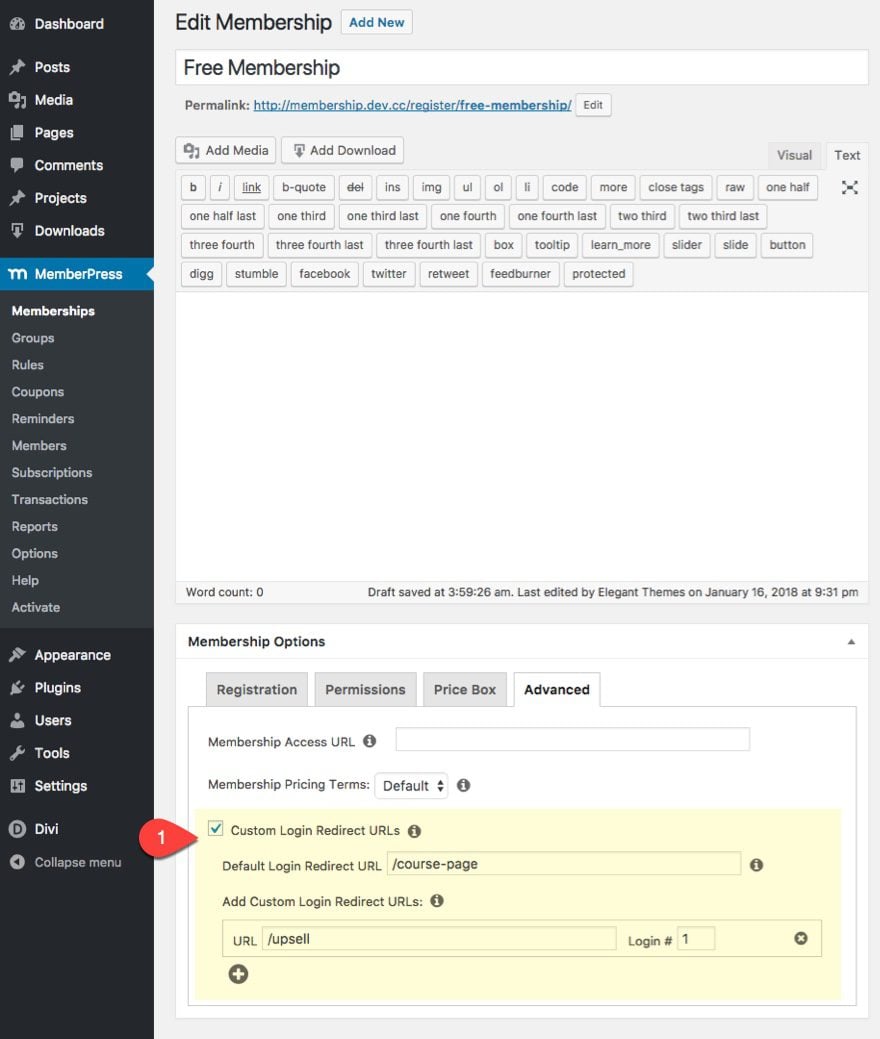
Create Custom Login Redirect URLs to Improve User Experience
You can also override the default login redirect url with each membership you create. When you create a membership, look for the membership options box at the bottom of the Edit Membership page and click on the Advanced tab. There you can set a default login redirect URL for that specific membership. That way if you have multiple memberships, you don’t have to send them all to the same page when they login. These helpful for online courses so when members login, you can send them to the course page that corresponds to their membership.
Bonus Tip: You can even add different custom login redirect URLs based on how many times they have logged in. This is perfect for upsells.

For the account page welcome message, I would actually just erase what’s in there since we are going to be using the Divi Builder to customize our account page. It’s also fine to just leave for now.
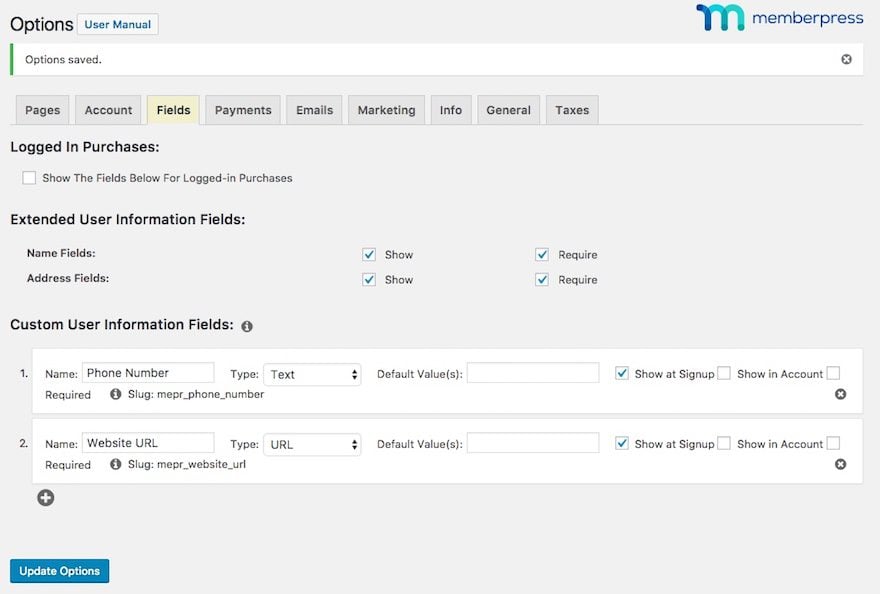
Fields Tab Options
The Fields Tab is where you build the registration form and account form fields. I would definitely select to show and require the Name fields and Address fields.
Also, you can create custom user information fields and then designate if you want that field to show on the registration form or the account form.
This is great for on-boarding members to a membership course where you are trying to gauge where people are in their business. This is especially true if you plan to offer personal coaching to a group or leading a mastermind. You will need to learn as much as you can about them to qualify whether or not they would be a good fit or not.
For the purposes of this tutorial, the only custom fields I’m going to need are phone number and website URL.

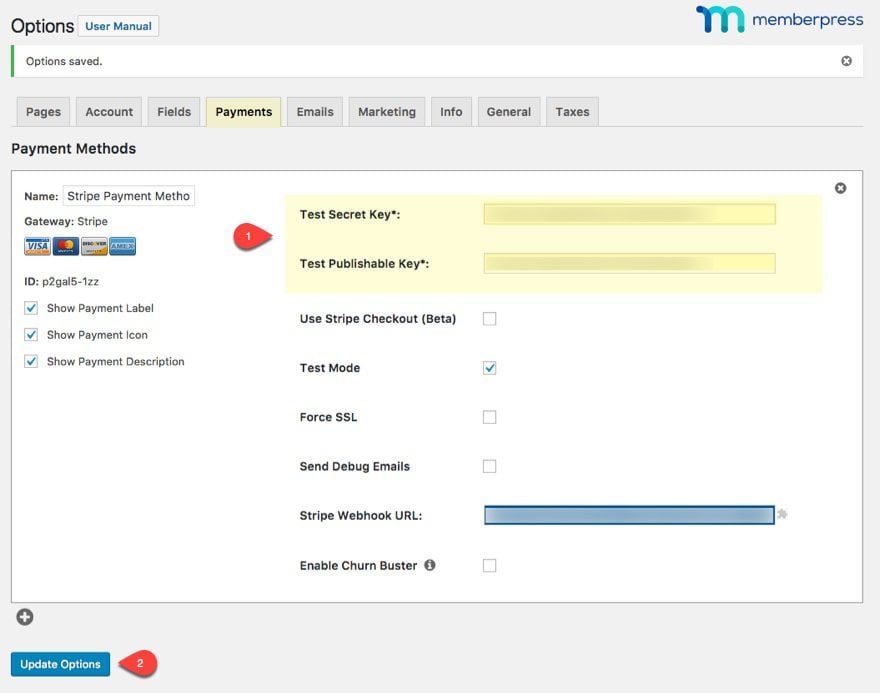
Payment Tab Options

This is where you will setup your payment gateway so that you can sell your paid memberships. I’m going with Stripe. To add Stripe, just click the plus icon to add a new payment method. Enter your api keys and update options. If you don’t have a Stripe account, you will need to sign up for one first.
Other Payment Gateways include Offline Payment, Paypal Express Checkout, and Paypal Standard.
That’s enough settings for now. We will come back for the email and marketing tabs later.
Creating New Memberships
Memberships can be setup in many different ways. You could have a simple free membership site that only requires a user to sign up in order to gain access to the entire content of your site all at once. You could offer a paid membership to gain access to content on your site that is released over a period of time. And, you could offer multiple memberships that allow the user to gain access to more exclusive products or content depending on their membership level. And those or just a few of many ways.
A common way to setup multiple memberships or membership levels typically this looks something like this:
- Free Membership – This allows users access to partial content; if it is an online course, this would include the introductory lessons. The idea is to get the user interested in the product enough to sign up for the paid membership.
- Silver Membership – This second level of membership typically includes access to the meat of your product or course. This would include access to the entire product, service or course content if you offer an online course. Another common name for a second tier membership would be Premium membership.
- Gold Membership – this third level of membership is typically includes an outstanding value that goes above and beyond the base product, service, or course you are offering. Example offerings with this third level of membership include things like consulting, lifetime membership, access to private groups, access to advanced resources and tools, among others.
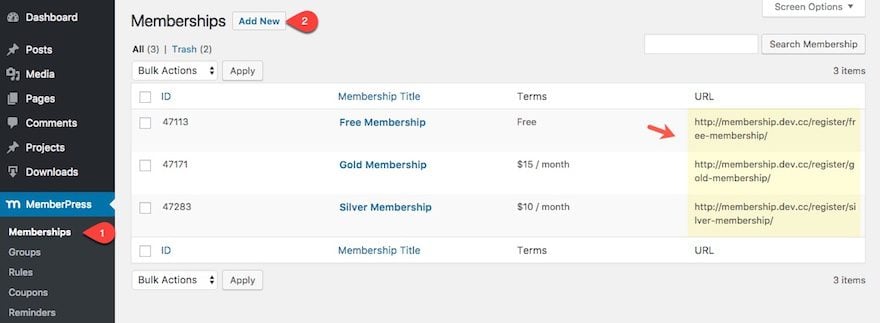
To create a new membership in MemberPress navigate to MemberPress > Memberships and then click Add New. You can also see the list of memberships you already have with the URL to each membership default registration page.

Now you are ready to fill out the terms of your membership.
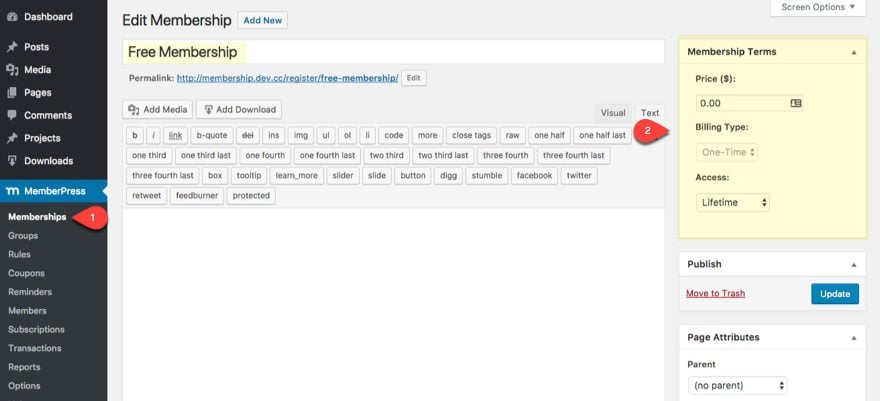
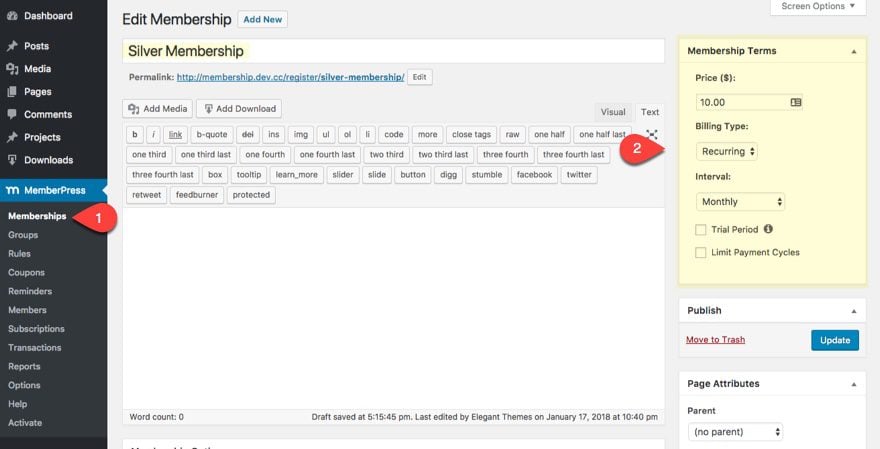
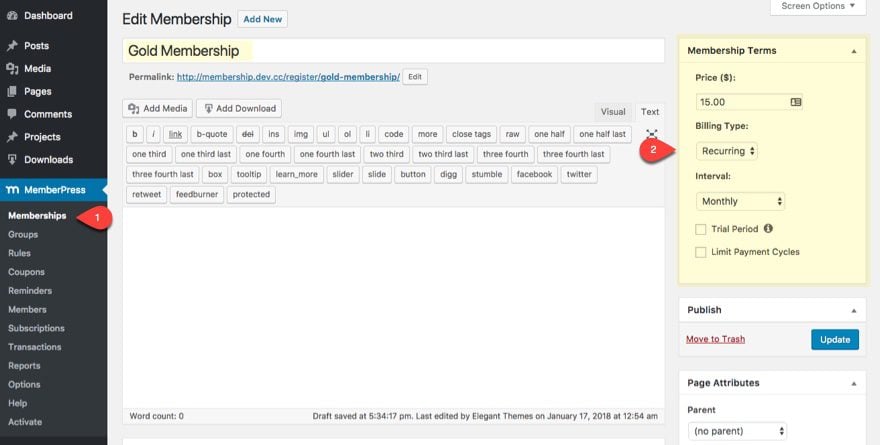
Membership Terms
For each membership (or membership level), you can set a price. Leaving the price at 0 would keep the membership as free.
You can also set a billing type (One-Time or Recurring). If you set a One-Time billing type, you will need to decide if the user will have access for lifetime or if the membership will expire. If you set an Recurring billing type, you need to set the interval (ie. weekly, monthly, etc..). You can also select to have a trial period for the membership. So if you want to provide a 7 day free trial for your membership, you can do that as well.
You can configure all these these settings when creating your new membership under the Membership Terms box at the top right of your Edit Membership page.
For this tutorial…
I set my free membership to $0 with Lifetime access.

I set my Silver Membership membership terms to recurring payments of $10 per month.

I set my Gold Membership membership terms to recurring payments of $15 per month.

Membership Options
When creating a new membership, you can find all your membership options at the bottom of the page. These options allow you to override many of the default settings you have under MemberPress Options. I will be referring back to these options throughout the tutorial.
Membership Registration
Once you decide on your membership levels and the terms for each of your memberships, it’s time to start thinking about how you want users to register for you membership.
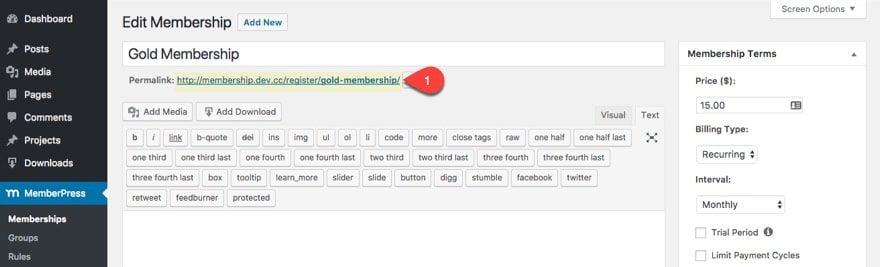
By default, MemberPress creates a registration page automatically for each new membership you create. Just go to the permalink under the title of your membership.

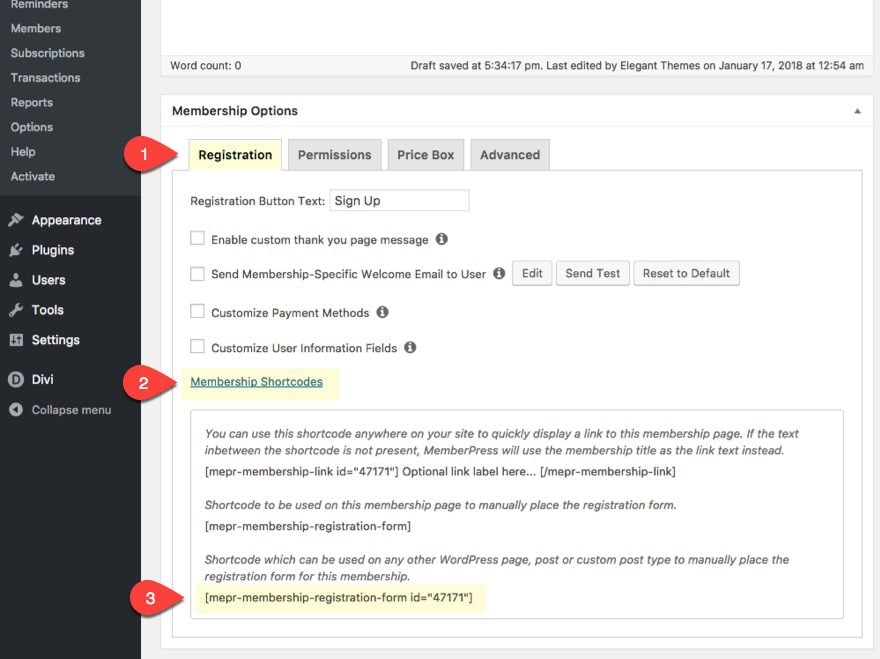
Since these registration pages exist outside of Divi (meaning you can’t use the Divi Builder on those pages), we are better off using a shortcode to deploy our the registration form on a page you can create using the Divi Builder. You can find the shortcode for your membership registration form at the bottom of your Edit Membership when editing a specific membership. It will be found in the membership options section under the Registration Tab. Make sure you use the shortcode which can be used on any other WordPress page, post or custom post type.

With this shortcode you are ready to build a new registration page to display your registration form.
I will cover how to build a registration page later in the tutorial. But for now, here is the gist of it.
- Add new page
- Choose layout for your Divi Library
- Add a text module to the layout (or use an existing one)
- Paste the shortcode to display the registration form
- Finish designing your registration form using the Divi Builder.
What Happens After They Fill Out Your Registration Form?
Thank You Page Redirection
By default, once a user completes a registration page/form, they will be redirected to the thank you page you designated in the MemberPress options.
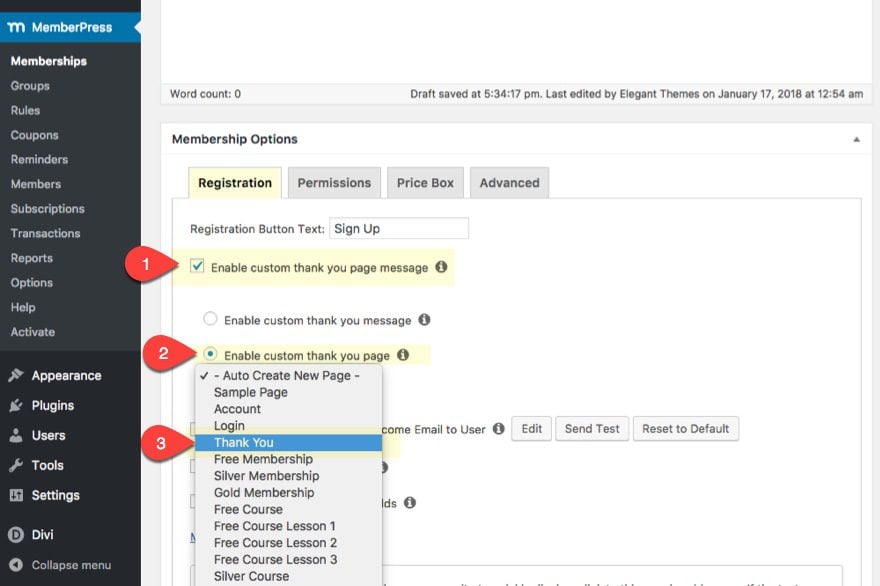
However, you can override that setting by enabling a custom thank you page for your membership. Under the Membership Options box on your Edit Membership page, check to enable custom thank you page message. Then select to enable custom thank page and select the page your want for you thank you page from the drop down menu.

It is a good idea to have custom thank you pages/messages for each of your membership registration forms so that you can give users specific information regarding that membership.
For example, if you are offering a free membership course and a paid membership course, you will want to give different on-boarding details in for each since the courses will be different.
Checkout Page for Paid Membership Registration
If you have a paid membership, the user will be redirected to the default registration page in order to checkout. Even if you have a custom registration page using the registration form shortcode, the user will still be redirected to the registration page permalink associated with that specific membership. Unfortunately this page cannot be customized with the Divi Builder so you will have to rely on the default wordpress editor and external CSS.
Here is a bare bones example of what it would look like:

I’ll give some tips on how to design the registration checkout page a little later on.
Note: If you are offering a free membership, the user will be taken directly to the thank you page, which can be completely customized with the Divi Builder.
Registration and On-boarding
Handling the registration process and on-boarding for your membership site is critical to success. Things should go smoothly and users should gain the information they need to get access to your site as quickly as possible.
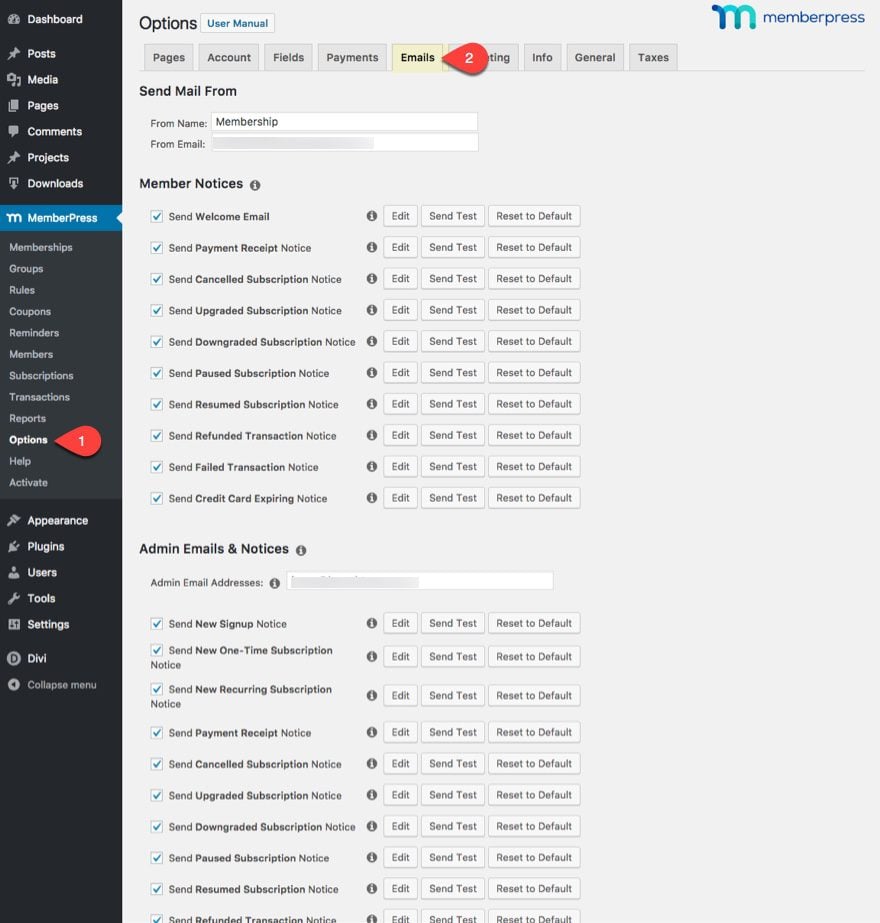
MemberPress does an excellent job of handling all of the email notifications to your users and your admin. This includes the all-important welcome email that includes their login credentials and a link to the login page.
I love how all the notification emails are listed, able to be edited, and able to be tested, all in one place.

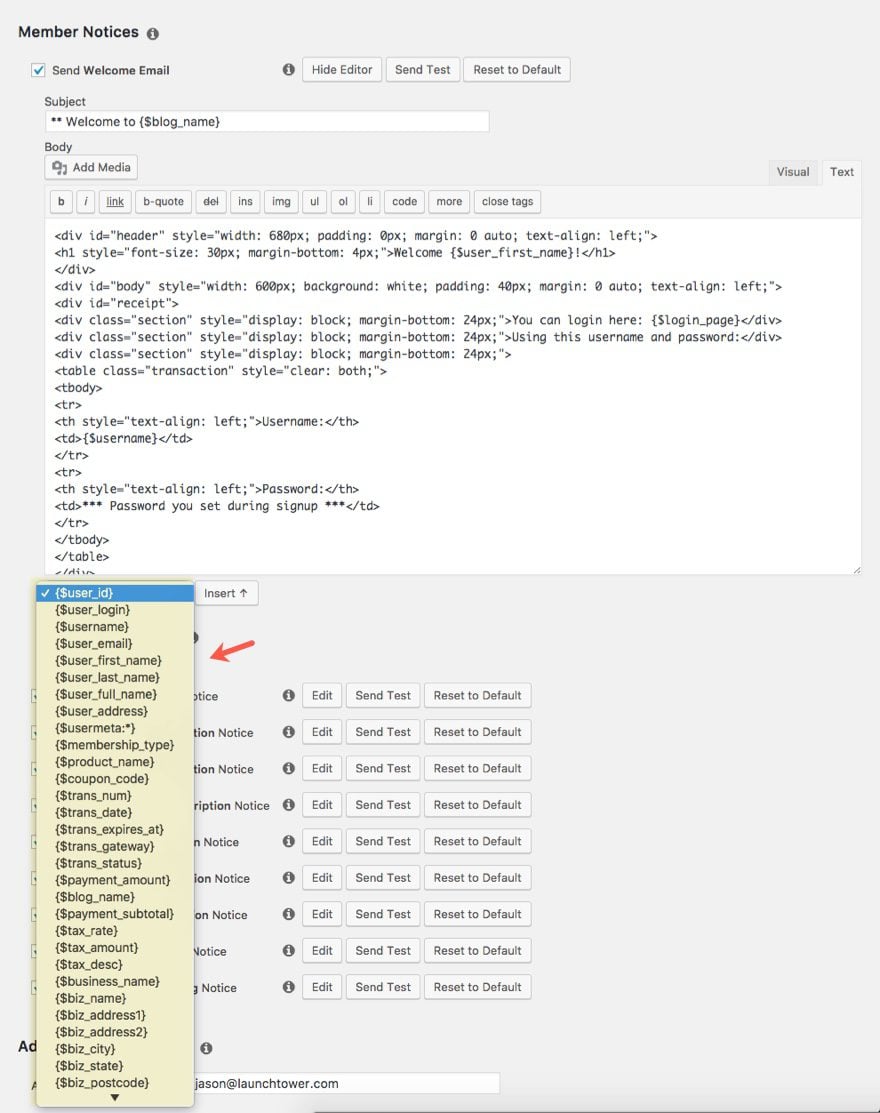
To edit any email, simply click the edit button and the template pops up below ready to edit.
Also, emails can be customized with merge tags to display user specific information.

Bonus Feature: You can even create custom merge tags to display custom form fields that you can create in your registration/account form. That’s pretty awesome!
Use An Autoresponder
The email notifications in MemberPress are great for automating membership logistics. But you should consider taking your membership site to the next level by integrating your members into an email marketing platform (or autoresponder). That way you can keep selling to them.
I’m telling you, automation is a powerful thing. Just like you can create a drip sequence for your content in MemberPress for your memberships (more on this later), you can also create a email sequence with an email marketing campaign. What’s great about this is that you can drip emails every week that correspond to the new content you release every week. For example, you can schedule emails to remind members to check out the new content that is available. Not to mention all the opportunities you will have to upsell members on your products.
Email Marketing Integration
To integrate an autoresponder, you will need to install the addon for a specific autoresponder by going to MemberPress > Activate > Add-Ons and then select install for the autoresponder of your choice.
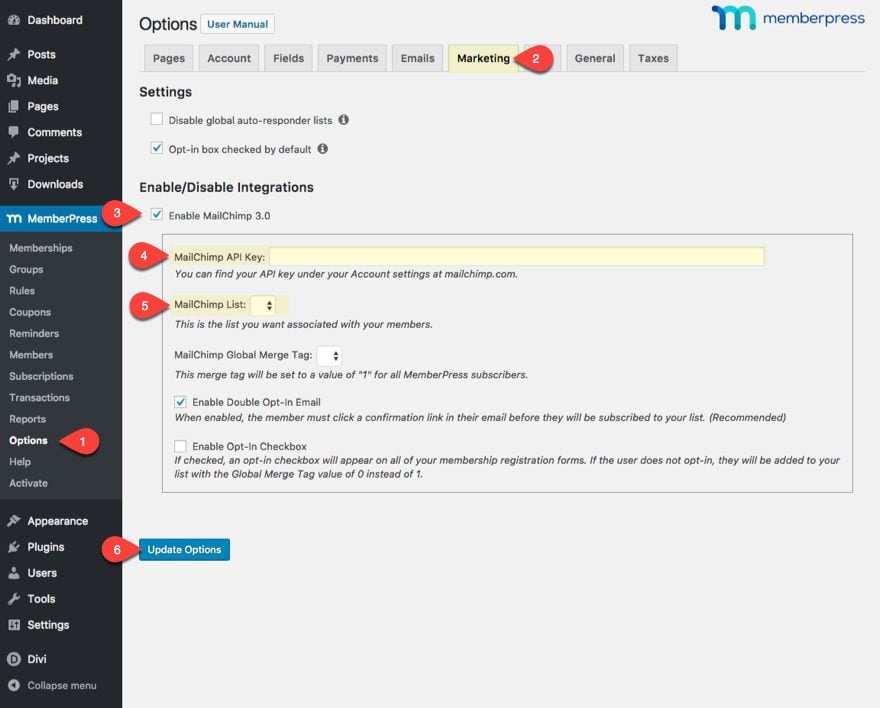
For Example, if you have a mailchimp account, you can integrate people to that mailchimp account by installing the addon and then going to MemberPress > Options > Marketing and then click to enable MailChimp. Then enter your Mailchimp API Key and select the list you want to add new members to.

How to Protect your Content
Rules
Protecting your content with MemberPress is very easy to do with MemberPress Rules. Rules can be created to protect pages, posts, posts with a certain category, and many other ways.
It is best to start creating rules once you have all of your content (pages, posts, etc…) in place.
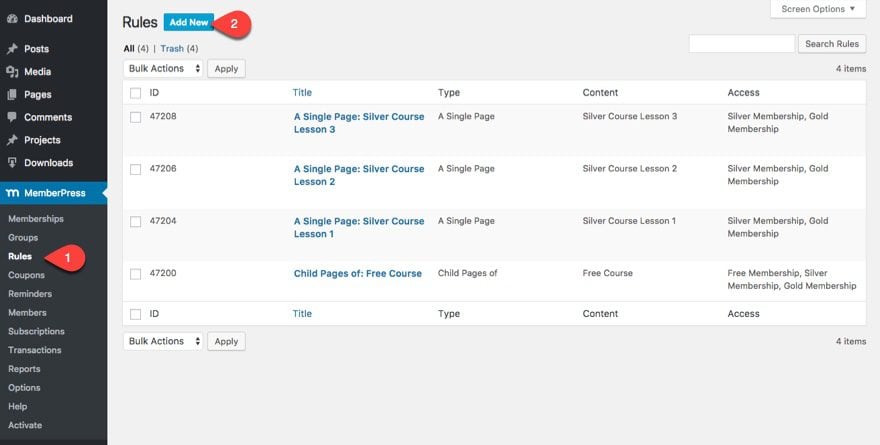
To create a new rule, navigate to MemberPress > Rules > and click Add New.

When creating a new rule, you can select the content you want protected, the membership or member you want to give access to that content, and even designate a time to drip the content to the member.
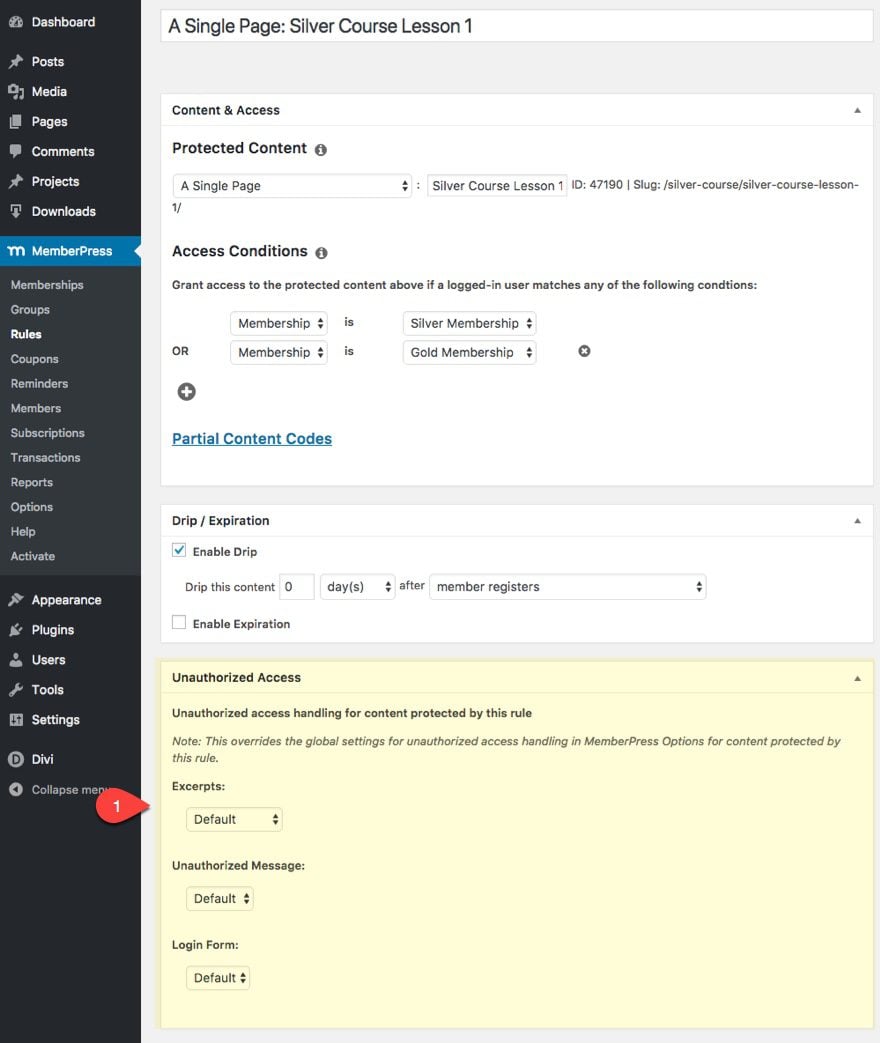
However you can override these default settings on a per membership basis with the Unauthorized Access settings found at the bottom of your Edit Rule page for each specific rule you create.

The Drip/Expiration options available when creating a rule is one of the most powerful features to a membership. That’s why I’m going to cover this section in greater detail below.
Drip That Content
Dripping your content refers to the process of releasing content to your members gradually over a period of time.
Why is this important?
It prevents people from consuming (or downloading) all of your content within the first week (or day) and then asking for a refund. When that happens, not only do you lose money, but you also lose a valuable member who may have been with you for years buying your products. Had you decided to release valuable content gradually every month, they would be more likely to stick with you for the long haul.
How to Drip Content in MemberPress
Content Dripping is handled whenever you create a rule for your content. Here are the steps for setting up a rule:
- Go to MemberPress > Rules
- Choose to Add a new rule
- Select what content you are going to be dripping and who will have access to that content in the Content & Access box.
- In the Drip/Expiration box, click the checkbox to enable Drip.
- Then designate when you want the content to be accessible. You can also set an expiration for the content’s availability by checking the “Enable Expiration” option.
For this tutorial, I’m going to show you how to drip the contents of a membership course. Each lesson of the course has a designated page. And let’s say you want to release one lesson per week to those with a Silver Membership.
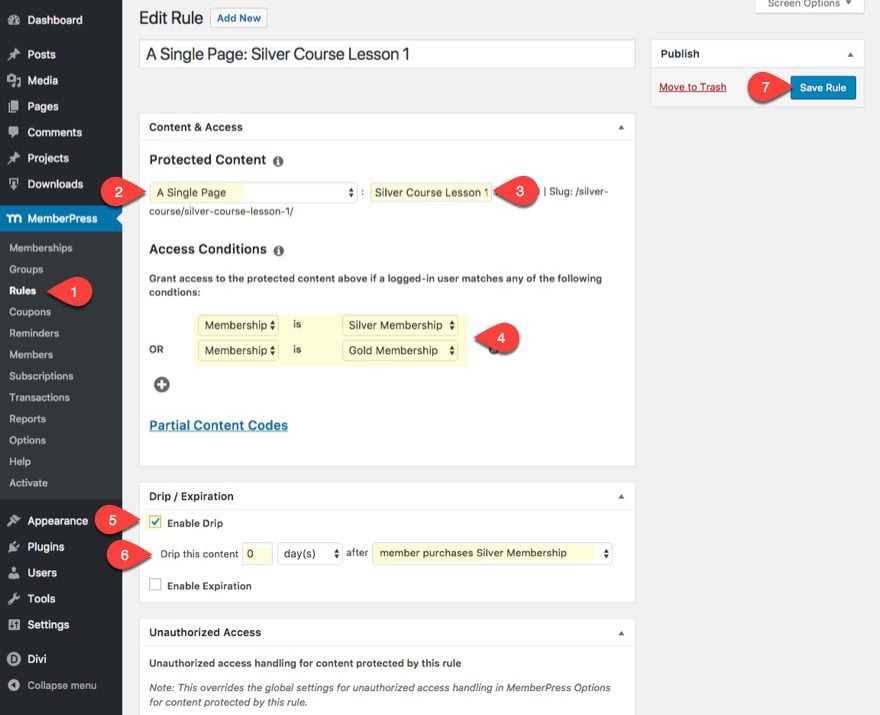
- First create a new rule.
- Under Protected Content, select “A Single Page”
- Start typing the name of my page I want to protect which is “Silver Course Lesson 1”. It should show up in a drop down and then select the page.
- Next, add an access condition. Select membership in the first dropdown and then Silver Membership in the second so that it reads “Membership is Silver Membership”.
- Under the Drip/Expiration section, enable drip
- Leave the content to drip 0 days after member purchases Silver membership.

Now the new member will have immediate access to the first lesson the moment they buy the membership.
Now you are going to create a separate rule for each of the following lessons in the course in 7 day increments. For example, the next lesson (Silver Course Lesson 2) I would set my drip to happen 7 days after member purchases Silver membership. Silver Course Lesson 3 would have 14 days after, and so on.
How to Drip Your Free Membership Content All at Once
If I want all of my Free members to have access to the free courses all at once I can do this easily with a new rule.
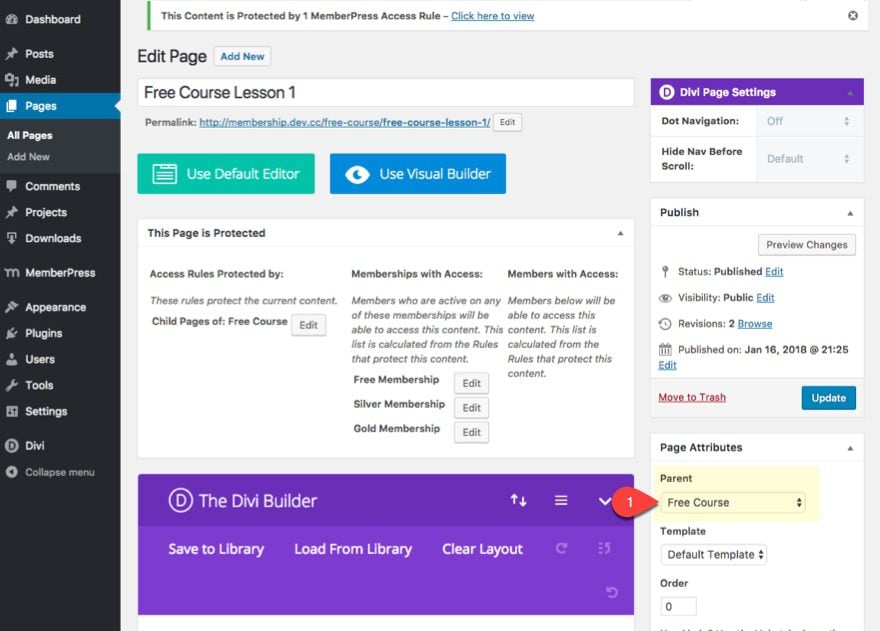
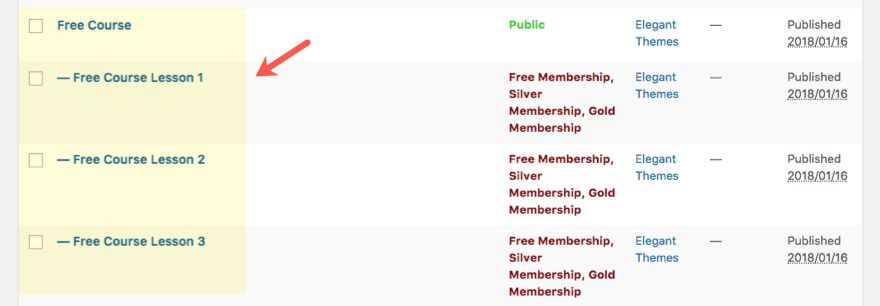
You can target protected content in many different ways. One option allows you to target all child pages of another page. Therefore I made all of my free lesson pages a child page of the Free Course page.
You can do this by selecting a parent under the Page Attributes box when editing your page.

It also displays nicely when viewing all pages.

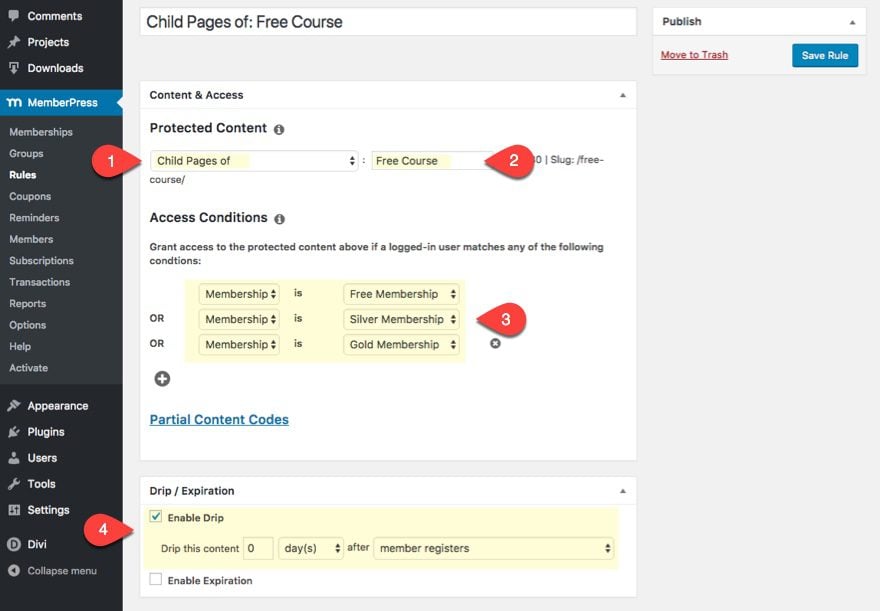
Now when I create a new rule, I can select my protected content to be Child Pages of Free Course (my parent page). Then I want to make sure and give all memberships access to the content so that those who purchase silver or gold memberships from the start will also have access to the free stuff. Finally, enable to drip the content 0 days after member registers.

Grouping Your Memberships
Groups are unique to Memberpress, and as mentioned earlier, they allows you to quickly and painlessly setup features comparison page for users. Although this would be a helpful feature for some, I would rather take advantage of Divi’s pricing tables to do this.
Here is What I Love About Groups
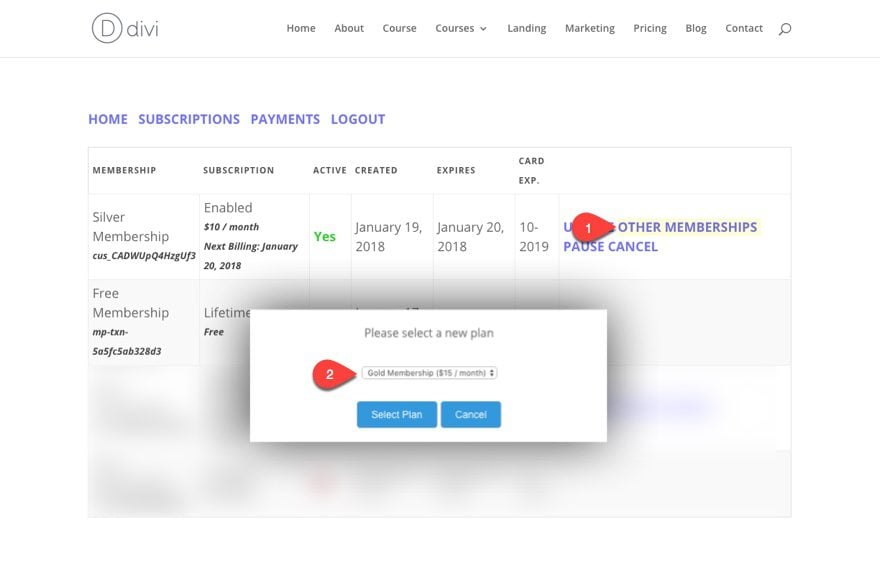
Groups allow users to change memberships within that groups. For example, in their account page, users can select “Other Membership” and then choose from a new plan from the popup. If they choose another paid plan (like an upgrade for example) they can use the card on file to process the payment easily.
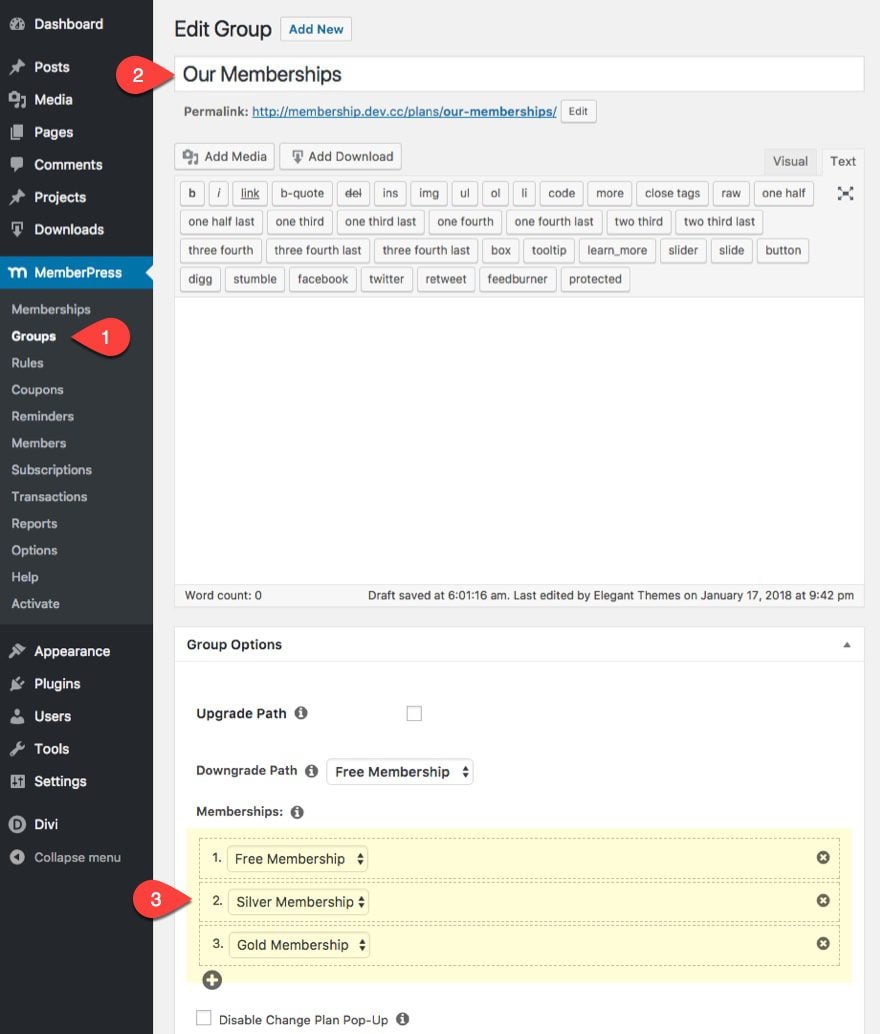
So since I have three memberships (Free, Silver, and Gold), I put them in a group called “Our Memberships”.
To do this, go to MemberPress > Groups and click Add New. Then add all three memberships to the group under the Group Options.

Now users can choose to change their memberships from within their account.

To learn more about Groups, go here: https://docs.memberpress.com/article/61-creating-groups
Wrapping Things Up
Wow, that was a lot of stuff to go through in one post. Of course there are so many different nuances involved in a membership site because so much depends on the type of product you are offering and membership model you prefer. I chose a three level membership course as my example in this tutorial because I thought it was a popular model and it allowed me to cover most of the functionality one might need for many different kinds of membership sites.
Coming Up Next
The good news is that you have all the pieces in place for a membership site. Now all you need is design and content. I’ll be helping with the former in the next tutorial. You are on your own for content. 🙂 Next I’ll show you how to use the Divi builder and the Learning Management Layout Pack to design your membership site with ease.
See you soon!
Until then, feel free to comment below.













Hi there, great video – I have watched a small part and purchased divi and am now looking at purchasing memberpress.
Can anybody tell me if with memberships I can have a 1 off payment for partial access + an additional optional subscription? Or will it have to be treated as a membership being purchased for a once-off fee and then have the opportunity to upgrade? My site will be selling an instructional with optional weekly tips and I feel like if they have to purchase and THEN upgrade, it will prevent a lot of customers from purchasing any recurring options.
Thank you
How do you customise the registration form? even if you use the short code to place the form on your own page, there is of course no ability to edit it since all you have is a short code. At the very least I want to change the button to use divi button not the default grey submit button.
Hello all,
I have already installed and configured Simple Membership. Could it be an adequate solution too?
I have two different needs :
– protect content with access reserved to suscribers with particular status. OK, Simple Membership does that, although there is no design, it’s basic.
– but then, I need to offer access to streaming video per-single-purchase. One purchaser would pay one fee to access one page (so one video streaming) once, let’s say for a week duration. I don’t know how to do that. It would be one sale, not a membership status. So one access for one purchaser to one page for a week.
Can u help ?
Thanks !
Can it be configured to have membership be free, but then they pay for individual courses or content, which is then unlocked for them? Different content available to different members depending on what they purchased?
Great article. I used it to set up my membership platform on my site. Having said that, I have recently ran into an issue.
Every time I have someone login and have them redirected to another URL (with restricted content) they are told that they aren’t authorized to view the page.
I contacted Memberpress and they have said that it’s likely an issue of the themes interaction with the plugin… I’m lost and can’t figure it out!
Thanks for writing this up – I am looking forward to digging into this, as I have been using S2Member for a while, but they’ve basically withdrawn support of any kind, leaving me fumbling in the dark for a fix to a problem. And as a Divi owner already this is perfect, as I need a refresh to the look too.
Before I start does anyone have a recommendation on a good WordPress/Divi hosting company? I’ve been using GoDaddy but the WordPress community seems very dismissive of them, so this would be the ideal time to switch.
Your tutorials are great. I’ve used them to create a Word of Mouth marketing site.
I have a request for the design tutorial. I’d really like to offer a ‘learners’ dashboard’ for each member of my site, showing their progression through the programs, modules and lessons. I’m hacking this at the moment, but would love a cool dashboard page.
Could you please do a tutorial on this topic and recommend the best plug-ins?
First off I’ll add my thanks for creating the tutorial. I originally started with the layout and BuddyPress and came unstuck with the Reserved pages. Come to the options section in here and …. came unstuck with Reserved Pages. So for all those who fell in the same hole read http://docs.memberpress.com/article/39-pages. The important bit is “You do not have to put any content on these pages, although if you do, MemberPress will add its content below yours.” In reading the other comments there is mention of Toolset. Their page on building a membership is a must read. https://wp-types.com/learn/create-membership-site-wordpress-using-toolset-plugins/ . It puts everything in context.
Thanks Derrick. Very helpful.
Hi Jason,
Thank you for this tutorial. Could I use the same tutorial but replace MemberPress with RCP?
Thanks.
Sri
Most membership plugins like RCP will be able to things similiar to MemberPress, but they will do it differently. So some of the content in this tutorial will be MemberPress specific and wouldn’t apply to RCP. But you can definitely use the process and framework offered in this post as a guide.
The timing on this one post is ridiculously perfect 🙂
I am just about to build a membership site.
This is gonna be so much more fun now, thanks for that.
I am considering using WPMUDEV’s Membership Pro 2 since I am subscribing to their platform.
Anyone has any comparison opinions to share with me?
Can I use this same process to create a Multi-Level Marketing platform?
Hmm. Not sure. What kind of functionality are looking for?
It’s like a tree. Every time a child node makes a sale, the parent nodes also get a commission.
The idea is quite simple.
Are you a new user?
1. Yes – Signup with the referrer’s ID and start selling stuff. Make a commission on each sale.
2. No. – Login to your existing account. Get a complete overview of your wallet. (Total balance, Number of children, etc.) If needed, add a child from your account directly.
Is this possible using MemberPress? If not, I would really appreciate a nudge in the right direction. Maybe a different plugin that can help me. Premium plugins are no issue. I can accommodate that into my budget. But I really need the info.
Here is a post on building a multi vendor marketplace with a woocommerce extension. It may be helpful to check it out: https://www.elegantthemes.com/blog/divi-resources/how-to-turn-your-shop-into-a-multi-vendor-marketplace-using-the-divi-photo-marketplace-layout-pack
Wow!!! This is a great post, looking forward to part two. One thing (in my opinion) that makes it more useful, is that the post is tightly focused, and more importantly is practical. What makes it all the better, is the author including valuable replies and URLs in the comments. It’s a great example of what Divi can be used for, and make it (as well as Elegant Themes) that much more valuable.
Thank you, Riger.
Great tutorial! I have just one question for clarification. Is it possible with this method, to restrict pages or posts on a user level (to offer specific content to individual users)?
Yes! you can. When creating a new rule, you can select the content you want protected, the membership or member you want to give access to that content, and even designate a time to drip the content to the member.
Thanks for the comment Christoph
As with all Posts on ET, the comments section they close after a while which appears to be normal. However in the case of many tutorials offered on the ET blog, many of us are obviously really keen to follow along and use many of the tutorials not just this one.
Some dating back through last year, although we are not “all” ready to build a membership or a specific site on the day that the tutorials are actually published!
Usually it is something we’ll get back to in the near future, like in my case, for example; I’m working on a large project for a client, I’ll be finished in a couple of months, then I have another small project booked in which will take me approx 3 weeks to complete, after which I would like to then build a membership site using this tutorial.
The problem being, by the time I am free to start my own project in this case (a membership site), comments on this post are likely to be closed, so If I get stuck I can’t ask a question or submit a comment specific to this tutorial.
I have come across this many times last year on the ET blog. We are so lucky to have such an overwhelming amount of blog posts and tutorials many of us want to get round to reading. we can’t possibly read test out for ourselves, learn and action it all as it’s published.
We need a lot more time to be able to comment on posts before they are closed. How about leaving comments open for 18 months if you must close them at all.
Imagine new members who jump on board with Divi Today, How will they catch up with all the awesome things on the ET blog, Isn’t it a fair thing to ask that comments are left open for an extended period, giving leeway for both busy and new people to catch up a bit?
Roam wasn’t built in a day !!
Oh yes and, I love this tutorial :))
Elegant Themes support is also excellent! The resources (replies to “how to” or “fixes”, etc.) are awesome. The response time, in my experience has been great as well: https://www.elegantthemes.com/members-area/
I often find the answer to some question I have, just by searching the support threads that users have opened in the past.
Liz, they are very quick to reply on their facebook page as well, have you tried that?
Thanks Maggie, I will look up ET on FB after hours. I have work Experience students from local schools spend the day in my office sometimes, so I block Facebook on my network to avoid distractions and ask them to turn phones off!! lol 🙂
Yay John Thanks for agreeing, closing depreciated or very outdated posts I see sense in, However, new folk possibly wouldn’t realize something is depreciated and may be working on something for hours to then discover what they are trying to do is depreciated! at least they could post a question where they could or should get a response “sorry it’s depreciated try doing it an alternative way using…” This way the community could also help out and respond if they know the answer.
Though that’s an option, it would make sense to leave the comments section open indefinitely on posts like this.
The only scenario I can see why comments should be closed is if the feature has been deprecated or severely outdated.
LEAVE THE COMMENTS OPEN!
Yay John Thanks for agreeing, closing depreciated or very outdated posts I see sense in, However, new folk possibly wouldn’t realize something is depreciated and may be working on something for hours to then discover what they are trying to do is depreciated! at least they could post a question where they could or should get a response “sorry it’s depreciated try doing it an alternative way using…” This way the community could also help out and respond if they know the answer.
PS Thank you for bringing MAC back, I luv how concise and structured he is no dilly dilly. 🙂
You guy’s Rawk
This came at the absolutely best time EVAH. I have 2 questions.
1-I am selling courses with videos and digital download it’s a 1 time fee they get access for a year.
The year access comes after they log in for the first time into the course not when they purchased.
How do I make that happen in Divi?
Next question.
2-I will have a DIY and VIP will I be able to set it that way using Memberpress?
Thanks a lot, you guy’s Rawk.
Maggie,
I’m not sure how to accomplish what you are asking. Sorry.
Interessante e prezioso tutorial Jason!
Ho una domanda: Tutte le pagine di questo sito “Membership” sono riservate? Solo dopo la registrazione è possibile vederle? Solo la pagina Home/landing è accessibile per la registrazione e quindi l’accesso?
Puoi leggere in Italiano? 🙂
I am in the final stages of developing a very complex membership website for a client, I wish this article had been published before I started! I am using Divi, PMPro, WooCommerce and much more. Seven months in dev so far and currently beta testing. I’ll publish the URL here when it goes live if anyone is interested.
I am getting very frustrated building a membership site. I would love to see your finished product. Thanks.
Thanks for the comment Chanel. Those membership sites can take a while sometimes. Keep up the great work and please share the url when it goes live.
This is really great!
Two questions, and I request ET Team to please reply in this comment and if possibly i get a notification on my email on your reply.
1 -Can I use ultimate membership license or any other membership plugin other than membership plugin you referred in the post above.
2 – It’s not a question, but if possibly, can we also have a series similar to this to make a listing or mass page site quick build fast series. Ifyou have any clarifications needed, please let me know, and I will clarify what I meant.
Yakin,
Yes, you can use many different membership plugins that would do something similiar. I chose MemberPress because it seems to be a popular and effective option for most.
And thanks for the suggestion!
Great tutorial. I’ll do it but with Paid Membership Pro plugin. I’ve used both and my clients are happier with PMP. Thanks a lot, account pages sure look appealing!!
Thanks Rebeca,
Paid Memberships Pro is a great option as well. I’m sure you can use some of the same techniques in this series to style those PMP account pages.
I’m expanding a professional organization site that has yearly dues and at the moment not downloads. Since part of the site is listing of members by geography, type, whatever — Is the MySQL database / queries / tables behind MemberPress accessibile to products and methodologies like WPDataTables??
Tom,
Great question. But I have no idea. Sorry. Hopefully someone else can chime in on this.
Thanks
Hi,
great tutorial. I set up a membership site on DIVI and Digimember last year. It works similar inside.
The only thing that isn’t really solved yet is: How can you organize a lot of protected sites within nice menus? There is no problem with those three pages like in your sample, but I have 50 videos / pages already in my first course. How can you implement a submenu that comes with this course and maybe another submenu with another course etc.?
Hoping for answers along with your series 😉
Thanks
Bernhard
hey Bernhard, I hope I can help with this: I am building the same website for online coaching. Pls. look after to the LearnPress LMS this is a free Learning Management System plugin – and this is working great for me. It has a built-in demo page you can install in few steps – and there are the Sections and Lessons alredy built in – you just have to edit them.
There you could change the blog post and add your videos.
It allows you to show one lesson free while all the other content is locked.
Hope it will help to you. Cheers Andrea
Bernhard,
Unfortunately I don’t go into detail on the menus with this series. Normally I would have a link to the main course in the primary menu and then list the submenu items a sidebar that bring you through the course.
I would suggest you take a look at my tutorial on how to build an LMS site. I go over how to create a course menu in detail.
https://www.elegantthemes.com/blog/divi-resources/creating-a-learning-management-lms-website-with-divi
Thank you for this. Will read over tonight. Love it
Thank you for this! This tutorial has been needed for a long, long time!
Great looking design. Would this be similar to an ecommerce shop that requires people to register, log in, and have an account? Perhaps a tutorial on that could be next?
Thanks Nelson.
Yes. This would be similiar to an ecommerce shop but not necessarily the same. An ecommerce site may only require registration, log in and account management – the bare minimum to sell products online. In this case it has membership capabilities built-in. But normally an e-commerce site will need something more than an e-commerce plugin like WooCommerce to get a true membership site. WooCommerce has an extension for memberships for this reason.
However, MemberPress and other more advanced membership plugins or extensions will normally have more functionality like membership levels, subscriptions, content dripping, and many others.
I wrote an article on how to build an online store with WooCommerce here: https://www.elegantthemes.com/blog/divi-resources/using-divis-fashion-layout-pack-to-create-an-online-store-with-woocommerce
Thank you for explaining that to me, Jason! Also thanks for the link, I’ll check that out!
This is awesome stuff! Appreciate this very valuable resource indeed.
Excellent! Thanks. I am hoping that some time you’ll do a tutorial on the benefits of using Divi and Toolset (https://wp-types.com/) which can really extend both of these excellent products. Toolset has Divi integration and has some amazing and powerful options when you combine them. Customer support at Toolset is also amazing.
Would also love to see a Divi and Toolset tutorial.
Wow. I had no idea. Thanks for the suggestion, Al.
I’m interested to know if you have had any success designing WooCommerce Templates with Toolset. I noticed that was one of their options. If so, how difficult is the process?
Great write up!
I was actually looking to implement something similar to this… however when contacting Memberpress they indicated they wouldn’t be the right solution for what I’m trying to accomplish.
I’ve since shifted my focus on Easy Digital Downloads and all the addons they have to offer.
Shortened version of what I’m trying to accomplish: Theme Store with Pay per Theme or Monthly/Yearly memberships while the monthly membership limits you to 5 theme downloads per month (you get to pick any theme) while the Yearly gives you unlimited theme downloads per month. All with recurring billing on both plans. All while using Divi and some other resources.
If anyone has feedback I’d greatly appreciate it!
Thanks John,
That sounds like a good plan. I recently did an article showcasing an EDD extension that is going to be published soon. They have some great extensions that should handle everything you need. The purchase Limit Plugin may be helpful: http://docs.easydigitaldownloads.com/article/692-purchase-limit-setup
Jason,
Appreciate it! I did contact them directly and they pointed me to their All Access extension, which I believe even includes the download limit options.
Here’s a thought: If Divi offered something like this out of the box… whoat. Game changer.
Your not wrong 🙂