Divi and its sticky options enable you to build a ton of different designs for your websites. Today’s post adds another tutorial to the list of things you can achieve and it will hopefully help spark creativity. We’re going to show you how to create a sticky background mask, and have this mask follow the visitor on scroll until the section’s end. This tutorial combines Divi’s sticky options with the filter blend modes. You’ll be able to download the JSON file for free as well!
Let’s get to it.
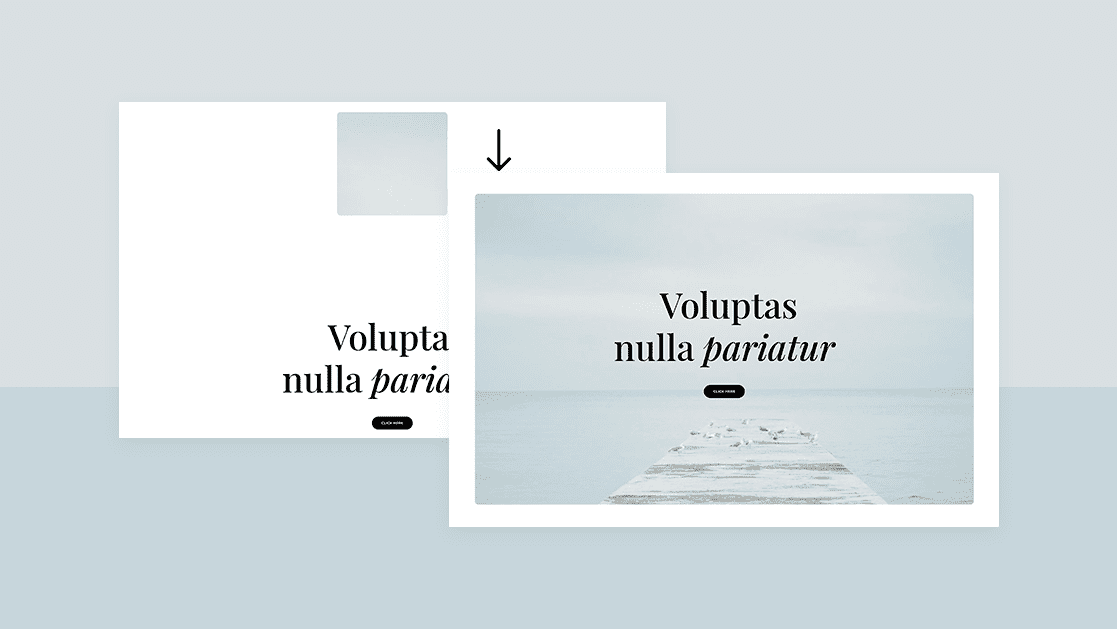
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
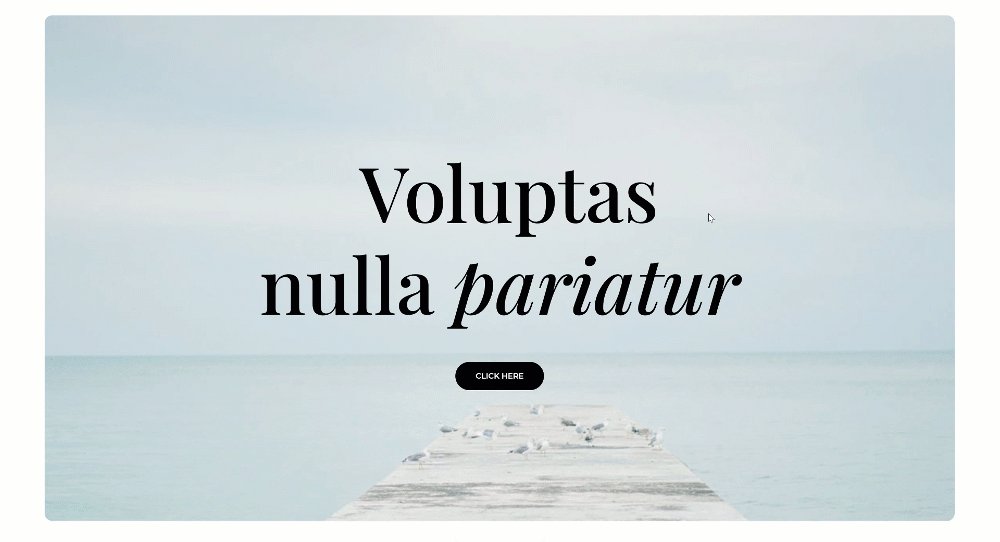
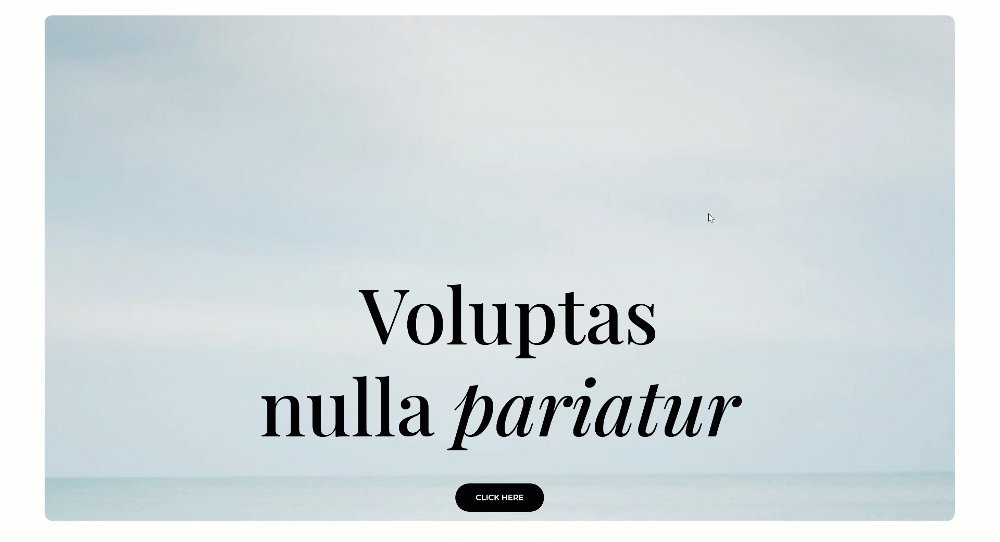
Desktop

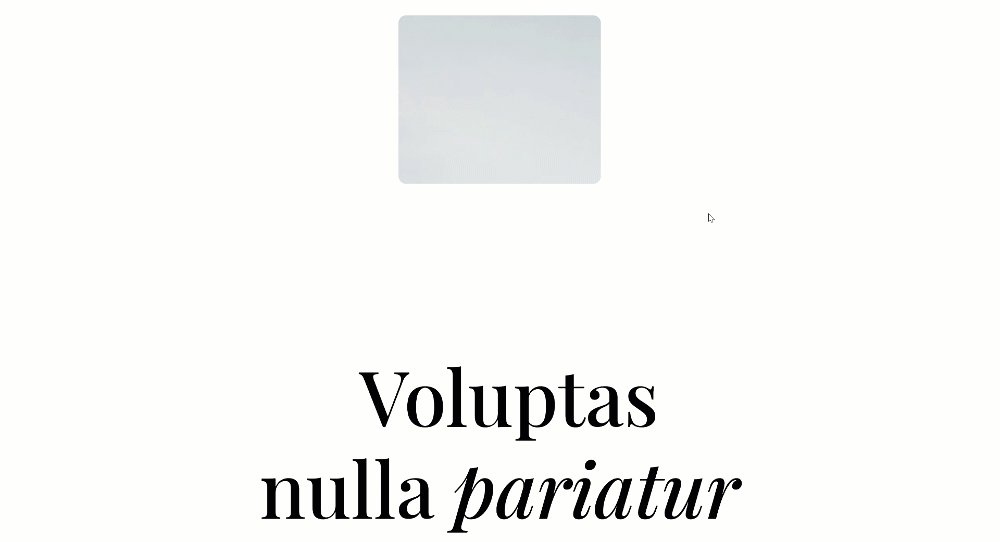
Mobile

Download The Layout for FREE
To lay your hands on the free layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
1. Create Design in Divi
Add New Section
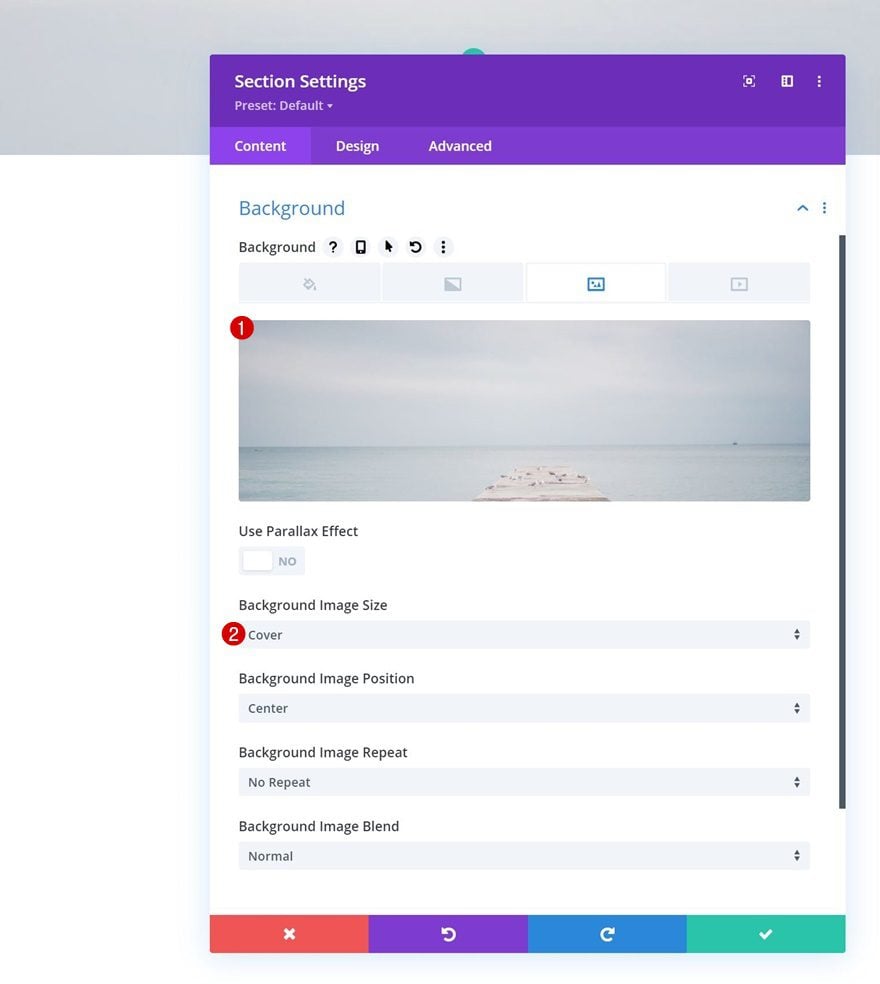
Background Image
Start by adding a new section to the page you’re working on. Upload a background image of your choice.
- Background Image Size: Cover

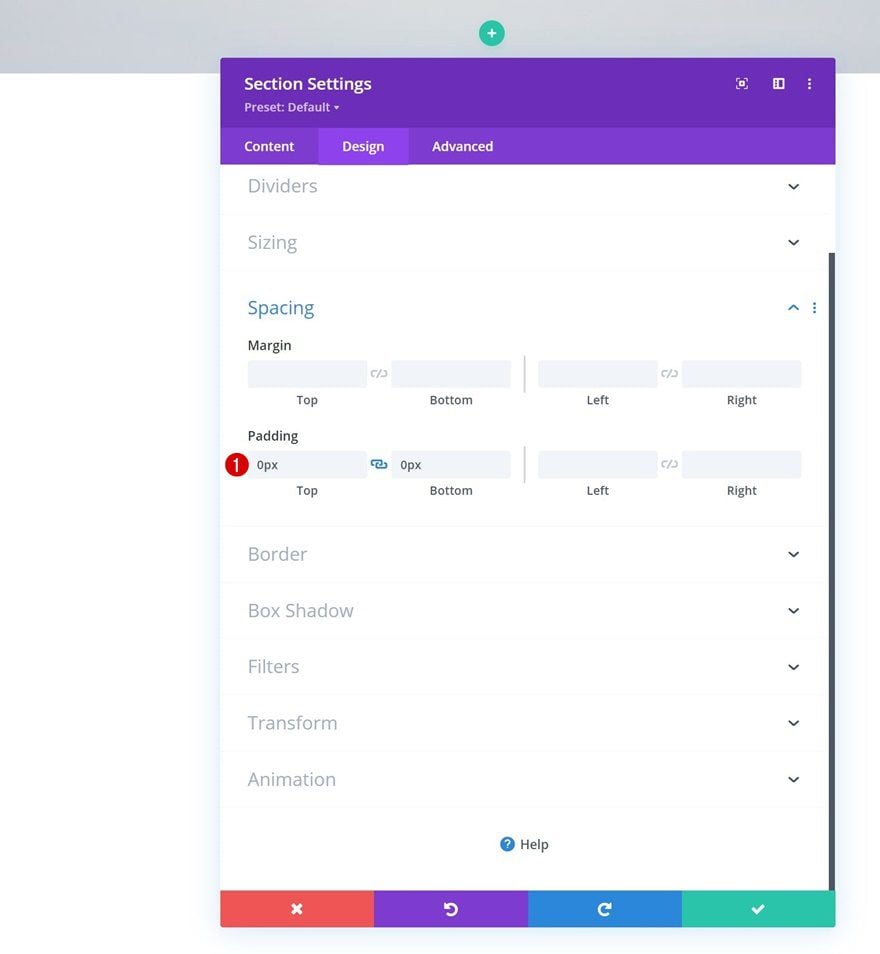
Spacing
Move on to the section’s design tab and remove all default top and bottom padding in the spacing settings.
- Top Padding: 0px
- Bottom Padding: 0px

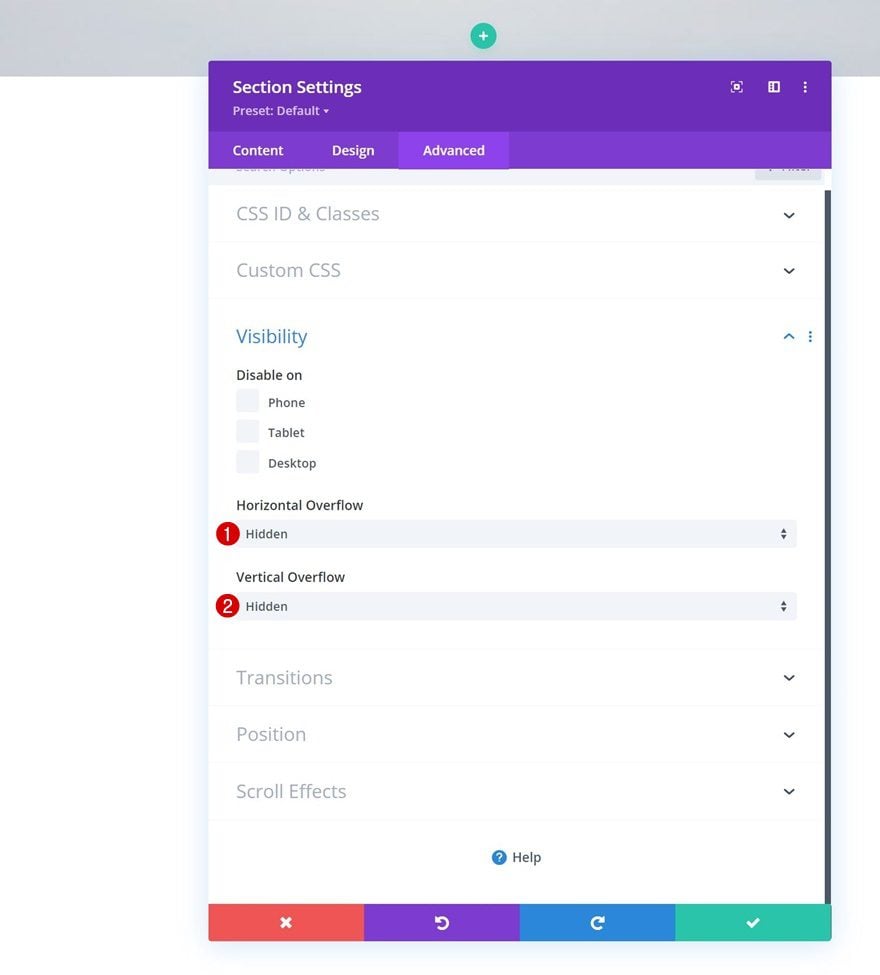
Overflows
Hide the section’s overflows in the advanced tab next.
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

Add Row #1
Column Structure
Continue by adding a new row using the following column structure:

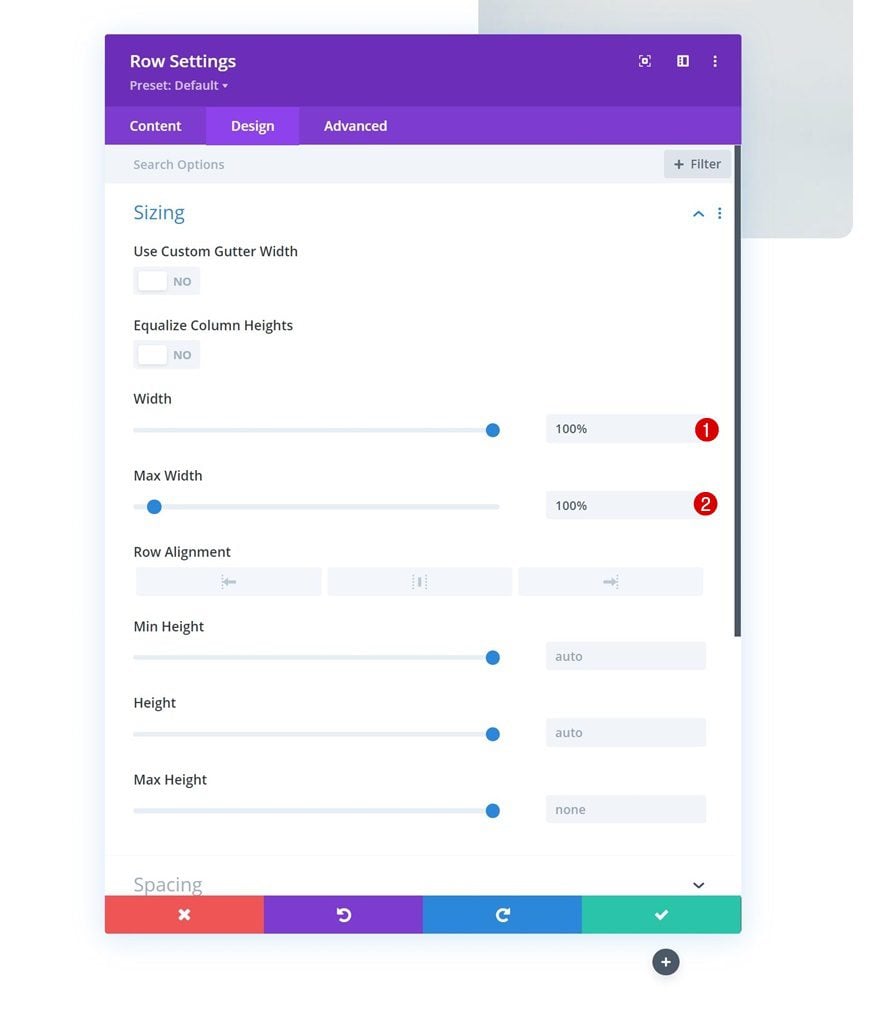
Sizing
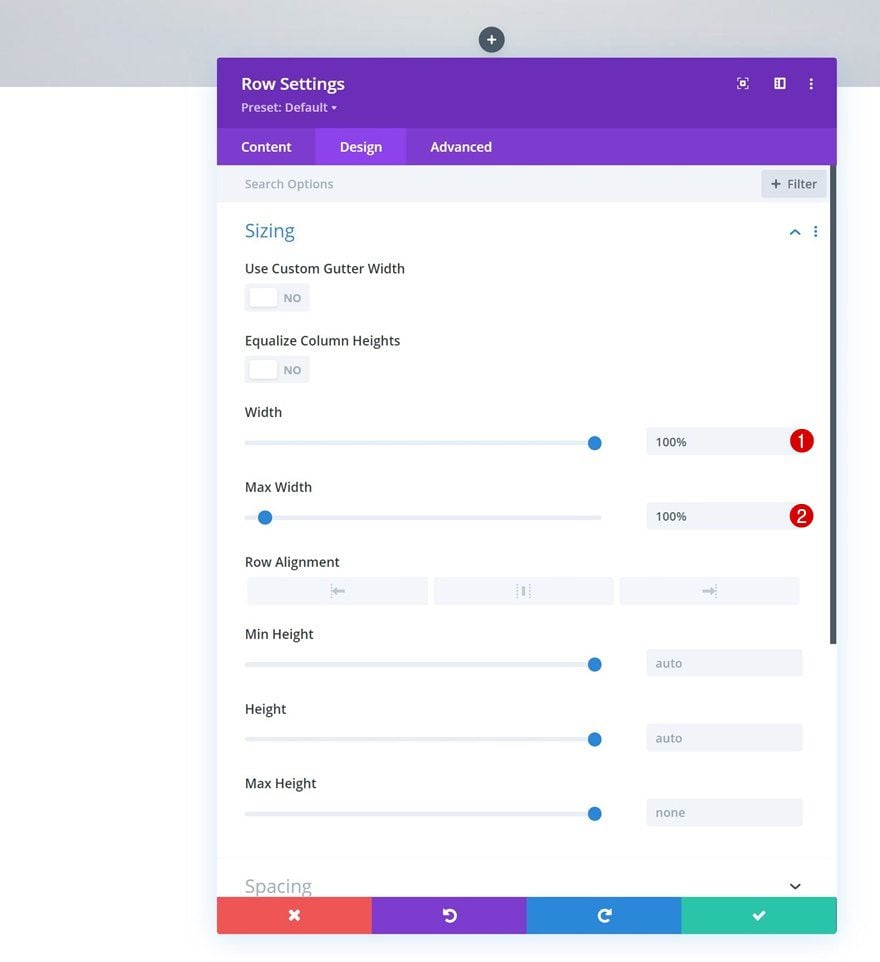
Without adding modules, open the row settings and change the sizing settings accordingly:
- Width: 100%
- Max Width: 100%

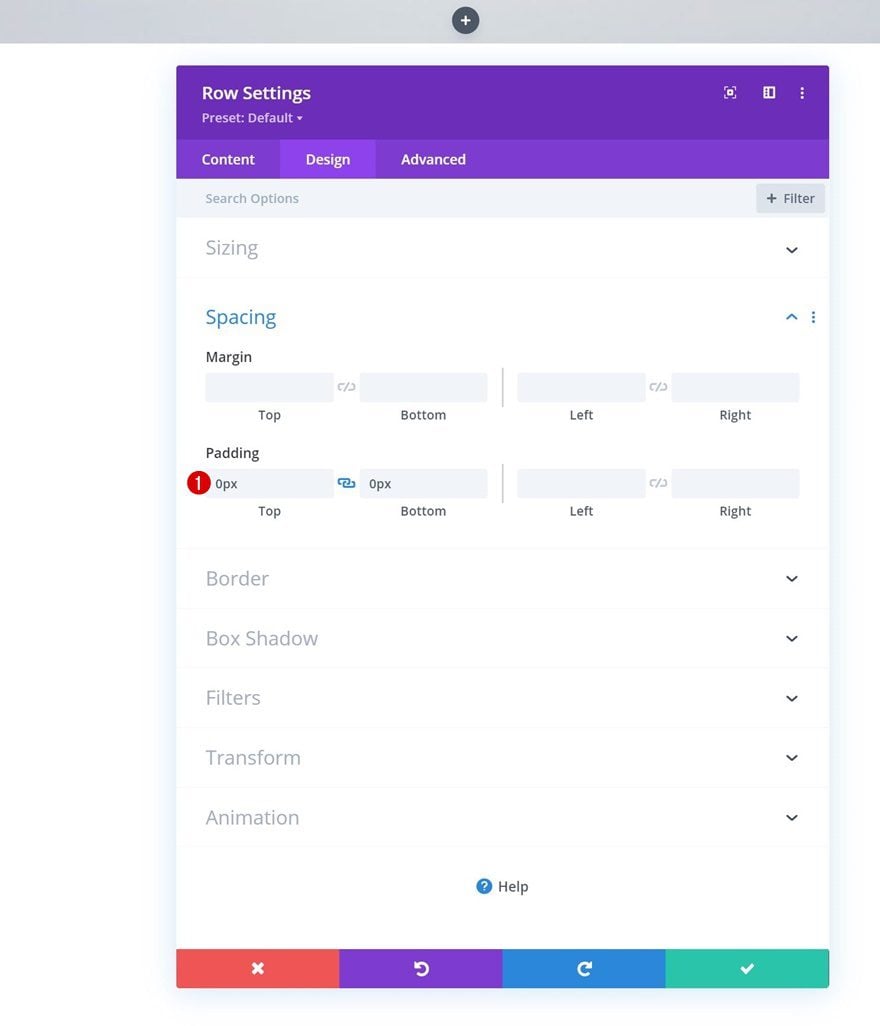
Spacing
Remove all default top and bottom padding as well.
- Top Padding: 0px
- Bottom Padding: 0px

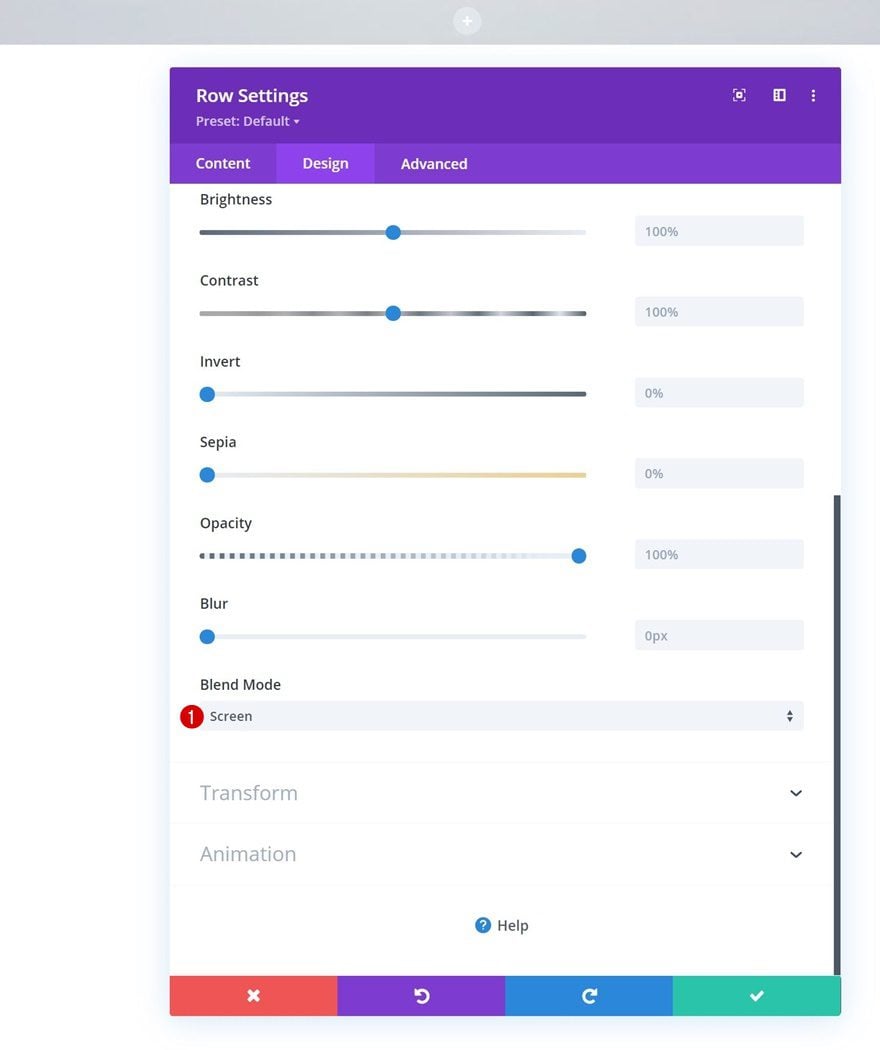
Filters
We’re also adding a blend mode to this row. This blend mode will help us create a mask later on in the tutorial.
- Blend Mode: Screen

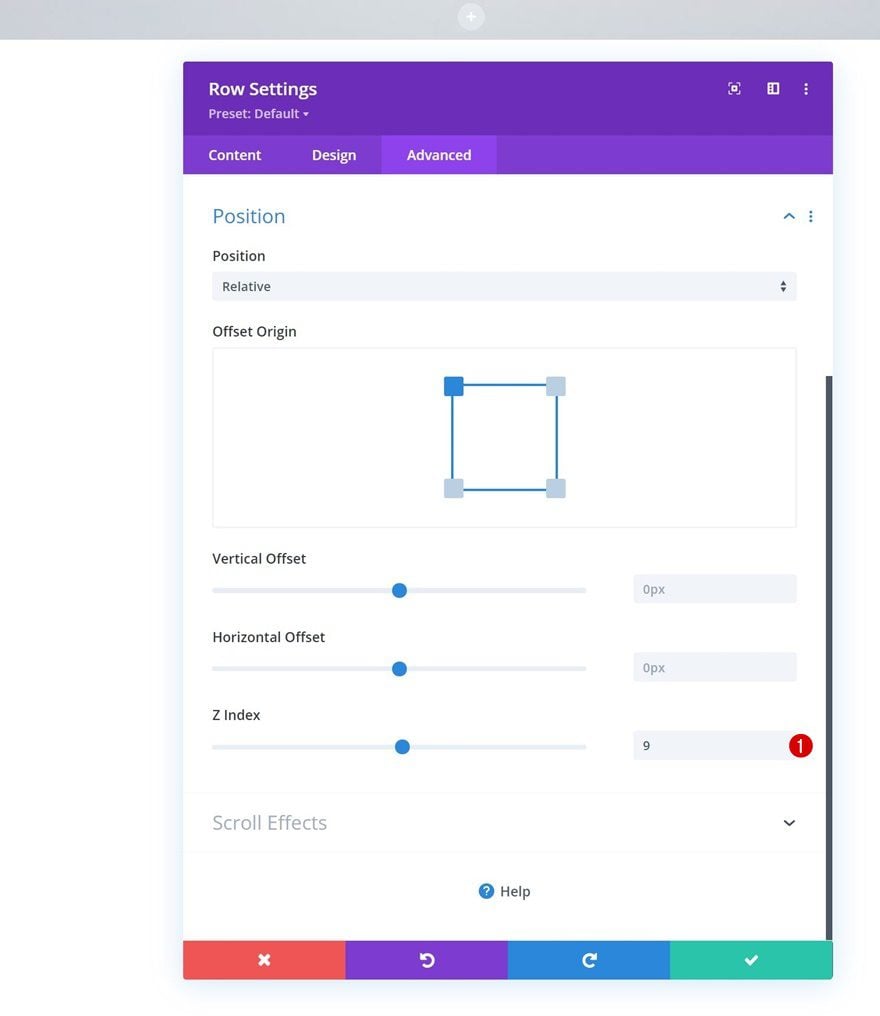
Z Index
To make sure this row remains below the second row we’ll add to the section, we’re modifying the z index in the advanced tab.
- Z Index: 9

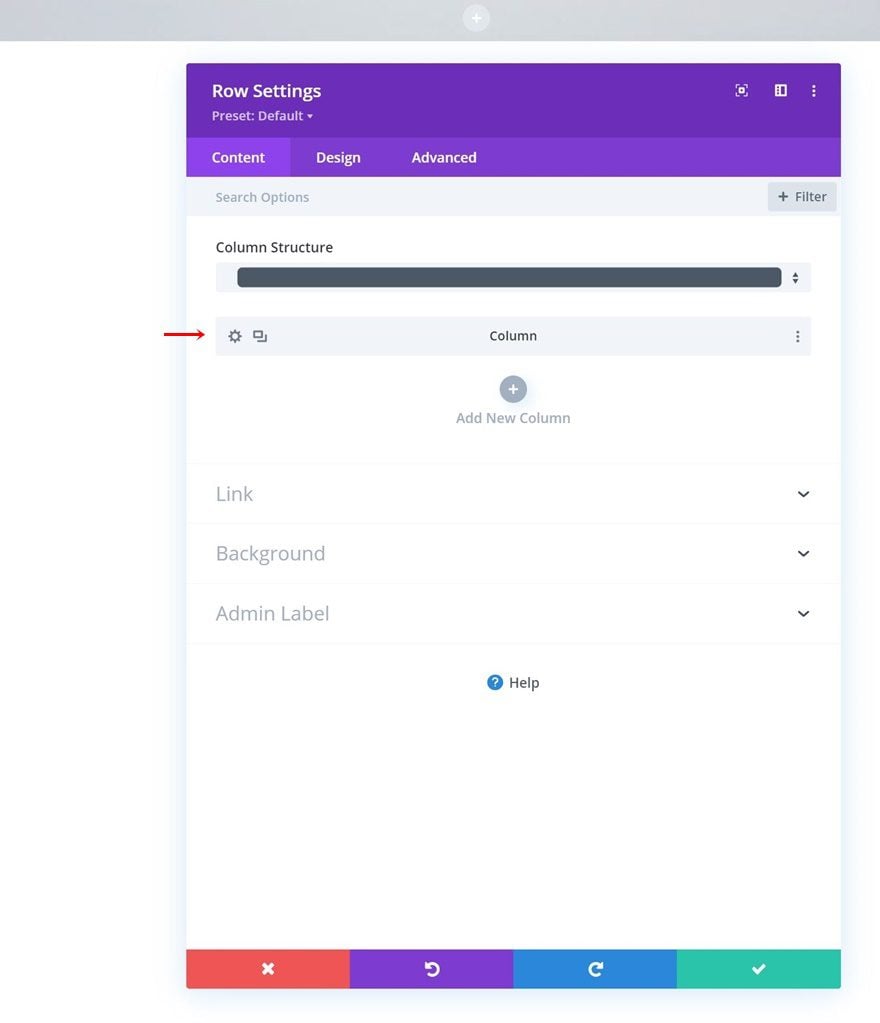
Column Settings
Next, we’ll open the column settings.

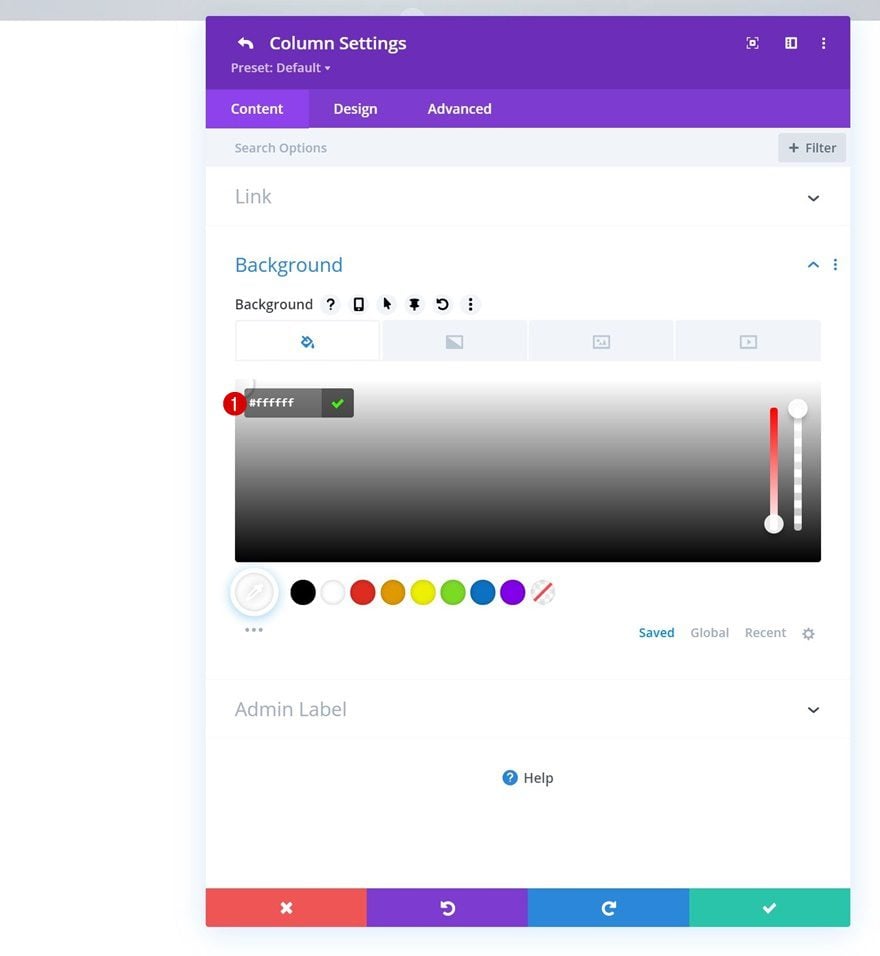
Background Color
We’re using a completely white background color. Any other color you use here will show through the section background image, so it’s important to stick with an entirely white color.
- Background Color: #ffffff

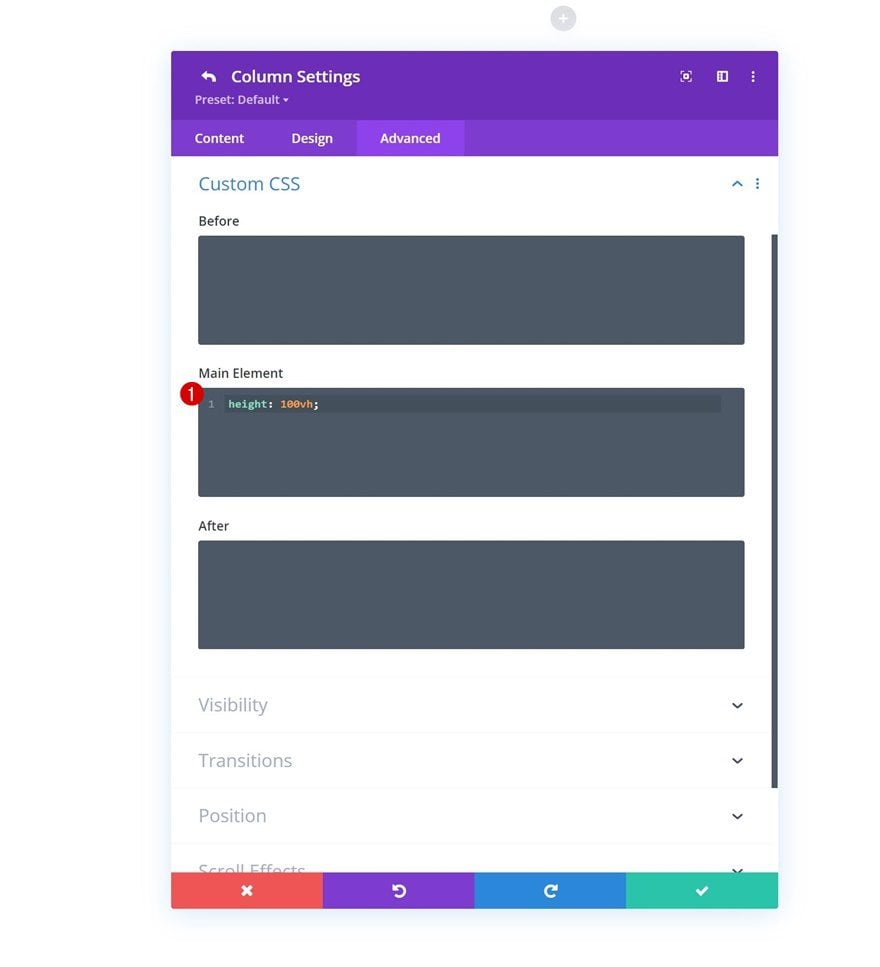
Main Element CSS
We’re also adding a height value to the main element in the advanced tab. Once we turn the row sticky, this height will make sure that the column covers the entire section background image at all times.
height: 100vh;

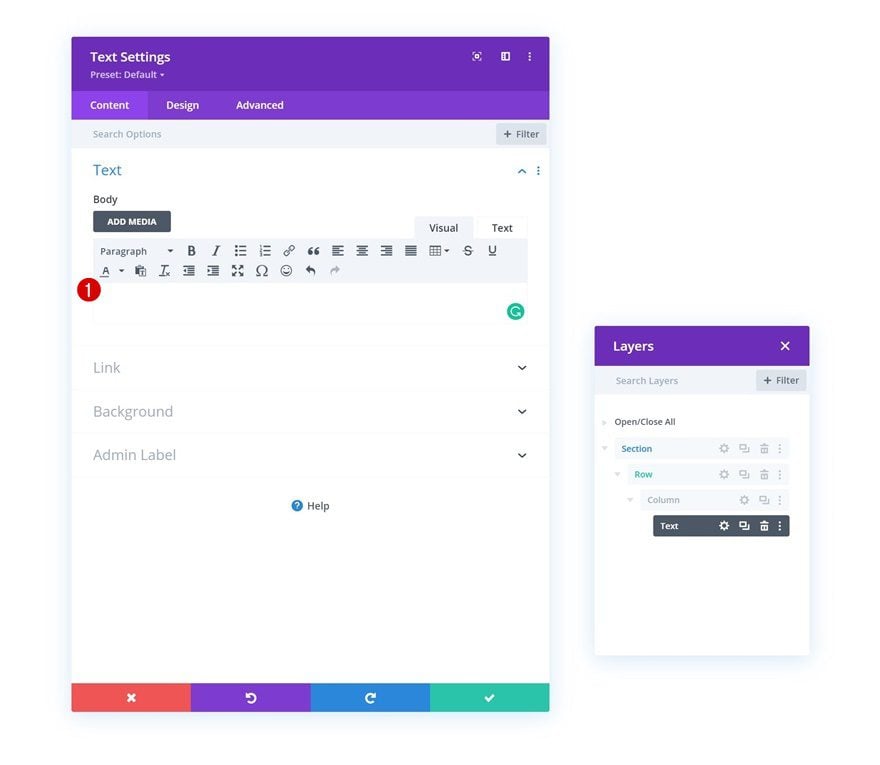
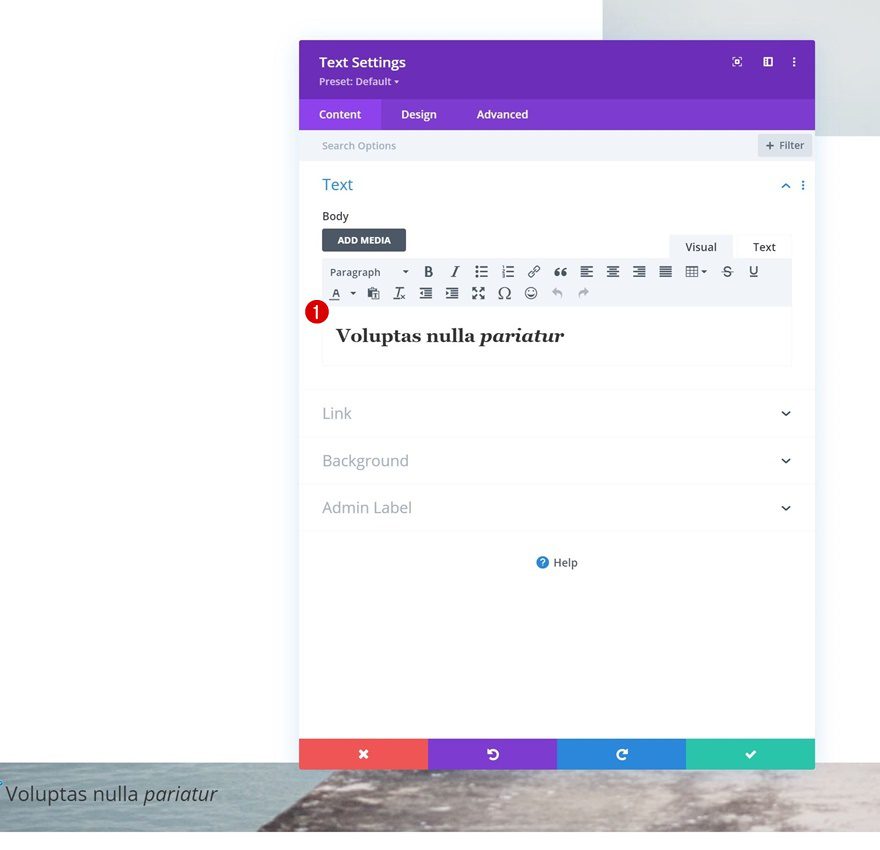
Add Text Module to Row
Leave Content Box Empty
Once you’ve completed the row settings, add a Text Module to its column. Leave the content box empty. We’re, instead, using this module to create a shape that reveals a part of the section background image.

Background Color
To allow the blend mode to show a piece of the section’s background image, we’re using a darker background color for this module.
- Background Color: #0b3835

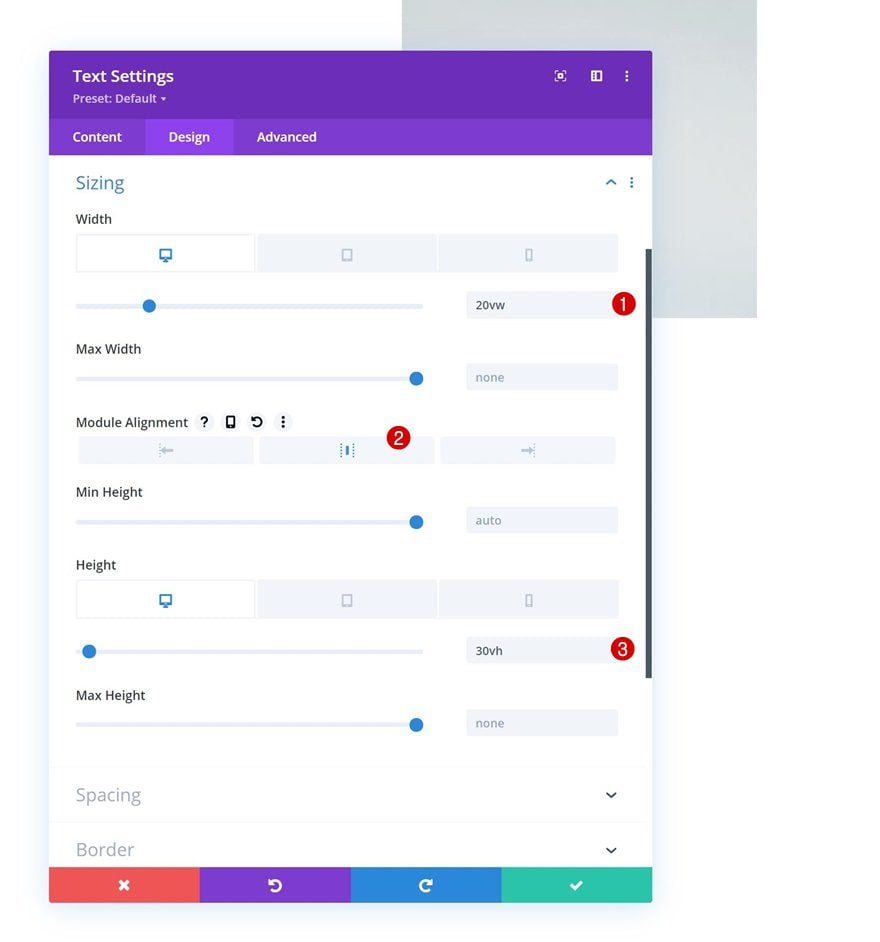
Sizing
Then, we’ll navigate to the design tab and change the sizing settings as follows:
- Width:
- Desktop: 20vw
- Tablet & Phone: 70vw
- Height:
- Desktop: 30vh
- Tablet & Phone: 10vh

Spacing
We’re adding some top margin as well.
- Top Margin: 3vh

Border
And we’ll include some rounded corners.
- All Corners: 15px

Add Row #2
Column Structure
Continue by adding another row to the section using the following column structure:

Sizing
Without adding modules yet, open the row settings and make the following changes to the sizing settings:
- Width: 100%
- Max Width: 100%

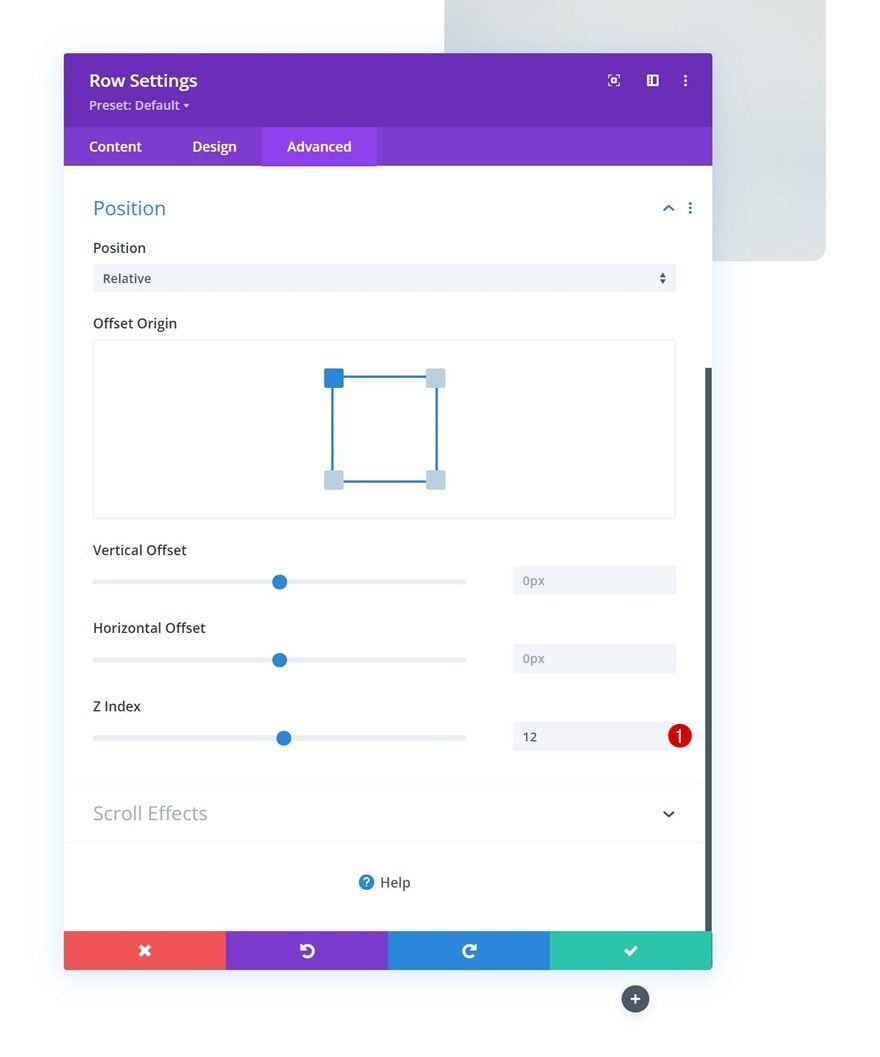
Z Index
Increase the row’s z index as well. This will help ensure the row’s content remains on top of the previous row.
- Z Index: 12

Add Text Module to Row
Add H2 Content
Time to add modules, starting with a first Text Module containing some H2 content of your choice.

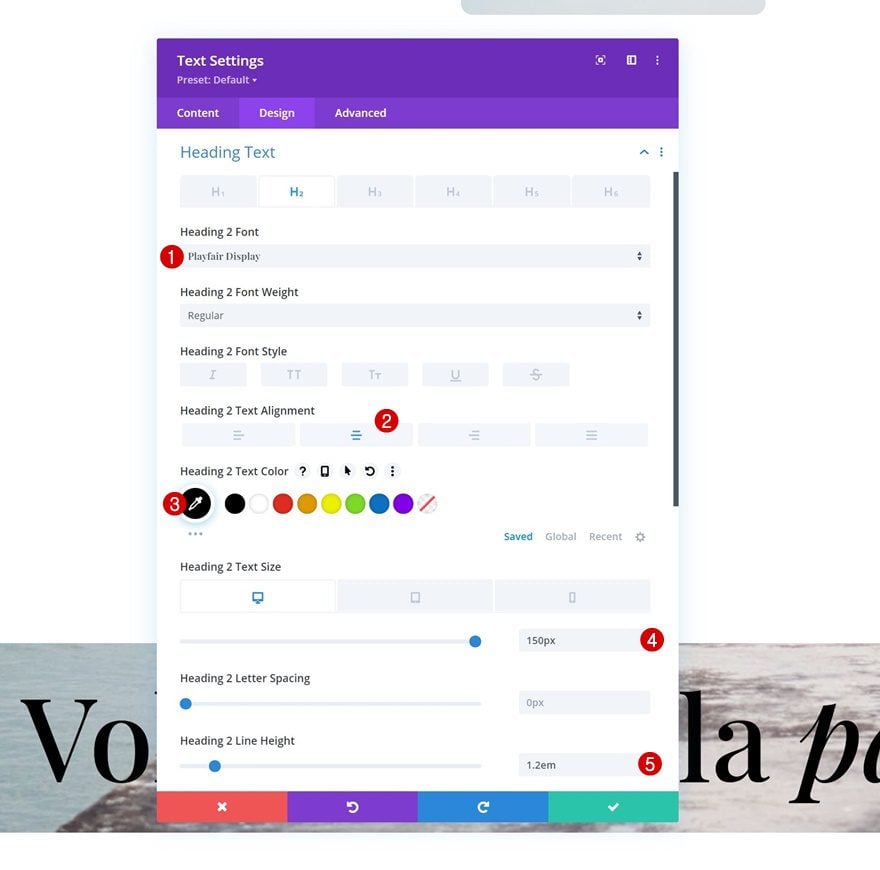
H2 Text Settings
Style the H2 text settings as follows:
- Heading 2 Font: Playfair Display
- Heading 2 Text Alignment: Center
- Heading 2 Text Color: #0b3835
- Heading 2 Text Size:
- Desktop: 150px
- Tablet & Phone: 45px
- Heading 2 Line Height: 1.2em

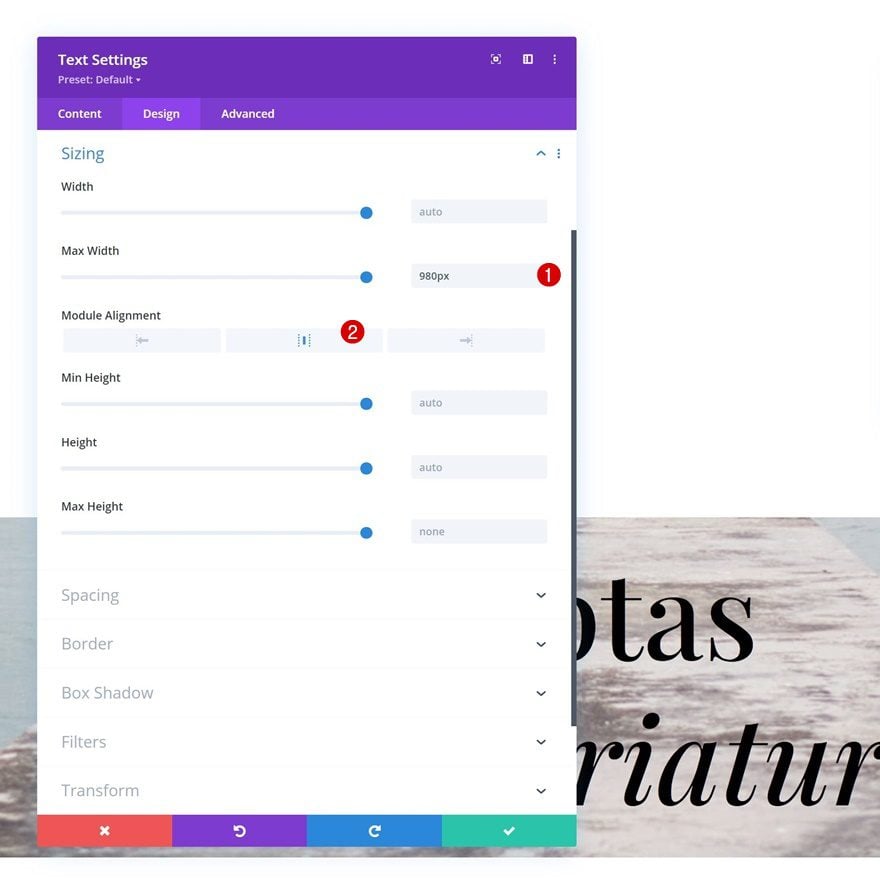
Sizing
Then, navigate to the sizing settings and apply the following settings:
- Max Width: 980px
- Module Alignment: Center

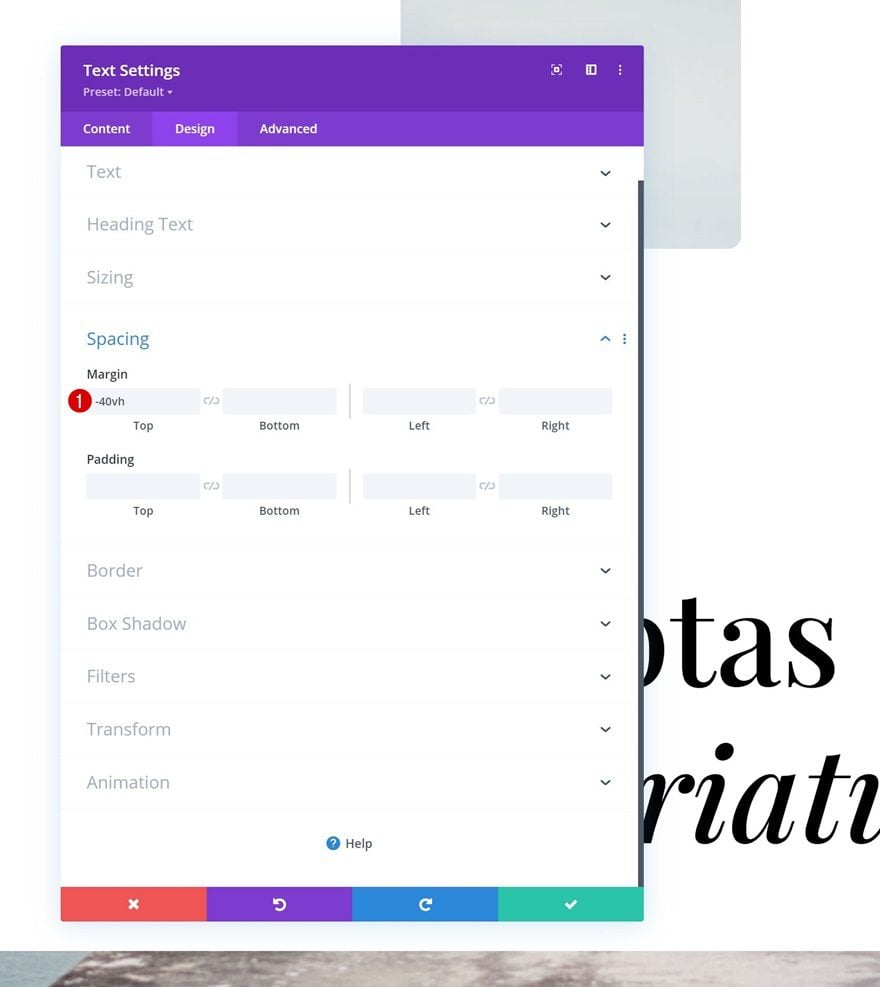
Spacing
Include some negative top margin as well.

Add Copy
The next and last module we need in this row is a Button Module. Add some copy of your choice.

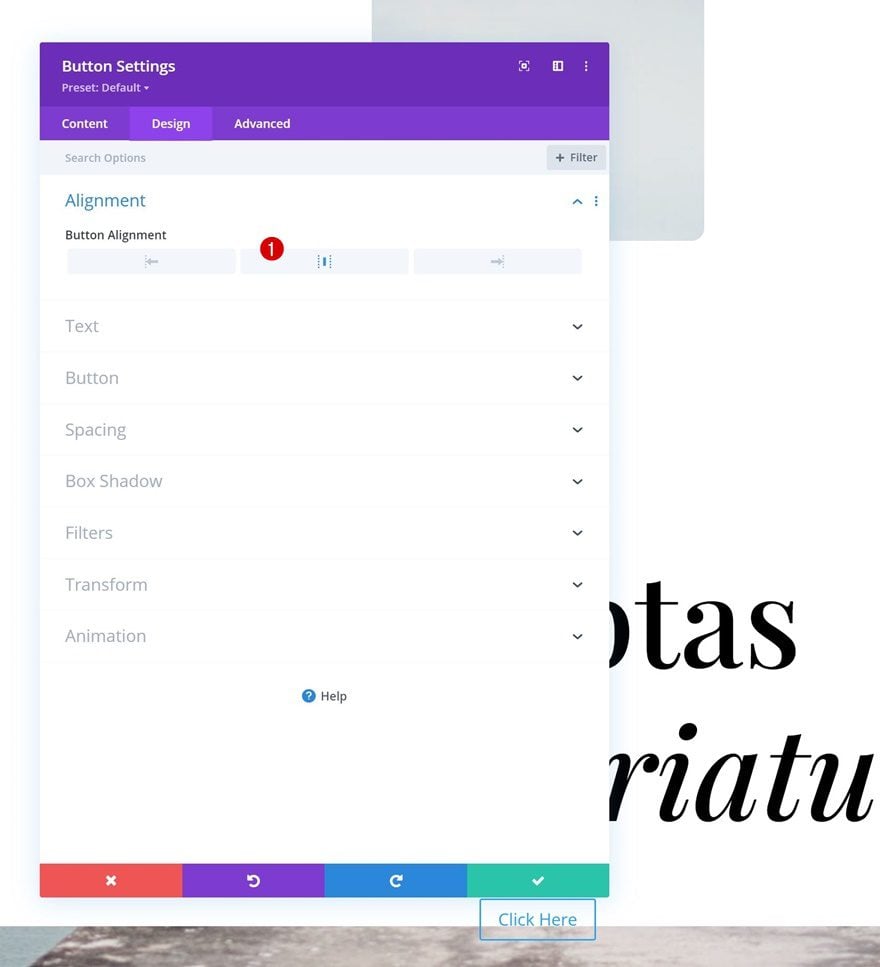
Button Alignment
Move on to the module’s design tab and change the button alignment.
- Button Alignment: Center

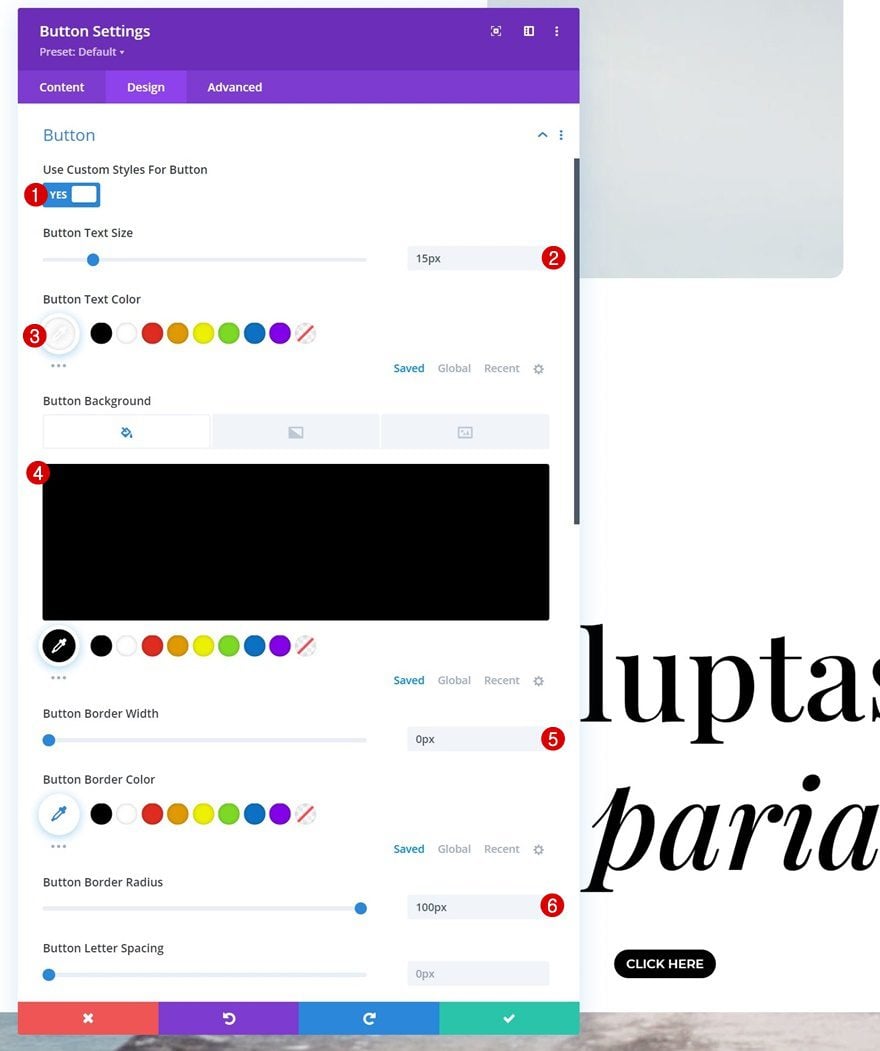
Button Settings
Then, go to the button settings and apply the following styles:
- Use Custom Styles For Button: Yes
- Button Text Size: 15px
- Button Text Color: #ffffff
- Button Background Color: #000000
- Button Border Width: 0px
- Button Border Radius: 100px

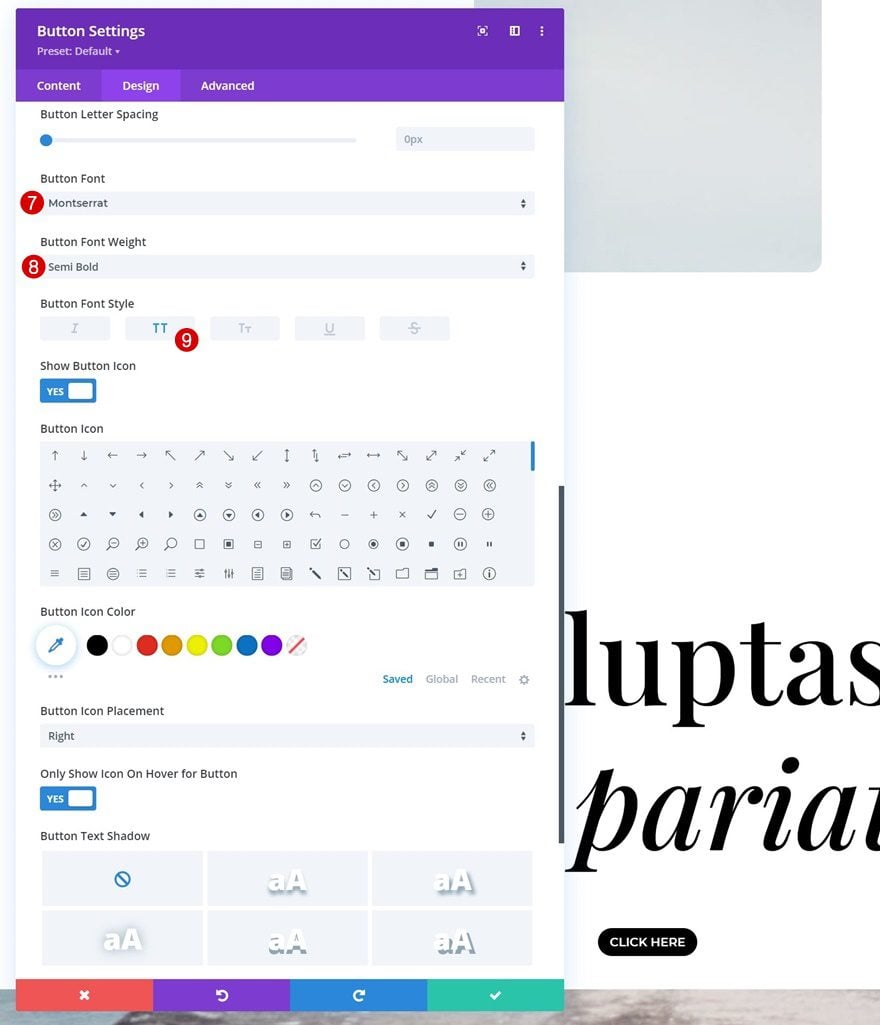
- Button Font: Montserrat
- Button Font Weight: Semi Bold
- Button Font Style: Uppercase

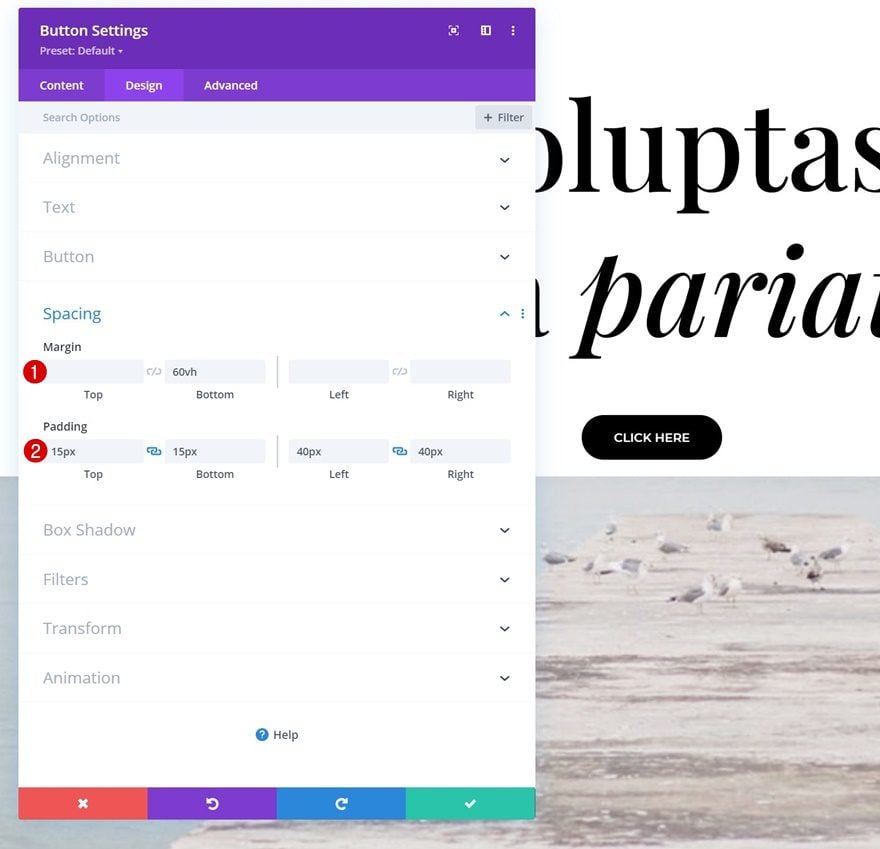
Spacing
We’re adding some custom margin and padding values to the spacing settings as well.
- Bottom Margin: 60vh
- Top Padding: 15px
- Bottom Padding: 15px
- Left Padding: 40px
- Right Padding: 40px

2. Apply Sticky Effects
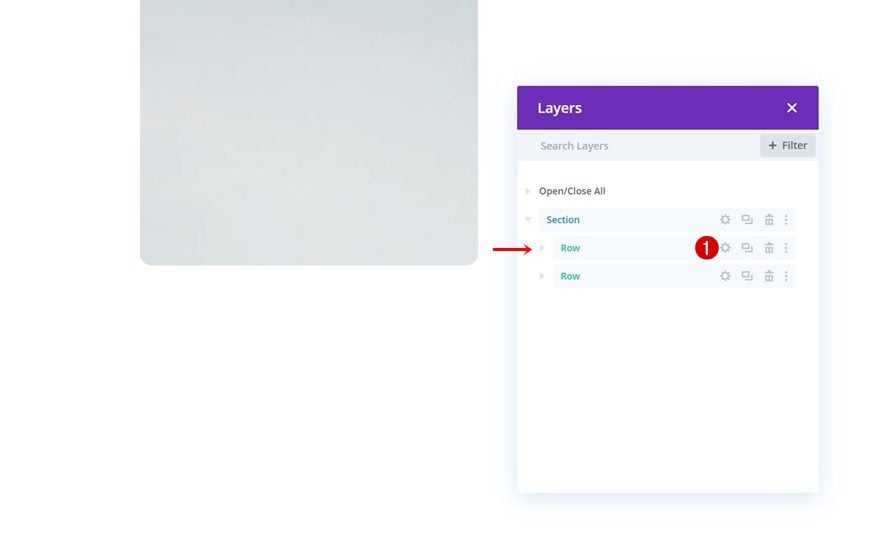
Open Row #1
Now that we’ve built the foundation of our design, it’s time to apply the sticky styles. Open the first row’s settings.

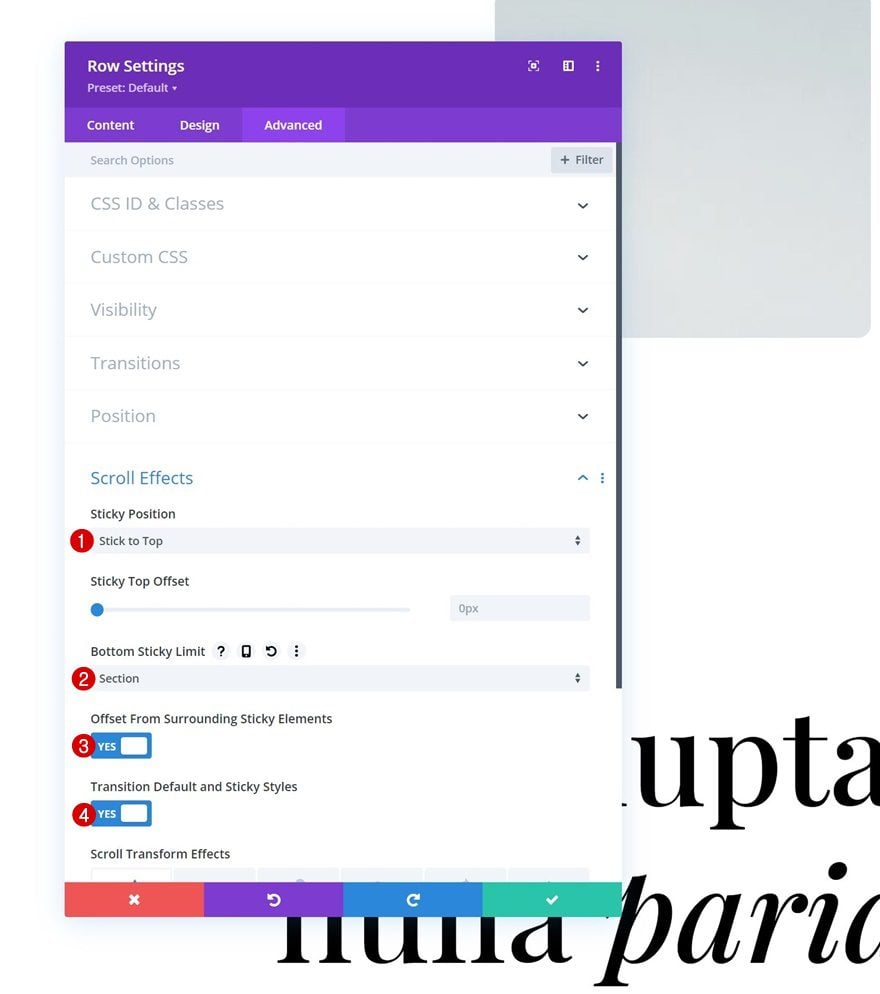
Apply Sticky Options
Navigate to the advanced tab and apply the following sticky settings:
- Sticky Position: Stick to Top
- Bottom Sticky Limit: Section
- Offset From Surrounding Sticky Elements: Yes
- Transition Default and Sticky Styles: Yes

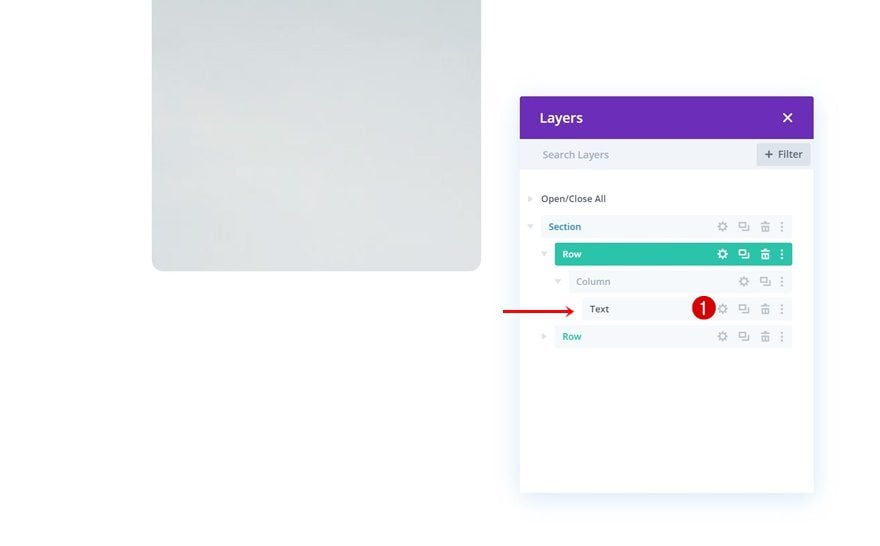
Text Module Sticky Options
Now that the row has been turned sticky, we can apply sticky styles to the Text Module inside the row. Open the module’s settings.

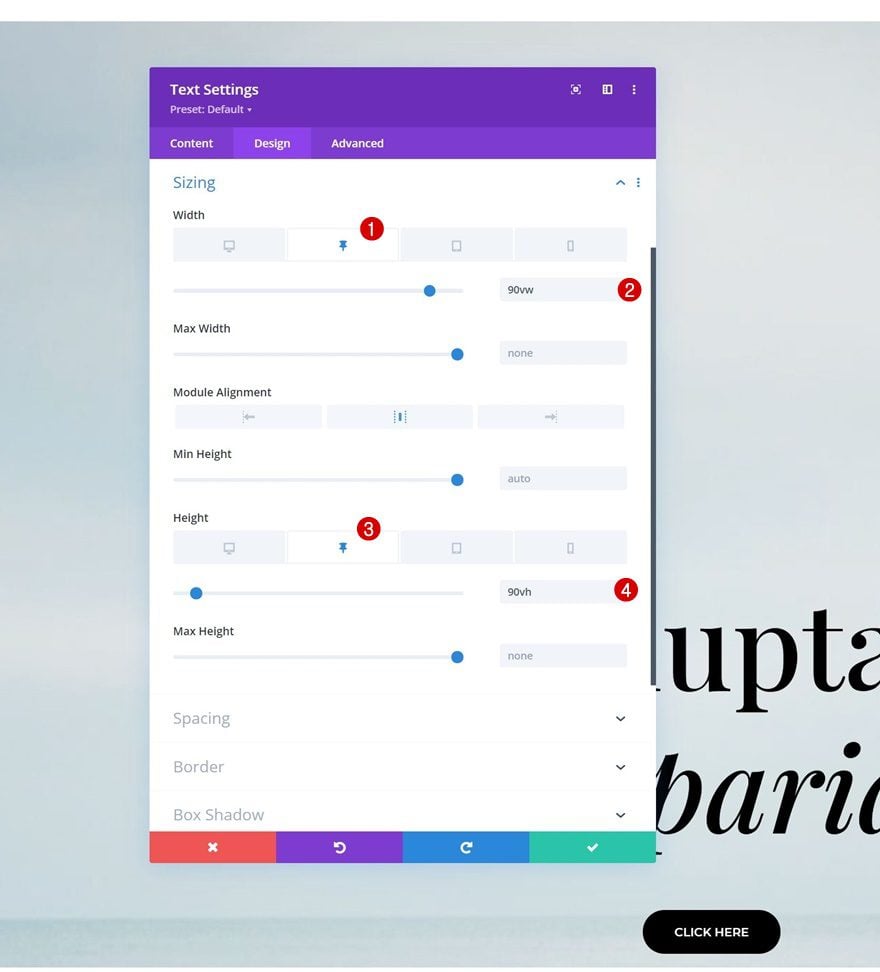
Sticky Sizing
Then, navigate to the sizing settings and apply the following sticky sizing values:
- Sticky Width: 80vw
- Sticky Height: 90vh

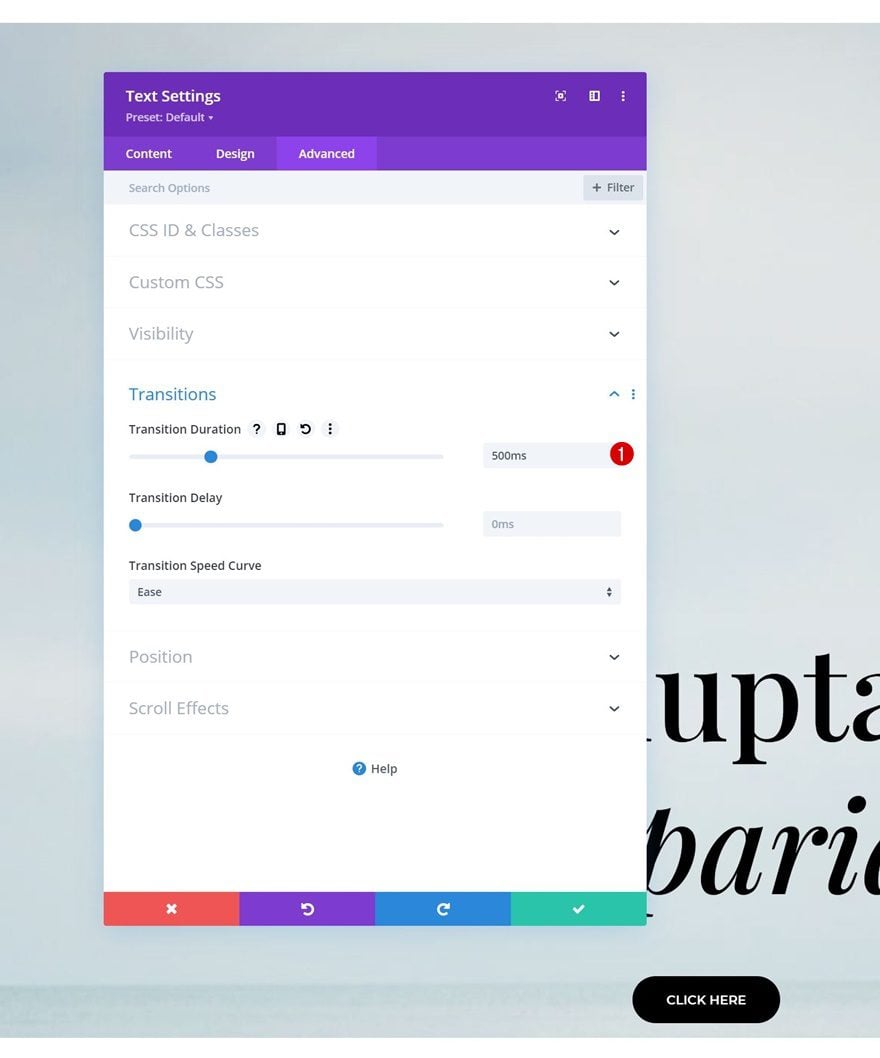
Transition Duration
Last but not least, navigate to the advanced tab and increase the transition duration. That’s it!
- Transition Duration: 500ms

Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve, once again, shown you how to get creative with Divi’s sticky options. More specifically, we’ve shown you how to combine Divi’s filters settings and sticky options to create a sticky background mask. You were able to download the JSON file for free as well. If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














Is anyone having any issues with this layout? When I uploaded the .json file it works in Visual Builder perfectly. But on the page, it doesn’t open into a large rounded rectangle but rather a narrow one. When I open it in VB it again seems to function properly. I’ve tried it on several different sights & it’s always the same results. Anyone else?
Another great & awesome tutorial Miss Vuniqi…
Thank you very much
Cheers from México City !!
Very useful animation for a landing page. Thanks!
This information is very useful for me. I am an intern from Kerala.
Cool! Thank you Donjete!