Divi and its scroll effects bring a ton of new design possibilities to the websites you create. The subtle interactions you choose to add can really help elevate the overall look and feel of your website. It all gets even better as soon as you synchronize scroll effects. In this tutorial, we’ll specifically handle creating a beautiful column-colliding hero section on scroll. The hero section design merges two different columns on scroll, which in turn helps emphasize the copy. You’ll be able to download the JSON file for free as well!
Let’s get to it.
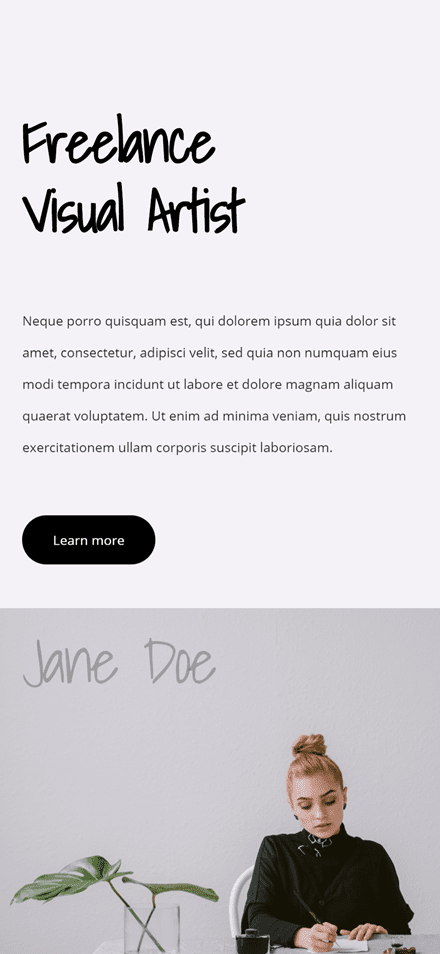
Preview
Now that we’ve gone through all the steps, let’s take a quick look at the outcome across different screen sizes.
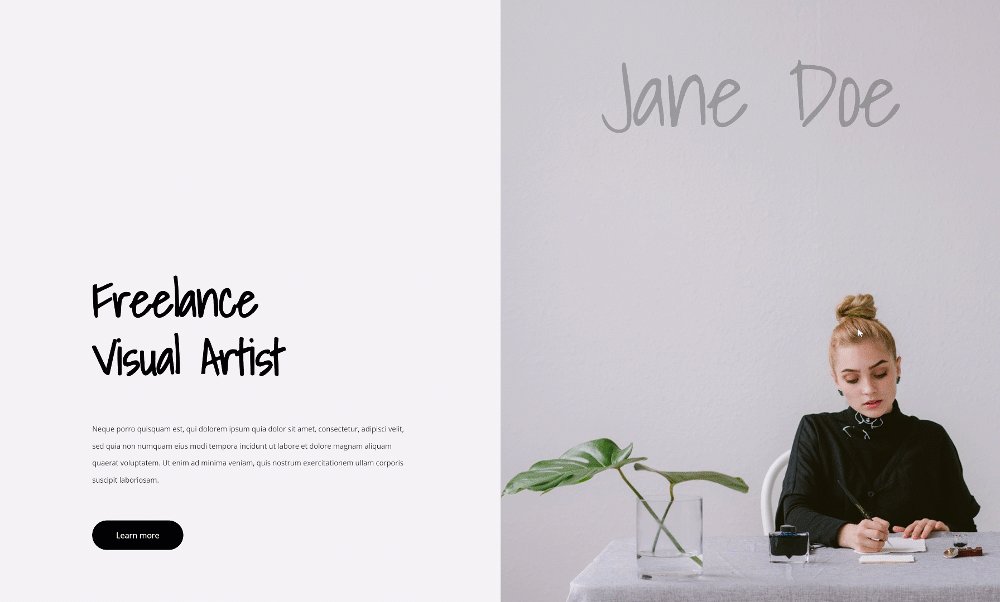
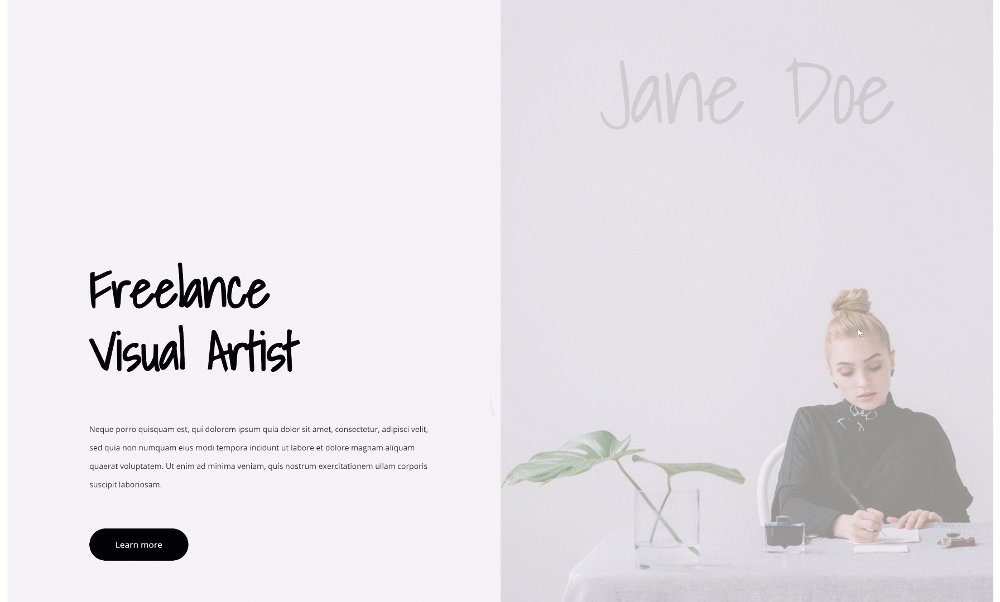
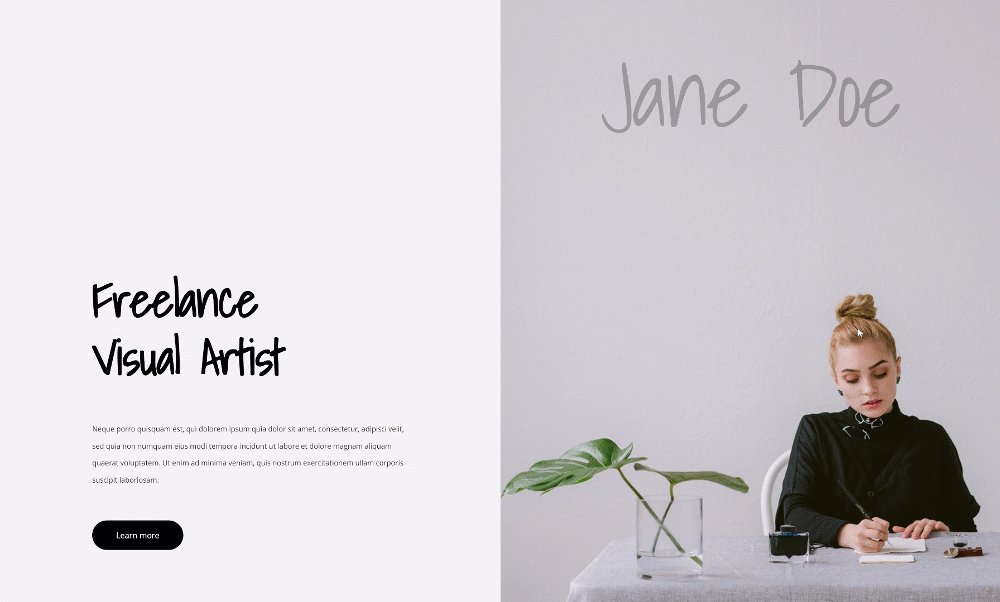
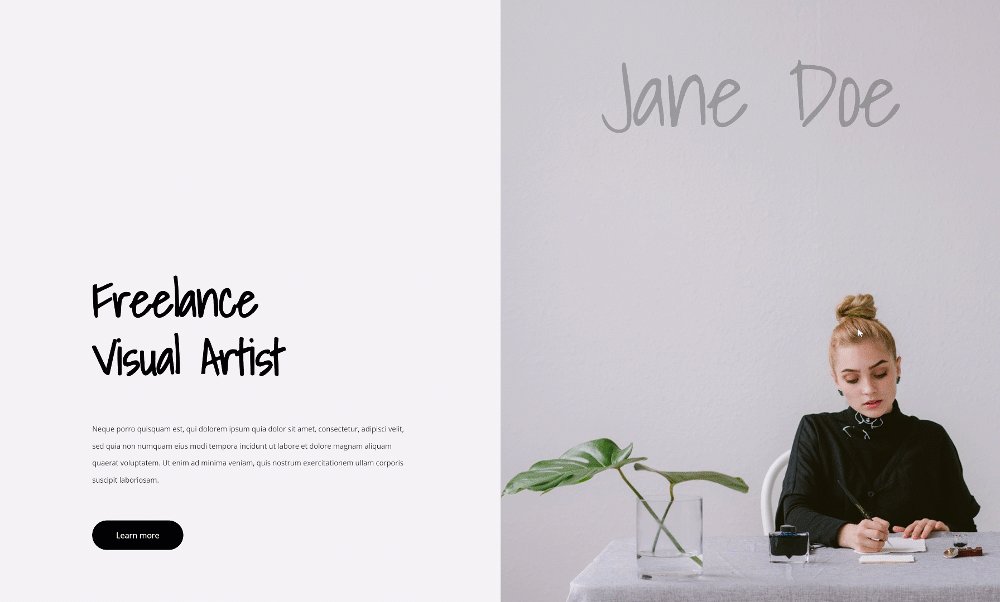
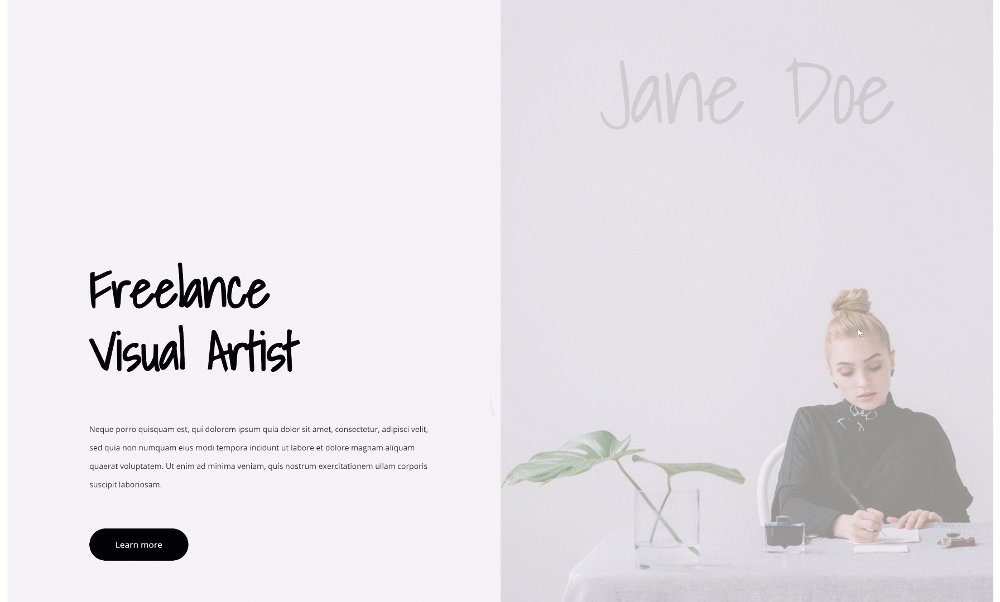
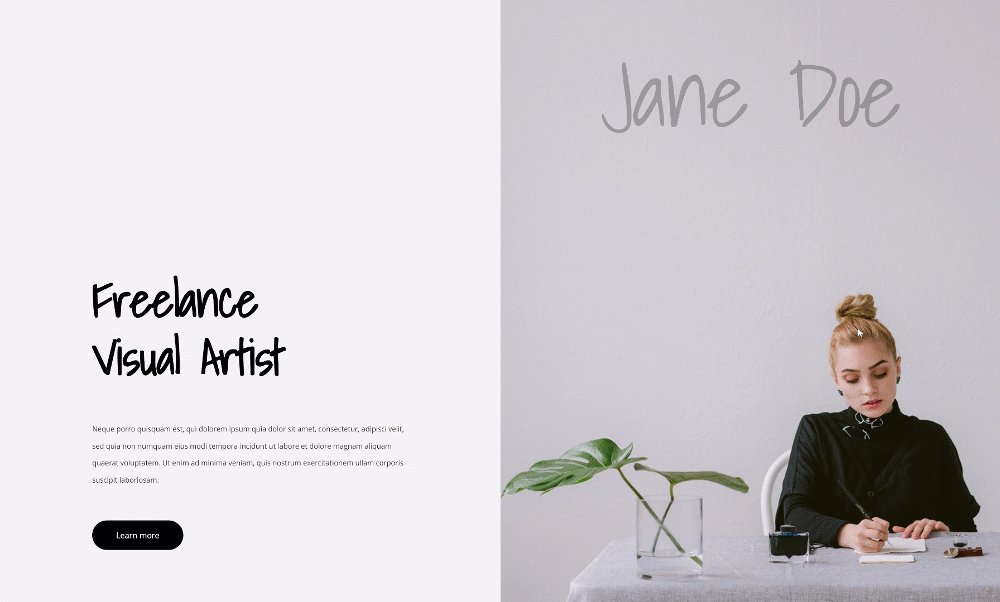
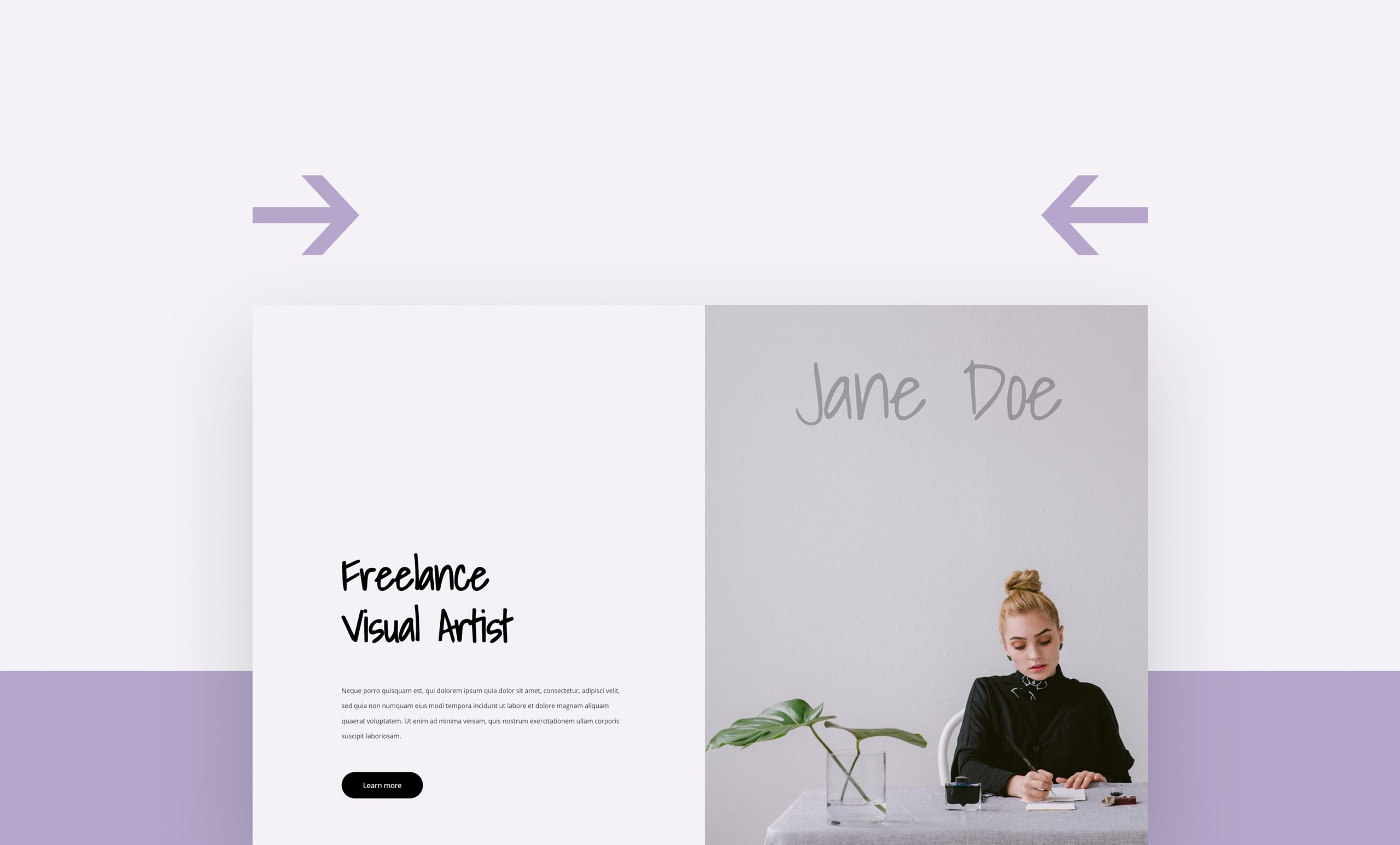
Desktop

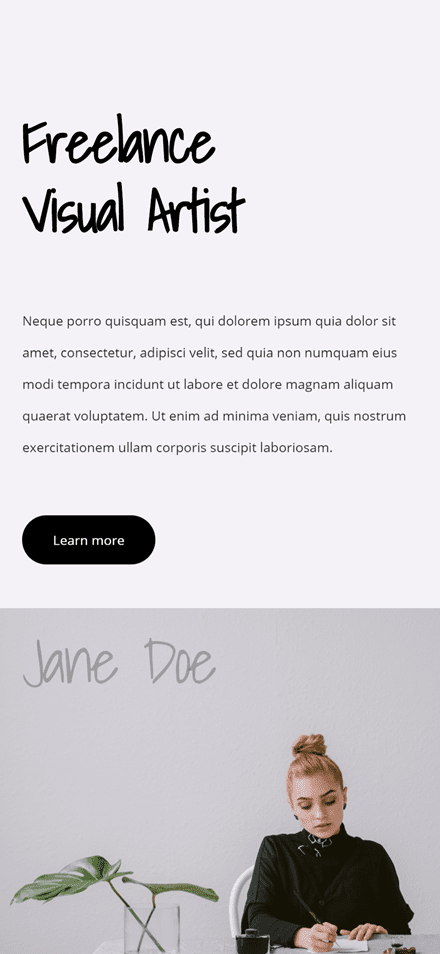
Mobile

Download The Column-Colliding Hero Section Layout for FREE
To lay your hands on the free column-colliding hero section layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Recreate Hero Section Section Layout
Add New Section
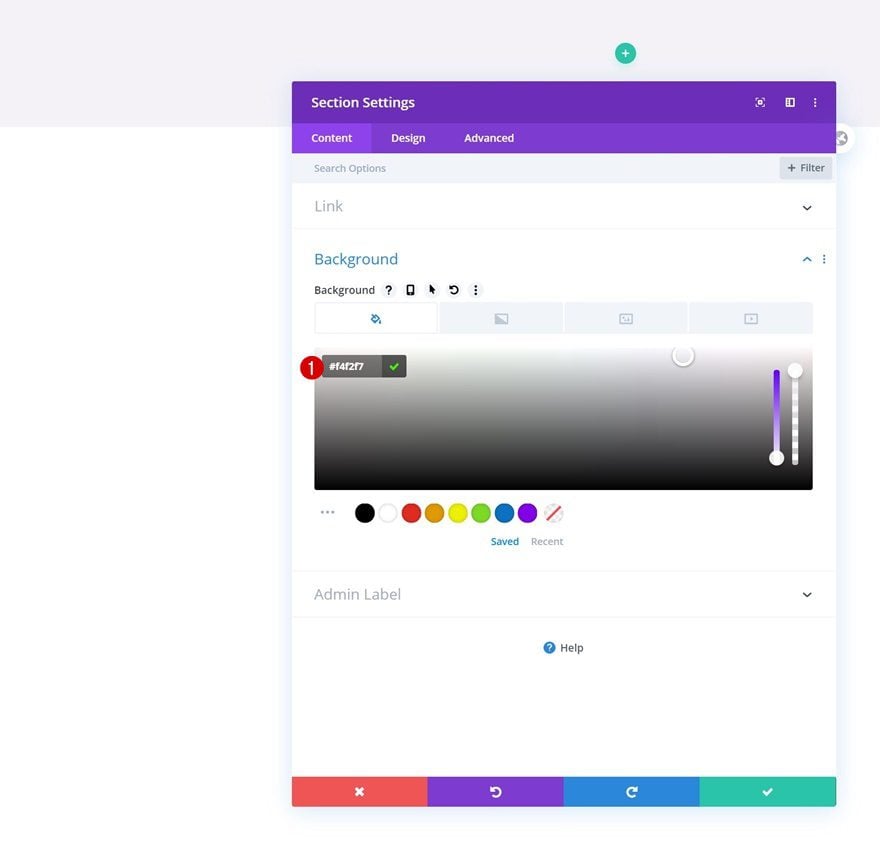
Background Color
Start by adding a new section to the page you’re working on. Open the section settings and change the background color.
- Background Color: #f4f2f7

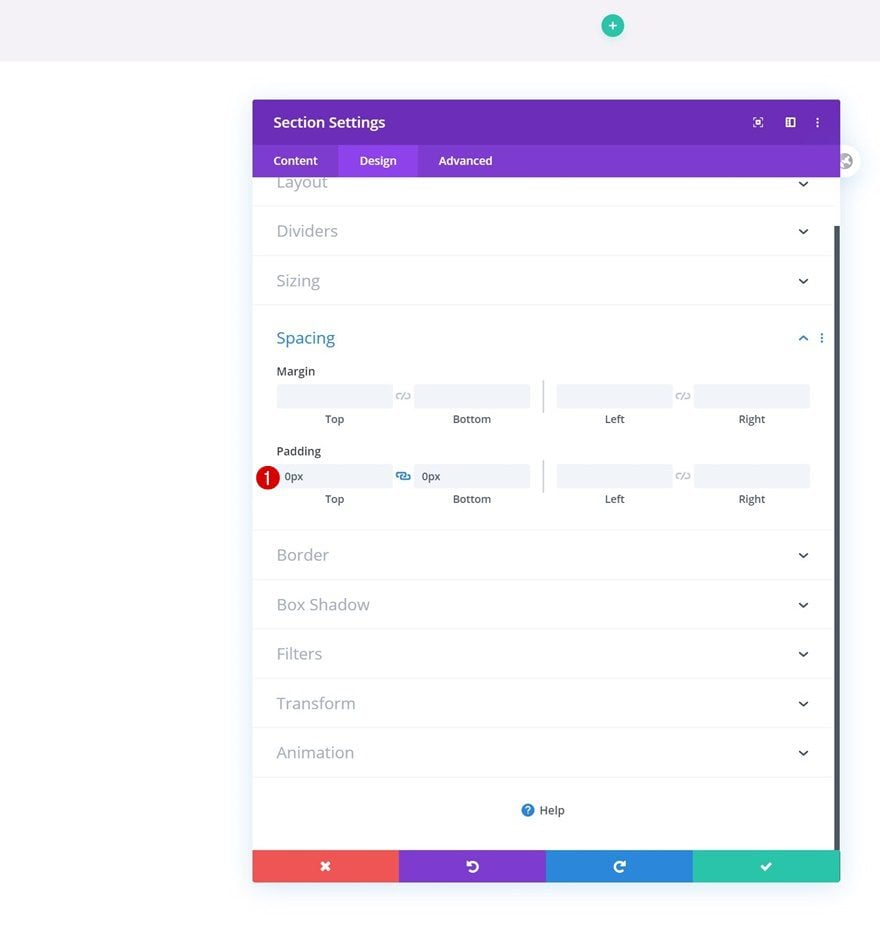
Spacing
Remove all section’s default top and bottom padding too.
- Top Padding: 0px
- Bottom Padding: 0px

Add New Row
Column Structure
Continue by adding a new row to the section using the following column structure:

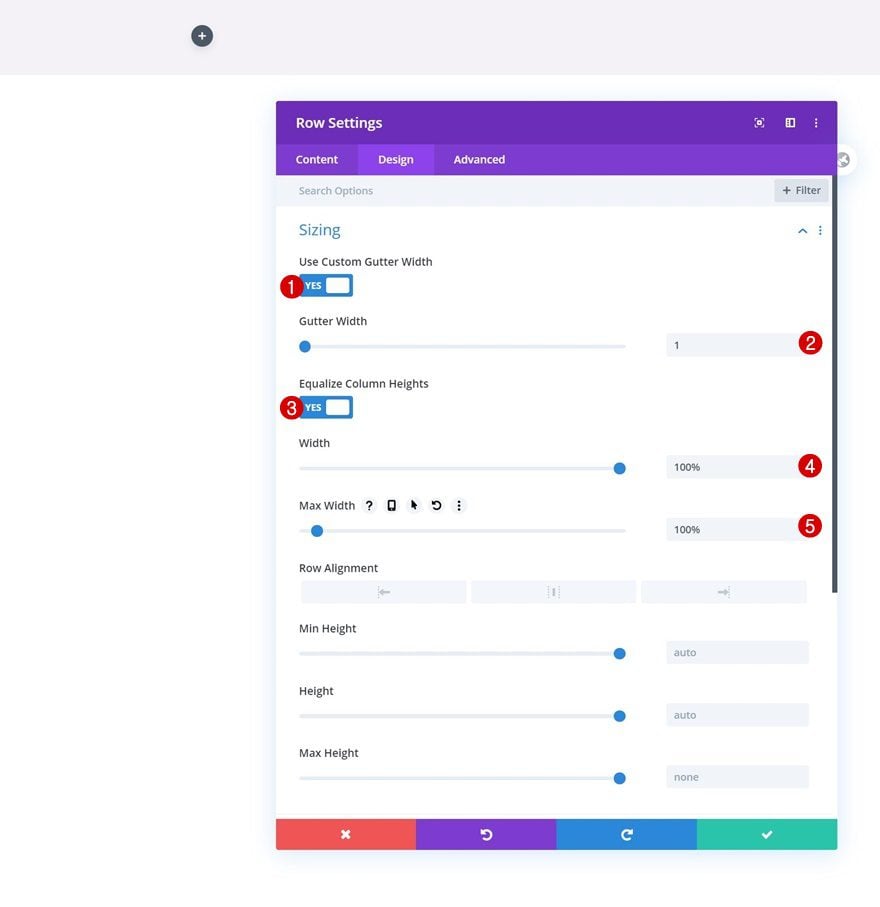
Sizing
Without adding any modules yet, open the row settings and modify the sizing settings accordingly:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Equalize Column Heights: Yes
- Width: 100%
- Max Width: 100%

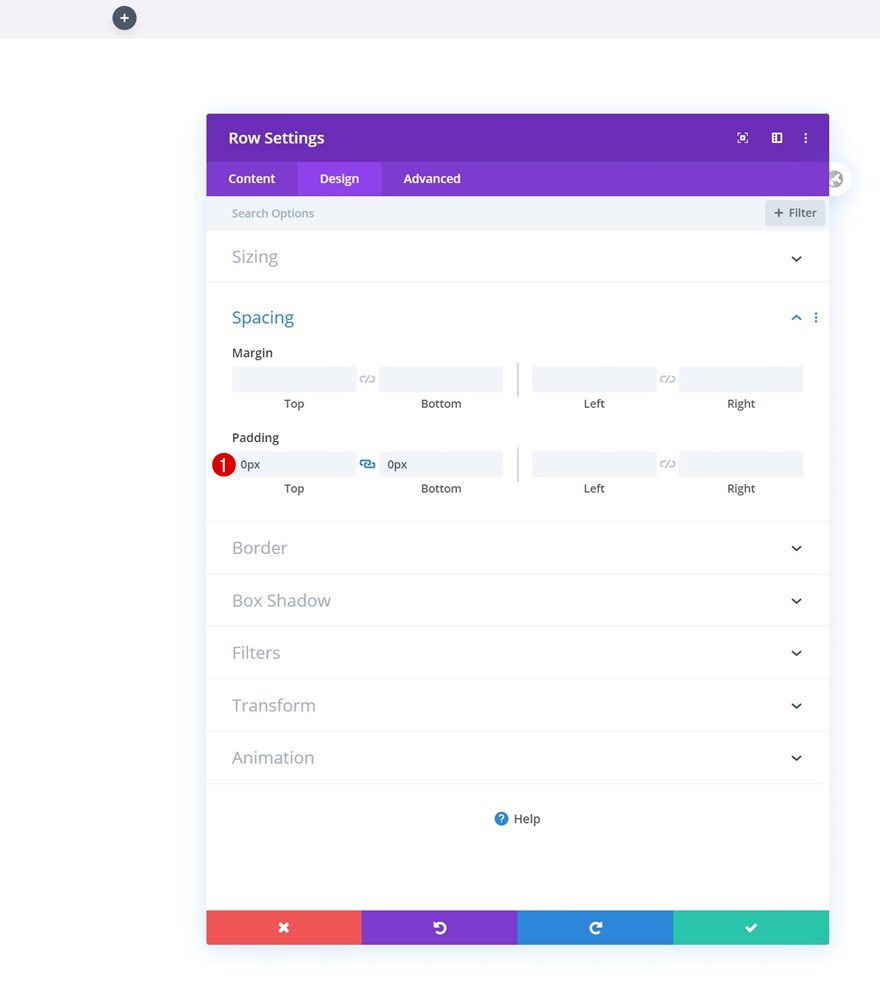
Spacing
Remove all default top and bottom padding next.
- Top Padding: 0px
- Bottom Padding: 0px

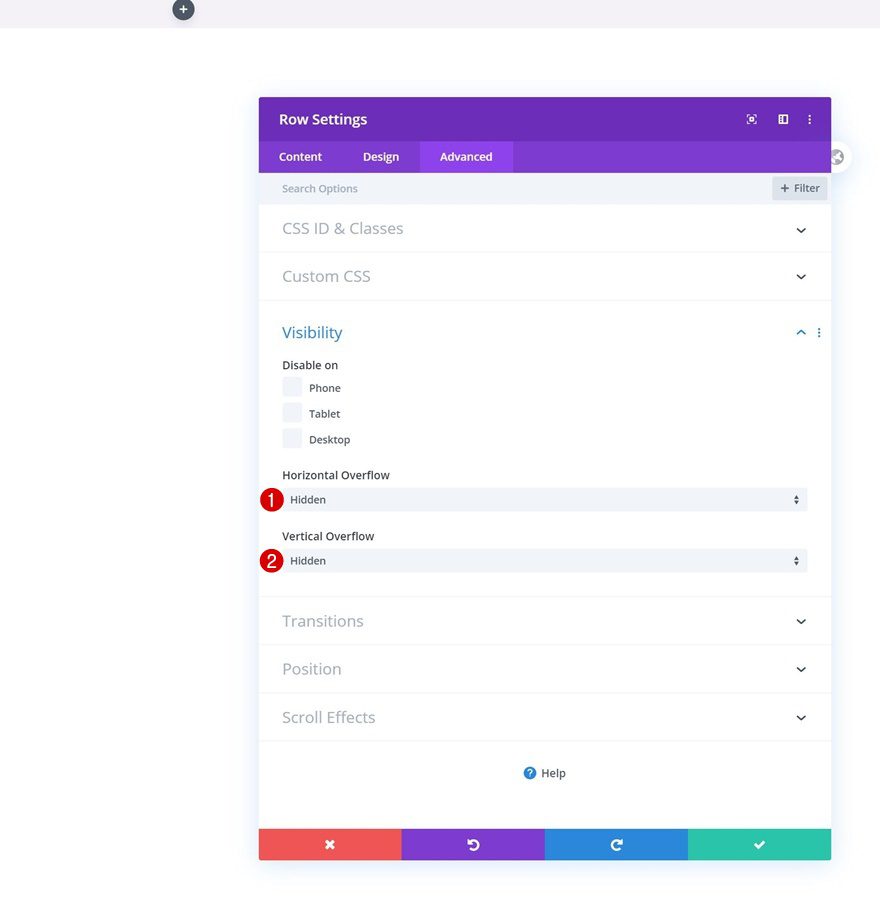
Overflows
And hide the row’s overflows.
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

Column 1 Settings
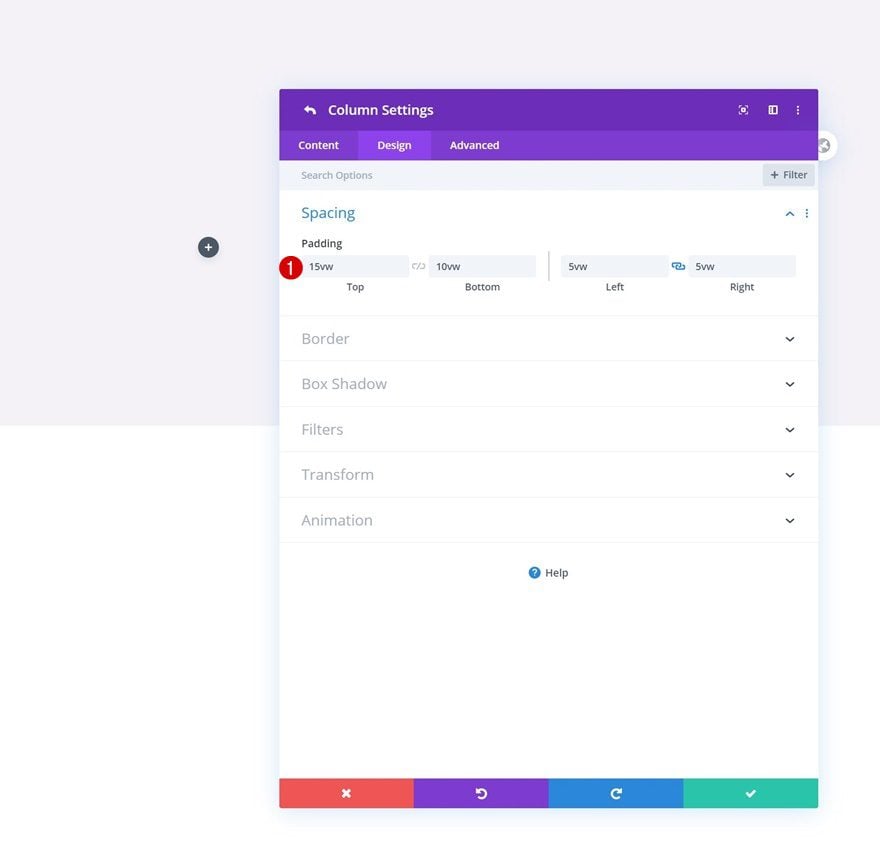
Spacing
Then, open the column 1 settings and add some custom padding values.
- Top Padding: 15vw
- Bottom Padding: 10vw
- Left Padding: 5vw
- Right Padding: 5vw

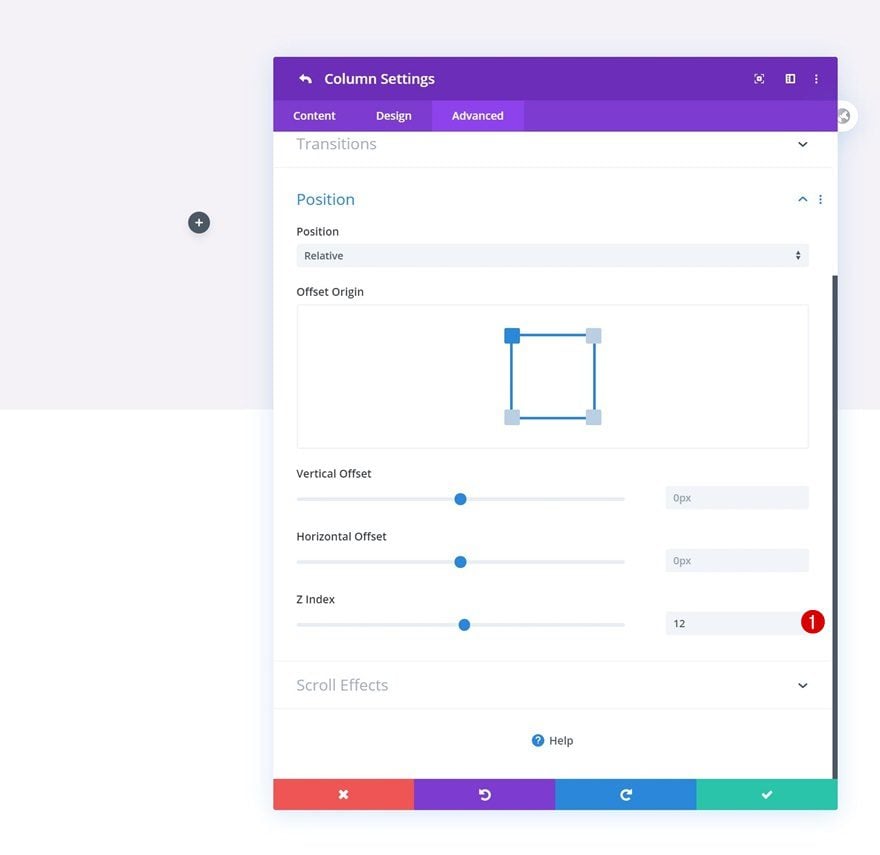
Z Index
Increase the column’s z index too.
- Z Index: 12

Column 2 Settings
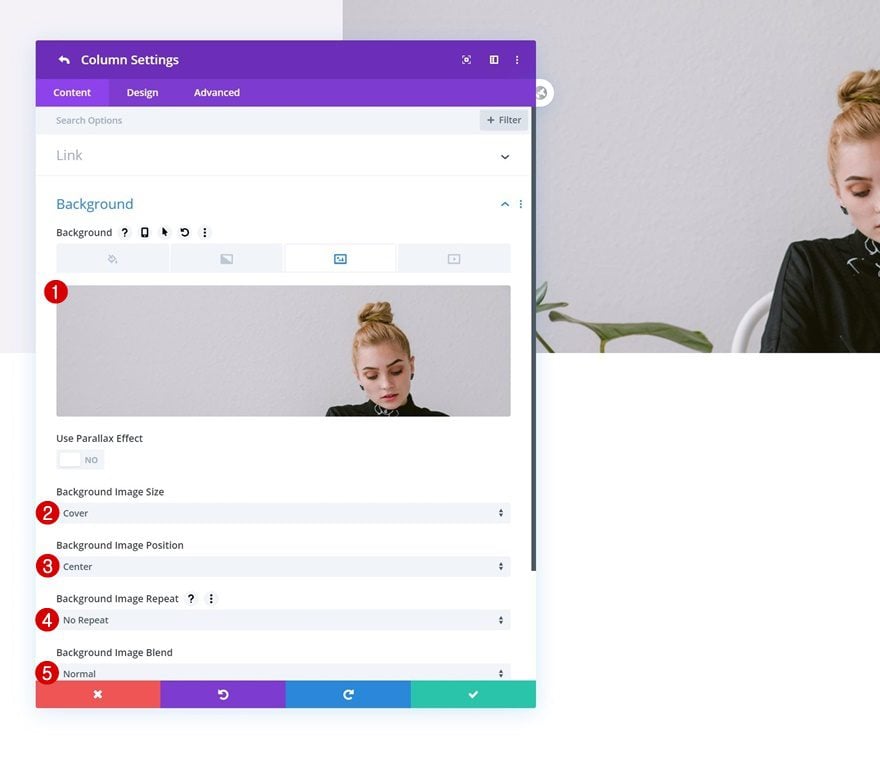
Background Image
Continue by opening the column 2 settings and upload a background image of your choice.
- Background Image Size: Cover
- Background Image Position: Center
- Background Image Repeat: No Repeat
- Background Image Blend: Normal

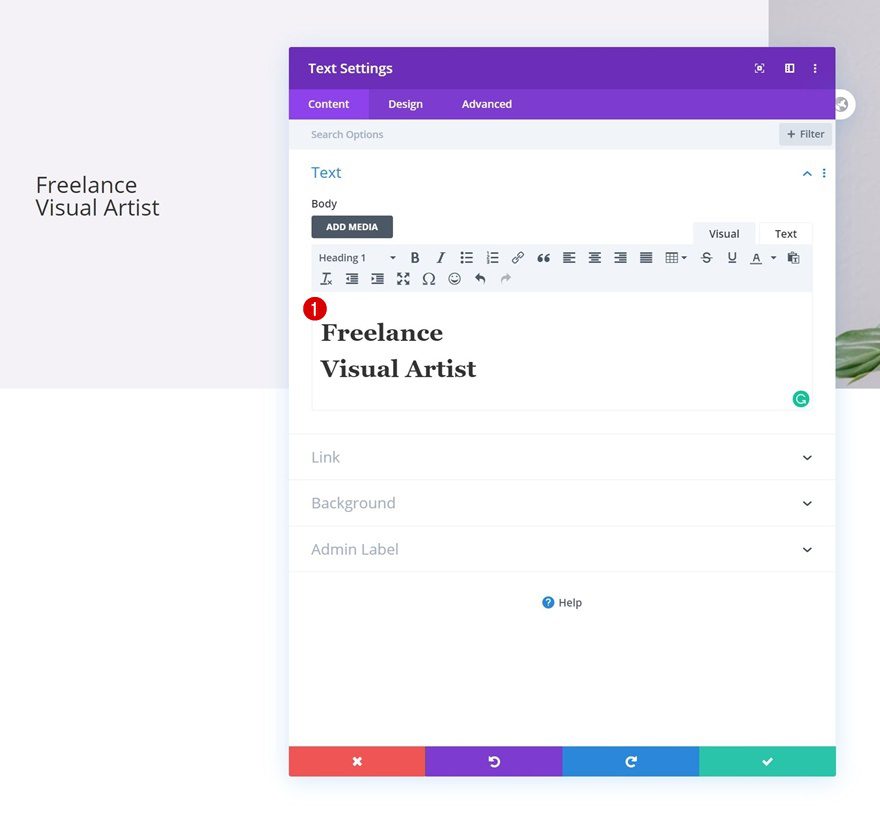
Add Text Module #1 to Column 1
Add H1 Content
Time to add modules, starting with a first Text Module in column 1. Add some H1 content of your choice.

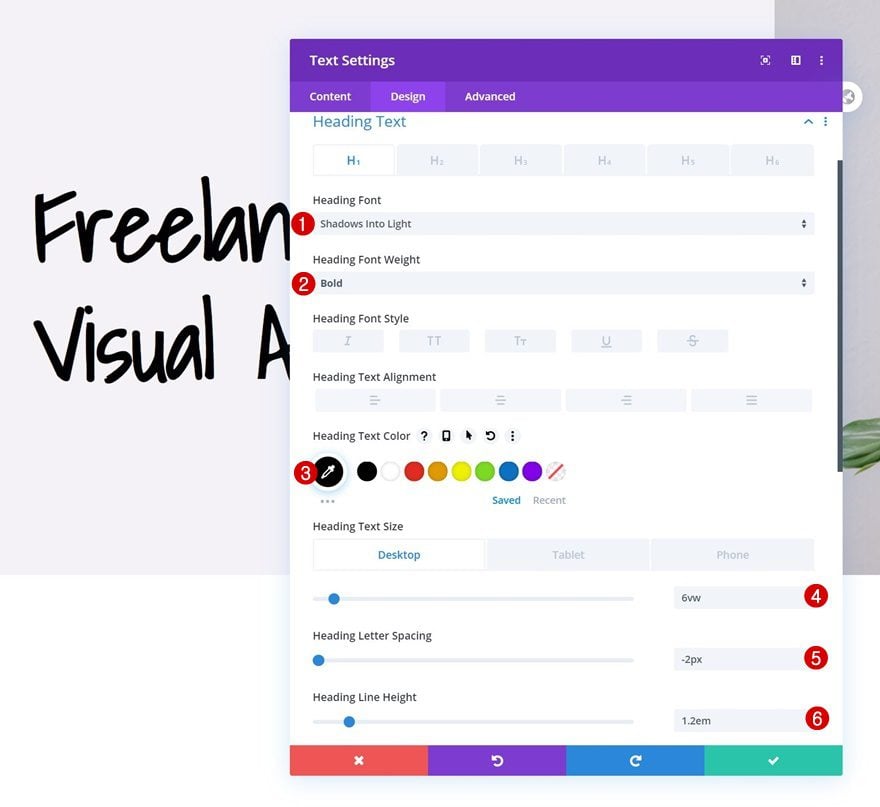
H1 Text Settings
Move on to the module’s design tab and change the H1 text settings accordingly:
- Heading Font: Shadows Into Light
- Heading Font Weight: Bold
- Heading Text Color: #000000
- Heading Text Size: 6vw (Desktop), 11vw (Tablet), 13vw (Phone)
- Heading Letter Spacing: -2px
- Heading Line Height: 1.2em

Spacing
Add some top margin too.
- Top Margin: 10vw

Add Text Module #2 to Column 1
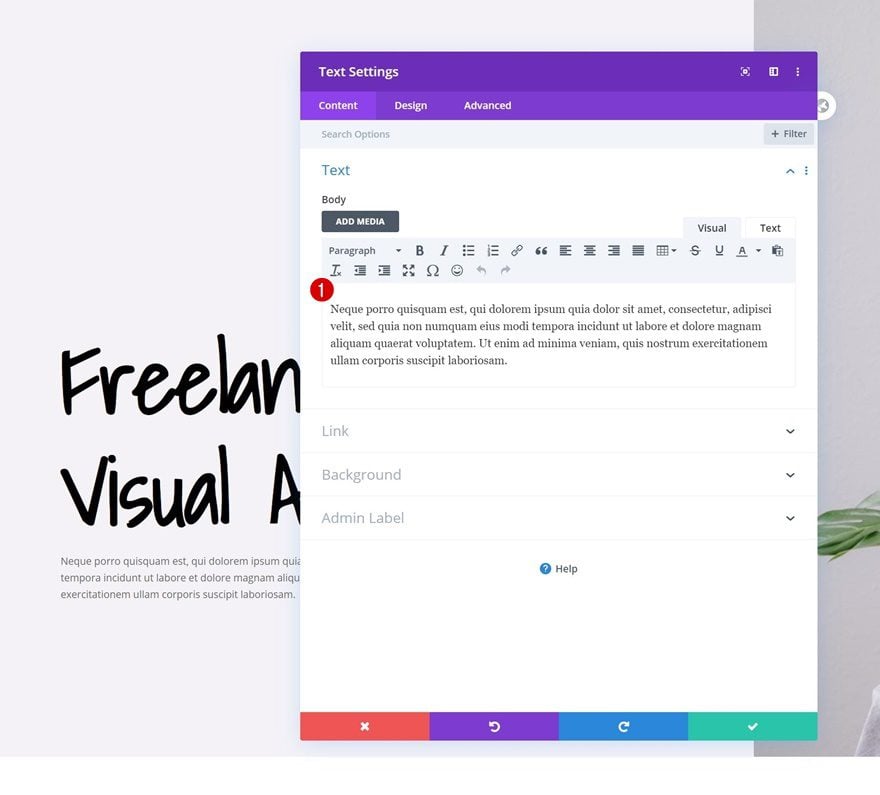
Add Content
Insert another Text Module with some description content of your choice.

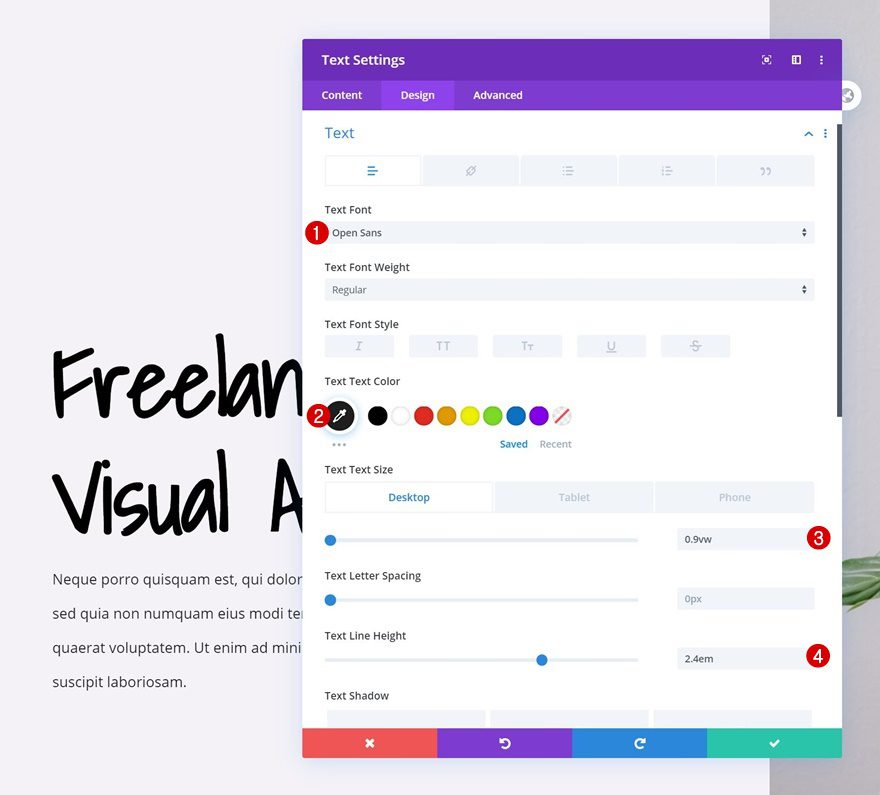
Text Settings
Modify the module’s text settings as follows:
- Text Font: Open Sans
- Text Color: #1e1e1e
- Text Size: 0.9vw (Desktop), 1.9vw (Tablet), 3vw (Phone)
- Text Line Height: 2.4em

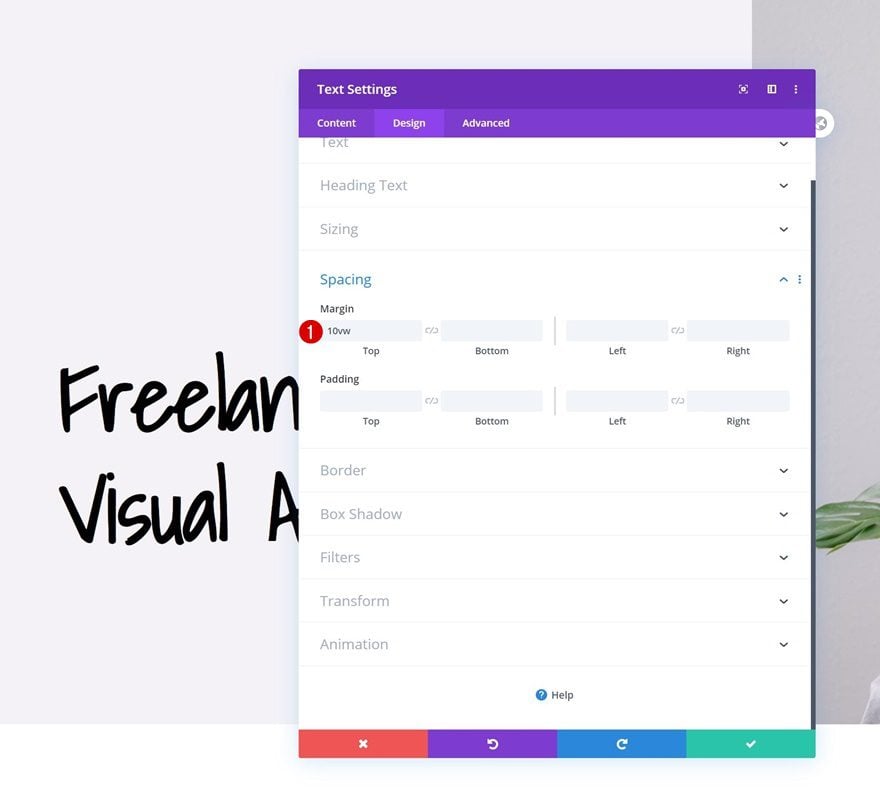
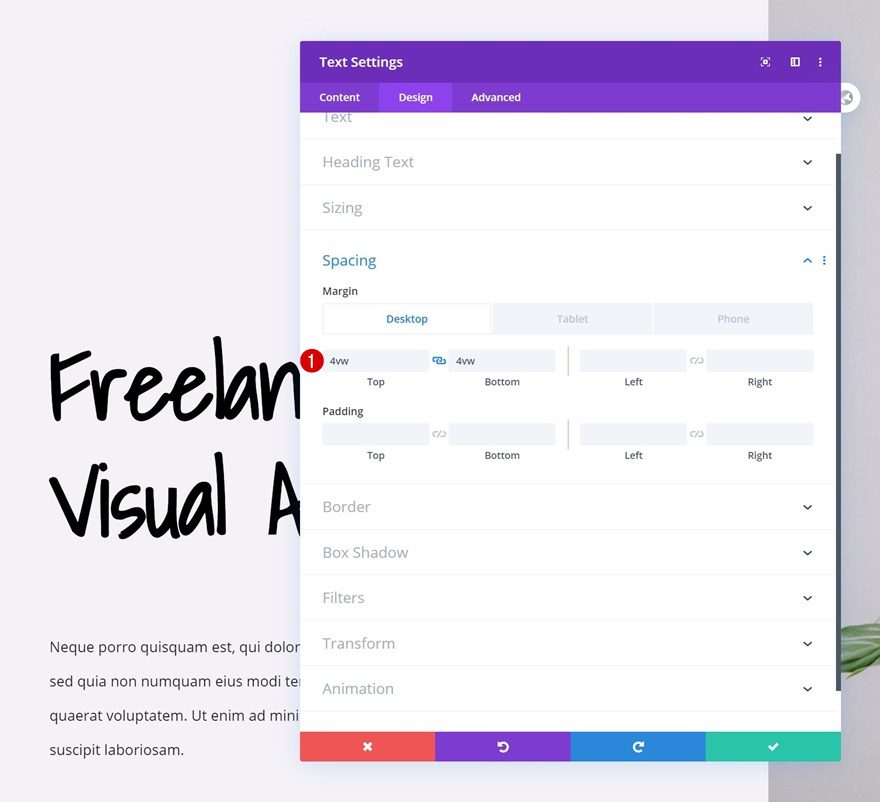
Spacing
And add some custom margin values across different screen sizes.
- Top Margin: 4vw (Desktop), 8vw (Tablet), 12vw (Phone)
- Bottom Margin: 4vw (Desktop), 8vw (Tablet), 12vw (Phone)

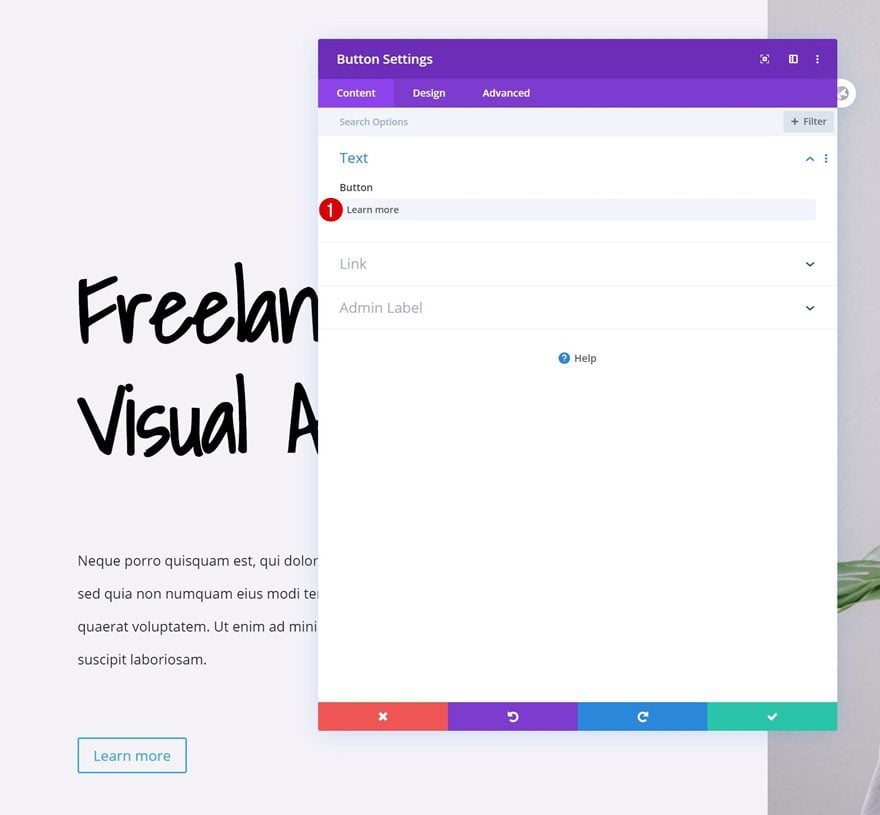
Add Copy
The next and last module we need in this column is a Button Module. Add some copy of your choice.

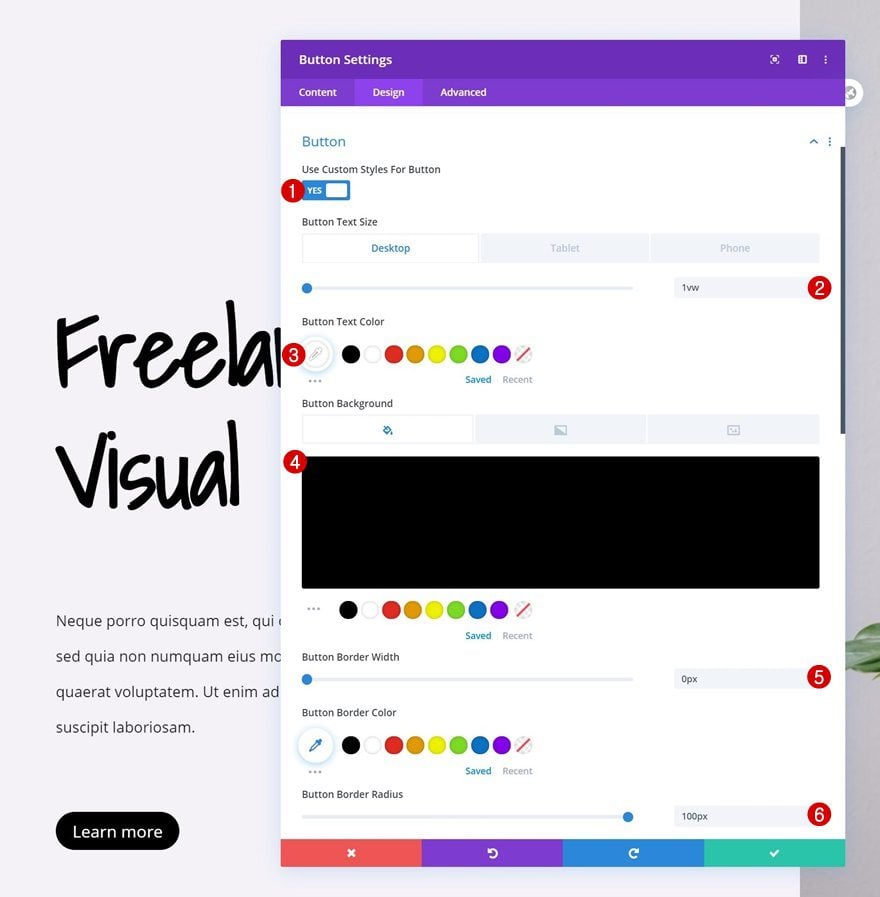
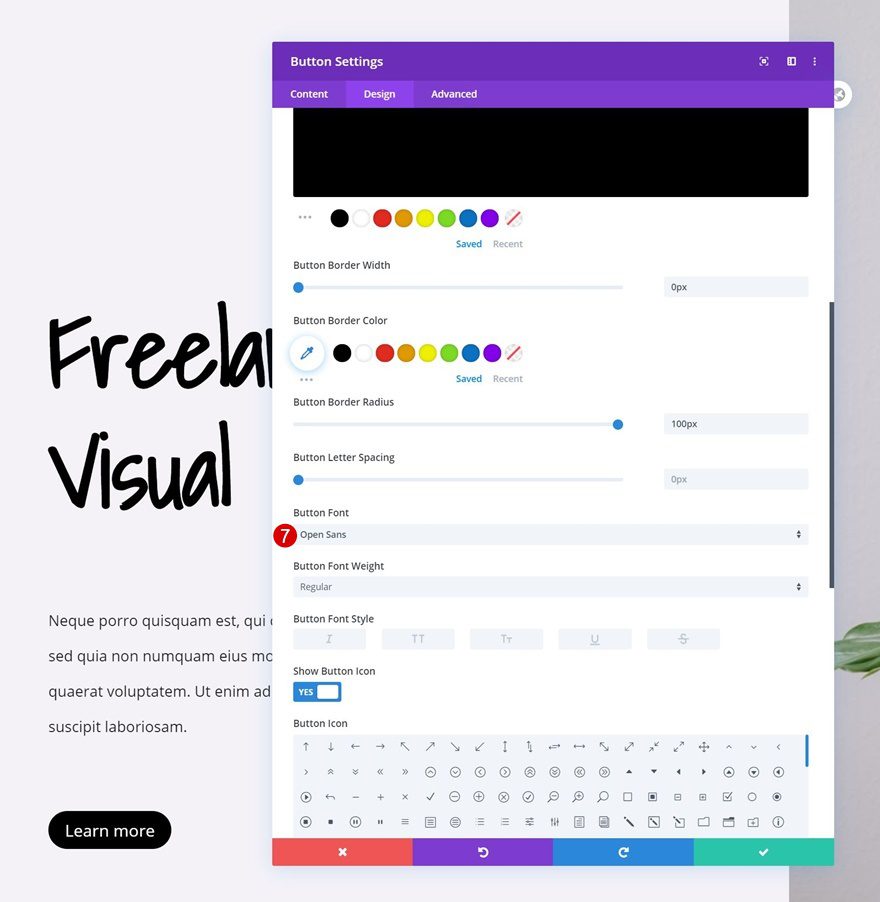
Button Settings
Modify the module’s button settings as follows:
- Use Custom Styles For Button: Yes
- Button Text Size: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Button Text Color: #ffffff
- Button Background Color: #000000
- Button Border Width: 0px
- Button Border Radius: 100px

- Button Font: Open Sans

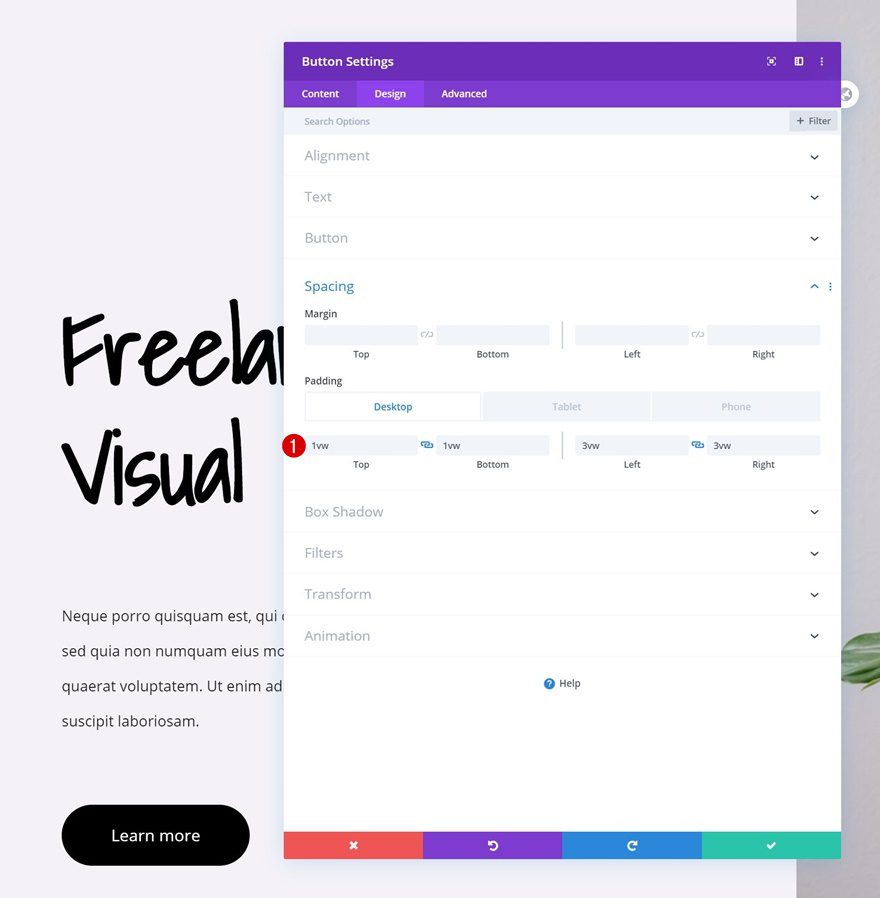
Spacing
And complete the button settings by adding some custom padding values across different screen sizes.
- Top Padding: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Bottom Padding: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Left Padding: 3vw (Desktop), 5vw (Tablet), 7vw (Phone)
- Right Padding: 3vw (Desktop), 5vw (Tablet), 7vw (Phone)

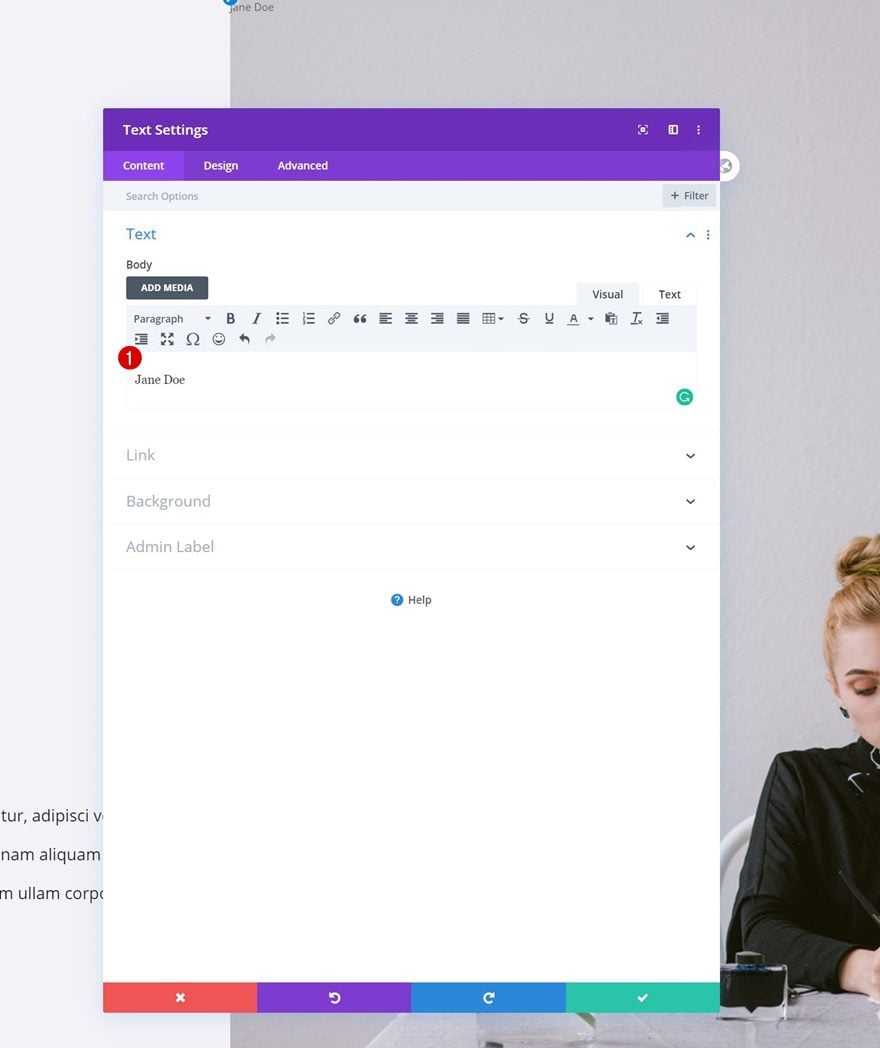
Add Text Module to Column 2
Add Content
In the second column, the only module we’ll need is a Text Module. Enter some content of your choice.

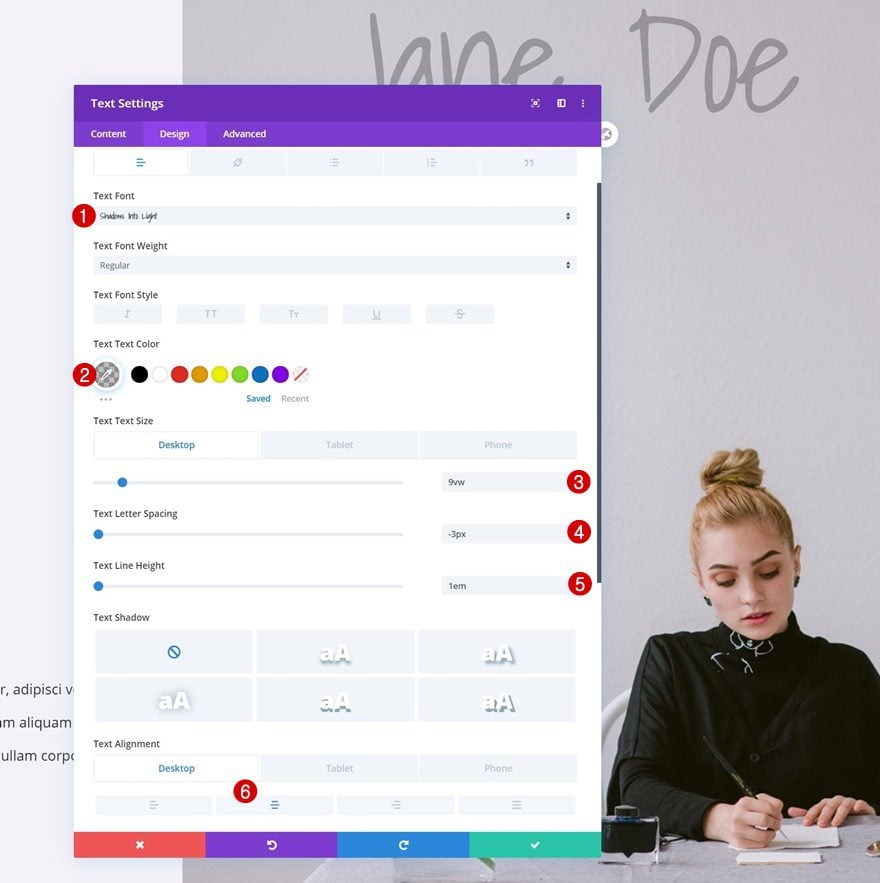
Text Settings
Move on to the module’s design tab and change the text settings accordingly:
- Text Font: Shadows Into Light
- Text Color: rgba(0,0,0,0.25)
- Text Size: 9vw (Desktop), 14vw (Tablet & Phone)
- Text Letter Spacing: -3px
- Text Line Height: 1em
- Text Alignment: Center (Desktop), Left (Tablet & Phone)

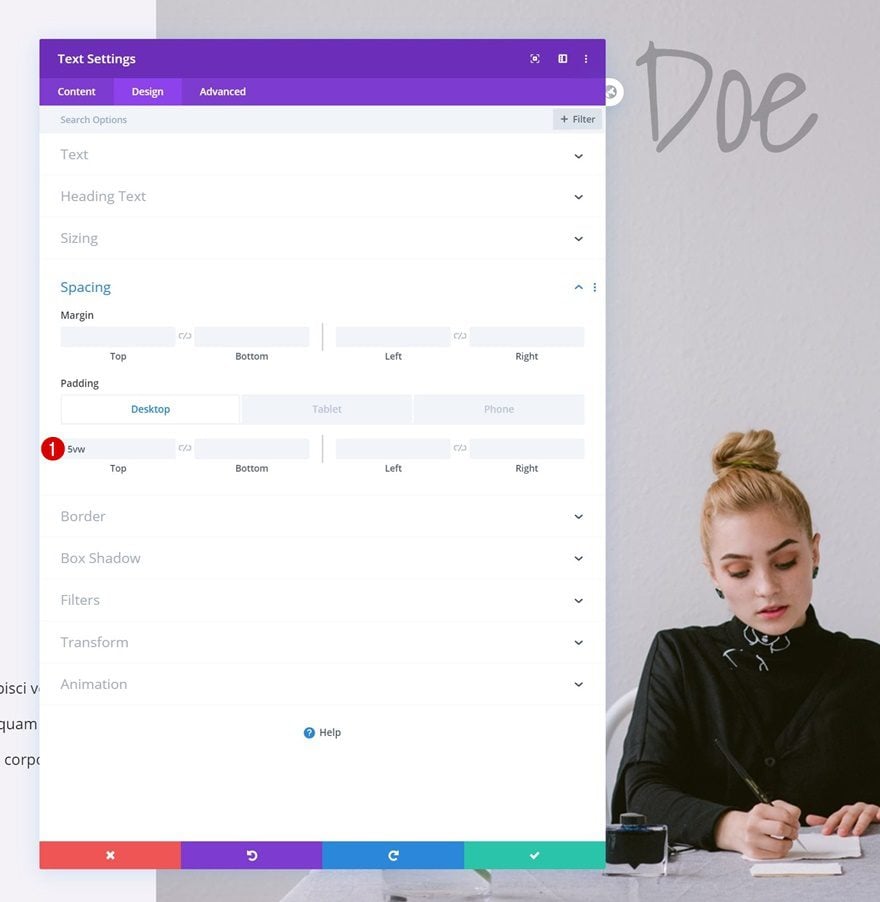
Spacing
Add some custom padding values too.
- Top Padding: 5vw (Desktop),
- Bottom Padding: 60vw (Tablet & Phone)
- Left Padding: 5vw (Tablet & Phone)

Apply Scroll Animations
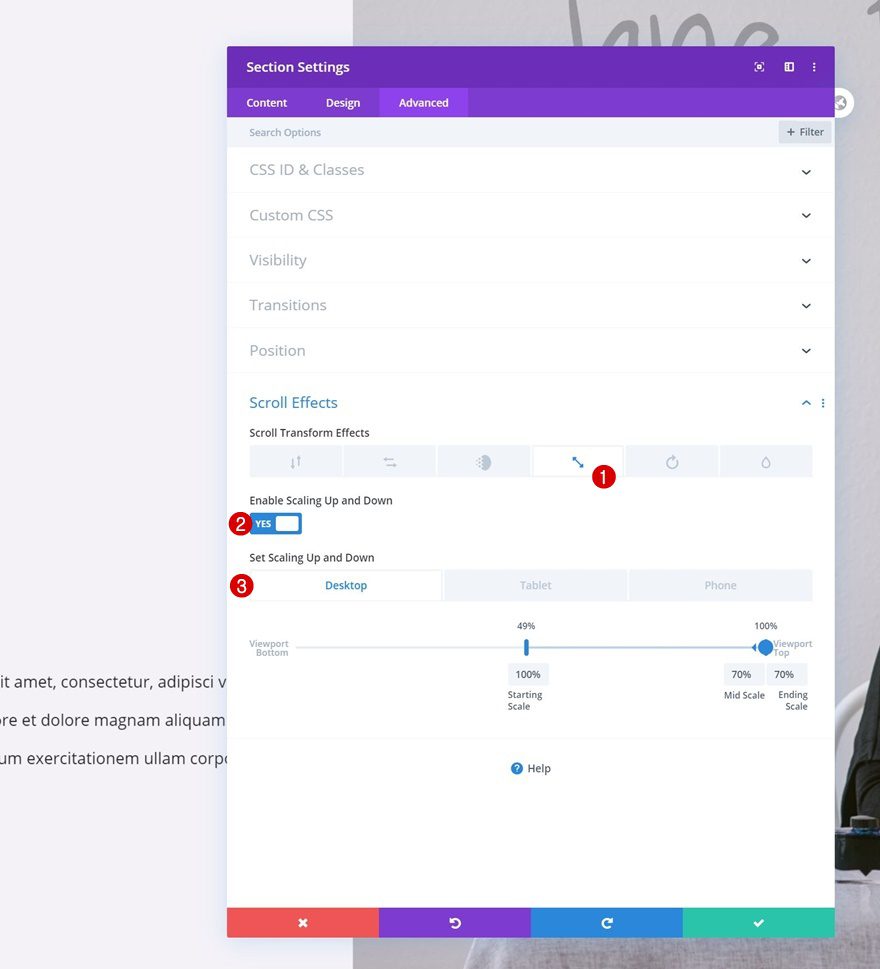
Section
Scaling Up and Down
Once all your modules are in place, it’s time to apply the scroll effects! Open the section settings first and use the following scaling up and down effect:
- Enable Sclaing Up and Down
- Starting Scale: 100% (at 49%)
- Mid Scale:
- Desktop: 70% (at 100%)
- Tablet & Phone: 100% (at 100%)
- Ending Scale:
- Desktop: 70%
- Tablet & Phone: 100%

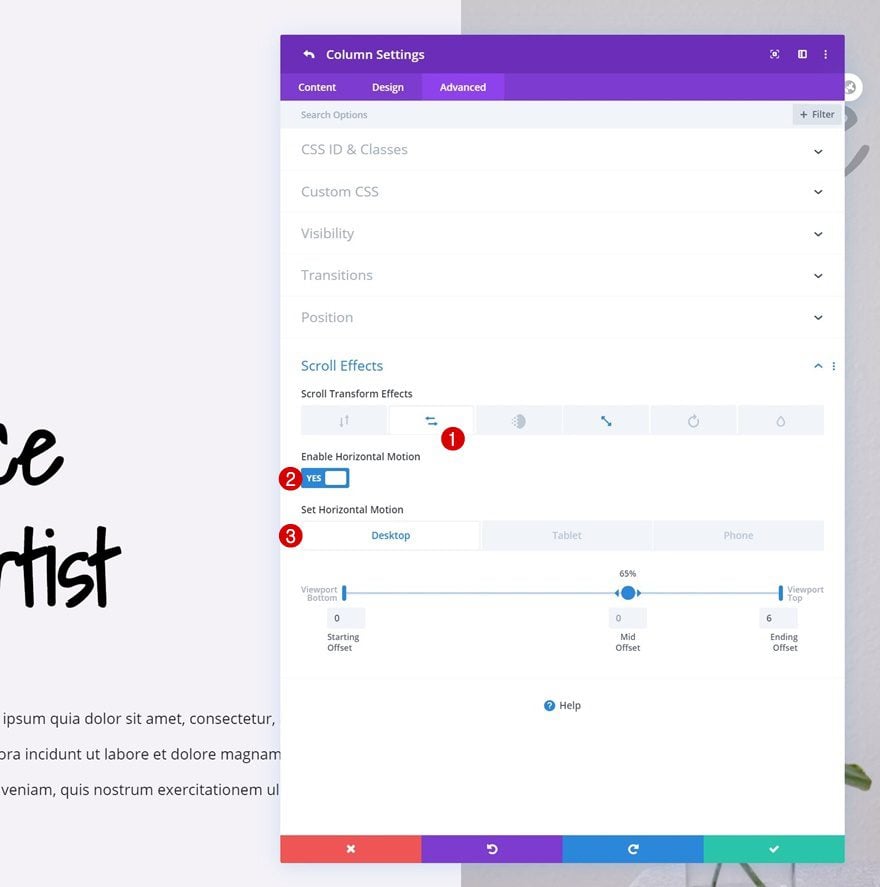
Column 1
Horizontal Motion
Continue by opening the column 1 settings and use the following horizontal motion effect:
- Enable Horizontal Motion: Yes
- Starting Offset: 0
- Mid Offset:
- Desktop: 0 (at 65%)
- Tablet & Phone: 0 (at 93%)
- Ending Offset:
- Desktop: 6
- Tablet & Phone: 0

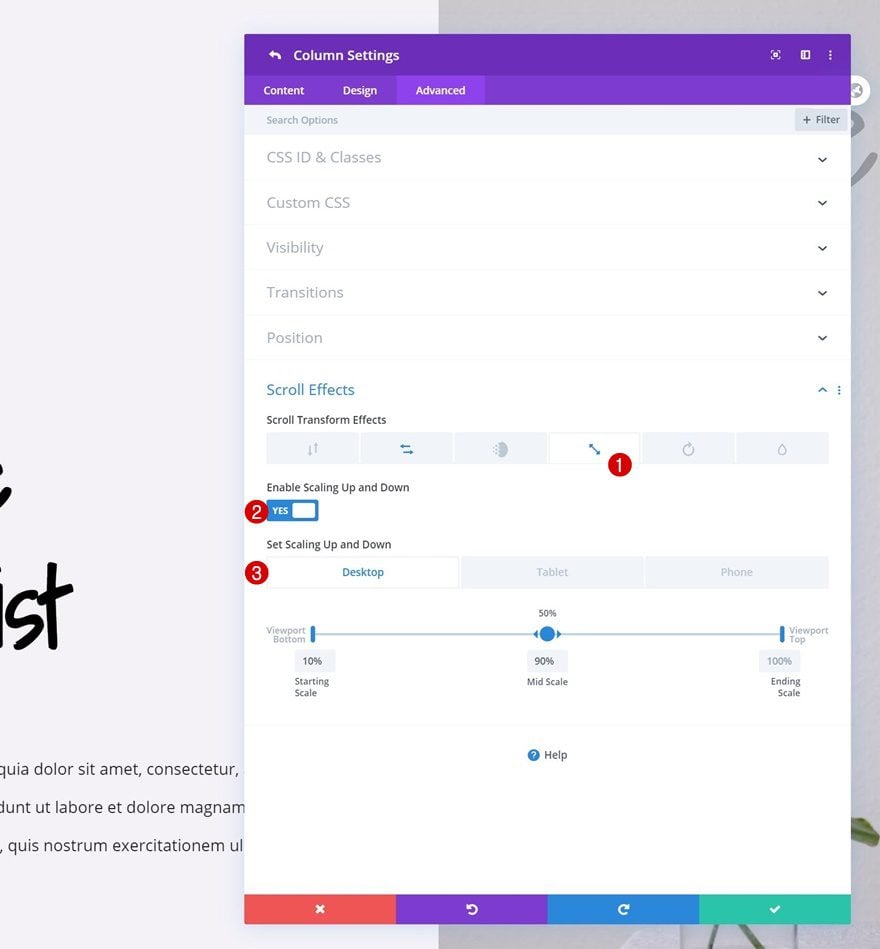
Scaling Up and Down
Apply a scaling up and down effect to the column too.
- Enable Scaling Up and Down: Yes
- Starting Scale:
- Desktop: 10%
- Tablet & Phone: 100%
- Mid Scale:
- Desktop: 90%
- Tablet & Phone: 100%
- Ending Scale: 100%

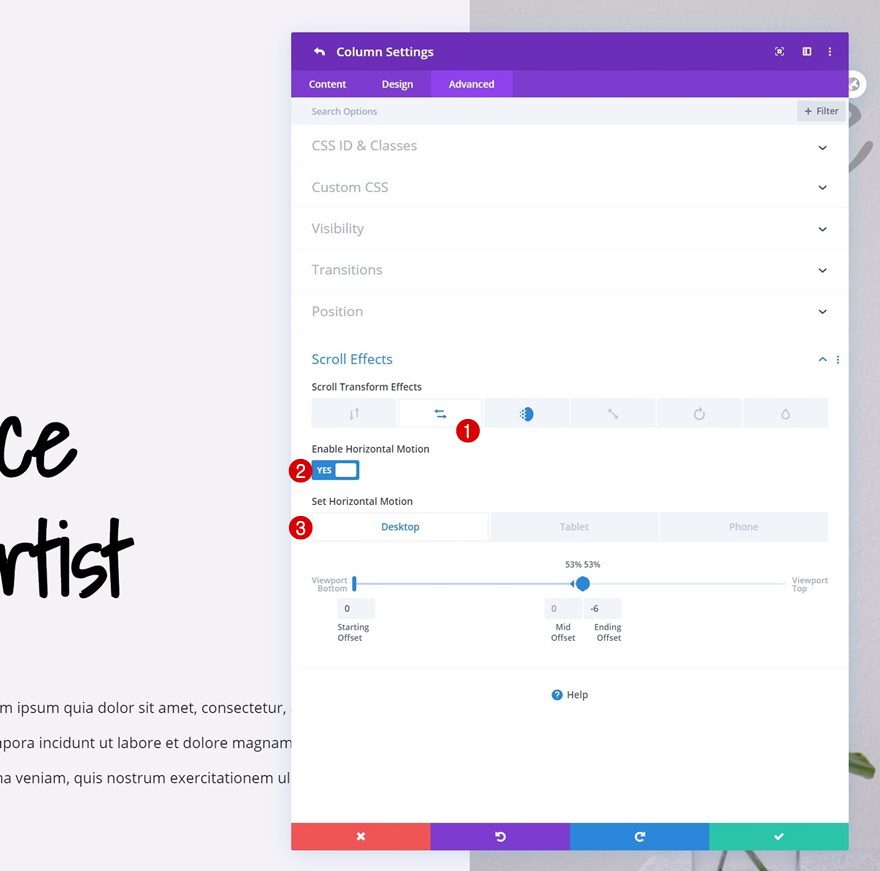
Column 2
Horizontal Motion
Next, open the column 2 settings and use the following horizontal motion settings:
- Enable Horizontal Motion: Yes
- Starting Offset: 0
- Mid Offset:
- Desktop: 0 (at 53%)
- Tablet & Phone: 0 (at 56%)
- Ending Offset:
- Desktop: -6 (at 53%)
- Tablet & Phone: 0 (at 100%)

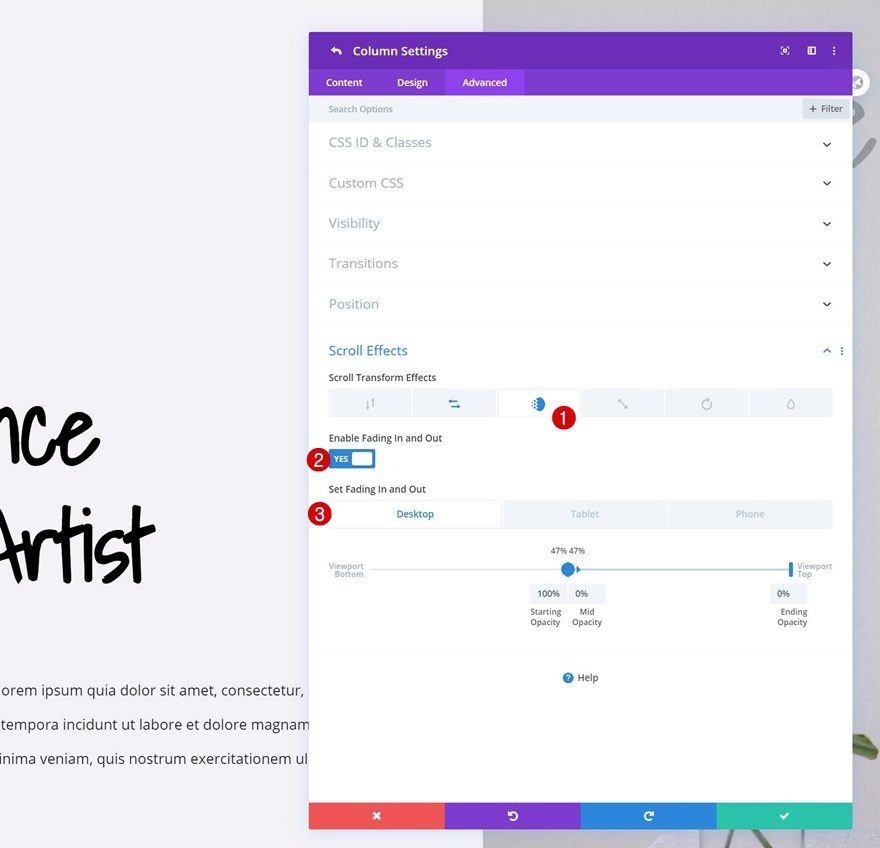
Fading In and Out
Complete the column settings by adding a fading in and out effect.
- Enable Fading In and Out: Yes
- Starting Opacity: 100% (at 47%)
- Mid Opacity:
- Desktop: 0% (at 47%)
- Tablet & Phone: 100% (at 47%)
- Ending Opacity:
- Desktop: 0%
- Tablet & Phone: 100%

Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to creatively use Divi’s scroll effects to create a column-colliding hero section. As soon as visitors scroll, the two different columns and their elements will start to merge. This, in turn, will allow you to emphasize the copy even more. You were able to download the JSON file for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














Something went wrong here. The final result is different from preview.
Freelance Visual Artist? They do tend to be freelance. It’s a long time since we had wealthy patrons paying our wages!
But I do like the effect.