The more you get familiar with Divi, the more you realize how far the built-in features can go. Sometimes, it might even become tempting to start combining them. But as with everything in design, harmony should be prioritized. Using features such as scroll effects and sticky options works best if they don’t overburden the design. Now, in this tutorial, we’ll use both Divi’s scroll effects and sticky options to create an effortless design and user scrolling experience. The effects we’ll apply have been harmonized to work well together and add value to the design. You will be able to download the JSON file for free as well!
Let’s get to it.
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
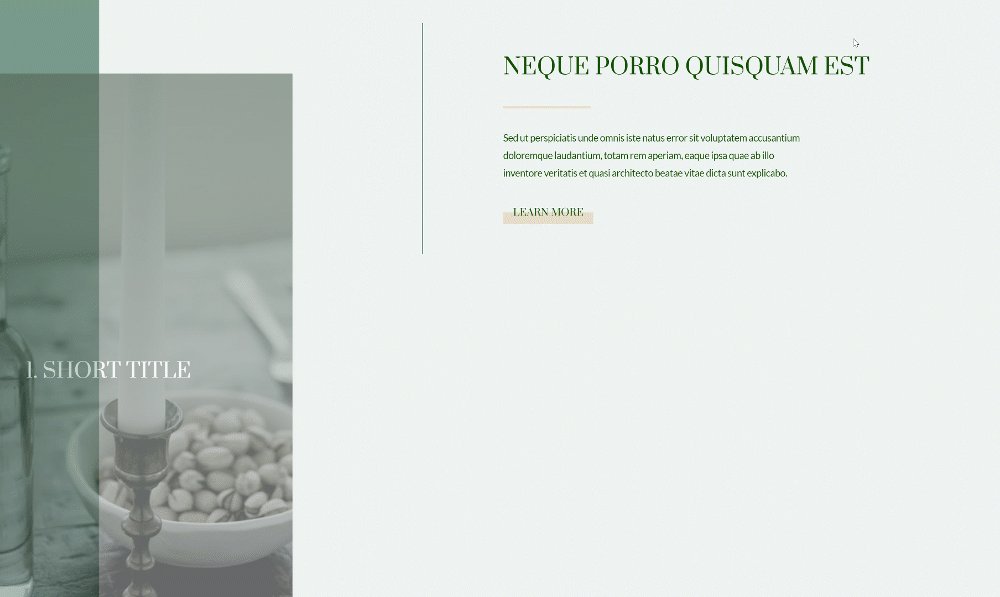
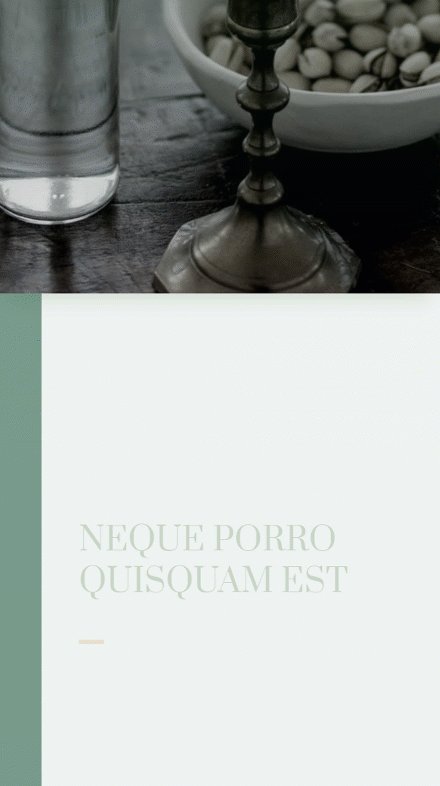
Desktop

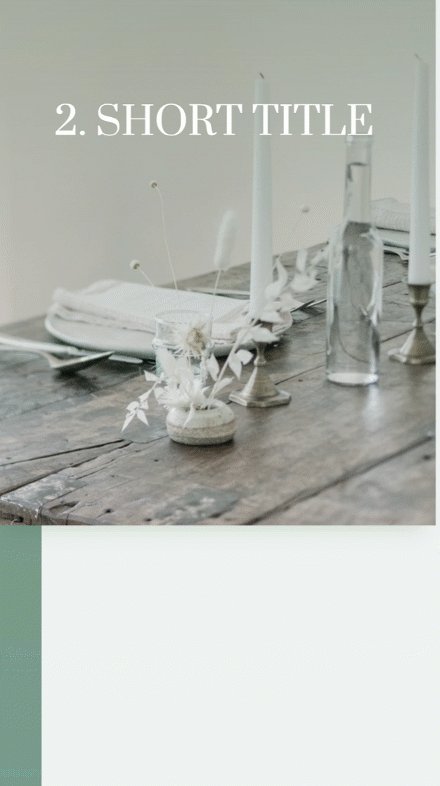
Mobile

Download The Layout for FREE
To lay your hands on the free layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
1. Create Design Structure
Add New Section
Gradient Background
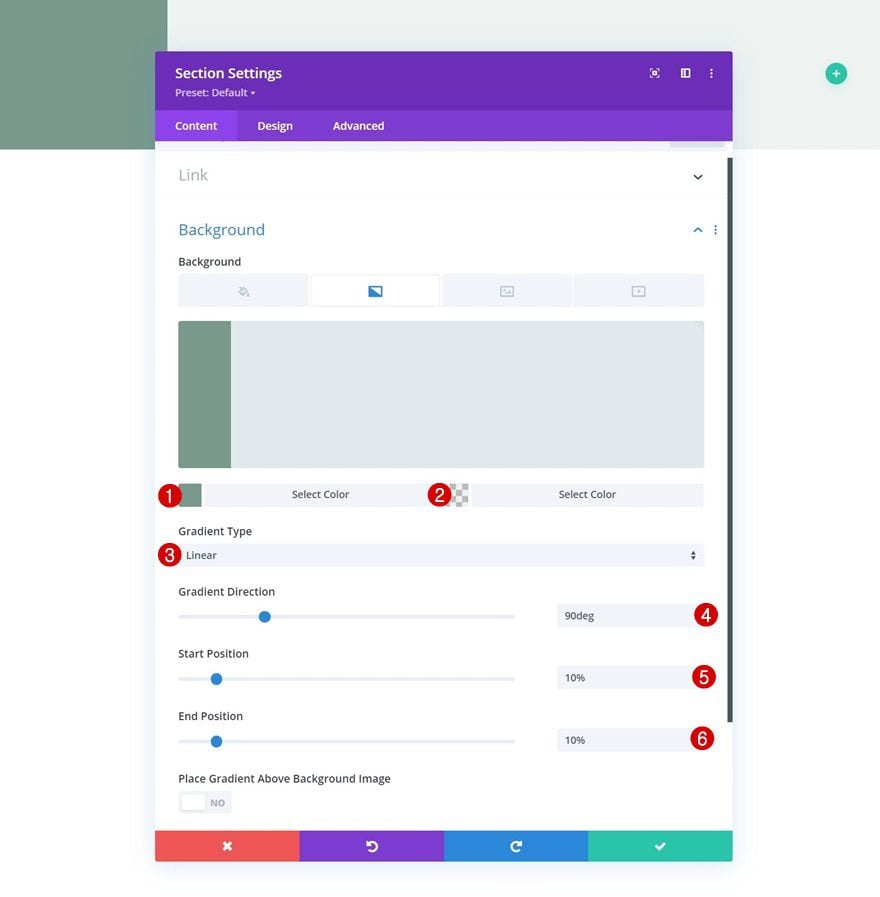
Before we focus on the scroll effects and sticky options, we’ll start building the design. Add a new section to the page you’re working on, open the section settings and include the following gradient background:
- Color 1: #78998c
- Color 2: rgba(120,153,140,0.13)
- Gradient Type: Linear
- Gradient Direction: 90deg
- Start Position: 10%
- End Position: 10%

Visibility
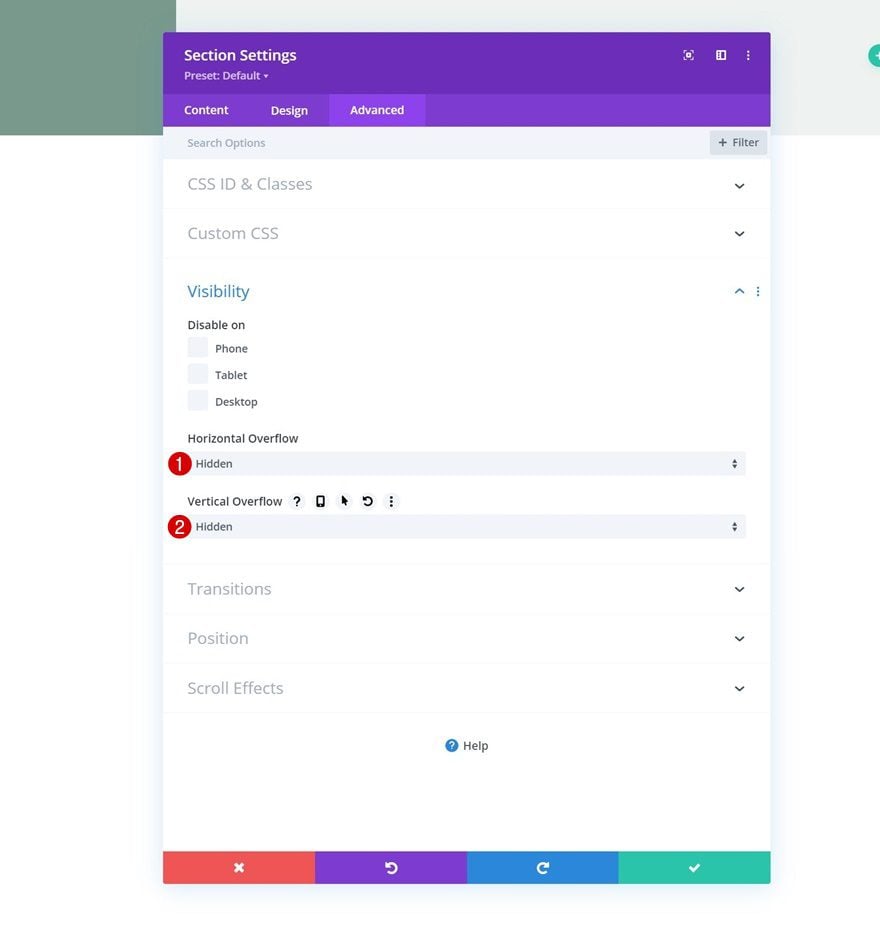
Go to the section’s advanced tab and hide both overflows.
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

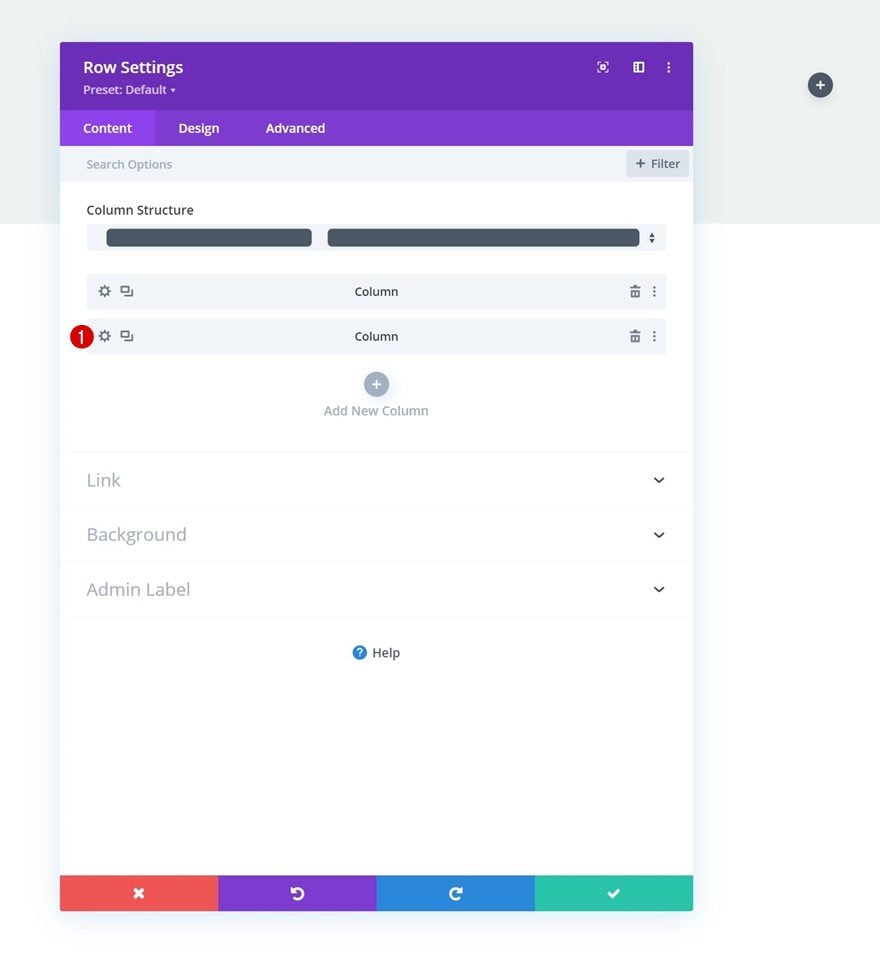
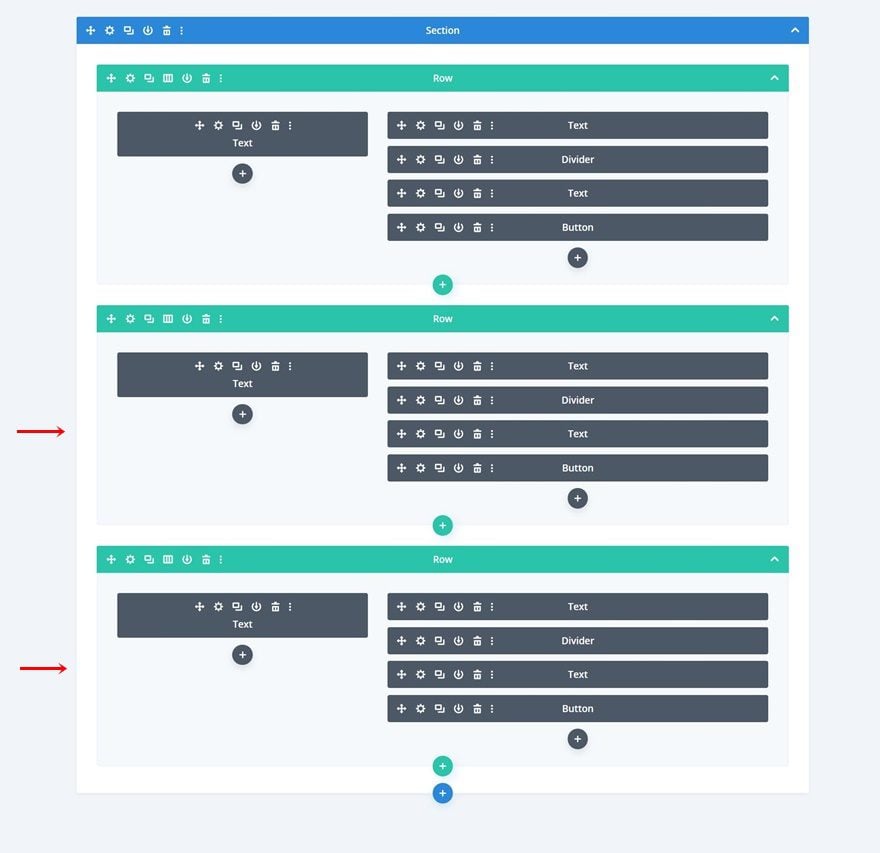
Add New Row
Column Structure
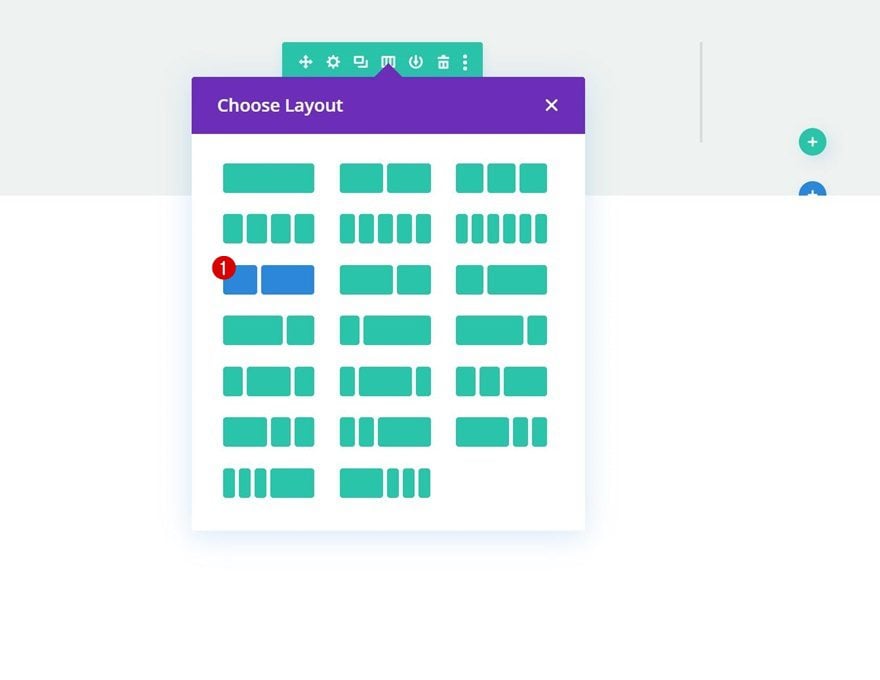
Continue by adding a new row using the following column structure:

Sizing
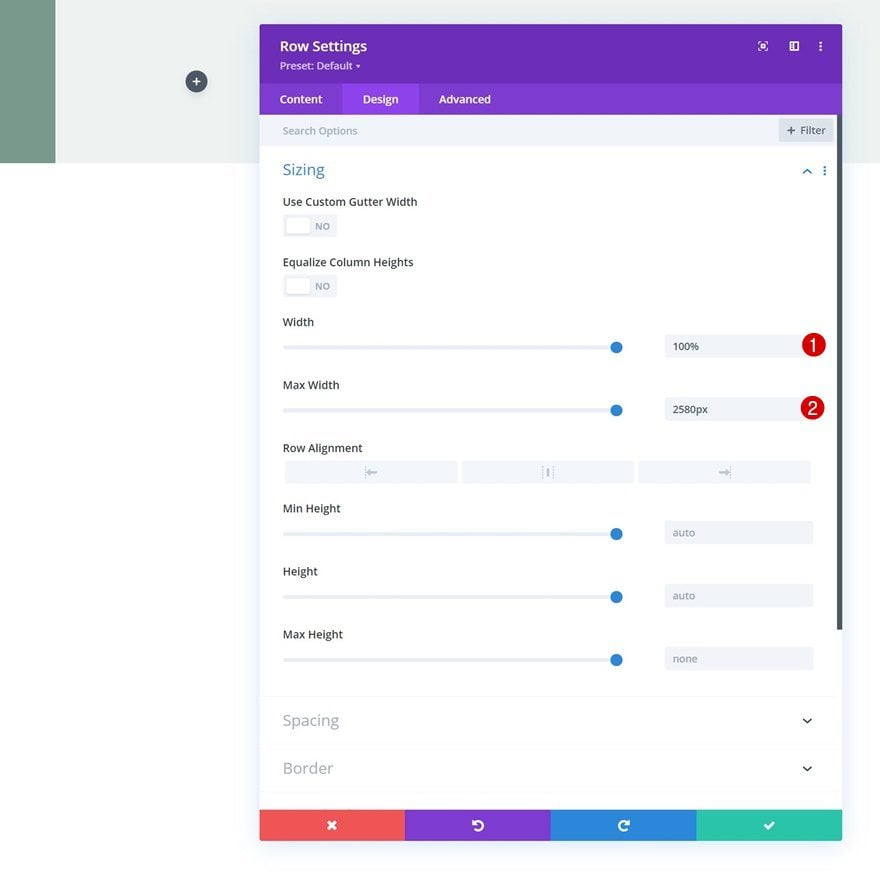
Without adding modules yet, open the row settings and change the sizing settings accordingly:
- Width: 100%
- Max Width: 2580px

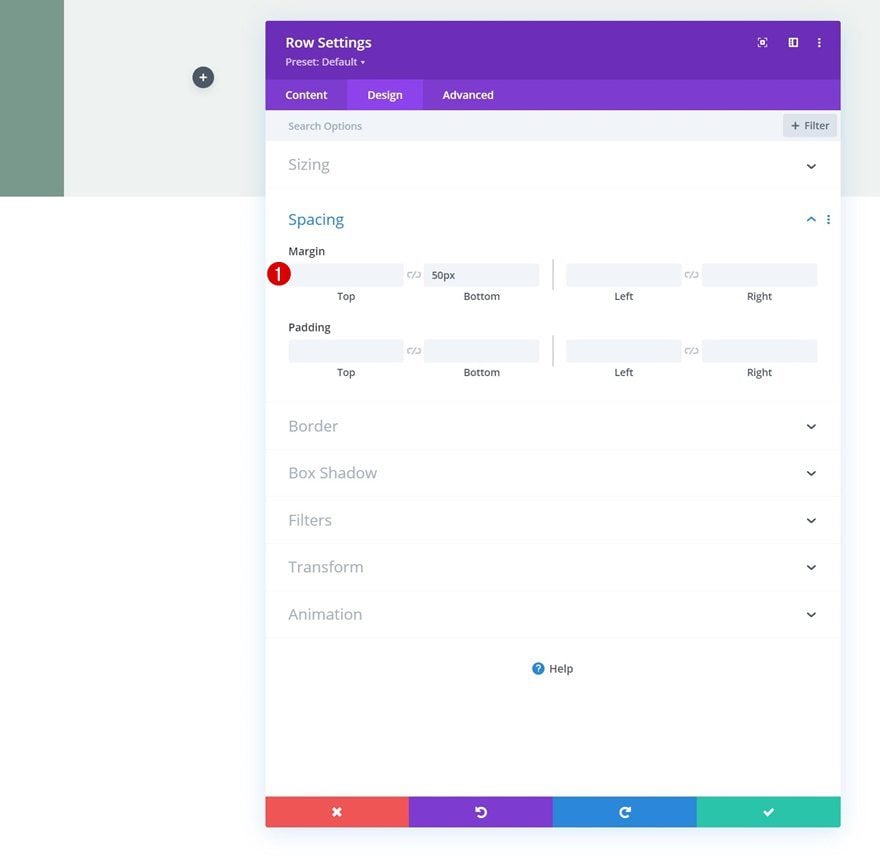
Spacing
Add some bottom margin too.
- Bottom Margin: 50px

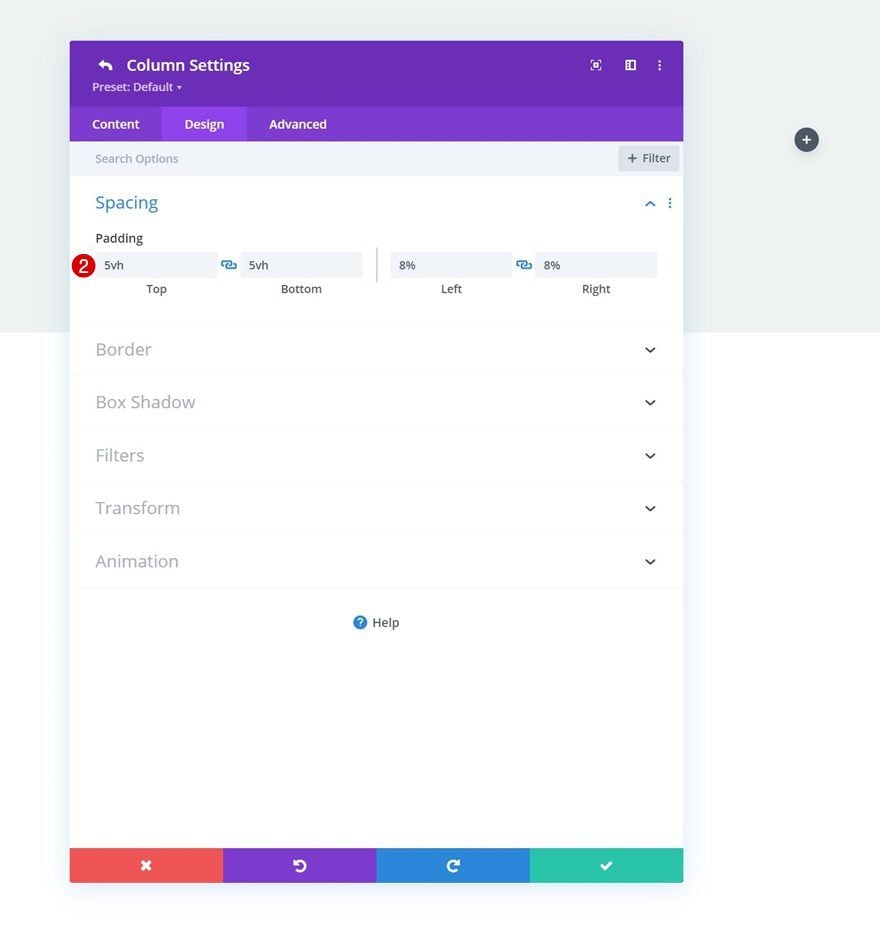
Column 2 Spacing
Then, open the column 2 settings and apply the following padding values:
- Top Padding: 5vh
- Bottom Padding: 5vh
- Left Padding: 8%
- Right Padding: 8%


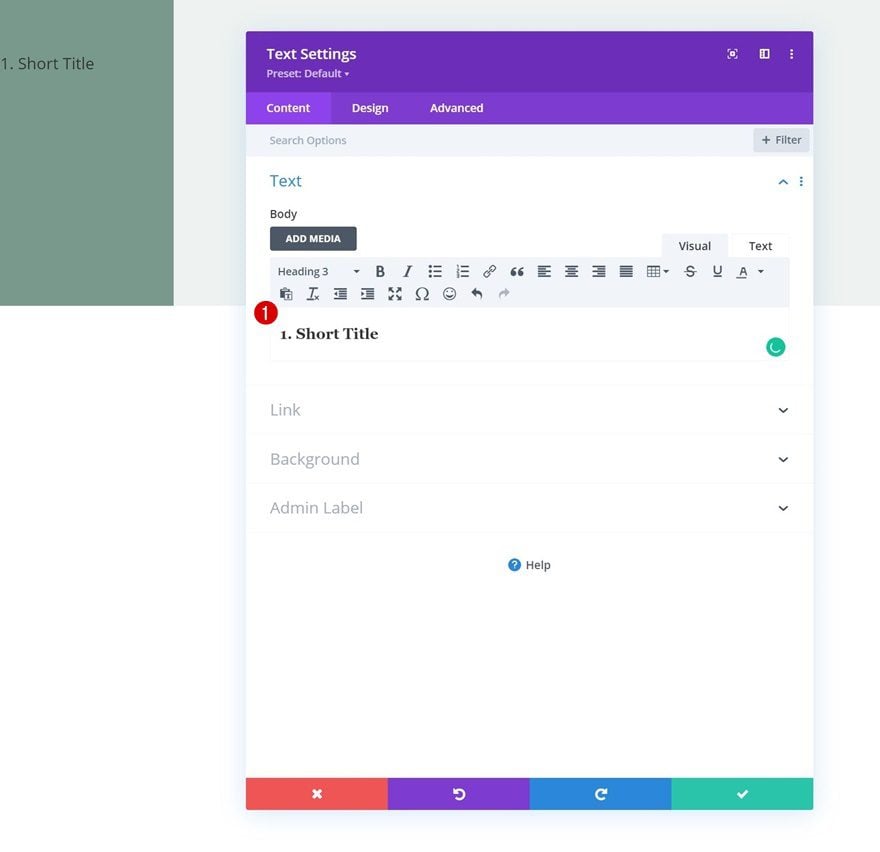
Add Text Module to Column 1
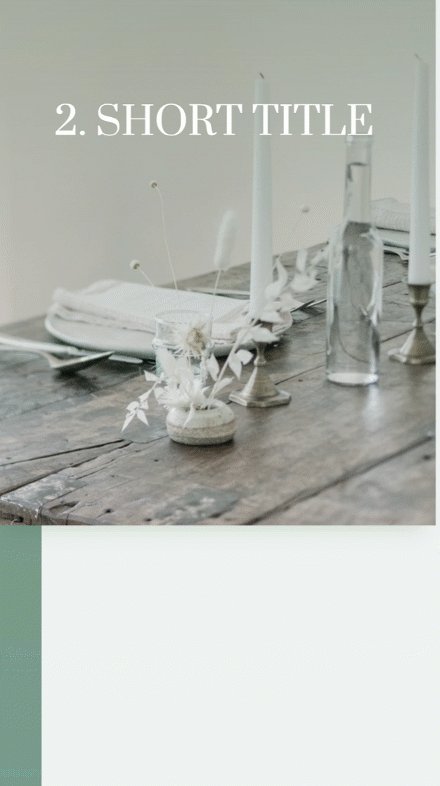
Add H3 Content
Time to add modules, starting with a Text Module in column 1. Add some content of your choice.

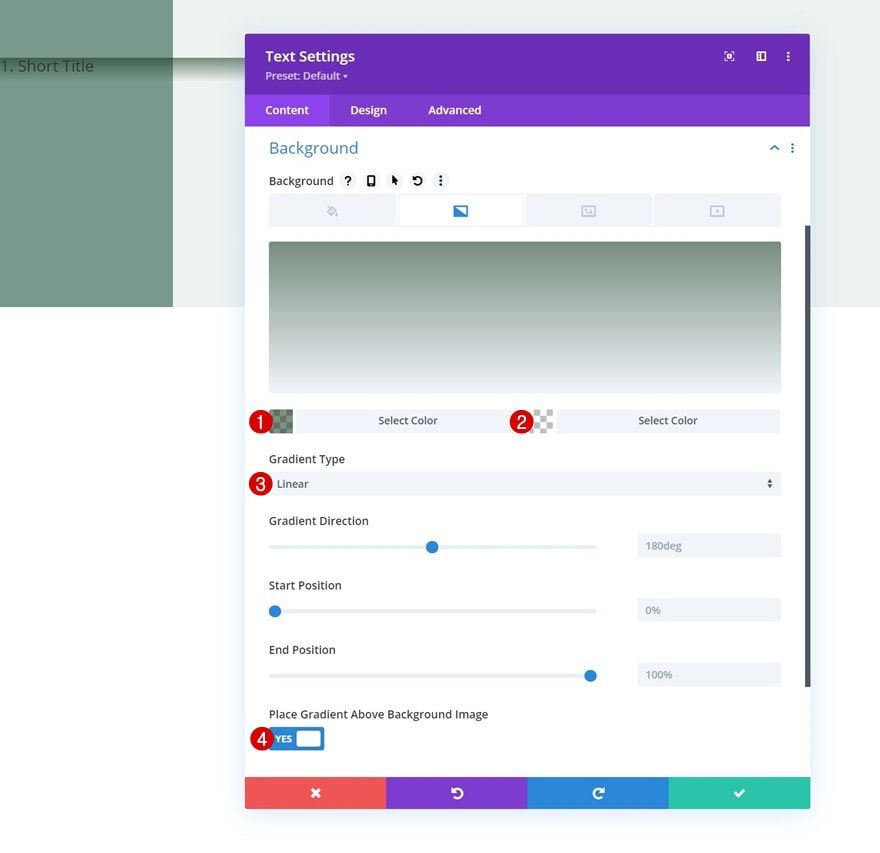
Gradient Background
Include the following gradient background next:
- Color 1: rgba(8,45,18,0.52)
- Color 2: rgba(255,255,255,0)
- Gradient Type: Linear
- Place Gradient Above Background Image: Yes

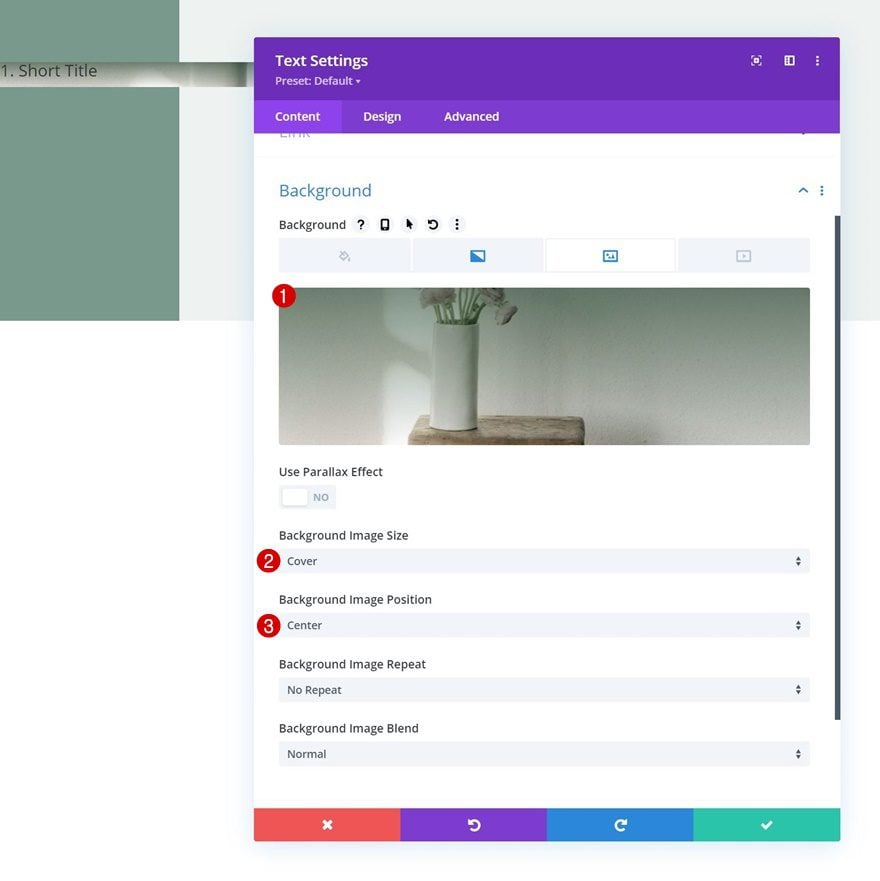
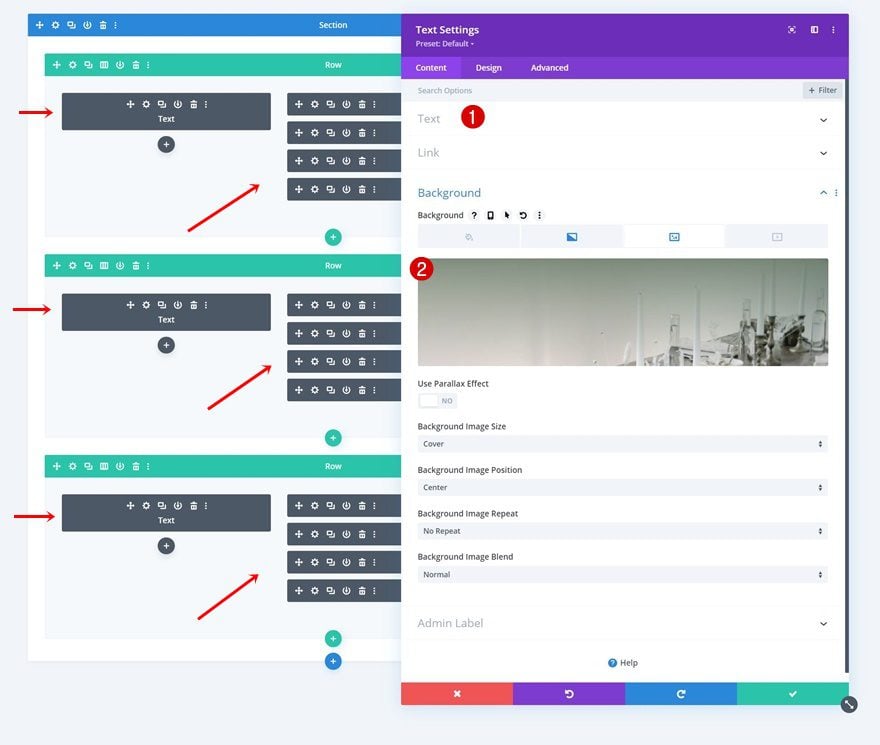
Background Image
Then, upload a background image of your choice.
- Background image Size: Cover
- Background Image Position: Center

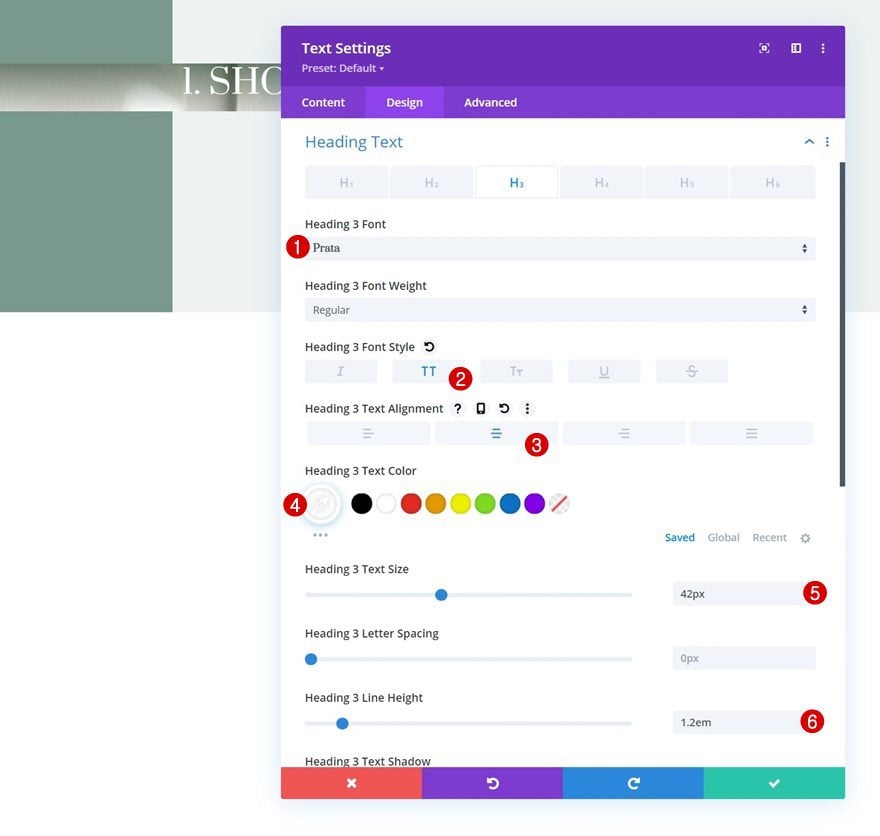
H3 Text Settings
Move on to the design tab and change the H3 text settings accordingly:
- Heading 3 Font: Prata
- Heading 3 Font Style: Uppercase
- Heading 3 Text Alignment: Center
- Heading 3 Text Color: #ffffff
- Heading 3 Text Size: 42px
- Heading 3 Line Height: 1.2em

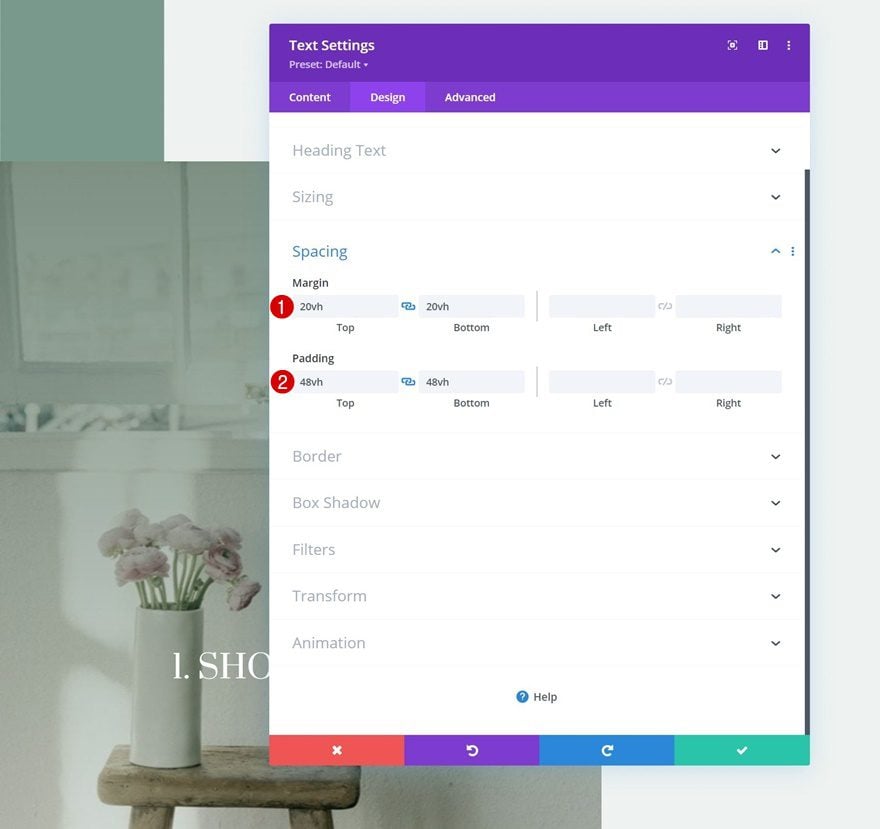
Spacing
Complete the module settings using the following spacing values:
- Top Margin: 20vh
- Bottom Margin: 20vh
- Top Padding: 48vh
- Bottom Padding: 48vh

Add Text Module #1 to Column 2
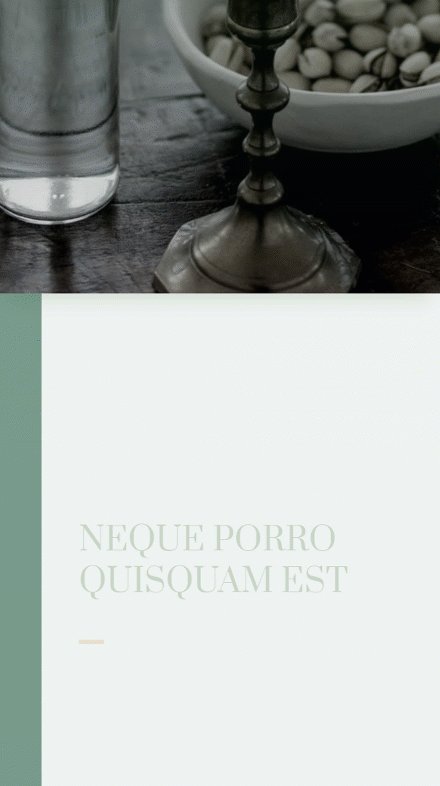
Add H4 Content
On to column 2. There, the first module we need is a Text Module with some H4 content.

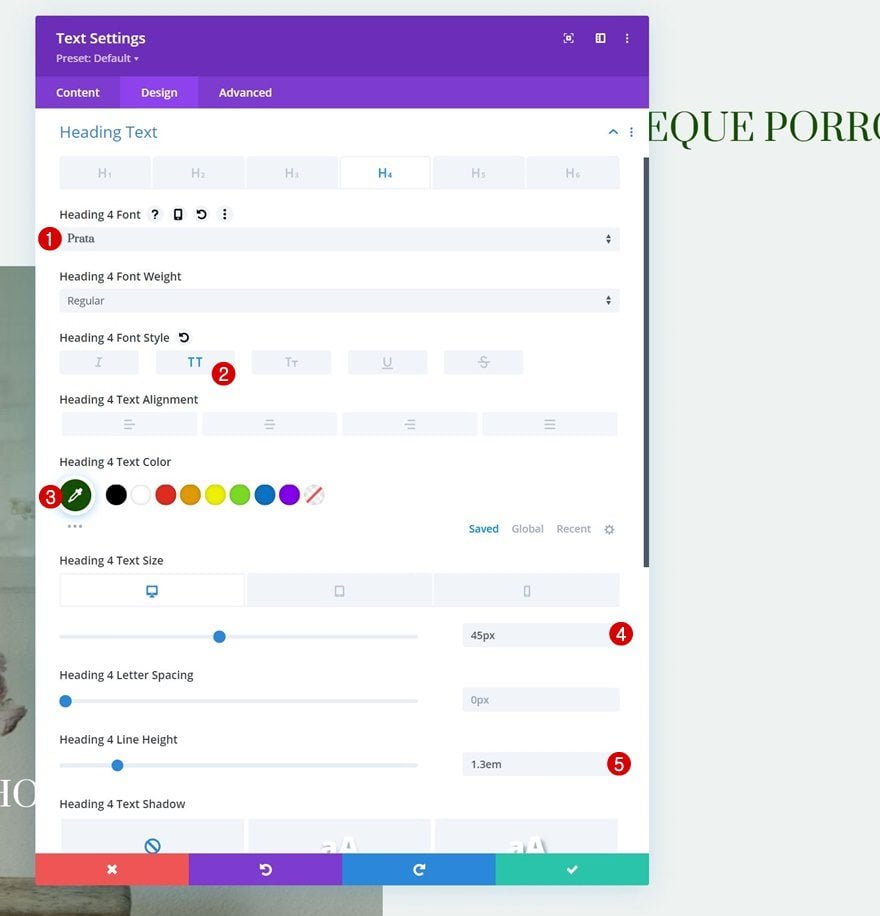
H4 Text Settings
Move on to the module’s design tab and change the H4 text settings as follows:
- Heading 4 Font: Prata
- Heading 4 Font Style: Uppercase
- Heading 4 Text Color: #155100
- Heading 4 Text Size:
- Desktop: 45px
- Tablet: 40px
- Phone: 35px
- Heading 4 Line Height: 1.3em

Add Divider Module to Column 2
Visibility
Add a Divider Module right below the Text Module and make sure the “Show Divider” option is enabled.
- Show Divider: Yes

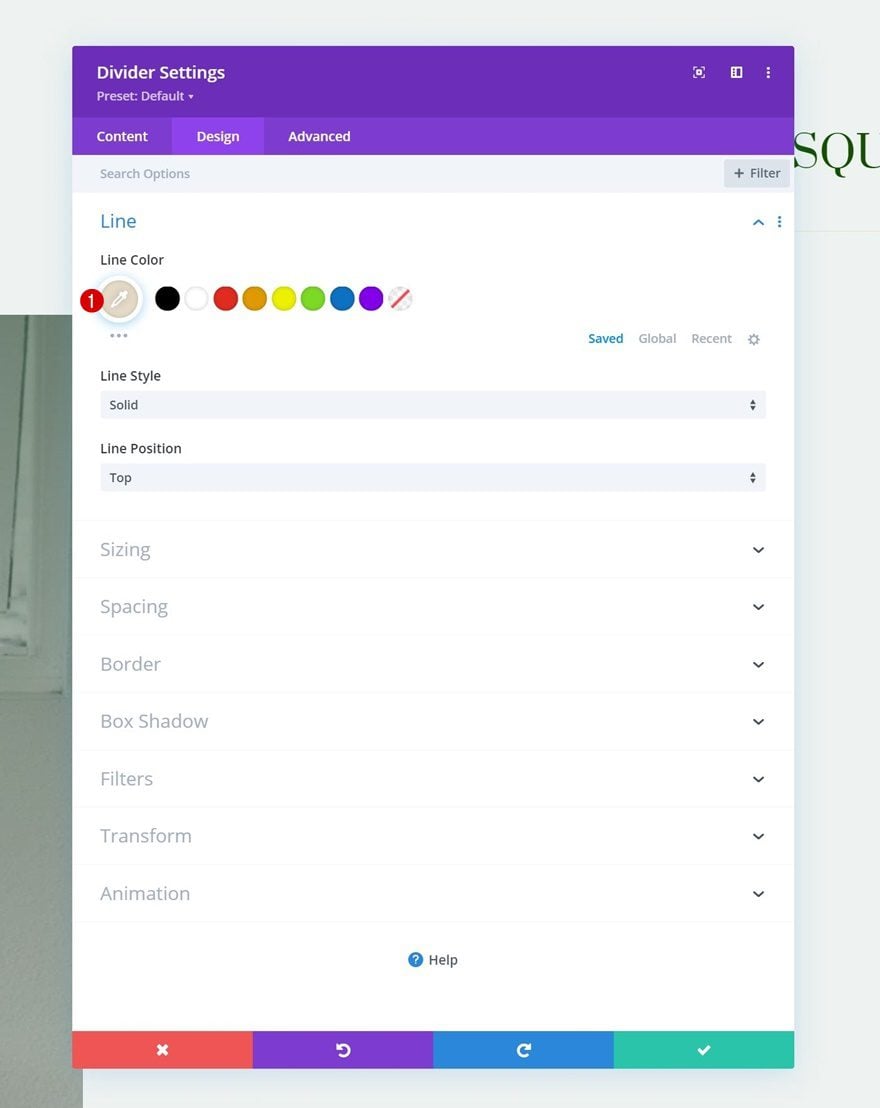
Line
Move on to the module’s design tab and change the line color.
- Line Color: #e8ddc9

Sizing
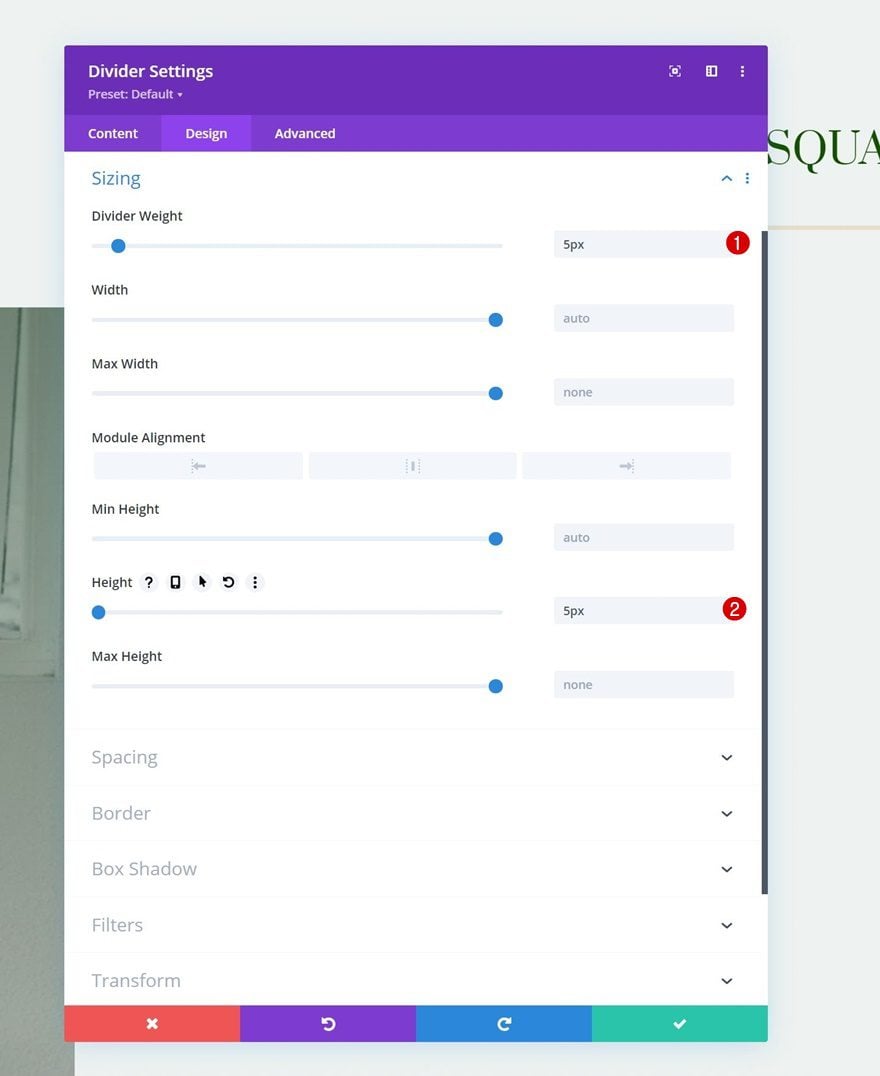
Then, modify the sizing settings.
- Divider Weight: 5px
- Height: 5px

Add Text Module #2 to Column 2
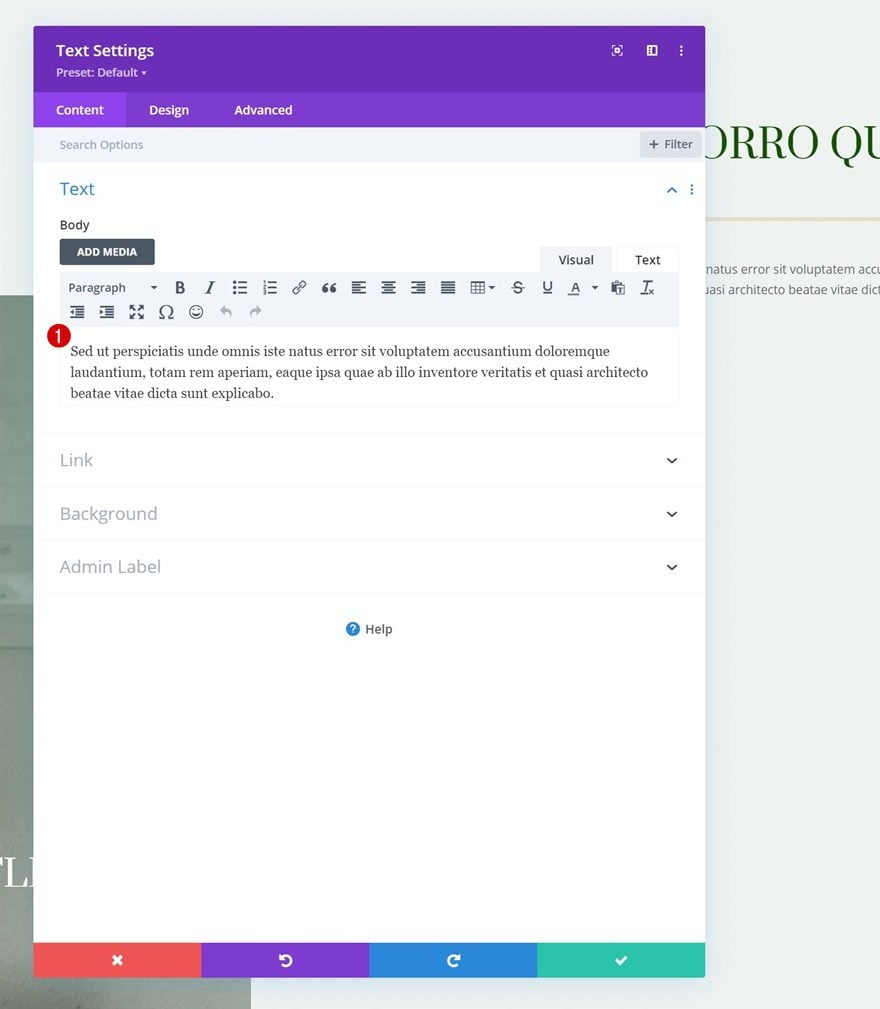
Add Description Content
Add another Text Module right below the Divider Module. Add some description content of your choice.

Text Settings
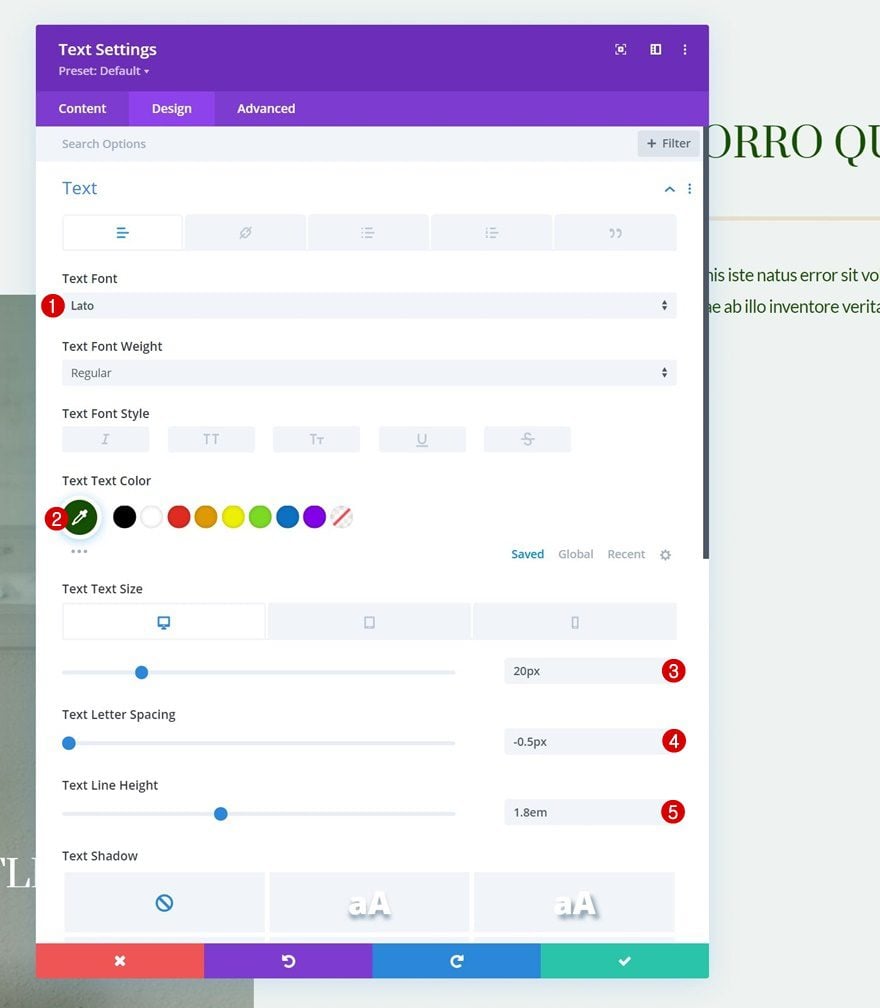
Move on to the module’s design tab and change the text settings accordingly:
- Text Font: Lato
- Text Color: #155100
- Text Size:
- Desktop: 20px
- Tablet & Phone: 16px
- Text Letter Spacing: -0.5px
- Text Line Height: 1.8em

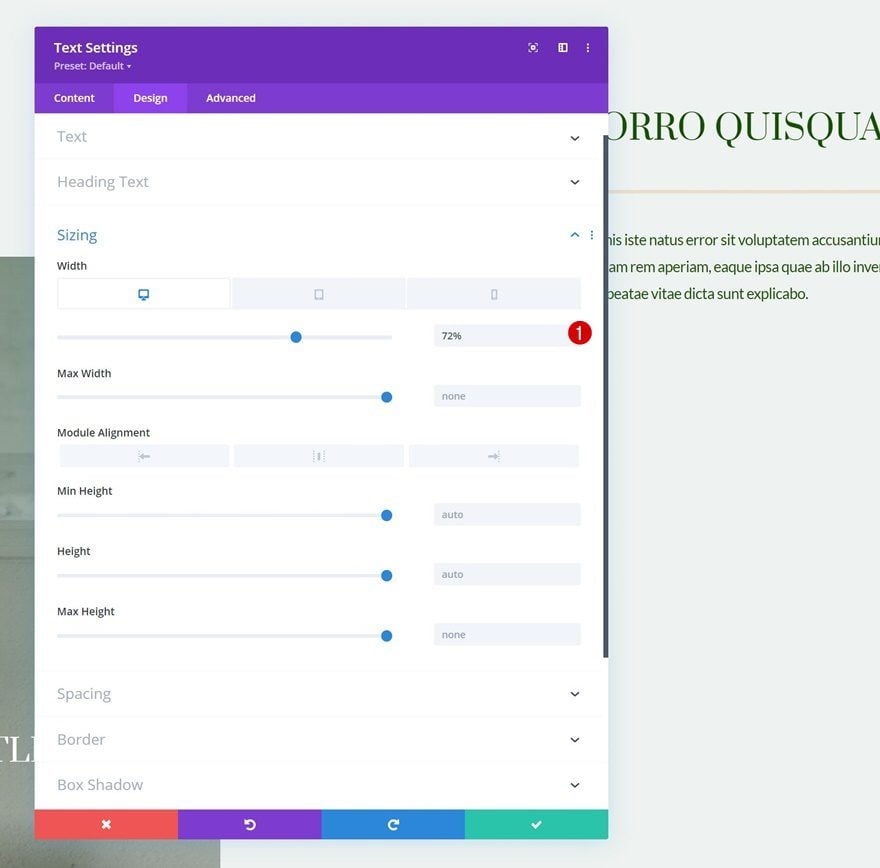
Sizing
We’re modifying the width in the sizing settings too.
- Width:
- Desktop: 72%
- Tablet & Phone: 100%

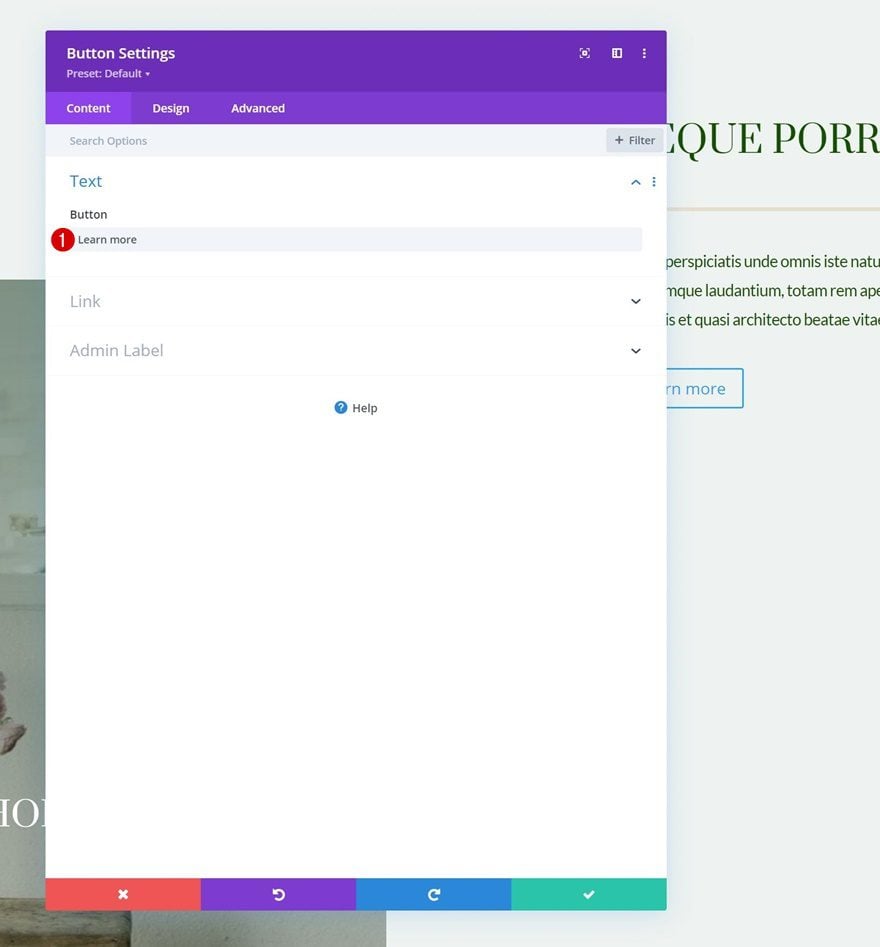
Add Copy
The next and last module we need in column 2 is a Button Module.

Button Settings
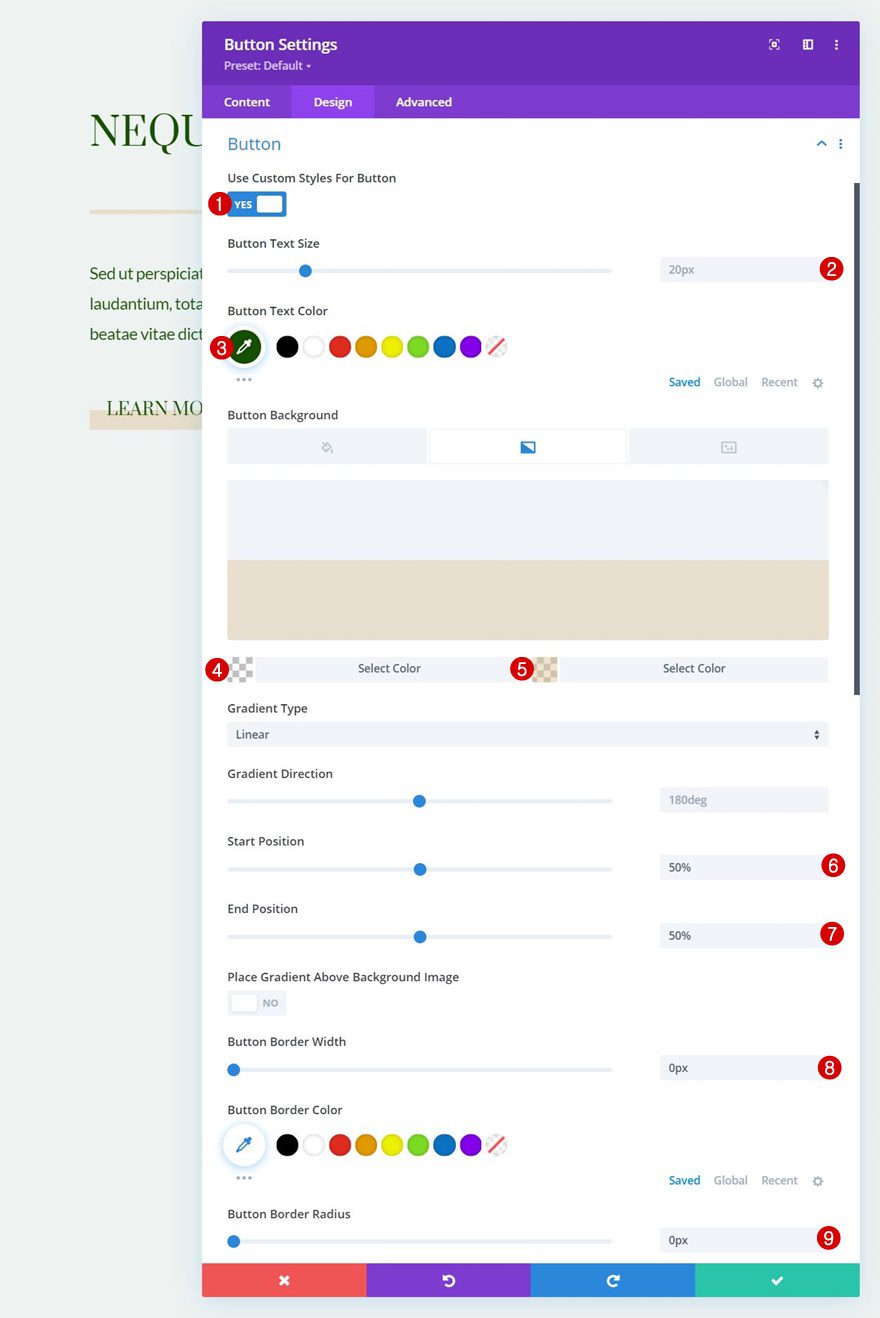
Style the button accordingly:
- Use Custom Styles For Button: Yes
- Button Text Size: 20px
- Button Text Color: #155100
- Button Gradient Background
- Color 1: rgba(43,135,218,0)
- Color 2: rgba(224,198,159,0.48)
- Start Position: 50%
- End Position: 50%
- Button Border Width: 0px
- Button Border Radius: 0px

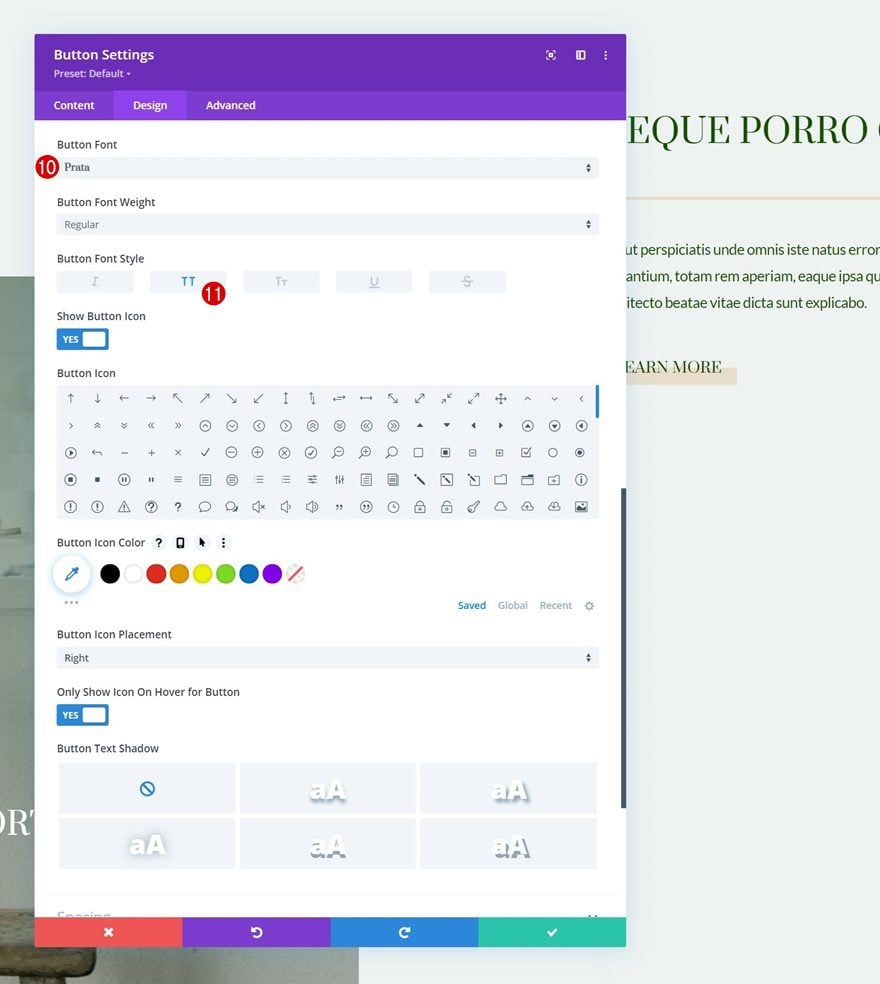
- Button Font: Prata
- Button Font Style: Uppercase

2. Add Sticky Effects
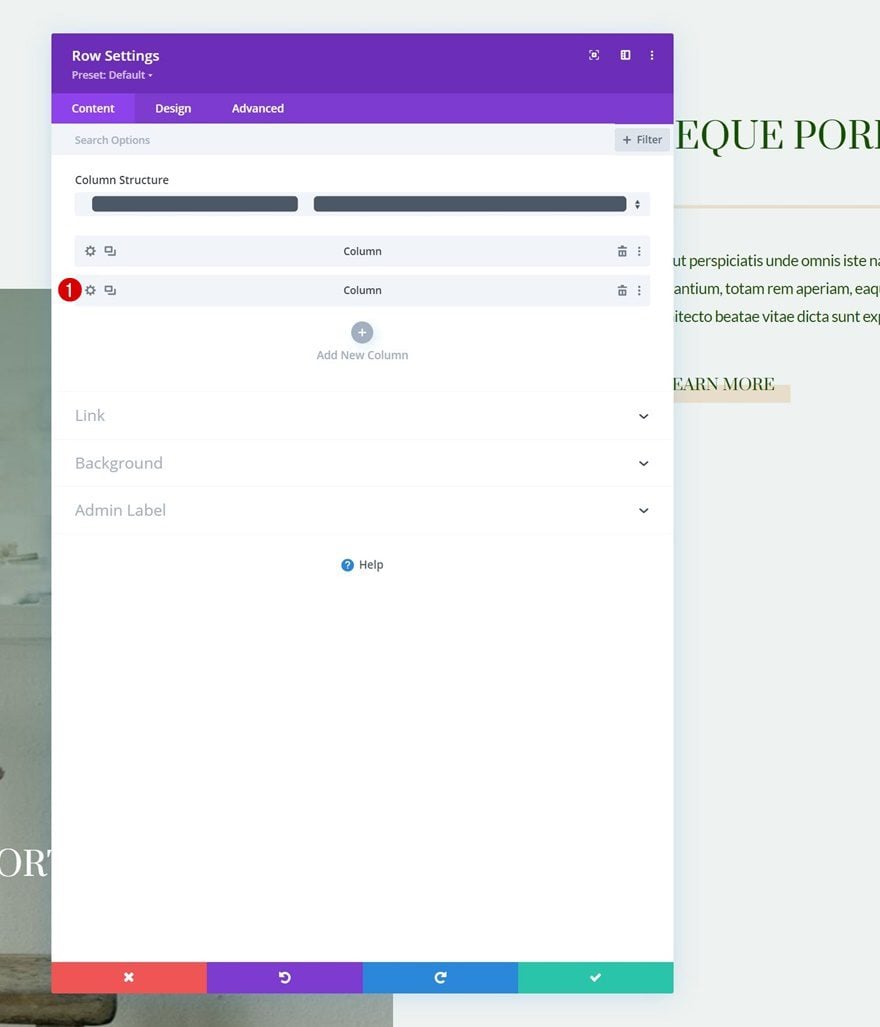
Open Column 2 Settings
Now that our first row is in place, we can start applying the sticky and scroll effects. We’ll start with the sticky options by opening the column 2 settings.

Turn Column Sticky
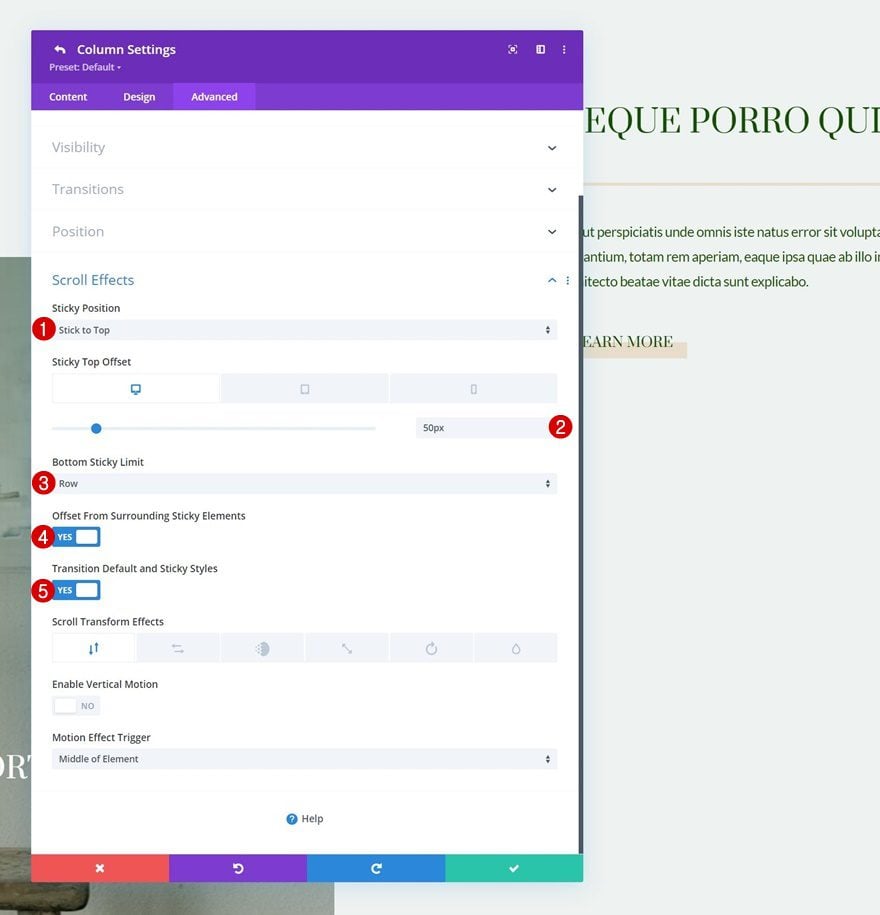
Move on to the column’s advanced tab and apply the following sticky settings:
- Sticky Position: Stick to Top
- Sticky Top Offset:
- Desktop: 50px
- Tablet & Phone: 80px
- Bottom Sticky Limit: Row
- Offset From Surrounding Sticky Elements: Yes
- Transition Default and Sticky Styles: Yes

Column Sticky Settings
Sticky Border
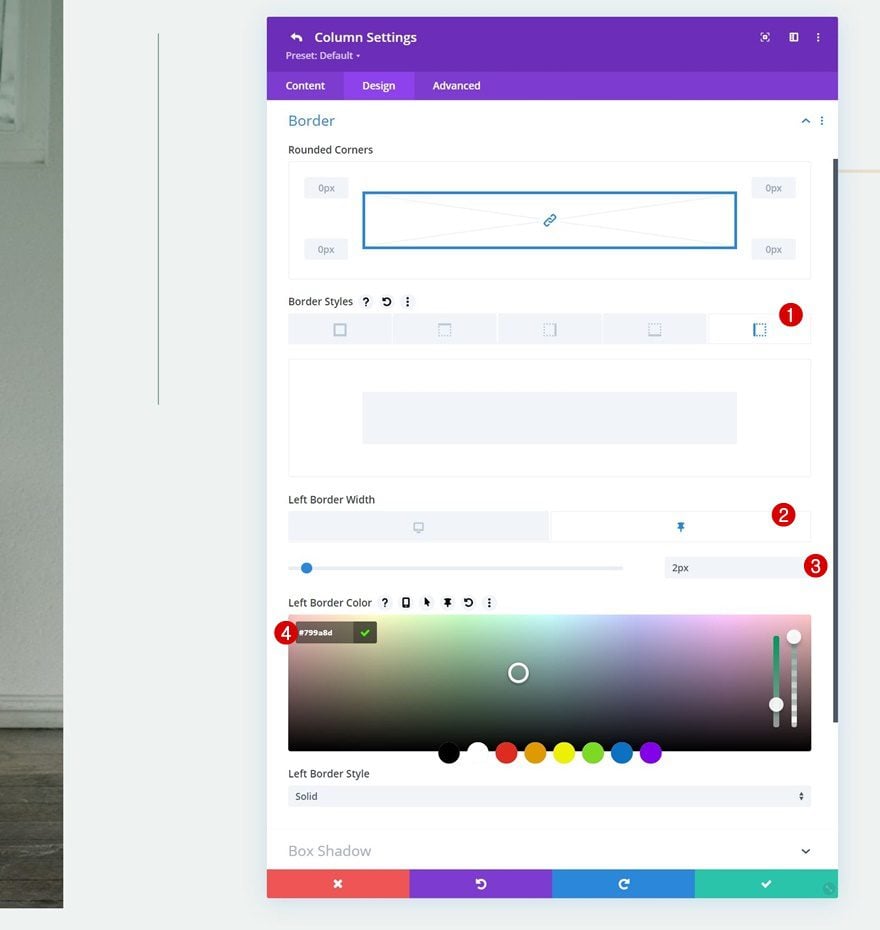
Now that we’ve turned the column sticky, we can start applying sticky styles to the column itself and the modules in it. We’ll start with column 2 by going to the border settings and applying the following sticky border:
- Sticky Left Border Width: 2px
- Left Border Color: #799a8d

Transform Translate
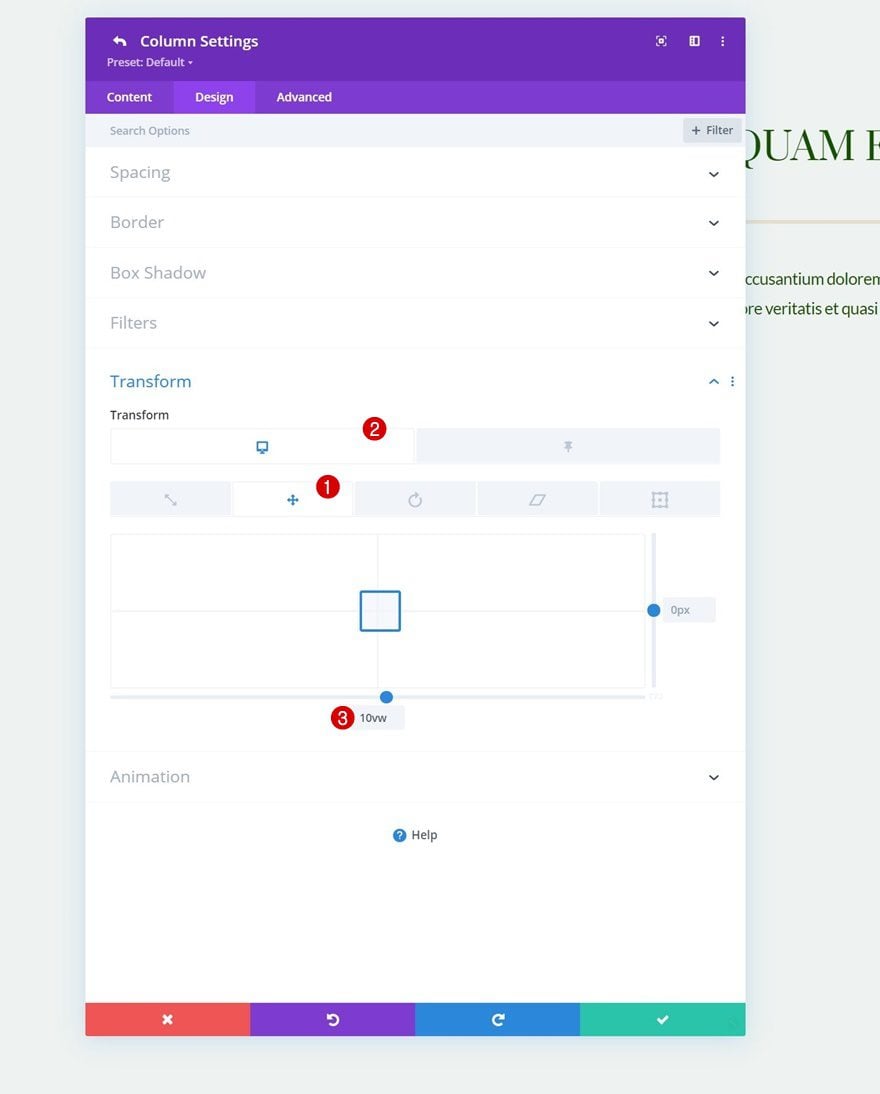
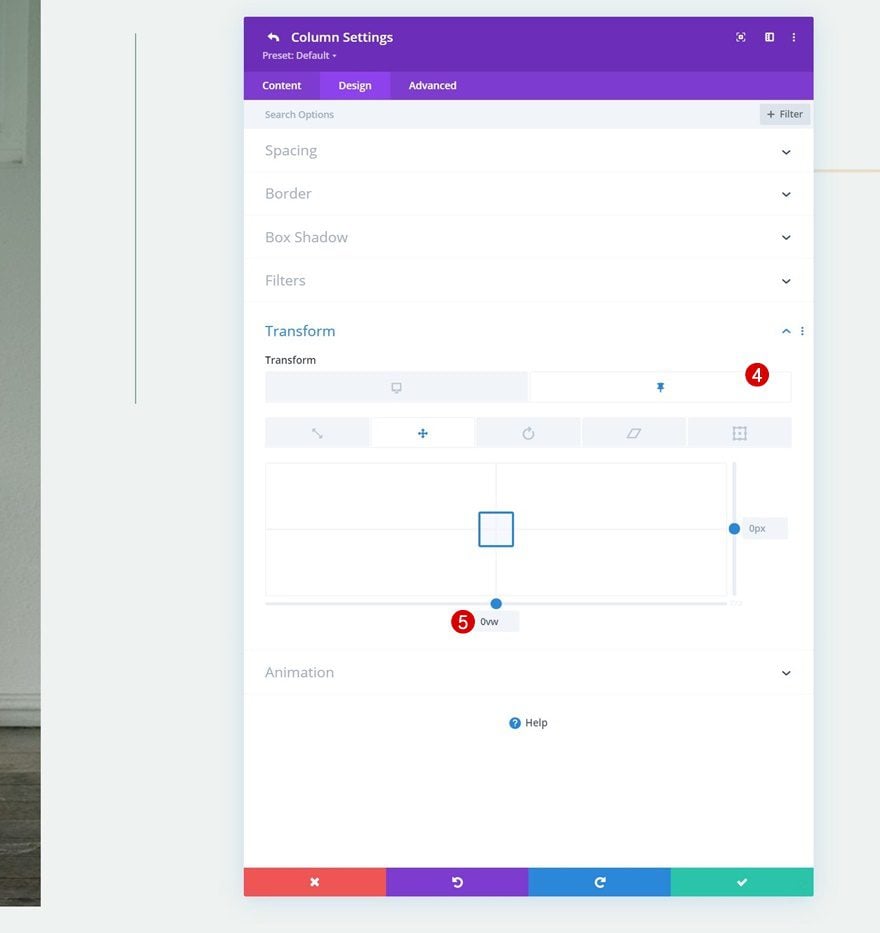
Next, we’ll modify the transform translate values in a default and sticky state.
- Bottom: 10vw

- Sticky Bottom: 0vw

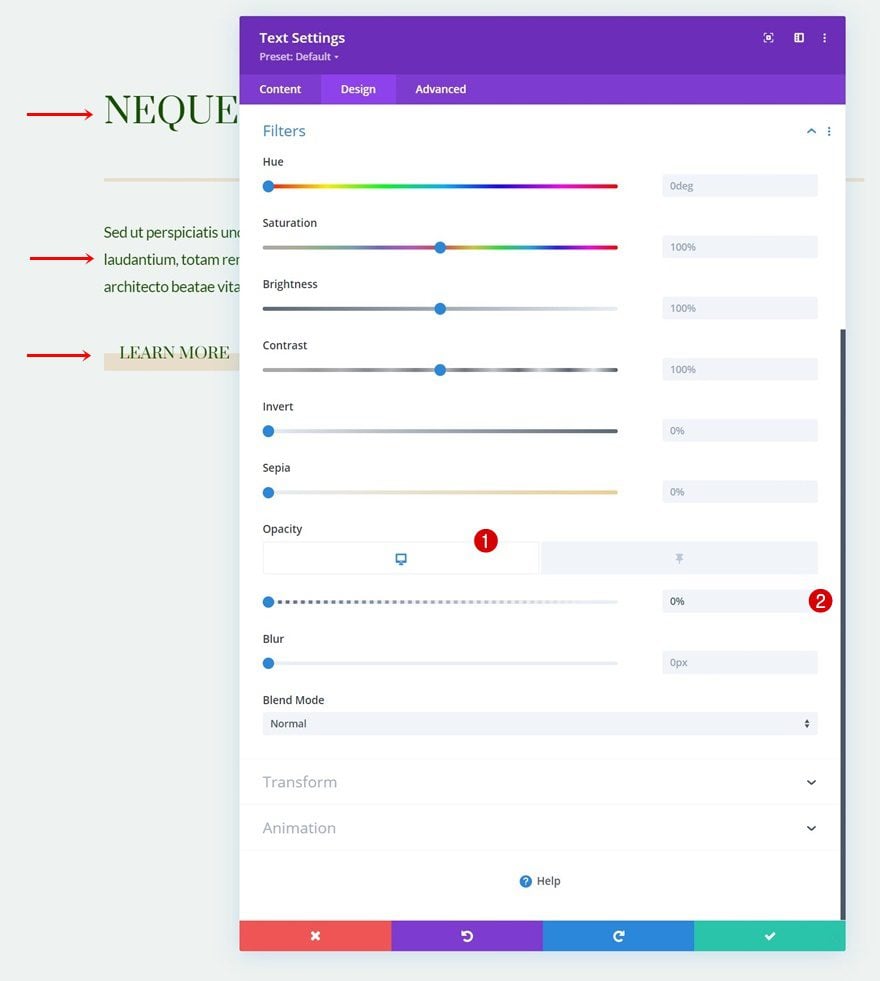
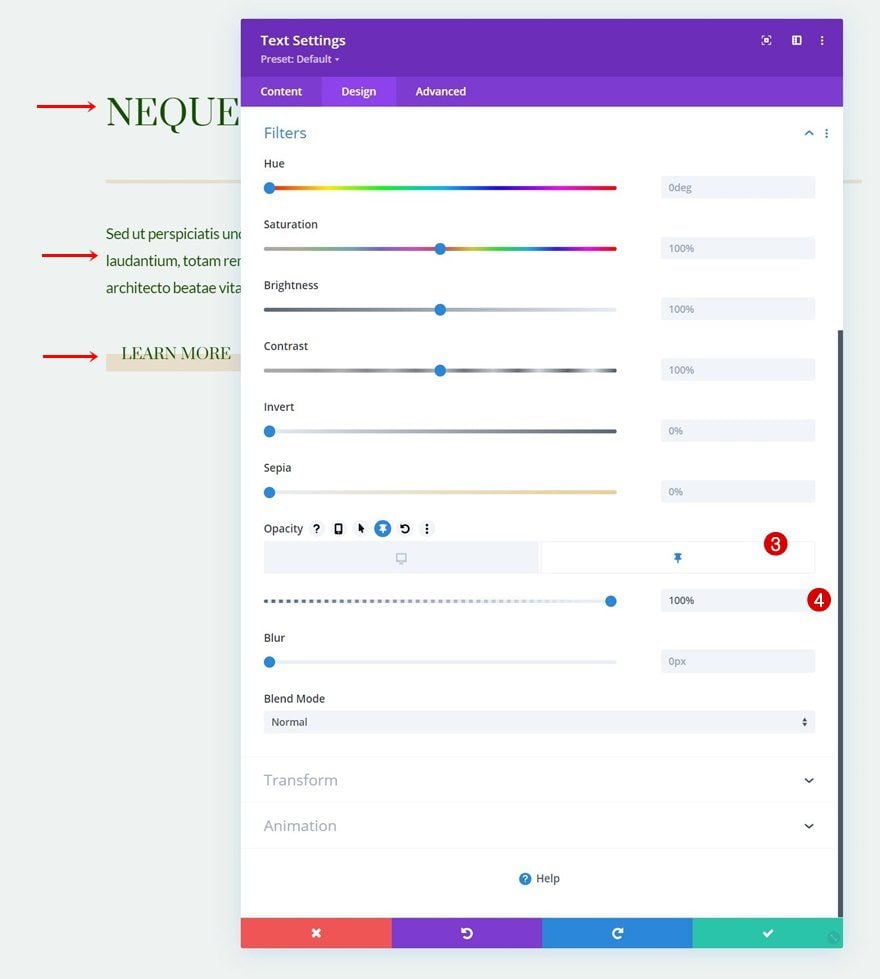
We’re changing the opacity in a default and sticky state too.
- Opacity: 0%

- Sticky Opacity: 100%

Divider Module Sticky Settings
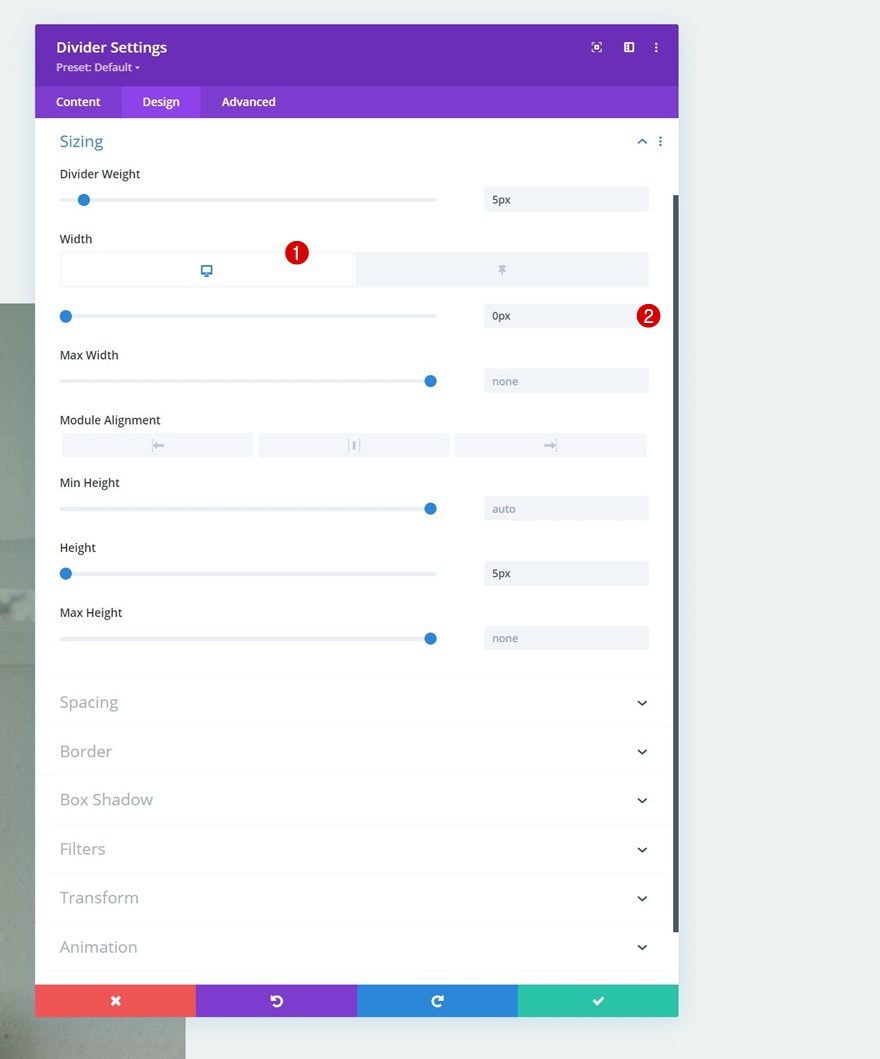
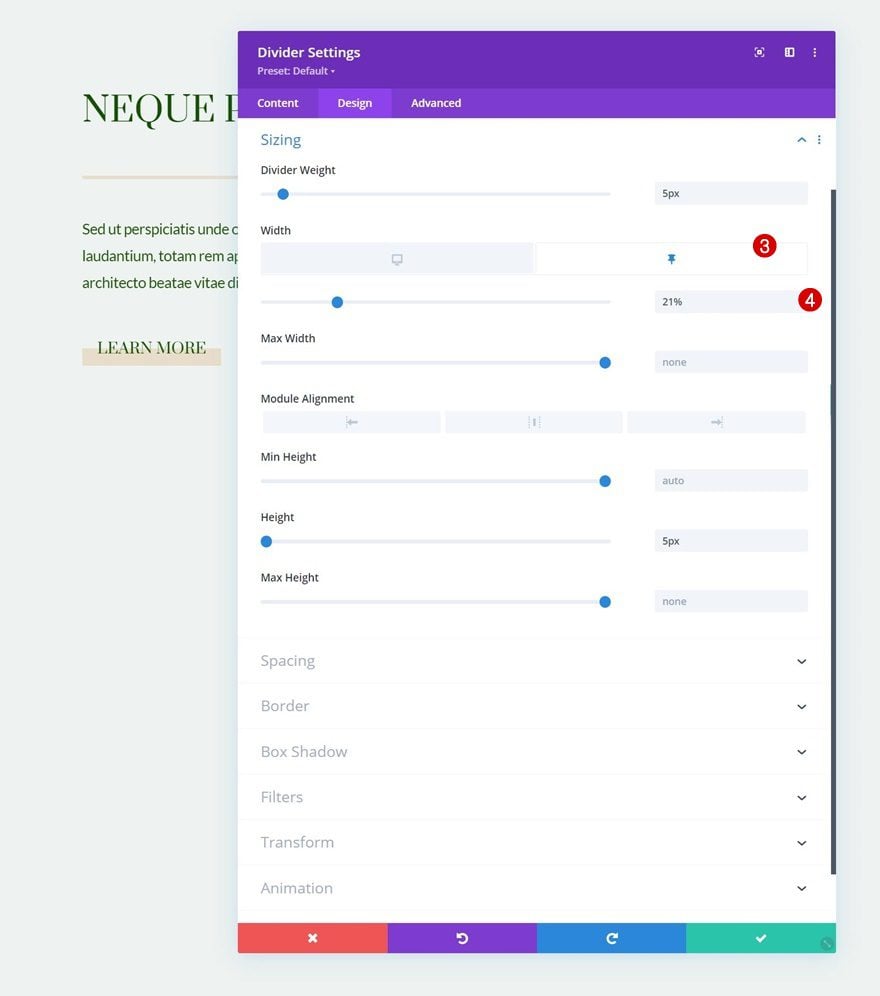
Sizing
Next, open the Divider Module in column 2. Move on to the design tab and change the default and sticky width in the sizing settings.
- Width: 0px

- Sticky Width: 21%

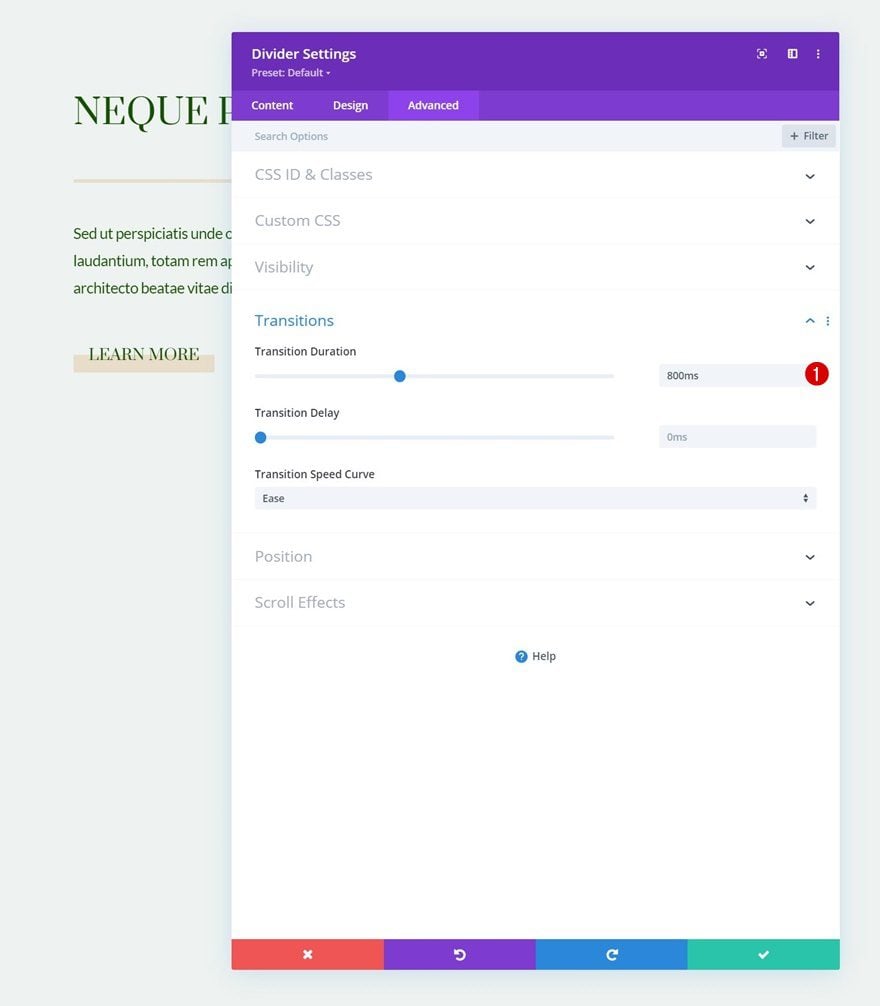
Transition
Increase the transition duration in the advanced tab as well.
- Transition Duration: 800ms

3. Add Scroll Effects
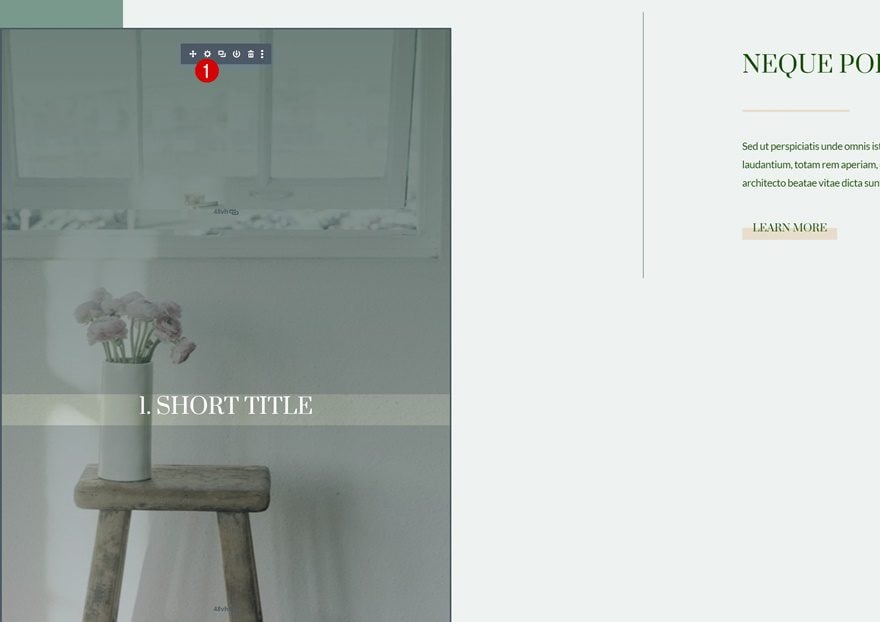
Open Text Module in Column 1
Next up, we have the scroll effects. We’ll apply these effects to the Text Module in column 1. Start by opening the module’s settings.

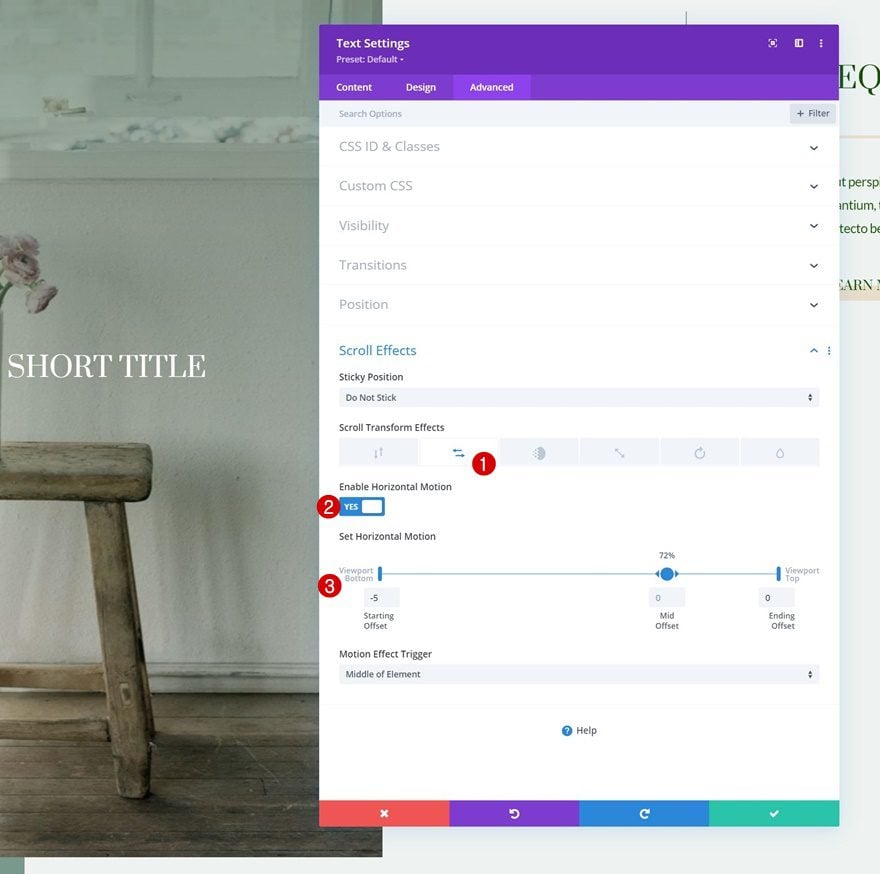
Add Horizontal Motion
Move on to the advanced tab and add the following horizontal motion settings:
- Enable Horizontal Motion: Yes
- Starting Offset: -5
- Mid Offset: 0 (at 72%)
- Ending Offset: 0

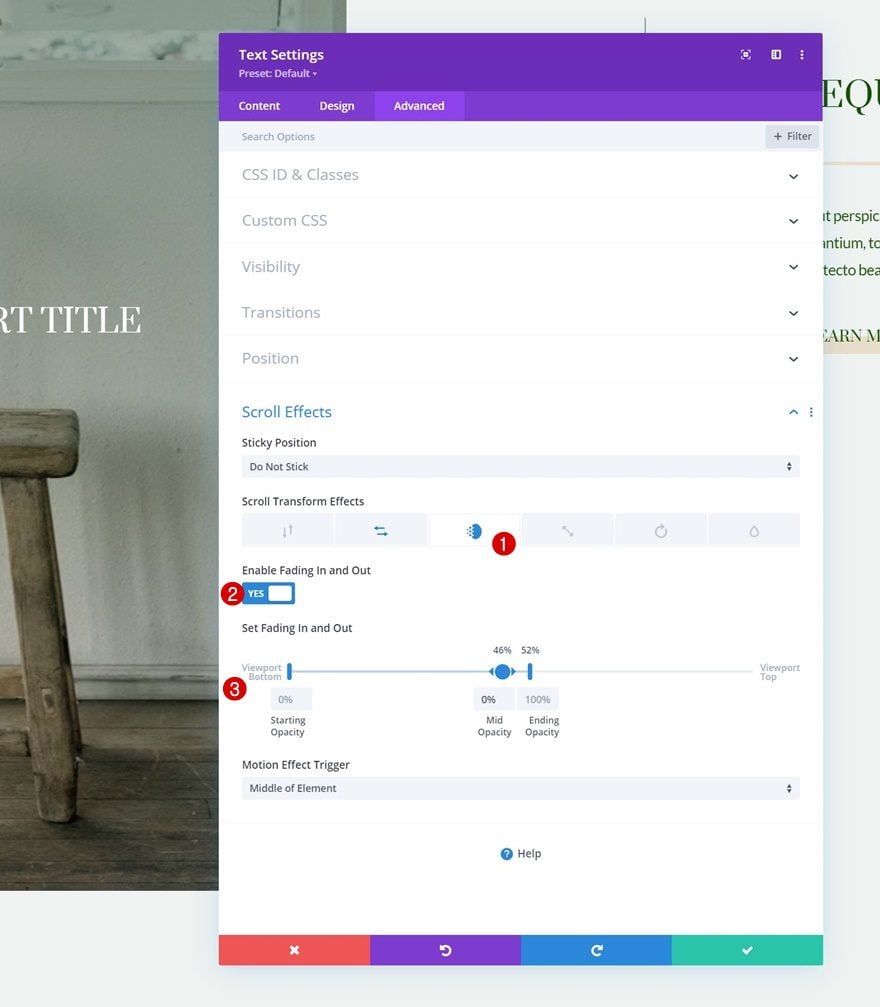
Add a Fading In & Out Scroll Effect
Complete the scroll effects by applying the following Fading In and Out settings to that same module:
- Enable Fading In and Out: Yes
- Starting Opacity: 0%
- Mid Opacity: 0% (at 46%)
- Ending Opacity: 100% (at 52%)

4. Reuse Row
Clone Row as Many Times as Wanted
Now that both the scroll effects and sticky options are in place, we can reuse the entire row as many times as we want by cloning it.

Change Duplicate Content
Make sure you change all duplicate content and that’s it!

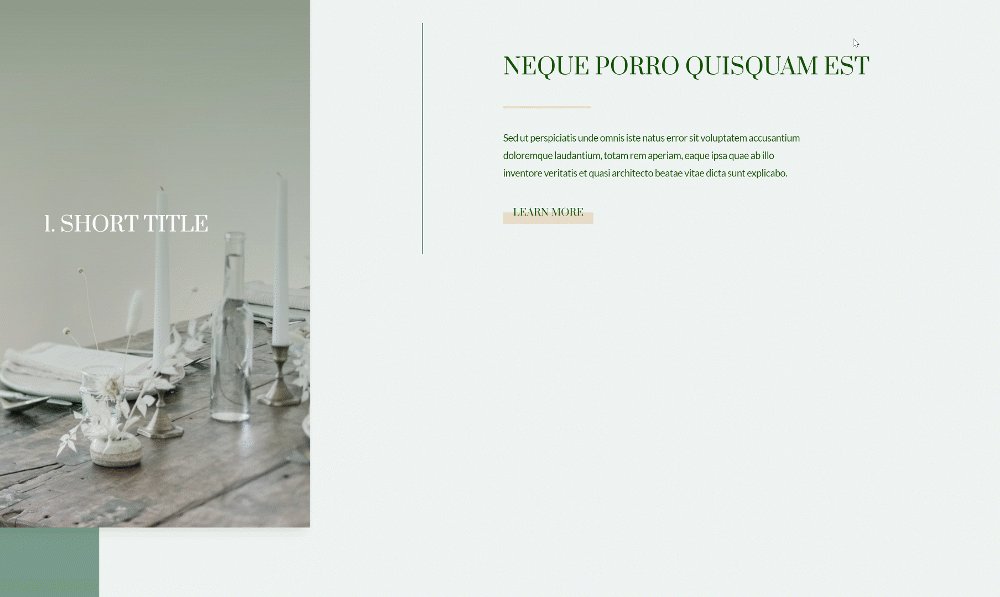
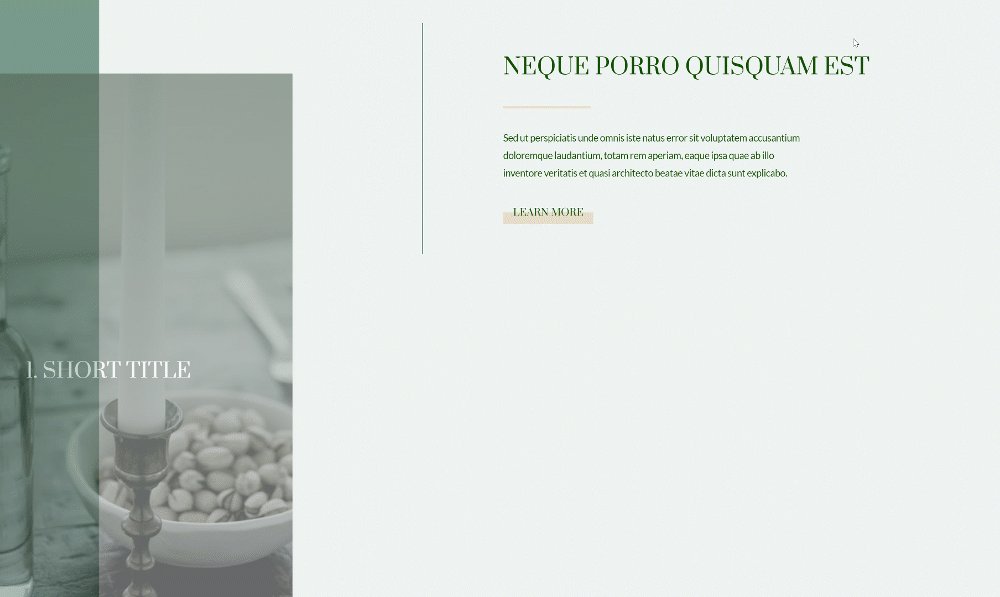
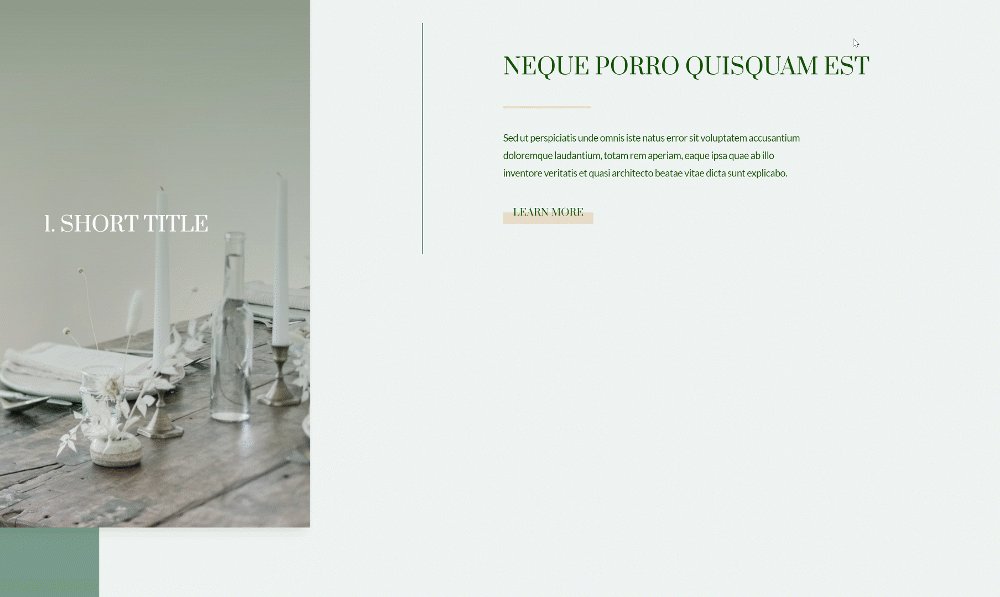
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to get creative with Divi’s scroll effects and sticky options. More specifically, we’ve shown you how to balance both effects in an elegant design. This resulted in a beautiful scrolling experience across all screen sizes. You were able to download the JSON file for free as well! If you have any questions or suggestions, make sure you leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














These are some nice animations. Elegant on the eyes and takes time to load on the other hand.
This is what I exactly need
Some nice animations here. But, and this is something that I notice when you use these on above the fold content, when you load the page there is a quick flash of the content and then it disappears…till you scroll, and then it does its thing. It would be nice if Elegant Themes could iron out these visual glitches, otherwise, only to be used below the fold.