The free Copywriter Layout Pack, which is part of our ongoing Divi Design initiative, has illustrations included. These illustrations are part of the entire look and feel of the website that has an orange color as its theme accent color. However, that doesn’t mean this color has to determine the color palette you choose for your website. Of course, you can already change this color throughout your website. But when it comes down to the illustrations, we want them to match with the new color palette as well. Luckily, there are two easy ways that allow you to do exactly that. And in this blog post, we’ll be demonstrating both of them.
- 1 How to Change The Colors of Divi’s Copywriter Layout Pack Illustrations
- 2 Option 1: Divi’s New Hue Filter Option
-
3
Option 2: Global Accent Color in Illustrator
- 3.1 Step 1: Go to the Copywriter Layout Pack Blog Post
- 3.2 Step 2: Scroll Down & Download the Images Folder
- 3.3 Step 3: Unzip the Zipped Folder
- 3.4 Step 4: Make Sure You Have Illustrator Installed on Your Computer
- 3.5 Step 5: Open the Illustrator File Included in The Images Folder
- 3.6 Step 6: Enable Swatches in Window
- 3.7 Step 7: Locate Global Accent Color
- 3.8 Step 8: Change Global Accent Color
- 3.9 Step 9: Export for Screens
- 3.10 Step 10: Locate the Folder with Your New Illustrations
- 3.11 Step 11: Replace Images on Your Website
- 4 Final Thoughts
How to Change The Colors of Divi’s Copywriter Layout Pack Illustrations
Subscribe To Our Youtube Channel
Option 1: Divi’s New Hue Filter Option
The first option is one that will allow you to make changes really quick, without having to use anything other than the Divi Builder. We’re talking about the hue filter options that allows you to make color adjustments to any image you upload or use on a website. However, by using the hue filter option, your choice of color is limited and will affect all of the colors being used in the illustrations, instead of the accent color only. It is the easiest and fastest way to modify the colors of your illustrations without having to use an external program.
Step 1: Open Page with Visual Builder
The first thing you’ll need to do is open your page that contains the illustrations with the Visual Builder.

Step 2: Open Image Module of Illustration
Then, scroll down and open the Image Module of one of the illustrations.

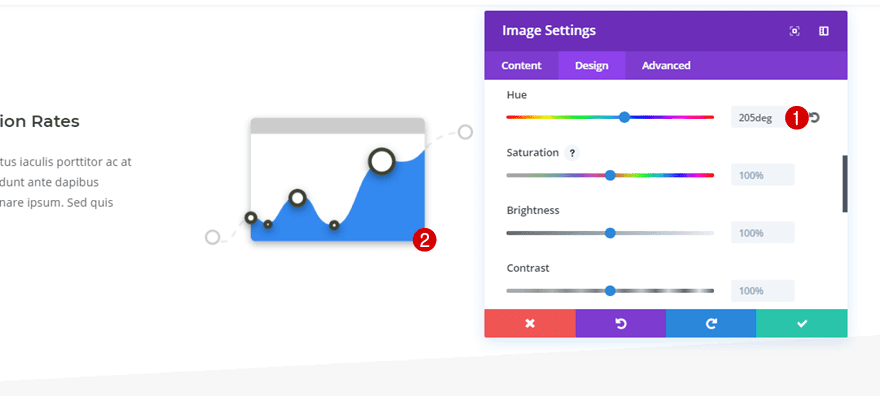
Step 3: Change the Hue to Your Needs
Move on to the Design tab, open the Filter subcategory and pick a color of choice by playing around with the Hue option.

Step 4: Apply Hue to all The Illustrations on Your Website
Once you’ve chosen a color with the Hue option, go ahead and use that same hue setting on all of your illustrations. That’s it.
Option 2: Global Accent Color in Illustrator
Another thing you could do to change the color of the Copywriter Layout Pack illustrations, is modifying the illustrations directly within the source. Thoughtfully, the design team has provided the Copywriter Layout Pack with the illustration file that contains all of the illustrations that are being used. We can simply change the main color to one we want to match with the entire website. Let’s go through the different steps.
Step 1: Go to the Copywriter Layout Pack Blog Post
Start by going to the following blog post where you can download the Copywriter Layout Pack and the images that are included.

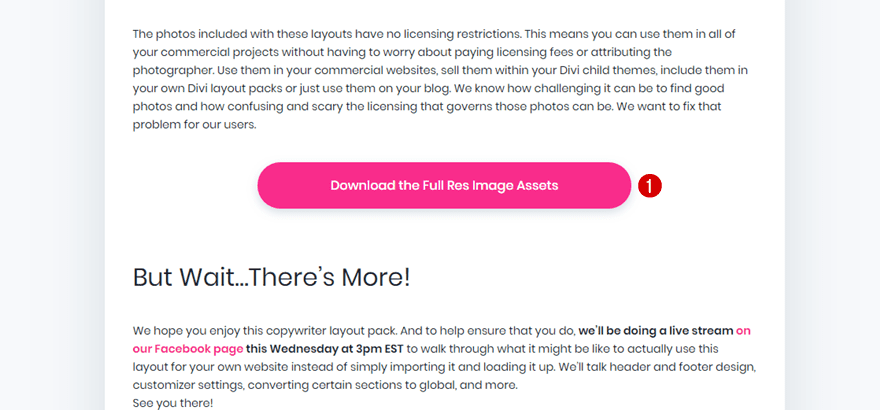
Step 2: Scroll Down & Download the Images Folder
Then, scroll down the blog post until you come across the following button and click on it to start the download.

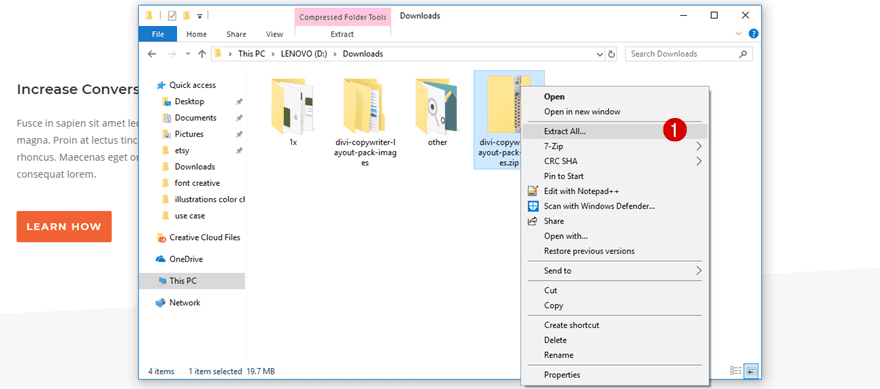
Step 3: Unzip the Zipped Folder
You’ll get a zipped folder within your downloads folder. Go ahead and unzip that folder right away.

Step 4: Make Sure You Have Illustrator Installed on Your Computer
Next, make sure you have Adobe Illustrator installed on your computer. To color change to your illustrations, you will need it.
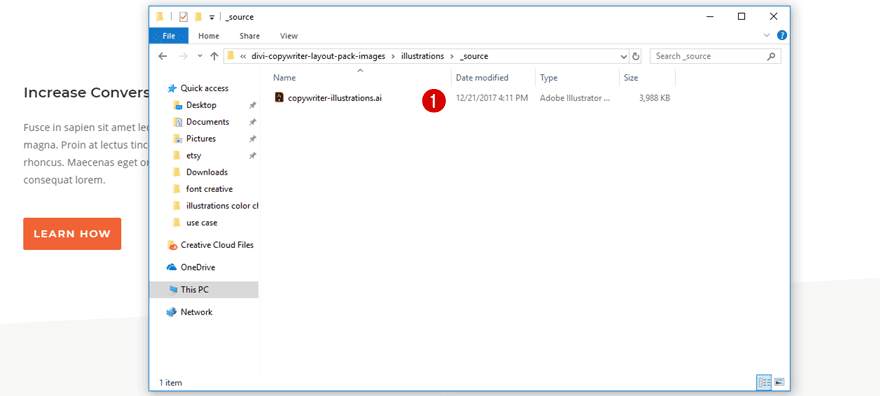
Step 5: Open the Illustrator File Included in The Images Folder
Now, go to the unzipped folder and locate your illustrator file by going to divi-copywriter-layout-pack-images > illustrations > source.

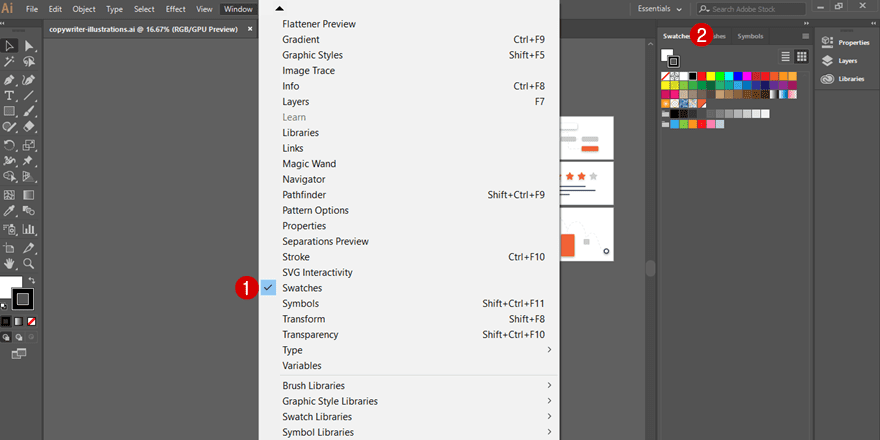
Step 6: Enable Swatches in Window
Once you’ve opened the illustrator file, the first thing you will need to do is make the swatches show up by going to Window > Enabling Swatches.

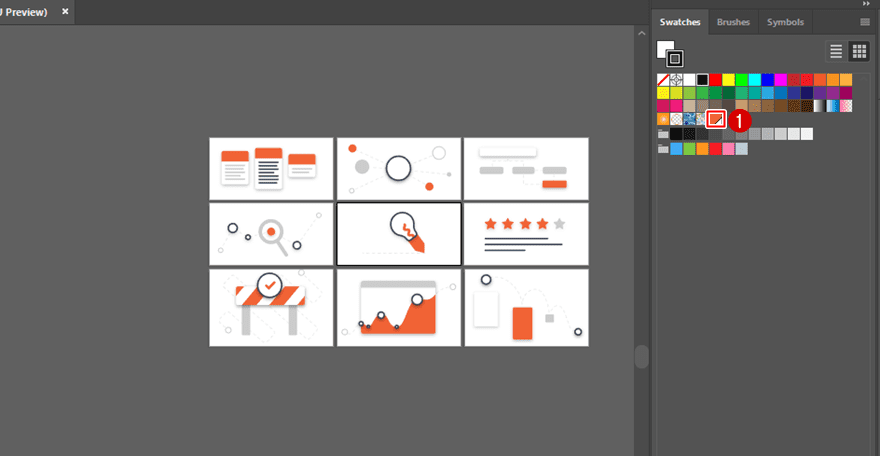
Step 7: Locate Global Accent Color
In the Swatches tab that appears on your screen, you can see orange accent color marked in the print screen below. This is your global accent color so go ahead and click on it.

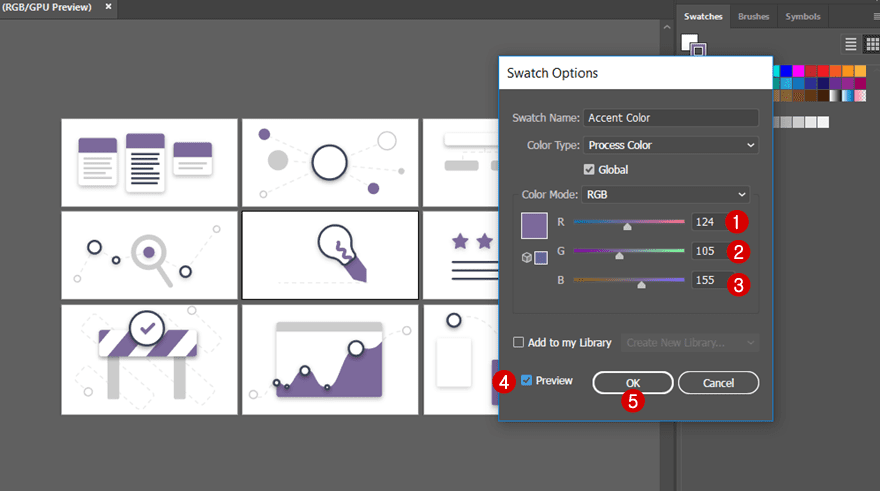
Step 8: Change Global Accent Color
Then, you can play around with the options and choose a color of choice. Make sure you enable the ‘Preview’ option as well so you can see changes happen in real time.

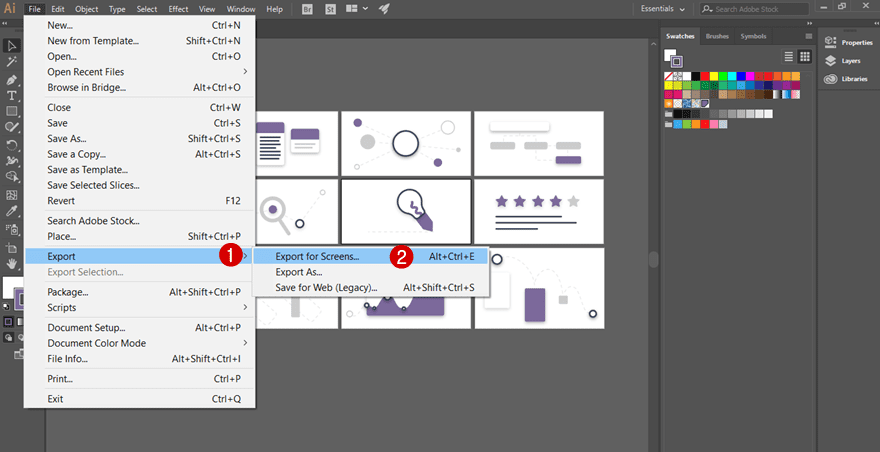
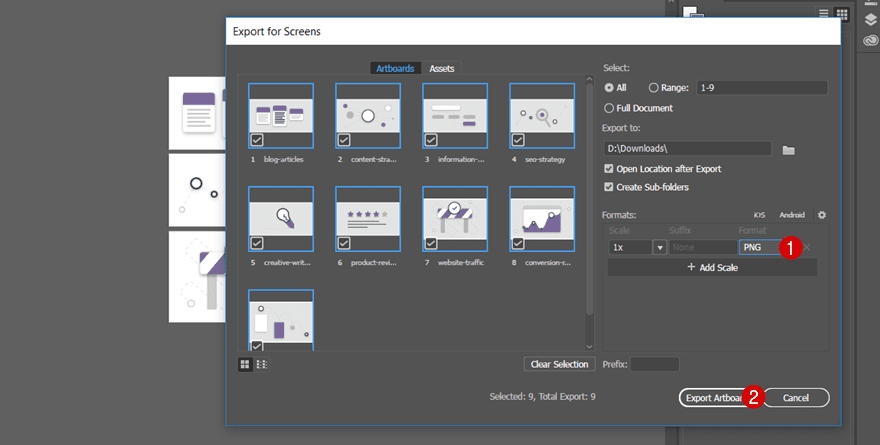
Step 9: Export for Screens
Once you’ve picked a different color for your illustrations, you can export all illustrations at once by going to File > Export > Export for Screens.

Before you click on the export button, make sure that the format of your images is set to ‘PNG’ so the transparency will remain.

Step 10: Locate the Folder with Your New Illustrations
Once you’ve exported the illustrations, you’ll notice a new folder that contains all of your modified illustrations.

Step 11: Replace Images on Your Website
The last step is replacing all of your illustrations on your Divi website and you’re done!

Final Thoughts
Changing the color palette of the website you’ve created with the Copywriter Layout Pack means having to change the colors of the illustrations as well. In this tutorial, we’ve shown you two quick ways to do that. If you have any questions or suggestions; make sure you leave a comment in the comment section below!
Featured Image by Rvector / shutterstock.com













I used this color changing tutorial to change the Yoga layout pack colors. I solved a problem and wanted to share in case it helps anyone else. I noticed that if I change the row or section (background color) AFTER changing an image hue, it changes the image colors to something unwanted (problem). So I found it best to leave the images as is (0 deg hue) when they are on background colors on sections or rows that also need changing. I instead of changing the image hue, I just change the background color of everything (row, section and module/image) all at once.
Then I had to match the header text colors. Changing the header text colors to match was a challenge, but I did it by highlighting the header text and clicking on it (I think) brings up and tool to allow changing the text color. Then I copied the color’s RGB of the color I finally chose to change (paste) the other Header Text colors. I hope this helps.
one of the best layouts is copywriters’ one.
one of the best product i ever used is DIVI.
one of the best support teams i experienced in my life yet is ET.
Thanks and Cheers guys!
Cool! But how can you create your own graphics in Adobe Illustrator?
looks good!
Would anyone here suggest where we can download similar illustrations? Free with no licensing restrictions would be good, but paid is also a considered option. Thanks in Advance!
Hi Donejete,
Great tutorial as usual from you, thanks! Just a FYI, it might help if you linked to the original blog post for the Divi layout download.
Terry