Making your site stand out in the crowd is sometimes easier said than done. Fortunately it can take the smallest bit of creative detail to help you push your site into a more unique territory. In today’s tutorial I’m going to be using one of my favorite features of Divi — the Divi Builder Settings box, and in particular the custom CSS box inside that.
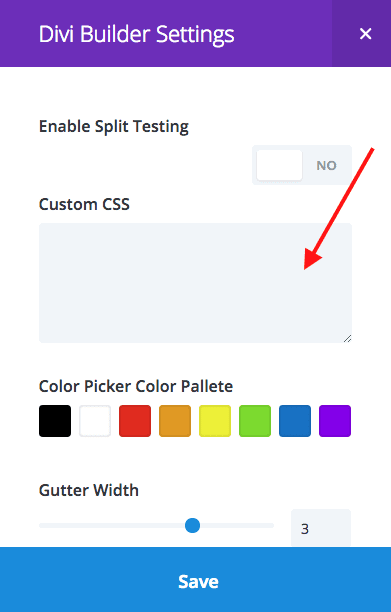
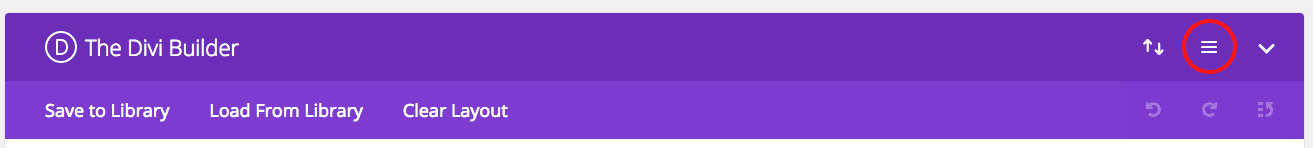
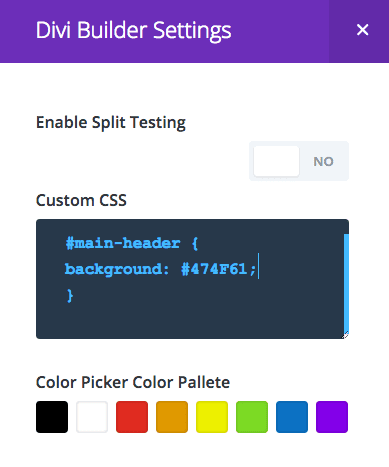
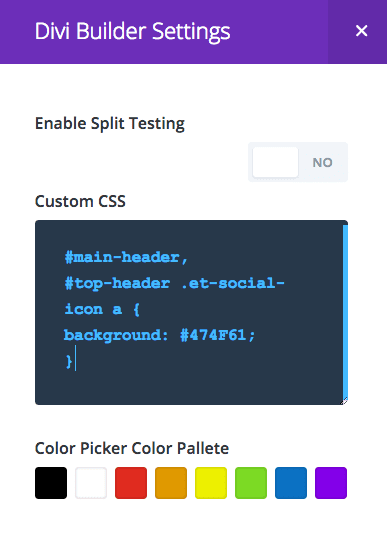
This is the area I’m referring to:

What this does is limit whatever CSS you put in this little box to only be applied to the page that you are editing. That’s an incredibly cool and useful feature! I’ve used this particular CSS box in so many ways, you’d be surprised how many problems it will solve.
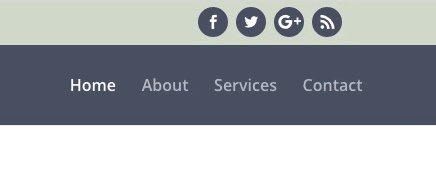
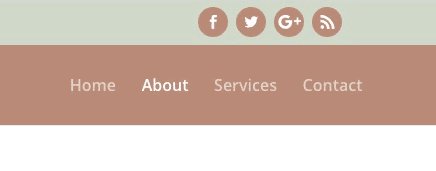
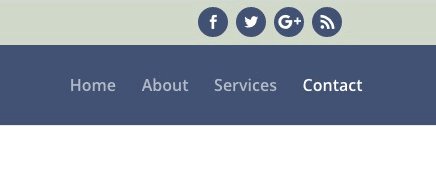
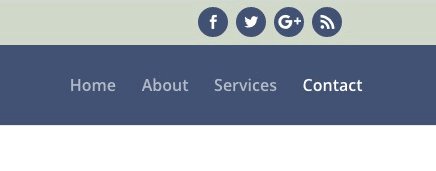
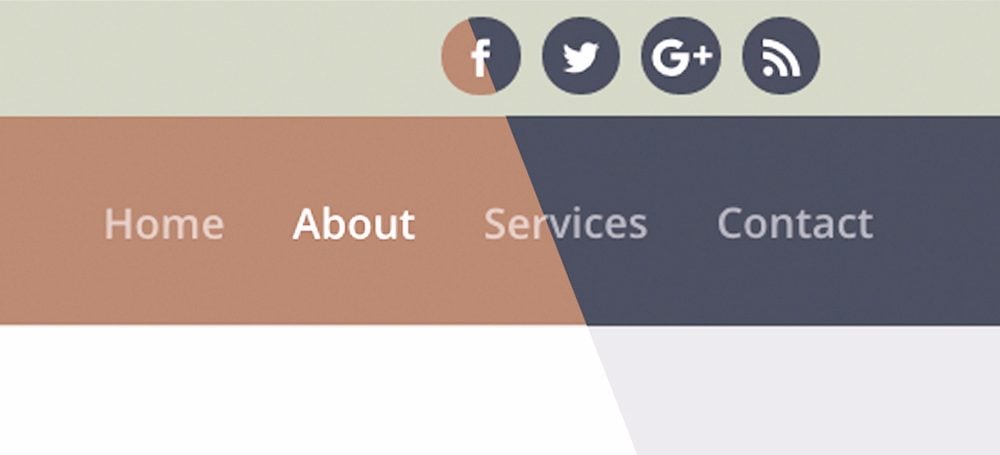
Here’s the end result we’ll have at the end of this tutorial. The background color of the navigation menu changes based on the page you are on. As an added option I’m including how to have your header social icons change color as well.

I’m going to first show how to accomplish the background color for the menu. Then separately I’ll show the steps to have the social icons match too.
Let’s get started!
Subscribe To Our Youtube Channel
First I’m using the default header format. If you use another format this tutorial should still work because the generic div ID for this area in Divi is the same for all formats (#main-header), as far as I know. If you run into issues with other formats I can help as best I can if you post in the comments.

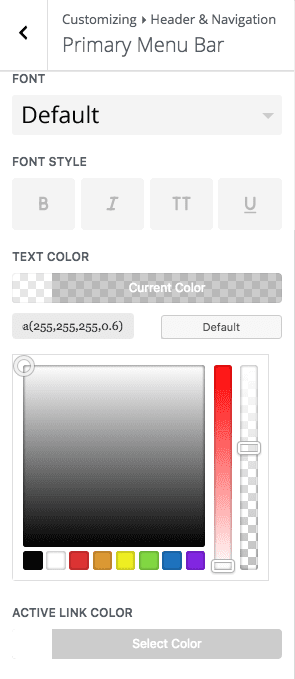
I’m then going to make sure my links will show up against the background. The colors I’ve chosen — which you can find here on Coolors.co if you’d like to use them — are on the darker side so I need to make my link text a light color. I’m sticking with white.

- I’m using rgba(255,255,255,0.6) as my link color and solid white as my active link color (I just like the visual effect that gives)
Next go to the page you want to change first (you should have your menu links set up). Click the “3 lines” icon and an options box will pop out

Now add the following CSS into that box
#main-header {
background: #474f61;
}
You should have something similar to this, don’t forget to change the hex code to the color of your choosing

Click save and update, and that’s it for the main menu part! It’s literally one line of code, how great is that!? 😀
Now you just need to add this same code to all of your pages and change the hex code each time.
For this part we’re going to be editing the code that we’ve already done, plus add some CSS sitewide, and I’ll explain why some CSS should go in the individual pages why some shouldn’t below.
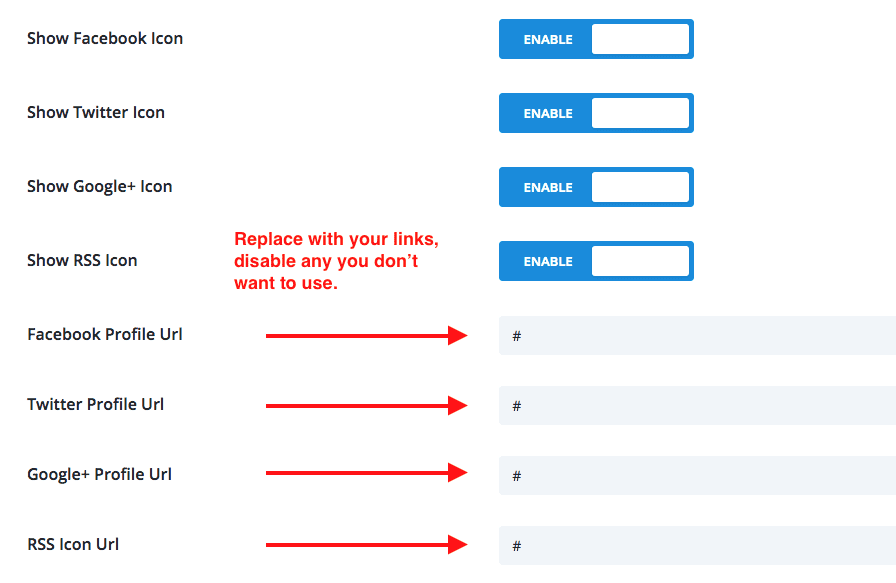
So first make sure you’ve set up your social links. Go to Divi Theme Options > General and add your URLs to your social media pages

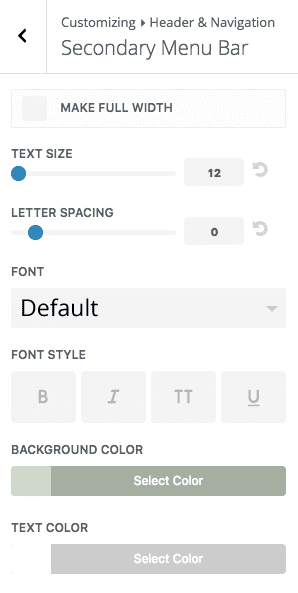
Next go to your Secondary Menu Bar settings and set your background and text colors. I’m choosing white as the text color because I’m going to be adding a round colored background to each social icon to match with my new menu color, so the icon needs to show up.

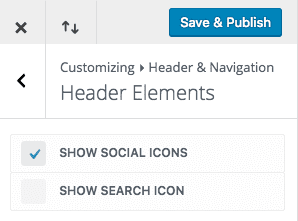
Go to Header & Navigation > Header Elements and check the box Show Social Icons

Now remember how we went into every page and opened the box that allowed us to add custom CSS? We’re going to go back there and edit what we wrote before. Replace what you have there with the following CSS, OR if you recognize what is different feel free to just add the additional element’s code.
#main-header,
#top-header .et-social-icon a {
background: #474f61;
}
What this is doing is telling our site to not just change the background color for the menu on this page but also the background of our social icons. We’re simply adding another element into the mix. You should have something that looks similar to this

You may need to double check your hex colors are correct on each page.
Lastly Some Sitewide CSS
The following code will go in your Divi Theme Options > General Custom CSS box OR your child stylesheet.
#top-header .et-social-icons li {
margin-left: 5px;
}
#top-header .et-social-icon a {
padding: 4px;
margin-bottom: 8px;
width: 30px;
height: 30px;
border-radius: 50%;
line-height: 24px;
}
You may be wondering why this didn’t also go in the page CSS box. The reason is this particular chunk of code is affecting every instance of these targeted elements so it’s inefficient to put the exact same duplicate code in several spots. The background color, that changed per page, but this code does not. It’s just better practice in helping to keep your file size to a minimum.
And That’s It!
After following both sets of steps you will end up with a site where all the header elements change color as we move from page to page. Pretty nifty design detail if you ask me 🙂
Be sure to subscribe to be notified about more easy-to-follow articles on how to customize parts of your Divi site!













Hi. Really Thanks.
I have one question. How can I put my menu transparent? I know how to do it but I just need in centain pages. For example…. I have 5 links in my menu
HOME – SERVICES – ABOUT US – CONTACT – PRODUCTS
I just need make transparent the menu in SERVICES, ABOUT US and CONTACT. How can I do that?
Is it possible to make sure the color of the header remain the same as scrolling down? Right now, the custom main header color became the color preset in the fixed navigation menu.
Is it possible to change the background color of the navigation from section to section, in case of a one page website?
Thanks for the wonderful blog I tried to change the color of menu and changing the background color of each item.
Thanks for supplying such great information, very helpful in making a beautiful website.I got this to work for my home page. Thank you again.
It’s looking new and Nice.
Hi,
Is there a way to separate the menu bar from the Header, I want to have to different colours as seen in this web http://thelondonwebdesigncompany.com/pdbuild/ but when I try to change the background colour for the menu bar it changes it for the background of the logo also, the site I want to change is http://www.premierpropertiesmallorca.com/
Is it possible to create for each page different main menu?
Leslie, thank you very much! I wonder if you can help me to put menu in a vertical mode on a single page. Would really appreciate your help.
Excellent tutorial. Thank you!
Sweet! talk about style. I need this. Thank you! 😀
Thank You Leslie! Great tip!!!
One question … is there a way to change the background color for (only) all post formats of the web? maybe changing the single.php or the functions.php?
I´m developing a new website where the Top Menu background is transparent, but in the blog, I need to put a solid background color because the text links of the menu are white.
Show the problem with my website.
Normal page: http://rroca.pelukahub.com/
Post page: http://rroca.pelukahub.com/2017/03/14/por-que-la-felicidad-esta-reservada-a-quien-es-buena-gente-tambien-en-el-trabajo/
Thanks in advance 🙂
I see you got it working, what did you need to do? I want to do the same thing.
@Carlos: you can find it with firebug or similar browser css tool. Actually its
#main-nav.et_fixed_nav {
box-shadow: 0 0 30px rgba(7, 51, 84, 0.17);
padding: 4px 0;
}
@Leslie: Thank you so much, you just helped me for a customersite with this great and simple tutorial and for sure all your answers here in the comments!
I was hoping this would be something new than just adding CSS. I always get disappointed when I read such a headline and then see a bunch of CSS lines to add. Not sure what I was expecting. I guess most of the divi users don’t know CSS so it’s amazing regardless.
Leslie Bernal
Can you help me by telling me what CSS to add to the shadow on the fixed bar, just like the blog here, please? TKSssssssss
For styles like you mentioned I suggest you try to inspect elements. That way you can see what CSS styles are added to a specific element on a page.
I believe this is what you’re looking for (you can ignore the padding):
#main-nav.et_fixed_nav {
box-shadow: 0 0 30px rgba(7, 51, 84, 0.17); */
-webkit-box-shadow: 0 0 30px rgba(7, 51, 84, 0.17);
-moz-box-shadow: 0 0 30px rgba(7, 51, 84, 0.17); */
padding: 4px 0;
}
As mentioned in the article, if you want to have the change(s) affect every page, place the code in the child theme or global CSS box in Divi.
Hope that helps.
Hello and thank you for your post 🙂 Is it possible to make a menu in one page transparent with different letters?
thank you
Hi Leslie,
Great post. Thanks for sharing. I´ve a doubt: is possible a transparent background in the main menu, and with opacity in the mobile version?
Again: very usefull post. I loved it.
Yes, we all want to tweak a particular menu!
For example I’m wondering how to change just ONE MENU’s background and text color in the Secondary (top) Nav bar. Need to highlight urgent announcement such as a cancellation so people see it immediately.
Thanks again for all you posts.
One way through WordPress to target just one menu item is to make sure you have css class enabled through the screen option panel on the menu screen.
Richard, can you share more details on your comment? ” css class enabled through the screen option panel on the menu screen” I would like to test it out on my Divi site.
When you say “one menu” do you mean one menu item (one specific link) that’s in the secondary menu?
In Divi, is there a way to make the entire Page background color a gradient across Sections? Example: starting at the top of the Page below the logo would be white and gradually changing to a dark blue at the footer.
Ya, like Nathan said that’s absolutely possible. This is code I use on my own site for a gradient background, you just need to change the hex codes, but this can go in the page CSS box shown in this tutorial if you want it on a specific page.
body {
background: #15bf86;
background: -webkit-linear-gradient(left top, #15bf86, #10ABAD) !important;
background: -o-linear-gradient(bottom right, #15bf86, #10ABAD) !important;
background: -moz-linear-gradient(bottom right, #15bf86, #10ABAD) !important;
background: linear-gradient(to bottom right, #15bf86, #10ABAD) !important;
}
I should’ve said that this provides an angular gradient, the color on the left is the upper left corner and the right is the lower right corner. There are other directions you can have a gradient flow though, I would check out: https://www.w3schools.com/css/css3_gradients.asp
It should be possible by adding css to the same page settings area for the background.
This is great, thank you! Wondering if you can post the CSS if I’d also like to change the menu TEXT color on a particular page. For instance if one page had a dark menu color background with white letters, and on another page I wanted a light or white menu color with dark text.
Thank you!
Sure, in the page CSS box this will change the active page link color:
#top-menu li.current-menu-item > a {color: #xxxxxx;}
this will change the non-active links:
#top-menu li a {color: #xxxxxx;}
add !important if you don’t see the changes show up, let me know if that works for you 🙂
Thank you for this! For me the active links are still showing up as white while the rest are black (I want all the menu items to be black).
Also can you also advise how to change the colour of the text in the top bar above the header on just one page?
Thank you for this! For me the active links are still showing up as white while the rest are black (I want all the menu items to be black).
Also can you also advise how to change the colour of the text in the top bar above the header on just one page?
Leslie,
I always enjoy your presence on Divi Chat. As I have five sisters, I’m jazzed that there are so many awesome women in the Divi Community that are using Divi, and give their time to us men in the Divi Community. Men, we can learn from the women in the Divi Community, as they have some skills, that we could use in our website design arsenal.
Rob
Excellent tutorial! Thank you!
Also, is it possible to have different menus on certain pages on the same site? And menus with different styles too – not just the layout, but the position?
Okay now that I’m re-reading my post it’s not “literally” one line of code lol but you get what I mean ?
We get what you mean, Leslie.
Thanks for this very good tip!
How can I modify the menu color only for the articles of one category, at once?
Oh gosh that would be a great way to use this, and I’m 99% sure that’s possible with just CSS! Will take me a bit to get a demo of that and the code written but I’ll post here with the how-to as soon as I can (unless someone beats me to it). 🙂
Hi Leslie,
Did you figure it out? I’m eager to see it! ?