Retargeting abandoned carts is an effective marketing technique that incentivizes customers to buy the items they abandoned after adding them to their cart on your website. One effective strategy for bringing those customers back to finish the purchase is to offer a discount on the items they intended to buy. The tricky part is to offer those discounts only to users who have abandoned their carts.
Divi and its condition options include display conditions that allow you to show or hide content based on a user’s WooCommerce cart content and page visits. This condition combo makes it possible to retarget those users who have abandoned their carts with a discount or promo popup.
In this tutorial, we are going to show you how to retarget abandoned carts by creating a smart promo popup that shows on a landing page only if the user has items in their cart and has visited the checkout page.
Let’s get started!
Sneak Peek
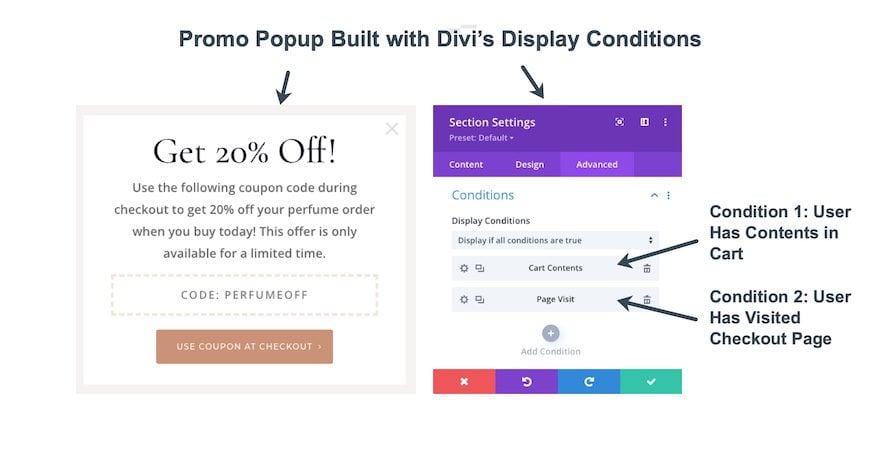
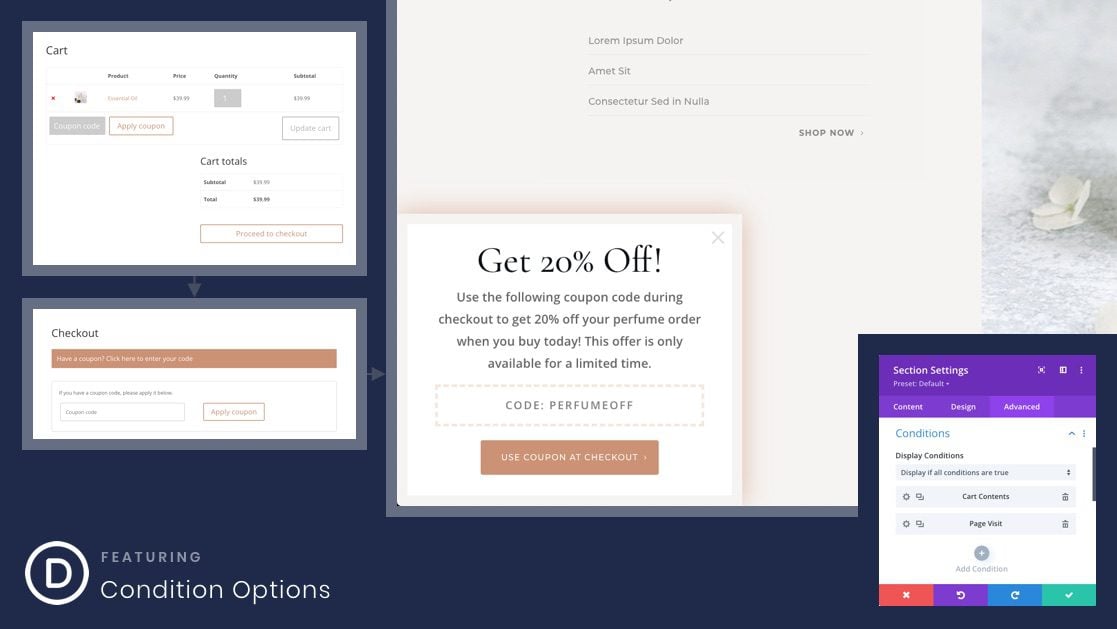
Here is a quick look at the promo popup we’ll build in this tutorial.
This promo popup will display on the page if the user has added a product to their cart and visited the checkout page.
Download the Retargeting Abandoned Cart Promo Popup Layout for FREE
To lay your hands on the layout from this tutorial, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
To import the section layout to your Divi Library, navigate to the Divi Library.
Click the Import button.
In the portability popup, select the import tab and choose the download file from your computer.
Then click the import button.

Once done, the section layout will be available in the Divi Builder.
Understanding the Concept
Before getting into the nitty-gritty building process of the tutorial, it might help to understand the basic concept of what we are going to build. The idea is to use the Divi Builder to build a promo popup on an existing landing page. Once the promo popup section is built, we want to add the condition options that will display the section when both of the following conditions are met.
- The user has contents in their Cart
- The user has visited the Checkout page
This can be done using Divi’s built-in condition options when editing the section (or any Divi Element).

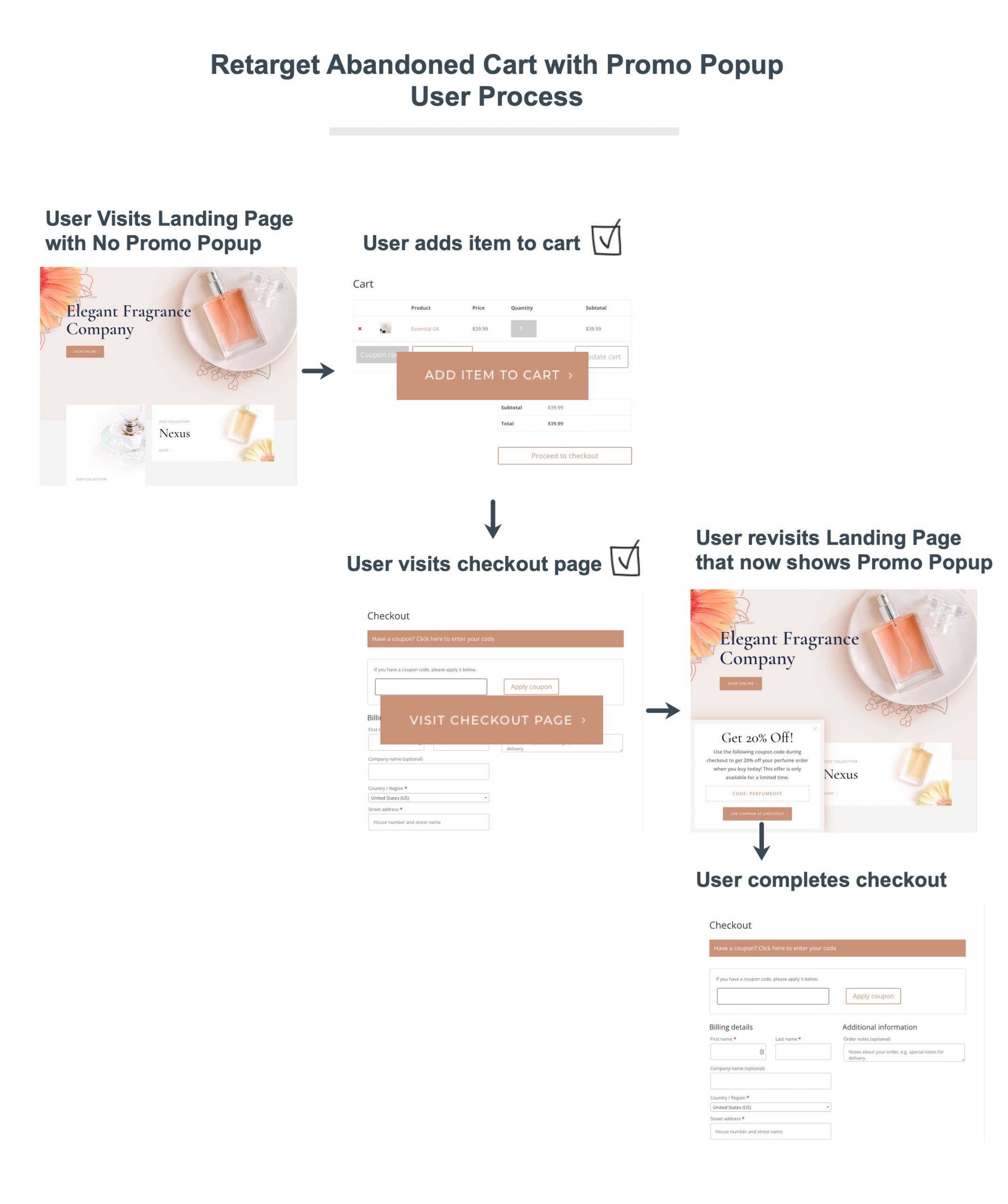
Once the condition options are set for that section (or promo popup), we can now retarget users who have abandoned their cart by displaying the popup whenever they have met the conditions. The process would go something like this…
- The user visits the landing page without the promo popup displayed
- The user adds contents to their Cart (meeting condition #1)
- The user visits the Checkout page (meeting condition #2) but for whatever reason, the user doesn’t complete the checkout process and leaves.
- Then later the user revisits the landing page that now displays the promo popup which redirects them to the complete the checkout process with a discount.

Pretty cool stuff! Now that you understand the concept, let’s get to the tutorial, shall we?
What You Need to Get Started

To get started, you will need to do the following:
- If you haven’t yet, install and activate the Divi Theme.
- Create a new page in WordPress and use the Divi Builder to edit the page on the front end (visual builder).
- Choose the option “Build From Scratch”.
After that, you will have a blank canvas to start designing in Divi.
Retargeting Abandoned Carts with a Promo Popup using Divi’s Condition Options
Part 1: Uploading the Premade Landing Page
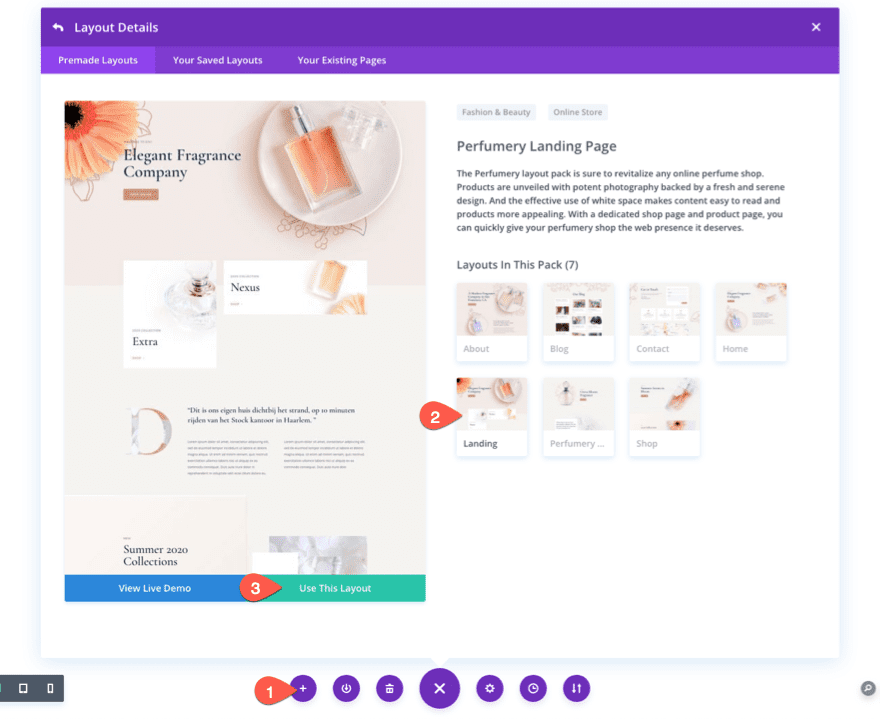
For this tutorial, we are going to add the promo popup to the landing page of a Divi website. To jumpstart this process, we are going to import the Perfumery Landing Page layout from within the Divi Builder.
To do this, open the settings menu and click the Add From Library icon. Then search and find the Perfumery Layout Pack and click to use the Perfumery Layout Page Layout.

Part 2: Building a Fixed Section as the Promo Popup Container
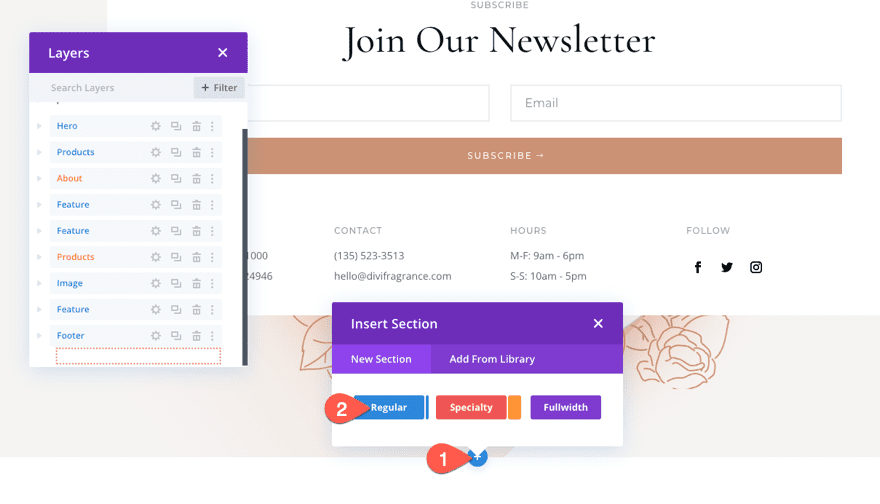
Once the landing page is loaded. Scroll to the bottom of the page and add a new regular section below the footer section of the page.

Section Settings
Width and Padding
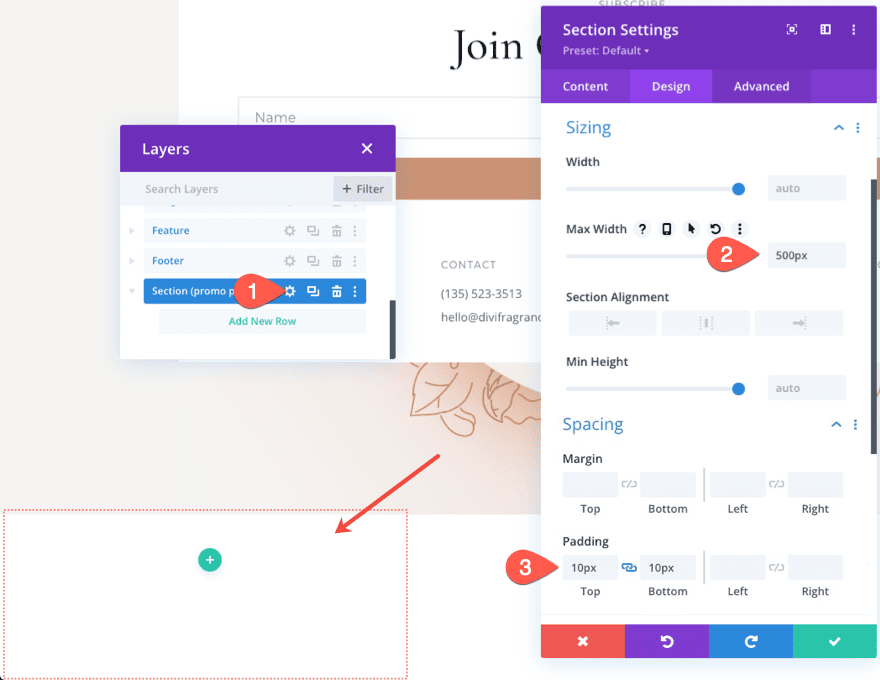
Next, update the section settings with a custom max-width and padding as follows:
- Max Width: 500px
- Padding: 10px top, 10px bottom

Border
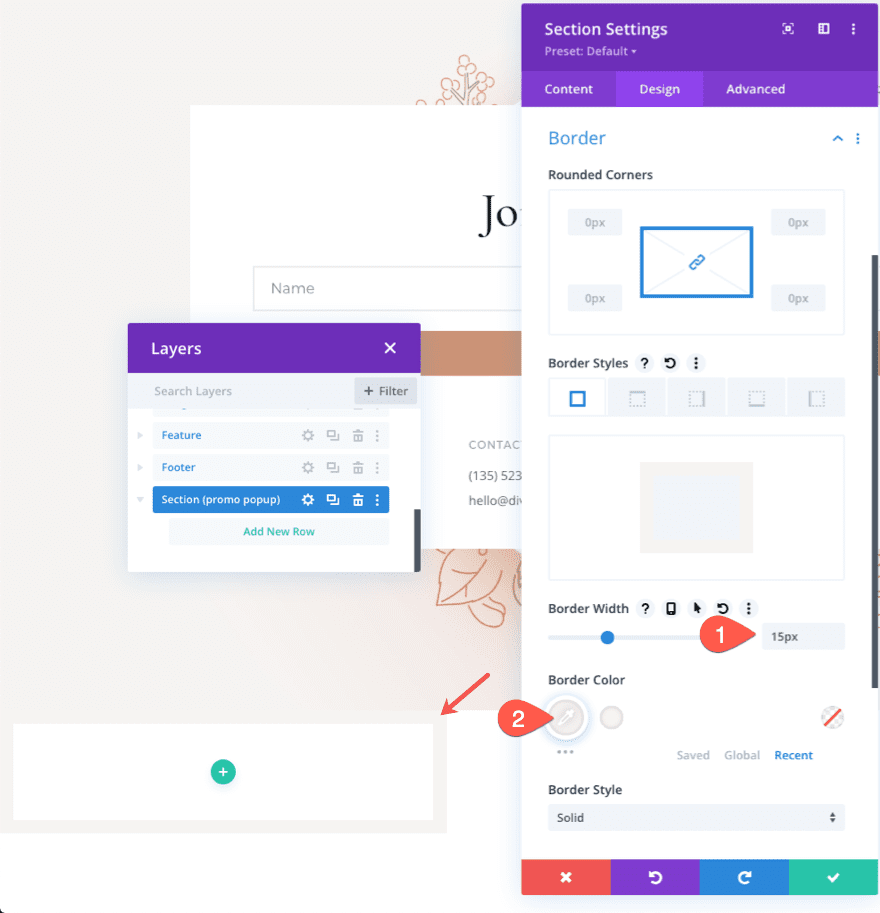
Then give the section a border.
- Border Width: 15px
- Border Color: #f6f4f2

Box Shadow
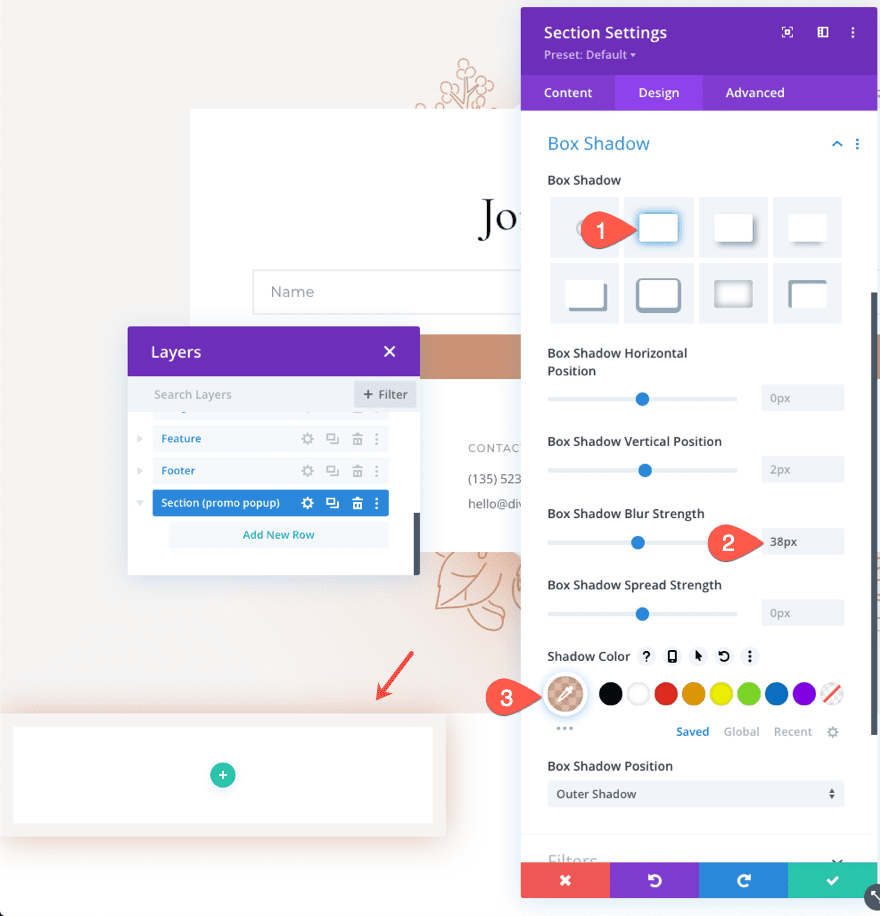
Once the border is in place, add a box shadow to the section for a little depth:
- Box Shadow: see screenshot
- Box Shadow Blur Strength: 38px
- Shadow Color: rgba(203,146,116,0.6)

Animation
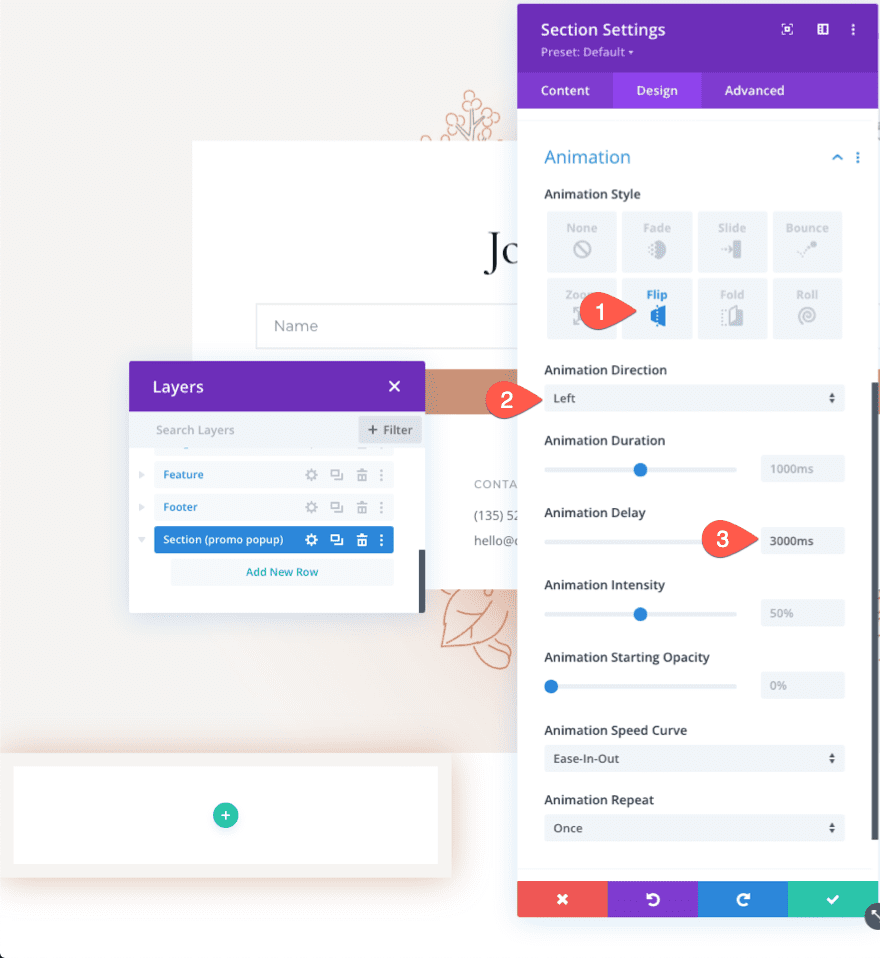
To give the popup a delayed animation, update the animation style as follows:
- Animation Style: Flip
- Animation Direction: Left
- Animation Duration: 3000ms
This will show the popup section 3 seconds after page load with a nice flip animation.

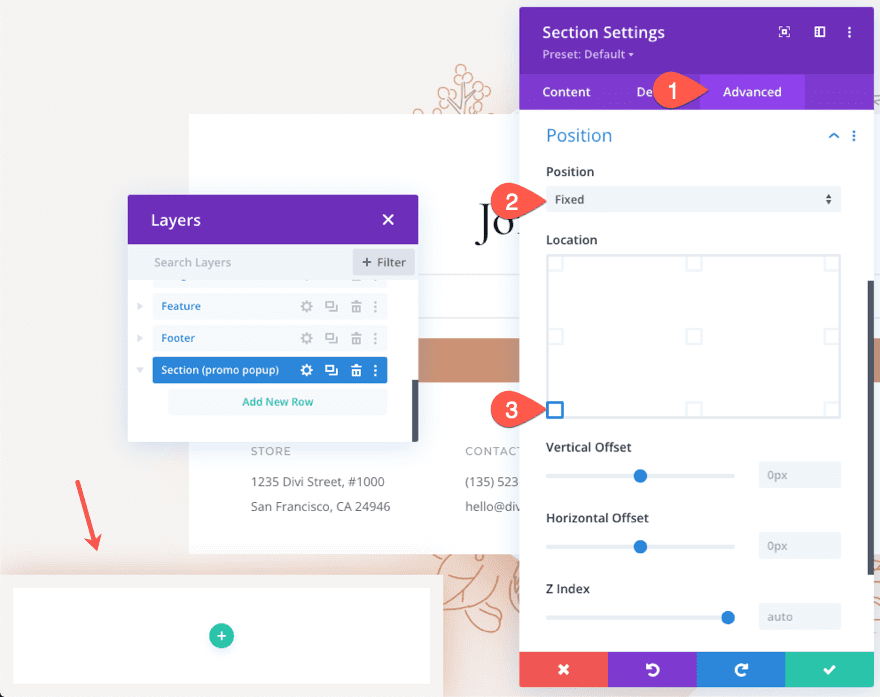
Position
Under the Advanced tab, update the position so that the section remains fixed at the bottom left of the browser window.
- Position: Fixed
- Location: Bottom Left

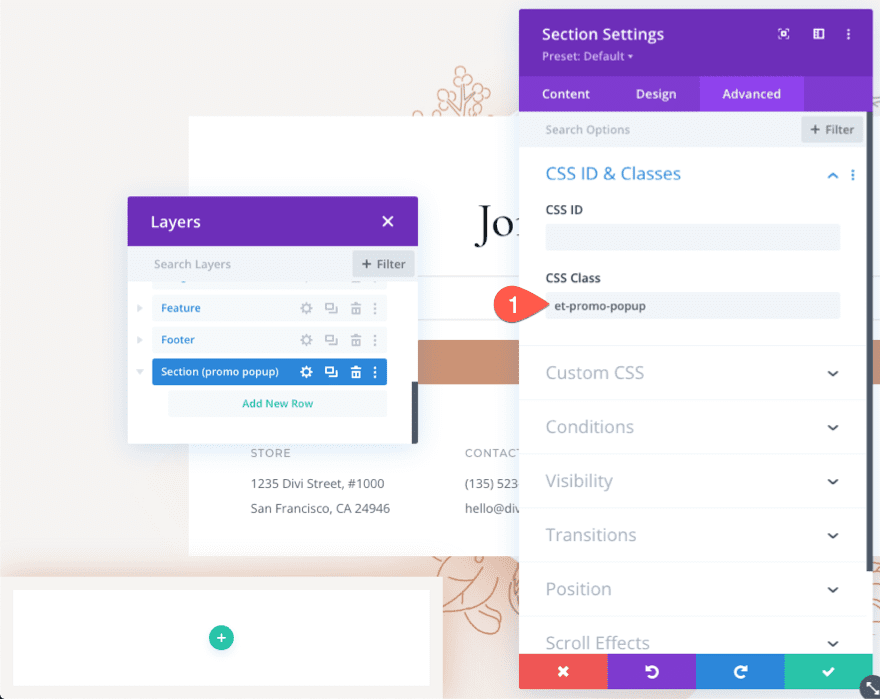
CSS Class
Eventually, we are going to add a clickable “X” icon that will close/hide the popup. We need to add a custom CSS Class to the section in order to target it with jQuery.
Enter the following CSS Class:
- CSS Class: et-promo-popup

Part 3: Adding Condition Options to Section
Once the section (our popup container) is built, we are ready to add the condition options that will display the section when both of the following conditions are met.
- The user has contents in their Cart
- The user has visited the Checkout page
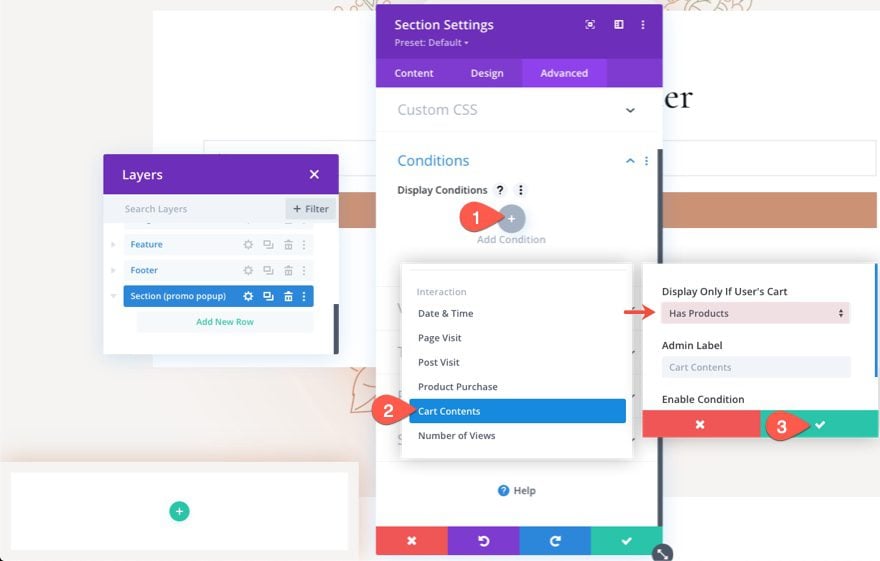
Display Condition 1: Cart Contents
First, we are going to add a display condition that will display the section/popup whenever the user has contents in their cart.
To do this, go to the advanced tab under the section settings. Then click the plus icon to add a new condition.
In the dropdown menu, select the Cart Contents condition.
In the Cart Contents settings popup, make sure the option Display Only If User’s Cart is set to “Has Products”.
Then save changes.
NOTE: This condition is specific to Divi sites using WooCommerce.

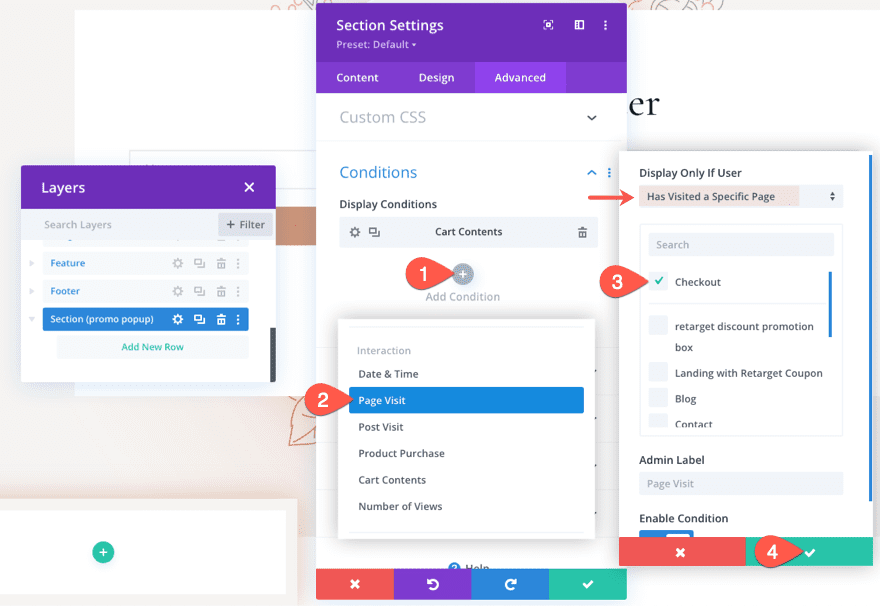
Display Condition 2: Page Visit
Next, we are going to add a display condition that will display the section/popup whenever the user has visited a specific page, which, in this case, will be the Checkout page on a WooCommerce site.
To do this, go to the advanced tab under the section settings. Then click the plus icon to add a new condition.
In the dropdown menu, select the Page Visit condition.
In the Cart Contents settings popup, make sure the option Display Only If User is set to “Has Visited a Specific Page”. Then select the Checkout page from the list of pages in the popup.
Then save changes.

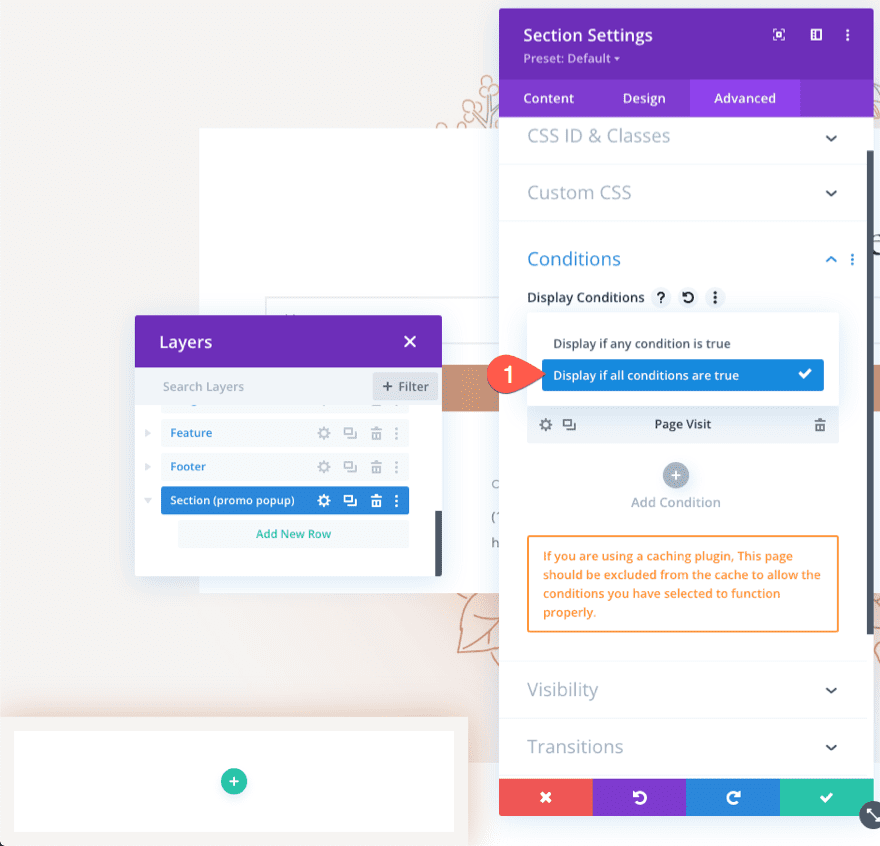
Display If All Conditions Are True
Since we have multiple conditions in play, we can choose to display the section if any or all conditions are true.
In this case, it makes sense to display the promo popup when all conditions are true (the user has contents in their cart and they have visited the check-out page).
Under Display Conditions, select the following:
- Display if all conditions are true

At this point, the condition functionality we are looking for is already in place to show the section only when a user has cart contents and has visited the checkout page. Now, all we need to do is fill the section with the content needed to create the promo.
Part 4: Creating the Promo Popup Content
To create the content for the promo popup, we are going to add four modules:
- A blurb module with a clickable X icon so users can close the popup
- A text module for the title and body text
- Another text module for the promo code
- And a button module that will redirect to the checkout page so users can complete the purchase.
Creating the “X” Icon to Close the Popup
The Row for the Icon
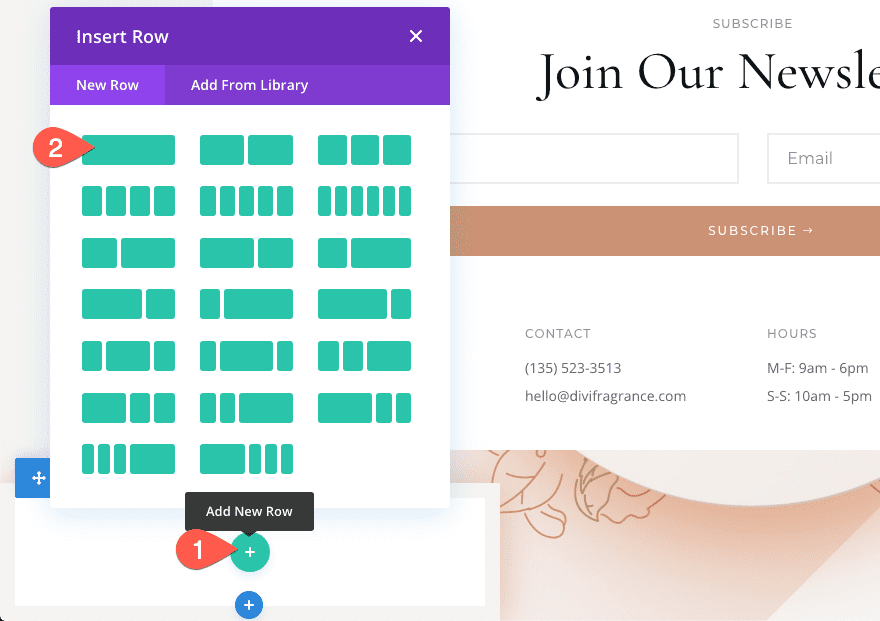
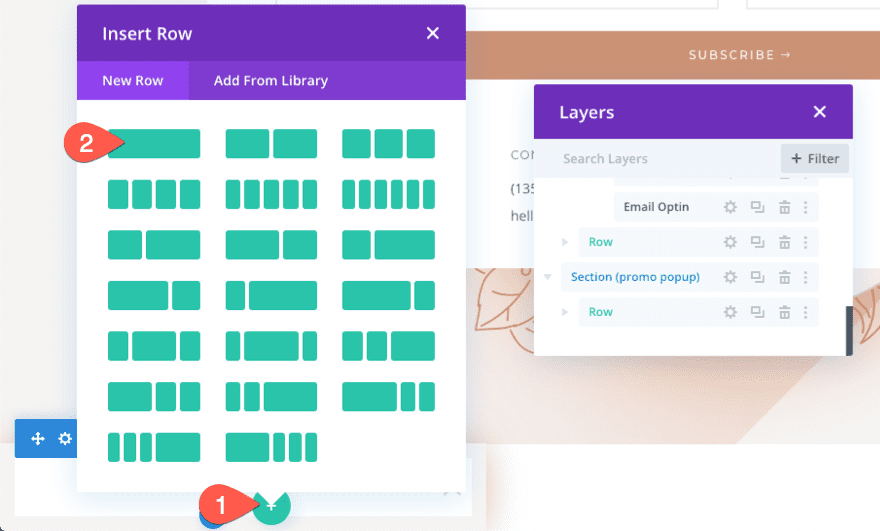
Before we add the “X” icon blurb, add a new one-column row to the section.

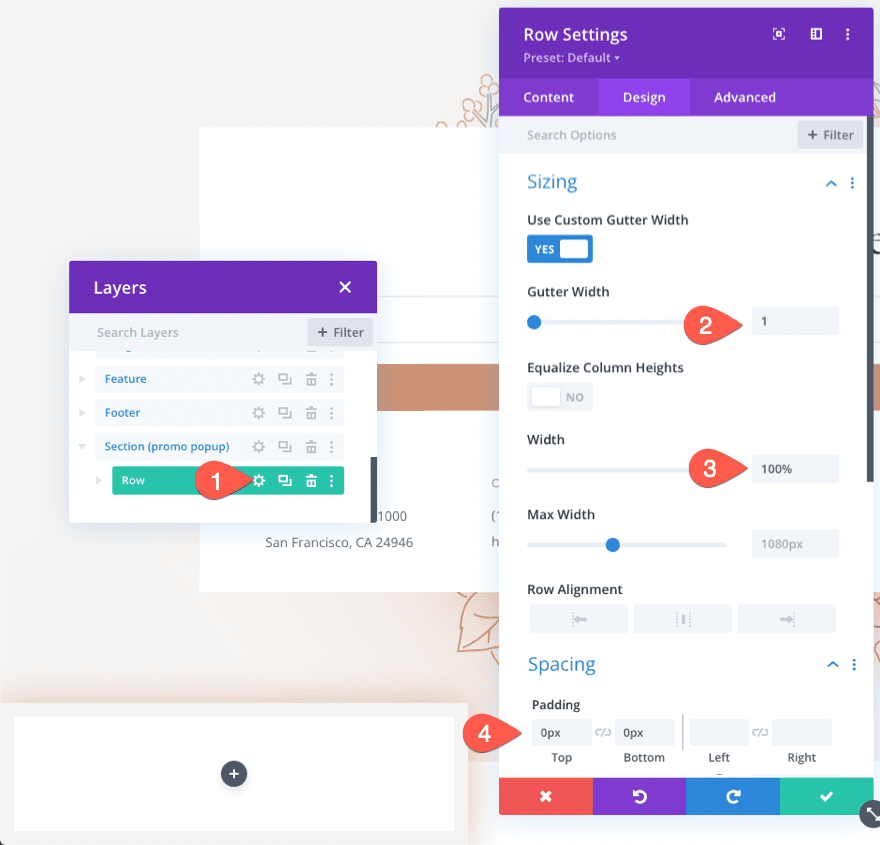
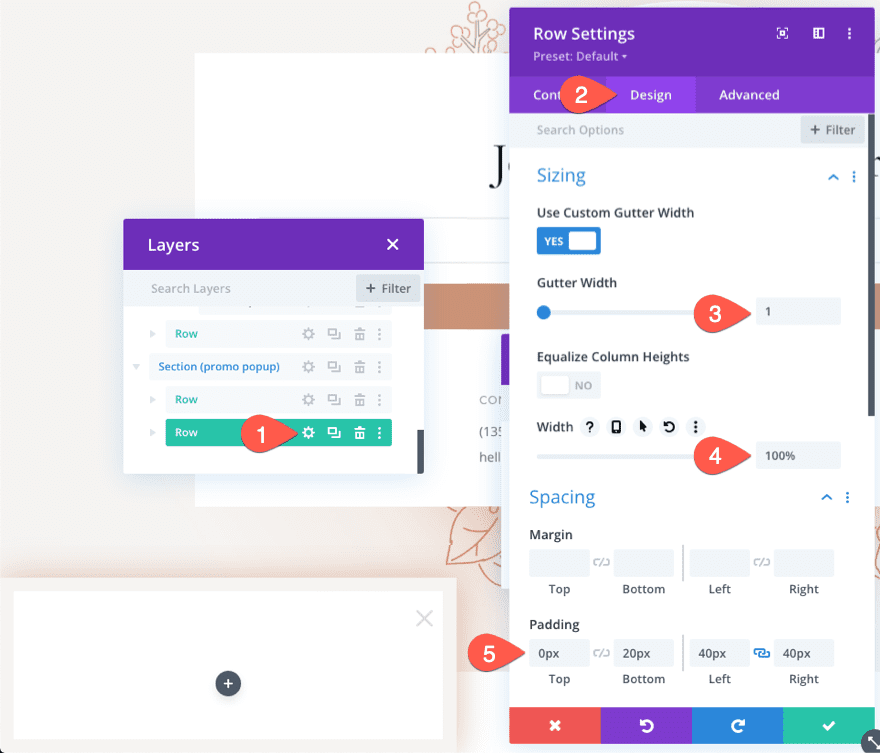
Update the row settings as follows:
- Gutter Width: 1
- Width: 100%
- Padding: 0px top, 0px bottom

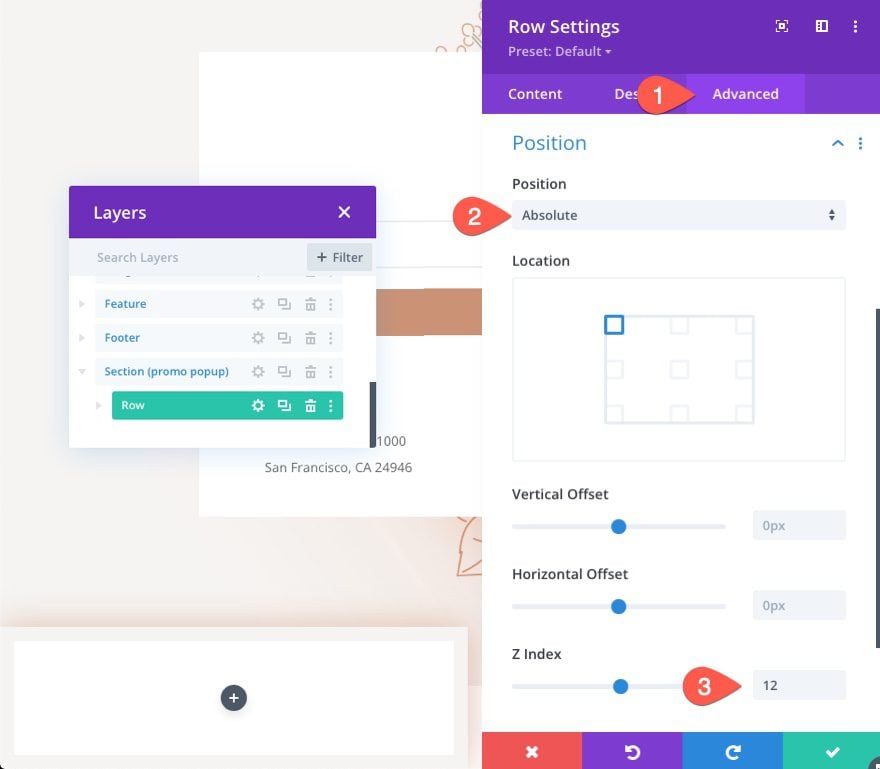
Then give the row an absolute position with a higher z index as follows:
- Position: Absolute
- Z Index: 12

The Icon
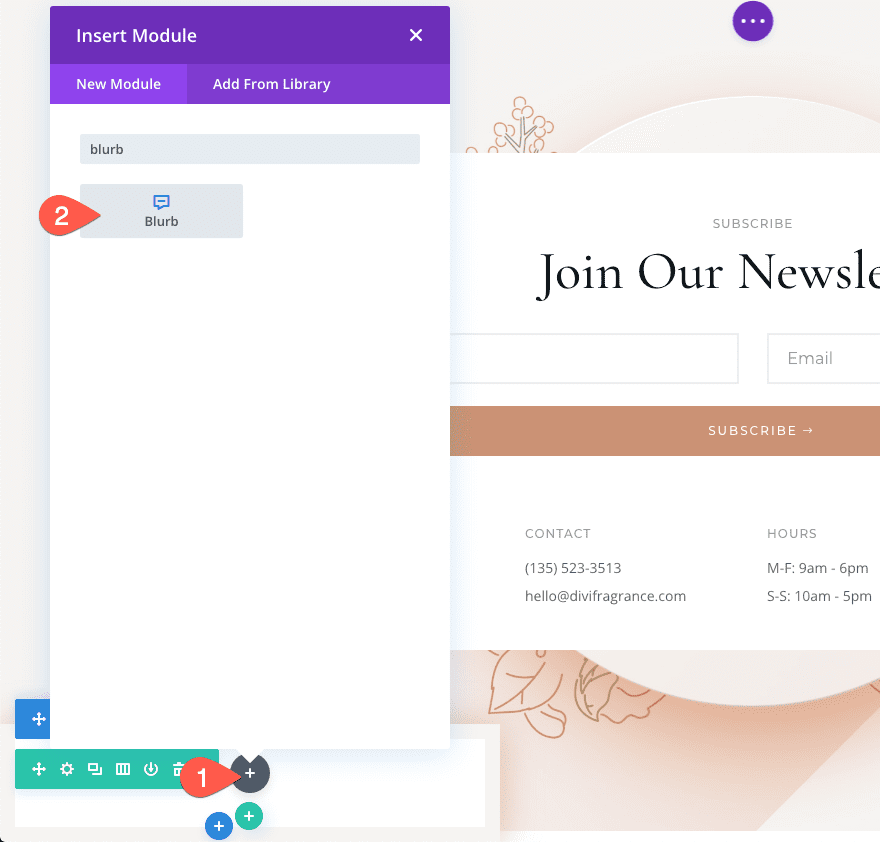
To create the “X” icon to close the popup, add a new blurb module inside the row.

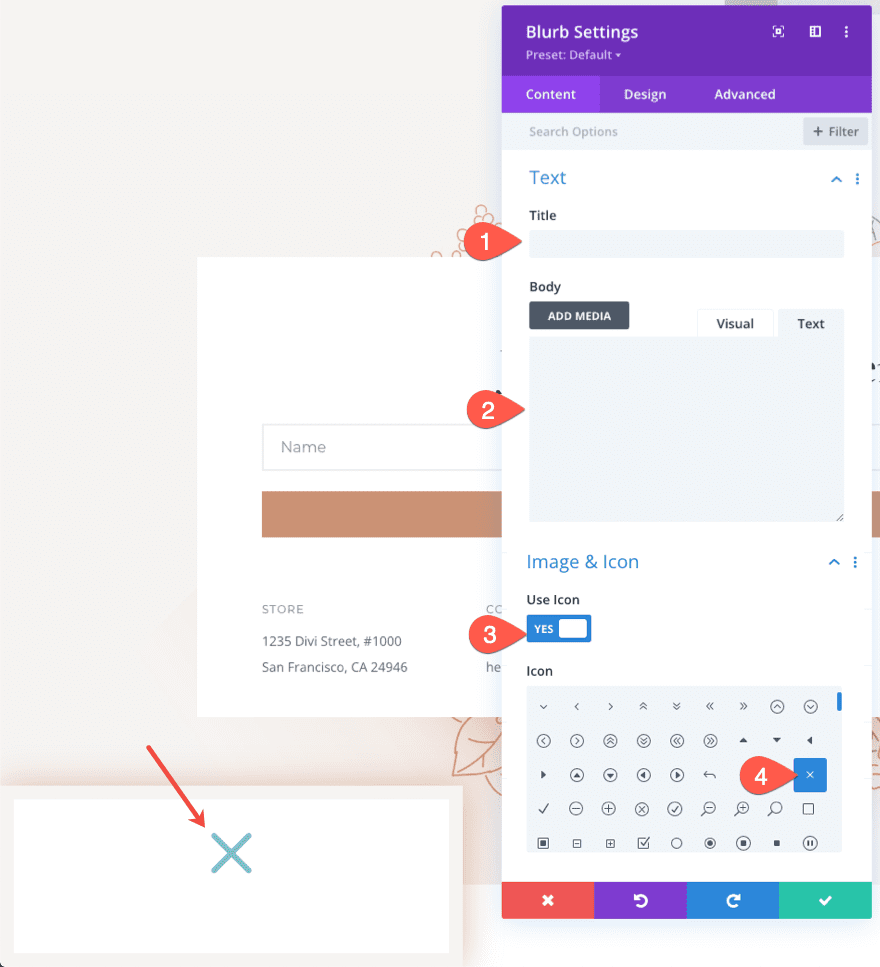
Take out any default Title or Body text from the blurb content. Then click to use the X icon for the blurb.

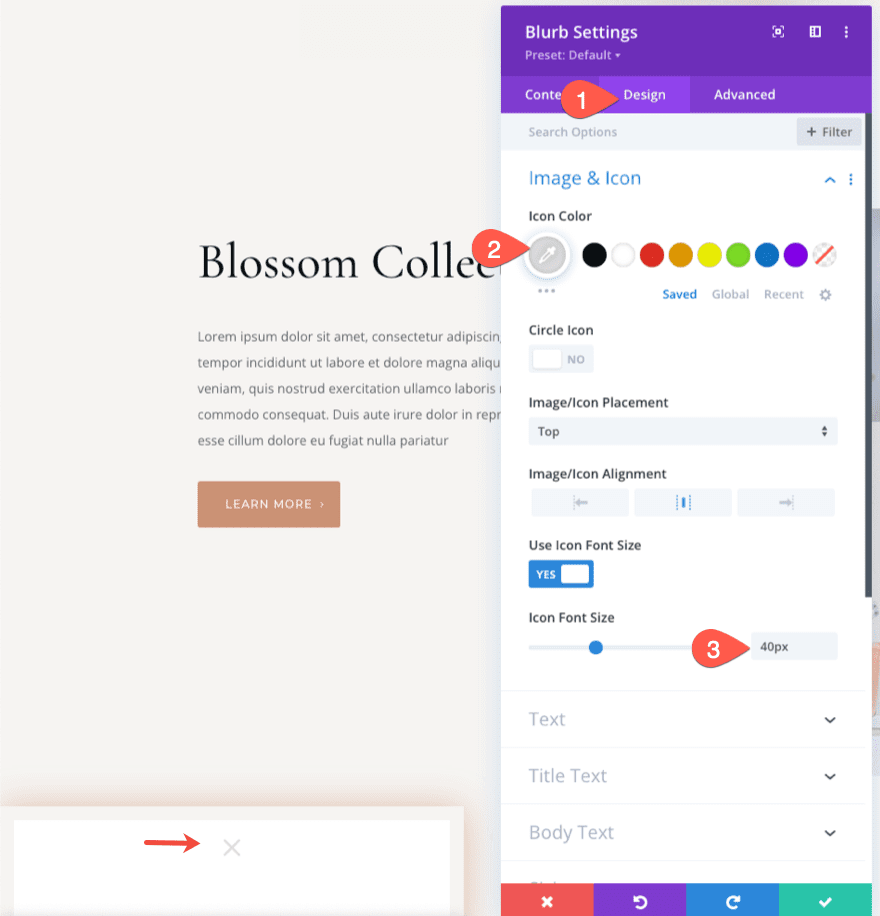
Under the design tab, update the following:
- Icon Color: #ddd
- Icon Font Size: 40px

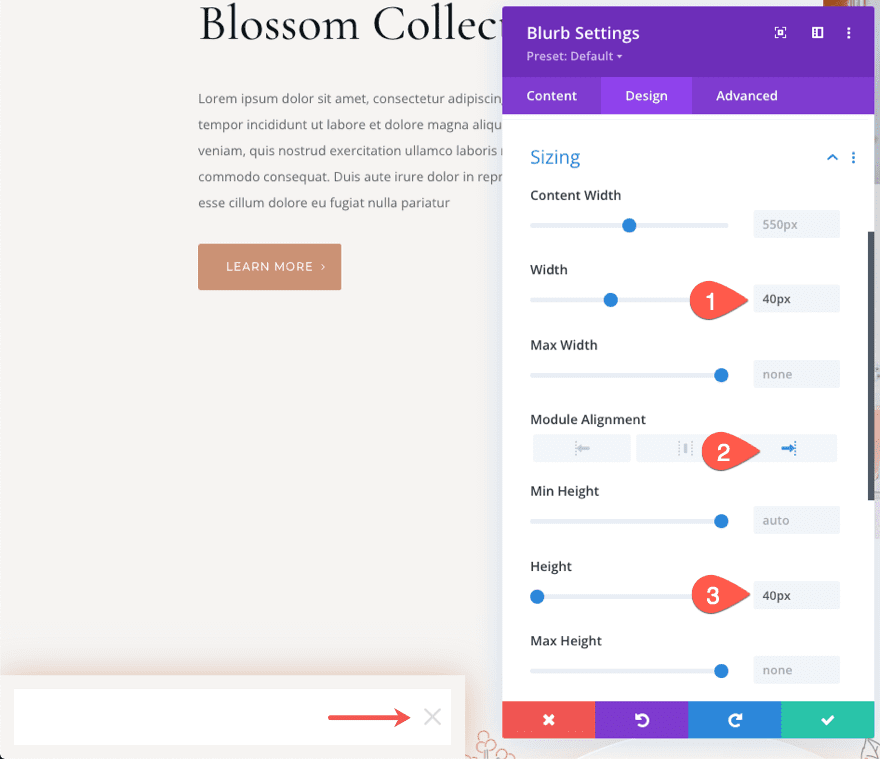
- Width: 40px
- Module Alignment: right
- Height: 40px

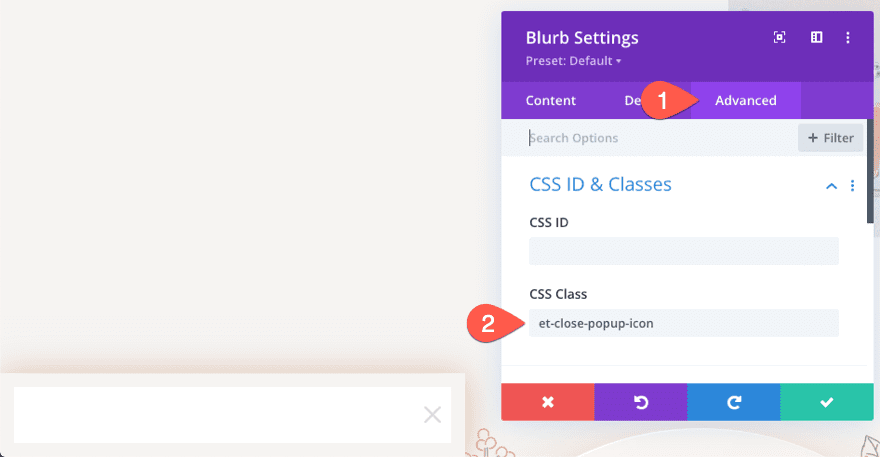
Under the Advanced tab, add the following custom CSS class to the blurb:
- CSS Class: et-close-popup-icon
We will need to target this class with our jQuery later.

Creating the Title and Body Text for the Popup
The other modules we are going to add will need a separate row. Add a new one-column row under the previous row containing the blurb icon.

Then update the row settings as follows:
- Gutter Width: 1
- Width: 100%
- Padding: 0px top, 20px bottom, 40px left, 40px right

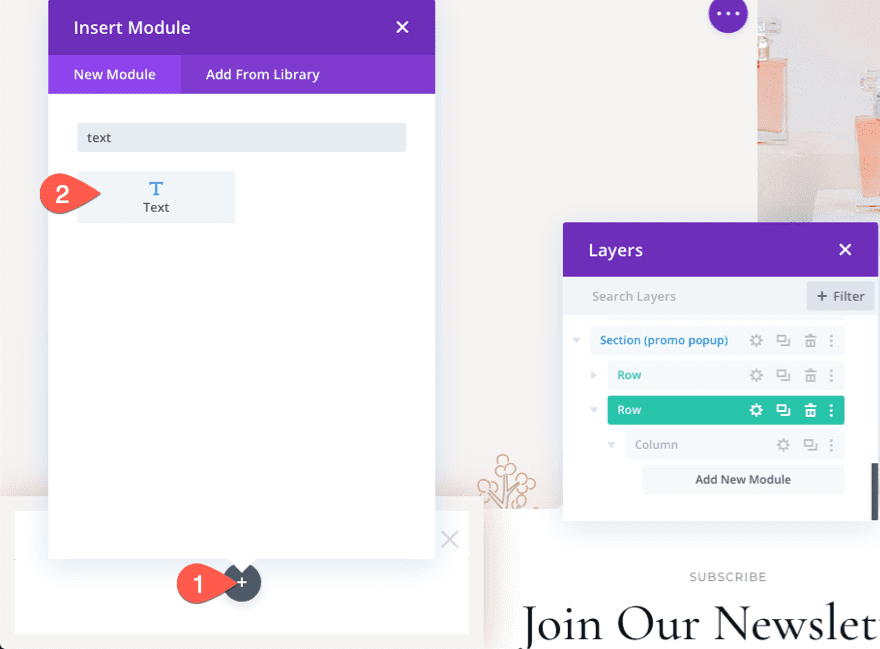
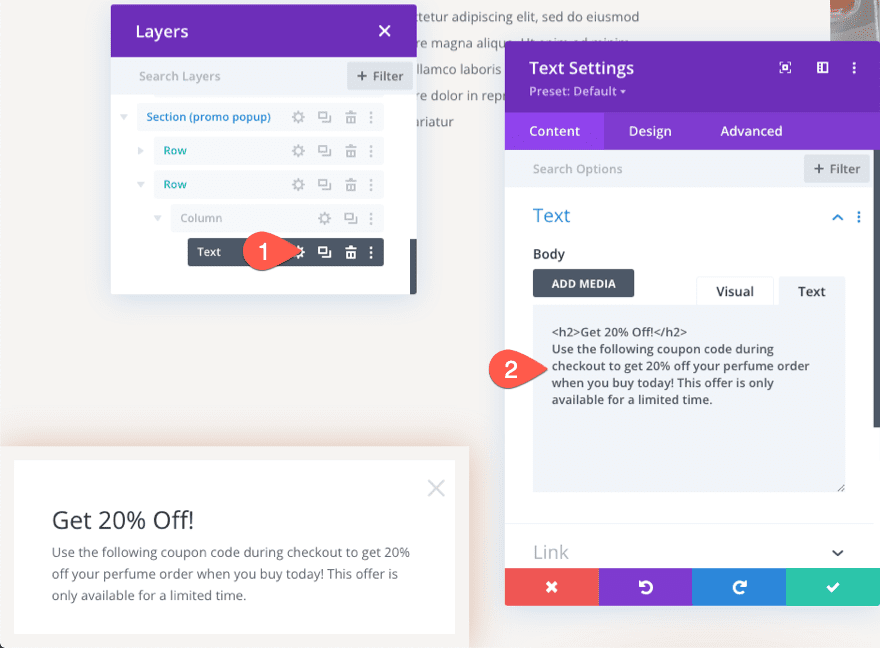
To add the Title and Body content, add a new text module inside the new row.

Update the content inside the body area with the following HTML:
<h2>Get 20% Off!</h2> Use the following coupon code during checkout to get 20% off your perfume order when you buy today! This offer is only available for a limited time.

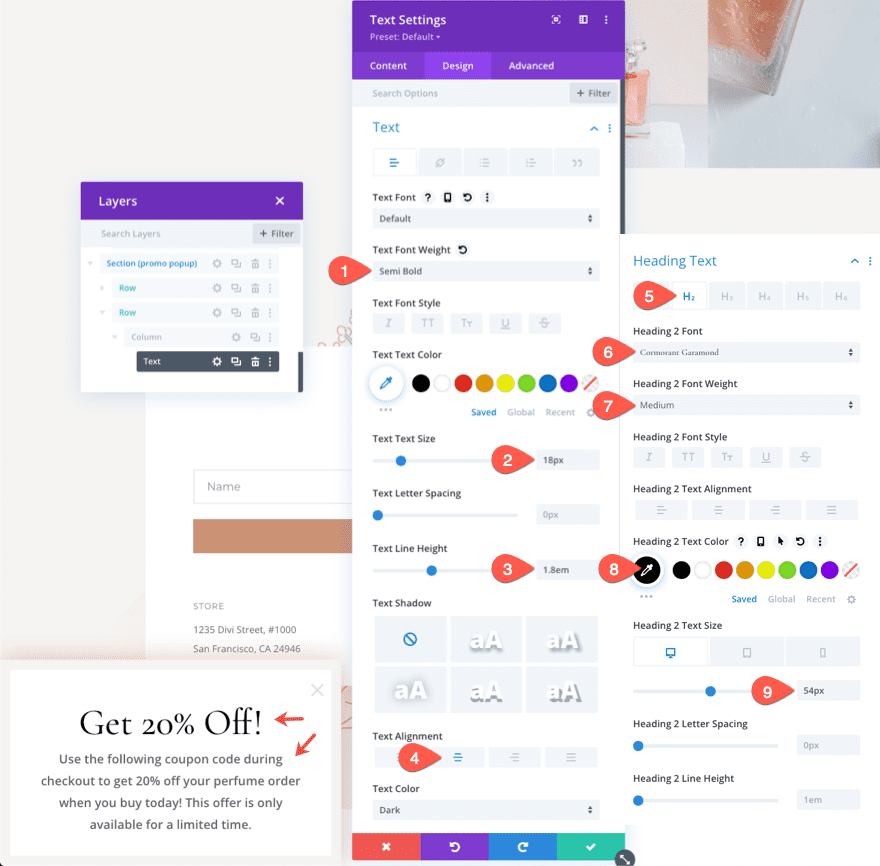
Under the design tab, update the text styles as follows:
- Text Font Weight: Semi Bold
- Text Text Size: 18px
- Text Line Height: 1.8em
- Text Alignment: Center
- Heading 2 Font: Cormorant Garamond
- Heading 2 Font Weight: Medium
- heading 2 Text Color: #000
- Heading 2 Text Size: 54px (desktop), 38px (tablet and phone)

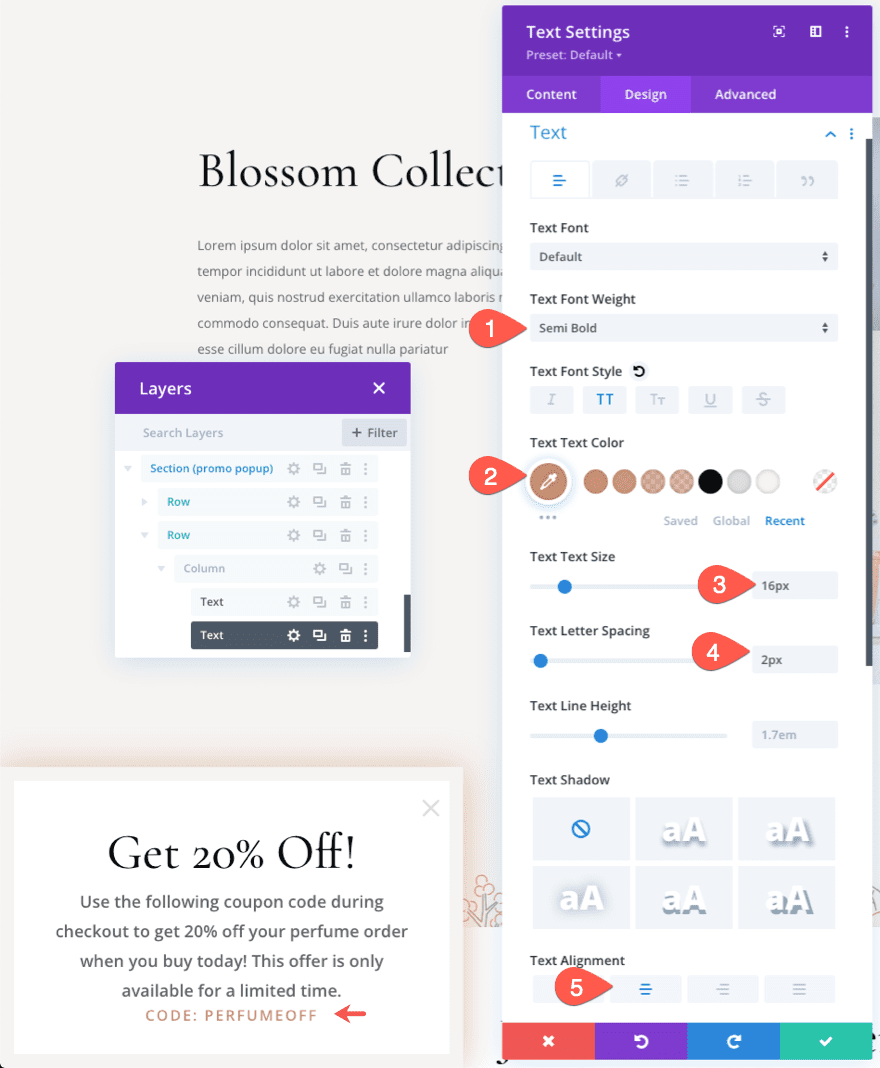
Creating the Promo Code for the Popup
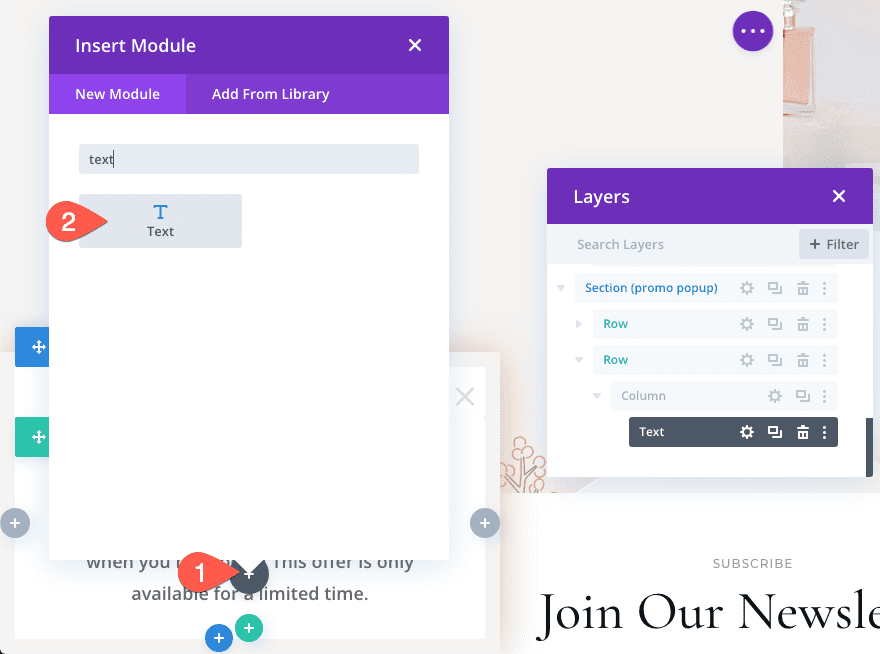
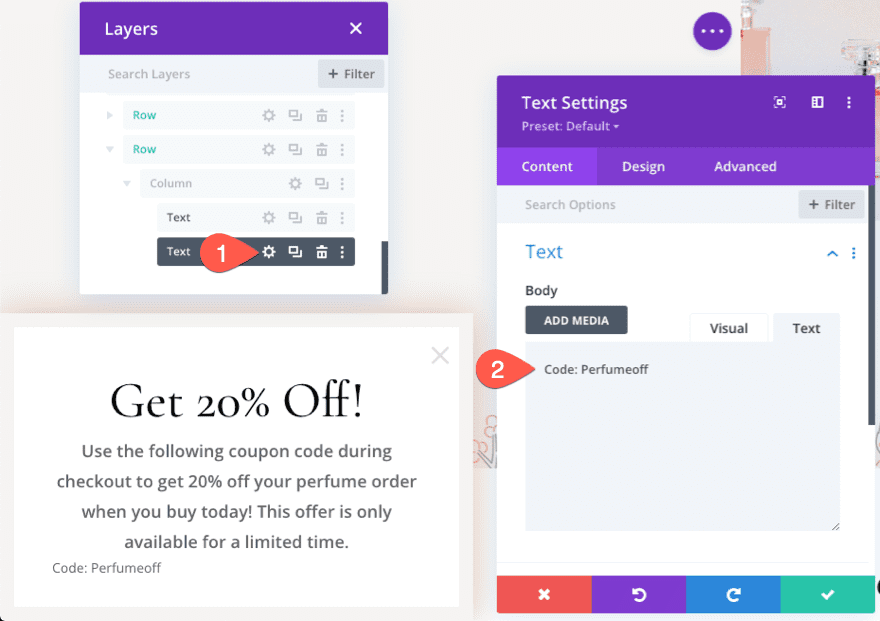
To create the promo code, add a new text module under the previous one.

Update the body area with the text “Code: Perfumeoff”

Under the design tab, update the following:
- Text Font Weight: Semi Bold
- Text Text Color: #cb9274
- Text Text Size: 16px
- Text Letter Spacing: 2px
- Text Alignment: Center

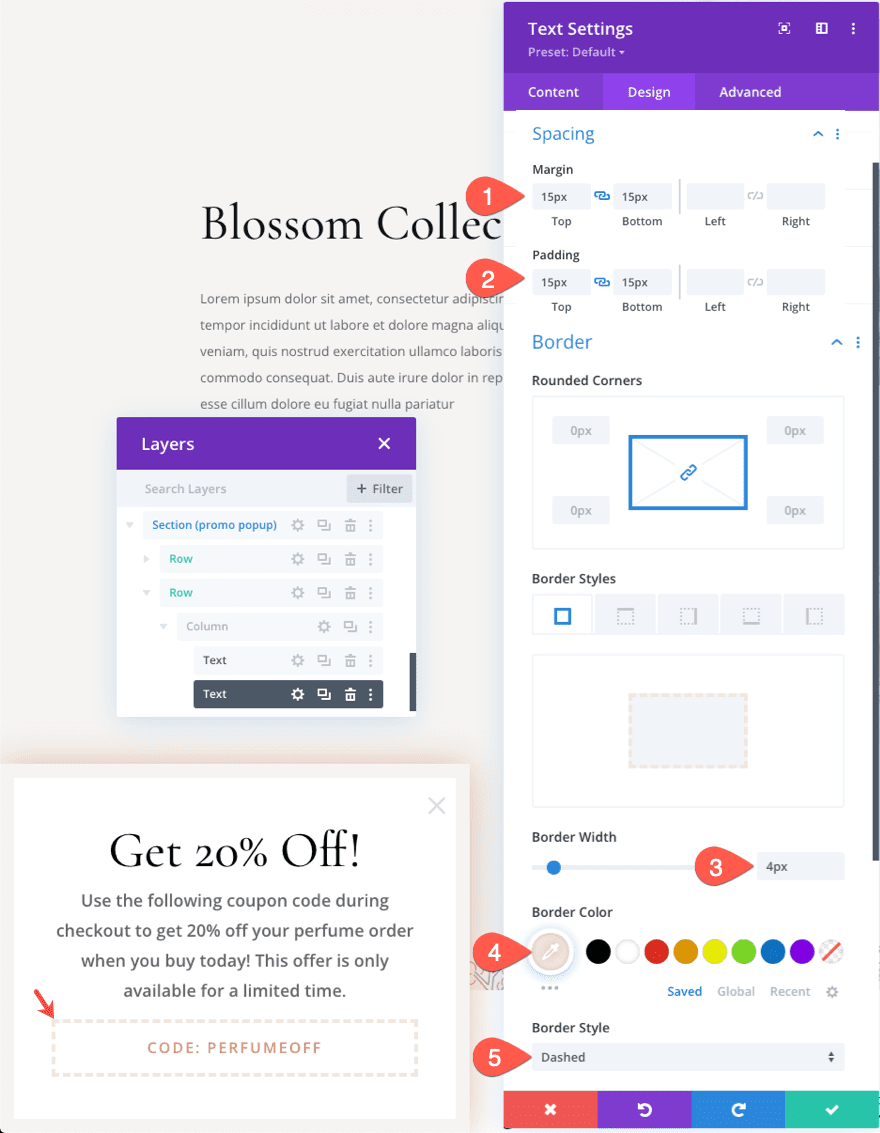
- Margin: 15px top, 15px bottom
- Padding: 15px top, 15px bottom
- Border Width: 4px
- Border Color: #f4e8dc
- Border Style: Dashed

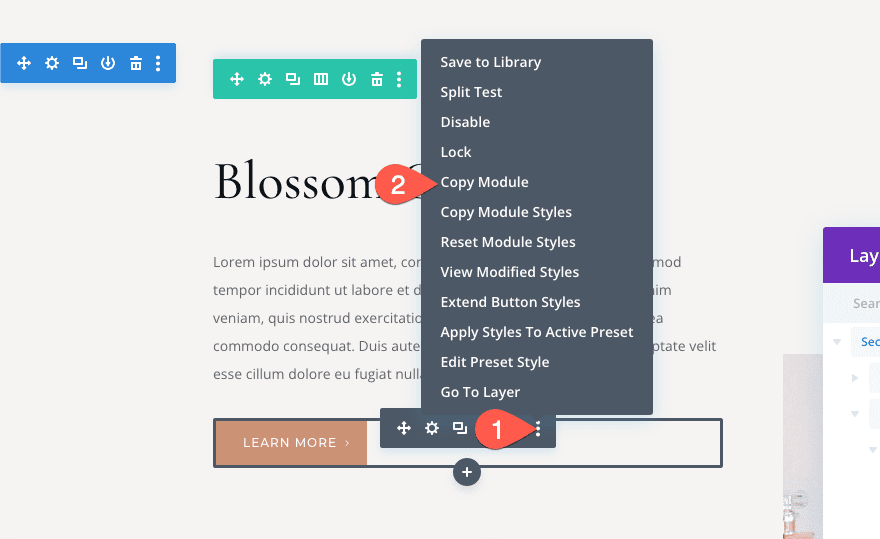
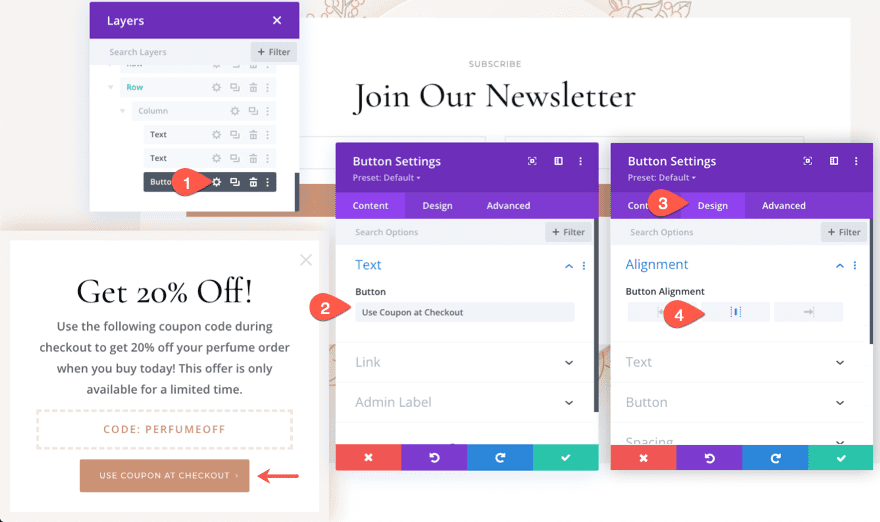
Creating the Button for the Popup
In order to create the button, copy the button module of one of the existing buttons on the premade layout.

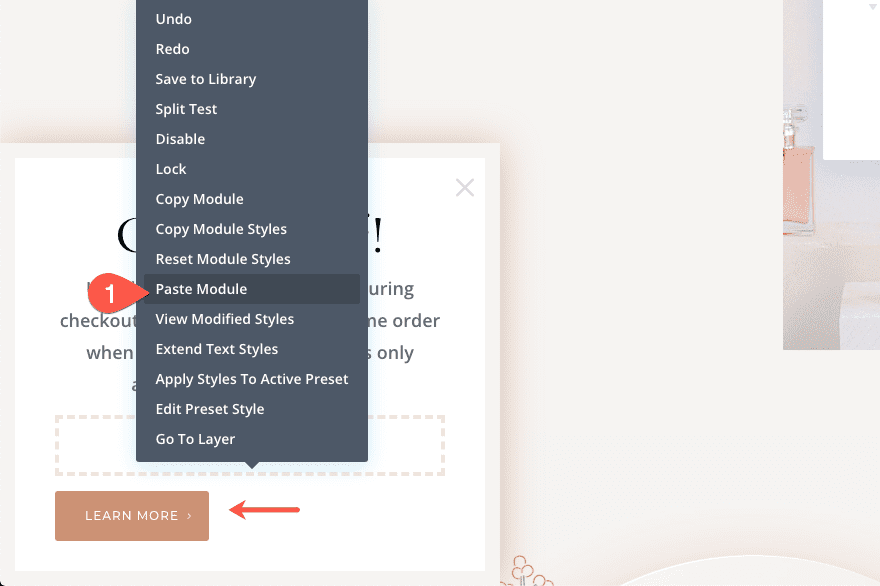
Then past the button module under the promo code text module.

Update the button text and alignment as follows:
- Button Text: Use Coupon at Checkout
- Button Alignment: Center

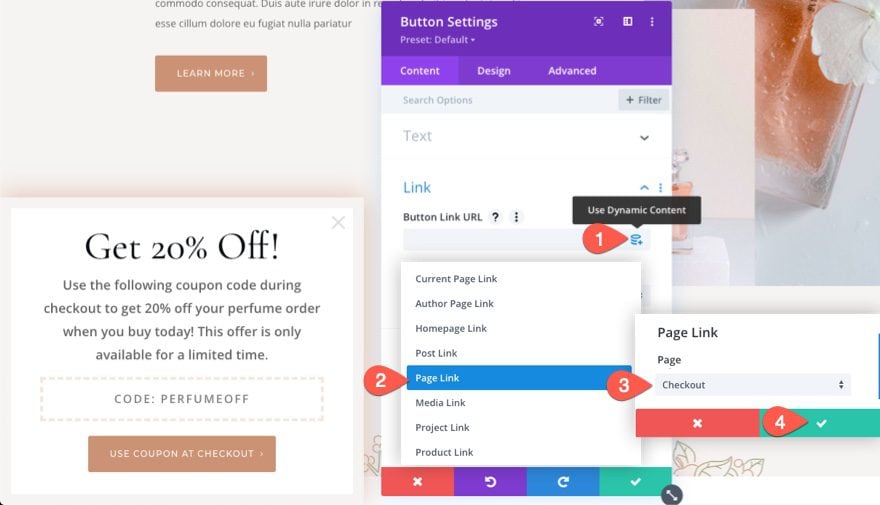
Don’t forget to add a link to the checkout page. To do this, you can use add a dynamic page link as the button link URL to your existing checkout page.

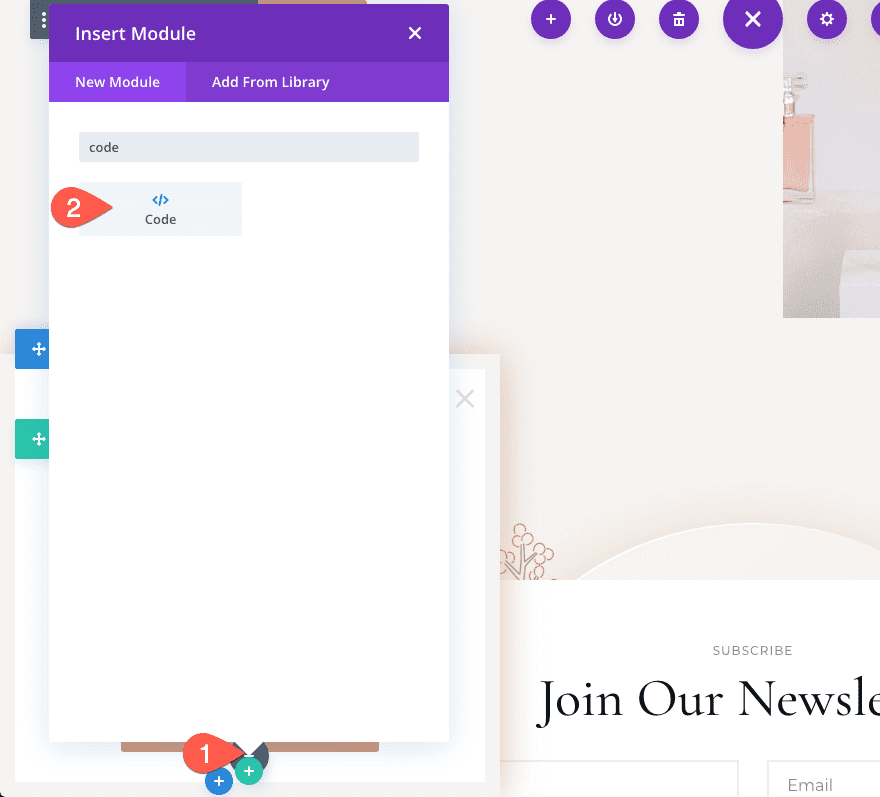
Custom Code to Close the Popup When Clicking the “X” Icon
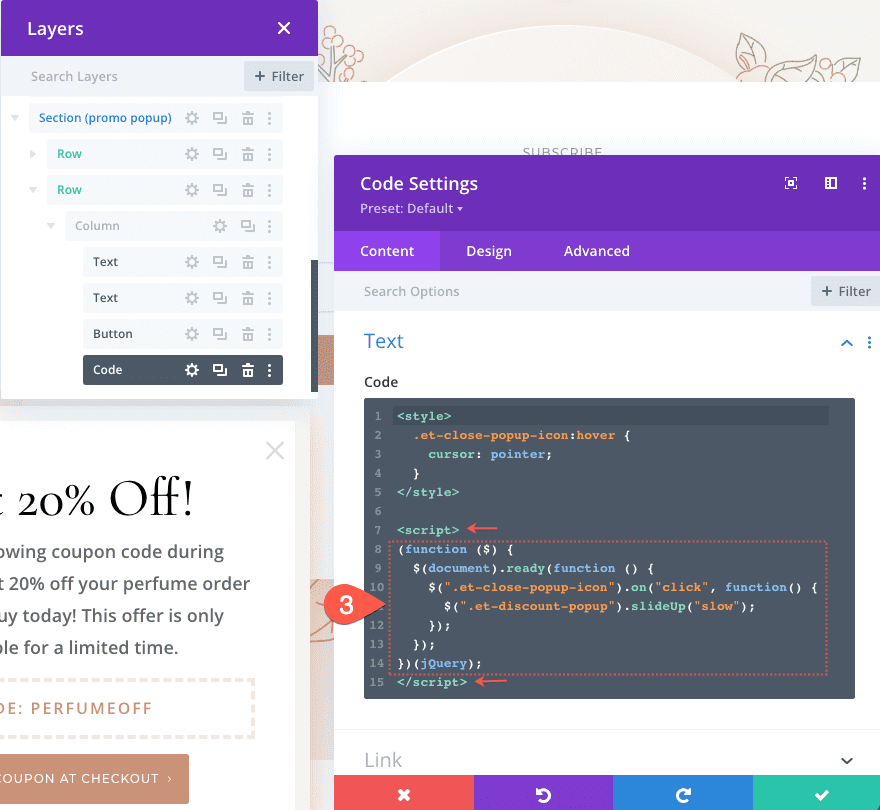
For our final step, we need to add a quick snippet of CSS and jQuery to close the popup when clicking the “X” icon.
To add the code, add a new code module under the button.

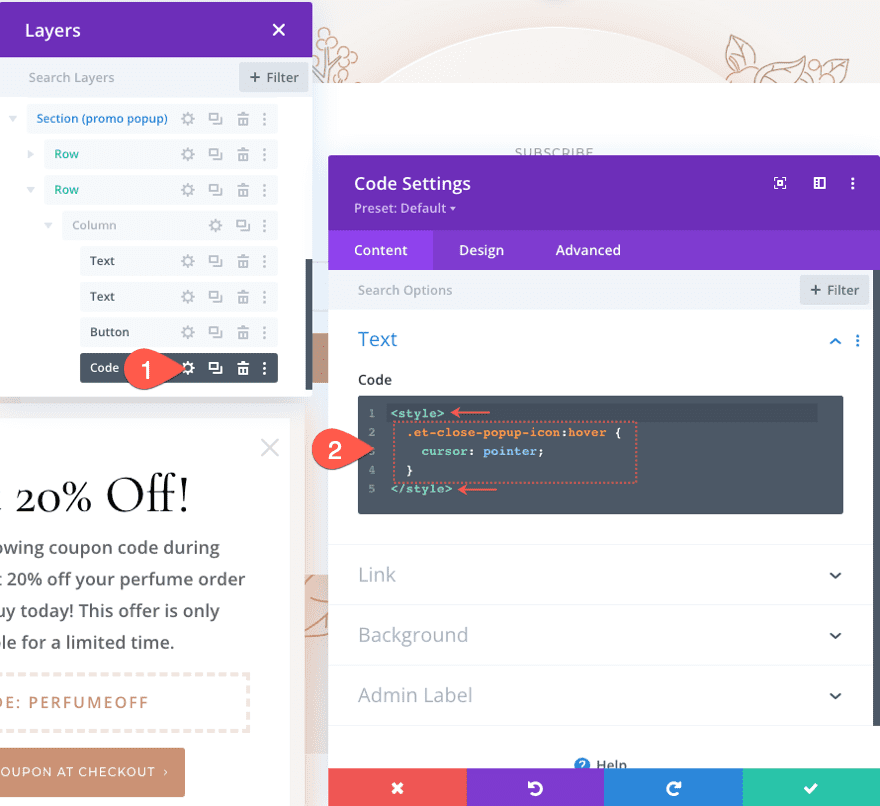
Then paste the following CSS making sure to wrap the code in the necessary style tags.
.et-close-popup-icon:hover {
cursor: pointer;
}

Under the last style tag containing the CSS snippet, paste the following jQuery making sure to wrap the code with the necessary script tags.
(function ($) {
$(document).ready(function () {
$(".et-close-popup-icon").on("click", function() {
$(".et-promo-popup").slideUp("slow");
})
});
})(jQuery);

Final Result
Currently, the promo popup will remain hidden until you have successfully met both conditions set with Divi’s condition options on the section. This means you will have to add a product to your cart and then visit the checkout page. After that, go back to the landing page we just built and you will see the promo popup 3 seconds after page load.
Here is what the promo popup looks like when visiting the page after meeting the conditions.
Here is the popup on mobile.
And here is an example of the process a user would go through before seeing the promo that successfully retargets them to finish the checkout process.
Final Thoughts
Divi’s conditional options open the door for tons of opportunities to display content in strategic ways. The promo popup that we built in this tutorial is great for retargeting abandoned carts. But there are so many more ways to fine-tune the conditions to fit your own needs or build a completely new process for retargeting abandoned carts. I’d love to hear your ideas!
I look forward to hearing from you in the comments.
Cheers!














I strongly recommend improving the functionality of the Divi form—especially adding proper file upload support. This is a basic yet critical feature, and it’s disappointing that it’s still lacking. For any business relying on user submissions, this should be a priority. Please take it seriously—it’s affecting user experience and conversions.
Hey, Jerry!
The Divi Contact Form Module doesn’t currently support file attachments, but we’ve noted this as a frequent request and our developers will consider adding it in a future update.
In the meantime, you can explore third-party solutions in the Divi Marketplace that extend the contact form’s functionality, including file upload capabilities.
One error
If Section Settings css class is “et-promo-popup” in code (jQuery) line 04 is $(“.et-promo-popup”).slideUp(“slow”);
Or (jQuery) $(“.et-discount-popup”) css class is “et-discount-popup”
A great function. Thanks!!! 🙂
Hi Jason,
Looks awesome feature, thank you for the great tutorial.
I started unzipping the file, import outcomes in error message “This file should not be imported in this context.”
Looking closer into the .Json file: looks like it’s a particularily light one (1Ko) : https://snipboard.io/QvW6n8.jpg
Possible something went wrong with the original file I downloaded here?
(this tuto https://divibooster.com/fixing-this-file-should-not-be-imported-in-this-context-layout-error/comment-page-1/ end up been unhelpful)
Would love to get the .Json through some sort of cloud link (Google or dropbox) to be able to use the correct version that won’t mess at Import.
Thank you in advance and keep up your awesome work!
How can we make this available on every single page through a website ?
Laurent,
If you want, you can save the section used to create the popup to the Divi library. Then create a custom footer global footer using the theme builder and add the popup section to the footer from the Divi library. Because the section has a fixed position, it should display the same for all pages. Hope that helps.
I think you should improve the functionality of your Divi form, including the ability to upload a file! I’m not sure why you’re not taking it seriously!
Thank you for the detailed step by step tutorial. I was wondering if there is any way to use this with a dynamic discount code?
how are we recognizing folks when they return? Are we setting a cookie? Or do Users need to be logged in?
Carmine,
We are setting a cookie for the page/post visit and the contents in cart display conditions. That is why we encourage users to disable caching on those pages that correlate to the page visit condition. However, if you were to use the logged-in condition, it would not rely on a cookie.