Social Media Follow buttons continue to be a popular addition to any website. Companies and individuals use these links to redirect users to their social media pages in hopes that visitors will follow them or subscribe to their channel. Normally, you see these buttons in a contact page, sidebar or at the footer of a website.
In this tutorial, we are going to show you how to design a pop out social media follow buttons bar to a page template in Divi. This will give those social media follow buttons greater visibility on your site without being a distraction. Plus, with Divi’s Theme Builder, you create a page template that includes these buttons for any (or all) pages through your site with ease.
Let’s jump in and get started!
- 1 Sneak Peek
- 2 Download the Pop Out Social Media Follow Buttons Bar Page Template for FREE
- 3 Download For Free
- 4 You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
- 5 What You Need to Get Started
- 6 Creating a Pop Out Social Media Follow Buttons Bar for a Page Template in Divi
- 7 Final Result
- 8 Final Thoughts
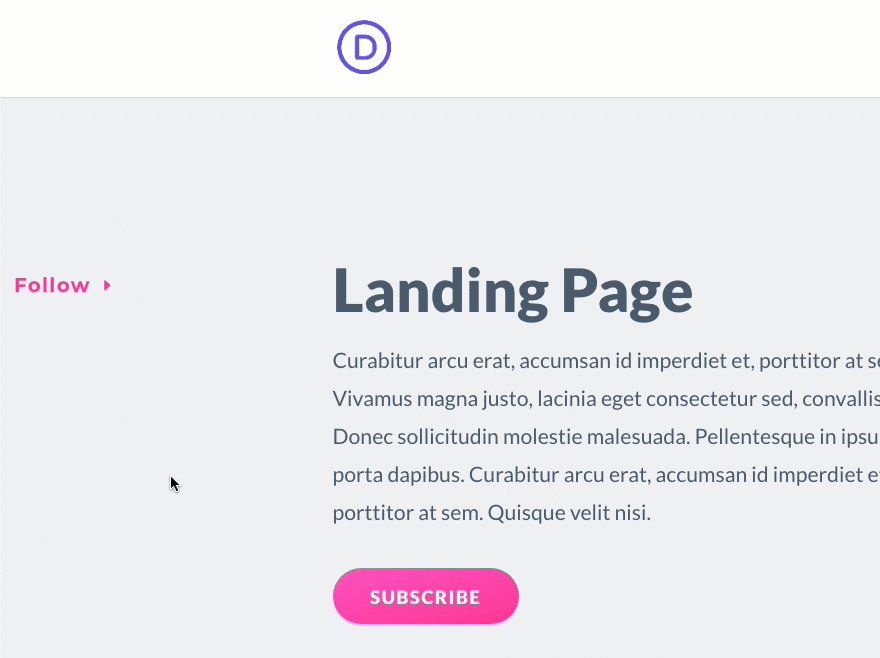
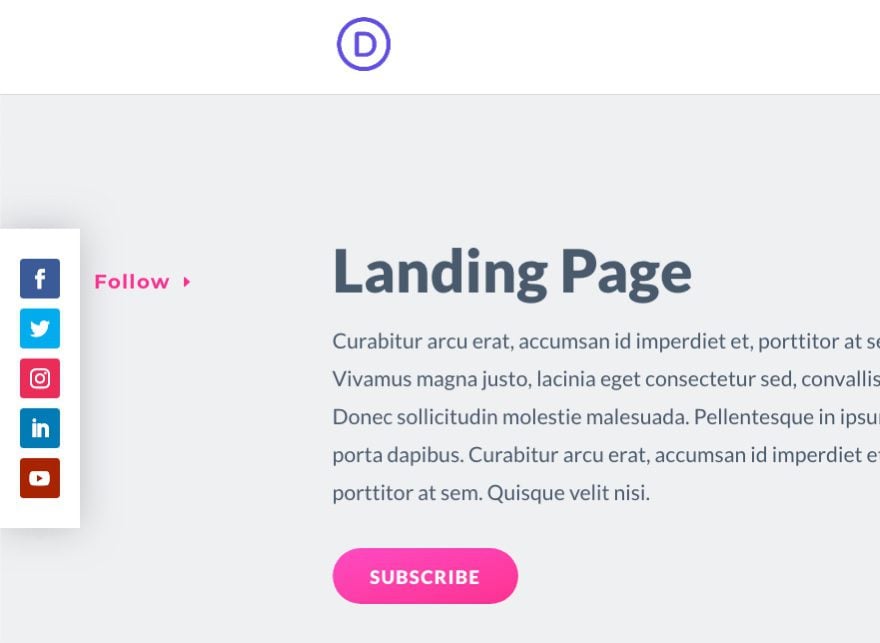
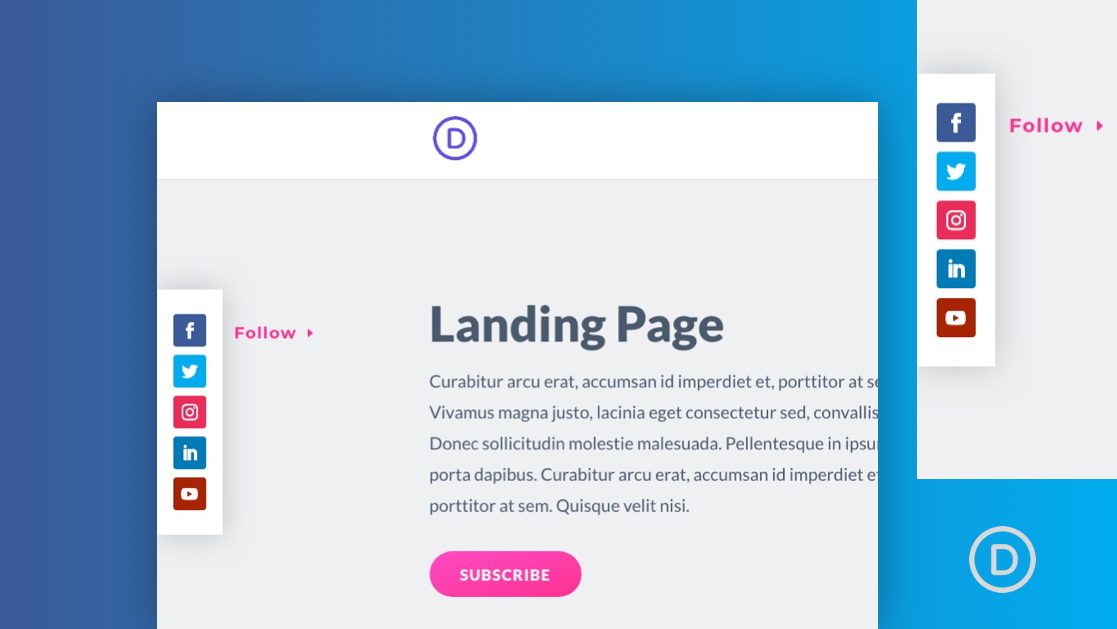
Sneak Peek
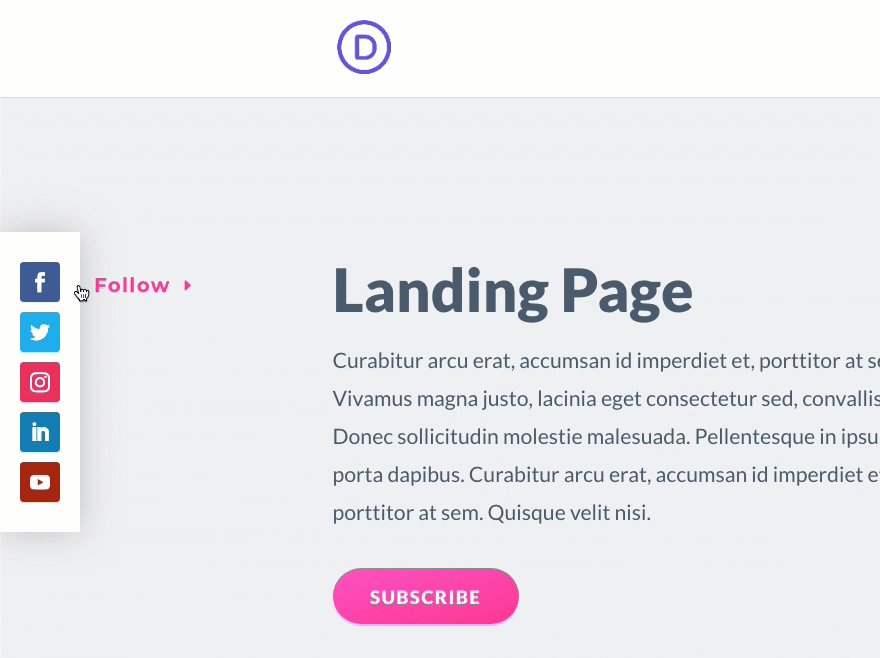
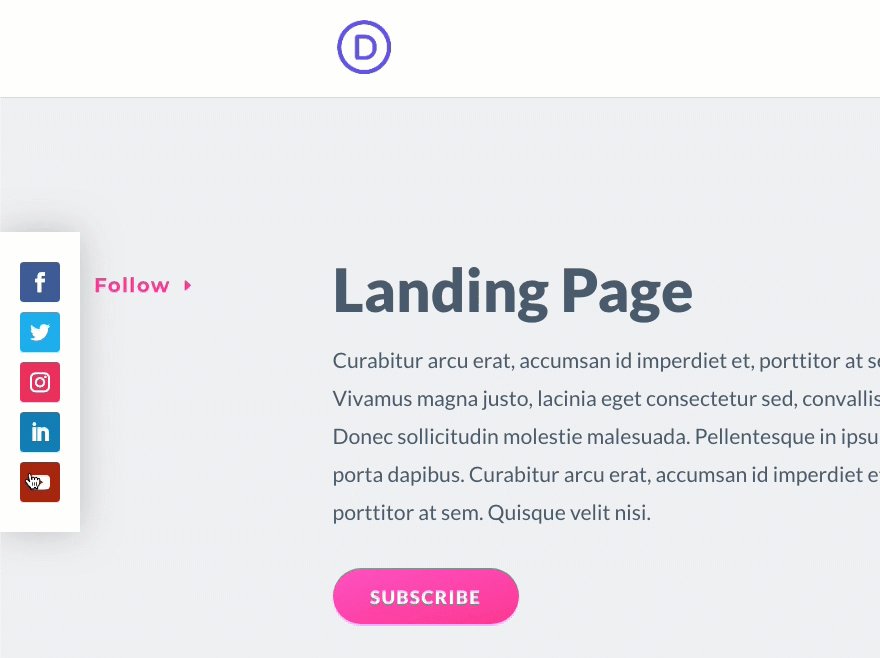
Here is a quick look at the social media follow buttons create in this tutorial.



To lay your hands on the Social Media Follow Buttons Bar Page Template from this tutorial, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If youíre already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
To import the layout to your page, simply extract the zip file and add one of the json files into the Divi Theme Builder using the Theme Builder Portability option.
Let’s get to the tutorial shall we?
What You Need to Get Started
To get started, you will need to install and activate the Divi Theme. Make sure you have the latest version of Divi.
You will also need at least one page created with the Divi Builder for testing purposes in order to assign the new template to that page to show the result.
After that, you are ready to go.
Creating a New Template
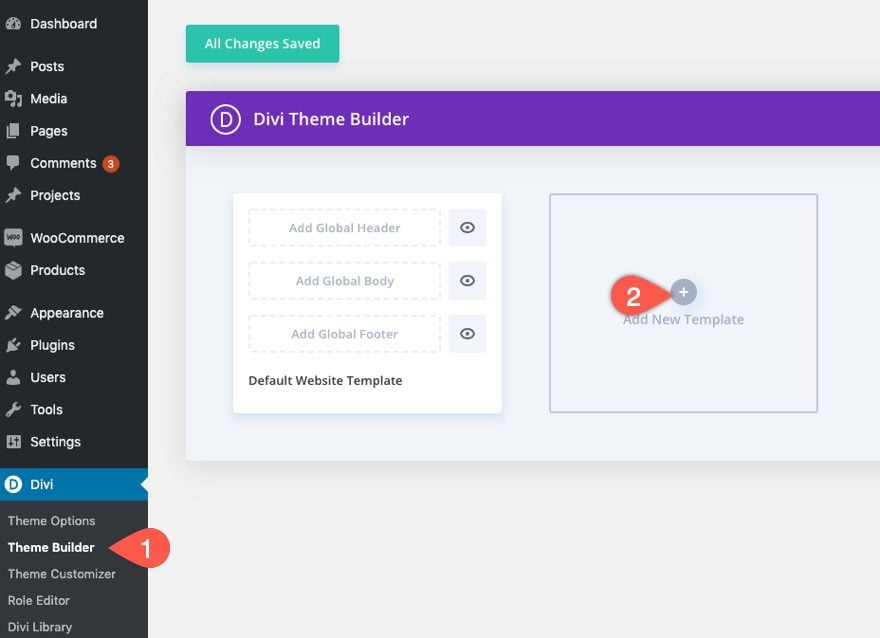
From the WordPress Dashboard, navigate to Divi > Theme Builder. Then click the “Add New Template” box to create a new template.

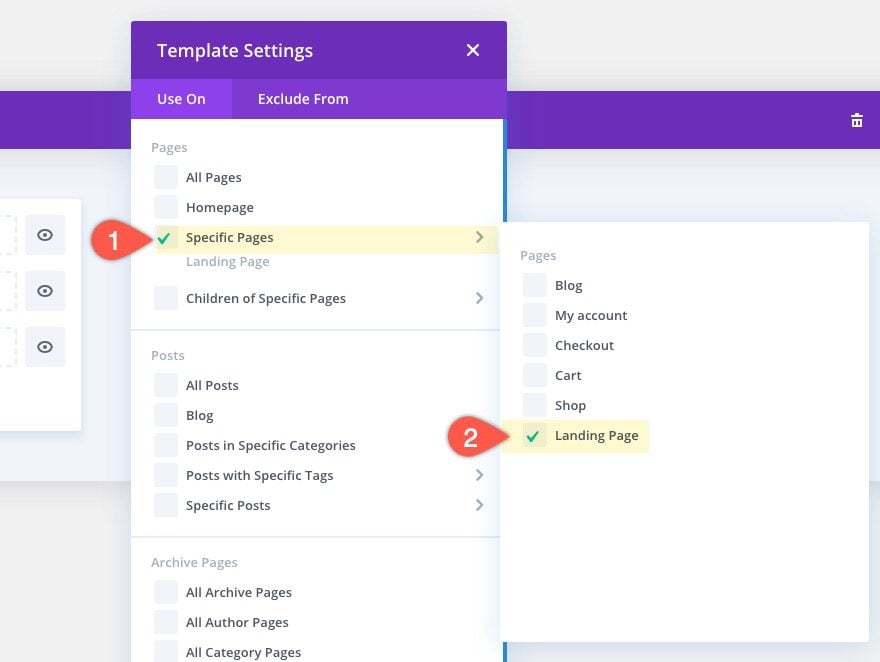
Assign the template to the page(s) you want the promo bar to be displayed.

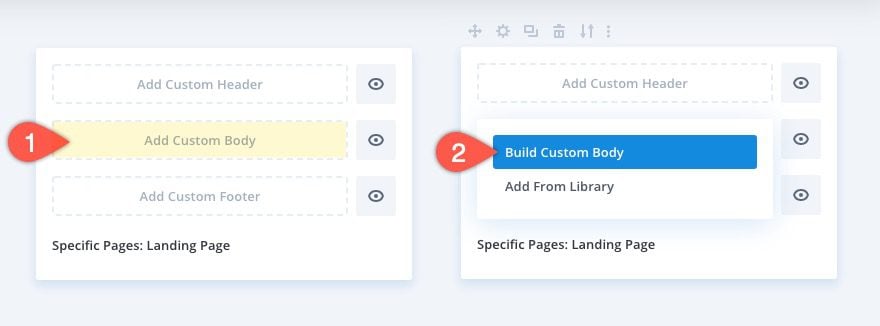
On the new template, click the “Add Custom Body” area then select “Build Custom Body”.

Then select the option “Build From Scratch”.

Create New Row
For starters, let’s add a one-column row to the template.

Add Social Media Follow Buttons Module
In the one-column row, add a social media follow module.

Add Social Networks
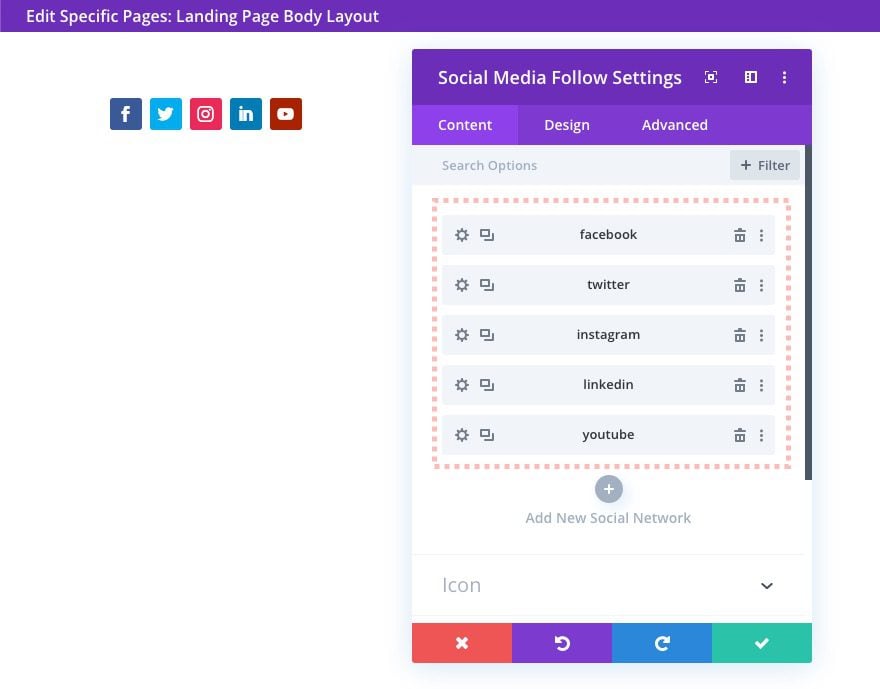
Under the social media follow settings, add all the social networks you would like displayed. To add a new network, click the Add New Social Network gray plus icon then select the network from the list.


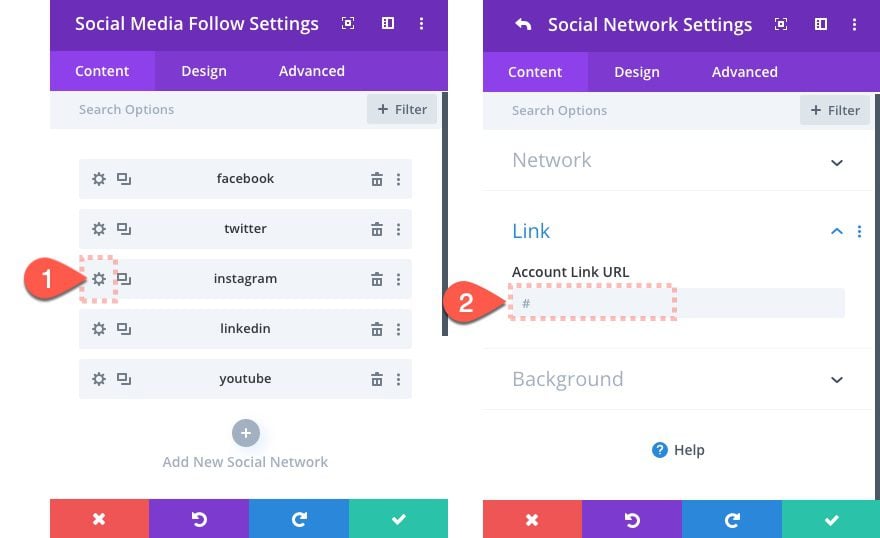
You will also need to add the link URL for the social media page you want to redirect the visitors to. To do this, click the settings icon on the social media network and update the Account Link URL.

Add Button Module
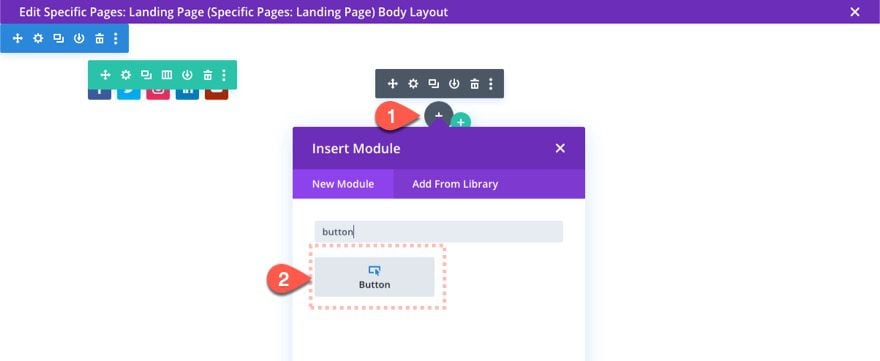
After you finished the social media follow module networks, we are ready to add a button module. This button will be what the user hovers over in order reveal the pop out bar. Go ahead and add the button module then drag it above the social media follow module.

Button Content
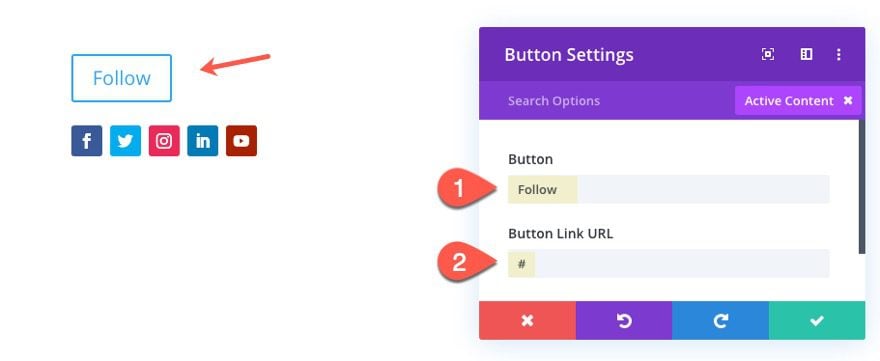
Next update the Button content as follows:
- Button Text: Follow
- Button Link URL: #

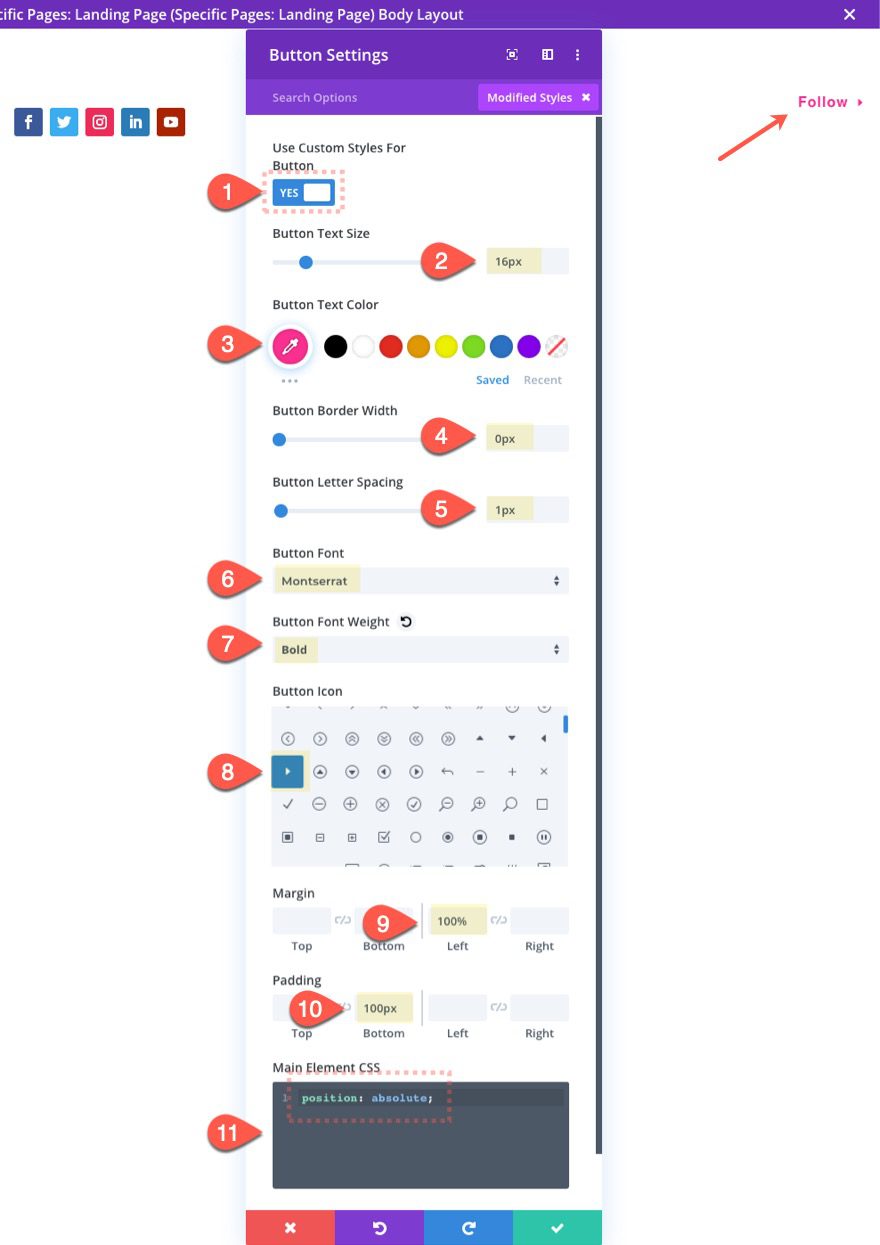
Button Styles and Positioning
Then update the button design settings as follows:
- Button Text Size: 16px
- Button Text Color:
- Button Border Width: 0px
- Button Letter Spacing: 1px
- Button Font: Montserrat
- Button font Weight: Bold
- Button Icon: right arrow (see screenshot)
- Margin: 100% left
- Padding: 100px bottom
Then add the following Custom CSS to the Main Element:
position: absolute;

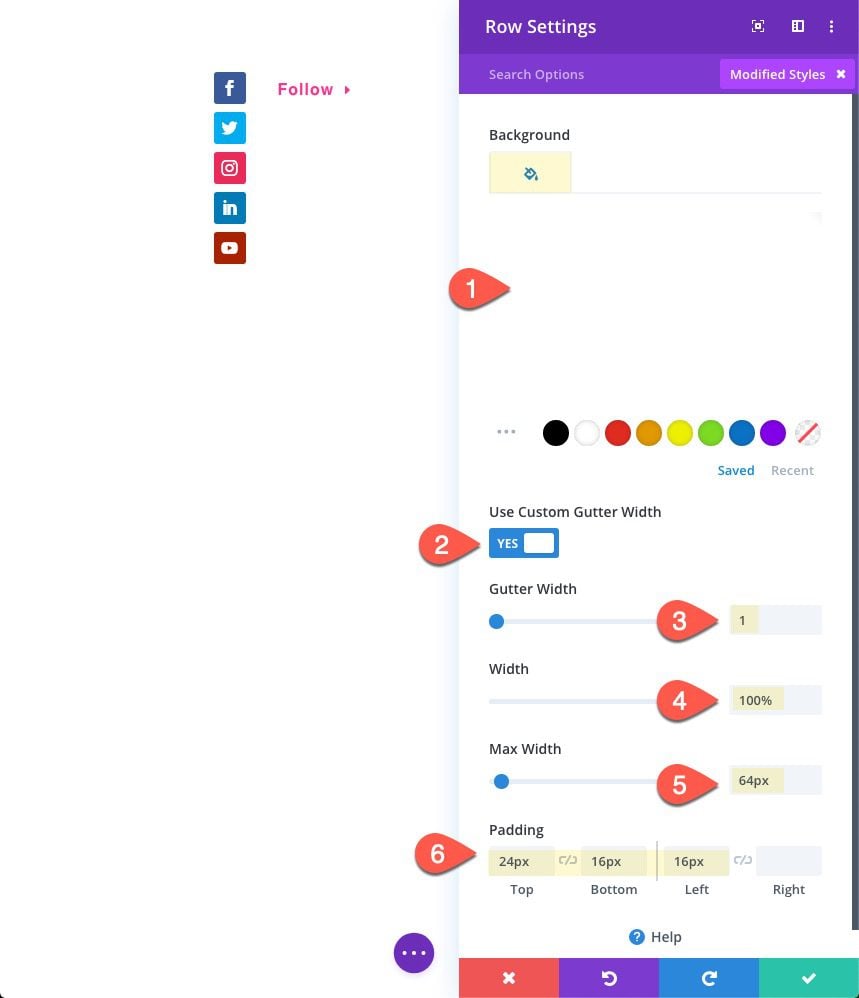
Row Settings
Once the button is styled and ready to go, update the row settings as follows:
- Background Color: #ffffff
- Gutter Width: 1
- Width: 100%
- Max Width: 64px
- Padding: 24px top, 16px bottom, 16px left

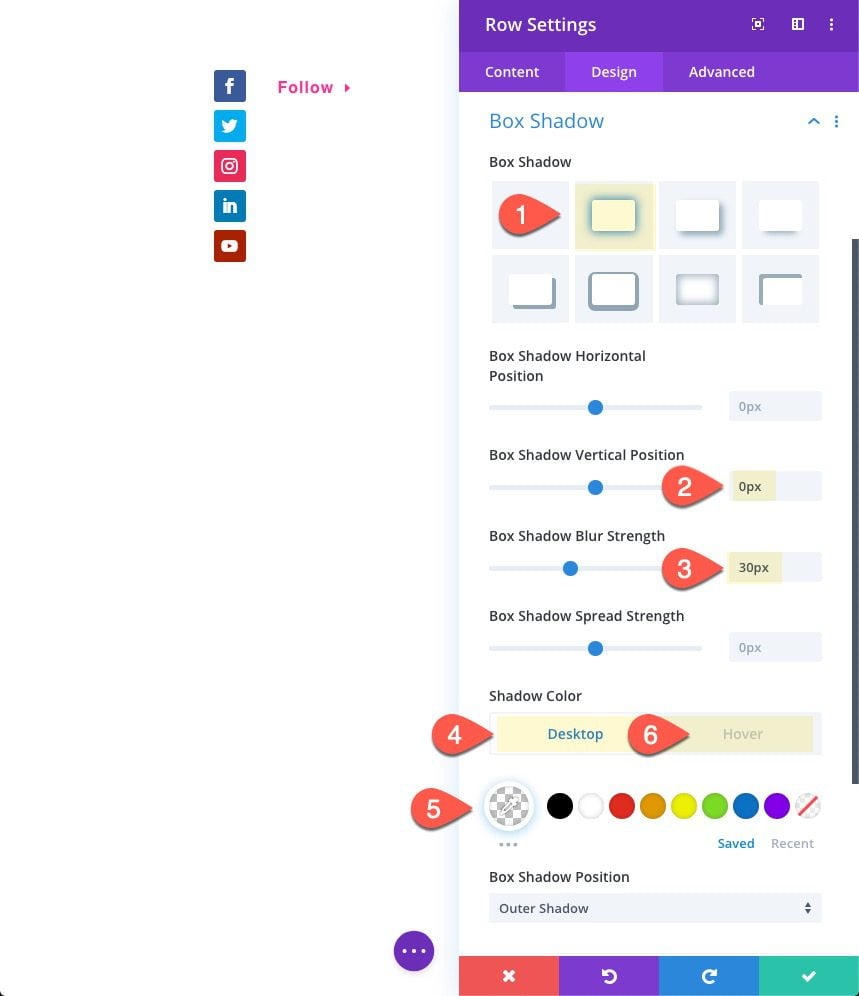
Row Box Shadow
- Box Shadow: see screenshot
- Box Shadow Blur Strength: 0px
- Box Shadow Blur Strength: 30px
- Shadow Color (desktop): transparent
- Shadow Color (hover): rgba(0,0,0,0.2)

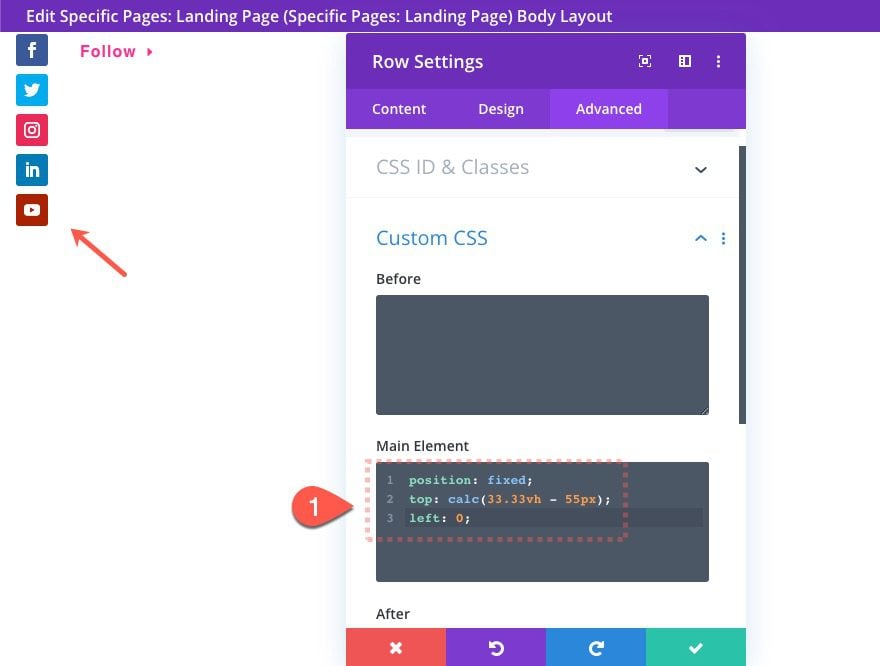
Row Positioning
Then add the following custom CSS to the row Main Element:
position: fixed; top: calc(33.33vh - 55px); left: 0;
This will position the row in a fixed position one third of the way down from the top of the browser.

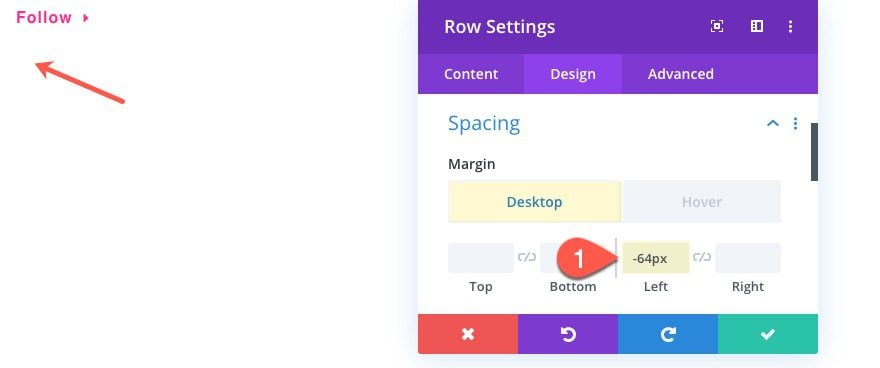
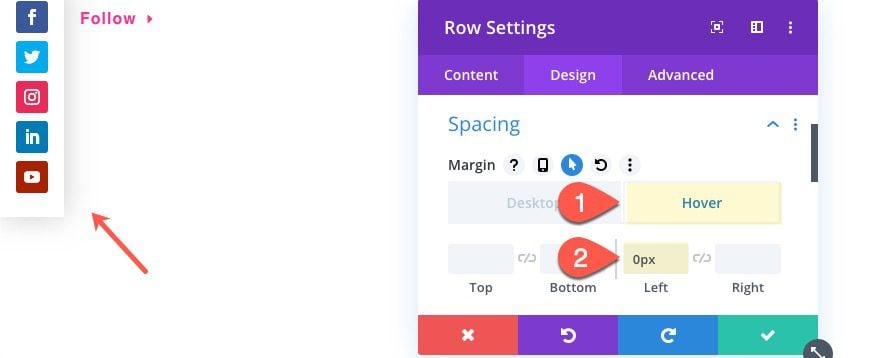
Pop Out on Hover Effect With Custom Margins
Now add the following margin values to add the pop out on hover functionality.
- Margin (desktop): -64px left
- Margin (hover): 0px left


That takes care of the social media follow buttons bar. But we still need to finish the template by creating the necessary post content module.
Adding the Post Content Module to the Template
At this point the social media follow buttons bar is ready to go. But since this is a template, we need to make sure and add the post content module to display the content of the page(s) using this template.
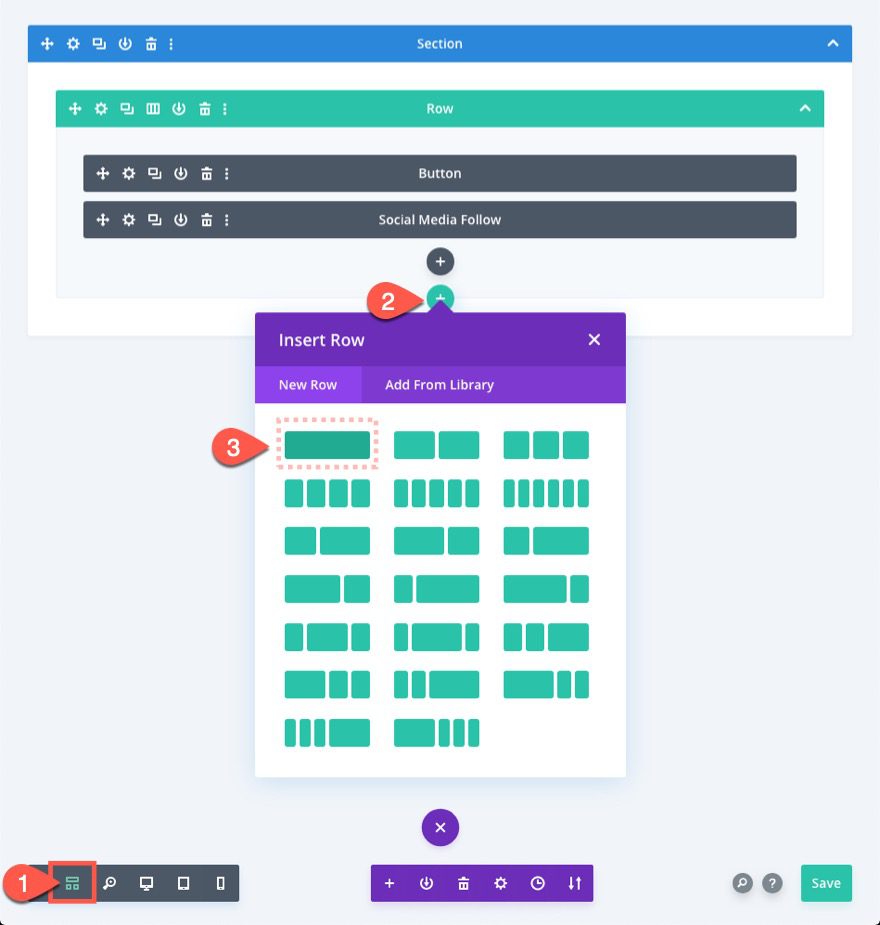
Add New Row with Post Content Module
Under the row containing your social media follow buttons bar, add a new one-column row.

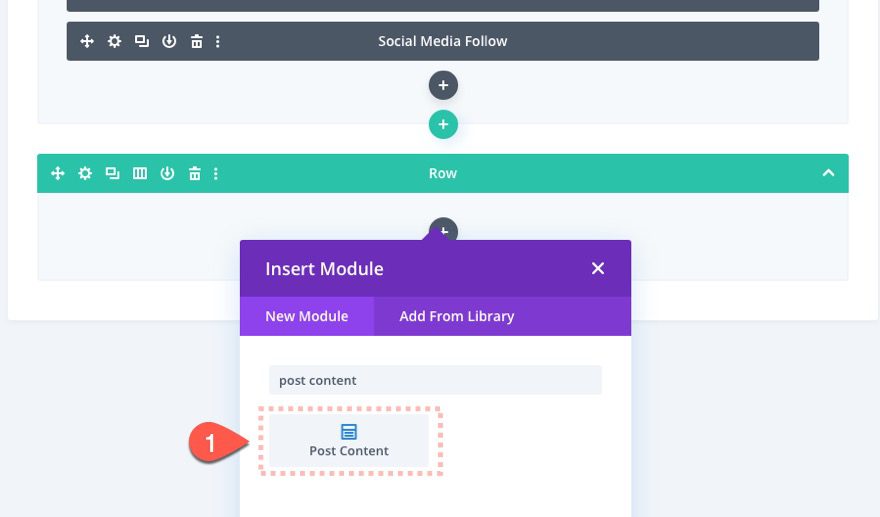
Then add the Post Content Module to the Row.

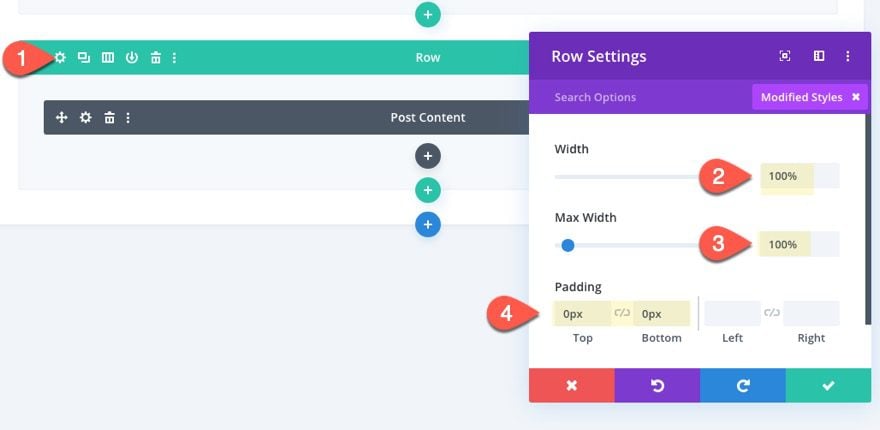
Currently, the post content module will be limited to the default width of the parent row. We need to change the row’s width and padding so that it will span the full width of the browser without any gaps. This is important because the post content module determines the area you have to build a page using the Divi Builder.
Update the following:
- Width: 100%
- Max Width: 100%
- Padding: 0px top, 0px bottom

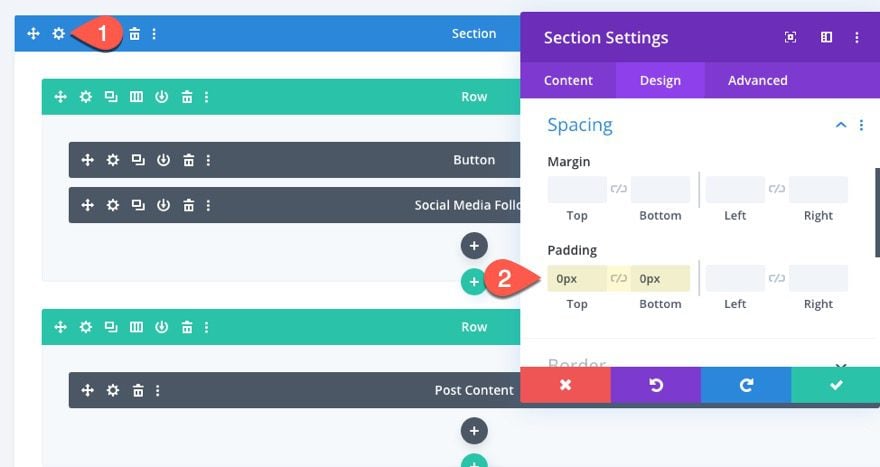
Now update the Section settings as follows:
- Padding: 0px top, 0px bottom

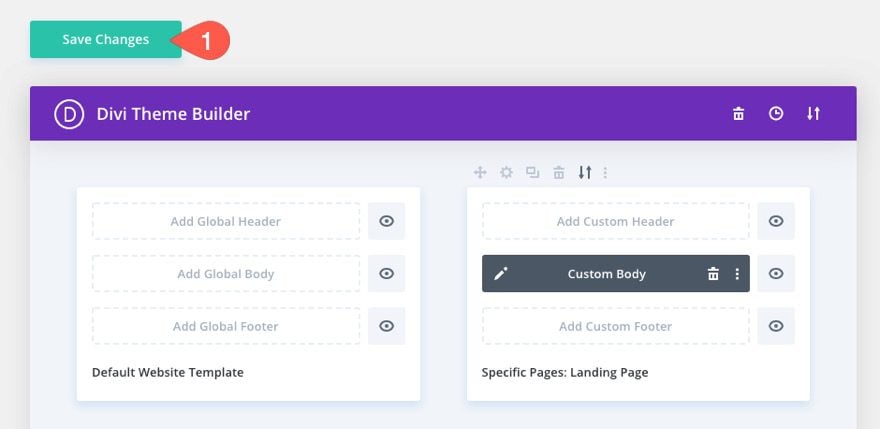
That about does it. Now make sure and save the layout before exiting the editor. Then save the changes for the theme builder too.

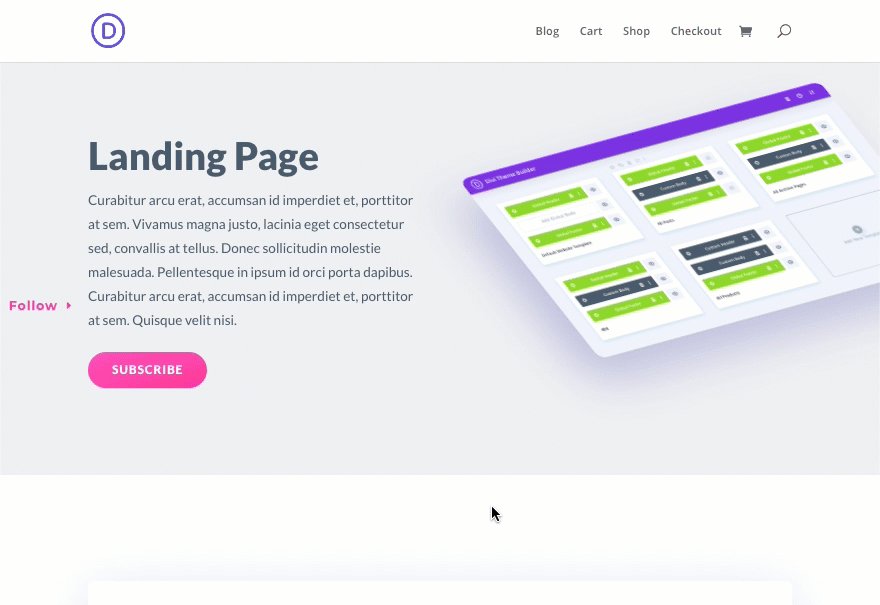
Final Result
To see the final results, visit the page that has the template assigned to it. Here is what the pop out social media follow buttons bar will look like.



Final Thoughts
This social media follow buttons bar will definitely help bring those important social networks to the forefront. The pop out functionality will make sure the icons won’t be a distraction for users. And you can add the bar to any page template using the Theme Builder. Hope this will be a great addition to your next project!
I look forward to hearing from you in the comments.
Cheers!














this article helps to create a pop out buttons…its very useful and informative
Thank you for your clear article. This is very informative and interesting.
All the contents are very interesting and helpful. Thumbs up
Nice tips, I never knew of some of these before. Thanks
Great guide, it’s important to maximise each landing page and this plugin certainly helps.
Thanks for sharing nice article it’s really helpful to me to design popup social media icons, i am paid customer of Divi Theme it’s amazing theme in wordpress it saves my time and energy to code in HTML it’s very easy to customize…
with divi theme i made almost 30+ website now in live….
I thanks to Divi Team…
That’s awesome!