A category page can be extremely helpful to users by providing them with an entire page full of stuff they are interested in (or search for). But many times the category page can suffer when it comes to design. In Divi, before the days of the Divi Theme Builder, developers had to rely on manually customizing the php code on a category page template theme file and then styling the page template purely with external CSS. But now, with the Divi Theme Builder, this process has become easy and enjoyable!
In this tutorial, we will be showing you how to create a category page template for your blog completely from scratch using the Divi Theme Builder. We’ll show you how to quickly setup a new template assigned to post categories as well as how to design the template using the appropriate modules and dynamic content using the Divi Builder.
Let’s get started!
- 1 Sneak Peek
- 2 Download the Layout for FREE
- 3 Download For Free
- 4 What You Need to Get Started
- 5 Modules and Dynamic Content Available for Category Page Templates
-
6
How to Create a Category Page Template for your Blog
- 6.1 Creating and Assigning a Custom Template for Post Categories
- 6.2 Adding New Custom Body Area to Template
- 6.3 Add Dynamic Archive Title
- 6.4 Style Dynamic Archive Title
- 6.5 Using the Blog Module to Display Posts for Current Category Dynamically
- 6.6 Create a Post Slider to pull in the 4 most recent posts in the current category.
- 6.7 Create a Blog Module with fullwidth layout
- 6.8 Additional Styling to Template
- 6.9 Use Post Offset Number with each Module to avoid duplicate post Displays
- 6.10 Final Results
- 7 Final Thoughts
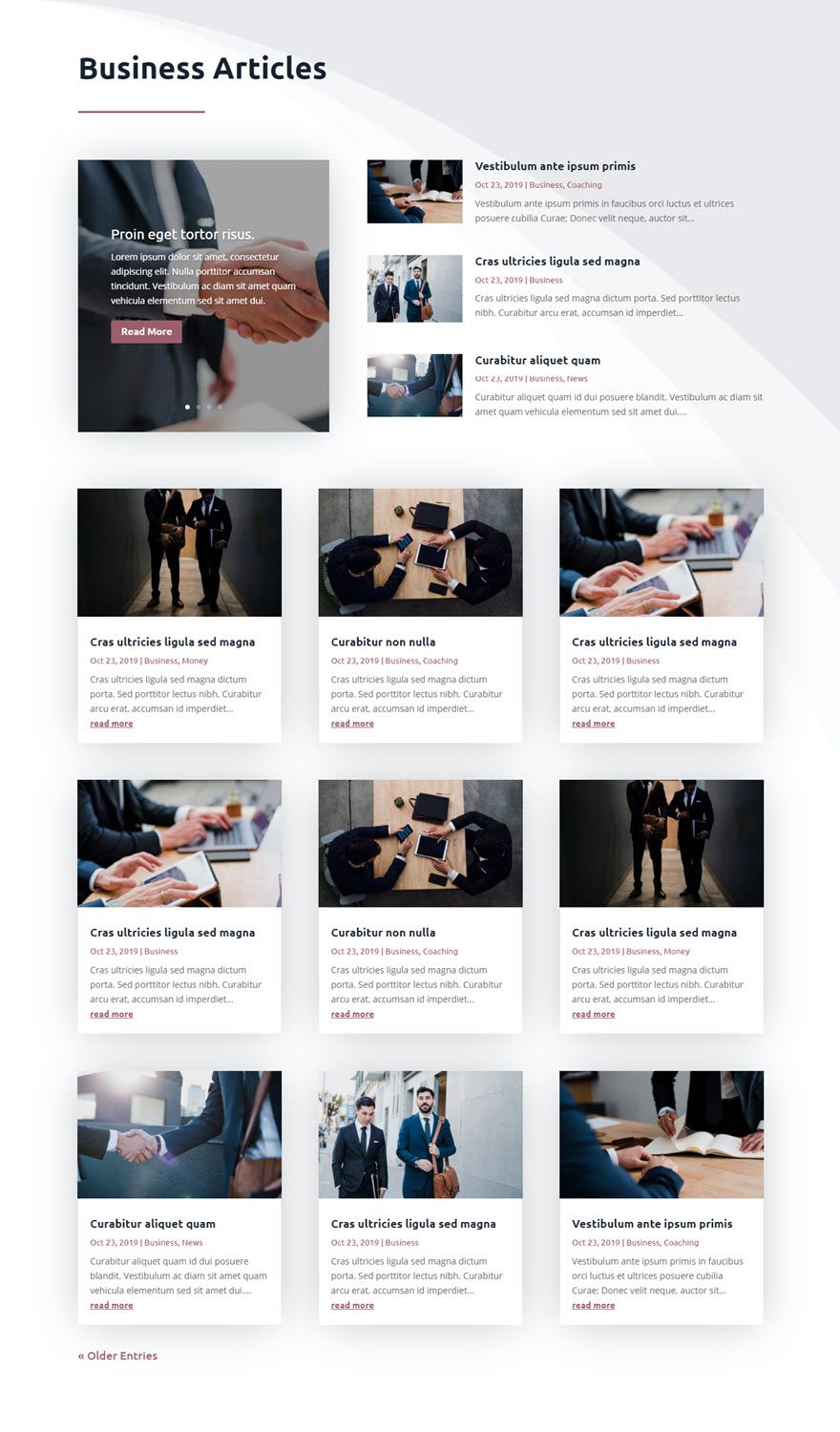
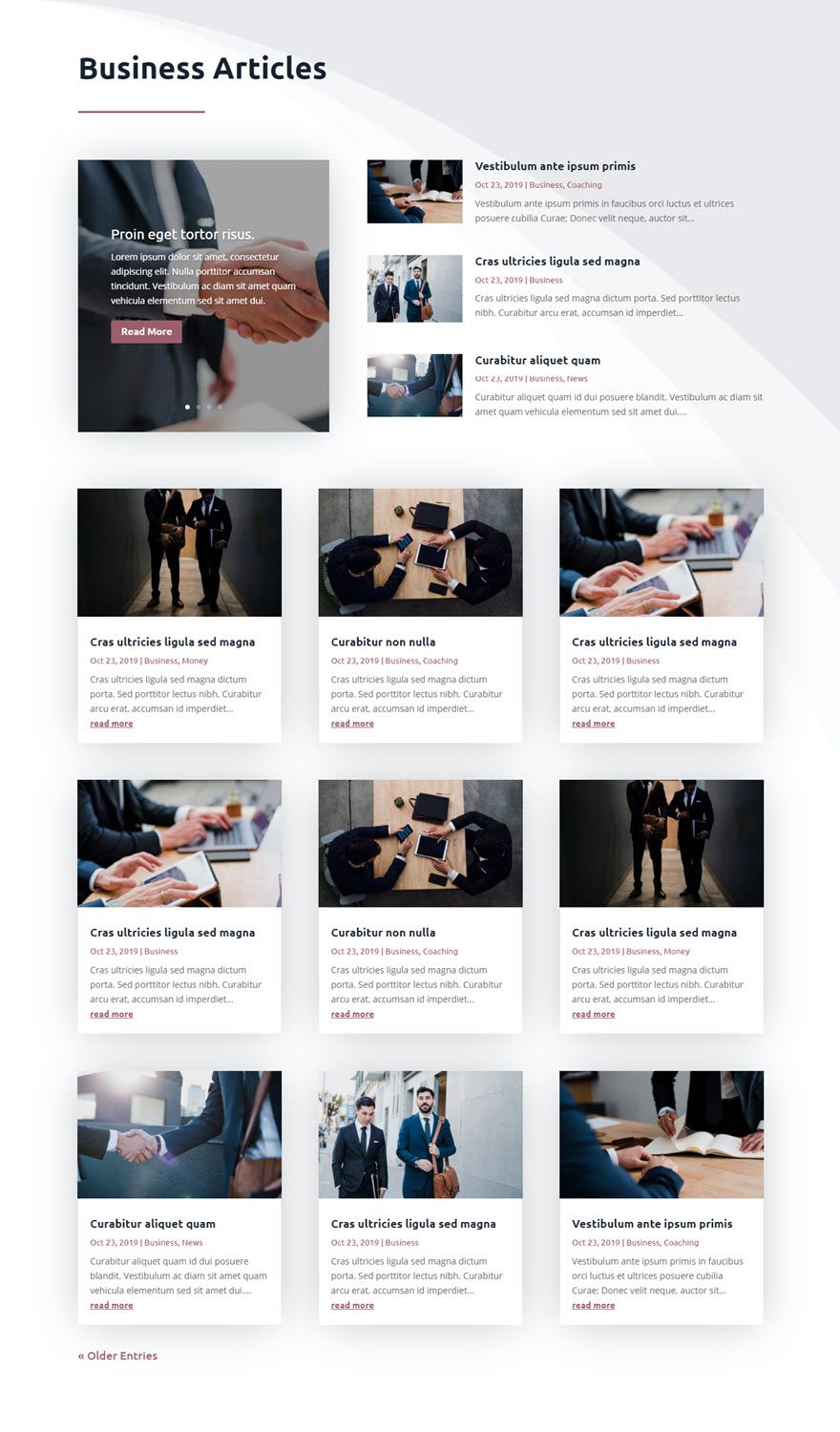
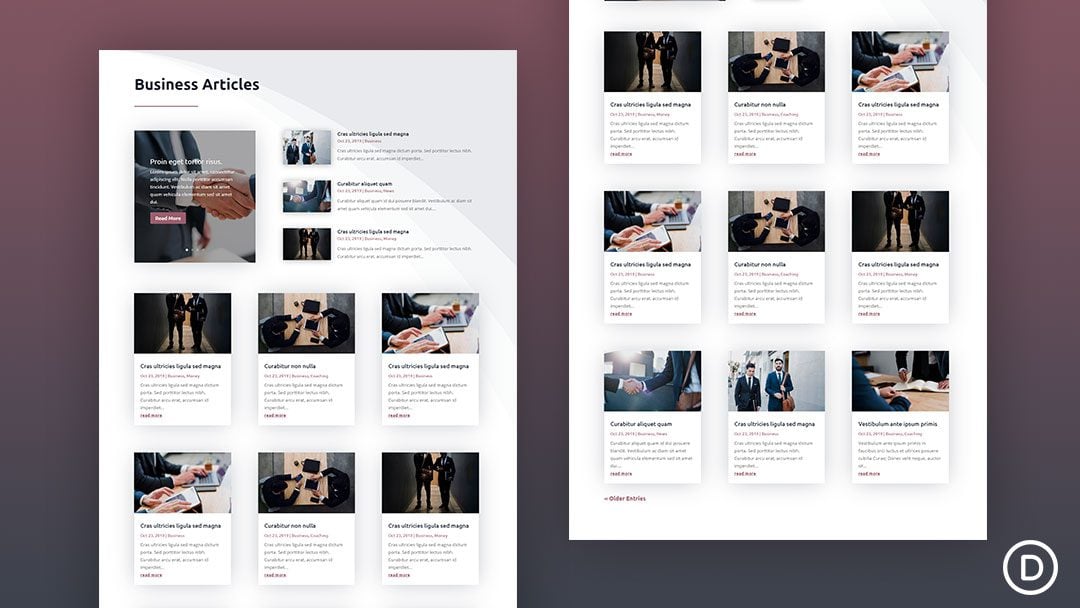
Sneak Peek
Here is a quick look at the category page template we will design together in this tutorial. In this image, it is being used to display all the posts with the “Business” category.

Download the Layout for FREE
To lay your hands on the designs from this tutorial, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
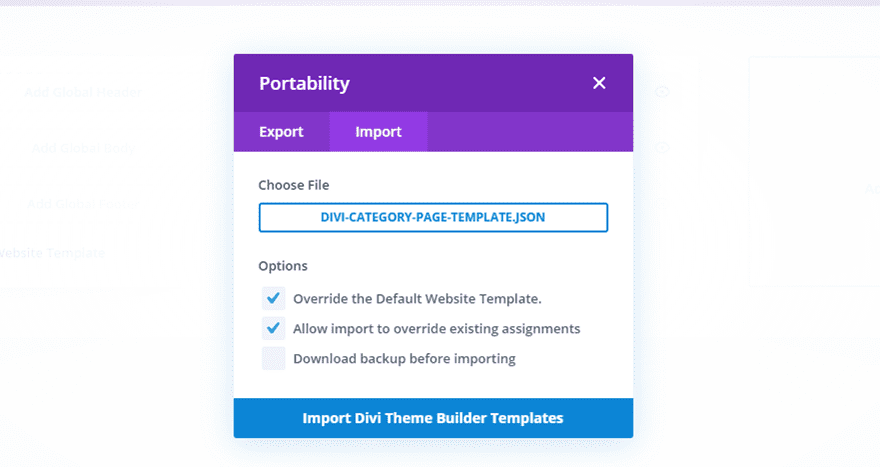
To import the template layout to your website, you will need to go to the Divi Theme Builder and use the portability option to import the .json file to the theme builder.


Let’s get to the tutorial shall we?
What You Need to Get Started
To get started, you will need to do the following:
- If you haven’t yet, install and activate the Divi Theme installed (or the Divi Builder Plugin if not using the Divi Theme).
- Since we will be creating a category page template for blog posts, you will need to have posts already created on your website with categories assigned to them.
After that, you are ready to go.
Modules and Dynamic Content Available for Category Page Templates
When building a Category Page template for a Divi blog, it is important to understand what tools are at your disposal so that you can effectively build a template that dynamically displays the correct information. For a category page template for blog posts, we are most interested in displaying posts by the current category whenever a user visits a category page. For example, if a user clicks the category link “Business”, they should see an archive page that displays all the posts with the category “Business”. Some Divi modules have built in options to make displaying dynamic content on a template pretty easily.
The Blog Module
The Blog Module is the primary module that should be used to display Category Page templates. This is because has the built in option to display Posts for Current Page.

This is basically telling Divi to display the posts that are normally generated whenever a user visits the page. So with the option set to display “Posts for Current Page”, the user will be able to view a category page and have the posts by category correctly displayed.
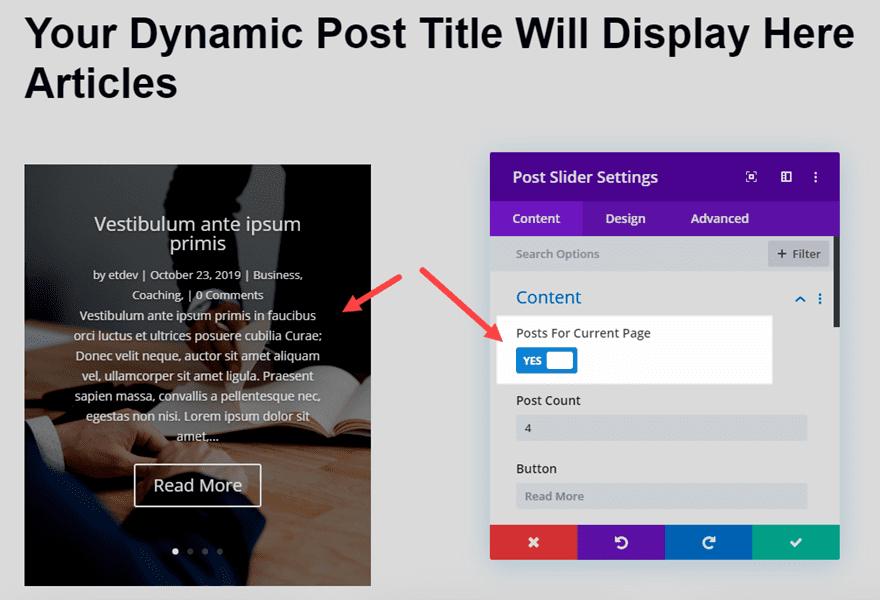
Post Slider Module and Post Title Module
You can also use the Post Slider Module to display the Posts for Current Page. This is helpful for creating a dynamic post slider that displays the posts generated upon visiting a category page, much like the blog module can do.

The Post Title Module can also be used but it is pretty much limited to the capability of displaying the Title of the page dynamically. Most of the other elements available within the post title module aren’t applicable to an archive page, only specific post templates.
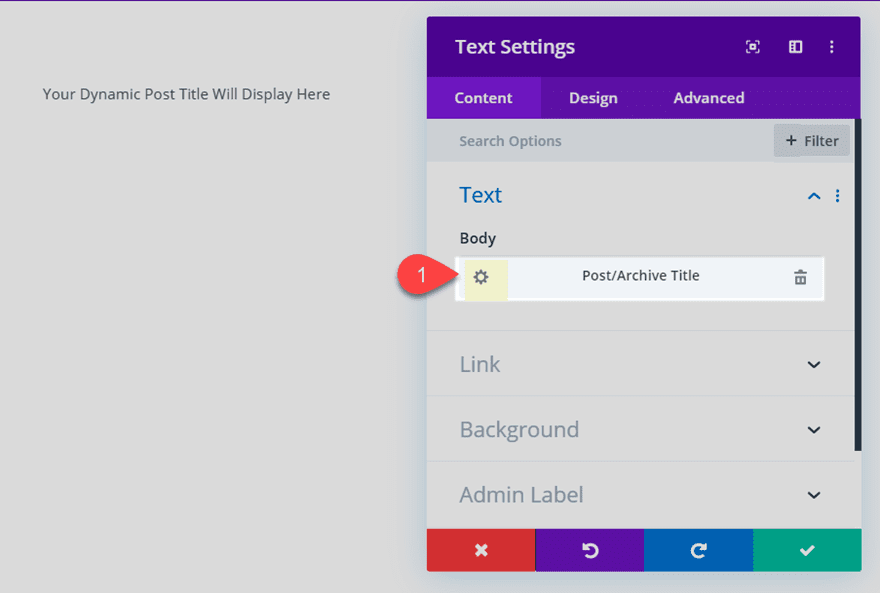
Post/Archive Title (Dynamic Content)
An easier way to display the Post/Archive Page Title is to use a regular Divi module and then pull in the Post/Archive Page Title using the dynamic content feature available within all Divi module.
For example, you can use a text module and then add the post/archive page title as dynamic content to the body content. Then you can style the title however you like.

Now that you understand the tools needed to create a category page template, let’s jump in and create one together.
How to Create a Category Page Template for your Blog
For this category page template, the goal is to create a custom body area for a template that is assigned to all category pages for blog posts in Divi. We aren’t going to be creating a custom header or footer area for this template. But you can easily use this template on your own website with your own header and footer.
Creating and Assigning a Custom Template for Post Categories
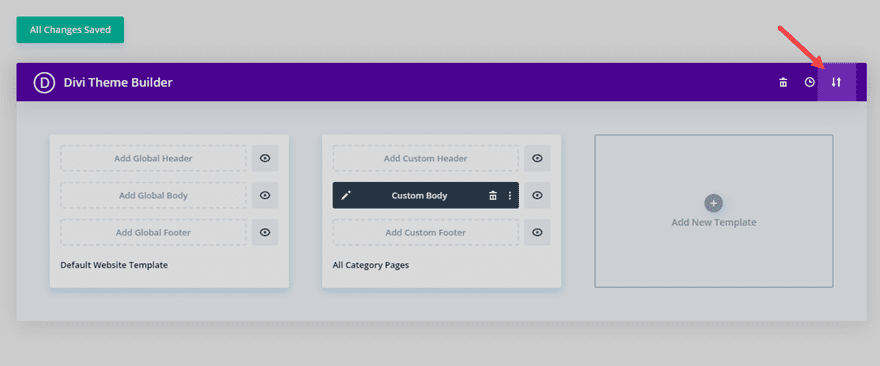
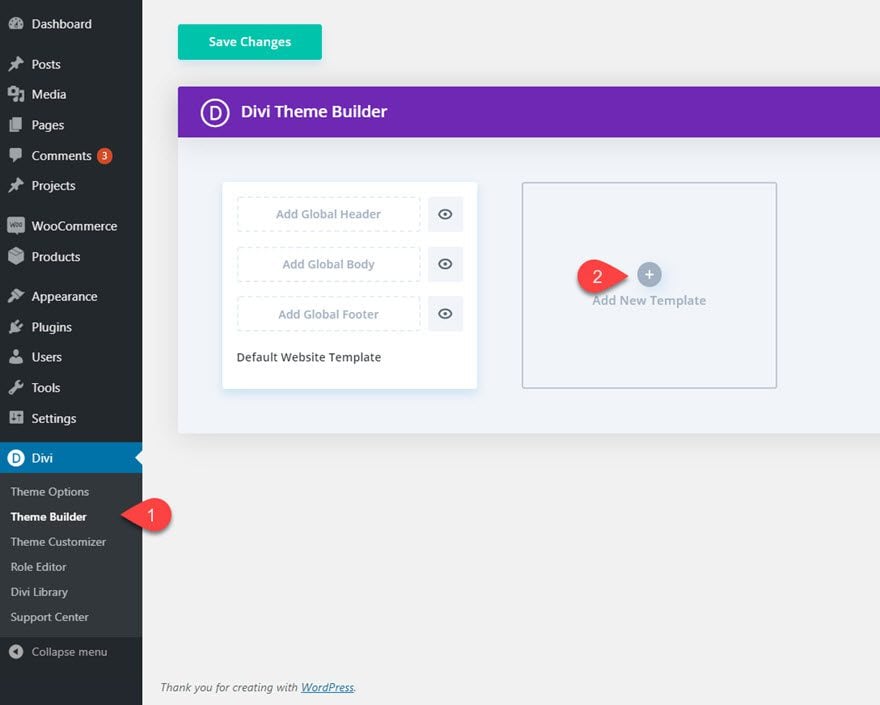
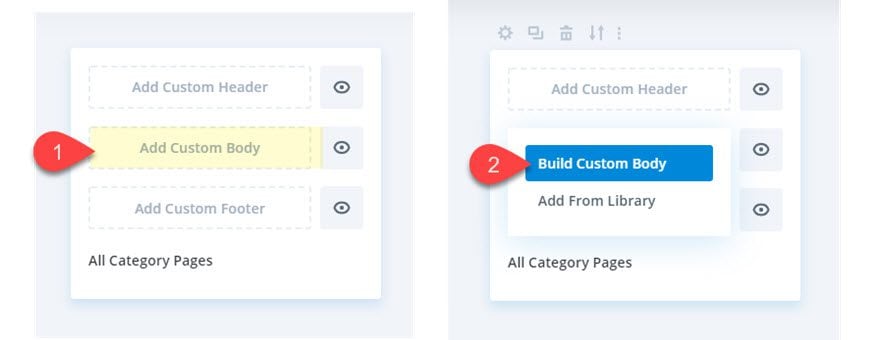
To get started, go to your WordPress Dashboard and navigate to Divi > Theme Builder. Then click the empty gray box area to add a new template.

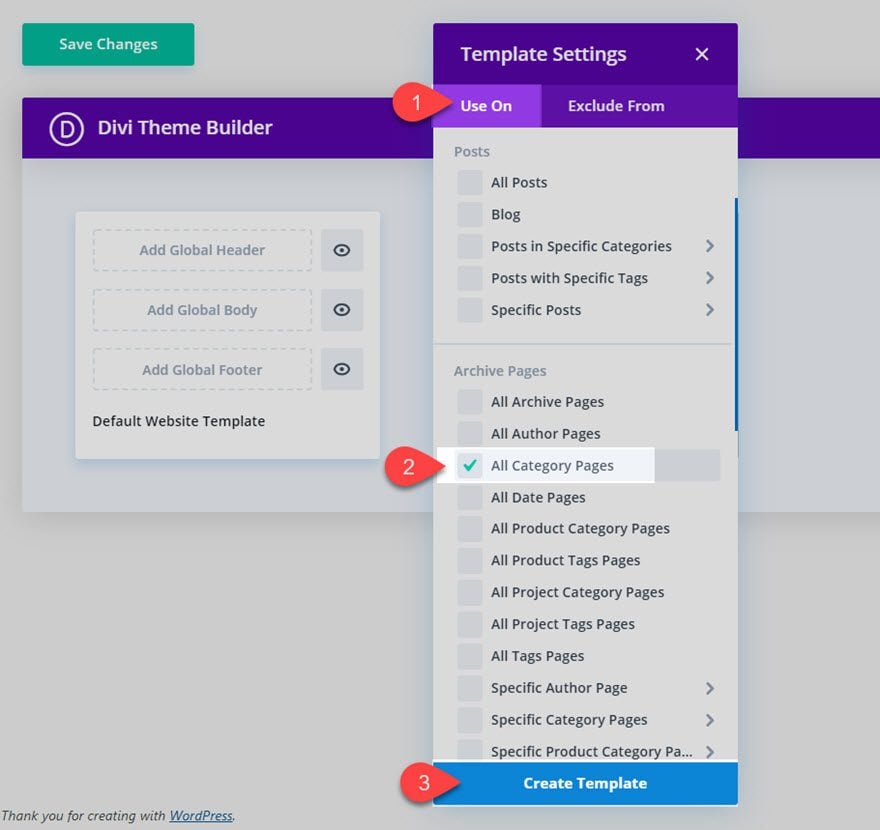
Next, assign the template to All Category Pages.

Adding New Custom Body Area to Template
To build the custom body for the template, click the Add Custom Body area and then select “Build Custom Body”.

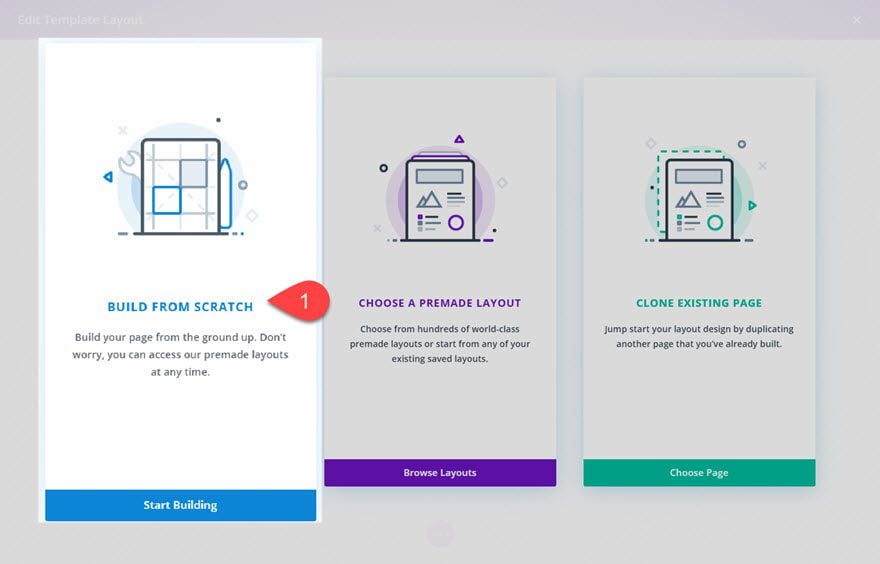
Then choose the option, “Build From Scratch”.

Add Dynamic Archive Title
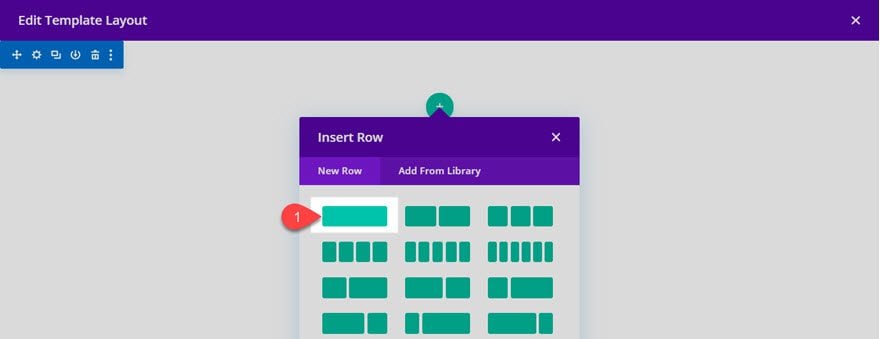
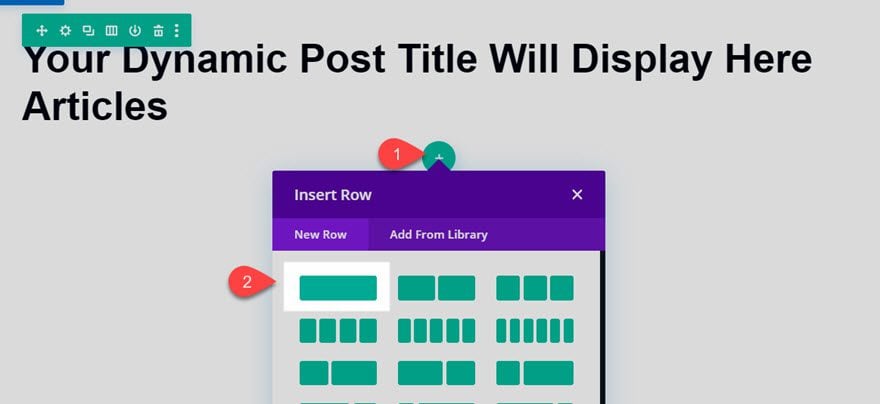
In the Template Layout Editor, create a new one-column row inside the regular section.

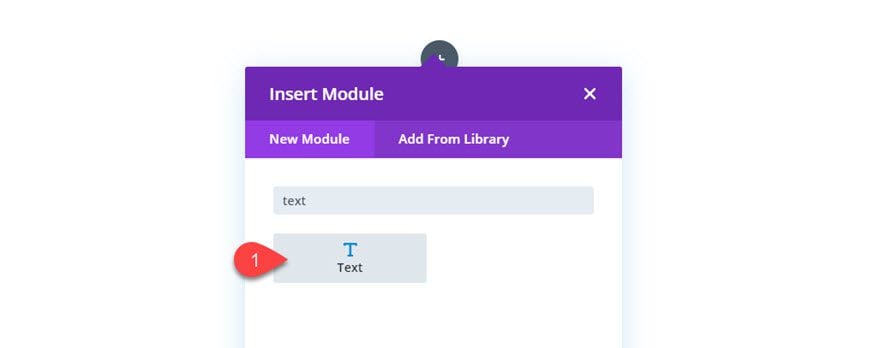
Then add a text module to the row.

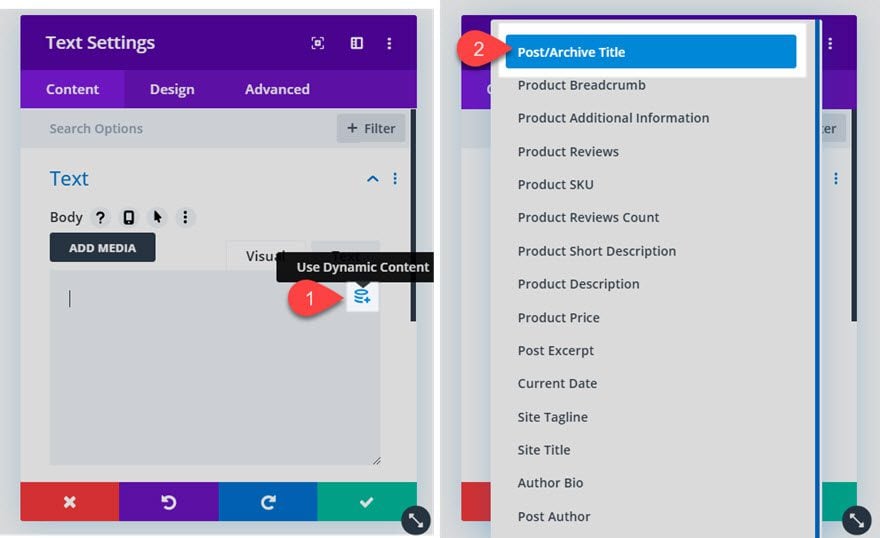
Delete the default body content and click the “Use Dynamic Content” icon and select the option “Post/Archive Title.

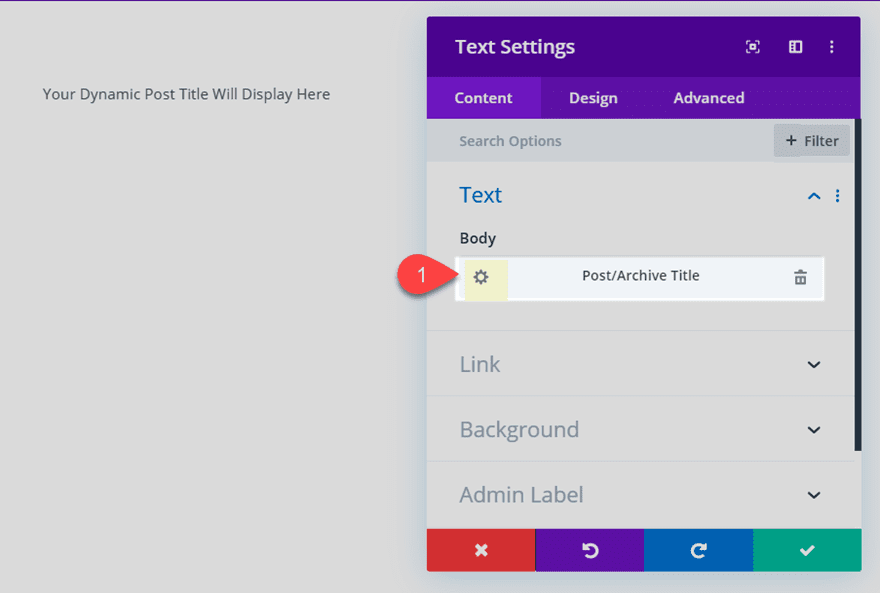
Once the Post/Archive Title element is in place, open the settings by clicking the gear icon.

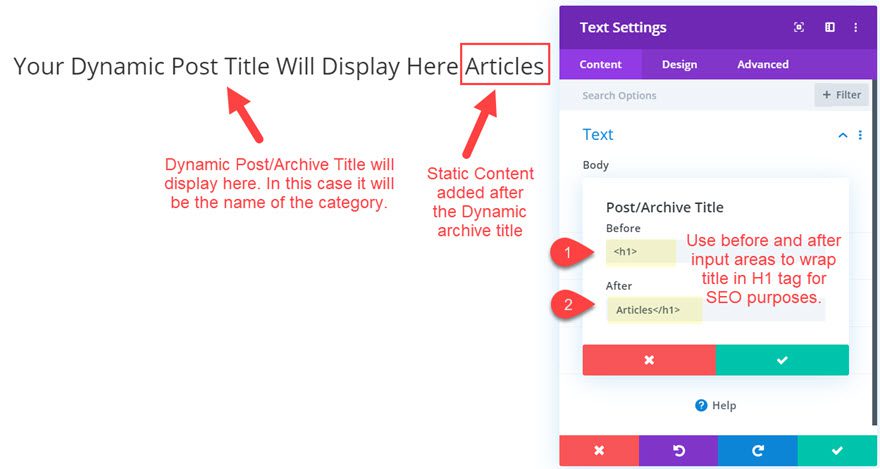
Then update the Before and After input areas to wrap the content in an H1 tag and add an additional piece of static content after the dynamic title as follows:
Before:
<h1>
After:
Articles</h1>
We need to wrap the title in an H1 tag for SEO purposes. The static word “Articles” is added after the title so that if a user visits a “Business” category page, the title will read “Business Articles”.

Style Dynamic Archive Title
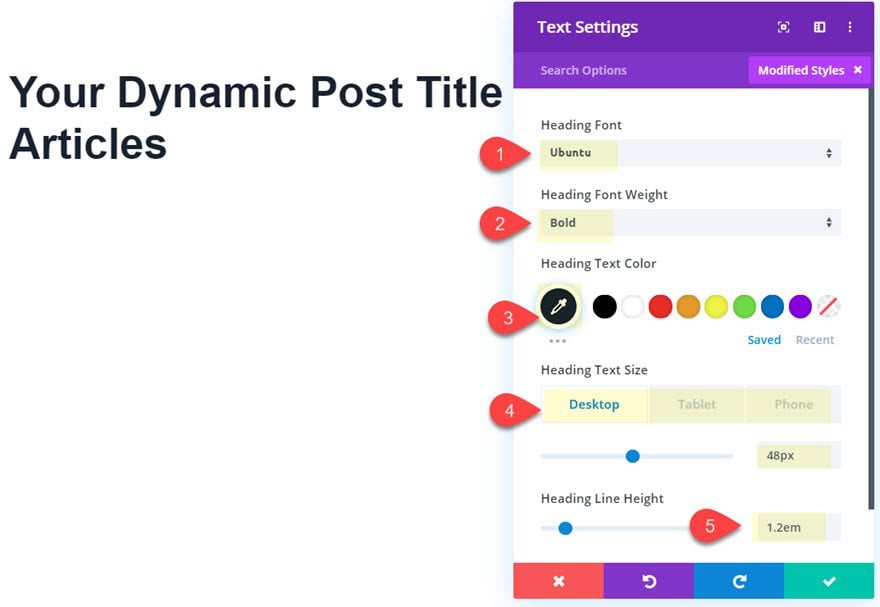
Once the dynamic content is in place, we can style it using the following:
- Heading Font: Ubuntu
- Heading Font: Weight: Bold
- Heading Text Color: #192231
- Heading Text Size: 48px (desktop), 38px (tablet), 28px (phone)
- Heading Line Height: 1.2em

Using the Blog Module to Display Posts for Current Category Dynamically
With the dynamic category page title in place, we need to add the blog module to display the posts for the current category page.
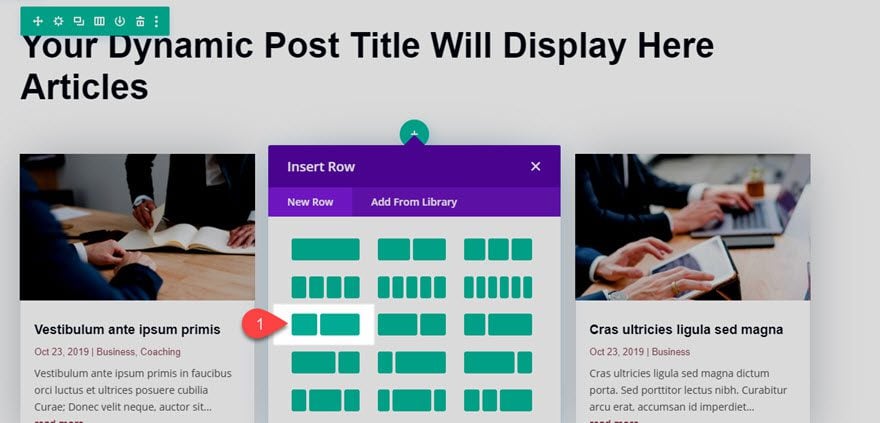
Add New Row
Add a new one-column row under the current top row.

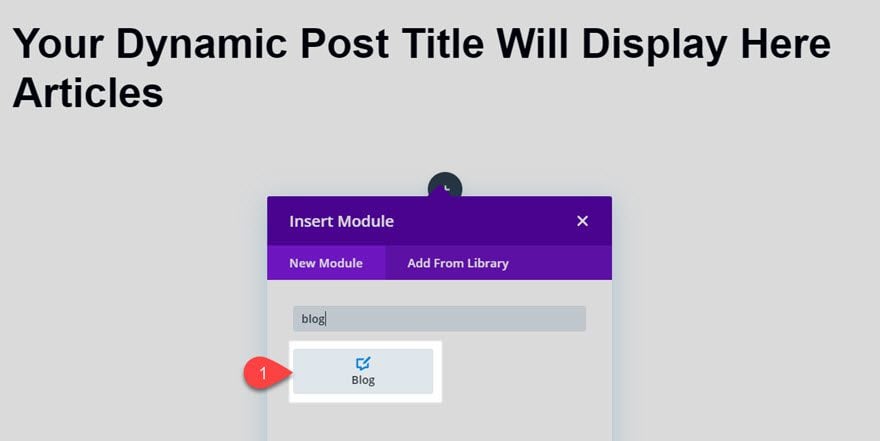
Add Blog Module
Then add a blog module to the row.

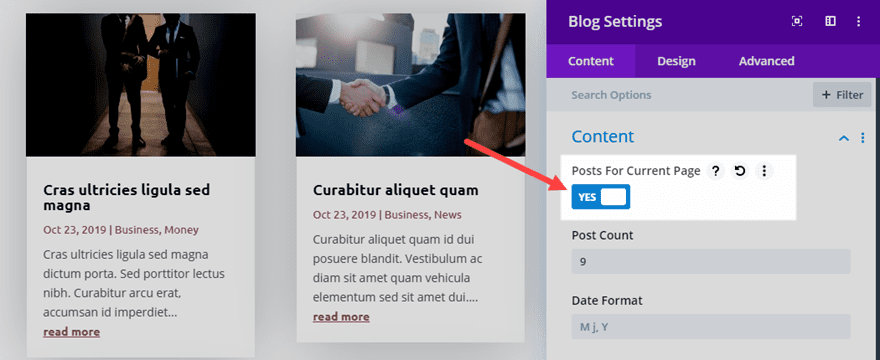
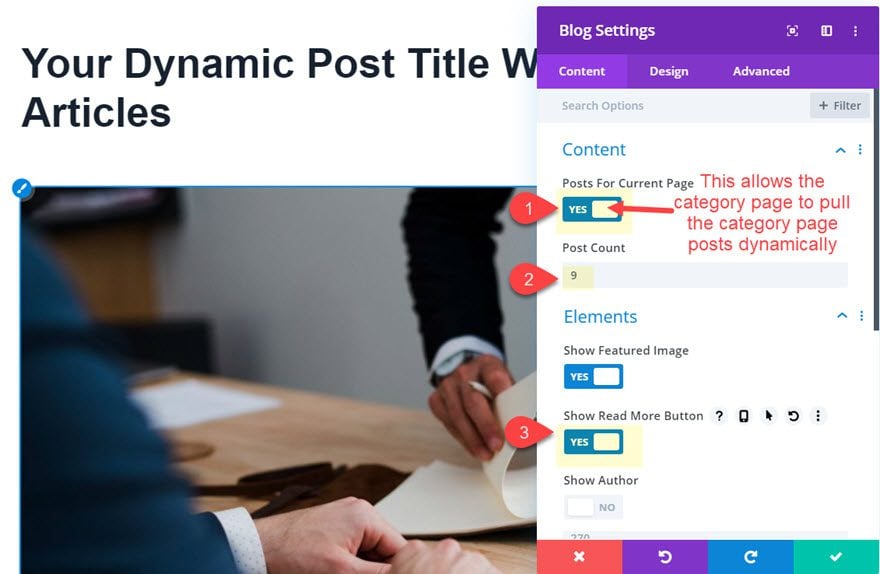
Update the Content options as follows:
- Posts for Current Page: YES
- Post Count: 9
- Show Read More Button: YES

Remember, we must make sure the Posts for Current Page is enabled for the category page to pull the right post archive.
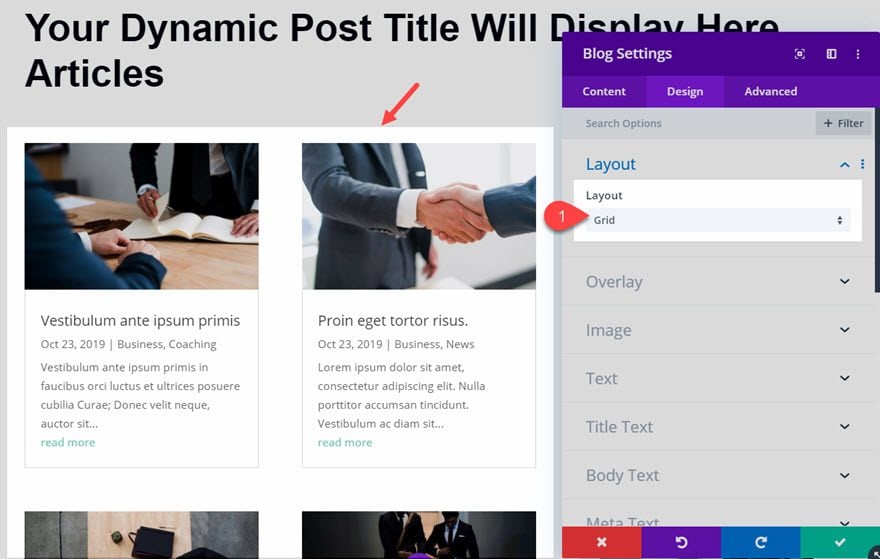
Design Blog Module
With the content settings in place, let’s make some changes to the design as follows:
- Layout: Grid

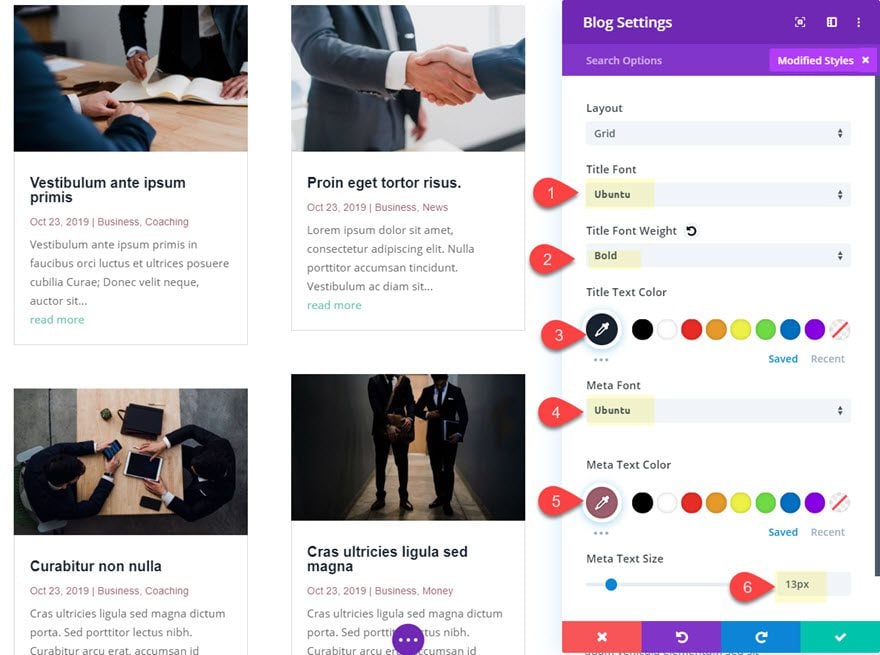
- Title Font: Ubuntu
- Title Font Weight: Bold
- Title Text Color: #192231
- Meta Font: Ubuntu
- Meta Text Color: #985e6d
- Meta Text Size: 13px

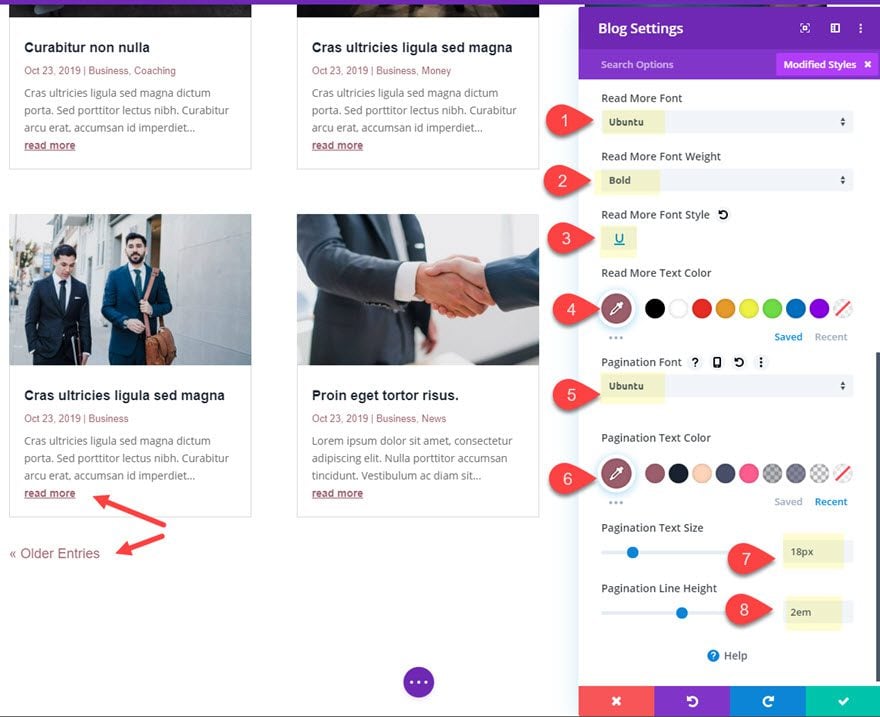
- Read More Font: Ubuntu
- Read More Font Weight: Bold
- Read More Font Style: Underline
- Read More Text Color: #985e6d
- Pagination Font: Ubuntu
- Pagination Text Color: #985e6d
- Pagination Text Size: 18px
- Pagination Line Height: 2em

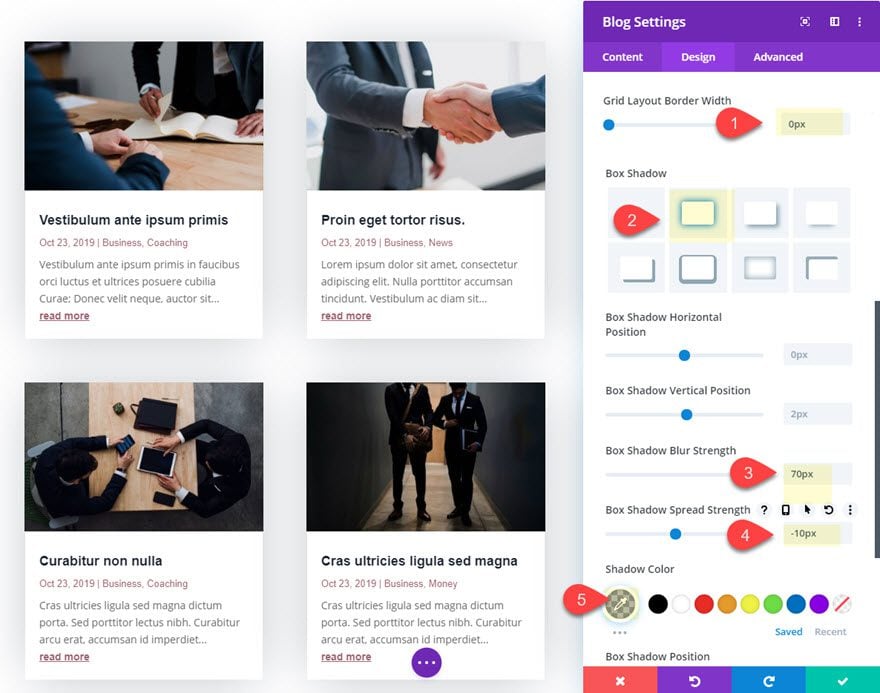
- Grid Layout Border Width: 0px
- Box Shadow: see screenshot
- Box Shadow Blur Strength: 70px
- Box Shadow Spread Strength: -10px
- Shadow Color: rgba(25,34,49,0.3)

At this point we have a basic category page up and running complete with the page title and the blog posts which will display correctly according to the current category page. However, we can get more creative by adding additional module to display the post in creative ways.
Create a Post Slider to pull in the 4 most recent posts in the current category.
We can use a post slider module to display the category page posts dynamically as well. Here is how to do it.
Add New Row
First add a new row with a 1/3 2/3 column layout under the top row.

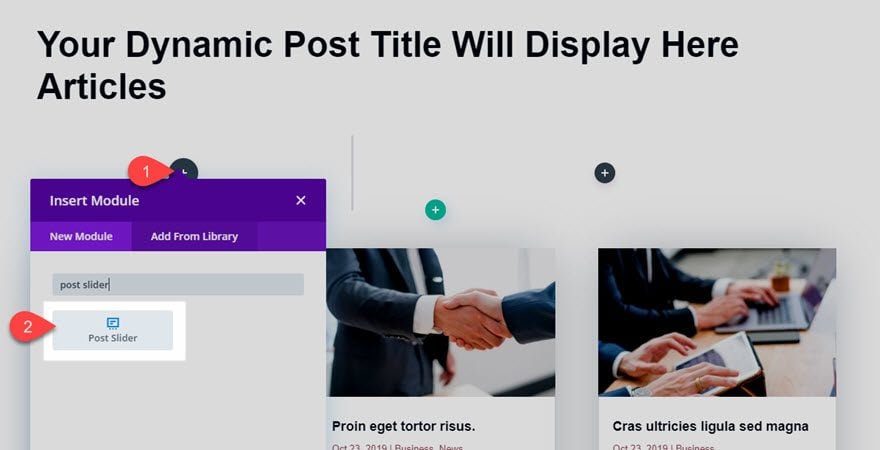
Add Post Slider Module
In the left column, add a post slider module.

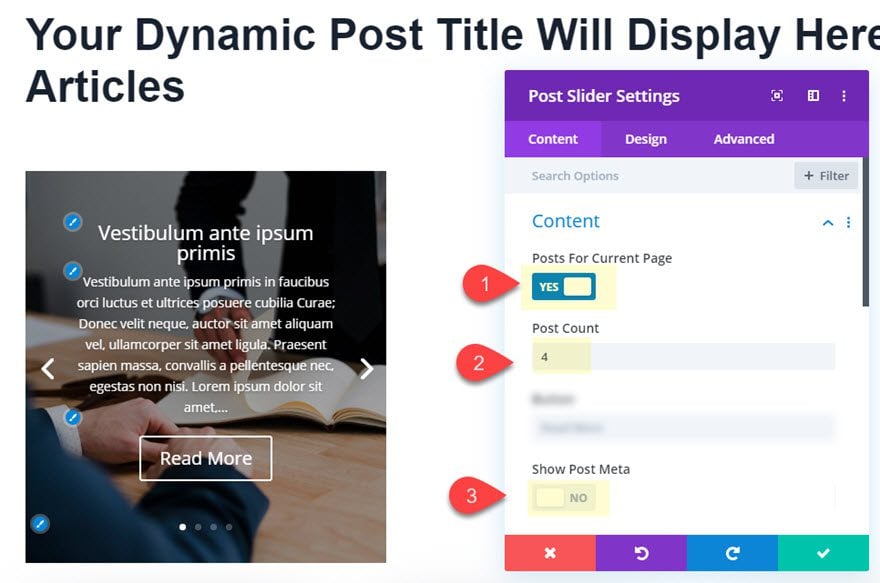
Then update the post slider content options as follows:
- Posts for Current Page: YES
- Post Count: 4
- Show Post Meta: NO

Design Post Slider Module
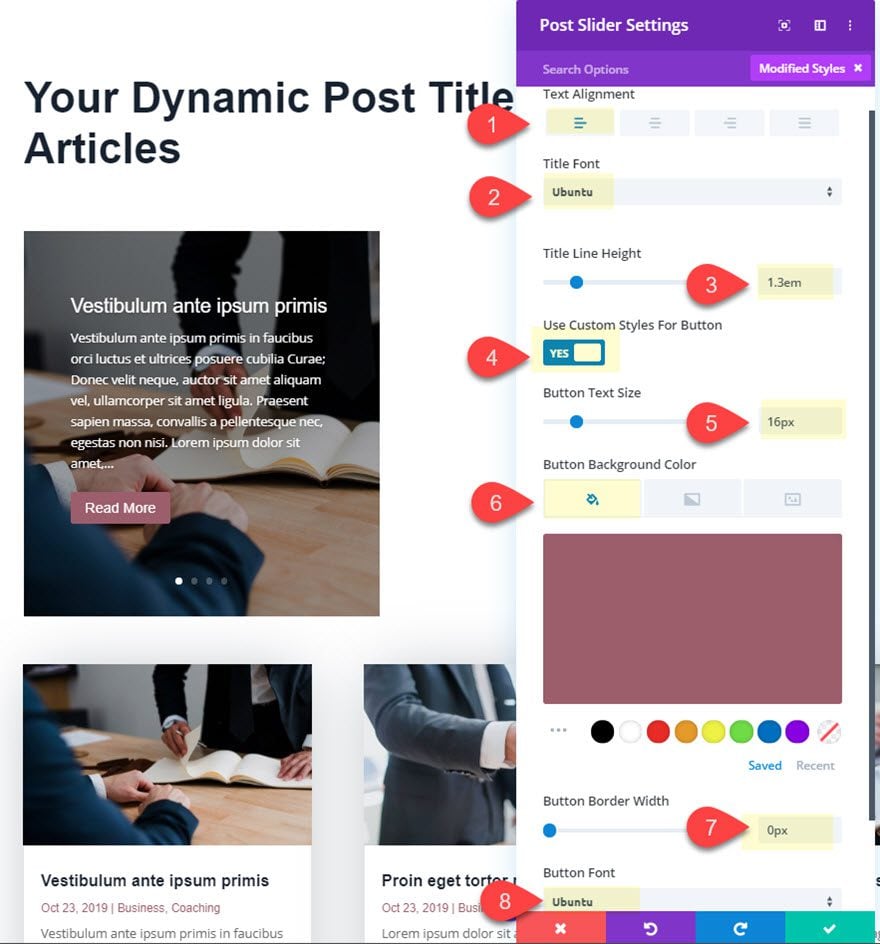
Now that the post slider content is in place, update the design settings as follows:
- Text Alignment: Left
- Title Font: Ubuntu
- Title Line Height: 1.3em
- Use Custom Styles for Button: YES
- Button Text Size: 16px
- Button Background Color: #985e6d
- Button Border Width: 0px
- Button Font: Ubuntu

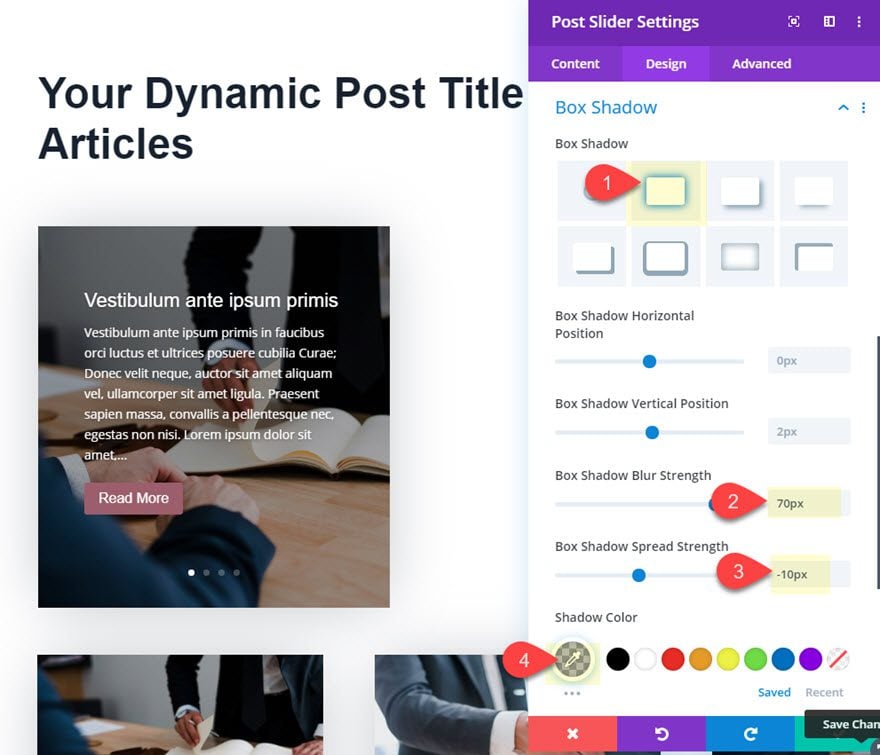
- Box Shadow: see screenshot
- Box Shadow blur Strength: 70px
- Box Shadow Spread Strength: -10px
- Shadow Color: rgba(25,34,49,0.3)

Create a Blog Module with fullwidth layout
In the right column, we can add another blog module with a fullwidth layout instead of a grid layout. This will allow us to provide another unique display area for our category posts.
Add Blog Module
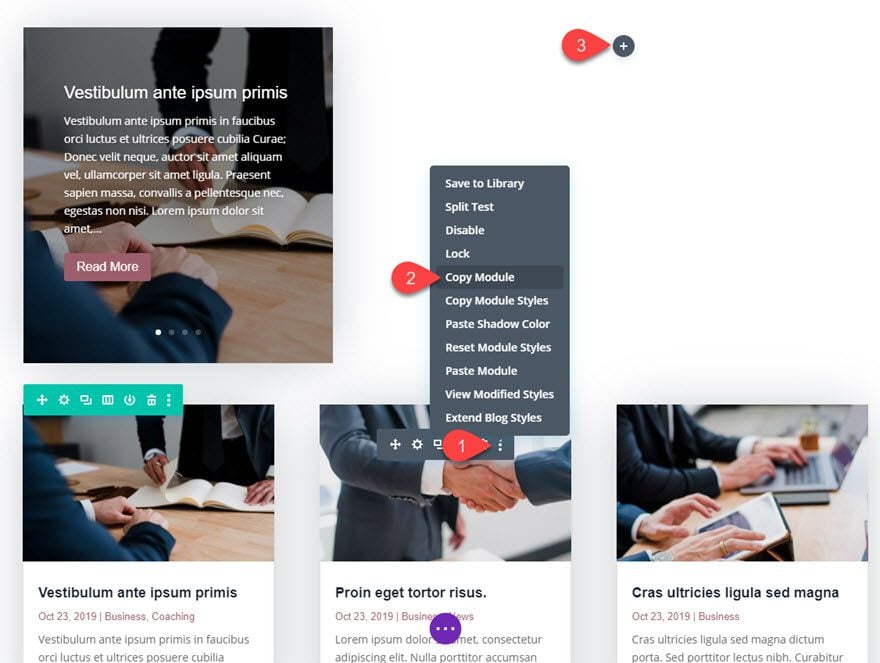
To save time, let’s copy the existing blog module in the bottom row and paste it in the right column next to the post slider.

Update the Duplicate Blog Module Settings
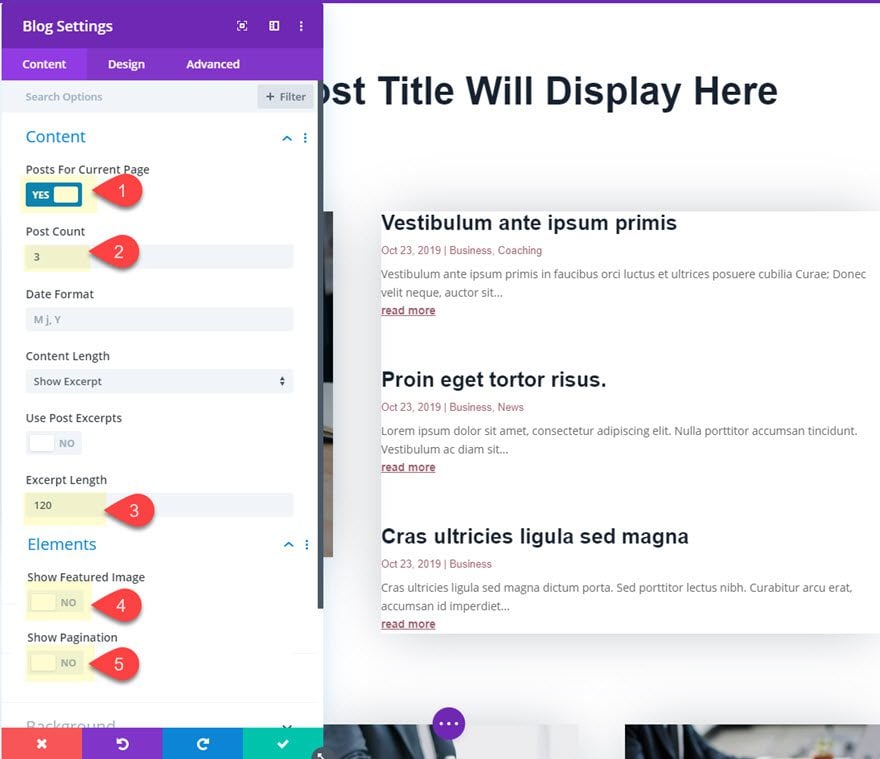
Open the duplicate Blog Module Settings and update the following:
- Posts for Current Page: YES
- Post Count: 3
- Excerpt Length: 120
- Show Featured Image: NO (at least for now)
- Show Pagination: NO

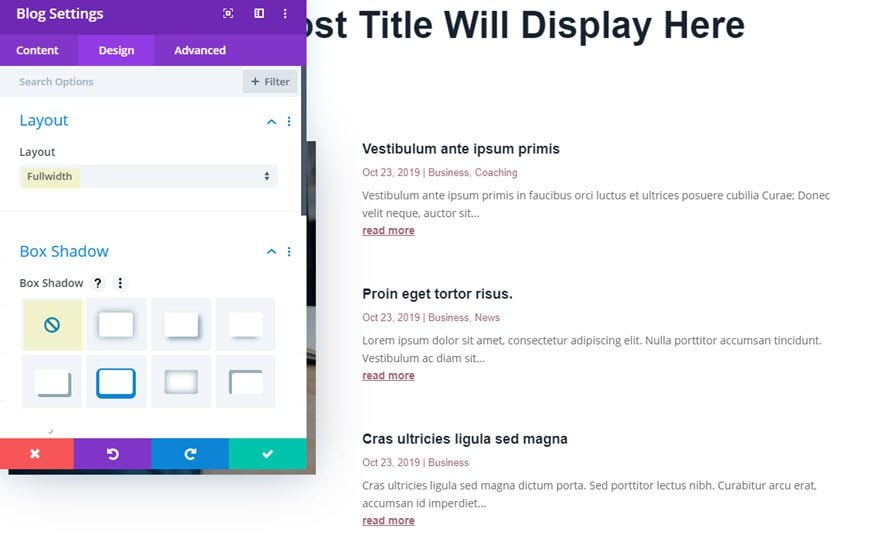
- Layout: Fullwidth:
- Box Shadow: none

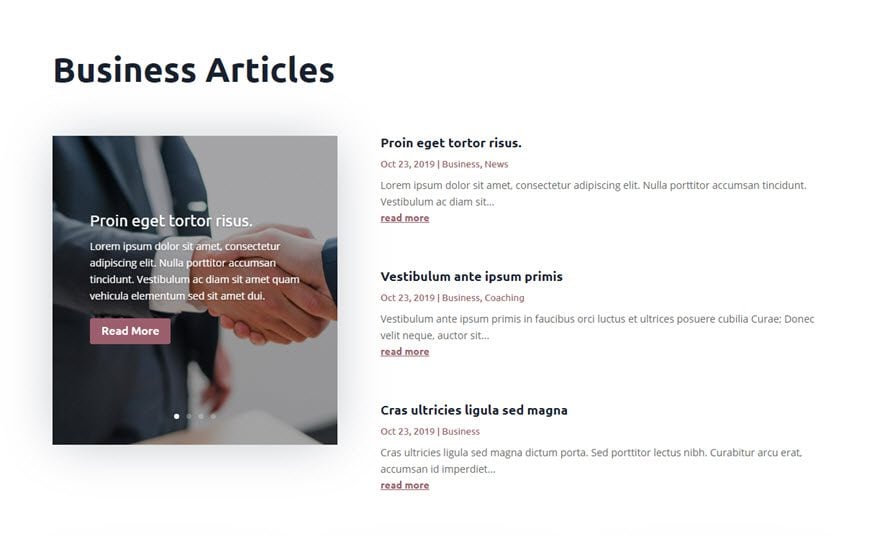
Result So Far
So far the result is minimal display of the three blog posts.

But if we want to take it one step further, we can add some small featured images to the left of each of the post excerpts.
Use custom CSS to create smaller featured images that float to the left of the post excerpt content.
To add some small featured images to the left of the blog post excerpts, we need to add some custom CSS.
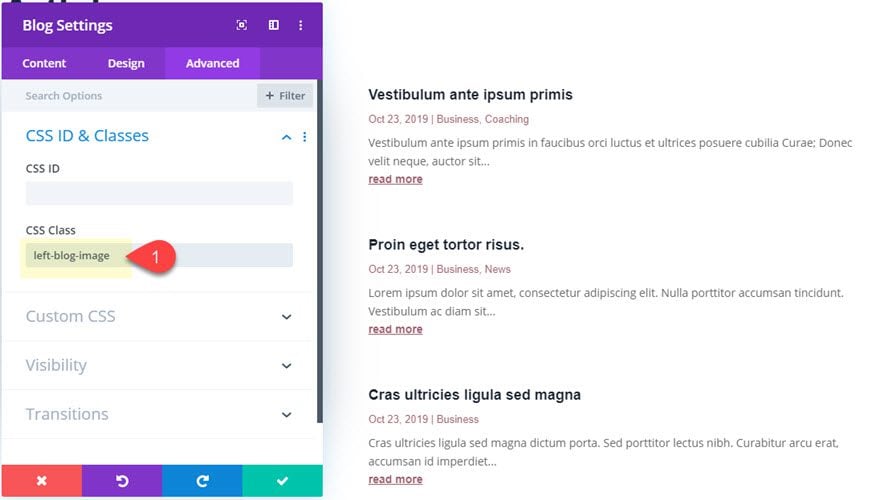
Give Blog Module Custom CSS Class
For starters, we need to add a custom CSS class to the Blog module. Open the blog settings and, under the advanced tab, enter the following:
- CSS Class: left-blog-image

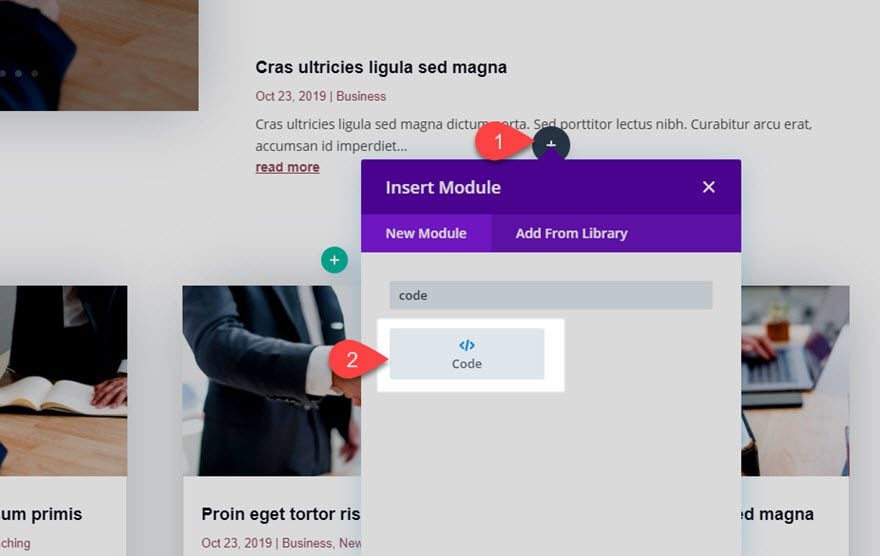
Add CSS Code with a Code Module
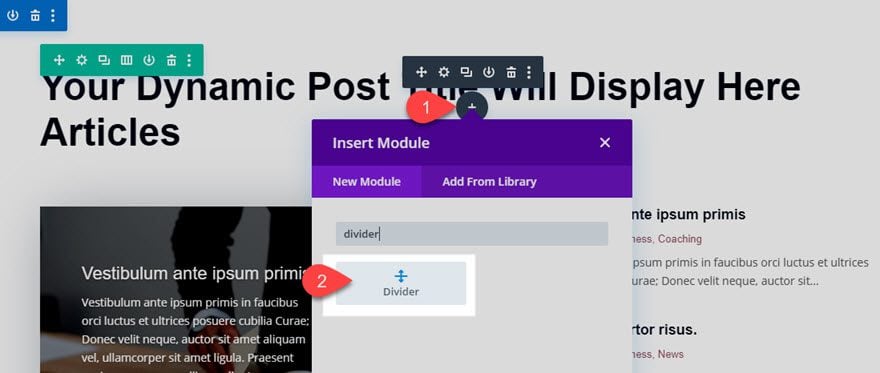
Since we are just adding a small CSS snippet to this template, we can use a code module. Add a code module under the blog module.

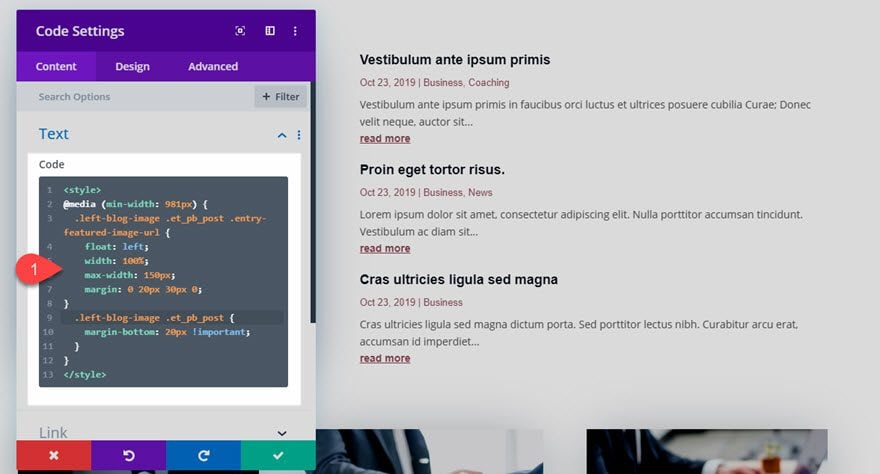
Insert CSS Code
Then enter the following CSS inside the code content area:
<style>
@media (min-width: 981px) {
.left-blog-image .et_pb_post .entry-featured-image-url {
float: left;
width: 100%;
max-width: 150px;
margin: 0 20px 30px 0;
}
.left-blog-image .et_pb_post {
margin-bottom: 20px !important;
}
}
</style>

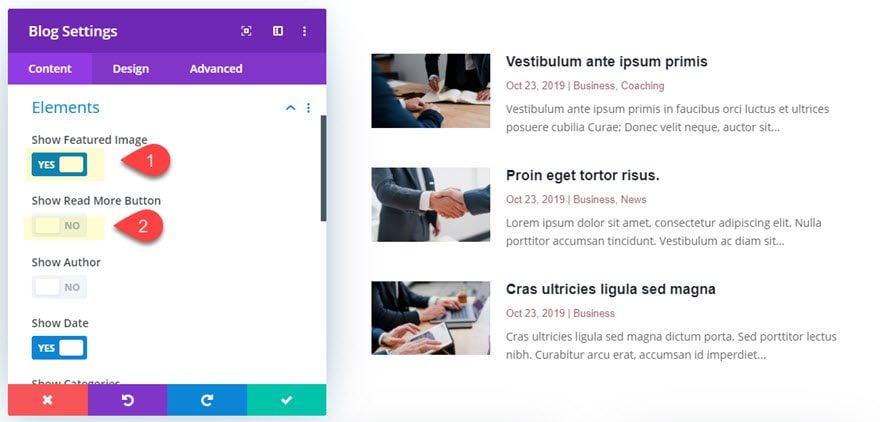
Update Blog Module Settings to include Featured Image
Now, we can add the featured image back so that it is displayed in the new position on the left thanks to the CSS snippet.

Additional Styling to Template
Before we wrap things up, let’s make a few minor touch ups to the design.
Add and Style a Divider Under Archive Title
Add a divider module directly under the archive page title at the top of the template.

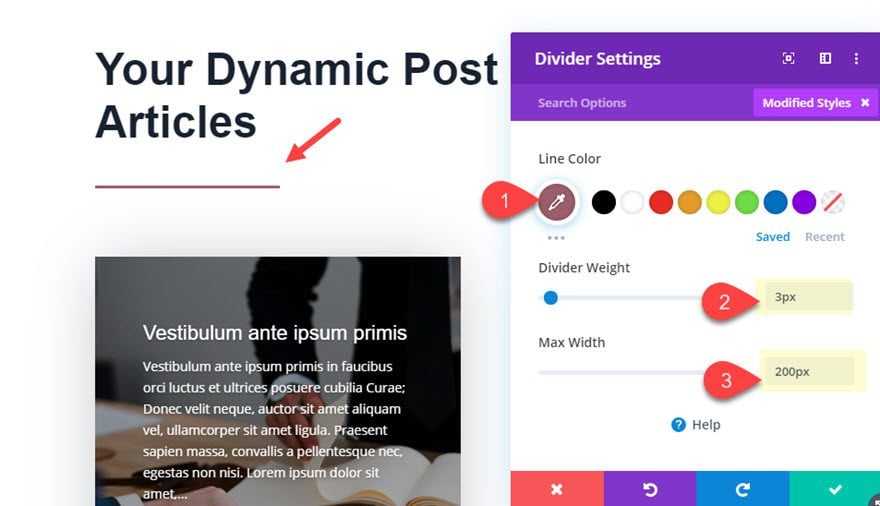
Then update the divider settings as follows:
- Line Color: #985e6d
- Divider Weight: 3px
- Max Width: 200px

Add Section Divider to Layout
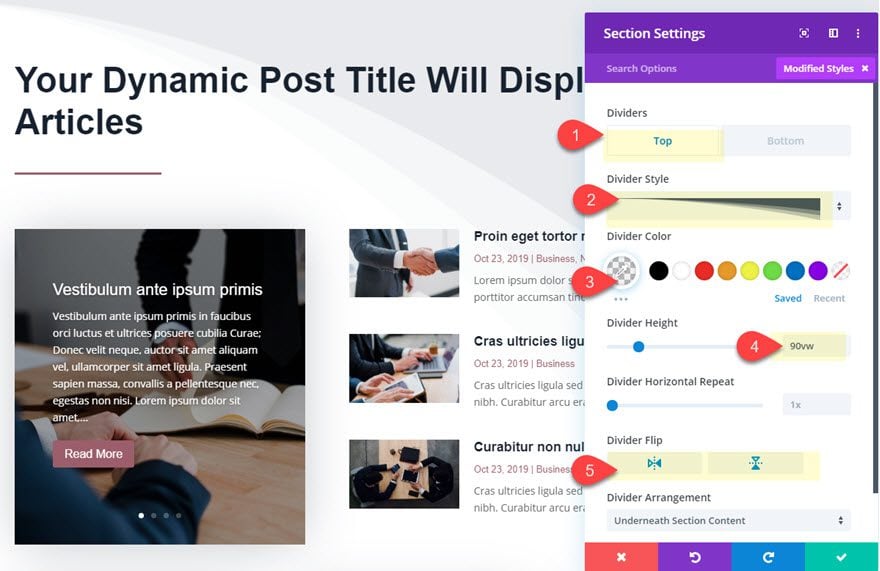
Open the section settings and add a section divider as follows:
- Top Divider Style: see screenshot
- Top Divider Color: rgba(73,78,107,0.07)
- Divider Height: 90vw
- Divider Flip: horizontal and vertical

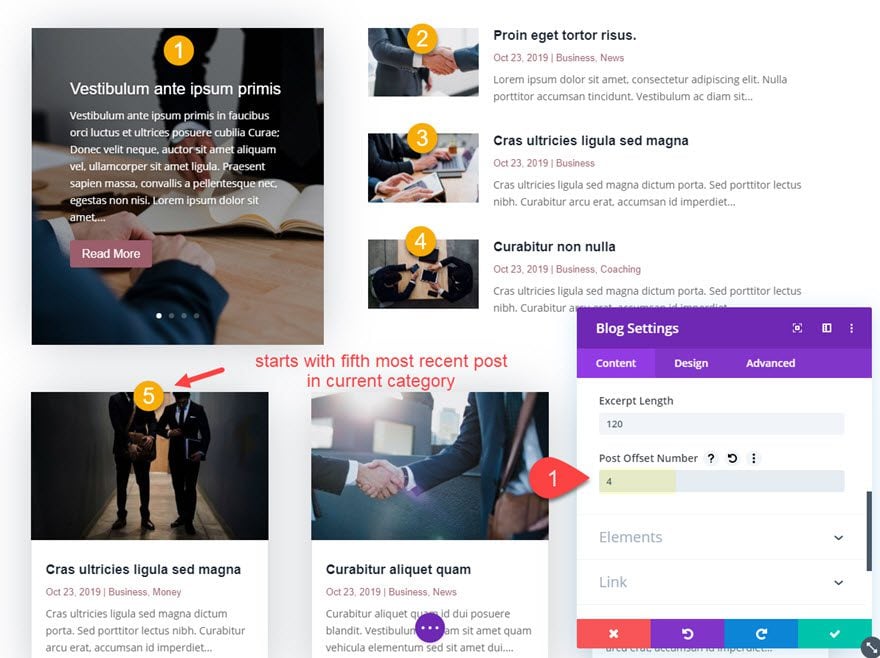
Use Post Offset Number with each Module to avoid duplicate post Displays
Right now all of our modules are pulling the same post content for the current category page. In order to keep those module from displaying duplicates, we can use the Post Offset Number option to “skip” a certain number of posts displaying the post feed.
Fullwidth Blog Module Post Offset
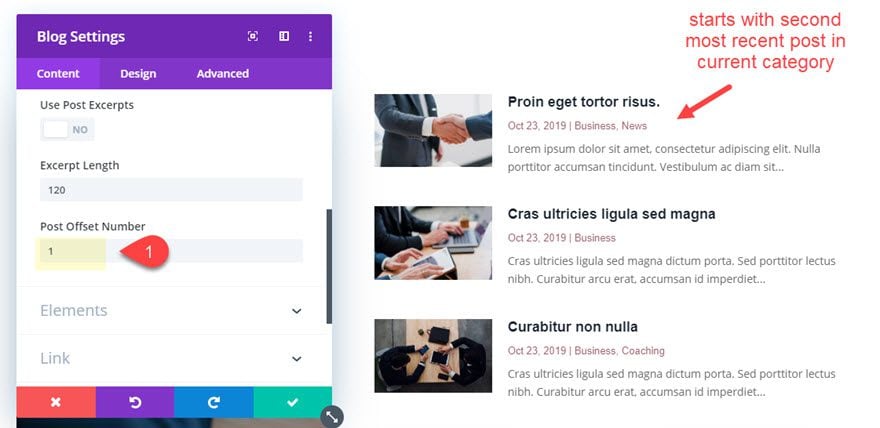
Since our post slider is already displaying the first (most recent) post for the current category page, we can offset this post on the blog module adjacent to it. Open the settings for the blog module to the right of the post slider and update the post offset number as follows:
- Post Offset Number: 1

Now the module will start with the second most recent post for the current category page.
Grid Blog Module Post Offset
Once the first blog module post offset is in place, we need to offset the posts in the main blog module at the bottom of the template. Open that blog module and update the post offset number as follows:
- Post Offset Number: 4
We need to set the offset number to 4 to account for the 4 posts that are already being displayed above. The module will now pick up where the other modules left off and start with the fifth most recent post.

Final Results
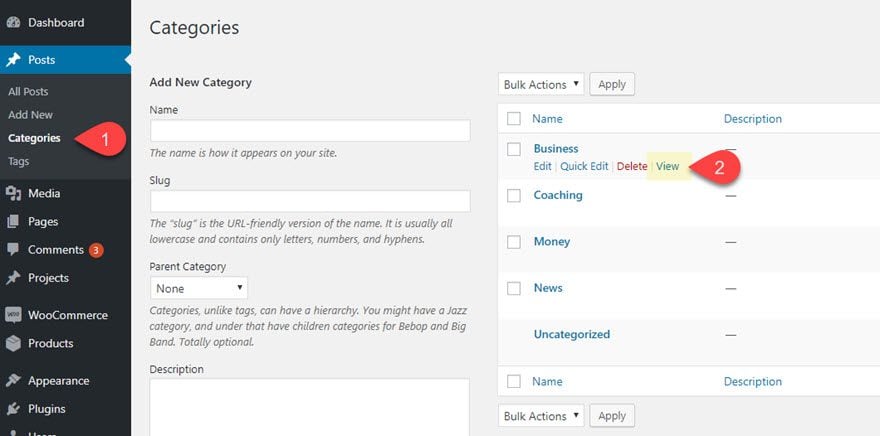
To view the final result, go to the WordPress dashboard and navigate to Posts > Categories. Then click to view one of the existing categories.

Here is the final result.

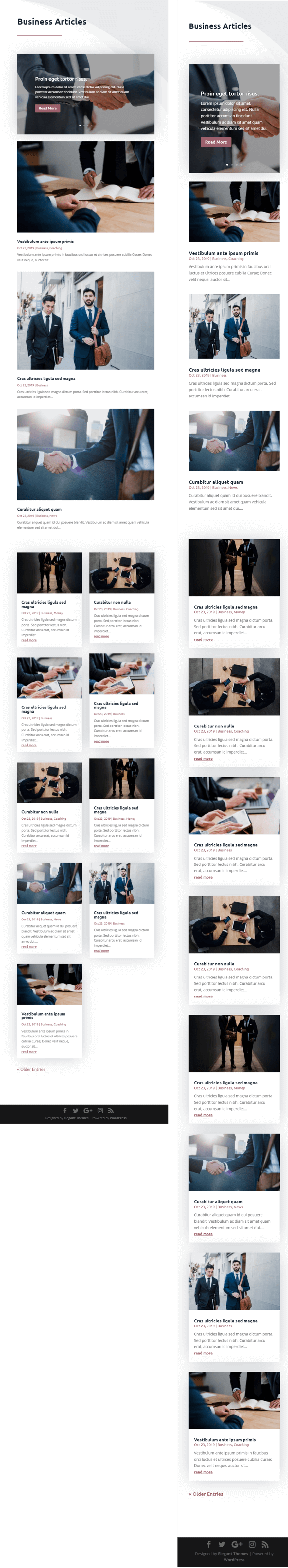
And here it is on tablet and phone display.

Final Thoughts
Hopefully this post will help you breathe a little easier when faced with the challenge of creating a category page design for your website. The Divi Theme Builder does make it extremely easy to do, especially with the blog module now having the option to display posts of the current page. And the post offset option allows you to combine multiple blog modules (or even post slider modules) without ever seeing duplicate posts on display.
How has the Divi Theme Builder helped you build category pages?
I look forward to hearing from you in the comments.
Cheers!














This is super helpful, thanks, but how do you exclude certain categories from appearing on these pages? Ie, if there are certain post categories that you want to exclude because they are private or perhaps you’re just trying to focus readers on certain categories (but not others)… I suspect this is a simple field or toggle somewhere but I can’t find it…
Justin, the Theme Builder allows you to select where you want to apply a template, and even allows you to exclude certain categories. This is available either when you first create the template (“Add new template”) or by clicking on the gear icon above the template.
Thanks for explaining how to customize the blog posts showing in the category pages. I came here, though, looking for a way to hopefully add Divi elements and text content above the blog posts. I know there are some other themes that allow for this, but because the /category/ pages are very slimmed down in WP-admin, the option to even add text isn’t there and neither is the Divi Builder.
Is there a way to use the new theme builder to style the blog category pages and allow for more elements and specific content to be added?
This would be an incredible way to build nested posts vs use parent and child pages in order to feature related blog content that get updated dynamically, but hopefully could still show post elements like breadcrumbs and comments.
Thanks!
Thank you for these valuable tips. Theme builder is really a great addition to Divi.
I am currently creating a site, that used a custom post type with its own set of taxonomies.
Is it possible to use the blog module for other post types than Divi’s built-in posts, pages and projects?
Could you please add the blog posts to display in List layout with the featured images aligned to the right? I can see you have explained how to do this here with the CSS workaround, but could it be added to the Blog Module settings in future releases?
Awesome work as usual! Thanks a lot Jason!
Nathan and the team, well-done on the latest release guys 🙂
Thanks Ayman! And thank you for the blog module suggestions. We can’t wait to get an update of that module out but it’s just waiting on a few other higher priority releases first. Definitely on our roadmap though.
This is fantastic, I have integrated this into a customers blogging site already and now have dynamic content that mirrors the styling of the site, previously this would have involved custom pages and redirects, this really does simplify the task. Adds another layer to offer to my web clients. Thank you.
Awesome!
This was a great new feature. It works very well on categories and tags alike. However, when I put it into effect on Search pages, it adds “Results for ” (and then the search expression) in the H1 heading I created and styled. I would have like to write my own heading (even in another language) but I can’t make up where to change it. When I insert new words between the H1 codes, these are only added to the “Results for ” default text. This works well on Categories and Tags where simply no additional words are added.
Where do I remove that standard text?
Sandalsand,
I see what you mean. Looks like you would have to change that “results for” output manually in the theme files since it is a part of the dynamic content title element for search pages. I can put in a suggestion to take out “results for” though for greater control. Thanks for the comment.
Thanks. I would prefer to have it taken completely out. I would hate to change whatever theme file or even make a change in the child theme.
Thanks for that! Now I’ll be confident giving it a go on my website and blog. I’d like to see what I can do with my categories.
In Extra theme Blog module in the category builder there is an option to NOT display already displayed posts. It would be great if this could be added to Divi’s Blog module since offsetting is not always sufficient and this is a far better way of ensuring posts are not displayed more than once.
This tutorial was very confusing. I was unable to pull up the modules you were working in, and couldn’t figure out how to get there.
Michael,
Sorry to hear that. Maybe I can help. Is there a specific module you are referring to?
Excellent tutorial thanks! Love the look of these pages.
Do you know of a way to align the read more button to the bottom when the excerpts are different lengths? I’ve made the cards the same size using min-size but can’t then figure how to move the read more button to align at the bottom. I’ve tried various methods to no avail so far.
Thanks for any assistance!
disregard! figured it out with flex!
Good to hear. Thanks, Shawn.
how can i display in the blog module (or any other module in Divi) the grid of the categories instead of the grid of the posts?
Hello,
Thank you for this really useful tutorial!
This really changes the display of categories.
I am still learning Divi and my question is how to insert a Category Page Template into a page?
Thank you
Is this template creation tutorial applicable also for WooCommerce product archive pages?
I am also looking help on this.. its almost impossible to fetch the woo categories dynamically using builder.
Is there a posibility to display the category description as dynamic content? This would be great!
Thank you!
That’s a great idea. I’ll post that as a feature request to be added to our dynamic content options. In the meantime, you can manually add the description to a template for that category. The end result is the same, the category description will still appear any time someone goes to that category’s archive page. But it just won’t be dynamically pulled from the category description meta…yet. Thanks again for the input!
hello nathan, you could be more clear: this model modifies ALL the category pages … if I wanted to modify 5/6 of them inserting a text SEO (different for each) or another module for each, how should I do? thanks 🙂
+1 for this. I am really surprised that this isn’t available as dynamic content yet. For SEO it is important to have different content on every page, that’s where the description comes in handy.
Please make this a post/archive description that works on every taxonomy for ever post type (like the post/archive title) so:
– Category description for posts, projects, products etc
– Tag description for posts, projects, products etc
– Woo attribute tag description
+1 for add this, i need this feature too, to show category descriptions as dinamic content
I came across this recently and solved it by creating a shortcode in functions.php to Display the description dynamically.
Take this as a starting point
http://andrewmiguelez.com/category-description-shortcode/
hey Chris – that’s really smart. I can’t get it to work for WooCommerce, but I’ve just blindly followed your link, copied the code and then pasted it in functions. I’m assuming I need different code because woocommerce product category is a different taxonomy. anyone got any ideas?
Thanks, Chris!
Thanks Chris, That code is something quite useful.
Hi Nathan,
It seems that the design possibilities are endless, which is welcome. I will say that much of the new theme builder template features seem to be centred on the usual suspects of posts and products. Most of this design I was able to apply to a custom post type with its own category taxonomy. With the post blog module you can select the custom post type but you can’t on the Post Slider you can’t.
In fact it would be pretty useful to have a fullwidth post slider in any context for custom post types. Elegant themes just needs to open this up to the other post types similar to the way that WooCommerce products get special priority in the the theme templates.
In a builder such as Elementor, when you build a template you get access to all custom fields, as per the post type and you get a loaded preview of a smaple post of your choosing. I do see that ACF generated custom fields do seem to work ( though without a fully rendered preview) but Toolset generated field won’t show at all in the dynamic content selections. I do no that there will be some future updates that may address this, but when hasn’t been specified.
Also, I see somebody mentioned how you don’t have complete control over each item/post in the loop of the archive where you can design whatever you like other than the defaults in the blog module. The alternative is to design archive/views with the Toolset/Divi integration where you can ise the builder but at the moment this is broken in Divi 4 so you have to use the older coded version for the moment.
How to do the Category Page for Pages instead of Post – I guess some of the genius at Divi would know how to do that. Would really appreciate a solution for that.
Inder,
You might be able to do this easily with a plugin to gain the functionality of adding categories to pages. I haven’t tested it, but once you do that you should be able to assign a template to the category page or a general archive page in the theme builder.
Jason,
Any chance you can recommend which Page category plugin would work better with Divi.
Also any idea if SeoPress.org works fine with Divi4.
Inder,
I don’t have a suggestion unfortunately. Is there any reason why you wouldn’t just use posts, or create a custom post type, instead of adding categories to pages?
THANKS I will try that out.
How to do the Category Page for Pages instead of Post – I guess some of the genius at Divi would know how to do that. Would really appreciate a solution for that.
Pages do not have categories.