Some people (including me) appreciate a little heads up on the length of a blog post or, more importantly, how much time is it going to take to read. A great way to do this is to display an estimated reading time and/or word count at the top of your blog posts. You see this feature on popular blogs like medium.com. It doesn’t have to be intrusive or distract the user from engaging with the content. But it can add a nice UX boost for those who spend a lot of time devouring content on the web.
In this tutorial, we are going to show you a quick and easy way to add an estimated reading time and word count to your Divi blog posts. The readingTime.js library we are going to use is simple, lightweight, and easy to implement on your Divi site. Plus you can have more control over the style and placement of the reading time and word count placement. All this without having to rely on another plugin!
We’ll be adding the estimated reading time and word count to a blog post template using the Divi Theme Builder. So, once it is added to the template, the reading time and word count will display nicely on all your posts throughout your site.
Let’s get started.
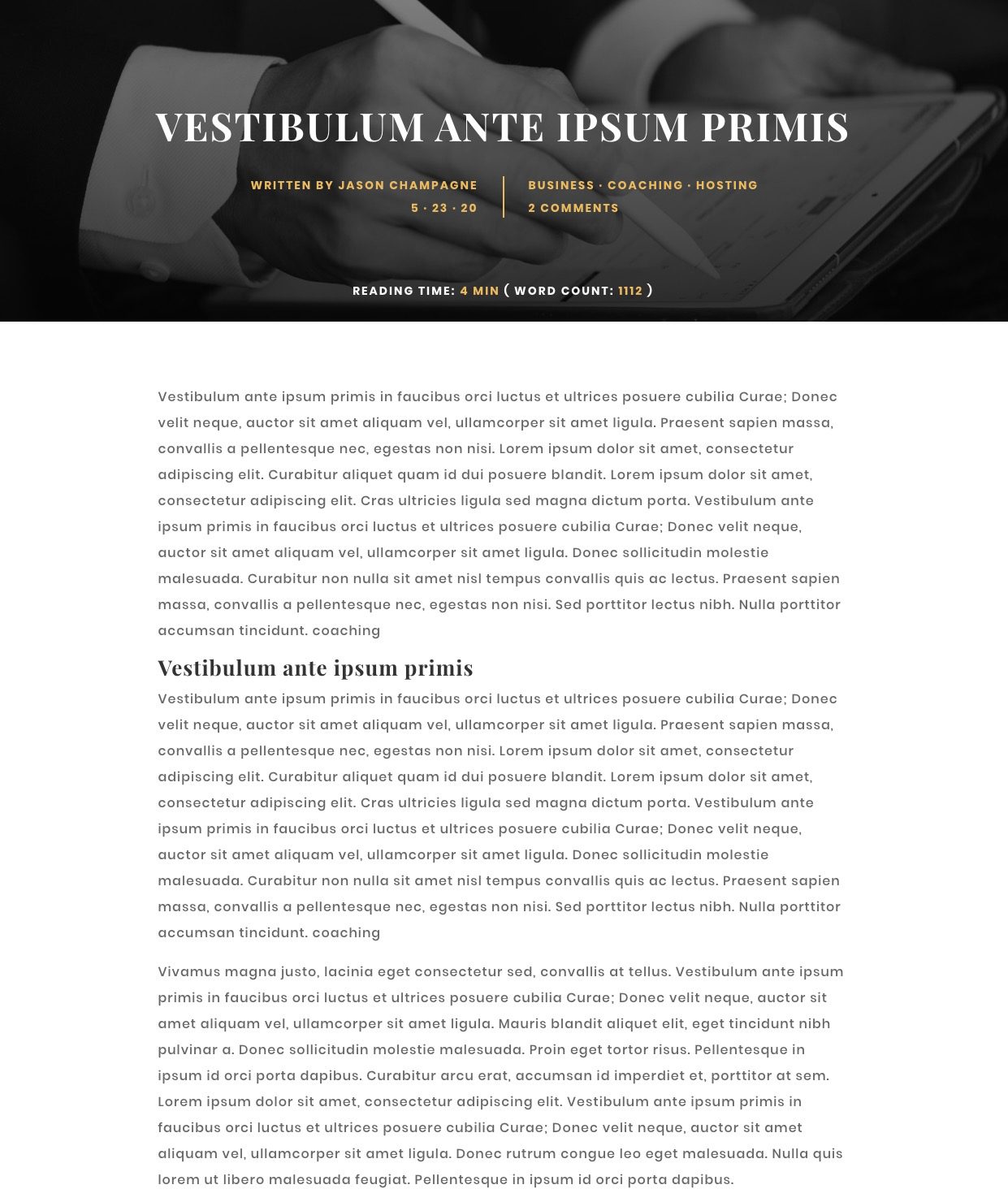
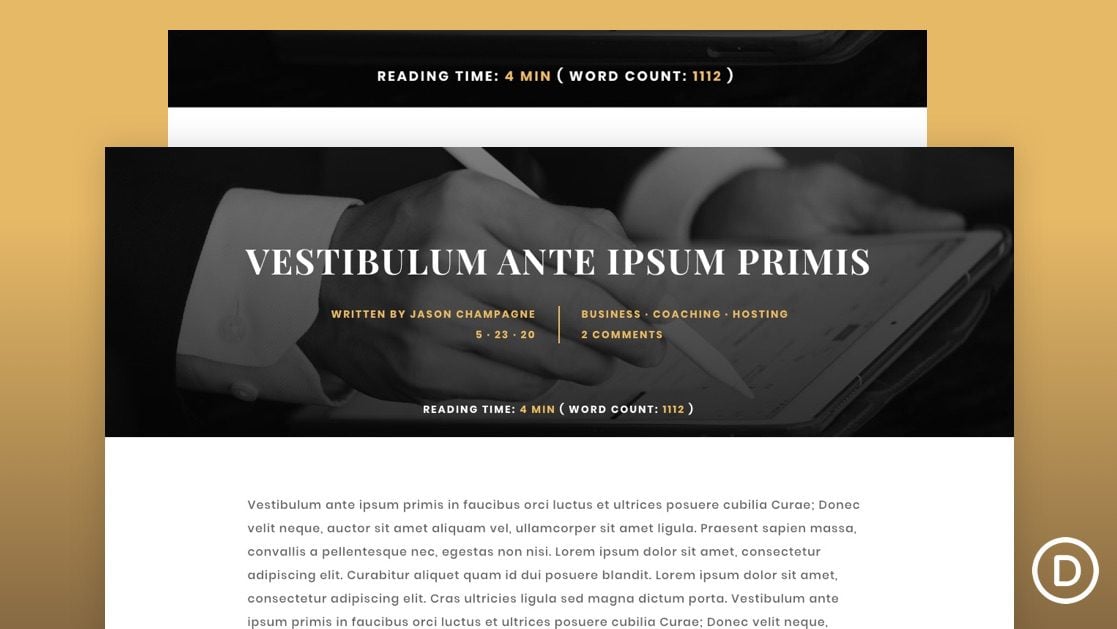
Sneak Peek
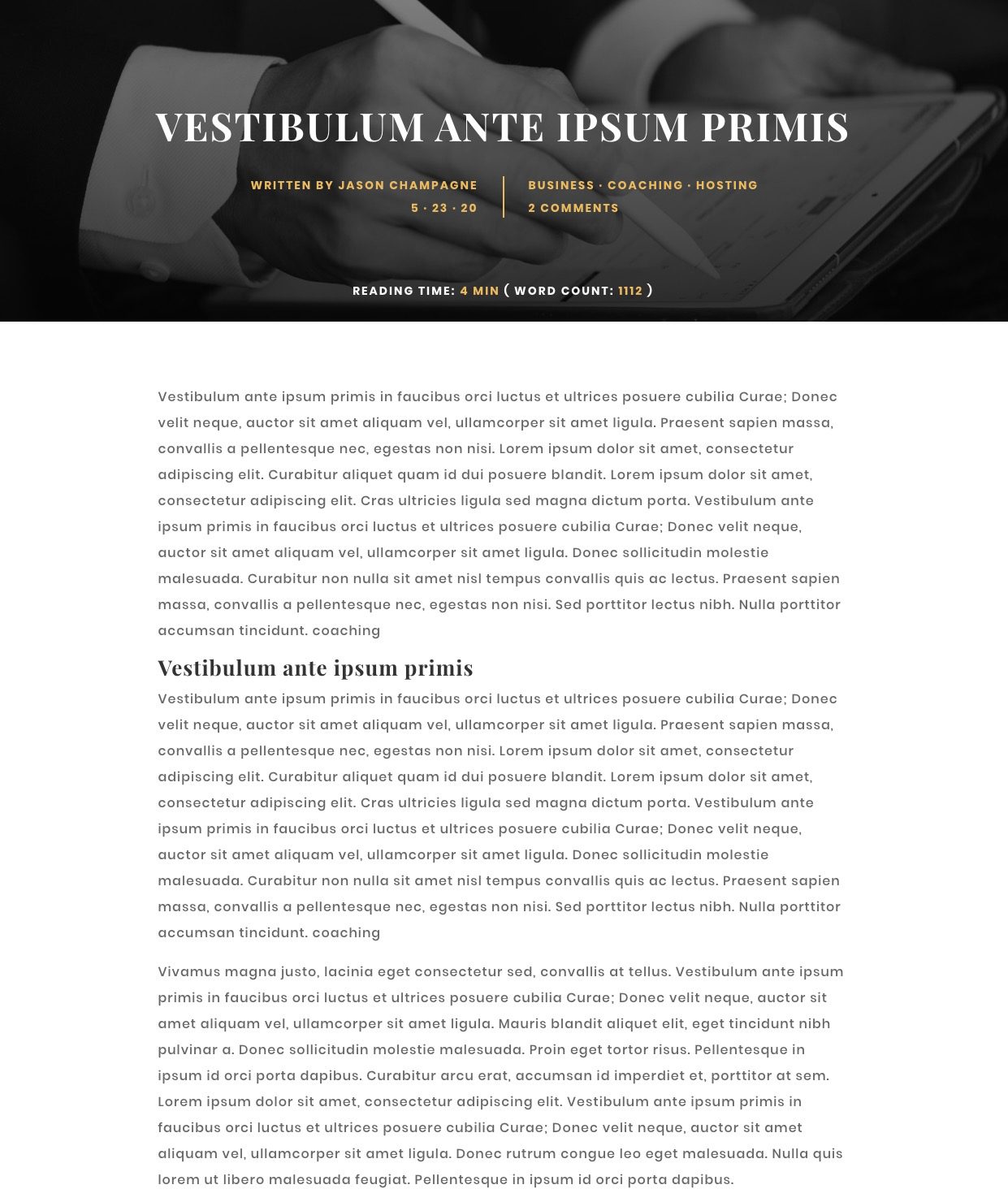
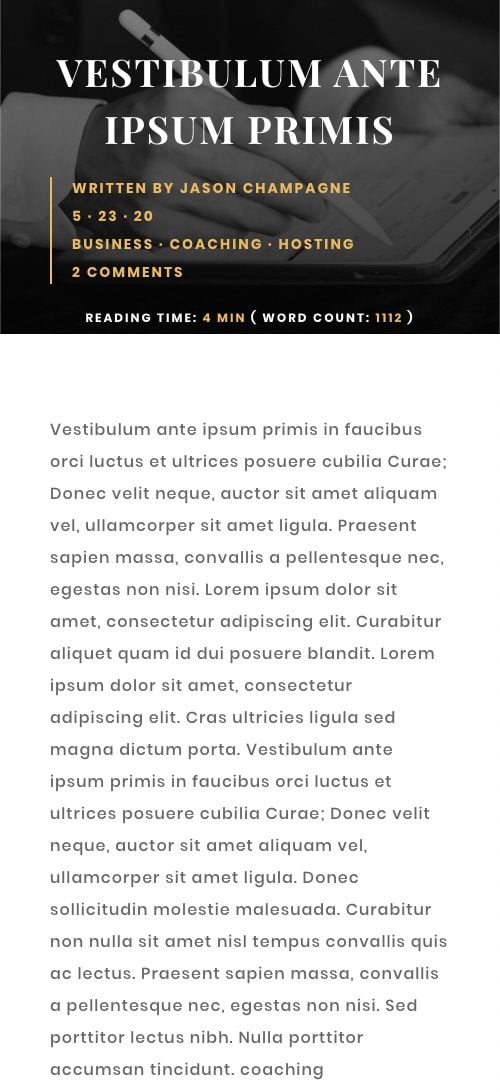
Here is a quick look at the reading time and word count we’ll be adding to a post template in Divi.



Download the Layout for FREE
To lay your hands on the designs from this tutorial, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
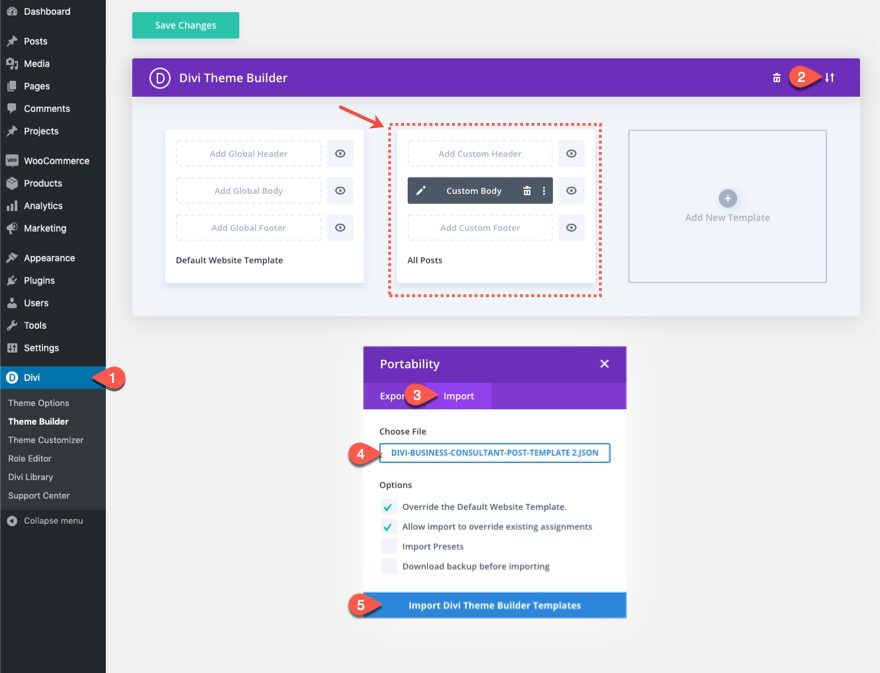
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post, and click on ‘Import Divi Theme Builder Templates‘.

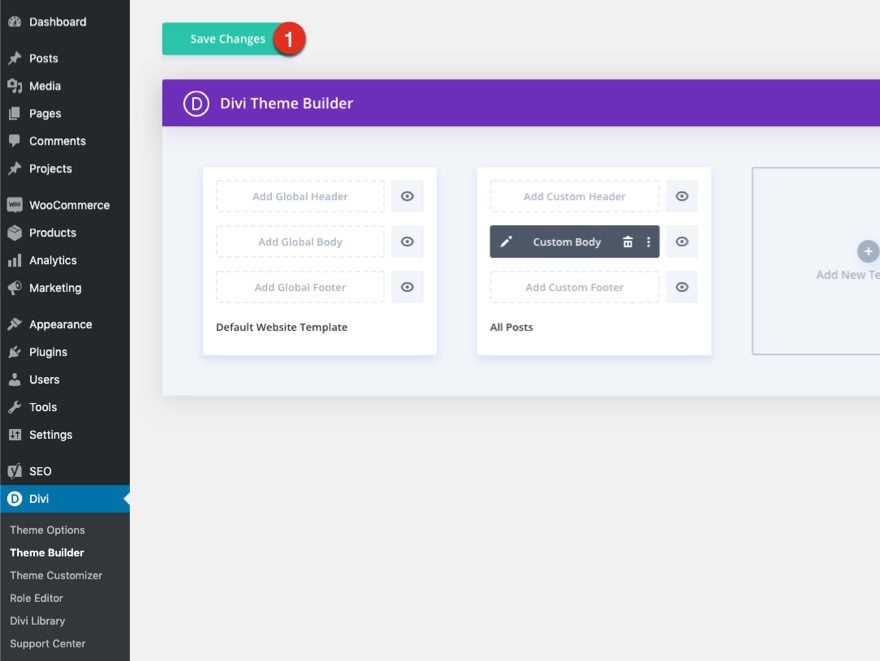
Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new template with a new body area that has been assigned to All Posts. Save the Divi Theme Builder changes as soon as you want the template to be activated.

Let’s get to the tutorial so we can learn to build this thing from scratch, shall we?
How to Display Post Estimated Reading Time and Word Count in Divi
What You Need to Get Started
To get started, you will need to do the following:
- Navigate to the Divi Theme Builder
- Click the portability icon at the top right of the page.
- Select the Import tab in the Portability popup.
- Choose/Import the Divi Business Consultant Post Template File (download here).
- Click the Import Button
After that, you will have a post template ready to edit.

Adding the Text/HTML to the Post Template
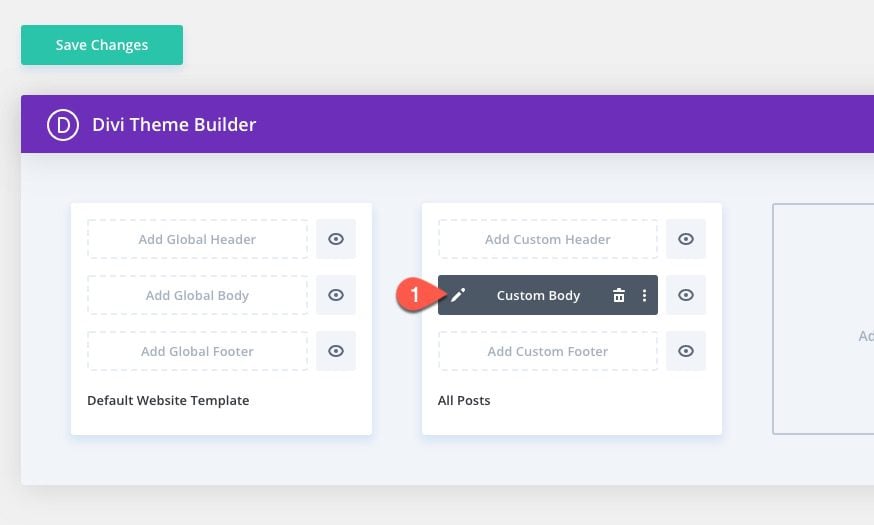
To edit the post template, click the edit icon on the custom body area.

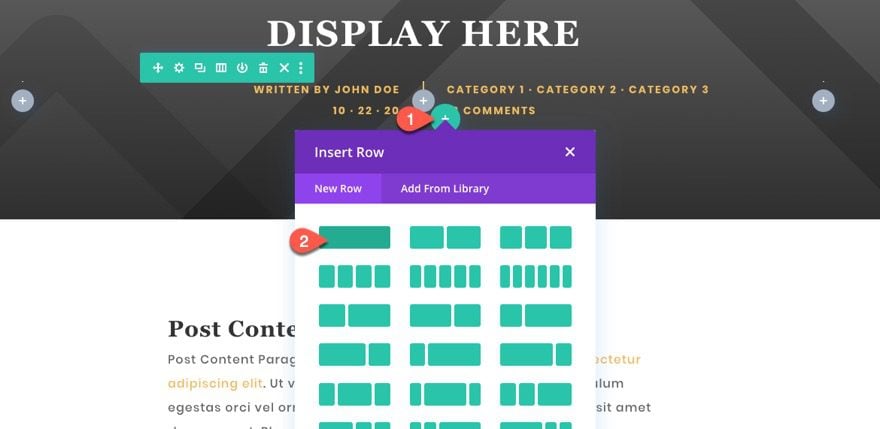
In the post layout editor, add a new one-column row under the row containing the post meta data in the top section of the layout.

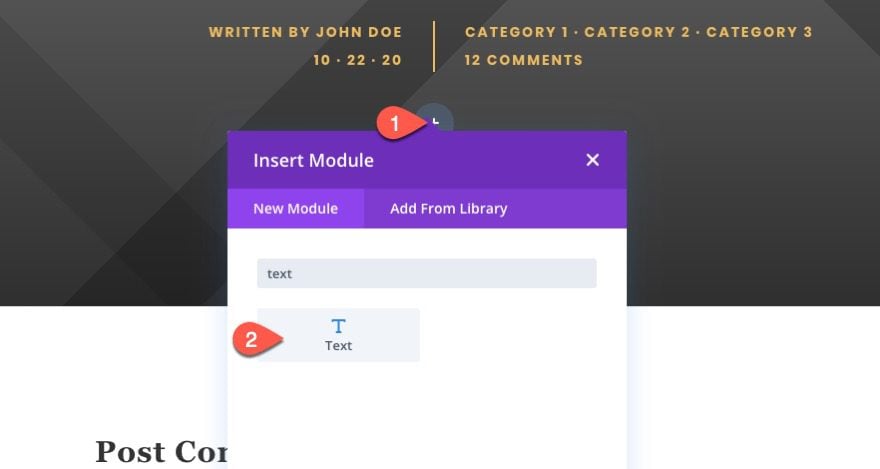
Once done, add a text module to the new row.

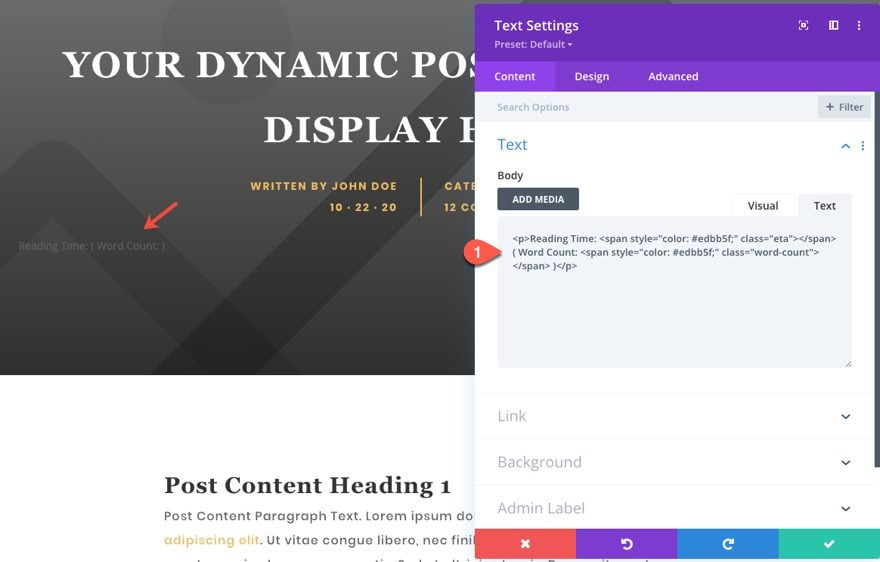
In the text module settings, paste the following HTML inside the body (using the text tab):
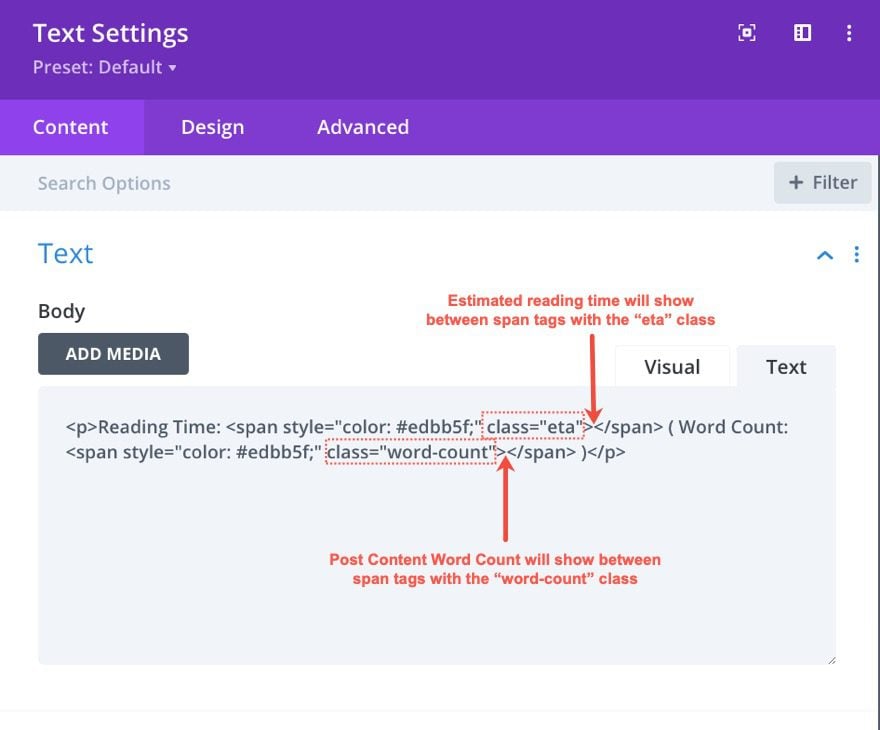
<p>Reading Time: <span style="color: #edbb5f;" class="eta"></span> ( Word Count: <span style="color: #edbb5f;" class="word-count"></span> )</p>

The important thing to remember is that the span tag with the class “eta” will eventually display the estimated reading time of the post content. And the span tag with the class “word-count” will display the word count of the post content.

Styling the Reading Time Text
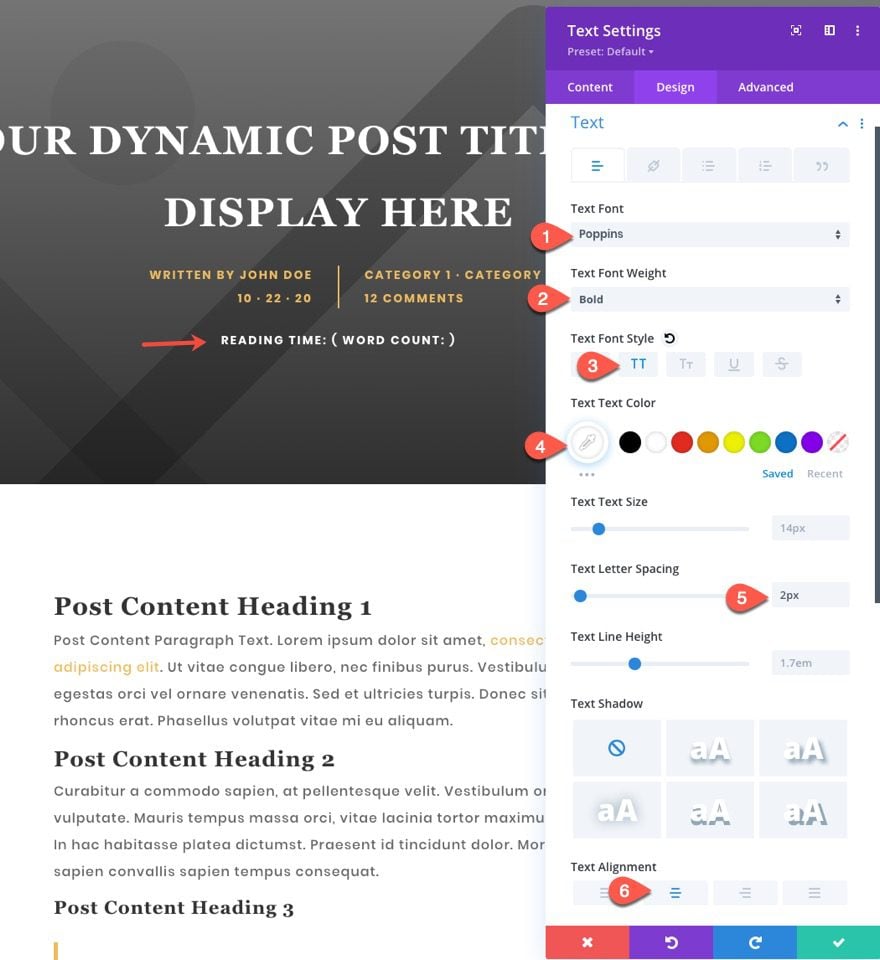
Under the design tab, update the text styles as follows:
- Text Font: Poppins
- Text Font Weight: Bold
- Text Font Style: TT
- Text Text Color: #ffffff
- Text Text Size: 14px (desktop), 12px (phone)
- Text Letter Spacing: 2px
- Text Alignment: center

Styling the Row
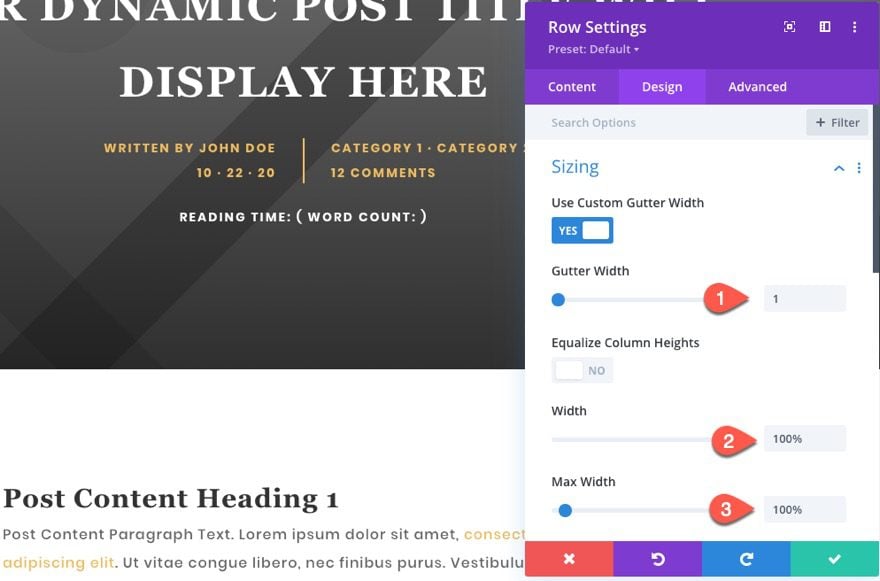
Once the text settings are complete, open the settings for the row and update the following:
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

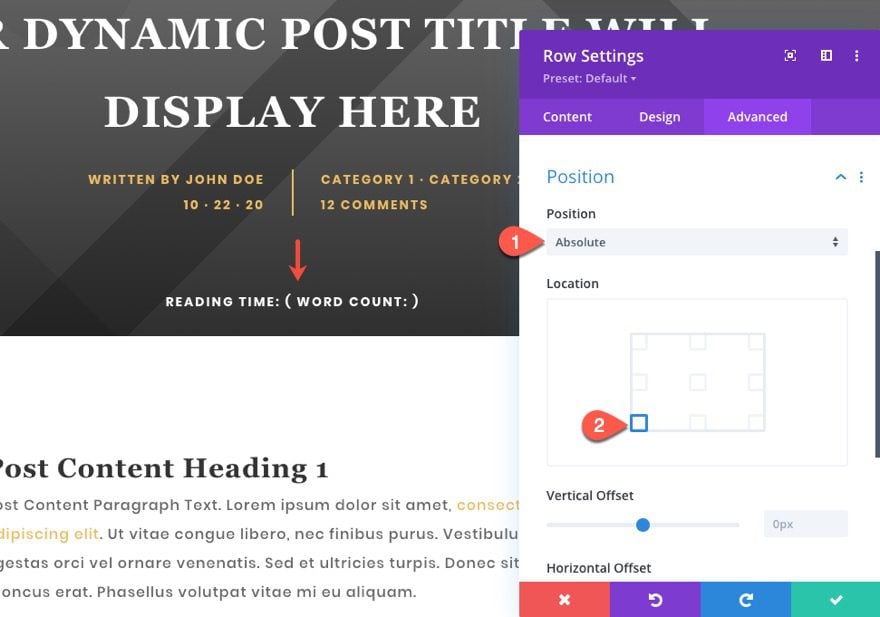
In the Advanced Tab, update the position:
- Position: Absolute
- Location: bottom left

Adding the Code
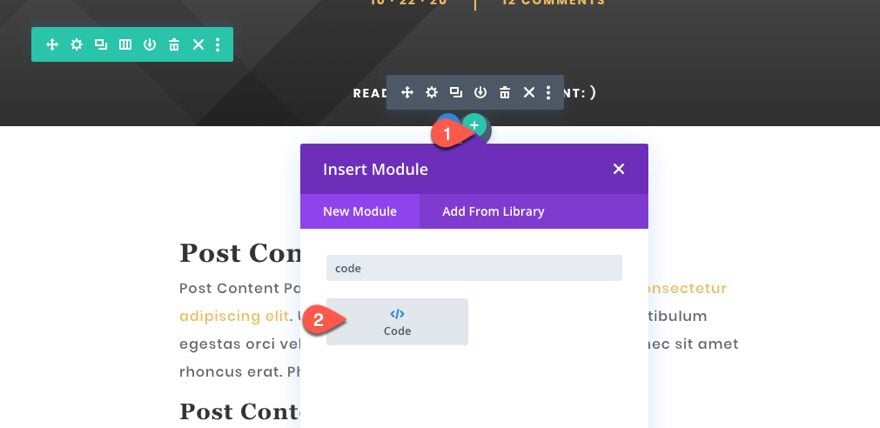
To add the necessary code to generate the estimated reading time and word count, first, add a code module under the text module.

We are going to use the readingtime.js library with some custom code to target our post content area, reading time target class eta, and word count target class word-count.
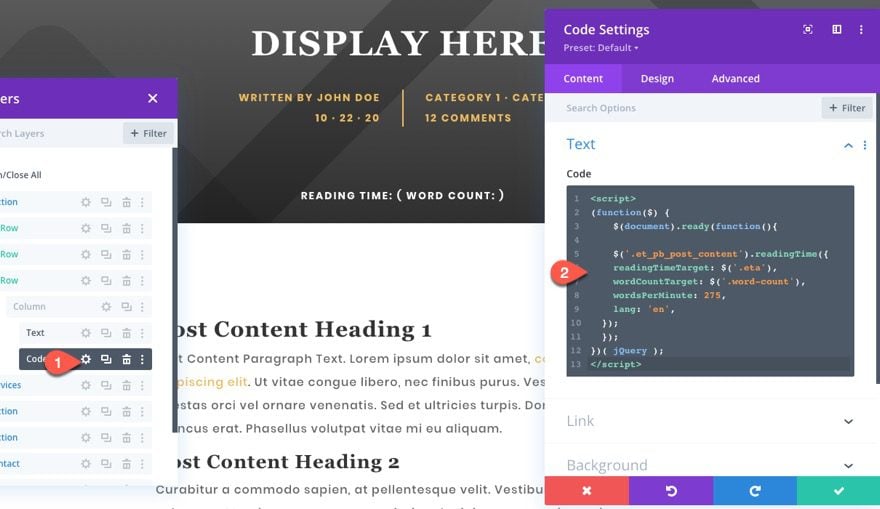
Paste the following code in the code block making sure to wrap the code in the script tags:
(function($) {
$(document).ready(function(){
$('.et_pb_post_content').readingTime({
readingTimeTarget: $('.eta'),
wordCountTarget: $('.word-count'),
wordsPerMinute: 275,
lang: 'en',
});
});
})( jQuery );
About the Code
The target class et_pb_post_content is what is used to designate the post content area in Divi that holds the post content so the code knows the text it needs to count and estimate reading time. For example, if you used body as the target, the code would calculate all content/text on the entire page, not just the content of the article.
The readingTimeTarget is assigned to the class eta which corresponds to the class we added to the span tag in the text module. And the wordCountTarget is assigned to the word-count class we add to the other span tag in the text module.
Also, feel free to update the words per minute value (currently 275) to represent what you think it should be. This will of course affect the reading time displayed. From what I’ve researched, the average adult reads about 300 words per minute. Plus you can always update the language value as well. For example, you can replace ‘en’ for ‘fr’ if you want the text displayed in French). For more info you can check out the documentation on github.

Save the Template layout and Theme Builder.
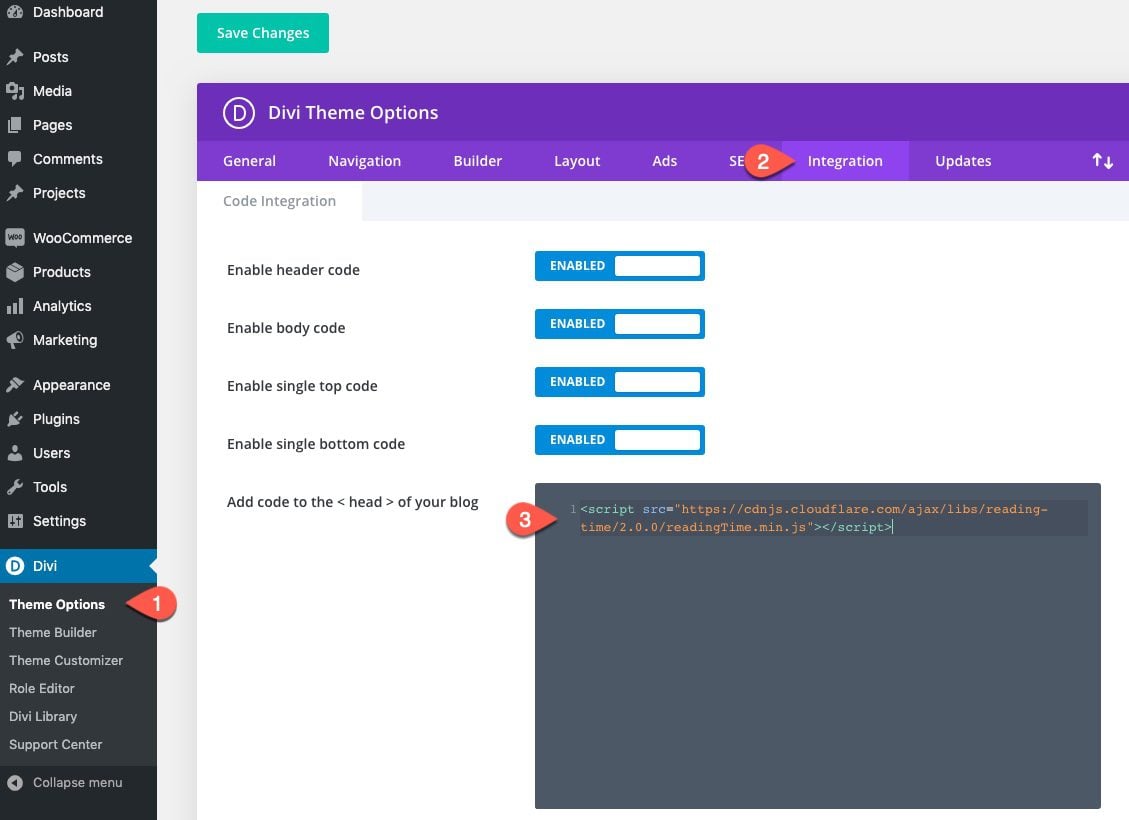
Then, navigate to Divi > Theme Options > Integrations.
Then add the library to the header area with the script tags:
src="https://cdnjs.cloudflare.com/ajax/libs/reading-time/2.0.0/readingTime.min.js"

It should look like this…

Final Result
Now all you need to do is visit a live blog post on your site to see the estimated reading time and word count at the top of the post content.



Final Thoughts
Adding a post estimated reading time and word count to your Divi blog posts is surprisingly easy. Plus you can choose where you want the element displayed on your post template and style it using the built-in Divi design settings. Hopefully, this will come in handy!
I look forward to hearing from you in the comments.
Cheers!














Works perfectly. Many thanks for the tutorial.
Great to have jQuery function like that 🙂
Hello!
I tried doing this but not seeming to work. Does this still work in 2023?
I would love to know this also, I am trying to set it up with the instructions, but it’s not working for me.
It does still work. Please reach out to our Support Team so they can help you troubleshoot why it’s not working on your site.
Hi and thanks Jason
I am wondering how to change the color of hyperlinks in the body of the post. I have uploaded the template and when inspecting the link color is set as !important.
Any ideas?
great feature for the blog, thanks 🙂
You’re welcome!
Great, but made the sticky menu background invisible.
Could you also add the script around the code (usability) as not everyone is a developer. cheers
You have provided a great information and included a great review.Every time you comes up with an ideas that truly helpful in every aspect and every time i gain helpful ideas through your post.
Very nice! Will definitely try it this week and hope it will work well with our blog.
This is a great enhancement to blog posts and something I miss when reading a blog that doesn’t incorporate it.
Awesome!
Thanks Jason!!
It works with Divi as well as with Extra.
Super happy with this! Much more flexible than the reading time plugin.
Being a newbie I had to do some trial and error though:
– missing quotes (“) at the end of the (Divi > Theme Options > Integrations) script piece. Just check the picture for how it should look like.
– figuring out how to put the other code in script tags
– removing the word count part (which I don’t need) For who wants that: just remove the HTML word count part in the text module so it looks like this: Reading Time:
So I learned new things. And it works!
Thanks for pointing out the missing quote. I updated the post. And I’m glad you got it working and learned something!
Screenshot shows the clear demo how to set the word count
Yeah, I was hoping that would clear things up a bit. Thanks