We all know that building a website that attracts and speaks to a particular audience is a process. Every action they take on your website matters because it’s part of their customer journey. Every visitor, and potential client, needs to feel personally approached and understood.
Getting your website on point requires a lot of things, like a good design, well-thought-out content and definitely enough CTAs that’ll push your visitors to take the actions both you and they want.
One of the most used elements that support calls to action on a website is a button. You can usually find buttons in various sections of a website. They can lead to different parts of the website or they can refer a visitor to an external website.
With Divi, we allow each person who’s creating a website to include their buttons wherever they want and how much they want. If you want to engage with your target audience in a fast way and if you want to trigger curiosity right from the start of their visit on your website, it’s a good thing to add a CTA in your hero section.
Why Should you Automatically Open a Link in a New Tab/Window?
We can’t influence having a link opened in a new window. It’s something that many people misused in the past, and now, it all depends on the preferences the user has. However, we do have the option to open a certain link in a new tab instead of in the same window. There are plenty of reasons why you would want to open a link in a new tab, here are some of them:
Not letting your visitors get away from the website
The moment you lose your visitors, it’s all that difficult to get them back on your website again. That’s usually the case when you send them to an external website within the same window when clicking on a button.
So, why send them away in the first place? By making buttons open in a new tab, you make sure that they still have a page open with your website in their tabs. They can get back to your page without having to go through their history.
Continuing their stay at your website after having closed the link they opened
It’s a natural thing to close a tab whenever you finish reading something. It’s either that, or you’re clicking away. In both situations, from the moment that they move on to a next action, they’re another step away from you.
Automatically opening the link in a new tab or window helps you remind people how they landed somewhere else in the first place; through your website.
Picking up on the open tab later on
You wouldn’t be the first person to have a bunch of tabs lined up next to each other for days. That’s exactly what makes it valuable to keep yours present in people’s browser. If visitors find your website in their open tabs after a few days, they might have had the time to let your content sink in and give it another round.
The odds are likely that the content will be much more understood when being read for a second, third or fourth time.
When we’re not using a Fullwidth Section with a Fullwidth Header or Fullwidth Slider, we’re usually adding a standard section and adding Button Modules to it manually. In the Content tab of each Button Module, you can choose whether you want to open a link in the same window or a new tab. You can find this option in the Link subcategory of the Content tab.
In the Fullwidth Header & Slider, these possibilities are not included. And because the HTML is predefined, we cannot simply modify the HTML code that comes along with it. That’s why we’re going to add jQuery code that’ll make both the Fullwidth Header and Fullwidth Slider buttons open in a new tab/window.
Creating a Fullwidth Header
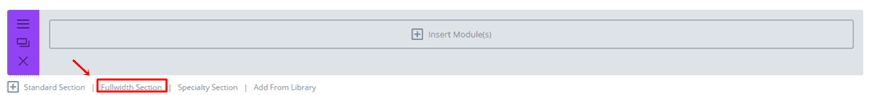
Let’s start by adding a new Fullwidth Section to an existing or a new page.

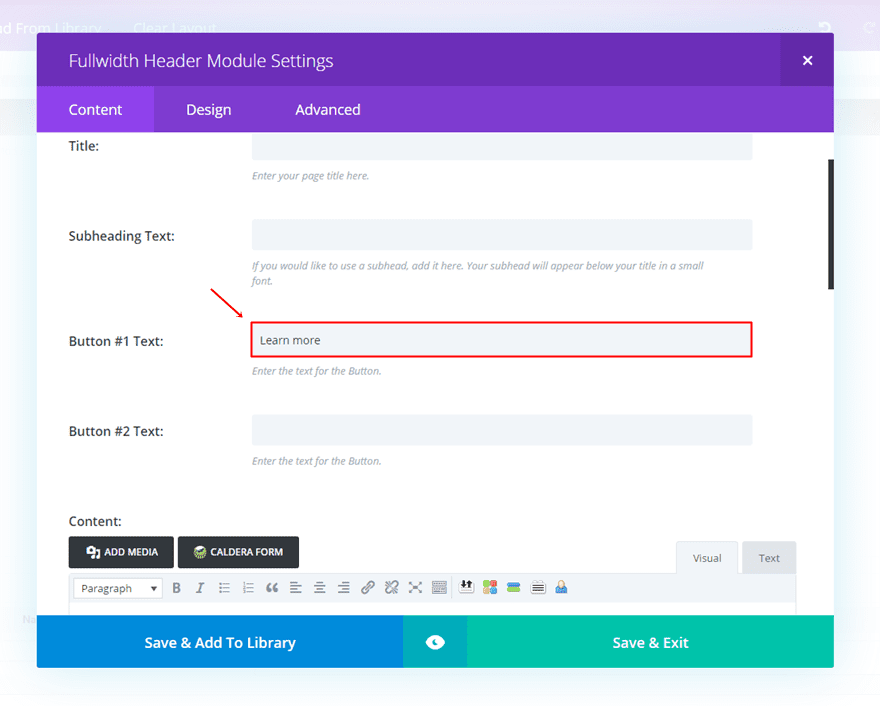
Within that Fullwidth Section, select the Fullwidth Header. The Fullwidth Header provides a website with a beautiful header that has everything it needs. Now, scroll down the Content tab of the Fullwidth header and write down the text you’d like to appear on the button. After that, add a link to the button as well.

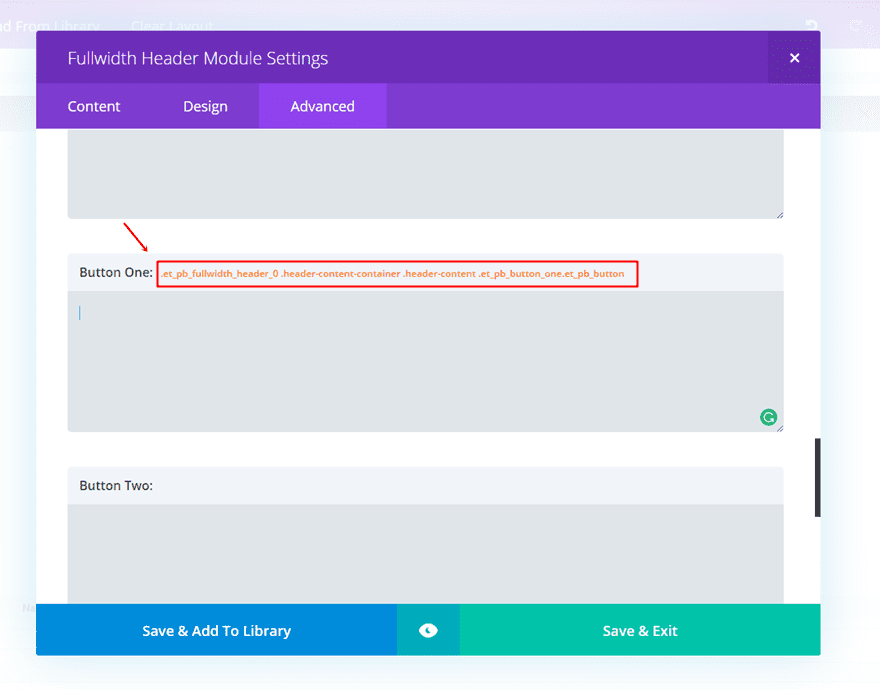
Then, go to the Advanced tab of the Fullwidth header and scroll down until you come across the button fields. In this case, we only want to use button number one. Suppose you want to open the second button in a new tab, you’ll have to use the class that’s assigned to button two.
Click in the Button One field and watch the class appear in an orange font color. The class is ‘.et_pb_fullwidth_header_0 .header-content-container .header-content .et_pb_button_one.et_pb_button’. We’ll need this class in our jQuery code. If you want the second button to open in a new tab or window, go ahead and save that class somewhere.

Creating a Fullwidth Slider
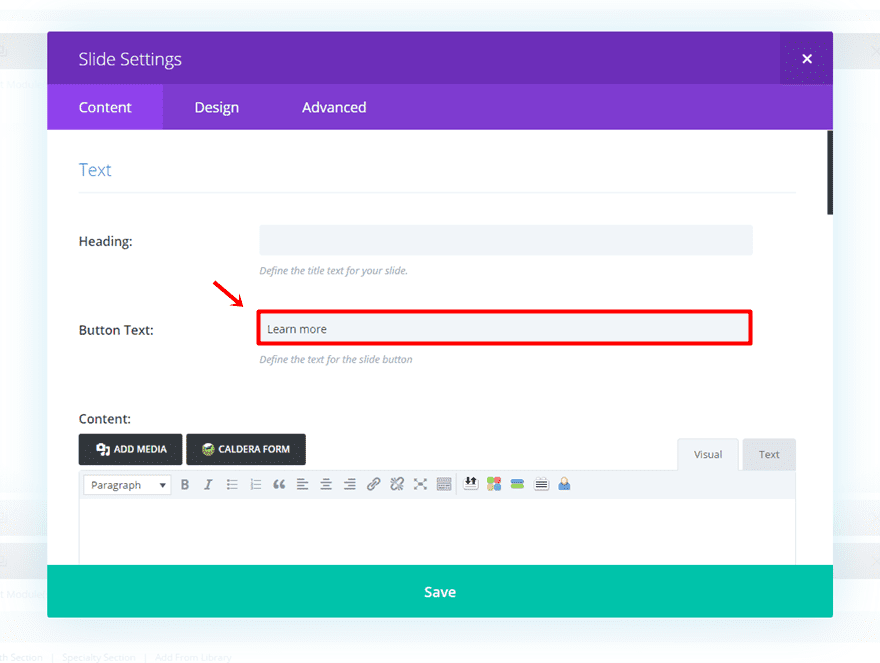
If you want to add a Fullwidth Slider instead, go ahead and add a new Fullwidth Section. This time, place a Fullwidth Slider in the section. Write down the button text in the Content tab and move on to the Advanced tab.

Scroll down that tab until you find the Slide Button option. Copy the assigned class of the button that is part of the Fullwidth Slider.
Adding jQuery Code to Divi Theme Options
The code that we’ll be using to help open the links in a new tab for the Fullwidth Header & Slider are different. Besides that, we can also integrate the jQuery code into our website in two different ways. The most common one is adding code to the Theme Options of your Divi website.
The reason why people use this option most often is that because it’ll apply to the whole website. On whatever page of your site you might be, the code will apply. It’s the easiest way to add custom code to your website if you are reusing certain sections or elements in different pages of your website.
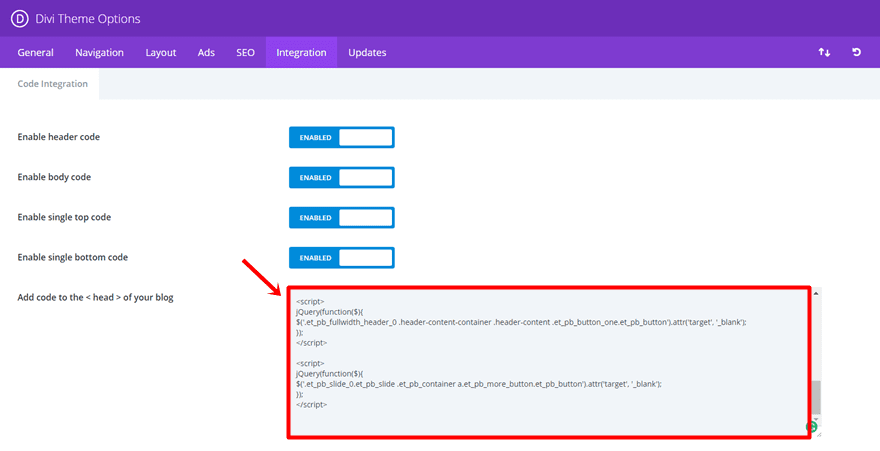
To add the code to your whole website, go to Divi > Theme Options > Integration and add the following code to the <head> of your website:
jQuery code for the Fullwidth Header button
<script>
jQuery(function($){
$('.et_pb_fullwidth_header_0 .header-content-container .header-content .et_pb_button_one.et_pb_button').attr('target', '_blank');
});
</script>
jQuery code for the Fullwidth Slider button
<script>
jQuery(function($){
$('.et_pb_slide_0.et_pb_slide .et_pb_container a.et_pb_more_button.et_pb_button').attr('target', '_blank');
});
</script>

Don’t forget to add the text between <script> tags as shown in the print screen above.
As you can notice, the code is slightly different for the Fullwidth Header and the Fullwidth Slider. You can notice how the class of each button is written between brackets in the third line of the code. So, suppose, you want to make the code apply to the second button of the Fullwidth Header, just replace the written class with the one that’s assigned to the second button.
After that, save the changes. The code will immediately apply on your whole website.
Adding jQuery Code to Code Module
Another possibility to add the code to your website is by using the Code Module. This Module is usually used when the code you want to include only applies to one page.
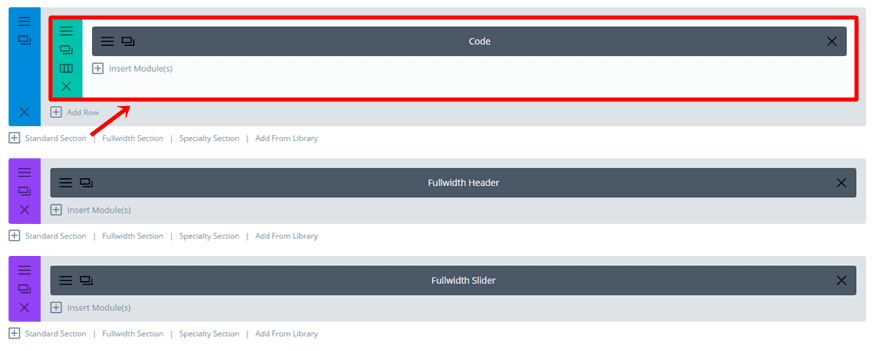
Open the page where you want to apply the changes and add a row with one column at the top of the page. After that, add a code module to that row.

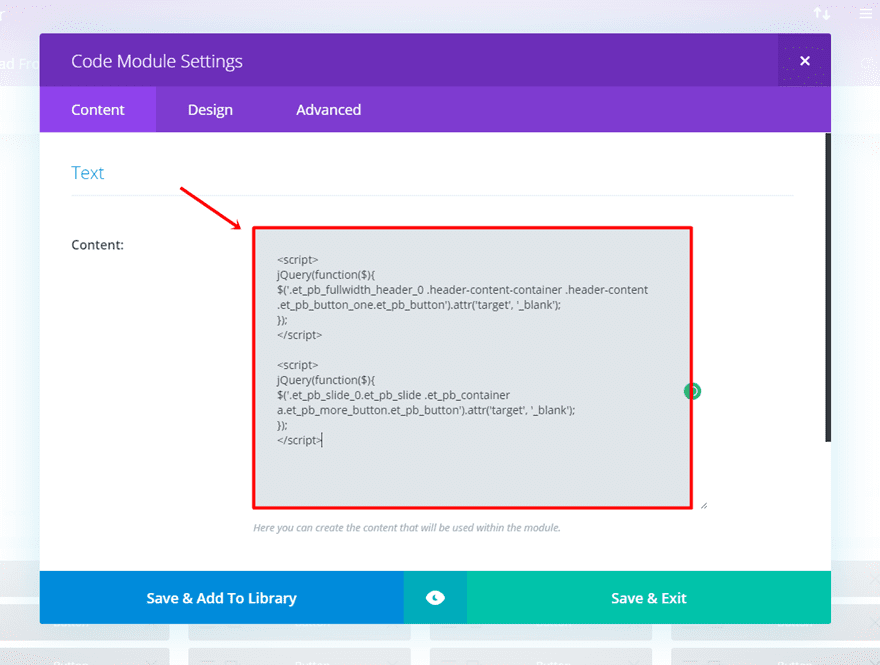
Copy the same code and paste it into the Content Box within the Text subcategory of the Content tab.
jQuery code for the Fullwidth Header button
<script>
jQuery(function($){
$('.et_pb_fullwidth_header_0 .header-content-container .header-content .et_pb_button_one.et_pb_button').attr('target', '_blank');
});
</script>
jQuery code for the Fullwidth Slider button
<script>
jQuery(function($){
$('.et_pb_slide_0.et_pb_slide .et_pb_container a.et_pb_more_button.et_pb_button').attr('target', '_blank');
});
</script>

Save the changes.
Don’t forget to add the text between <script> tags as shown in the print screen above. The code will now apply to that page of the website only.
Final Thoughts
Adding the following code on your website is only necessary when you want a button to open in a new tab while using the Fullwidth Header & Slider in a Fullwidth Section. With the Button Module, you have an included option within the Divi Builder where you can choose to open a link in a new tab.
If you want to use the code in several pages of your website, add it to the Theme Options of your website. But if you’re only using the code for one Fullwidth Header or Fullwidth Slider, you might be better off by adding the code in a Code Module on that specific page.
How often do you make your links open in a new tab and why? Let us know in the comments section below!













Hi, I have tried many times/places to put the code for the header slider to open in new tab but I am not able to do this..I have used .et_pb_slide_2.et_pb_slide .et_pb_container a.et_pb_more_button.et_pb_button the the advanced slider button but it does not work and I do not want to put it in the Divi Theme Options as I have serval sliders and only want specific ones to open in new tabs. Please let me know what I am doing wrong
Bonjour Donjete,
J’ai bien suivi vos instructions :
1- j’ai copié le code dans Divi/options du thème/intégration /Ajouter ligne de code à la de votre blog :
jQuery(function($){
$(‘ul.et_pb_social_media_follow_0 li a.icon’).attr(‘target’, ‘_blank’);
});
2- j’ai cliqué sur “activer le code d’en-tête”
3- j’ai vérifié la présence du script dans les pages web générées.
… mais cela ne fonctionne pas. Peut-être quelque chose que je n’ai pas compris, ce n’est pas facile avec Google Translate.
ps: je n’ai pas oublié les balises “script”
À noter : j’ai essayé sur 2 sites différents avec WordPress 4.8 et Divi 3.0.51
Merci d’avance pour votre attention
Hello,
I use your script, perfect but, now the page open in a new tab and also the link :/
If you prefer, the link will be open in 2 tabs, I lost the home page.
How can I only open the link in new tab?
Hope the team will be add this basic option in next version 🙂
Many thanks
Everythink is ok, it’s because I also put the link into the “Background Link URL:”, I delete the link in this section and now the video is open in a new tab. Great!
If the team can add the possibility to open a video floating window (like popup) it will be perfect.
Thanks
I need to create a target blank with some menu items (for example “book now” of booking engine). Please can you help to fix it?
Thank you
Fantastic, I was just trying to figure out how to have it for the full width header and social media for my new site, Thanks/Merci a lot Donjete 🙂
Will implement and will confirm result 😉
New window button will be blocked by 60% of browsers.
Thanks, this is useful, but I recently saw what I think is the best implementation of this on w3schools.com.
https://www.w3schools.com
If you go to the homepage and click on the green “Try it yourself” link on the right of the page, you can see how it works, and it’s genius:
It opens the link in a new tab, but creates a back link on the new tab which closes the tab.
Donjete – how can we accomplish this with jQuery? This would be AWESOME! ?
I will suggest you provide an end result of your tutorials so that your audience will have in mind what you want to achieve. Nice tutorial though. – a concerned DIVInation citizen from Nigeria.
The concept of “_blank” is so common that it should really be built into every module on Divi. We should not have to mess with CSS or javascript to make a link open in a new page/tab. To me, this is a huge oversight on the part of Elegant Themes.
agreed.
Wasn’t this readily available before in a header? Why does extra script need to be added when it wasn’t before? This is terrible
EXAMPLE?
An example would have made this post useful.
It will be nice for any kind of links made by divi
so, why not for a simple button?
Regards
Thank you for your feedback, Donnie 🙂
Hi Donjete,
sorry for my mistake but in fact, it’s a translation problem for english to french
I open a ticket with this content..
@@@@
Translation English to French
Hi,
little error in translated english to french in :
URL Opens for image/button models, may be other?
in the new tab –> is translated by –> Dans le même onglet –> NOT CORRECT –> must be –> Dans un nouvel onglet
The translation for in the same window –> IS CORRECT –> Dans la même fenêtre
Same is different than New !!!
See the 2 attached files
Regards
@@@@@
@Donjete: do you have a link to your website about contentwriting? cannot find a link here.
Sure, here’s my website: http://www.conteller.com
Thanks….I love your animated writing on your website. Is that an animated GIF? Please tell 🙂
Thank you & nope, no such thing. I used the ‘Typing Effect’ plugin 🙂
An example please
Donjete thank you! But to the Divi-Team: why again such a pain and not making simple things native build-in?
Last time as I did a time-check for divi loading on mobiles, I got bad results, one major point where javascripts, even with compression.
Exactly!
Thank you for your feedback, Johannes!
Your social media should also open on new tab by default and not like it is now
For the moment, you can use the following code to open social media icons in a new tab:
<script> jQuery(function($){ $('ul.et_pb_social_media_follow_0 li a.icon').attr('target', '_blank'); }); </script>You can add the code in the same way as mentioned in this blog post.
Hope it helps 🙂
I would like to see an example, this doesn’t tell me much
An example of what exactly? The concept of a link opening in a new tab versus the current one is common throughout the web.
The post provides everything you need to do modify the linking behavior on either the FW header or slider.
haris, you have to get used to the idea that there are lots of people around here who think everyone else is stupid. The condescending and totally useless comment by Patrick Finney demonstrates this to prefection.
Bonjour
Puisque vous militez pour ouvrir les liens dans de nouvelles fenêtres, je serais satisfait si nous pouvions faire la même chose avec les icônes de réseaux sociaux dans le bas de page de Divi.
Pourriez-vous éditer un post à ce sujet ?
Merci d’avance
Bonjour!
C’est la même manière 🙂
Utilisez le code suivant et ça va marcher pour les icônes de réseaux socieaux aussi:
<script> jQuery(function($){ $('ul.et_pb_social_media_follow_0 li a.icon').attr('target', '_blank'); }); </script>Bonjour Donjete,
J’ai bien suivi vos instructions :
1- j’ai copié le code dans Divi/options du thème/intégration /Ajouter ligne de code à la de votre blog :
jQuery(function($){
$(‘ul.et_pb_social_media_follow_0 li a.icon’).attr(‘target’, ‘_blank’);
});
2- j’ai cliqué sur “activer le code d’en-tête”
3- j’ai vérifié la présence du script dans les pages web générées.
… mais cela ne fonctionne pas. Peut-être quelque chose que je n’ai pas compris, ce n’est pas facile avec Google Translate.
À noter : j’ai essayé sur 2 sites différents avec WordPress 4.8 et Divi 3.0.51
Merci d’avance pour votre attention
ps: je n’ai pas oublié les balises “script”
online example????
Just added it to the Fullwidth Header call-to-action button on my homepage Daniel.
Thanks for this Donjete
I’ll be adding this to my Homepage tonight.
Just wondering why there isn’t an option to “open in new window” in the settings?
Thank you for your feedback, Keith! The option will probably be added in the future. For now, I’m happy you have an alternative 🙂
Hi Donjete,
I am having trouble with the “open in a new window” function. Thank you for providing the information on a full width slider. I cannot find anything in your knowledge base to add open in a new window for the slider module. Am I missing something?
Thanks in advance..
Barbara
Hi Barbara,
The code provided in this post is specifically for the button in a fullwidth slider or header. If you add the code (for instruction: see post), the link behind your button will open in a new tab.