Translating your website can be a massive undertaking. Even with the help of a WordPress translation plugin, it’s often hard to ensure that you’ve covered all your bases. Fortunately, using Weglot and Divi enables you to see your translations as you complete them, so you’ll feel confident that every text string is available in your target language.
In this article, we’ll introduce you to the Weglot WordPress translation plugin. We’ll also look at how it works with our own Divi Builder to provide a user-friendly translation process.
Let’s jump right in!
An Introduction to Weglot
Weglot is a translation plugin for WordPress. It enables you to use machine translation from Google, Microsoft, DeepL, and Yandex to automatically convert your content into any of the 108 languages it supports:

You can then go through and make any necessary corrections to refine your website’s localization, or connect with professional translators through your Weglot dashboard. This enables you to easily access the best of both machine and human translation through one solution.
Weglot also helps you take advantage of multilingual Search Engine Optimization (SEO) practices, so your content can rank well in multiple languages. It automatically creates subdirectories for each language for more effective indexing, adds hreflang tags to your header, and enables you to translate post meta data such as your titles and meta descriptions.
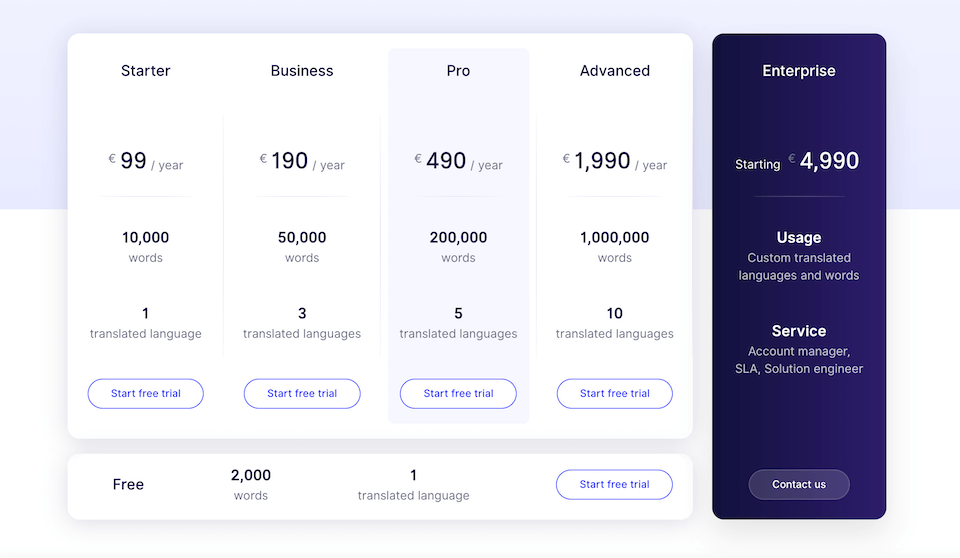
In short, Weglot provides all the tools you need to make a truly multilingual site in one convenient package. It’s also easy to set up. The first thing you’ll need is a Weglot account. You can click on the Try for Free button on the plugin’s home page, or check out the pricing page for all the available plans:

Weglot is free for one language and up to 2,000 words, so you can always take it for a spin and then decide if you want to upgrade to a paid option.
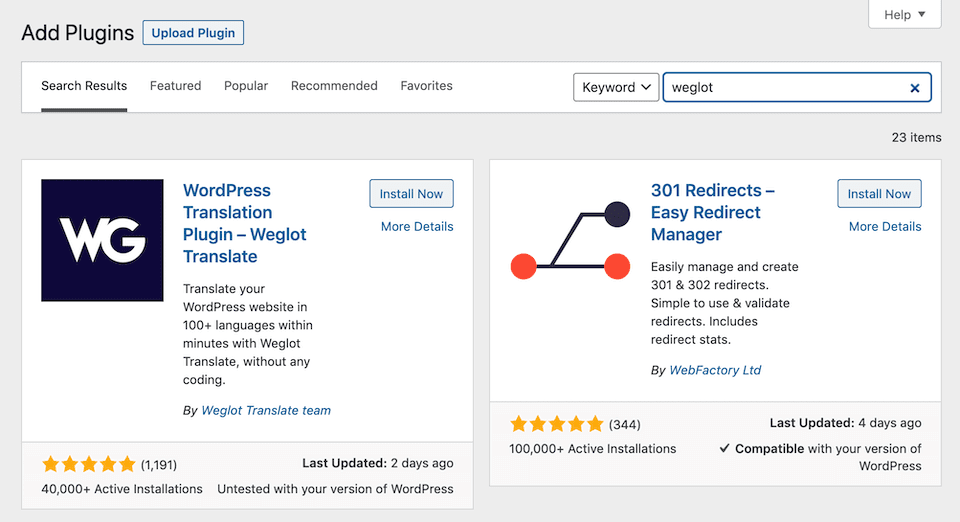
Once you’ve created your account, head to your WordPress dashboard and install the free plugin:

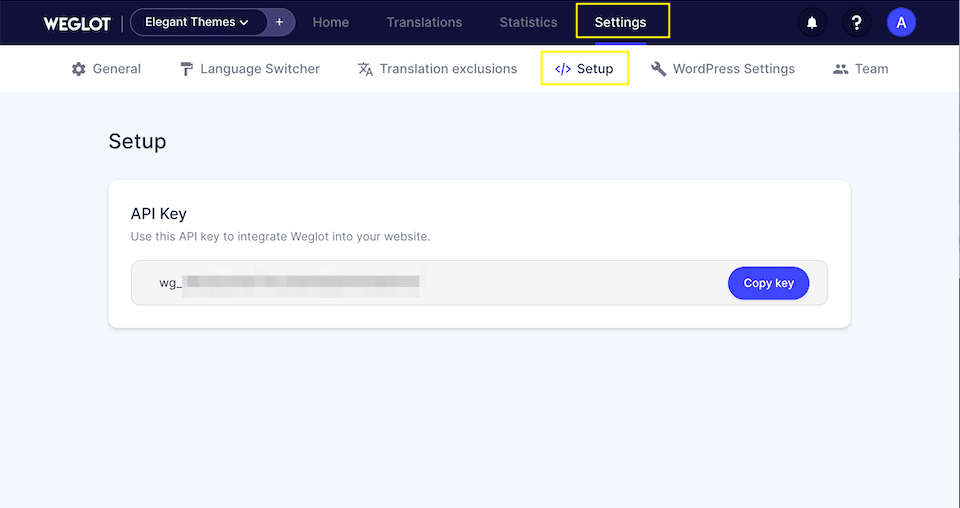
Then jump back over to your Weglot account and locate your API key under Settings > Setup:

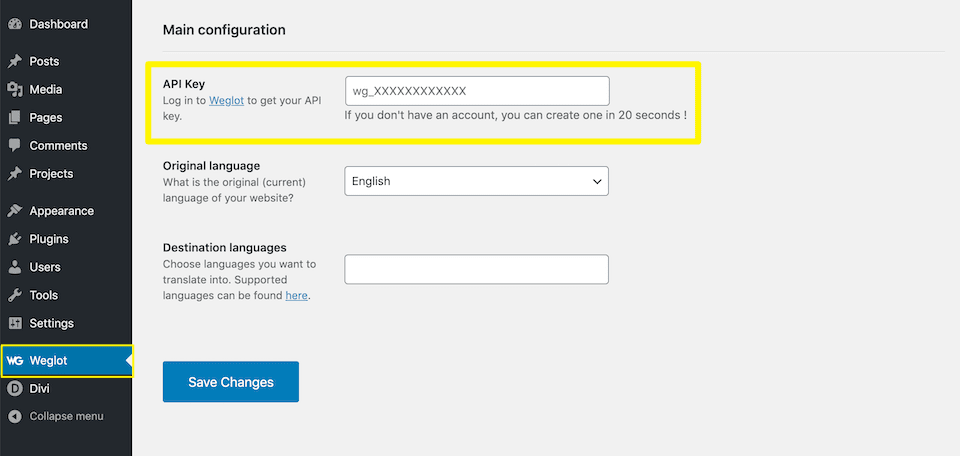
Enter this key into the relevant field in the Weglot Main Configuration settings in your WordPress dashboard:

Don’t forget to save your changes. Once the plugin is connected to your site, Weglot will use machine translation to convert your content into your target language(s) automatically.
How to Translate Your Divi Site With Weglot (In 4 Steps)
Although Weglot uses high-quality machine translation to convert your content into your target language(s), it’s still wise to review your translated content manually. This can help you spot any mistakes or incorporate more nuanced language, such as slang or localized dialects.
If you’ve built your website with Divi, you’re in luck. It integrates seamlessly with Weglot’s visual translation experience. Here’s how it works.
Step 1: Access the Weglot Visual Editor in Your Divi Website
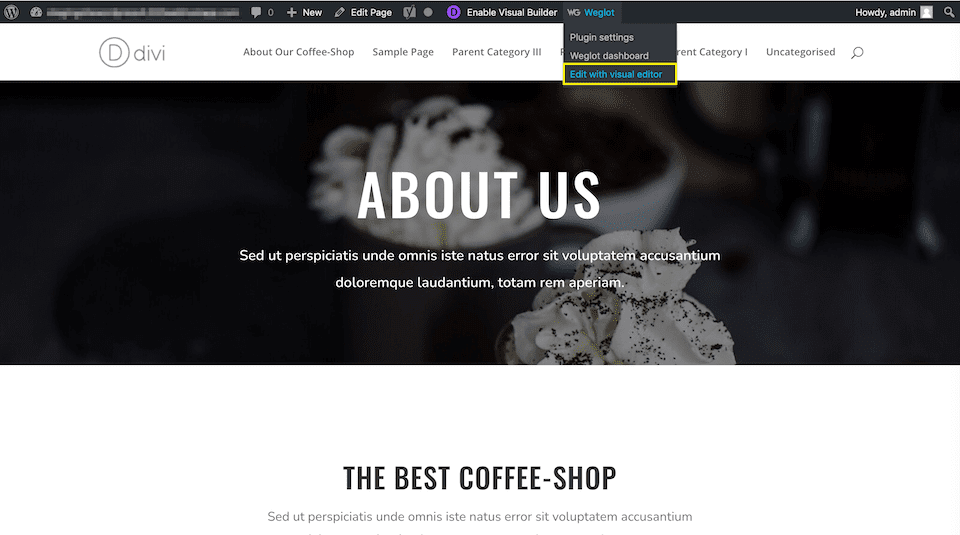
First, you’ll need to open the Weglot visual editor on your Divi-built site. Navigate to the post or page you want to work on, and click on Weglot > Edit with visual editor in the admin bar:

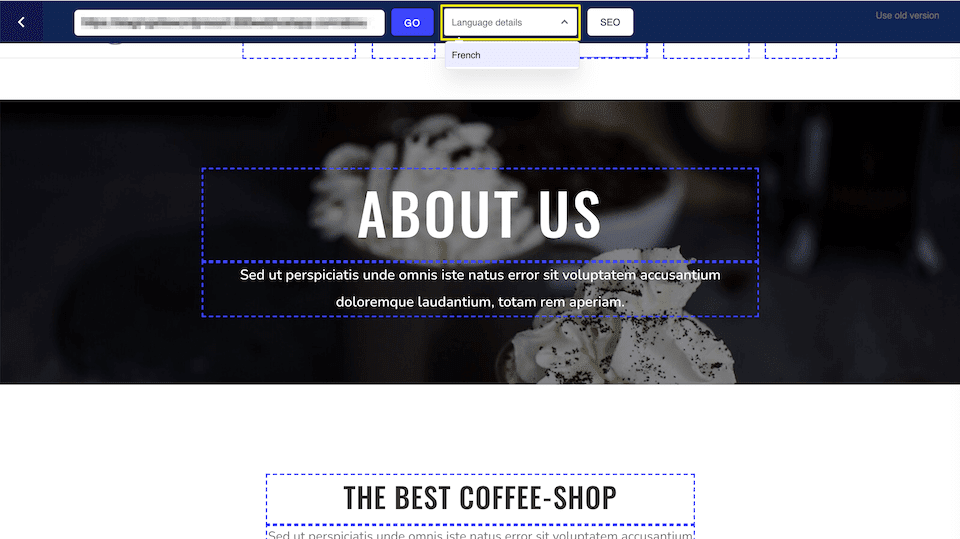
Next, select your target language from the Language details drop-down menu:

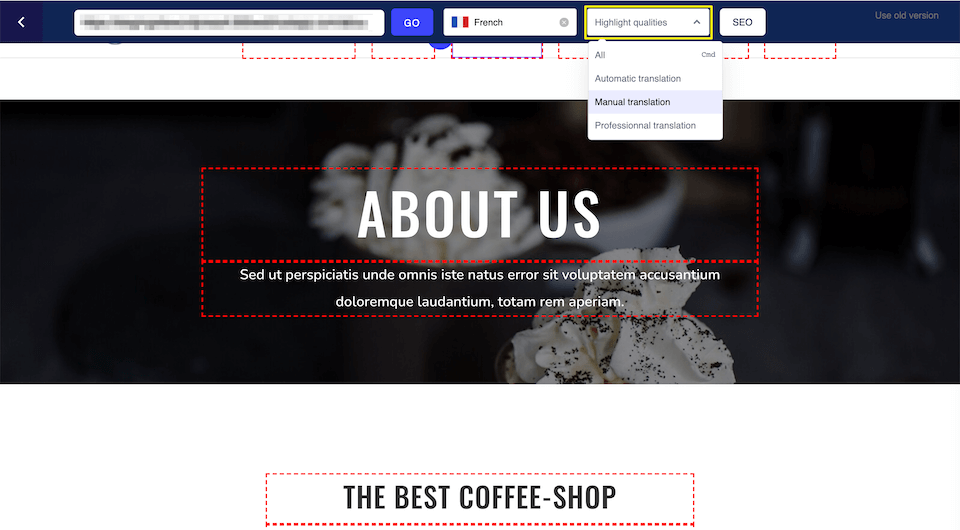
Then you can use the Highlight qualities drop-down menu to identify translatable elements on the page. You can specify specific translation methods to focus on, or simply highlight all of them:

If you wish to identify translatable elements for multiple methods, they will be color-coded so you can tell them apart.
Step 2: Edit Your Translated Content
Now you’re ready to dive into translating your Divi site with Weglot. Click on the pencil icon next to any translatable element on the page to edit it:
![]()
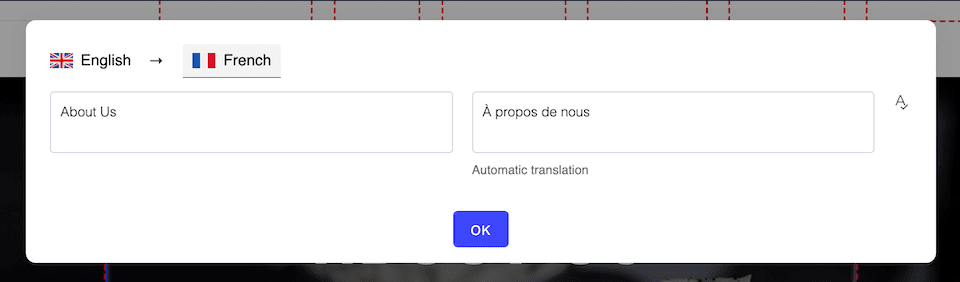
In the resulting window, you can make changes to the automatic translation as you see fit:

Click on OK to save your edits. Then simply repeat this process for the other text elements on the page. Note that Weglot doesn’t limit you to translating your page’s body text. You can also update your menu items, button text, forms, footer content, and more.
Step 3: Translate Your Images
When you consider translating your website, you’ll probably think about making your text available in other languages. However, it can also be beneficial to “translate” your images.
Weglot enables you to do this by specifying different media URLs for each language. For instance, if you have a page that features culture-specific imagery, you may want to change it to match the language that’s being displayed.
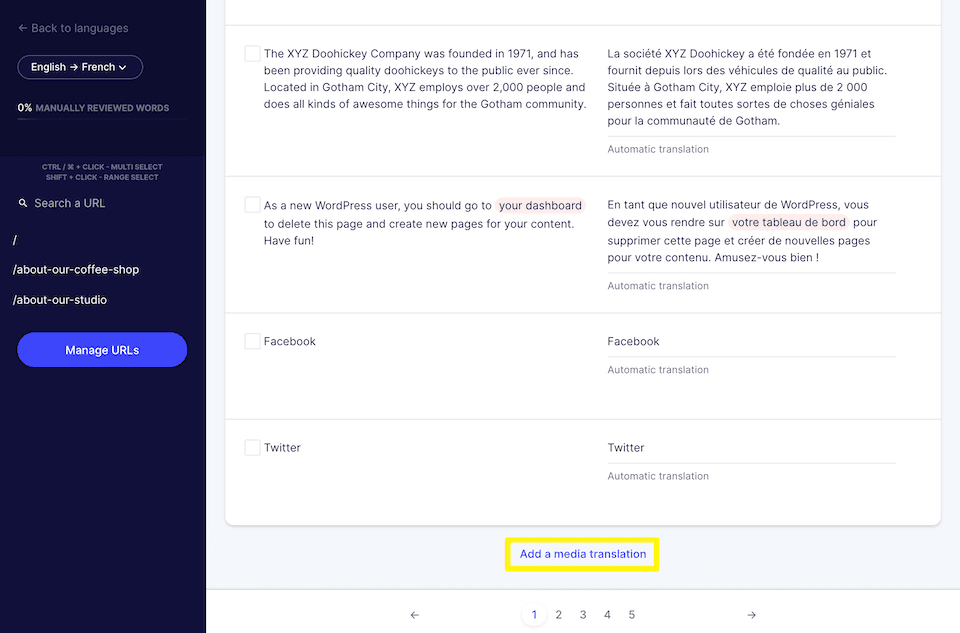
In order to set up image translations, you’ll have to add them in your Weglot dashboard. Navigate to the Translations tab, and then click on the one you want to edit. Scroll down to the bottom of the screen and click on Add a media translation:

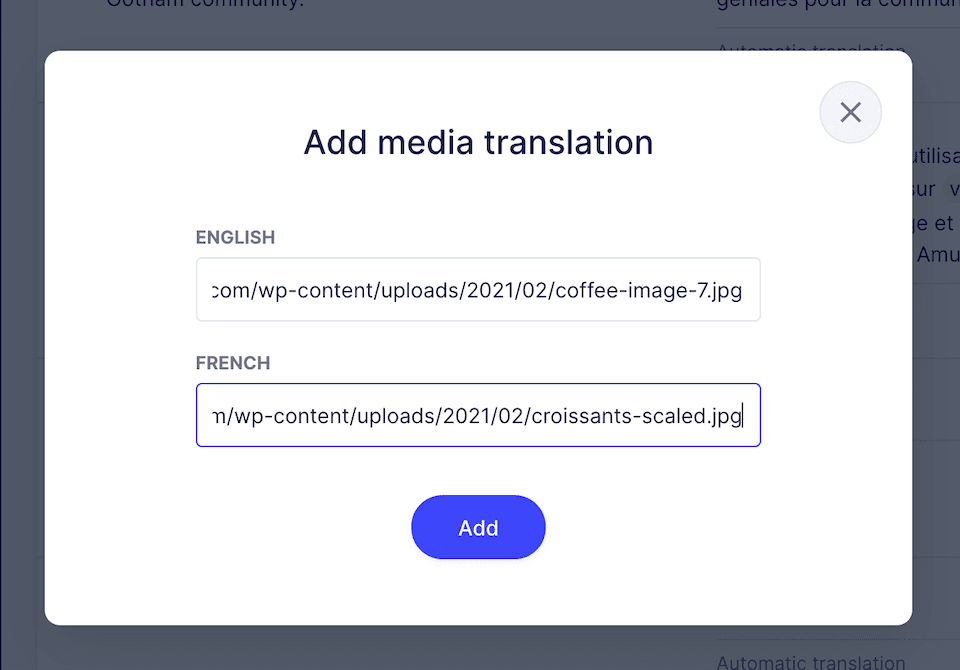
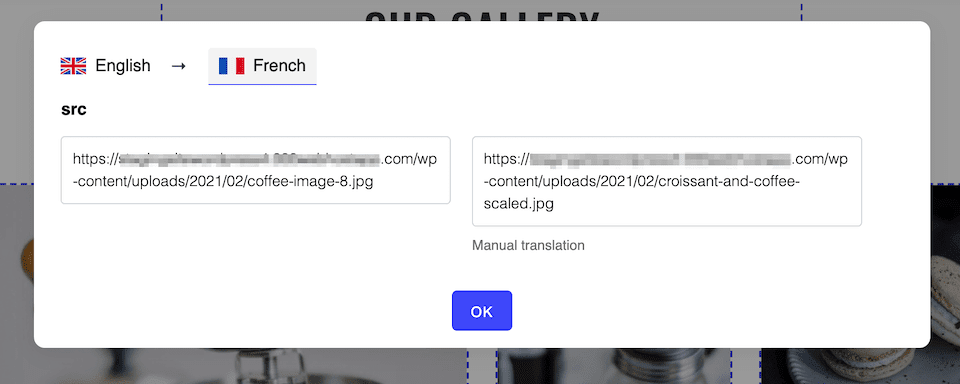
In the resulting window, enter the URL for the existing image, and the one you want to replace it with:

You can find your image URLs in your WordPress Media Library. After you’ve entered them, click on Add. Your images will then change based on which language is currently being displayed.
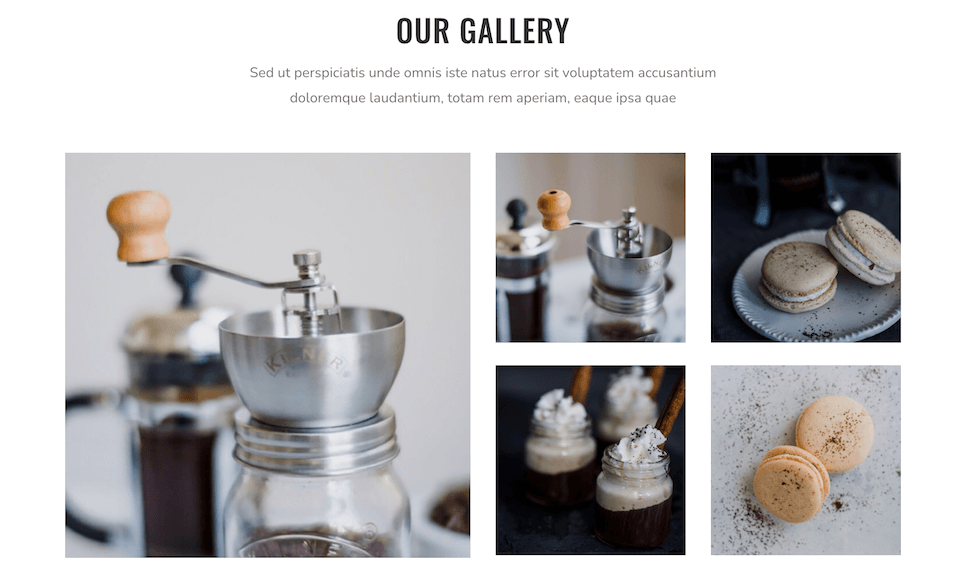
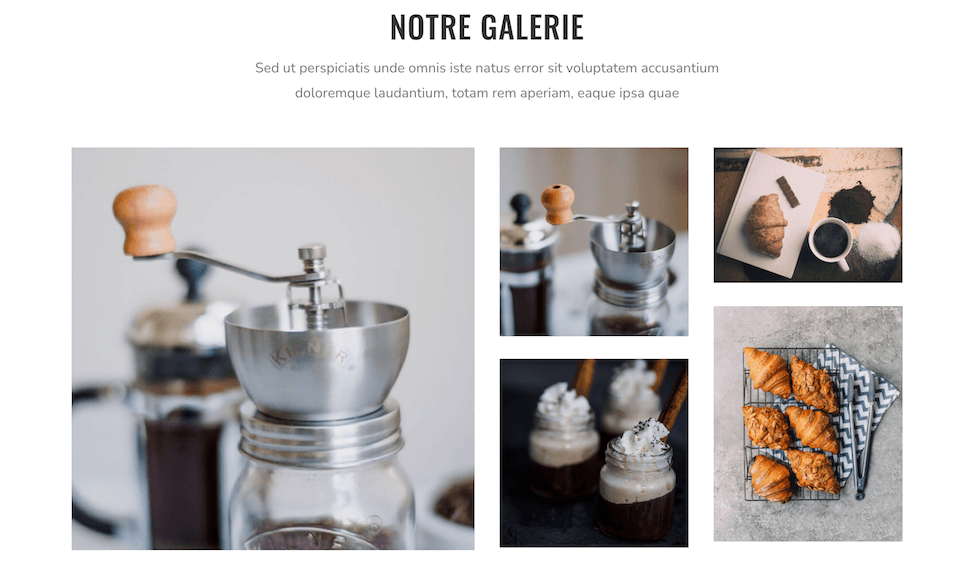
For example, here’s our Coffee Shop layout pack in English:

Here it is again with translated images in French:

Once you’ve added the initial media translation in your Weglot dashboard, you’ll also be able to edit your image translations in the visual editor:

Just click on the pencil icon next to each image to start making changes.
Step 4: Check Your Translations in Your Weglot Dashboard
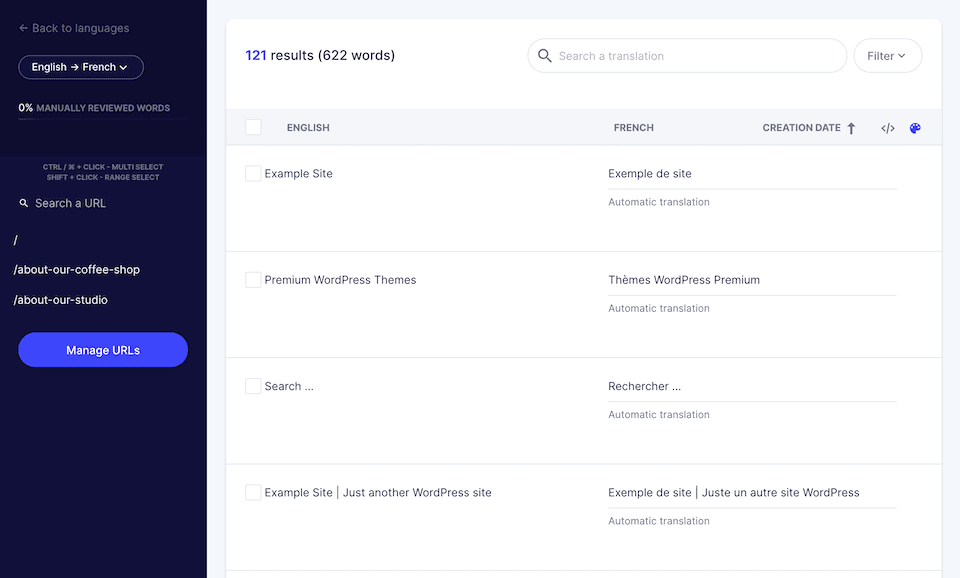
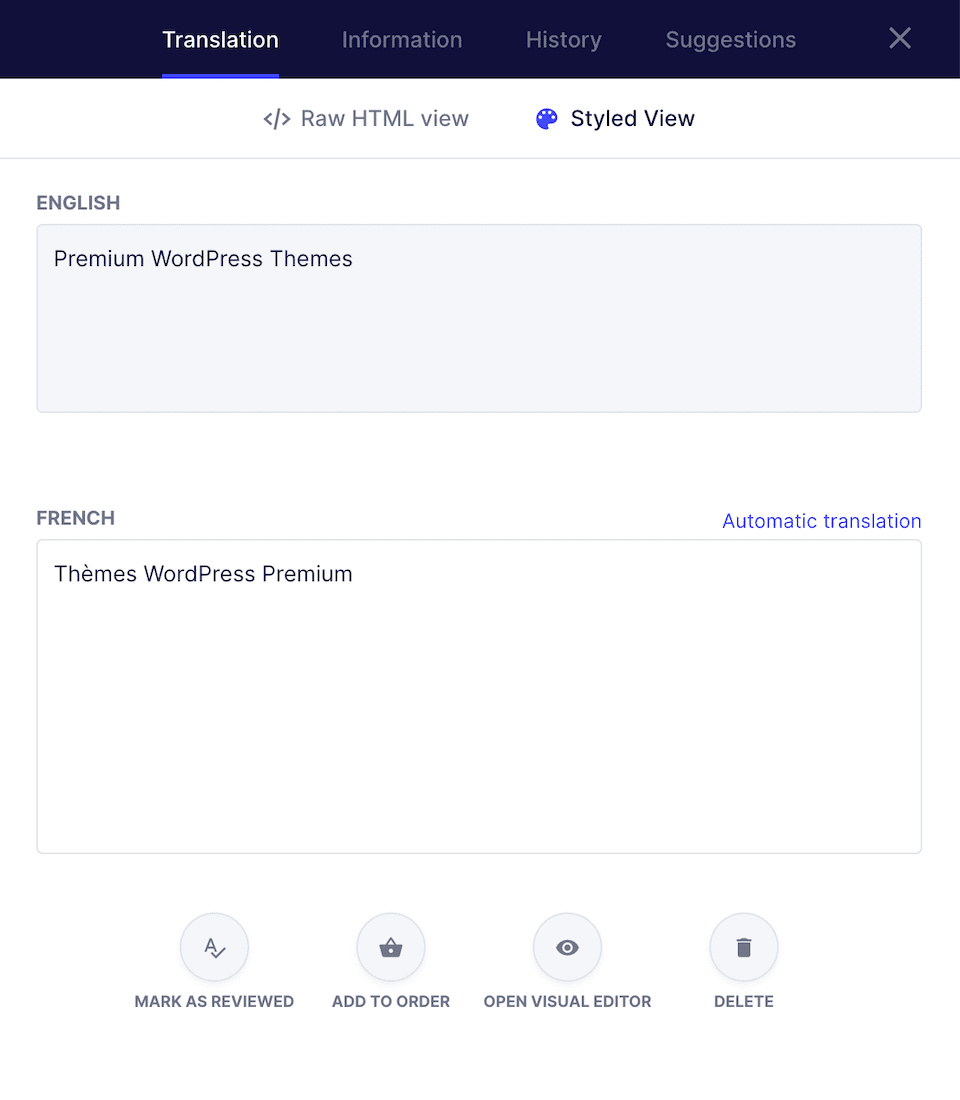
Finally, once you’ve finished translating your site visually, you can double-check your changes in your Weglot dashboard. Navigate to the Translations tab and select any entry from the list. You’ll then be able to see each string in English and your target language side by side:

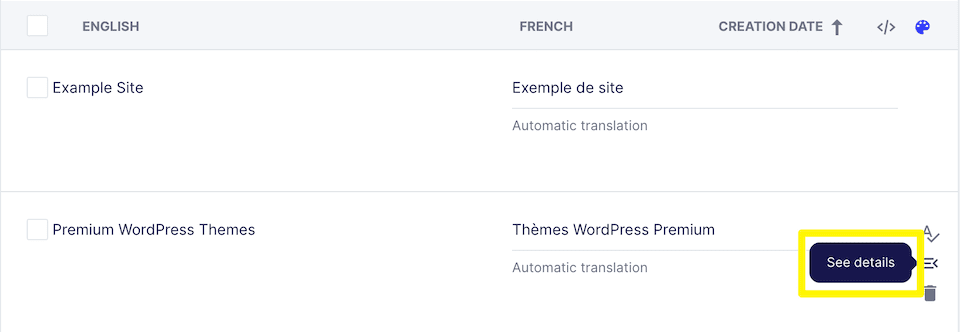
If any of the translations need changes, just click on See details to the right:

This will open an editor where you can tweak the string in question:

You can also reopen the visual editor from here if you want to see the string in context.
Conclusion
If you built your WordPress site with Divi, you’ll know that visual editing can make creating your content a more enjoyable experience. Fortunately, you can now translate your site visually too.
In this post, we showed you how to translate your Divi site visually using Weglot in just four steps:
- Access the Weglot visual builder.
- Edit your translated content.
- Translate your images.
- Check your translations in your Weglot dashboard.
Do you have any questions about using Weglot with Divi? Leave them for us in the comments section below!
Image by VectorMine / shutterstock.com













Lots of other options out there. I’m a big fan of the Transposh plugin for translation. Very flexible, front-end translation, hreflang support, etc. And FREE.
Thanks for the recommendation, David!
Weglog seems very interesting. Unfortunately, 2000 free words are very little. For a large site the cost will not be negligible.
A fair point, Desvoignes. I think the main advantage of the free plan is that you can use it to test out the plugin before committing to a paid license.
what new features that are providing in this plugin are new, that is not in free extension can you elebrate.
Actually, we know tha translating your web site is usually a large enterprise. The Welt plugin for WordPress offers a simple way to translate your website into other languages. Let’s check out if it’s worth your time! There was a conflict with Divi theme not translating pages that were linked via the modules.
I prefer to use Google Translate. It’s easier and faster.
Why do I need a plugin when a browser will translate any site already? Chrome will do it ‘on the fly’ …FireFox needs an extension, but soon all browsers will automatically translate any website into any language, …FREE.
Hi Donna,
As others have already mentioned, a plugin will give you more control over your site’s translations. You can make edits to automatic translations or translate by hand for greater accuracy and localization.
Using a plugin also enables you to take advantage of multilingual SEO and potentially rank in multiple languages.
At the end of the day, everyone has to weigh the pros and cons and decide which route is best for their site. Hope this information is helpful!
I would say that a properly hand translated site is going to be better than what google translate is going to give you.
” It enables you to use machine translation from Google, Microsoft, DeepL, and Yandex to automatically convert your content” so not a properly hand-translated site either until you go through and edit what these sources have given. I wonder what the quality/cost differences are between using such a plugin and just hiring a translator to do it from scratch.
That’s true, Craig. Human translation will always be of superior quality to machine translation (at least until the technology has made significant improvements)!
We haven’t done a full, in-depth cost comparison, but it should be much more affordable to hire a professional to touch up your machine translations than to have them translate your site “from scratch.” It would be similar to the difference between hiring a content writer and hiring a proofreader, for example. The latter is usually much less expensive because there is less effort involved.
Because translations are on the fly for visitors only, not for search engines. Your content will only rank in Google for the original source language. Plus machine translation isn’t very good. You see it when content is machine translated and it makes you look unprofessional.
yes. Donna in this case, you are right.