Divi and its scroll effects help bring an entirely new dimension to the design you’re creating. With every new Divi feature, we also try to share tutorials that’ll help you view your web design from a different perspective. In this tutorial, we’ll show you how to limit module scroll effects to column containers. This means that whatever kind of scroll effect you add, the module’s motion effect won’t surpass the column container. This results in a beautiful boxed and interactive design. We’ll recreate an example from scratch and you’ll be able to download the JSON file for free as well!
Let’s get to it.
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
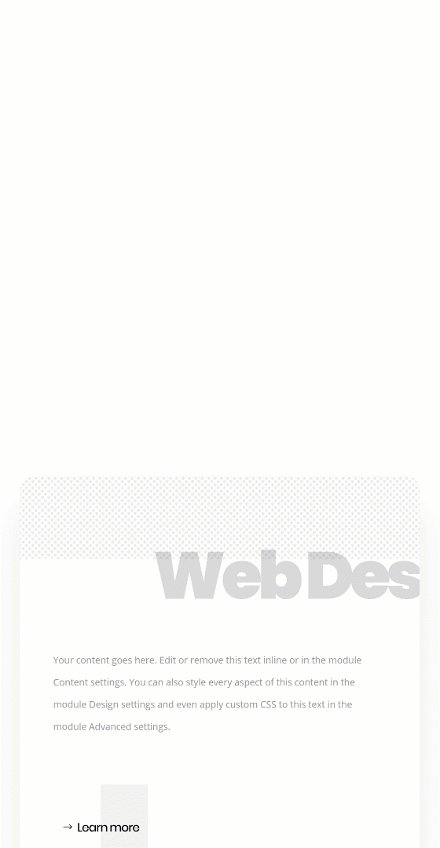
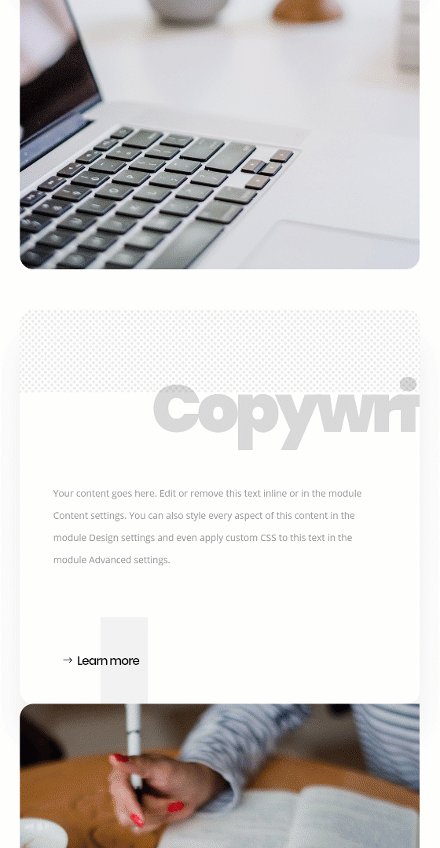
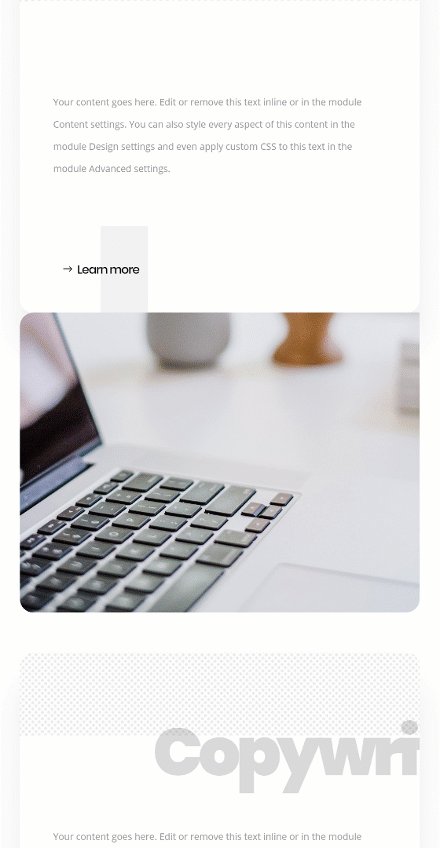
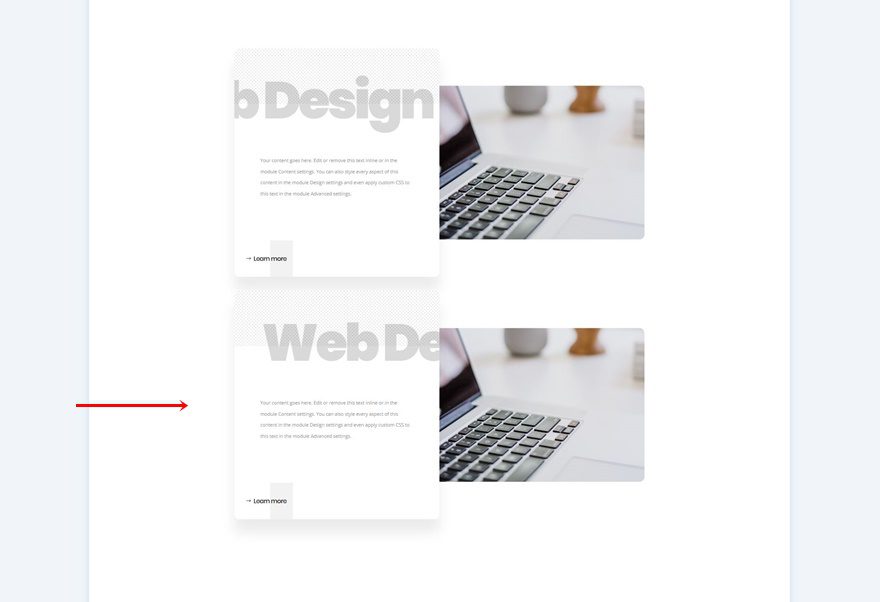
Desktop

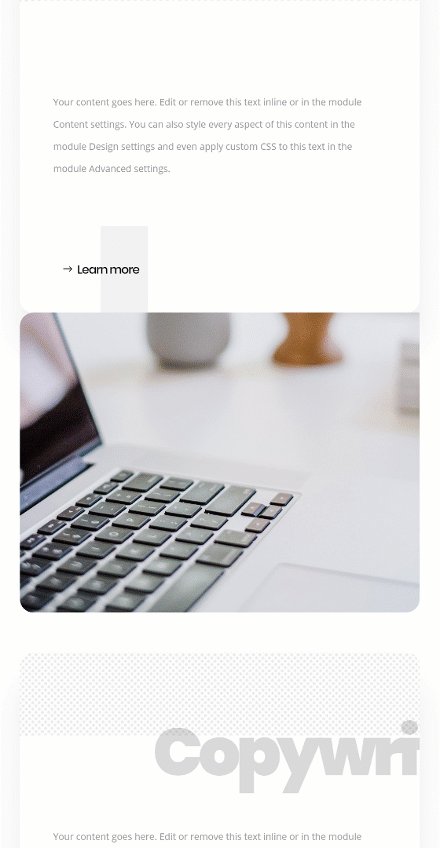
Mobile

Download The Free Limit Scroll Effects Layout for FREE
To lay your hands on the free limit scroll effects layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Let’s Start Recreating!
Subscribe To Our Youtube Channel
Add New Regular Section
Start by adding a new regular section to the page you’re working on.

Add New Row
Column Structure
Continue by adding a new row to the section using the following column structure:

Sizing
Without adding any modules to the row yet, open the row settings and change the sizing settings accordingly:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Equalize Column Heights: Yes
- Width: 90%
- Max Width: 1580px

Column 1 Settings
Background Image
Then, open the column 1 settings and upload the ‘divi-column-background’ image you can find in the download folder at the beginning of this tutorial.
- Background Image Size: Cover
- Background Image Position: Center

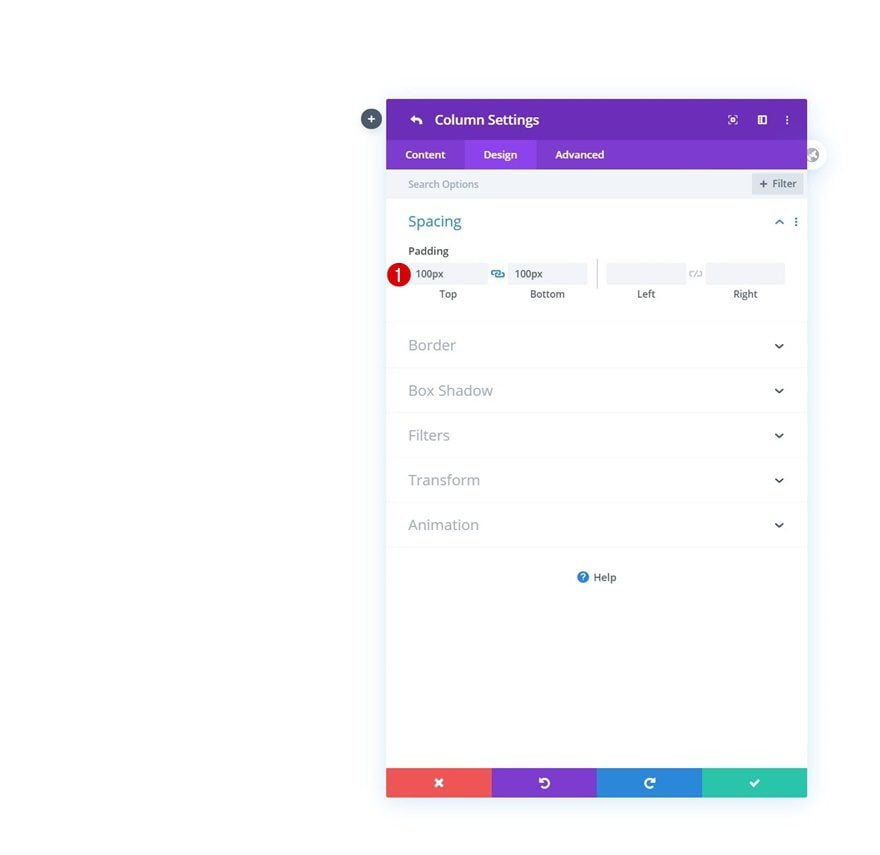
Spacing
Move on to the spacing settings and add some top and bottom padding.
- Top Padding: 100px
- Bottom Padding: 100px

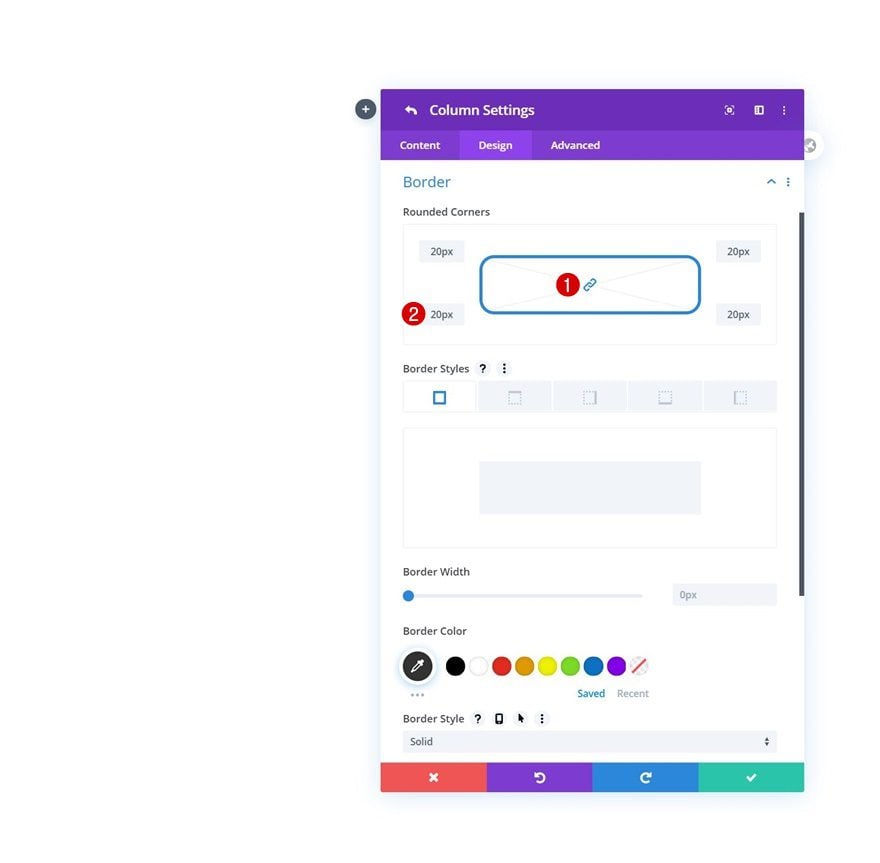
Border
Add some rounded corners too.
- All Corners: 20px

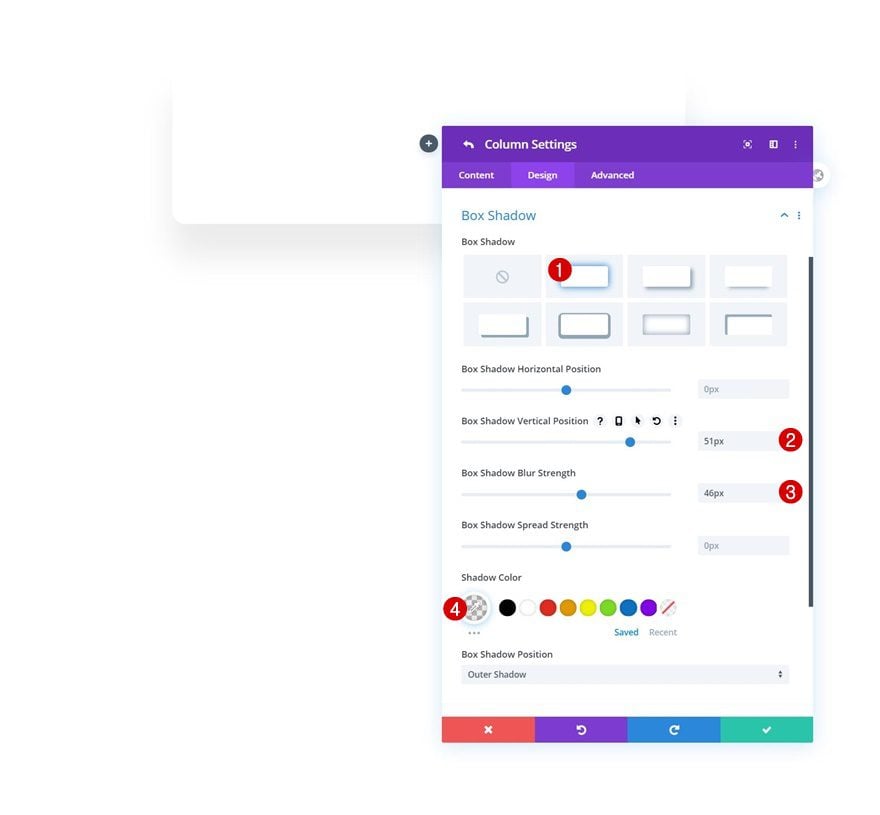
Box Shadow
We’ll use a subtle box shadow as well.
- Box Shadow Vertical Position: 51px
- Box Shadow Blur Strength: 46px
- Shadow Color: rgba(0,0,0,0.08)

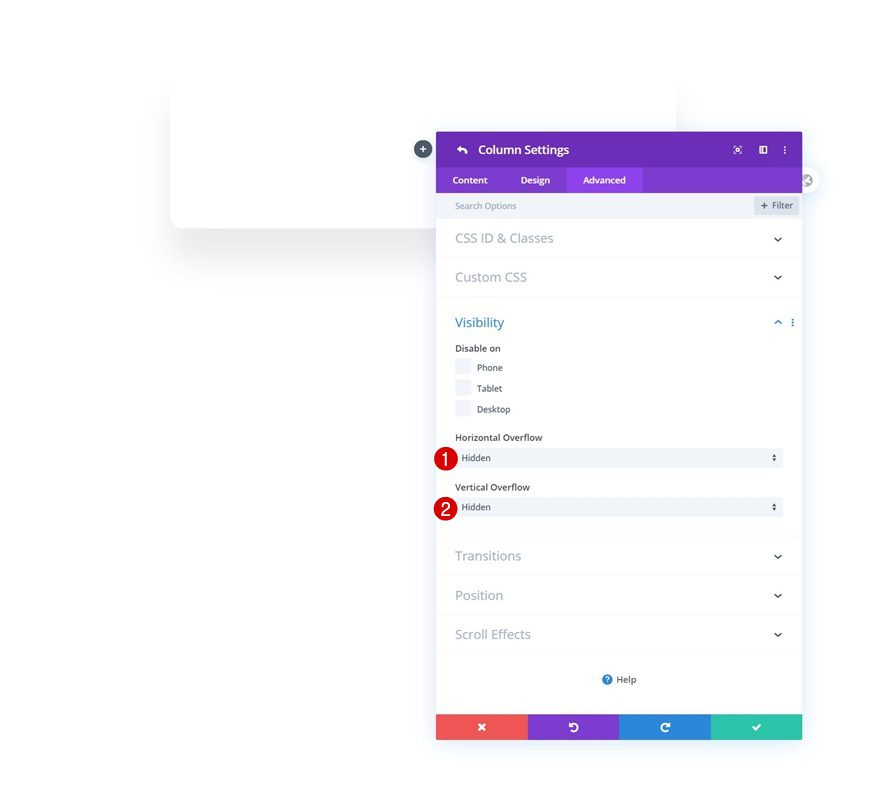
Overflows
And we’ll complete the column settings by settings the overflows to hidden. This is a crucial part of this tutorial. By settings the overflows to hidden, you ensure that no module inside the column container surpasses it.
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

Add Text Module #1 to Column 1
Add H3 Content
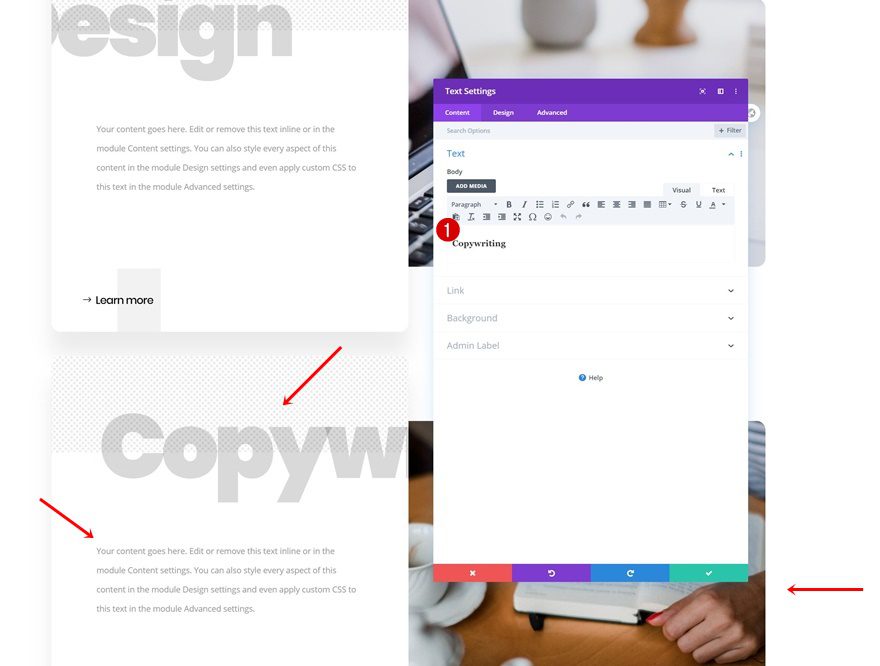
Time to add modules, starting with a first Text Module in column 1. Add some H3 content of your choice.

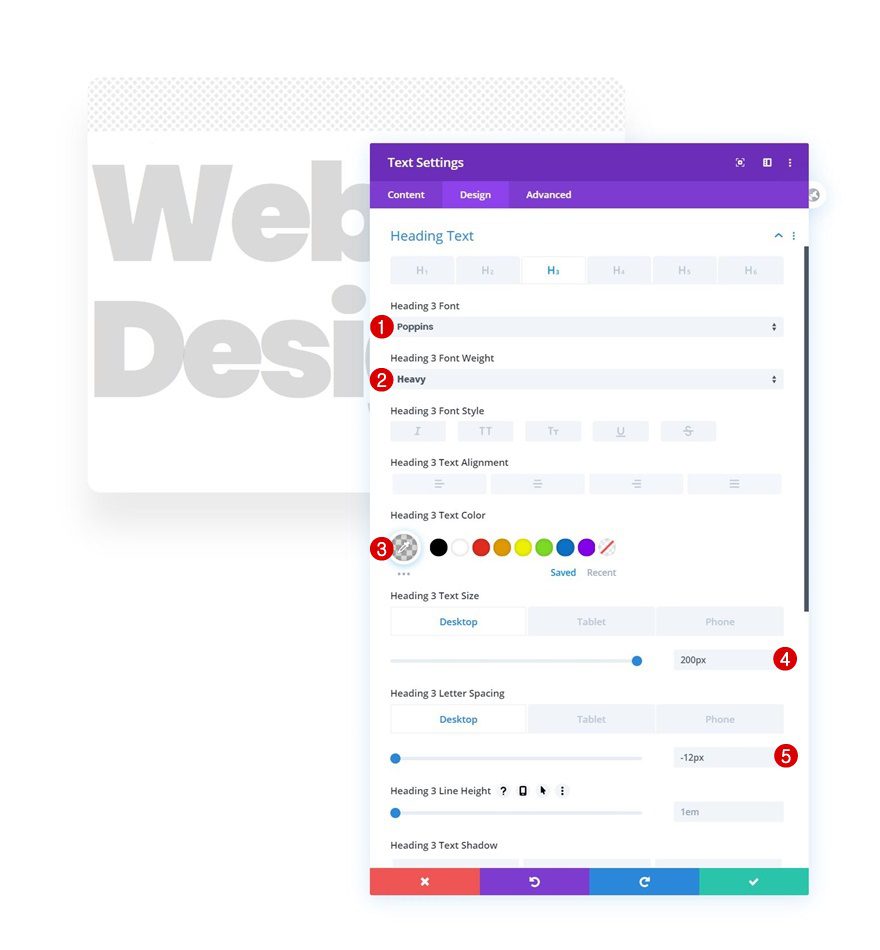
H3 Text Settings
Move on to the design tab and change the H3 text settings accordingly:
- Heading 3 Font: Poppins
- Heading 3 Font Weight: Heavy
- Heading 3 Text Color: rgba(0,0,0,0.15)
- Heading 3 Text Size: 200px (Desktop), 150px (Tablet), 100px (Phone)
- Heading 3 Letter Spacing: -12px (Desktop), -10px (Tablet), -7px (Phone)

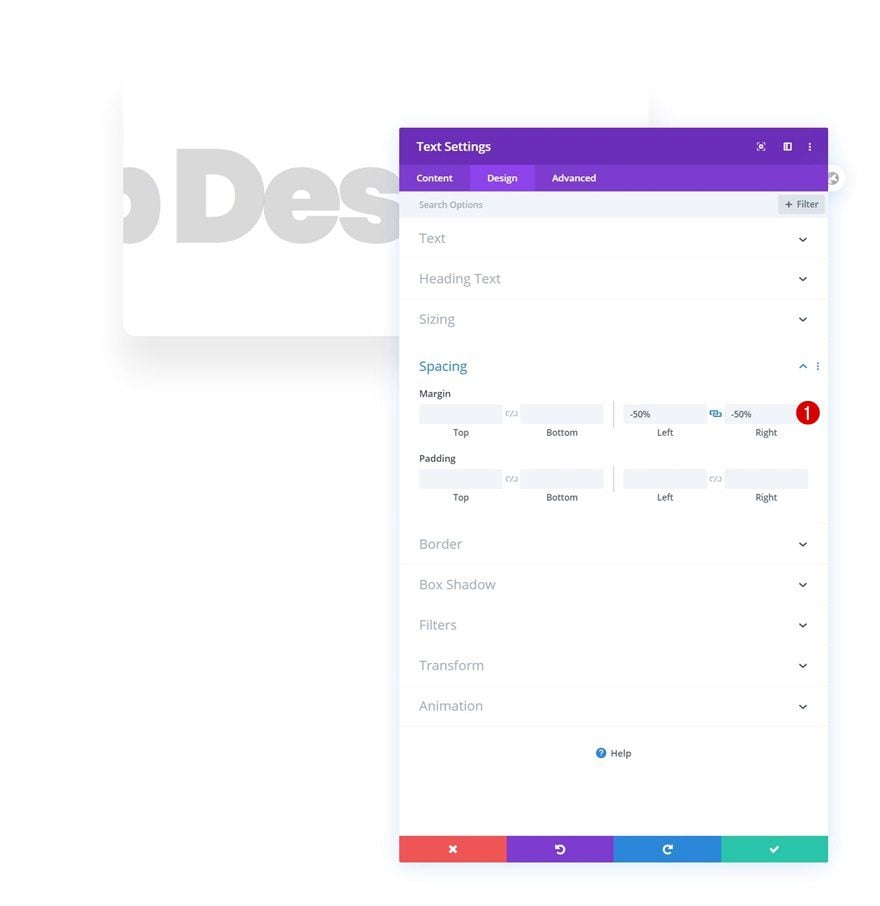
Spacing
To increase width of our module, we’ll add some negative left and right margin to the spacing settings.
- Left Margin: -50%
- Right Margin: -50%

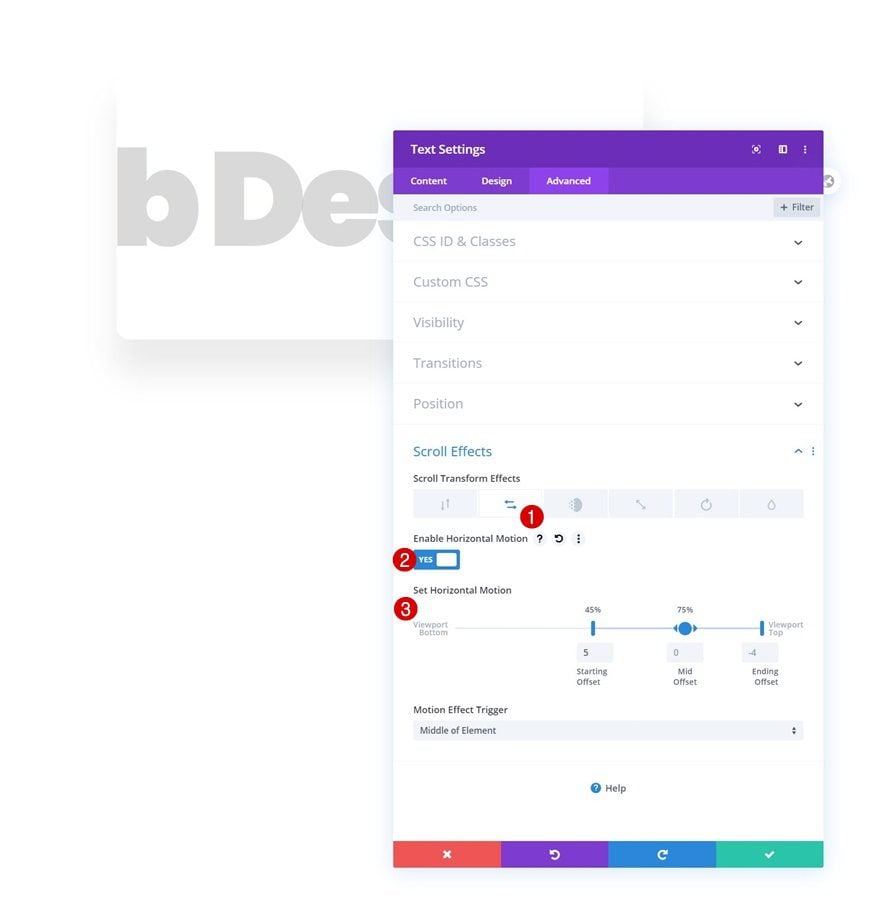
Horizontal Motion
We’ll complete the module settings by adding some horizontal motion to the scroll effect settings. Feel free to use any other kind of scroll effect here, whatever you choose to do, it won’t surpass the column container because we’ve hidden the column overflows in one of the previous steps in this tutorial.
- Enable Horizontal Motion: Yes
- Starting Offset: 5 (at 45%)
- Mid Offset: 0 (at 75%)
- Ending Offset: -4
- Motion Effect Trigger: Middle of Element

Add Text Module #2 to Column 1
Add Content
On to the next module, which is another Text Module. Add some description content of your choice.

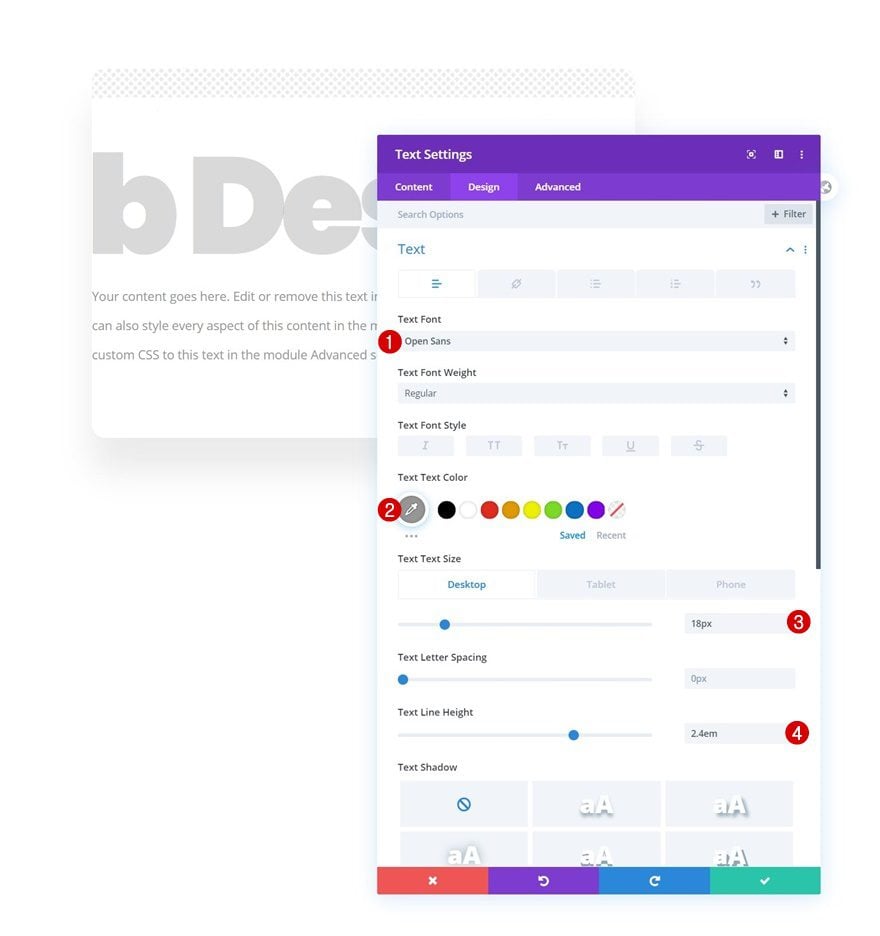
Text Settings
Move on to the design tab and change the text settings accordingly:
- Text Font: Open Sans
- Text Color: #969696
- Text Size: 18px (Desktop), 16px (Tablet), 14px (Phone)
- Text Line Height: 2.4em

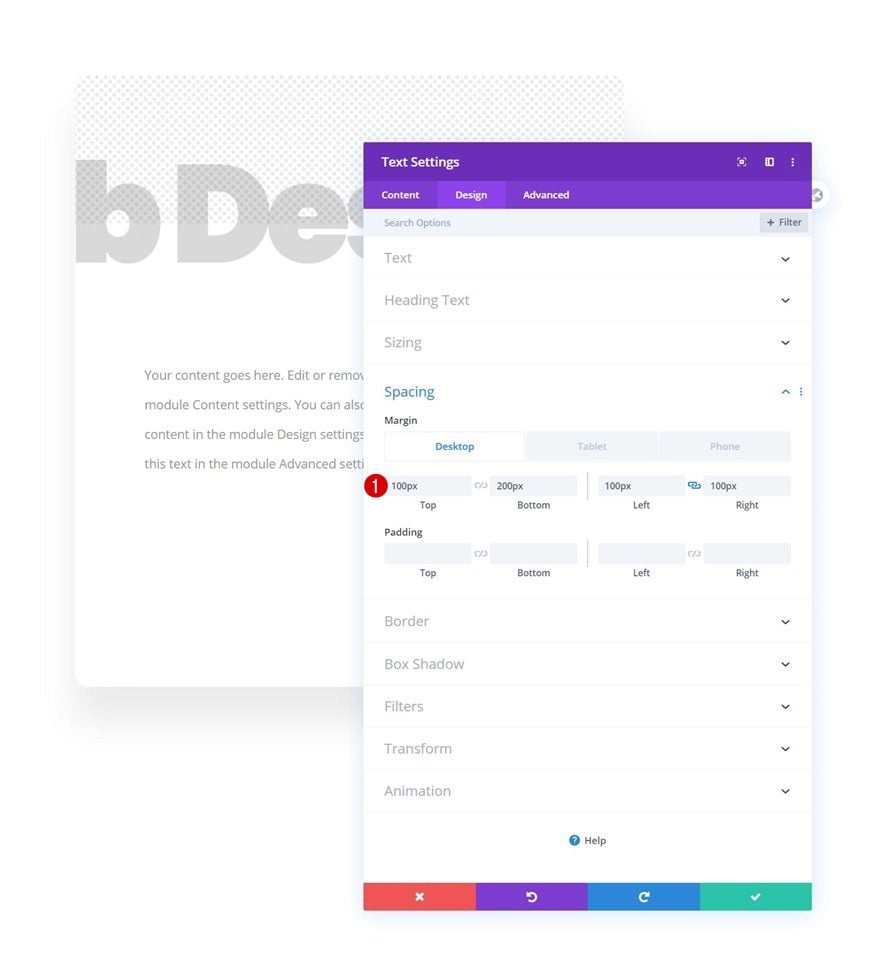
Spacing
Complete the module settings by adjusting the margin values across different screen sizes.
- Top Margin: 100px (Desktop), 60px (Tablet), 50px (Phone)
- Bottom Margin: 200px (Desktop), 180px (Tablet), 100px (Phone)
- Left Margin: 100px (Desktop), 50px (Tablet & Phone)
- Right Margin: 100px (Desktop), 50px (Tablet & Phone)

Add Copy
The next and last module we need in column 1 is a Button Module. Enter some copy of your choice.

Button Settings
Change the module’s button settings as follows:
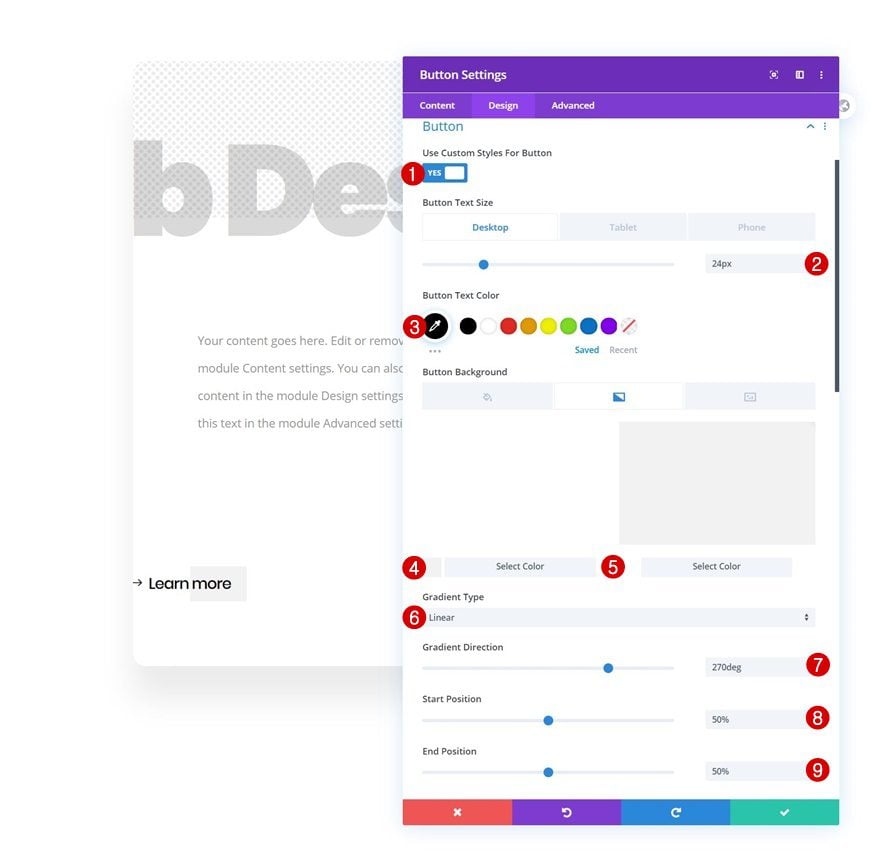
- Use Custom Styles For Button: Yes
- Button Text Size: 24px (Desktop), 20px (Tablet), 18px (Phone)
- Button Text Color: #000000
- Gradient Color 1: #f2f2f2
- Gradient Color 2: #ffffff
- Gradient Type: Linear
- Gradient Direction: 270deg
- Start Position: 50%
- End Position: 50%

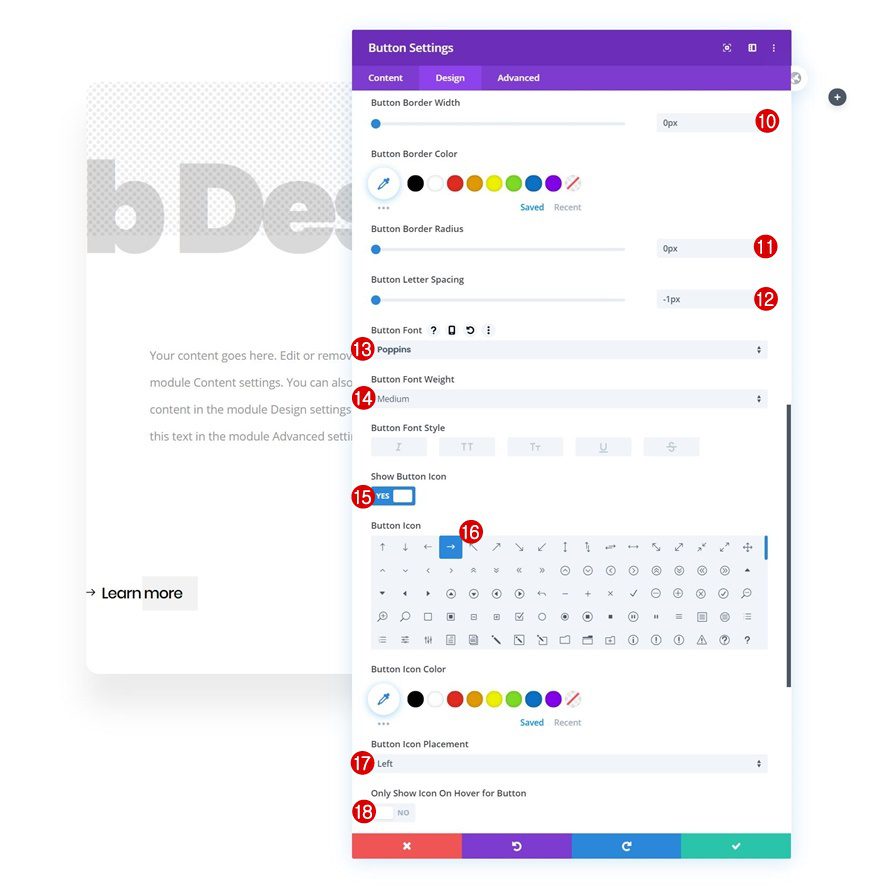
- Button Border Width: 0px
- Button Border Radius: 0px
- Button Letter Spacing: -1px
- Button Font: Poppins
- Button Font Weight: Medium
- Show Button Icon: Yes
- Button Icon Placement: Left
- Only Show Icon On Hover For Button: No

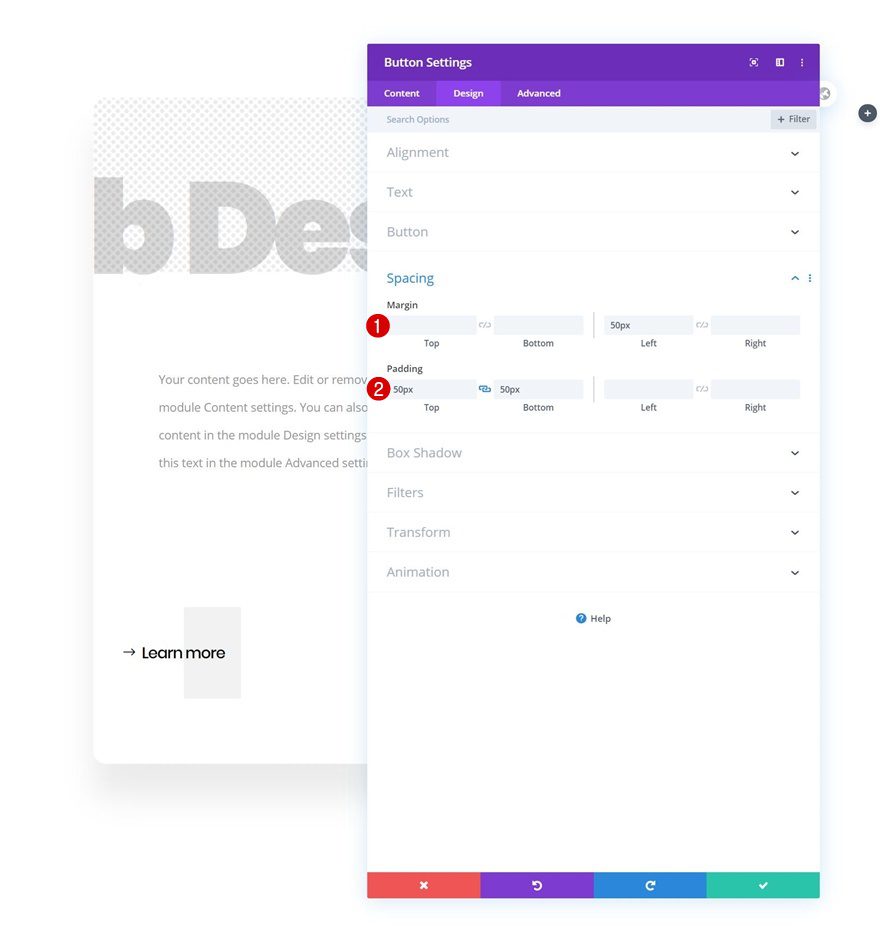
Spacing
Then, add some custom spacing values.
- Bottom Margin: 50px
- Top Padding: 50px
- Bottom Padding: 50px

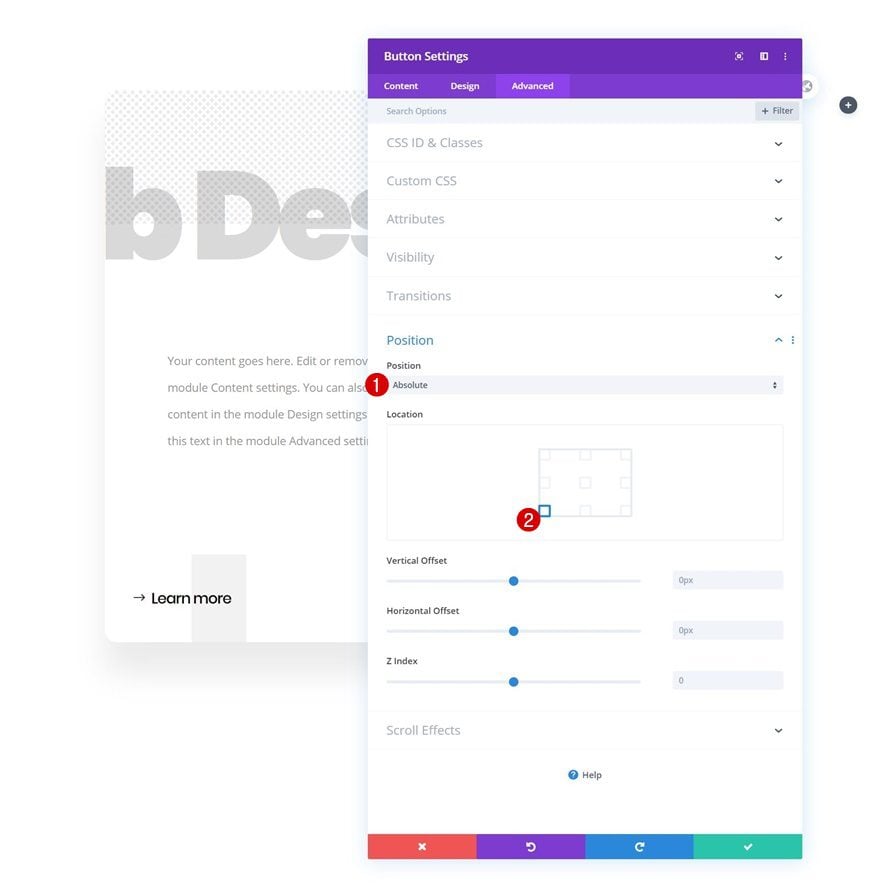
Position
And complete the module settings by repositioning the Button Module.
- Position: Absolute
- Location: Bottom Left

Add Image Module to Column 2
Upload Image
In the second column, the only module we need is an Image Module. Upload an image of your choice.

Sizing
Then, force fullwidth in the sizing settings.
- Force Fullwidth: Yes

Border
Modify the border settings across different screen sizes next.
- Top Left: 0px (Desktop), 20px (Tablet & Phone)
- Top Right: 20px
- Bottom Left: 0px (Desktop), 20px (Tablet & Phone)
- Bottom Right: 20px

Position
And reposition the module on desktop. Bring it back to default on smaller screen sizes.
- Position: Absolute (Desktop), Default (Tablet & Phone)
- Location: Center (Desktop)

Clone Row As Many Times as Wanted
Once you’ve completed the row and all its modules, you can clone the entire row up to as many times as you want.

Change Content & Image
Change the copy and image accordingly and you’re done!

Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to limit your scroll effects to column containers using Divi’s overflow options in combination with module scroll effects. As soon as a module surpasses the column container, it disappears, resulting in a neat boxed interactive design. You were able to download the JSON file for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














Donjete, you rule!
Aw, thanks Elisandro, happy you like it! 🙂
This is great. Is there a way to pause on the section, complete the scroll animation, then continue scrolling down?
Happy you like it! There sure is, you can set a range for the mid opacity in the horizontal motion scroll effect, for instance; a value of 0 from 50% to 95%. You’ll notice two arrows in the mid opacity option that allow you to do this and you can tweak the percentages to get the exact result you want!
+1