The Divi Theme Builder is a simple, versatile tool for all of your site’s design needs. With it, you can apply templates to each and every kind of page, post, category, tag, or pretty much anything else that WordPress lets you create. The Theme Builder is built on top of the Divi Builder, our visual page builder that gives you full control over your site. Whatever you can design in Divi, you can assign in the Theme Builder. However, not each and every design works for each and every page. But a lot of the elements might. So we are going to walk you through the process of how to duplicate templates in the Divi Theme Builder so that you can do most of the work once and use it over and over again across your site.
How to Duplicate Templates in the Divi Theme Builder
This tutorial will be done in the Divi Theme Builder itself, rather than the Visual Builder. So make sure that you have Divi installed and that you find Divi – Theme Builder in your WordPress admin dashboard.

Method 1: Copy/Paste
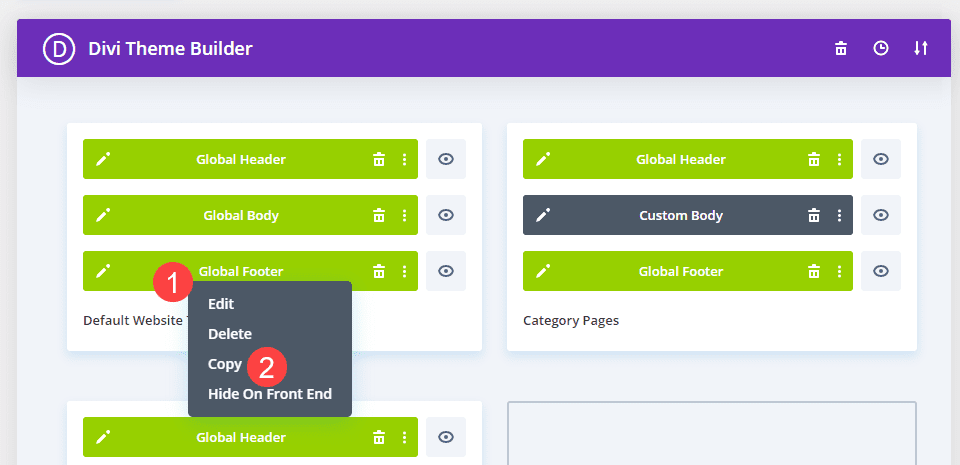
For the first method, let’s go old school with a good ole copy/paste. If you’re looking to duplicate a Divi theme builder template, it doesn’t get much simpler than this. Right-click on the specific part of the template (header, body, or footer) that you want to duplicate. Doing so will bring up a context menu, and you want to select Copy.

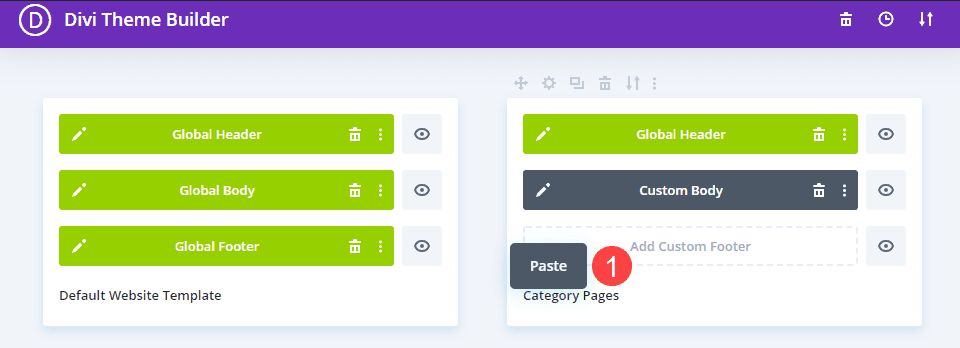
Next, you can Paste this part of the the template into an empty block in an existing template. (Or you can create an entirely new template to paste it into by using the Add New Template field.) In the screenshot below, we right-click an empty block in an existing tempate that says Add Custom Footer and choose Paste.

We also want to note that you can Copy a template from any section and Paste it into any other section. Meaning that you can duplicate the Header template for one page as the Body or Footer of another (and vice versa).
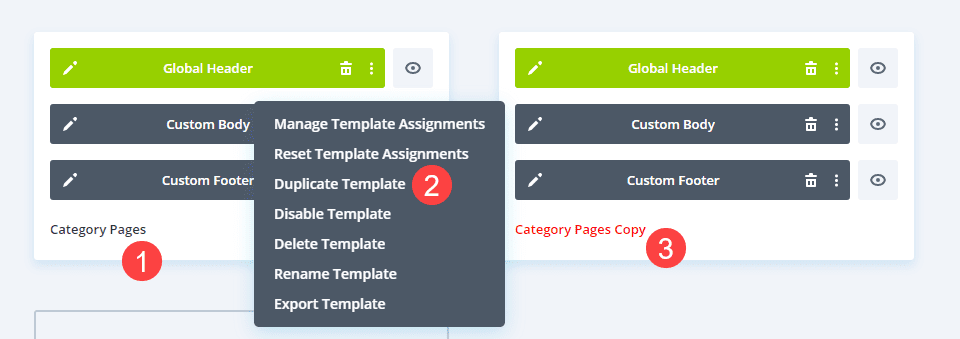
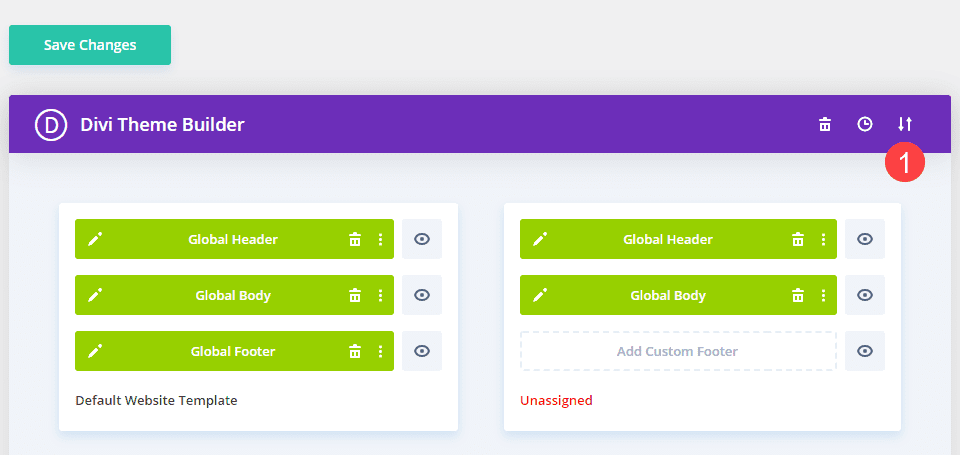
The next method is going to again use the context menu. Only this time, instead of choosing the specific part of the template to duplicate, you’re going to duplicate the entire template. Start by choosing the template that you want two of, and then right-click anywhere in the box that is not the Header, Footer, or Body.

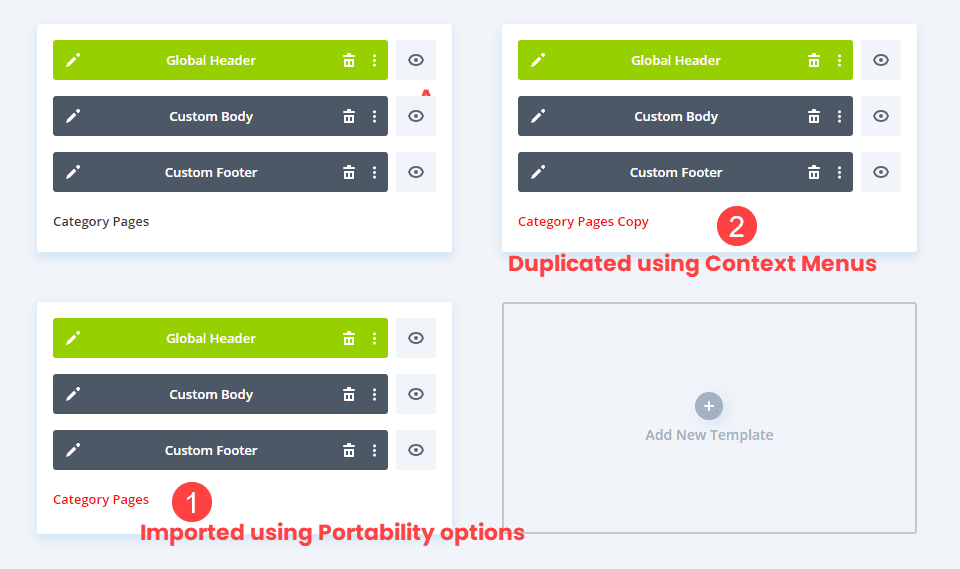
A context menu will appear, and you will select Duplicate Template. Immediately, a copy of the entire template (header, footer, and body) will appear in your theme builder dashboard. If you have a lot of different templates and assignments, you might need to scroll to find it at the bottom of the page.
Wherever it is, the name should also appear in red text. A theme builder template’s name being colored red indicates that the template is unassigned. It won’t show up on your site until you’ve assigned some criteria to it. So you don’t have to worry about the original template being changed on the original pages when you choose Duplicate Template in the context menu.
Method 3: The Duplicate Icon
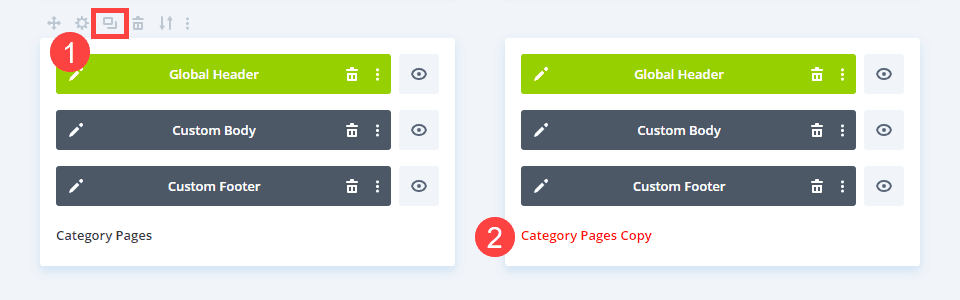
The theme builder also has another series of context-sensitive commands. If you hover your mouse cursor over any template box, a series of icons will appear above it. These include the Settings for that particular template (assignment criteria), the Duplicate icon, the Delete Template icon, the Export Template icon, and the three-dots icon that brings up the same menu as right-clicking.

The Duplicate icon works exactly the same as the context-menu command. You will create an exact copy with unassigned red text in your template list.
Method 4: Portability Options
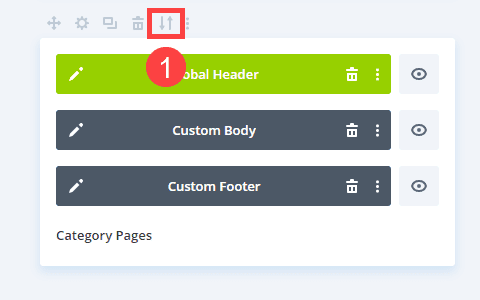
If you want to duplicate a template and use it on another site (or have someone else use it on their site), you can use the portability options. As above, hover over the template you wish to duplicate and select the two-arrows icon to open the Portability options.

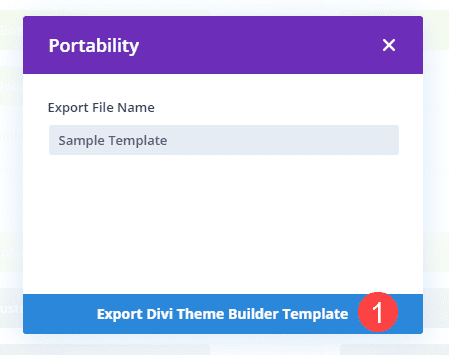
You should only have the option to Export the template. Name the template (this will be both the file name and the template name in the library), and click Export Divi Theme Builder Template.

Divi will take a moment and then give you the window to save this template as a JSON file. To finish the duplication, you will go to the Theme Builder’s main page and click the two-arrows icon in the upper-right of the screen.

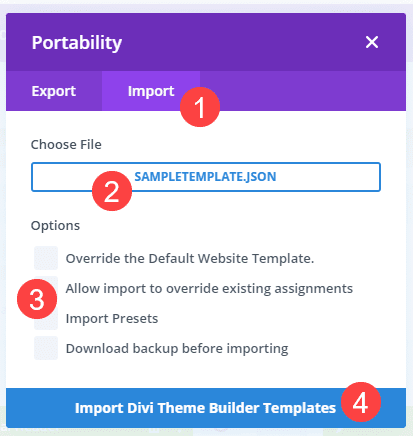
Again, this will open up the Portability options, only this time you will select the Import tab. Find the template’s JSON file that you exported, and uncheck all the boxes.

Click Import Theme Builder Templates, and Divi will then perform the operation. When finished, you will have duplicated the entire template into the theme builder.

Note that because this is an import, it won’t have Copy at the end of the name. It will, however, be unassigned and named in red text.
Conclusion
Duplicating any template using the Divi Theme Builder is painless, quick, and simple. You can use context menus within the builder, copy/paste individual segments, or you can export/import duplicate templates to have a copy backed up and even used on another site. These are great ways to make single designs go a lot further, and it saves you time and effort from having to save individual modules or designs into the Divi Library when all you need is to change a few things.
What’s your go-to way of duplicating Theme Builder templates?
Article featured image by aklionka / shutterstock.com













does this work on amp ready sites too?