When working with the Divi Theme Builder, you’re likely to experiment with different designs and templates. Your site will change over time, and you might even run A/B testing to see what works the best for your visitors. And sometimes, you may just want to go back to an old design that you liked better. Whatever your reason, it is quite easy to restore templates in the Divi Theme Builder.
How to Restore a Template in the Divi Theme Builder
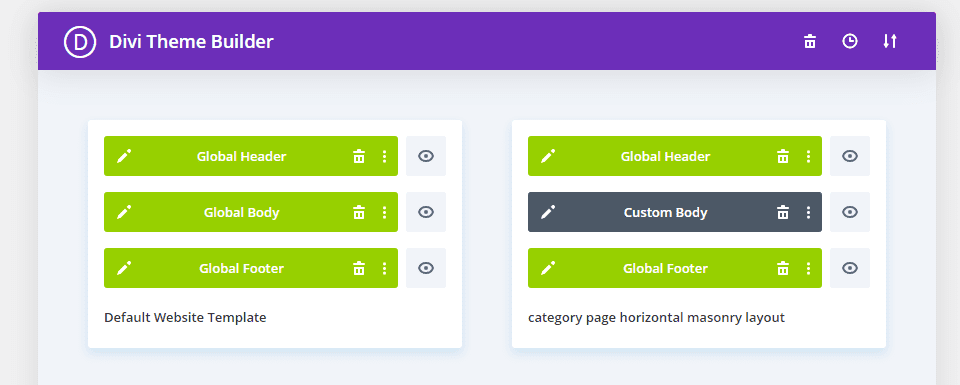
First off, you need to be inside the Divi Theme Builder. You can find it in the WordPress dashboard under Divi – Theme Builder. The main screen will show a complete list of any available templates, designs, and their assignments.

Because there could be any number of reasons you need a template restored, we’re going to take you through multiple methods of doing so.
These are:
- Understanding Theme Builder Portability Options (Import/Export)
- Using Undo/Redo Keystrokes
- Checking the Theme Builder ‘History’ Tab
- Using the ‘Enable Template’ context menu option
You will do them all from the main page of the Theme Builder, and we will discuss the circumstances in which you will use each one.
Method 1: Re-Uploading the Template Using Portability Options
The first method of restoring theme builder templates we’re going to discuss is simply re-uploading the template file to reassign. You can use the Divi portability options to export templates and layouts as JSON files (and download them from our freebie posts, too). As long as you have one of these files saved to your computer, you can use that same tool to import it and restore your site immediately.

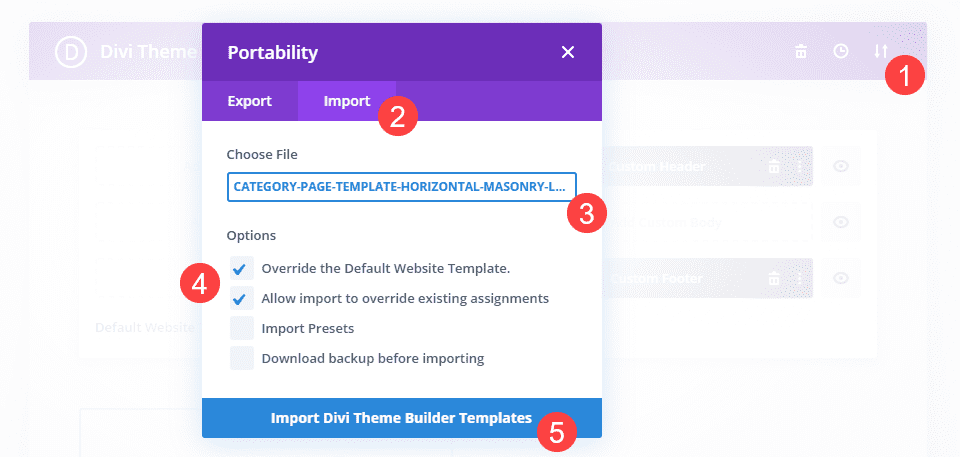
Click the two-arrows icon in the theme builder to open up the Portability options, and then click on the Import tab. Find the JSON file you want to upload and be sure that Override the Default Website Template and Allow Import to Override Existing Assignments are checked. When you’re ready, click Import Divi Theme Builder Templates. Your site will be restored to the point at which you made the backup JSON file.

Exporting JSON Files
Note that you can back up your own JSON for restoration by either using the Export tab in the Portability window we show above, or you can right-click the template and select Export from the context menu
Method 2: CTRL/CMD-Z
This one is a very quick way to restore your template if you’ve made a mistake when using the theme builder. You might have right-clicked and selected Delete from the context menu, dragged a layout box from one template to another by accident, or assigned the wrong pages to a template. Whatever it is that needs restoring, you may be able to rectify it with by pressing CTRL-Z on Windows or CMD-Z on Mac to quickly undo the last action.
If you Undo a few too many times, you can also Redo by pressing CTRL-Y or CMD-Y. These keystrokes can help restore template issues very easily before they grow into larger problems. (Note, these also work within the Divi Visual Builder, too, so don’t let a slipped finger or missed drag-and-drop worry you.)
Method 3: History Tab
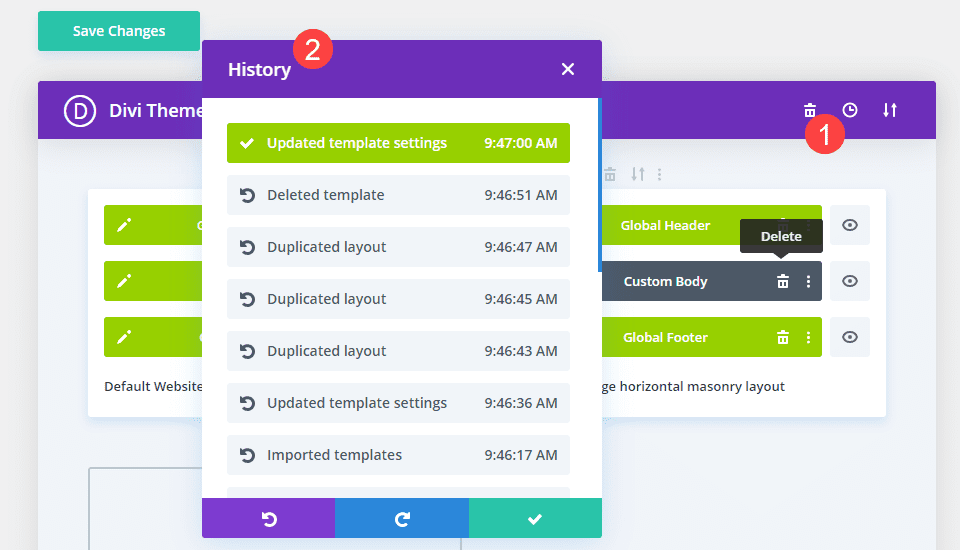
If you notice that something is amiss and that you don’t know when the action was taken, you can click the Clock Icon in the upper-right corner of the theme builder. This will bring up the History window which lets you see a list of the actions taken in the theme builder during this session.

You may click any one of the items to restore the builder to that point. Keep in mind, however, that if you’ve saved the changes and moved away from the Theme Builder, you will likely have to use another method to restore templates. This is not a full history of site changes.
Method 4: Disable/Enable Templates
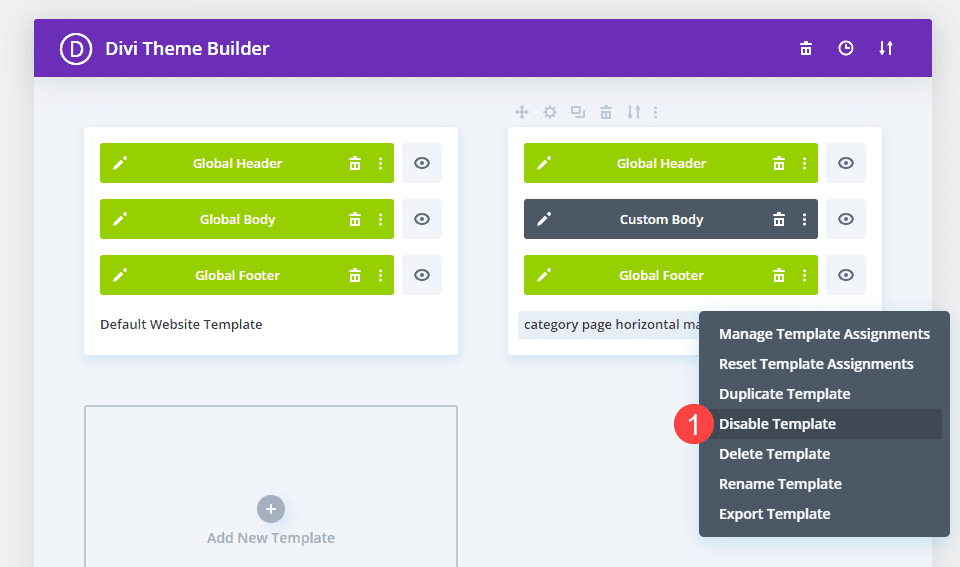
We’ve made the Theme Builder as accessible as possible, meaning you have access to any command that you need within a few clicks. The right-click context menu allows you manipulate templates from anywhere in the theme builder. You can disable any template by right-clicking on it and selecting Disable Template from the context menu.

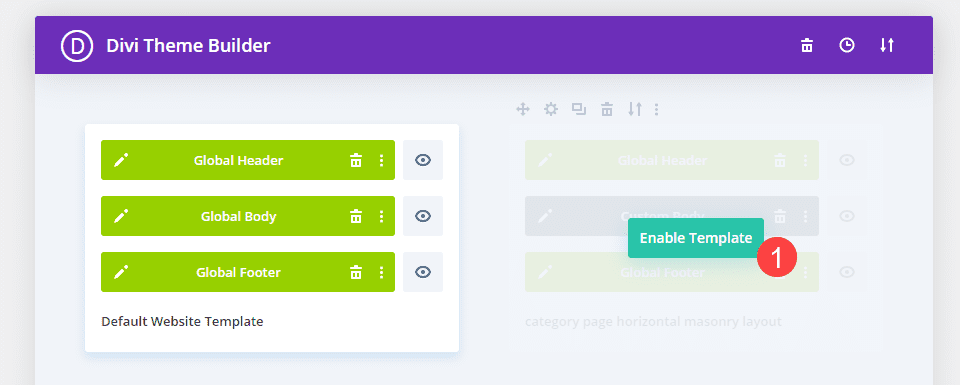
By taking this action, any content assigned to that template will default back to the Global Default Website Template (or the next, more specific template that applies to it). If you want to restore that template to the content just as it was before, you just need to hover over the template with your cursor. A green Enable button should appear. All you have to do is click it, and the content will be restored to its original template.

Wrapping Up
Restoring templates in the Divi Theme Builder is possible no matter what reason you need it. From restoring a template after a test disable or a re-upload after a crash using a backup JSON file, we’ve set up the Theme Builder so that you will be able to recover and restore your work as simply and easily as possible.
What’s the method of restoring templates that you’ve found the most useful? Let us know in the comments!
Article featured image by IR Stone / shutterstock.com













History tab is not useful is the session has expired. Is there any workaround for that?
Thank you. Now that I have the template, how exactly do I make a new/first blog post? Should I make them in the classic wordpress editor or use the Divi builder?