Background patterns are a great way to give your website some visual flair and stand out from the crowd. Divi’s new background mask and pattern transform settings can be combined in many ways to create those background patterns. In this post, we’ll see how to use Divi’s background mask and pattern transform settings to create some interesting backgrounds for your Divi layouts.
Let’s get started.
Preview
First, here’s a look at each example with the desktop, phone, and alternate options for each.
Example One Results
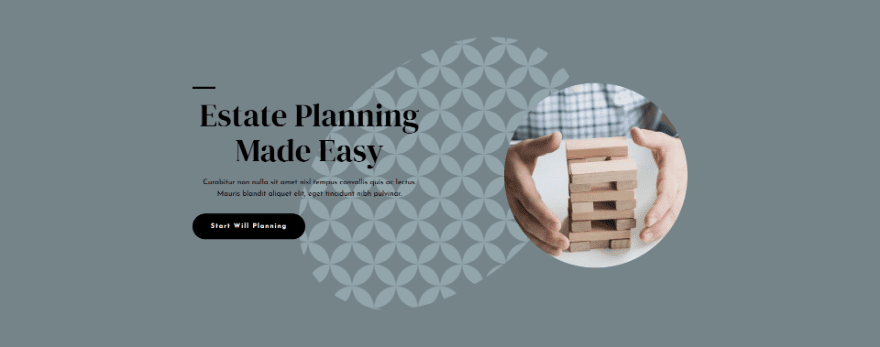
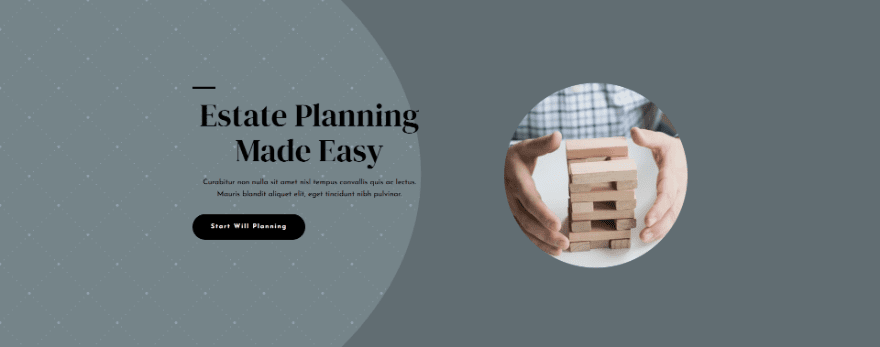
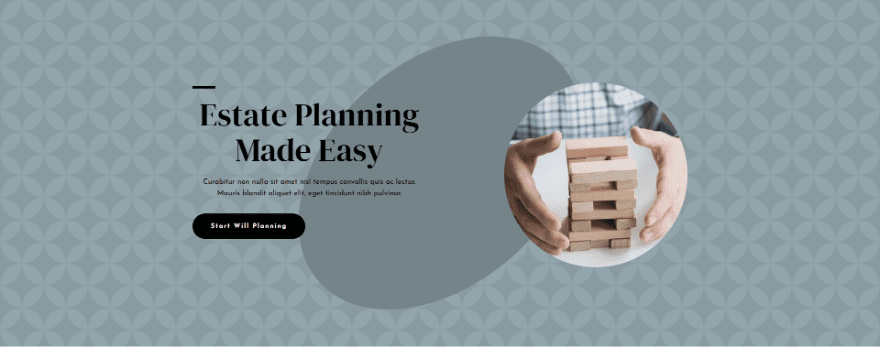
Regular Version Desktop

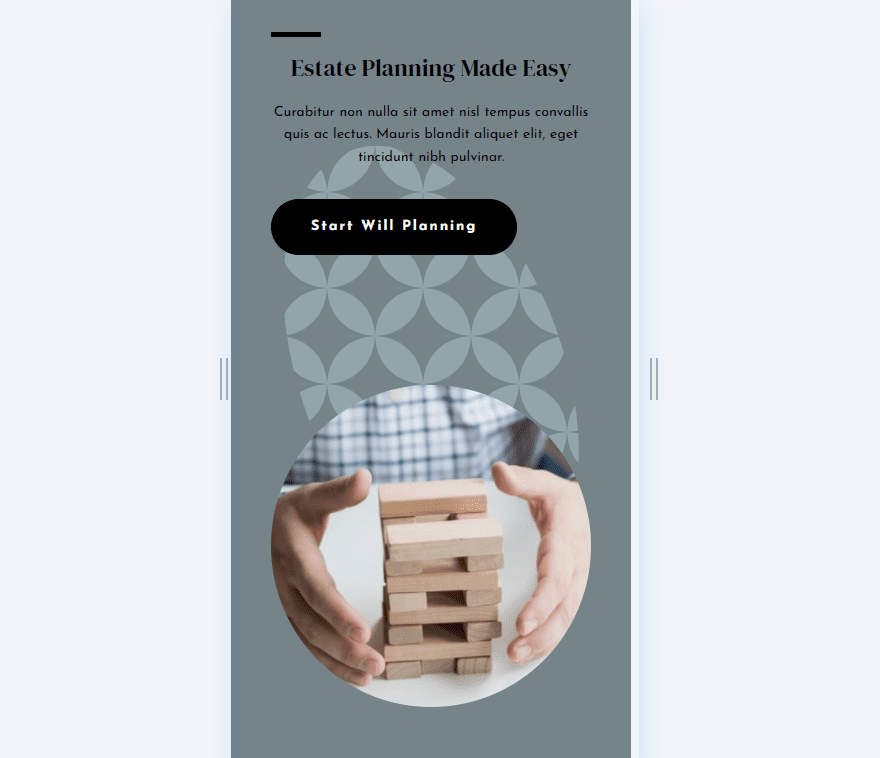
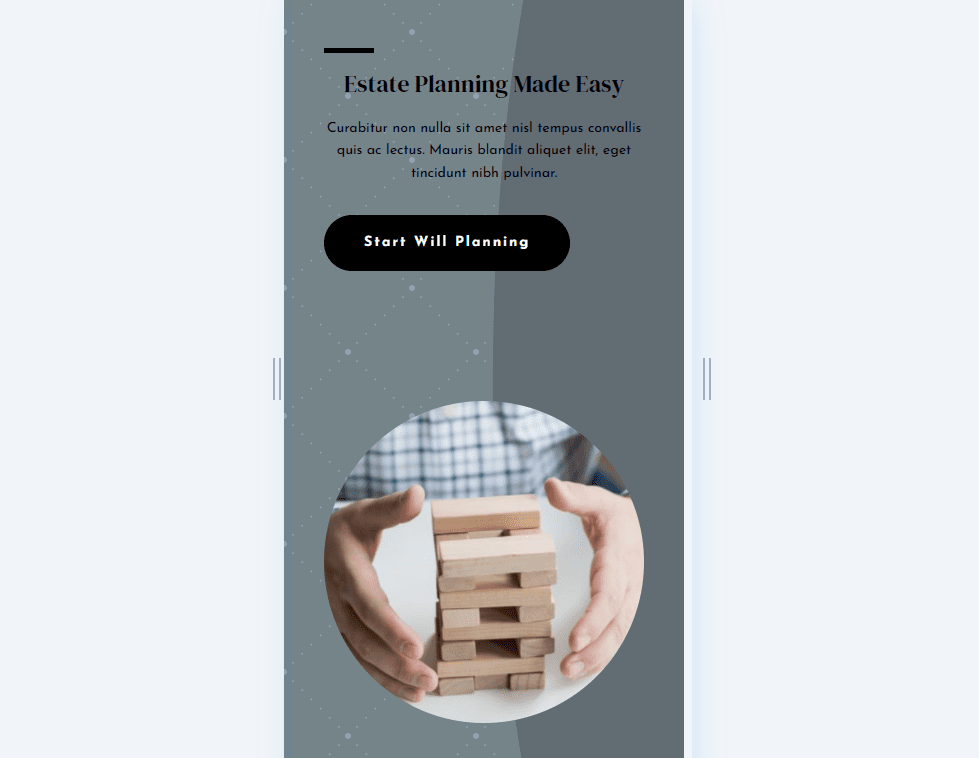
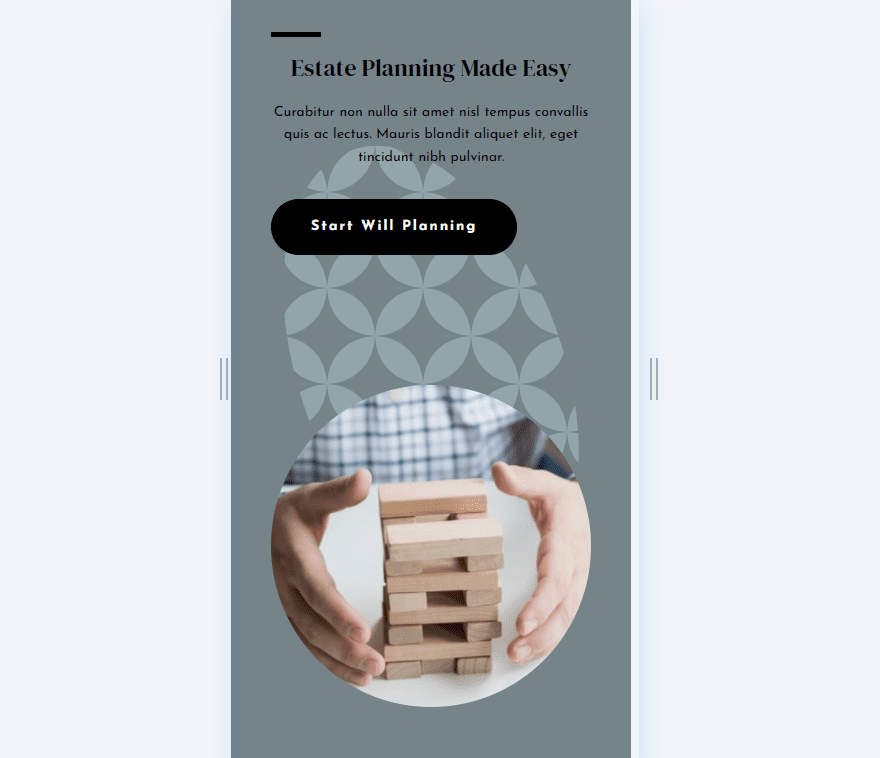
Regular Version Phone

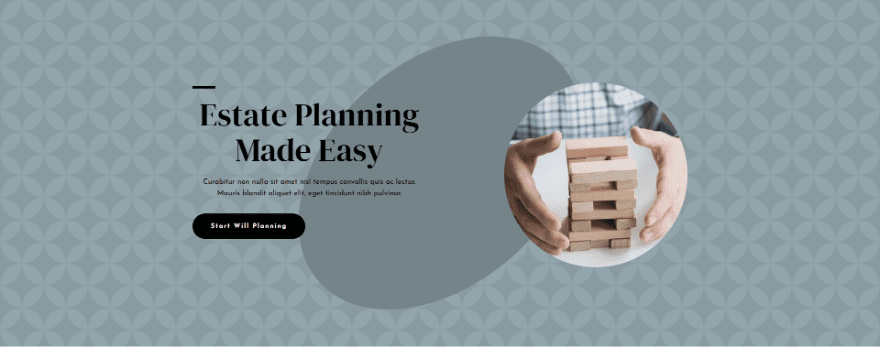
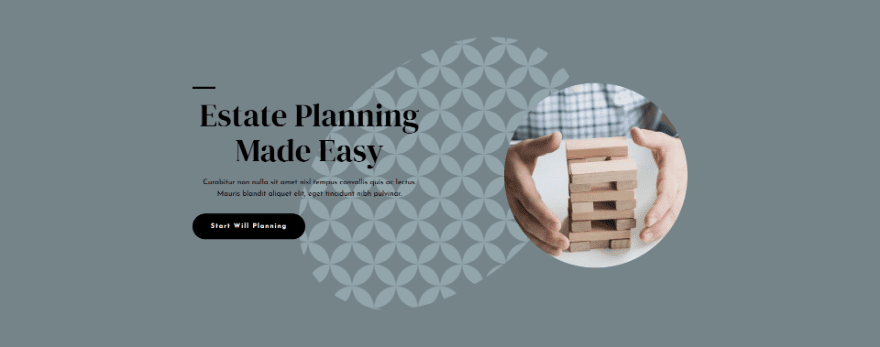
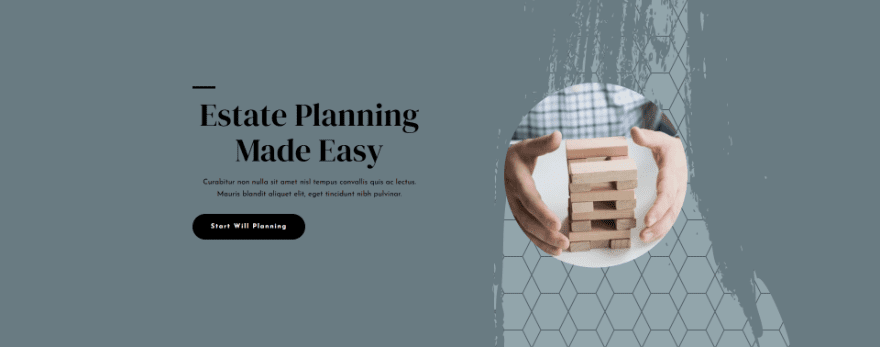
Alternate Version Desktop

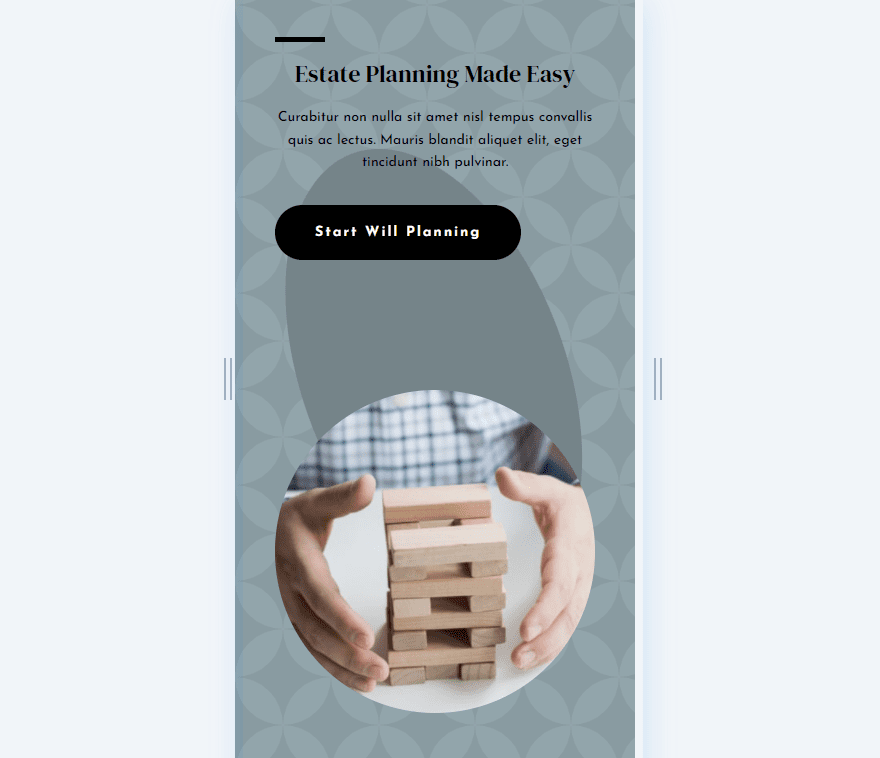
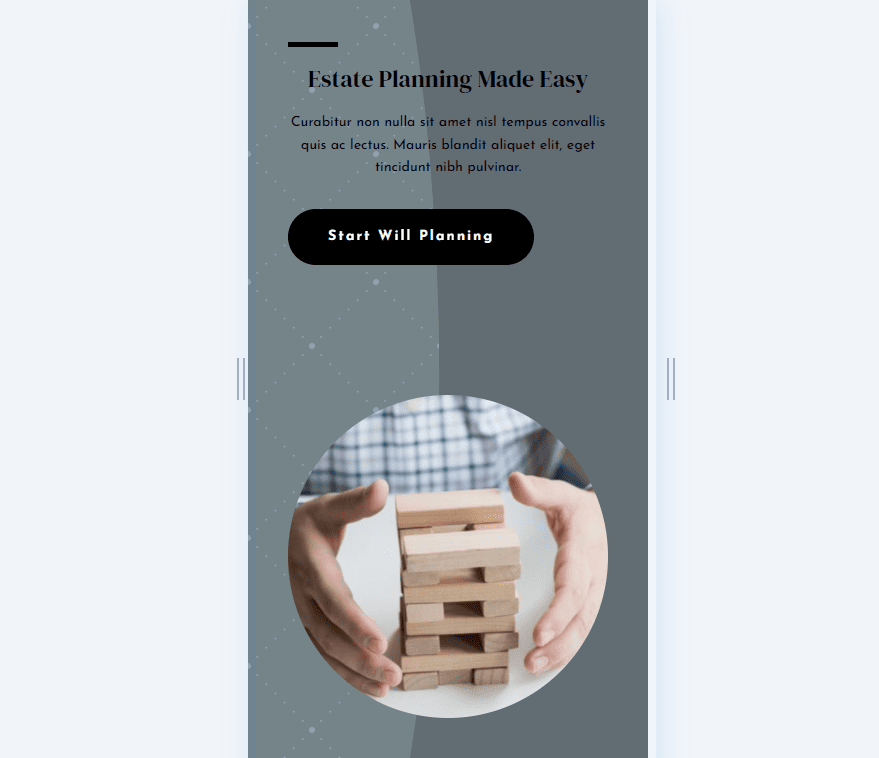
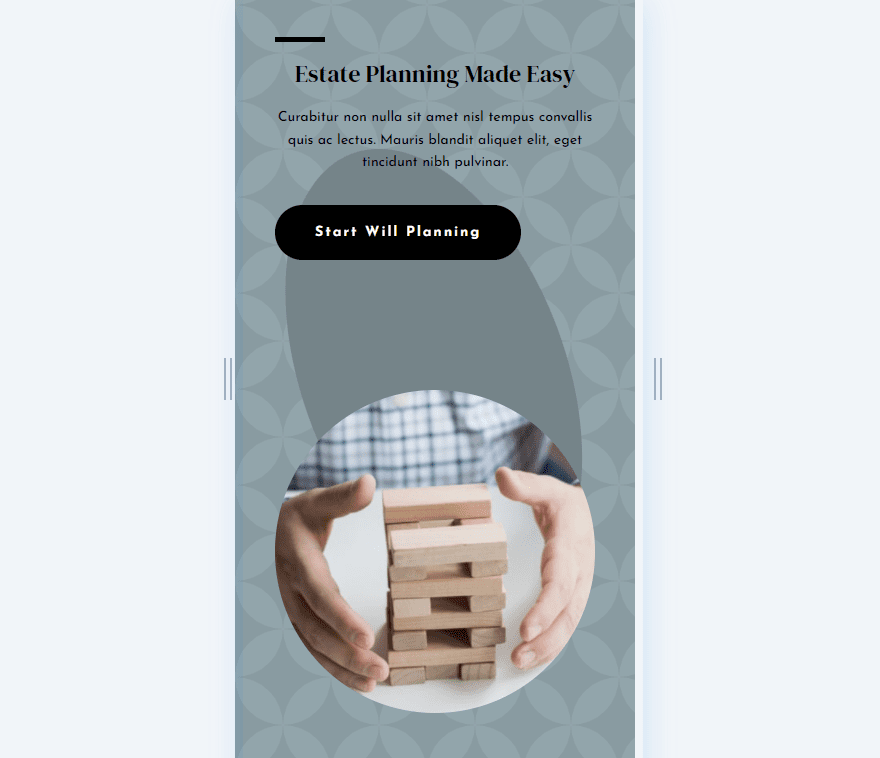
Alternate Version Phone

Example Two Results
Regular Version Desktop

Regular Version Phone

Alternate Version Desktop

Alternate Version Phone

Example Three Results
Regular Version Desktop

Regular Version Phone

Alternate Version Desktop

Alternate Version Phone

Divi Background Mask and Pattern Transform Options
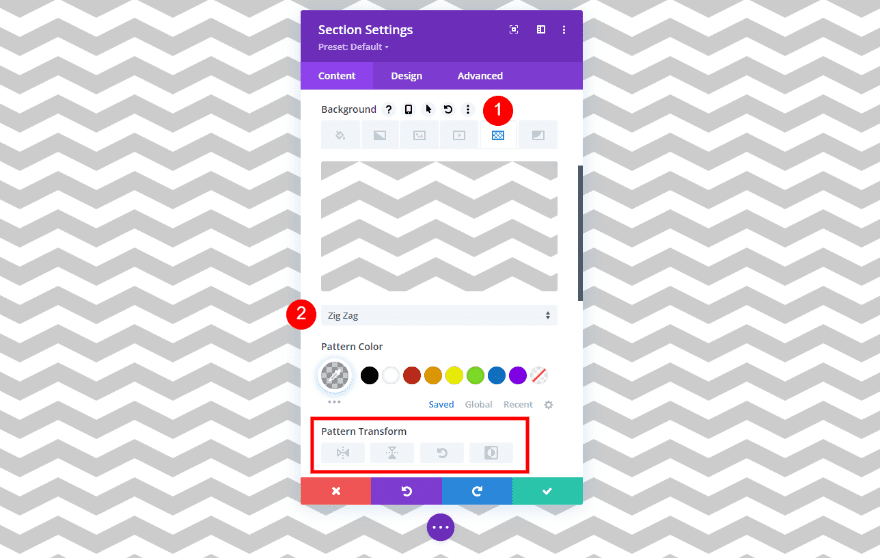
Divi’s new background mask and pattern features include several options to adjust them. The adjustments include horizontal and vertical flipping, rotating, and inverting. To see the options, go to the Background settings of a section or row and select the Background Pattern or Background Mask tabs.
Once you add a pattern or mask, the transform settings will appear. Simply click the options you want to use. We can use them together and in any combination we want.
How Divi’s Mask and Pattern Transform Settings Work
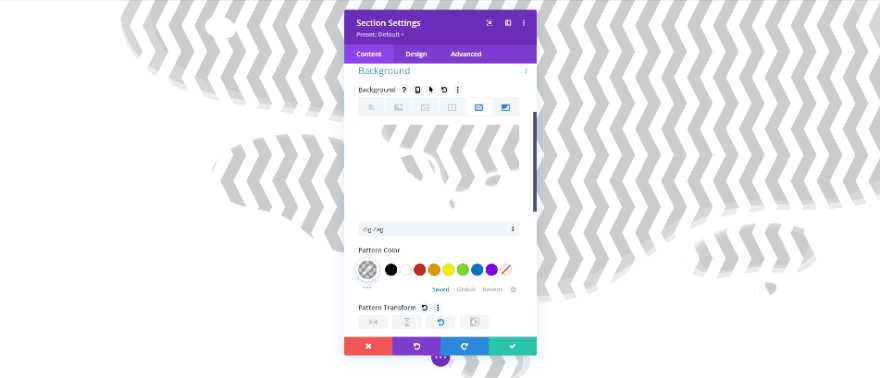
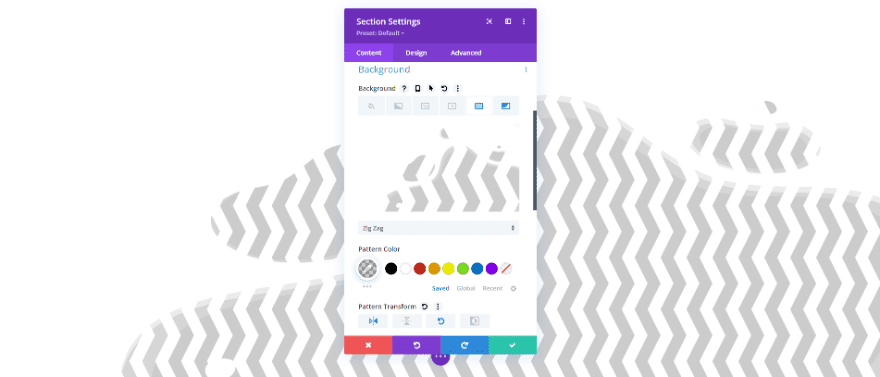
The pattern below is Zig Zag with the default settings.

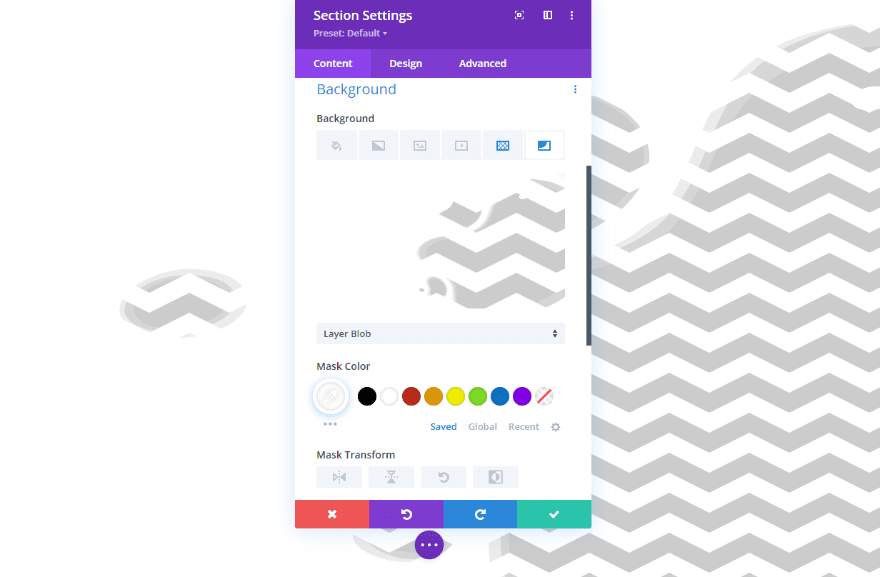
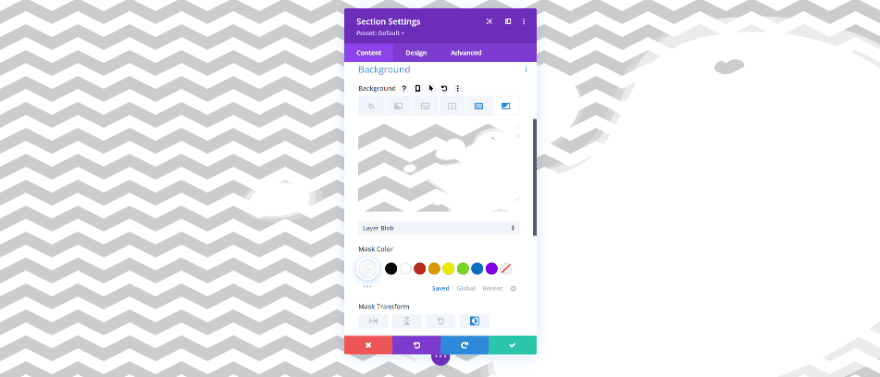
I’ve added a Layer Blog mask in the image below. Let’s use these to demonstrate how the background mask and pattern transform settings work.

Horizontal Flipping
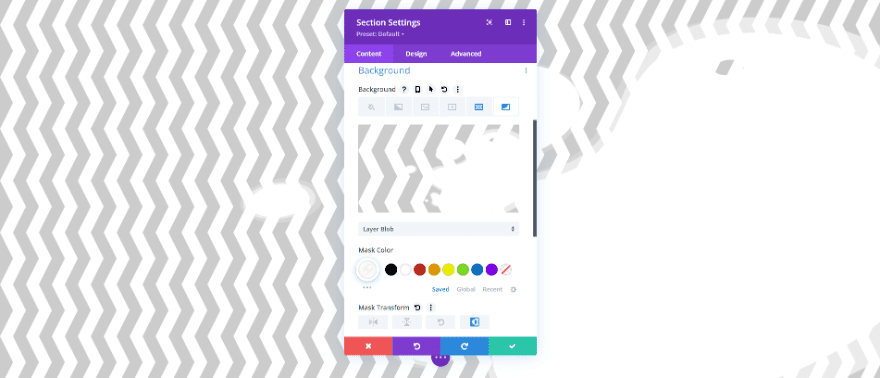
This is Horizontal Flipping. I’ve applied the transform settings to both the pattern and the mask.

Vertical Flipping
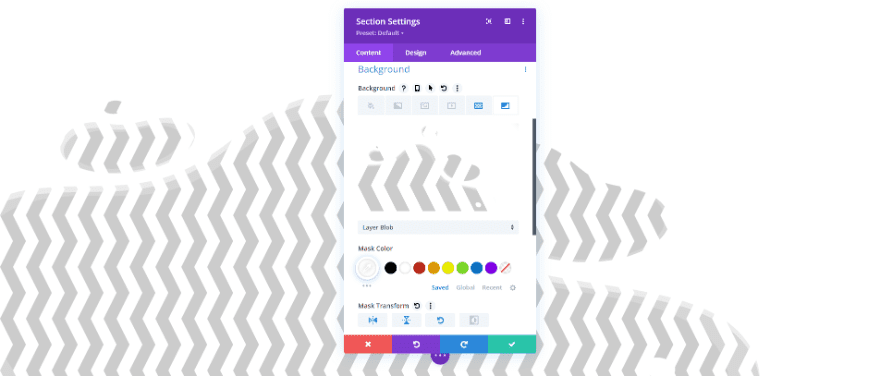
This is Vertical Flipping for the pattern and mask.

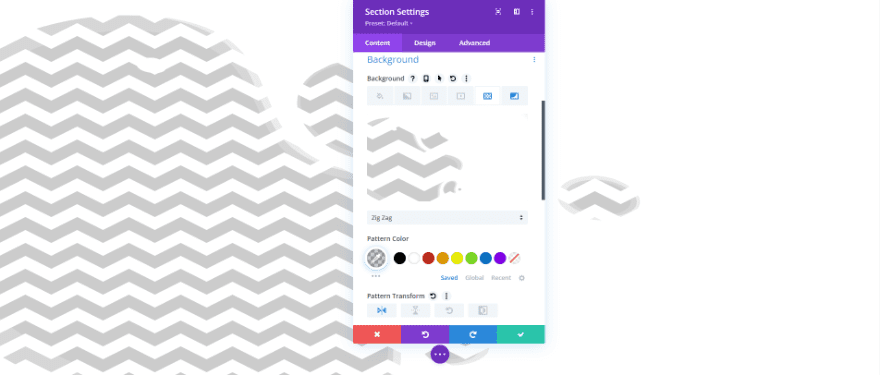
Rotating
This one shows Rotating for the pattern and mask.

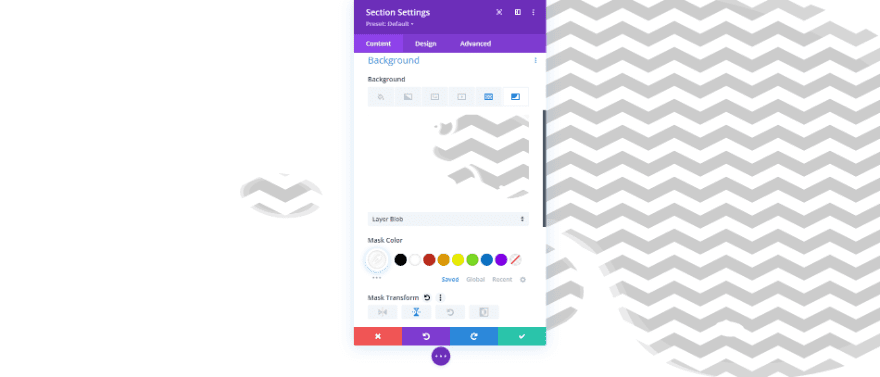
Inverting
This example shows Inverting for the pattern and mask.

Background Mask and Pattern Transform Combinations
Of course, we can also use the transform settings in various combinations. Here are a few examples.
This one rotates the pattern and inverts the mask.

This example uses Vertical Flipping, Rotating, and Inverting for the background pattern. The background mask uses Horizontal Flipping, Vertical Flipping, and Rotating.

For this example, I’ve used Horizontal Flipping and Rotating for the background pattern, and Vertical Flipping and Rotating for the background mask.

Background Mask & Pattern Transform Settings Examples
Next, let’s look at how these settings can be used with Divi layouts. We’ll use a section as our starting point and create three examples. We will style it and then use the transform settings to change it for each example.
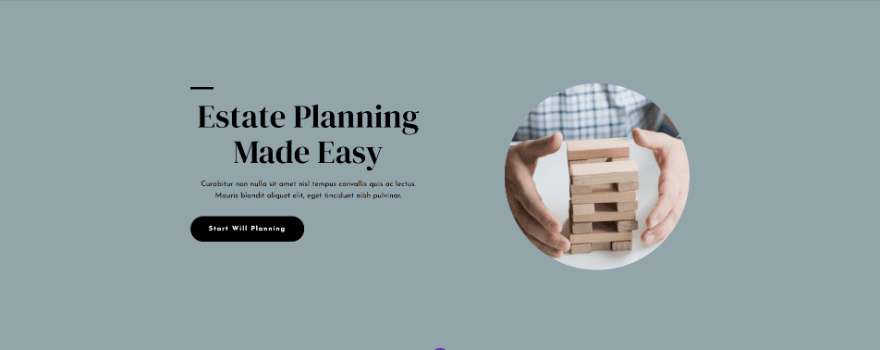
For my examples, I’m using a modified version of the hero section from the Estate Planning landing page that’s available within Divi. Here’s a look at my section. The modification simplifies the hero section for our needs. It uses the Background Color Background: #92a5ab.
- Background: #92a5ab

Background Mask & Pattern Transform Settings Example One
Our first example gives us an arch that sits vertically in the center of the screen. One side of the screen has a tufted pattern. Then, we’ll create an alternate version with the arch facing the other direction.
Background Pattern
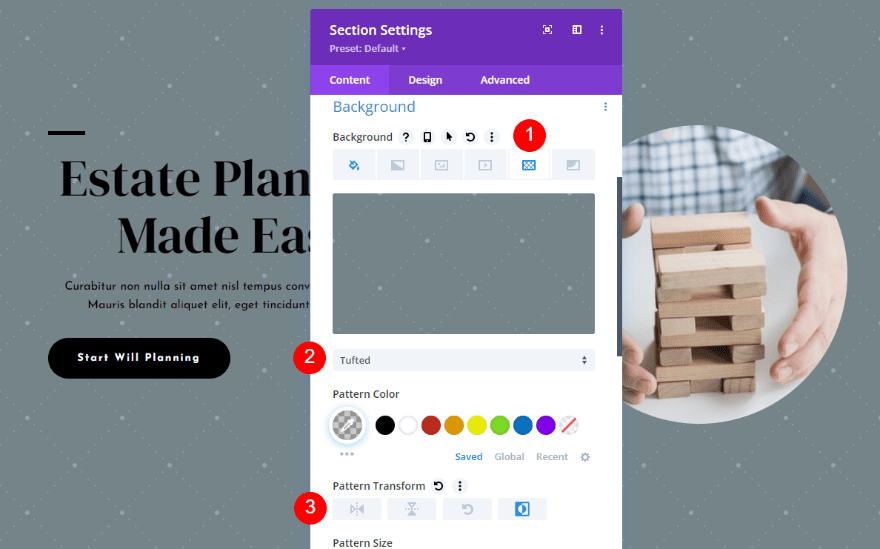
Open the section settings, scroll down to Background, and select the Background Pattern tab. Choose Tufted for the Background Pattern and Inverting for Pattern Transform.
- Background Pattern: Tufted
- Pattern Transform: Inverting

Background Mask
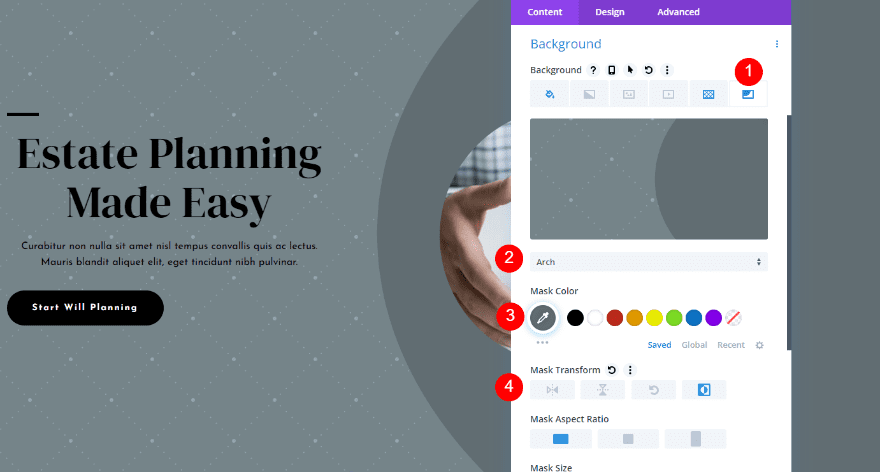
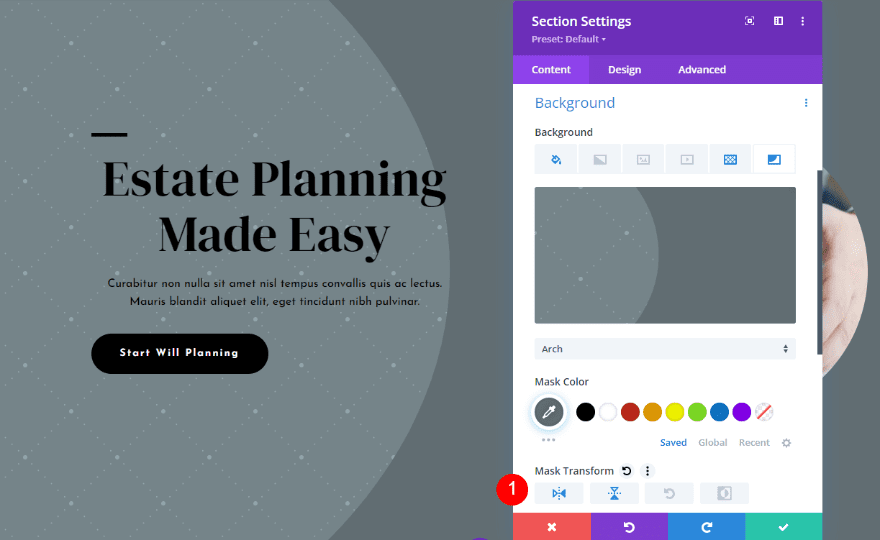
Select the Background Mask tab and choose Arch for the Background Mask. Change the Mask Color to #616d72 and set the Mask Transform to Inverting. This finishes our first version of the arch with tufts.
- Background Mask: Arch
- Color: #616d72
- Mask Transform: Inverting

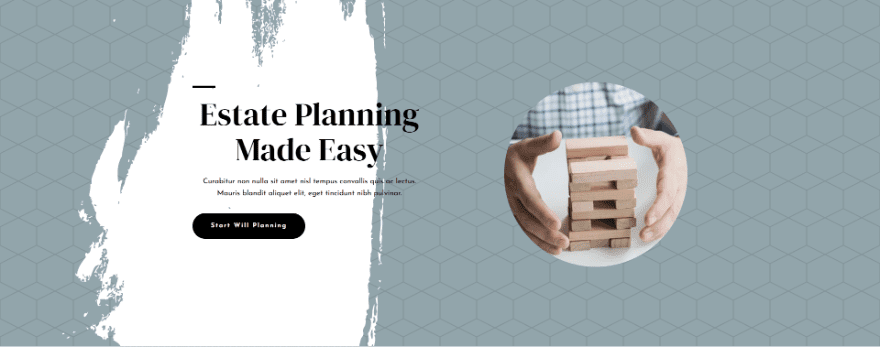
Example One Variation
Next, let’s create a variation of our design. Simply change the Mask Transform for the Background Pattern to Horizontal Flipping and Vertical Flipping. This changes the arch to face the other direction and shifts the pattern, so it doesn’t just look like a mirror image.
- Mask Transform: Horizontal Flipping, Vertical Flipping

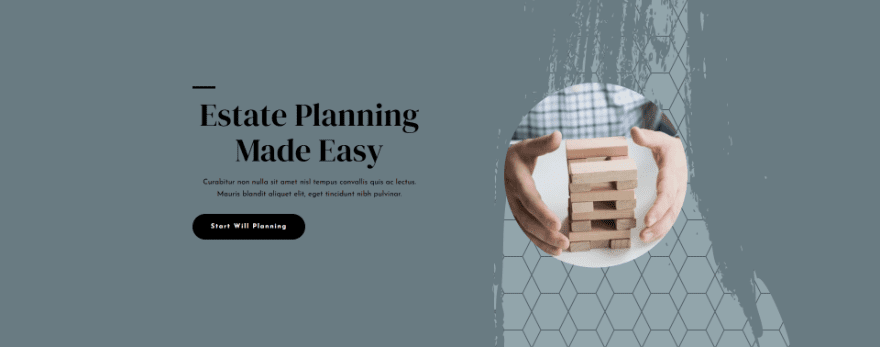
Background Mask & Pattern Transform Settings Example Two
For our second example, we’ll create an oval in the center of the screen with a pattern inside the oval. Then, we’ll change the placement of the pattern. We’ll also modify this one for different screen sizes.
Background Pattern
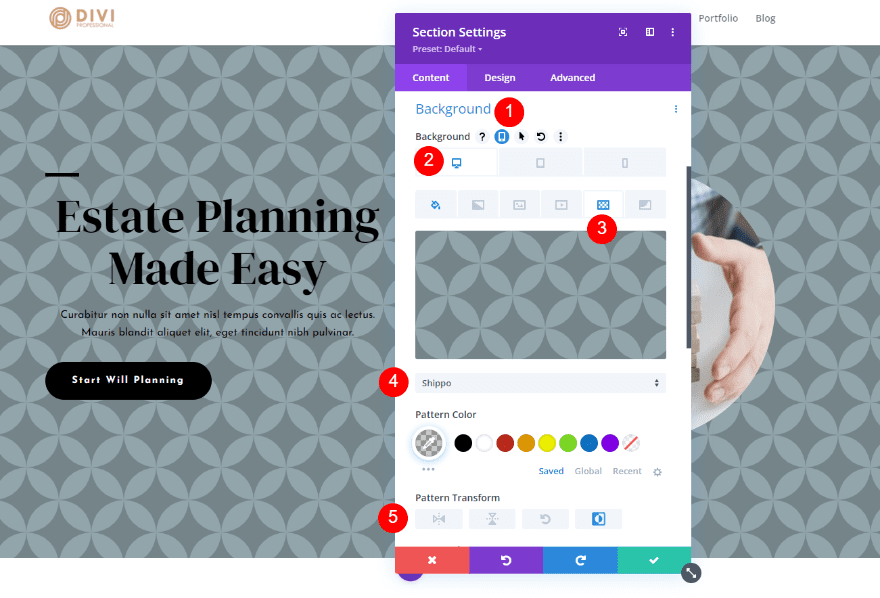
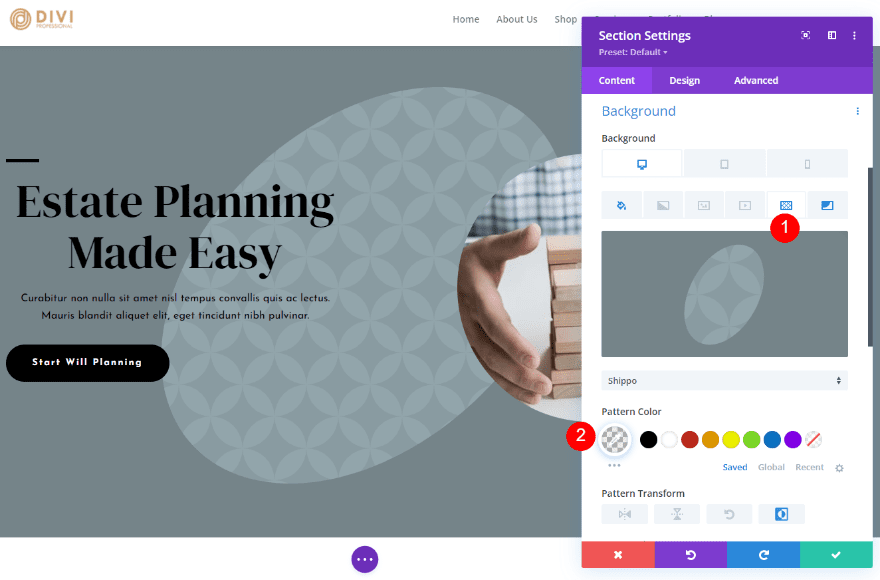
In the Background settings, select the Background Pattern tab and choose Shippo for the pattern. Set the Pattern Transform to Inverting.
- Background Pattern: Shippo
- Pattern Transform: Inverting

Background Mask
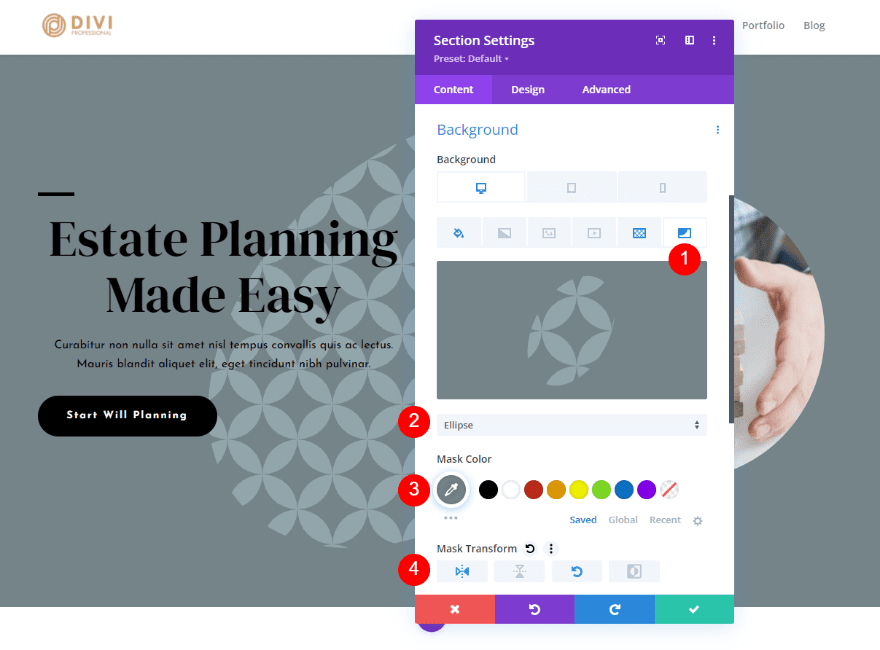
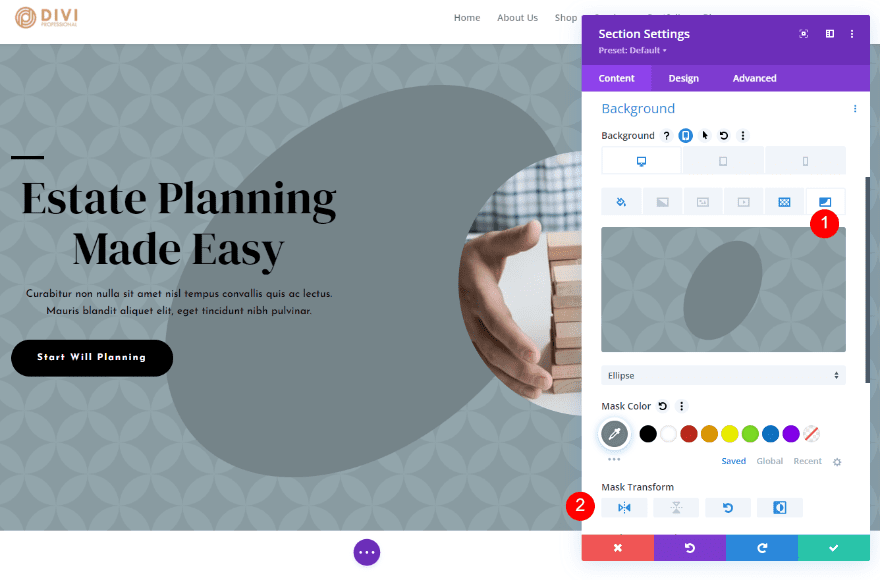
Next, select the Background Mask tab. Choose Eclipse for the Background Mask and hover over the Background options. Select the tablet icon that appears. This opens the device settings. For the desktop settings, set the Color to #758489. For Mask Transform, choose Horizontal Flipping and Rotating. This finishes the desktop version. Let’s change it for the mobile version.
- Background Mask: Eclipse
- Color: #758489
- Mask Transform: Horizontal Flipping, Rotating

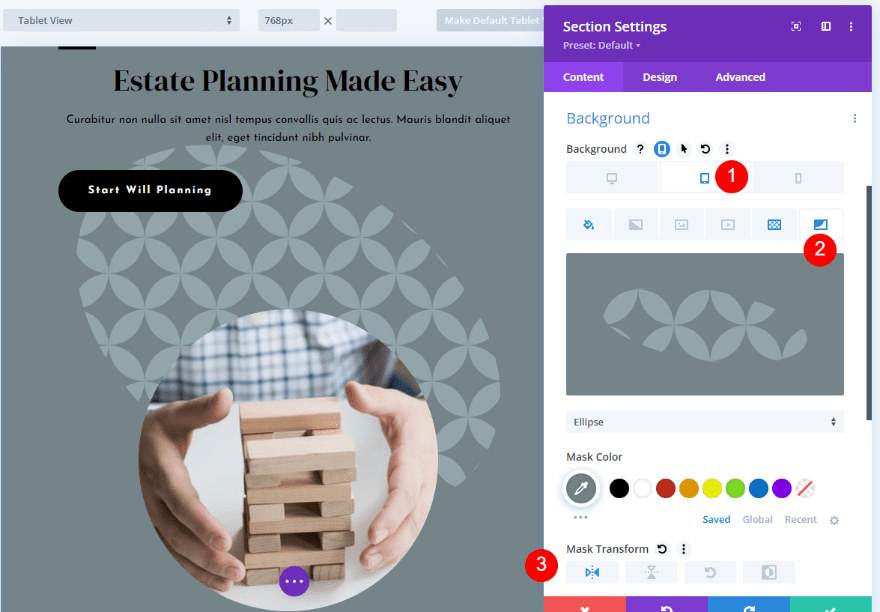
Tablet and Phone
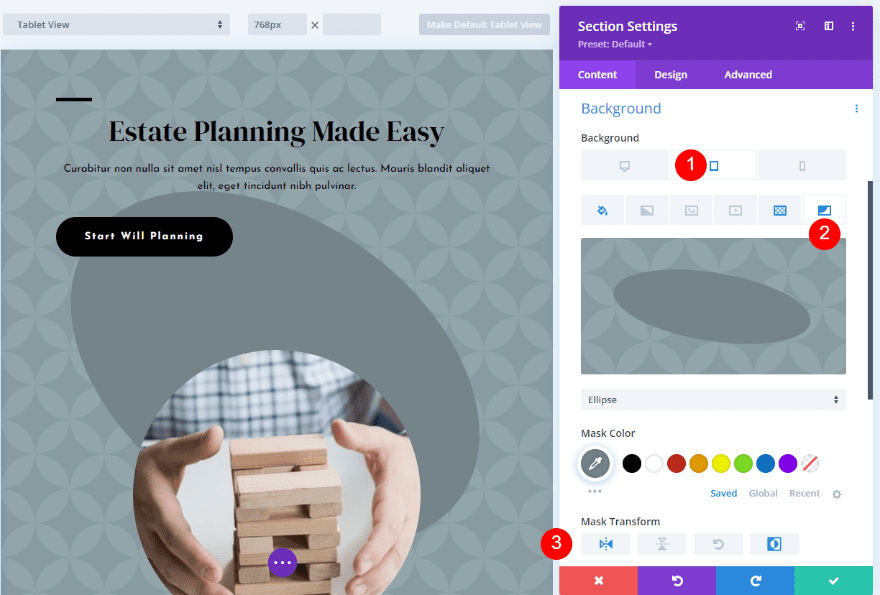
Tablet and Phone will both use the same settings, so we’ll only need to change the Tablet settings. Select the Tablet tab and change the Mask Transform to Horizontal Flipping.
- Mask Transform: Horizontal Flipping, Inverting

Example Two Variation
Next, we’ll create the variation for our second example. First, select the Background Pattern tab and set the Pattern Color to rgba(0,0,0,0.06).
- Pattern Color: rgba(0,0,0,0.06)

Next, select the Background Mask tab and choose Horizontal Flipping, Rotating, and Inverting for Mask Transform.
- Mask Transform: Horizontal Flipping, Rotating, Inverting

Tablet and Phone
For the tablet and phone options, select the tablet icon. Change the Mask Transform to Horizontal Flipping and Inverting. The alternate version of example two is now complete.
- Mask Transform: Horizontal Flipping, Inverting

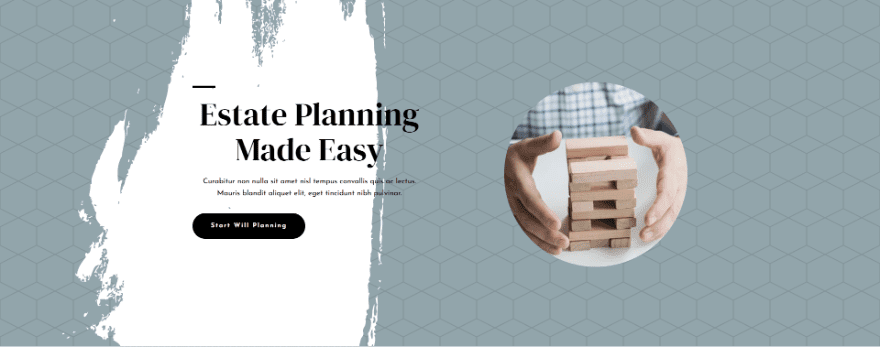
Background Mask & Pattern Transform Settings Example Three
For our third mask and pattern transform settings example, we’ll use a honeycomb pattern with a paint mask. We’ll also create a mobile version for this one.
Background Pattern
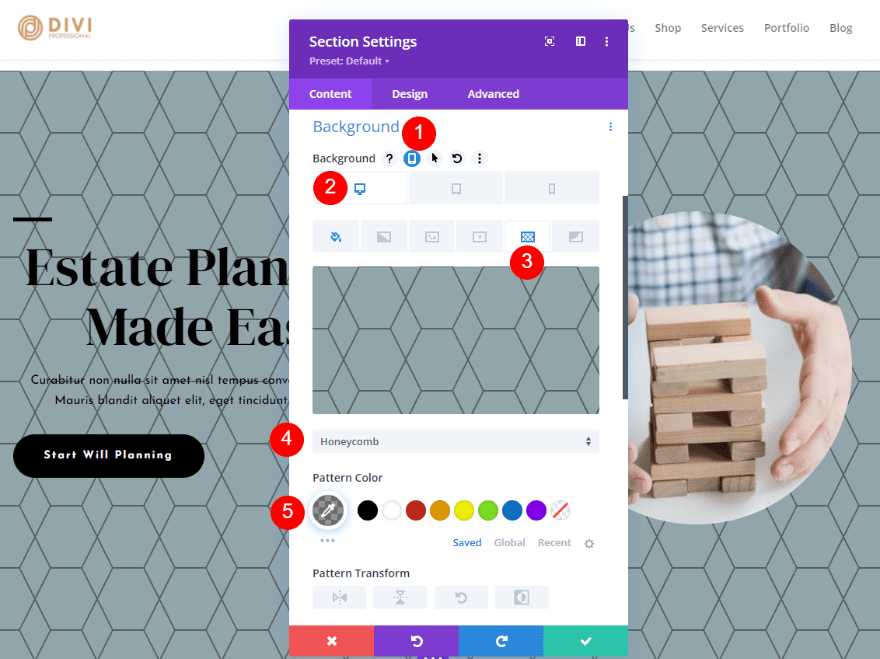
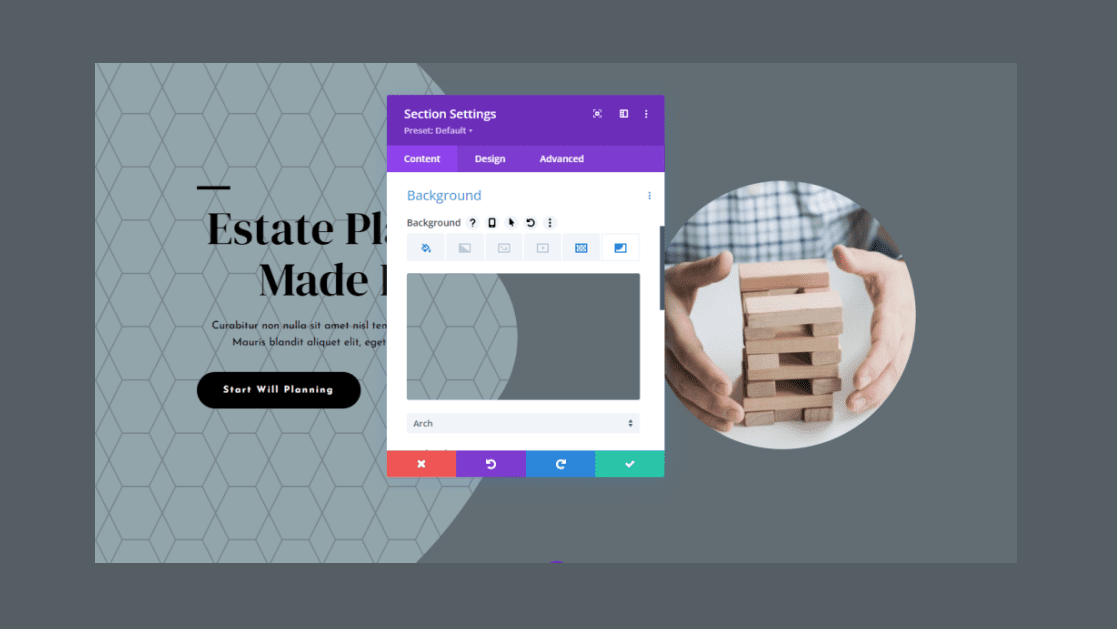
First, choose the device settings tab and select the desktop icon. Select the Background Pattern tab and choose Honeycomb for the Background Pattern. Change the Color to rgba(0,0,0,0.42). For this one, we’ll leave the Pattern Transform options disabled. We’ll add them for the alternate version.
- Background Pattern: Honeycomb
- Pattern Color: rgba(0,0,0,0.42)
- Pattern Transform: none

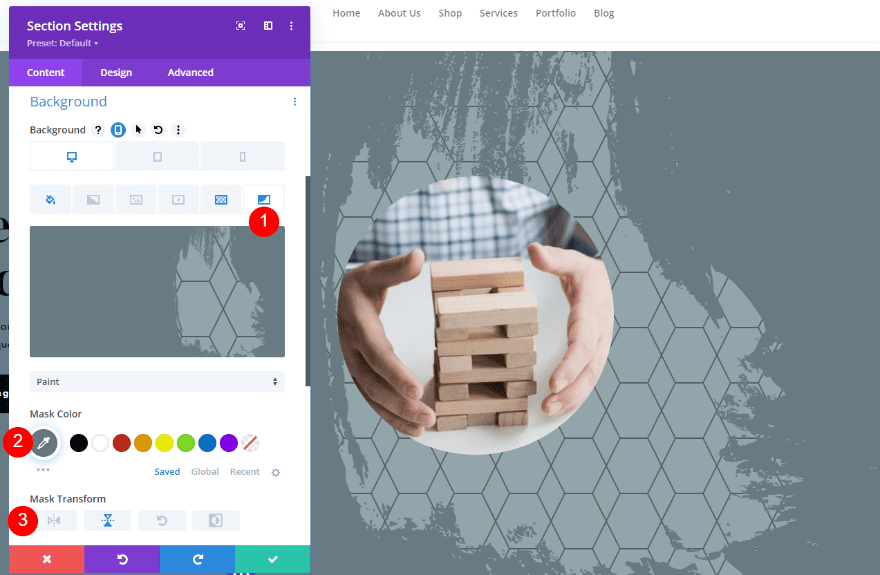
Background Mask
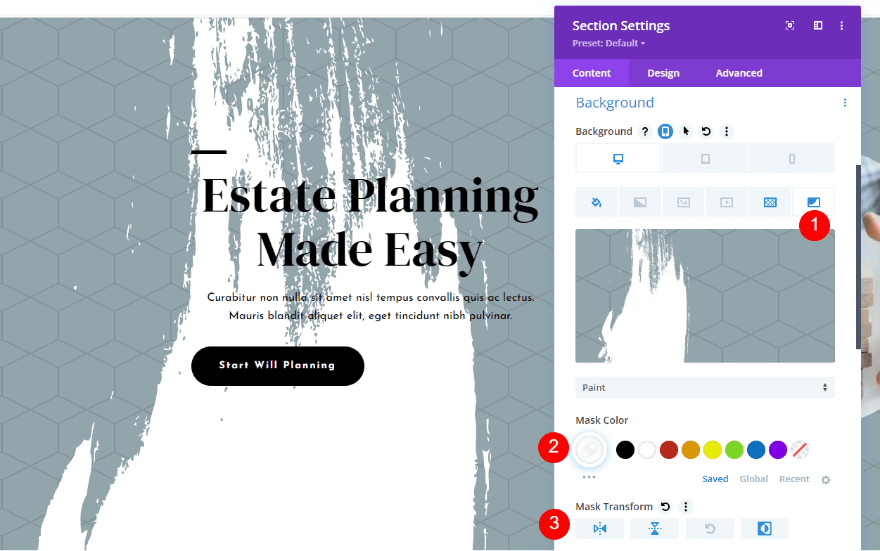
Next, select the Background Mask tab. Choose Paint for the Background Mask. Change the Color to #697b82. Choose Vertical Flipping for Mask Transform.
- Background Mask: Paint
- Color: #697b82
- Mask Transform: Vertical Flipping

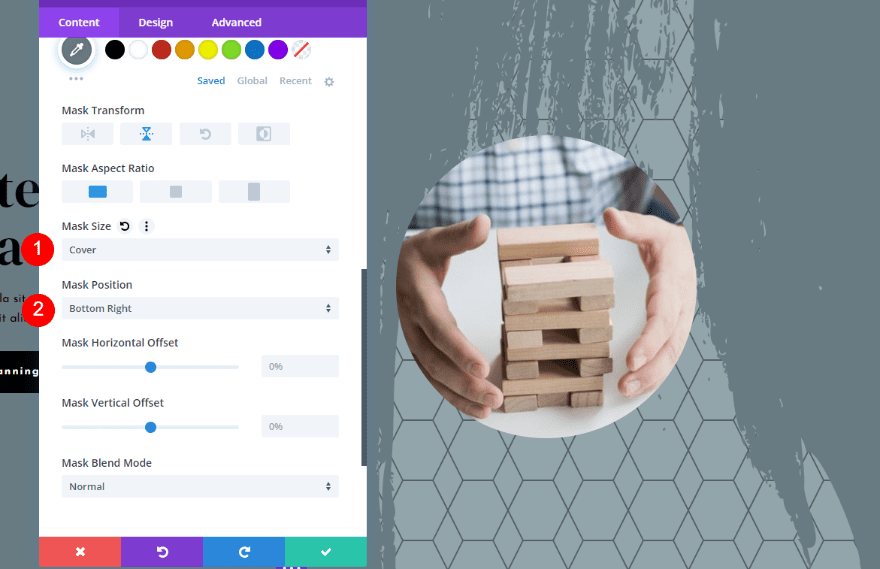
Next, select Cover for the Size. This opens a few more options. Choose Bottom Right for the Position. That’s it for the desktop version. Next, we’ll create the mobile version.
- Size: Cover
- Position: Bottom Right

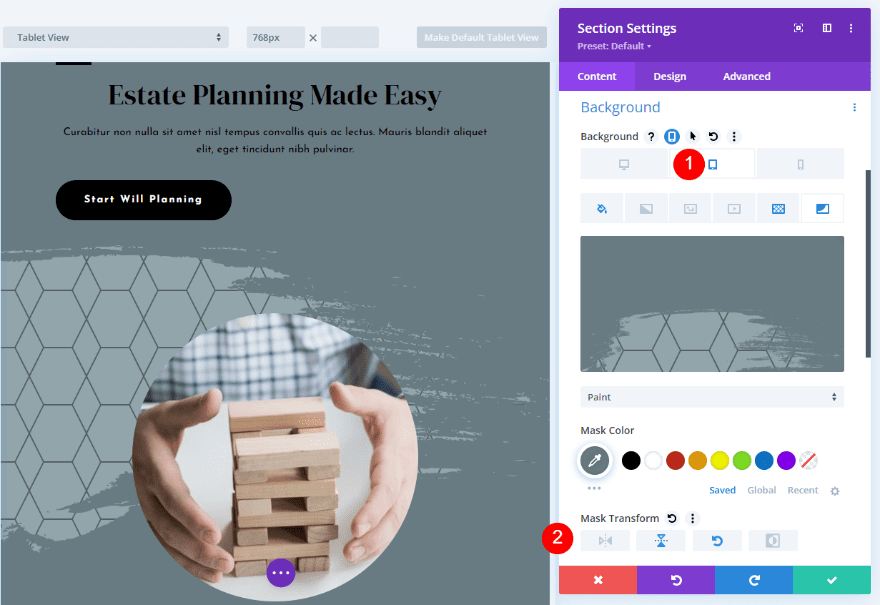
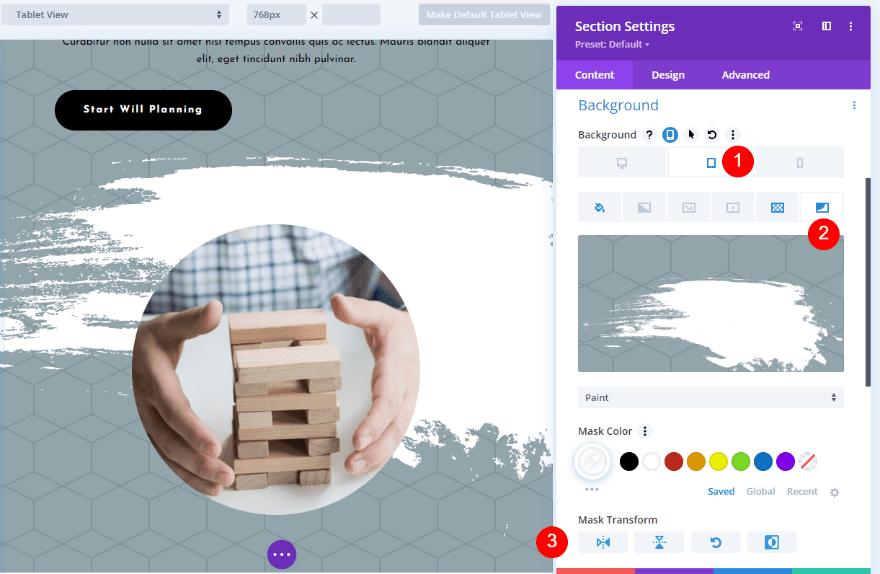
Tablet and Phone
Next, select the tablet tab and change the Background Mask Transform to Vertical Flipping and Rotating. This completes the styling for our third example. Next, we’ll create the alternate version.
- Background Mask Transform: Vertical Flipping, Rotating

Example Three Variation
For the alternate version of this example, we’ll adjust both the Background Pattern and the Background Mask.
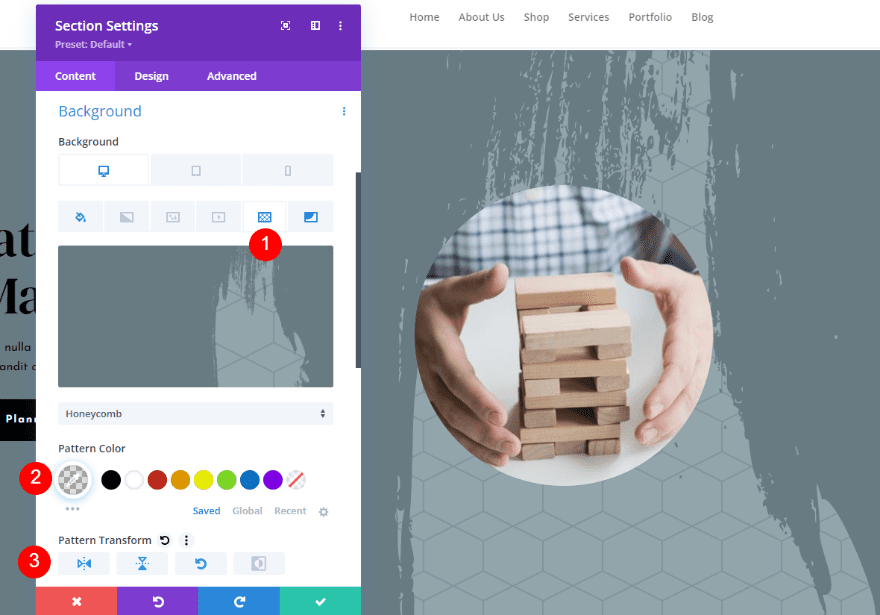
Background Pattern
For the Background Pattern, change the Pattern Color to rgba(0,0,0,0.11). Change the Pattern Transform to Horizontal Flipping, Vertical Flipping, and Rotating.
- Pattern Color: rgba(0,0,0,0.11)
- Pattern Transform: Horizontal Flipping, Vertical Flipping, Rotating

Background Mask
Next, select the Background Mask tab. Change the Color to white and Mask Transform to Horizontal Flipping, Vertical Flipping, and Inverting.
- Color: #ffffff
- Mask Transform: Horizontal Flipping, Vertical Flipping, Inverting

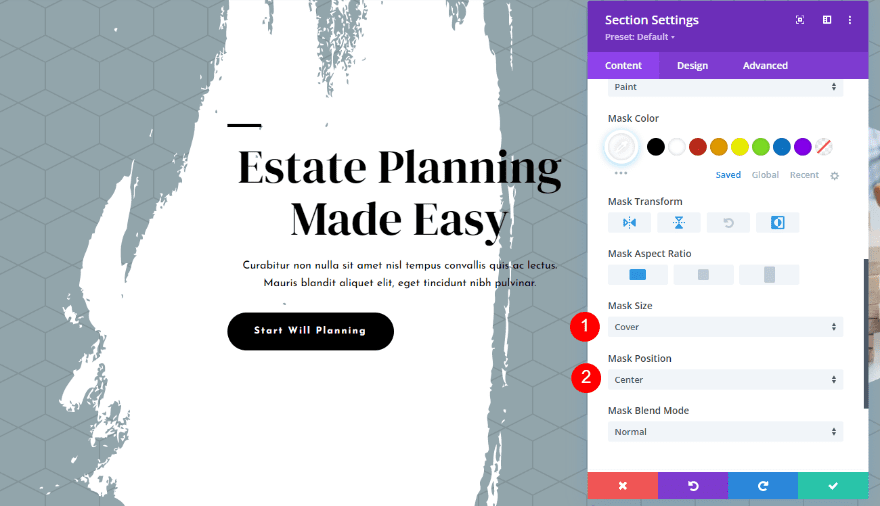
Next, change the Mask Size to Cover and then choose Center for the Mask Position.
- Mask Size: Cover
- Mask Position: Center

Tablet and Phone
Finally, choose the tablet tab to create the mobile version. Choose the Background Mask tab and select all four options for Mask Transform. This completes the alternate version of the third example.
- Background Mask Transform: Horizontal Flipping, Vertical Flipping, Rotating, Inverting

Results
Here’s a look at each example with the desktop, phone, and alternate options for each.
Example One Results
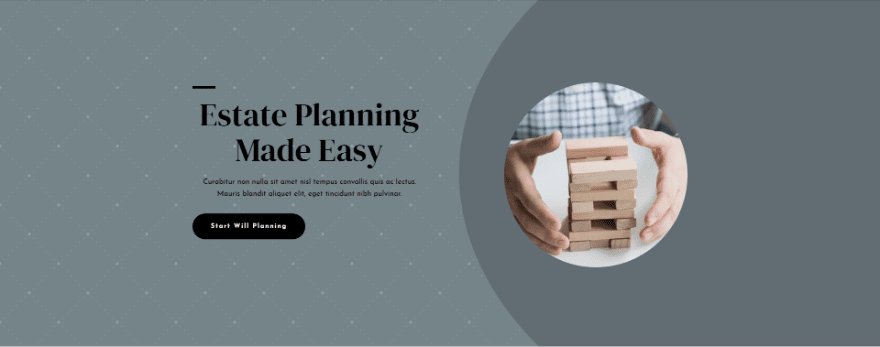
Regular Version Desktop

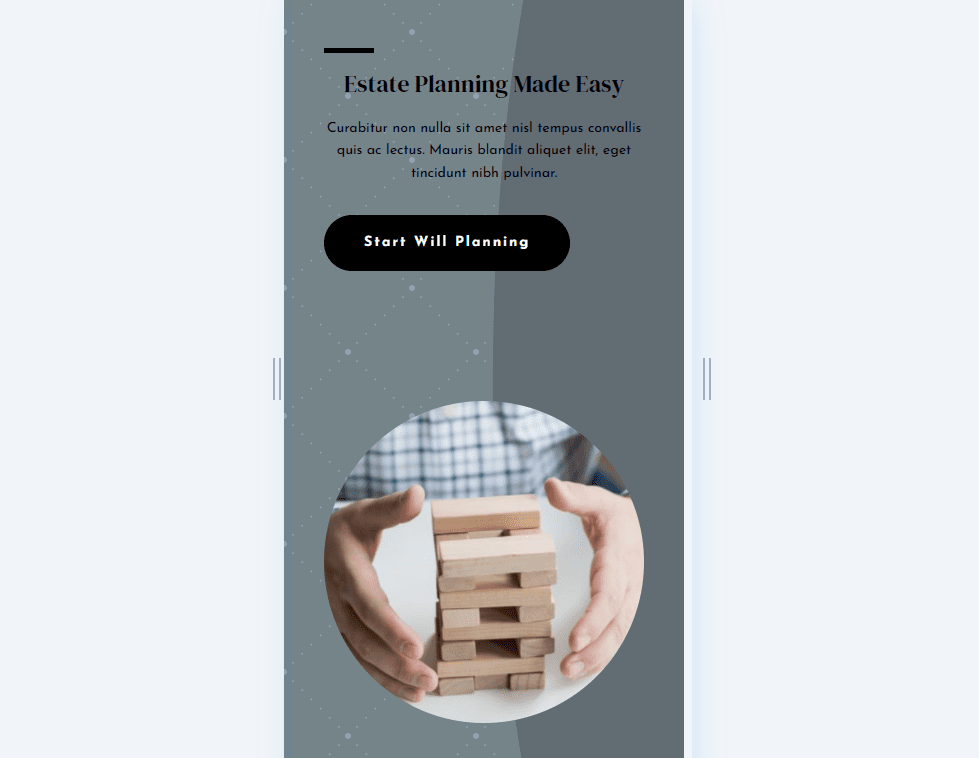
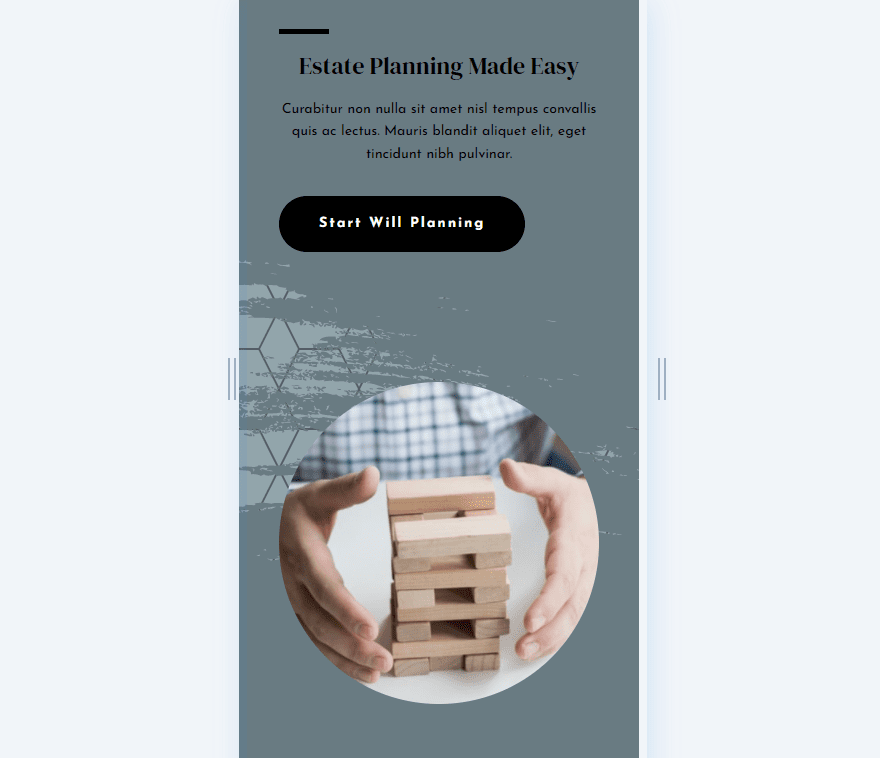
Regular Version Phone

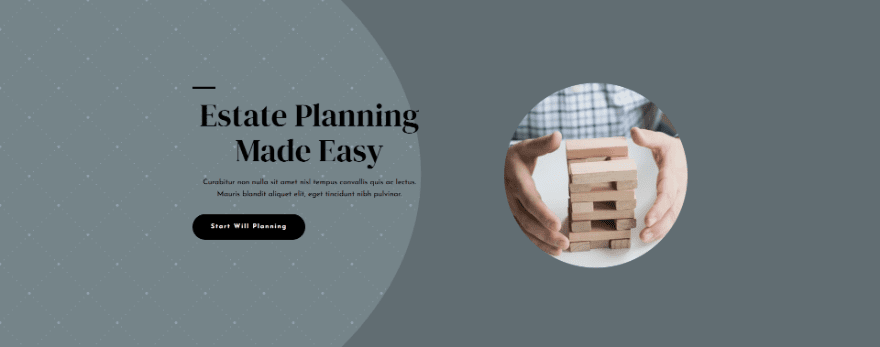
Alternate Version Desktop

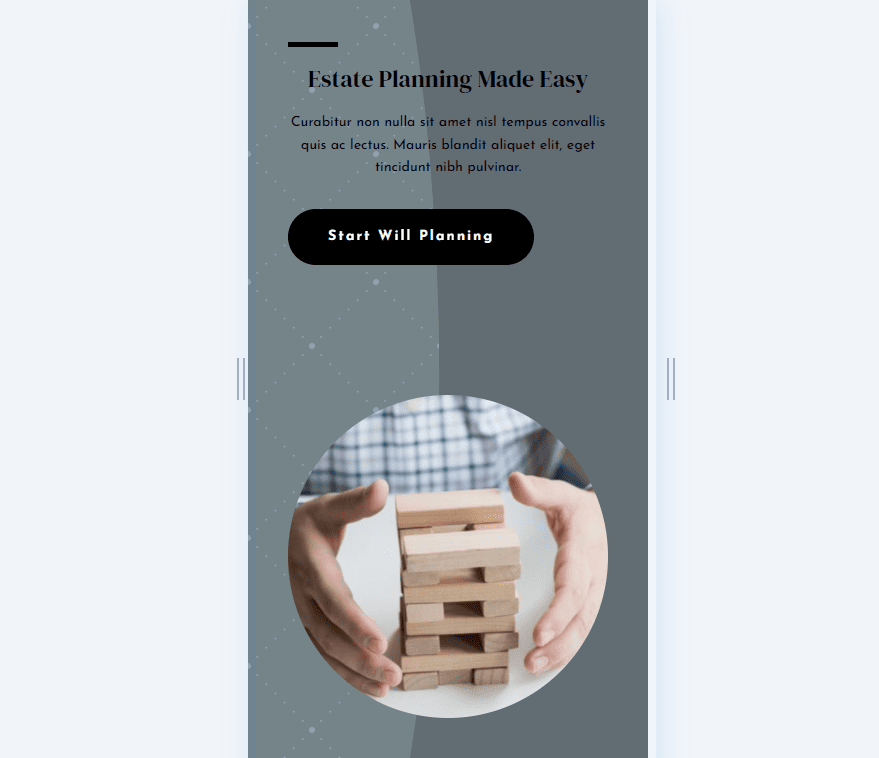
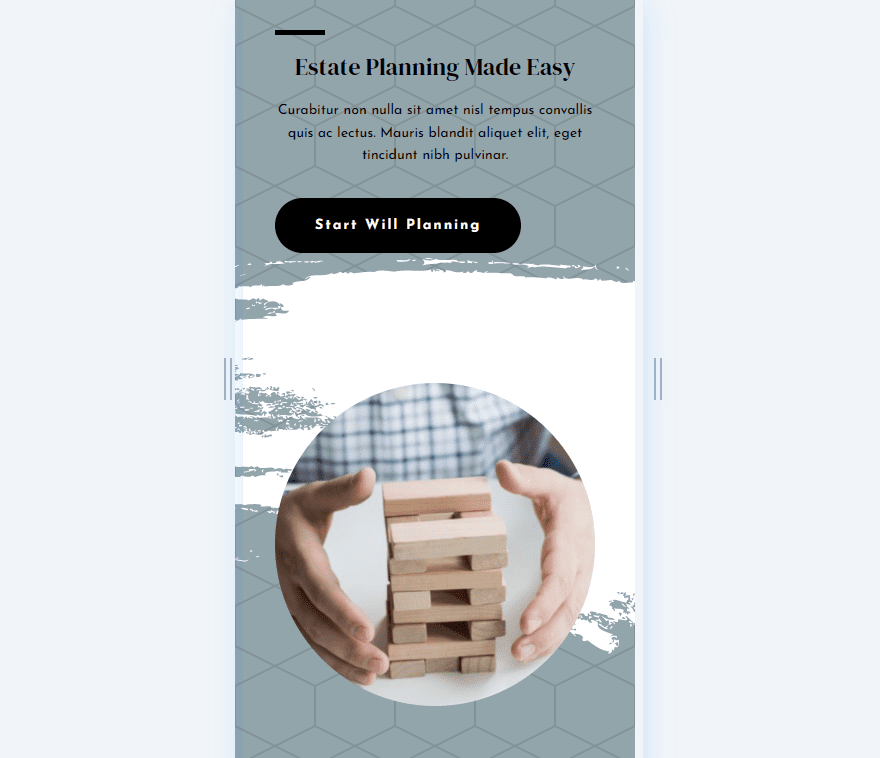
Alternate Version Phone

Example Two Results
Regular Version Desktop

Regular Version Phone

Alternate Version Desktop

Alternate Version Phone

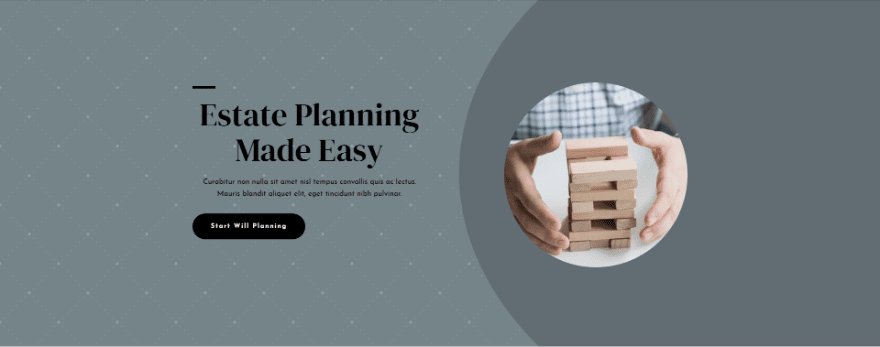
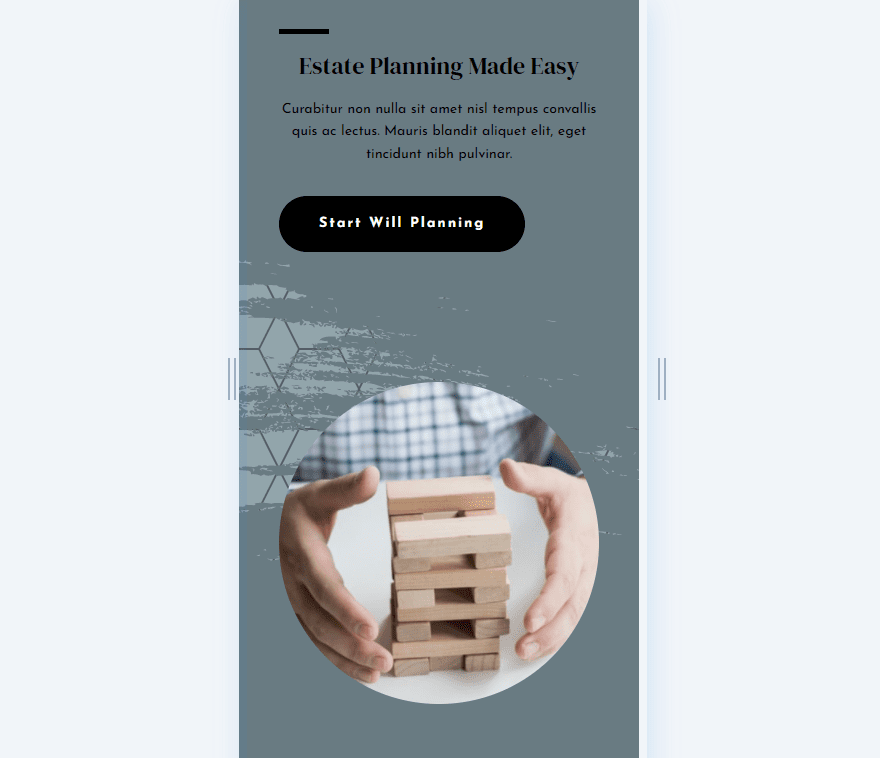
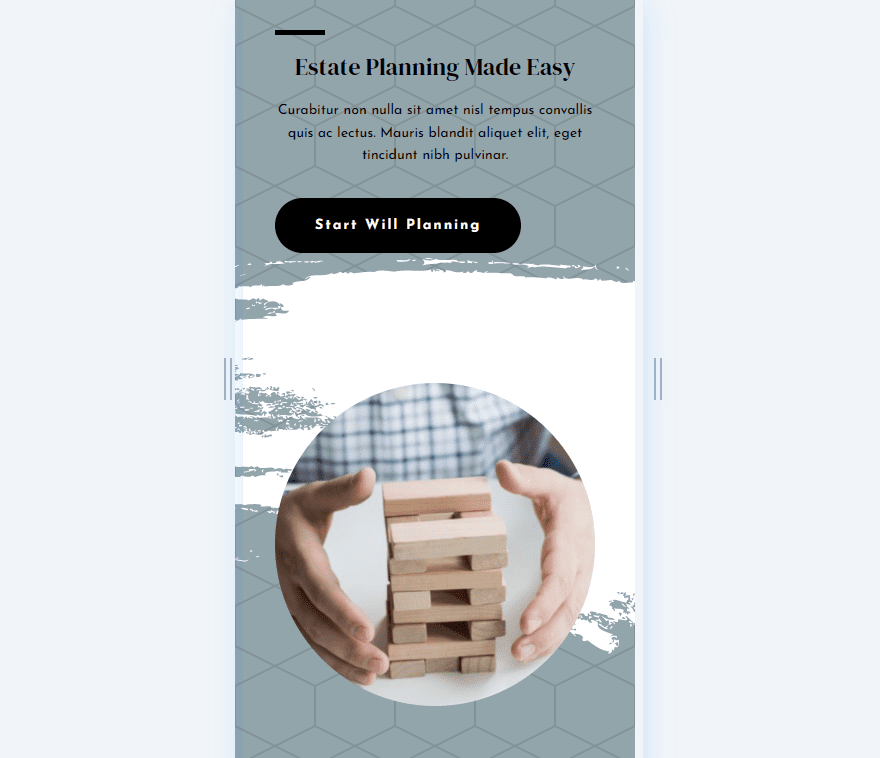
Example Three Results
Regular Version Desktop

Regular Version Phone

Alternate Version Desktop

Alternate Version Phone

Ending Thoughts
That’s our look at how to use Divi’s background mask and pattern transform settings to create lots of interesting background designs. Since the patterns and masks can be used together, their transform settings can also be used together. This opens lots of design options, giving you even more tools to add elegance to your Divi backgrounds. The best way to learn to use them is to play around with the adjustments and see what you can create.
We want to hear from you. Have you tried Divi’s background mask and pattern transform settings in your Divi layouts? Let us know about it in the comments.













Hi,
I have a question ?? How can I customize the divi theme like stylecraze ?? or any template for this? By the way, Thank you so much!
You can check out the available premade layouts on this link:
https://www.elegantthemes.com/layouts/
Thanks for sharing very informative blog
Thank you This article helped me