Want to elevate your next web design project with some creativity and flair? In this tutorial, we’ll show you how to create floating blurb modules and build a features section that captivates the user’s attention as you scroll. By using Divi’s versatile blurb module and adding scroll effects, you can transform static layouts into dynamic sections that showcase your content.
If you’re interested in exploring the blurb module’s creative possibilities and learning how scroll effects can add some eye-catching movement to your website, this post is an excellent resource for you.
Let’s get started!
Preview
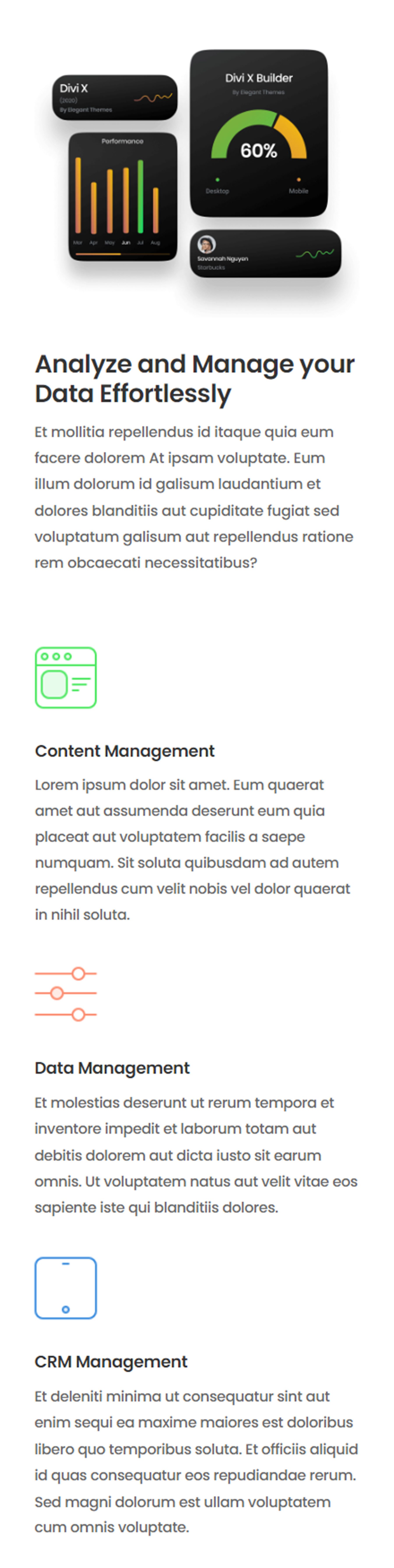
Here is a preview of what we will design. The blurb on the left slides up and remains floating in place, grabbing attention immediately. On the right, the blurbs are revealed individually, each highlighting a unique service feature.
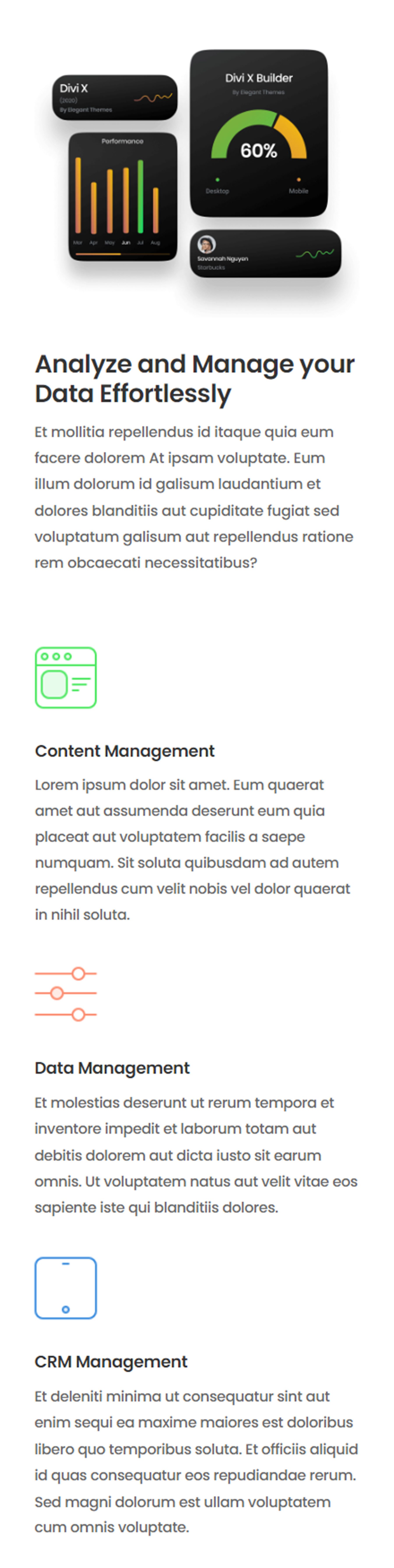
Here is how the design will look on mobile. Each blurb will appear with a subtle slide-in scroll effect.

What You Need to Get Started
Before we begin, install and activate the Divi Theme and make sure you have the latest version of Divi on your website.
Now, you are ready to start!
How to Create Floating Blurb Modules with Divi
We will create a dynamic features section for this design using four blurb modules. In the left column, we will use sticky effects to make one blurb module float, capturing attention with a large image and heading text that introduces the benefits of the service. Three smaller blurb modules will appear sequentially in the right column, each with an icon and some text. By using Divi’s scroll effects, we can individually reveal the blurbs, creating an immersive user experience that effectively communicates key features.
Create a New Page with a Premade Layout
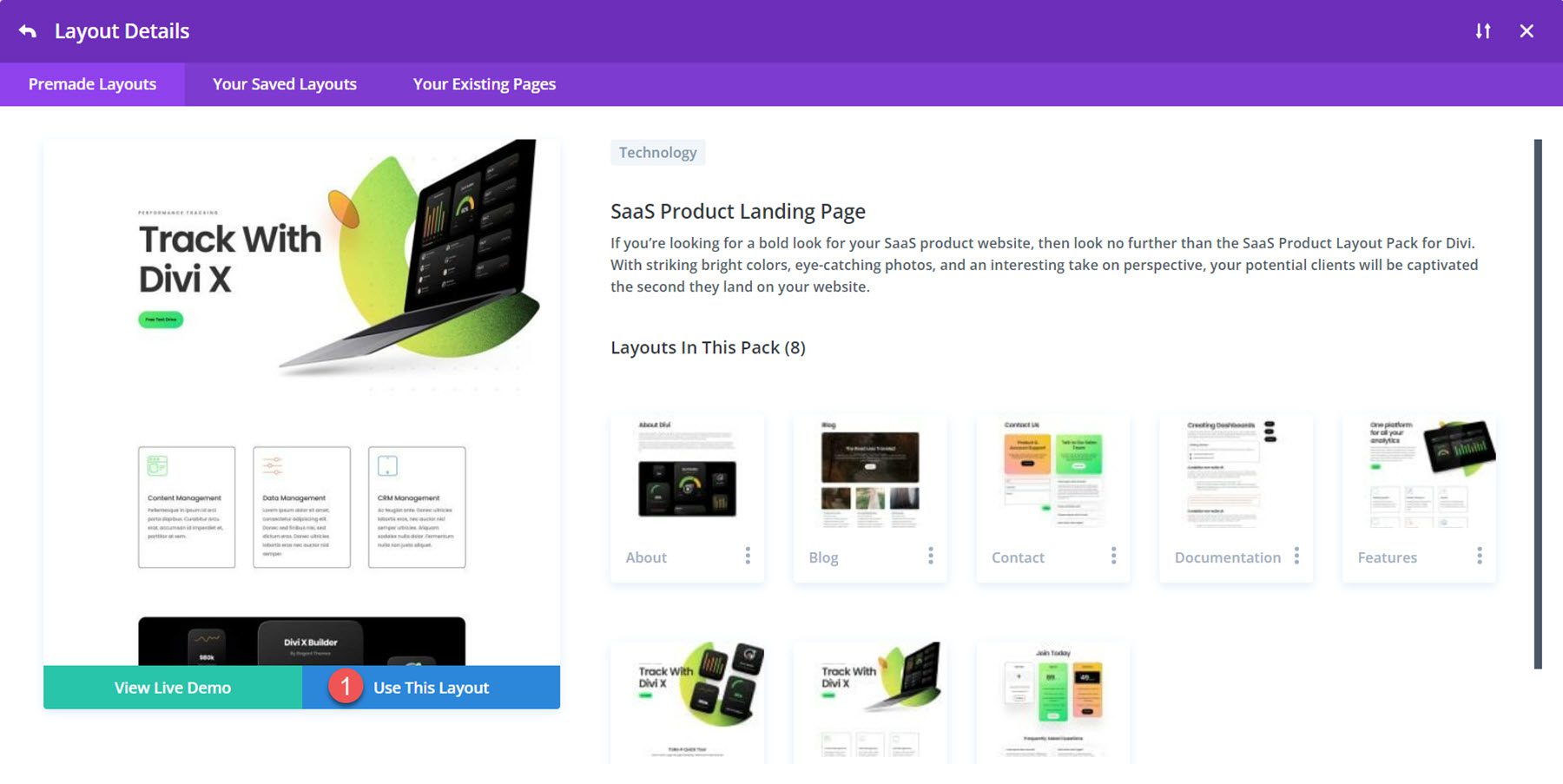
Let’s start by using a premade layout from the Divi library. We will use the SaaS Product Landing Page from the SaaS Product layout pack for this design.
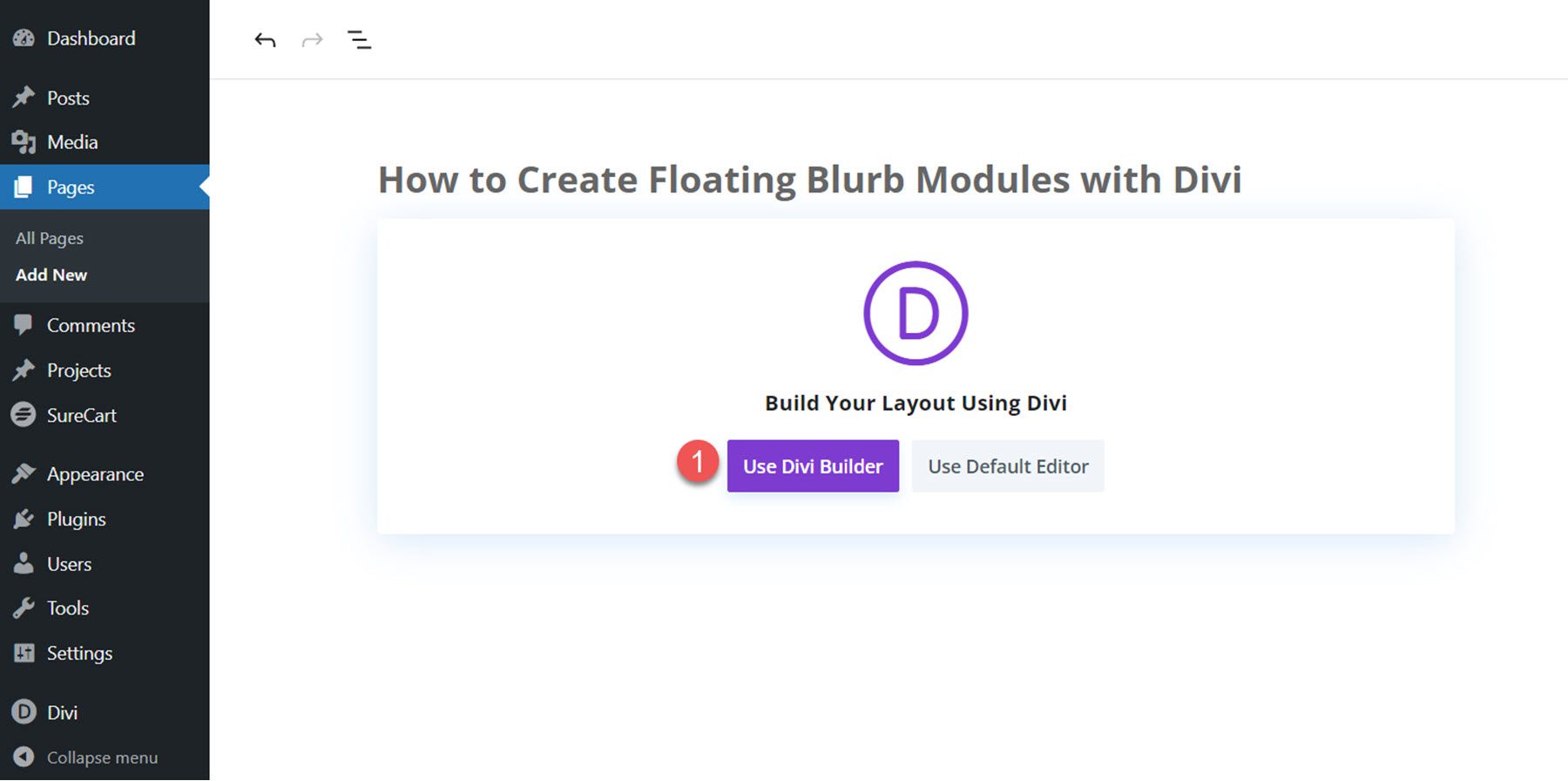
Add a new page to your website and give it a title, then select the option to Use Divi Builder.

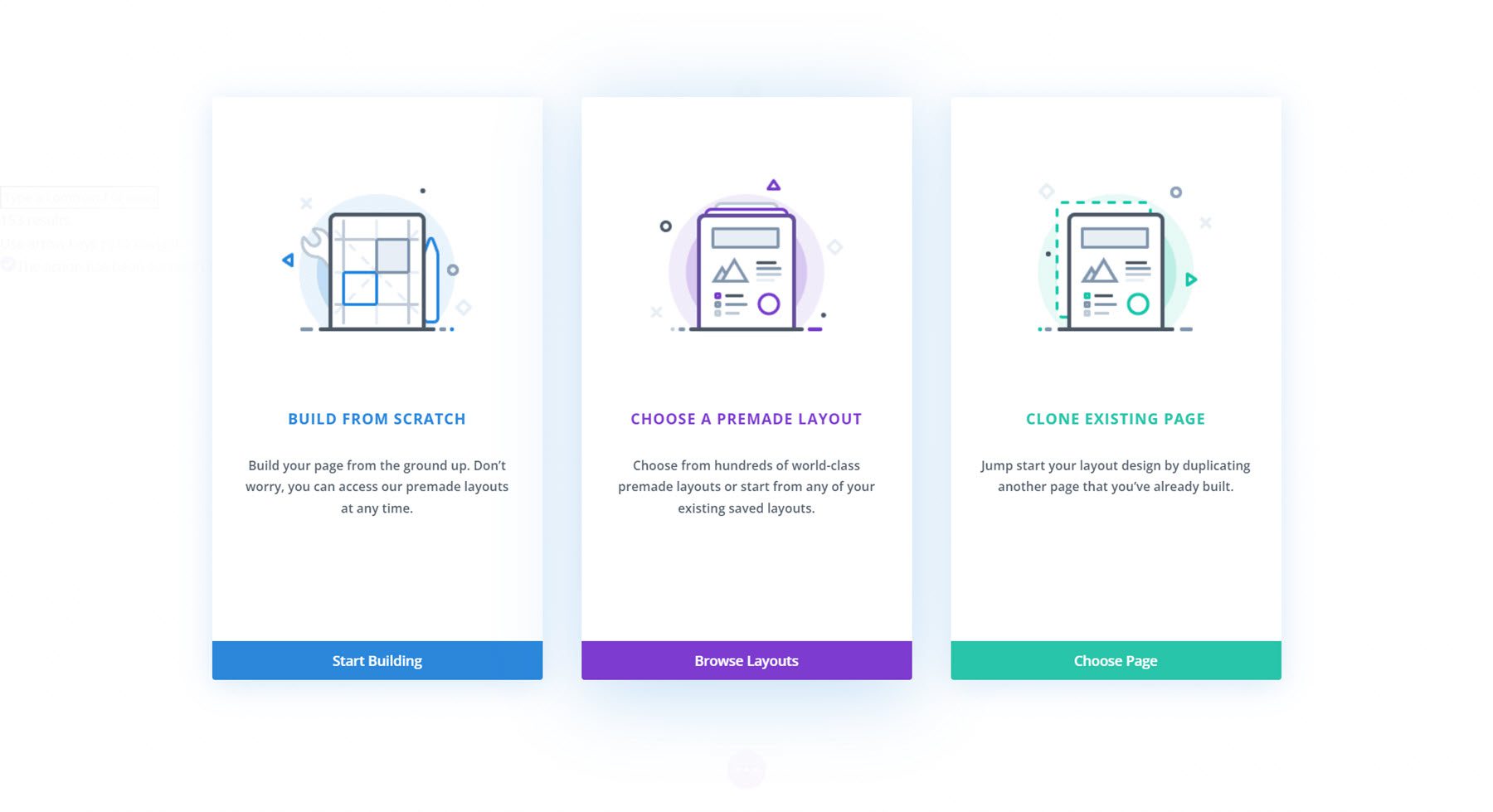
Click Browse Layouts to use a premade layout from the Divi library.

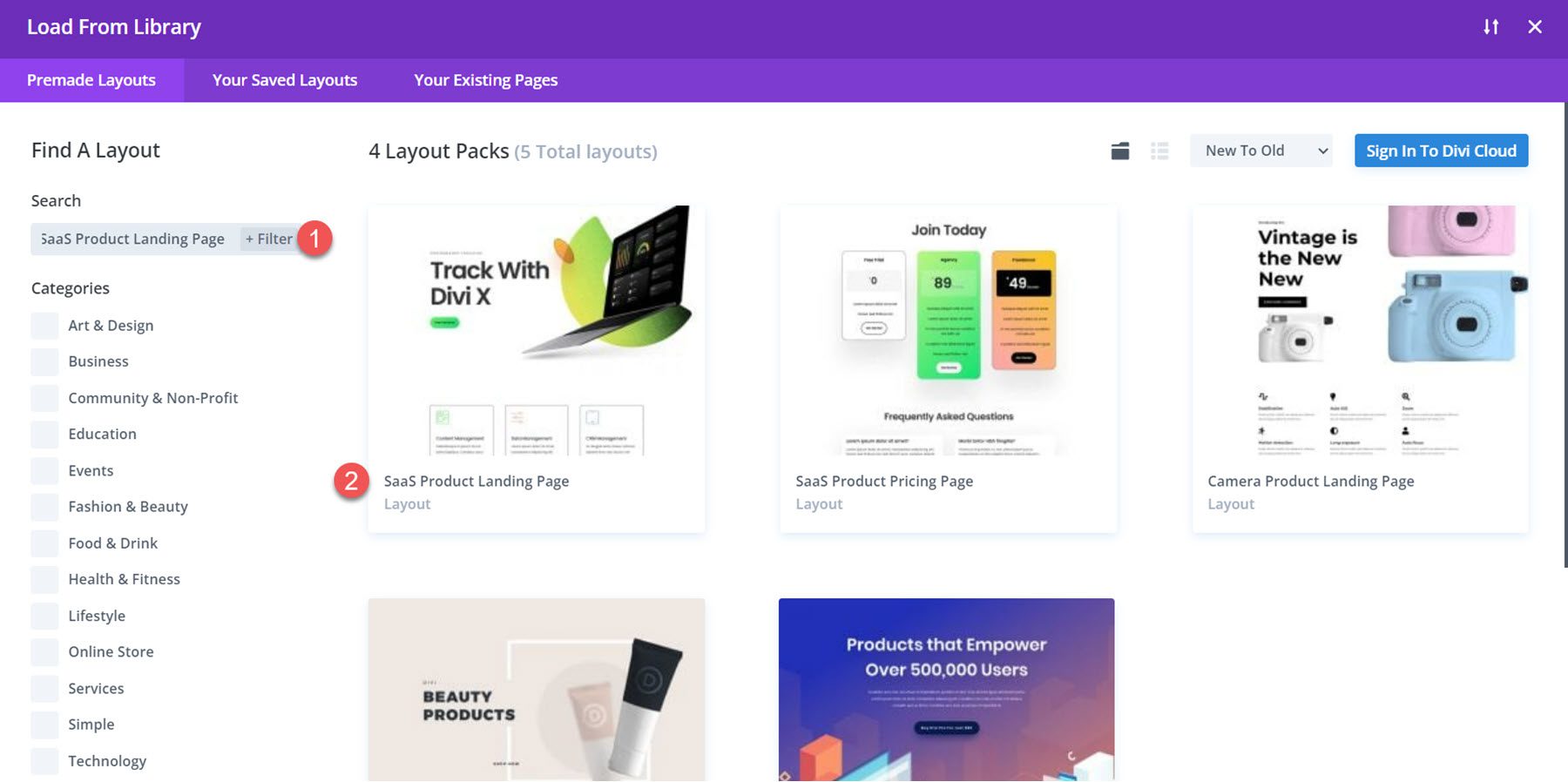
Search for and select the SaaS Product Landing Page layout.

Select Use This Layout to add the layout to your page.

Now, we are ready to build our design.
Modifying the Layout for the Floating Blurb Modules
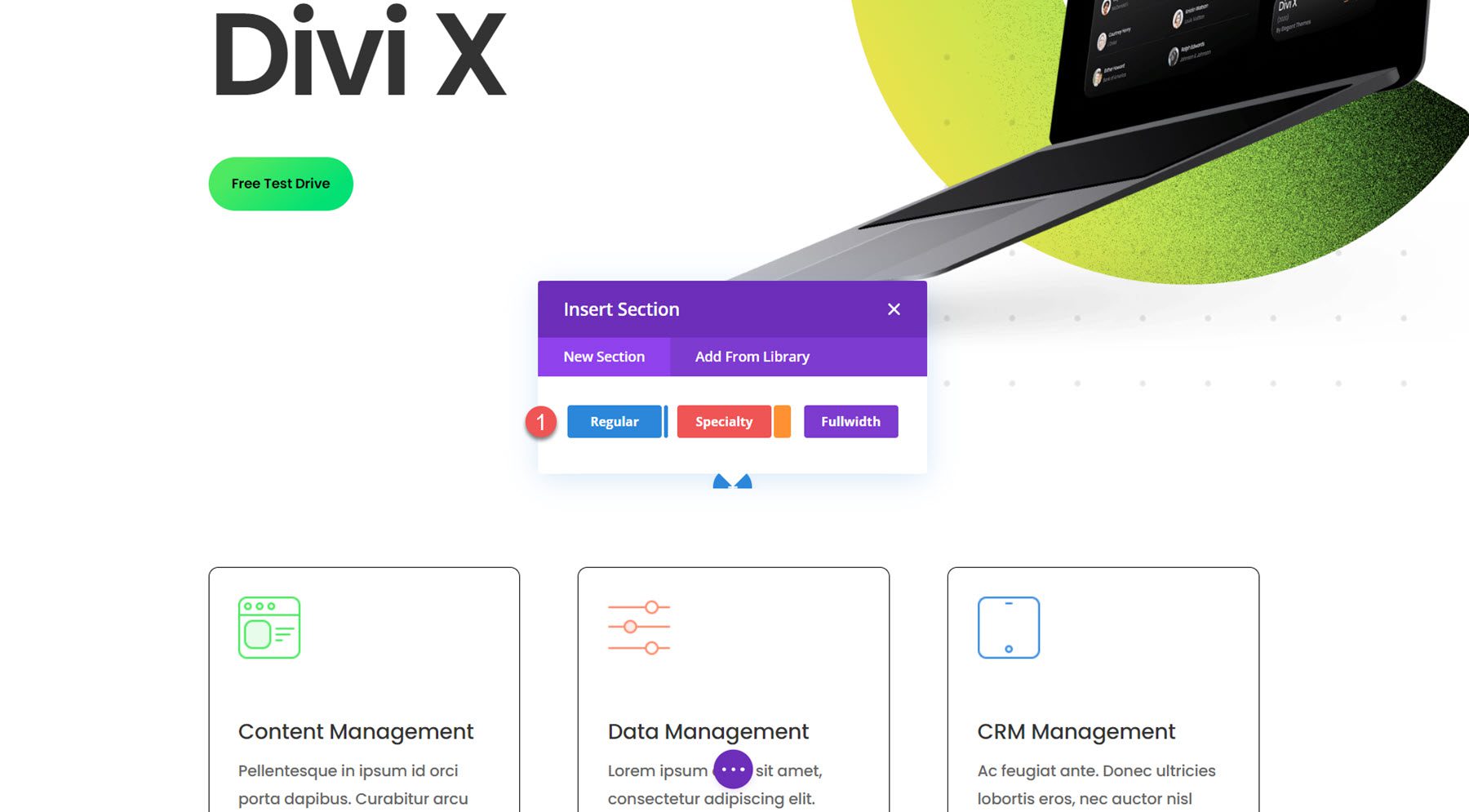
We will create a dynamic features section using the content from the services row and additional images from the layout. To begin, add a new section below the hero section.

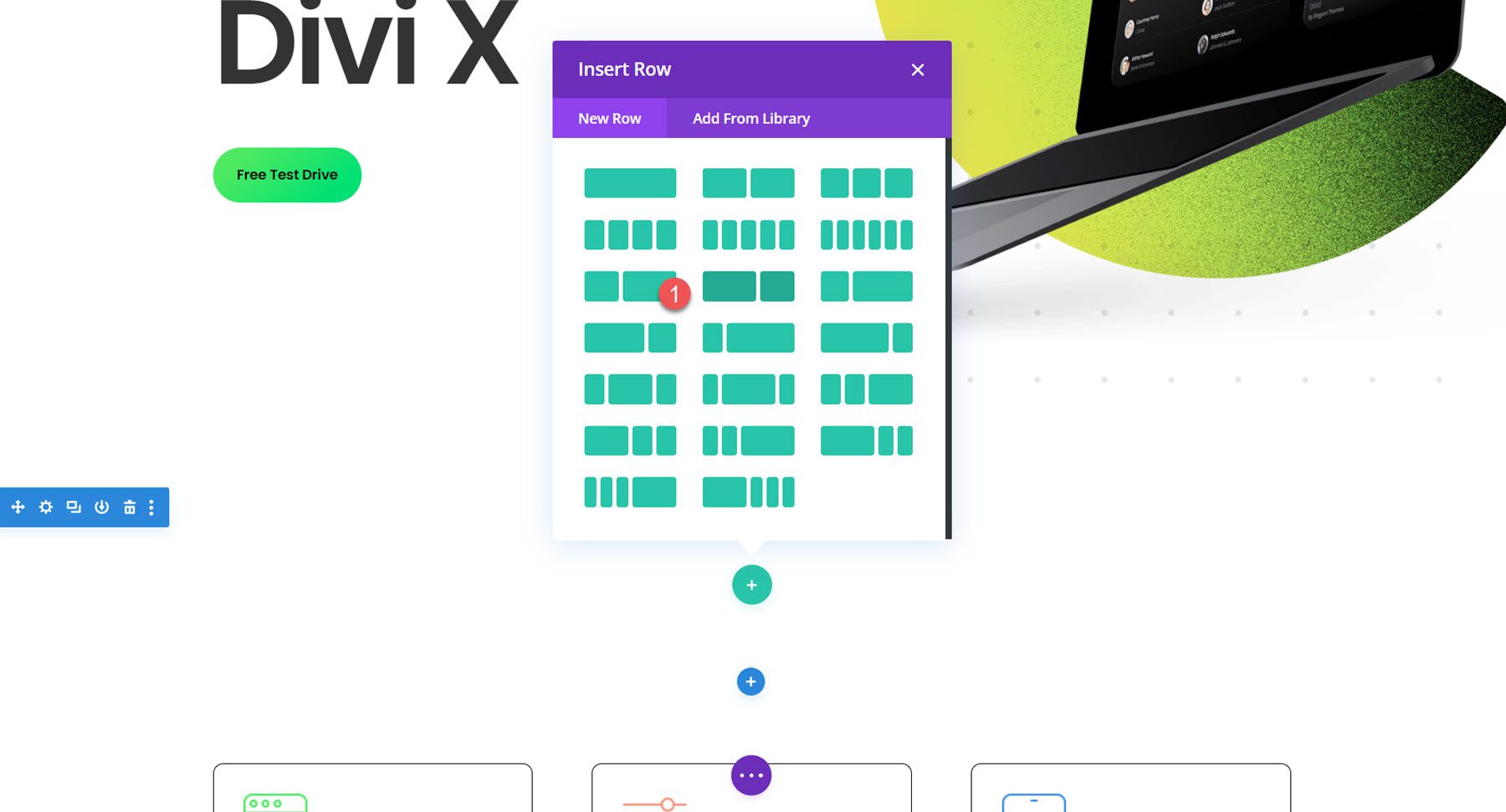
Next, add a row with two columns.

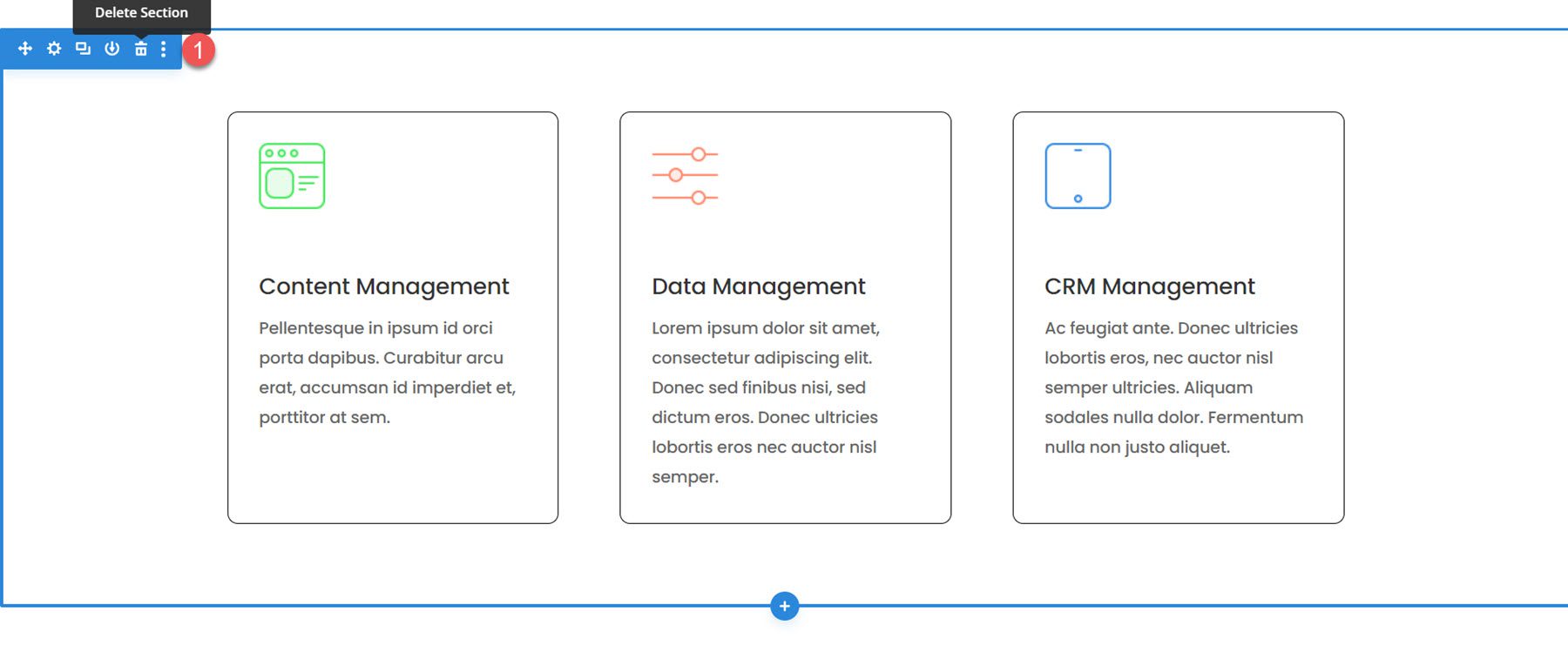
You can also delete the section below with the three modules since we will recreate them with the blurb module throughout this tutorial.

Adding the Blurb Modules
Column 1
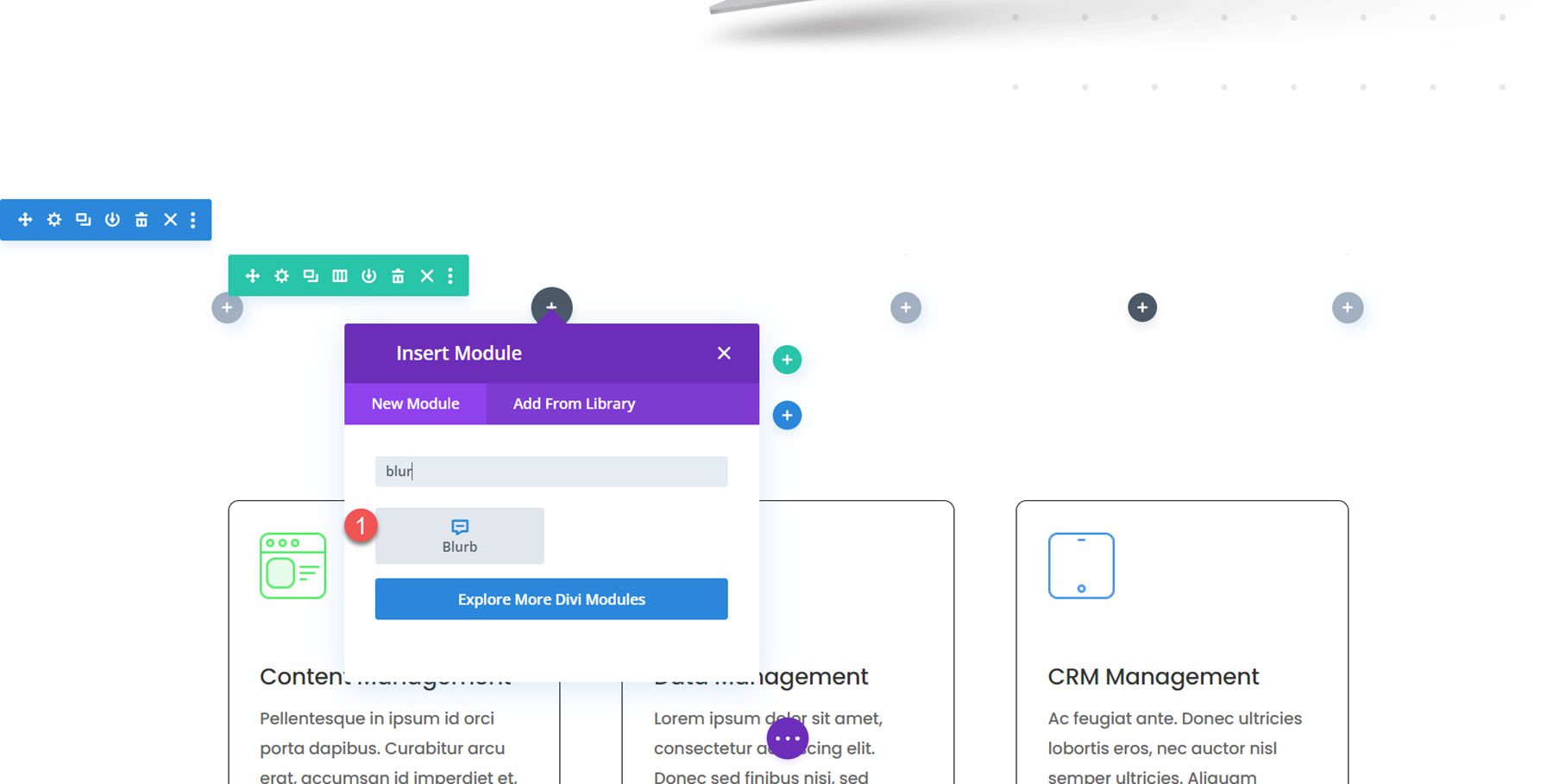
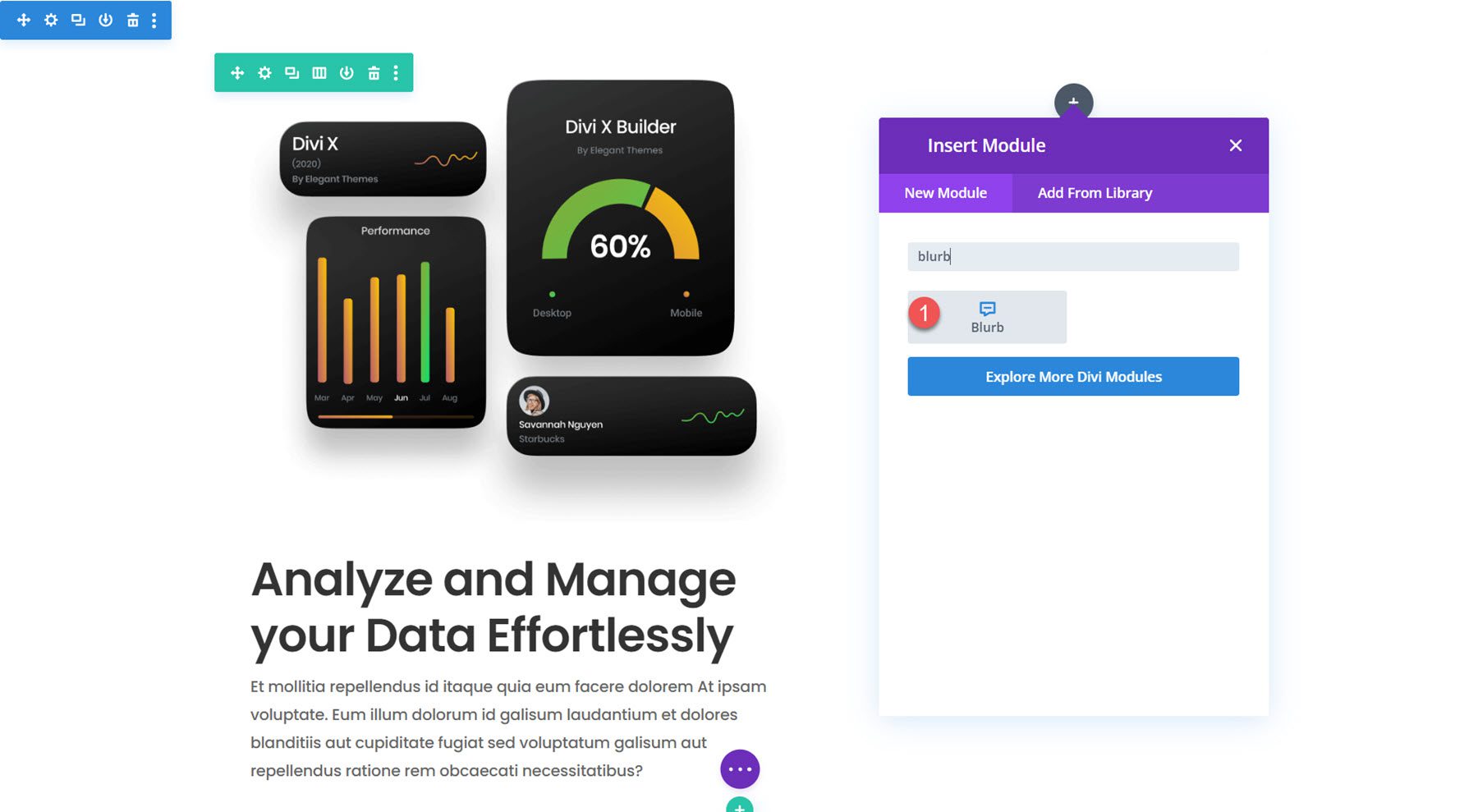
In the left column, add a new blurb module.

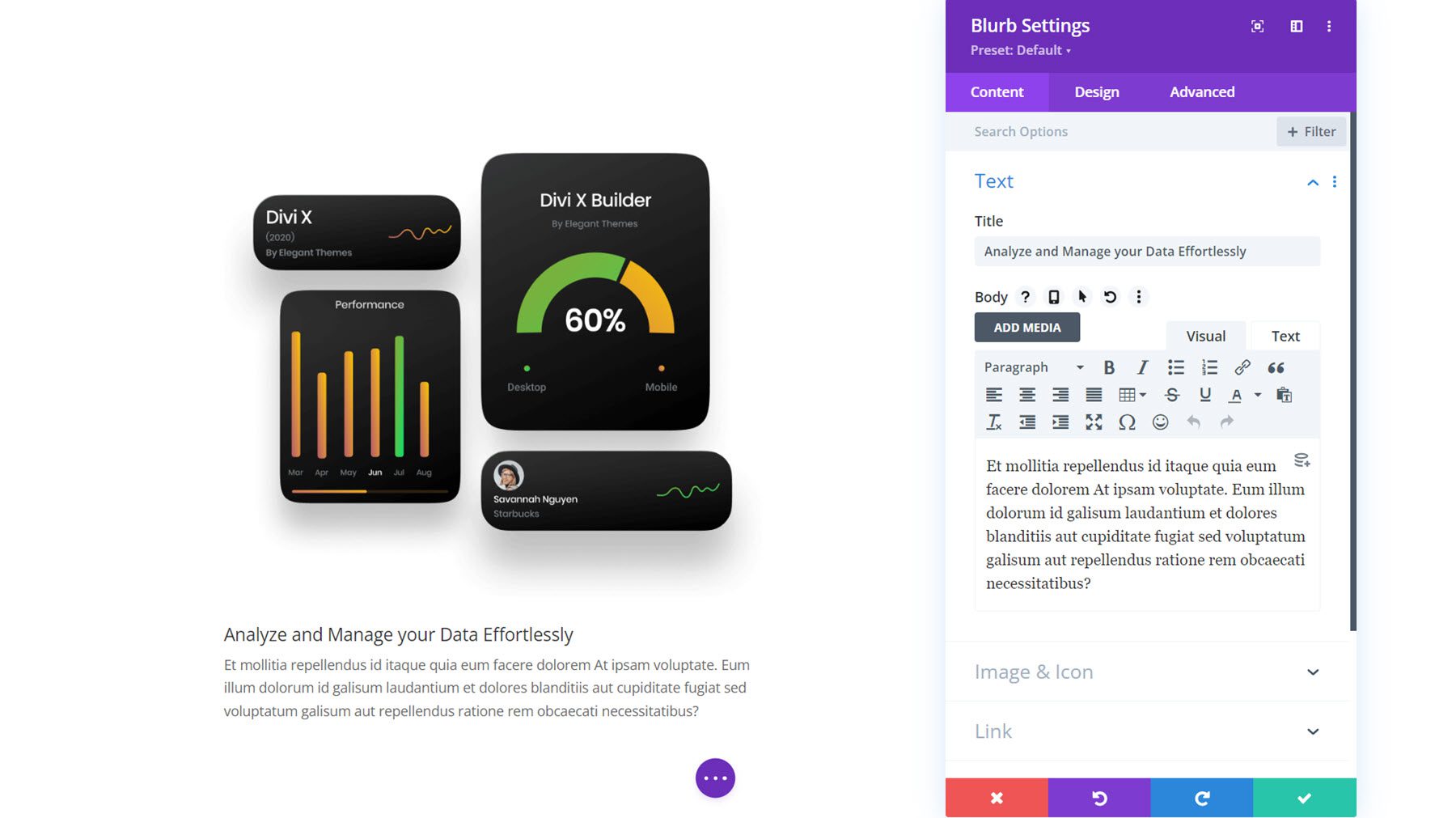
Add the following content to the blurb.
- Title: Analyze and Manage your Data Effortlessly
- Body: Description text
- Image: saas-24.png, which comes with the layout pack.

Design Settings
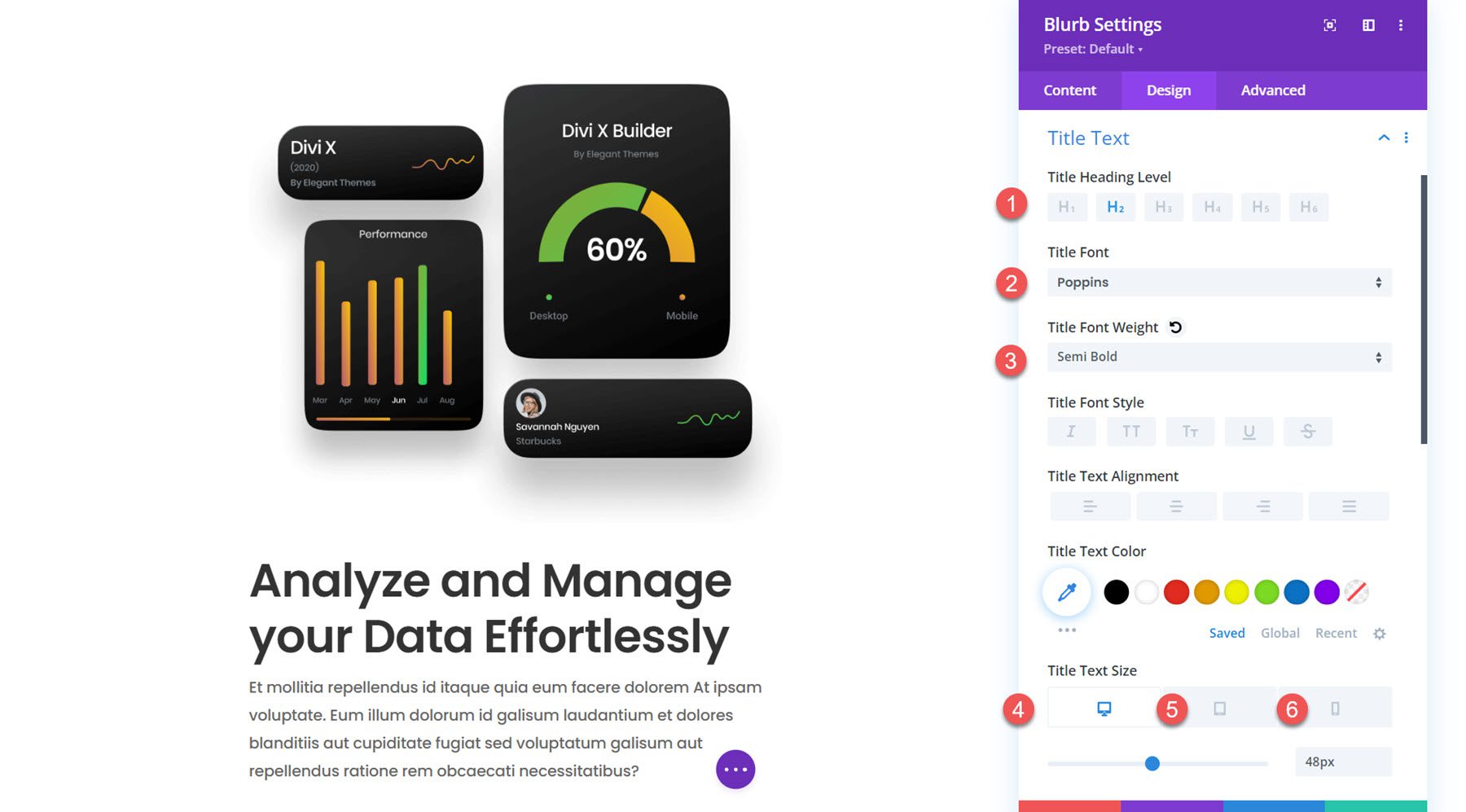
Next, move over to the design tab and modify the title text settings as follows:
- Title Heading Level: H2
- Title Font: Poppins
- Title Font Weight: Semi Bold
- Title Text Size: 48px desktop, 32px tablet, 24px mobile
- Title Letter Spacing: -0.02em
- Title Line Height: 1.2em

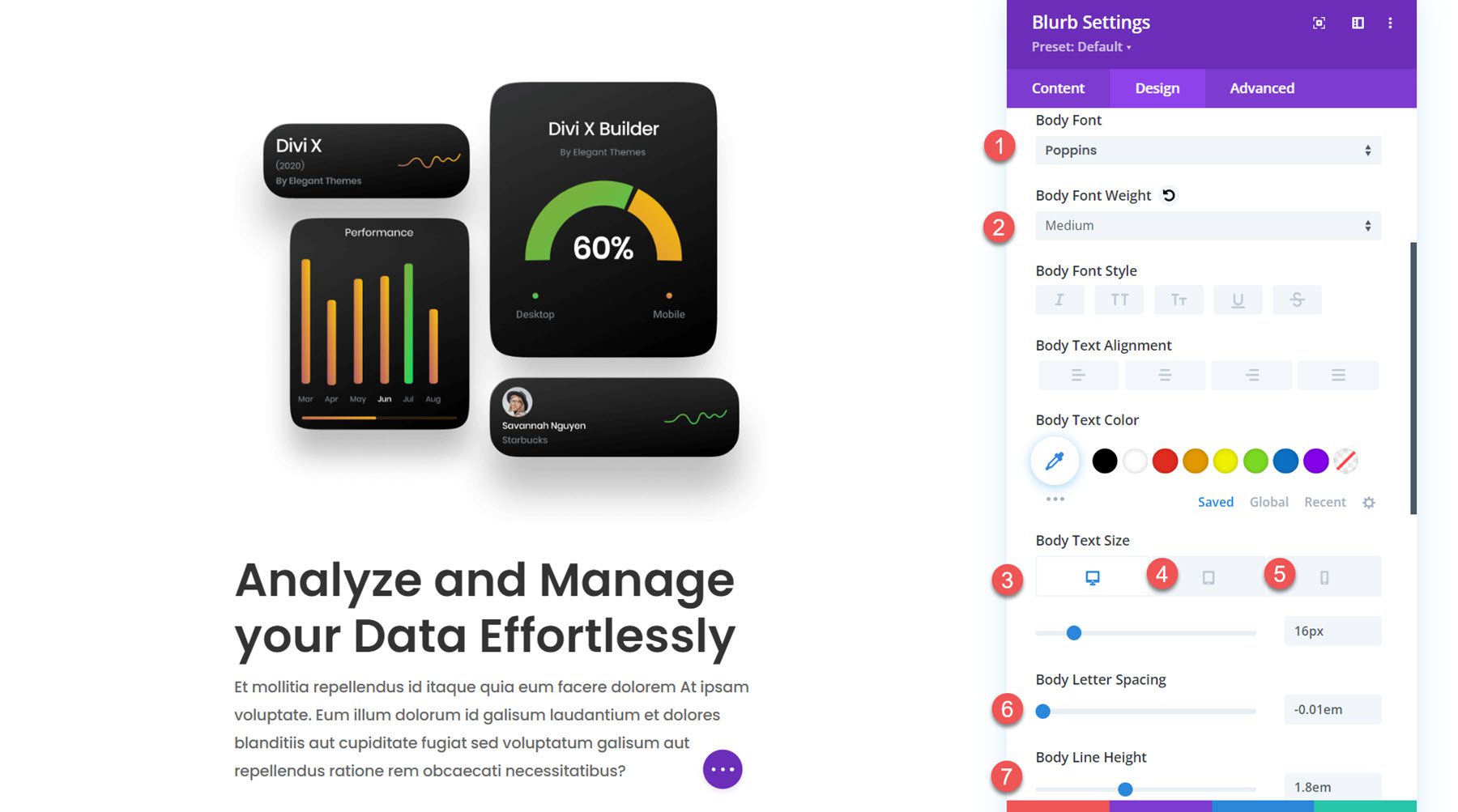
In the body text settings, modify the following:
- Body Font: Poppins
- Body Font Weight: Medium
- Body Text Size: 16px desktop, 15px tablet, 14px mobile
- Body Letter Spacing: -0.02em
- Body Line Height: 1.8em

Column 2
In the right column, add a new blurb module.

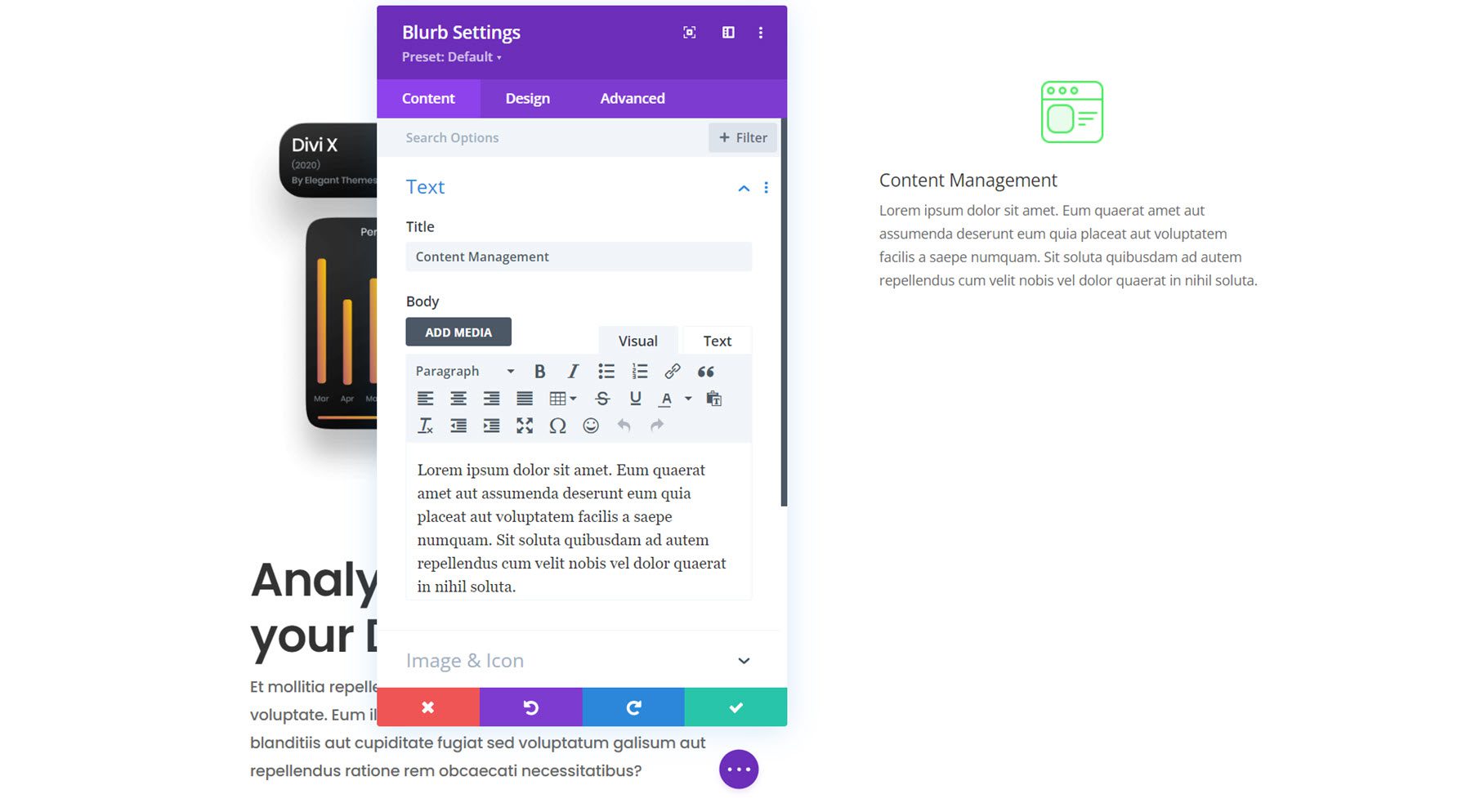
Add the following content to the blurb.
- Title:Content Management
- Body: Description text
- Image: saas-icon-01.png

Design Settings
In the design tab, begin by opening the image and icon settings. Set the image width to 60px and set the alignment to the left.
![]()
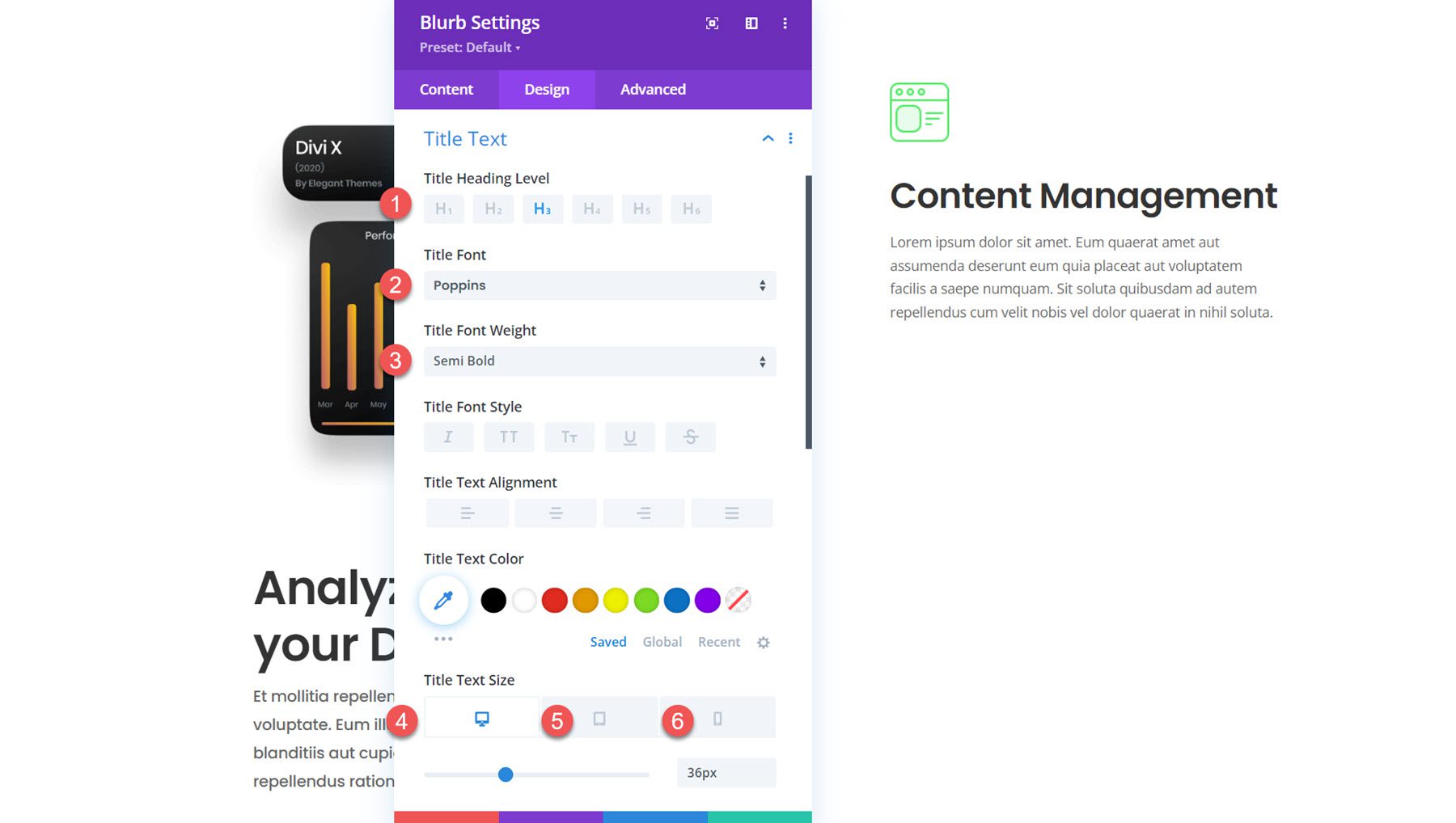
Next, modify the styling for the title text as follows:
- Title Heading Level: H3
- Title Font: Poppins
- Title Font Weight: Semi Bold
- Title Text Size: 36px desktop, 20px tablet, 16px mobile
- Title Letter Spacing: -0.02em
- Title Line Height: 1.4em

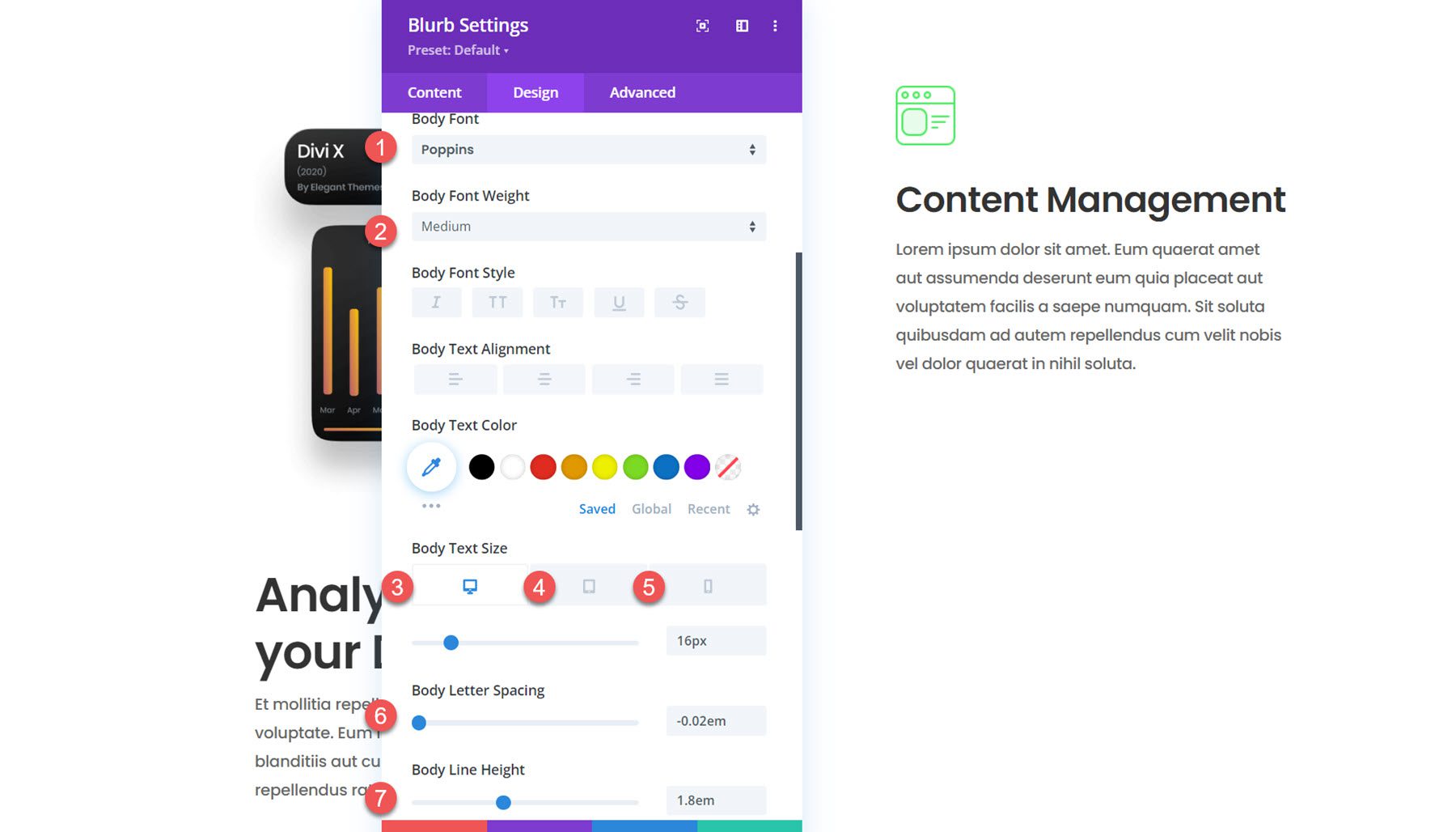
In the body text settings, change the following options:
- Body Font: Poppins
- Body Font Weight: Medium
- Body Text Size: 16px desktop, 15px tablet, 14px mobile
- Body Letter Spacing: -0.02em
- Body Line Height: 1.8em

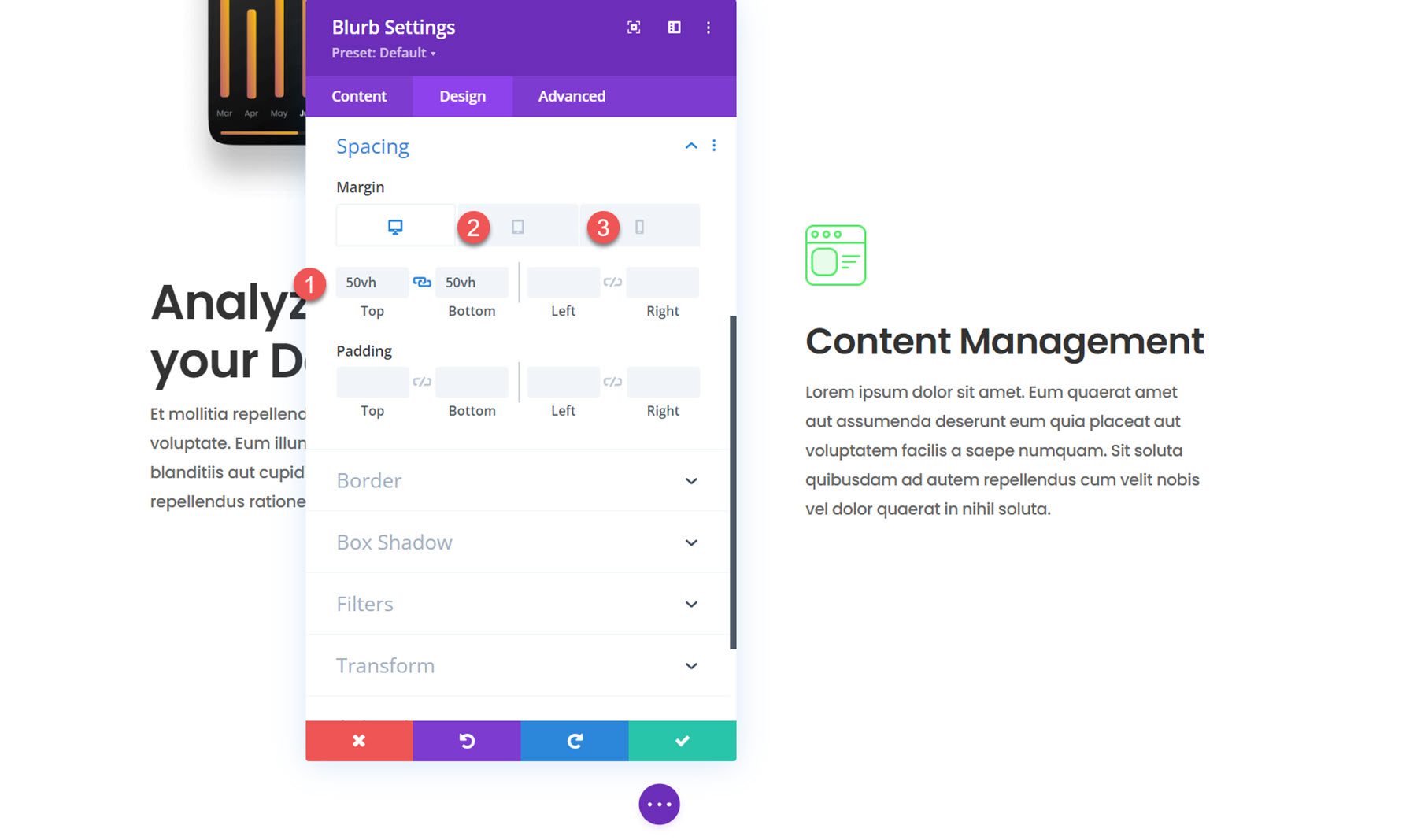
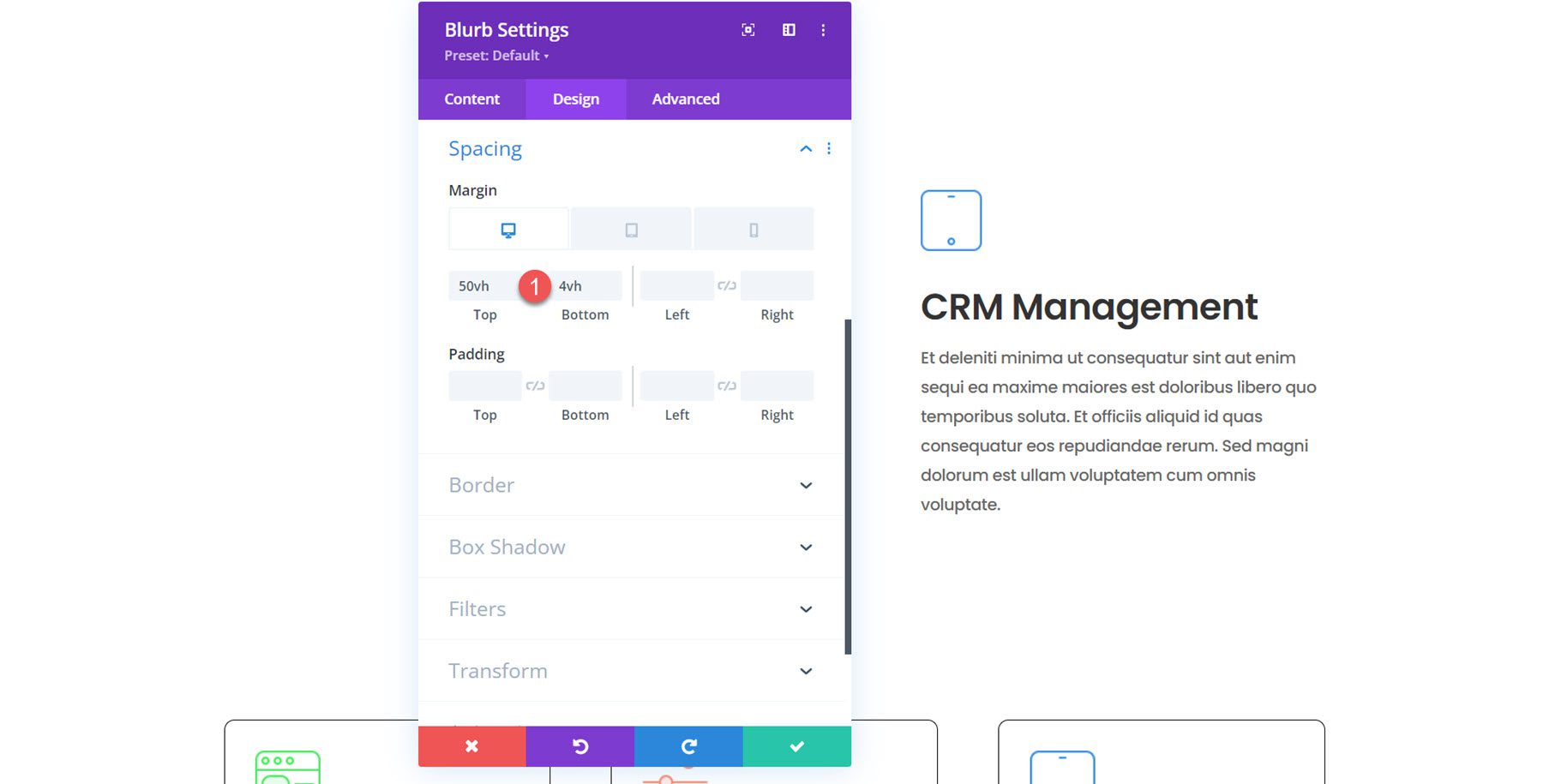
Next, open the spacing settings. We’ll add a top and bottom margin since we want each blurb on the right to appear one at a time. By using vh (viewport height) to set our margin, we can ensure that the blurb module and its margin will take up the entire height of the screen. Later on, we’ll add some scroll effects to enhance the effect. We won’t have a sticky scroll effect on tablet and mobile, so that the margin will be much smaller.
- Margin top and bottom on desktop: 50vh
- Margin top and bottom on tablet and mobile: 4vh

Finally, open the animation settings and set the image/icon animation to no animation.
![]()
Duplicate to create 2 more blurbs
Now, the first blurb module is created and styled. Duplicate the module twice to create two more blurb modules in the right column.

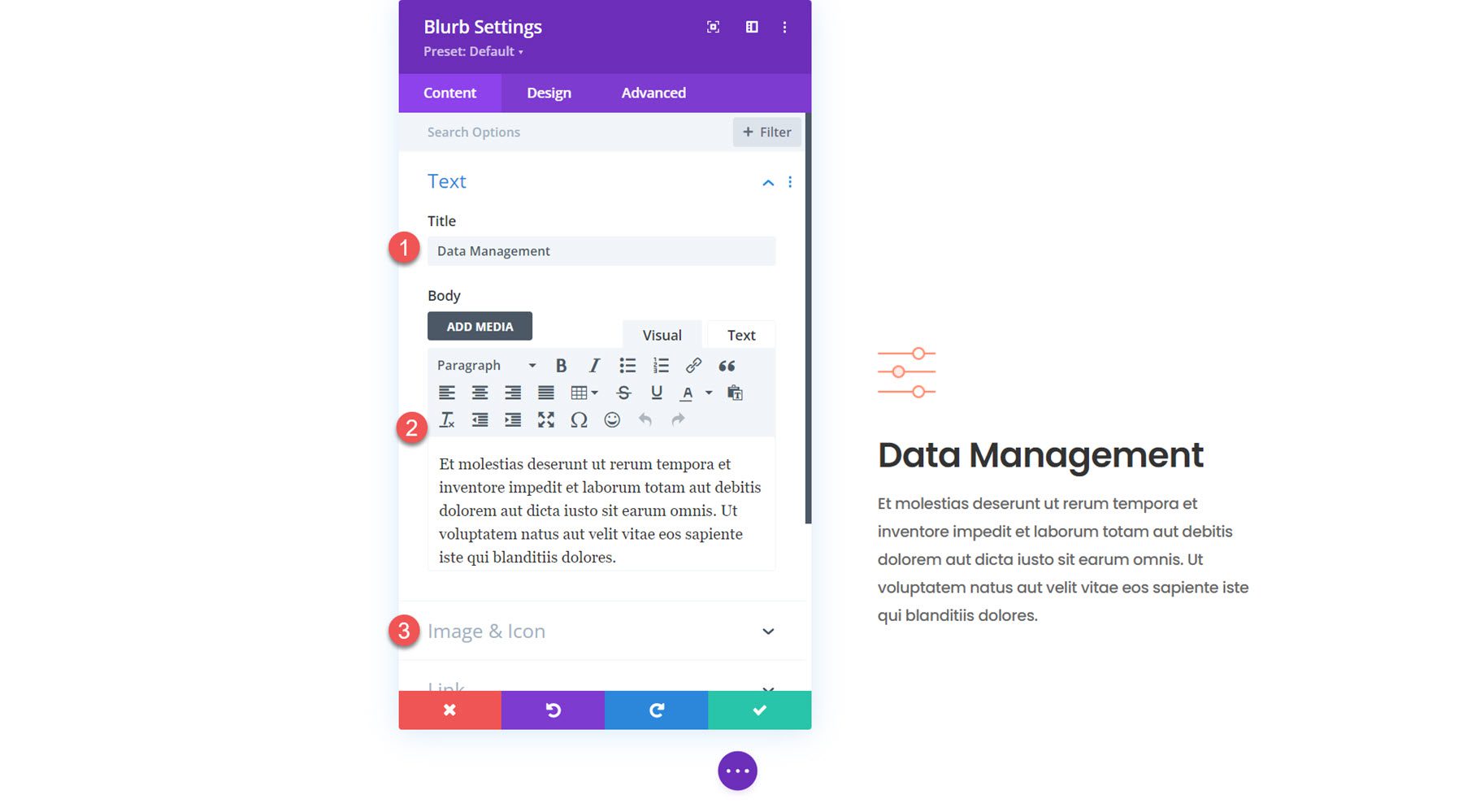
Open the settings for the second blurb and modify the following:
- Title:Data Management
- Body: Description text
- Image: saas-icon-05.png

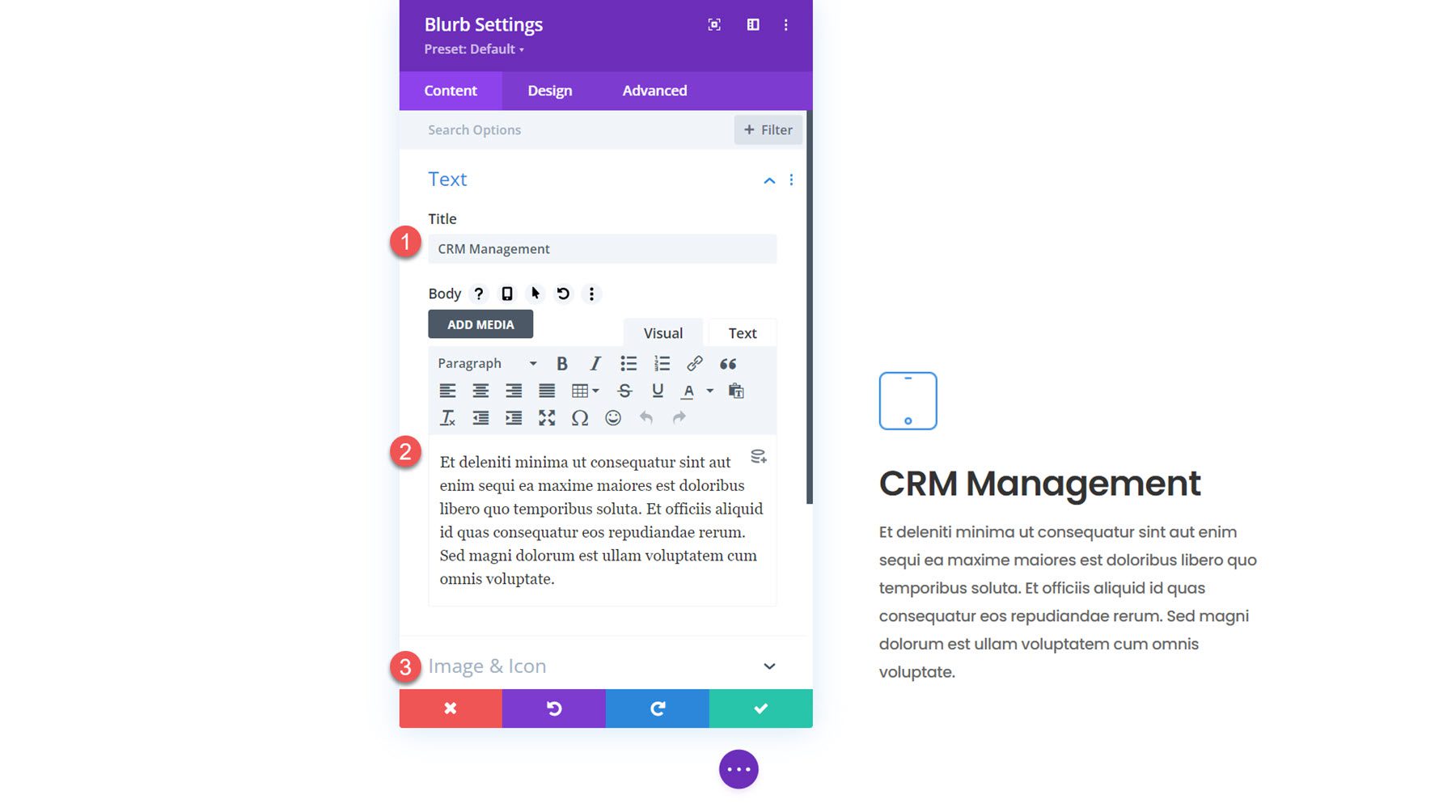
Next, modify the content for the third blurb.
- Title: CRM Management
- Body: Description text
- Image: saas-icon-03.png

Since it’s the last blurb, we don’t need a large bottom margin. Modify the spacing settings.
- Margin Bottom on desktop: 4vh

Enable Floating Blurb Modules with Scroll Effects
Now, our design is in place, and we can add the scroll effects to create the dynamic layout.
Column 1
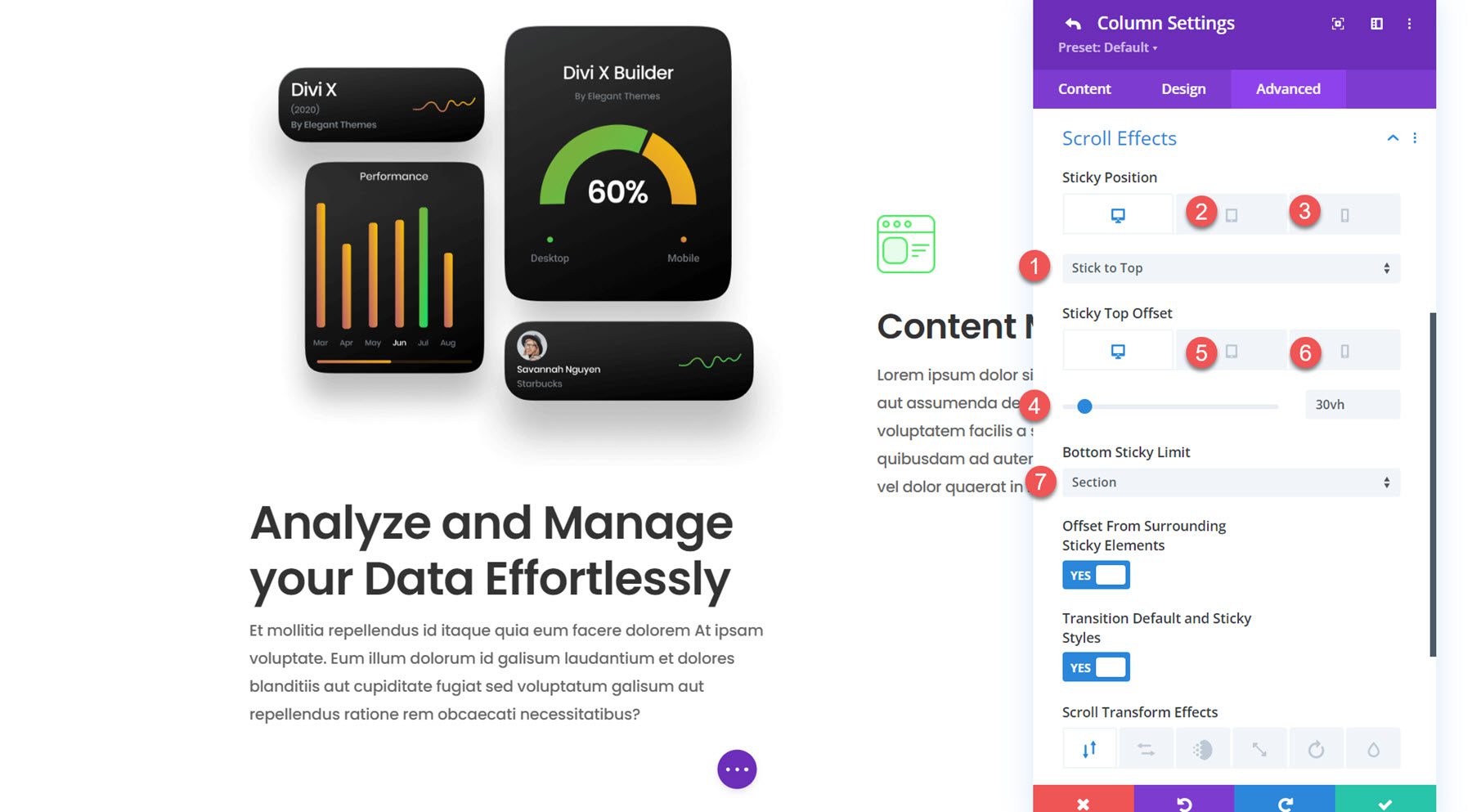
First, open the settings for column 1. Navigate to the Scroll Effects section in the advanced tab and modify the following options to get the column to stick to the top.
- Sticky Position Desktop: Stick to Top
- Sticky Position Tablet and Mobile: Do Not Stick
- Sticky Top Offset Desktop: 30vh
- Sticky Top Offset Tablet and Mobile: 0vh
- Bottom Sticky Limit: Section

Blurb 1
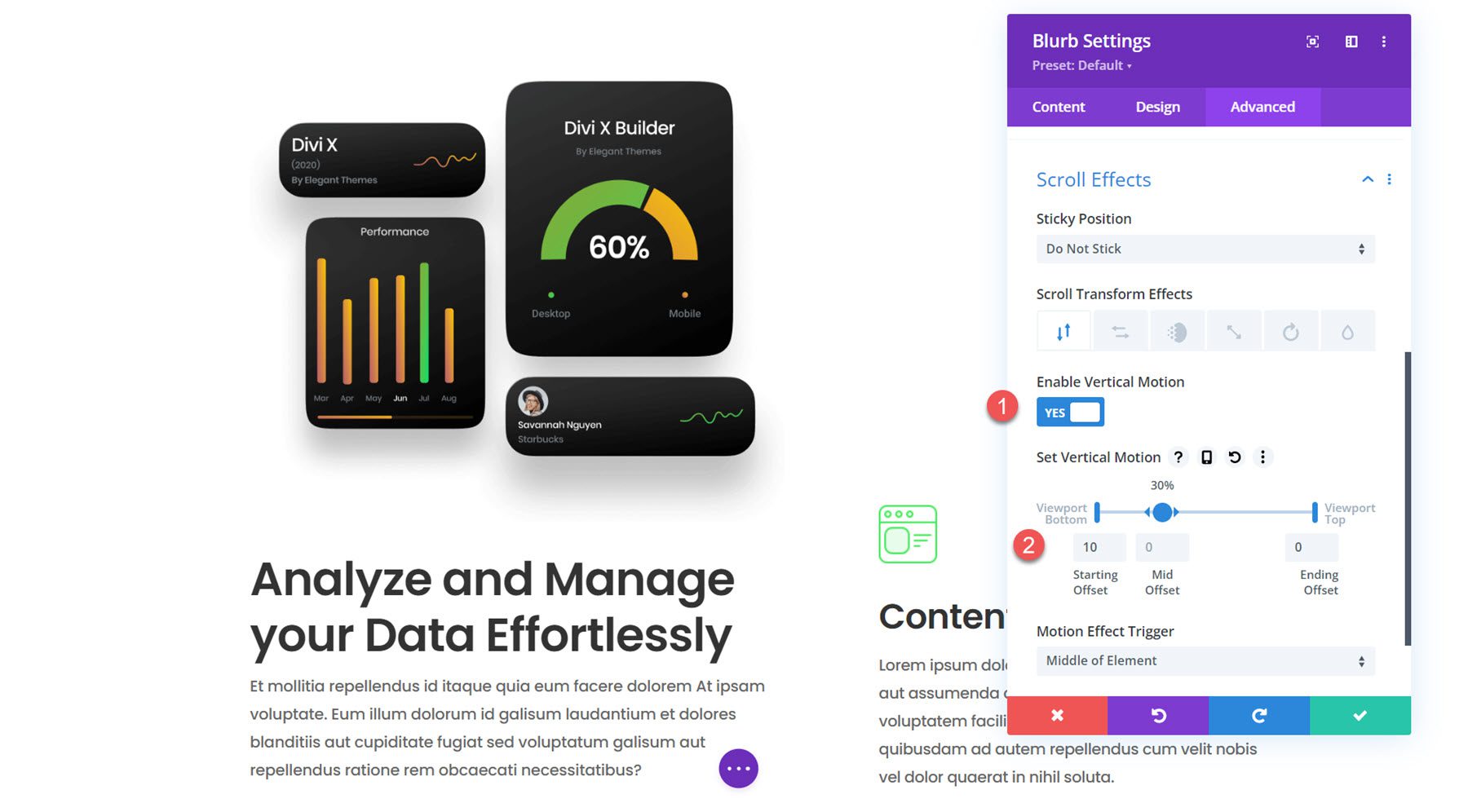
Next, navigate to the settings for the blurb in column 1. We will add a scroll transform effect with some vertical motion to highlight the column when it slides into view.
- Enable Vertical Motion: Yes
- Set Vertical Motion
- Starting Offset: 10
- Mid Offset: 30%, 0
- Ending Offset: 0

Column 2 Blurbs
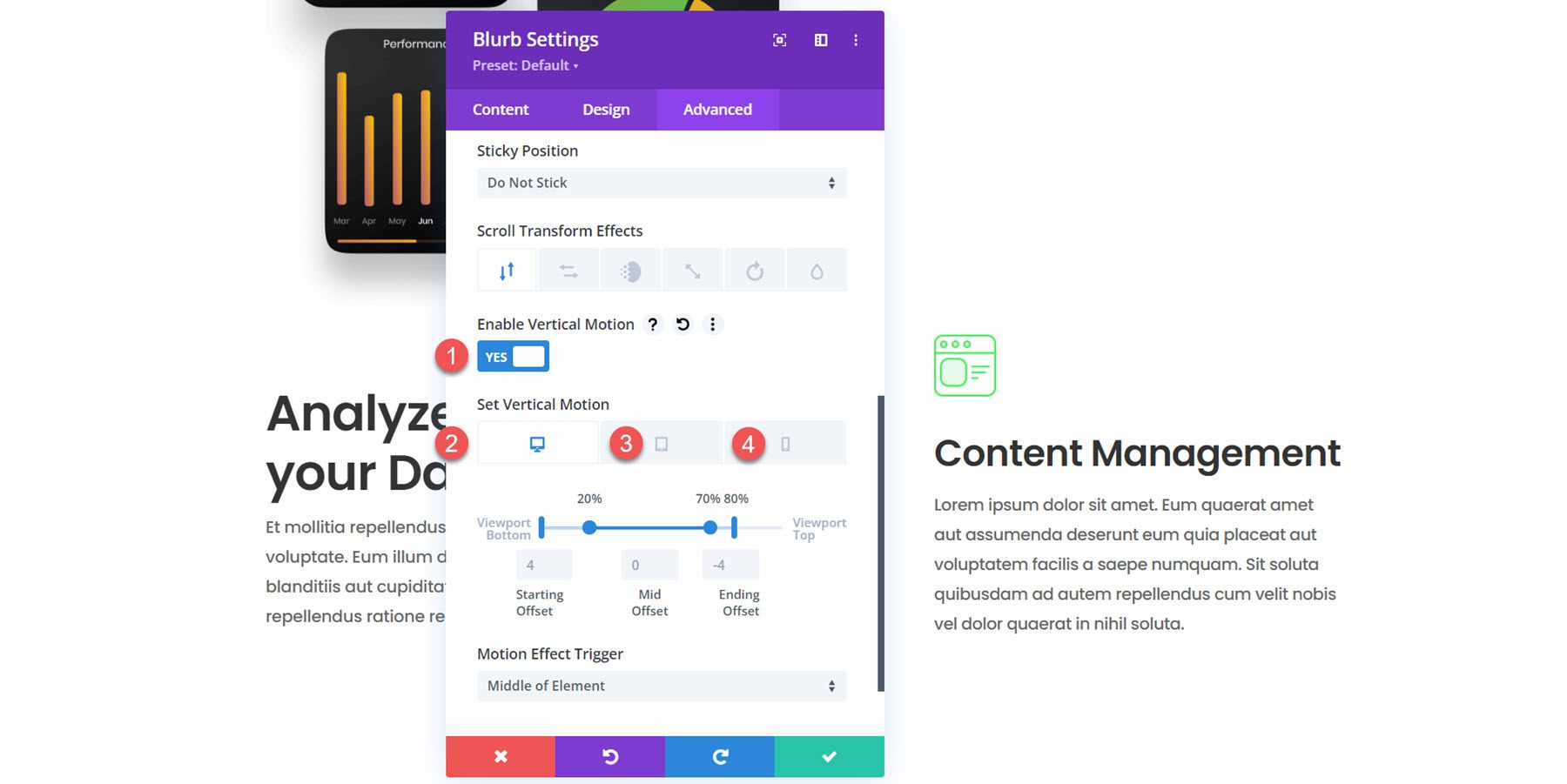
For the blurbs in column 2, we will use some vertical motion to create a scroll effect that will capture your user’s attention. Drag the arrows to extend the mid offset to 20-70% to keep the blurb in the center longer. The mobile version adds a more subtle slide-in effect. Modify the following scroll effect options for each blurb in column 2.
- Enable Vertical Motion: Yes
- Set Vertical Motion Desktop
- Starting Offset: 4
- Mid Offset: 20%-70%, 0
- Ending Offset: 80%, -4
- Set Vertical Motion Tablet and Mobile
- Starting Offset: 4
- Mid Offset: 30%, 0
- Ending Offset: 0

And that’s it! The floating blurb module layout is now complete.
Final Result
Let’s take a look at our floating blurb module section in action.
And here’s how it looks on mobile.

Final Thoughts
Divi’s blurb module makes it easy to display concise information callouts and an eye-catching image or icon. Scroll effects allow you to create creative layouts that guide the user’s attention, like the floating blurb modules we designed in this tutorial. For more tutorials on Divi’s blurb module, check out Creative Interactive Blurb Modules Using Divi’s Transform & Hover Options and 5 Creative Divi Blurb Module Designs.
Have you added scroll effects to a blurb module in your own designs? Let us know in the comments!













Leave A Reply