While designing your services page, you want to make sure your visitors notice all the different services you provide. In many cases, it’ll only be only one specific service they’re looking for, but if you provide a streamlined way in your service structure, chances are more likely your visitors will process them all. In this tutorial, we’ll show you how to get creative with Divi and its scroll effects and create a seamless service transition. You’ll be able to download the JSON file for free as well!
Let’s get to it.
- 1 Preview
- 2 Download The Seamless Service Transition Layout for FREE
- 3 Download For Free
-
4
1, Recreate Element Structure
- 4.1 Add Section #1
- 4.2 Add New Row
- 4.3 Add Text Module to Column 1
- 4.4 Add Text Module to Column 2
- 4.5 Add Divider Module to Column 2
- 4.6 Add Section #2
- 4.7 Add New Row
- 4.8 Column 1 Settings
- 4.9 Column 2 Settings
- 4.10 Add Divider Module to Column 1
- 4.11 Add Text Module to Column 1
- 4.12 Add Text Module to Column 2
- 4.13 Add Button Module to Column 2
- 4.14 Clone Row As Many Times as Needed
- 5 2. Apply Scroll Effects
- 6 Preview
- 7 Final Thoughts
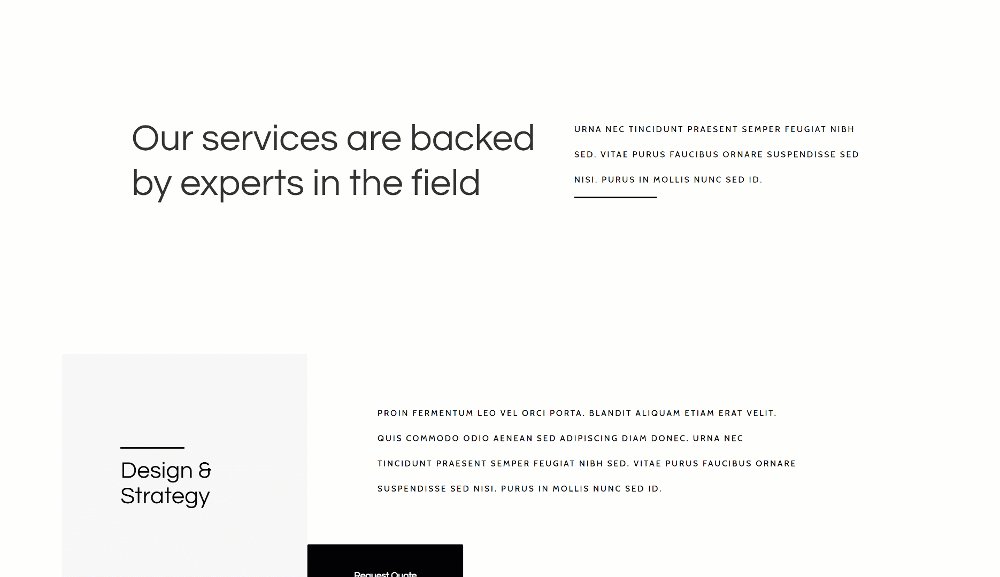
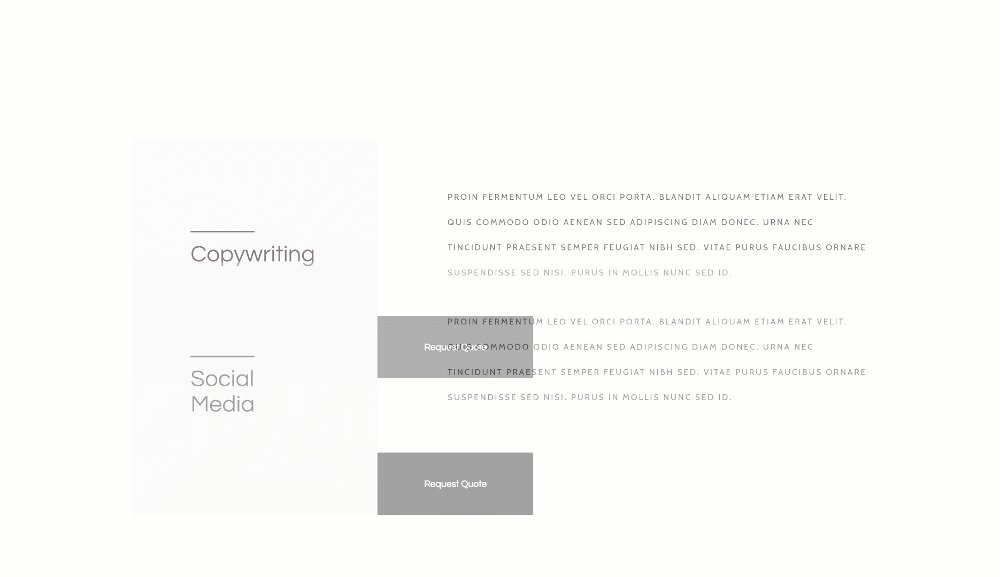
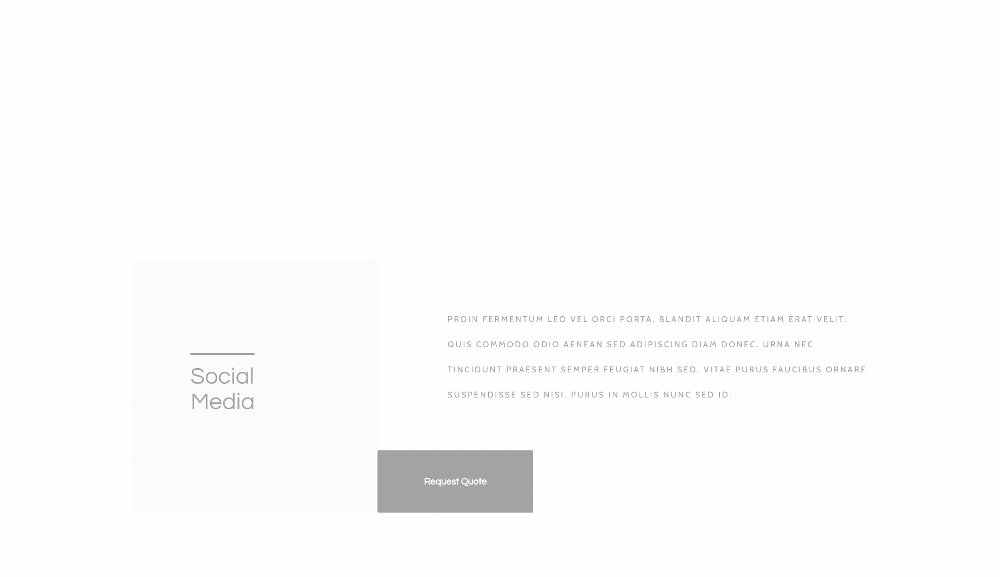
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
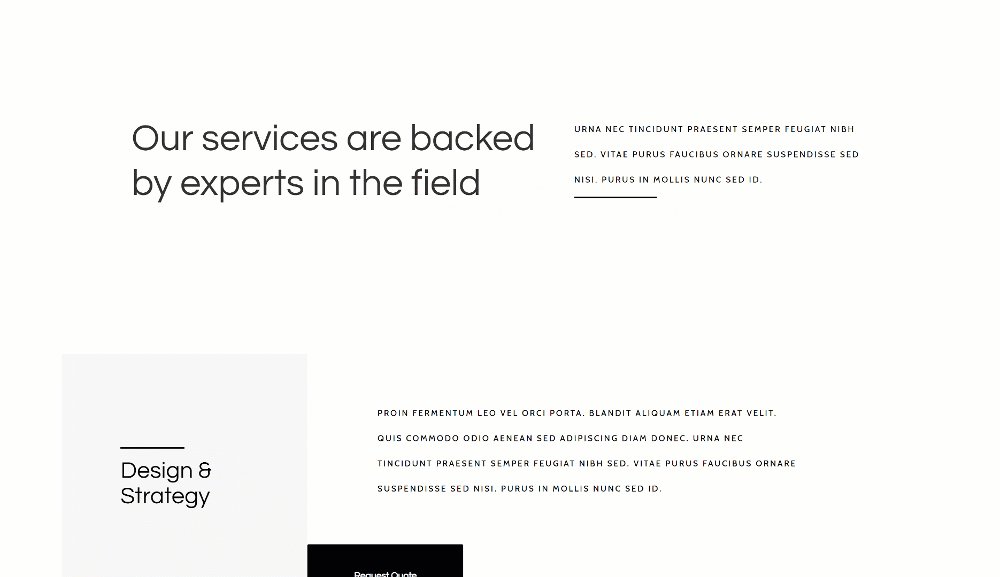
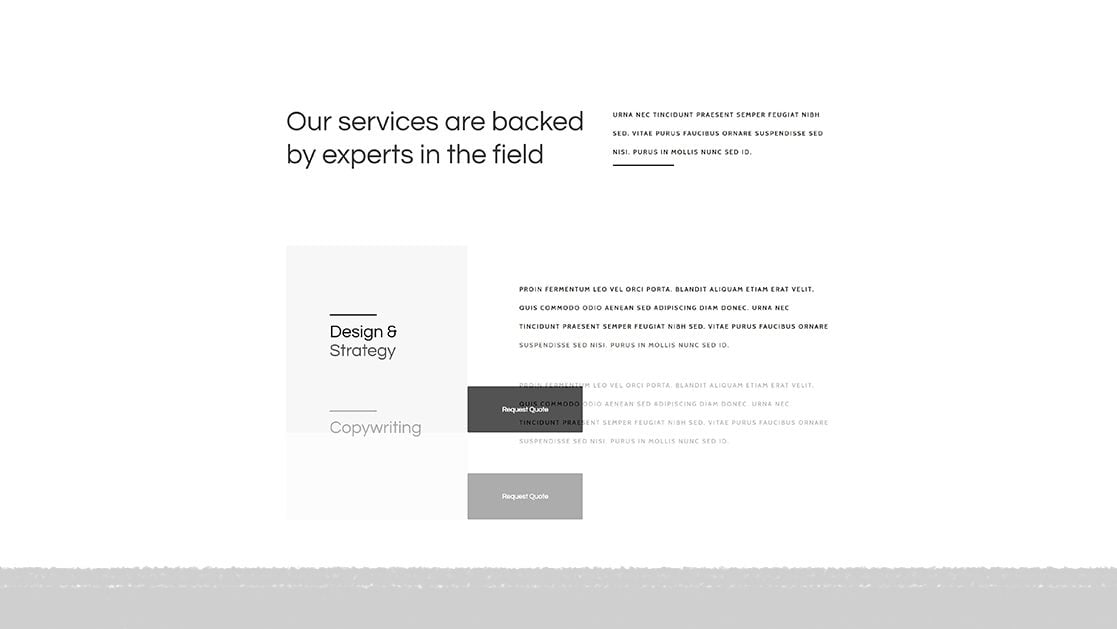
Desktop

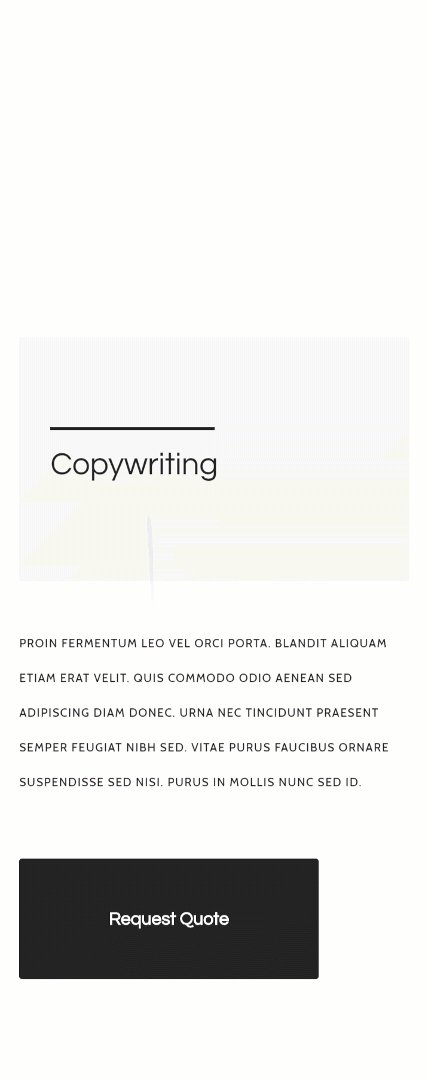
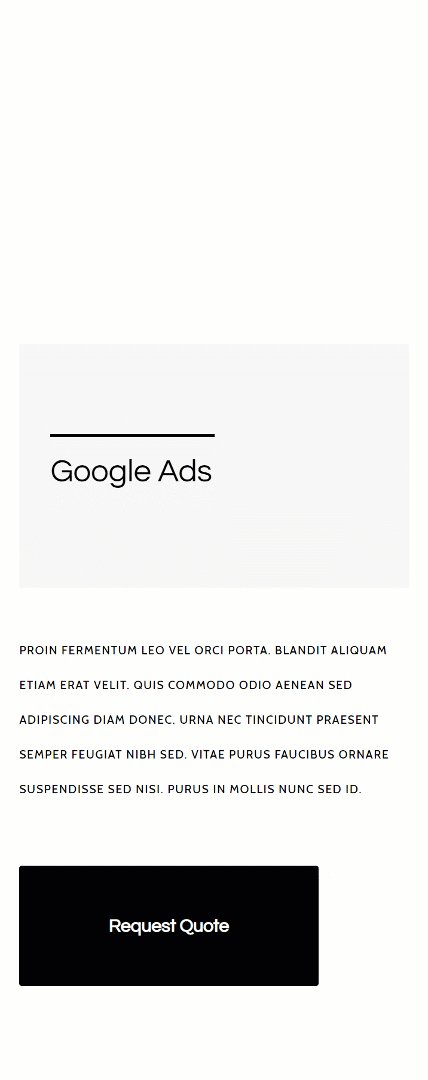
Mobile

Download The Seamless Service Transition Layout for FREE
To lay your hands on the seamless service transition layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
1, Recreate Element Structure
Add Section #1
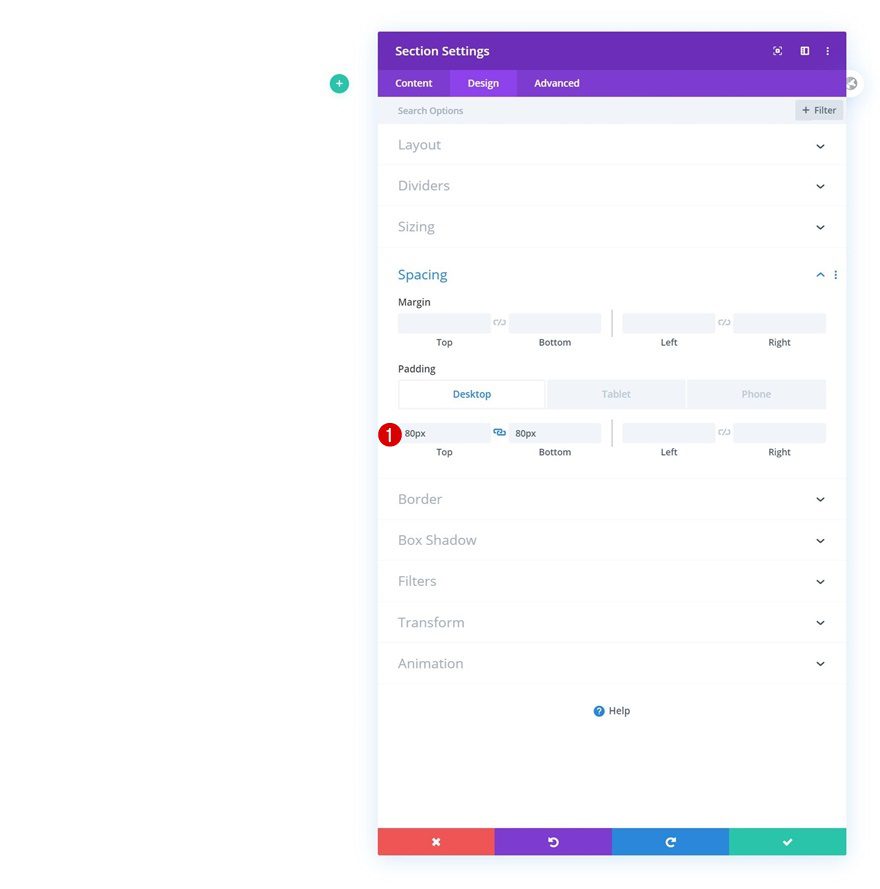
Spacing
Start by adding a new section to the page you’re working on. Open the section settings and modify the padding values across different screen sizes.
- Top Padding: 80px (Desktop & Tablet), 0px (Phone)
- Bottom Padding: 80px

Add New Row
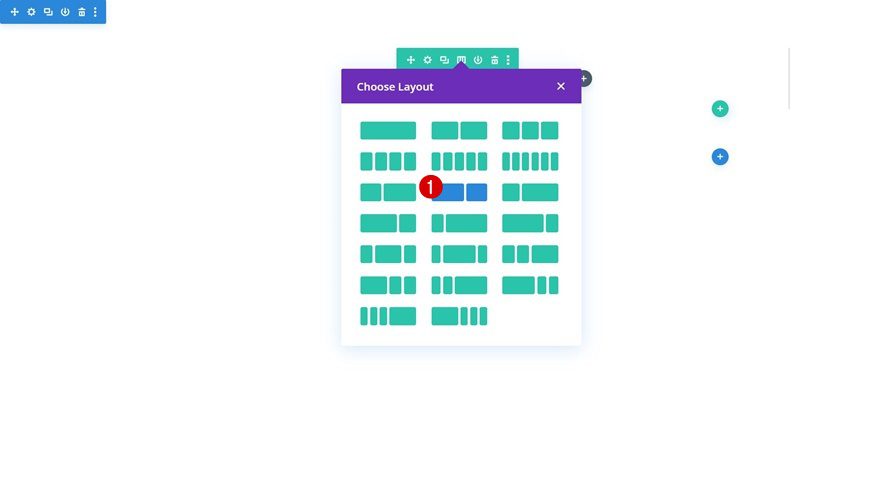
Column Structure
Continue by adding a new row using the following column structure:

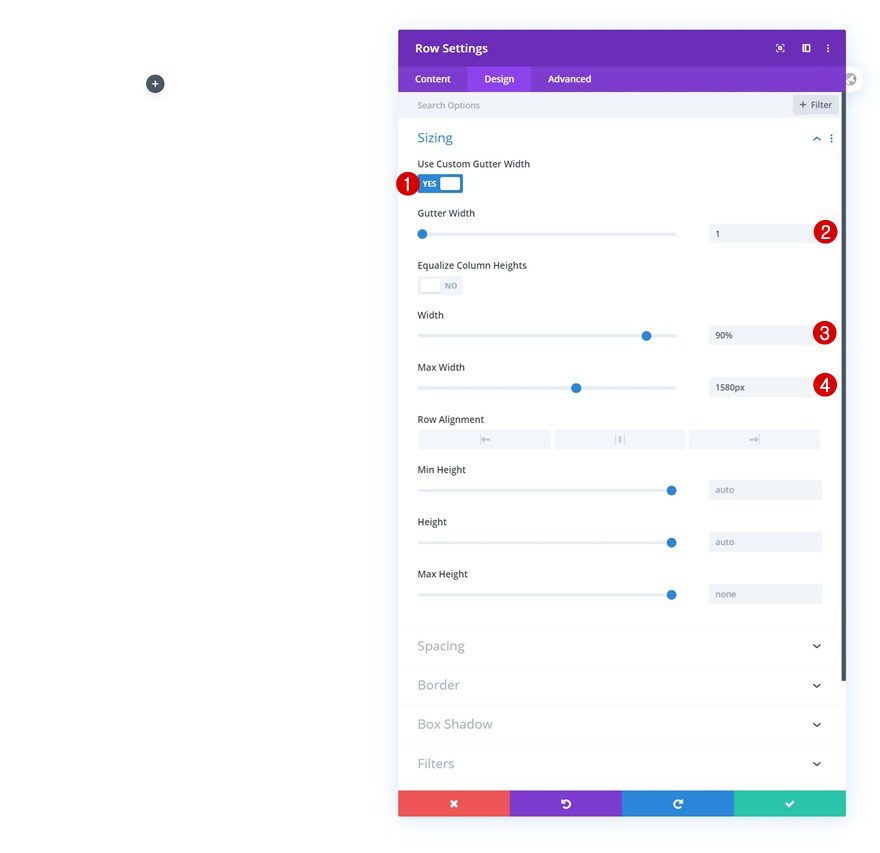
Sizing
Without adding any modules yet, open the row settings and apply the following changes to the sizing settings:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width: 90%
- Max Width: 1580px

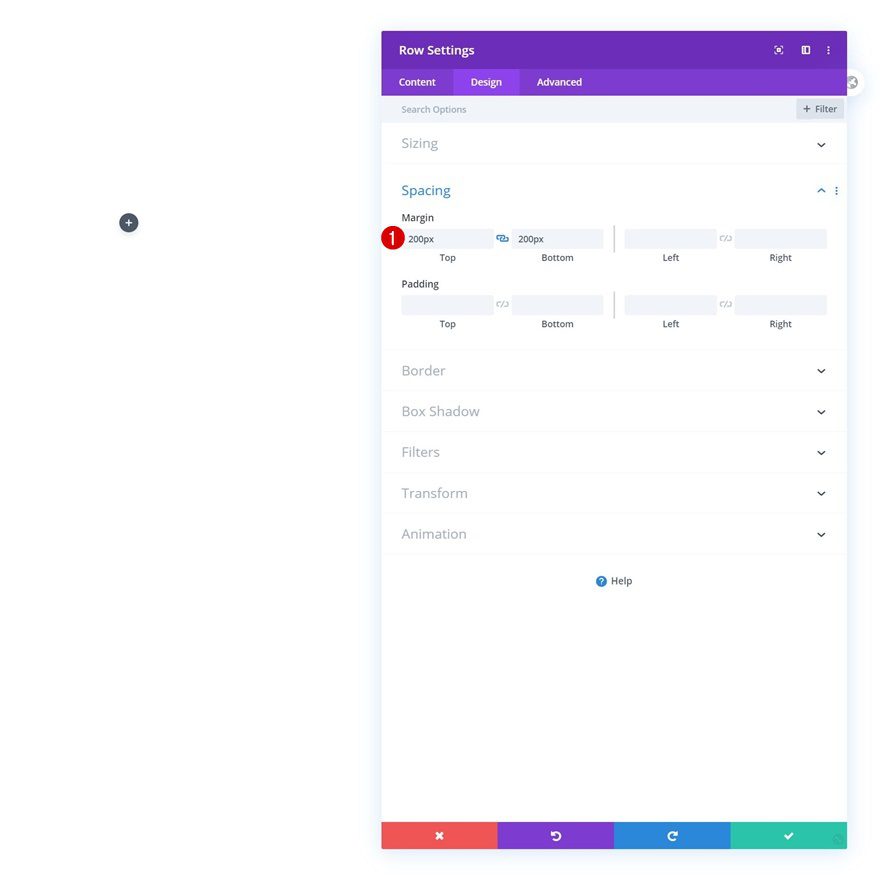
Spacing
Add some custom top and bottom margin next.
- Top Margin: 200px
- Bottom Margin: 200px

Add Text Module to Column 1
Add H2 Content
Time to add modules, starting with a Text Module in column 1. Enter some H2 content of your choice.

H2 Text Settings
Move on to the module’s design tab and change the H2 text settings as follows:
- Heading 2 Font: Questrial
- Heading 2 Text Size: 80px (Desktop), 50px (Tablet), 40px (Phone)
- Heading 2 Line Height: 1.2em

Spacing
Add some bottom margin on tablet and phone next.
- Bottom Margin: 50px (Tablet & Phone Only)

Add Text Module to Column 2
Add Content
On to the second column. There, the first module we need is a Text Module with some description content.

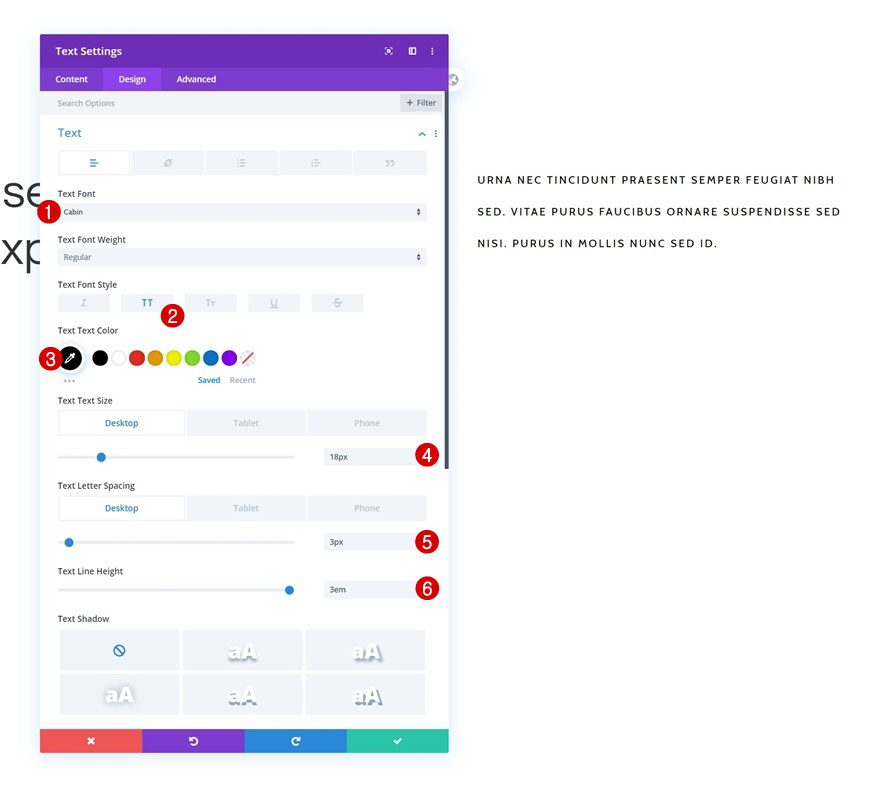
Text Settings
Move on to the module’s design tab and change the text settings accordingly:
- Text Font: Cabin
- Text Font Style: Uppercase
- Text Color: #000000
- Text Size: 18px (Desktop), 15px (Tablet), 13px (Phone)
- Text Letter Spacing: 3px (Desktop), 1px (Tablet & Phone)
- Text Line Height: 3em

Add Divider Module to Column 2
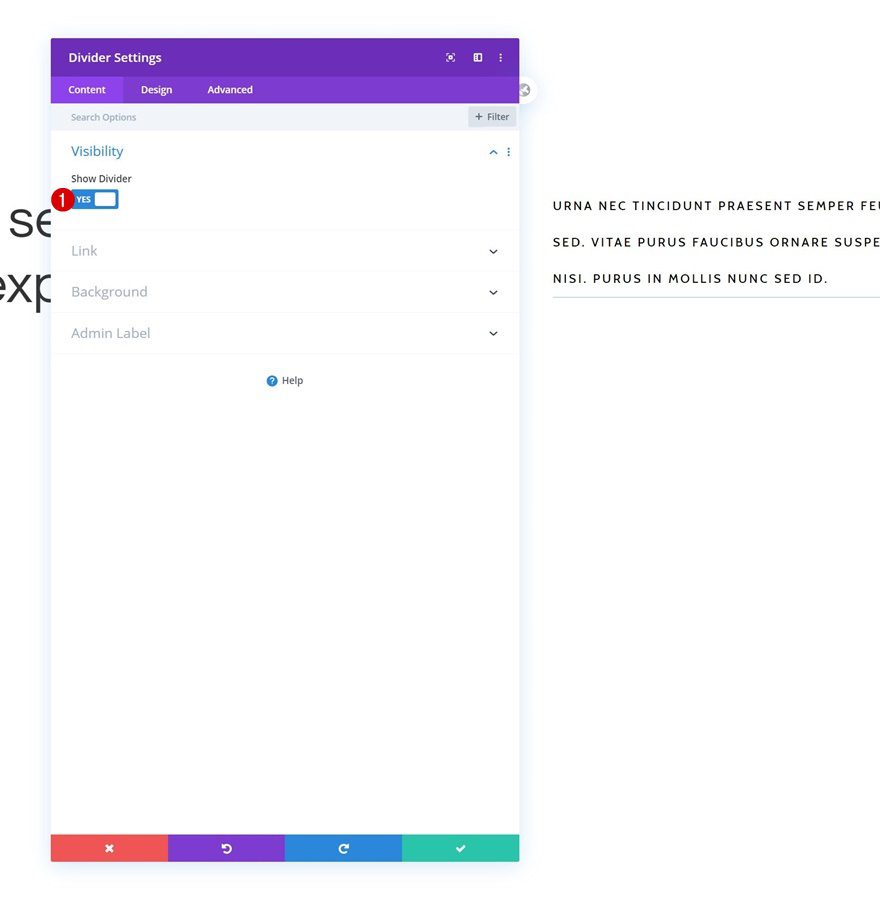
Visibility
The next and last module we need in this column is a Divider Module. Make sure the ‘Show Divider’ option is enabled.
- Show Divider: Yes

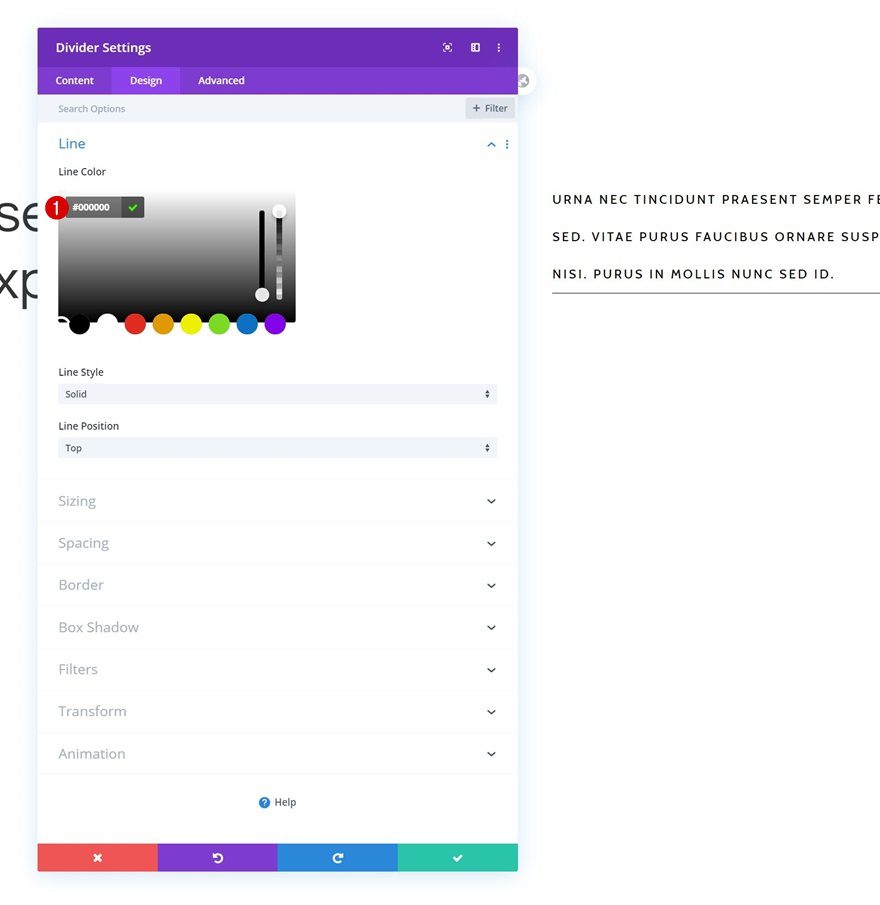
Line
Modify the module’s line color next.
- Line Color: #000000

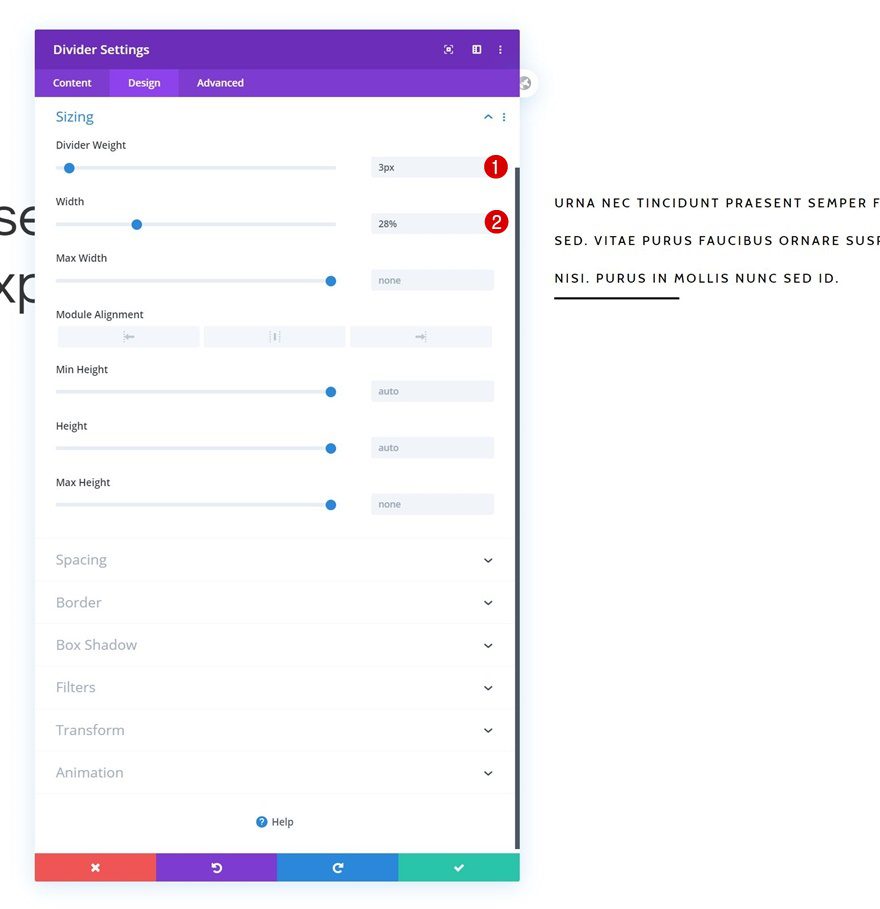
Sizing
Then, make some changes to the sizing settings.
- Divider Weight: 3px
- Width: 28%

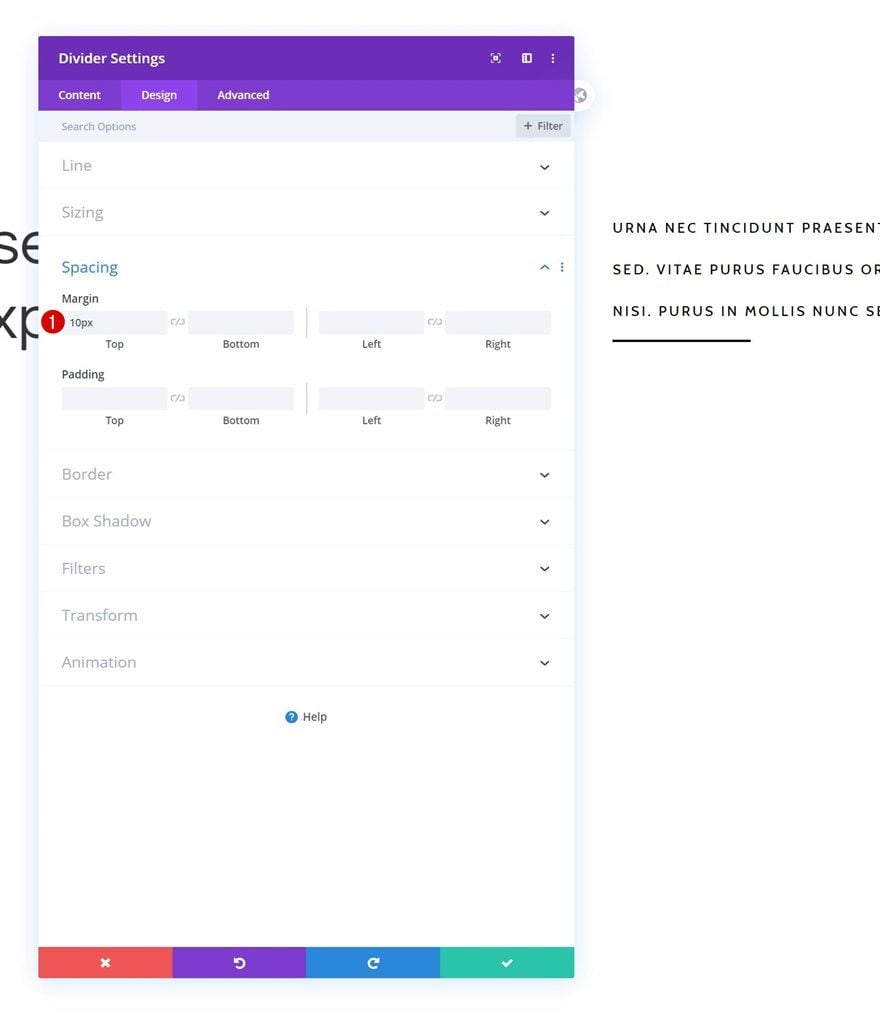
Spacing
We’re adding some top margin too.
- Top Margin: 10px

Add Section #2
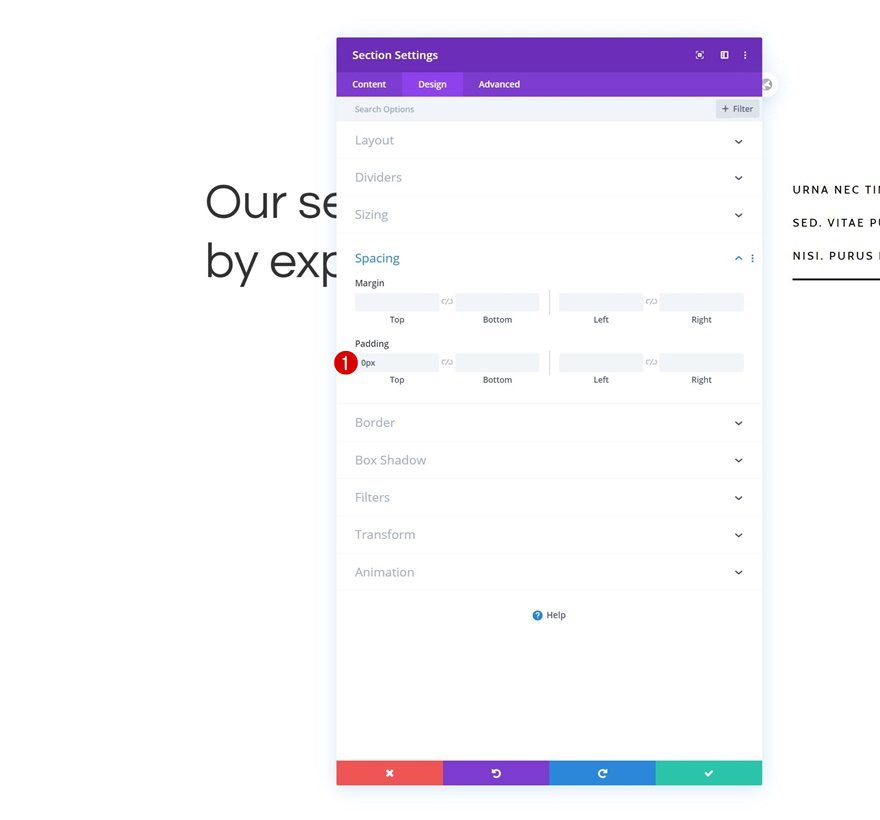
Spacing
On to the next regular section. Remove the section’s default top padding.
- Top Padding: 0px

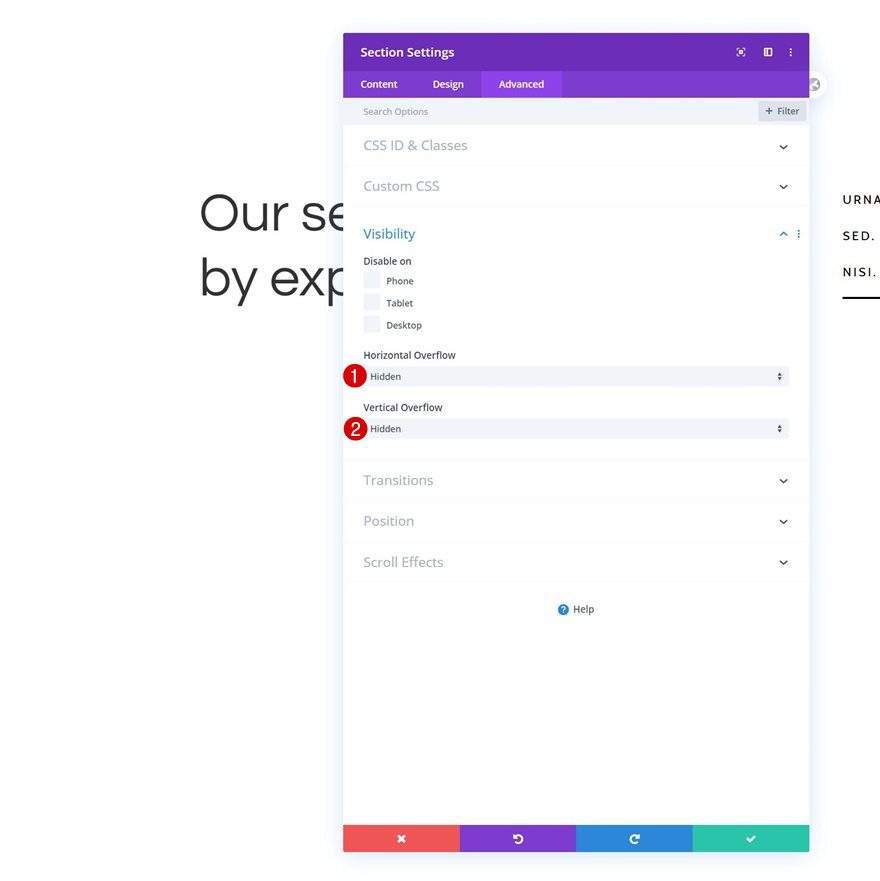
Overflows
Hide the overflows too.
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

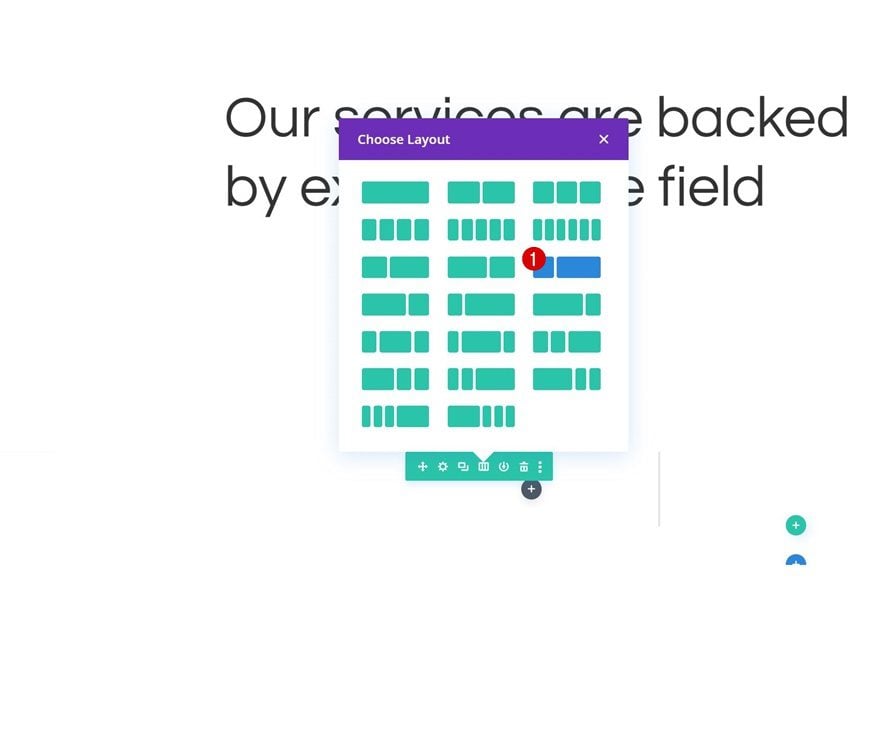
Add New Row
Column Structure
Continue by adding a first row using the following column structure:

Sizing
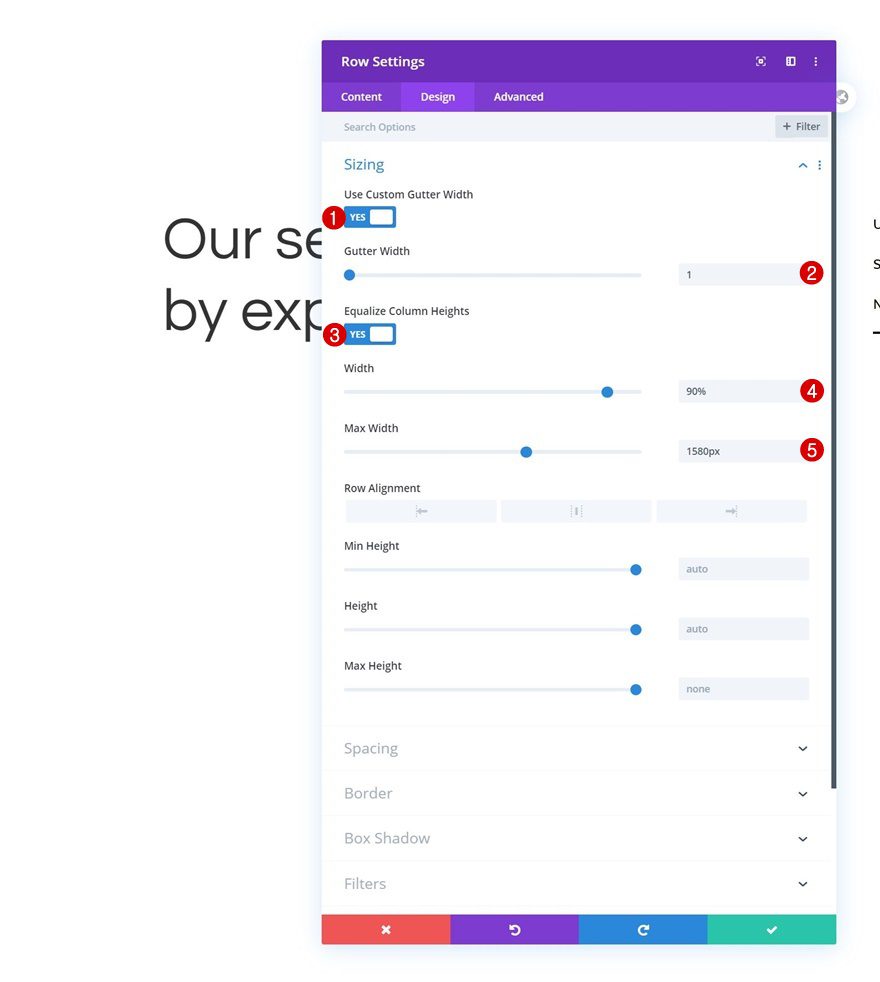
Without adding modules yet, open the row settings, go to the sizing settings and make the following changes:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Equalize Column Heights: Yes
- Width: 90%
- Max Width: 1580px

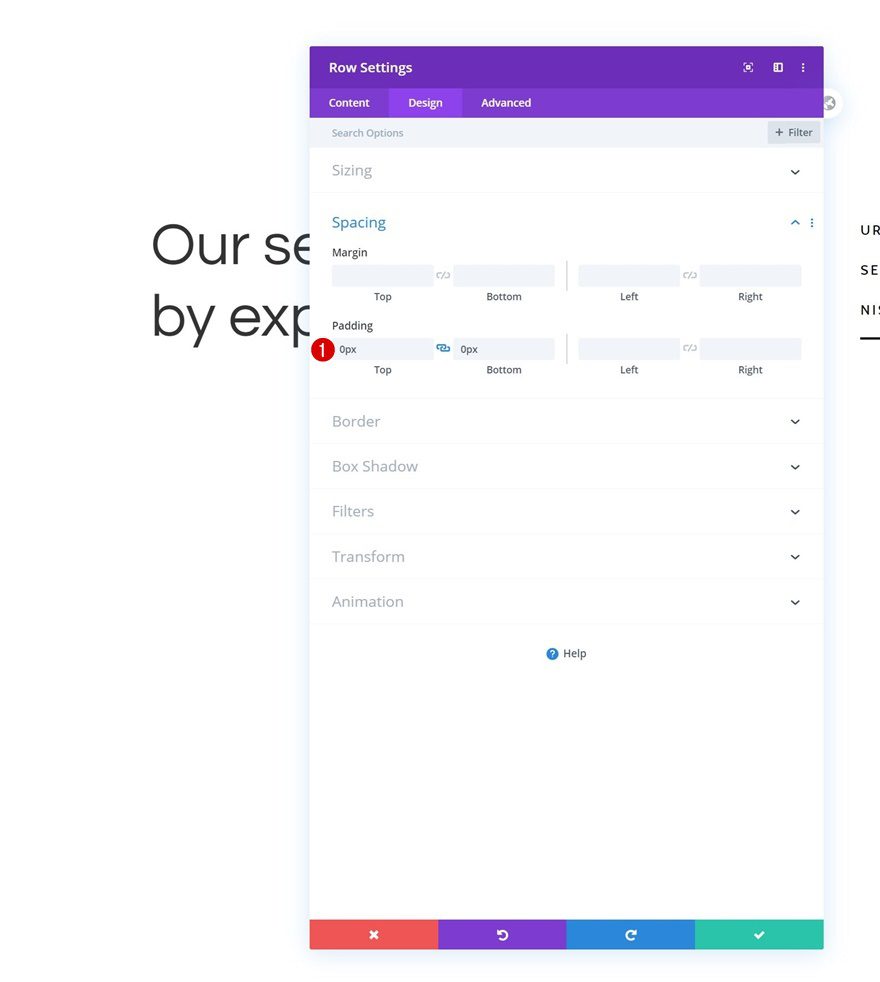
Spacing
Remove all default top and bottom padding next.
- Top Padding: 0px
- Bottom Padding: 0px

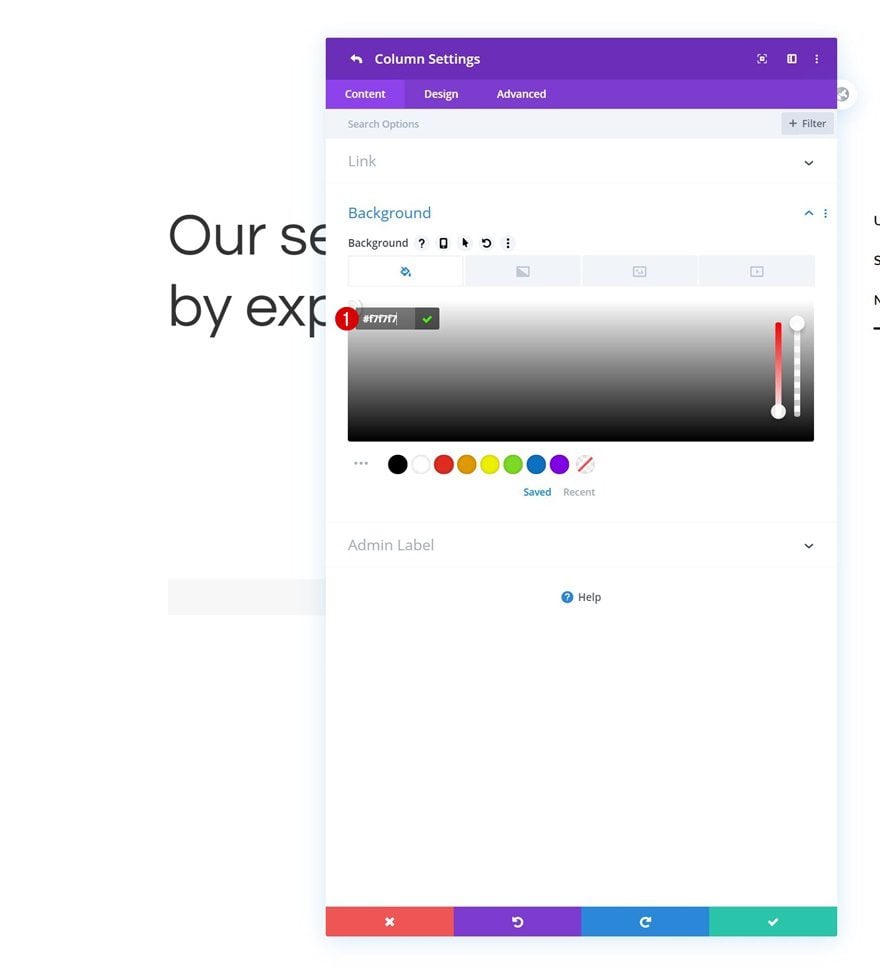
Column 1 Settings
Background Color
Then, open the column 1 settings and change the background color.
- Background Color: #f7f7f7

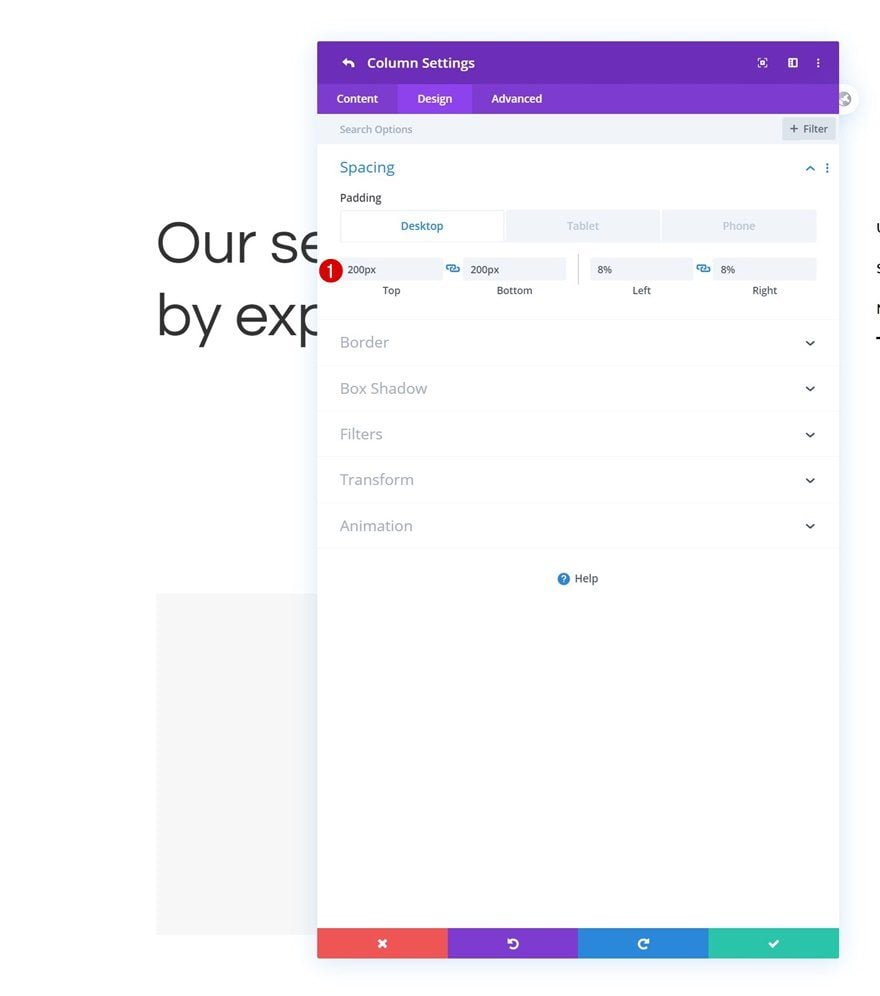
Spacing
Complete the column settings by adding some custom padding values across different screen sizes.
- Top Padding: 200px (Desktop), 100px (Tablet & Phone)
- Bottom Padding: 200px (Desktop), 100px (Tablet & Phone)
- Left Padding: 8%
- Right Padding: 8%

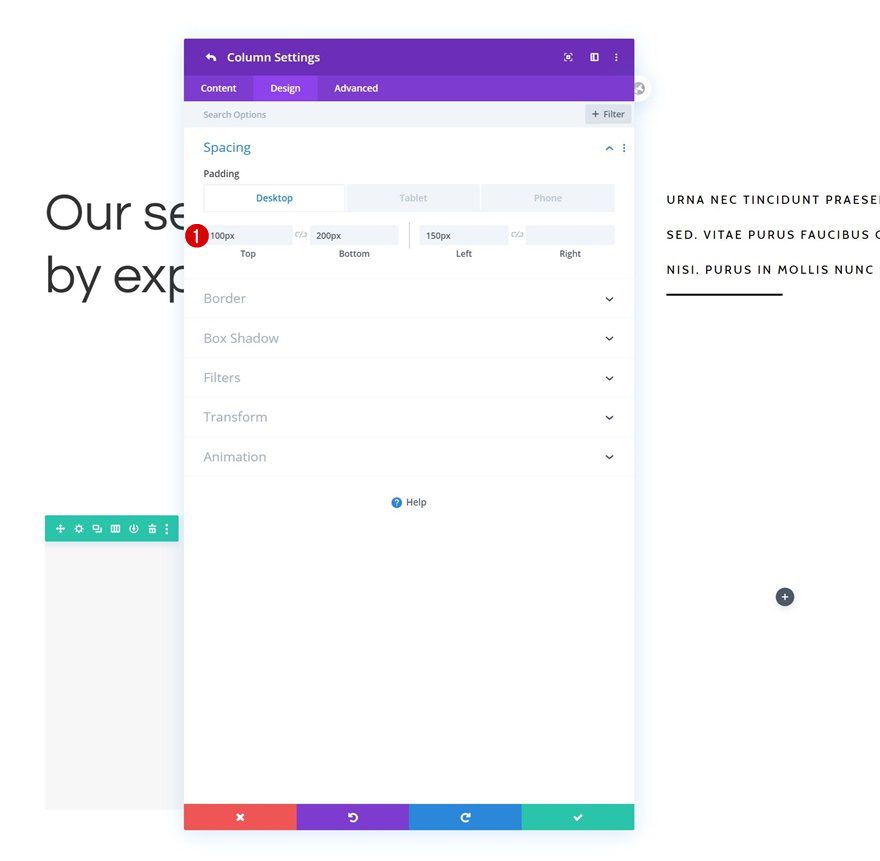
Column 2 Settings
Spacing
Continue by opening the column 2 settings. Go to the advanced tab and add some custom padding values across different screen sizes.
- Top Padding: 100px (Desktop), 50px (Tablet & Phone)
- Bottom Padding: 200px
- Left Padding: 150px (Desktop), 0px (Tablet & Phone)

Add Divider Module to Column 1
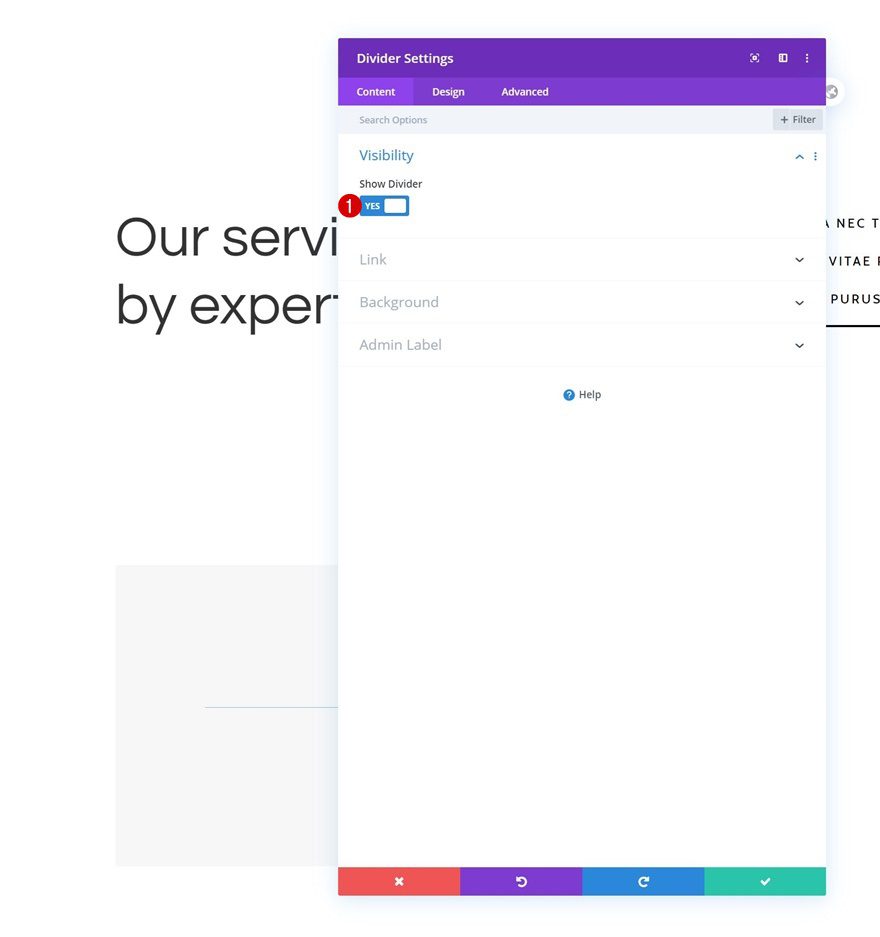
Visibility
In the first column, the first module we need is a Divider Module. Make sure the ‘Show Divider’ option is enabled.
- Show Divider: Yes

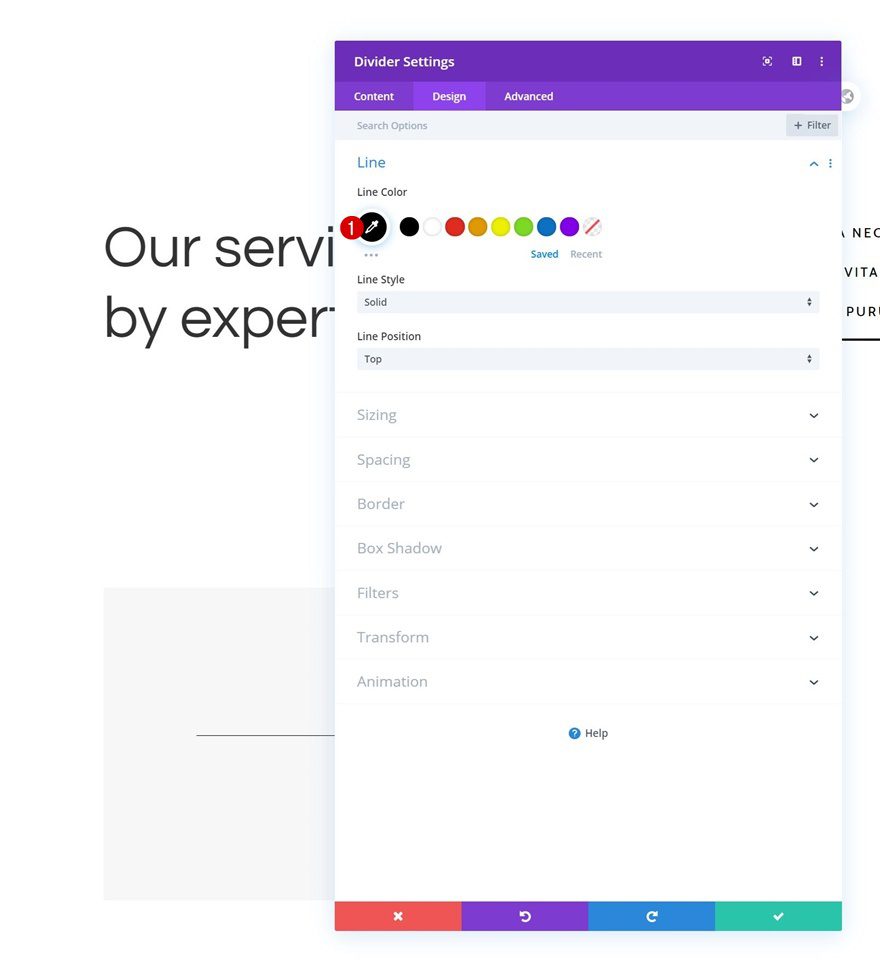
Line
Change the module’s line color next.
- Line Color: #000000

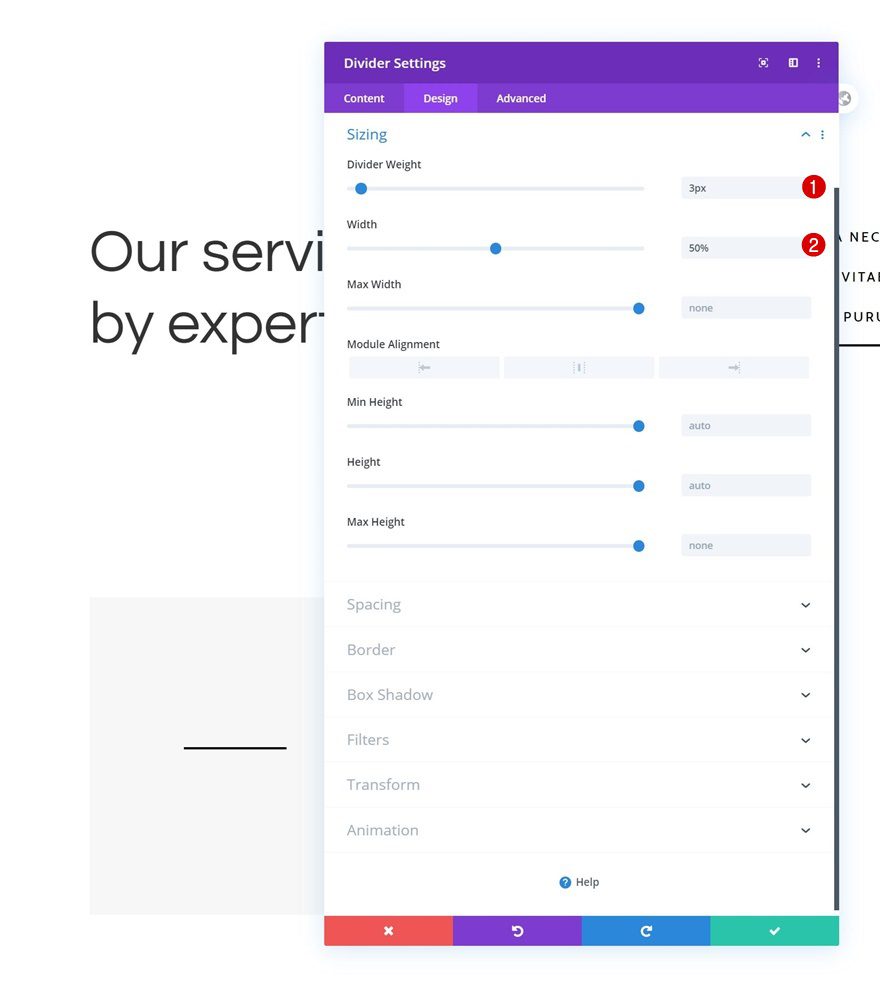
Sizing
Make some changes to the sizing settings too.
- Divider Weight: 3px
- Width: 50%

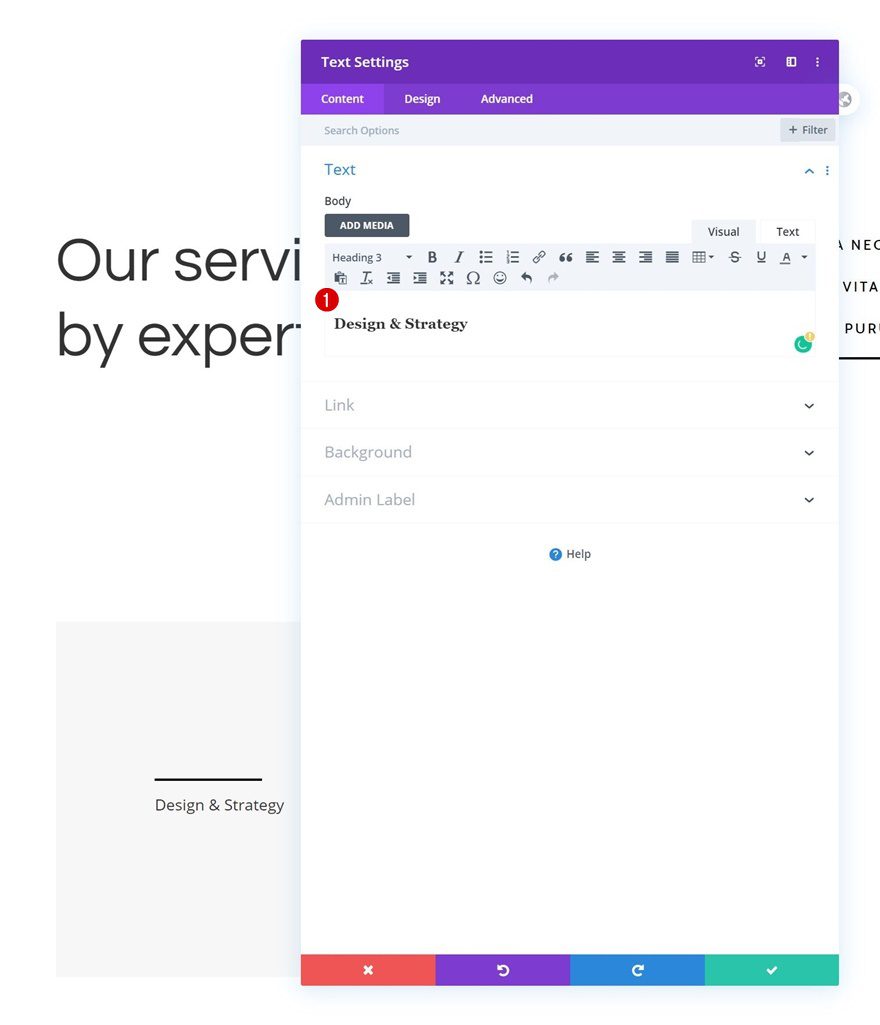
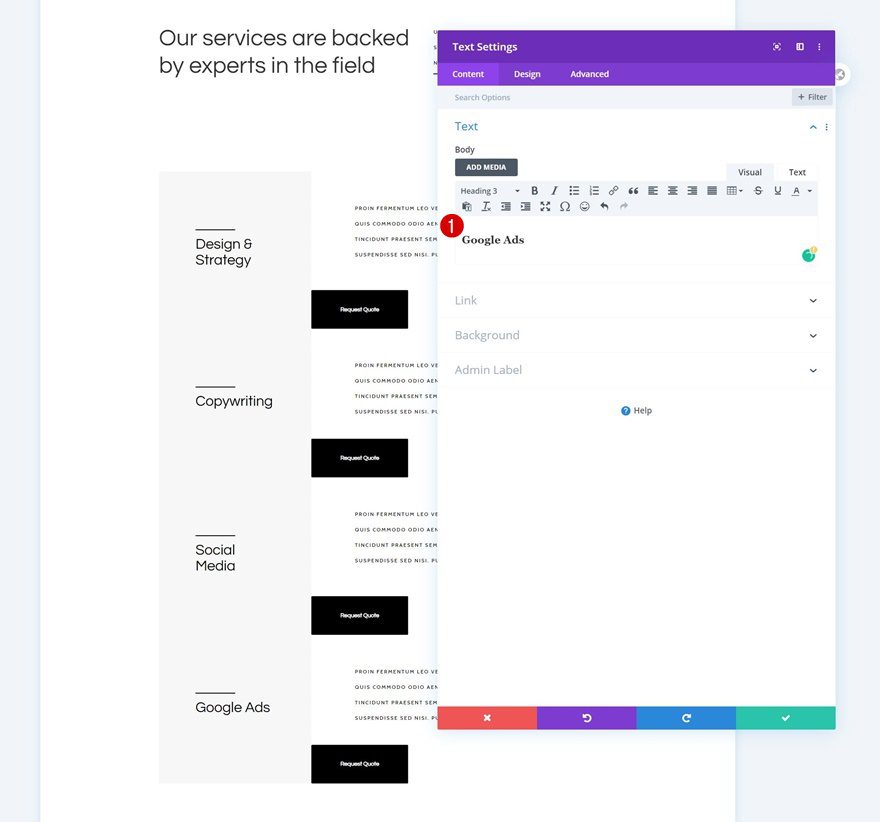
Add Text Module to Column 1
Add H3 Content
The next module we need in column 1 is a Text Module with some H3 content.

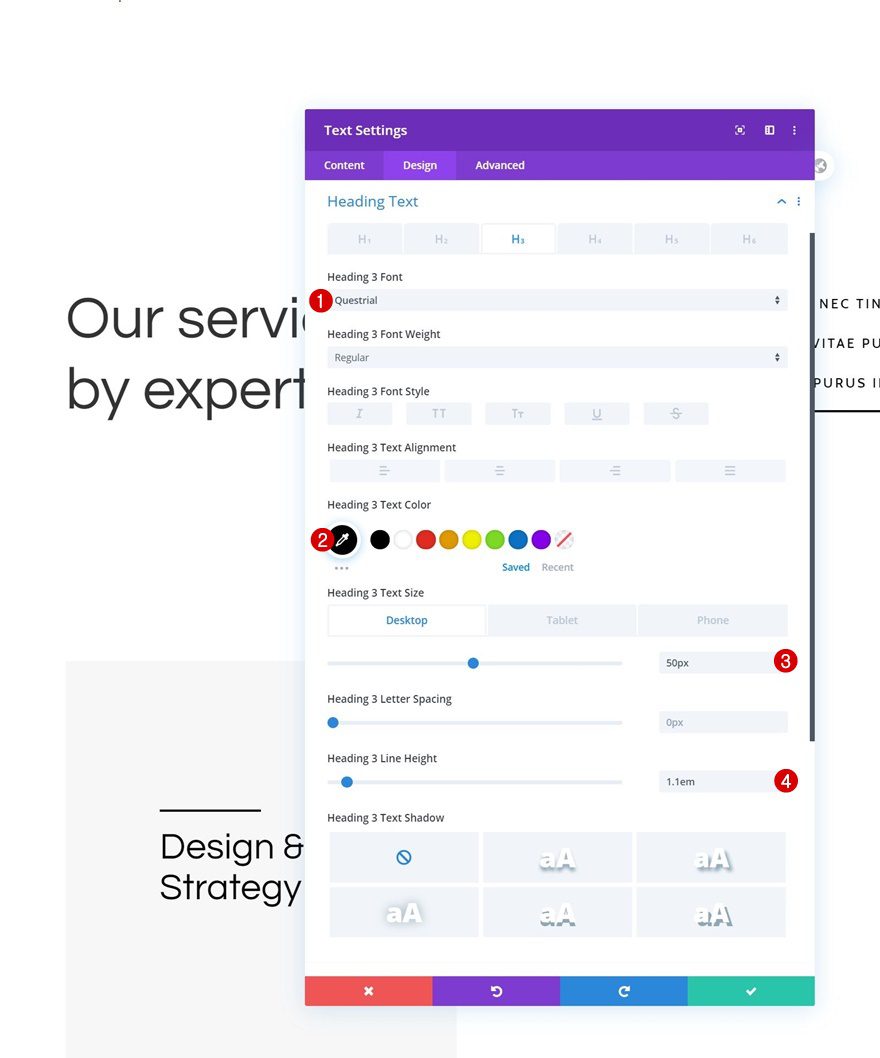
H3 Text Settings
Move on to the module’s design tab and change the H3 text settings:
- Heading 3 Font: Questrial
- Heading 3 Text Color: #000000
- Heading 3 Text Size: 50px (Desktop), 40px (Tablet), 35px (Phone)
- Heading 3 Line Height: 1.1em

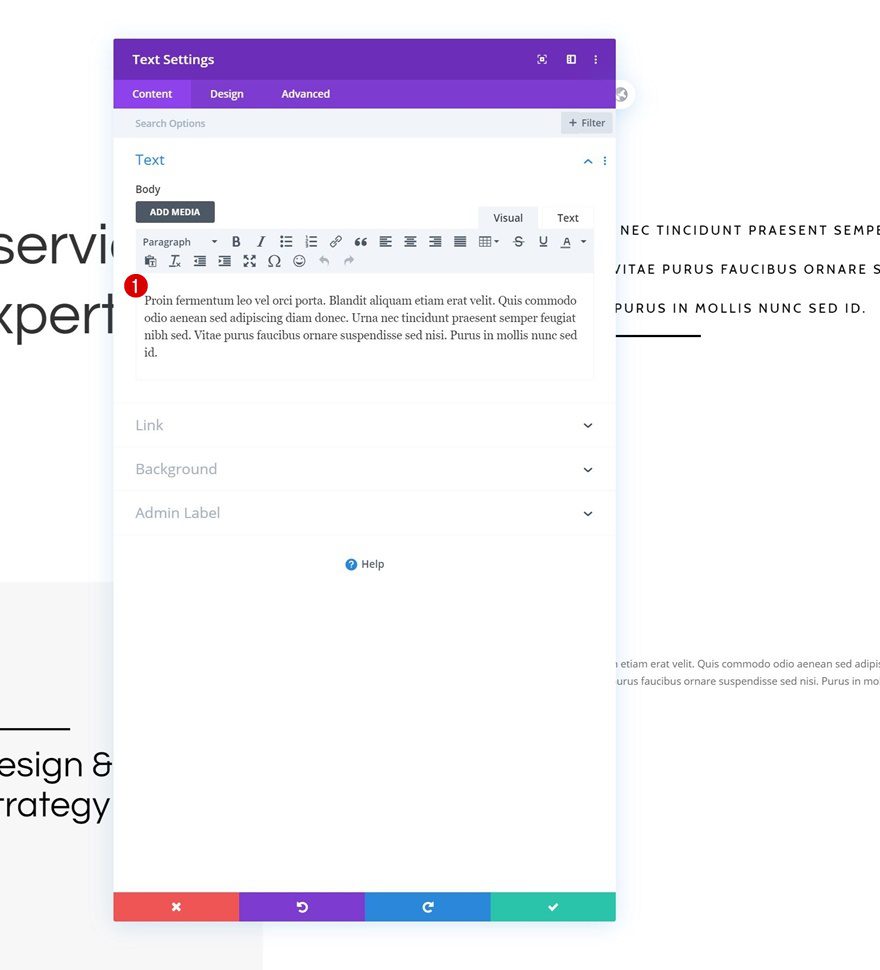
Add Text Module to Column 2
Add Content
In the second column, the first module we need is a Text Module with some description content.

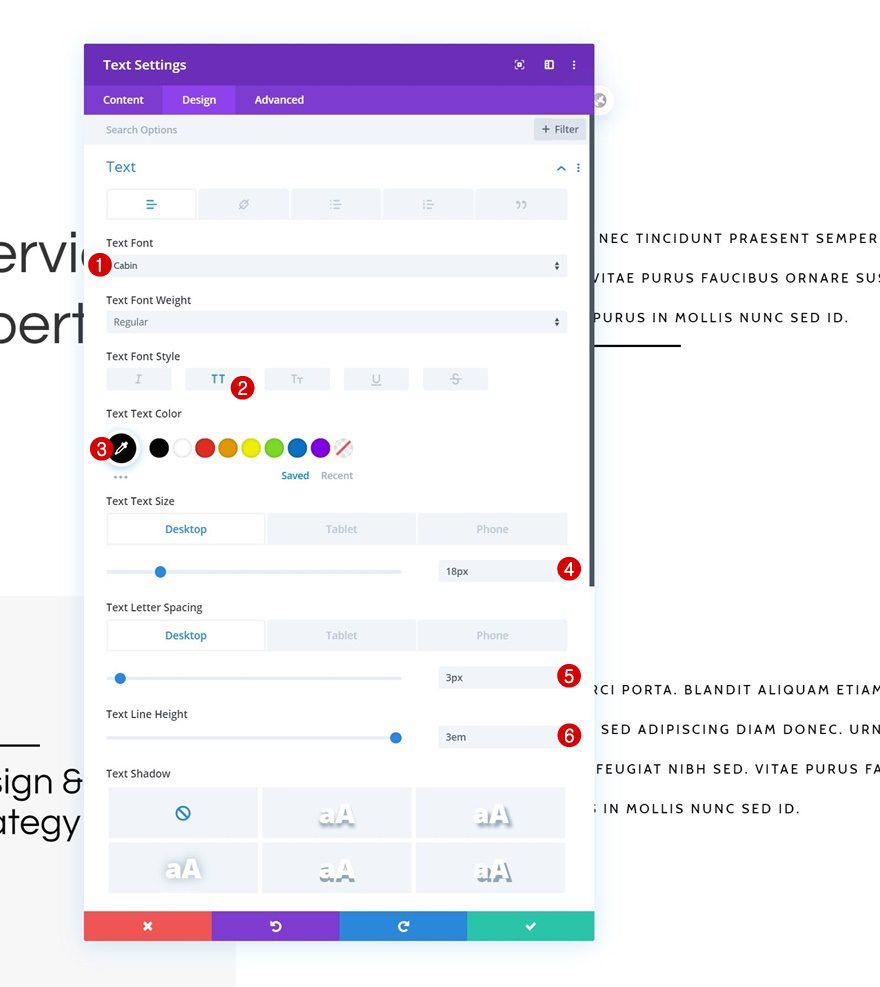
Text Settings
Modify the module’s text settings as follows:
- Text Font: Cabin
- Text Font Style: Uppercase
- Text Size: 18px (Desktop), 15px (Tablet), 13px (Phone)
- Text Letter Spacing: 3px (Desktop), 1px (Tablet & Phone)
- Text Line Height: 3em

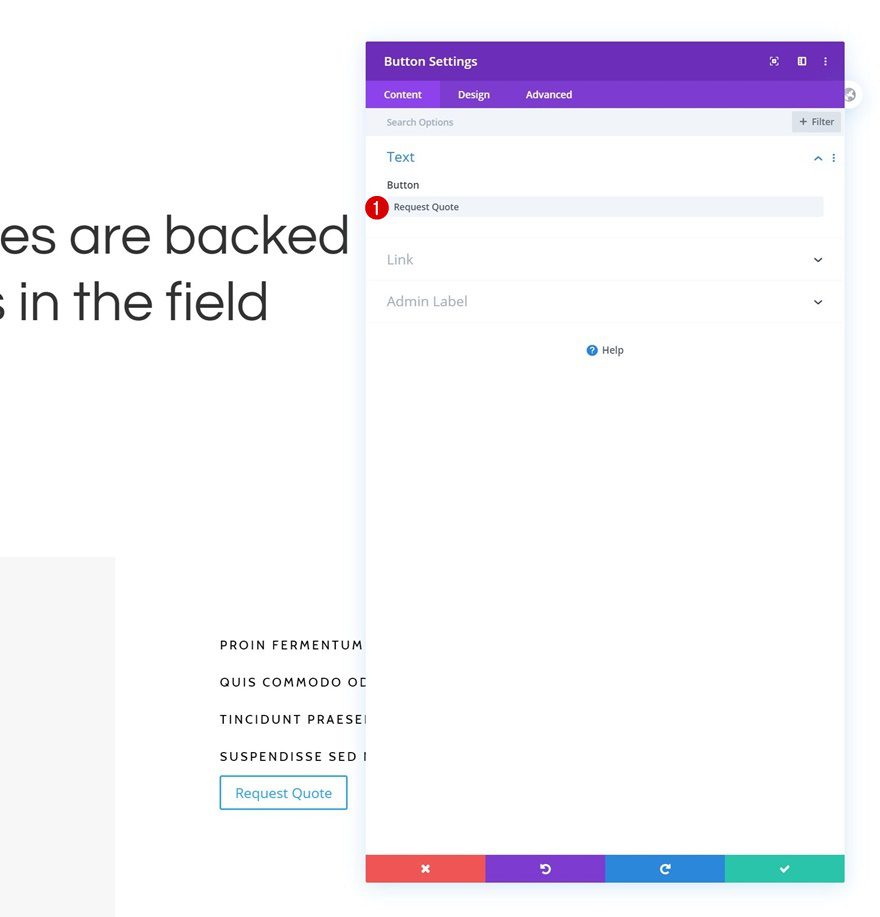
Add Copy
The next and last module we need is a Button Module. Enter some copy of your choice.

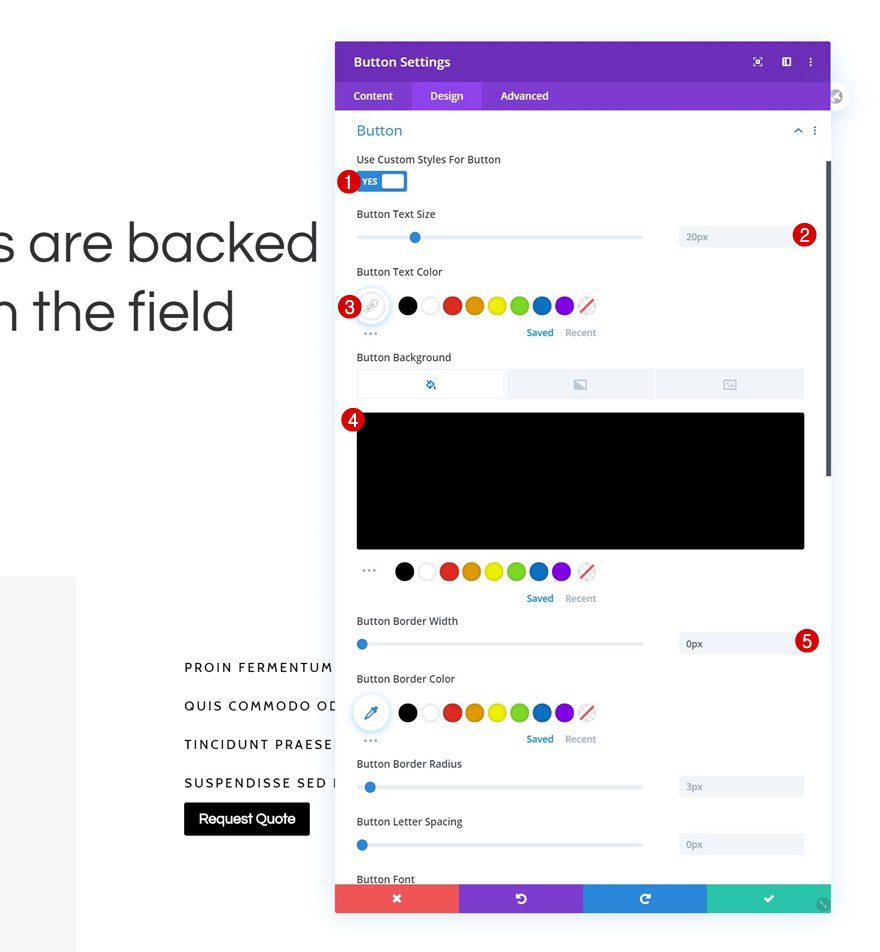
Button Settings
Style the button next.
- Use Custom Styles For Button: Yes
- Button Text Size: 20px
- Button Text Color: #ffffff
- Button Background Color: #000000
- Button Border Width: 0px

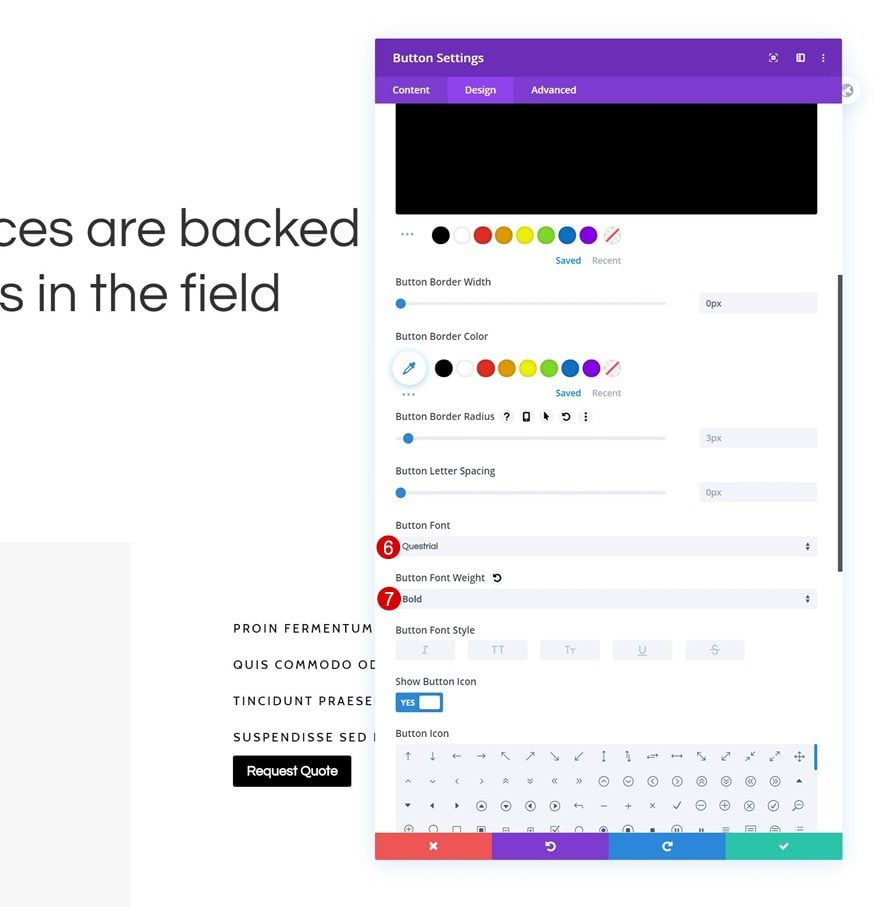
- Button Font: Questrial
- Button Font Weight: Bold

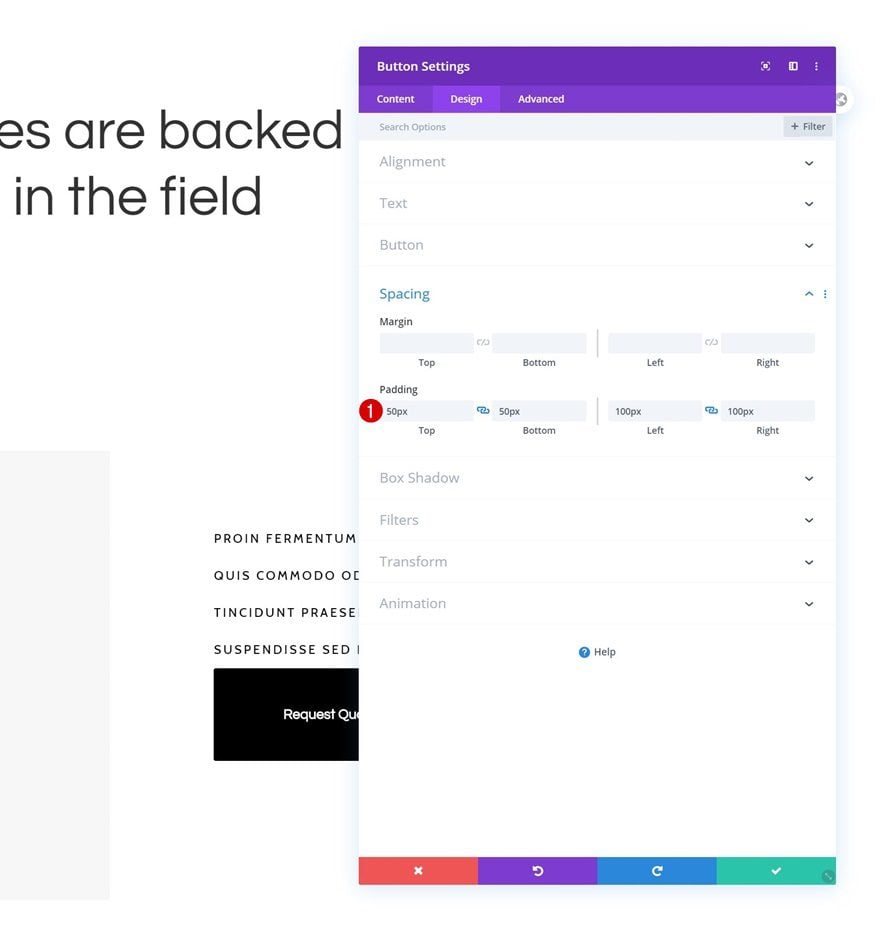
Spacing
Add some custom padding too.
- Top Padding: 50px
- Bottom Padding: 50px
- Left Padding: 100px
- Right Padding: 100px

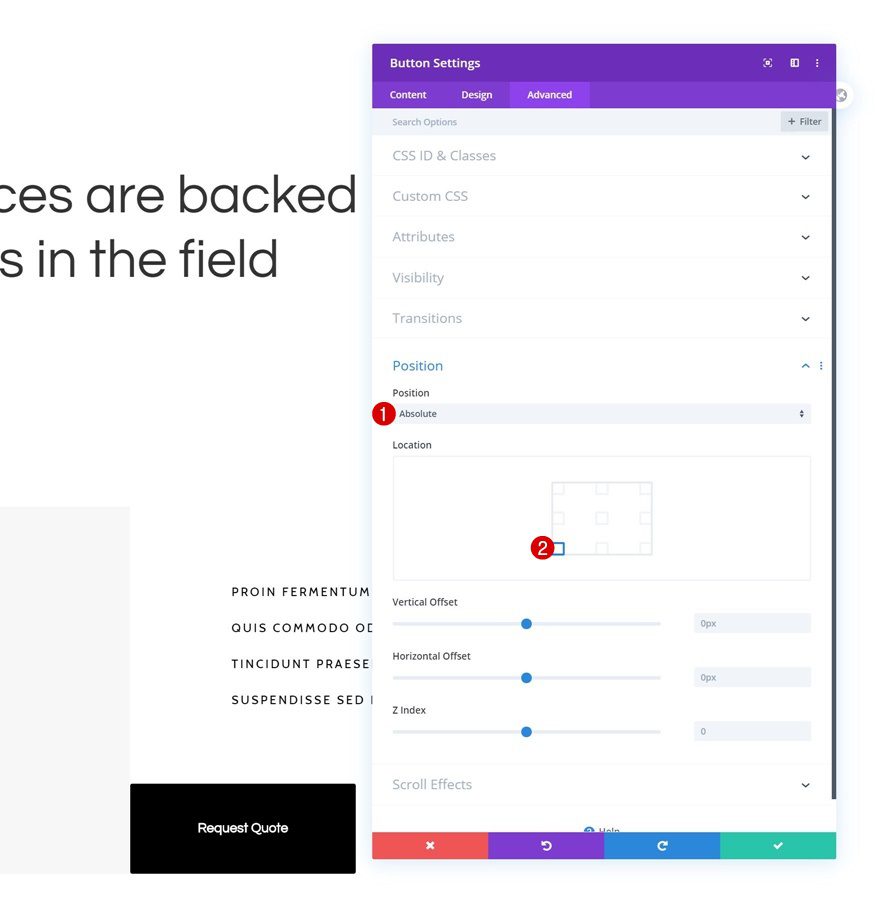
Position
And reposition the button accordingly:
- Position: Absolute
- Location: Bottom Left

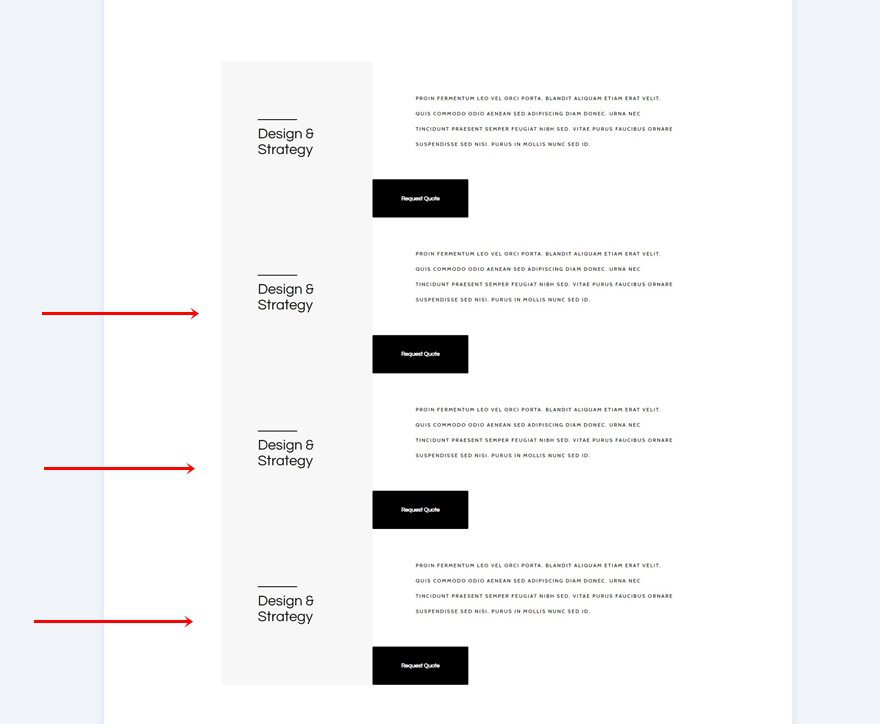
Clone Row As Many Times as Needed
Once you’ve completed the entire row and all its modules, you can clone the entire row three times.

Change All Content
Make sure you change all content in duplicate rows.

2. Apply Scroll Effects
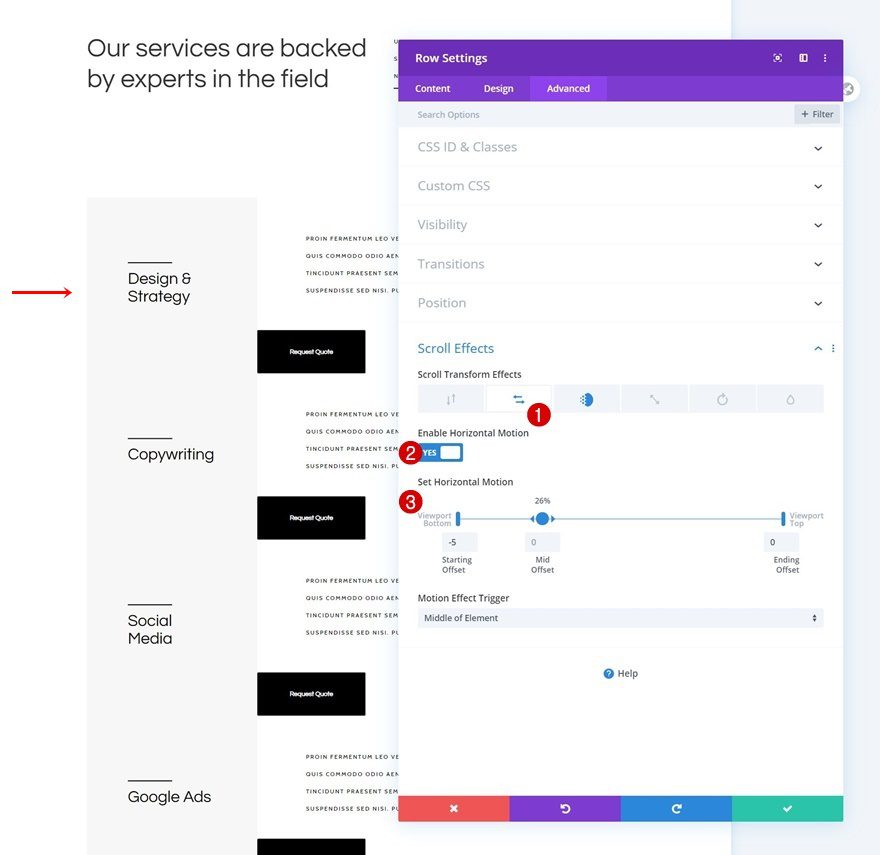
First Row Scroll Effects
Horizontal Motion
Once you’ve completed all rows in your section, it’s time to add the scroll effects. Open the first row in the section and add some horizontal motion.
- Enable Horizontal Motion: Yes
- Starting Offset: -5
- Mid Offset: 0 (at 26%)
- Ending Offset: 0
- Motion Effect Trigger: Middle of Element

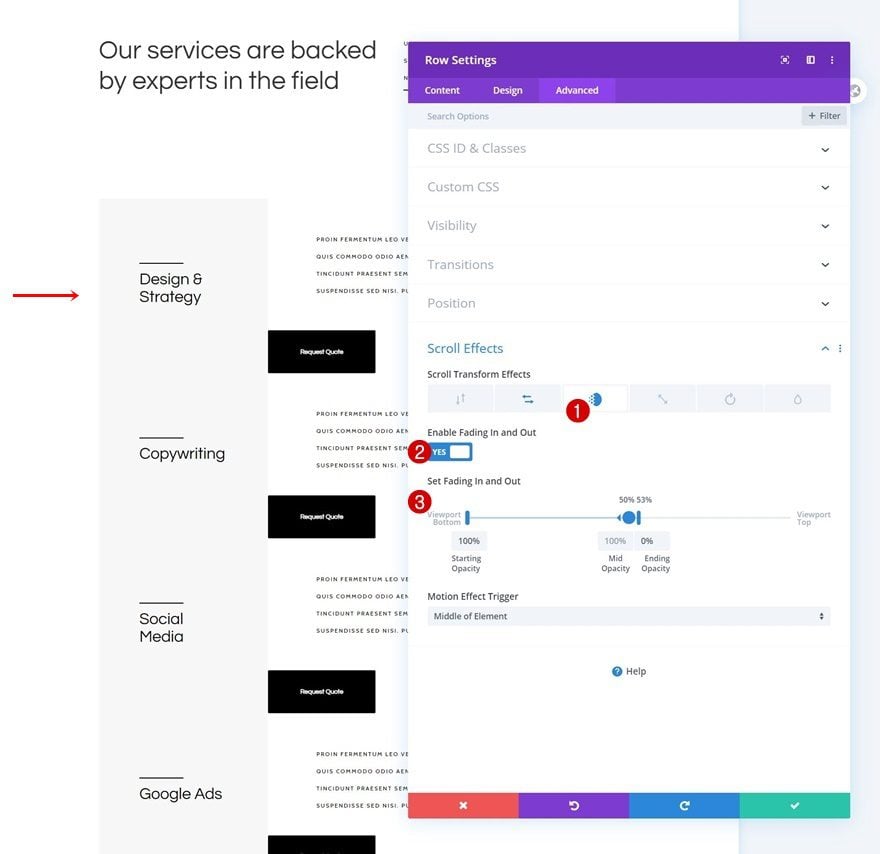
Fading In and Out
Use a fading in and out effect too.
- Enable Fading In and Out: Yes
- Starting Opacity: 100%
- Mid Opacity: 100% (at 50%)
- Ending Opacity: 0% (at 53%)
- Motion Effect Trigger: Middle of Element

Mid Rows Scroll Effects
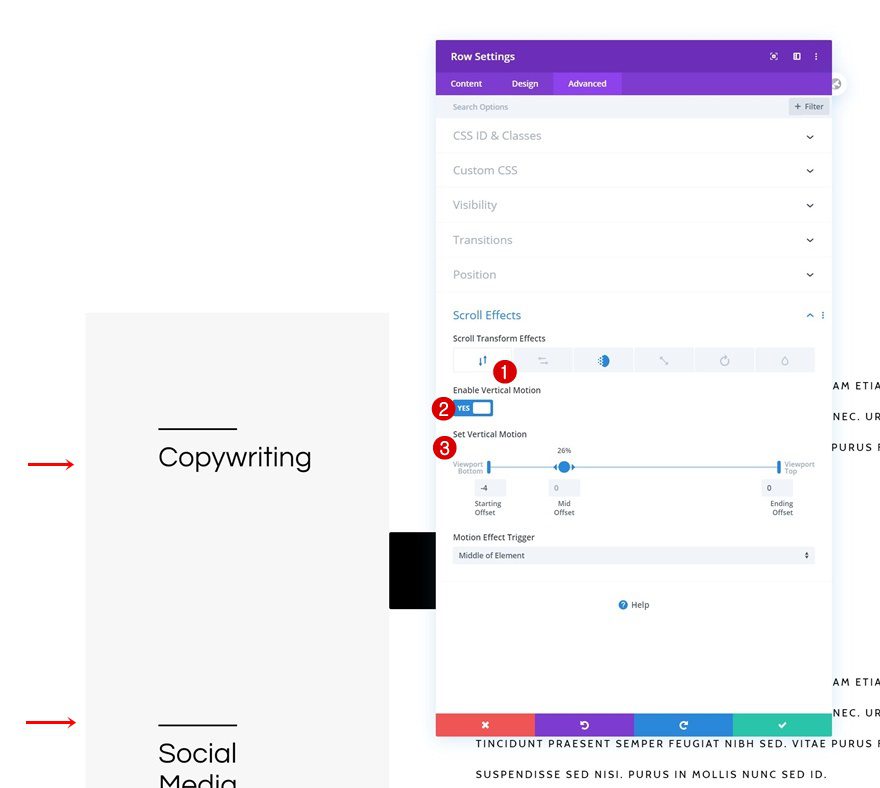
Vertical Motion
Next, we’ll add some scroll effects to all rows in between the first and last row of the section. Use some vertical motion first:
- Enable Vertical Motion: Yes
- Starting Offset: -4
- Mid Offset: 0 (at 26%)
- Ending Offset: 0
- Motion Trigger Effect: Middle of Element

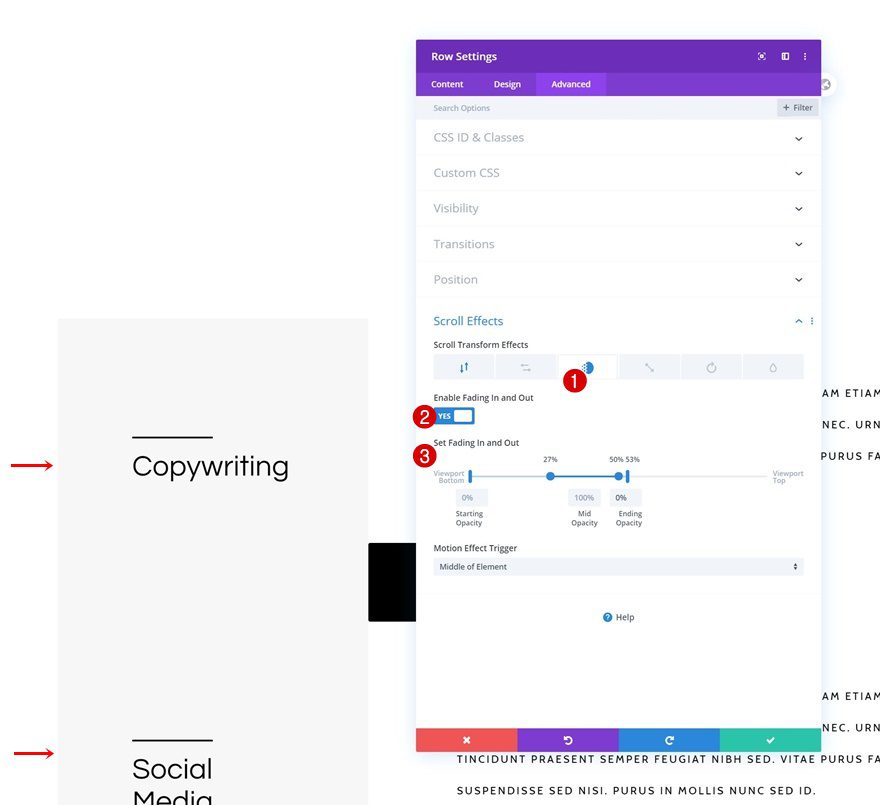
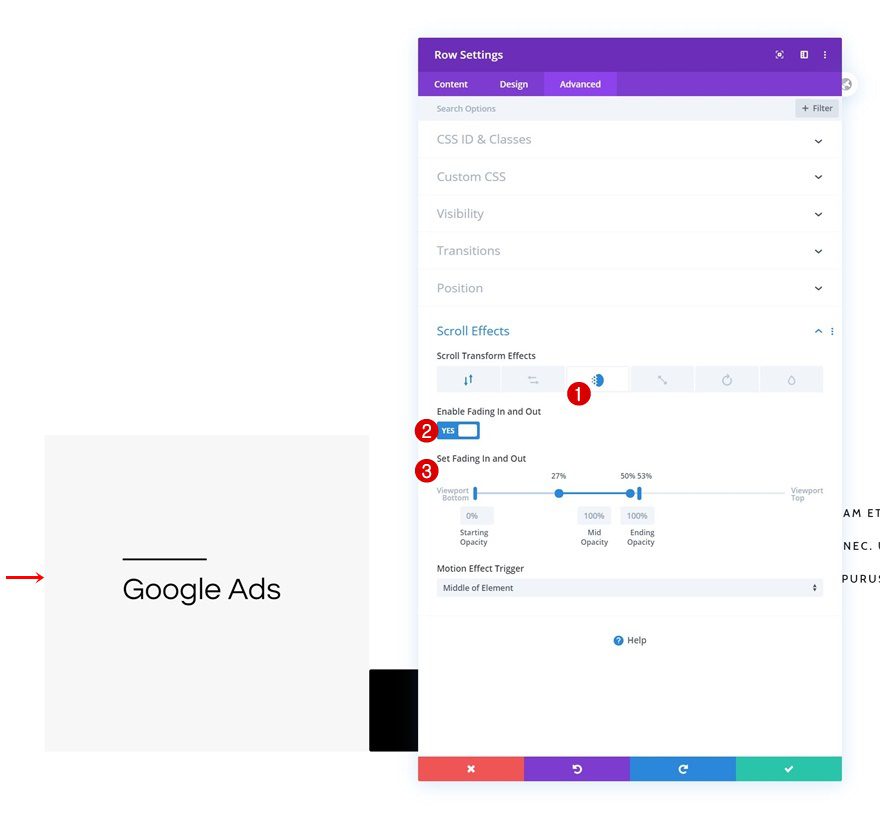
Fading In and Out
Enable a fading in and out effect too.
- Enable Fading In and Out: Yes
- Starting Opacity: 0%
- Mid Opacity: 100% (from 27% to 50%)
- Ending Offset: 0 (at 53%)
- Motion Effect Trigger: Middle of Element

Last Row Scroll Effects
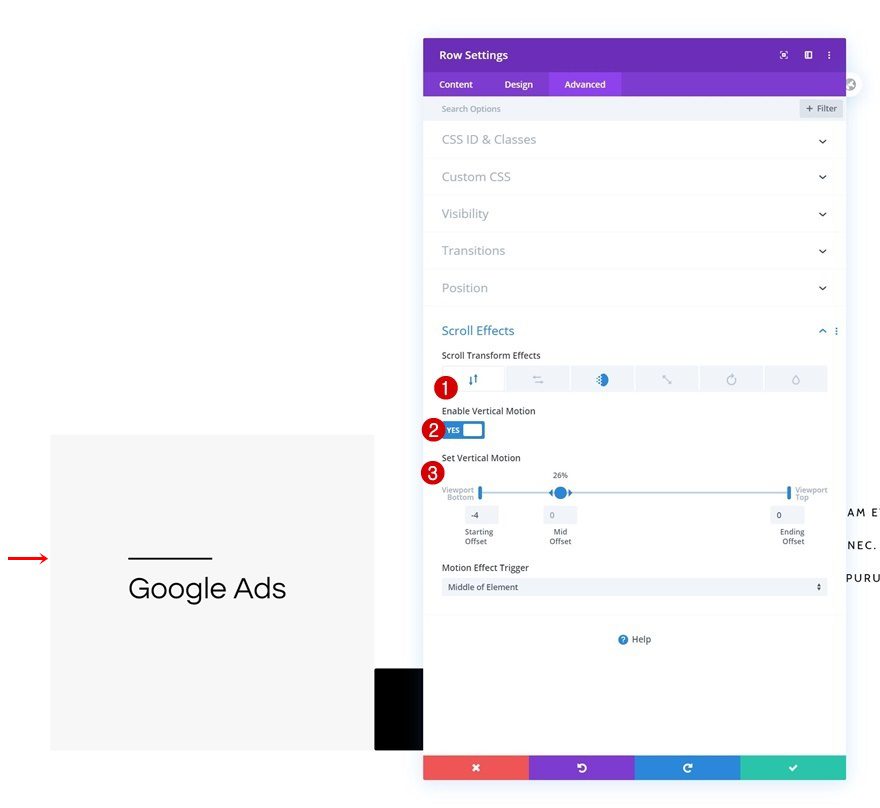
Vertical Motion
Then, open the last row in the section and add the following vertical motion:
- Enable Vertical Motion: Yes
- Starting Offset: -4
- Mid Offset: 0 (at 26%)
- Ending Offset: 0
- Motion Effect Trigger: Middle of Element

Fading In and out
Along with a fading in and out effect and you’re done!
- Enable Fading In and Out: Yes
- Starting Opacity: 0%
- Mid Opacity: 100% (from 27% at 50%)
- Ending Opacity: 100% (at 53%)
- Motion Effect Trigger: Middle of Element

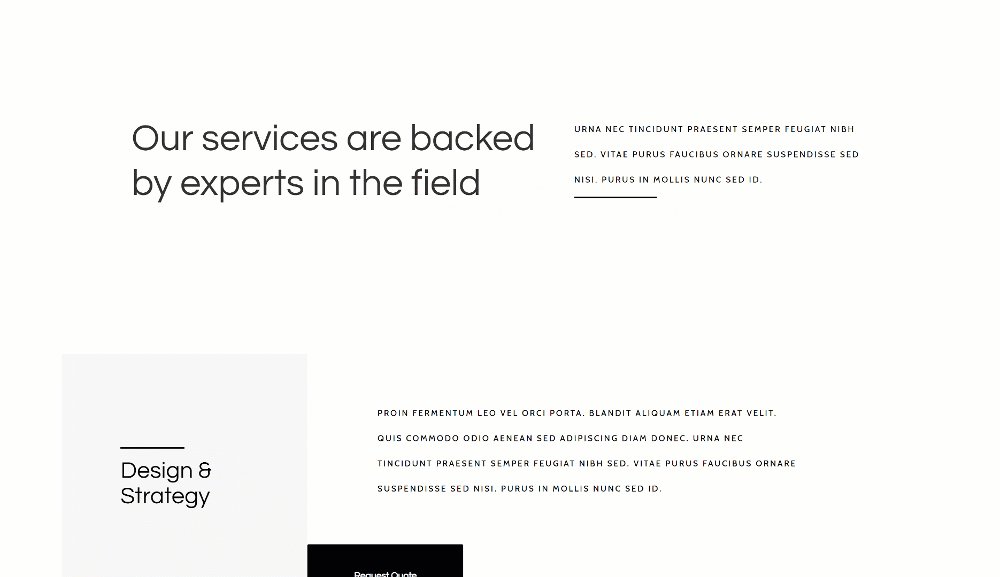
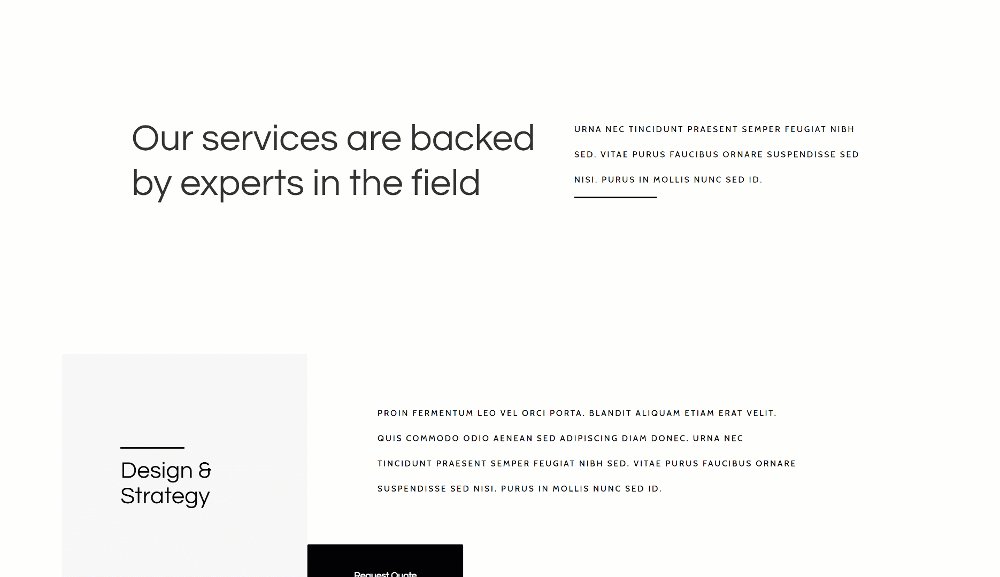
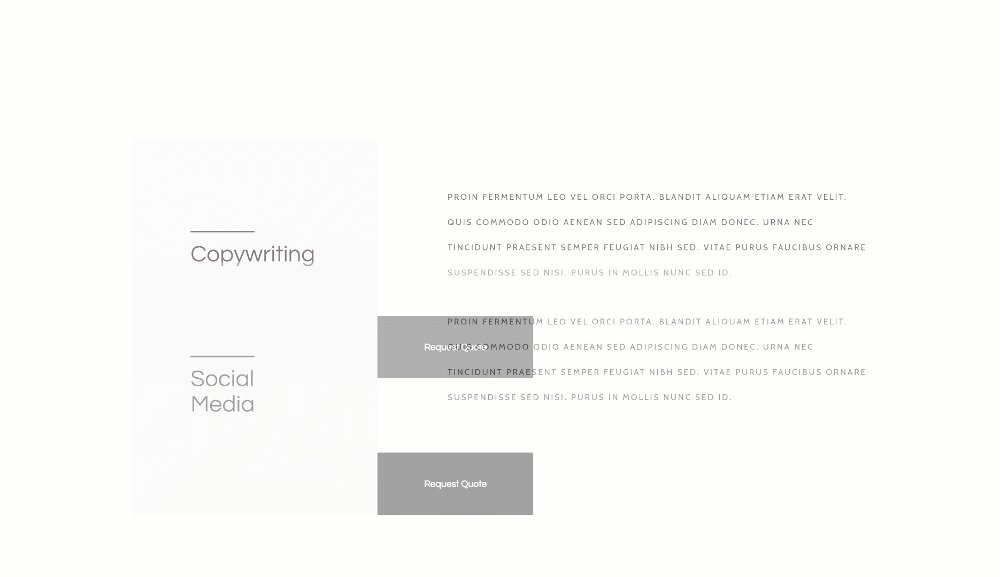
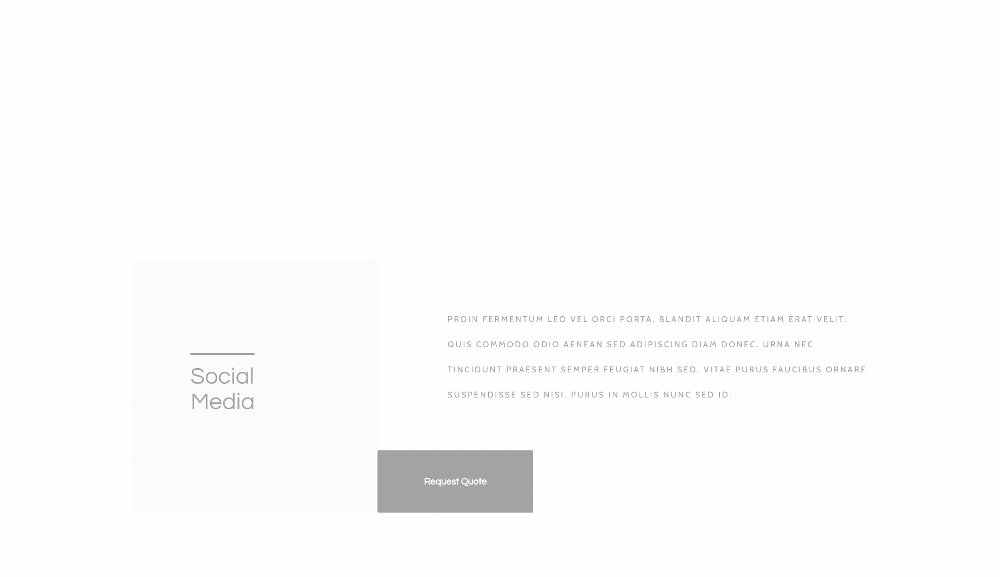
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to create a beautiful service transition with Divi’s scroll effects. Even before one service disappears, the other one starts appearing, giving a beautiful transition that’s pleasing to the eye. This approach will help you highlight each service on an individual level. You were able to download the JSON file for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














Hi Donjete
It was a very good education. Very necessary and great.
Lot of scroll effect examples but haven’t seen a usefull yet.