If you’re building a restaurant website, chances are high that you’ll want to include a restaurant menu on there as well. There are a lot of great WordPress restaurant menu plugins out there, but today we are going to build everything from scratch using Divi! Today, we’ll show you how to use Divi’s built-in sticky options to create a sticky restaurant menu. The design we’re creating splits up items on your menu per category and allows visitors to see which category they’re at! You’ll be able to download the JSON file for free as well.
Let’s get to it.
Preview
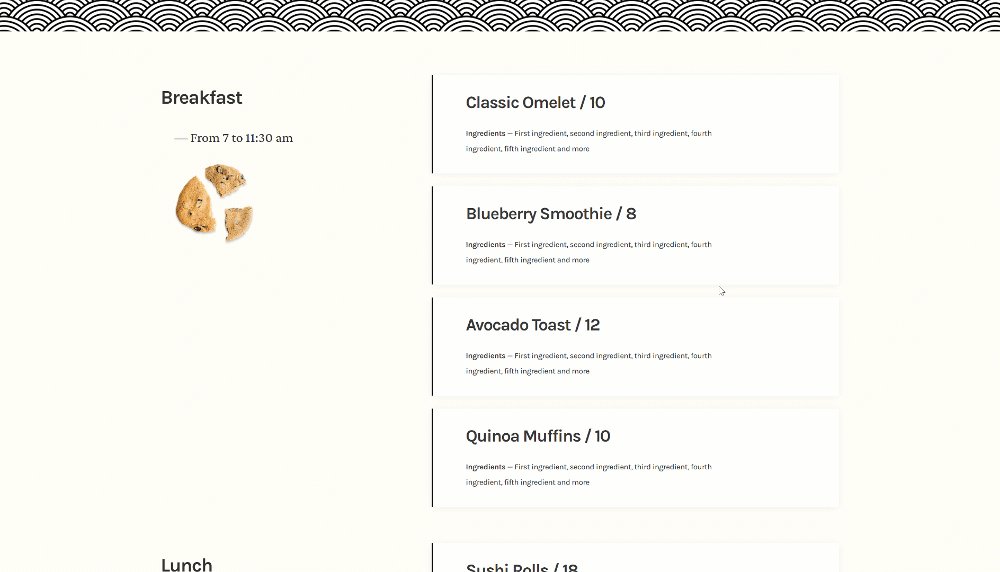
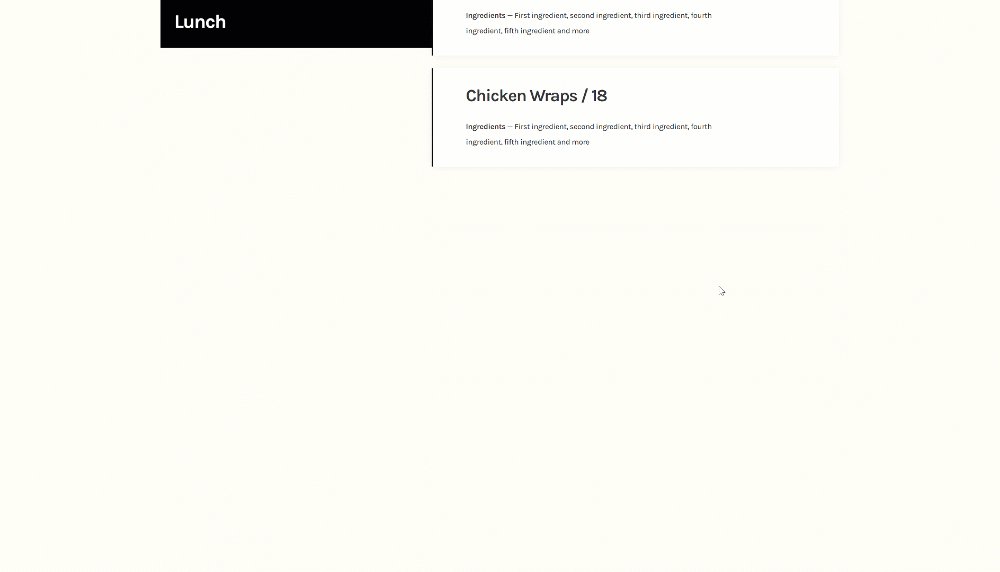
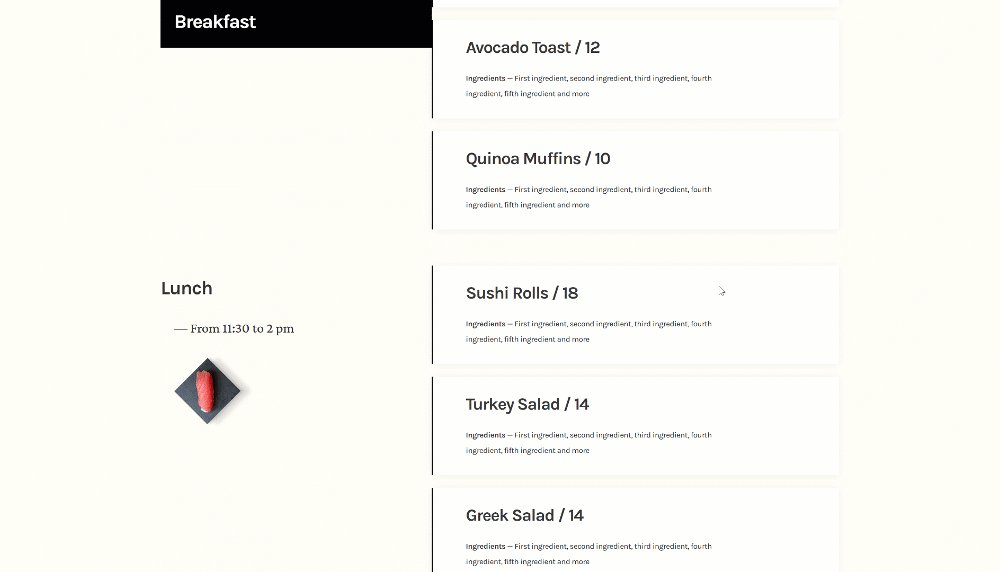
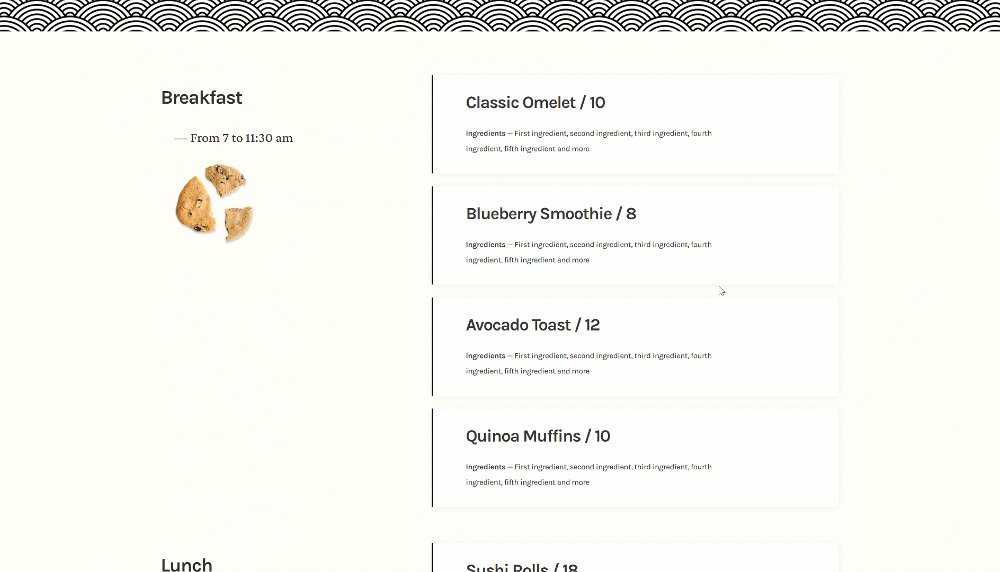
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
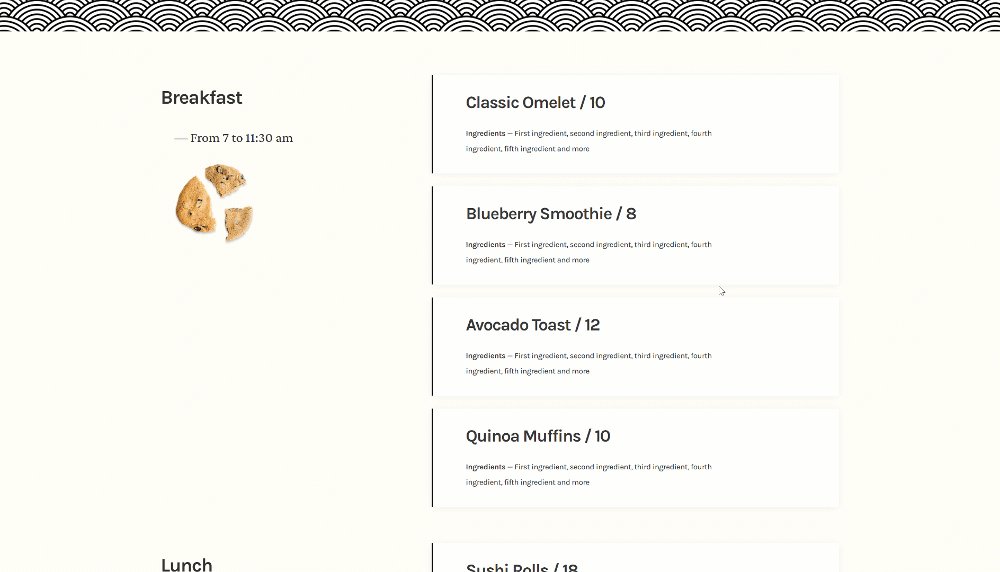
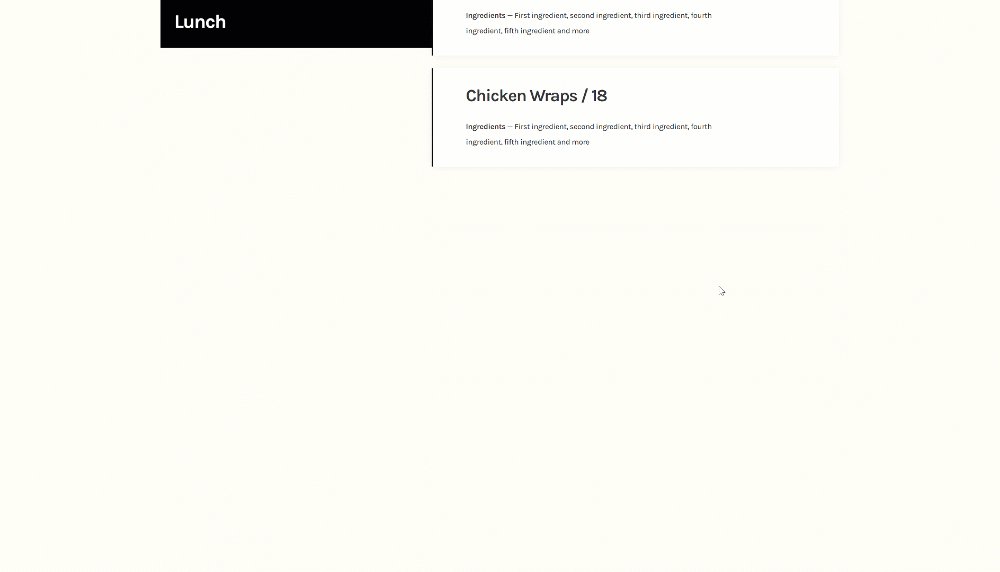
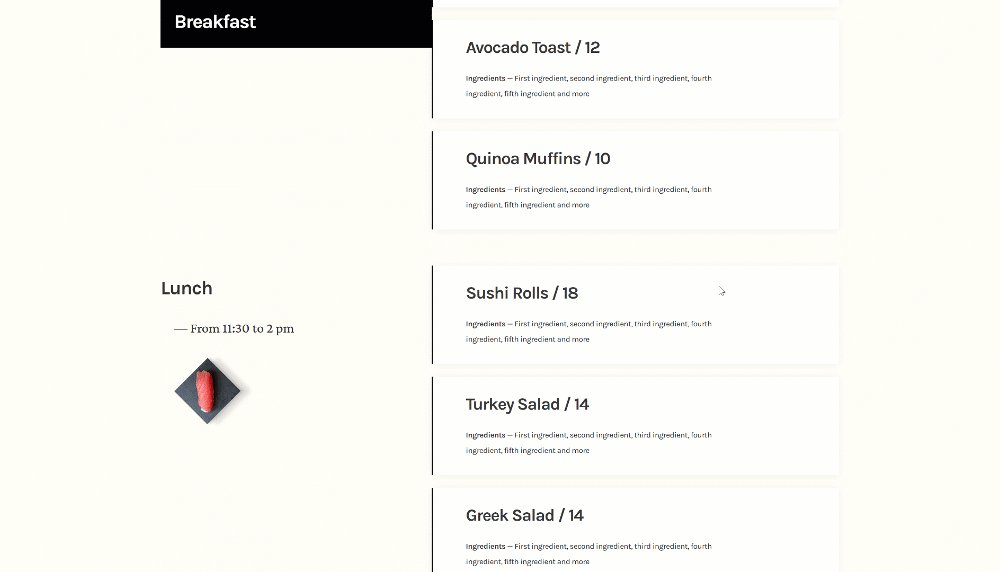
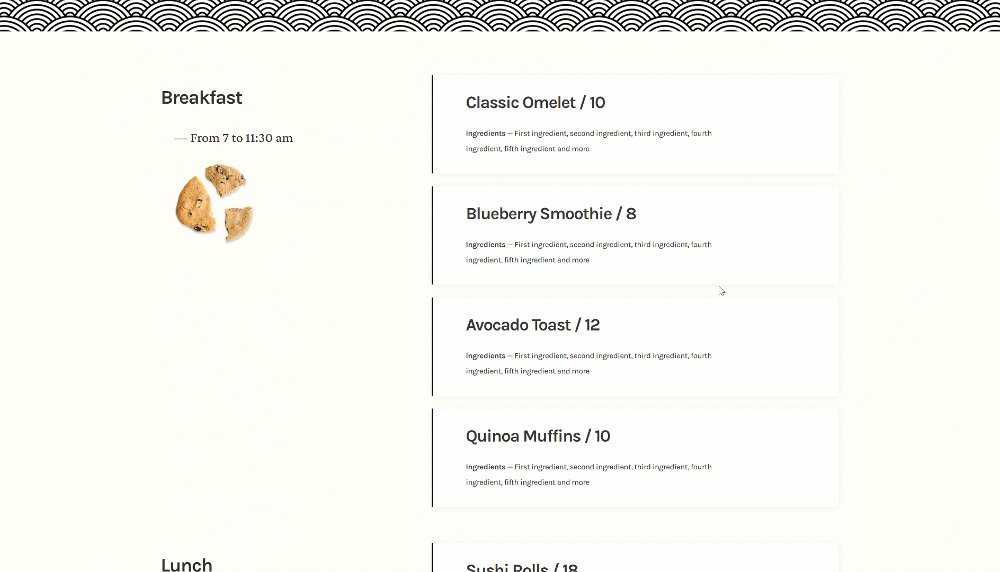
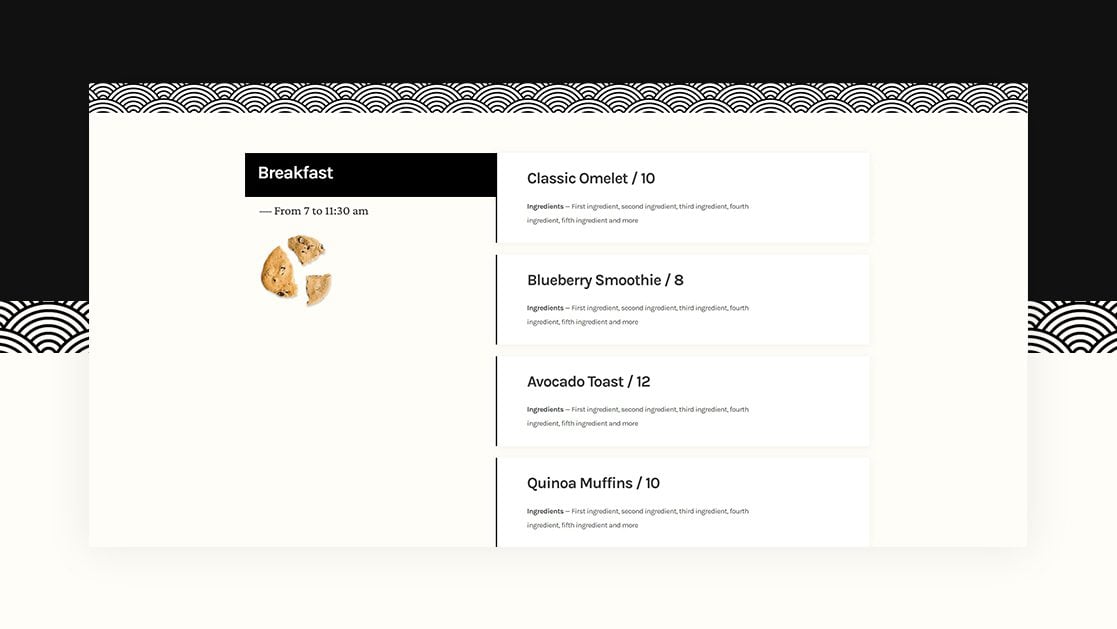
Desktop

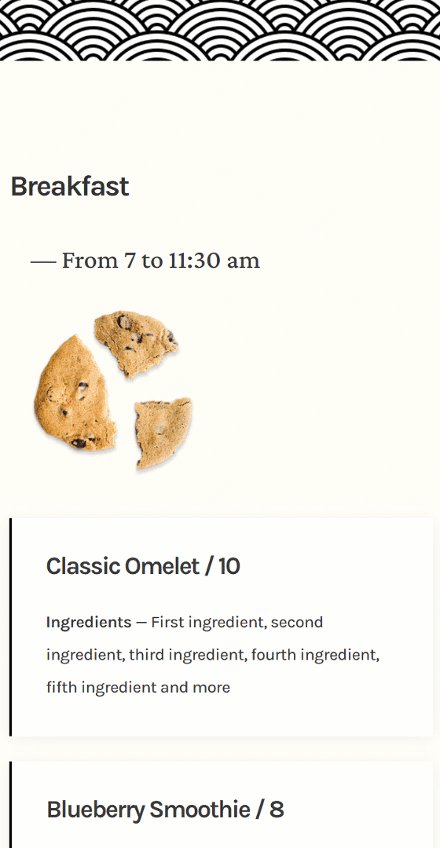
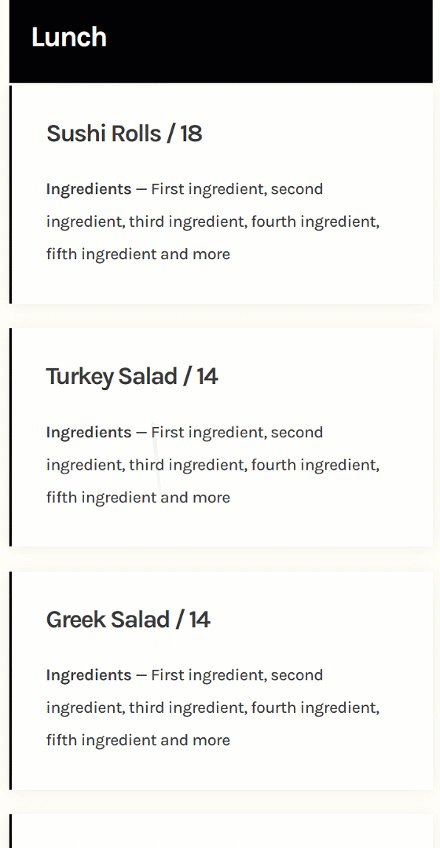
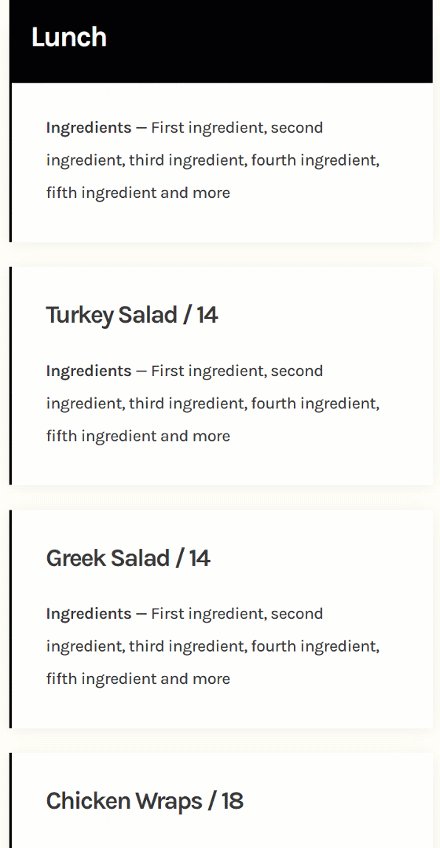
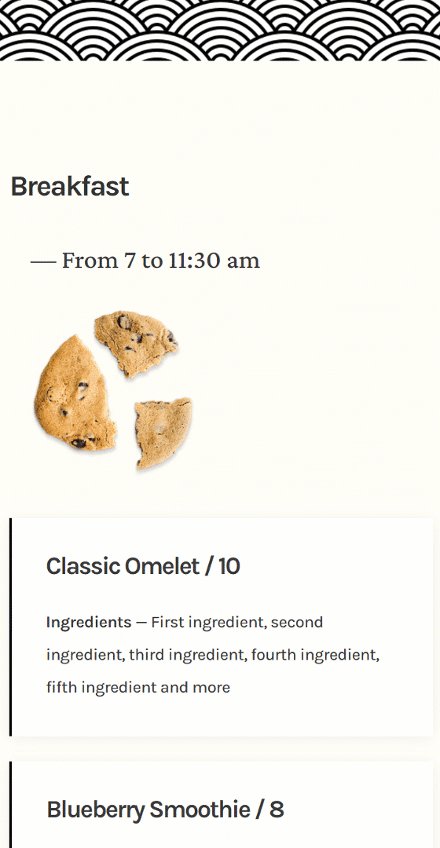
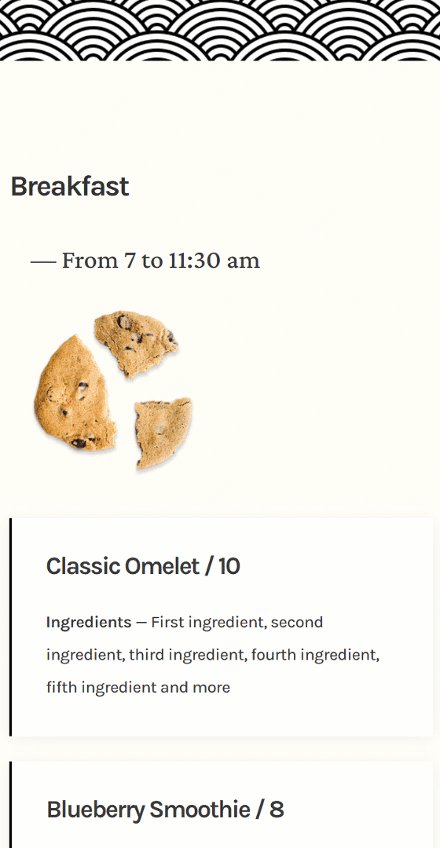
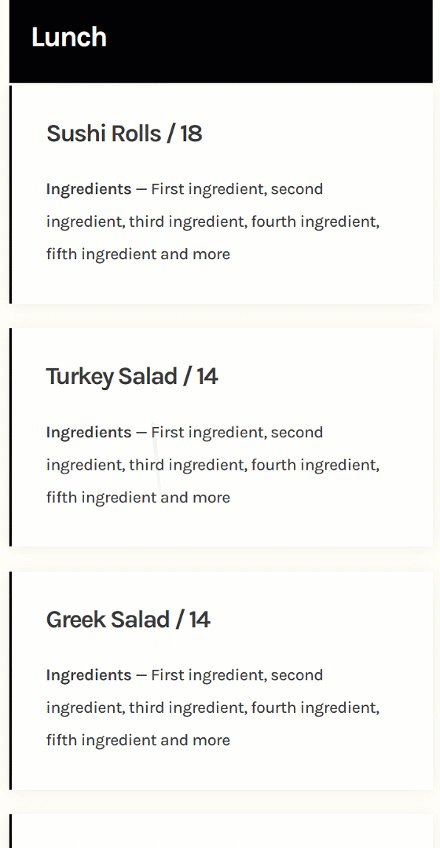
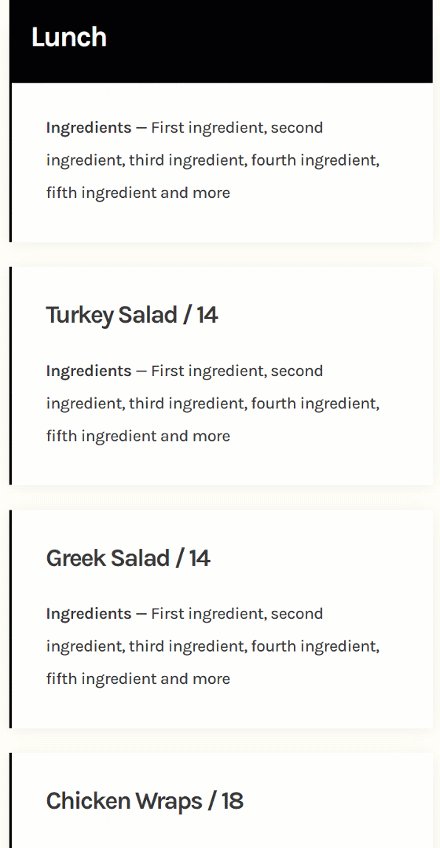
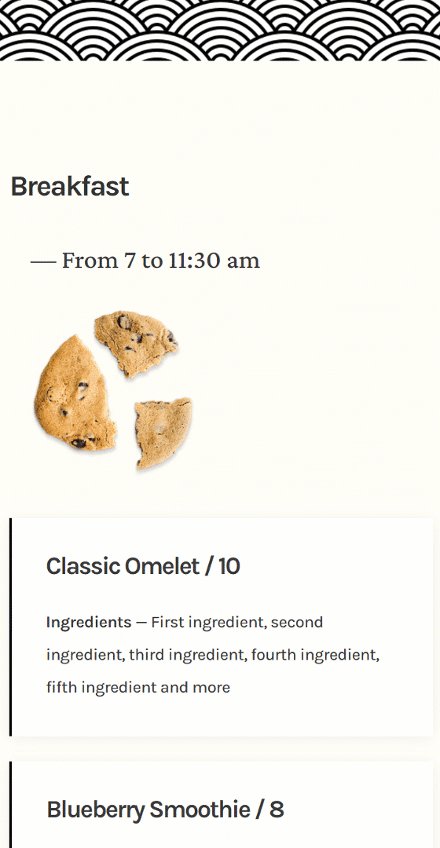
Mobile

Download The Layout for FREE
To lay your hands on the free layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
1. Create Element Structure
Add New Section
Background Color
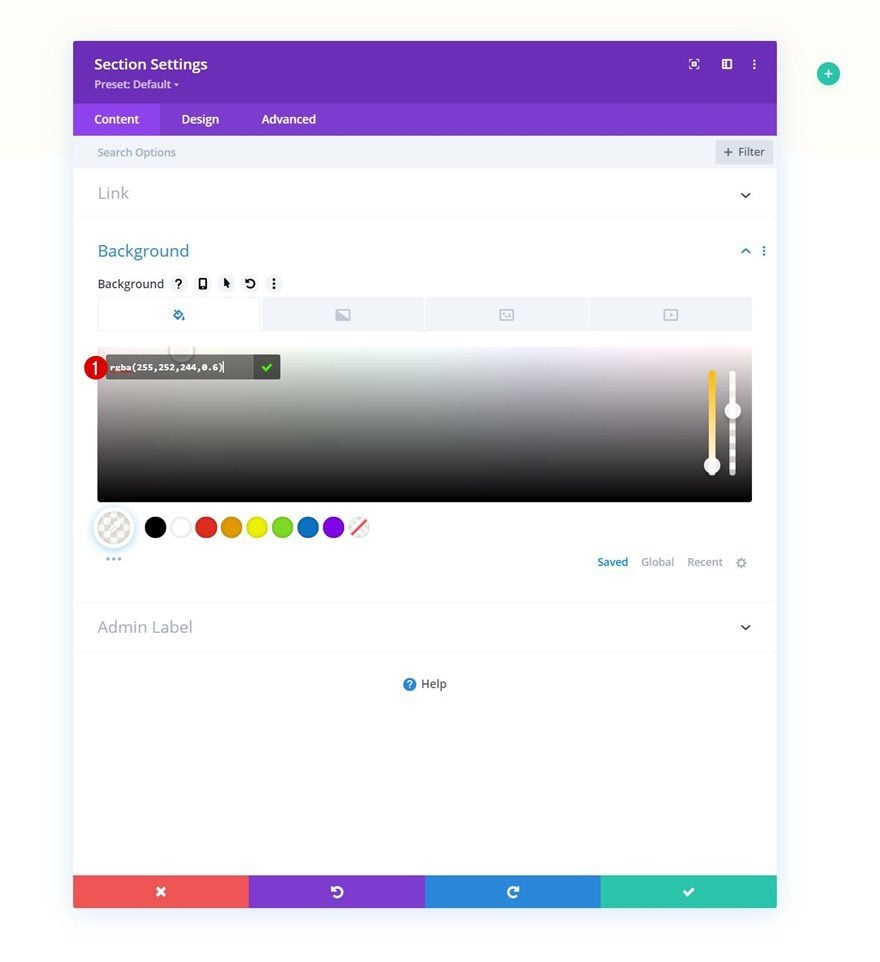
Start by adding a new section to the page you’re working on. Open the section settings and change the background color.
- Background Color: rgba(255,252,244,0.6)

Background image
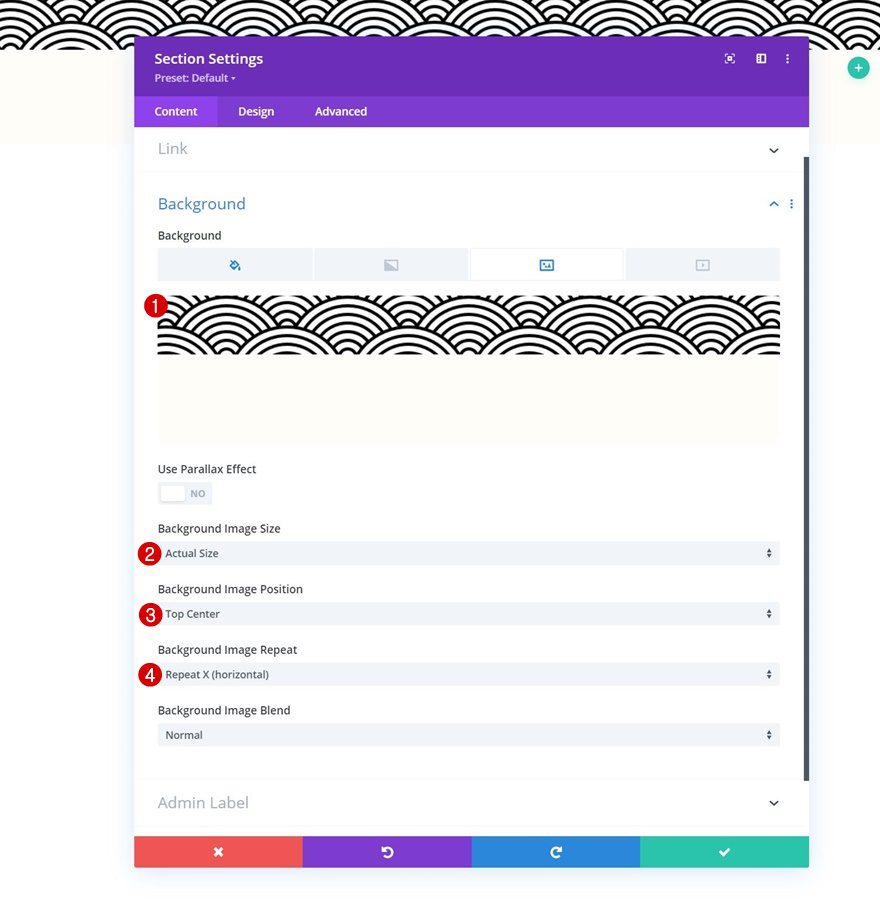
Upload a pattern background image next. You can find the one we’ve used in the zipped folder that you can download at the beginning of this post.
- Background Image Size: Actual Size
- Background Image Position: Top Center
- Background Image Repeat: Repeat X (horizontal)

Spacing
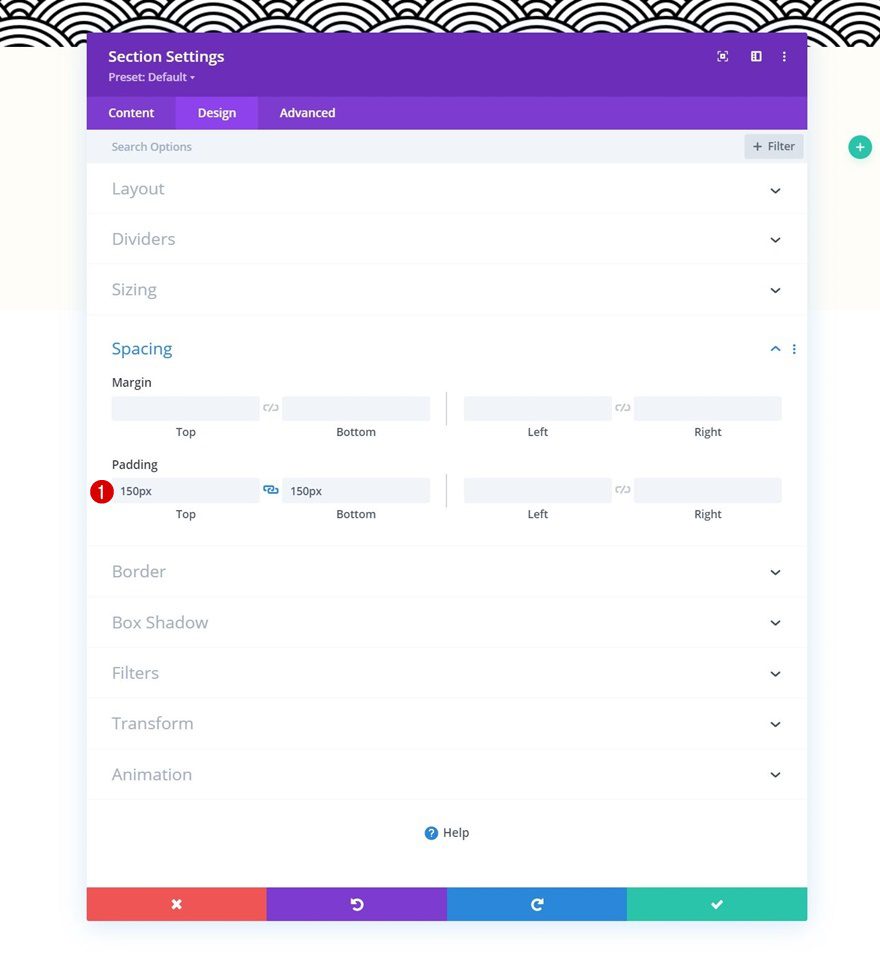
Modify the spacing settings next.
- Top Padding: 150px
- Bottom Padding: 150px

Add New Row
Column Structure
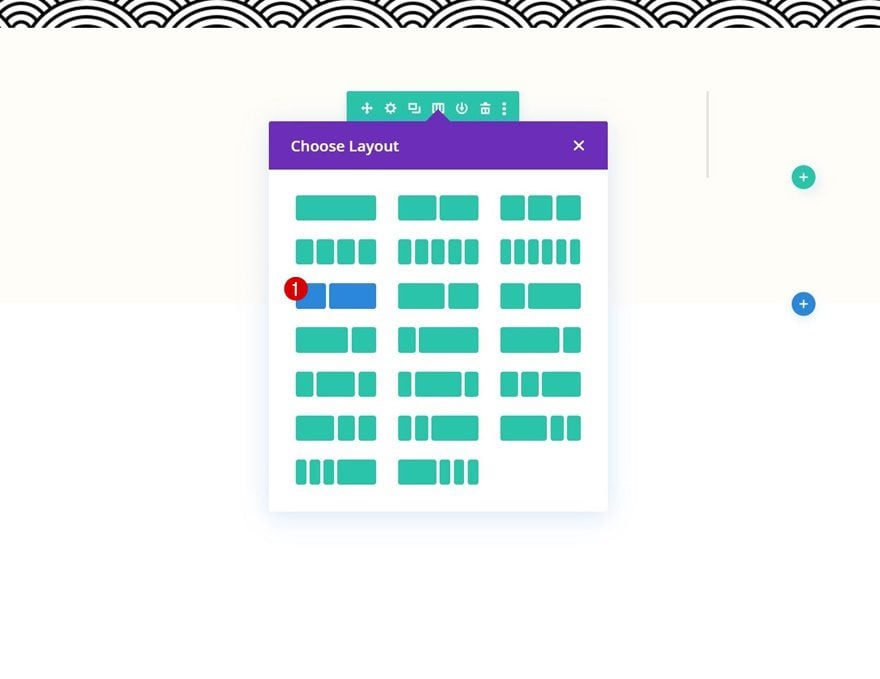
Continue by adding a new row using the following column structure:

Sizing
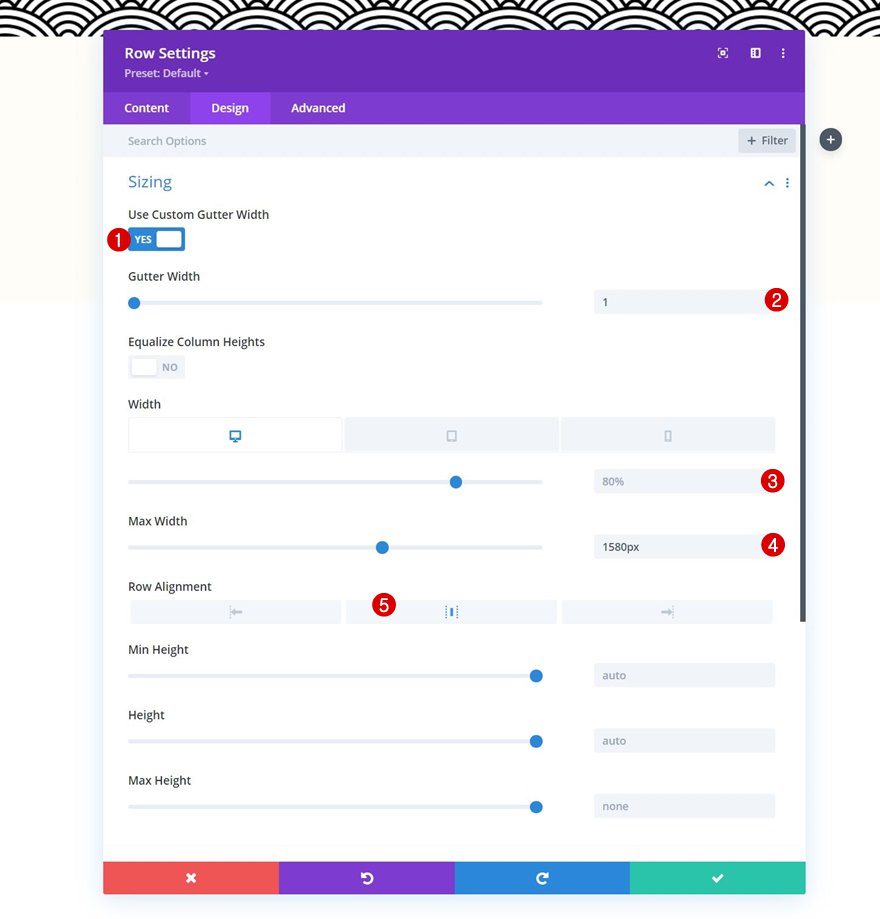
Without adding modules yet, open the row settings and change the sizing settings as follows:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width:
- Desktop & Tablet: 80%
- Phone: 95%
- Max Width: 1580px
- Row Alignment: Center

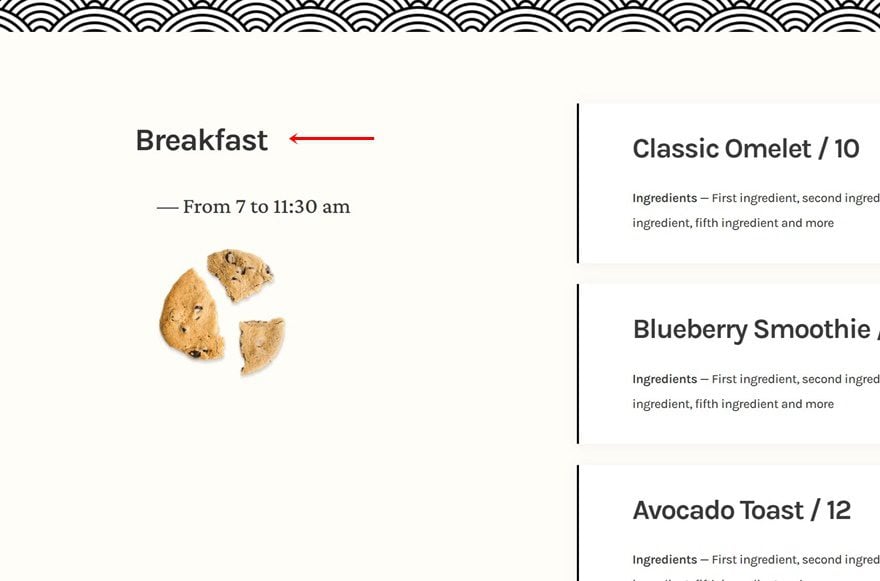
Add Text Module #1 to Column 1
Add H3 Content
Time to add modules, starting with a first Text Module in column 1. Add some H3 content of your choice.

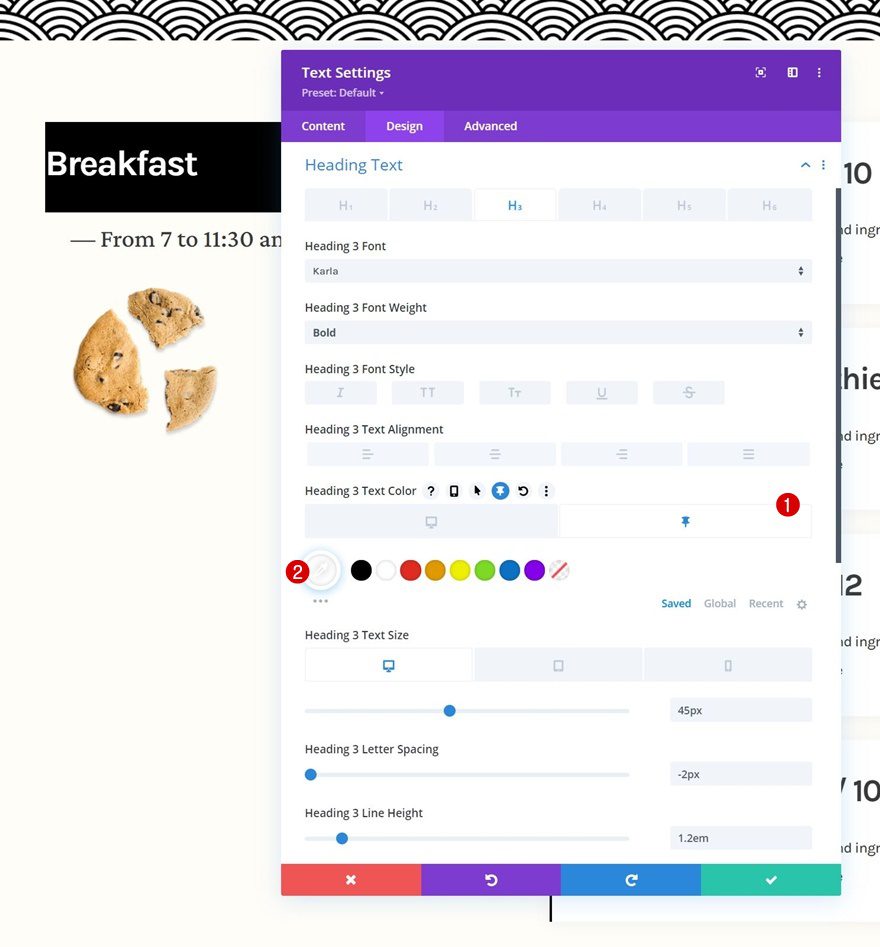
H3 Text Settings
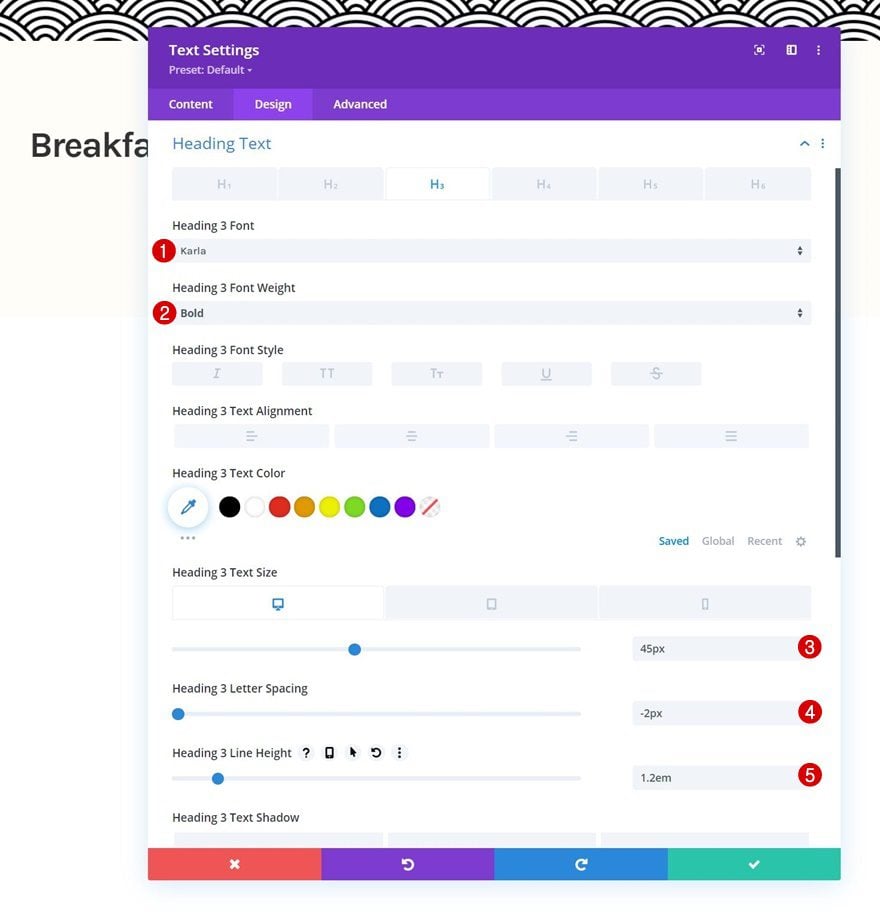
Move on to the module’s design tab and change the H3 text settings accordingly:
- Heading 3 Font: Karla
- Heading 3 Font Weight: Bold
- Heading 3 Text Size:
- Desktop & Tablet: 45px
- Phone: 35px
- Heading 3 Letter Spacing: -2px
- Heading 3 Line Height: 1.2em

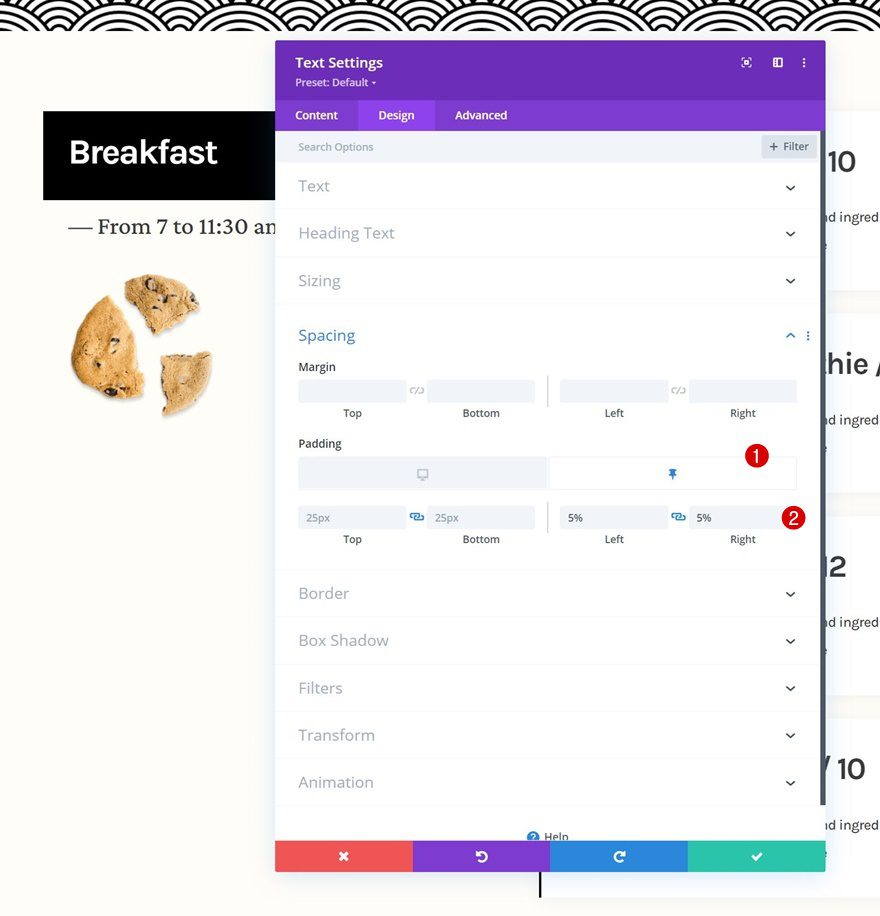
Spacing
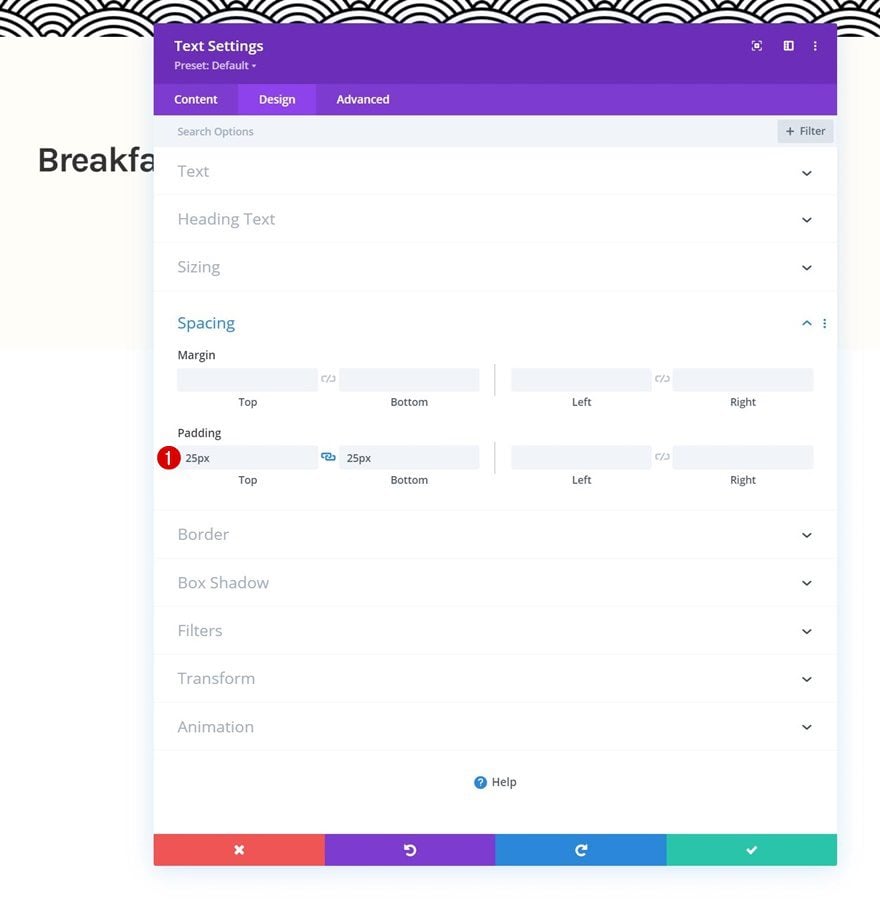
Add some top and bottom padding values next.
- Top Padding: 25px
- Bottom Padding: 25px

Add Text Module #2 to Column 1
Add Content
Then, add another Text Module right below the previous one with some content of your choice.

Text Settings
Change the module’s text settings as follows:
- Text Font: Crimson Pro
- Text Color: #3a3a3a
- Text Size: 32px

Spacing
Complete the module settings by changing the spacing settings accordingly:
- Top Margin: 20px
- Bottom Margin: 50px
- Left Padding: 5%
- Right Padding: 5%

Add Image Module to Column 1
Upload Image
The last module we need in column 1 is an Image Module. Add an image of your choice.

Sizing
Add a max width to the sizing settings.
- Max Width: 250px

Spacing
And complete the module settings by applying the following responsive padding values to the spacing settings:
- Bottom Margin:
- Tablet: 80px
- Phone: 50px
- Left Padding: 5%
- Right Padding: 5%

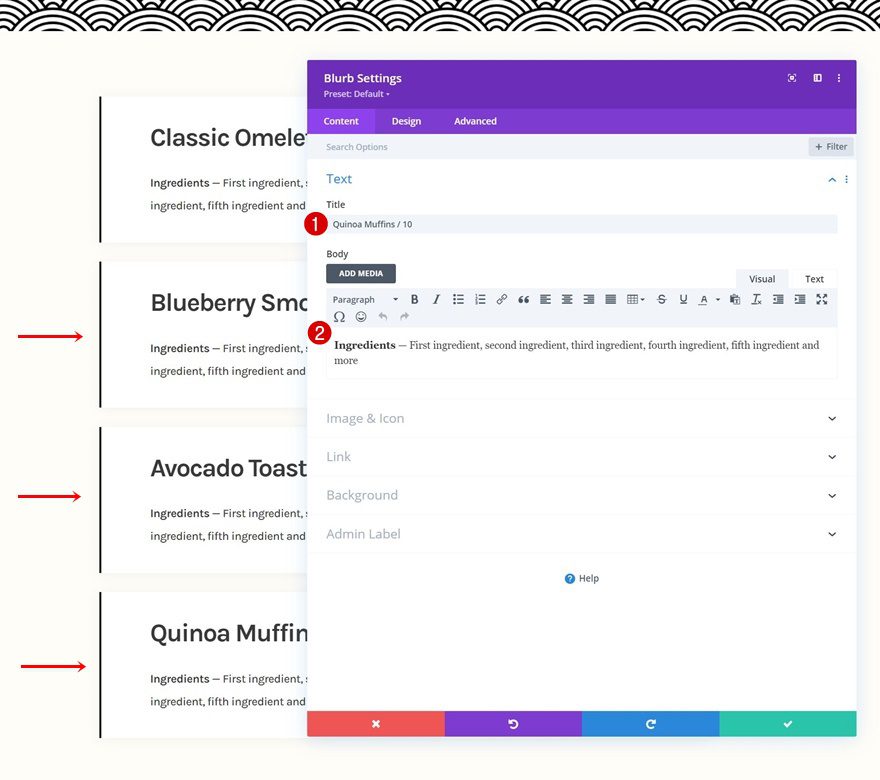
Add Blurb Module to Column 2
Add Content
On to column 2. Add a Blurb Module with some content of your choice.

Background Color
Use a white background color next.
- Background Color: #ffffff

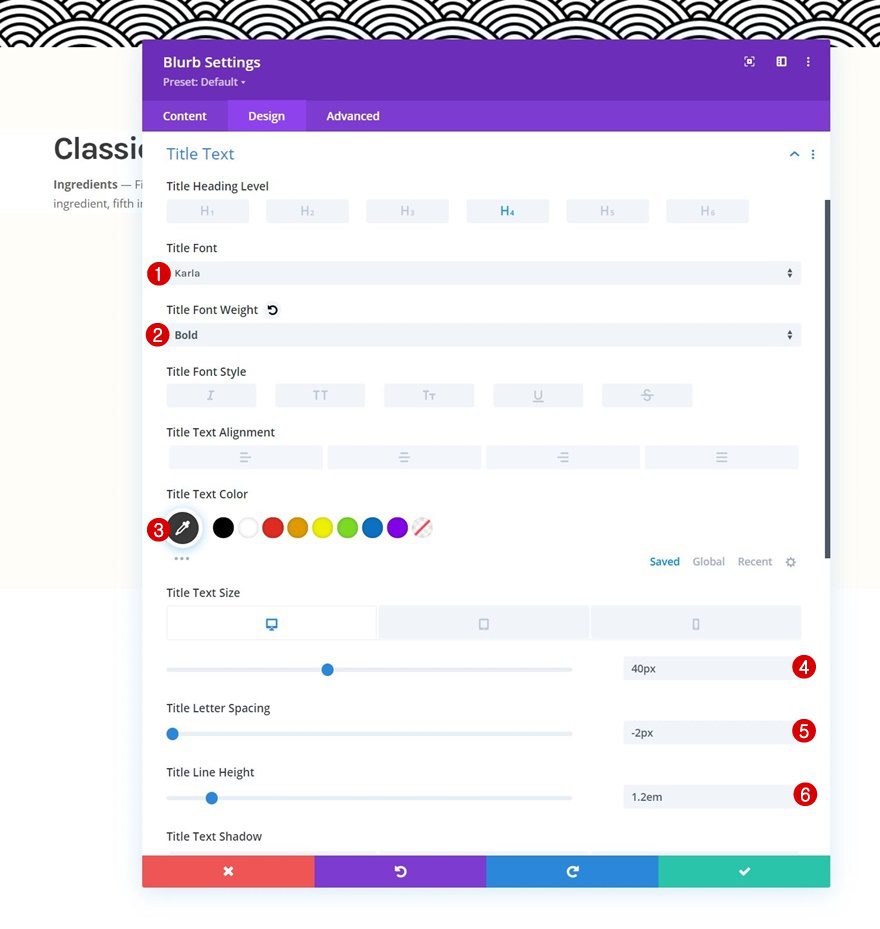
Title Text Settings
Move on to the module’s design tab and change the title text settings accordingly:
- Title Font: Karla
- Title Font Weight: Bold
- Title Text Color: #3a3a3a
- Title Text Size:
- Desktop: 40px
- Tablet: 35px
- Phone: 30px
- Title Letter Spacing: -2px
- Title Line Height: 1.2em

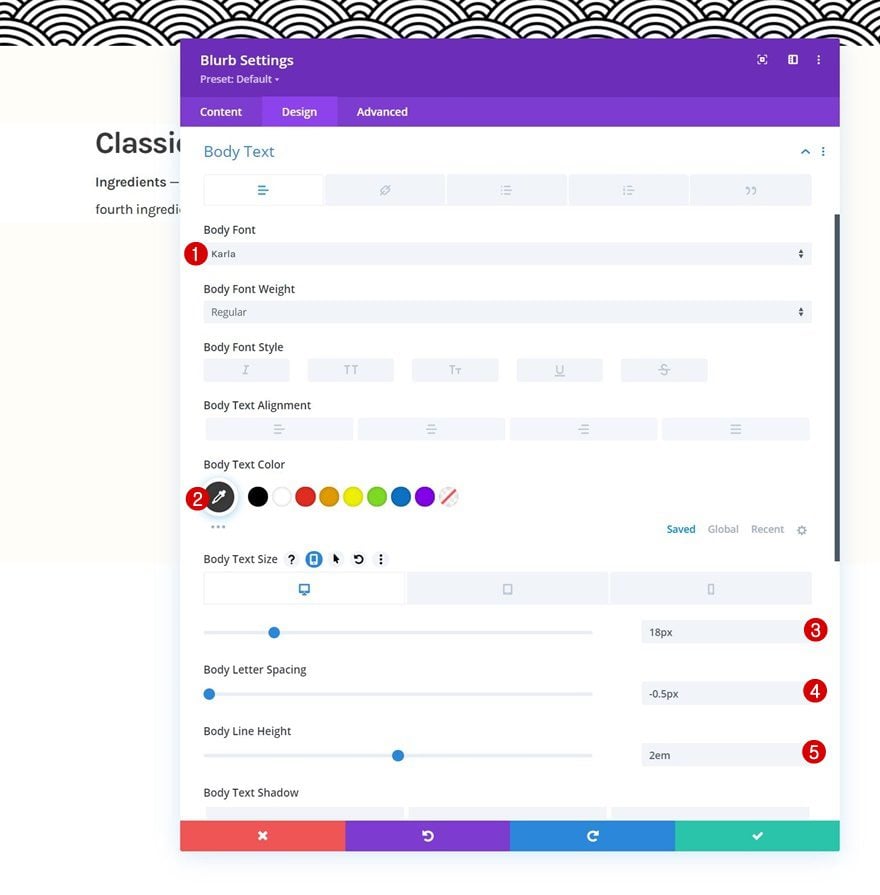
Body Text Settings
Modify the body text settings too.
- Body Font: Karla
- Body Text Color: #3a3a3a
- Body Text Size:
- Desktop: 18px
- Tablet: 25px
- Phone: 20px
- Body Letter Spacing: -0.5px
- Body Line Height: 2em

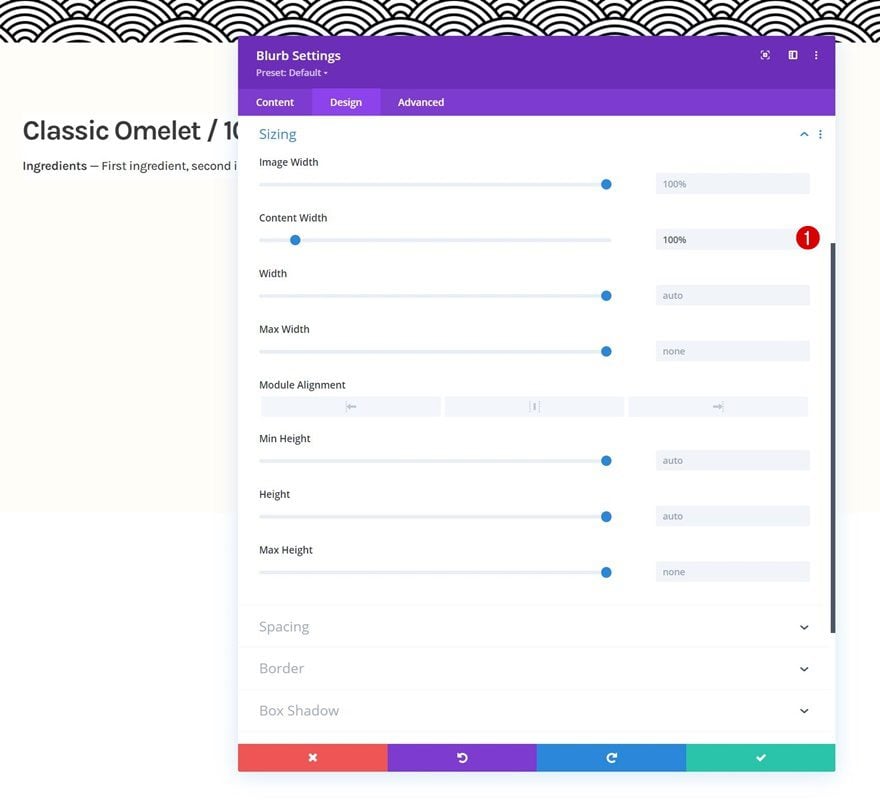
Sizing
Then, modify the sizing settings as follows:
- Content Width: 100%

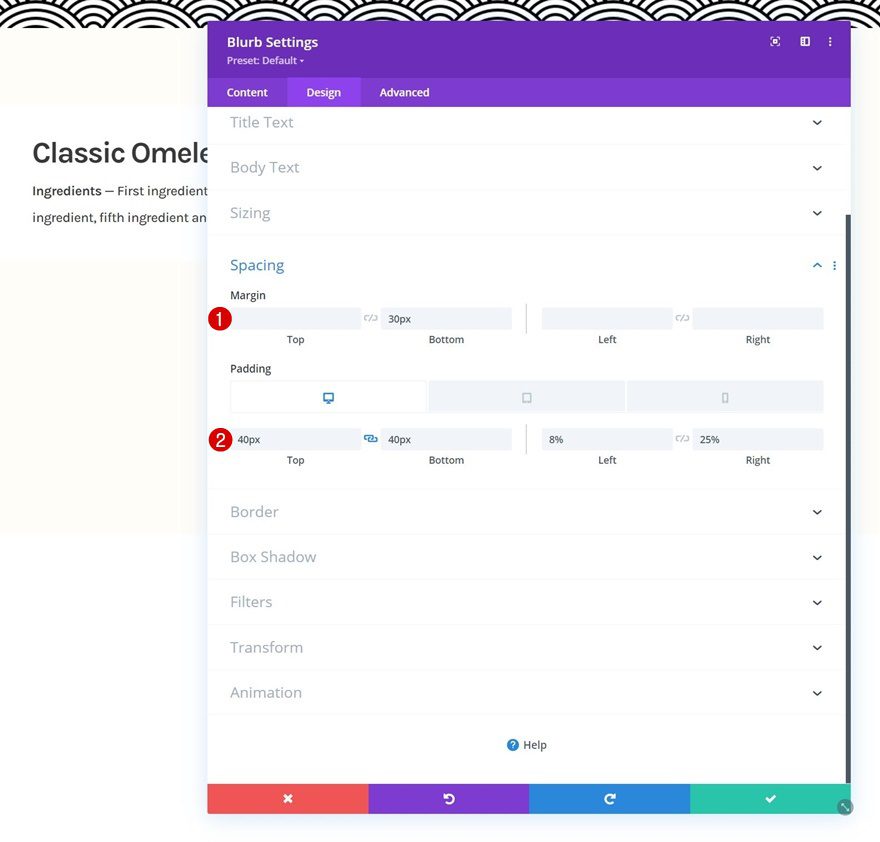
Spacing
Next, go to the spacing settings and change the values accordingly:
- Bottom Margin: 30px
- Top Padding: 40px
- Bottom Padding: 40px
- Left Padding: 8%
- Right Padding:
- Desktop: 25%
- Tablet & Phone: 8%

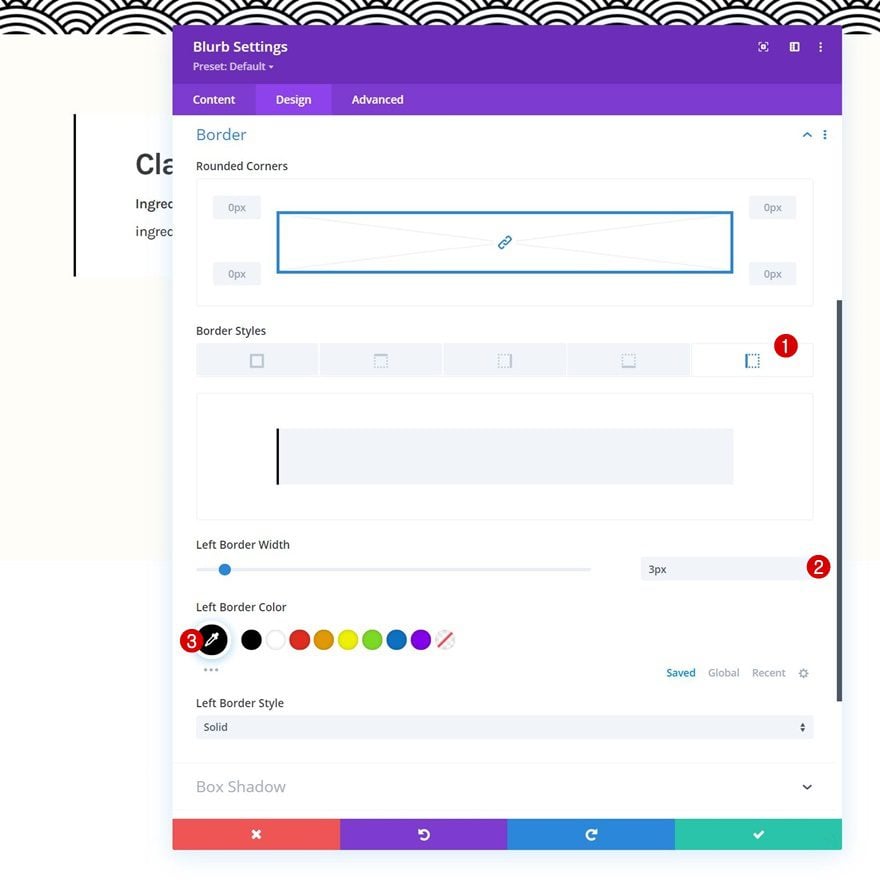
Border
Then, we’ll apply the following border settings:
- Left Border Width: 3px
- Left Border Color: #000000

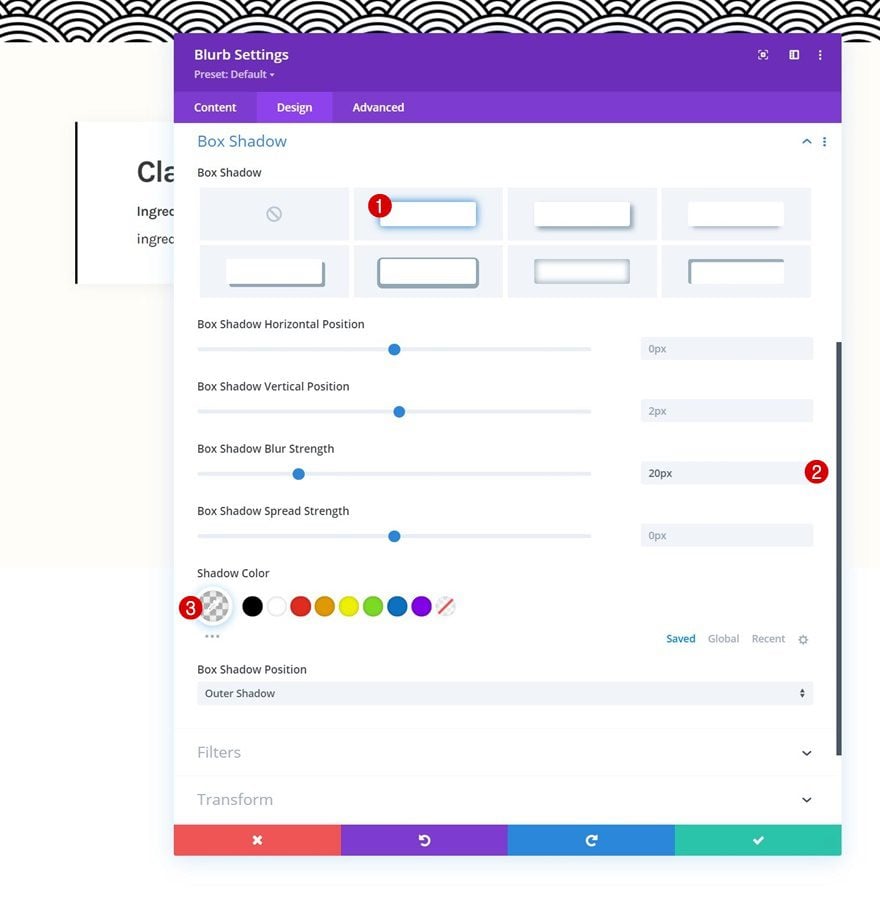
Box Shadow
We’re using a box shadow as well.
- Box Shadow Blur Strength: 20px
- Shadow Color: rgba(0,0,0,0.05)

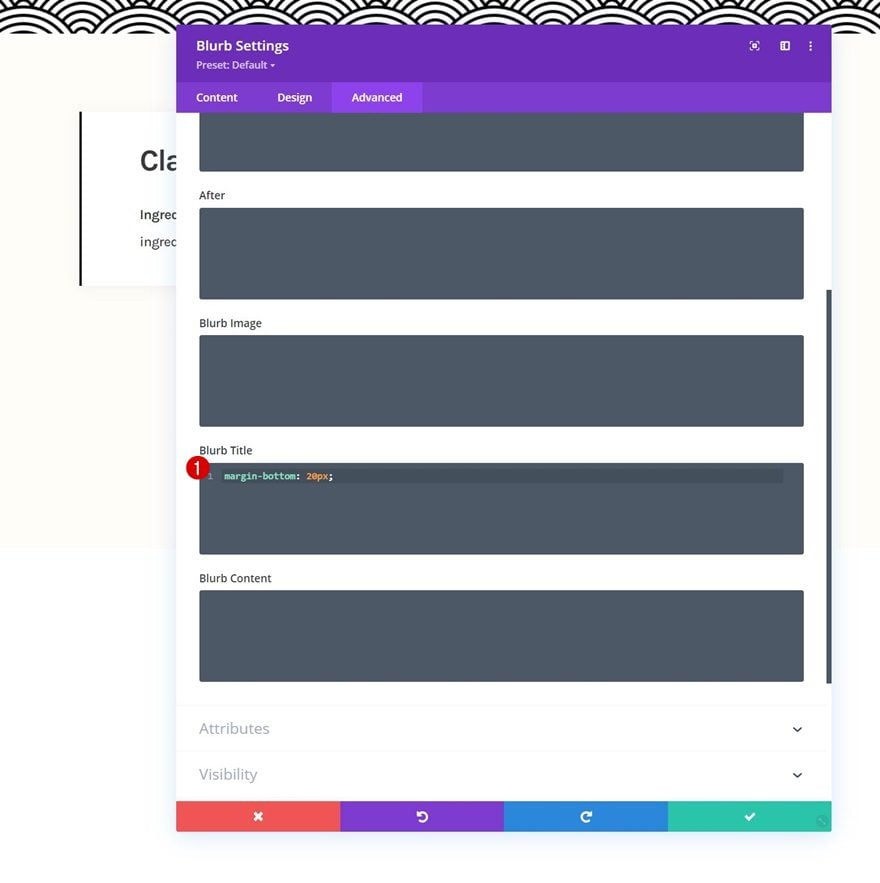
Blurb Title CSS
And we’ll complete the module settings by adding the following line of CSS code to the blurb title CSS box in the advanced tab:
margin-bottom: 20px;

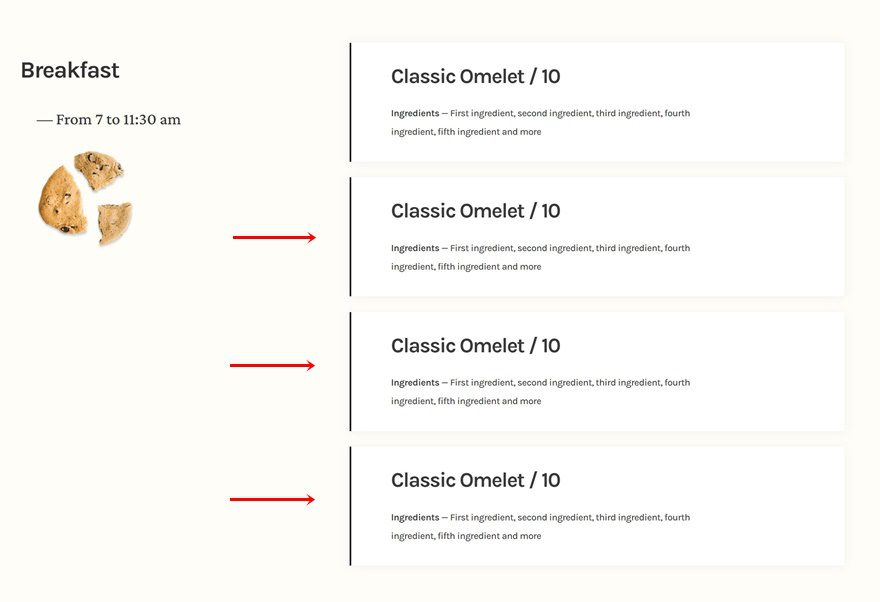
Clone Blurb Module as Many Times as Needed
Once you’ve completed the first Blurb Module, you can clone it as many times as you need.

Change All Duplicate Content
Make sure you change all duplicate content.

2. Apply Sticky Effects
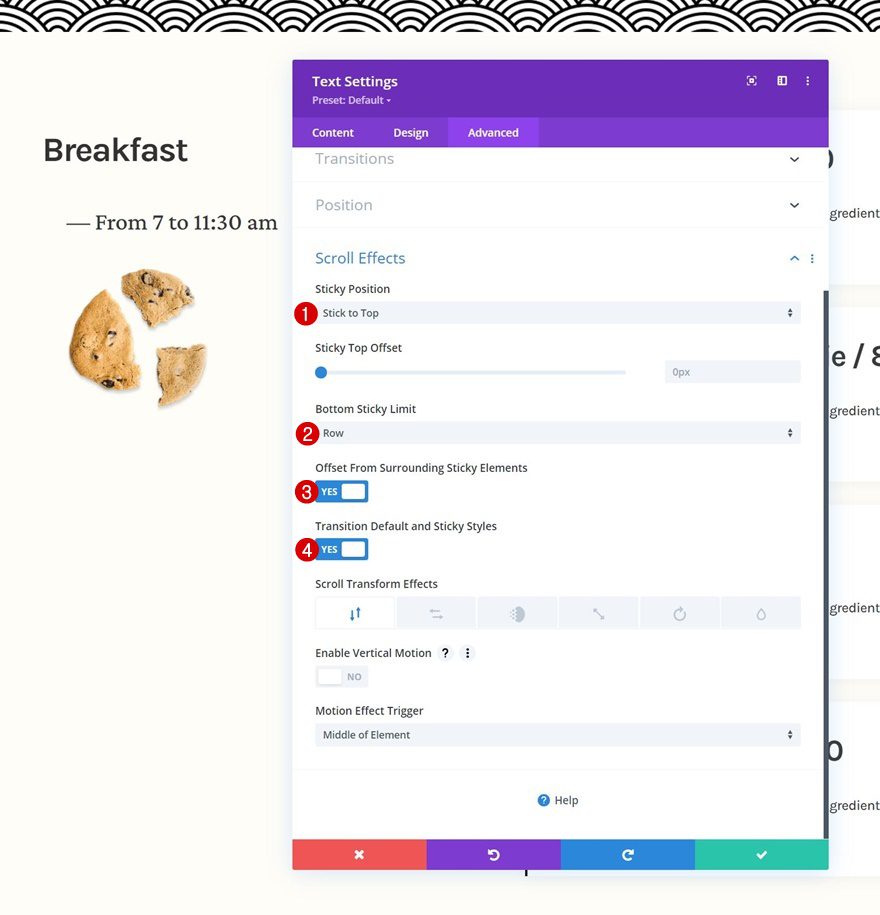
Open Text Module #1 in Column 1
Now that all elements are in place, we can focus on the sticky effect. To do that, we’ll open the first Text Module in column 1.

Make Module Sticky
Move on to the advanced tab and apply the following sticky settings:
- Sticky Position: Stick to Top
- Bottom Sticky Limit: Row
- Offset Surrounding Sticky Elements: Yes
- Transition Default and Sticky Styles: Yes

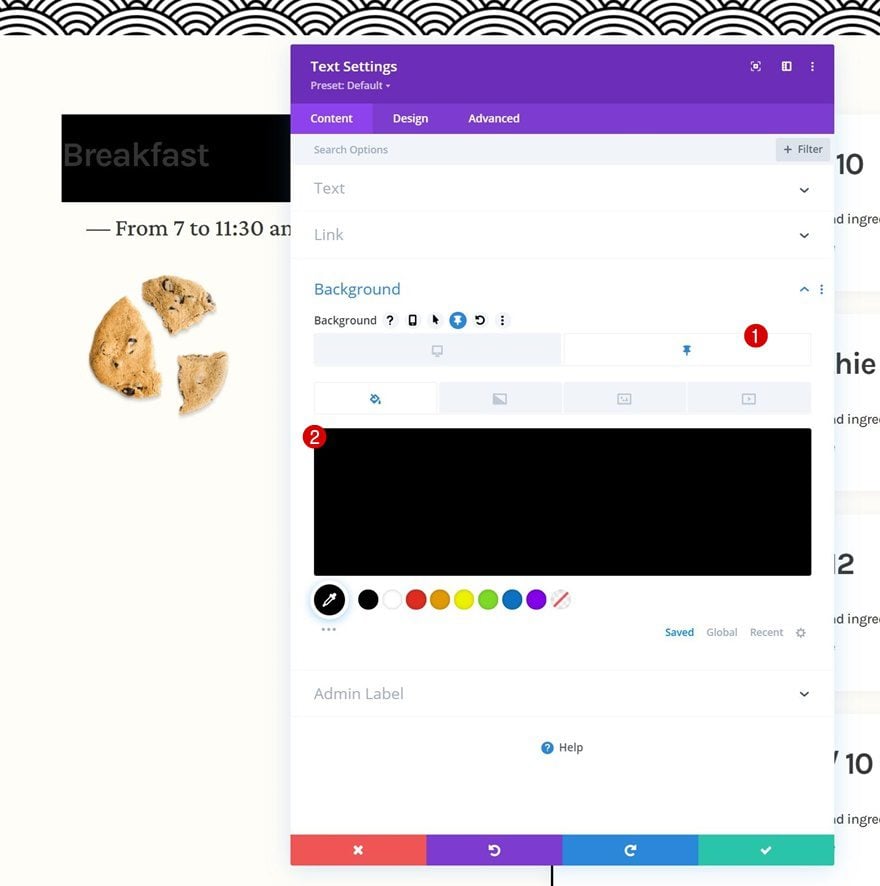
Sticky Styles for Module
Background Color
Now that our module has been turned sticky, we can apply sticky styles to it. First, add a black sticky background color.
- Sticky Background Color: #000000

Text Color
Then, change the sticky H3 text color to white.
- Sticky Heading 3 Text Color: #ffffff

Spacing
And complete the sticky styles by adding the following responsive sticky padding values:
- Sticky Left Padding: 5%
- Sticky Right Padding: 5%

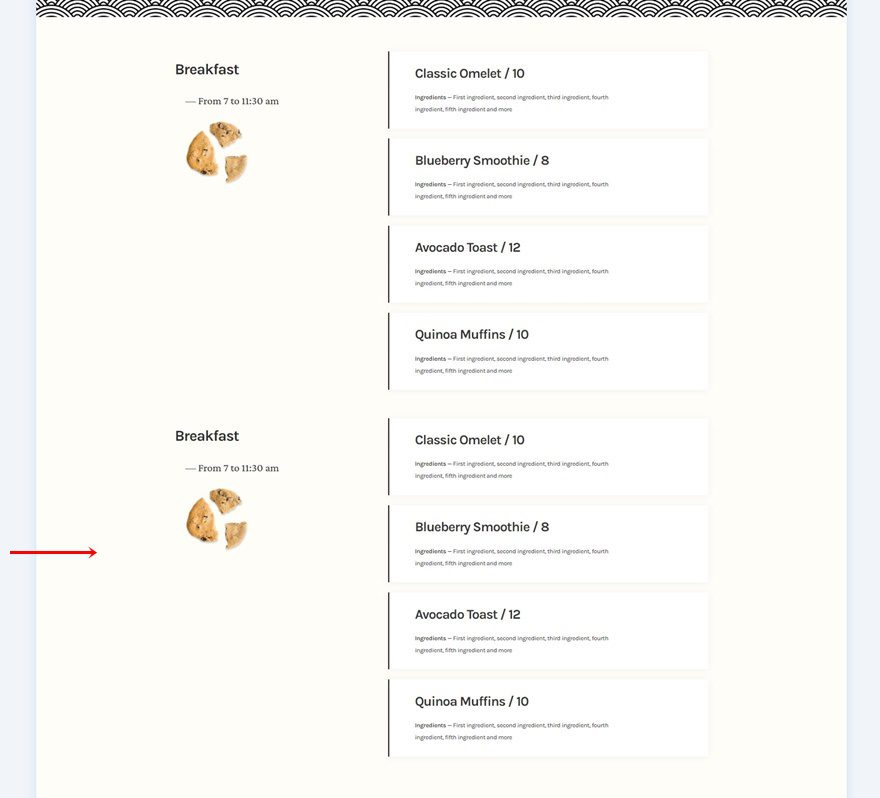
3. Clone Entire Row for Reuse
Once you’ve completed the sticky steps, you can reuse the entire row as many times as you like.

Change All Duplicate Content
Make sure you change all duplicate content and that’s it!

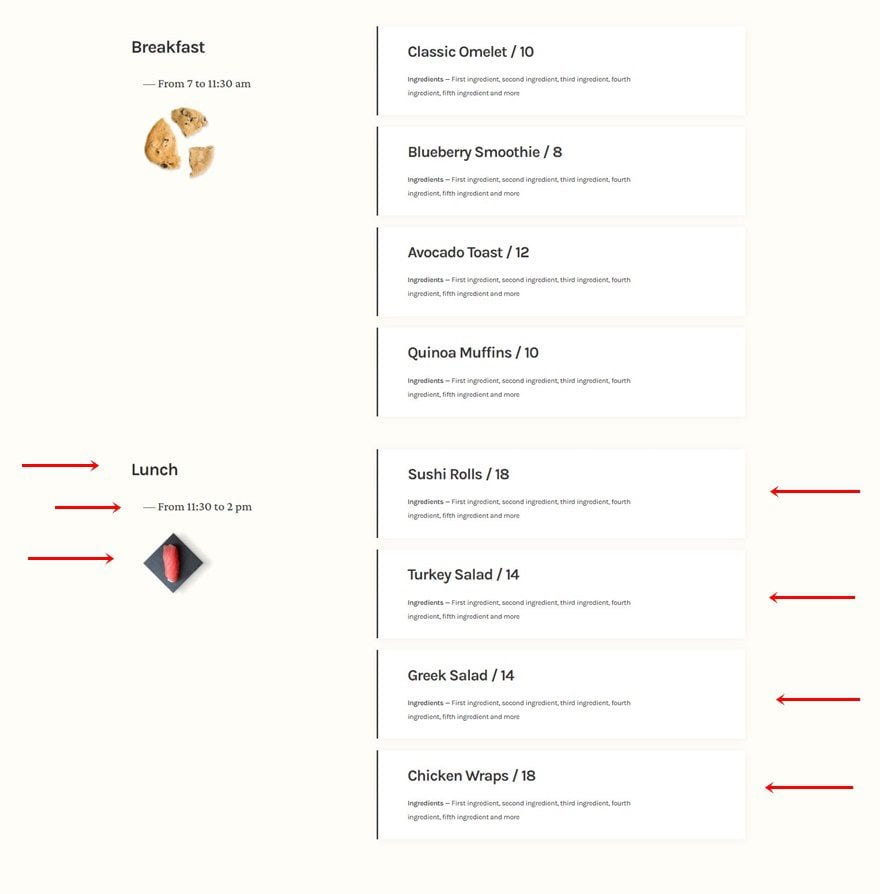
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to get creative with your next restaurant website. More specifically, we’ve shown you how to build a sticky restaurant menu that allows you to showcase all different items in an interactive way. You were able to download the JSON file for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














You have a great taste in coordinating colors and the design is a very wonderful job