One of the advantages of Divi Cloud is the ability to have multiple variations of the same layout at your fingertips. Easily create multiple versions of a layout with different colors, photos, typography, and more. Creating item variations is simple with Divi Cloud. In this post, we’ll see how to create item variations in your Divi cloud. We’ll also explore several ways to create the variations of a header and discuss the best practices for creating item variations.
Best Practices for Item Variations
When creating item variations, it’s important to easily know that the item is a variation, what it’s a variation of, and what’s different from the original. This can be done with names, categories, and tags. Divi will automatically create the snapshot for you, so you’ll be able to see the layout visually as both a thumbnail and a larger image in the Layout Details view.
Use names, categories, and tags that make it clear that it’s a variation of another layout. They should be descriptive, so you’ll know what the layout is a variation of and what the variation is. This includes adding the color, or similar design description, to the name. focus on the key differences.
For example, “Minimal Header (Blue)” and “Minimal Header (White)” are descriptive and show they’re a variation of a layout called “Minimal Header”. They also describe what’s different from the original. They’re short, simple, and easy to understand at a glance.
The variations I’m using in this post are minor changes. I won’t change the categories but I will change the tags and use names with descriptions.
Create the Header Layout
We will start with how to add a header layout to the Divi Cloud. You can use a premade layout or create the header from scratch. I’m using the FREE Header & Footer for Divi’s Electrical Services Layout Pack for my examples. I’ll call this header Electrical Services Header. I’ll select Headers for the category and select one of two tags.
Create the Header in the Theme Builder
First, create the header in the Divi Theme Builder. For more information on using the Divi Theme Builder, search for “theme builder” in the Elegant Themes blog. You’ll find lots of posts that step you through various aspects of the theme builder. The process is simple, but I’ve divided it into smaller steps to keep it manageable.
- First, enable the Visual Builder by navigating to “Divi” > “Theme Builder” in the WordPress dashboard.
- Build the header in one of three ways. Select “Add Global Header”, add “New Template”, or choose the “Portability” option and create or import your header layout.
- Click the Edit icon for the header you want to add to the Divi Cloud.
Save the Header to Divi Cloud
Next, edit your header and save the layout to your Divi Cloud.
- Click the purple “Save to Library” icon at the bottom of the page.
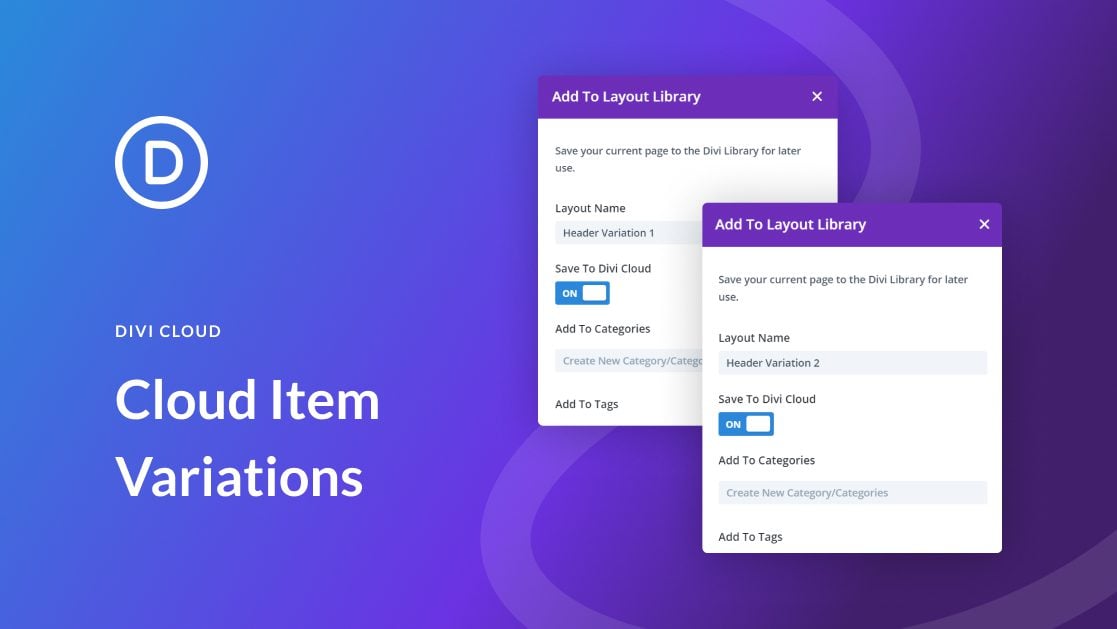
- Enter the layout’s name, select Save to the Cloud, and choose your categories and tags.
- Click “Save to Library”.
- Close the Theme Builder’s editor.
- Select “Save Changes” in the upper left corner of the Theme Builder.
Create Item Variations
Next, we’ll create two variations of our original header. There are several ways to create item variations for the Divi Cloud. We’ll look at a few different options.
Header Layout Variation One
For our first variation, we’ll continue to work in the Divi Theme Builder. This follows the process of creating the original header layout. We’ll duplicate different pages such as categories, products, services, etc.
Duplicate the Header Template
First, duplicate the header and assign it to a location.
- Enable the Visual Builder by navigating to “Divi” > “Theme Builder” in the WordPress dashboard.
- Select the Duplicate icon above the global template.
- Choose the locations you want to assign this template in the popup and click “Save” at the bottom.
Save the Variation to the Divi Cloud
Next, edit the header and save it to the Divi Cloud.
- Click the Edit icon for the header you want to add to the Divi Cloud.
- Click the purple “Save to Library” icon at the bottom of the page.
- Enter the layout’s name, select Save to the Cloud, and choose your categories and tags. Choose names, categories, and tags that make it clear that it’s a variation of another layout.
- Click “Save to Library”.
- Close the Theme Builder’s editor.
- Select “Save Changes” in the upper left corner of the Theme Builder.
Header Layout Variation Two
For our second variation, we’ll duplicate the header and edit it within Divi Cloud. For this, we’ll exit the Divi Theme Builder and use the Visual Builder on any Divi page or post.
Duplicate the Header Layout
First, you’ll need to load the layout into the Divi Cloud editor.
- First, enable the Visual Builder by navigating to any page on the front end of your Divi website and clicking “Enable Visual Builder” in your toolbar at the top of the screen.
- Click the purple plus icon on the Divi toolbar at the bottom of the page to open the Divi Library.
- Click the tab at the top labeled “Your Saved Layouts”.
- Next, view your Divi Cloud items. Click the checkbox labeled “My Divi Cloud” under Locations in the left sidebar.
- Locate the layout you want to duplicate by searching, sorting, or filtering the Divi Cloud items. Search by keywords or favorites, select categories and/or tags to filter them, or sort them based on time, name, or favorites.
- Right-click on the layout you want to duplicate.
- Select “Duplicate” in the popup menu.
- Alternatively, you can right-click on the preview in the Layout Details screen to open the menu items and click “Duplicate” in the popup menu.
- A modal will open where you can select details. Add a new name in the “Layout Name” field. Select the categories you want for this layout or add new categories. Select or add new tags. Enter the layout’s name, select “Save to the Cloud”, and choose your categories and tags. Choose names, categories, and tags that make it clear that it’s a variation of another layout.
- Click the green checkmark button when you’re finished. The layout is automatically saved in your Divi Cloud, so you won’t need to save the page.
Edit the Layout Inside the Cloud
Next, make your changes to the Divi layout using the Divi Visual Builder. This works the same as the Visual Builder within any page except for saving to the library, page settings, and portability. The editor is already enabled, so you can just start making your changes.
- Locate the layout you want to edit by searching, sorting, or filtering the Divi Cloud items. Search by keywords or favorites, select categories and/or tags to filter them, or sort them based on time, name, or favorites.
- Right-click on the layout you want to edit.
- Select “Edit With Divi” in the popup menu. The layout will open in a new tab, rather than a page on your website, with the Visual Builder enabled.
- Alternatively, you can right-click on the preview in the Layout Details screen to open the menu items and click “Edit With Divi” in the popup menu.
- Simply edit the layout with the Divi Builder as normal. Add or customize sections, rows, columns, modules, code, etc.
Save the Header Variation Changes Inside the Cloud
Finally, save your changes. The edits are automatically saved in the Divi Cloud.
- Click “Save Cloud Item” in the lower right corner of the layout to save the changes.
- Wait for the changes to save. The changes are saved in the cloud itself.
- Close the tab when you’re finished editing. This isn’t a page on your website, so you won’t need to exit the Visual Builder.
Ending Thoughts
That’s our look at how to create item variations in your Divi Cloud. Divi makes it easy to create variations and store them in the cloud. There are several ways to create variations. Regardless of the method you use, be sure to create descriptive names and use categories and tags that will help you understand the variation at a glance. Divi Cloud is a great way to store multiple variations to use on any Divi website.
We want to hear from you. Have you created item variations within Divi Cloud? Let us know about your experience in the comments.













Thanks this article is helpful
thanks for sharing
I really appreciate your blog post about how to create a Divi theme that includes item variations in the Divi cloud. I’m so glad to know there are so many free Divi features that allow me to create a lot of different layouts and designs with the Divi theme builder.
This is such a great breakdown of how to use Divi to create that page with zing. Divi is awesome, I am using Brizy and Elementor atm and I find them both having their own issues, Brizy is amazing, however, there is significant impact on response times and Elementor is just, well, painful. I have looked at Divi in the past and will use your instructions here to give it another go on a few websites I am building. Cheers again, Rick
Badass!