Welcome to post 5 of 5 in our miniseries How to Create a Simple and Effective Portfolio Website with Divi. In this series we’ll cover everything you need to do in order to create your own portfolio website from scratch. We’ll also go over how to use our A/B testing system Divi Leads to make sure your site is effective at attracting new clients.
In this post we’ll be taking the minimal portfolio website that we build over the last four days and setting up some tests to help maximize it’s effectiveness. To do this we’ll be using Divi’s built-in A/B testing system Divi Leads.
Let’s get started!
- 1 How to Use Divi Leads to Measure Your Portfolio Site’s Effectiveness
- 2 Creating a Thank You Page
- 3 Saving All Our Designs to the Divi Library
- 4 Example Split Test: Standard Portfolio vs. Filterable Portfolio
- 5 Some Other Tests You Might Want to Run
- 6 More Divi Leads Resources
- 7 Series Conclusion: How to Create a Simple and Effective Portfolio Website with Divi
How to Use Divi Leads to Measure Your Portfolio Site’s Effectiveness
Subscribe To Our Youtube Channel
Creating a Thank You Page
There are two things we need to do before jumping into the tests. The first of them is create a thank you page. A while back I showed the community how to track the effectiveness of an entire sales funnel using Divi Leads’ off-page goal tracking shortcode. We’ll be doing some tests like that in this post as well and they require a thank you page.
It doesn’t matter what your thank you page looks like, just so long as it gets the message across and is it’s own unique page.

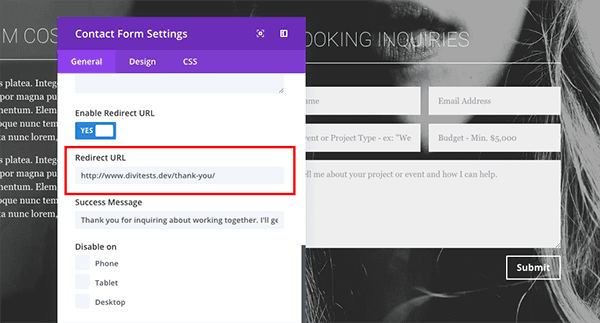
Once you’ve created your own thank you page, go into your contact form modules on your about/contact page and open up the general settings tab.

Make sure to set the link for your new thank you page as the redirect link people are sent to after they submit a message. Do this for both design variants of your about/contact page.
Saving All Our Designs to the Divi Library
The second thing that needs to be done before we begin testing is to save all of our layouts and sections to the Divi Library. This will prevent us from accidentally deleting a design we like when ending a split test. It will also help us simplify our pages, keeping only the content we want visible on the page.
Saving the Full Homepage Layout and It’s Sections
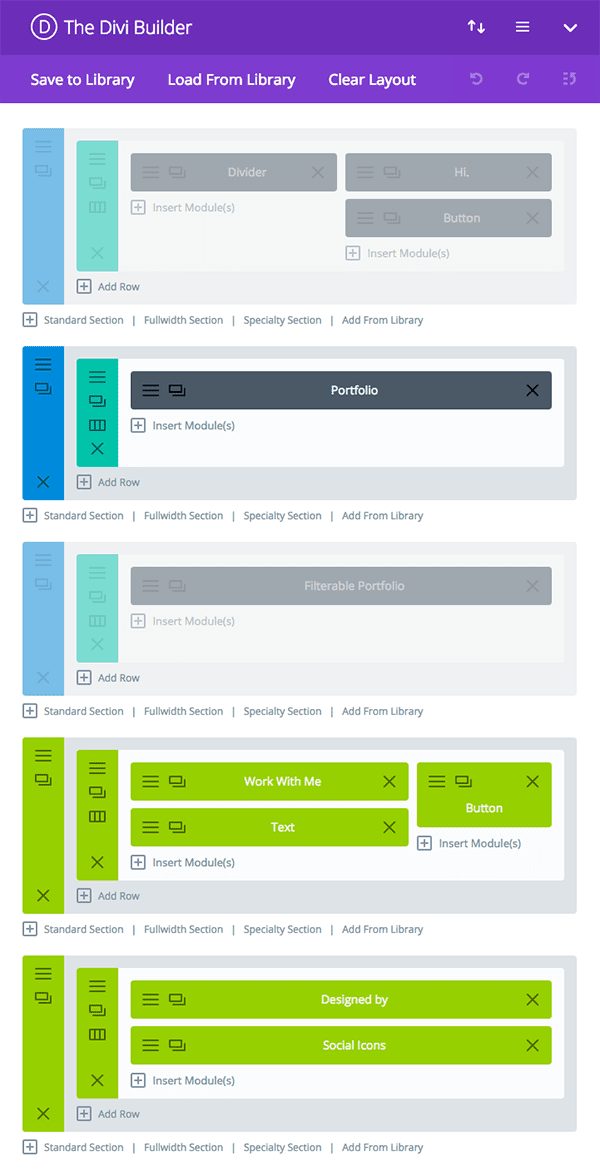
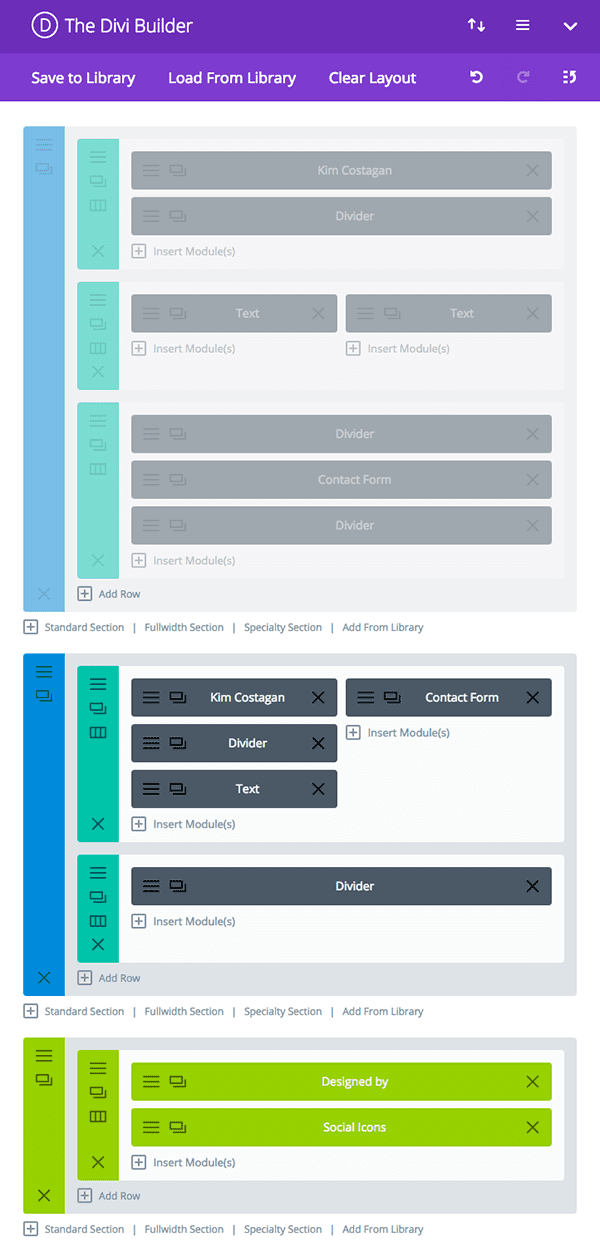
If you followed along with our first two posts, “How to Create a Minimal Portfolio Homepage with Divi” and “Using Filters, Hero Sections, and CTA’s to Expand a Minimal Portfolio Homepage” then you will have a “master” homepage layout that looks like the image below (when viewed on the backend).

Saving the Full Page “Master” Layout:
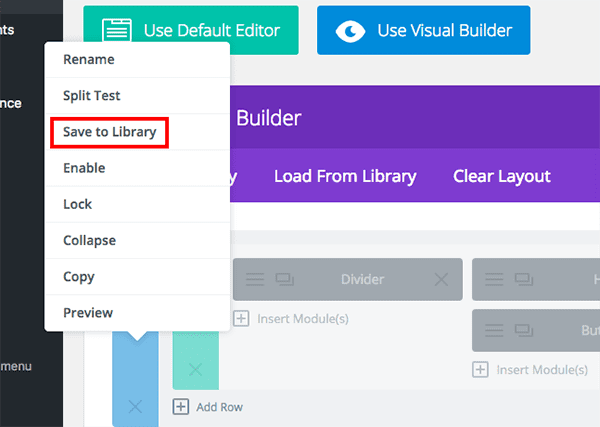
Click the “Save to Library” button in the top left-hand corner of the Divi Builder. Label the layout “Minimal Portfolio Master Homepage Layout” and click the blue save button.
Saving the Homepage Sections:

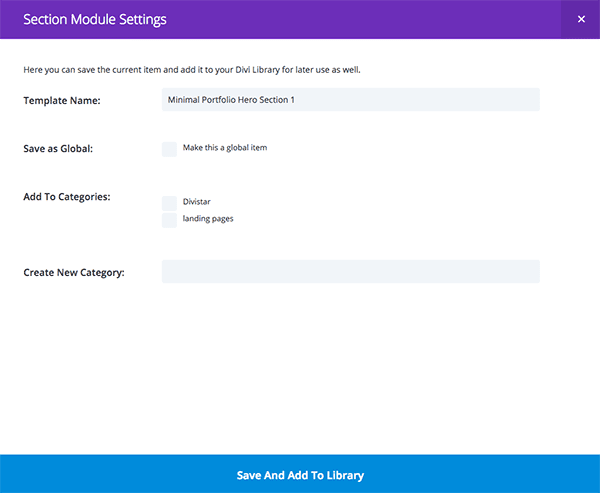
Right-click on the blue of the top section and click “Save to Library”.

You may choose to create a new category for all of your minimal portfolio layouts/sections. If so, use the category creator filed. I chose to use the following names for each section to help keep them searchable and recognizable.
- Minimal Portfolio Hero Section 1 (in case you want to make more and test them against each other)
- Standard Minimal Portfolio
- Filterable Minimal Portfolio
- Minimal Portfolio Global Call to Action 1 (If you haven’t already, save as global item)
- Minimal Porftolio Footer (If you haven’t already, save as global item)
Saving the About/Contact Page
If you followed along with my most recent post “How to Create a Compelling About Page for Your Portfolio Website with Divi” then your about/contact page should look like this on the backend of the builder.

Just as with the homepage above, save the full layout first as “Minimal Portfolio Master About/Contact Page”. Then save each section individually. I used the names below.
- Minimal Portfolio About/Contact Stacked Elements
- Minimal Portfolio About/Contact Side-by-Side Elements
With everything saved, we’re now ready to run some A/B tests!
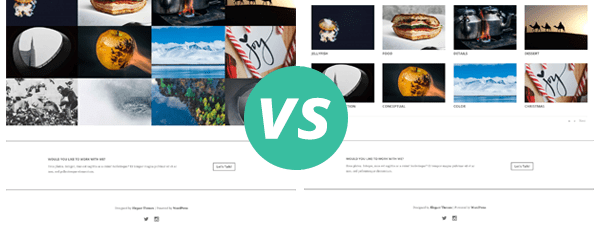
Example Split Test: Standard Portfolio vs. Filterable Portfolio

Let’s say you want to test which version of your portfolio is more likely to result in people clicking on the call to action button at the bottom of the page. In the backend builder of your homepage, start by deleting the hero section (it should be saved in your library).

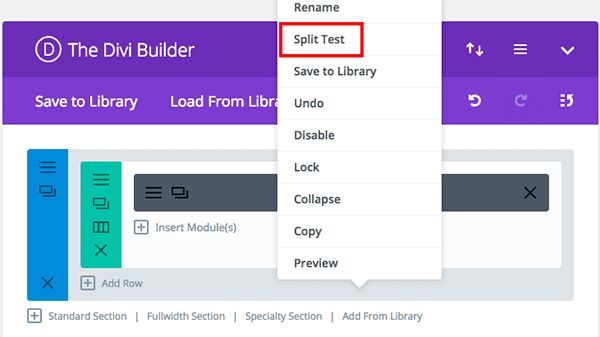
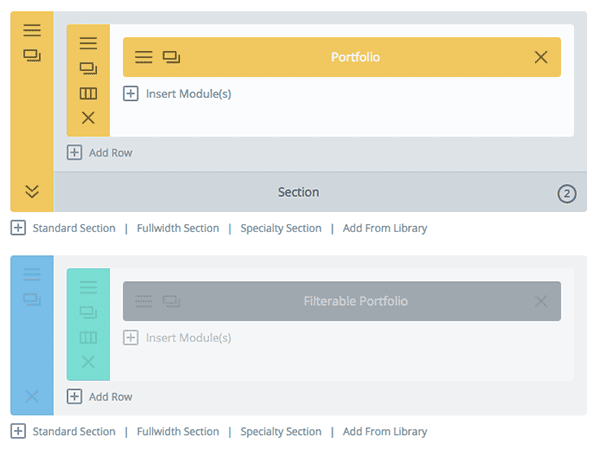
Then, right-click on the standard portfolio section and click “split test”. It will ask you to select your goal. Choose the button module in the call to action section at the bottom of the page. It will turn that item blue.

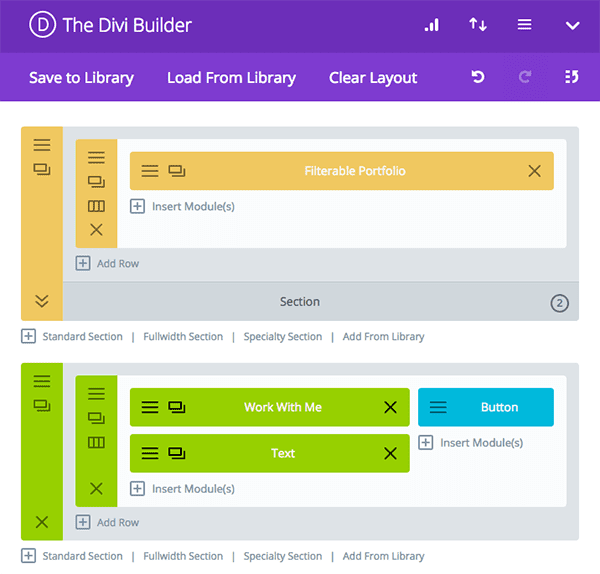
You’ll notice that your portfolio section is now yellow. It should also have a downward pointing arrow in the upper left corner of the section box and a label next to it that says “Section 1”. If you click the arrow it will take you to “Section 2” which we want to edit.

Now normally this would be the part where you are able to click into the settings of your section two section, row, or module and make changes. But we’ve already created the altered version we want and it’s disabled below our split test.

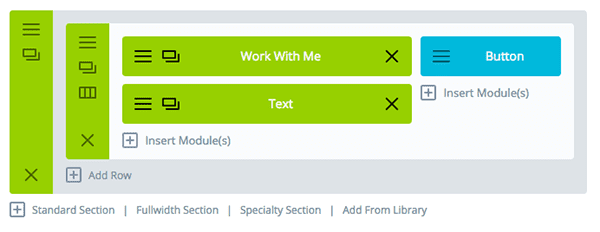
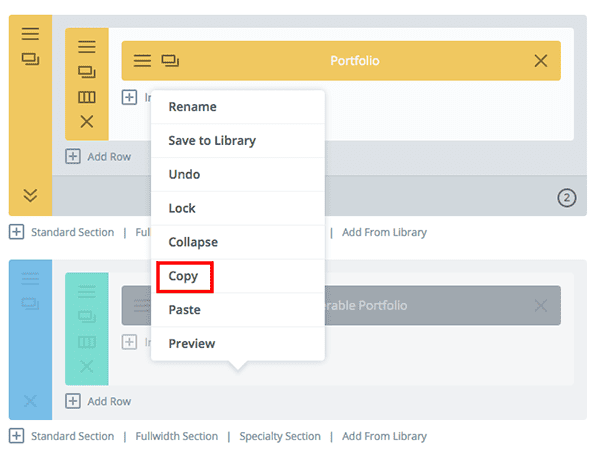
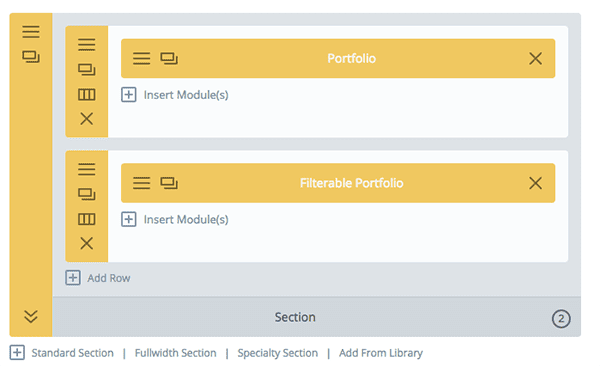
All we have to do is right-click and copy the filterable portfolio row and paste it into the split test above it.

Then we can delete both the top row and the disabled filterable portfolio section (which should be saved in your library). Resulting in a split test like the image below.

But we’re not done quite yet. There’s one more thing we can track. We can use the Divi Leads tracking shortcode to see how many people submit a booking inquiry after clicking the call to action button.
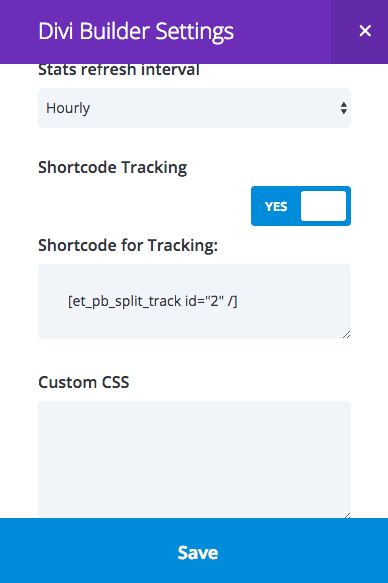
To do that, navigate to the top of the Divi Builder on your homepage and click the hamburger menu icon to open the page settings.

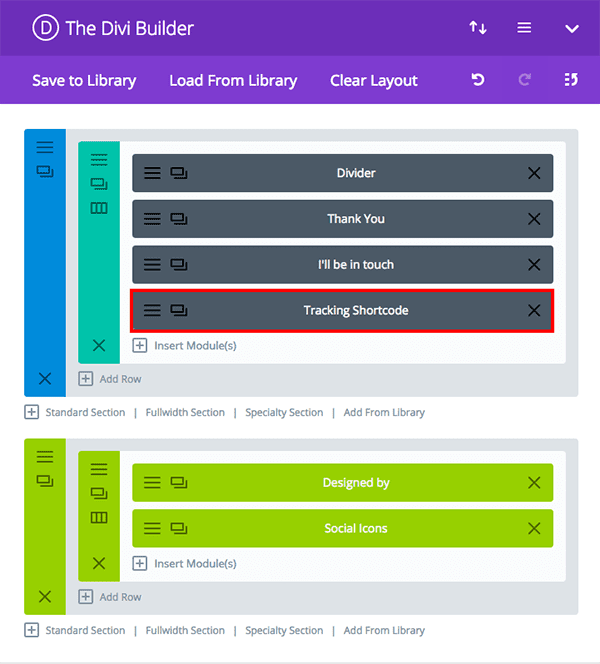
Scroll down to where it says “Shortcode Tracking” and switch it over to “Yes”. Then copy the shortcode there and click save to close that modal out. Now go to your thank you page on the backend and add a text module called “shortcode tracking” and paste the shortcode into it.

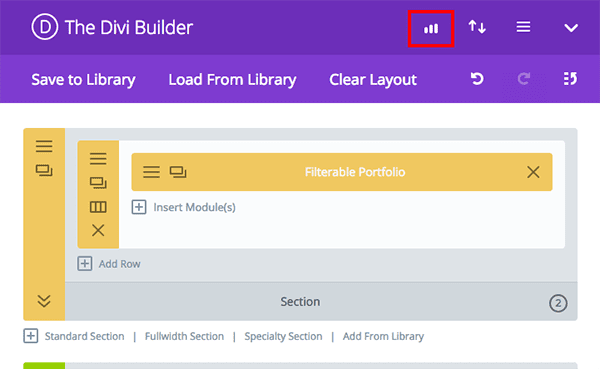
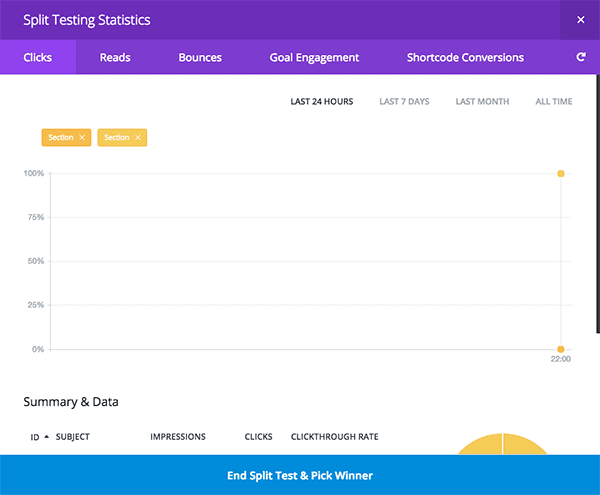
Save everything, update both pages and monitor the results. Which, by the way, can be found by clicking on the graph icon at the top of your builder page where you’re running the split test (in this case, your homepage/portfolio).

You’ll see stats based on clicks, reads, bounces, goal engagement, and (when you’ve used the shortcode like we have) shortcode conversions.

When you have enough data to make your decision you can click the blue “End Split Test & Pick Winner” button at the bottom. It will choose the design you want and discard the other. But don’t worry! Since we saved everything before we started you won’t actually lose anything.
Some Other Tests You Might Want to Run
Because we need to manage the length of this post, there are several other tests I’d love to show you how to conduct but which we don’t have the time or space to share. I feel confident though that given the example above and the resources below you can successfully test any element of your new minimal portfolio site you want to.
To help get you started, here is a list of other split tests you might want to run:
- Test two or more portfolio page layouts against each other to see which one results in more people clicking through the call to action module at the bottom of the page.
- Test design variations of the hero section against each other.
- Test design variations of the global call to action module against each other.
- Test the copy of the call to action module against different versions of copy.
- Test the copy of the hero section against different versions of copy.
- Test the field text of the contact form against different version of copy.
More Divi Leads Resources
We have quite a few other posts here on our blog about how to use the Divi Leads feature. If this is interesting to you I highly recommend checking them out and learning all you can about this powerful tool.
- 10 Conversion Rate Optimization Techniques You Can Test with Divi Leads – Divi Nation Short
- How to Determine Statistical Significance When A/B Testing With Divi Leads
- How to Conduct Easy A/B Testing with WordPress and Divi Leads
- How to Build an Effective Landing Page from Scratch with Divi Leads
- Mastering Conversion Design with WordPress and Divi Leads
- Tracking Off-Page Goals with Divi Leads Shortcode Tracking – Divi Nation Short
Series Conclusion: How to Create a Simple and Effective Portfolio Website with Divi
This post concludes our miniseries. I hope that if you’ve been able to follow along you have felt empowered to create a portfolio website for yourself or your clients that you can be proud of. And, for that matter, one you can be sure is working effectively!
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!













“A while back I showed the community how to track the effectiveness of an entire sales funnel using Divi Leads’ off-page goal tracking shortcode.”
Any chance you could provide a link to this tutorial?
Thanks!
Sure! Here it is: https://www.elegantthemes.com/blog/community/tracking-off-page-goals-with-divi-leads-shortcode-tracking
I second Pablo’s motion!
This wonderful post calls for a wonderful video tutorial 😉
I’ve been following along with your 5-post series and have hit a stumbling block in this split-testing section: I right-click the standard portfolio section and hit “enable split-testing”; select the Call To Action button as my goal; the button turns blue and the portfolio section turns yellow…however, the section does not have a “downward pointing arrow in the upper left corner of the section box and a label next to it that says Section 1”. I am unable to go any farther with the split testing.
Hello Nathan,
Congratulations for this series which has mini only the title.
I would like to know if it is possible to present the categories of posts in a portfolio. If yes, how?
With thanks and best regards.
Dear Nathan.
i am confused of the naming for 5 mini series. couldn’t seem to link them up together.
can you share with me again here the 5 mini series link and topic? i am very keen to learn it from the start.
thanks in advance
The previous four days of Divi posts are the rest of the posts in this miniseries.