If you’ve ever tried to add filtered WooCommerce sidebars to pages that you’ve made with page builders, you’ve probably noticed that the filters don’t appear on your pages. It doesn’t matter which page builder you’re using, the filters simply will not display.
The reason is those widgets are not compatible with page builders. In this article, we’ll look at an easy way to create filtered WooCommerce sidebars for pages made with the Divi Builder or any other page builder.

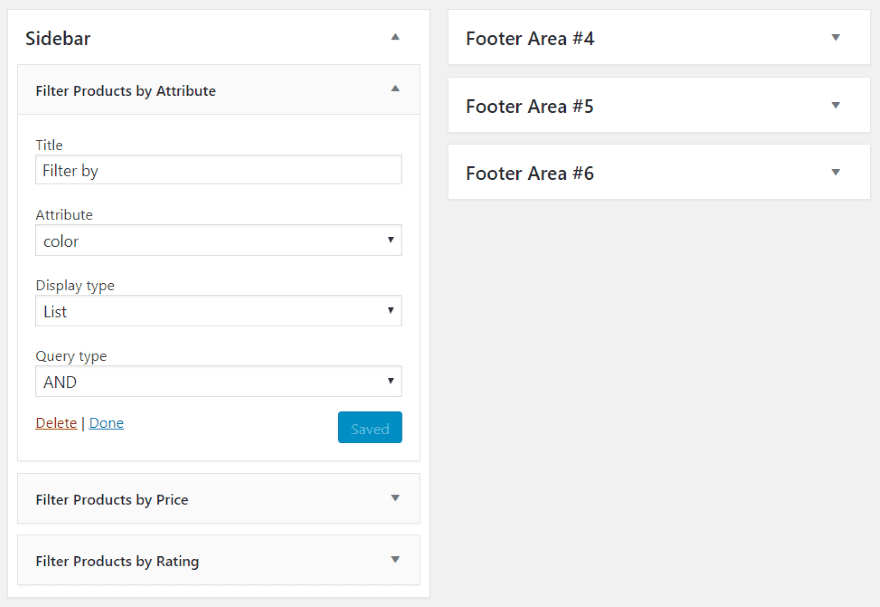
WooCommerce includes several filterable widgets.
- Filter Products by Attribute
- Filter Products by Price
- Filter Products by Rating
These widgets work great on regular WordPress themes, but they don’t display on pages made with page builders.
WordPress Themes

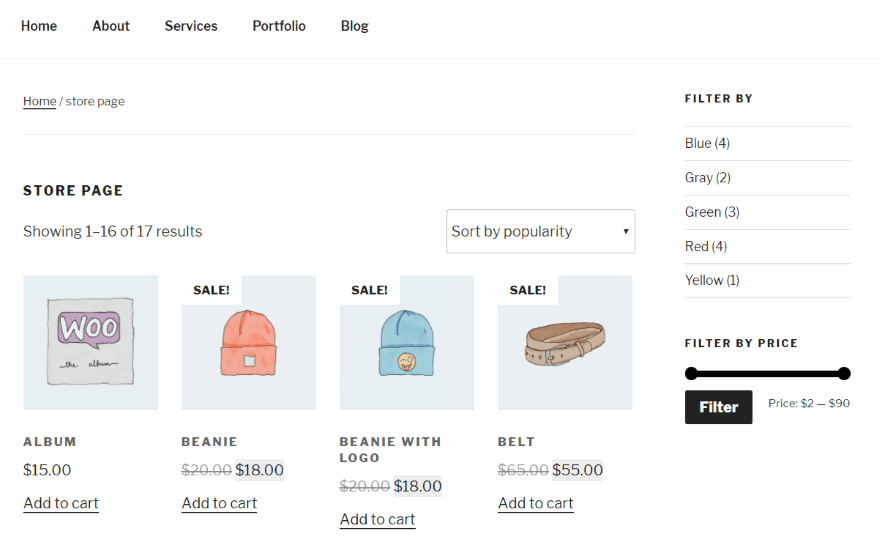
The filterable widgets work fine within pages made with regular WordPress themes. The Twenty Seventeen shows them on the sidebar with no trouble. I’m using the WooCommerce sample data which includes colors and prices. The Filter Products by Attribute and by Price are prominent.

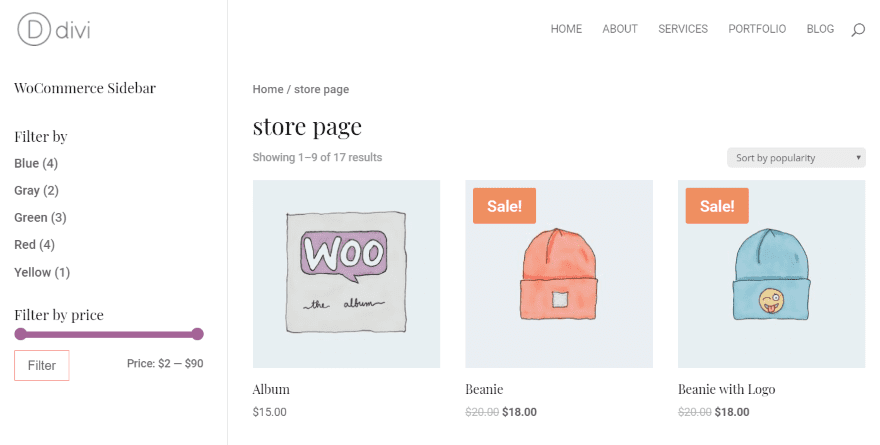
Here’s Divi showing the WooCommerce default shop page without using the Divi Builder. It shows the filter widgets just like any normal theme.
WordPress Builders
Pages made with builders do not show the WooCommerce filter widgets. It doesn’t make any difference if the sidebar is displayed within the builder or as the standard sidebar. Here are a few examples.

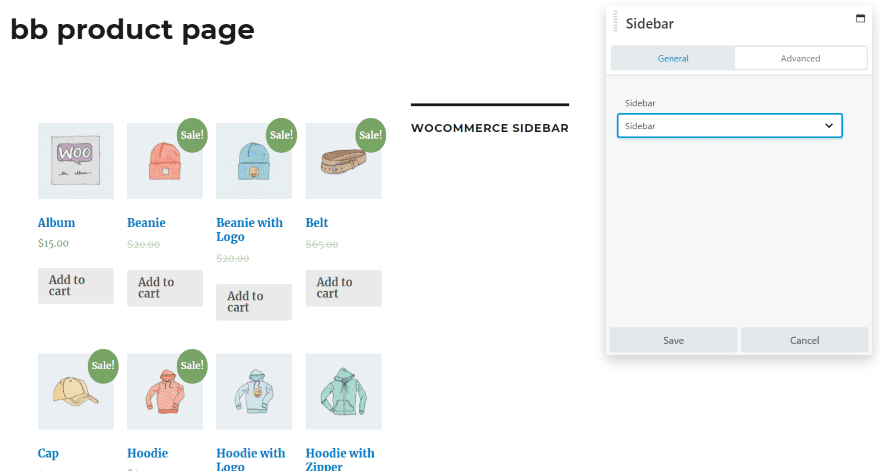
This page was built with Beaver Builder. It includes the sidebar, but the filters do not display. I’ve added a text widget so you can see the sidebar does display without the filter widgets. I published the page to view live, but it didn’t make any difference.

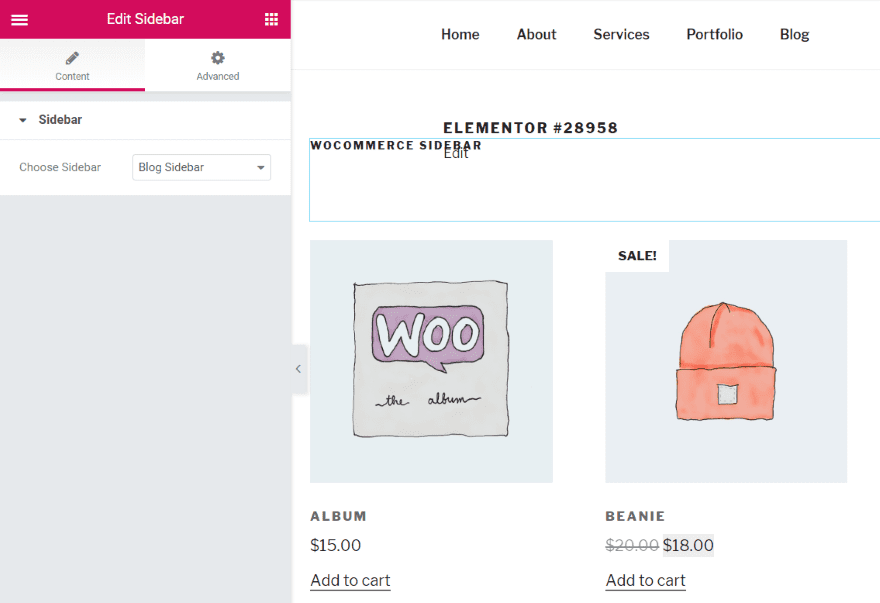
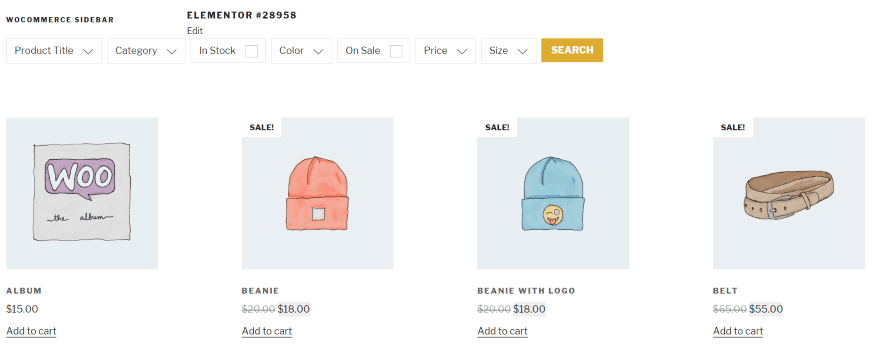
This one was built with Elementor. I added the sidebar above the products. It shows the text widget but not the filters. I also published the page to view live but there was no difference.

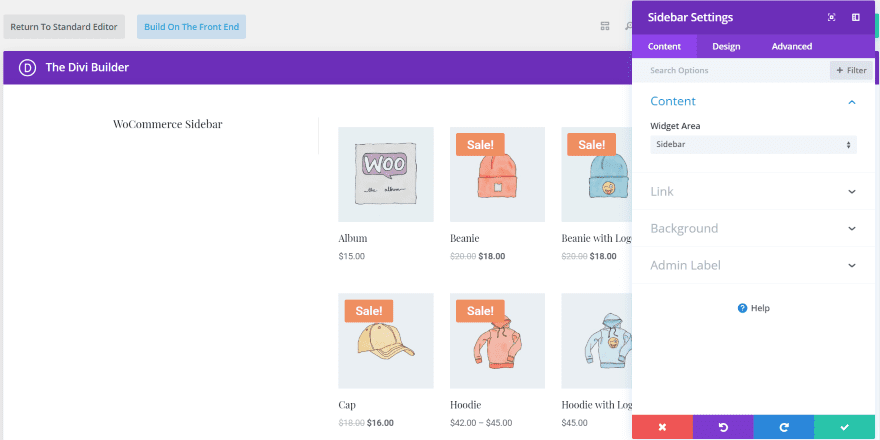
Here’s the Divi Builder showing the same sidebar. Using the Divi Builder plugin or theme had the same result. I published the page to view live, but the filters still didn’t display.
Fortunately, there is an easy way to show a WooCommerce product filter in the sidebar even if you’re building the product page with a page builder. We need a plugin called WooCommerce Product Filter.
Themify – WooCommerce Product Filter

WooCommerce Product Filter is a free plugin from Themify that works differently than the standard WooCommerce product filter widgets. Easily create multiple filter combinations. Create the form with the drag and drop form builder. Set it to vertical or a horizontal layout, choose the number of columns and style it to match your website. It shows live search results and includes lots of options. It’s intuitive to use and it works with all of the theme builders.
Creating a New Product Filter

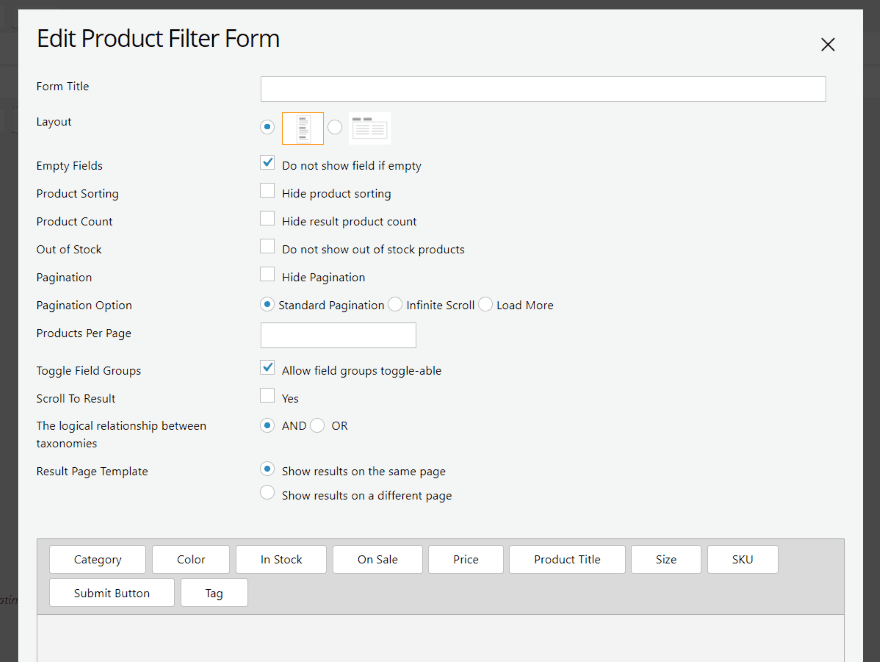
Install the plugin from the WordPress depository. In the Dashboard menu, go to Product Filters > Product Filters > Add New. You’ll get a modal with everything you need to create the filter. Go through the settings to create your shortcode. Rather than having three filter widgets, this one filter can create multiple types of custom filters to create any number of widgets.
Give it a title that describes the filter. Choose from a vertical or horizontal layout, whether to show empty fields, product sorting, product counts, and products that are out of stock. Choose whether or not to show pagination and choose between standard, infinite scroll, or load more.
Enter the number of products per page. Choose if you want to make field groups toggle-able, to scroll to the result, choose between AND or OR logic for the taxonomies, and if the results show on the current page or a new page. If you choose a new page you’ll be able to select the page from a list. You can also choose whether or not the filter shows on the new page.

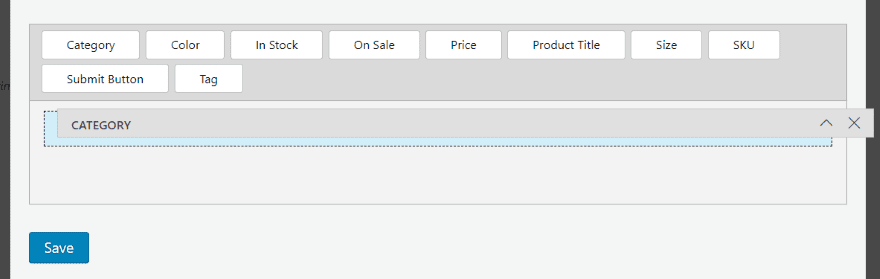
Once you’ve made your selections you’ll need to build the form. This will determine how the filter will appear within the sidebar. Drag each of the form elements that you want to the field at the bottom of the shortcode creation screen.

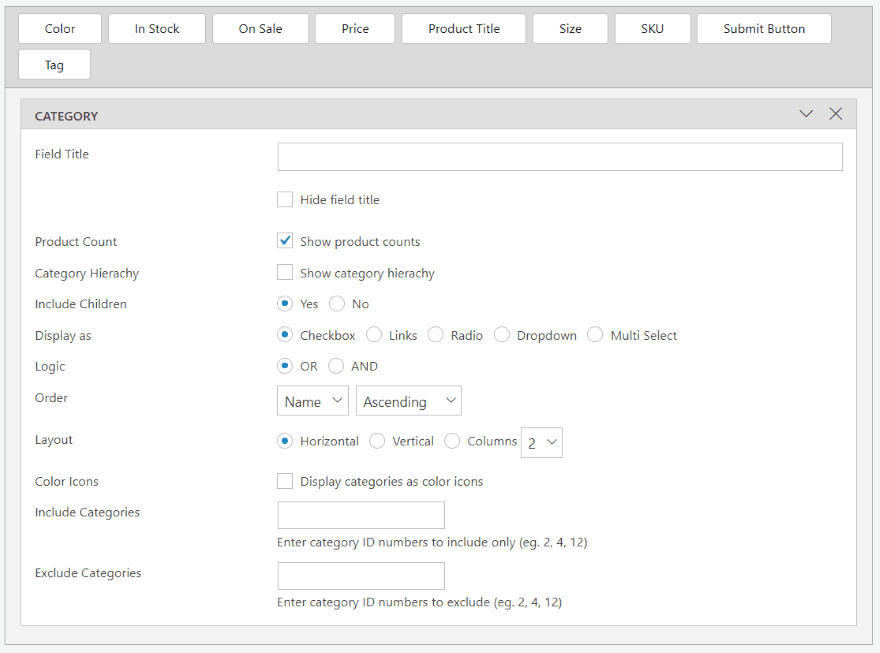
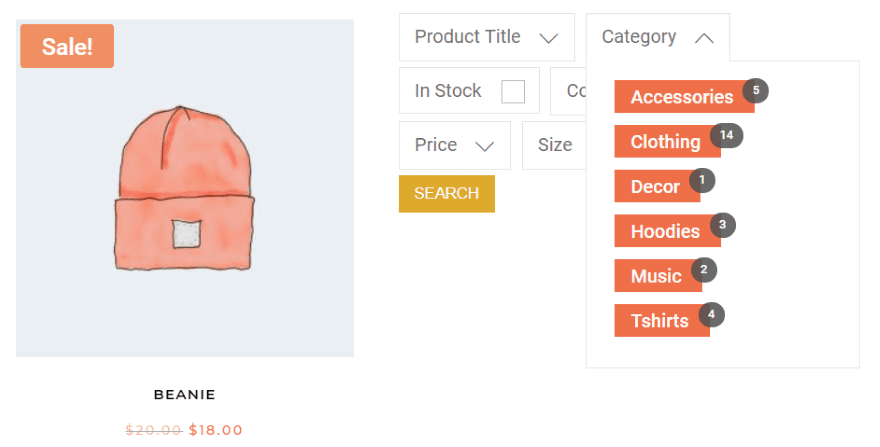
Each element opens a new set of features. Each one is different, but most have similar options. Here’s a look at Category.
Give it a title. You can hide the title if you want. Choose whether or not to show the product counts, category hierarchy, and include children. Display the filter as a checkbox, links, radio buttons, dropdown box, or multi-select. Choose logic, set the sorting order, and choose the layout with the number of columns. Set the text colors. You can also choose which categories to include or exclude.

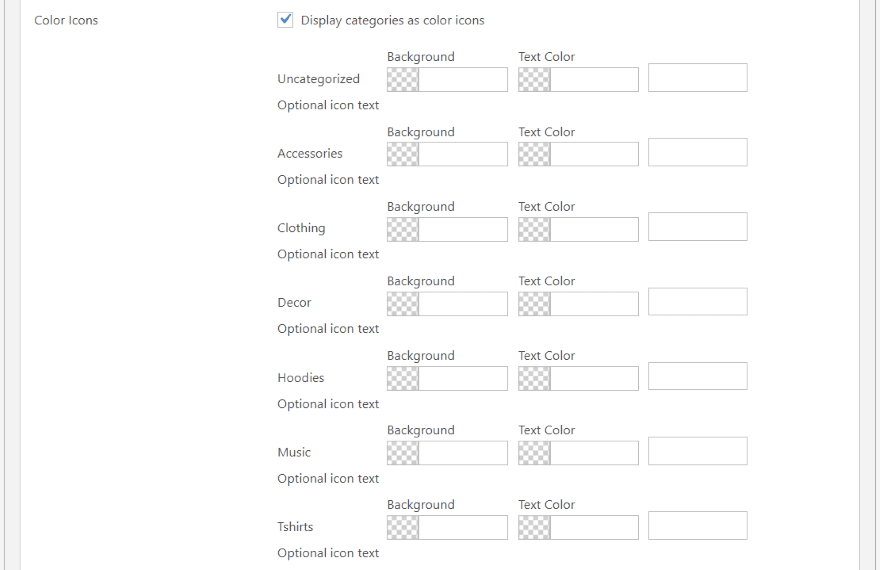
If you choose the color, the icons it will open a set of color pickers where you can set the colors of each product category individually. Set the color for the background and the text. You can choose the colors from the pickers or enter the hex codes within the fields.

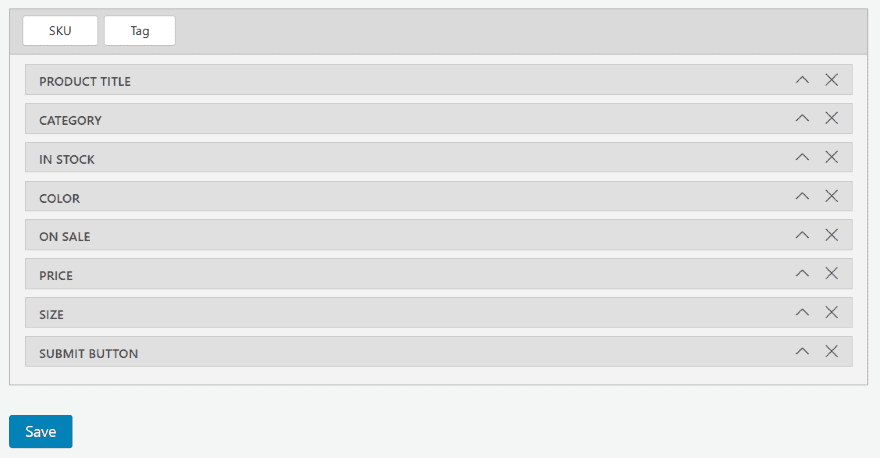
You can also drag and drop the fields in the order you want them. Once you’ve created the filter, select Save.

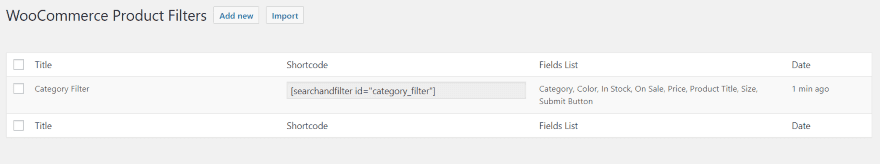
Close the modal and you’ll see your filter added to the list. It provides the name, shortcode, and list of fields within the filter. You can edit, export, or delete the filter. Copy the shortcode.

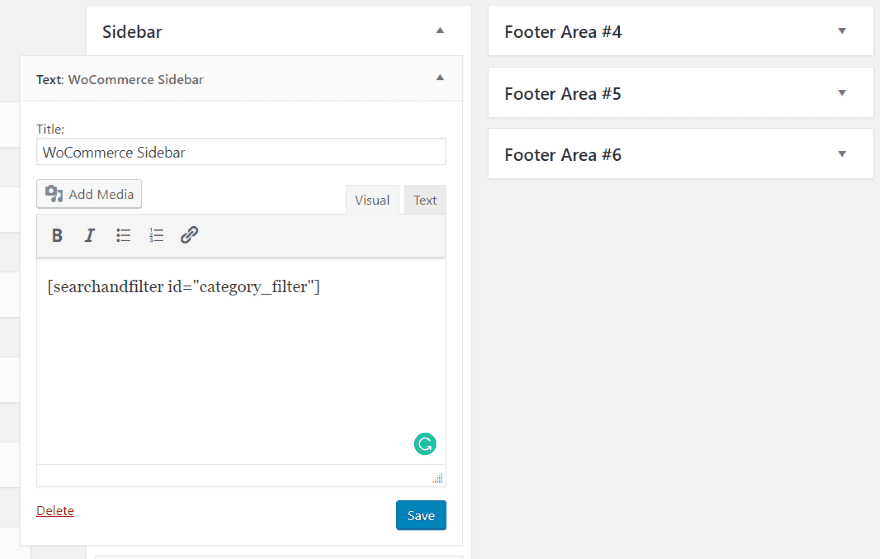
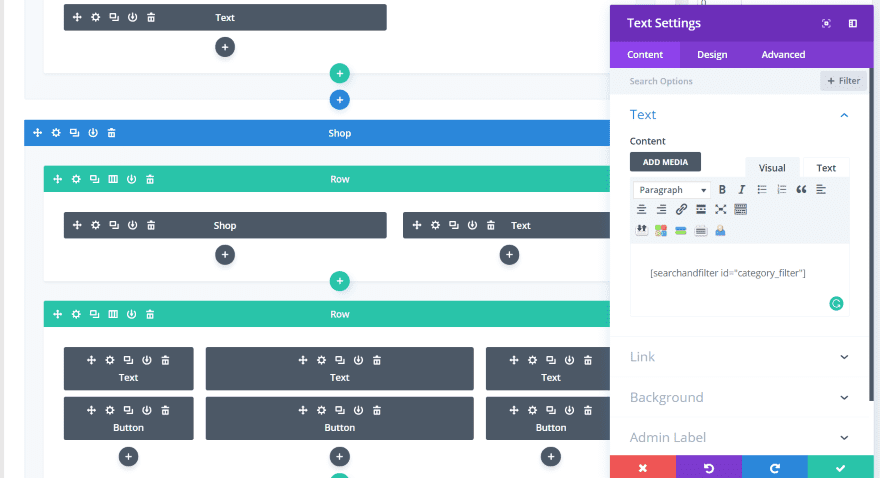
Add a text widget to your sidebar and paste in the shortcode.

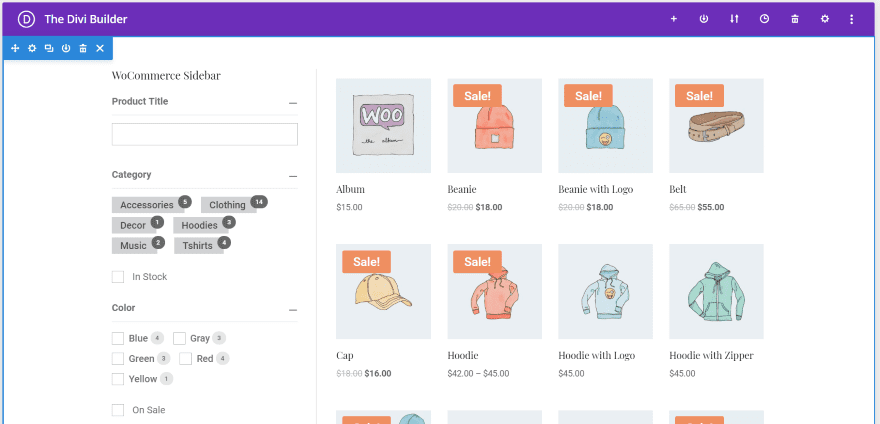
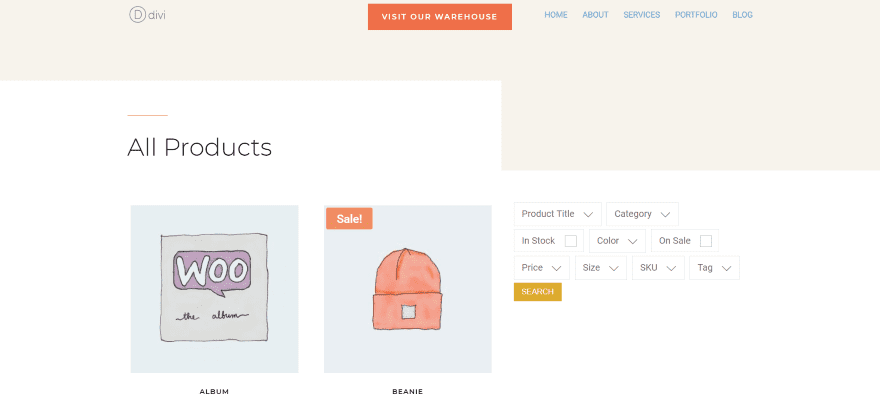
The filters now display within shop pages that are created with builders. Here’s the page with the Divi Builder.

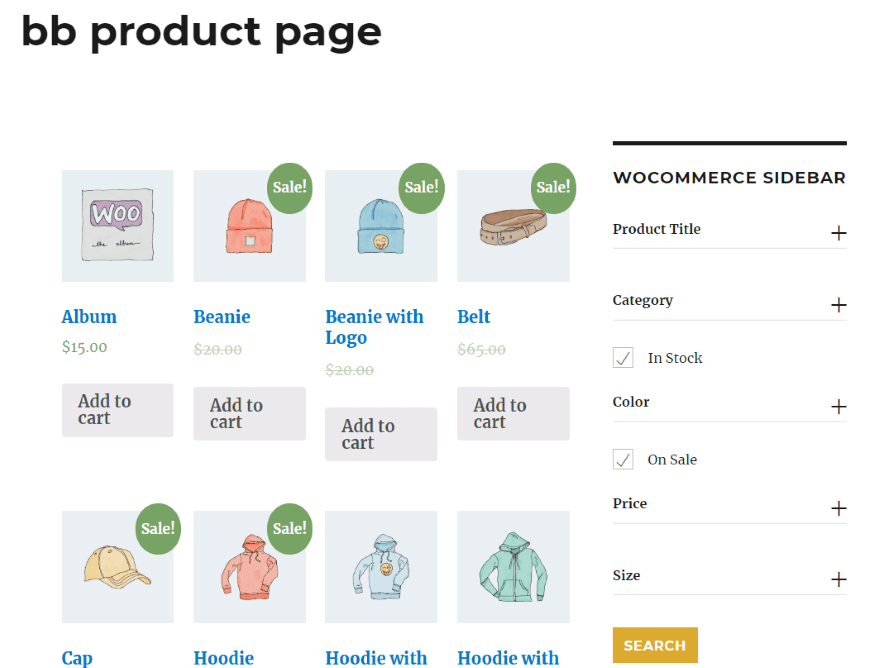
Here’s the filter showing on the page made Beaver Builder in the Twenty Sixteen theme.

Here’s the filter with Elementor in the Twenty Seventeen theme. This one uses a horizontal layout.
Using the Themify – WooCommerce Product Filter with Divi Layouts

Divi has a lot of shop layouts to choose from. In this example, I’ve added a text module to the Furniture Store Shop page and placed the filter shortcode within the text module. I could have chosen the sidebar module, but it doesn’t really matter with this example.

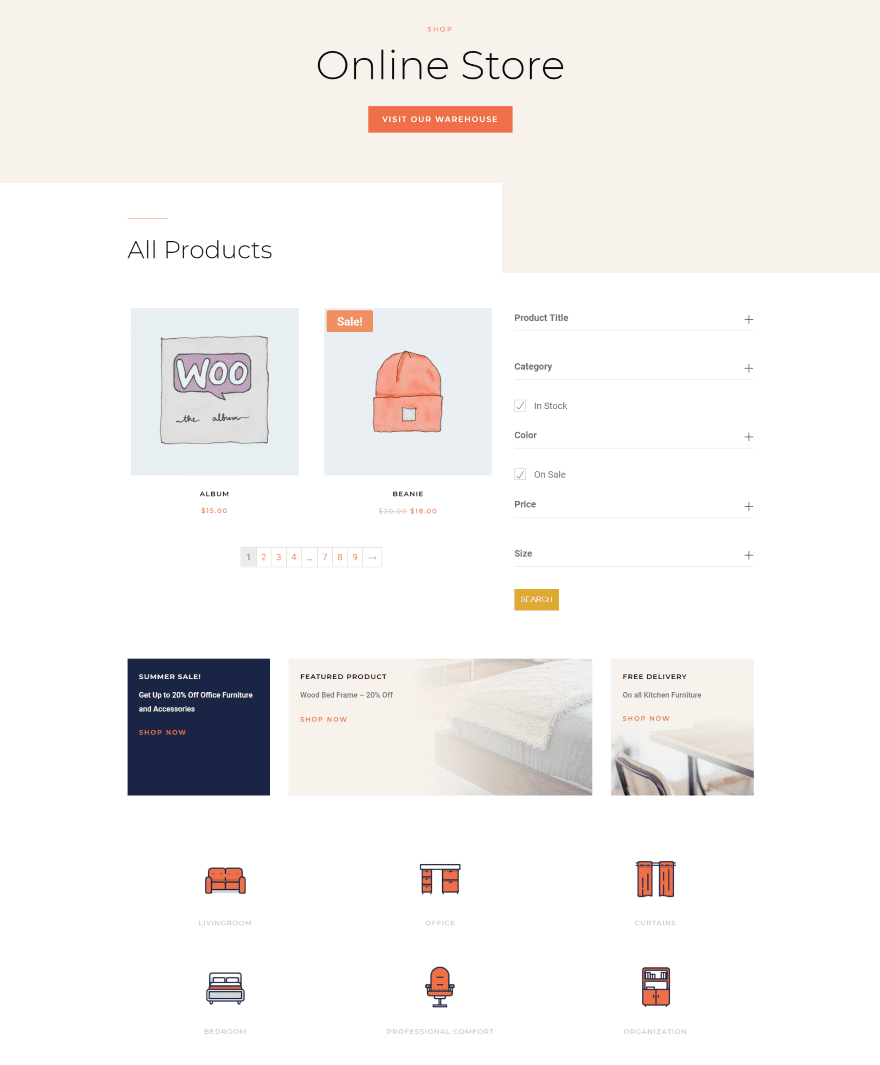
This is the vertical layout. It fits nicely within the layout’s design.

I set the buttons to match the layout’s styling. Unfortunately, I wasn’t able to adjust the search button.

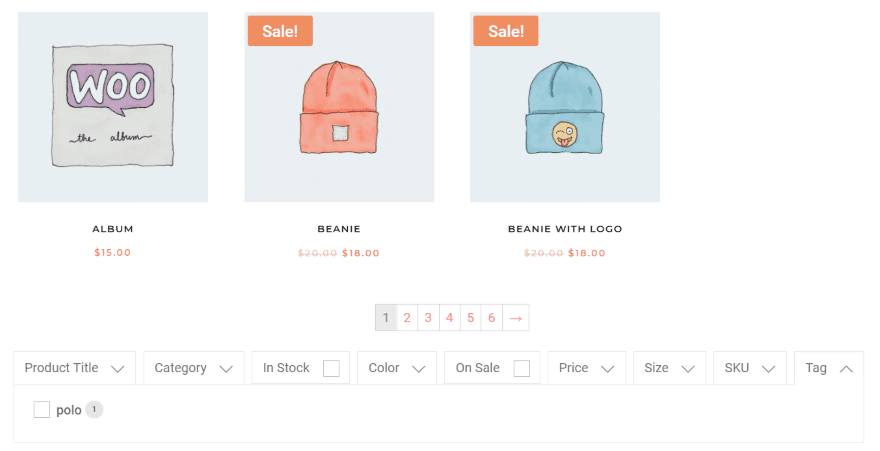
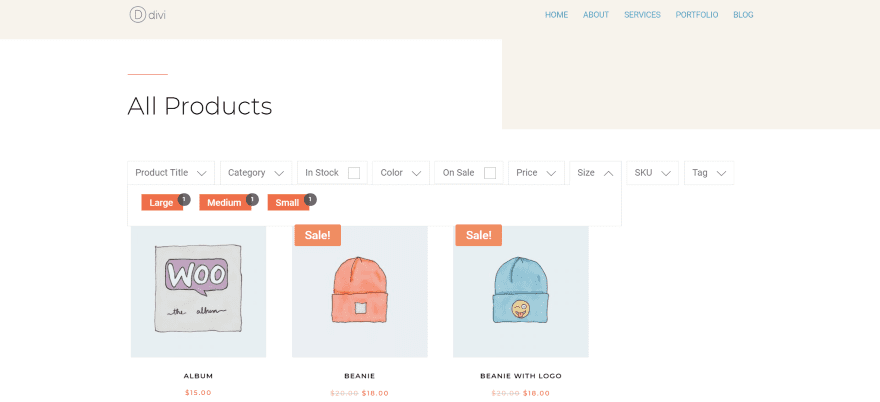
Here’s the horizontal layout. This example still uses the 3/2 column layout that I chose for the vertical filter.

The filters open on hover. It’s responsive, so it displays vertically to fit within the column.

For this one, I’ve placed the filter under the shop module.

Here’s the filter above the shop module.

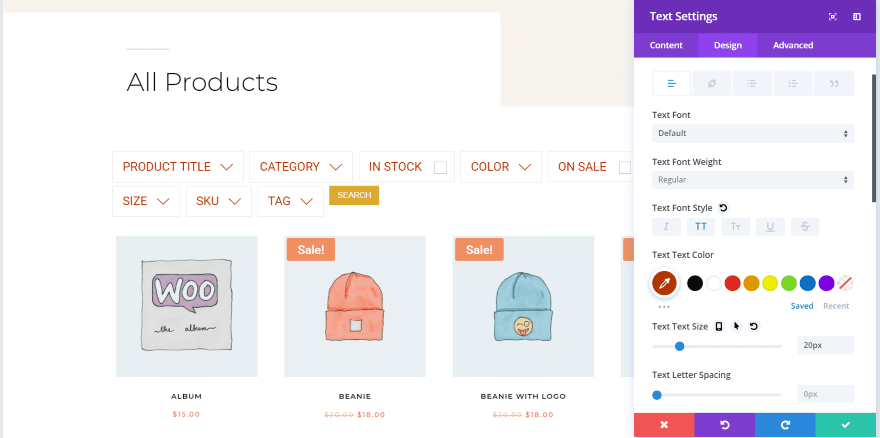
Whether you use the shortcode within a text module or within a sidebar, you can add some styling using the Design tab of the Divi module. This means you can style the label text by styling the text of the module. In this example, I’ve set the text to red, increased the size, and made it all-caps.
Filtering WooCommerce Products

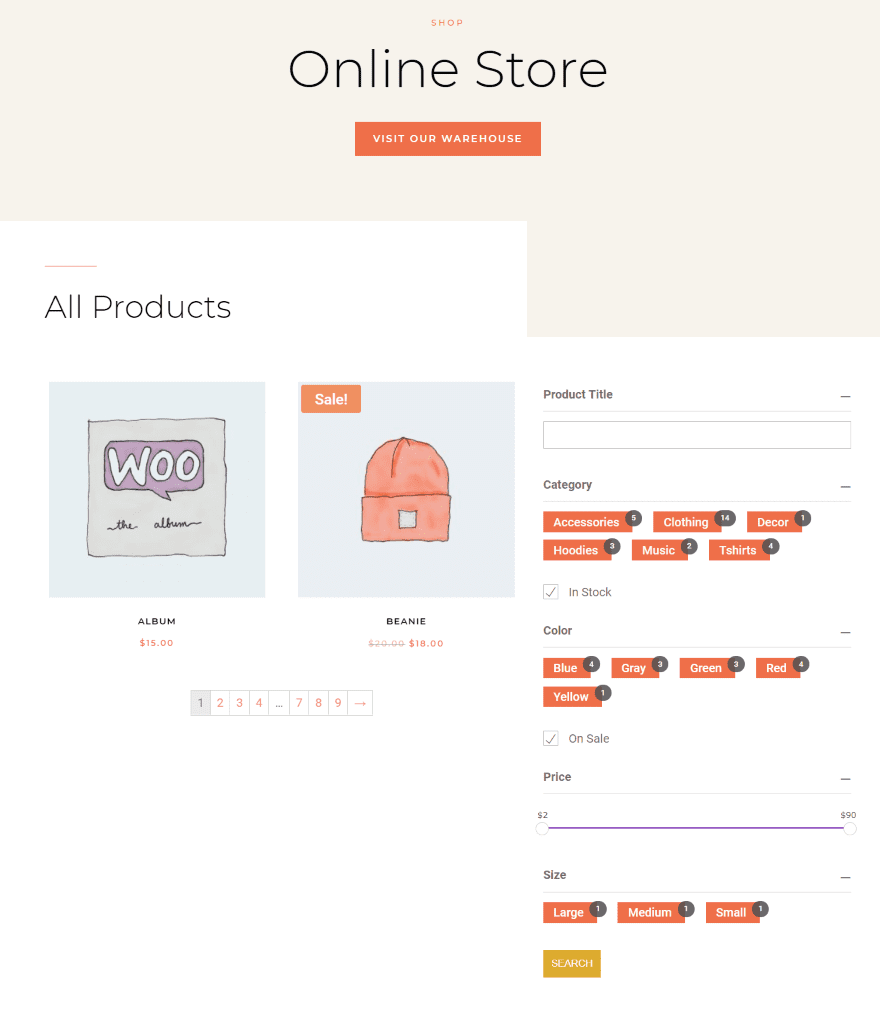
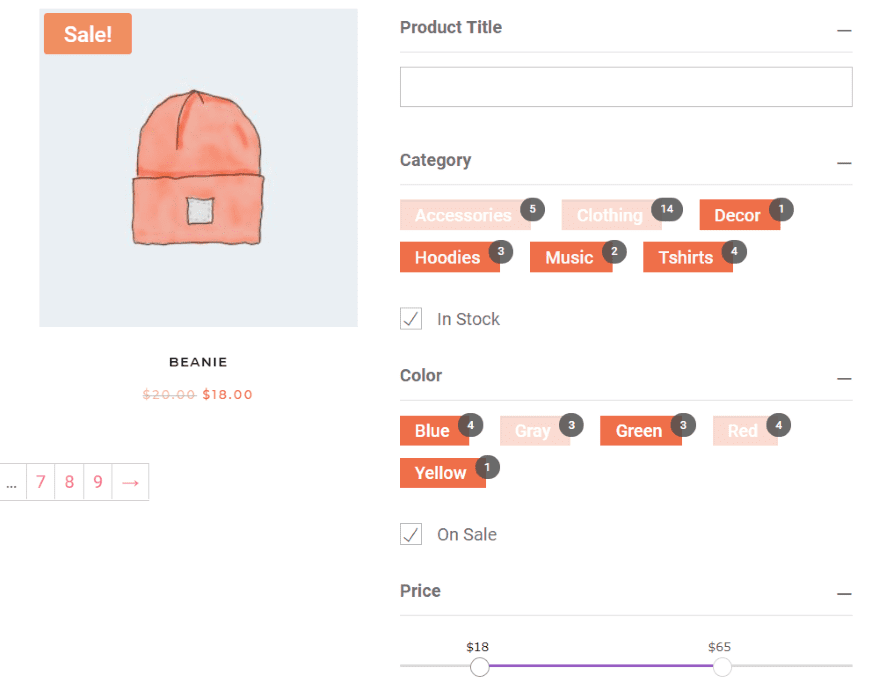
To perform the search, the user clicks the buttons, check the boxes, and slide the slider to filter what they’re looking for. They can also enter a title. When they’re ready, they simply click the search button.
Search Results

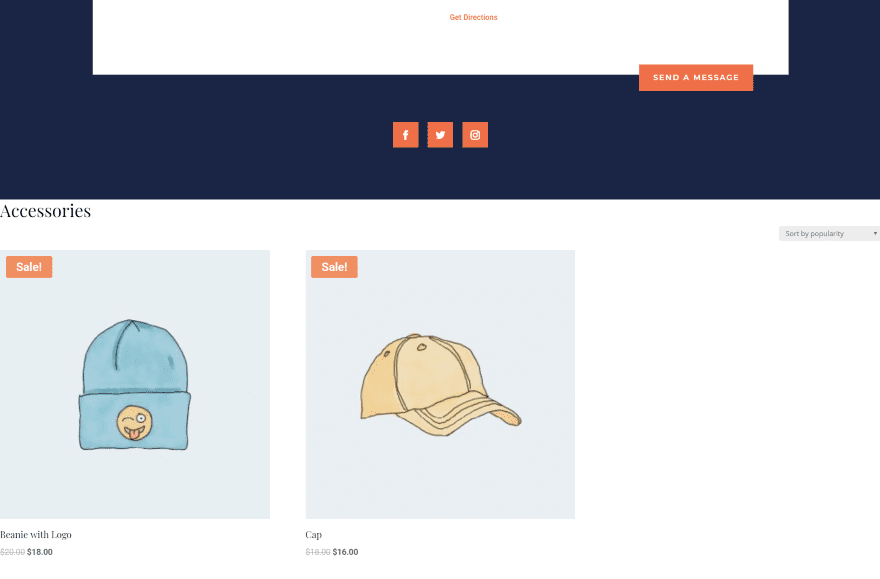
The results will then display the way you’ve set it up in the settings. For this one, I’ve set it to display them at the bottom of the page. It automatically scrolls to the results and provides the user with a sorting feature.

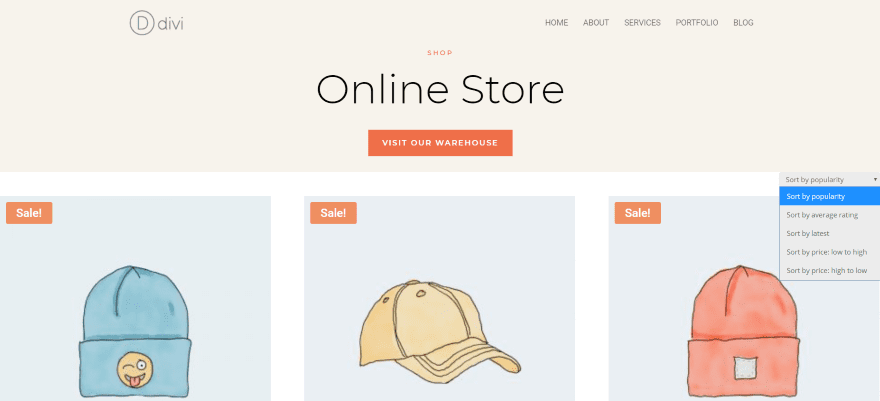
If you set it to open in a new page it will place the results at the bottom of that page. In this example, I created a page using the header from the Furniture Store Shop page. I’ve opened the sorting feature to show the sorting options.
Ending Thoughts
That’s our look at how to create filtered WooCommerce sidebars for page made with the Divi Builder. The plugin is intuitive and adds a lot of filtering features to WooCommerce products. You can create as many filters as you want and place them on any page you want. You can even style them with Divi’s styling features. Since it’s a shortcode, you can use them within sidebars or modules.
I’d like to have more control over how the results are displayed. For example, it would be helpful to place a shortcode where the result will appear. This would allow the results to be placed anywhere on the page rather than at the bottom. This would allow for custom footers, a results area within a page, etc. I’d also like to have a few more styling options. Mainly, I want to style the search button.
Themify – WooCommerce Product Filter is a great choice if you want a free plugin to add a product filter to your Divi Builder pages.
We want to hear from you. Have you tried the Themify – WooCommerce Product Filter plugin with shop pages made with the Divi Builder? Let us know about your experience in the comments.
Featured Image via Max Griboedov / shutterstock.com













How to enable this on mobile with a menu option? Now i do have a page with filter thats takes to much space on a mobile device.
Works great on Computer, but it doesn’t work on the Mobile. As soon as you scroll the filters disappear, I’ve tried all combos of all settings and it always disappears on scroll. It only reappears when the screen is reloaded. Has anyone got around this? It is very frustrating. I want it to stay there when you scroll back up that it is there not missing. Help! Thanks.
This plugin doesn’t appear to work with the Divi shop module anymore.
Doesnt work anymore with Divi
Hi! I made all pages with special section and inside it I made a sidebar from modules as I wish and make it global, so I can change it on one page and it will change on all my pages on the site. But inside sidebar area I can’t make a “ROW” and make it global. So If I want to add new modules or change order of modules I must do it manually for all my website. Could you please add an ability to put a “ROW” with one column on a sidebar area in future apdates? It will be helpfull not only for me. Thanks)
Thanks a lot! Few weeks ago, I also tried themify plugin. But used it in woocommerce standard page and styled it with css. Now with this, I have more control.
Great work! Thank you…
Unfortunately this plugin does not work in my store Divi Woo …
Thank you. Working with woocommerce plugin is necessary a good filtre to search products.
Don’t work :'(. WPF shows elements in a new module shop wit woocommerce shopt template under footer section.
Somebody help me?
Hi Colet, I had the same issue. I gave the shop module this class: wpf-search-container.
That fix the problem for me.
Hi Michael, thanks for providing the class, it allowed the filter to work for me 🙂
I did however run into another issue, where the product grid doesn’t show correctly, where only 2 products will show on top row and then on 1 product in any following rows… did you have the same issue? do you know how to solve it? Many thanks.
Super, but for me that does not work on a simple page with the shop module … Does this plug-in works with WC layout injector, if I customize a category page product and put the code’s product filter ?
Excellent, exactly the info I was looking for.
NICE!
This is great – thank you Randy for taking the time to share!
Hi Randy
Great article. Will this work for Extra as well?