Every week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level.
This week, as part of our ongoing Divi design initiative, we’re going to show you how to how to create an automatic carousel with Divi, Slick.js and the Ice Cream Shop Layout Pack. We’ll start by including the slick JS library in our website and continue by making it work inside the Divi Builder. This is a great way to create an automatic carousel for any kind of module you want to showcase. You’ll be able to download the JSON file for free as well!
Let’s get to it.
- 1 Preview
- 2 Download The Automatic Carousel Layout for FREE
- 3 Download For Free
- 4 1. Add Slick JS to Your Divi Theme Integration
- 5 2. Create New Page Using Ice Cream Shop Menu Layout
- 6 2. Add New Section to Page
- 7 3. Dedicate New One-Column Row to Automatic Slider
- 8 4. Clone Slider Item as Many Times as Wanted
- 9 5. Add New Row Below Previous One
- 10 Preview
- 11 Final Thoughts
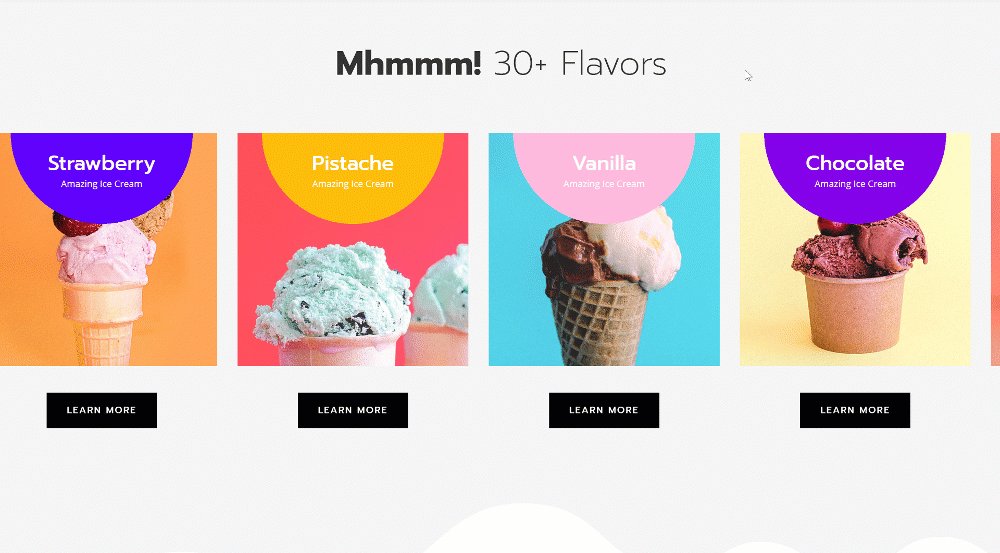
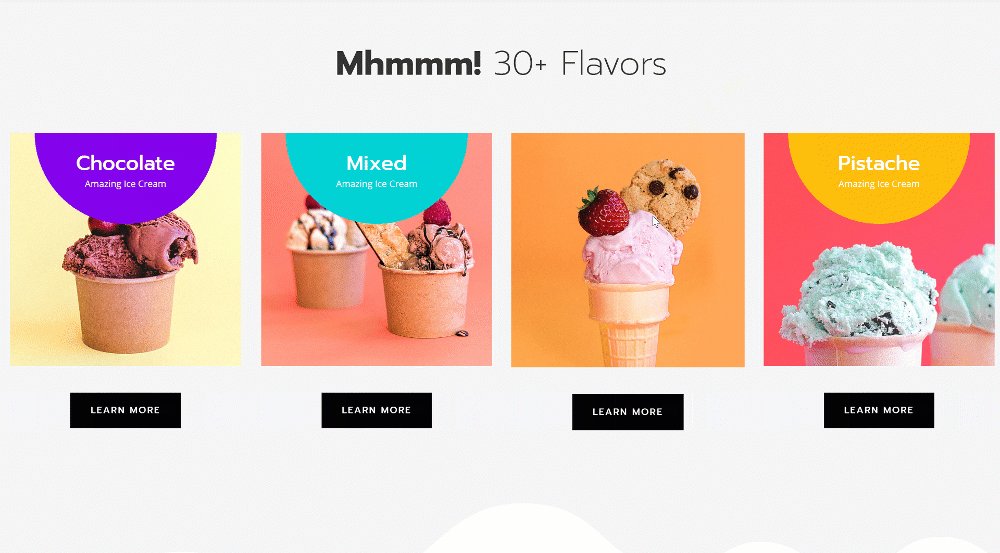
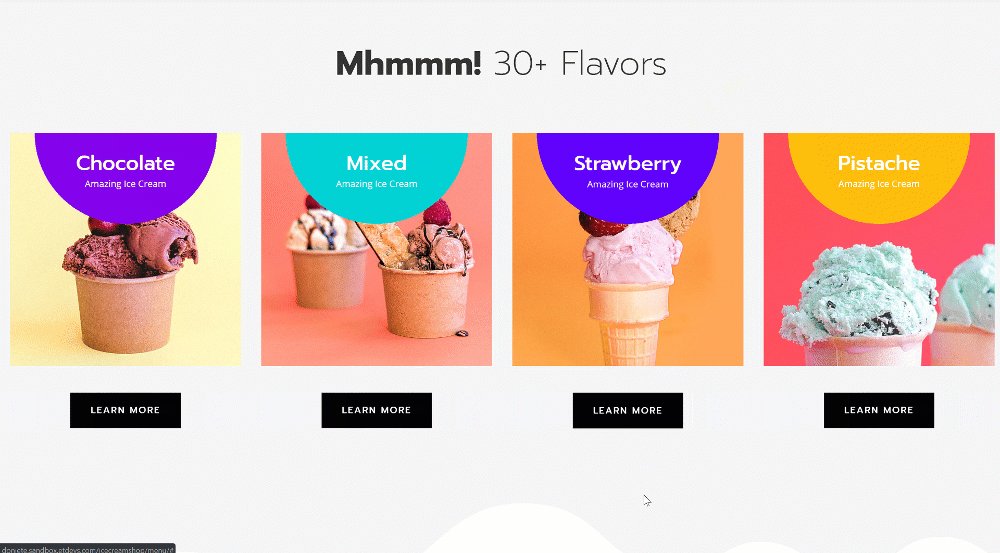
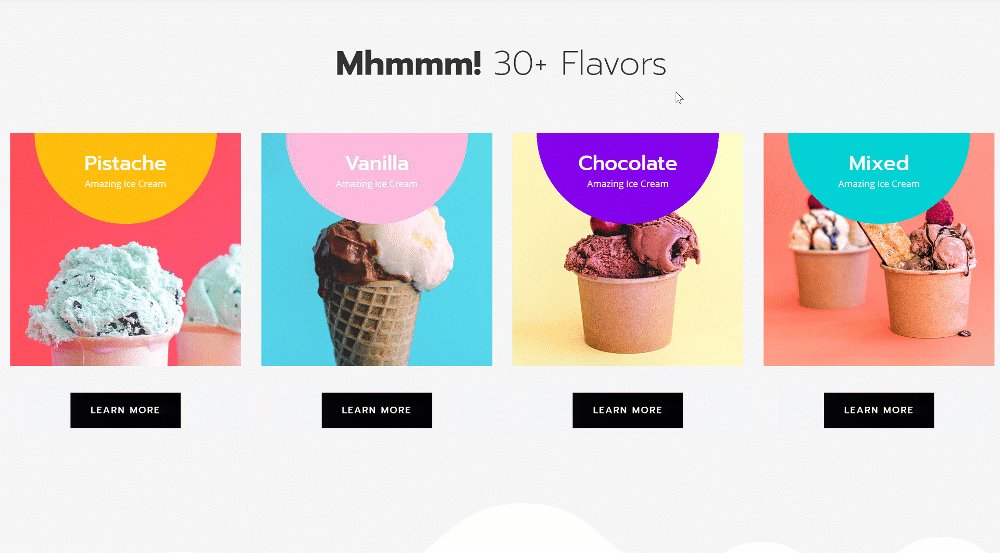
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
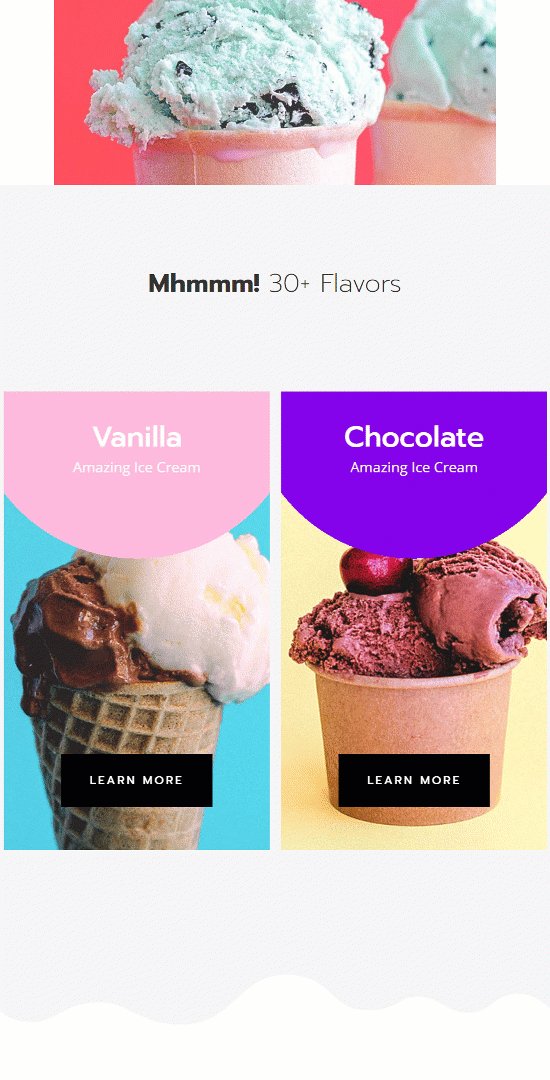
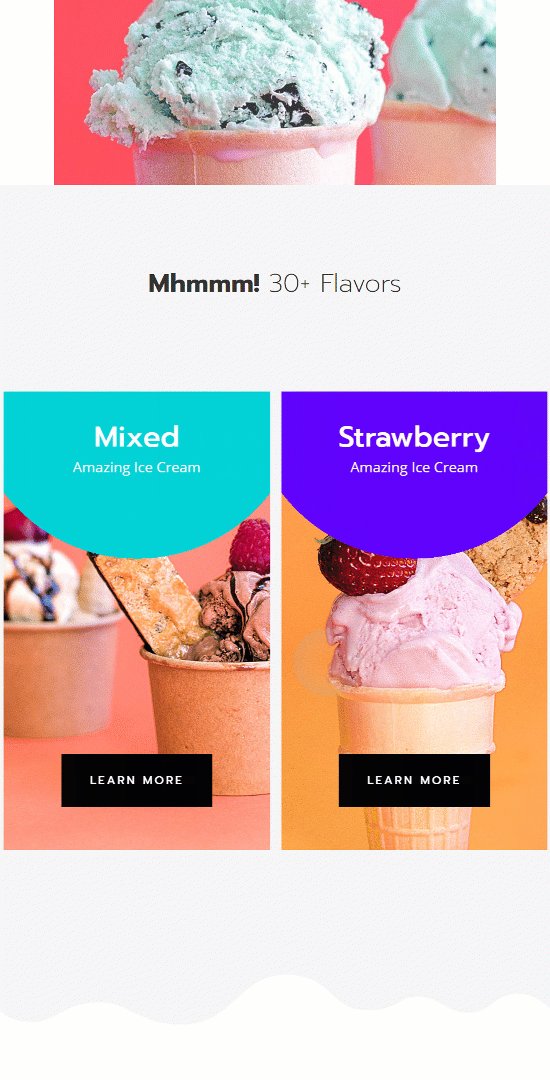
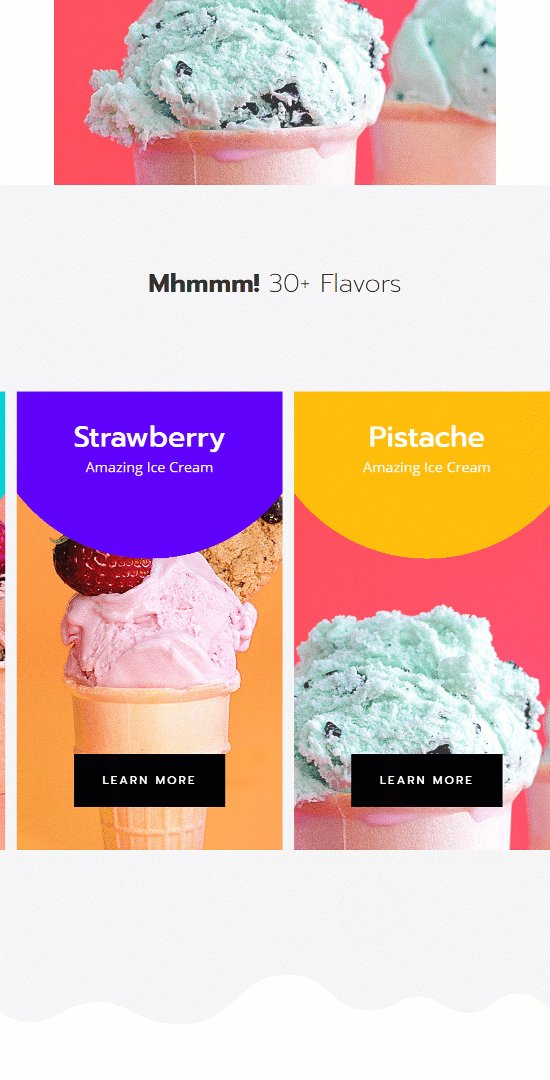
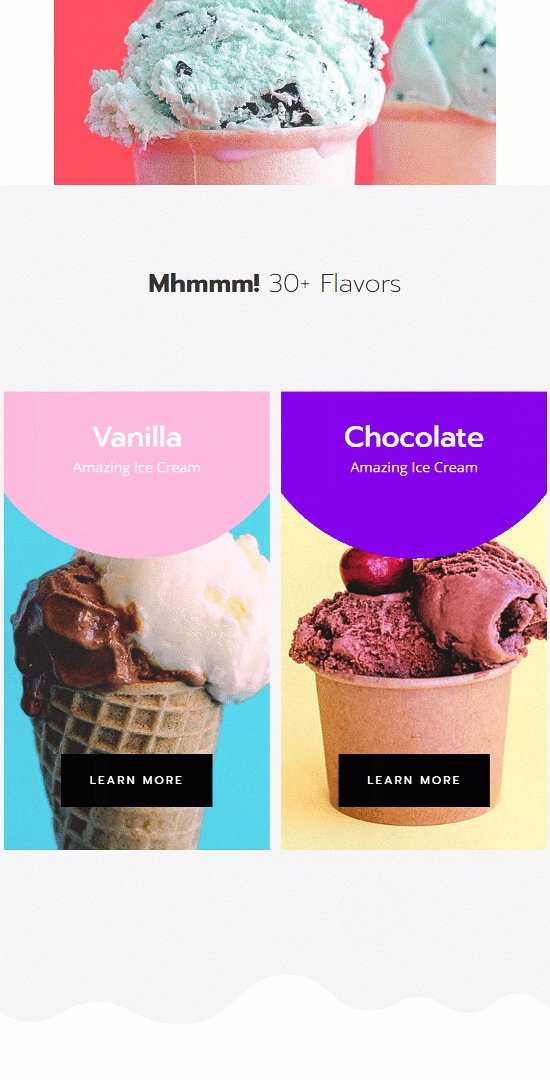
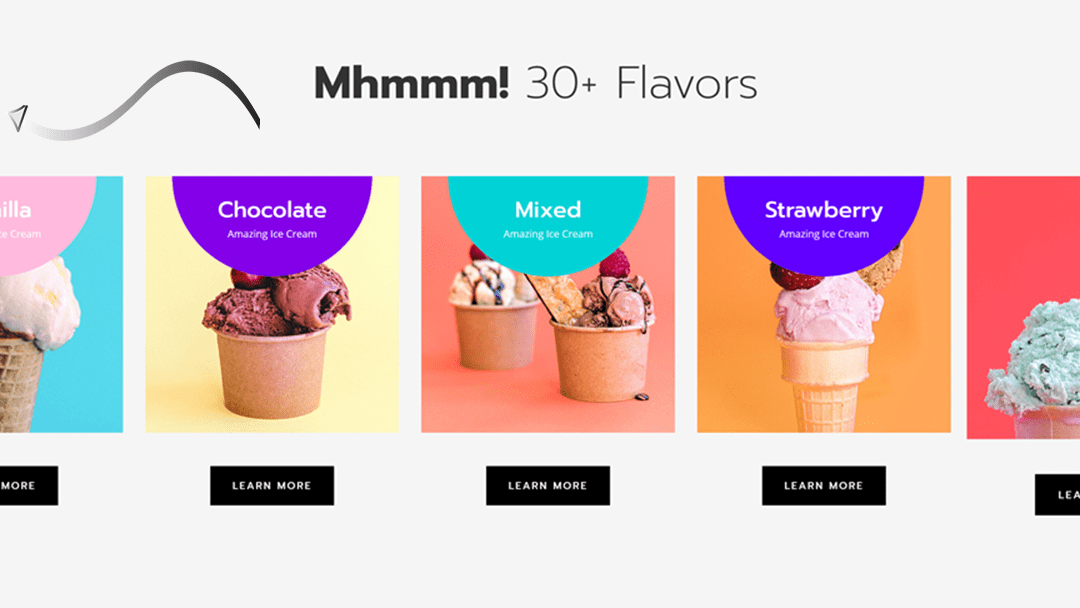
Desktop

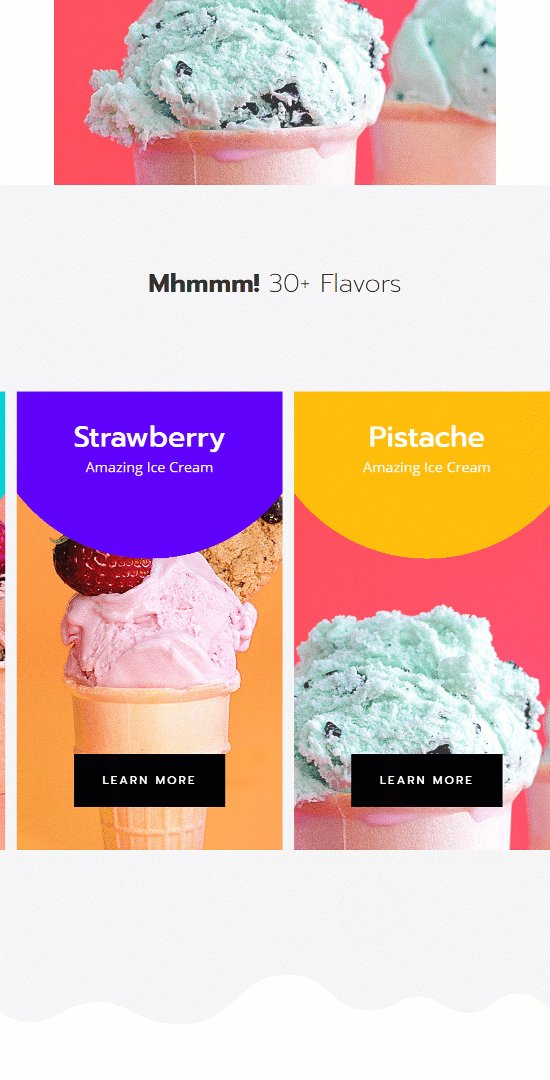
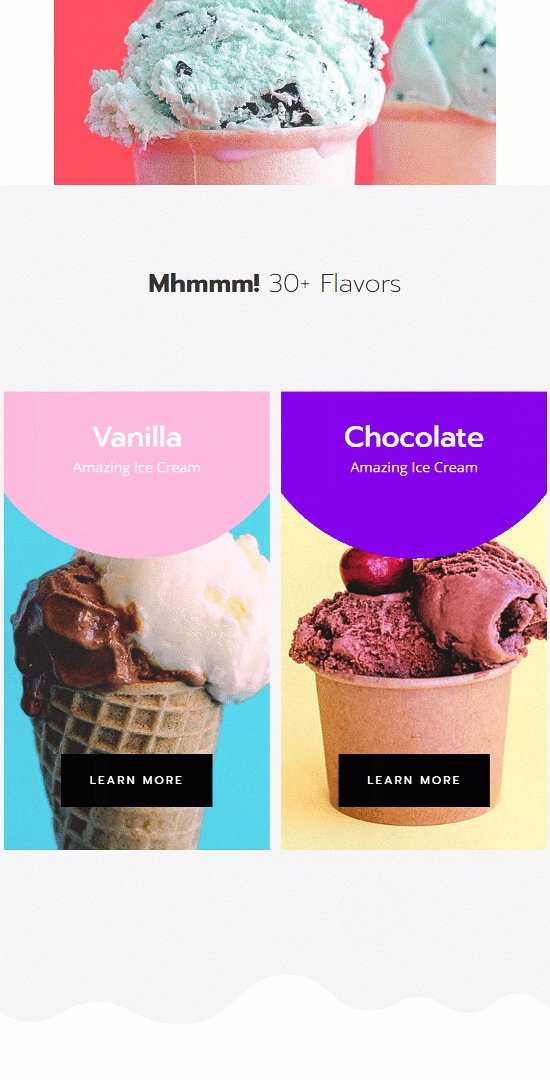
Mobile

Download The Automatic Carousel Layout for FREE
To lay your hands on the free automatic carousel layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Make sure you include the Slick.js file in your head tags! Without it, it won’t work. See the first step below.
1. Add Slick JS to Your Divi Theme Integration
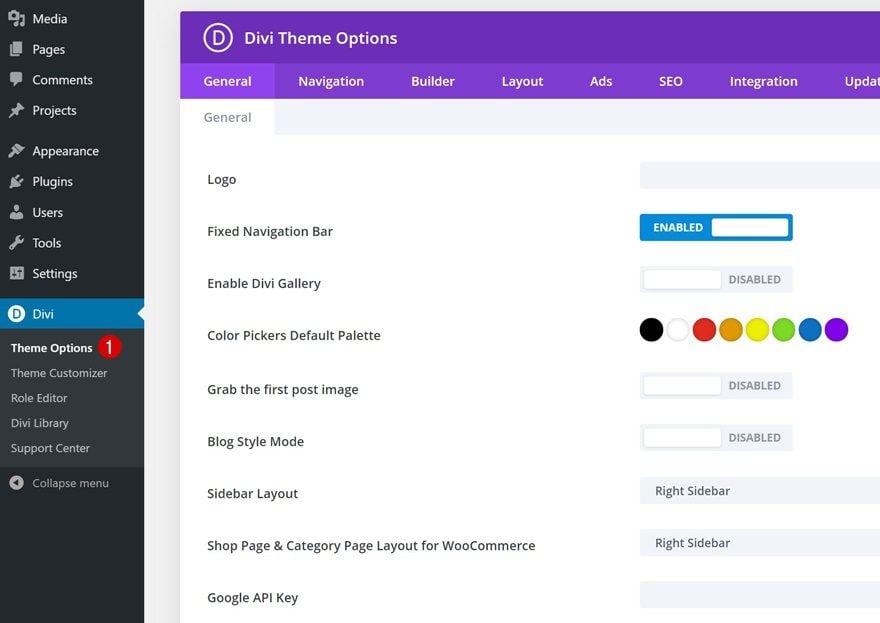
Go to Divi Theme Options
The first part of this tutorial is a very important one; adding Slick.js to your website. To do that, go to your Divi Theme Options.

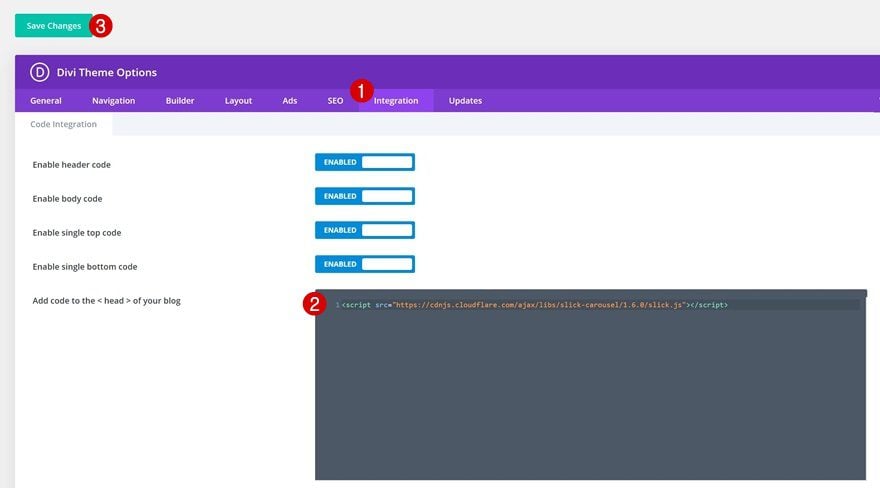
Navigate to the integration tab and add the Slick.js file to the head tags of your website.
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.6.0/slick.js"></script>

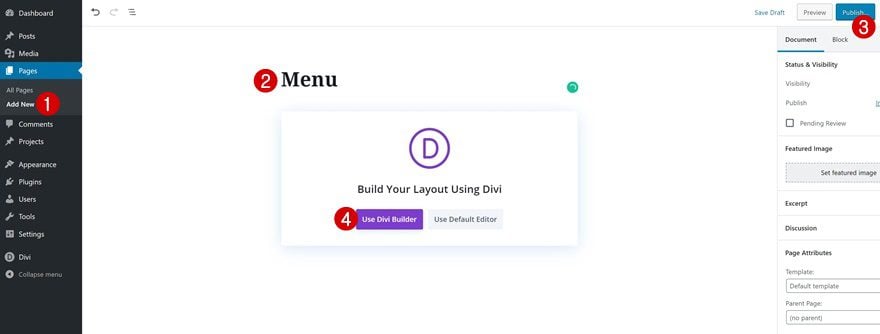
Add New Page
Continue by adding a new page to your website. Give your page a title, publish the page and switch over to Divi Builder.

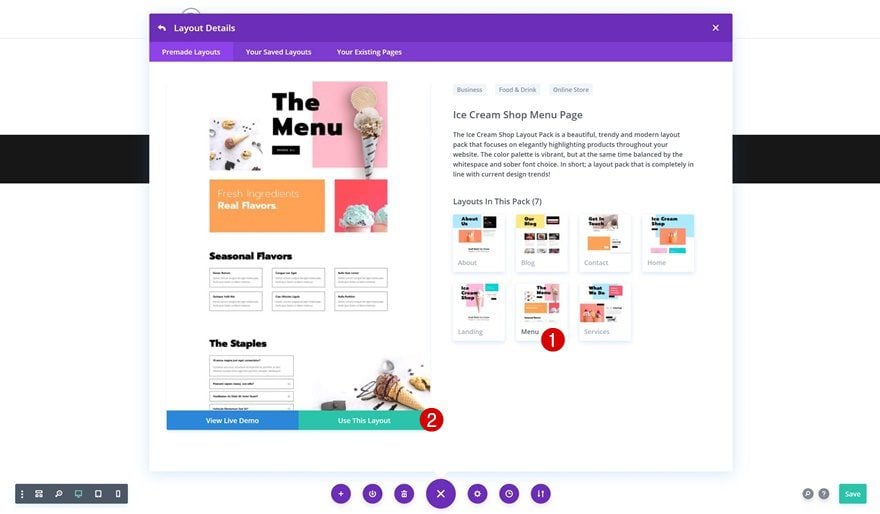
For this tutorial, we’re using the Ice Cream Shop Layout Pack’s menu layout, but feel free to use any other page/layout of your choice.

2. Add New Section to Page
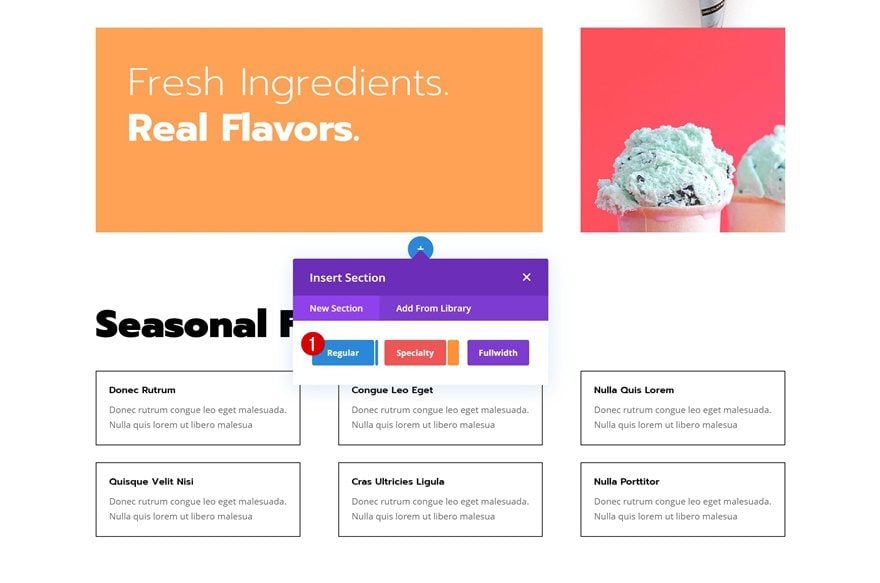
Add New Section
The next step in creating the automatic carousel is adding a new section to your page.

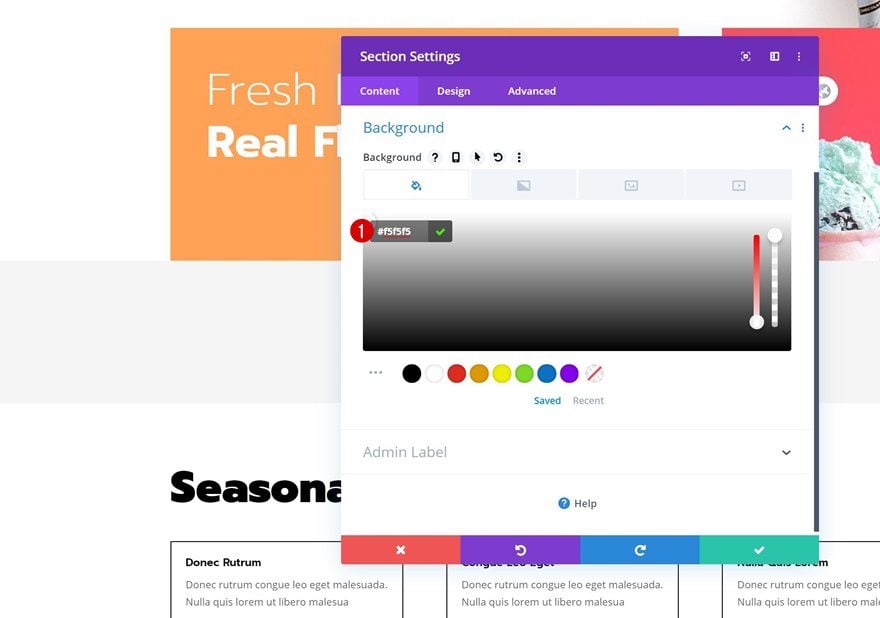
Background Color
Open the section settings and change the background color.
- Background Color: #f5f5f5

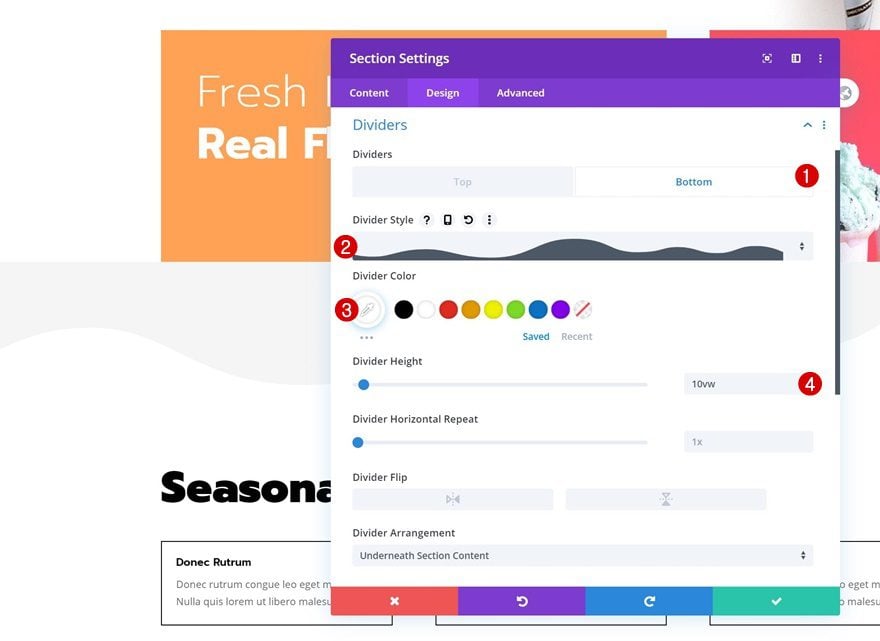
Bottom Divider
Add a bottom divider to the section as well.
- Divider Style: Find in List
- Divider Color: #ffffff
- Divider Weight: 10vw

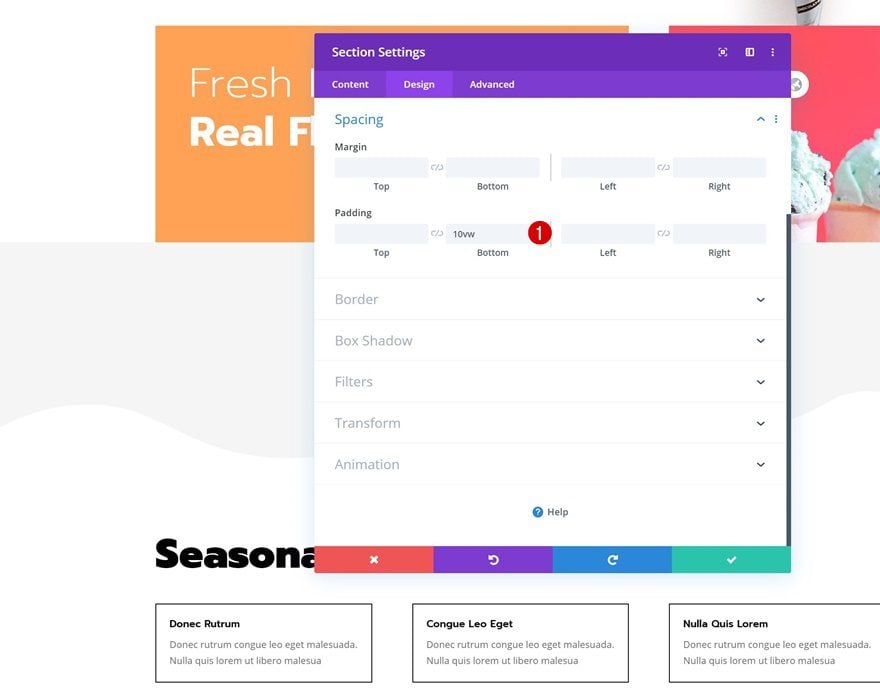
Spacing
Along with some bottom padding.
- Bottom Padding: 10vw

Add New Row
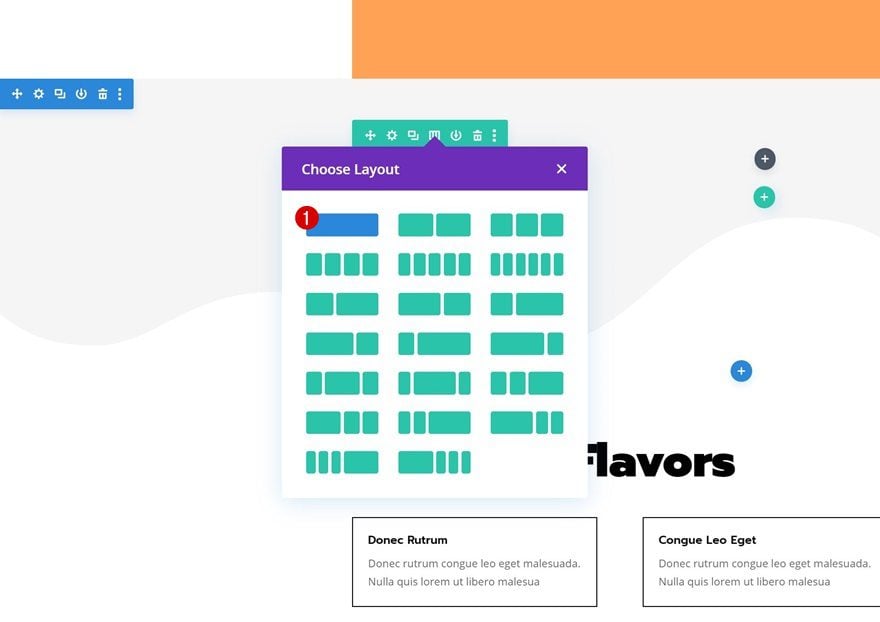
Column Structure
Continue by adding the first row using the following column structure:

Add Title Text Module to Column
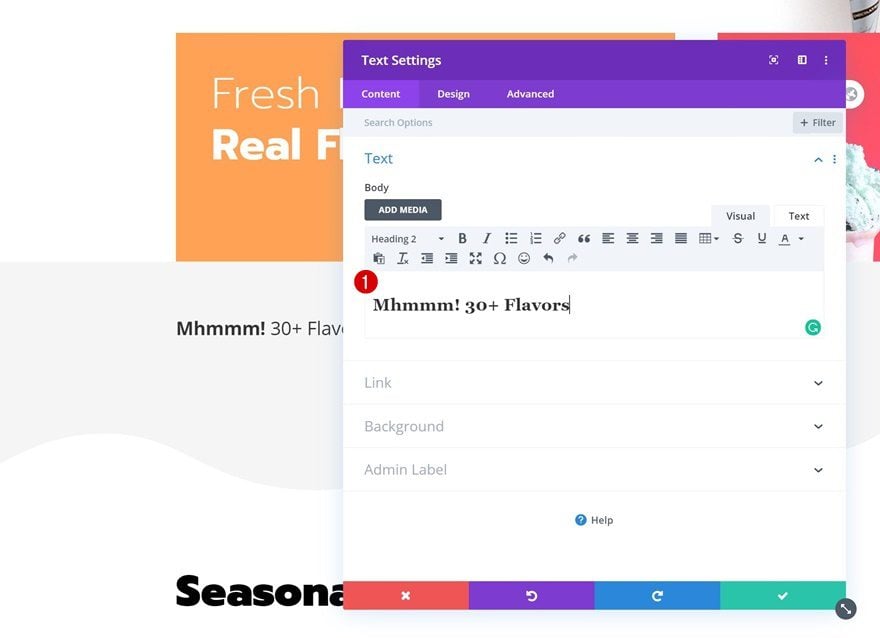
Add H2 Content
Add a Text Module to the row’s column and insert some H2 content of your choice.

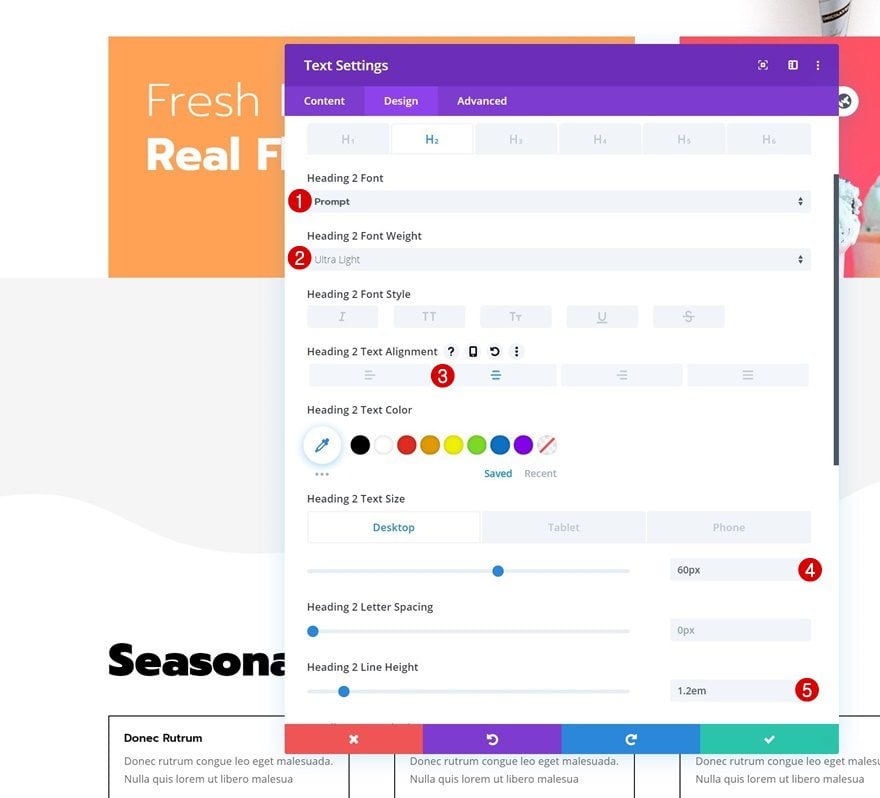
H2 Text Settings
Move on to the design tab and change the H2 text settings accordingly:
- Heading 2 Font: Prompt
- Heading 2 Font Weight: Ultra Light
- Heading 2 Text Alignment: Center
- Heading 2 Text Size: 60px (Desktop), 40px (Tablet), 25px (Phone)
- Heading 2 Line Height: 1.2em

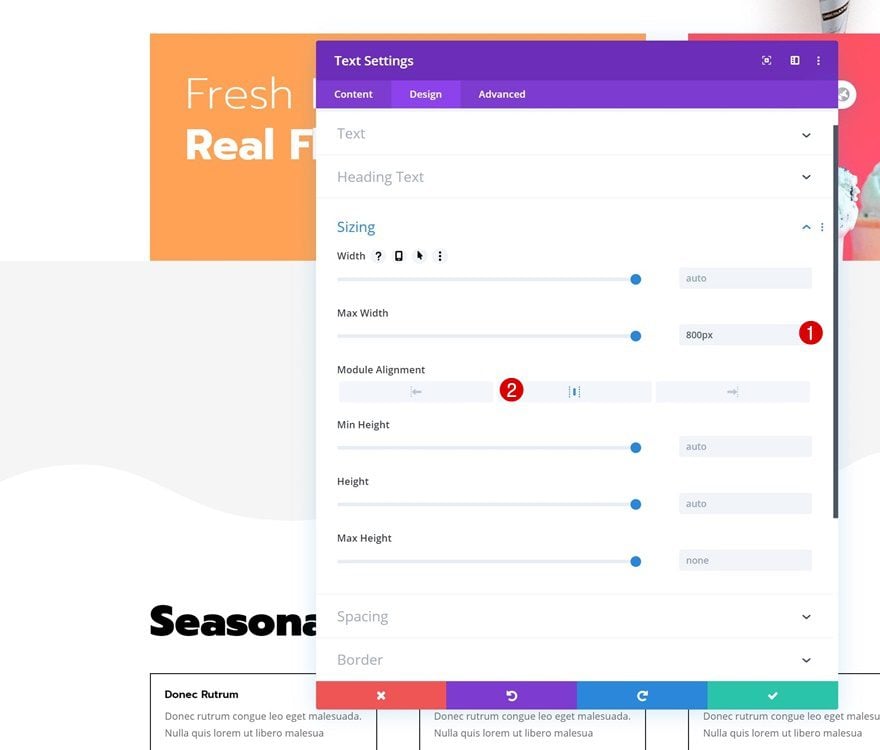
Sizing
Modify the module’s sizing settings too.
- Max Width: 800px
- Module Alignment: Center

3. Dedicate New One-Column Row to Automatic Slider
Add New Row
Column Structure
To create the automatic carousel, we’ll need to dedicate a new row to the items we want to place inside the carousel. Make sure you choose a row with one column only. In the upcoming steps, we’ll transform this column into an automatic carousel.

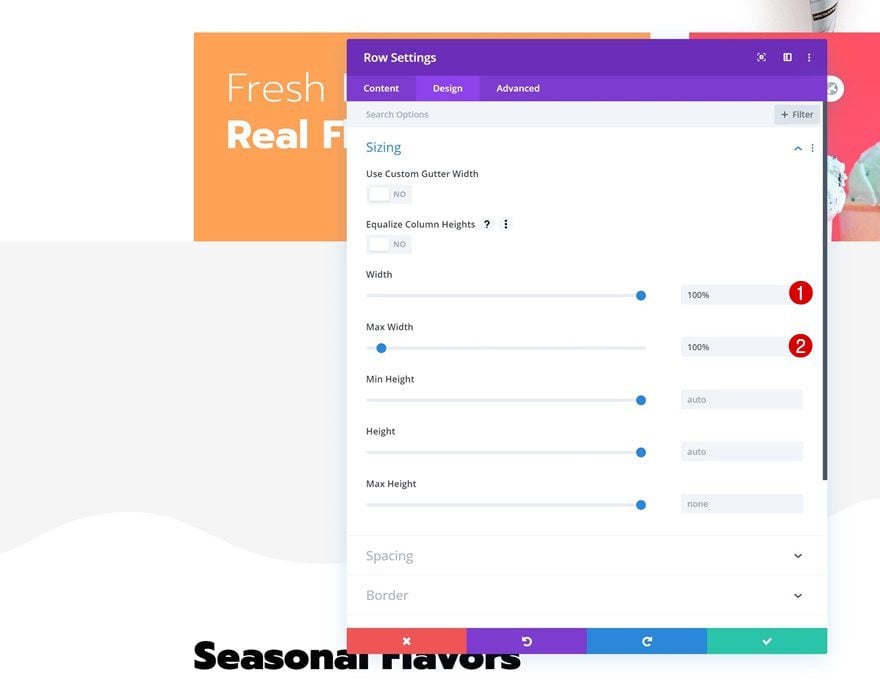
Sizing
Without adding any modules yet, open the row settings and allow the row to take up the entire width of the screen in the sizing settings.
- Width: 100%
- Max Width: 100%

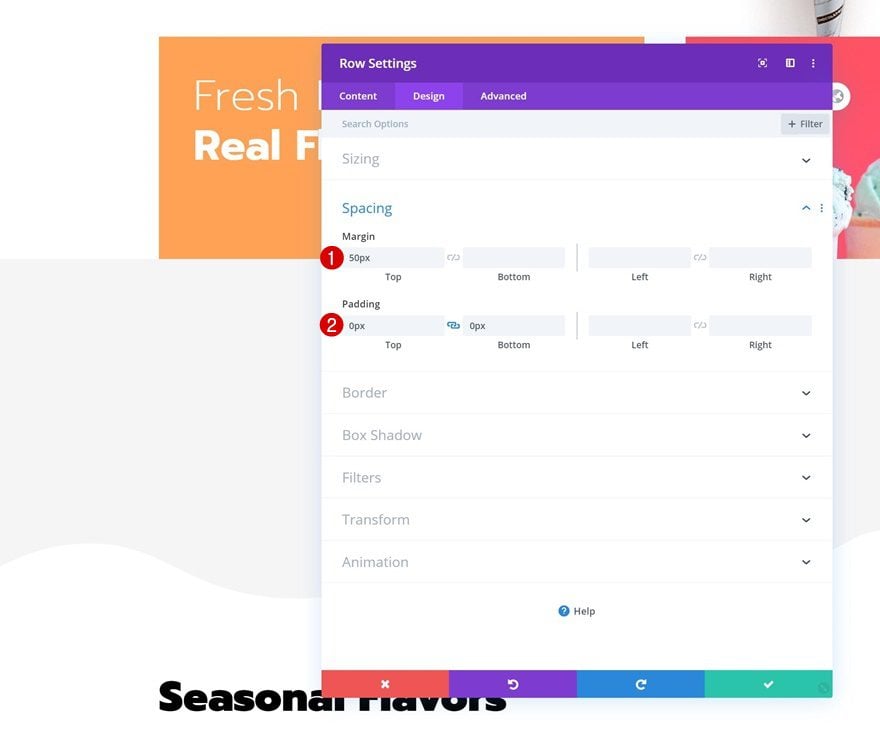
Spacing
Add some top margin and remove all default top and bottom padding next.
- Top Margin: 50px
- Top Padding: 0px
- Bottom Padding: 0px

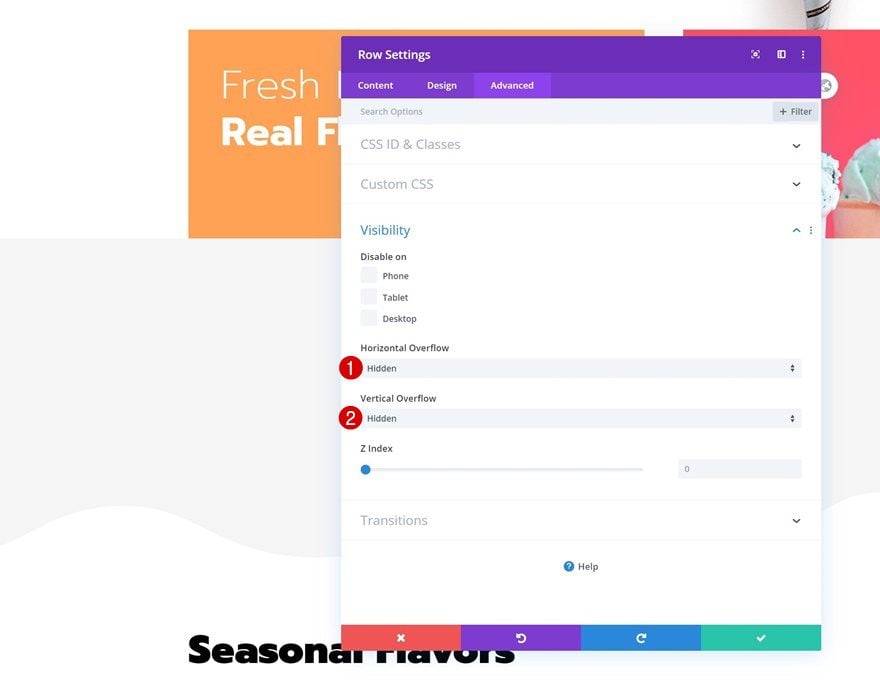
Overflows
We’re also making sure nothing surpasses the row container by hiding the overflows.
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

Column Settings
Continue by opening the column settings.

CSS Classes
Add two different CSS classes to the column. Make sure you leave a space in between them. Later on this tutorial, we’ll use these classes to create the automatic carousel.
- CSS Class: icecream-items slider

Add First Slider Item to Column (Call to Action Module)
Default Content
Time to start adding the first carousel item! We’ll use a Call to Action Module but feel free to use any other module of your choice. Enter some content of your choice.

Hover Content
Replace the title and body content with an empty character (such as this one: ‘ ’) to remove the content on hover.

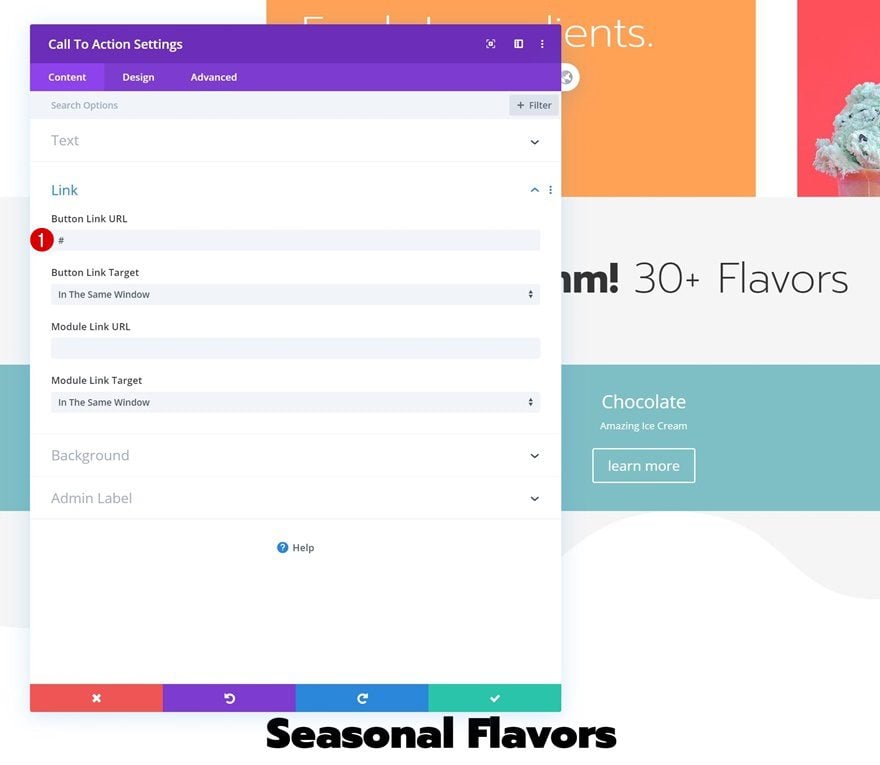
Link
Make sure you add a link to the module as well so the button shows up.
- Button Link URL: #

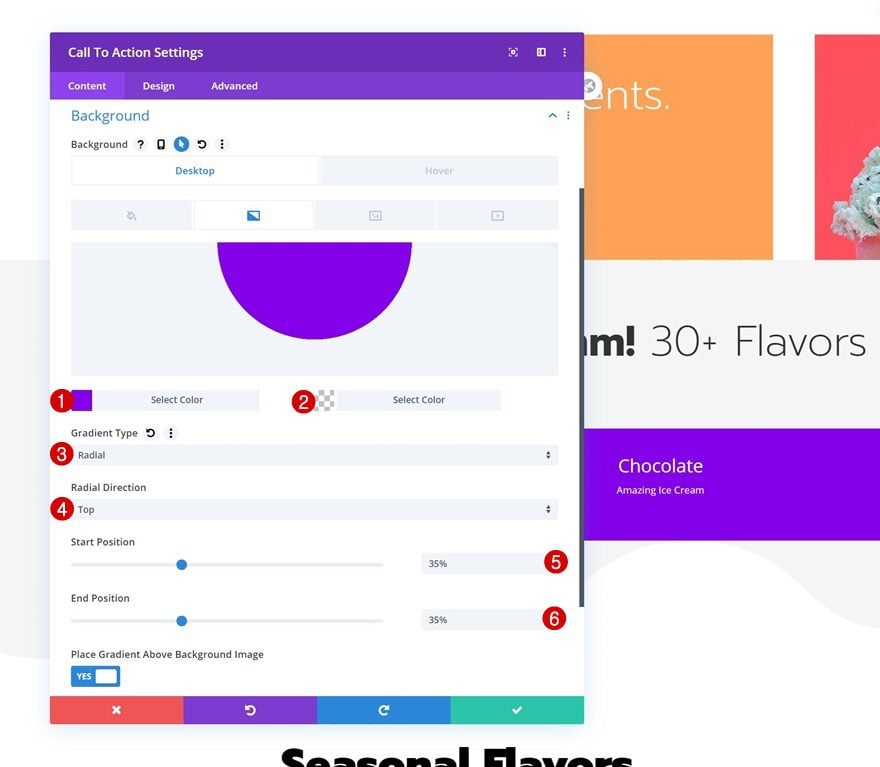
Default Gradient Background
Then, go to the background settings and add a gradient background.
- Color 1: #8300e9
- Color 2: rgba(41,196,169,0)
- Gradient Type: Radial
- Radial Direction: Top
- Start Position: 35%
- End Position: 35%

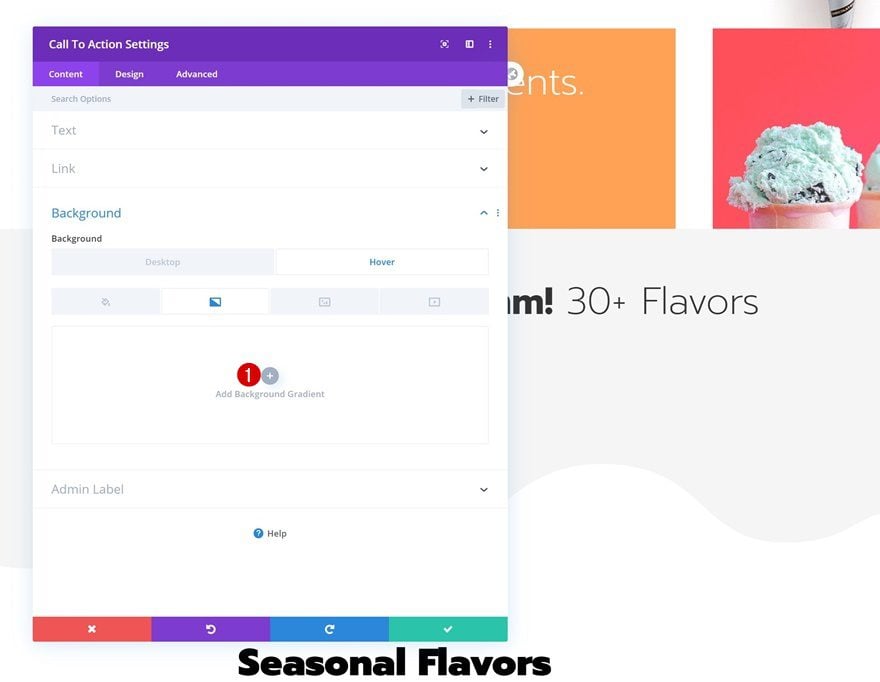
Remove Hover Gradient Background
Remove the gradient background on hover.

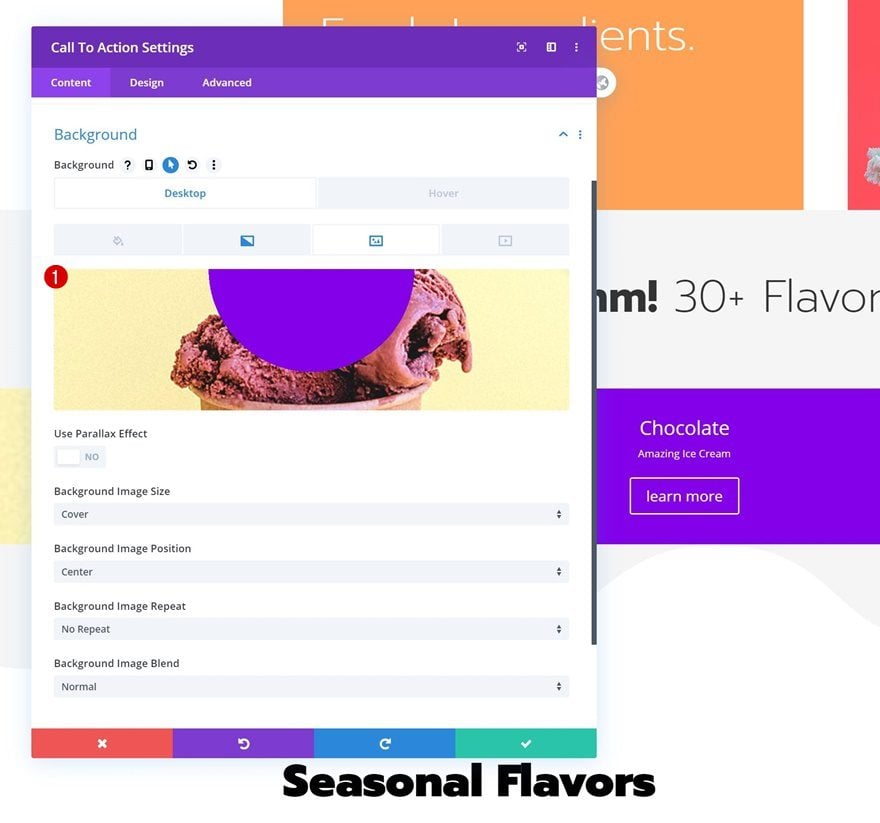
Background Image
Upload a relevant background image as well.

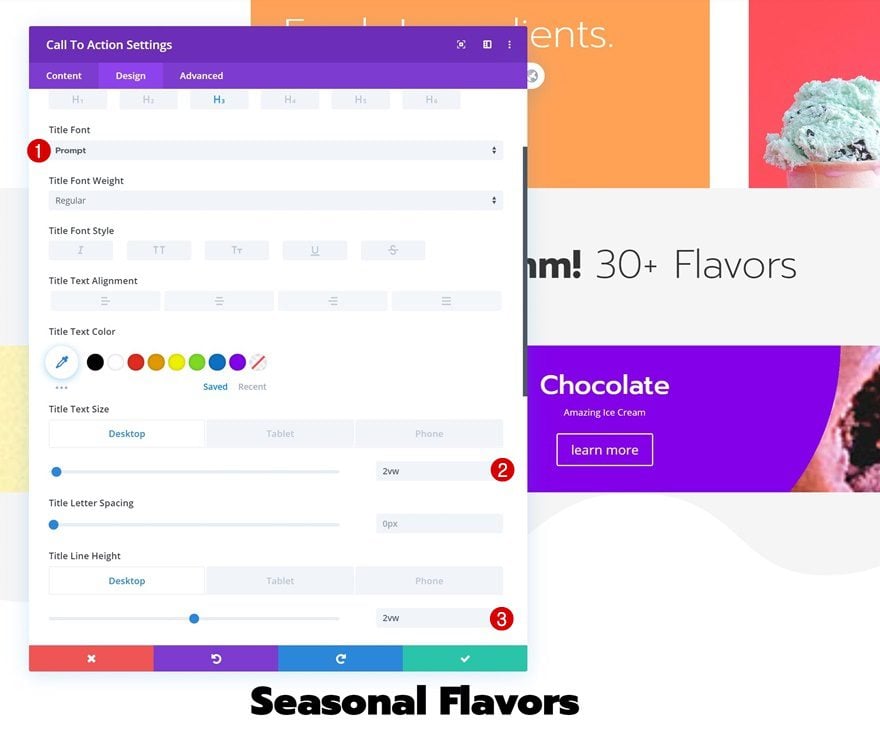
Title Text Settings
Move on to the design tab and change the title text settings accordingly:
- Title Font: Prompt
- Title Text Size: 2vw (Desktop), 4vw (Tablet), 5vw (Phone)
- Title Line Height: 2vw (Desktop), 3vw (Tablet), 4vw (Phone)

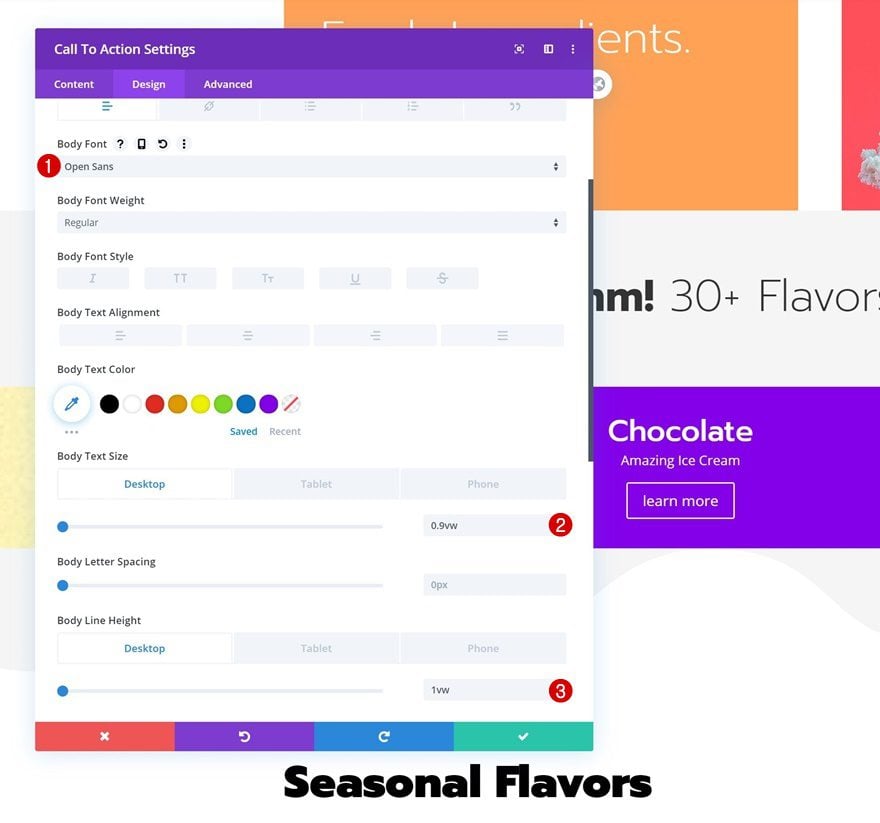
Body Text Settings
Modify the body text settings as well.
- Body Font: Open Sans
- Body Text Size: 0.9vw (Desktop), 2vw (Tablet), 2.5vw (Phone)
- Body Line Height: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)

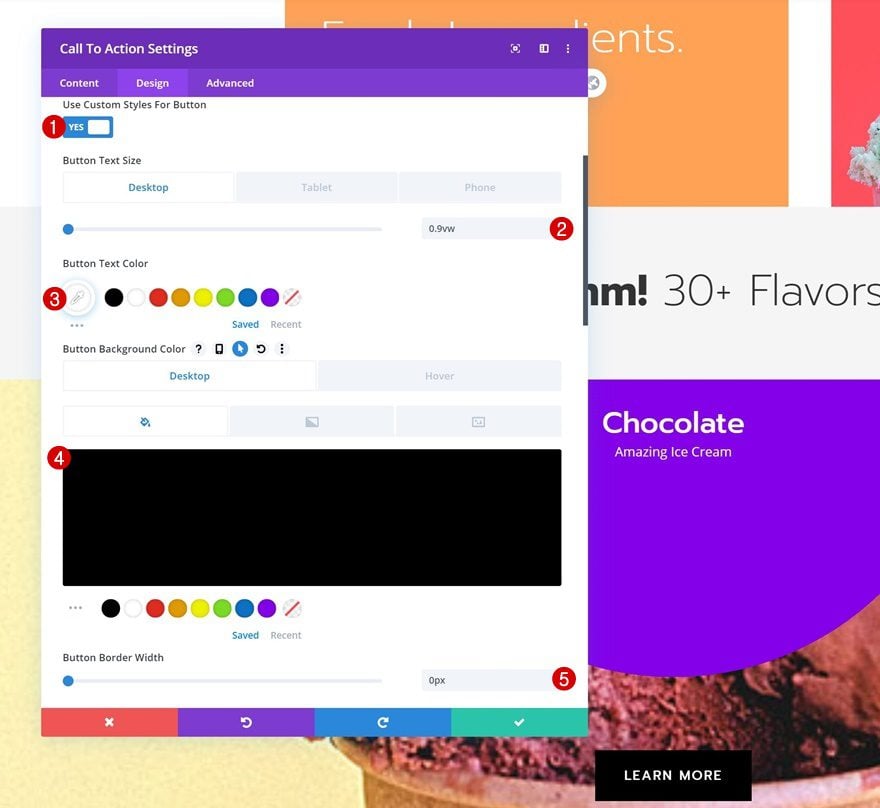
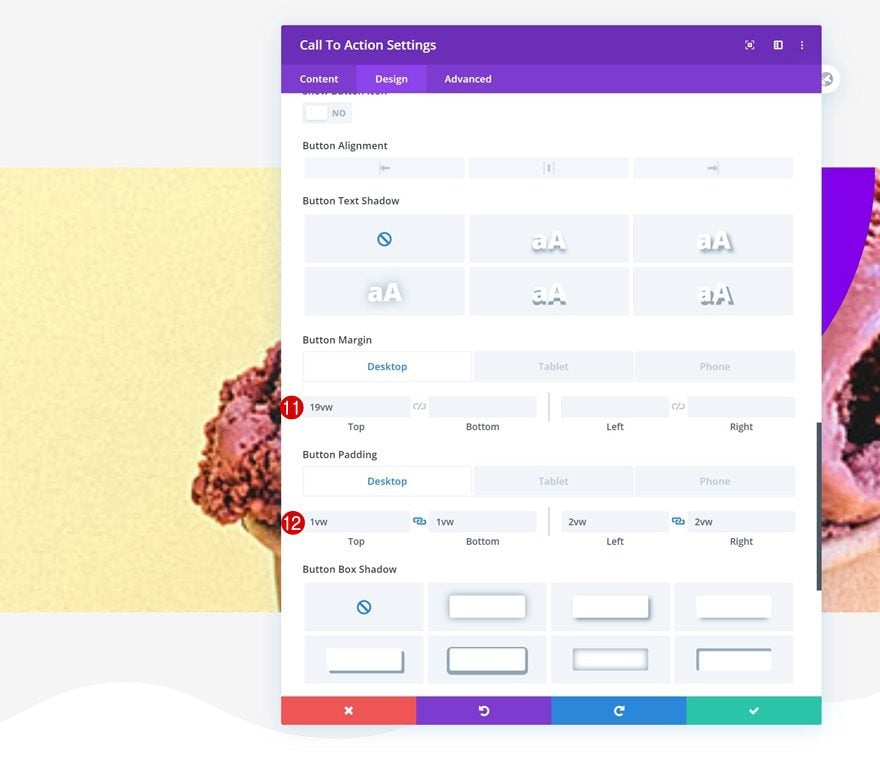
Button Settings
Then, go to the button settings and style the button as follows:
- Use Custom Styles For Button: Yes
- Button Text Size: 0.9vw (Desktop), 1.5vw (Tablet), 2vw (Phone)
- Button Text Color: #ffffff
- Button Background Color: #000000 (Default), #ff6f7e (Hover)
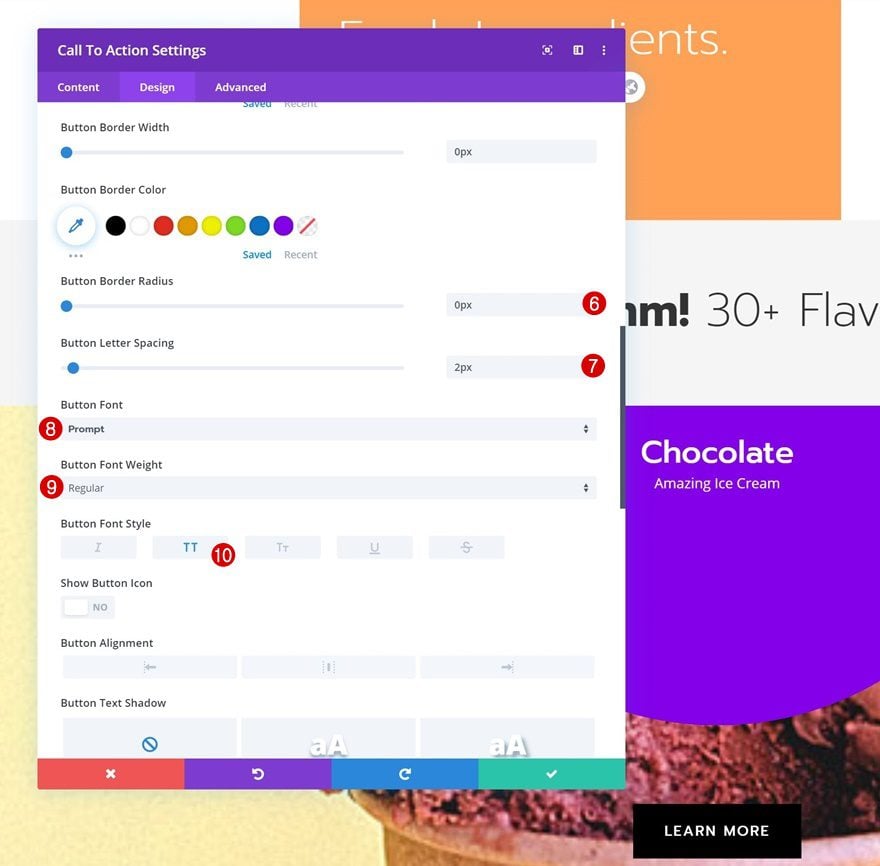
- Button Border Width: 0px

- Button Border Radius: 0px
- Button Letter Spacing: 2px
- Button Font: Prompt
- Button Font Weight: Regular
- Button Font Style: Uppercase

- Top Margin: 19vw (Desktop), 30vw (Tablet), 45vw (Phone)
- Top Padding: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Bottom Padding: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Left Padding: 2vw (Desktop), 4vw (Tablet), 5vw (Phone)
- Right Padding: 2vw (Desktop), 4vw (Tablet), 5vw (Phone)

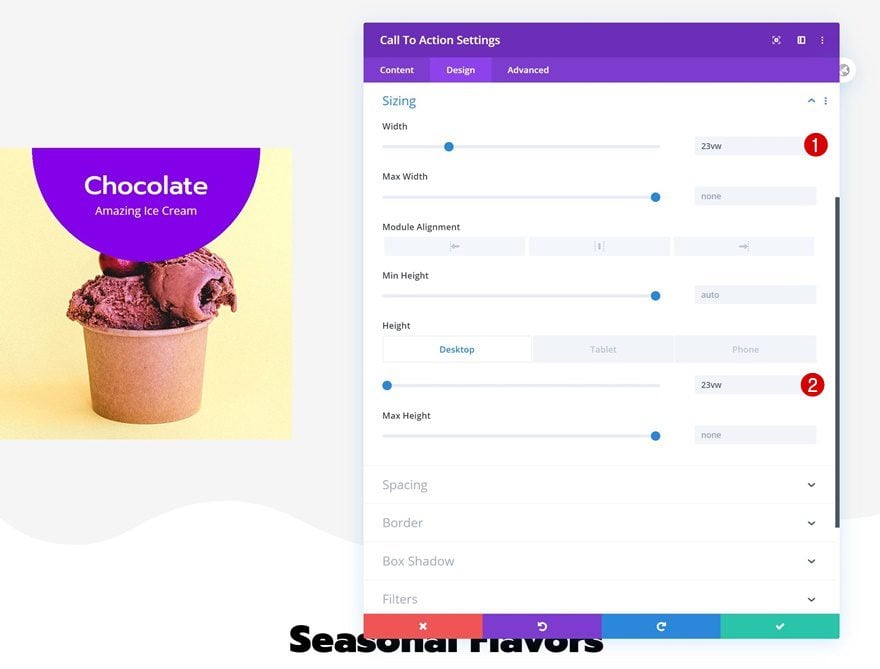
Sizing
We’re also modifying the module’s width and height.
- Width: 23vw
- Height: 23vw (Desktop), 50vw (Tablet), 80vw (Phone)

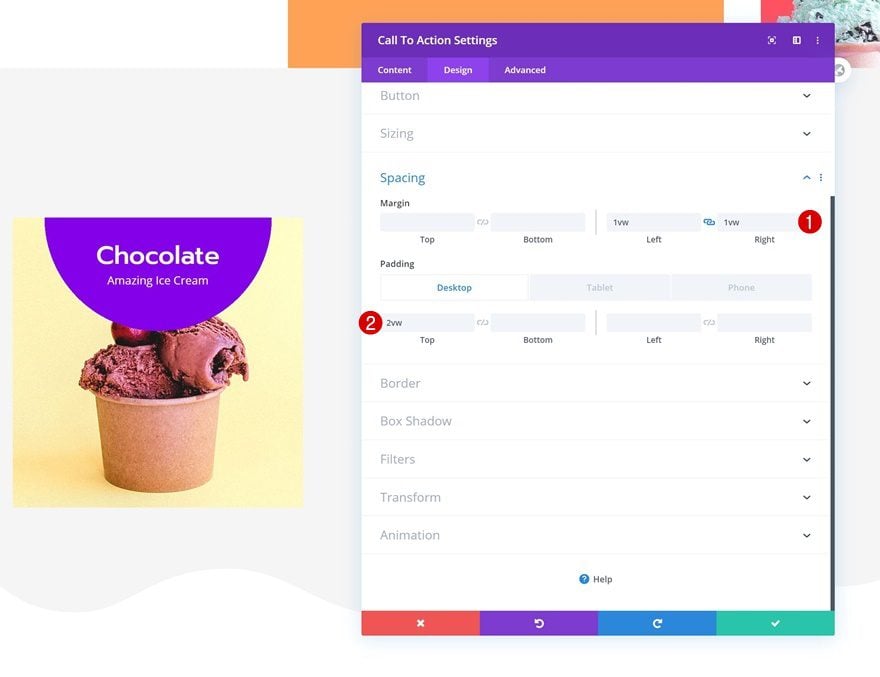
Spacing
Last but not least, go to the spacing settings and add some custom margin and padding values.
- Left Margin: 1vw
- Right Margin: 1vw
- Top Padding: 2vw (Desktop), 4vw (Tablet), 6vw (Phone)

4. Clone Slider Item as Many Times as Wanted
Clone CTA Module Four Times
Once you’ve completed the first CTA Module, you can go ahead and clone it up to as many times as you want. Every module in this column will be part of the automatic carousel.

Change Content, Gradient Background & Background Image for Each Duplicate
Make sure you change the content, gradient background and background image of each duplicate to make each CTA Module unique.

5. Add New Row Below Previous One
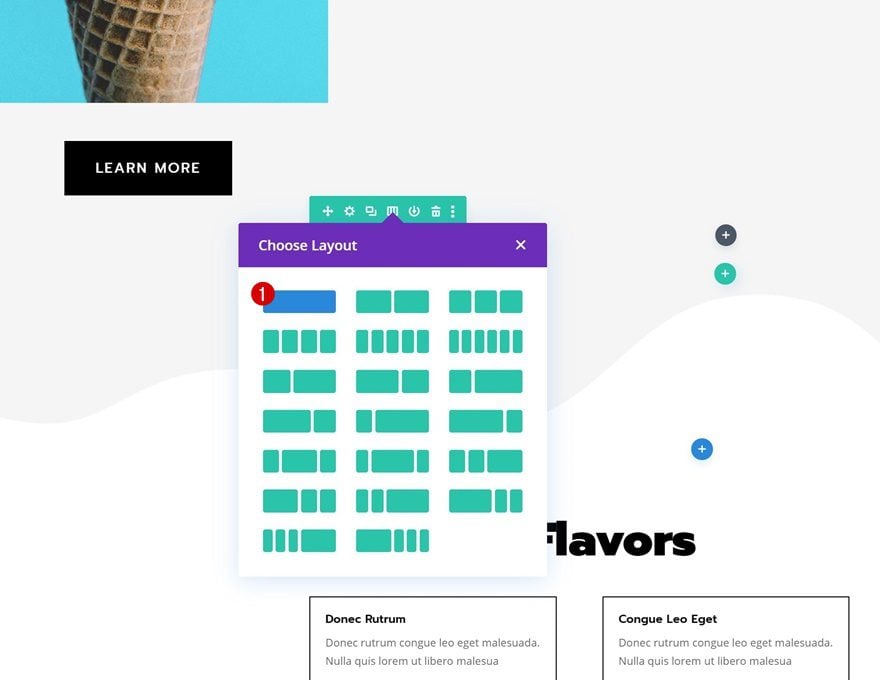
Add the next and last row to the section using the following column structure:

Insert First Code Module with jQuery Code
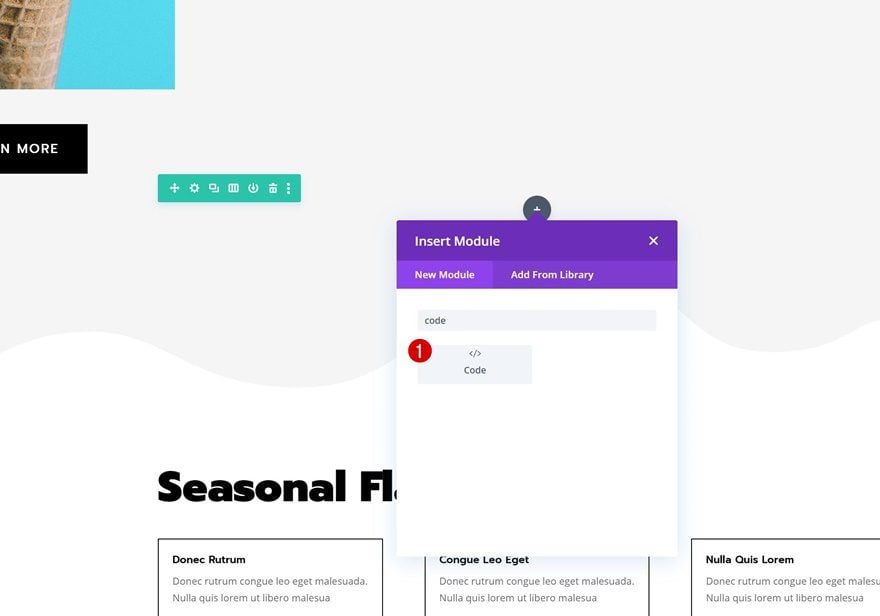
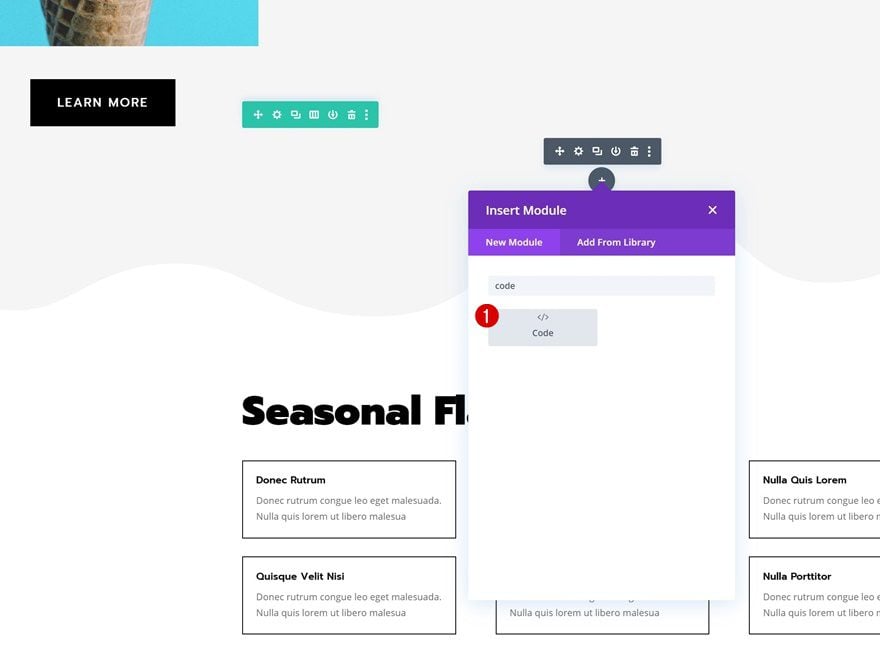
Add New Code Module to Column
Add a first Code Module to the column.

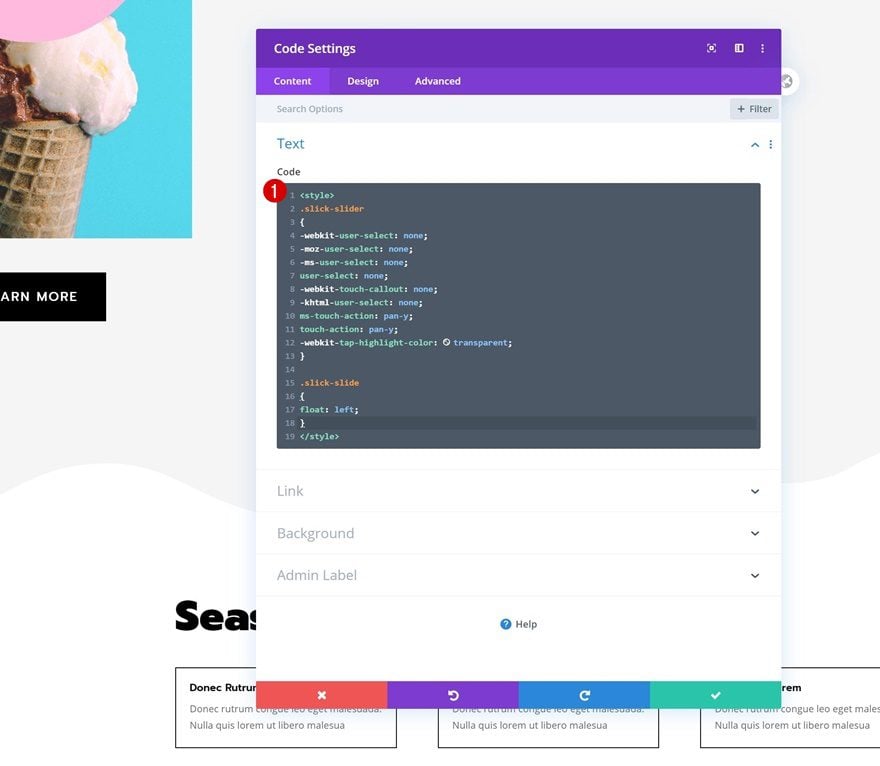
Insert CSS Code
And insert the following lines of CSS Code:
<style>
.slick-slider
{
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-touch-callout: none;
-khtml-user-select: none;
ms-touch-action: pan-y;
touch-action: pan-y;
-webkit-tap-highlight-color: transparent;
}
.slick-slide
{
float: left;
}
</style>

Insert Second Code Module with CSS Code
Add New Code Module to Column
Add another Code Module right below the previous one.

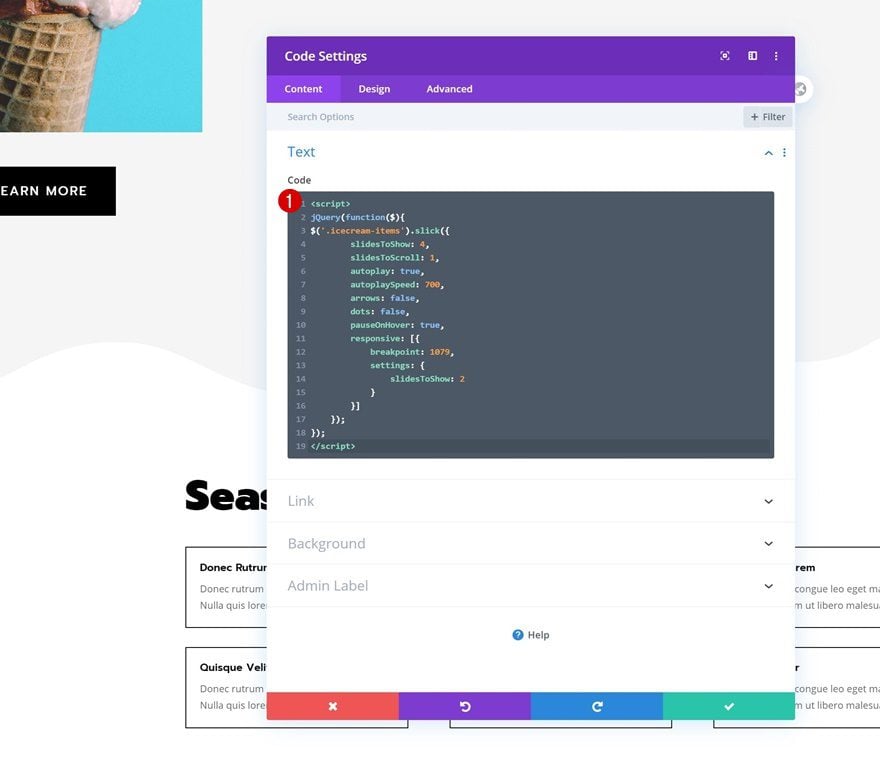
Insert jQuery Code
And insert the following lines of jQuery code:
<script>
jQuery(function($){
$('.icecream-items').slick({
slidesToShow: 4,
slidesToScroll: 1,
autoplay: true,
autoplaySpeed: 700,
arrows: false,
dots: false,
pauseOnHover: true,
responsive: [{
breakpoint: 1079,
settings: {
slidesToShow: 2
}
}]
});
});
</script>

Once you’ve added the CSS and jQuery code, you can exit the Visual Builder to view the result!
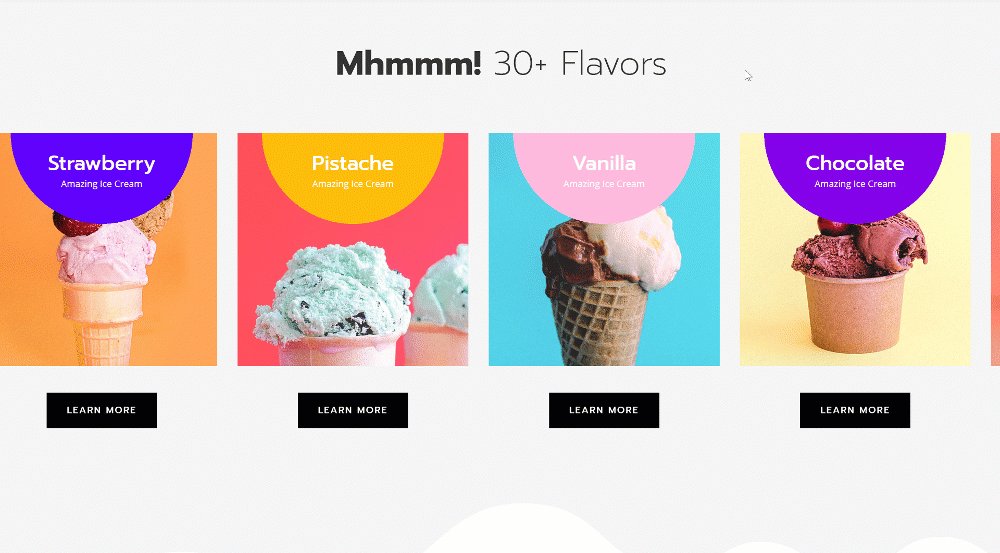
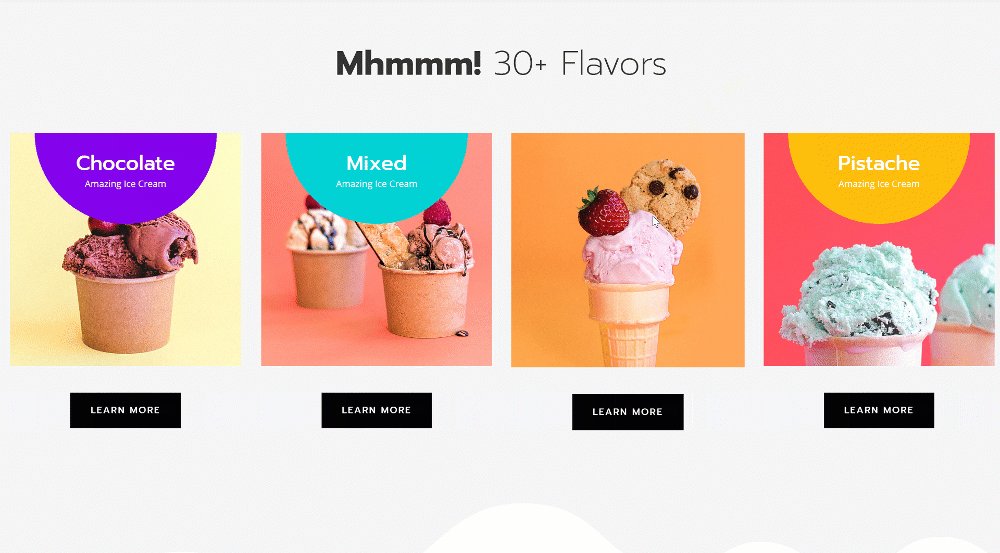
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
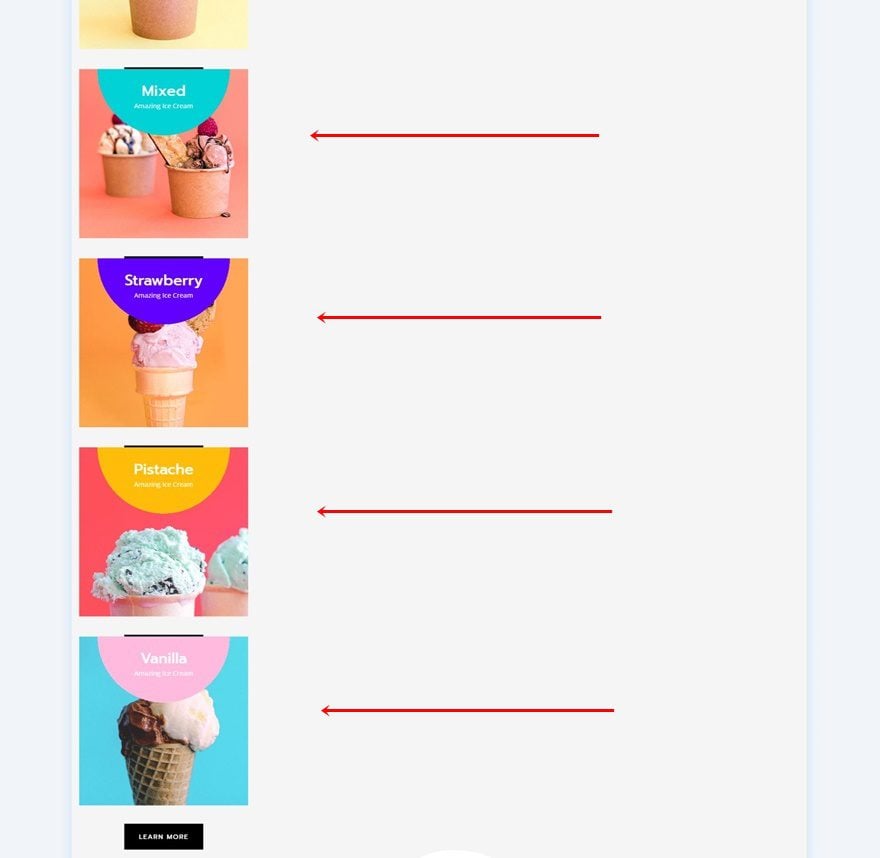
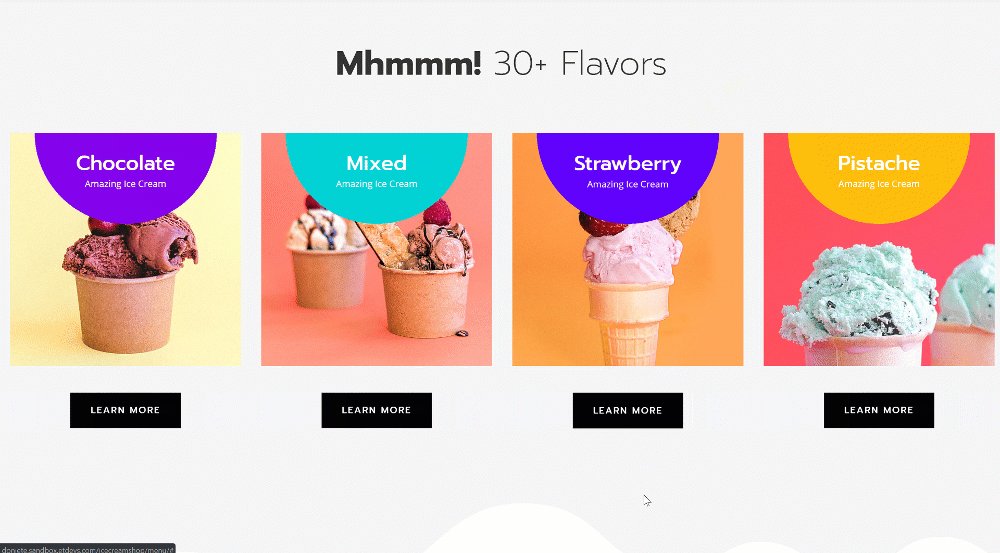
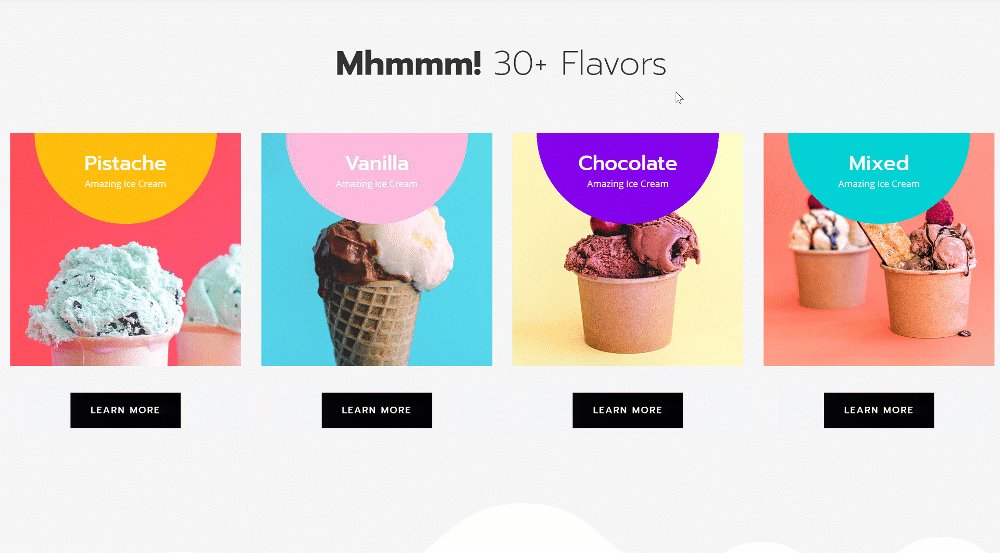
Desktop

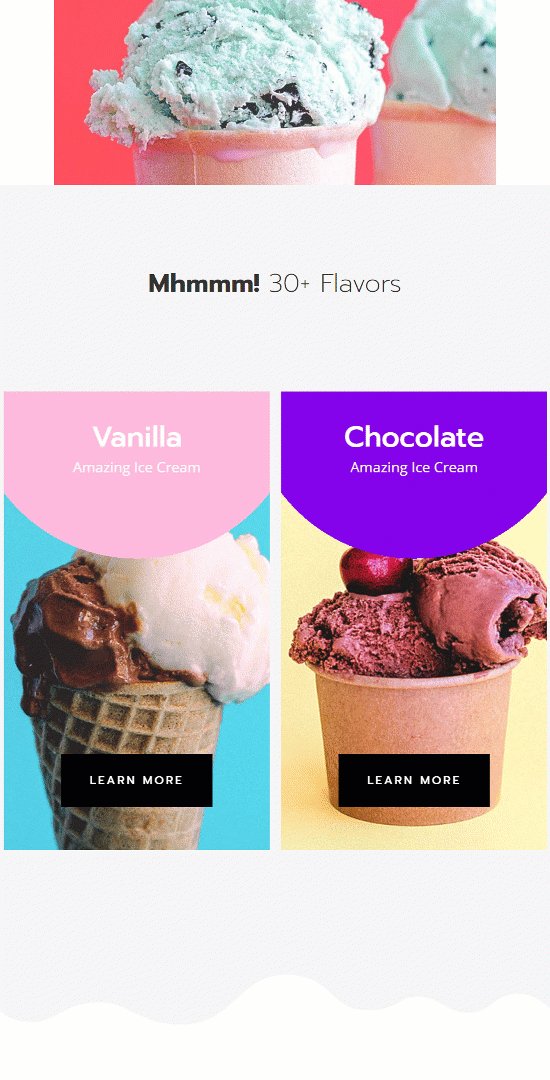
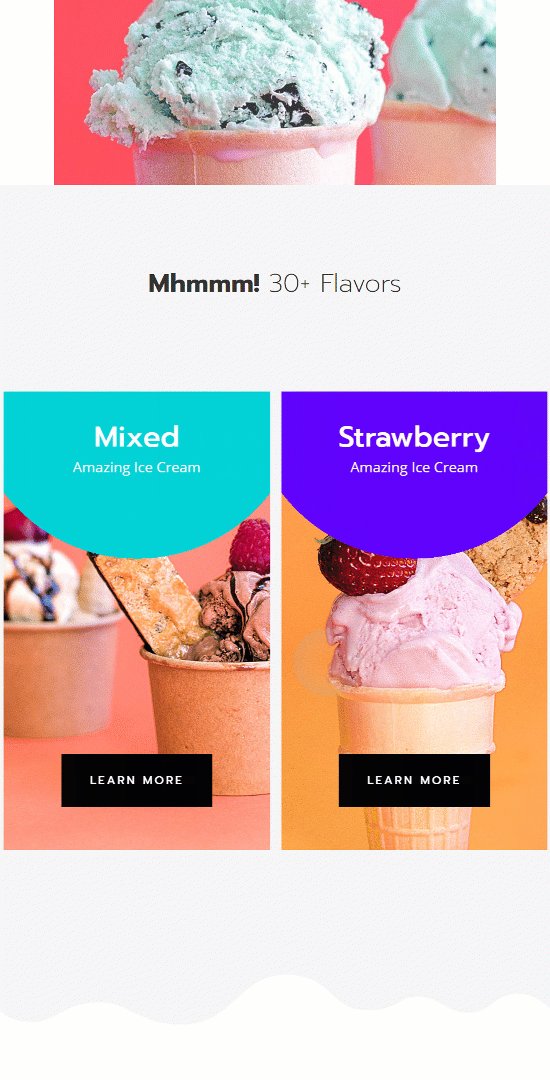
Mobile

Final Thoughts
In this post, we’ve shown you how to create an automatic carousel using Divi, slick.js and the Ice Cream Shop Layout Pack. This is a great way to add interaction to your website. You can make this technique work with any kind of module you want to display! If you have any questions or suggestions, make sure you leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














There is a big gap after a while?
Can you elaborate where the big gap is? Perhaps share the link of the page.
Hi, thanks you so far for that great tutorial and the carousel.
i would love to know, how to edit the height of the images?
For example, i would love to present the images as scrolling cubes (height 310px width 310px)?
I already managed to add edtional breakingpoints, but i think i am missing something cuz of the responsivenis of the site.
Hope you can help me out. thanks a lot
Thanks for this great tutorial. Is it also possible to make a carousel of different sections (instead of rows)?
Where do i add this .json file exactly? I tried a couple of places but i can’t seem to figure it out.
“Divi” > “Theme Options” > “Integrations” > “Add Code to of you blog”
Has anyone figured out how to get the arrows to work? Turning them on in the slick script makes them the “Previous” button (not an arrow) show up at the top of the carousel and the “Next” button (not an arrow) show up at the bottom of the carousel.
Or you could just create a carousel module like users have been asking for years and that is present in every other premium theme out there.
thanks for the article.
Nice tutorial. It is useful if one needs a simple slider and can handle the code part. However is Divi Anything Slider plugin which does a lot more and complex sliders.
Are you sure to add the JS to ALL pages by including it in the DIVI Options to the header code?
Why not include it only where you use it?
DIIVI is slow enough already, I think it would be better not to load the script whithout a need
Donjete, I’m so grateful for this kind of content that some of you guys from Elegant Themes have been provided. It is so rich and powerful! I’m really happy with it. Thank you so much.
Finally carusel in divi.
Divi would be great with carusel for posts and products.
And please add some more options to gallery module.
You know what would be even cooler. A divi carousel module.
Well we do have third party modules for it and this Divi Plugin Highlight – Owl Carousel Pro article you can look at.
Yes, personally I have the Smart Slider plugin and am very satisfied, but if it was included in DIVI it would be wonderful too.
Second that! A module woud be great. Having said that, this tutorial was great stuff. Thank you!
You were faster. Carusel is deffinitly missing. DIVI gear has 3 great carusels. I just hope they give support at least some time.
DIVI should have that incorporated. Competitors have more modules.
is it possible to add controls to the slider?