As I mentioned a few days ago with my post on how to add a floating action button to your site using the Divi Code Module, I’ve been creating more pens on Codepen.io for use with Divi–both with Code Module for single posts or pages as well as Divi’s theme options for site-wide implementation. Today I am happy to share another one, based on a design element of Elegant Themes’ own website: the slide-in top bar ad.
Now of course there are lots of plugins out there that can do this same thing but I like to avoid plugin bloat if possible if something can be done with a simple snippet instead. So with that said, let’s get into it!
Concept & Inspiration
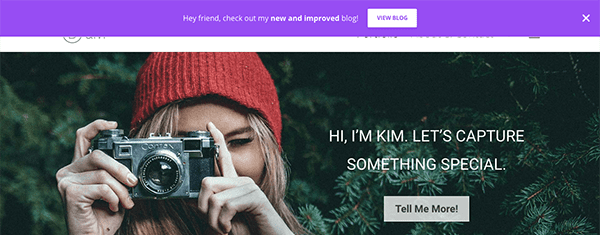
The concept and inspiration for this came from the slide-in top bar we used right here on Elegant Themes following the launch of Divi 3.0 to draw more attention to our new Divi Theme page. It worked wonderfully for us and so I thought I’d share a version with the entire community that doesn’t require a plugin–just a simple code snippet!
Refresher: How the Code Generator Works
As in my previous most recent post, today we will be using a codepen generator I created for the Divi Community. What this code generator does is compile the code from a given codepen and export a single block of code that will run properly inside the Divi Code Module.

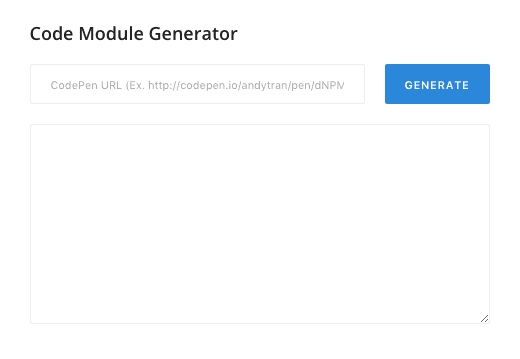
The mechanics of using it couldn’t be easier. All you have to do it copy the codepen url you’ve created (or that someone else has created for use within Divi) and paste it into the space at the field at the top of the generator. Then click the blue “Generate” button.

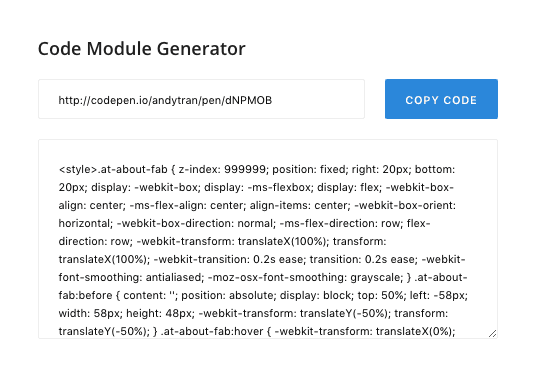
This will populate the text box below with a block of code for use inside the Divi Code Module. You will also notice that the blue button now says “Copy Code”. Click it again to copy the compiled code into your clipboard for easy pasting into your desired Divi Code Module.
How to Create a Slide-in Top Bar Ad with the Divi Code Module
Subscribe To Our Youtube Channel

To add the codepen above to your Divi website on a single post or page, do the following:
First, navigate to the pen on codepen.io. Make sure you are logged in there. If you do not have an account, go ahead and create a free account (it only takes a few seconds).
When you are logged in and on the page for the above pen press “command + s” to save it. This will automatically create a duplicate of the pen under your account. This is the pen you will edit and then compile.
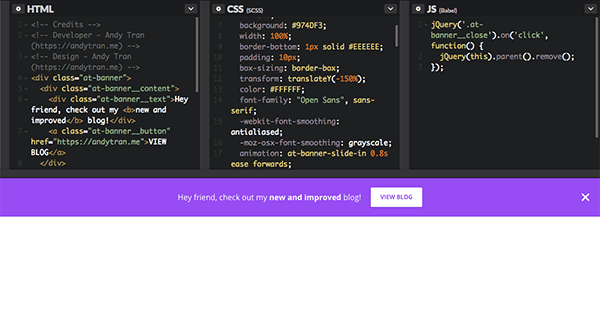
Now, locate the following line of html and replace the text with your message.
<div class="at-banner__text">Hey friend, check out my <b>new and improved</b> blog!</div>
Next, locate this line of html and change the link and text with your own.
<a class="at-banner__button" href="https://andytran.me">VIEW BLOG</a> </div>
When your changes are finished, save the pen again. Then, copy the pen’s url and paste it into the code generator as shown above. Finally, copy that code to you clipboard so you can paste it into your Divi website.
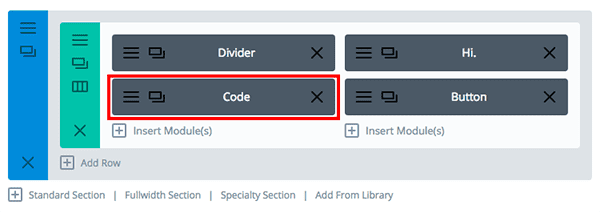
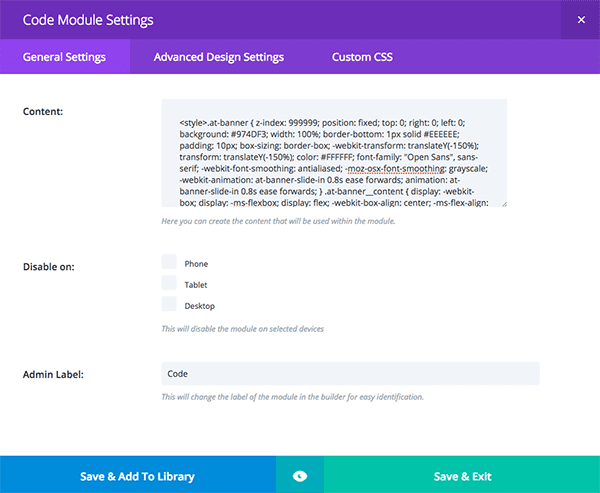
Now navigate to the post or page you’d like this banner to be on. Add a code module into the first standard section of your page.

Paste the code block into the content section of that code module and save and exit it.

Then, update your page and take a look at the frontend of your website. It should now hove a banner ad at the top that slides-in when the page loads.

By using the code module in this way you will be able to add a banner to a single page or post at a time. This is useful if you want to only have the banner appear on certain pages or with different messages on different pages.
If you want to have the same banner appear on all pages of your website, follow the instructions in the section below.
How to Add the Slide-in Top Bar Ad Site-wide

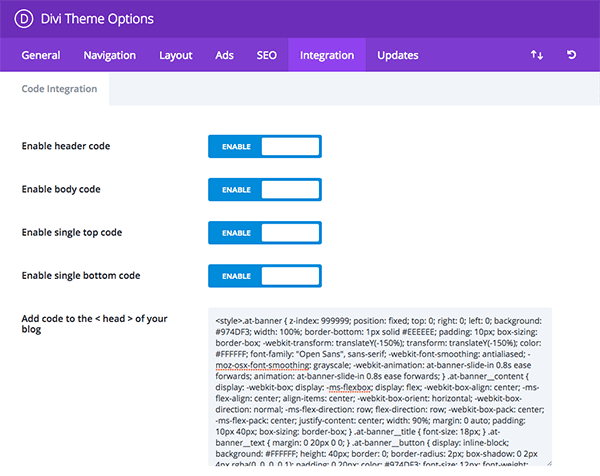
If you’d like your banner to appear on all of your pages at the same time, navigate in your WordPress admin to Divi > Theme Options > Integration. Scroll down to the text box labeled “Add code to the < head > of your blog”. Paste your compiled code there and save changes. Your banner will now appear on all of your Divi website’s pages when they load.
Make Sure You Come Back For More!
Well that’s all for this particular tutorial. I hope you’re enjoying these tips on how to get more out of the Divi Code Module. My hope is that these posts and my code generator will begin to foster sharing of code snippets and scripts among the Divi Community similar to what we’ve seen with layouts and child themes.
I’d also like to repeat something I said in my previous post about using other pens with the codepen code generator I created:
“If you’re interested in creating a pen that works with Divi and can be easily added into the code module using the generator, simple create your pens keeping in mind potential CSS conflicts that could be caused with Divi’s styles. For example, in the pen above I used the `at-` prefix to prevent any conflicts that might arise.”
So just keep that in mind as you use the generator for yourself or create pens on codepen to share with other Divi users.
Until next time, feel free to leave me some requests in the comments below!
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!












Where’s the LIKE button?
🙂
“All you have to do it copy the codepen url you’ve created (or that someone else has created for use within Divi)…”
And how DOES one create this codepen url? I don’t get it. You’re making an assumption that we already know how to do that. What am I missing here?
Copy the url of the codepen you created when you pressed “command + s” on Andy’s original pen. It should have automatically created the exact same pen under your account. That’s the url you’ll want to use.
Great, but covers my top menü bar. Any suggestions. Thanks Kevin
I would be *very* interested in the answer to this question also.
Yes, it’s working fine, but how to make the same text effect like in the page https://www.elegantthemes.com/ with “Divi 3.0 & The All New Visual Builder Has Arrived!” ?
Thanks
It’s not working properly with a fixed menubar, I have a boxed layout and the slidein bar is under the container…
The bar currently displays on top of the header covering the logo. Any way to make the bar appear above the header and the logo?
anyone?
Me too… anyone have any idea?
Me tooo… I think it’s a z-index parameter in the menubar…
Every time that I try one of these code snippets, It fails. Is this supposed to work only for Divi THEME, or also Divi Builder (which I’m using – along with a custom theme)? Please advise and thanks
Hi Andy, I understand google now lowers the ranking of websites with pop ups. Would this be considered a pop up? Thank you!
Love it! Was just what I was looking for and was so easy to accomplish! Thanks soooo much for this golden nugget!!
I love this work Divi. I have already used it and the code generator was helpful. Thanks
Nice Andy! The CodePen generator is a great tool.
Divi is rocking the web development. I am glad that this code generator can help the users to create a slide in top-bar.
It can be helpful for all the Divi builder user.
Thanks for the info.
~Ravi
Hi Andy, I just want to say hi and thank you for the resources you are sharing! I’m loving the Slide-In Top Bar and I’m implementing into our website. I was wondering if you could help me add a code to make the bar automatically disappear after scrolling a certain amount of px or after a certain n of secs?
If it helps (sorry it’s not exactly what you asked) but you could change line 3 of the CSS to be position:absolute; instead of position:fixed. That will make the bar move off the top of the page as soon as the user starts to scroll down.
Same here Marco i also love slide in top bar and going to add in my website Thanks for sharing a helpful information..
Thanks aan lot. This was I was looking for
good job!!!!!!!
WOW! these daily Divi tutorials are so useful. It would be great if you guys can put up a Divi tutorial request form or something like that in the site. That way people can ask and vote for tutorials they think are the most useful for their projects. This will definitely add value to your growing community. More informed community means less support requests for you guys 😉
As a DIYer myself these tutorials are so helpful. Keep up the good work 🙂
Thanks, once again it’s excessively useful !
But, is it possible to display this bar above the header menu and not on it ?
Yes, was excited, but it really doesn’t look good overlapping the menu.
Love this, but it covers up my page menu as well. I noticed the sample ET one goes above the header menu. How can we achieve this?
Agree – this is great but I would love to know how this can be additional to the page content (not overlaid) as the usability isn’t great when it overlaps the site header.
If I can achieve that – I use this technique instead of HelloBar plugin and save resources. Thanks.
Sorry you are not giving complete information. It not mentioned after you created the Code pen account then changed the wording and now you need to generate the code. You never said when the Core Module Generator is located to generate the code.
There are multiple links to the code generator in the post. Here it is again: http://codepen.io/andytran/pen/jyEPyL
Is the Responsive to work with mobile devices also?
Whilst I love the use of Codepen it would be brilliant to wrap these up in the same way the Divi 100 plugins / imports were!
Love your work though and sure all of us would love to be able to add content above headers for promos or alerts without having to buy a 3rd party plugin 🙂
Thank you for fast solution!
Loving these code snippets! Thanks! 🙂
Thanks about this very useful sharing.
What do you recommend if I need to add a timer ? For example, if I want to show my bar after 10 sec ?
Thanks Andy, this will prove to be very useful.
Hi guys, anyone got problem with code module displaying as plain text?
Thanks for sharing about Codepen, hadn’t heard of it before.
What is the benefit of using codepen? Is it that it keeps the html/css/JS separate until you compile it?
As an FYI, it took me a long time to figure out how to use your code generator because the height of my laptop screen is such that you can’t see the field or blue button without moving the separator margin up. But it isn’t obvious that you can move it. Without changing the view or moving that bar, you can’t enter the URL or generate the code because scrolling doesn’t go all the way up.
Thanks again.
Lovely one Andy! While this is cool, is there a way to integrate a TIME/DATE the slide in top bar comes out?
Will this float temporarily as the page loads and then go away? I want a way to add an alert banner to top of home page in header area in case there’s a sudden cancellation, urgent Action Alert etc. but I don’t want it to obscure header menus whole time.
Hi Warbler,
the slide-in top bar will be there until you click the close button.
if you want the top bar closing automatically you can add this code to the js section
setTimeout(function(){ jQuery(‘.at-banner__close’).parent().remove(); }, 5000);
the code above will close the top banner after 5 seconds.
5000 = 5 seconds
hope this helps you.
Every time I tried adding this code in the js section of the code pen I got an error message. I tried placing it in many different places but still no luck. I would really like for it to close automatically after a few seconds so would really like to get this to work.
Any HELP would be appreciated. Thanks so much!
there are some curly single quotes in the code on the comment, retype the code with a single quote and it might fix it( probably something in the comment system formatting here that is messing the code up)
trying to paste a fix that worked for me to see if the formatting will change
jQuery(‘.at-banner__close’).on(‘click’, function() {
jQuery(this).parent().remove();
});
setTimeout(function(){ jQuery(‘.at-banner__close’).parent().remove(); }, 6000);
make sure the .at-banner__close is in green. if it is not the quotes have gone funny!
just confirming, that my own quotes just went funny as soon as I submitted my comment!