WooCommerce is the most popular plugin for ecommerce sites built on WordPress today. It’s fairly intuitive and has been around quite a while, making it a reputable staple in the WordPress community–and it’s FREE!
In this post we won’t be going over WooCommerce in detail but a great article about Divi + WooCommerce was just recently published on our blog and you can find it here.
Sometimes styling WooCommerce can be a bit tricky, especially if your CSS game is a bit lacking or somewhat non-existent. What we’ll be doing today is changing what users see when they hover over a product.
Let’s get started!
Changing the Icon to Text on Product Hover
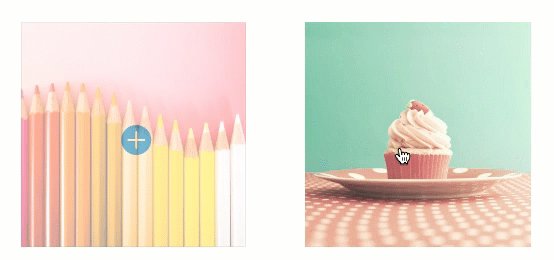
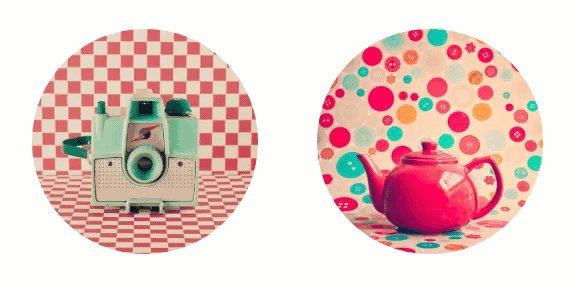
By default when you use WooCommerce with Divi and hover over a product you see a little “+” icon which is from the Elegant Themes icon font, like so:

It’s really easy to change this to a different icon inside the shop module, but what if you wanted text there instead? I’ll be showing you how to achieve that with today’s CSS snippets, and I’ll also include some optional code to make the product container round instead of square.
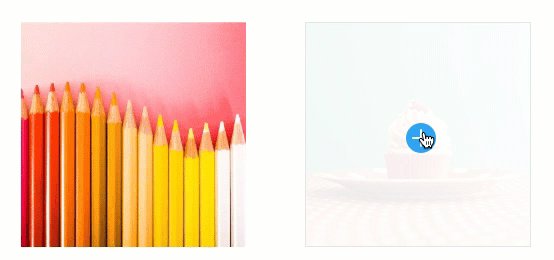
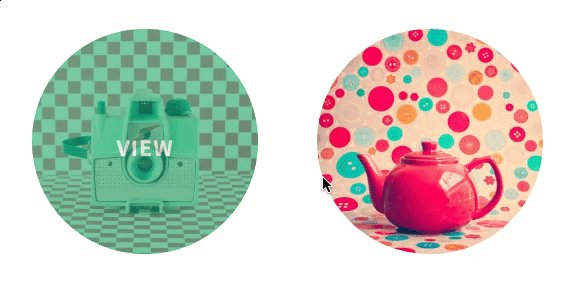
Here’s what we’ll have when finished:

Why use text instead of an icon anyway?
I can think of a couple reasons for doing this:
- To set your store apart from the out-of-the-box look: Anything you can do to distinguish your Divi/WooCommerce site from another is always a plus.
- Using a word like “view” or “buy” may be lead to a higher rate of conversions: Everyone will need to work out for themselves what is best for their site, and you can take advantage of Divi’s built-in A/B testing feature to help with this. Find out more here.
My Inspiration
I was working on a white label Divi job that was using WooCommerce to handle their store and the client had a site we were supposed to be using as a reference. That site had text on product hover. I’ve of course seen ecommerce sites that have words instead of icons on product hover before, so this was no new concept. It hadn’t ever occurred to me to mess with this particular CSS on a Divi site though, and as it turned out it ended up being pretty easy to switch the icon out for text. Very little code is needed, which is always great to keep your site as light as possible. After doing it for that client I ended up using it on my own Divi Premium Child Theme shop and I’m happy with the outcome.

How to Style a WooCommerce Product to Show Text Instead of an Icon on Hover in Divi
Subscribe To Our Youtube Channel
Implementing WooCommerce Text on Hover on Your Divi Site
Step 1: The Overlay Color
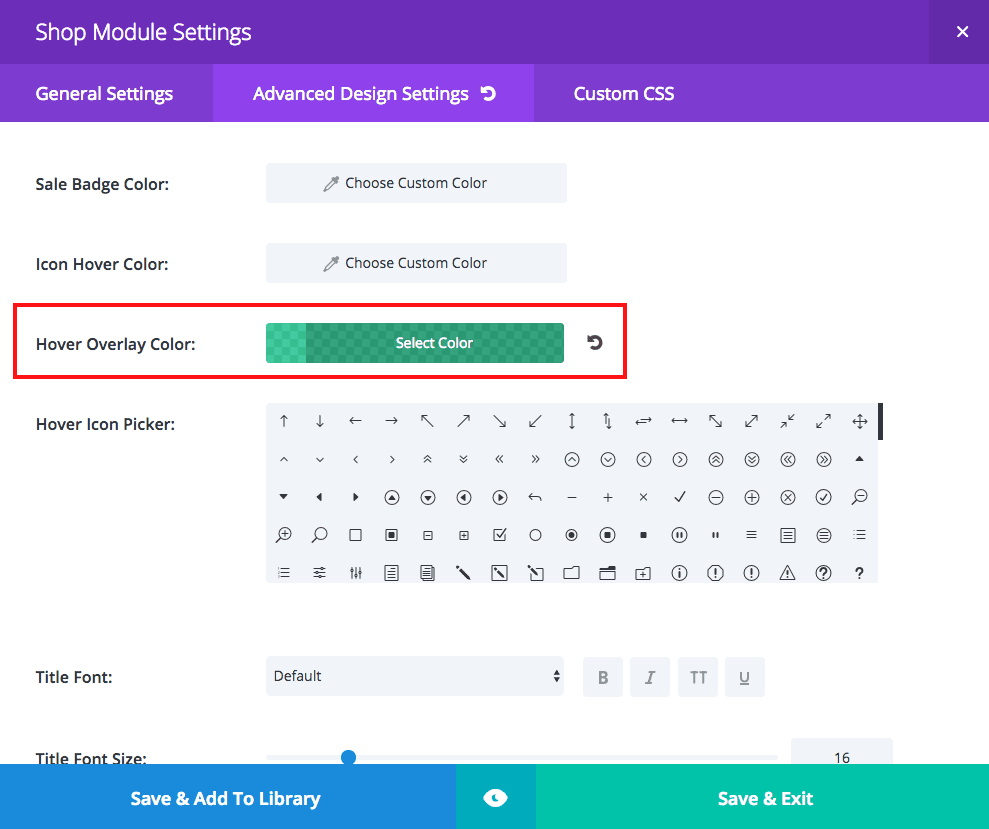
First we’re going to change the color of the overlay on hover. This is extremely easy to do in Divi. In your shop module go to the Advanced Design Settings tab and select your color.

Step 2: Adding the CSS
The following CSS code goes in your Divi Theme Options > Custom CSS box (at the bottom of general settings) or your child stylesheet.
.woocommerce .et_overlay:before {
left: 0;
margin-left: 0;
content: 'view';
/*** YOUR TEXT ***/
font-family: 'Source Sans Pro', Arial !important;
/*** YOUR CHOSEN FONT FAMILY ***/
text-transform: uppercase;
font-size: 24px;
color: #fff;
/*** COLOR OF YOUR TEXT ***/
font-weight: bold;
text-align: center;
width: 100%;
padding: 5px 0;
}
If you would like your products to be round instead of square add the following in the same spot:
.woocommerce ul.products li.product a img,
.et_overlay {
border-radius: 50%;
}
Voilà
And that’s all there is to it folks! Pretty simple right?
Nevertheless, if you do have any questions feel free to hit me up in the comments section below. And be sure to sign up for the Elegant Themes Newsletter to get all our latest articles and tutorials in your inbox!













Hi, is it possible to use this but on the projects of the portfolio’s for example ?
thanks
thanks. it made my store awesome !! best tip ever
Hello!
I followed the tutorial but it does not work;
First, instead of the text, many icons appeared without any sense, I deleted all the spaces and now the icon appears by default.
Some help?
Cool tweak! Thanks Leslie
Was just wondering, what if you wanted to show product information when hovering over, sizes available for a clothes store for example?
Thanks, very nice and helpful. What if the shop is in several languages?
Hi Leslie,
thanks for the tutorial. One thing I’ve been struggling to get my head around is the woocommerce product categories. They don’t offer the Divi Builder, but the images display the “+”-icon hover. Is it possible to change the icon?
This looks great and very useful! Wonder if we can have two modules with different text messages?
Second this… an item hover that says “Pick Me!” and another next to it that says “Pick Me Too!”.
Truly helpful, thank you!
Nice and simple. Those are the best CSS changes. Thanks, I will definitely try this.
I agree 🙂 thanks Marleen!
Thanks for the great tutorial, I will be using it. I have Been trying to recode apart of WooCommerce to disable the the lightbox picture link feature as I cannot control protection of the large images. Do you have any CSS that would disable the picture link on products to the lightbox display of the large images?
Hmm I’m not sure what area you’re referring to. Do you mean inside a product page where the thumbnails are?
Nice one Leslie!!!
Thanks Sarah! <3
Very easy, very nice : THANKS
Now, I use on my E shop
Great! 😀
Really nice tip, thank you! I’m certainly going to use this on my current darts shop project.
Awesome, glad it can be of use to you!
This is a really useful edit, particularly if your shop is aimed at a less Internet-savvy section of society. Being able to change the icon to text that indicates what clicking will actually do could aid conversion in these groups. The easier you make it for people to get where they want to be, the less likely they’re going to be to give up and go elsewhere.
Yes very good points Sarah, thanks!
Thank you very much Leslie for the helpful tutorial. One question if you have the kindness: Would it take too much css editing so as to show an alternative image on hover instead of text?
Hmm not quite sure I could pull that off with just CSS, but I would check out the plugin WooCommerce Image Hover or also check the Woo Extension library. They make a lot of extensions for their own product, some free and some premium.
WooCommerce Image Hover seems like a good choice. Thank you very much and keep up the good work!
THank you, nice !
is it possible to also have the add to cart bouton with divi and woocommerce ?
Hello,
I dont know if you are asking for that but i did a similar question and from elegant themes support i received that code that you need to fix in functions.php file:
add_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’, 20 );
And if you need to change the button css yo can add this code into your custom css and change at your own needs:
a.button.add_to_cart_button {
font-size: 10px;
margin:auto;
max-width:120px;
text-align: center;
display:block;
}
a.button.add_to_cart_button:after {
font-size: 10px;
}
You can see in my website.
Hope that help you
Regards
Hi Olivier! If you mean add an ‘add to cart’ button under the product yes it most likely is possible, but I don’t think with just CSS. You would probably need to customize the Woo files with some hooks and loops, PHP work and what not, that would be the best route for a fair amount of products I think. BUT since I’m more of a designer than developer I’ve gotten pretty creative with workarounds and I’m pretty certain that if you only have maybe under 20 products and don’t mind a bit of manual work you could absolutely get that done just by using WooCommerce shortcodes. I use them on my site and they work well with Divi. You can find out more here: https://docs.woocommerce.com/document/woocommerce-shortcodes/
Leslie,
Thanks for this article! I personally like seeing the text like “view” rather than the default icon for products in WooCommerce, so this is a very useful tutorial.
Thanks for the value!
Thanks Jacob!
Would also love to know more about puttig my own logo on the picture instead of the icon. Is this possible?