It’s no secret that artificial intelligence (AI) is becoming a significant part of our day-to-day lives, from Netflix recommendations to chatbots, and facial detection to text editors. Today, the impact of AI is not only seen on screens but is felt. An arena that is now seeing an influx of AI’s presence is digital design and art. Conversations are sprouting up about the power and people – or lack thereof – participating in this medium. Is it possible to use AI to create amazing artwork while still supporting artists? Can AI be used as a tool to help facilitate better digital creations? We’d like to think so, so we’ll explore using ChatGPT and MidJourney with Divi.
In this tutorial, we’ll use two AI tools — MidJourney and ChatGPT — to help influence a homepage design in Divi. We will use the MidJourney bot to create the visual aspect of our design. Then we will use ChatGPT to create the copy that we’ll use in our test. Finally, we will recreate the design, using the design from MidJourney and the copy from ChatGPT in Divi.
Let’s get into it!
Using MidJourney to Inspire Amazing Web Design
MidJourney, according to their website, “is an independent research lab exploring new mediums of thought and expanding the imaginative powers of the human species.”. The MidJourney Discord bot allows you to use your Discord account to create four, custom AI-generated images from simple text prompts. You can then use other commands to modify and interact with the images created.
Create a MidJourney Account
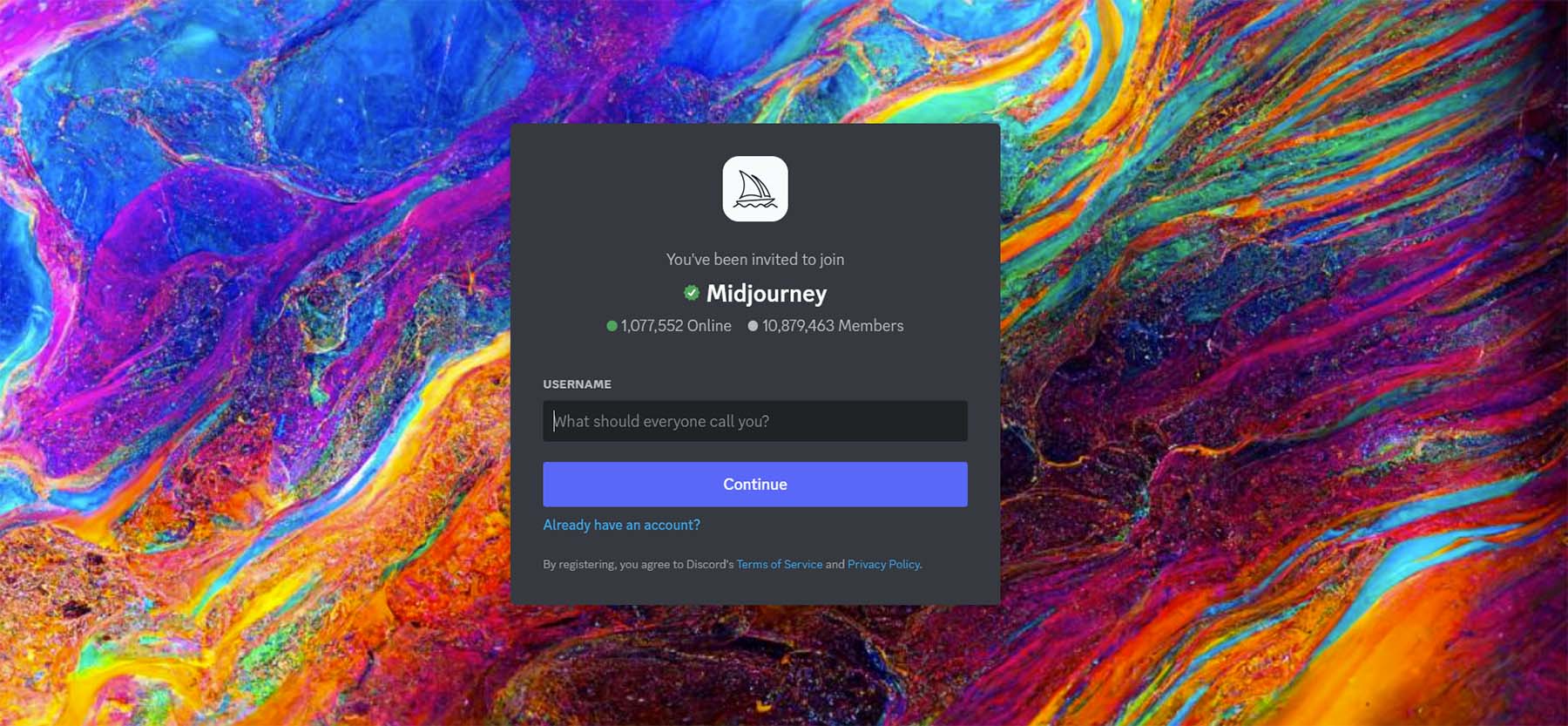
Before we start using the AI, you will need to create an account on the MidJourney Discord server.

If you already have a Discord account, you can log in to your existing account and begin using MidJourney right away.

Enter the MidJourney Discord
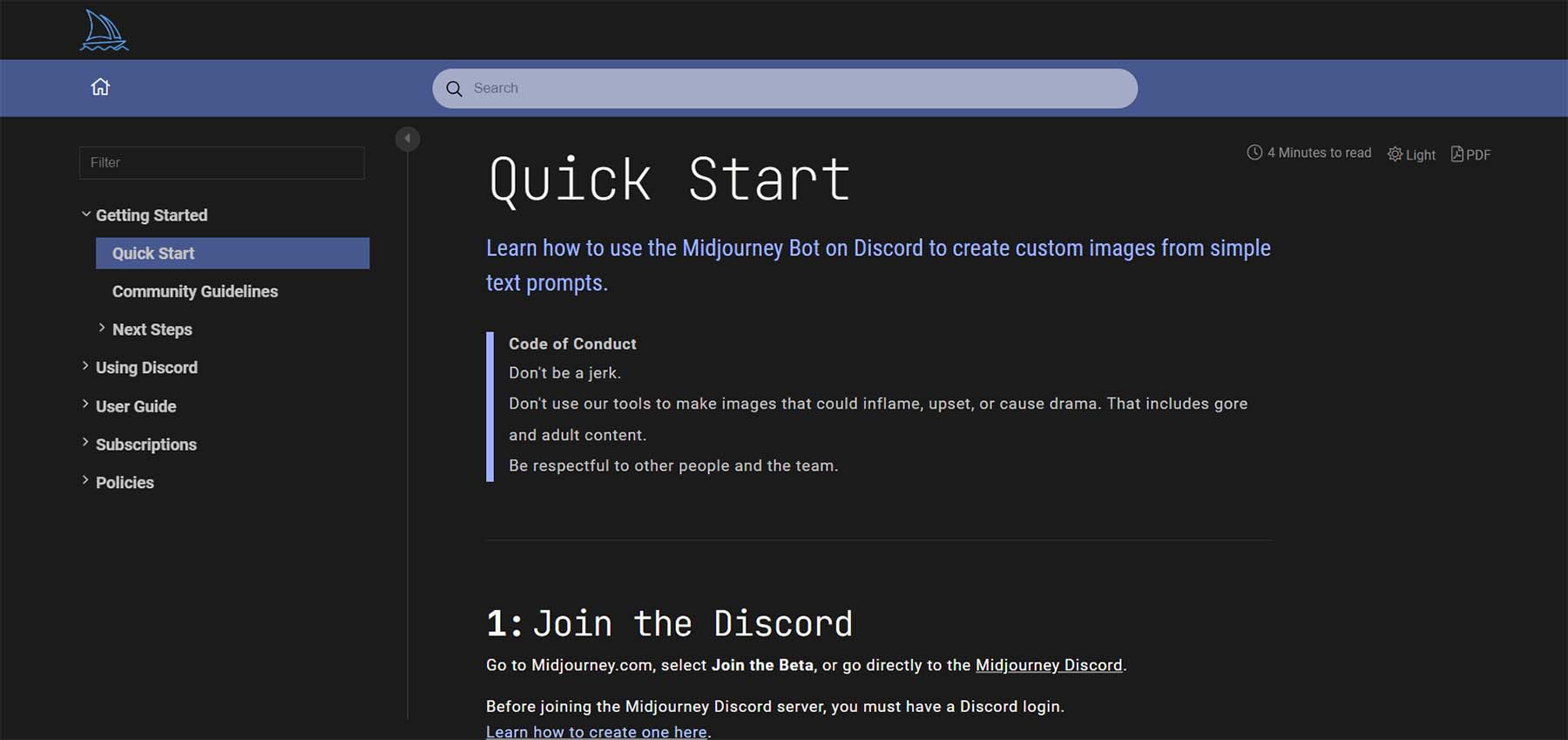
Once on the MidJourney Discord, take a quick read through the quick start guide. This will help you familiarize yourself with the server’s guidelines. You will also gain insights into how the bot works and the other cool things you can do once you are comfortable using the bot.

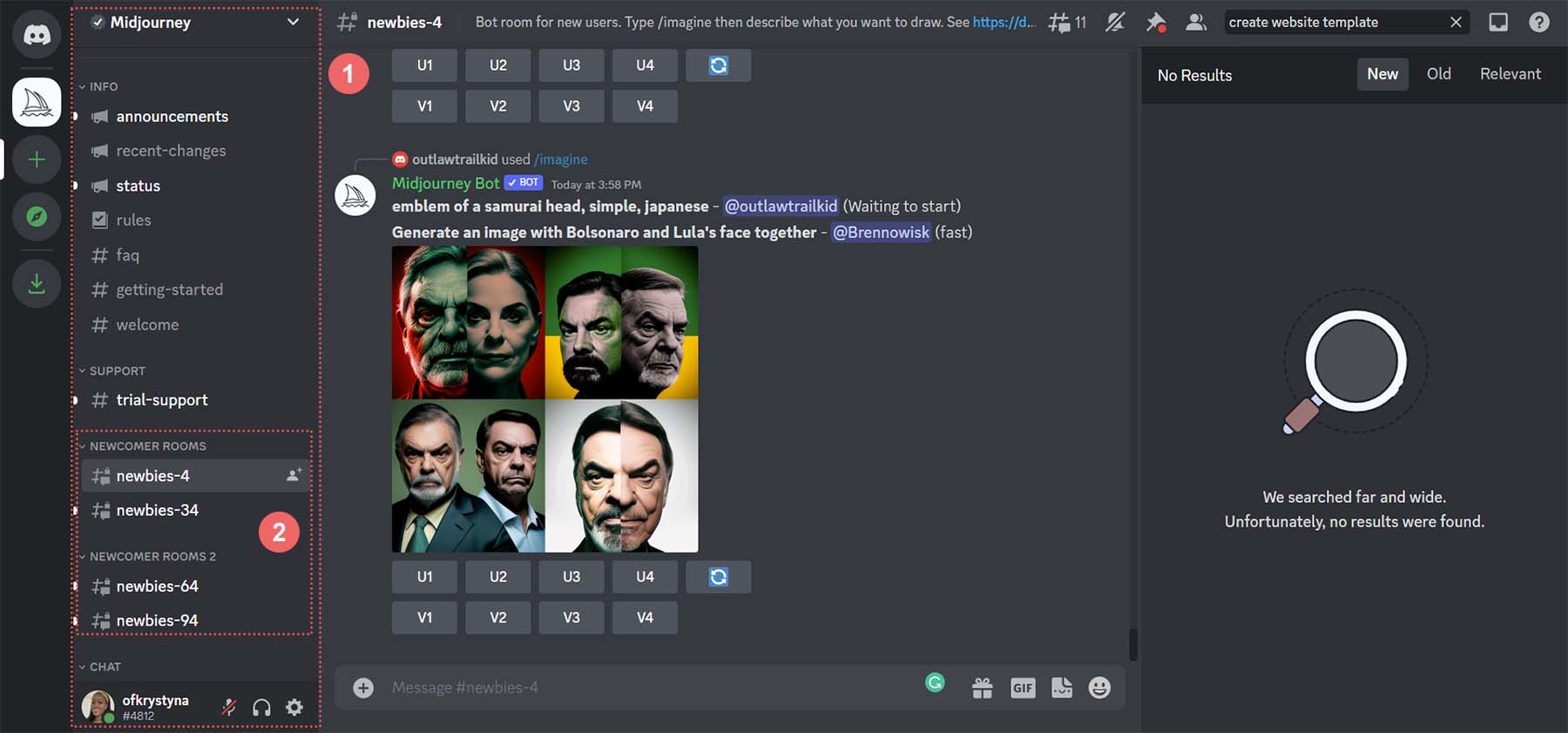
Remember that the free version of MidJourney allows you to do 25 queries. Once you enter the MidJourney Discord server, you want to look to join a newbies channel. You can see the available channels on the server by looking in the menu on the left-hand side.

Click on any newbies channel to start generating images.
Begin Creating with MidJourney
Now that you’re in your newbies channel on MidJourney, the real fun begins… creating some images!
Issue Initial Command
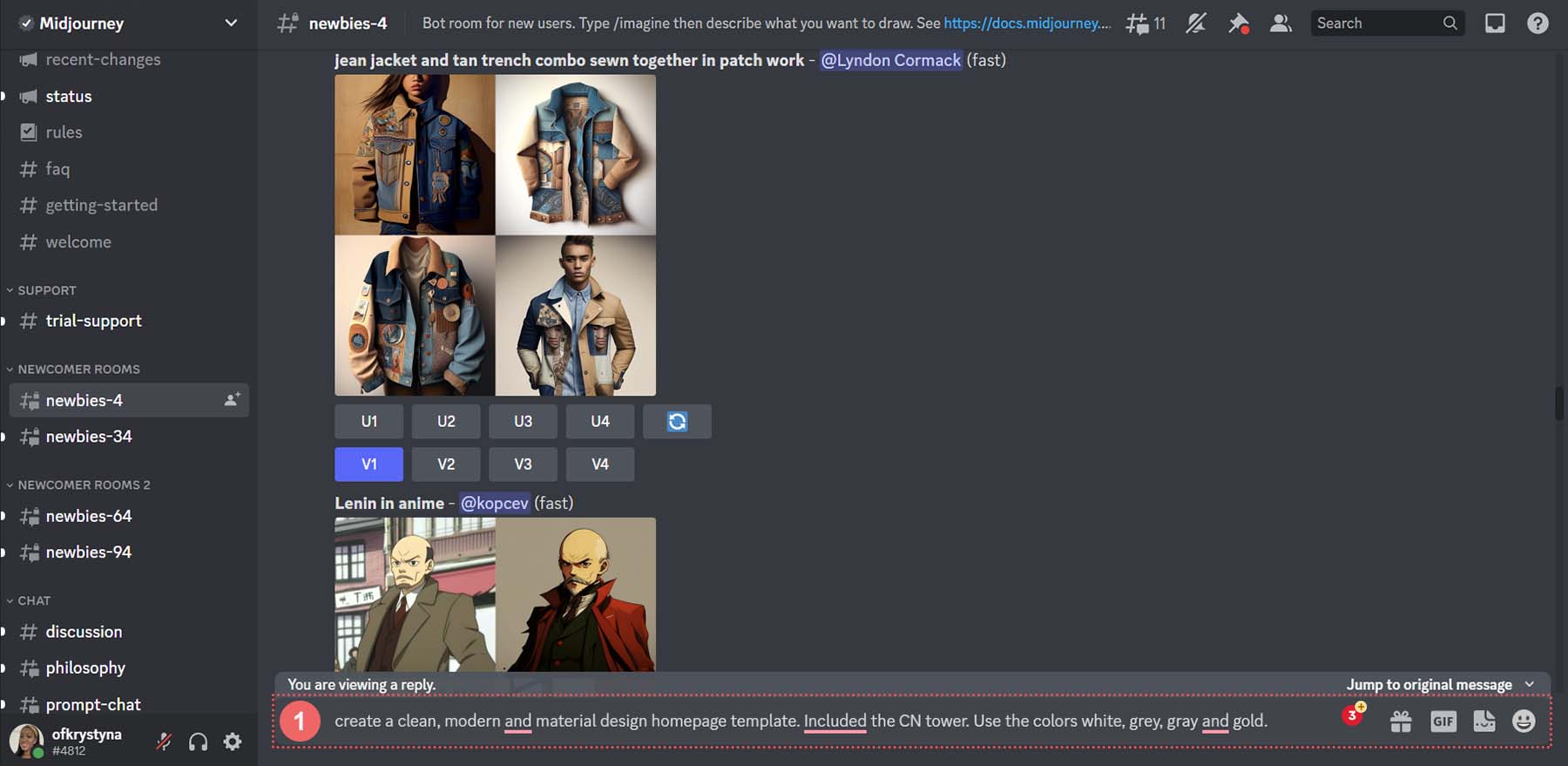
We want to generate some inspiration to create a clean homepage design. To issue your first command, you have to use the command /imagine as you click in the textbox at the bottom right of your screen. You can be as descriptive or concise as you’d like. In our case, we entered, “create a clean, modern and material design homepage template. Included the CN tower. Use the colors white, grey, gray, and gold.”

This is what was generated from that command.

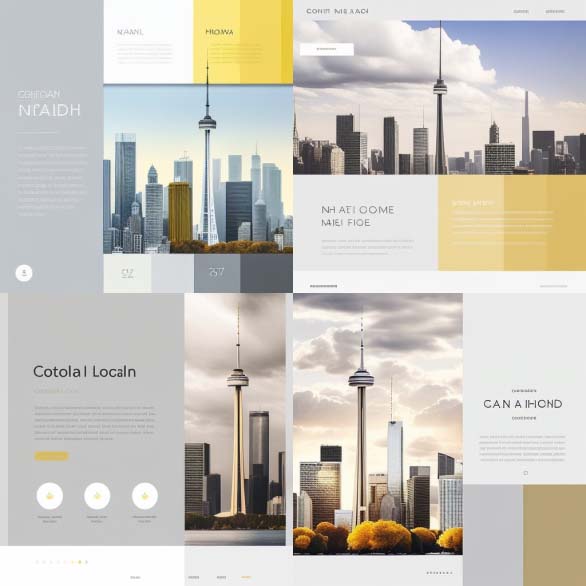
Here’s what it looks like outside of Discord.

Refine Initial Command
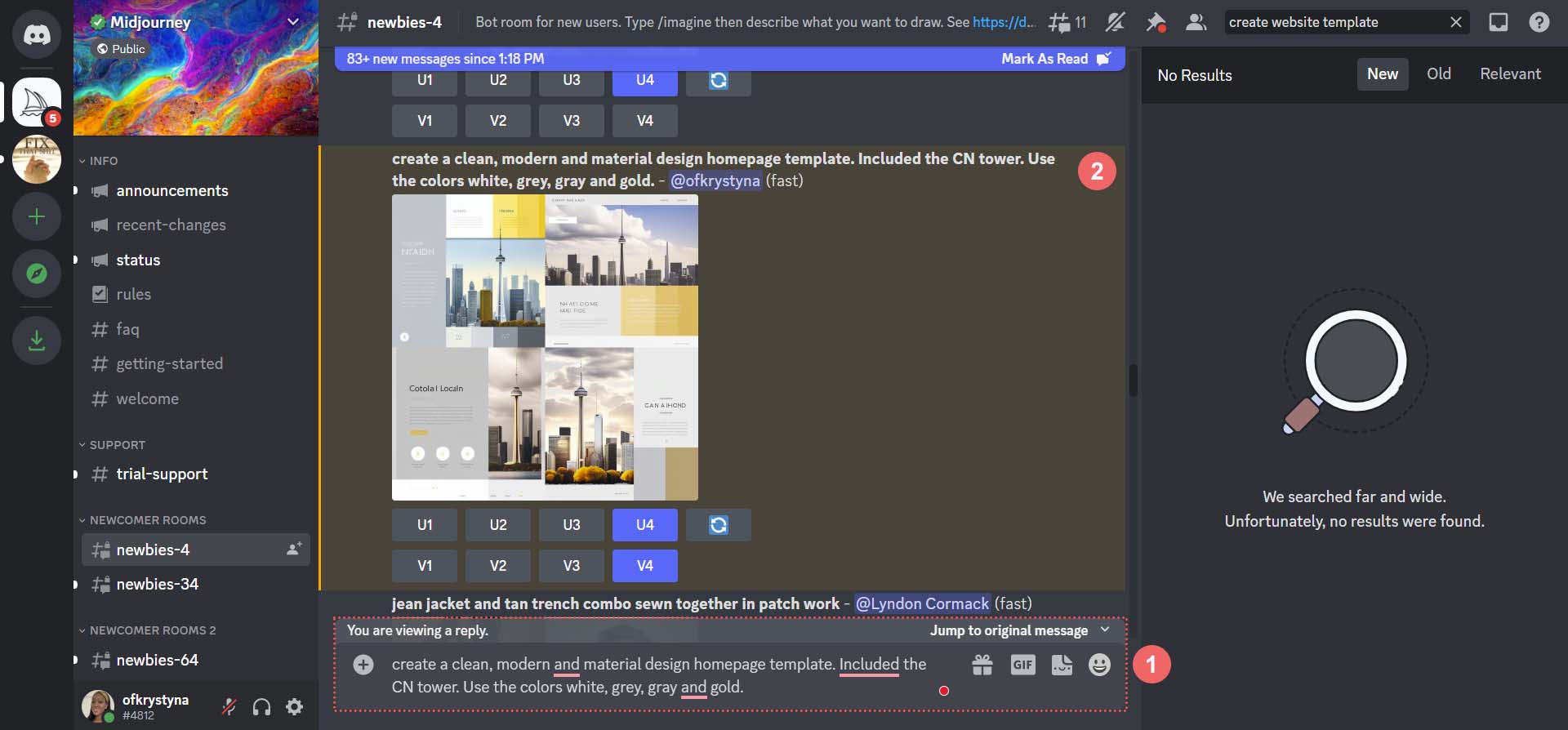
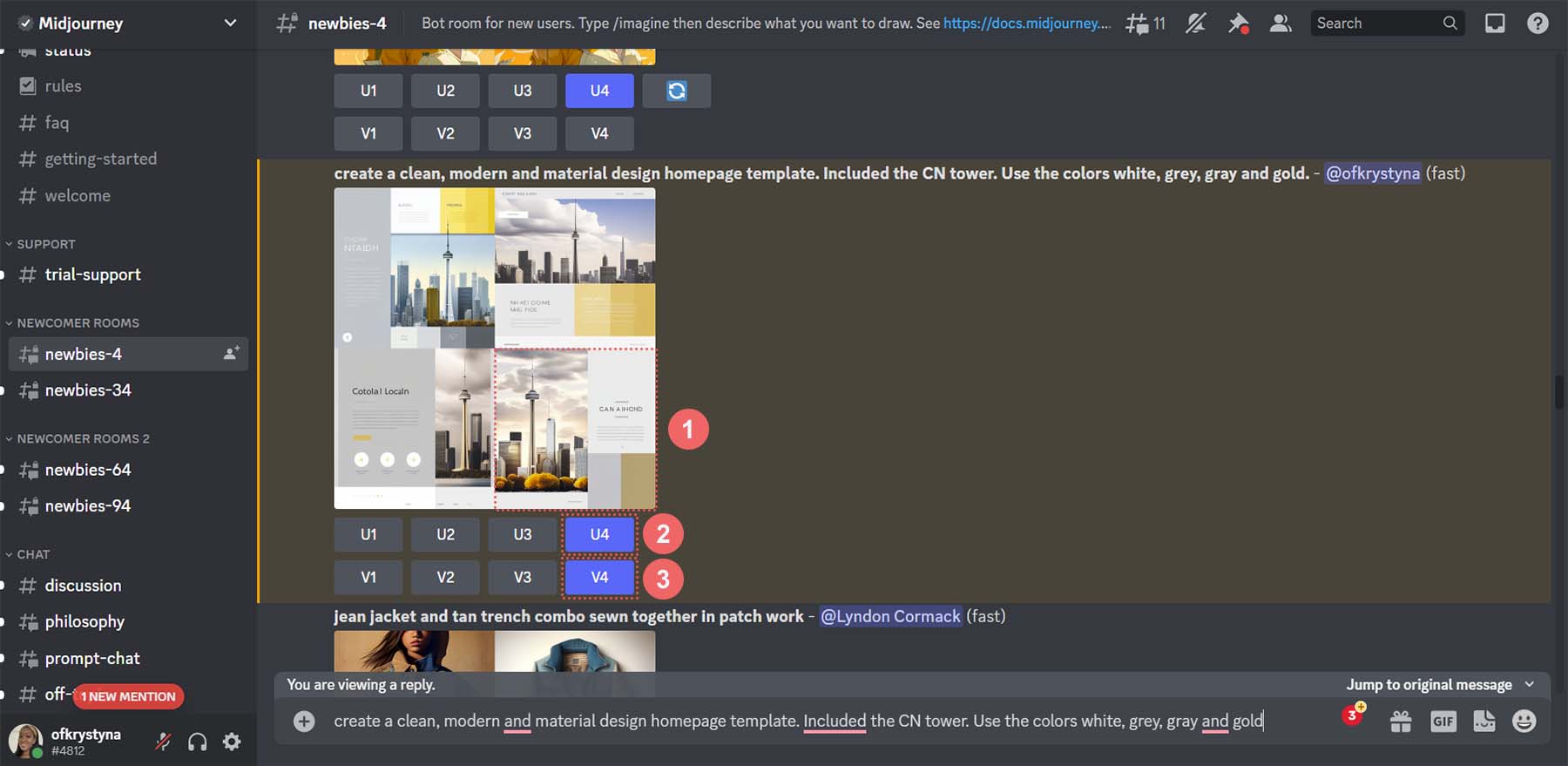
While these layouts are a good jumping-off point, let’s see what happens when we try to refine our AI-generated web design layouts. To do this, we’re going to refine the fourth option from our list.

Rework AI-Generated Design
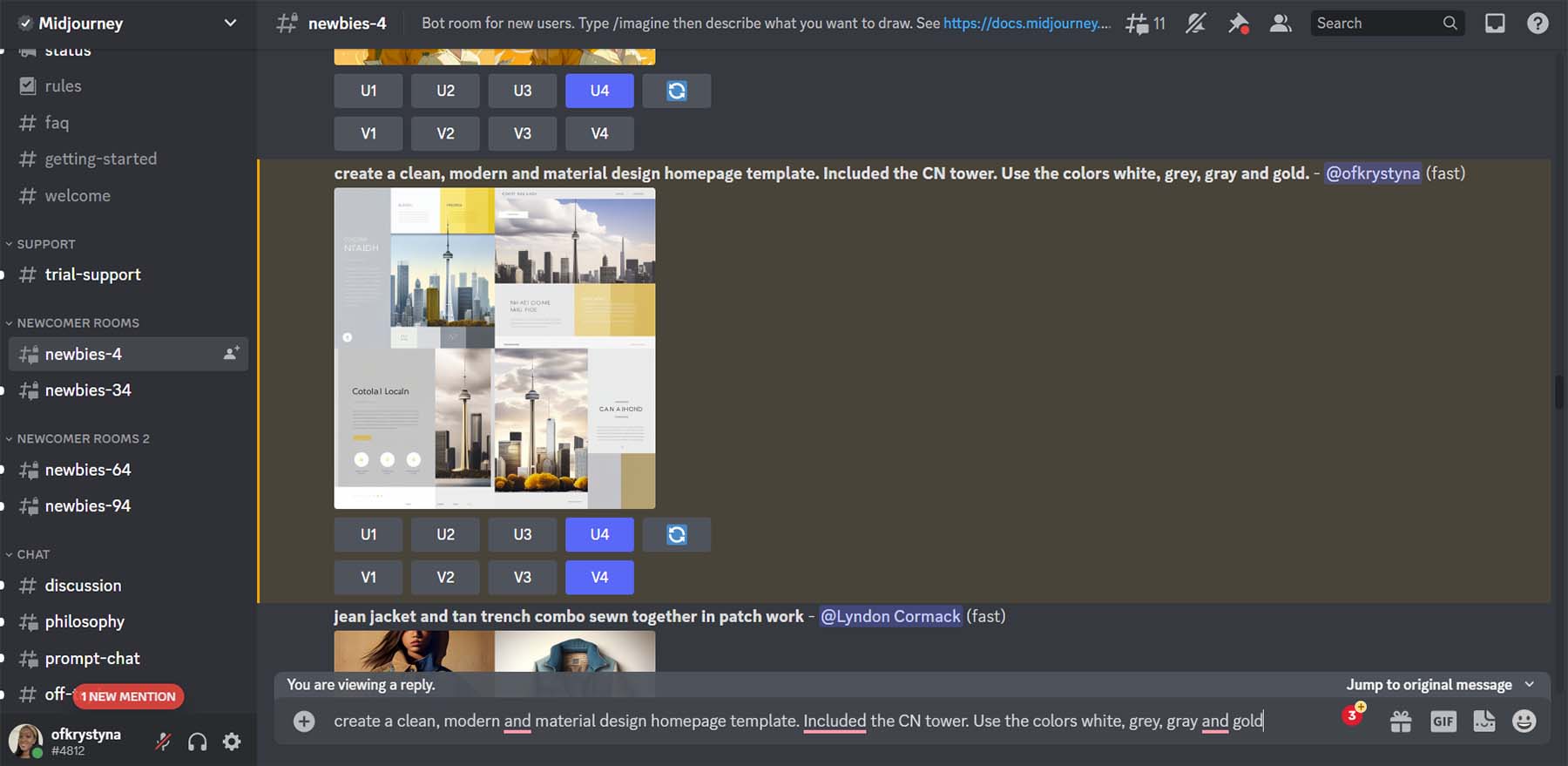
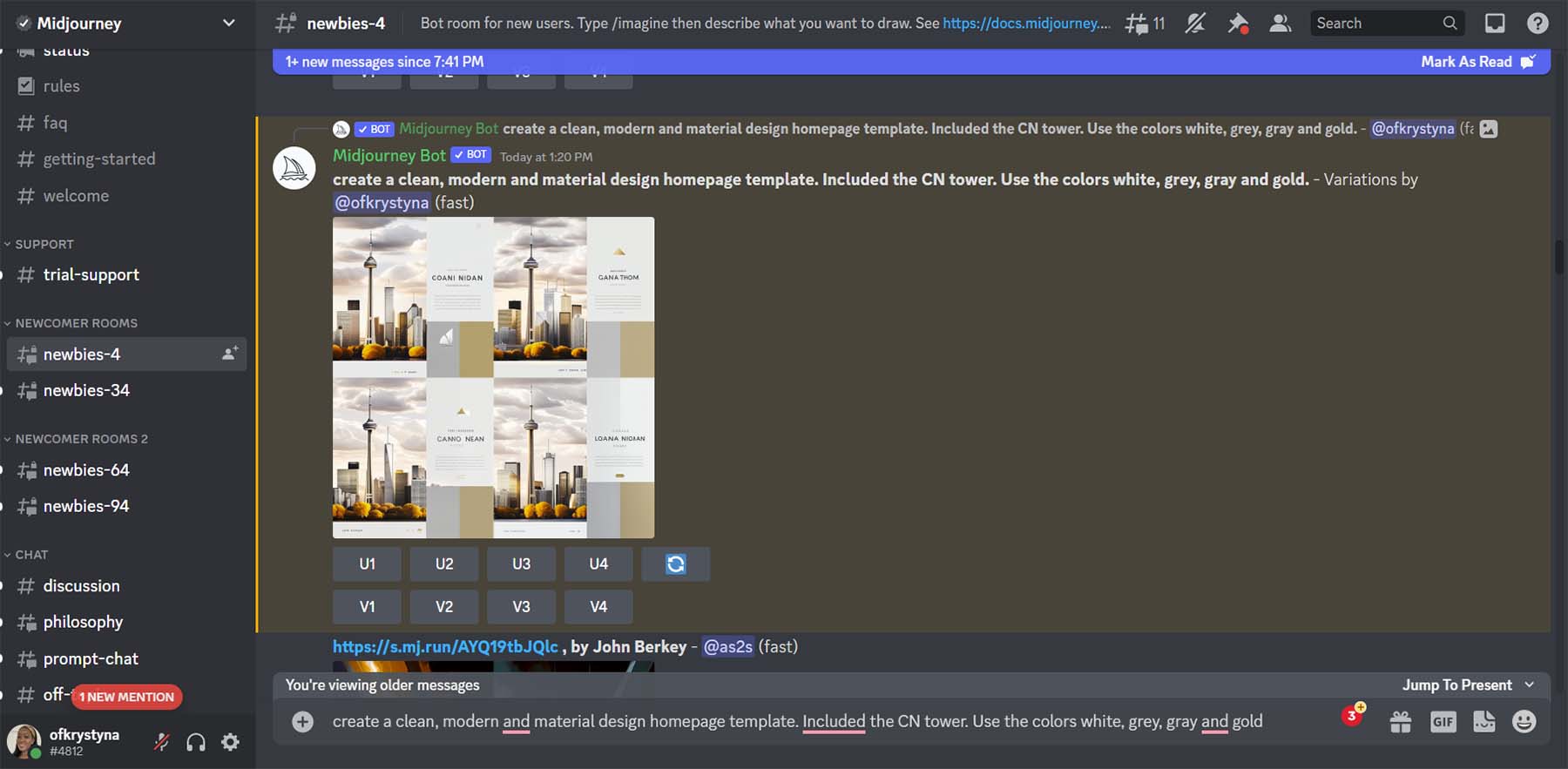
Once you’ve created your first design, MidJourney allows you to upscale (make larger) or create variations from one of your four options. We decided that we wanted to see some variations of the fourth option and to make it bigger.

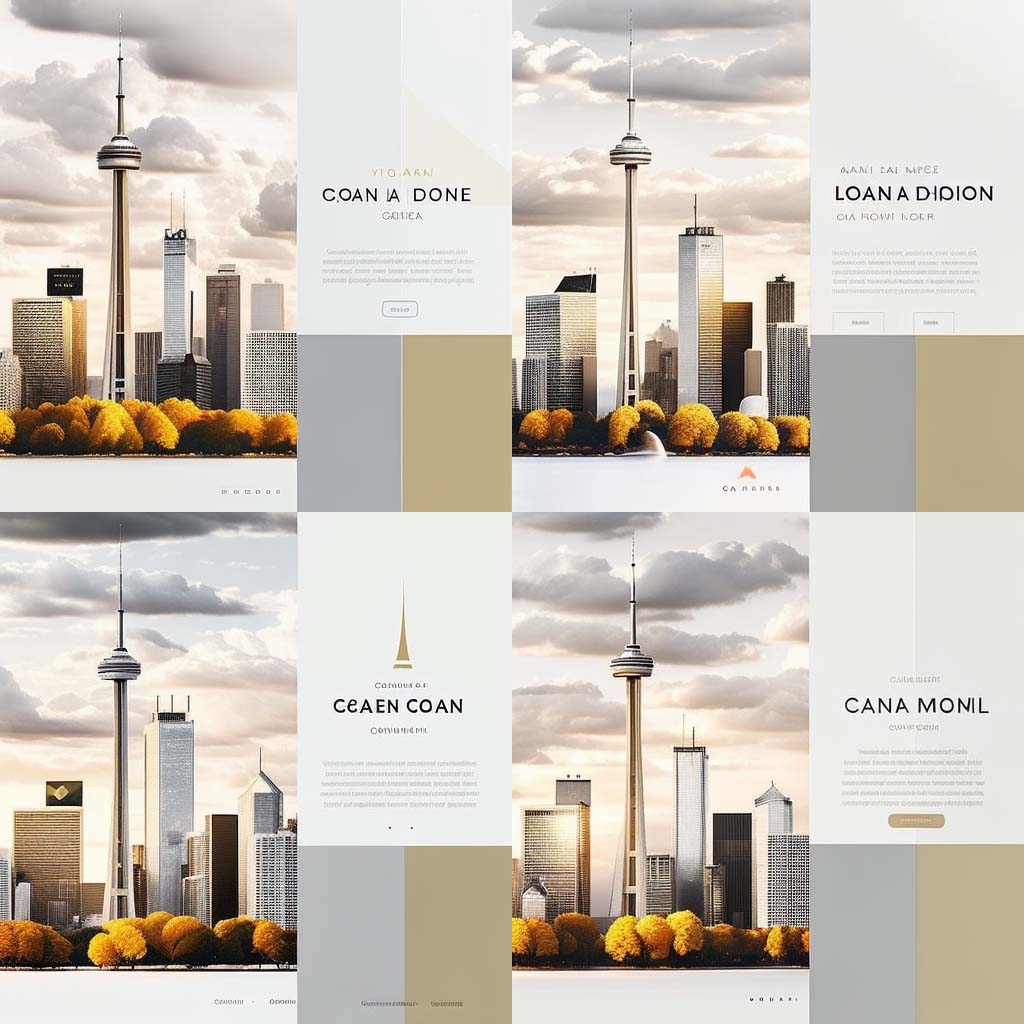
These are the results of MidJourney making variations of our fourth design.

Let’s take a closer look.

Notice the addition of elements such as menus, icons, titles, and social media icons. From this layout, we’re going to use the fourth option. This is the design that we are going to emulate in Divi.
Using ChatGPT to Create AI-Generated Web Design Copy
Now that our design has been created, we’re going to use AI to create the copy to go into our design. We will use ChatGPT to create a headline, a short paragraph, and a call-to-action to use on our button.
Create a ChatGPT Account
To begin, we create an account with ChatGPT. If you already have an account, you can log in.

To save time, you can also use your Gmail or Outlook account.

Issue Initial Command
Once you are logged in, you’ll be presented with this screen. This is the dark mode version, but there is also a light mode version.

Let’s start by creating our first request. In the text box, we’re going to ask ChatGPT to “create a short slogan for a Toronto-based web design firm.”

This is the result of that request.

Refine Copy with ChatGPT
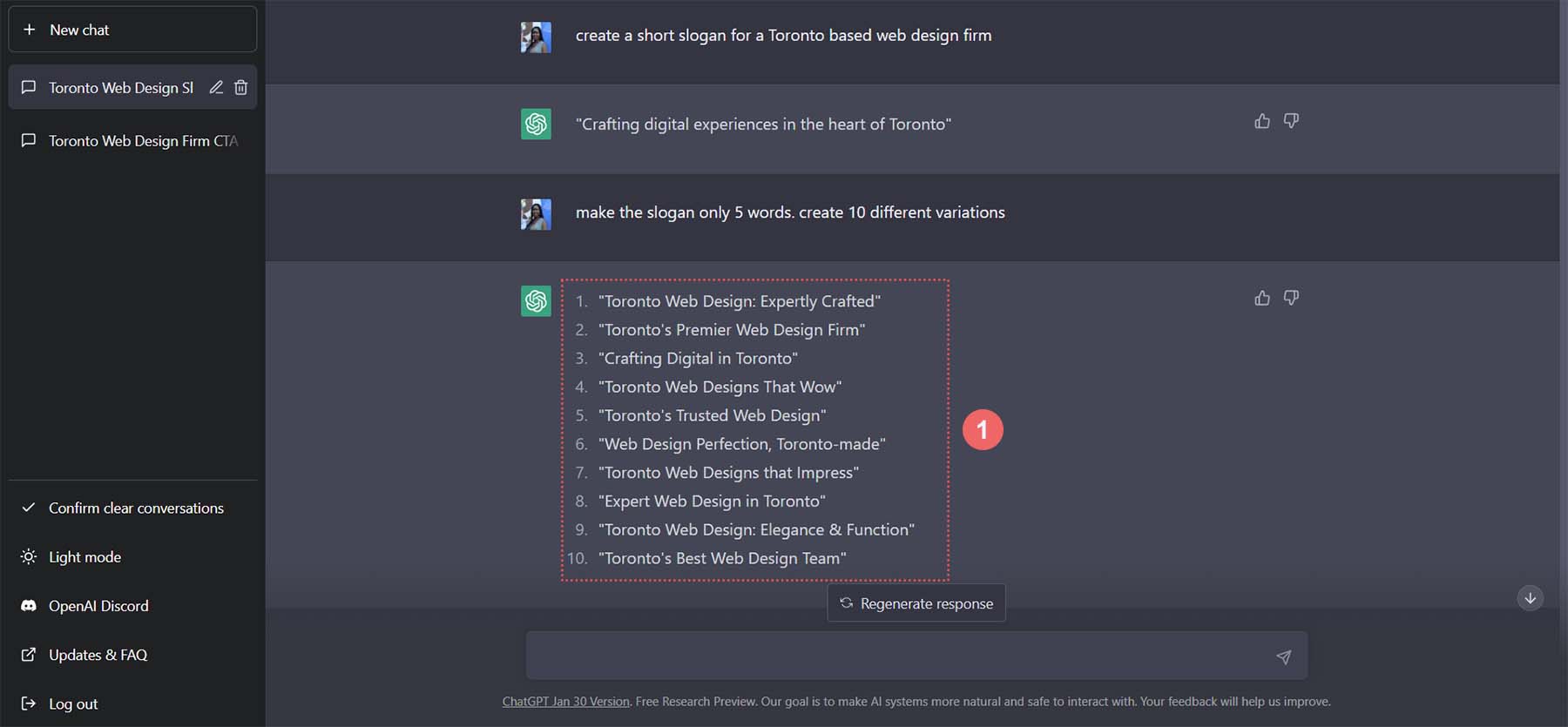
The beauty of ChatGPT is that we can ask many questions and get some great options to use in our copy. Let’s ask for 5 other variations, but let’s ask that each variation is, at most, 5 words. In the textbox, enter, “Make the slogan only 5 words. Create 10 different variations.”

These are the variations that ChatGPT came up with for our slogan.

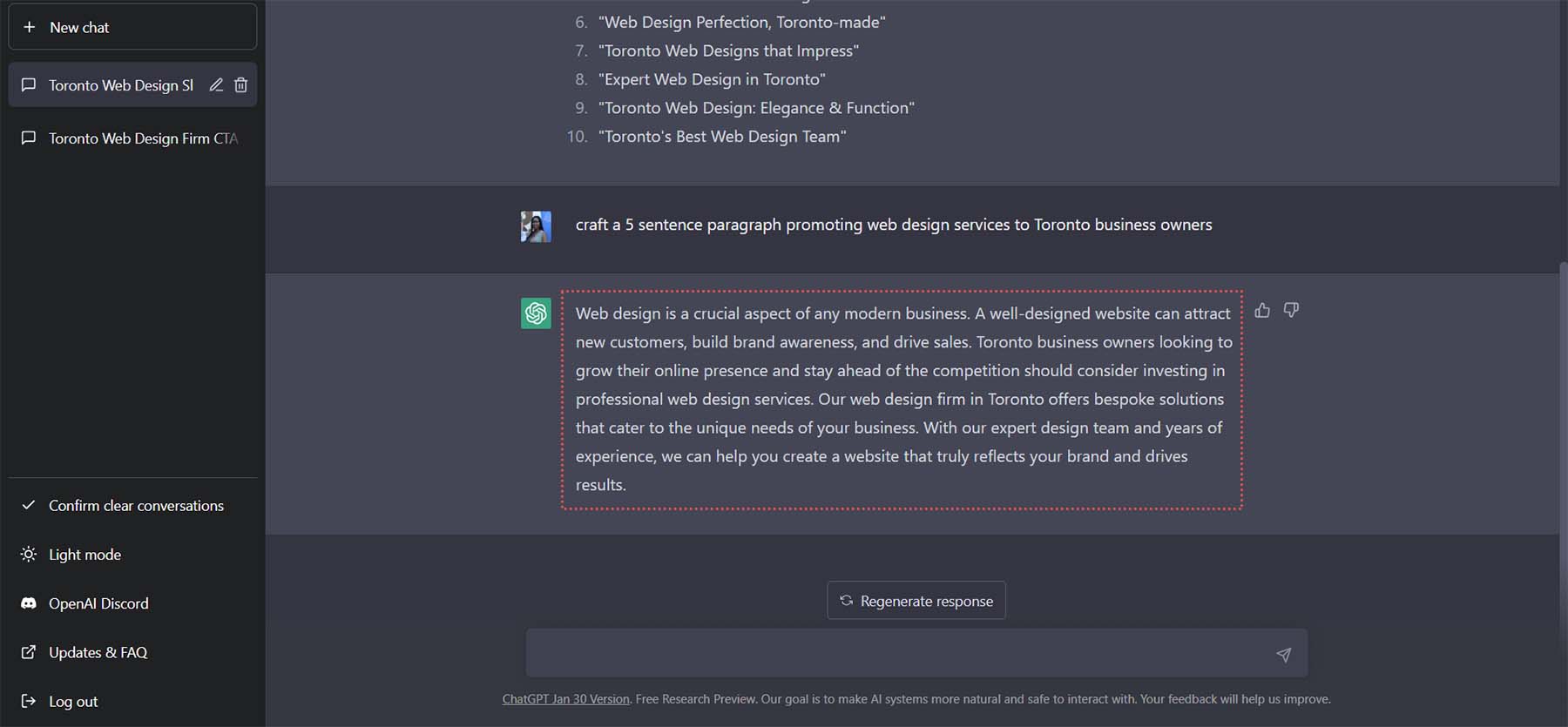
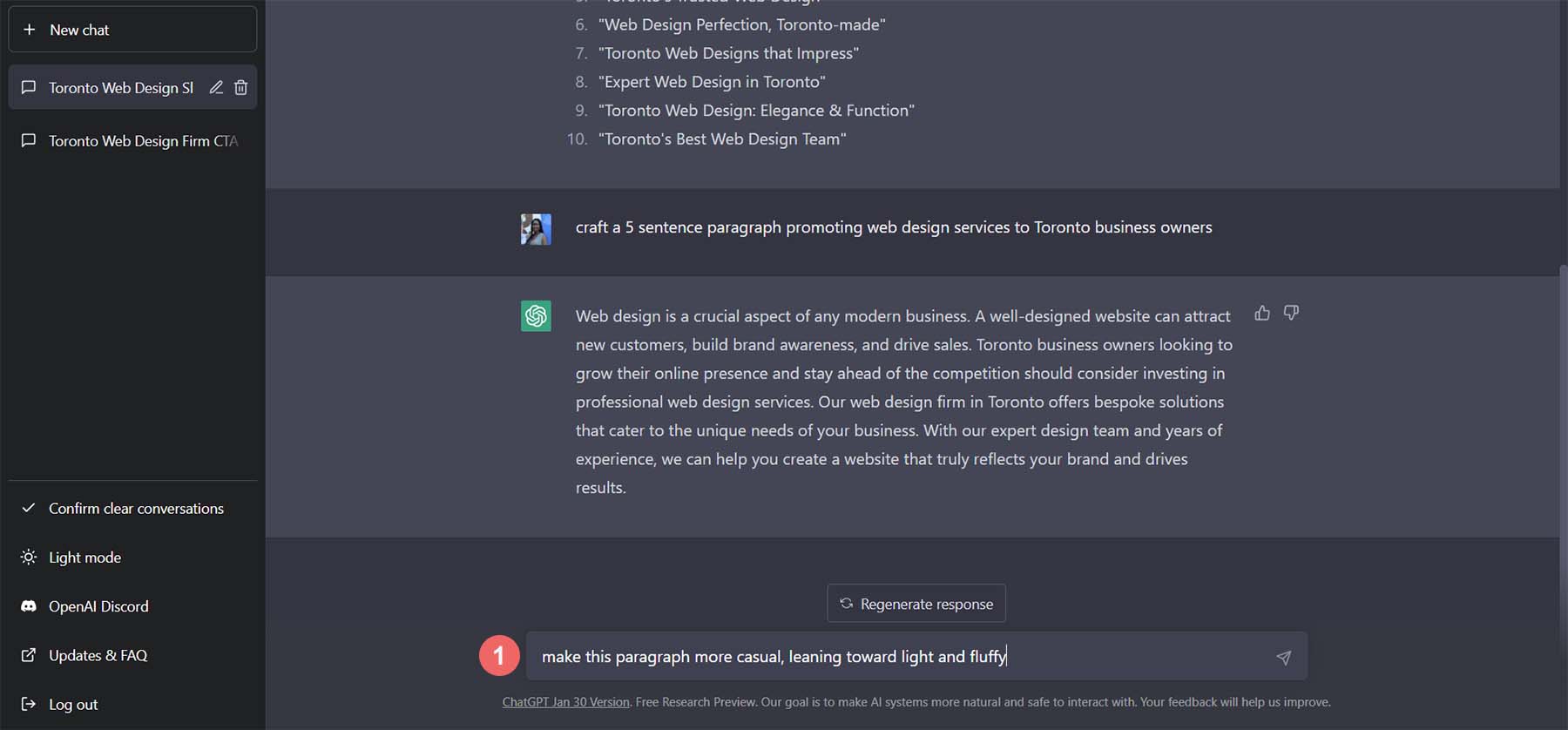
Let’s use option 5 for our slogan. We’re going to repeat the process for our paragraph of text. Let’s enter into ChatGPT, “Craft a 5-sentence paragraph promoting web design services to Toronto business owners.”

This is the result that was created. It’s pretty good!

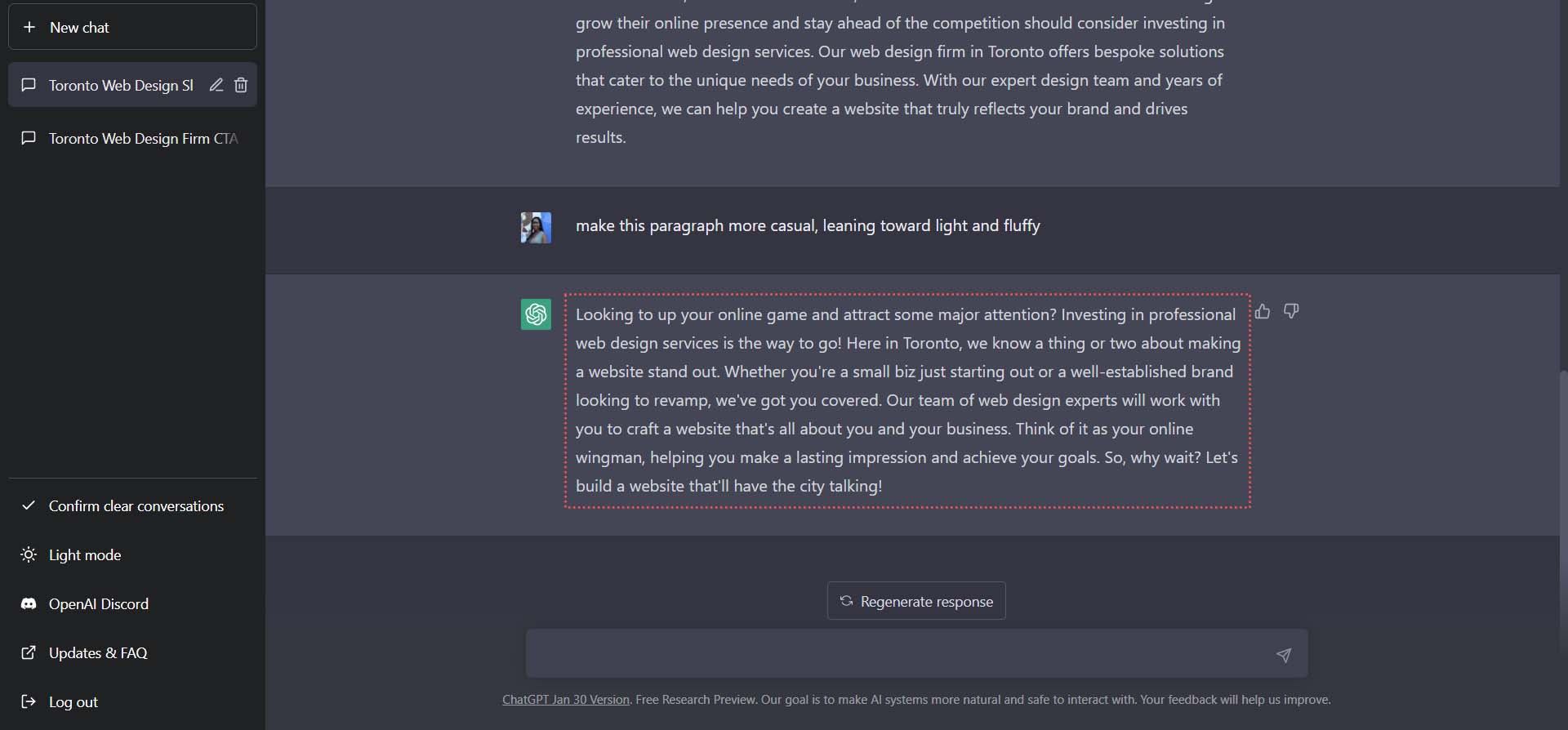
Instead of asking for more versions of this paragraph, let’s ask ChatGPT to change the tone of the welcome paragraph. Let’s ask ChatGPT to “Make this paragraph more casual, leaning toward light and fluffy.”

Notice that the tone of the paragraph has become more casual and is still on track with what one would need to introduce their web design company.

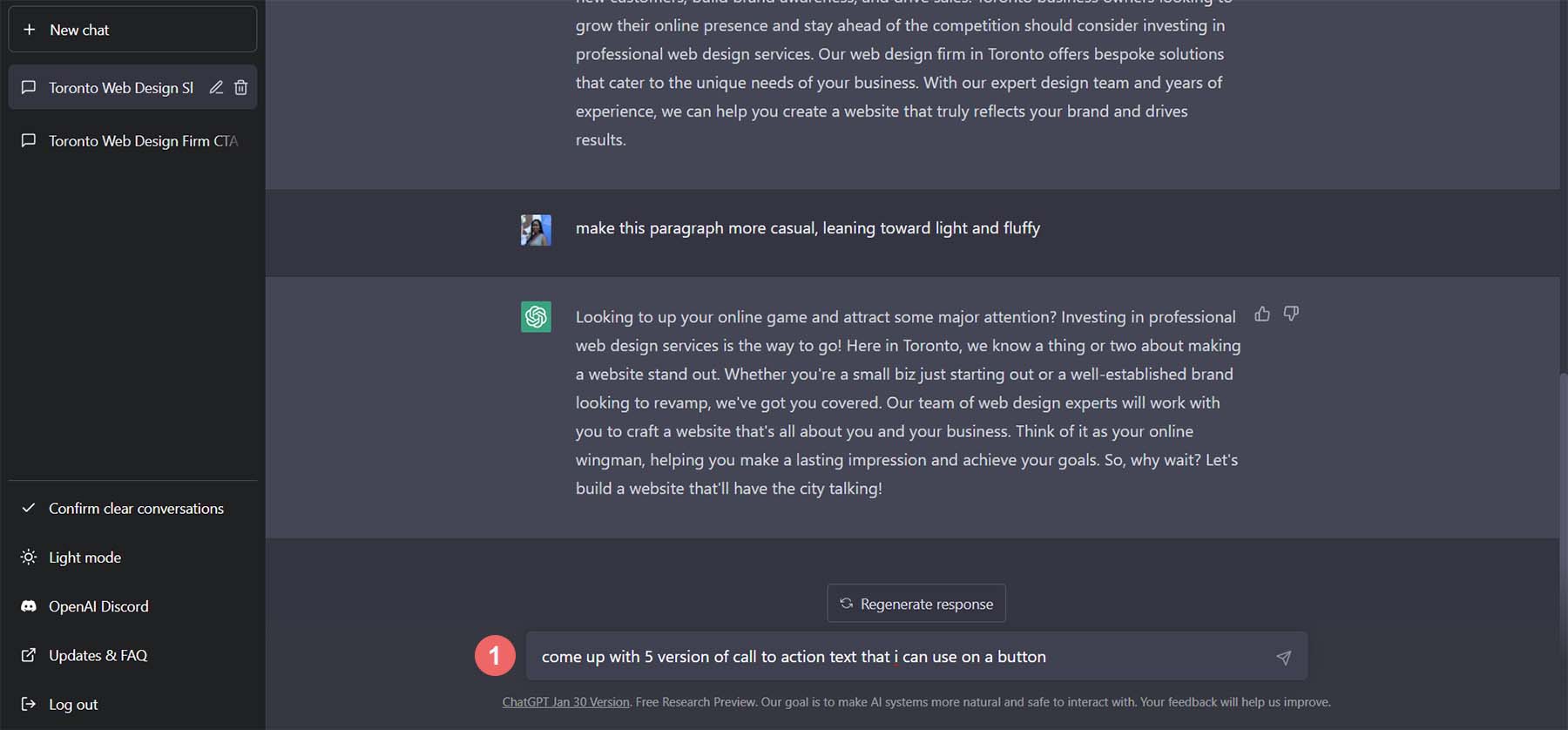
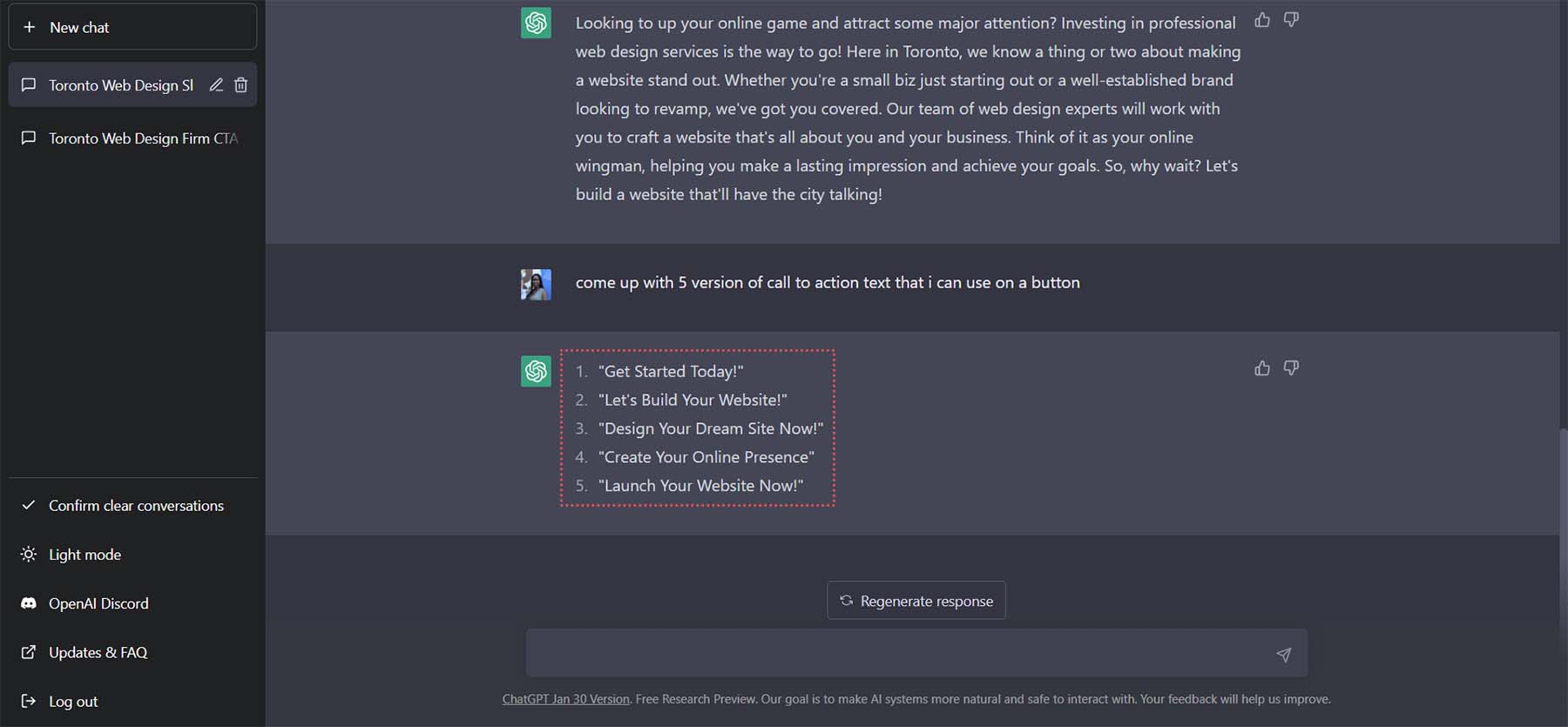
To complete our copy, let’s create 10 different versions of call-to-action text that we can use on our button. Our next command for ChatGTP is, “Come up with 5 versions of call to action text that I can use on a button.”

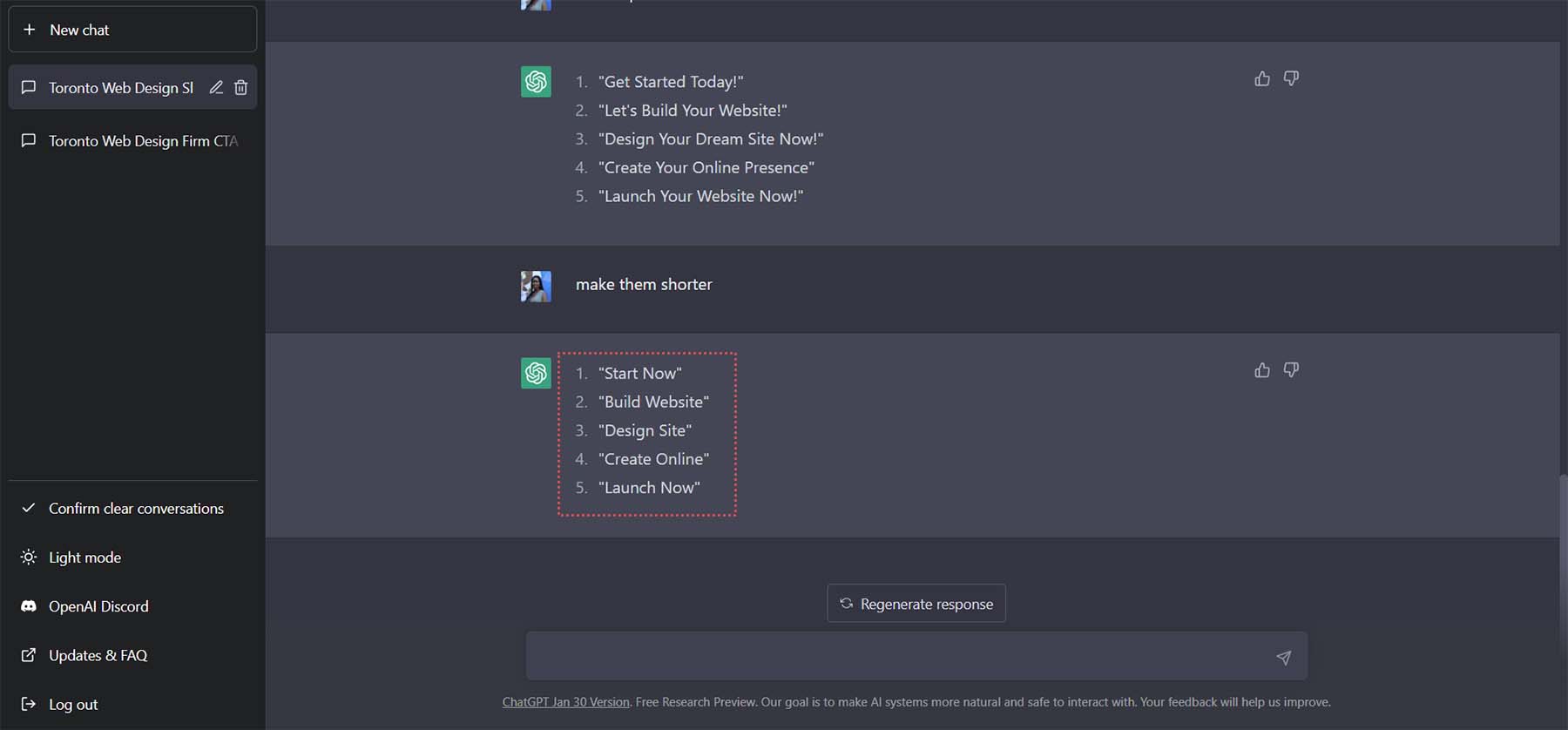
While these options are great, they’re a little long for a button.

As our final request to ChatGPT, let’s ask it to make our text shorter by saying, “make them shorter.”

We will use the last option Launch Now as the CTA for our button.
Using ChatGPT and MidJourney with Divi
Now, we have both our design inspiration and the content to use within this design. We can bring these findings to Divi and start building a real-life working homepage layout. Let us proceed to begin using ChatGPT and MidJourney with Divi.
Create a New Page in WordPress
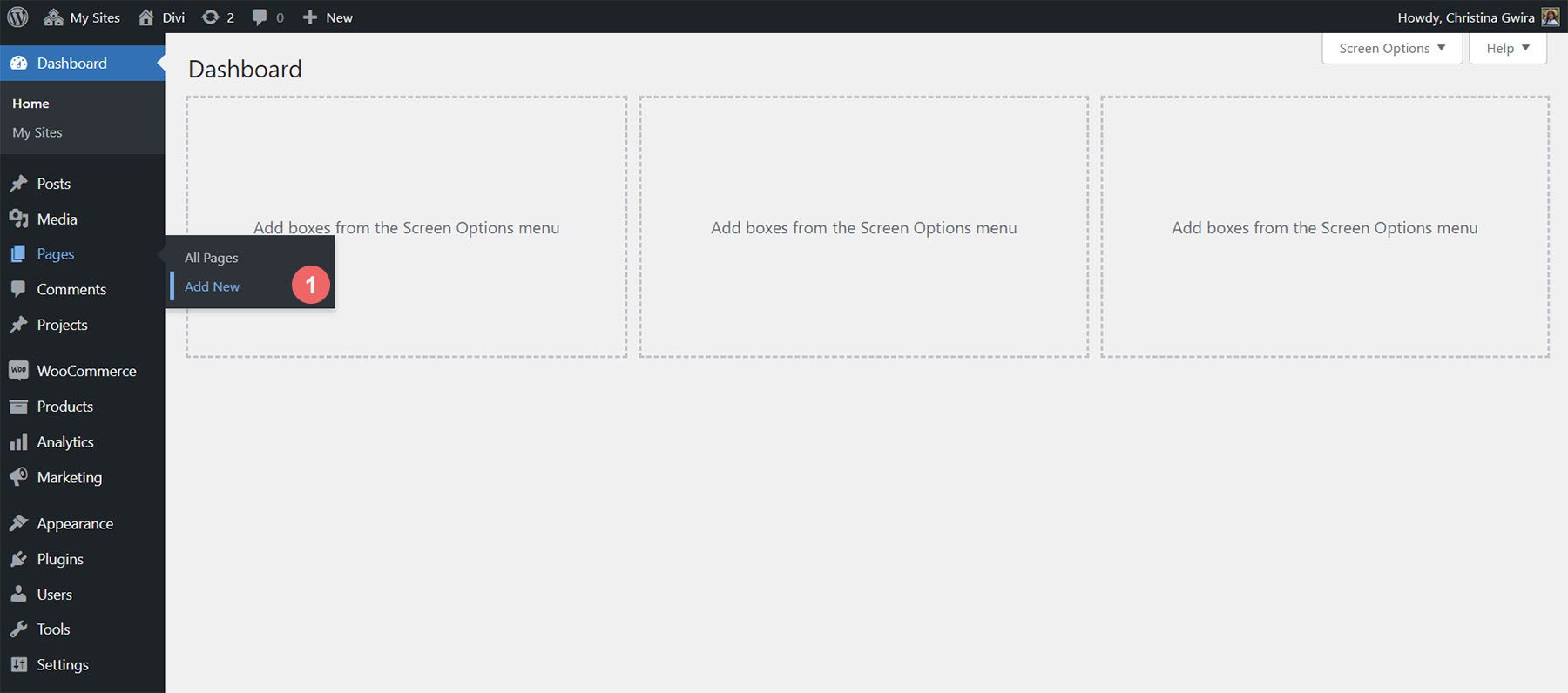
Let’s start by creating a new page in WordPress. From the WordPress Dashboard, we hover over Pages from the left-hand menu. Then, we click Add New. This will create a brand new page.

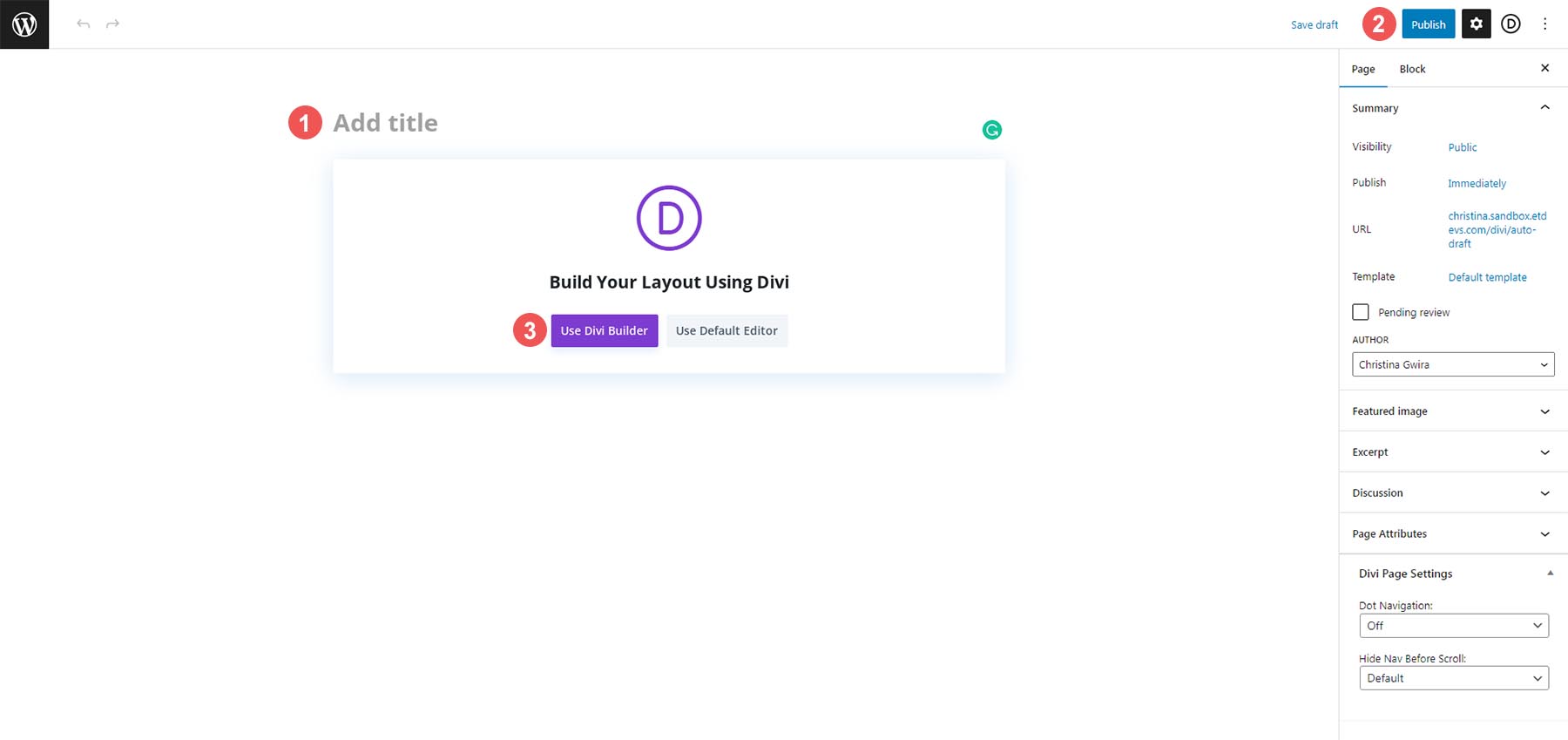
When your new page has been created, add a title. Then, publish the page by clicking on the blue Publish button. Lastly, activate the Divi Builder by clicking on the purple Use Divi Builder button.

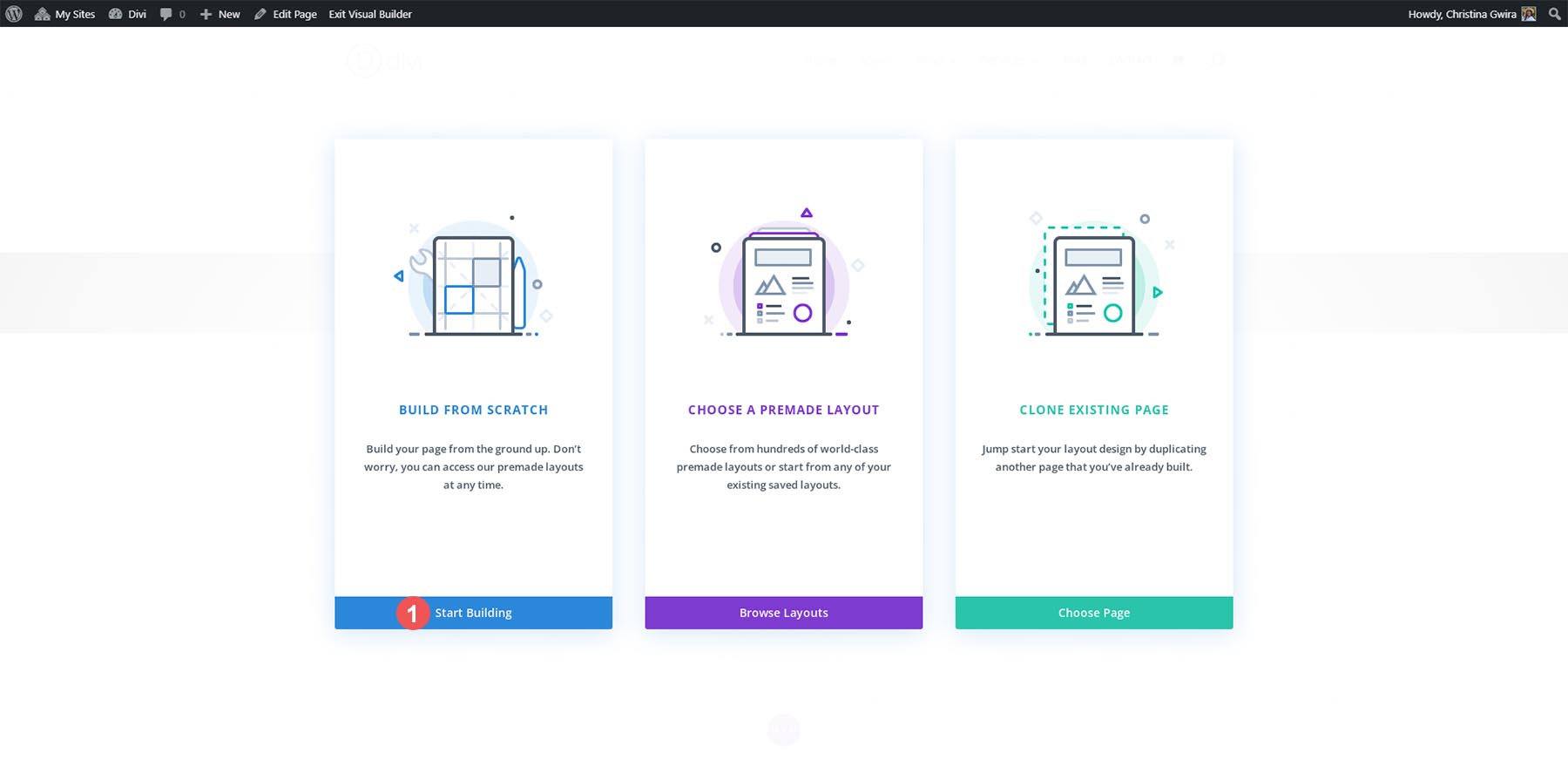
With the Divi Builder activated, click the blue button that says Start Building. We’ll build our page from scratch but use assets from the layout generated by MidJourney.

Creating Sections and Rows
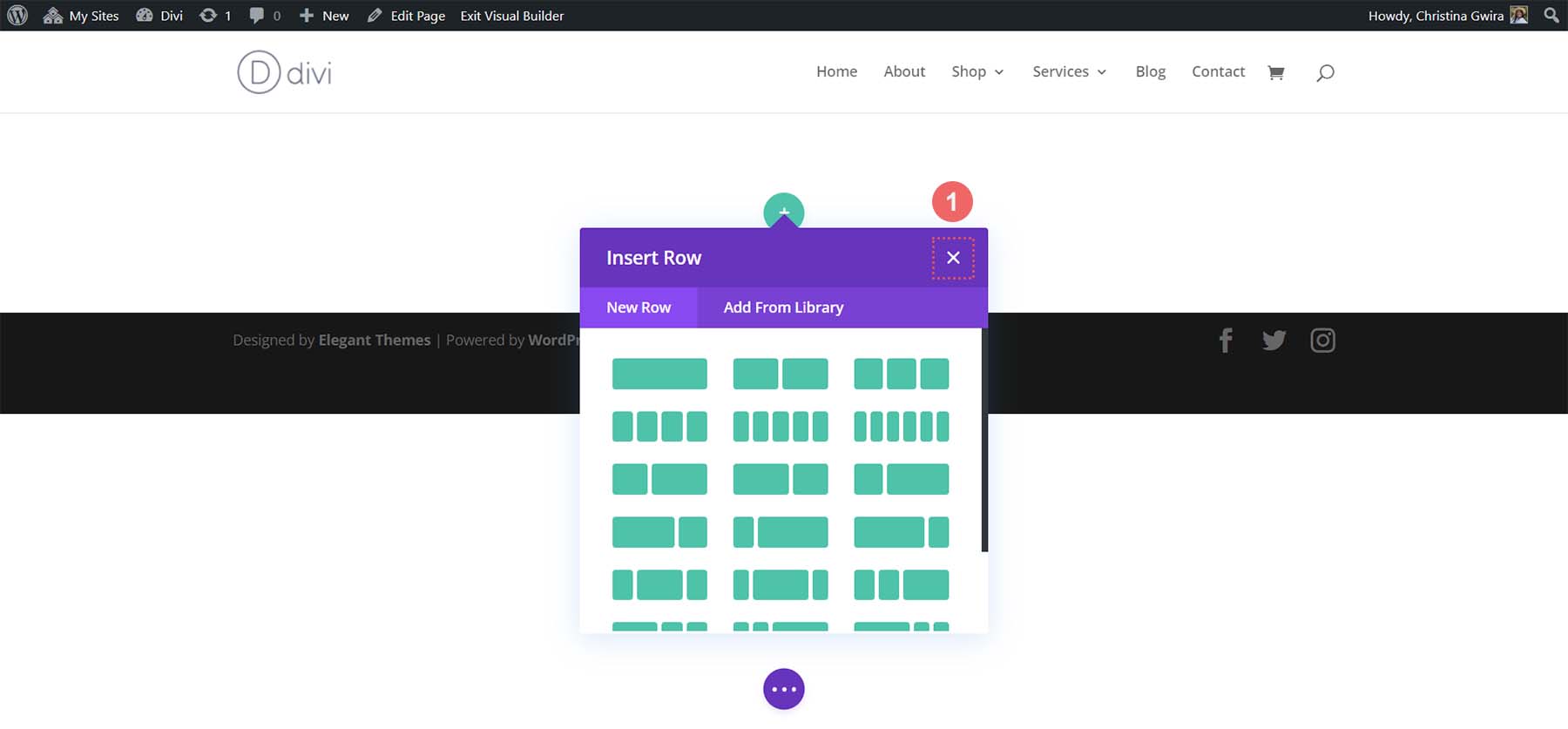
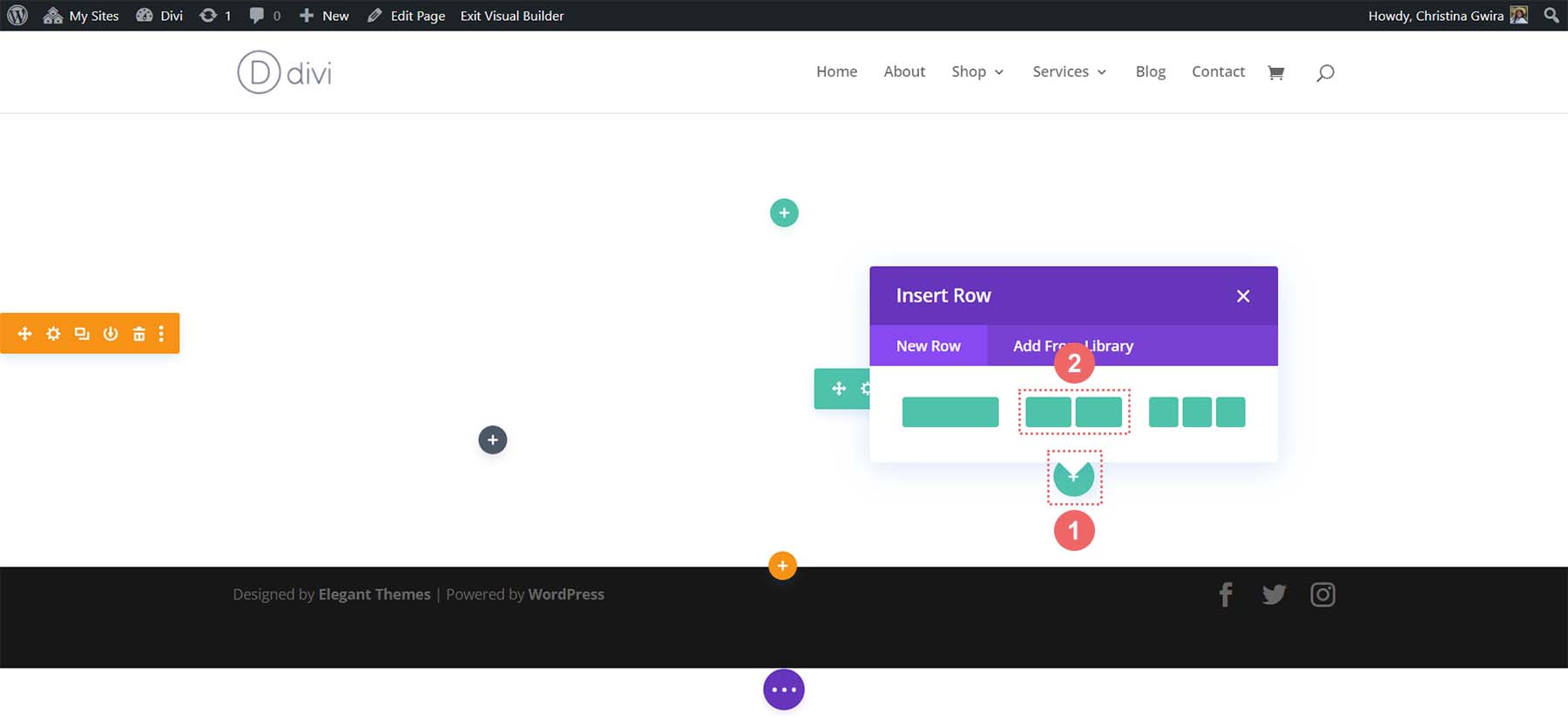
Once the visual builder has loaded, we are now presented with several column structures that we can add to our default row and section. We will delete this section and use a Special section layout instead. Firstly, we click the X button to exit the row selection menu.

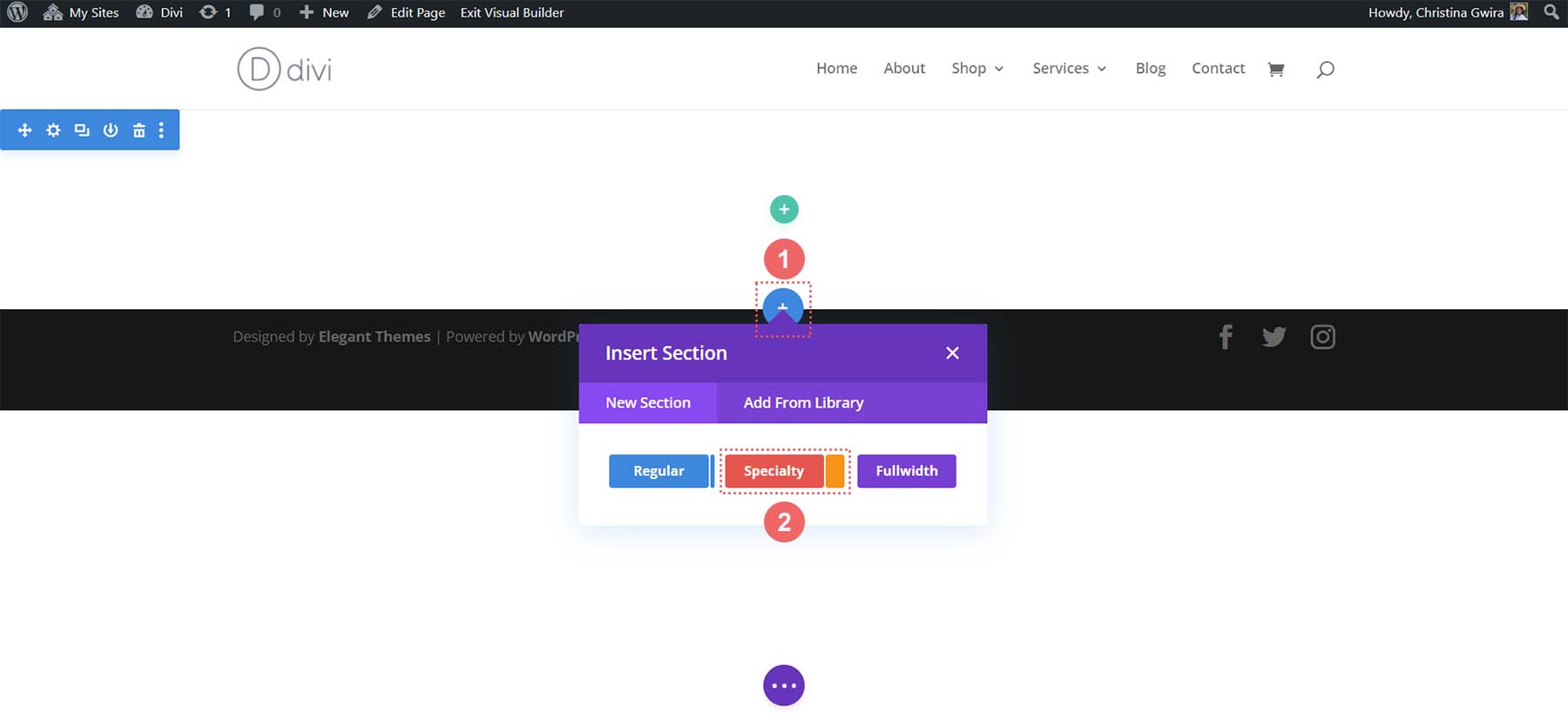
Then, we click on the blue button at the bottom of the section. This will allow us to add a new section. We want to click the Speciality section icon. This will allow us to add a section that is similar to the layout that MidJourney generated.

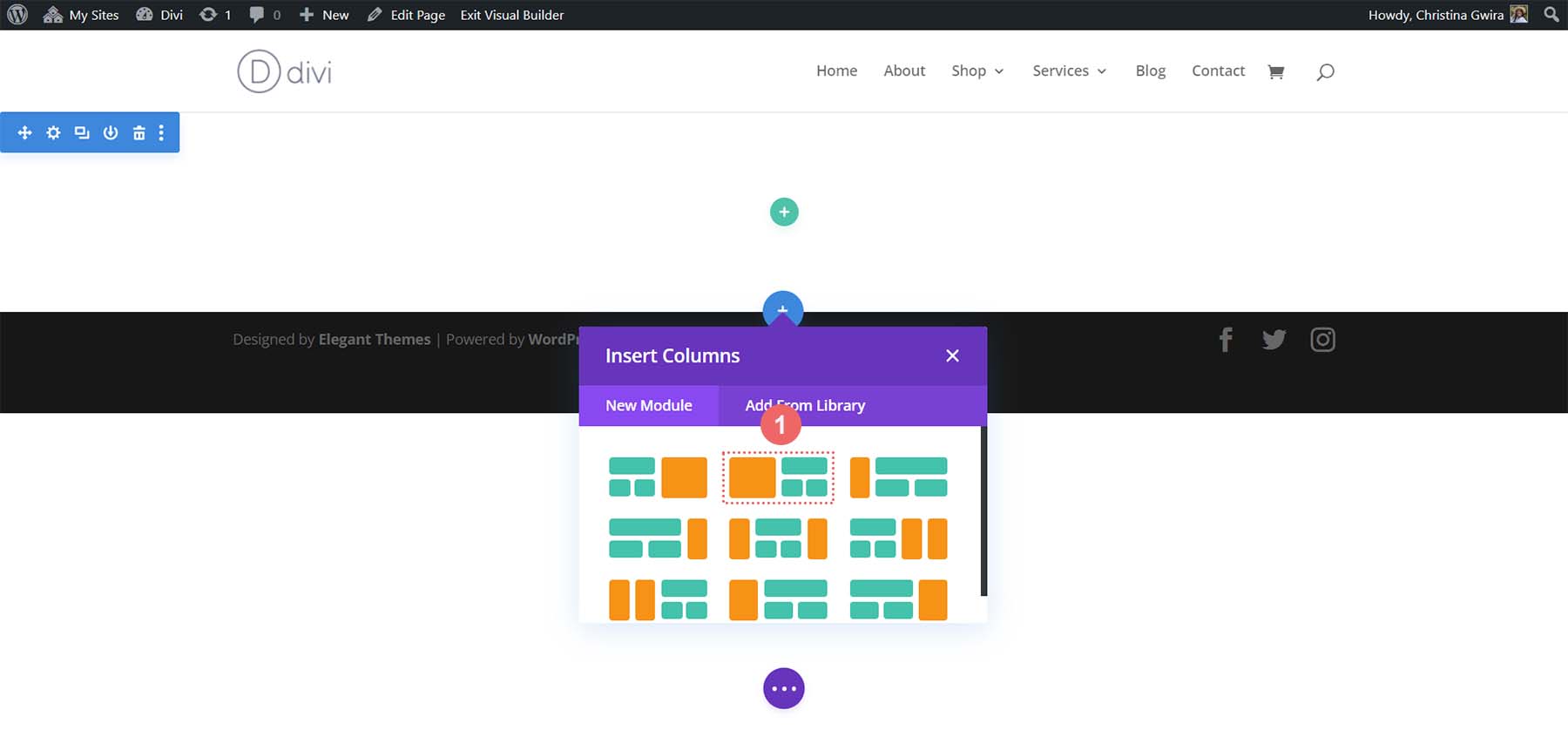
From the options of Specialty sections, we click the second option.

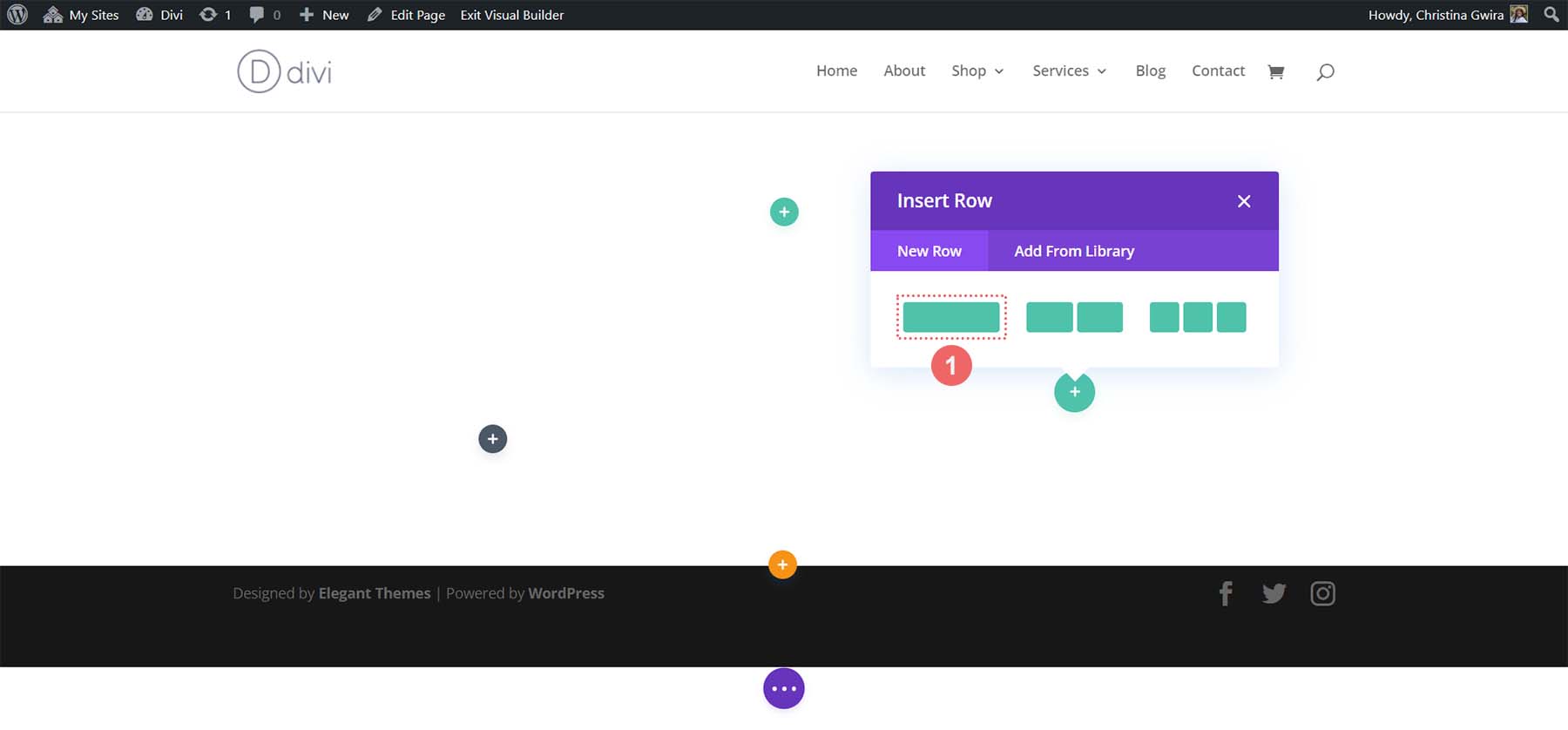
With our section selected, we now have the option to start adding rows to our section. When we refer back to the layout generated by MidJoureny, we see a row containing the headline, paragraph, and call-to-action button. Then, we notice that there is a decorative set of columns. So, let’s add a one-column layout that will hold our copy.

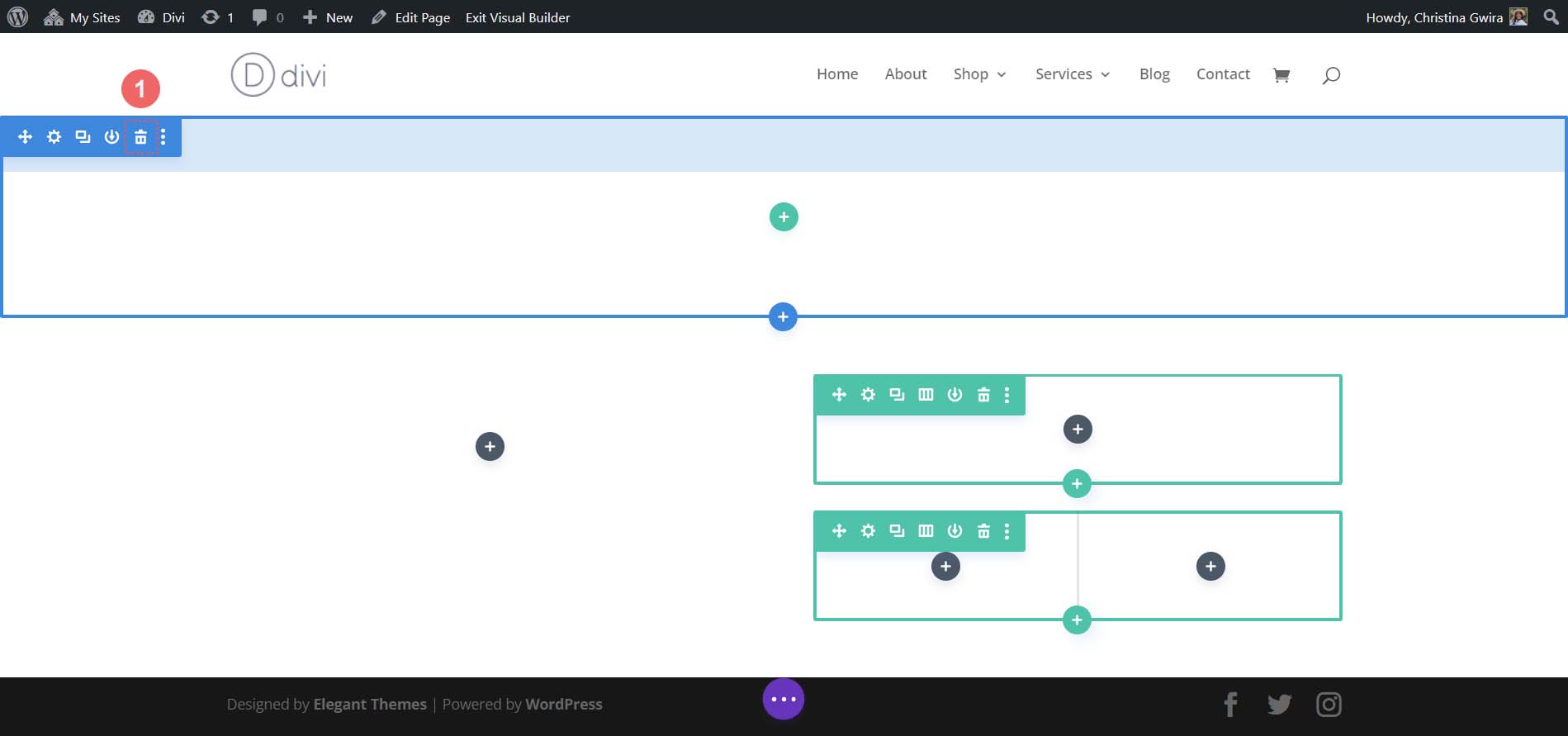
Next, we’re going to add another row beneath this by clicking on the green plus icon. We’ll add a two-column row underneath the initial one-column row. This will function as our decorative columns.

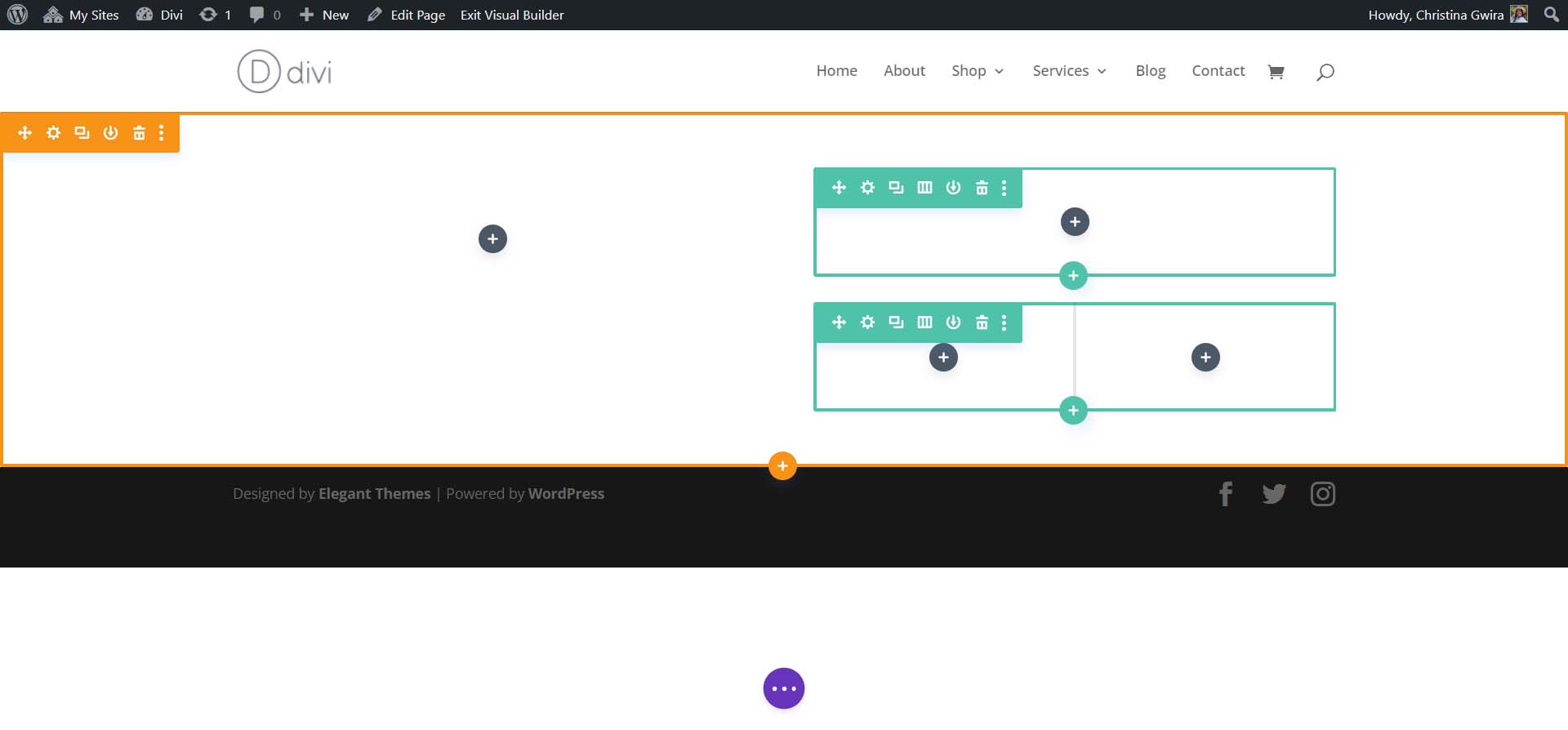
With our Specialty section layout now complete, we can now delete the default section from our page. Click on the trash can icon from the section’s menu to delete it.

Adding Divi Modules
This is what our base layout looks like in Divi.

We’re now going to add Divi’s native modules to the layout to create our homepage. This will act as a low-fi wireframe.
Adding the Image Module
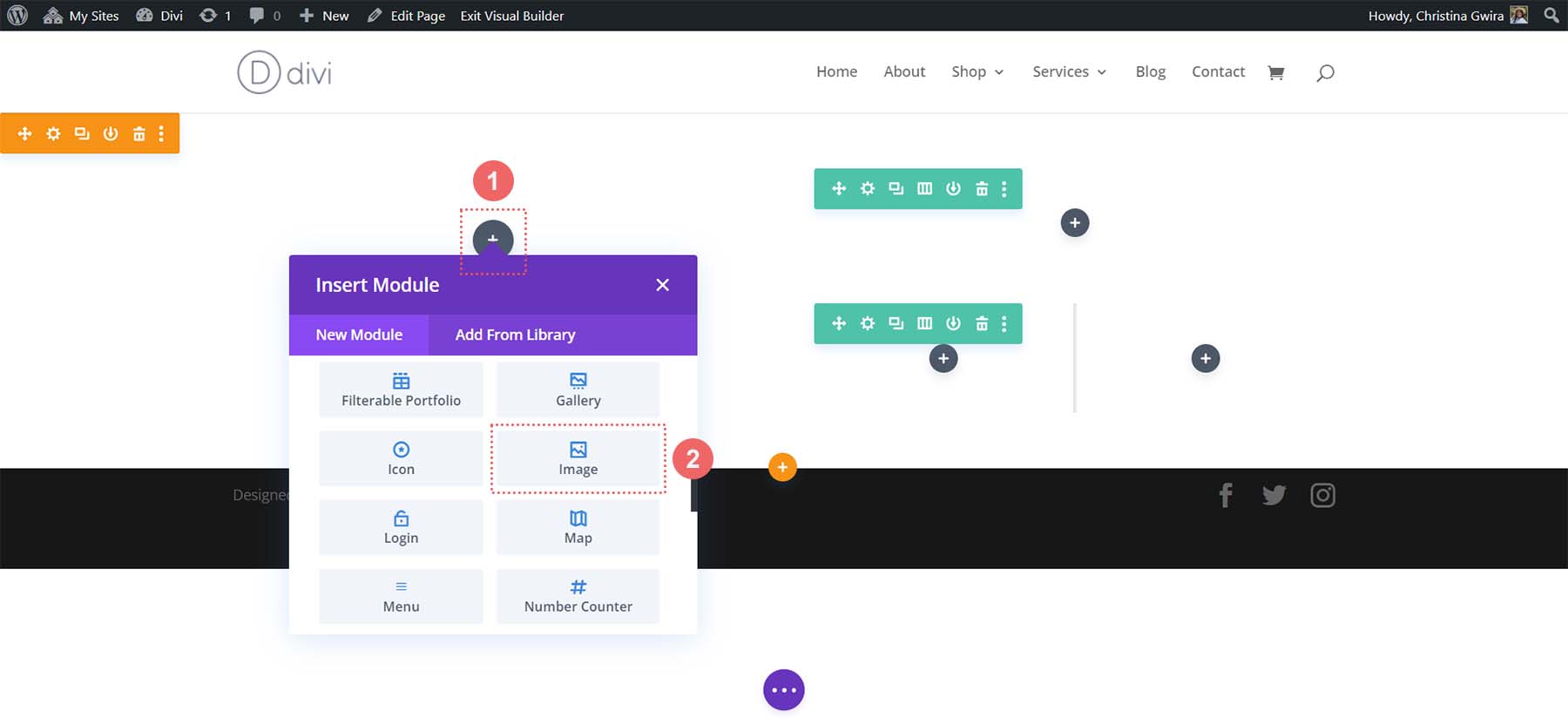
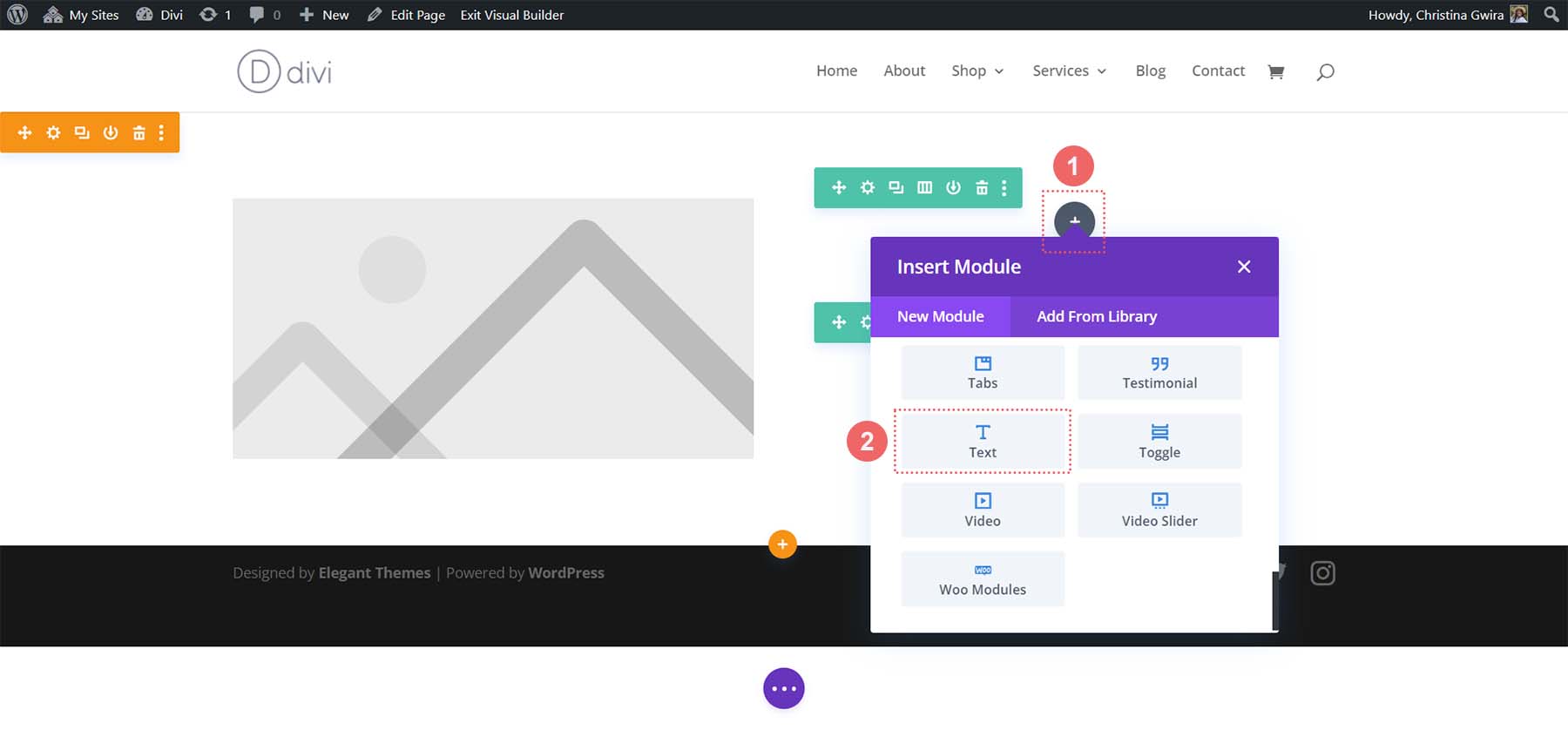
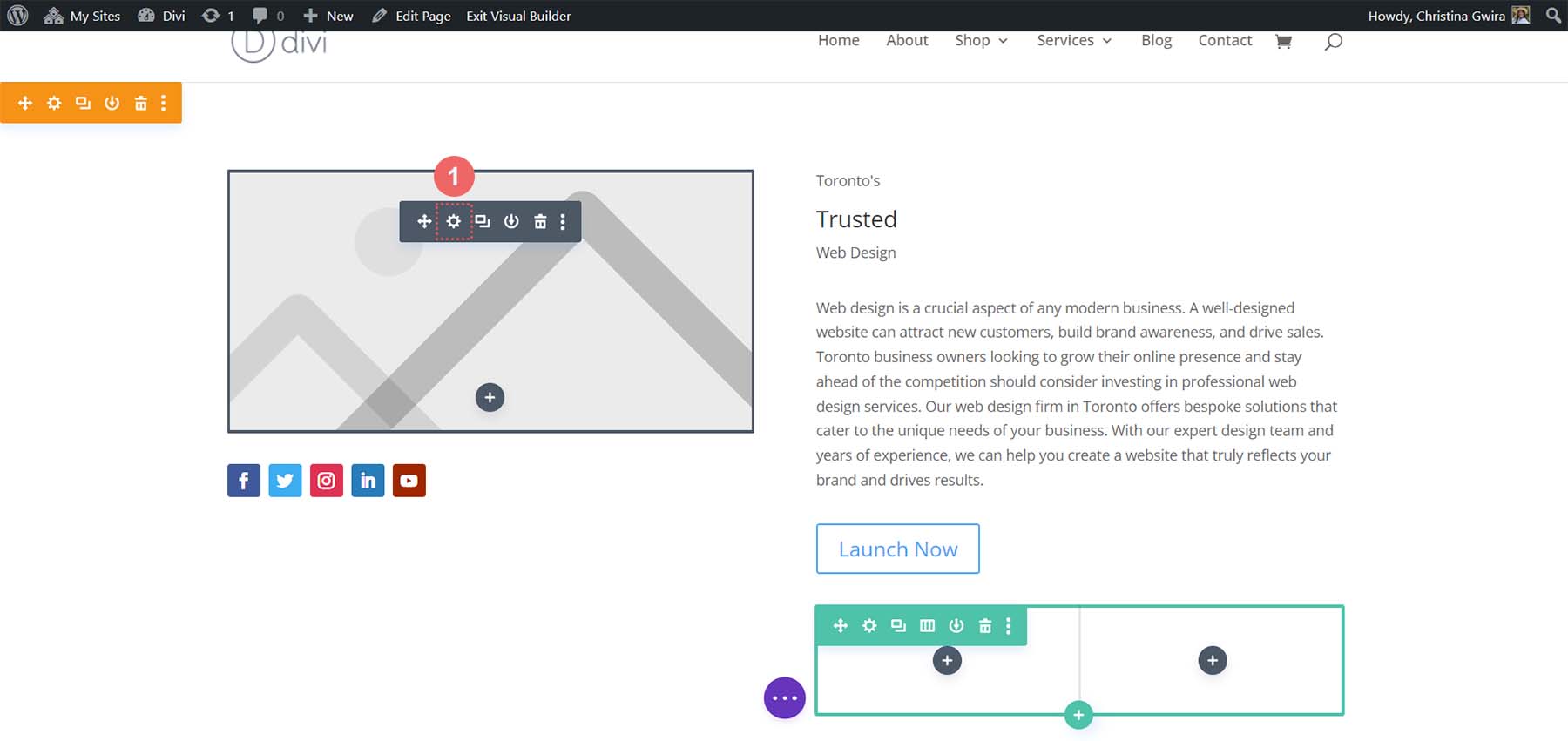
To begin, let’s add an Image Module to the first column of our section. Click on the gray plus icon within the column. Then, select the Image Module icon.

Click the green checkmark to save the Image Module in place.

Inserting the Text Modules
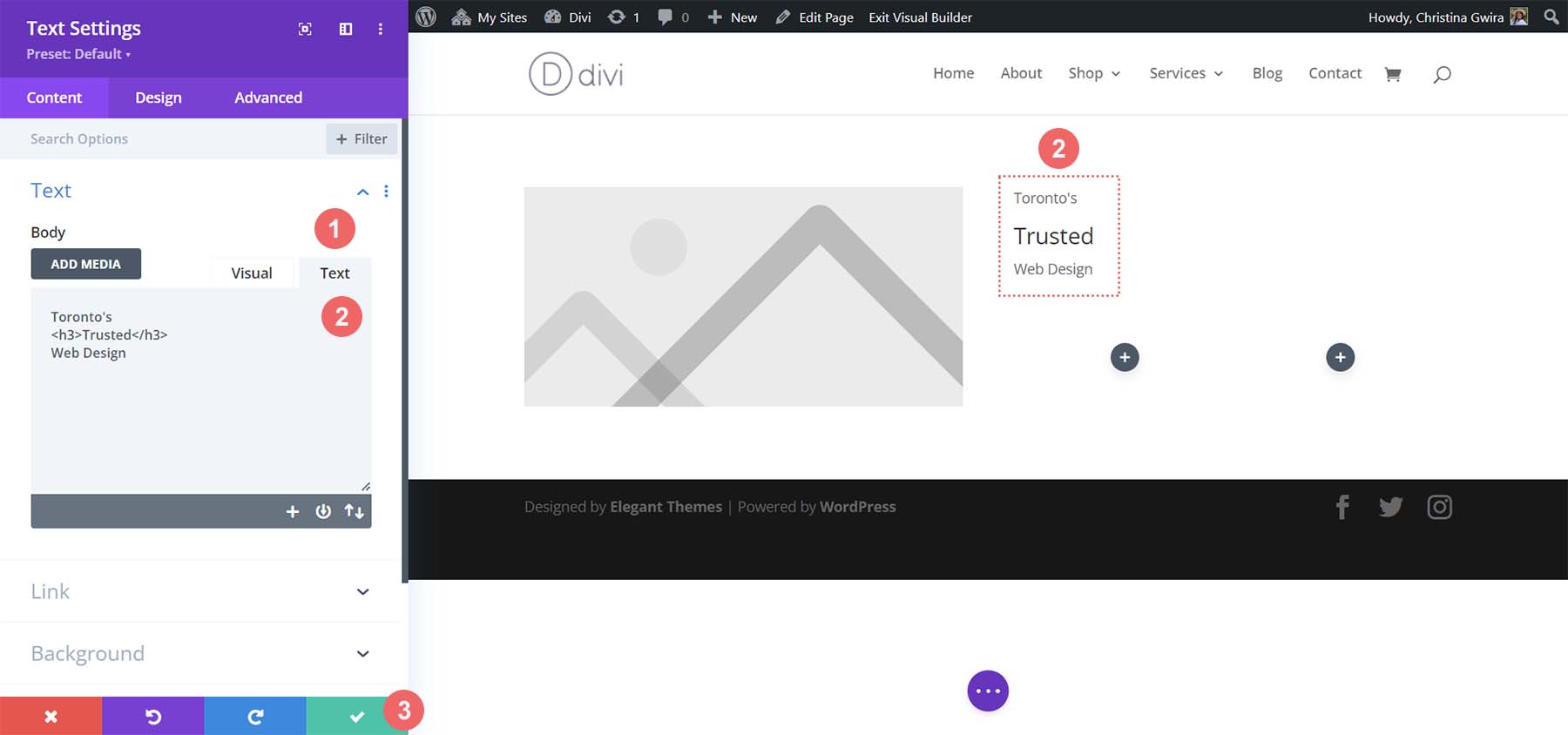
Next, we’re going to move over to the second column of our section. In the first row, we’re going to add two Text Modules. The first one will hold the headline, and the second will hold our paragraph copy. Both of which were generated in ChatGPT. Click on the gray plus icon within the first row. Then, select the Text Module. This is going to be our Text Module holding our headline.

We’re now going to add our heading content. However, we’re going to format it to look like our MidJourney design. To do this, break up the text and use the h3 tag to highlight a keyword within our headline. This is an important step, as we’ll be applying separate styling to that part of the text. Click on the green check mark to save our content.

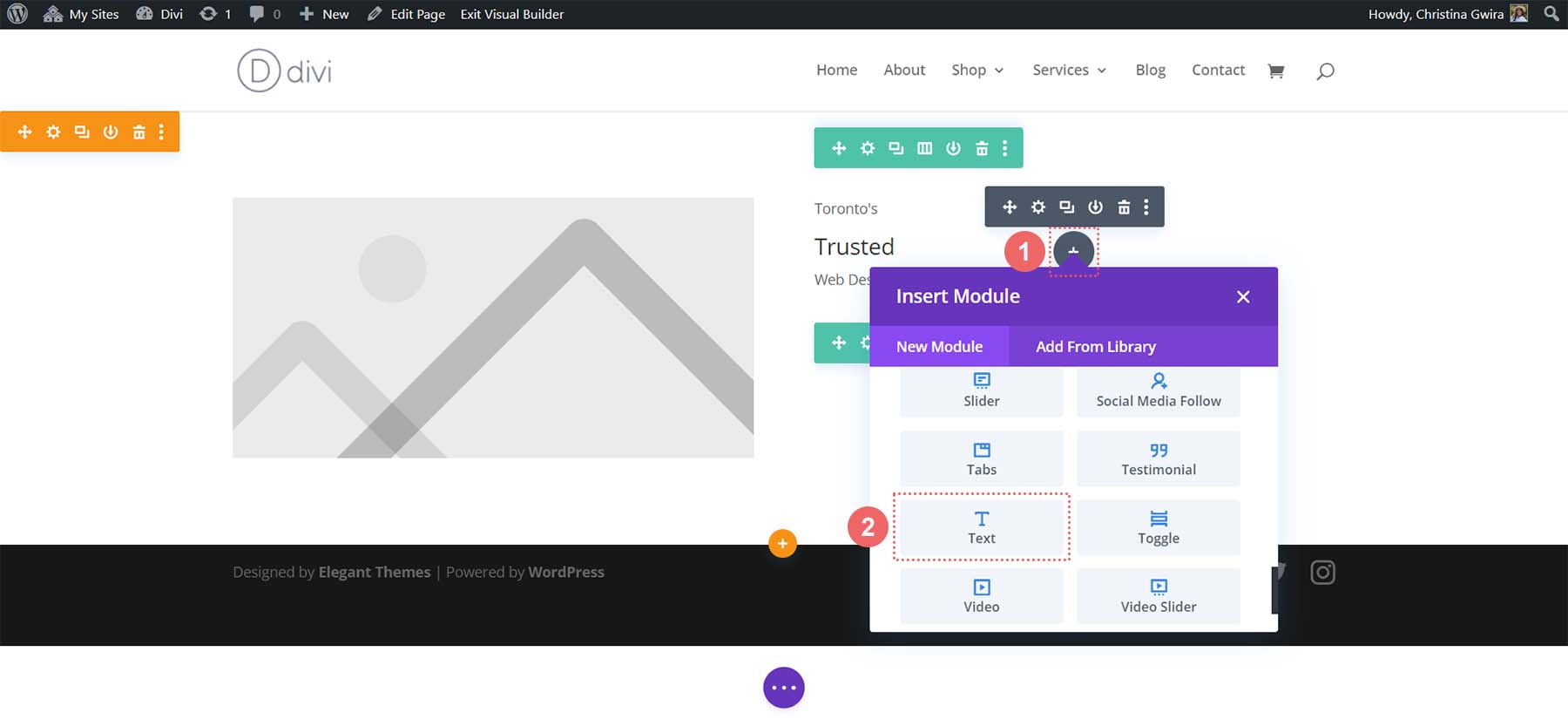
Now, we’re going to add a second Text Module for our paragraph content. Click on the gray plus icon again, and select the Text Module icon.

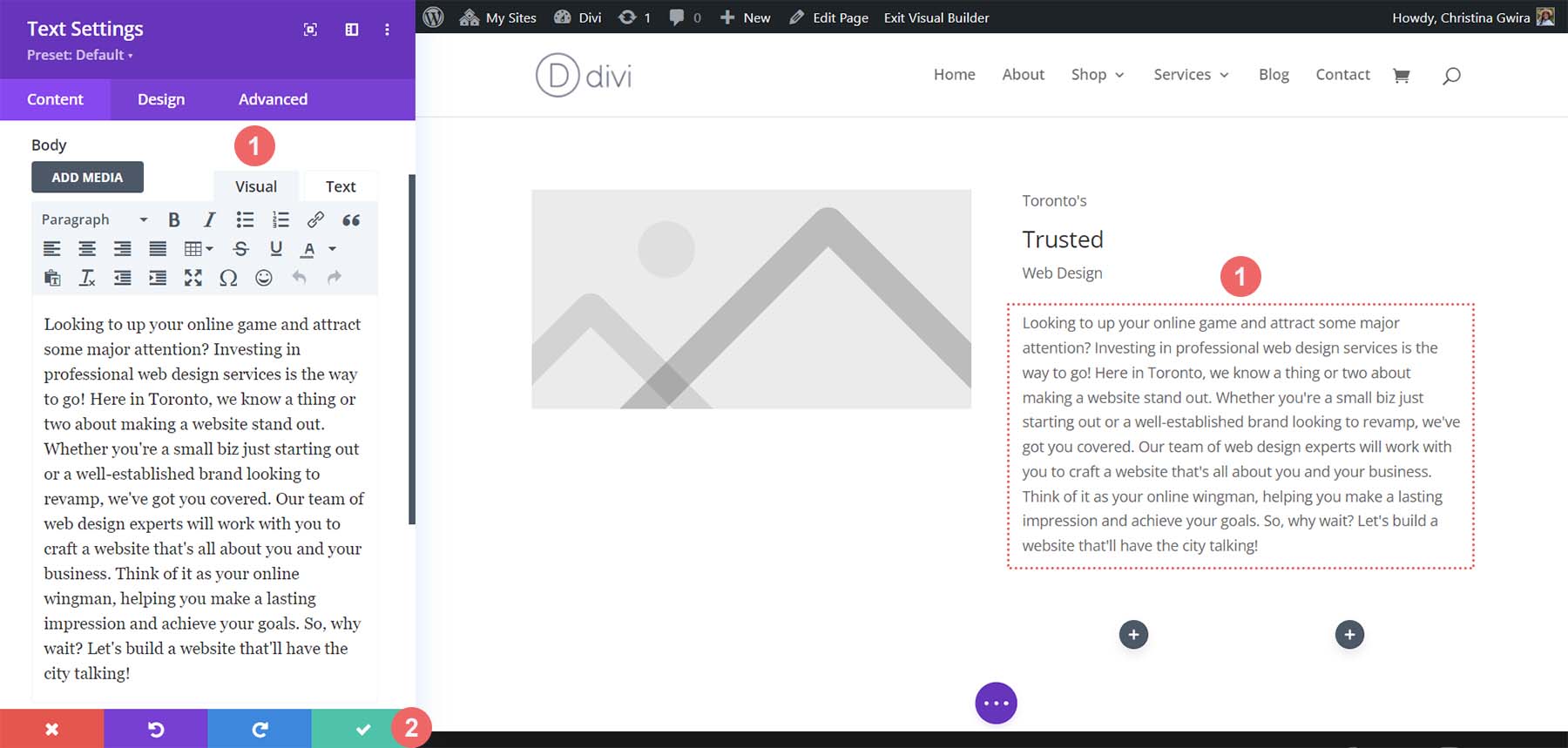
This time, however, add the paragraph copy from ChatGPT and click the green check mark to save our content. To complete this row, we can add our last module, which is a Button Module.

Add Button Module
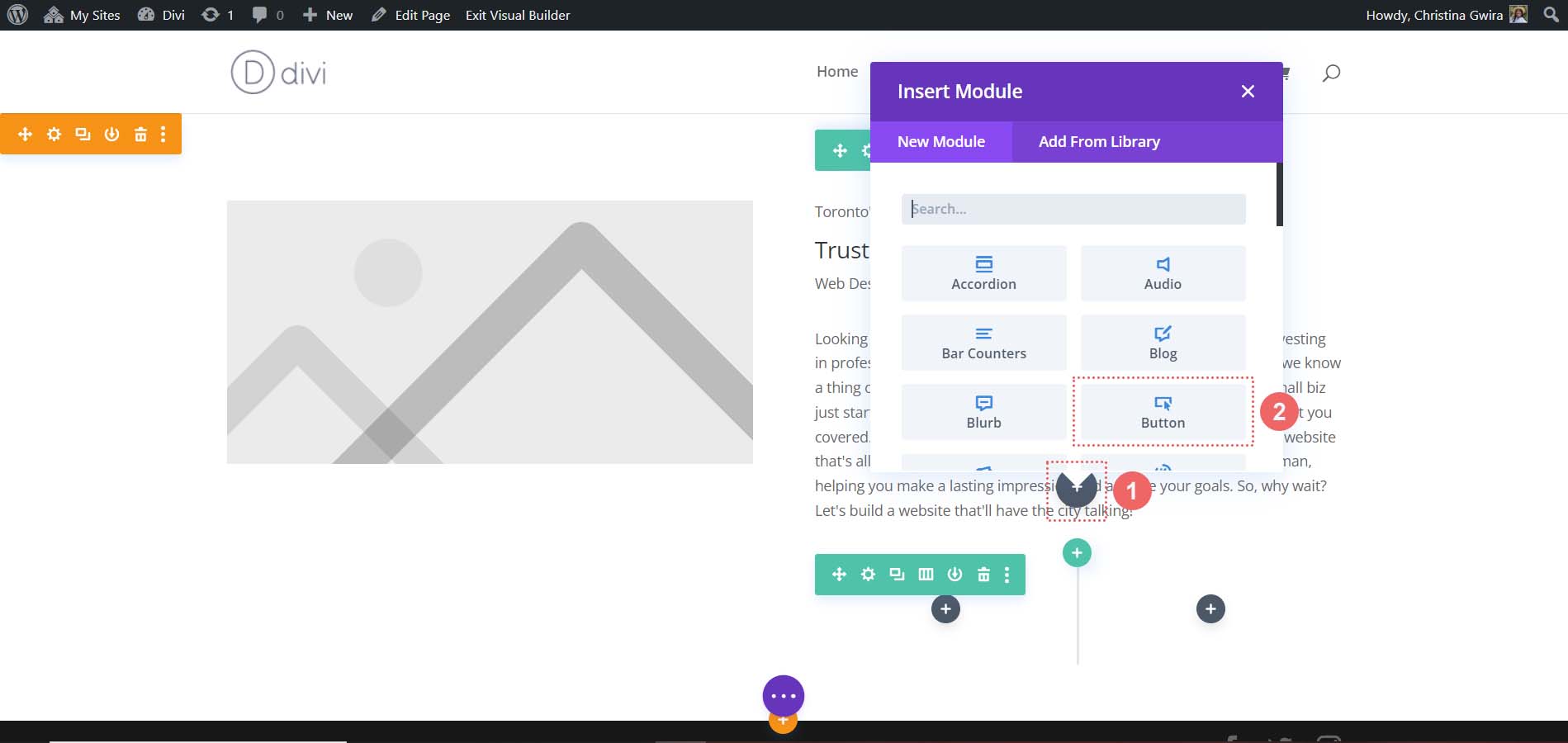
We’re going to add a Button Module to this row. To do that, we click on the gray plus icon and select the Button Module.

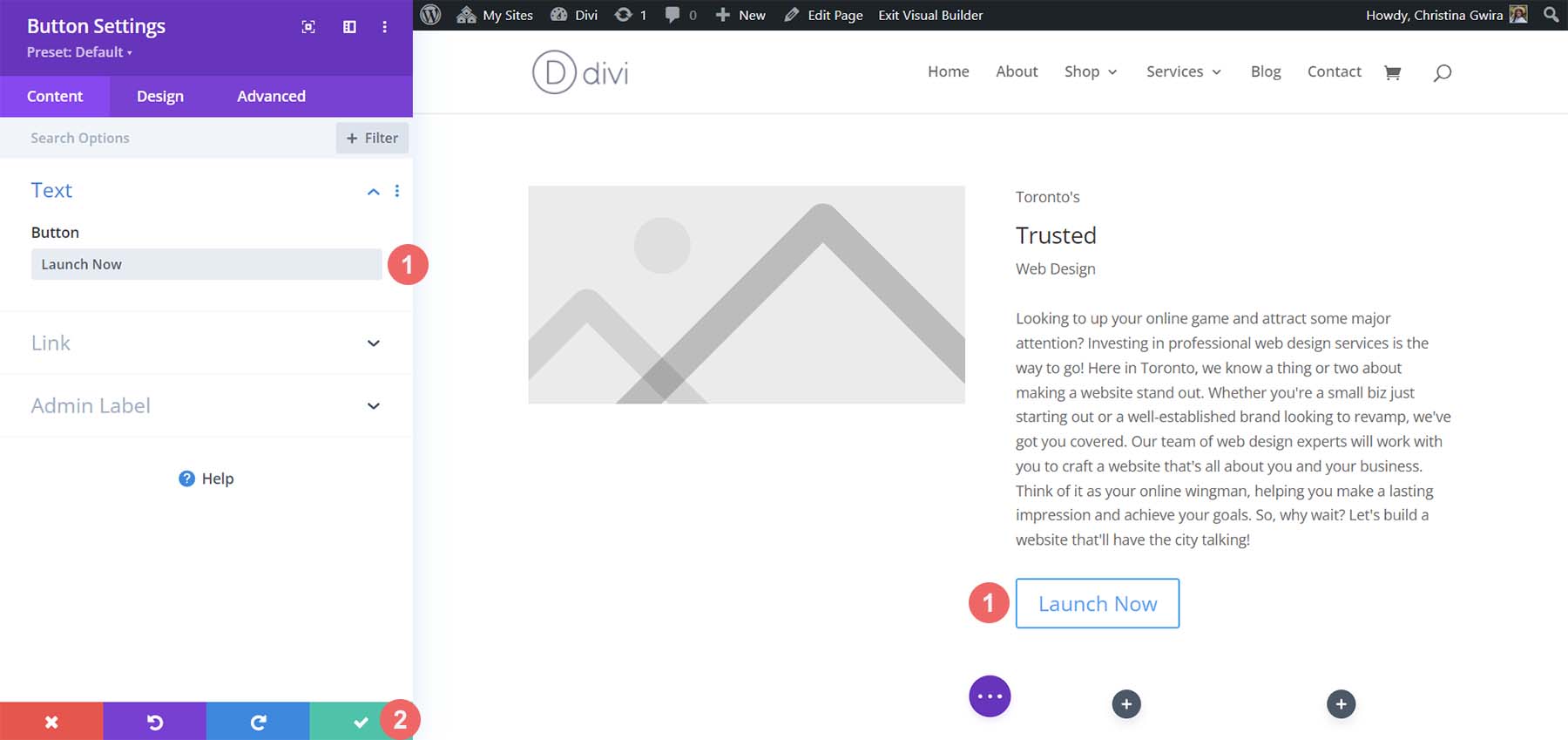
Add the text from ChatGPT to the button’s text and click the green check mark to save our content.

Inserting the Social Media Follow Module
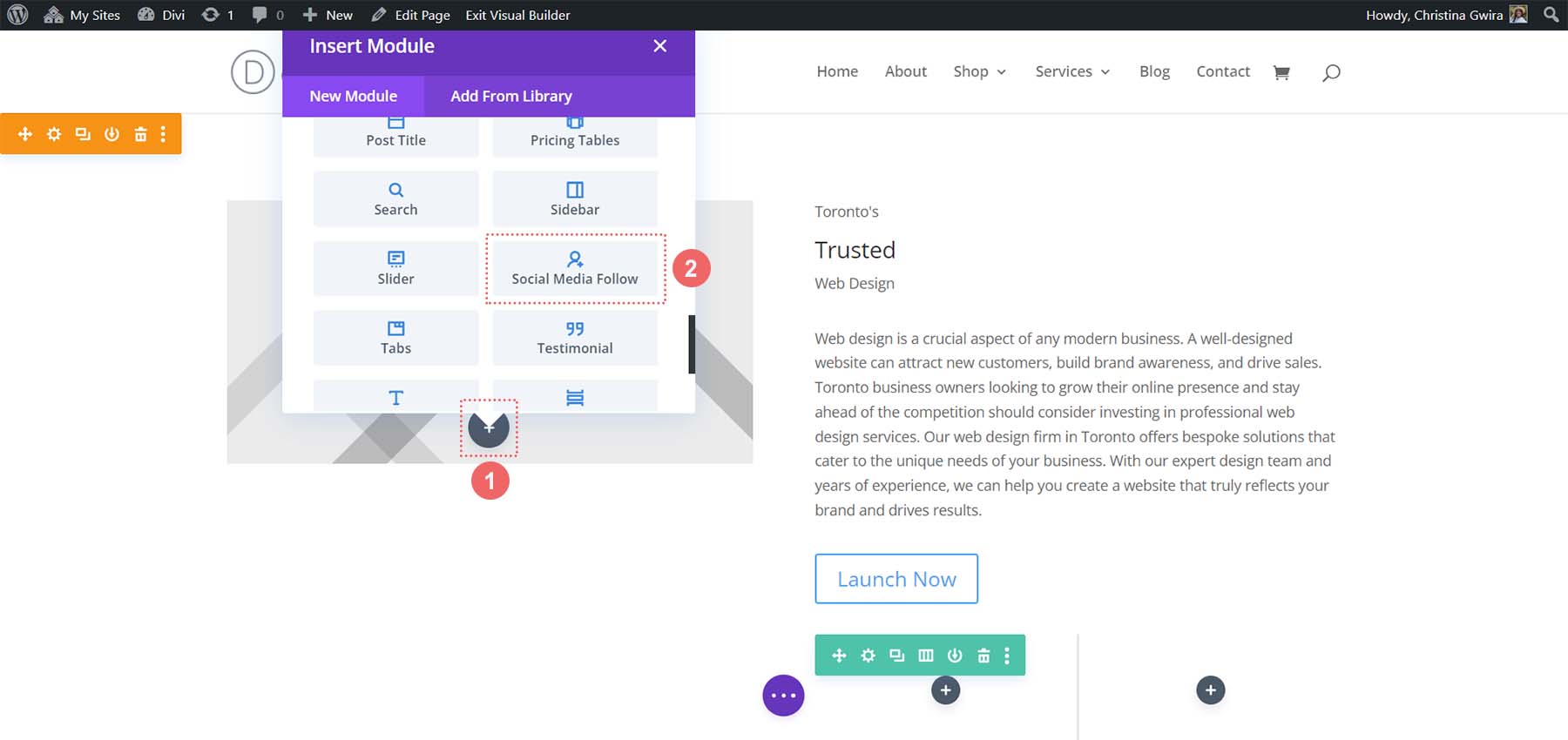
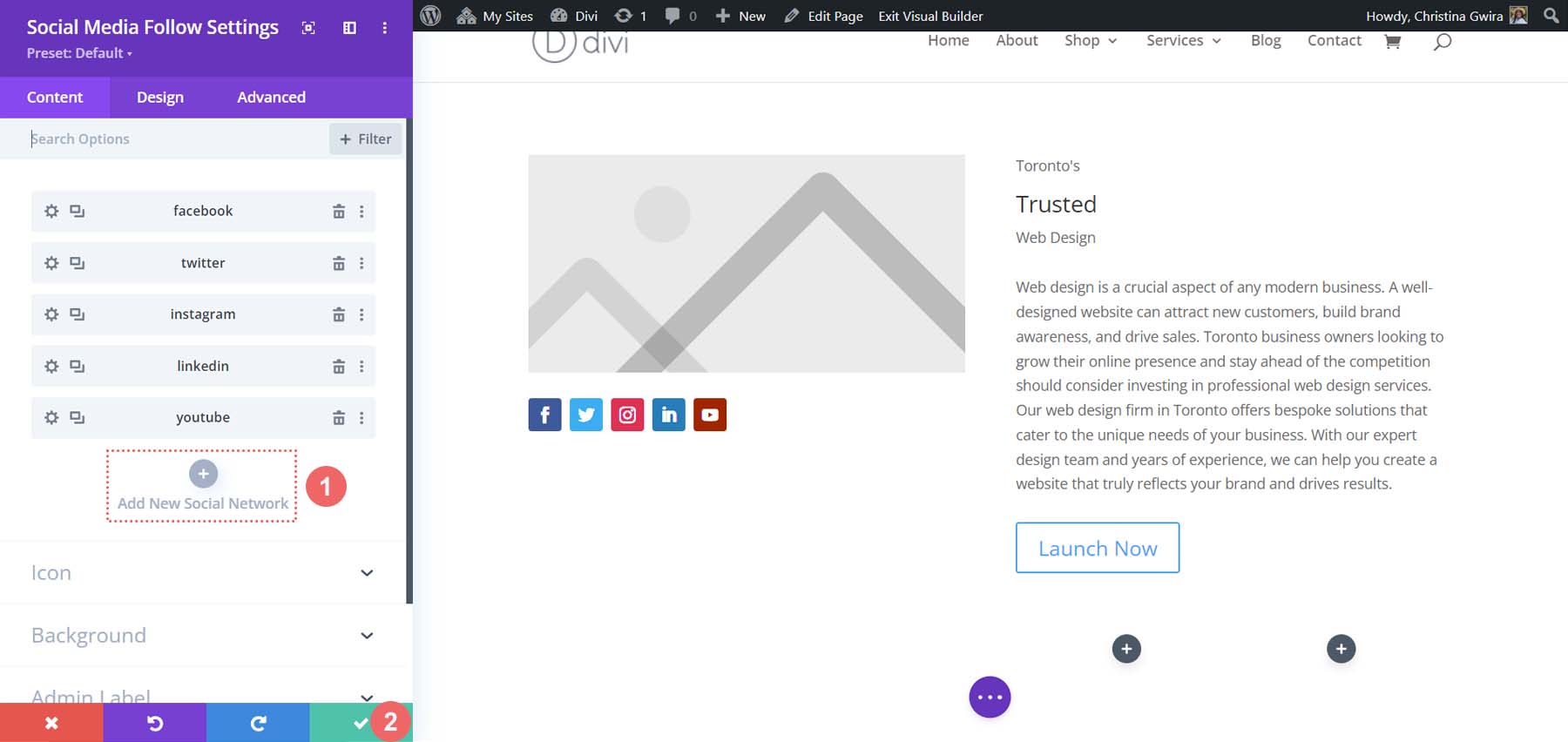
If you look closely at our AI-generated design, you’ll see some icons underneath the image. We’re going to use the Social Media Follow Module to add a few social media icons under our image module.

With our Social Media Follow Module added, let’s add a few social media networks to this module. I’ve added 5 to emulate our AI-generated image.

Click the green check mark to save your social networks. Now, with all our modules in place, we can begin styling our homepage layout!
Implementing Visual Branding and Design Elements
For this next section of our tutorial, we will need some external tools to help us utilize the assets generated by MidJourney. While we are using ChatGPT and MidJourney with Divi, these aren’t the only software we’ll use. You will need a tool that will allow you to select the hex codes from the AI-generated image. You will also need an image editor to crop the photo from the image to use in our design. We will also use Google Fonts to replicate the fonts created by MidJjourney.
The tools that I used to do this were:
- ColorZilla: An eyedropper Chrome extension that allows you to select and save hex codes from web pages.
- Photoshop: To crop and make photo edits. You can also use Photoshop to select the hex codes from your MidJourney image.
Ultimately, use whatever tools are available to you.
Uploading Your Image
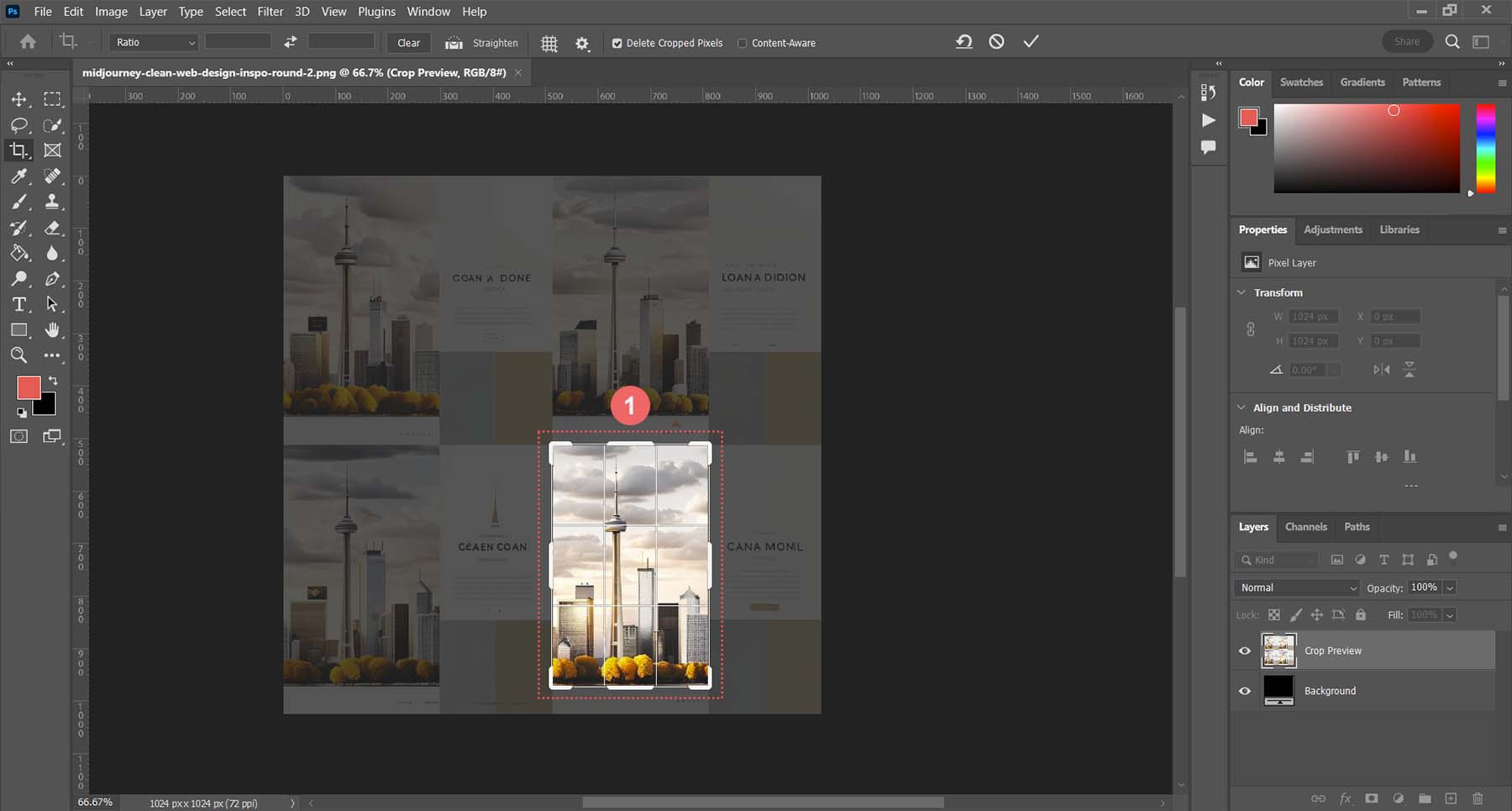
Open your image editor of choice, and crop the focal image from the original MidJourney image.

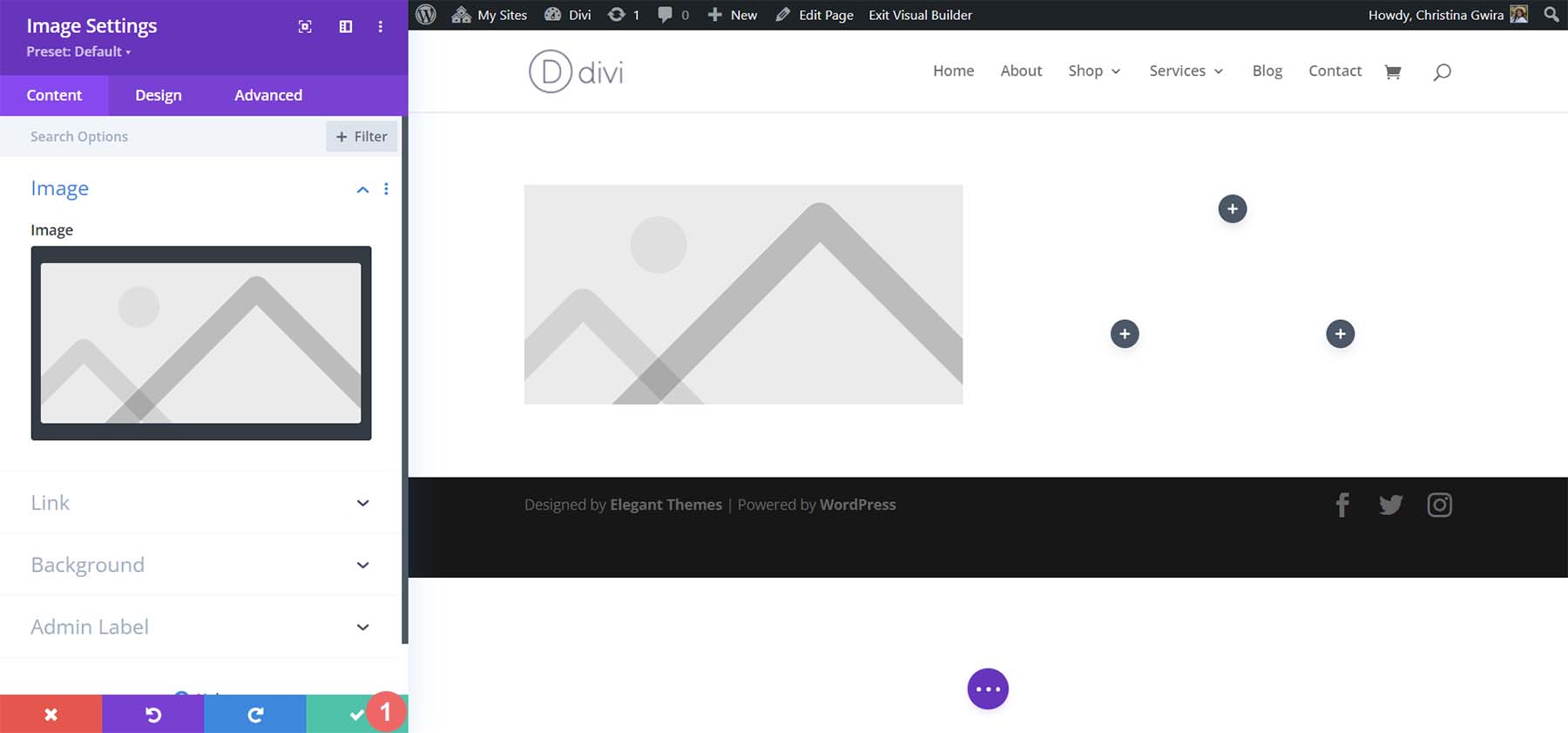
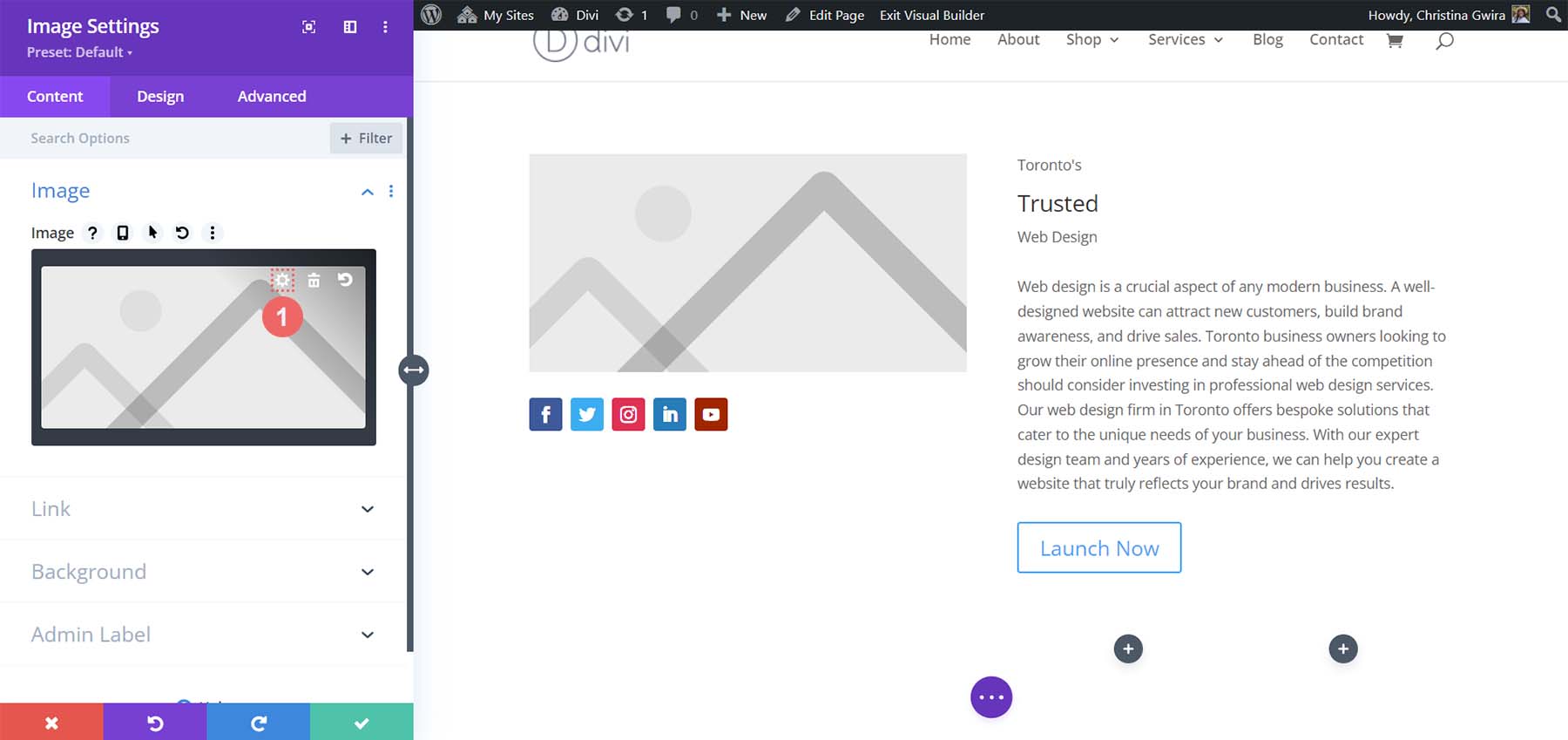
Save this image to your hard drive. Then in Divi, edit the Image Module.

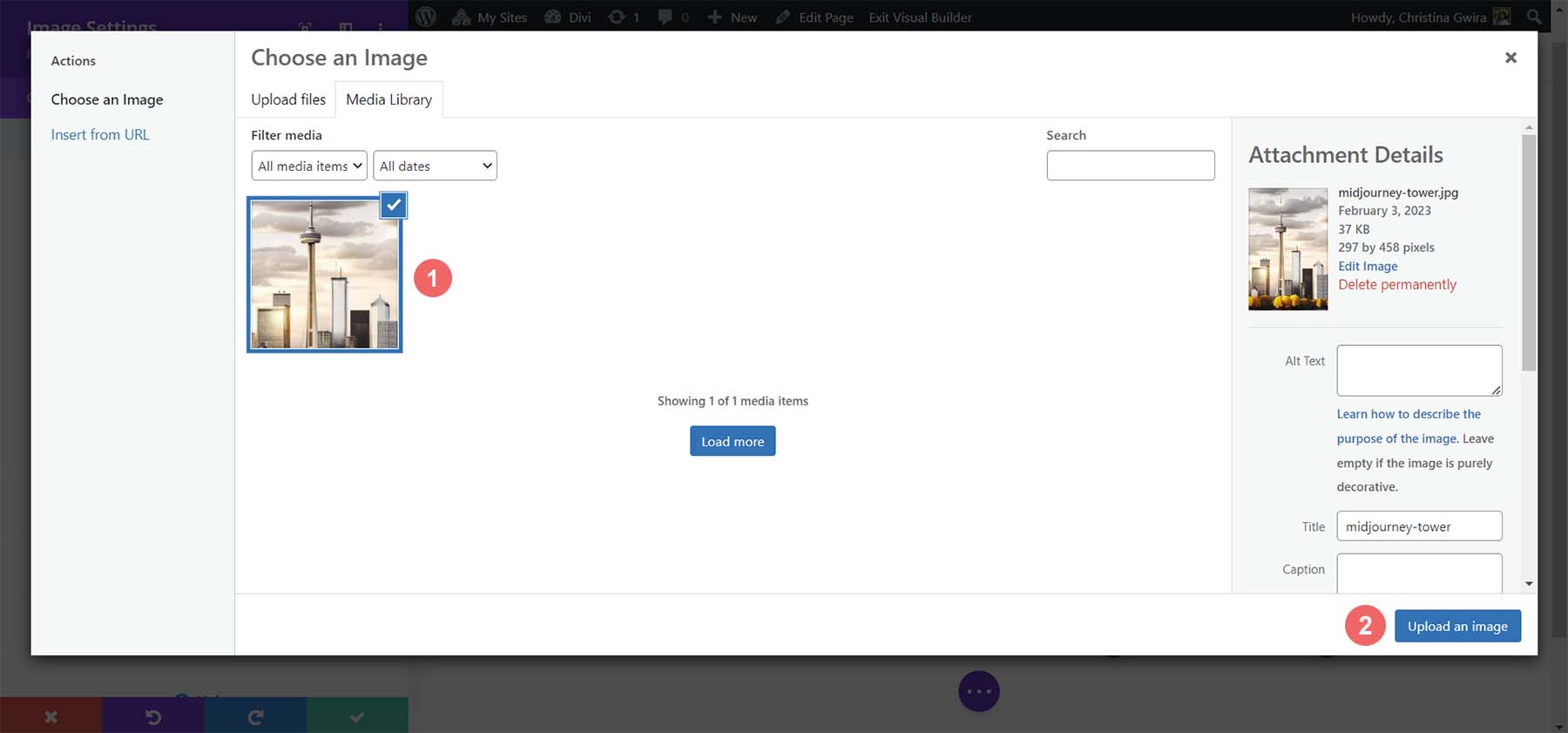
Click on the gear icon to open the Media Library. This is where you’ll upload your image.

Upload your image from your hard drive and insert it into the module.

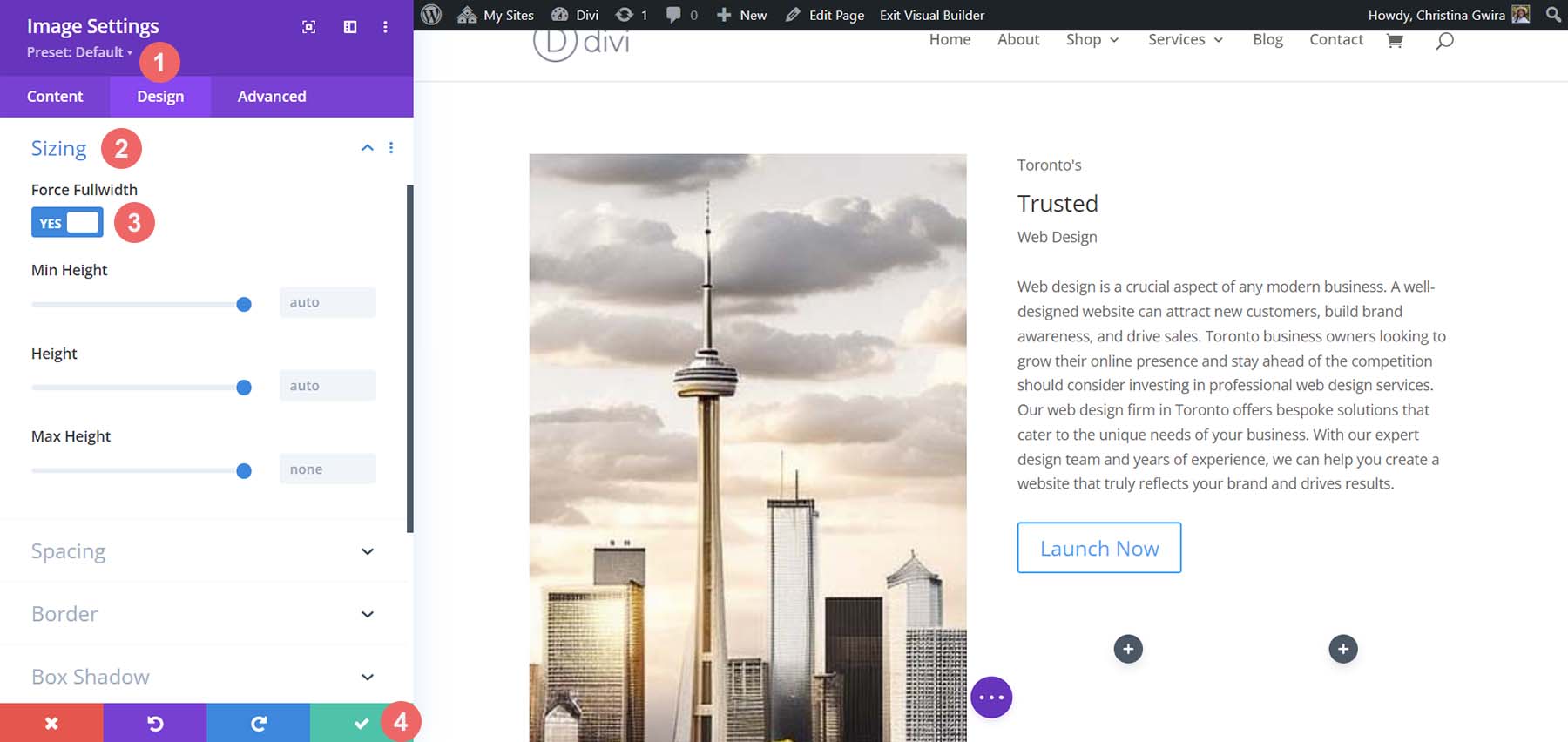
With our image uploaded, we can now move to the Design tab of the Image Module. In the Design tab, click on the Sizing tab. From there, select Yes next to the Force Full Width toggle.

Next, on the docket, let’s style our social media icons.
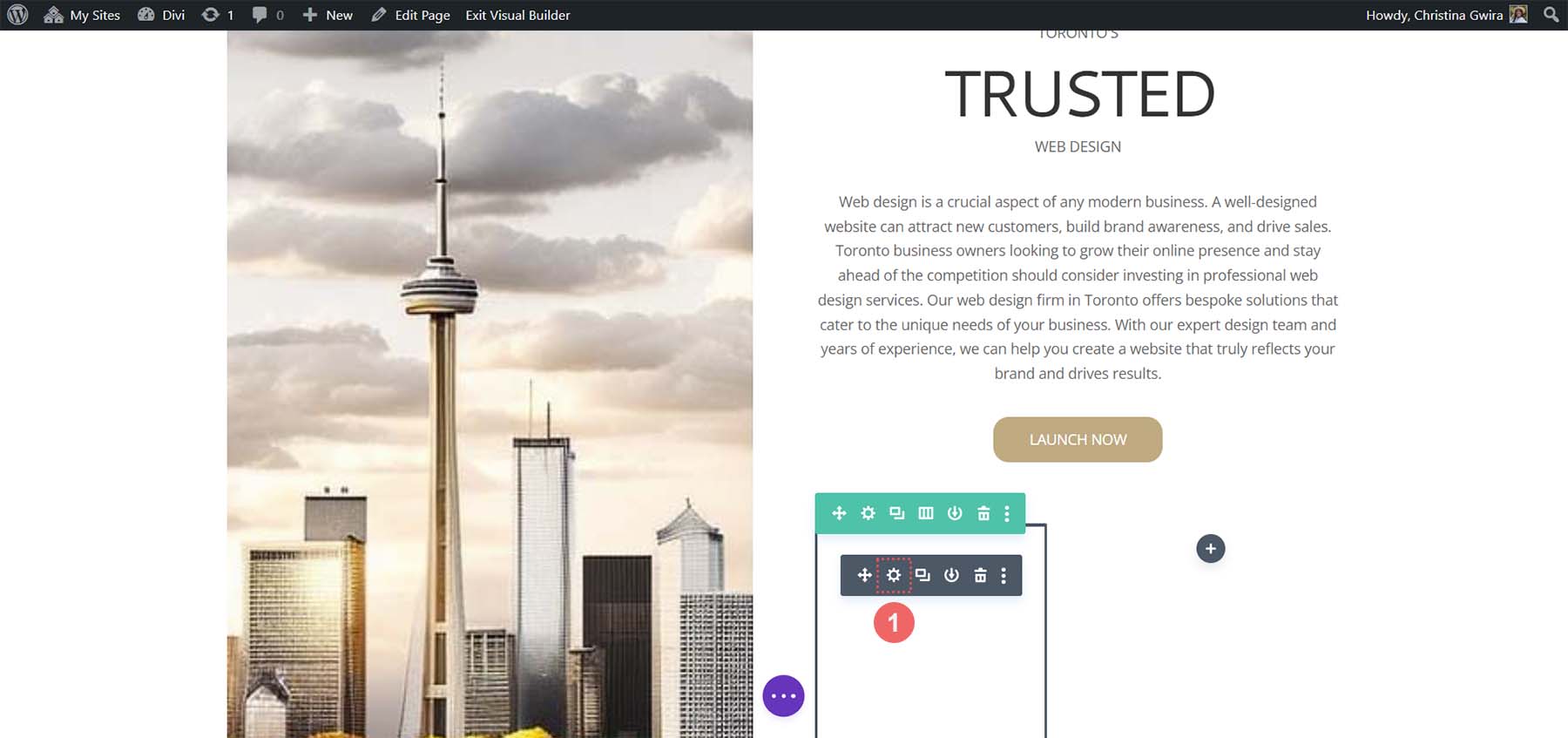
Styling the Social Media Module
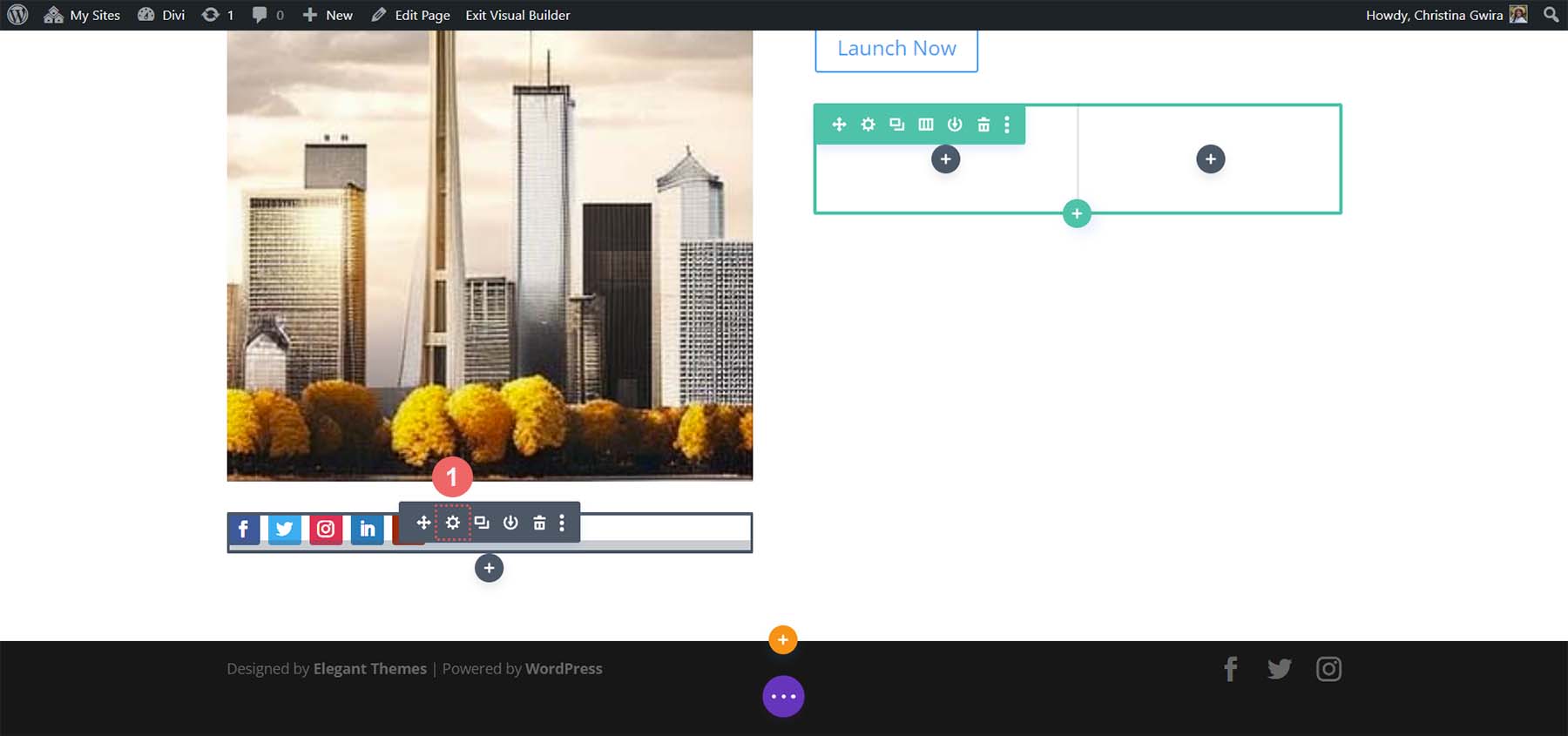
To begin, we click on the gear icon of our Social Media Icon Module.

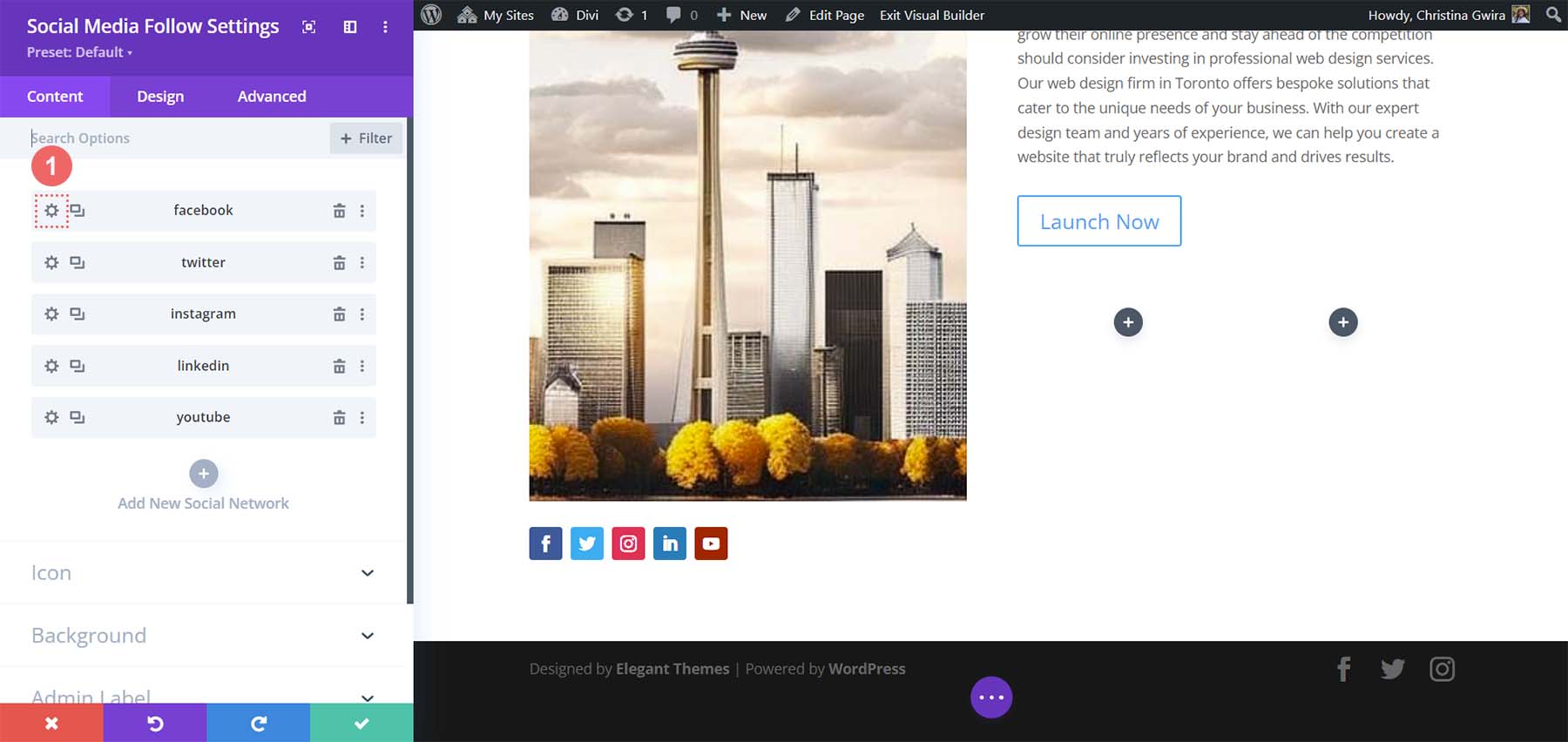
Once we have all our social media links presented to us, we will go into each one and remove the background. To do that, click on the gear icon next to each network.

Then, click on the Background tab and delete the background color present. Click the green check mark, then repeat this for all the social media networks you have added to this module.

After removing the backgrounds for each social media network, click on the Design tab. Set the alignment of the icons to the right-hand side, exactly as it is in the MidJourney image.
![]()
Now, let’s add some color to our icons. Click on the Icon tab, and set the icon color to #000000.
![]()
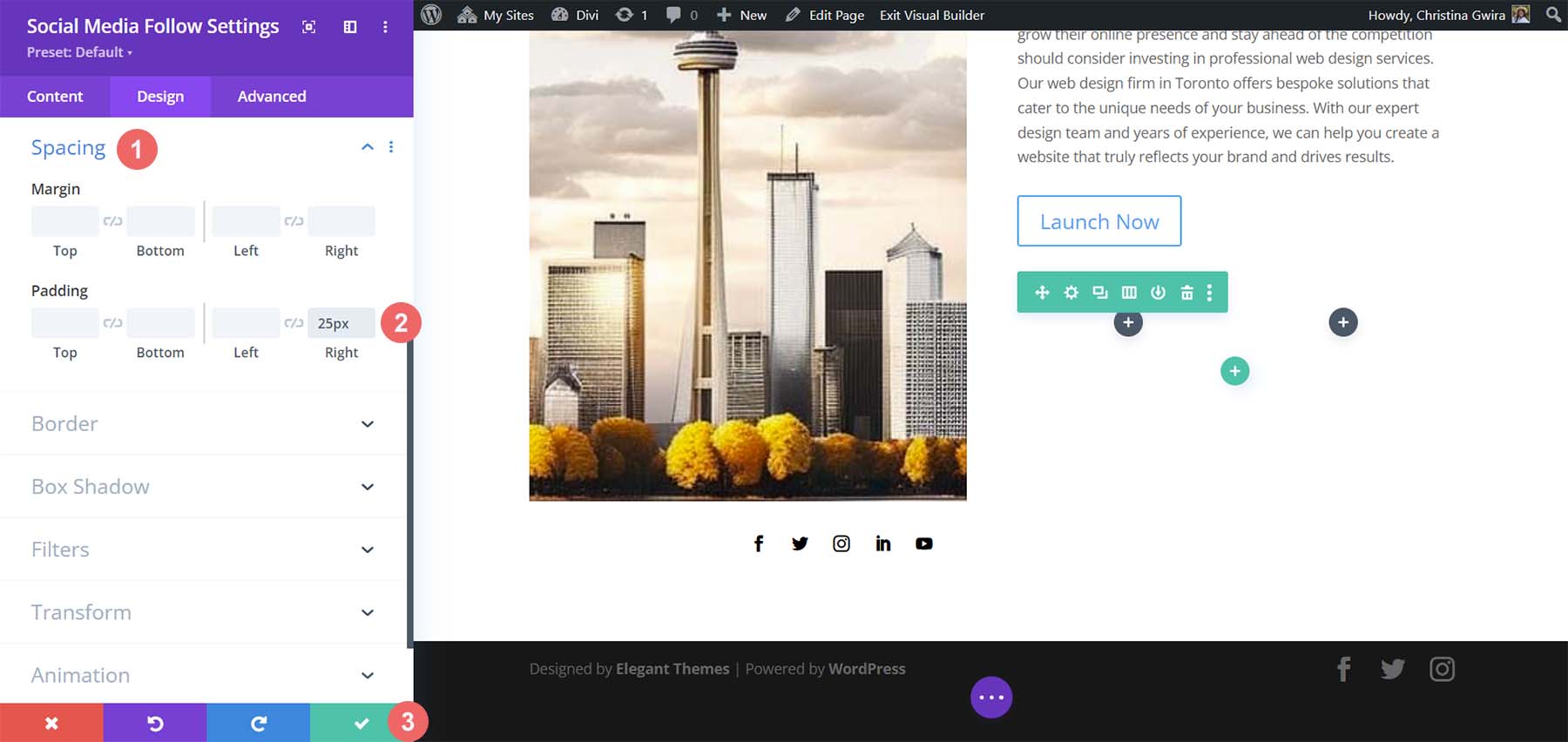
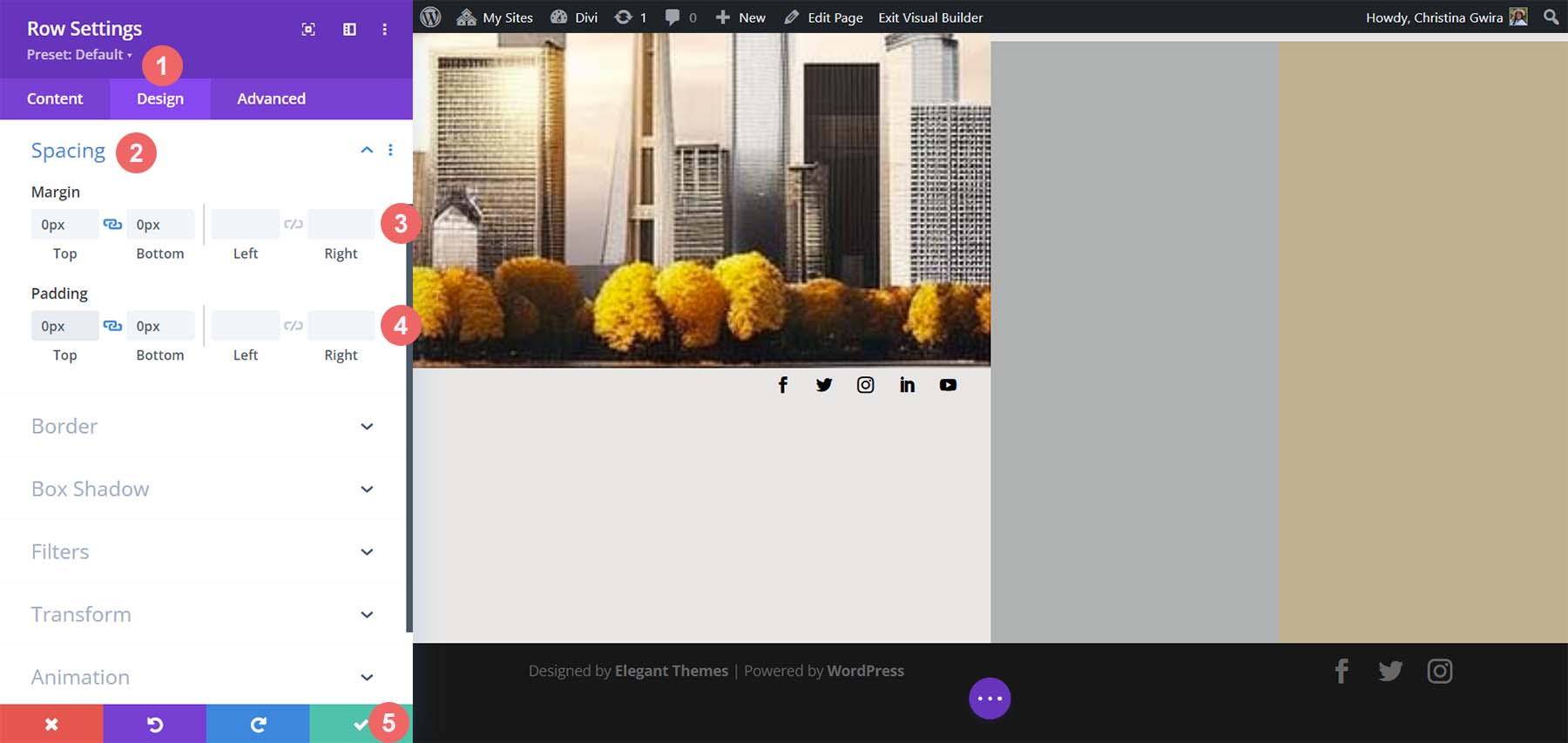
Finally, we click on the Spacing tab to add some padding to the right of our module. Add a right padding value of 25px. Then, click on the green check mark to save our edits.

Styling Our Text
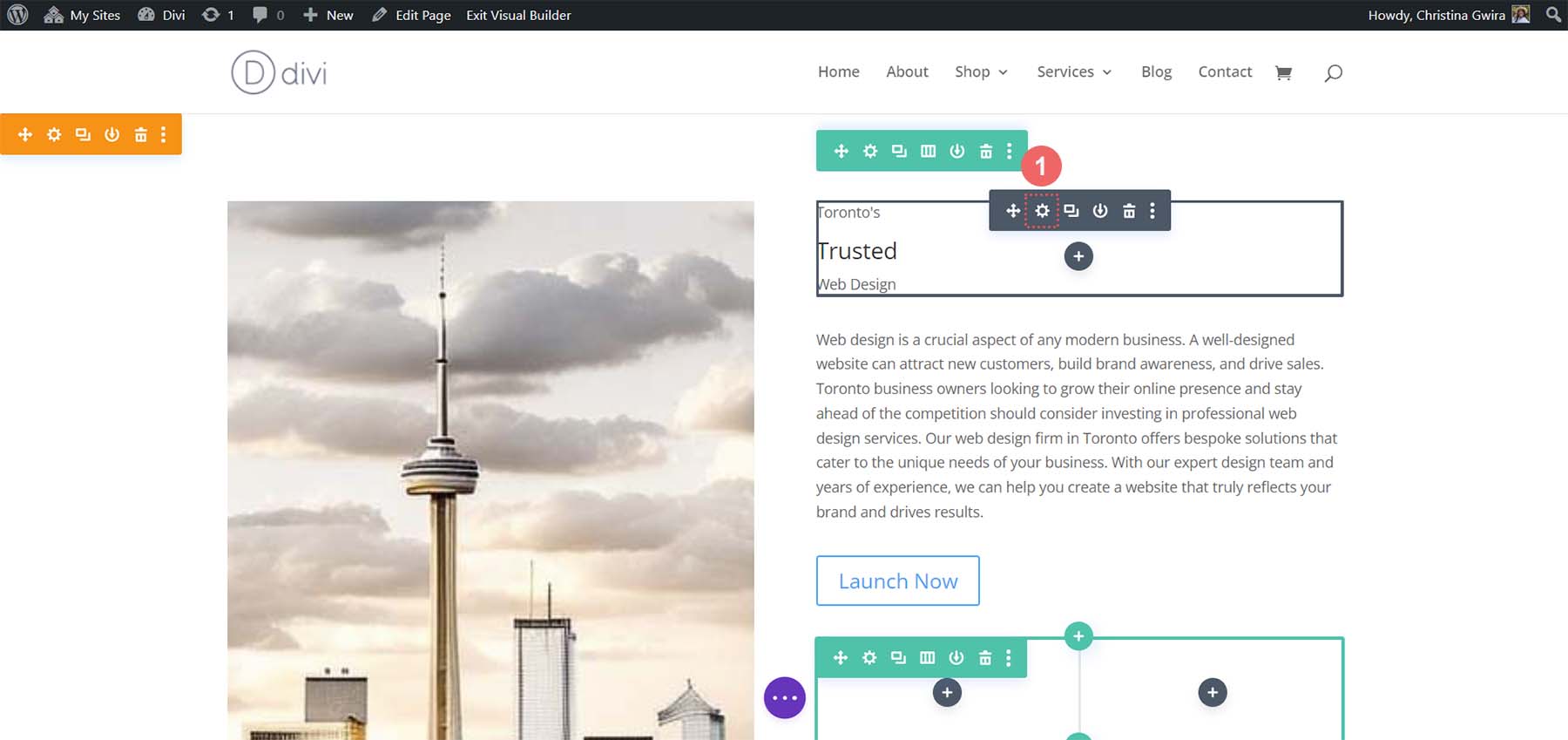
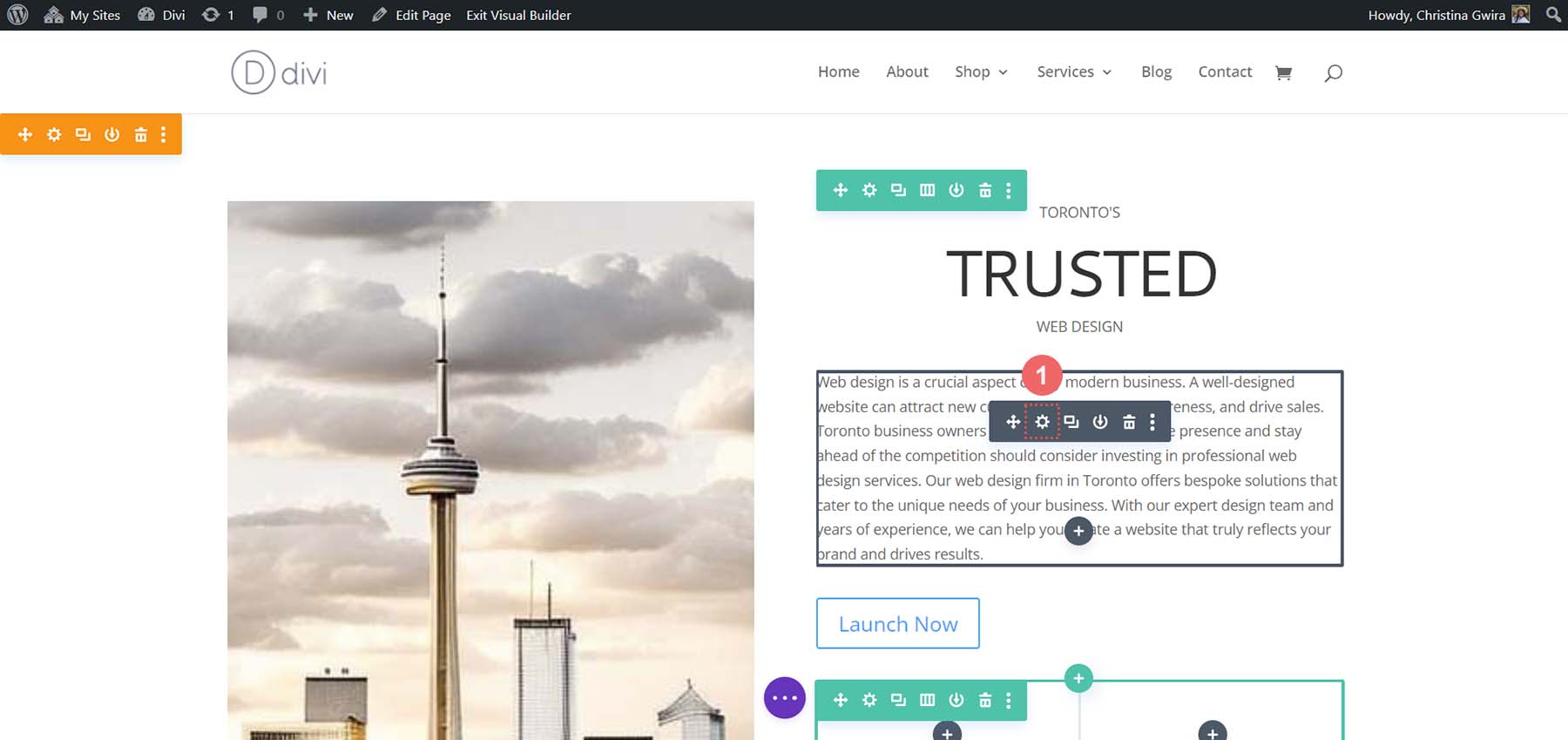
At this time, we have styled our modules on the left-hand side. We will now move onto the right-hand side, beginning with our headliner Text Module. Click on the gear icon so that we may enter the Text Module settings.

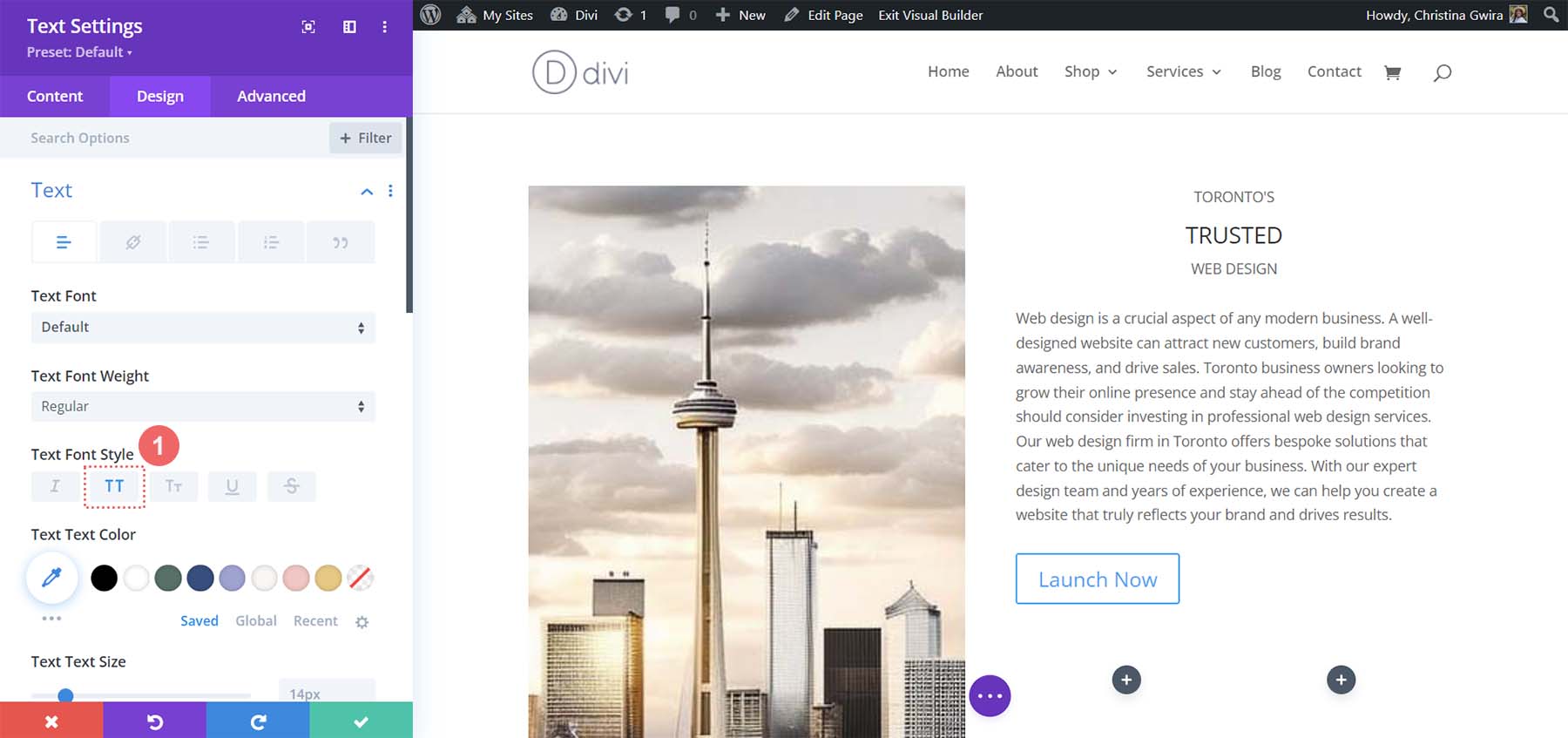
We navigate straight to the Design tab. Next, click on the Text tab. We can slightly make out that the headline text is in all caps. So, let’s set the text font style to All Caps.

Then, we set the alignment to center and the text color to Dark.

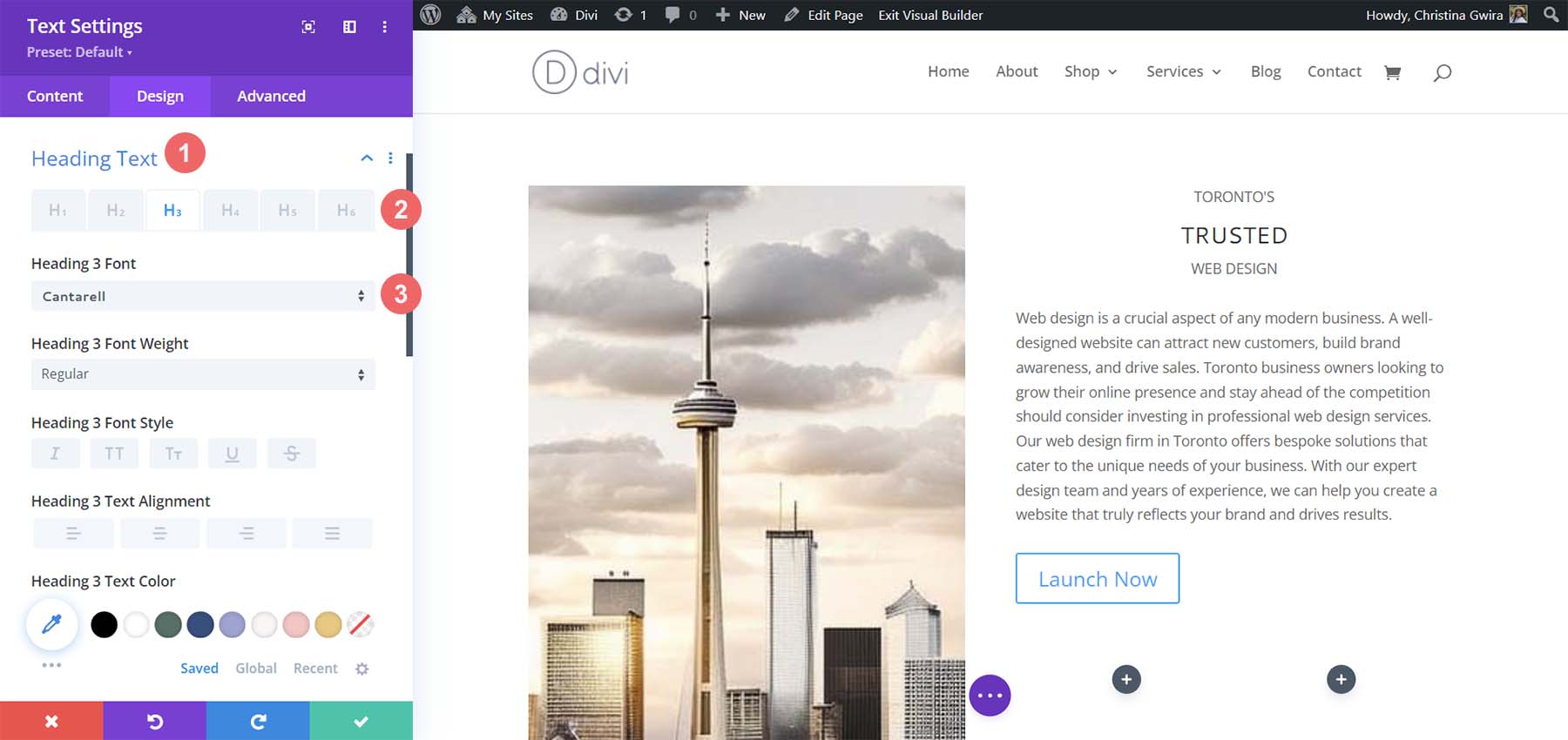
We used the H3 tag to draw attention to the middle word in our headline. So, we now click on the Heading Text tab. Then, we click on the H3 heading to begin to style it. Let’s set the font for the heading to Cantarell.

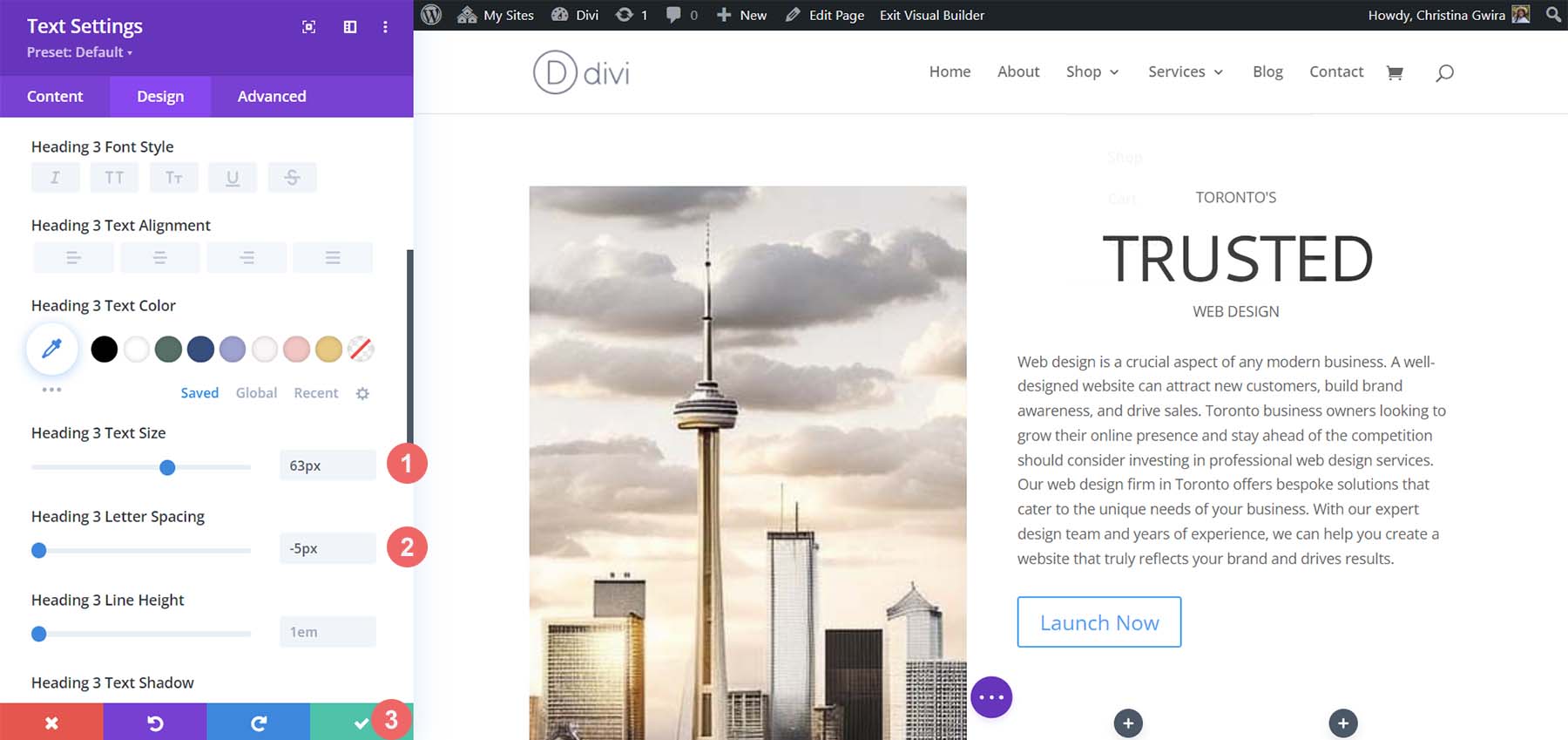
Next, let’s increase the font size to 63px. Finally, we’ll set the letter spacing to -5px. Then, we can click the green checkmark to save our text changes.

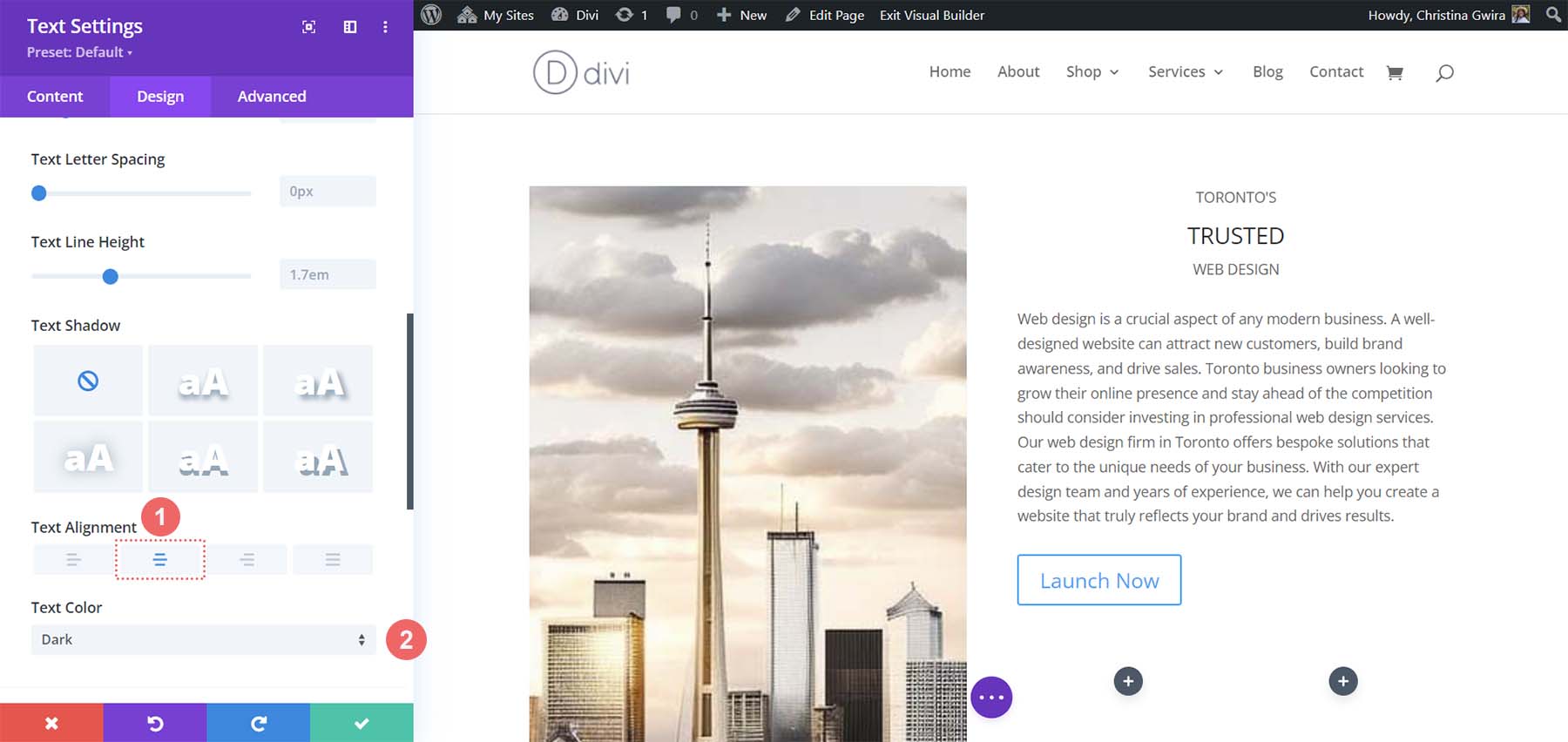
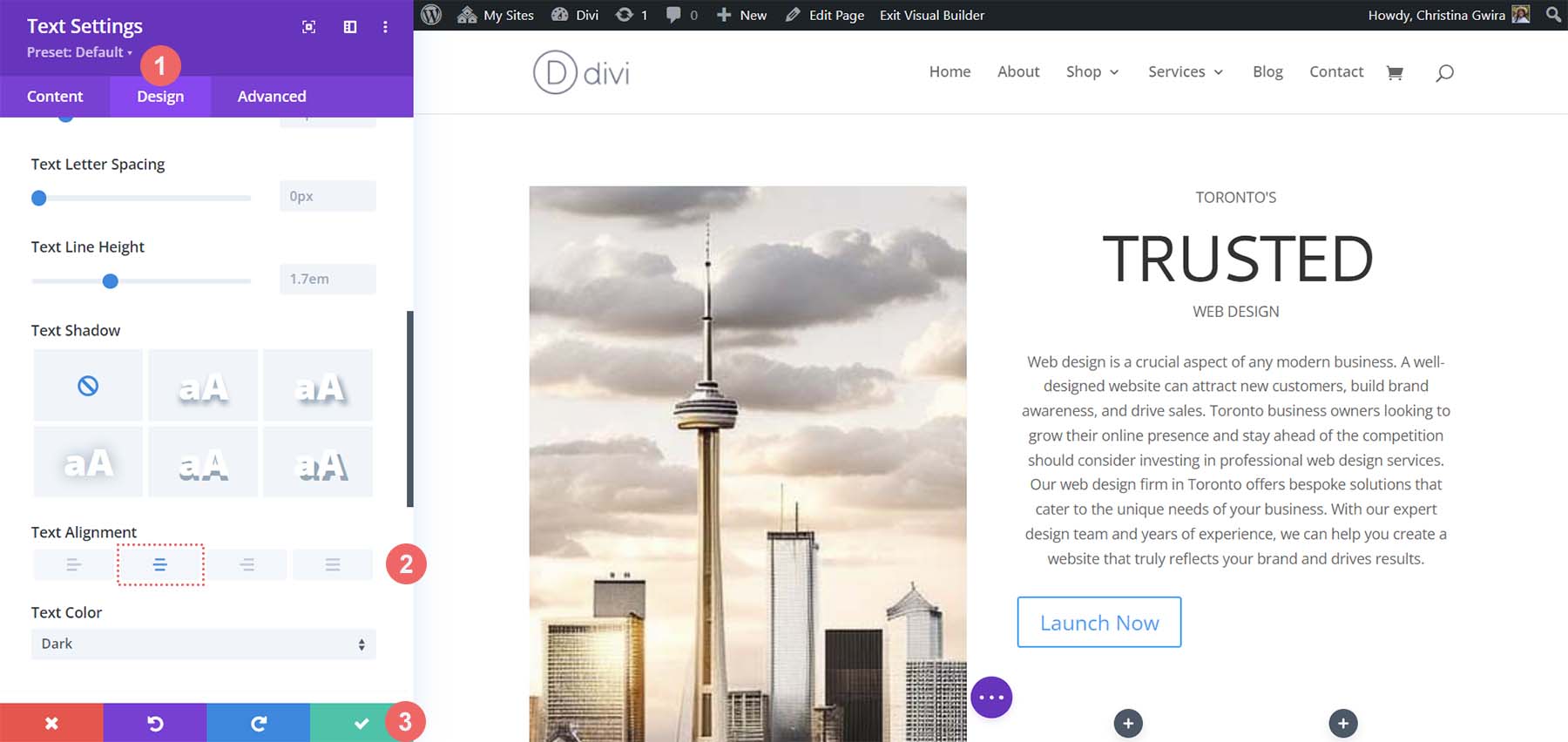
For the paragraph, the default Divi settings a similar to that which MidJourney created. As such, we will simply change the alignment of the text. Enter the text settings by clicking on the gear icon.

Then, select the Design tab. Finally, from the Text tab, set the alignment to the center. Save your changes by clicking the green checkmark.

Customizing the Button
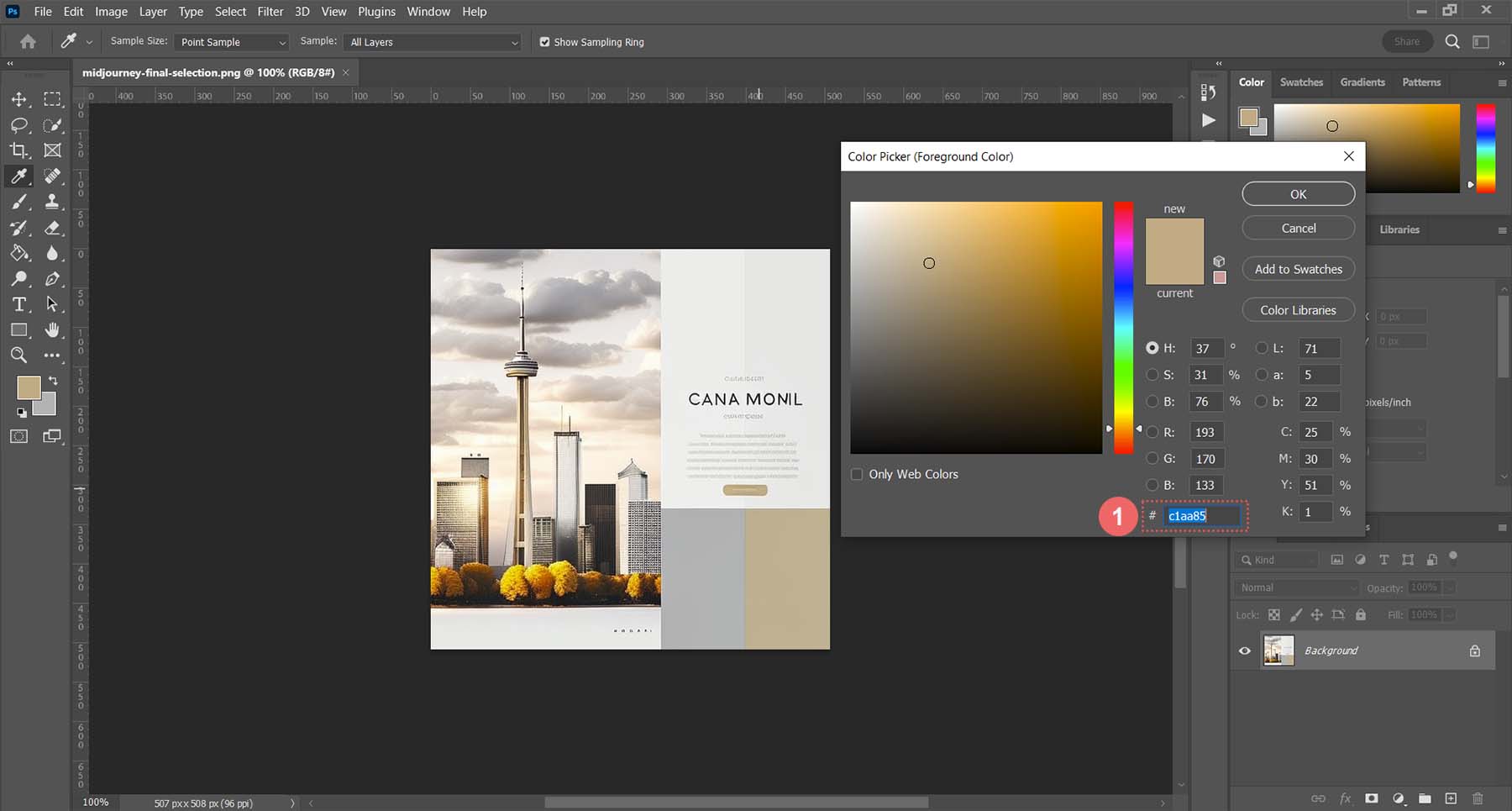
For our Button Module, we’ll use our color picker tool to find the button color from MidJourney. I used the picker in Photoshop and discovered that the background color’s hex code is #c1aa85.

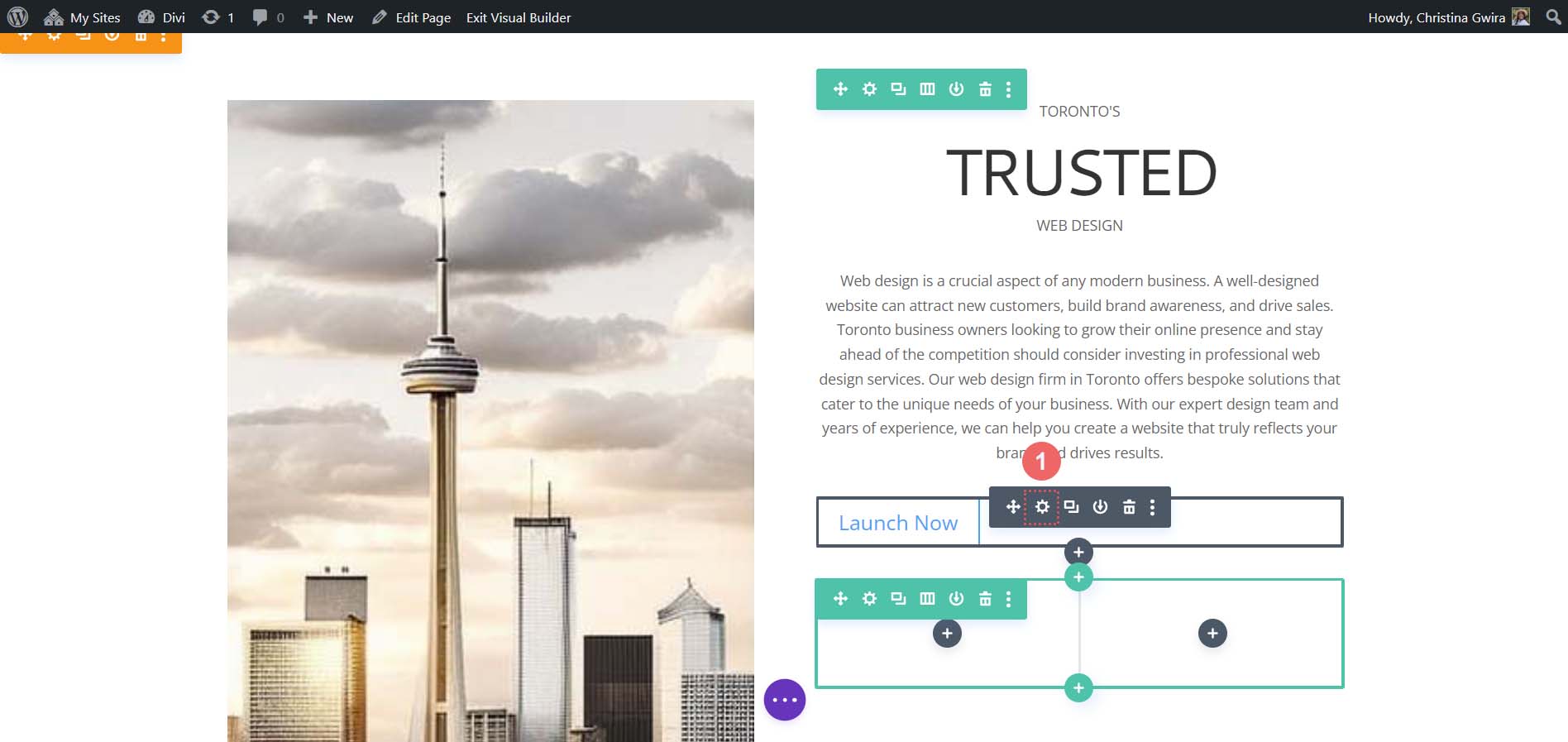
With this information, we can move into Divi and begin designing our button. As always, click on the gear icon to enter the module’s settings.

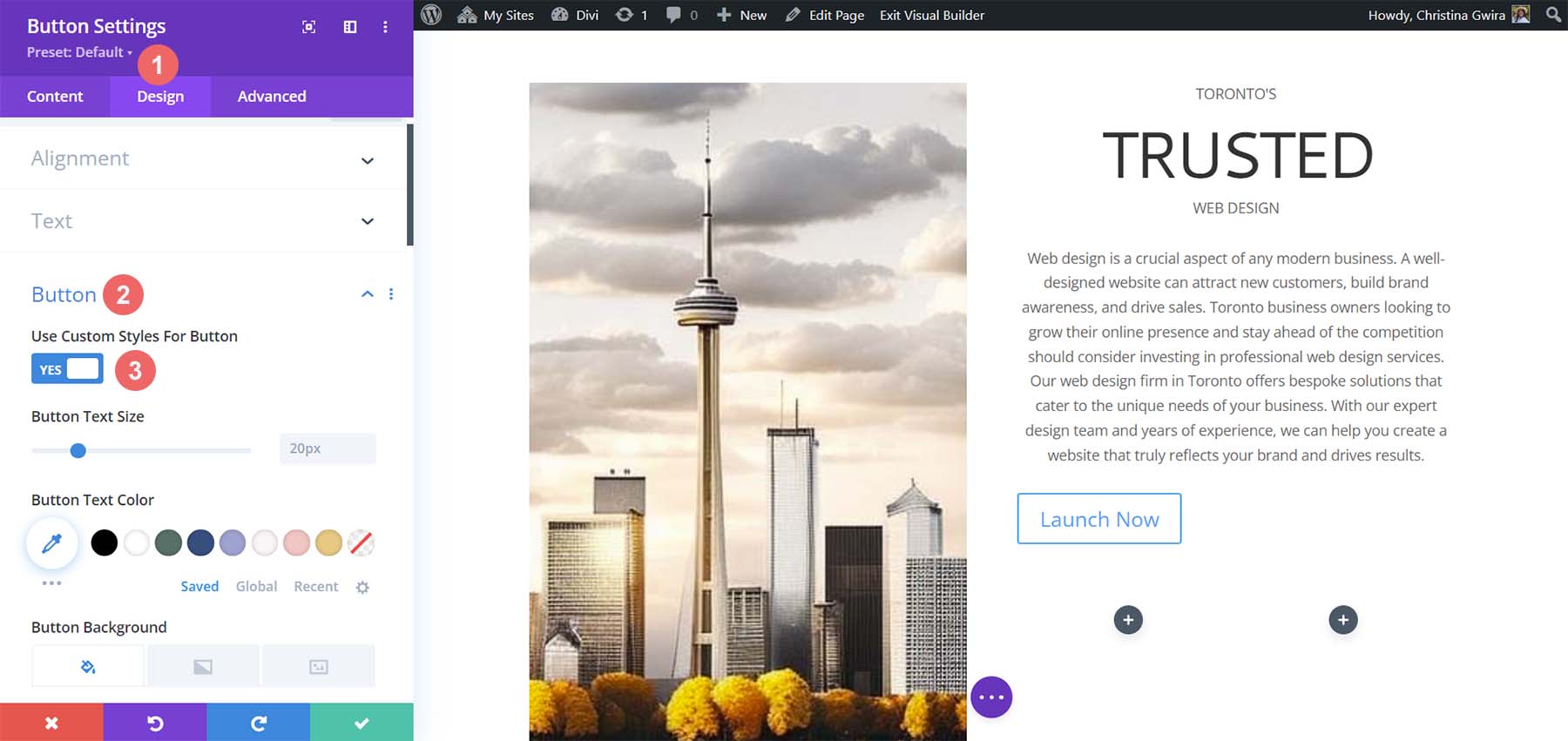
Then, click on the Design tab and then click the Button tab. For the Use Custom Styles for Button Option, select yes.

These are the settings that we’ll be using to style our button.
Button Design Settings:
- Button Text Size: 14px
- Button Text Color: #ffffff
- Button Background Color: #c1aa85
- Button Border Width: 0px
- Button Border Radius: 15px
- Button Font Style: All Caps
- Spacing:
- Top and Bottom Padding: 10px
- Left and Right Padding: 35px
This is what our Button Module now looks like after using MidJourney to inspire our design using Divi’s tools.

Creating Decorative Columns
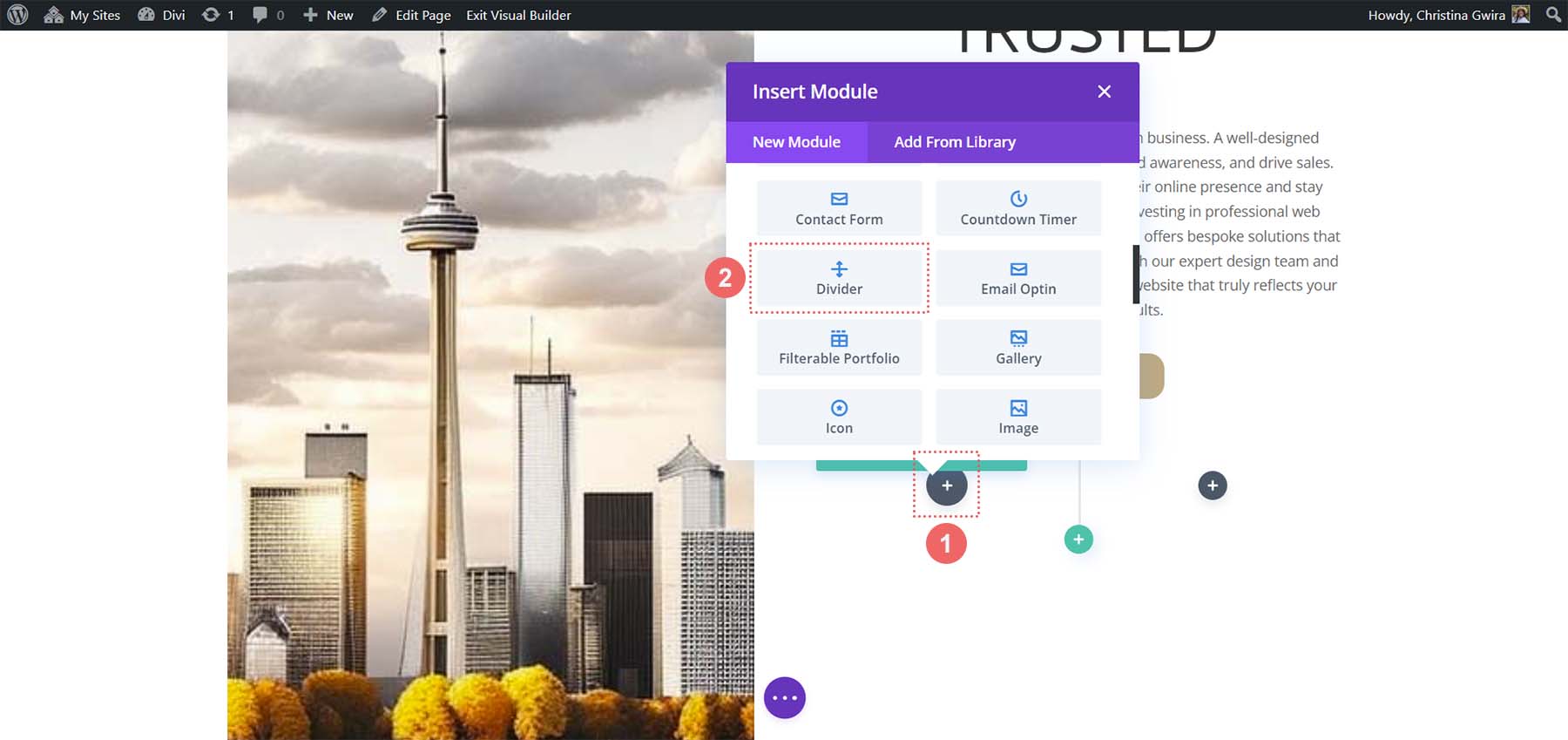
The final design piece of our layout is the decorative columns underneath our copy. To create these, we will need a Divider Module in each column. To begin, click on the gray plus icon and select the Divider Icon.

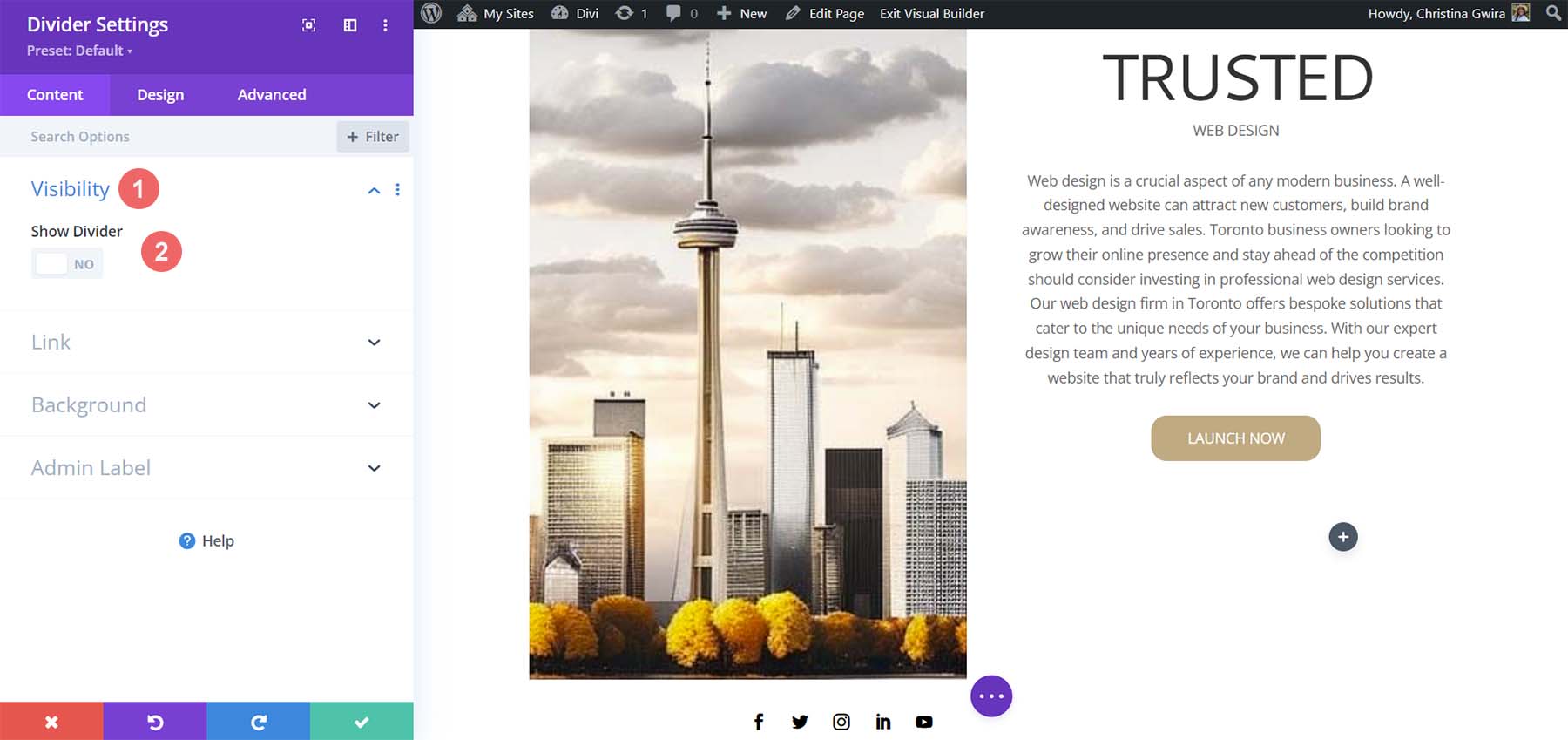
While in the Content tab of our Divider Module, de-select the Show Divider option under Visibility.

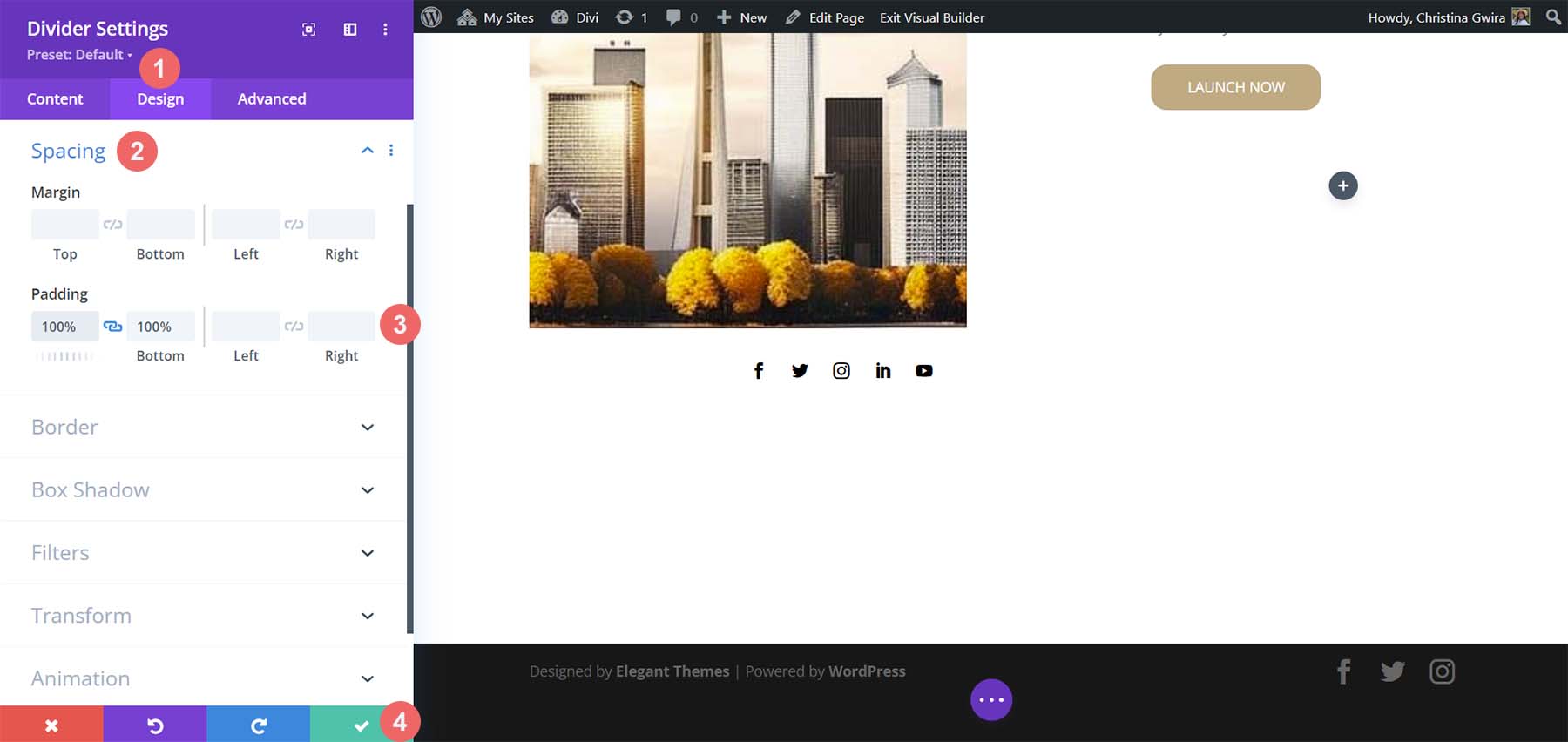
Next, move to the Design tab. From there, click on the Spacing tab. Set the left and right padding to 100%. While it looks like there isn’t much happening with this module, all will be revealed when we add our colors and padding to our sections, rows, and columns. Click on the green check mark to save your changes.

Duplicate the Divider Module and move it into the column next to it.

Adding Backgrounds, Spacing, and Padding
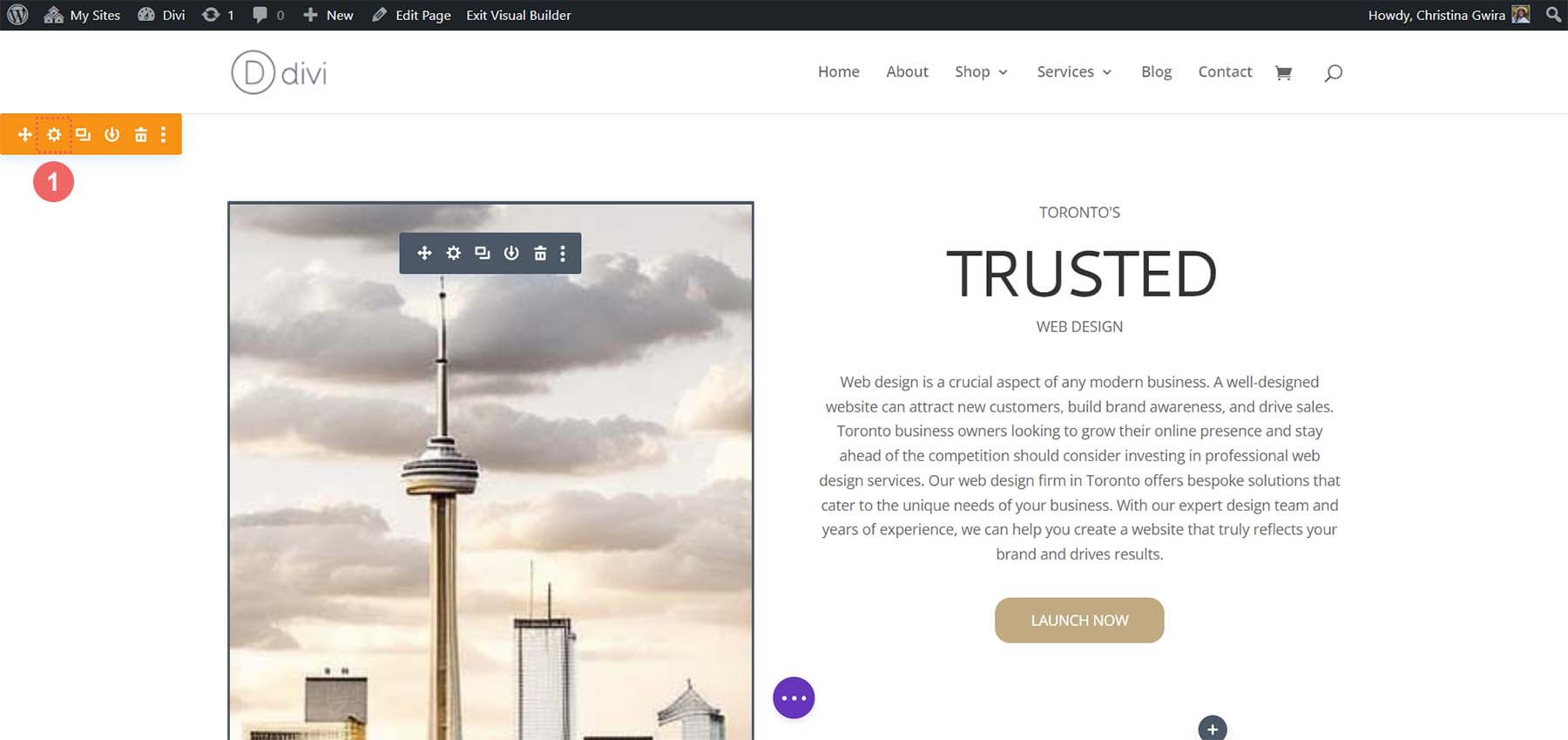
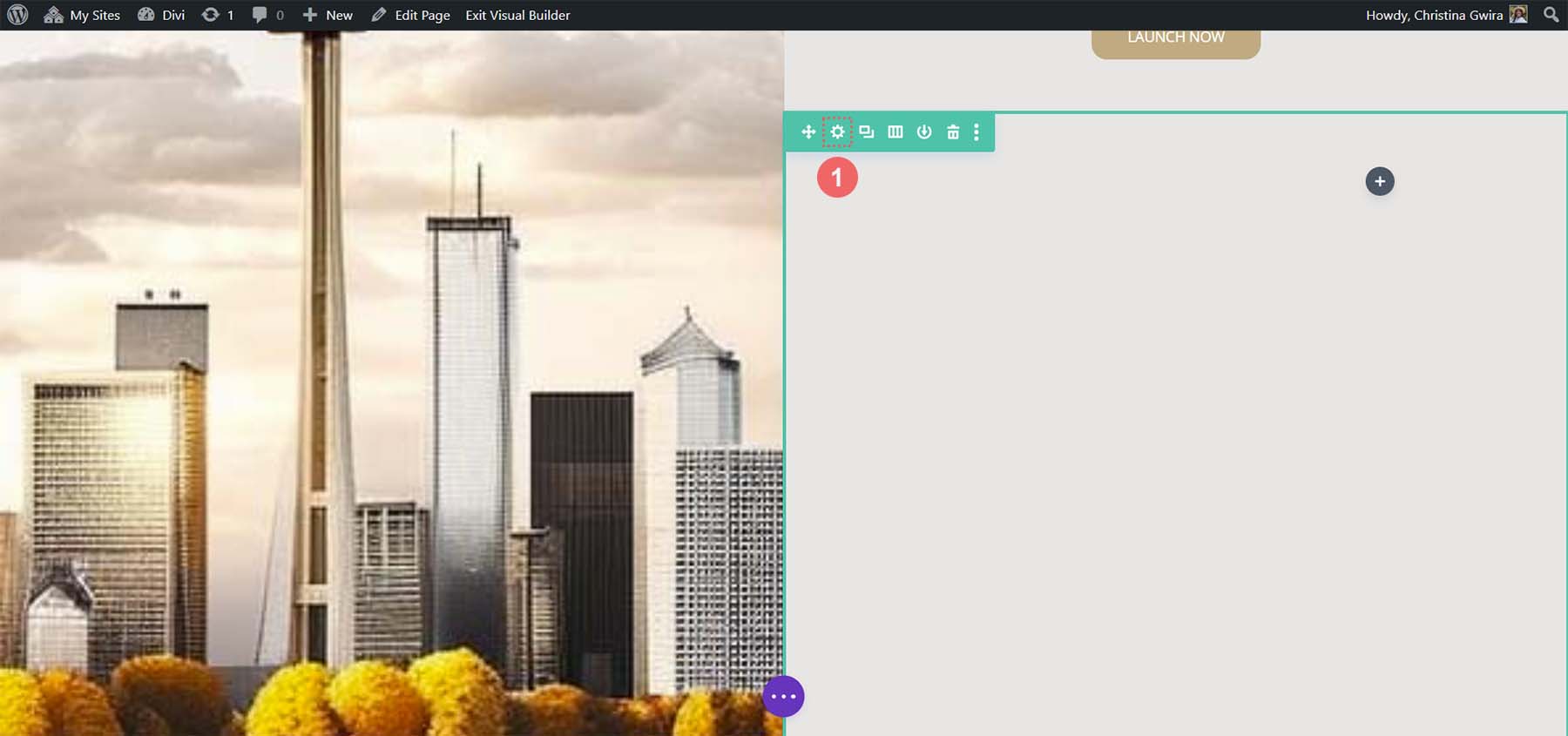
Now that all our modules are styled and designed, we can add the finishing touches to our homepage layout. For reference, this is where we stand.

A far cry from the design that MidJourney created for us. However, with a bit of color and spacing, we will be successful at using ChatGPT and MidJourney with Divi.
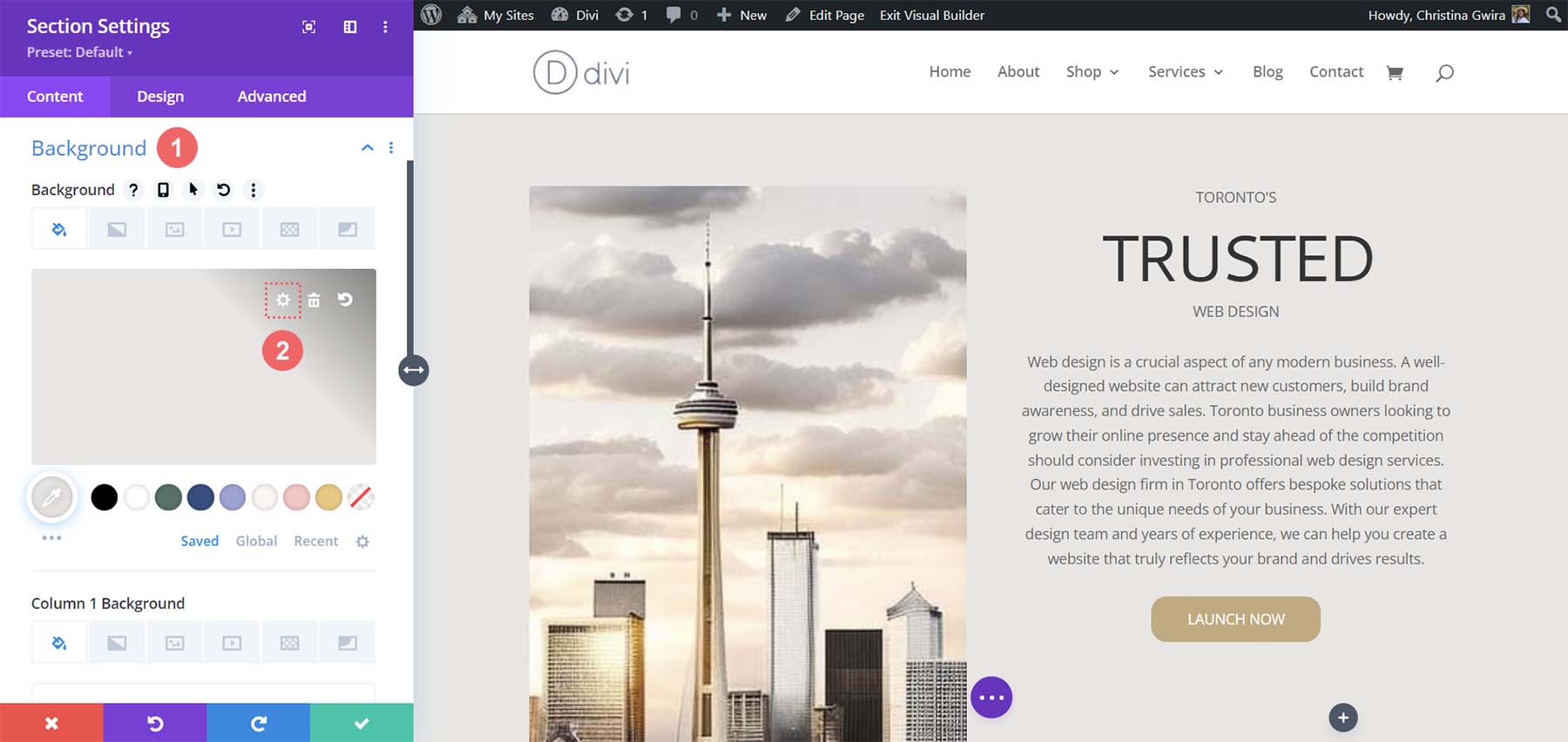
To start, let’s click the gear icon of our Specialty section.

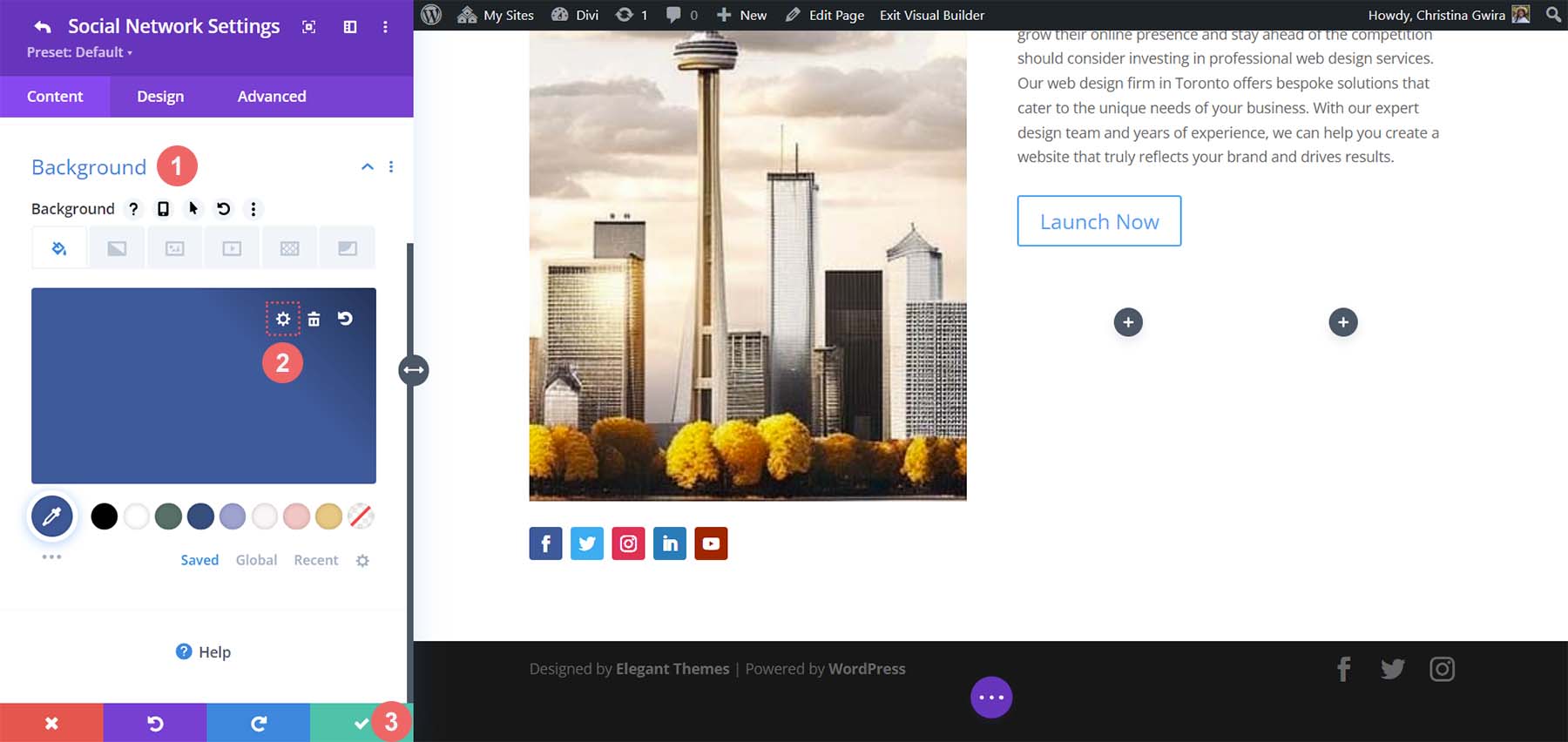
Next, click the Background tab. Using our color picker, we deduced that the background color for our section will be #e7e6e4. So, set the background color for our section to #e7e6e4.

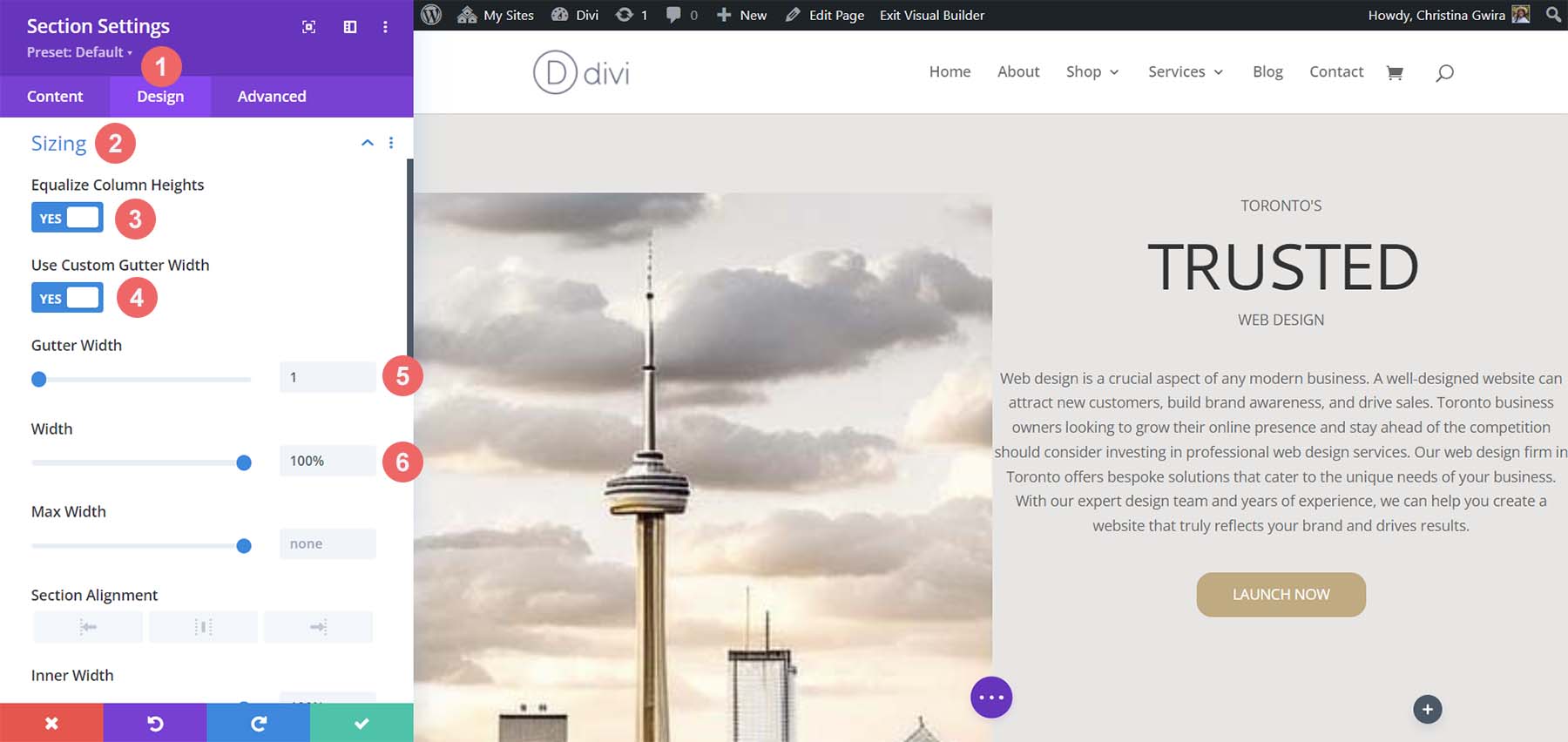
Now, let’s move to the Design tab. From here, click on the Sizing tab. Here are the settings that you’ll need in the Sizing tab.
Sizing Design Settings:
- Equalize Column Heights: Yes
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width: 100%
- Inner Width: 100%
- Inner Width Max: 100%

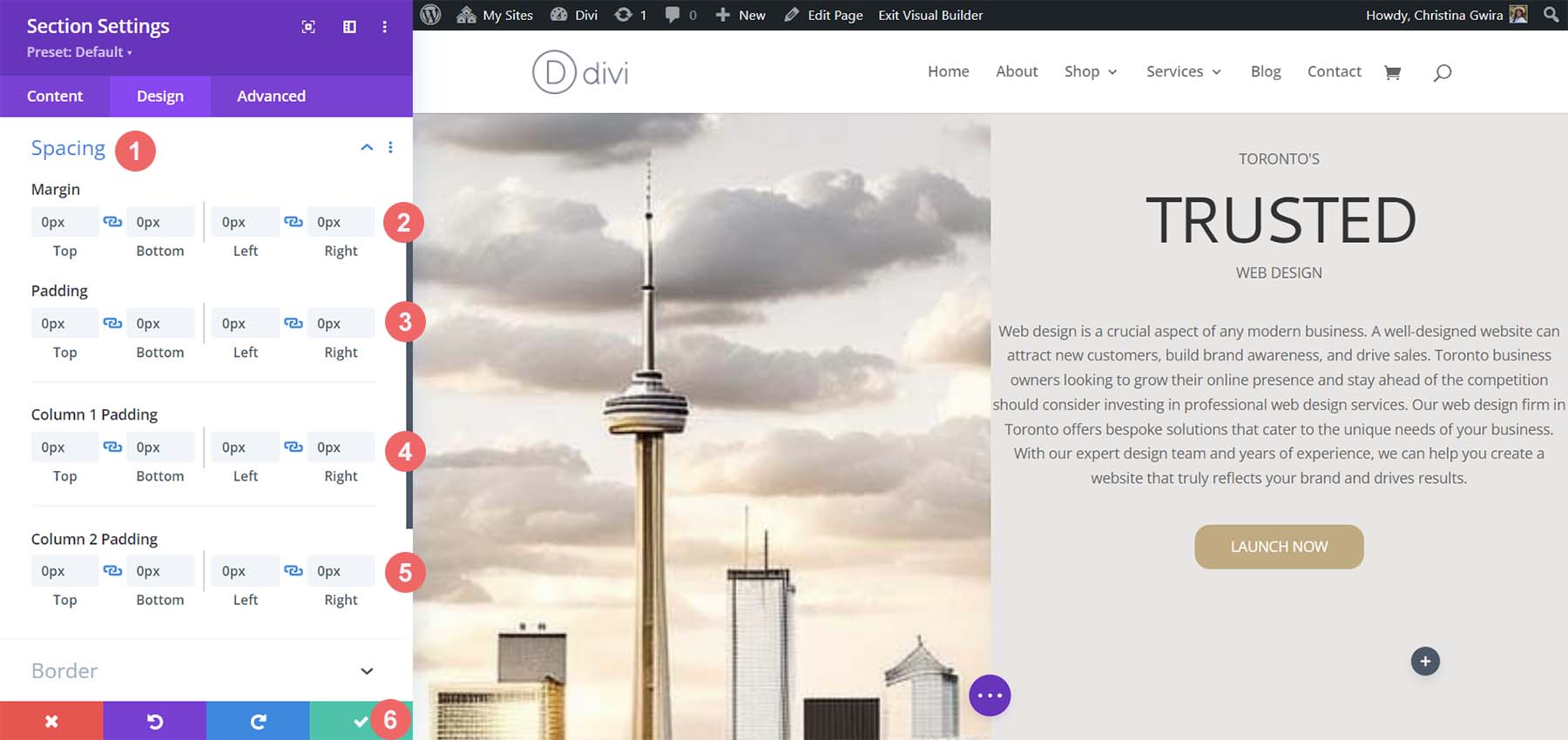
Now, we move to the Spacing tab. We want all the padding and module within the section to be set to zero. Here are the settings that we’ll be using there.
Spacing Design Settings:
- Margin:
- Top and Bottom: 0px
- Left and Right: 0px
- Padding:
- Top and Bottom: 0px
- Left and Right: 0px
- Column 1 Padding:
- Top and Bottom: 0px
- Left and Right: 0px
- Column 2 Padding:
- Top and Bottom: 0px
- Left and Right: 0px

Once these settings are in place, remember to save them by clicking the green check mark. With these settings, we can already see that our design in Divi is spacing up to look very similar to that which MidJourney generated.
Spacing, Backgrounds, and Padding for the Second Column
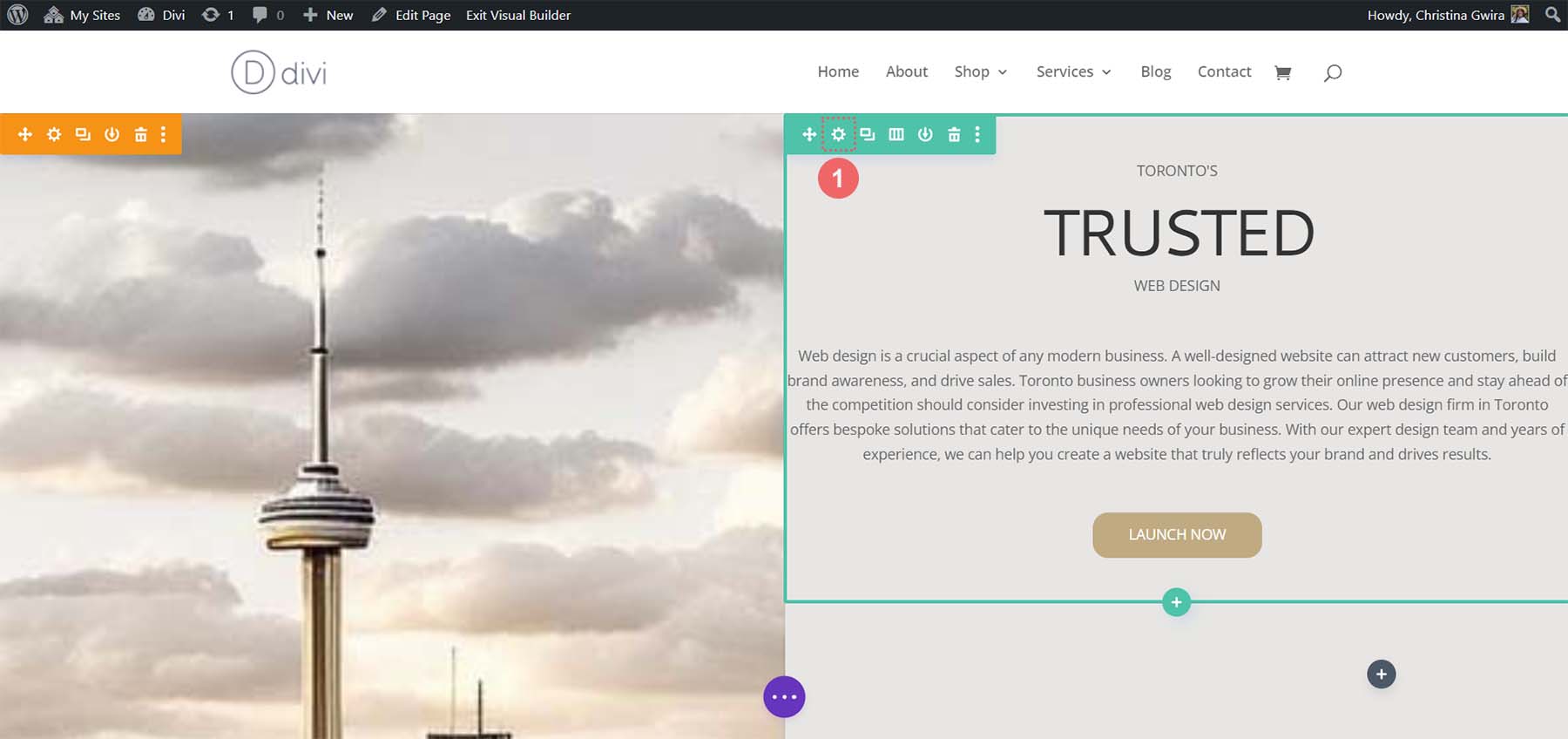
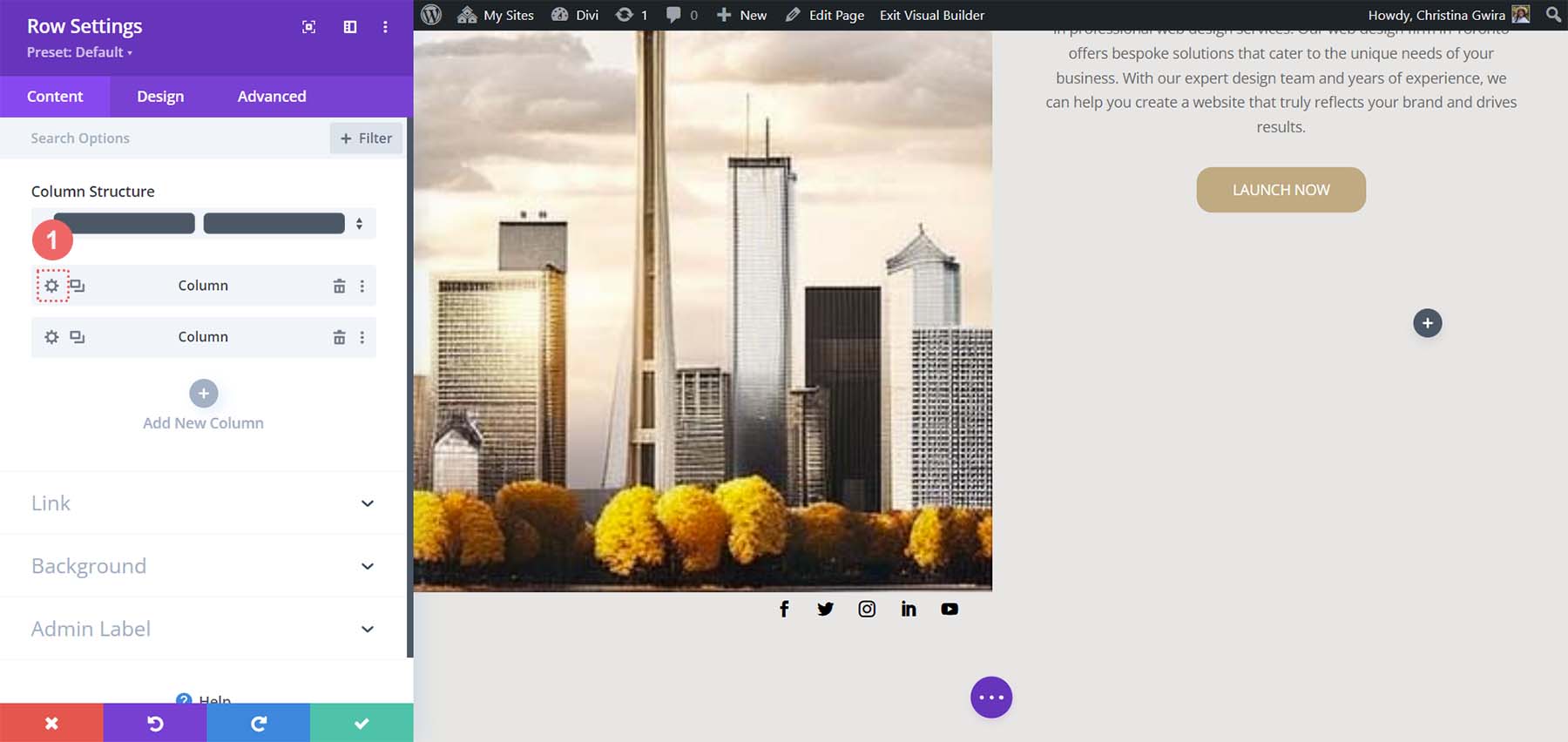
We now move on to the second column of our section. We begin editing the first row within this column by clicking on the gear icon for the row.

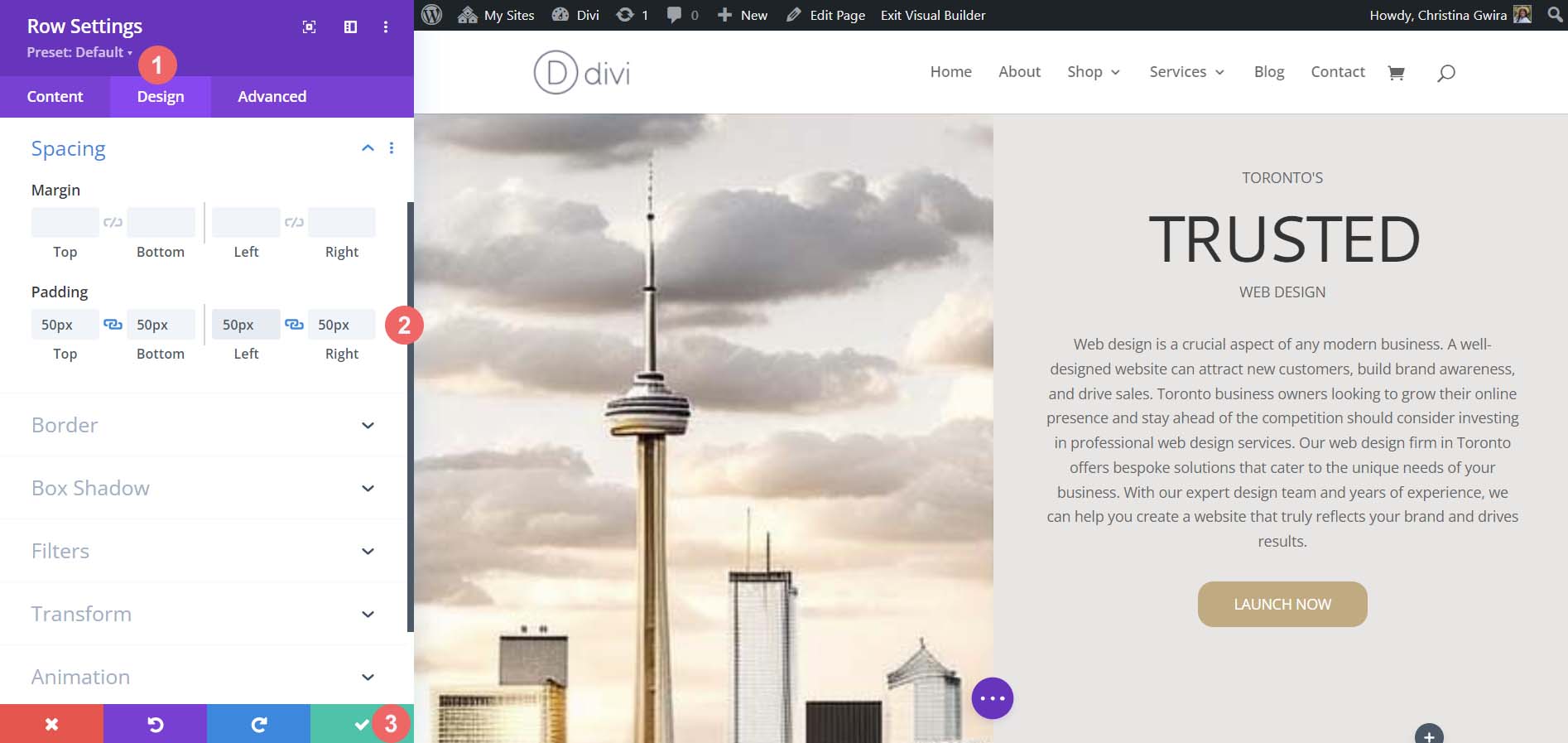
While in this row, click on the Design tab. Next, we move to the Spacing tab. Set the padding for the top, bottom, left, and right to 50px. We finish off this section by saving our work.

We move onto our final row, again, clicking on the gear icon to enter the row settings.

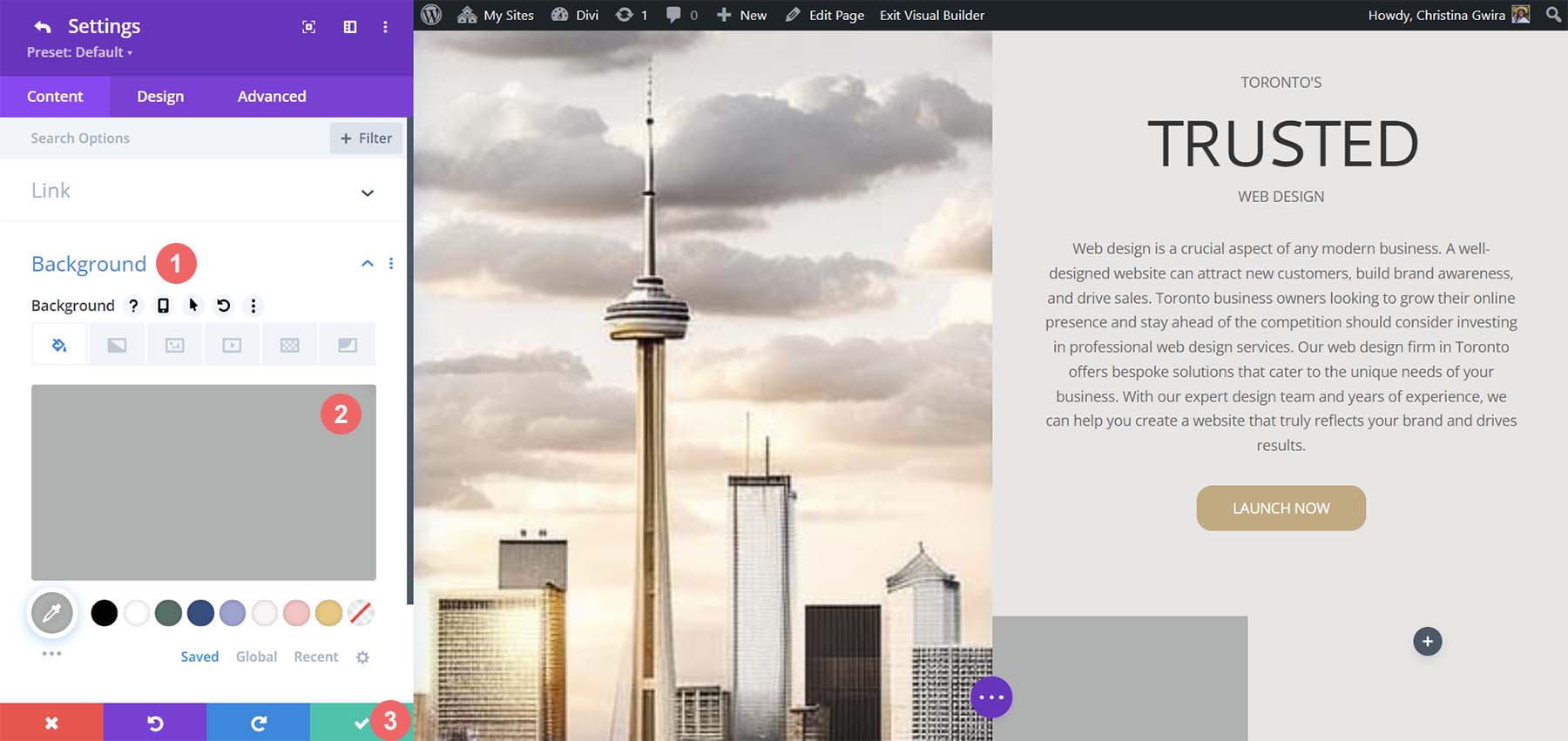
For the two columns that are a part of this row, we will use the background colors #b0b2b1 and #bfb192 for the first and second columns respectively. Click on the gear icon next to each column.

Then, set the background color to each column’s respective color.

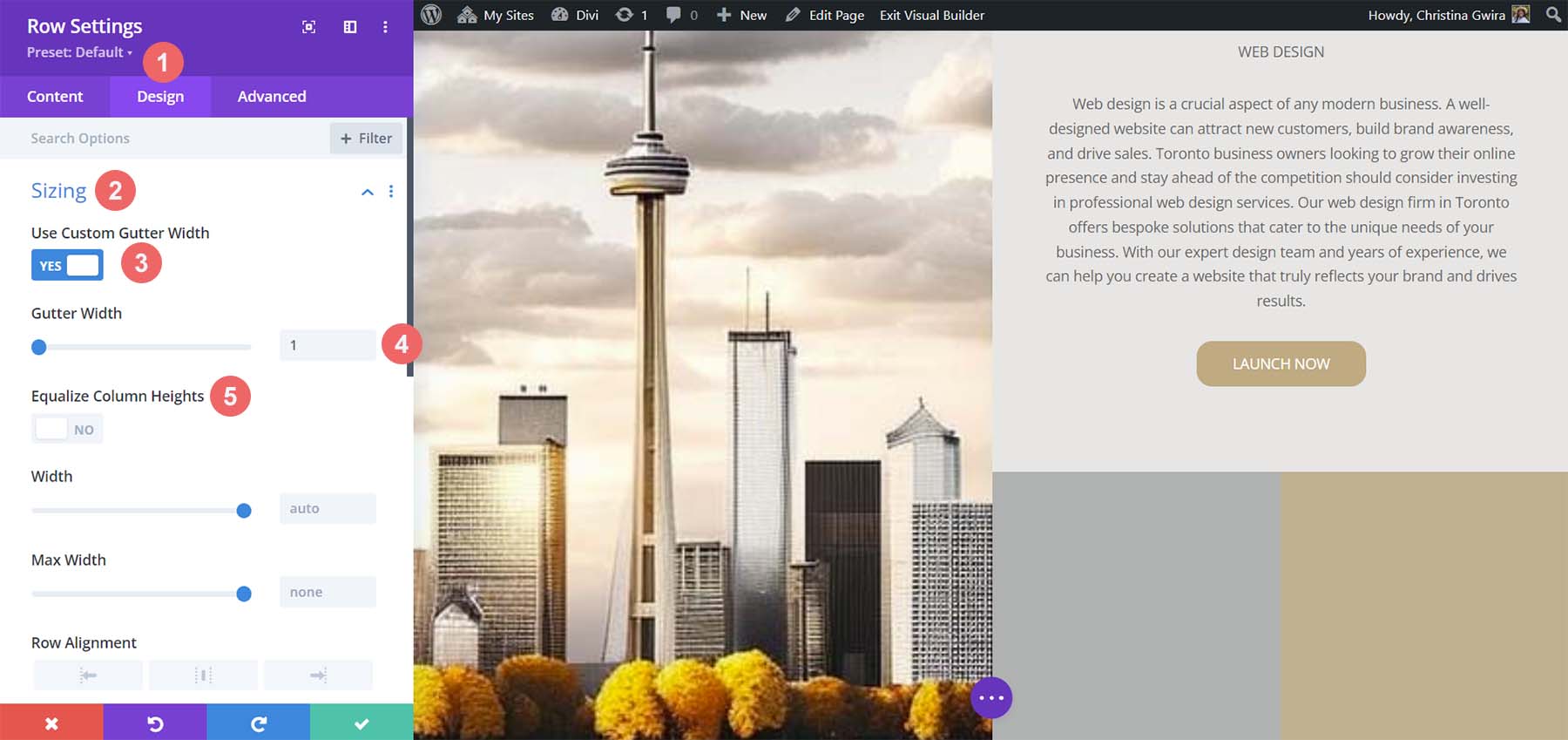
With both columns styled, notice that we are getting closer to our end product. To tie it all together, we need to add some final spacing edits to the row where these decorative columns reside. To start, click on the Design tab of the row. Then, set the Custom Gutter Width to Yes. Set the width of the gutter to 1. Also, activate the Equalize Column Height option.

Next, move to the Spacing tab and set the margin and padding to 0.

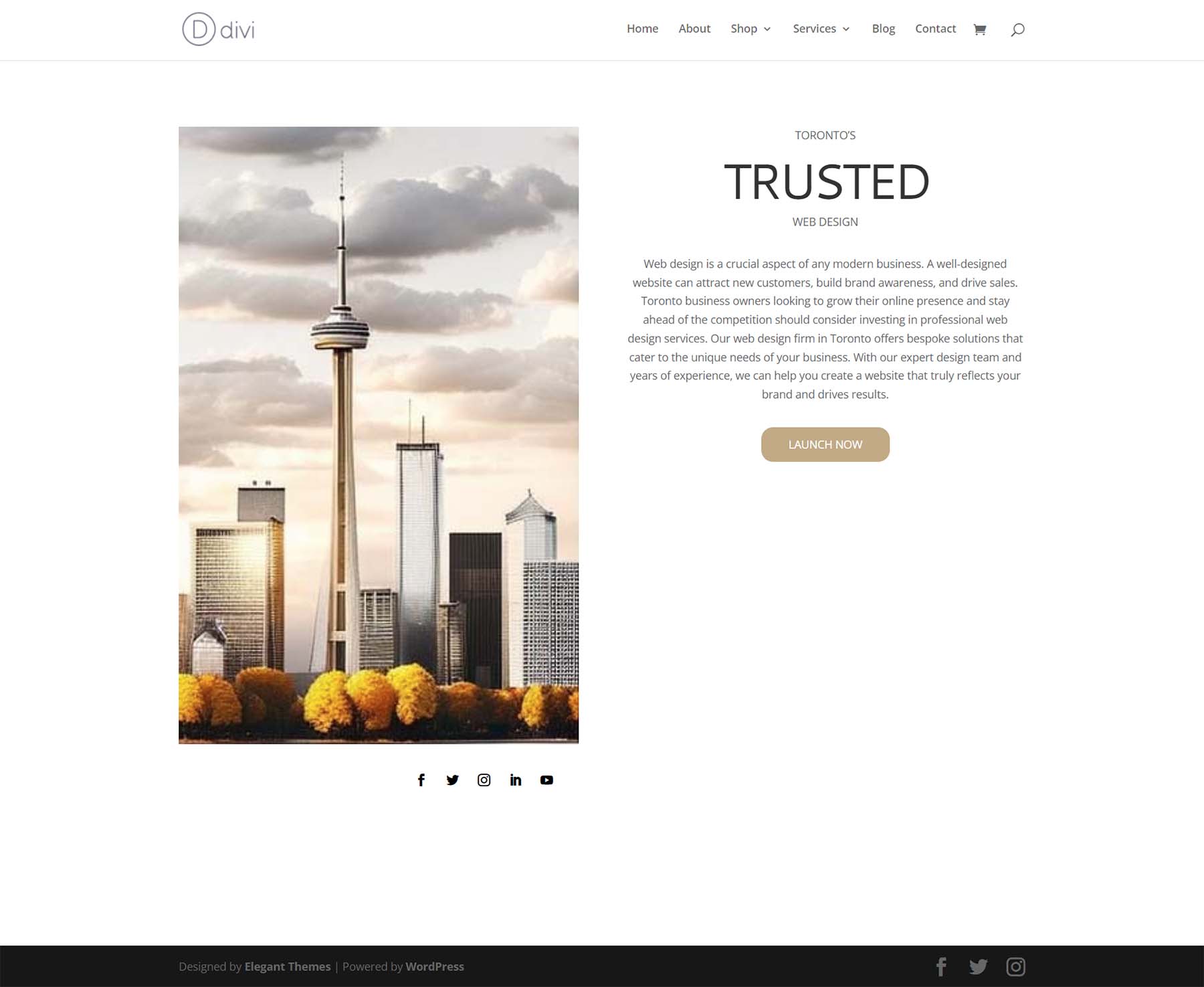
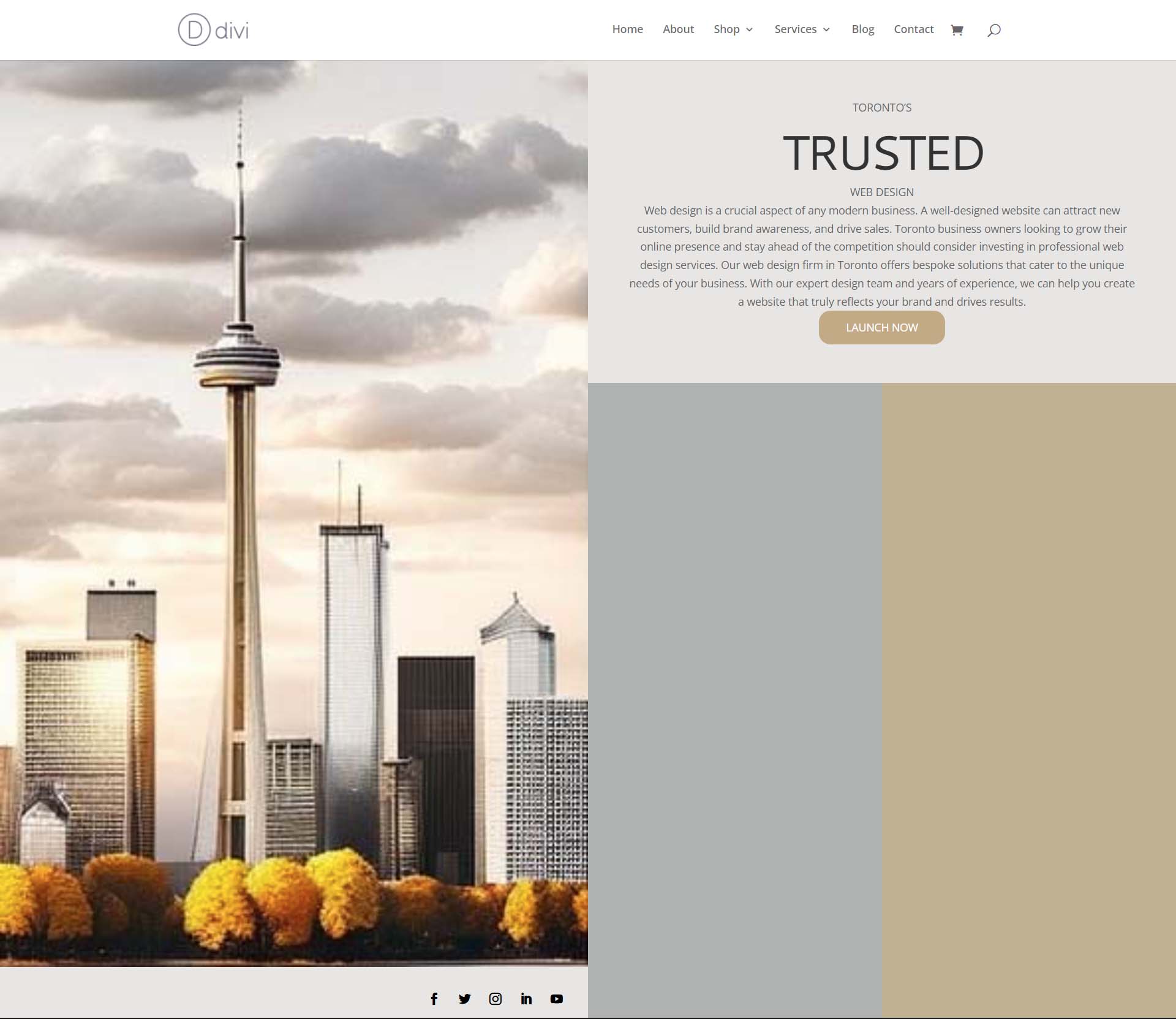
And with that, we’ve successfully used ChatGPT and MidJourney to create a homepage layout in Divi. Here’s our finished product!

Closing Thoughts on Using ChatGPT and MidJourney with Divi
Using ChatGPT and MidJourney with Divi can help you to brainstorm ideas for your web design faster. Using AI in web design does not necessarily mean the end of digital design as we know it. It is possible to allow AI into your workflow to help speed up processes. AI can also help to bring things to the forefront in terms or concepts that may not have been highlighted. With Divi, it is easy to re-create AI-generated layouts and designs. If you aren’t a natural writer, creating copy for your business or your client’s websites could be difficult. Tools like ChatGPT can help you cover a blind spot you may not have realized you had. Consider using ChatGPT and MidJourney with Divi for your next project.
Have you started to use AI in your web design business? Would you consider using tools like ChatGPT or MidJourney in your design process? Let us know your thoughts in the comment section below. Let’s get a discussion going!













Thank you, Christina,
Really interesting.
Do you have any information about usage rights of the images from Midjourney?
Helena
Helena, you can look over their TOS here. Look to the “Your Rights” section. We gather that paid users have free use of the generated images, and non-paid users have the ability to use generated images under “Creative Commons Noncommercial 4.0 Attribution International License”. But, take a look for yourself to make sure.
Interesting and informative. I found this really useful, I knew these tools existed but as a lifetime Divi member thank you so much showing us how you would implement them using Divi. I had only used MidJourney for layout ideas, where you have showed me how I can pull the layouts and images into my designs. Btw, did you know that the guys at Divi Supreme have just released a plugin that implements ChatGPT directly into the Divi builder? I started using this yesterday and it is totally amazing!
You left out a very important instruction with regards to using MidJourney. before you enter your prompt you have to type the command ‘/imagine’ otherwise you are just typing a chat.
Noted and yes, that is a critical piece of the puzzle!
Would there still not be a mobile component to figure out in this? Can MidJourney take that same design and aid in the mobile view?