One of the ways we empower our Divi community is by giving away FREE premade layout packs each and every week. You can check them out here. We do this primarily because we know Divi’s Premade Layout Packs help you get a beautiful website up and running in minutes. But here are 6 more great reasons to use them:
- They are FREE. Think of the time and money you will save compared to designing your website from scratch.
- Each layout pack features individual page layouts designed strategically for a particular industry or niche.
- There are 250+ layout packs to choose from (that’s 1800+ individual page layouts!). There’s a great chance we have some that will work for you.
- Industry-Leading Design
- They are easy to access. You can load premade layouts directly from the Divi Builder Library to any page in just a few clicks.
- They come with royalty-free image assets. All images used throughout the layout pack are free for you to use without restriction for commercial and non-commercial use.
Now that you know the amazing value these layout packs can offer, here’s how to use them on your own Divi website.
Subscribe To Our Youtube Channel
How to Use a Premade Divi Layout Pack on Your Website
Authenticate Your Elegant Themes Subscription
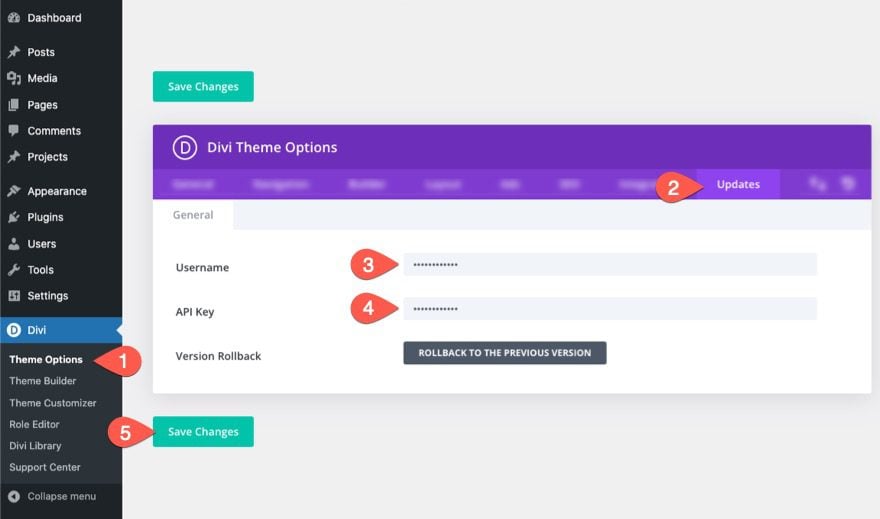
Before you can download Premade Layouts from the Divi Library you must authenticate your Elegant Themes Subscription. Here’s how to do it:
- Navigate to Divi > Theme Options.
- Select the Updates tab
- Enter your username
- Enter your API key
- Click save changes

After you enter the Username and API Key, you will gain immediate access to the layouts. You can find your API Key under your member’s area on the Elegant Themes site. If not, when you click to import a layout to your page, you will be prompted to enter your Elegant Themes Membership Username and API Key.
Load a Premade Layout to a New Page Using The Divi Builder
Once your subscription has been authenticated, we have everything we need to right inside Divi to set up our website pages with one of 250+ premade layout packs. Each layout pack includes 7-9 page layouts (home, landing, about, contact, etc.) we can use to design our website pages. Basically, all we are going to do is create a new page for each of those page layouts and load the corresponding premade page layout to each of those pages. For example, we will create a new page with the title “home” and then load the corresponding home page layout to that page. Then we’ll create an “about” page and load the corresponding about page layout to that page and so on. We continue this until we have a corresponding premade page layout loaded on each of the pages we create.
Create New Page and Use the Divi Builder
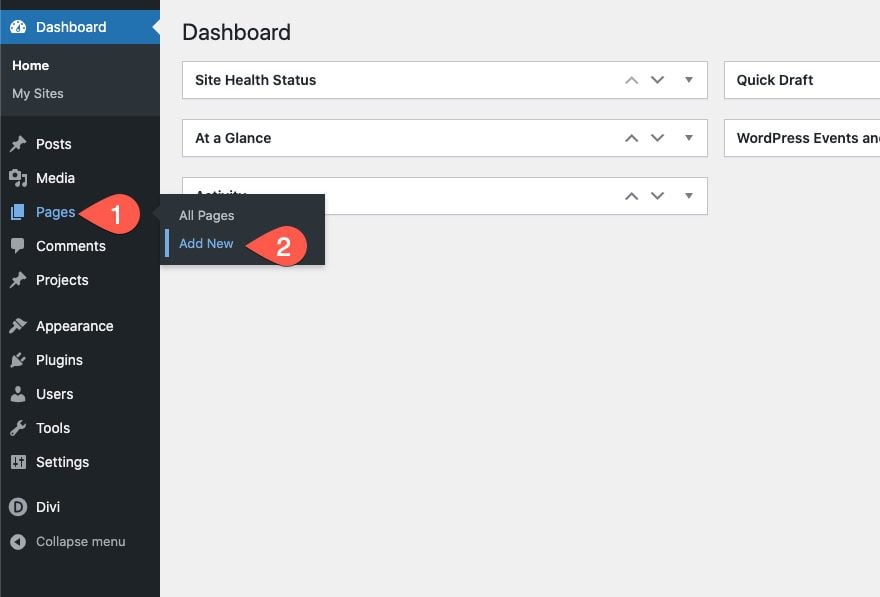
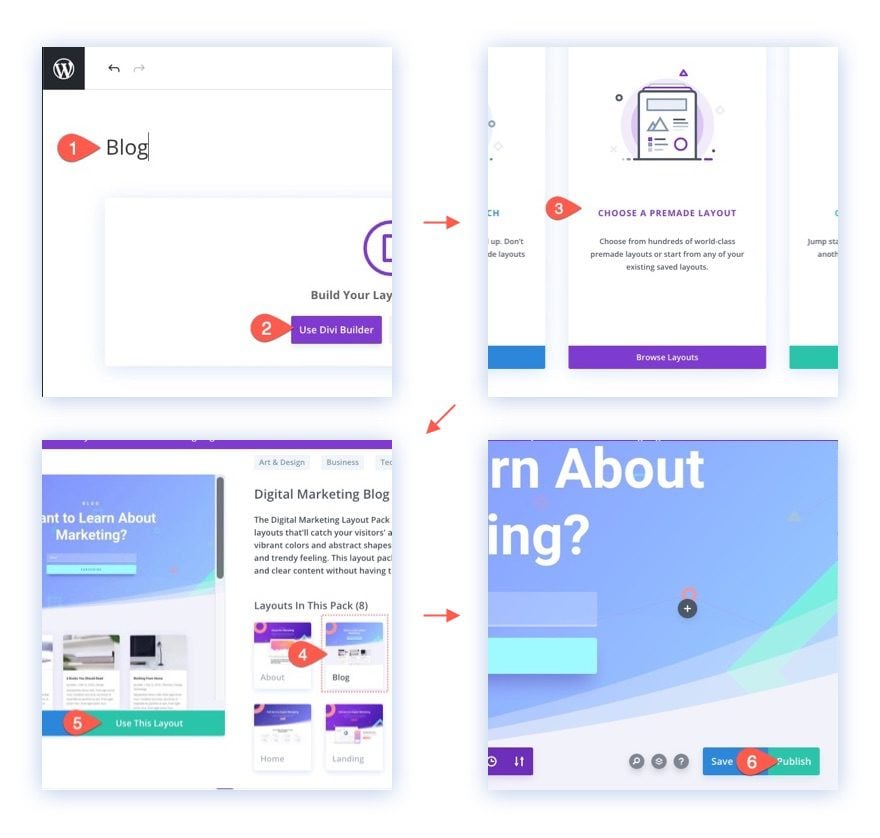
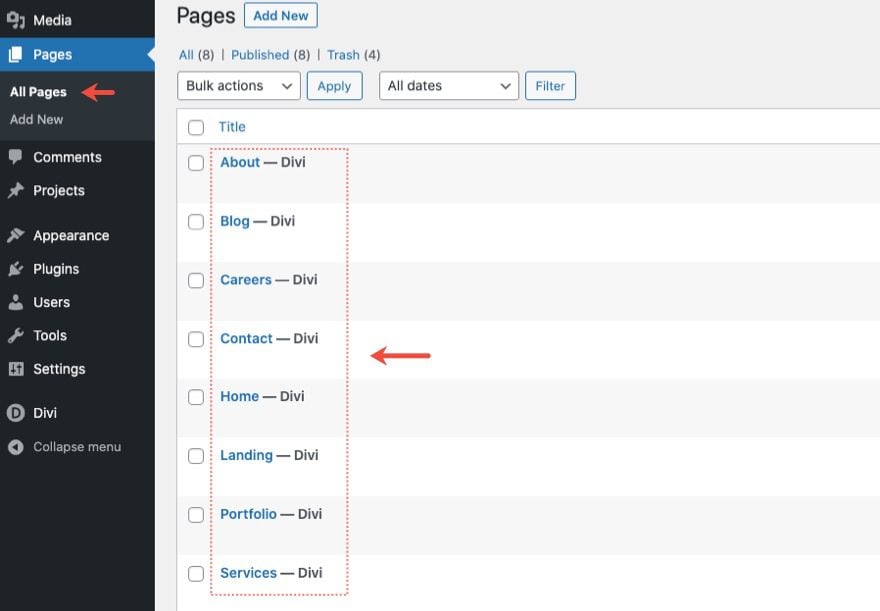
Let’s start by creating a new page. From the WordPress Dashboard, navigate to Pages > Add New.

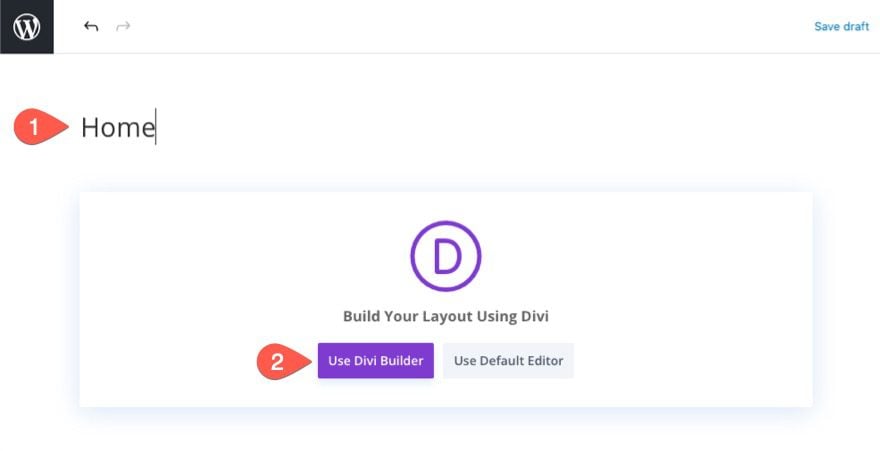
Give the page a Title and then click to use the Divi Builder (on the front end).

Choose a Premade Layout
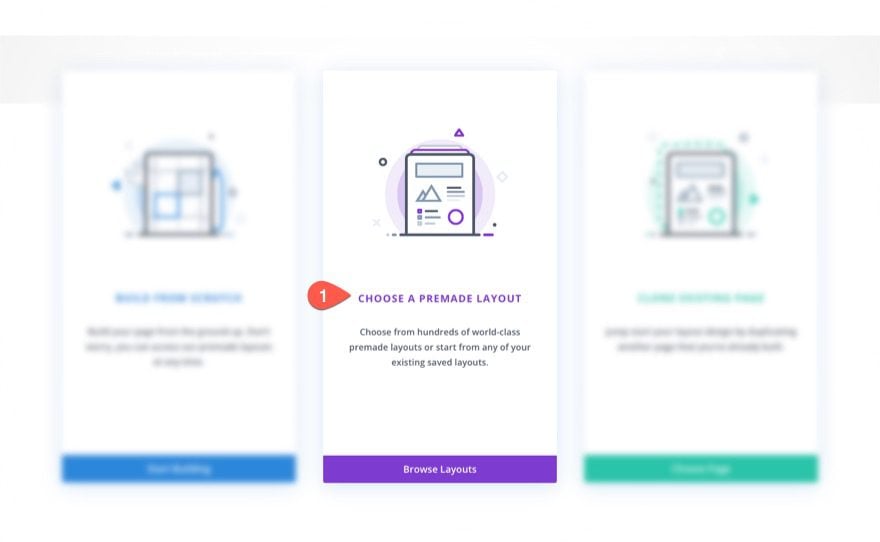
Next, select the option “Choose a Premade Layout” from the three options that pop up when deploying Divi on a new page.

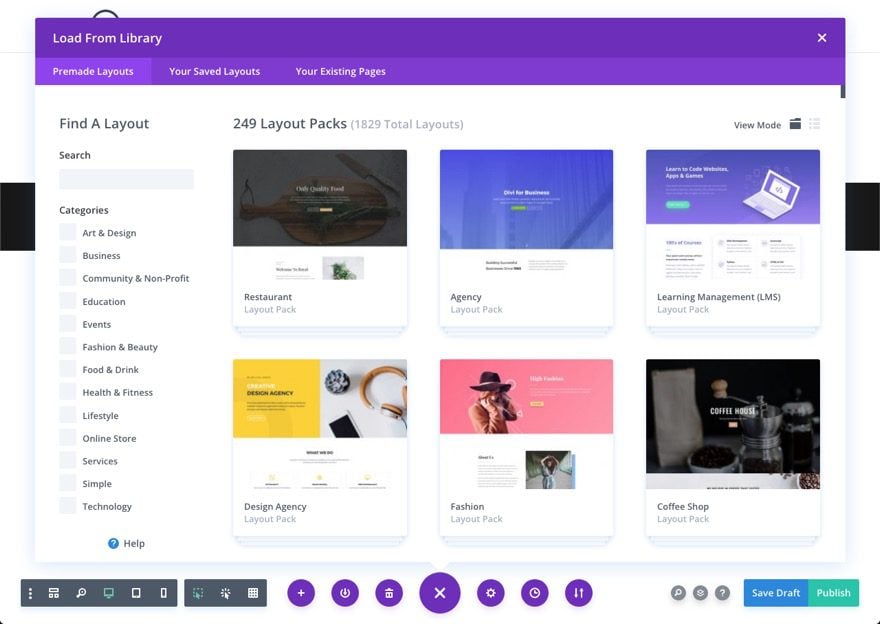
This will automatically open the “Add from Library” popup from the Divi Builder settings menu. By default, the premade layout tab will be open, displaying the 250+ premade layouts available.

Alternatively, you can always choose a premade layout by clicking the Add from Library “+” icon at any time to open the Add from Library popup.
Search and Find the Page Layout
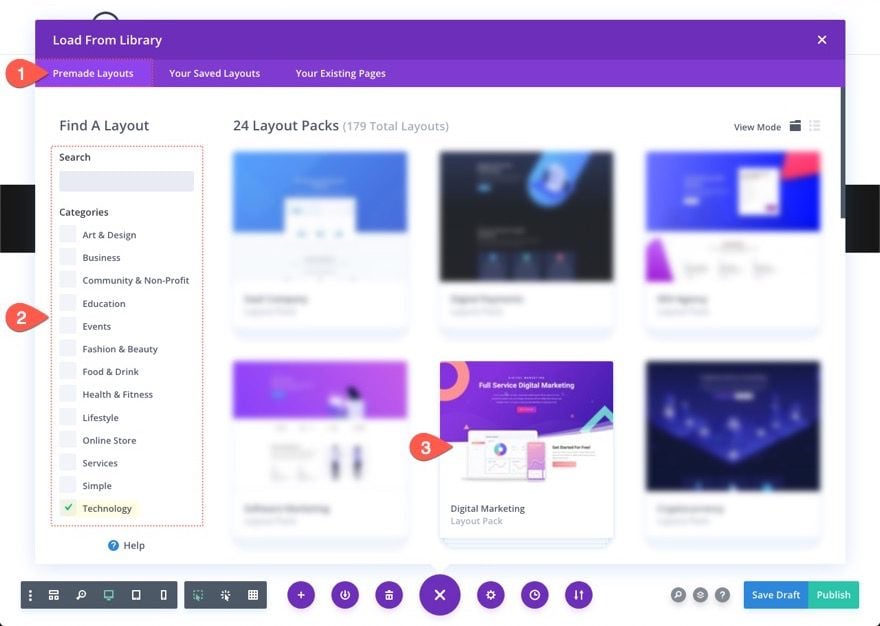
Inside the Add from Library popup, you can find the type of layout pack you are looking for by using the search bar and/or category filters on the left. Or you can simply scroll down and look at all the layouts.

TIP: The layouts are listed from oldest to newest, so if you want to find the latest of our free layout packs, just scroll to the very bottom.
Load a Premade Layout to the Page
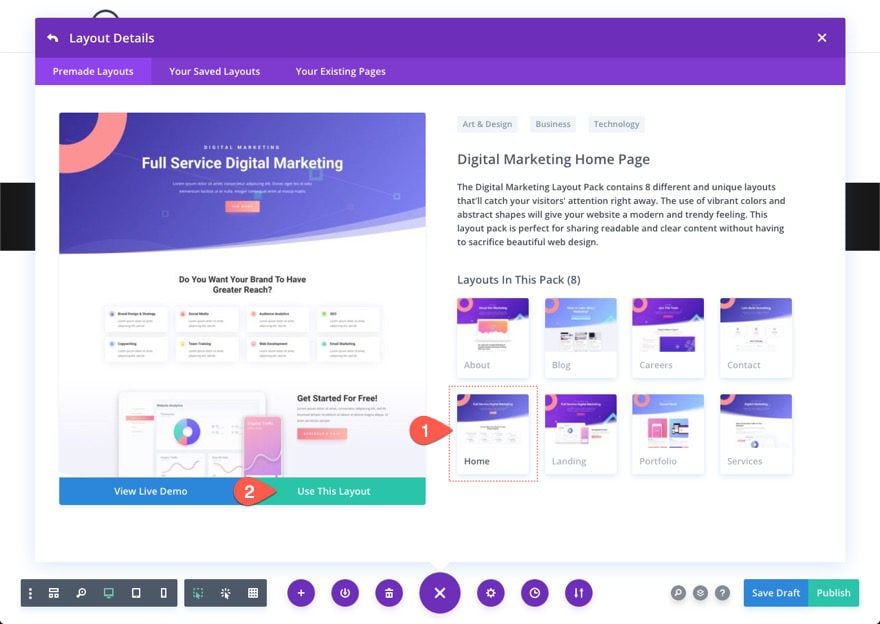
Once you select the layout pack you want, you will see a preview of all the layouts available on the right a preview of the selected page layout on the left. To load the layout to the page, simply click on the page layout you want and click the “Use the Layout” button.

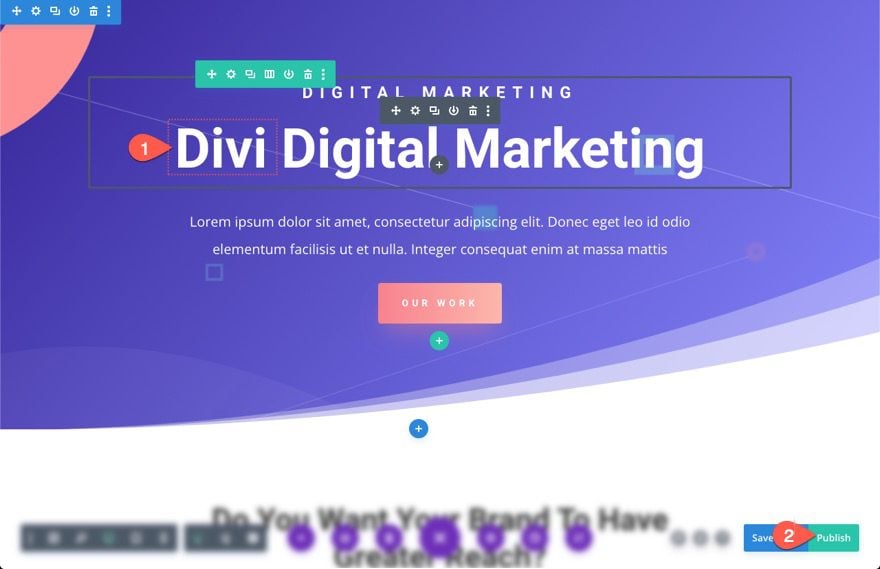
In just a few moments, the page will be loaded onto your new page. Just like that, you have a fully designed page filled with mock content that makes it easy to tweak and make your own.
Make Edits and/or Publish Page
At this point, feel free to make any edits to the page or leave it only for now and come back to it after all the pages are complete. Make sure to save it as a draft or publish the page before you continue.

Repeat the Process of Loading the Page Layouts to New Pages
Once you have one of the premade page layouts loaded to one page using the steps above, you can continue the same process to create the rest of the pages and load the corresponding premade page layouts to each page.

Once you have all the pages created using the premade page layouts, you now have a huge jumpstart to a brand new website design in place.

Customizing the Pages that have Premade Layouts
Once you have the page layouts in place, you can go back and edit the pages you created to finalize the design before taking the site live. Using the Divi Builder, you can go back to each page and make all edits to the content and design visually. For, this you will need to be familiar with the basics of how to use the Divi Builder. But don’t worry, you don’t need to be a coder or an expert in Divi to get your site live. In fact, you can use all the images included in the pack as well so no need to worry about replacing those if you don’t want to.
TIP: Make sure you update any forms with the necessary options to make them work. Contact forms should include an email address. Email Optin forms should be connected to a mailing list. You don’t want to miss out on any future leads.
Using Layout Pack Image Assets
Once you load a page layout to a page on your website, all the image assets used in the design will automatically import to your media library and will remain accessible and visible on your website. Feel free to use those images as you see fit when putting the final touches on your website.
In addition to the compressed images used with each page layout of a layout pack, each of the 250+ premade layout packs has a downloadable full resolution image folder that contains all of the original image assets used for the layout pack. Depending on the layout pack, these images assets can include custom photos, graphics, icons, and more. And source files (PSD files, AI files, etc.) that you can customize for your own branding needs.
Here’s how to get them.
Download Full-Res Images from the Blog Post
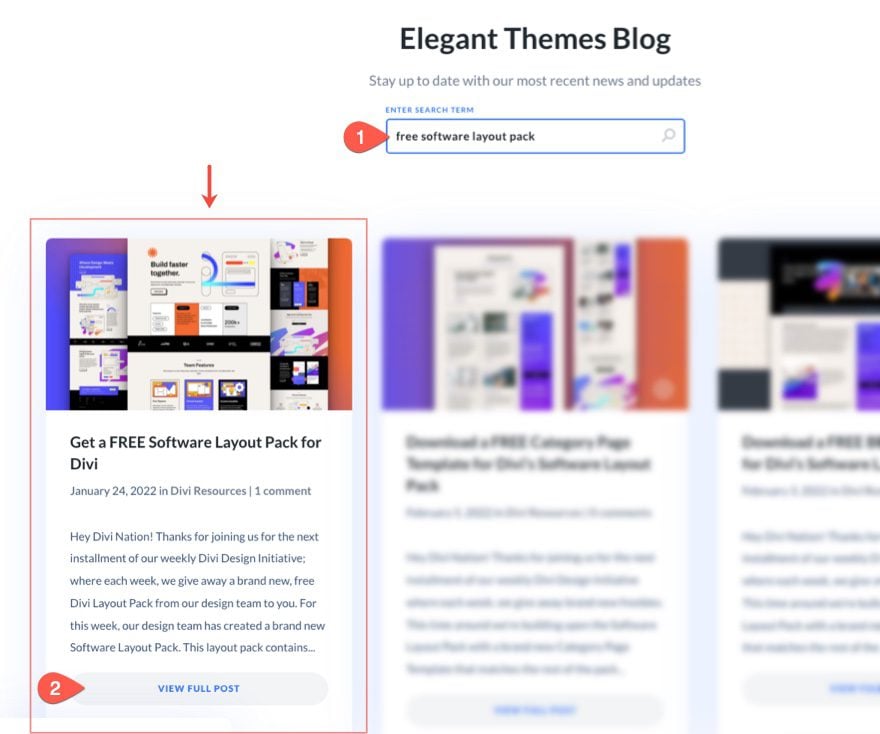
To download the image assets folder for a particular premade layout pack, you can go to our blog and search for the premade layout pack (ie. “Free Software Layout Pack”). Then select the post featuring the free layout pack.

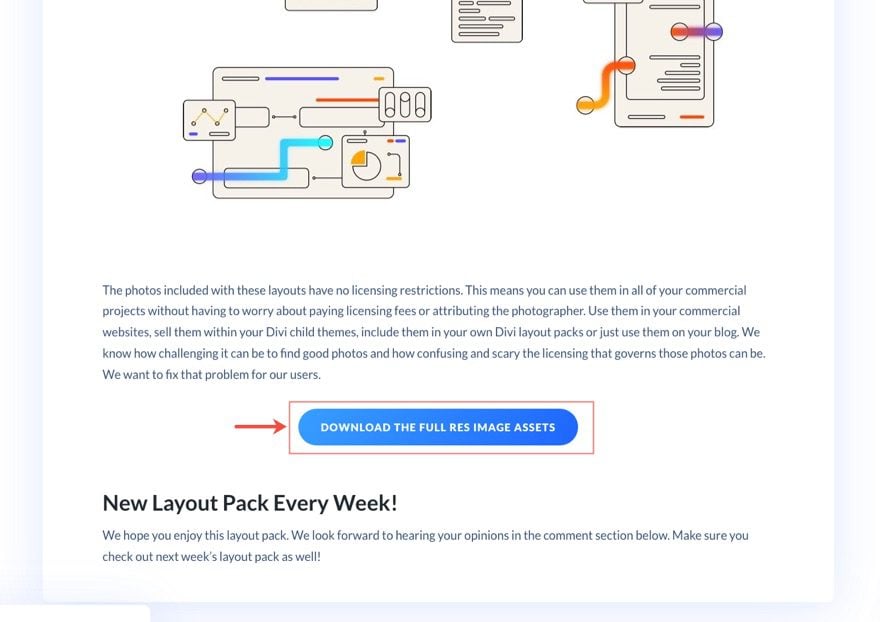
Toward the end of the post, you will find the download button titled “Download the full res images assets”.

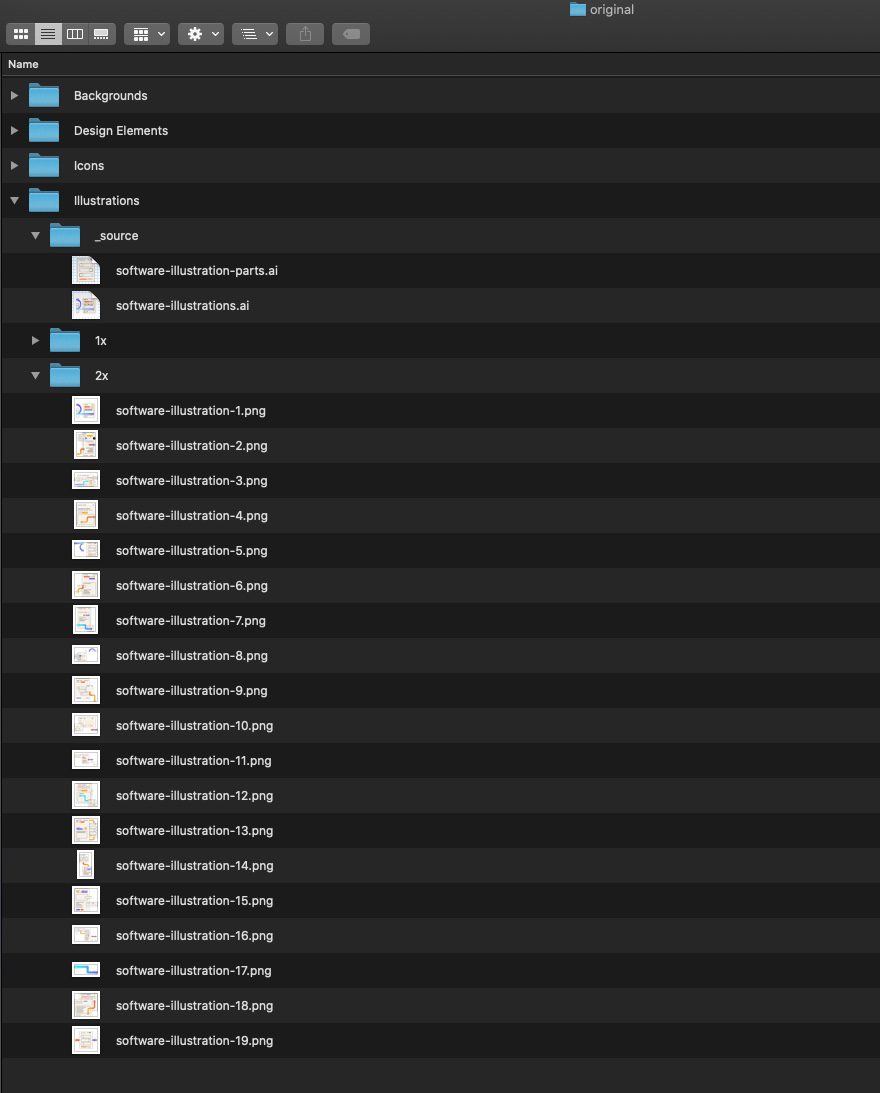
Unzip and Open the Folder
Once the zip file has been downloaded, unzip the folder and open it. There you will can find all the source files and full resolution image assets for the pack.

Use Full Resolution Original Images
Most of the full resolution image assets (photos, background images, graphics, illustrations, and icons) will come in JPG or PNG file formats which are easy to open and make simple edits (sizing, cropping, etc.) using any default photo app on your computer (like Preview).
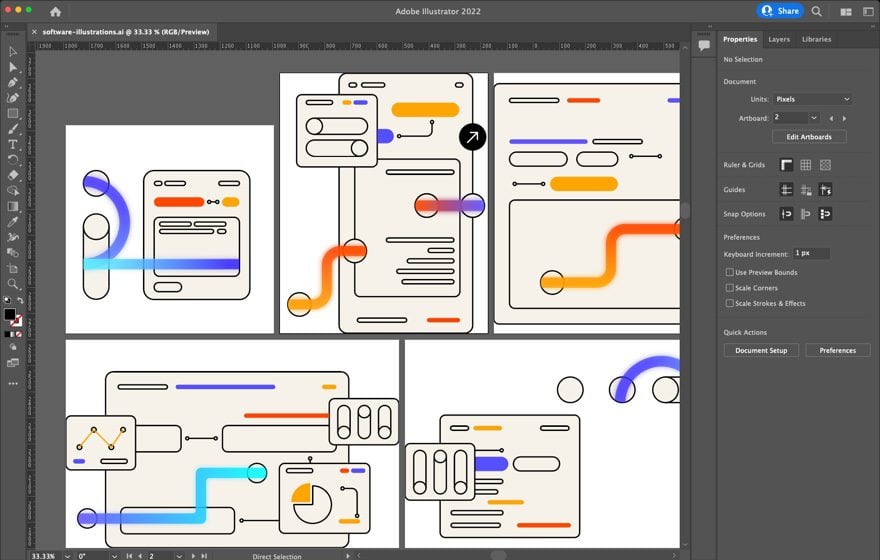
Use source files for changing the colors of custom icons, graphics, etc. to match your brand
In some cases, you may want to access the source files used to create the image assets. For example, you may want to open the source file of a particular icon set to change the icon color scheme to match your site. If you want to edit the source files, you will need a more advanced photo editor or graphics software like Adobe Illustrator to make those changes.

Additional Steps for New Websites
For those of you setting up a Divi website for the first time, there are a few more steps needed to get your website up and running. These steps are not all-inclusive. I’m sure each website has different needs beyond the scope of this article. But, this should help get you up and running so you can focus on other needs.
Once our pages are ready, we need to create a new primary menu for the website. This will allow us to control which pages/links show up in the main menu of the default header in Divi.
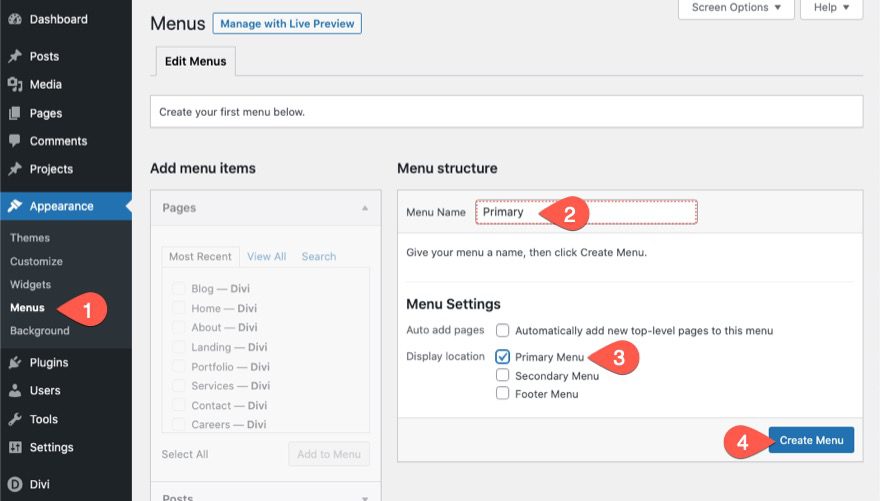
To create a new menu following these steps:
- Navigate to Appearance > Menus from the WordPress Dashboard
- Enter a menu name
- Under Menu Settings, set the Display location to Primary Menu
- Click Create Menu

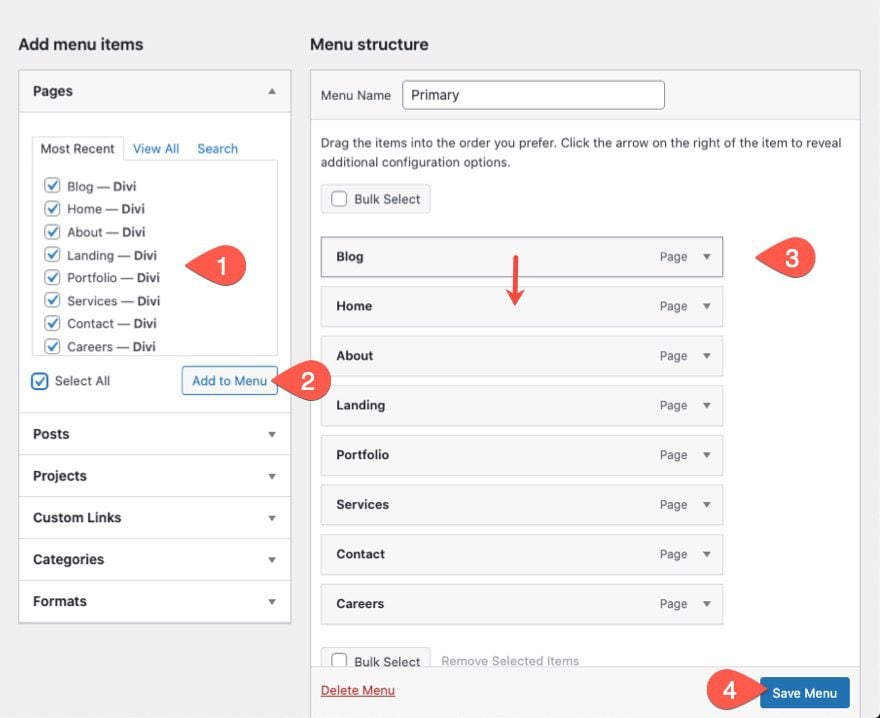
Once the new primary menu is created, we are ready to add our pages to the menu. Here’s how:
- Under the Add Menu items area on the left, you’ll see a list of pages that we have created under the Pages toggle. Select all of the pages.
- Click “Add to Menu”.
- Under the Menu Structure area, organize the menu items however you like using drag and drop.
- Then save the menu.

Create a Static Home Page for Your Website
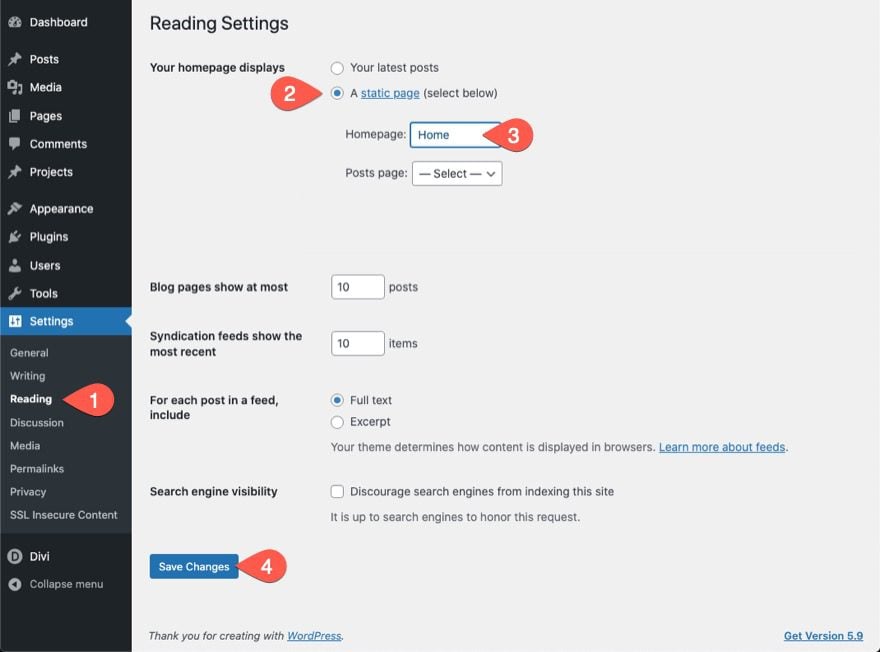
By default, WordPress will display your latest posts (dynamically) on your homepage. If you want to change your homepage to display the static home page you created, here’s what to do.
- Navigate to Settings > Reading
- Under Your homepage displays, select “A Static Page”.
- Select the page you want to use for the homepage.
- Save changes.

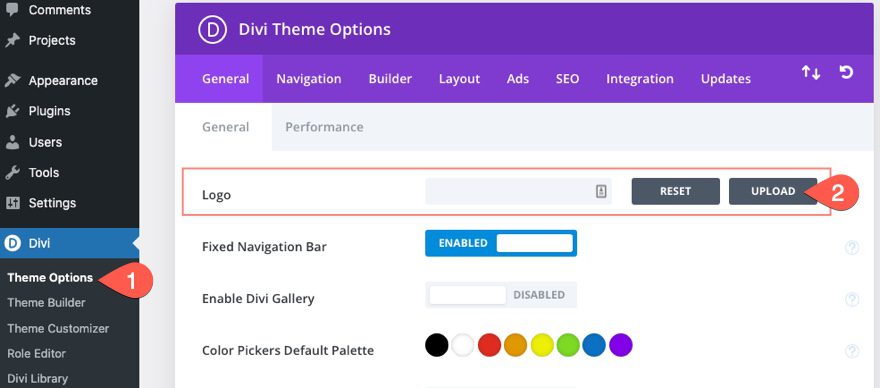
Update Divi Theme Options
After your website is set up with pages, a static homepage, and a primary menu, the one obvious thing you are missing is a Logo.
Logo
You can upload your custom logo to your Divi website under Divi Theme Options (here’s how).

When you have time, you can go through the theme options and see if there is anything you need to update. For now, I would definitely upload your logo. And, if you aren’t going to use the Theme Builder for a Custom Header and Footer, I would add my social media follow URLs here as well. These show up on the bottom right of the default footer bar. For more, visit our documentation on how to use Divi Theme Options.
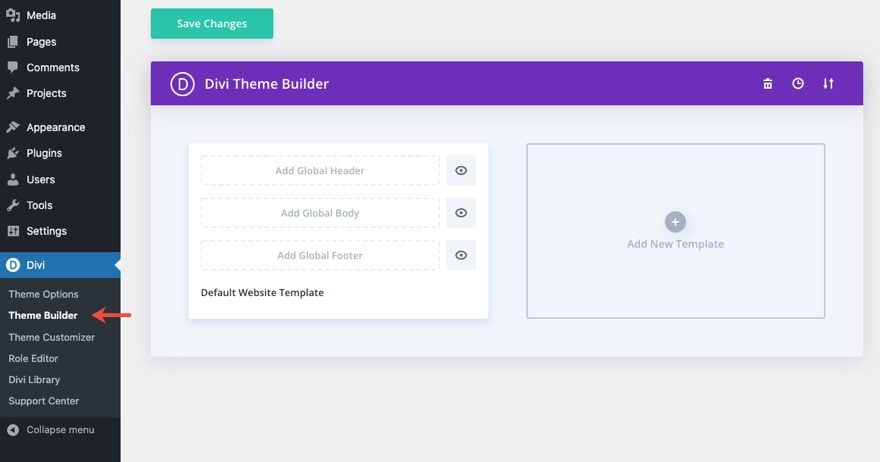
Theme Builder Templates
At this point, you are ready to extend the design of your web pages to all areas of your website. The Divi Theme Builder takes the power of the Divi Builder and extends it to all areas of the Divi Theme, allowing you to build custom headers, footers, category pages, product templates, blog post templates, 404 pages, and more.
To access the theme builder, navigate to Divi > Theme Builder.

There you will be able to create endless custom templates with dynamic content using the same premade layouts you used to build your static pages. For more on how to use the Theme Builder, check out the Divi Theme Builder documentation page.
Header and Footer
If you want to use one of our Free Premade Header and Footer Templates, we might have one for the same layout pack you. Do a search on our blog to see if there is one for your layout pack of choice. If not, you can do a more general search to find all the header and footer templates we have created free for download. They would be a great way to get jumpstart the header or footer design.
For more, check out how to build a custom header with Divi’s Theme Builder.
And, check out how to build a custom footer with Divi’s Theme Builder.
Blog Post Template
If you plan on having a blog for your website, you should have a blog post template that matches style of your static pages. That way all of your posts will have a consistent design sitewide without you having to design each post individually.
For more, check out how to design a blog post template (or download it for free).
And, don’t forget to search our blog for a free blog post template that may perfectly match your layout pack. If not, you can always use one as a jumpstart to your own design.
Category Page Template
Category page templates are also a must for blogs. For more check out how to design a category page template.
And, don’t forget to search our blog for a free category page template that may perfectly match your layout pack. If not, you can always use one as a jumpstart to your own design.
404 Page
A 404 page is an important page for your website because it controls what users see when they visit a broken page on your site. For more, check out how to design a 404 page template.
And, don’t forget to search our blog for a free 404 page template. There are a few available to help you get one up in running in no time.
Final Thoughts
Using one of Divi’s free premade layout packs is a great way to get a new website up and running in just a fraction of the time it would normally take. Let’s be honest, great design is not an easy thing to find. So it helps to know that we have access to hundreds of designs made by our industry-leading design team right inside the Divi Builder. And the layouts aren’t just for static pages. You can use the design elements from these layout packs to create headers, footers, and any custom template.
What has your experience been with using premade layout packs?
I look forward to hearing from you in the comments.
Cheers!













Would love to see an import all option soon so we can use all the templates without downloading 4+ files from the blog.
+1