Sales funnels are the most important and effective methods of selling through a website. A well-designed sales funnel will help capture leads, improve conversions, and increase profits. Building effective sales funnels is easy to do with Divi. Having a landing page builder like Divi in your back pocket as you build out your sales funnels is great, but it is only one piece of the puzzle. In this article, we’ll see how to create a 3-step Divi sales funnel using a free plugin called Funnel Builder by CartFlows.
CartFlows Installation and Setup

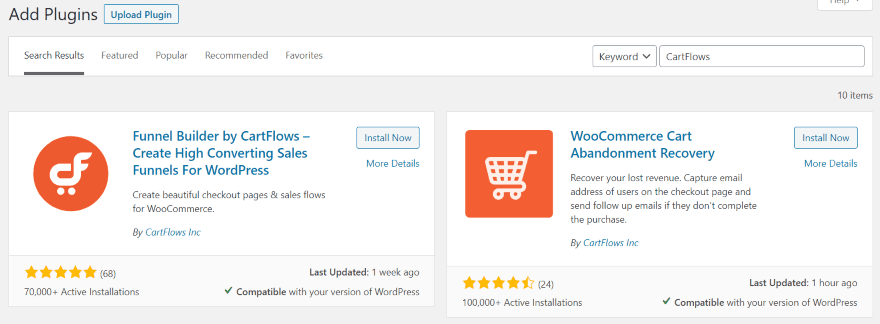
We’ll use three plugins to create our Divi sales funnel, but we only need to install the first one in the WordPress plugins area. Search for and install Funnel Builder by CartFlows.

Click Start Wizard. This will run the setup wizard that will install the next two plugins and get CartFlows setup for Divi.

Click Let’s Go.

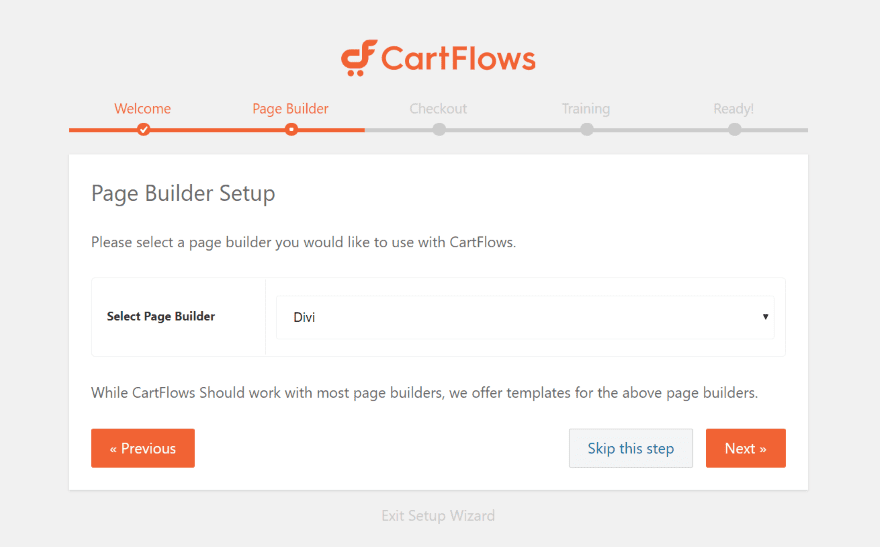
Select Divi from the list of page builders. This will tell CartFlows which templates to connect to.

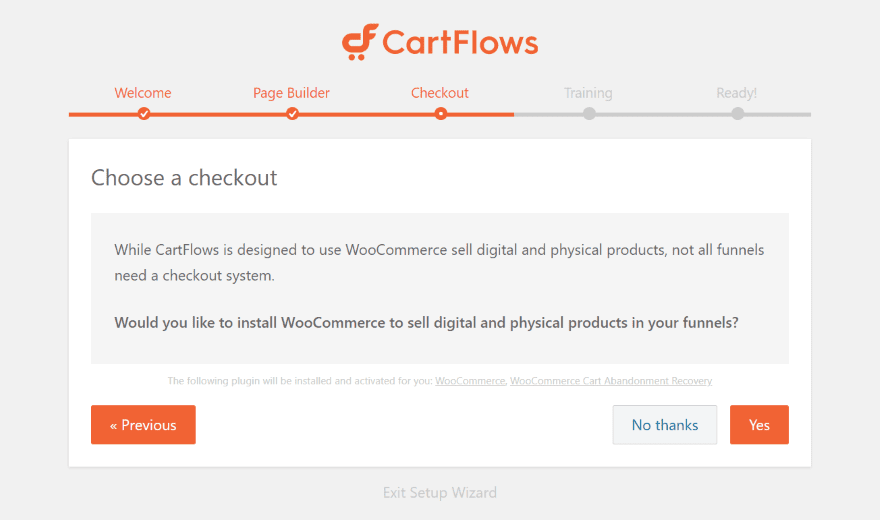
Click Yes to install WooCommerce and the free WooCommerce Cart Abandonment Recovery plugin from CartFlows.

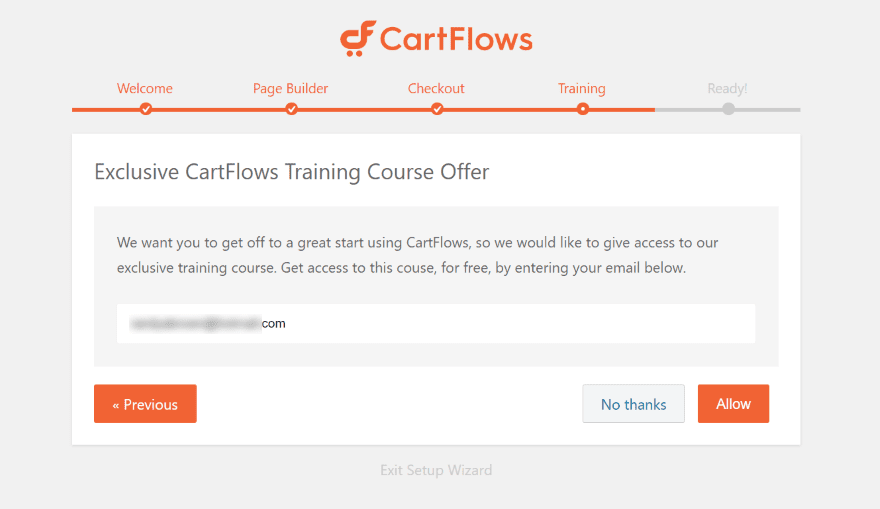
Choose if you want a free CartFlows training course.

You’re now ready to create a flow. The flow is the sales funnel that includes a landing page, checkout page, thank you page, etc.
Creating a Flow

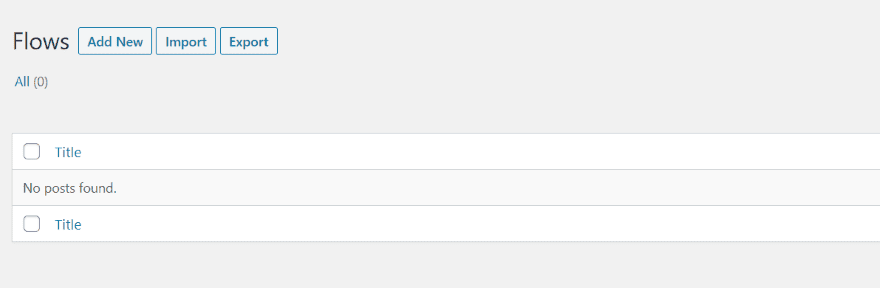
In the Flows menu (go to CartFlows > Flows in the WordPress dashboard), select Add New. You can also see your flows, import, export, clone, etc.

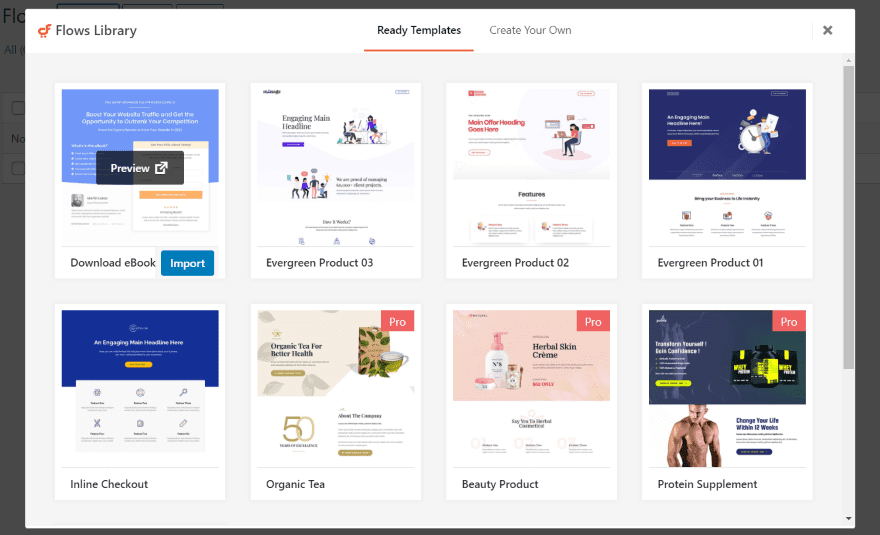
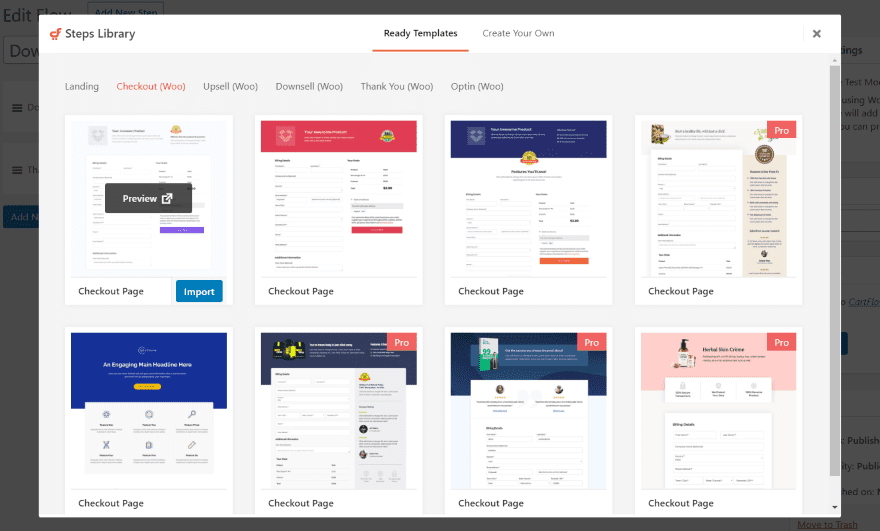
Creating a flow opens a modal where you can choose a template or create your own. This includes free and pro templates. The pro templates require the pro version of the plugin. Hovering over them reveals options to preview or import. The templates include multiple pages to create the steps in the flow. Each of the pages was made with Divi and you can edit them with the Divi Builder.

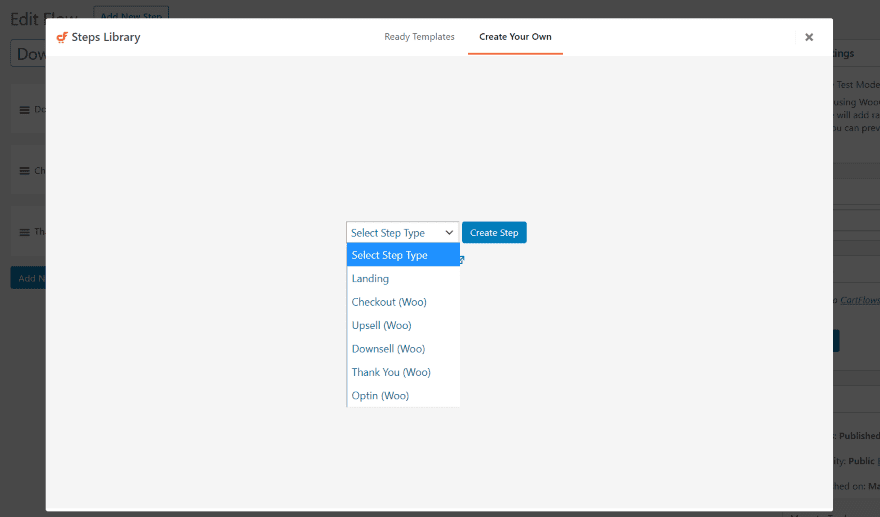
You can also create your own templates. Select the type of step you want to build and click Create Step. The options for the steps include Landing, Checkout, Upsell, Downsell, Thank You, and Optin. Upsell and Downsell require the pro version.

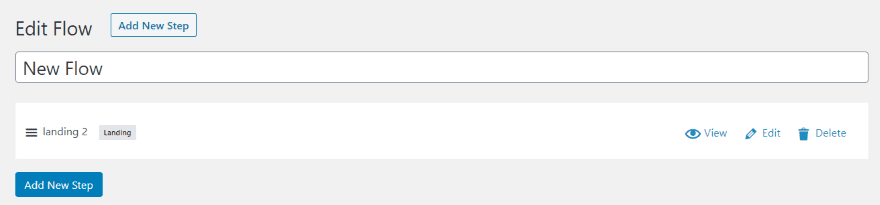
The step is added to the flow. You can now edit the step and add more steps.
Creating a Sales Funnel

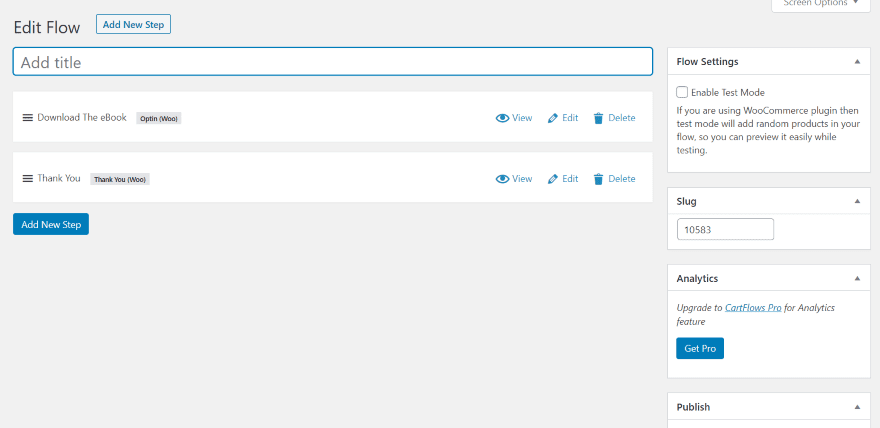
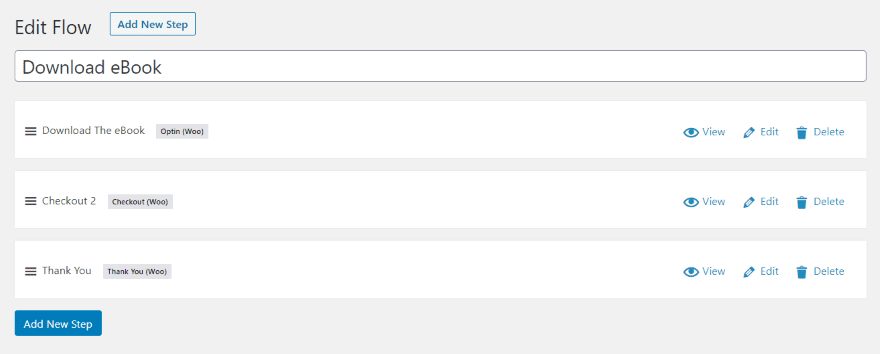
I’ve imported the first template, Download eBook, for my example. Once the import is complete you’ll be redirected to the Flow post type editor. This includes the steps in the funnel. You can edit them, add new steps, view, delete, or rearrange them. Flow adjustments and settings include the name, text mode, slug, publish, and featured image. The pro edition adds analytics.
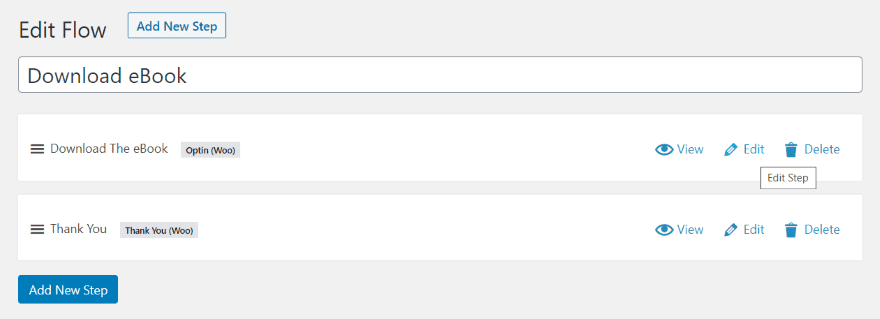
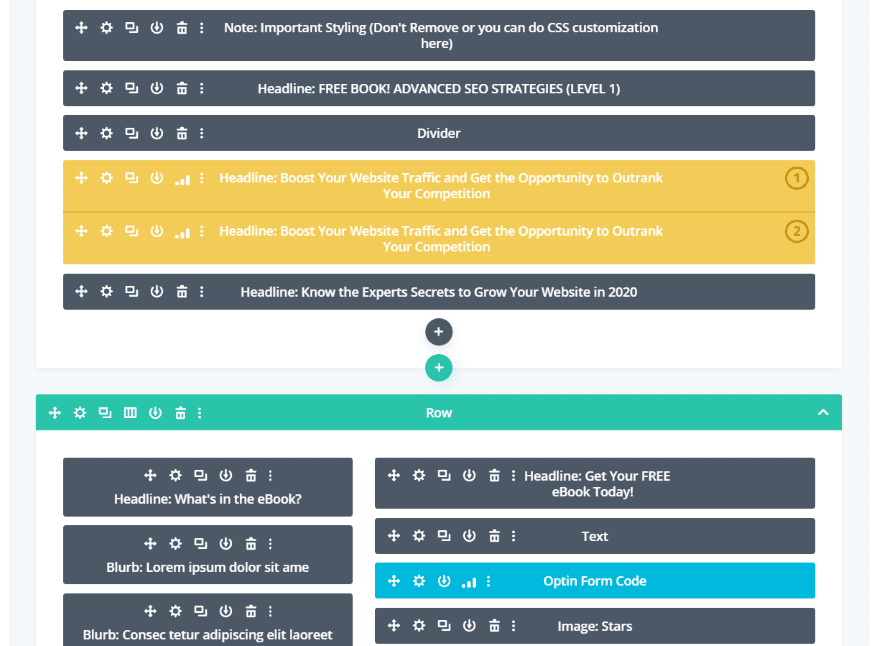
This shows the two steps that are included with the Download eBook template: Download The eBook (a Woo optin) and Thank You. These steps are shown to the user in this order. They’ll first download the eBook, and then they’ll be taken to a Thank You page. We’ll use these as steps 1 and 3 of our 3-step sales funnel.

This is the Download template. It doesn’t include the form to get the download file yet, but it will when we add the file. The file will be a WooCommerce product.

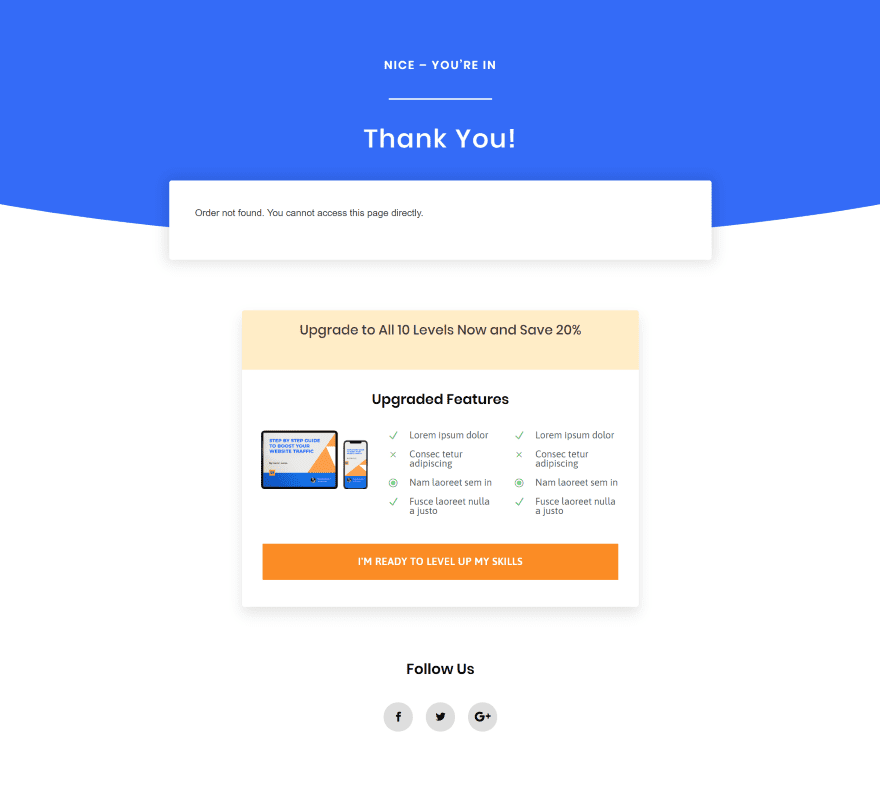
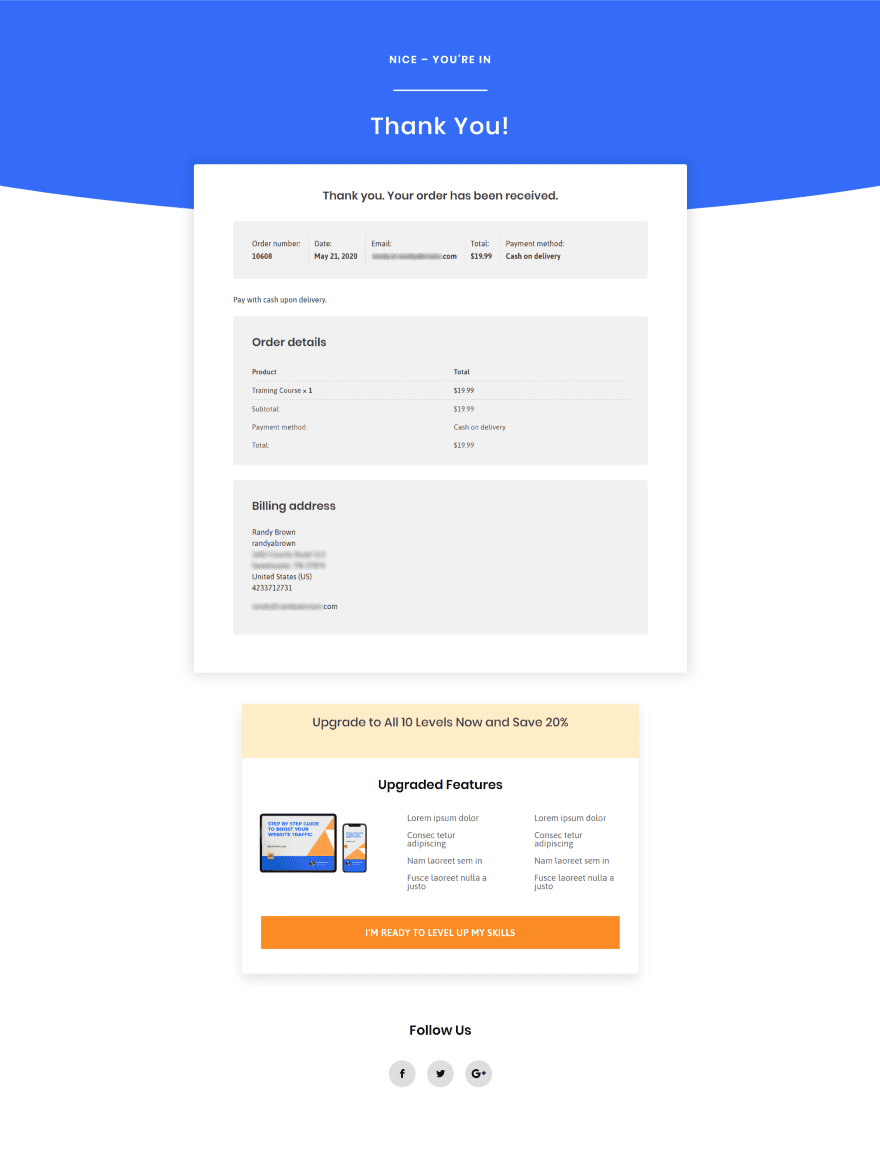
Here’s the Thank You page. It includes an upsell and social media follow buttons.

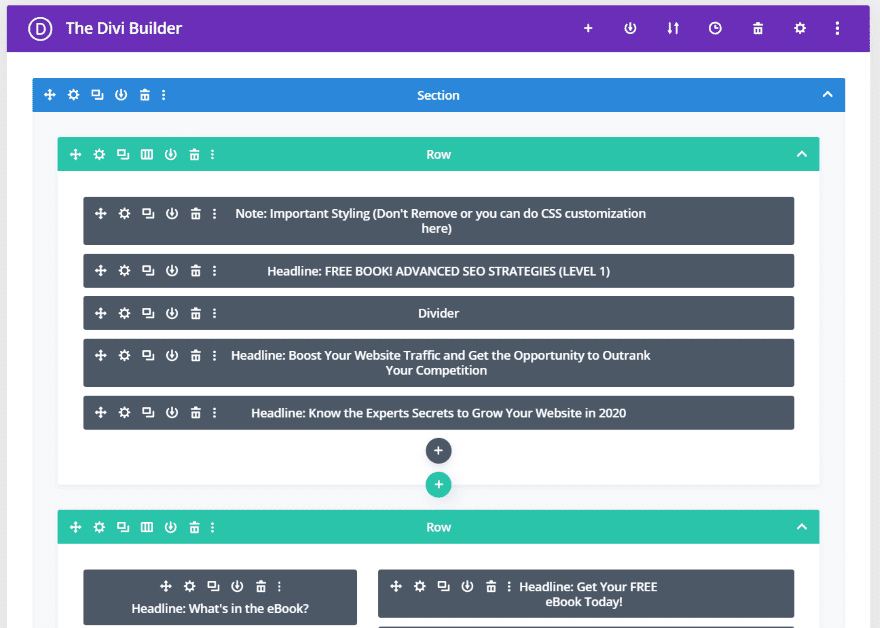
The templates are made with the Divi Builder and include custom CSS and shortcodes.

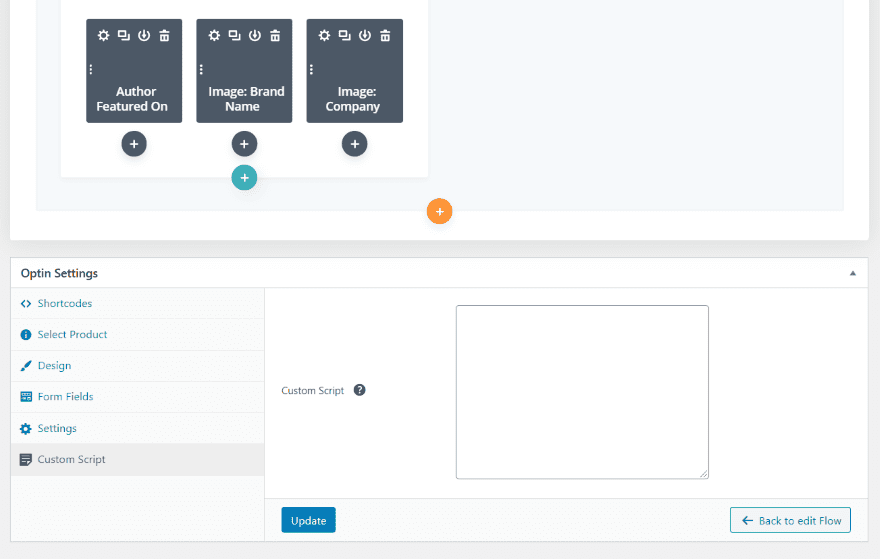
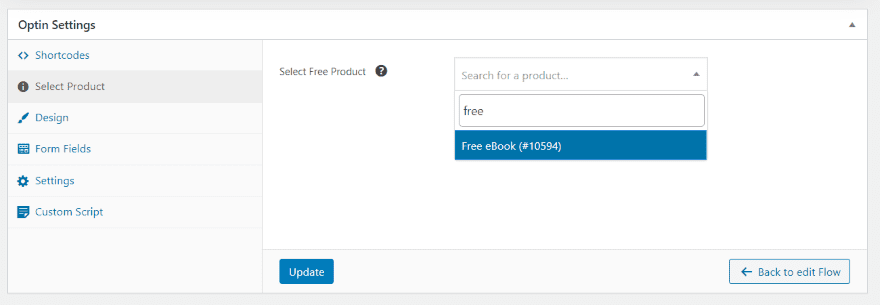
The editor also includes settings for each of the types of steps. These are the optin settings. Here, you can add shortcodes, select a product, design, edit the form fields, adjust settings, and add custom scripts.
Adding a Download

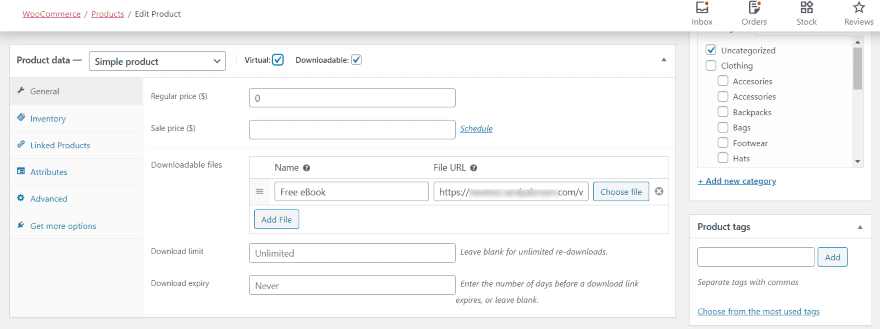
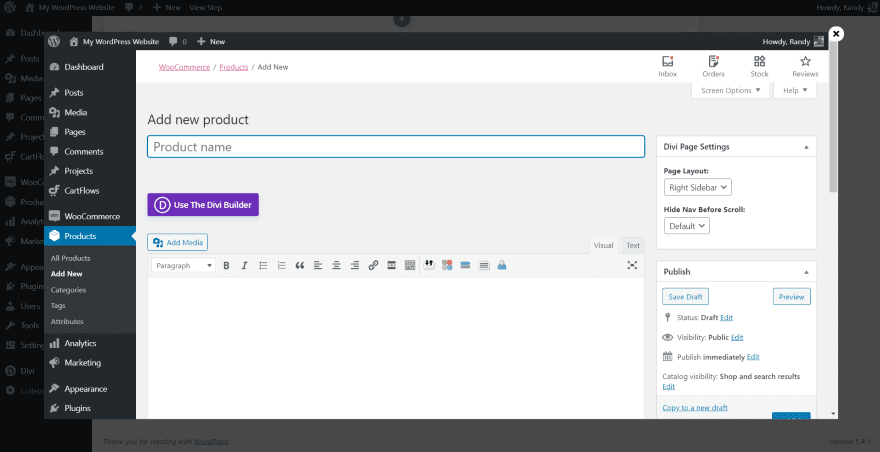
To add the download to the Woo optin, create a WooCommerce product. Select Virtual and Downloadable, set the price to 0, and upload the file. Add any descriptions and images you want and then publish the product.

Go back to the Flow and select to edit the step.

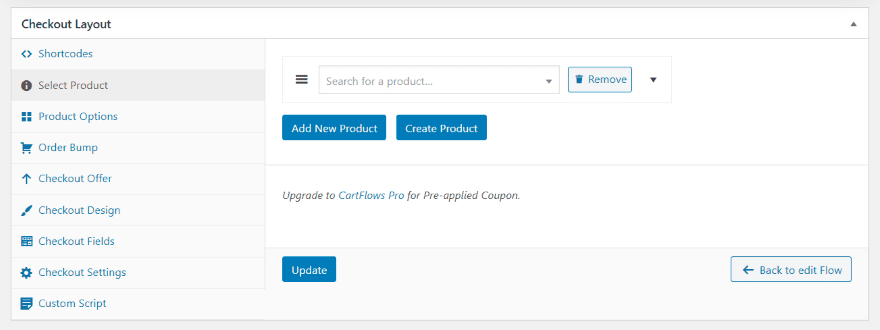
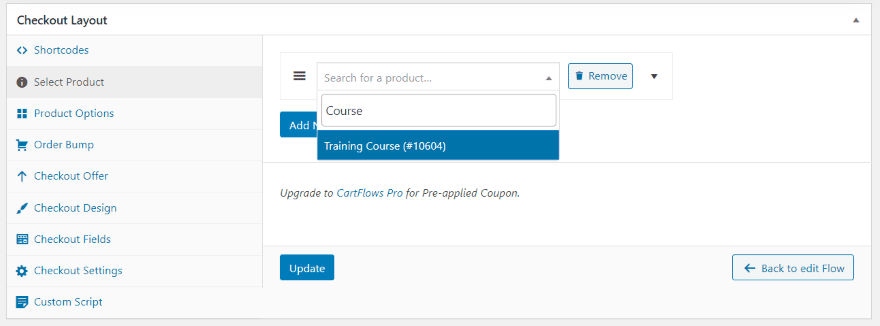
Scroll down to the settings and choose Select Product. Search for the product you want to add and choose it from the list and click Update. The product is now linked to the lead-capture optin form.

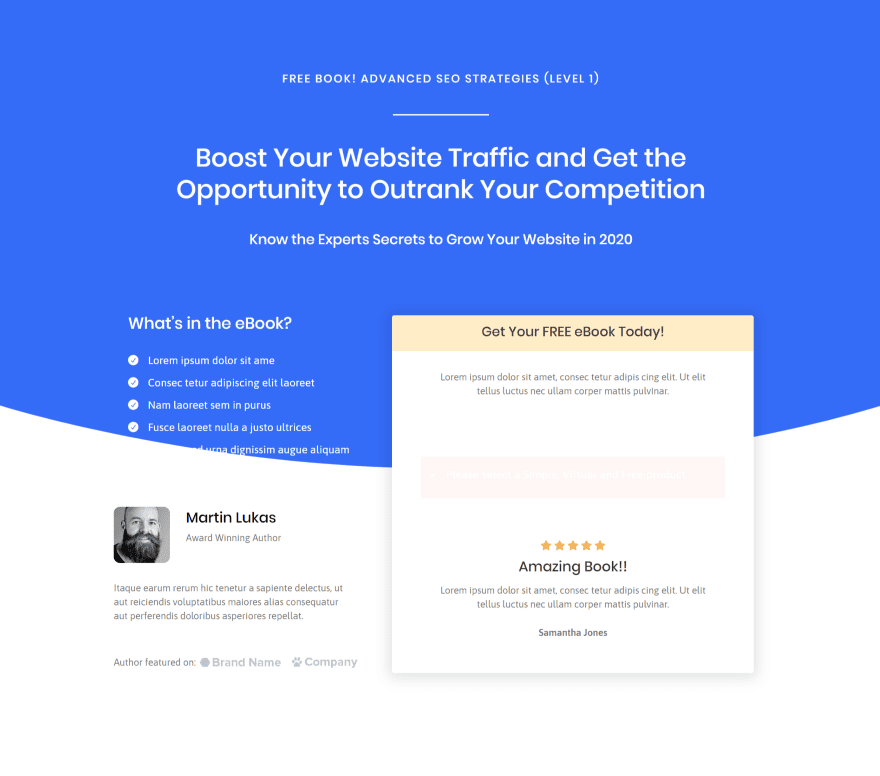
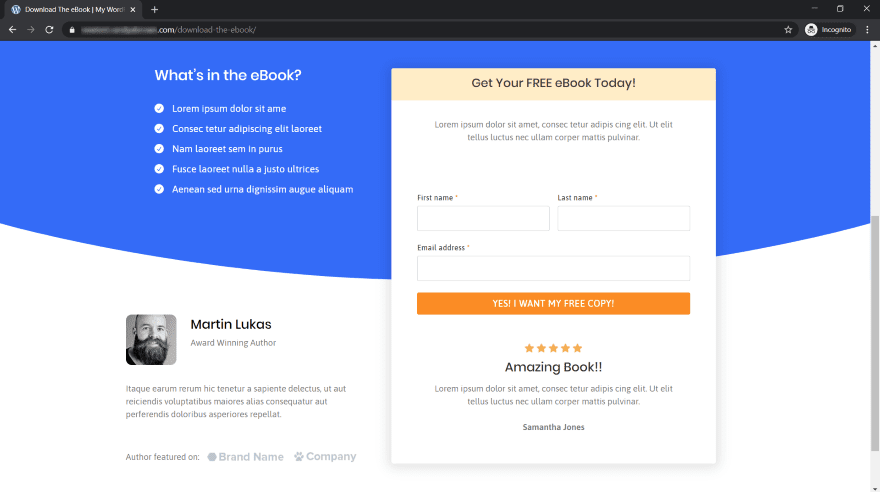
Here’s the Flow page with the optin form. We can also edit the page to replace the dummy content with our own content. This is an actual page with a URL, so it can be used as the home page, within the menu structure, as a link for a CTA, etc.

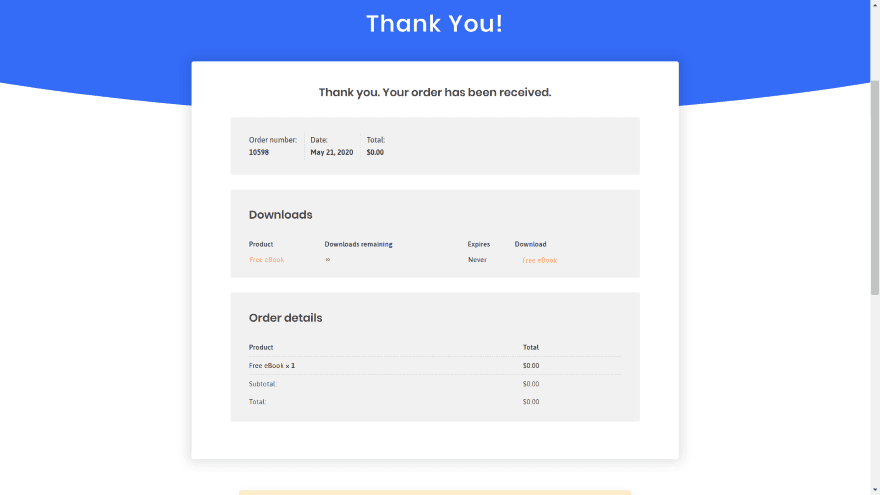
When someone fills out the form and clicks the button, they’ll be taken to the Thank You page which includes the download link and order details.
Add New Steps

For new steps, click Add New Step above the title or below the steps in the editor. This opens another modal where you can choose the type of template you want. Choose between Landing, Checkout, Upsell, Downsell, Thank You, and Optin. I’m adding a Woo Checkout page to create our 3-step funnel.
Creating a 3-Step Sales Funnel

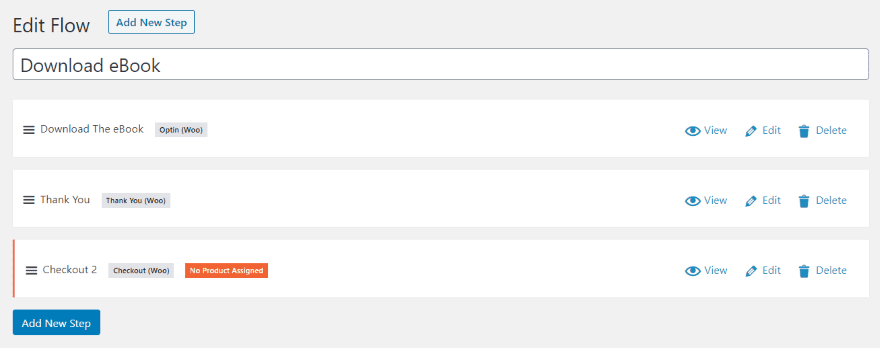
You can turn your lead magnet into a full-featured sales funnel by adding a Checkout step. I’ve added a step in the example above. It automatically appears at the bottom, making it step 3. It’s showing that there are no products assigned. I’ll drag it to the middle to make it step 2 of the 3-step sales funnel and assign a product.

The Checkout options include a feature to add an existing product or create a new product. I’ll create a new product from here.

This opens a product editor as a modal so you don’t have to leave the Flow editor.

Once you create the product and close the window it’s instantly available in the product search box. Update the settings and select Back to Edit Flow at the top of the page.

I now have a flow with three steps. I dragged the Checkout to the middle, so it will now step the customer through my new order with the Download Optin, Checkout, and Thank You steps.

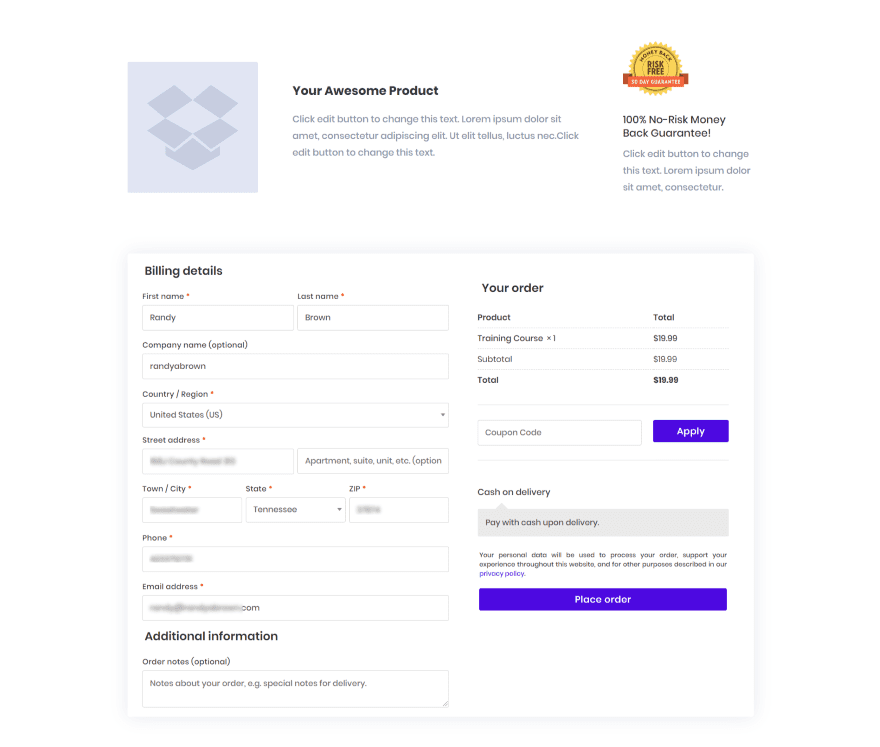
Now, after someone completes the form in step one they’ll see the new second page – Checkout. It’s taken the information that I entered in the field from the optin page and filled out the details automatically. The new product is automatically added to the order. The top of this page includes Divi modules for images and information.

The Thank You page displays the order details.
Split-Testing the Sales Funnel with Divi

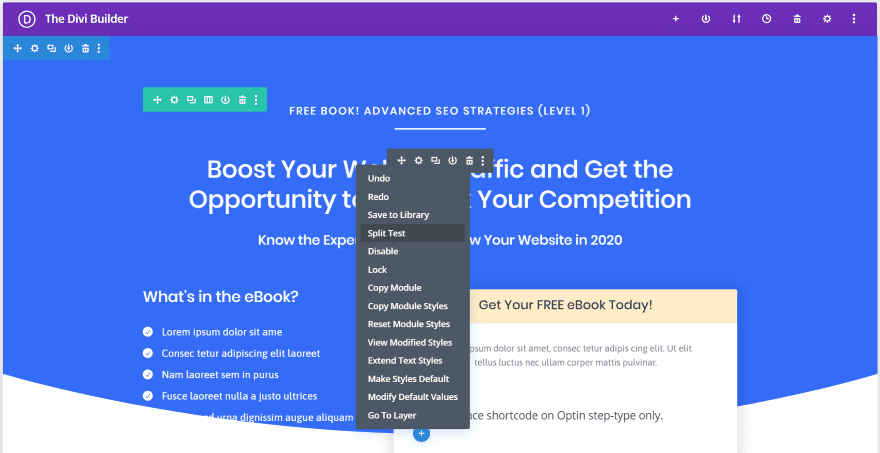
Since each of the steps in a flow are pages made with Divi, we can utilize Divi’s a/b split testing to test our sales funnels and improve them. Right-click the section, row, or module that you want to split-test and select Split Test. You can create multiple versions of any of the elements you want. I want to test different titles, so I’m selecting the headline text module.

Next, select the goal. Since this is a sales funnel my goal is to get as many optins as possible. I’ll select the code module with the optin form. Once you select the goal, your test subject (in my case the headline) will be duplicated. You can now customize the second option with different text, colors, fonts, etc.

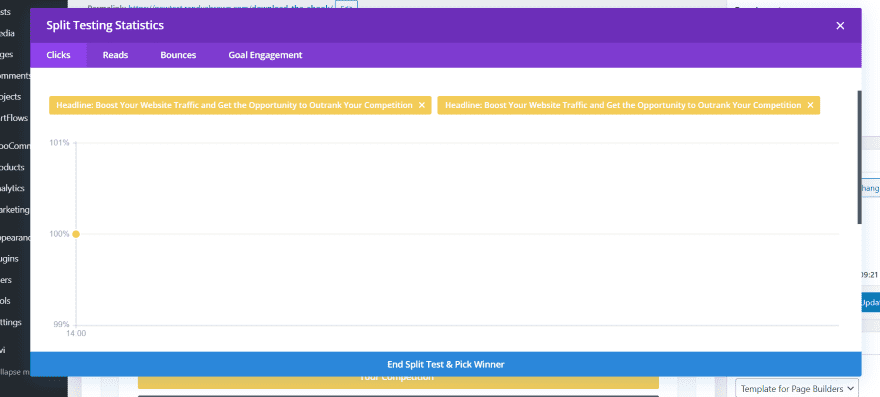
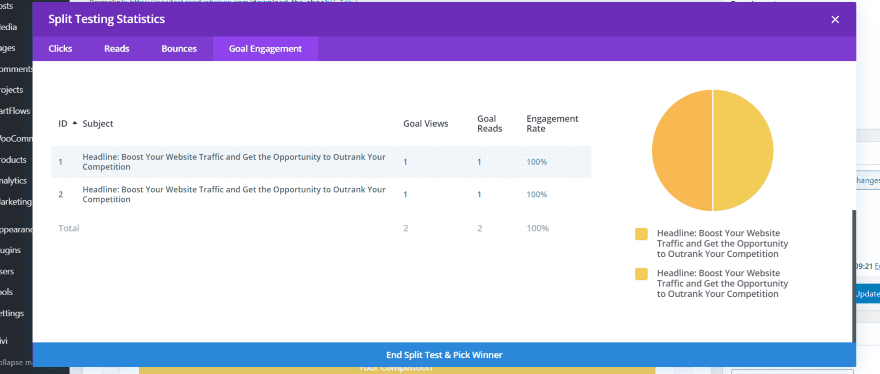
Once you have enough traffic to your Divi sales funnel (which will be a lot more than I’m using for my test site), you can check Divi’s split testing statistics to get the results of your test. It shows the two options and displays the results in a graph and a chart. See the results based on time (last 24 hours, last 7 days, last month, and all time). Charts include Clicks, Reads, Bounces, and Goal Engagement. This is the graph for Clicks.

This is the pie chart for Goal Engagement.
Divi’s split-testing features are excellent for testing lead magnets and sales funnels. Test colors, images, font families, element placement, overall layout design, headings, and lots more. With Divi, it’s easy to know what works and what doesn’t. It’s best to always have a/b tests going on your Divi pages. For more information about using Divi’s split testing features, see the article How to Conduct Easy A/B Testing with WordPress and Divi Leads. Also, be sure to search the ET blog for “split testing.”
CartFlows Pro
We’ve only looked at the free version of Funnel Builder by CartFlows. For even more features, check out the pro version. It includes unlimited funnels, premium templates, more checkout options, checkout offers, custom fields, One Click Upsells, order bumps, and cart abandonment.
Ending Thoughts
That’s our look at how to create a 3-step Divi sales funnel. CartFlows simplifies the process and makes it as easy as possible. The free version provides enough powerful tools and Divi layouts to create just about any type of sales funnel you might need. It’s remarkably simple and powerful. For even more powerful tools, take a look at the pro version.
We want to hear from you. Have you created a Divi sales funnel? Let us know about your experience in the comments.
Featured Image via vectorpouch / shutterstock.com













cartflow free edition can be a very good entry to create simple funnels.
This looks awesome. Wished there was a how-to video rather than the blog that took you through this.
Thank you, it sounds really interesting. I have created funnels with Divi before. But this makes the process much easier.
I was on tight budget finally i get the best tutorial for creating my sales funnel.
wow !!! Randy this is a great tutorial !! It is an excellent option to get started and avoid extreme expenses on other payment platforms. It is very interesting and well explained. Greetings Randy and thanks for your contribution !!