Once you’ve worked with Divi for a while, it’s easy to build a large library of building elements. The advantage of Divi Cloud is that we can store those building elements in the cloud to access from any Divi website at any time. This means you could have a large library to sort or search through to find the right layout. Fortunately, Divi Cloud makes it easy to preview your layouts before importing them, making your library easier to use. In this post, we’ll see how to preview a Divi Cloud item using three different methods to help you narrow down your options before importing your layouts.
Let’s get started!
Why Preview a Divi Cloud Item?
Previewing a Divi Cloud item before importing it is a great way to save time. One of the advantages of using Divi Cloud is the ability to create and save multiple variations of your layouts. As with any folder of useful website building tools, once you have several layouts, it can become difficult to know which layout is which.
The preview gives you a snapshot of the layout before importing it. This makes it much easier to import the correct layout every time. This is especially helpful if you have multiple layouts that look similar or have similar names.
Previewing makes browsing your library easier. You can search through and sort the layouts until something catches your eye, and then preview it to know if it will work for you. You’ll have an idea of what the layout looks like before importing it.
How to Easily Find Divi Cloud Items
Before we see how to preview a Divi Cloud item, let’s see how to find them. There are several methods to find your Divi layouts within Divi Cloud.
- First, enable the Visual Builder by navigating to any page on the front end of your Divi website and clicking “Enable Visual Builder” in your toolbar at the top of the screen.
- Click the purple plus icon on the Divi toolbar at the bottom of the page to open the Divi Library.
- Click the tab at the top labeled “Your Saved Layouts”.
- Next, view your Divi Cloud items. Click the checkbox labeled “My Divi Cloud” under Locations in the left sidebar.
- Make sure Grid View is selected unless you need to sort them by tags. This is a grid icon above the layout thumbnails on the right.
- Locate the layout you want to preview by searching, sorting, or filtering the Divi Cloud items. Search by keywords or favorites, select categories and/or tags to filter them, or sort them based on time, name, or favorites.
How to Preview a Divi Cloud Item
There are three ways a Divi Cloud item can be previewed inside your Divi Cloud. Let’s see how to preview your Divi layouts with all three methods.
Preview the Divi Cloud Item Thumbnail
Previewing the layout’s thumbnail is the fastest and easiest way to preview, but, since it’s a thumbnail, it’s smaller and more difficult to see the details.
- First, enable the Visual Builder by navigating to any page on the front end of your Divi website and clicking “Enable Visual Builder” in your toolbar at the top of the screen.
- Click the purple plus icon on the Divi toolbar at the bottom of the page to open the Divi Library.
- Click the tab at the top labeled “Your Saved Layouts”.
- Next, view your Divi Cloud items. Click the checkbox labeled “My Divi Cloud” under Locations in the left sidebar.
- Make sure Grid View is selected unless you need to sort them by tags. This is a grid icon above the layout thumbnails on the right.
- Locate the layout you want to preview by searching, sorting, or filtering the Divi Cloud items. Search by keywords or favorites, select categories and/or tags to filter them, or sort them based on time, name, or favorites.
- Once you’ve located a layout to preview, hover the mouse cursor over the layout’s thumbnail. The layout will scroll within the thumbnail where you can see a preview of the layout. Placing the cursor over the thumbnail scrolls down while moving the cursor away from the thumbnail scrolls up.
Preview a Divi Cloud Item in Layout Details
You can also preview the Divi Cloud layouts in a larger window that you can scroll through. This preview shows a large image of the layout and it is great for giving you a detailed look at the layout before using it.
- First, enable the Visual Builder by navigating to any page on the front end of your Divi website and clicking “Enable Visual Builder” in your toolbar at the top of the screen.
- Click the purple plus icon on the Divi toolbar at the bottom of the page to open the Divi Library.
- Click the tab at the top labeled “Your Saved Layouts”.
- Next, view your Divi Cloud items. Click the checkbox labeled “My Divi Cloud” under Locations in the left sidebar.
- Make sure Grid View is selected unless you need to sort them by tags. This is a grid icon above the layout thumbnails on the right.
- Locate the layout you want to preview by searching, sorting, or filtering the Divi Cloud items. Search by keywords or favorites, select categories and/or tags, or sort them based on time, name, or favorites.
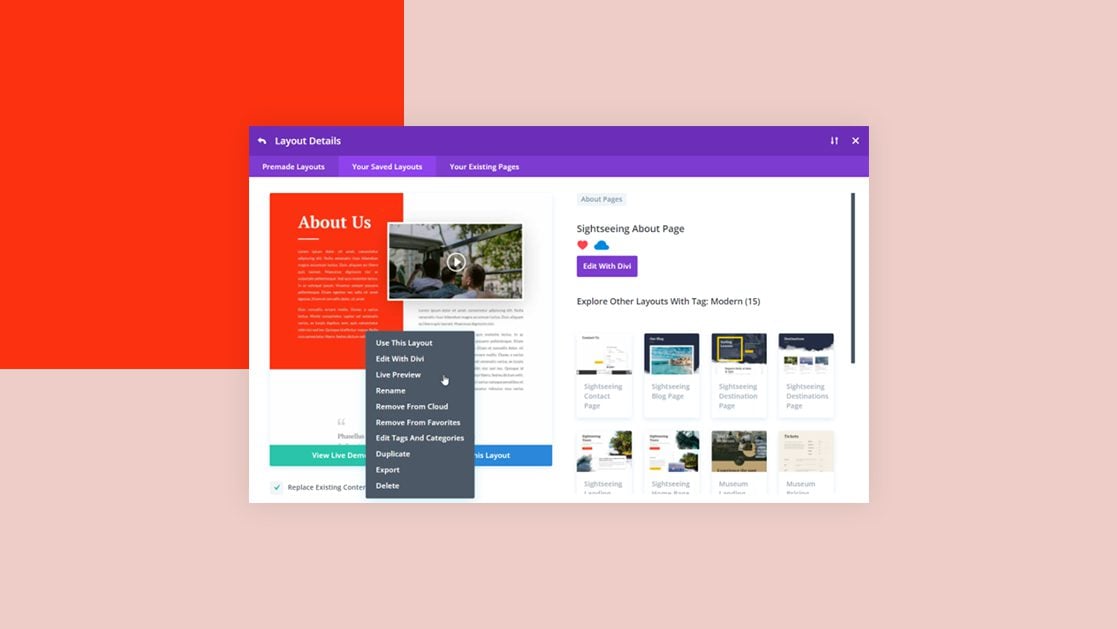
- Once you’ve located a layout to preview, click on the layout’s thumbnail. This opens the Layout Details view and shows the layout in a larger window. It shows the layout on the left and a thumbnail list of more layouts on the right.
- Hover over the layout in the large window and scroll to view the layout. You can scroll up and down within this window.
Preview a Live Demo
Finally, you can preview the layout as a live demo on your website. The live demo is completely interactive and responsive. This gives you the best view of the layout before using it.
- First, enable the Visual Builder by navigating to any page on the front end of your Divi website and clicking “Enable Visual Builder” in your toolbar at the top of the screen.
- Click the purple plus icon on the Divi toolbar at the bottom of the page to open the Divi Library.
- Click the tab at the top labeled “Your Saved Layouts”.
- Next, view your Divi Cloud items. Click the checkbox labeled “My Divi Cloud” under Locations in the left sidebar.
- Make sure Grid View is selected unless you need to sort them by tags. This is a grid icon above the layout thumbnails on the right.
- Locate the layout you want to preview by searching, sorting, or filtering the Divi Cloud items. Search by keywords or favorites, select categories and/or tags, or sort them based on time, name, or favorites.
- Once you’ve located a layout to preview, click on the layout’s thumbnail. This opens the Layout Details view and shows the layout in a larger window on the left of the Divi Cloud screen.
- Select the green button under the layout’s image labeled “View Live Demo”. This temporarily imports the layout and closes the Divi Cloud window so you can view the layout on your website. It looks the same as it would if you imported the layout, and you can click, hover, scroll, see the animations, etc., and more.
- Alternatively, you can right-click on the thumbnail on the first screen or the layout’s image in the Layout Details screen and select “Live Preview” from the popup menu. This works the same as clicking the green “View Live Demo” button.
- Click the X in the upper right corner of the screen to close the preview and return to the Divi Cloud layouts window.
Ending Thoughts
That’s our look at how to preview a Divi Cloud item. Previewing is a great way to browse your Divi Cloud library. There are several methods to preview layouts which include viewing a thumbnail, viewing a larger image, and seeing the layout on your website. Each of the methods has advantages in speed, details, and interactivity. All three methods are worth trying to help you narrow down the exact Divi layout you want to use on your website. I recommend using them in the order we’ve shown there here to find your Divi Cloud layout in the fastest way possible.
We want to hear from you. Do you preview your Divi Cloud items before importing them? Let us know in the comments.













The preview functionality for Divi Cloud items does not work for me in Chrome or Firefox. Is ET using third-party cookies to enable this feature? I have never seen the Divi Cloud preview function working, and all I get is a blank placeholder when I look at Divi Cloud items. This is on over a dozen websites as I use Divi professionally as a web designer.