Section Dividers continue to be a popular Divi design element. There are many divider styles to choose from with helpful options that make it easy to add unique transitions and backgrounds to your page.
In this tutorial, we are going to use section dividers a bit differently. Divi allows you to adjust the height and arrangement of each divider. This allows us to position dividers above certain areas or content within the section. By using the hover option for divider height, we can add unique hover effects that reveal partially hidden content. This works great for drawing attention to a particular call to action or button that you want visitors to click.
Let’s get started.
- 1 Sneak Peek
- 2 Download the Section Divider Height Hover Effects for FREE
- 3 Download For Free
- 4 You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
- 5 What You Need to Get Started
-
6
Implementing the Section Divider Height Hover Effect Design in Divi
- 6.1 Creating the Section and Row
- 6.2 Adding the Section Title
- 6.3 Adding the Image
- 6.4 Adding a Call to Action in Column 2
- 6.5 Styling the CTA Border
- 6.6 Adding the Divider Height Hover Effect to Reveal the Call to Action
- 6.7 Adding a Box Shadow Hover Effect for a Unique Transition and Design
- 6.8 Slowing Down the Transition Duration
- 7 Final Result
- 8 Experimenting with Other Section Divider Styles for Completely Unique Designs in Seconds
- 9 Final Thoughts
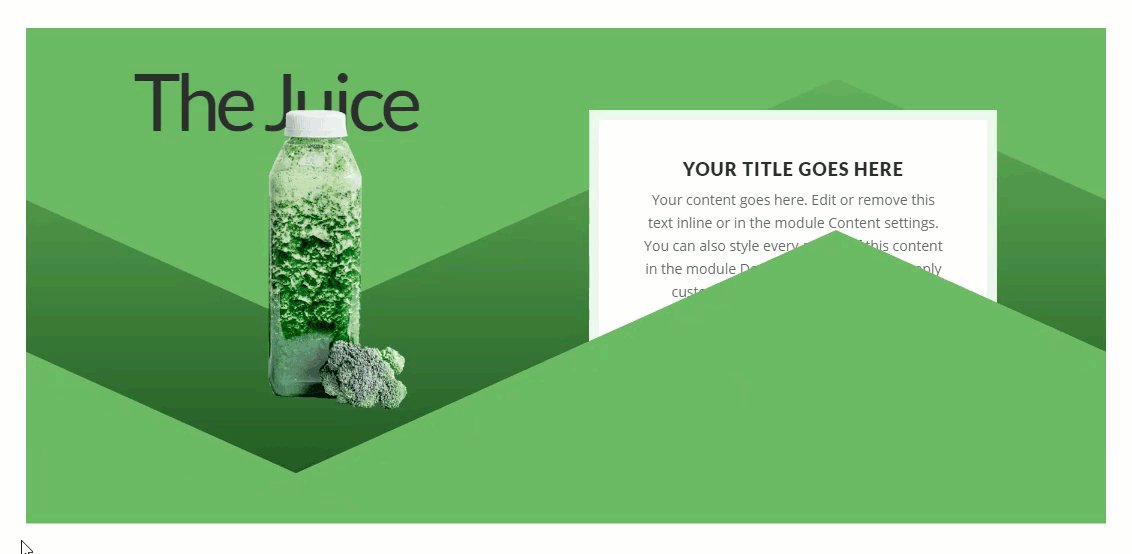
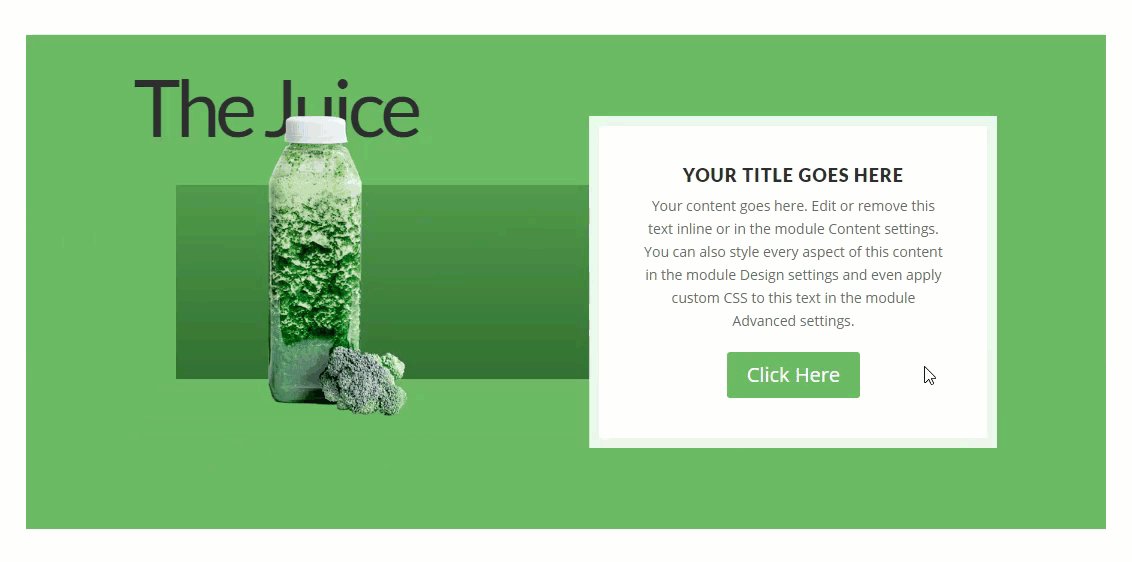
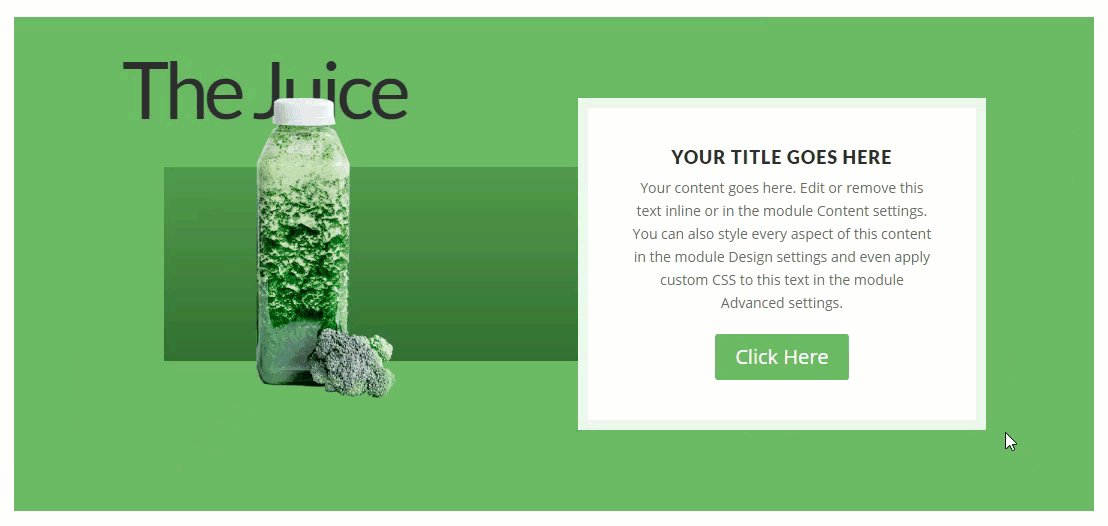
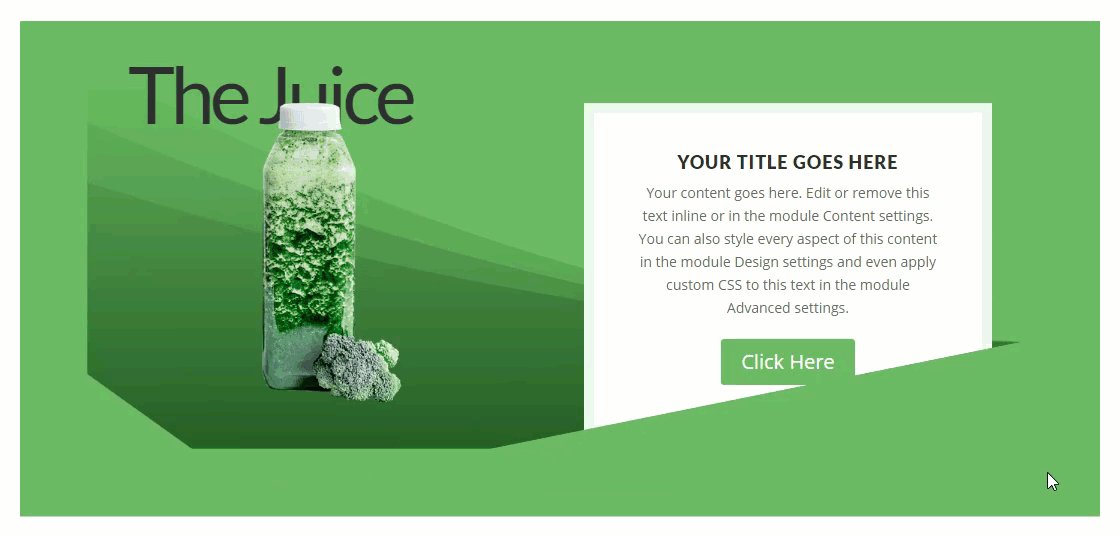
Sneak Peek

Download the Section Divider Height Hover Effects for FREE
To lay your hands on the designs from this tutorial, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
To import the layout to your page, simply extract the zip file and drag the json file into the Divi Builder.
Let’s get to the tutorial shall we?
Subscribe To Our Youtube Channel
What You Need to Get Started
To get started, you will need to have the following:
- The Divi Theme installed and active
- A new page created to build from scratch on the front end (visual builder)
- A few mock images to use in the design. I will be using a few images with transparent backgrounds from out Juice Shop Layout Pack.
After that, you are ready to start!
Implementing the Section Divider Height Hover Effect Design in Divi
Creating the Section and Row
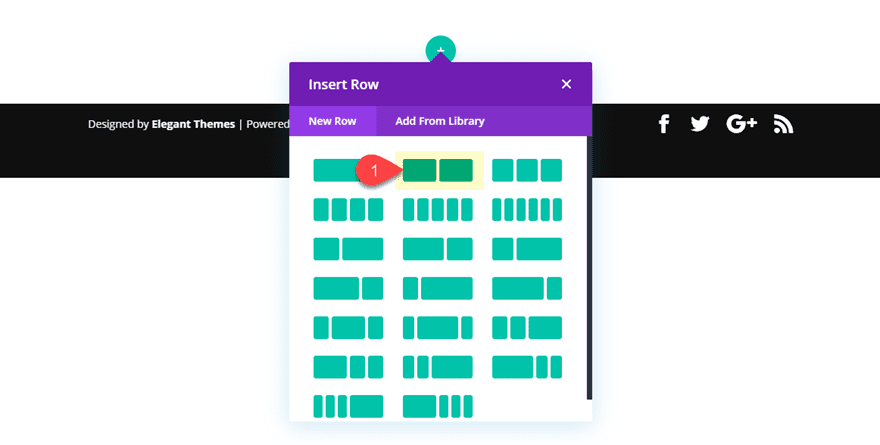
First, let’s create a regular section with a two column row.

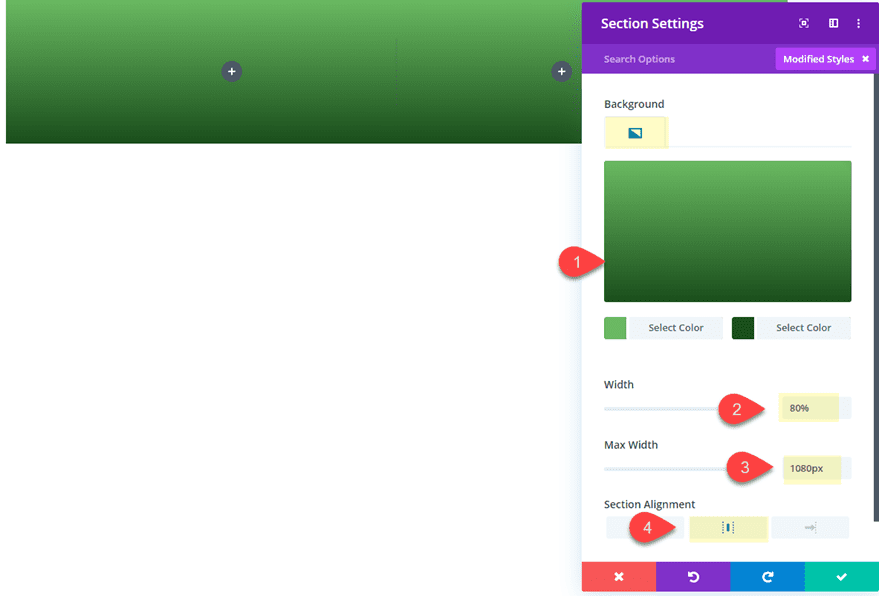
Before adding a module, open the section settings and update the following:
Background Gradient Left Color: #73ba57
Background Gradient Right Color: #2a4c23
Width: 80%
Max Width: 1080px
Section Alignment: Center

Adding the Section Title
To add the title of the section, create a text module and update the body content with the following h2 header:
<h2>The Juice</h2>
Then update the design as follows:
Heading 2 Font: Lato
Heading 2 Text Size: 80px
Heading 2 Letter Spacing: -5px
Margin: -50px top, -40px bottom
Z-Index: -1
The custom margin and the z index will allow the text to sit behind the image we will add in the next step.
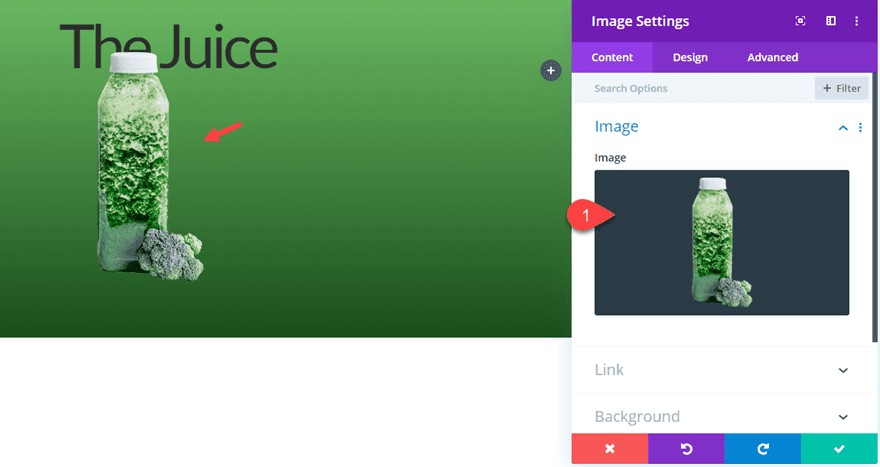
Adding the Image
Under the text module with the title in column 1, add an image module. Then upload an image that has a transparent background. I’m using an image from the Juice Shop Layout Pack that is 240px by 300px.

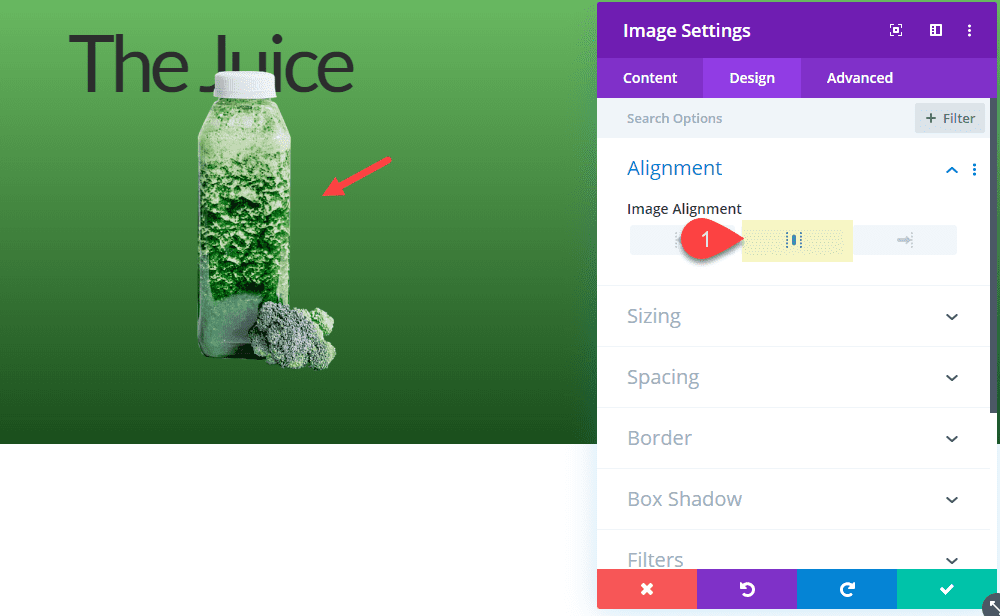
The adjust the image alignment to center.

Adding a Call to Action in Column 2
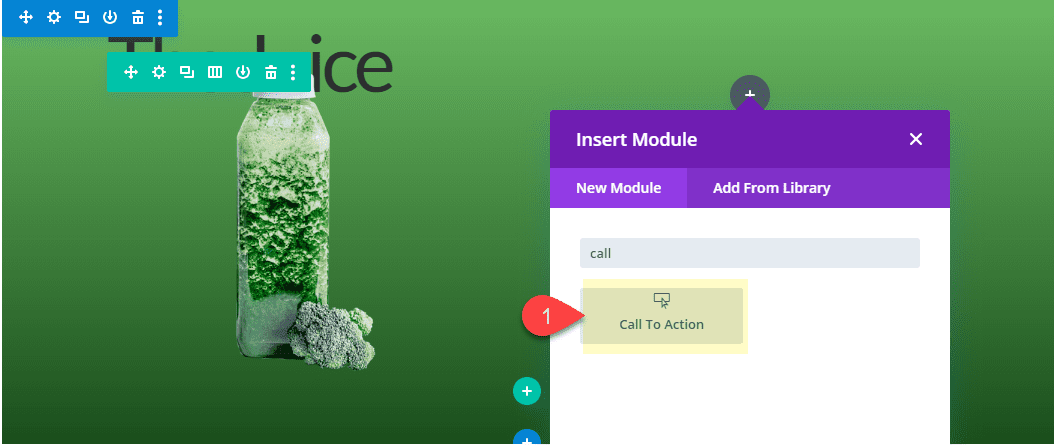
In Column 2, add a call to action module.

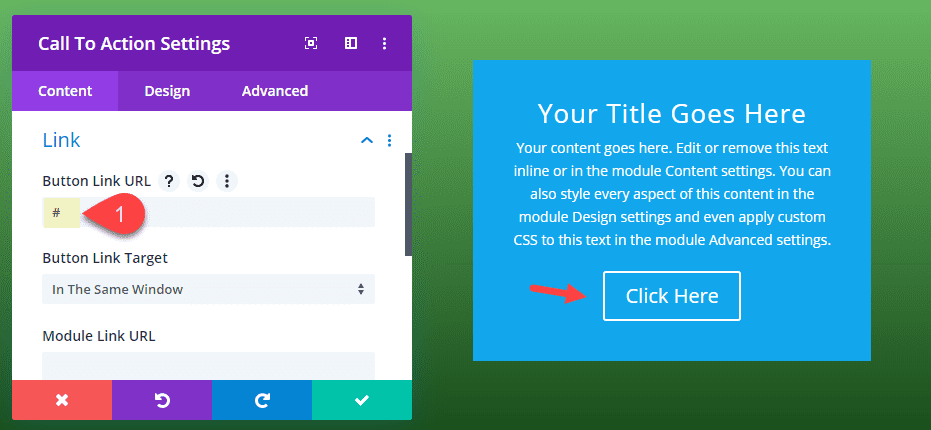
Add a Button Link URL to make sure the button shows.

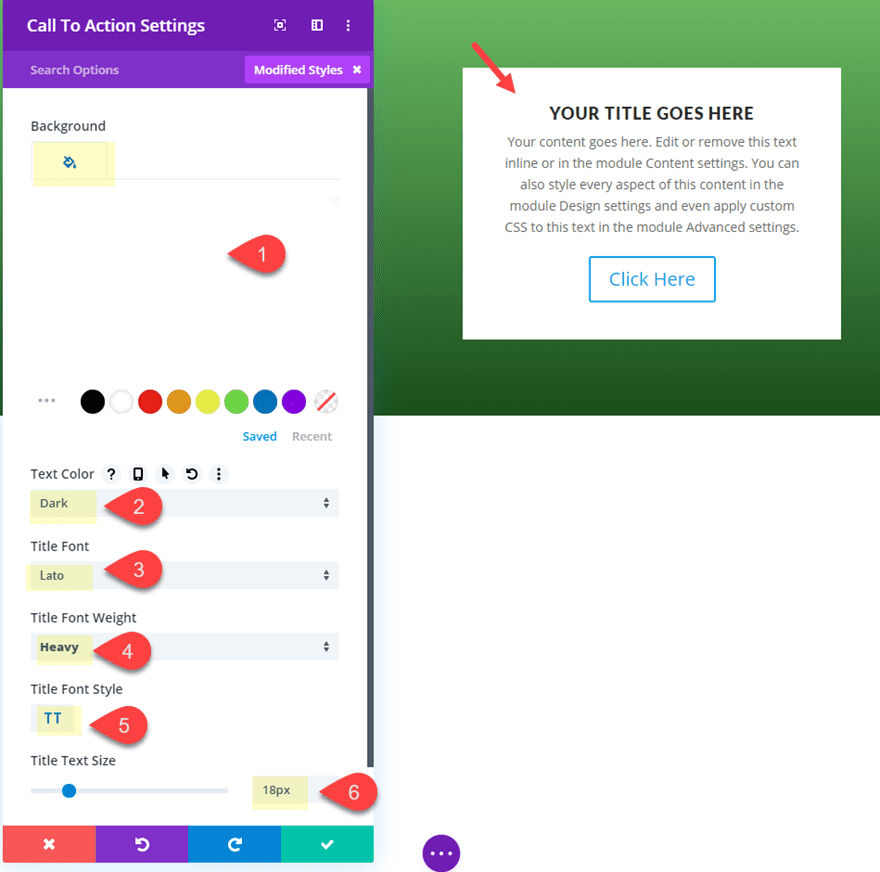
Styling the CTA Background and Title Text
Then update the following design settings:
Background Color: #ffffff
Text Color: dark
Title Font: Lato
Title Font Weight: Heavy
Title Font Style: TT
title Text Size: 18px

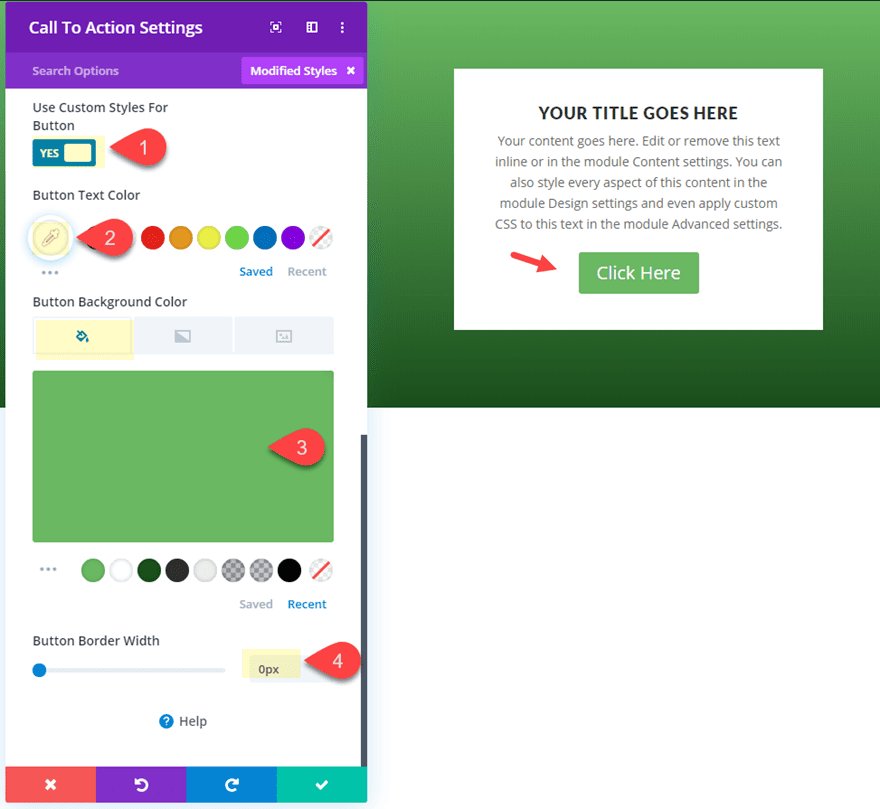
Styling the CTA Button
Update the button design as follows:
Button Text Color: #ffffff
Button Background Color: #73ba57
Button Border Width: 0px

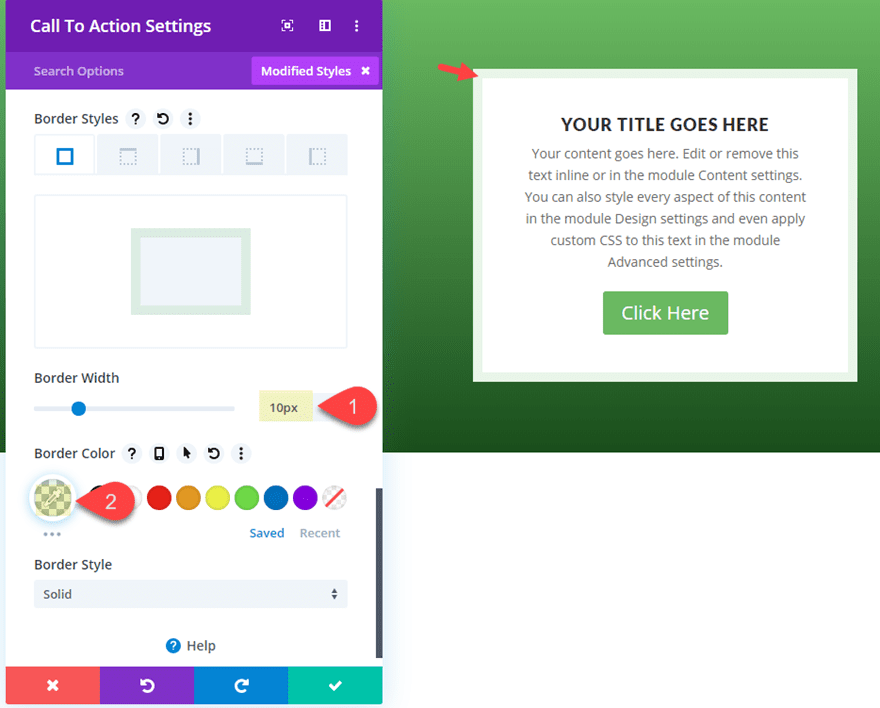
Styling the CTA Border
Then add a border to frame the module as follows:
Border Width: 10px
Border Color: rgba(115,186,87,0.15)

Adding the Divider Height Hover Effect to Reveal the Call to Action
Now it’s time to add the section divider height hover effect to reveal the call to action. To do this, we must first create our section dividers.
Adding the Top Divider
Open the section settings and the top divider with the following settings.
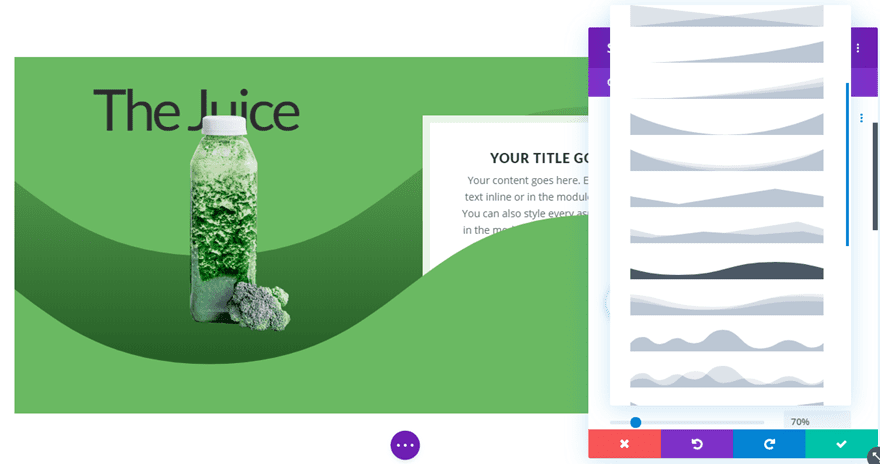
Top Divider Style: see screenshot
Top Divider Color: #73ba57
Top Divider Height: 70% (default), 0% (hover)
Top Divider Flip: horizontal
Notice the Divider Height starts with a default height of 70% and then changes to a height of 0% on hover.
Adding the Bottom Divider
Next add a similar bottom Divider to the section with the following settings.
Top Divider Style: see screenshot
Top Divider Color: #73ba57
Top Divider Height: 70% (default), 0% (hover)
Top Divider Flip: horizontal
Divider Arrangement: On Top of Section Content
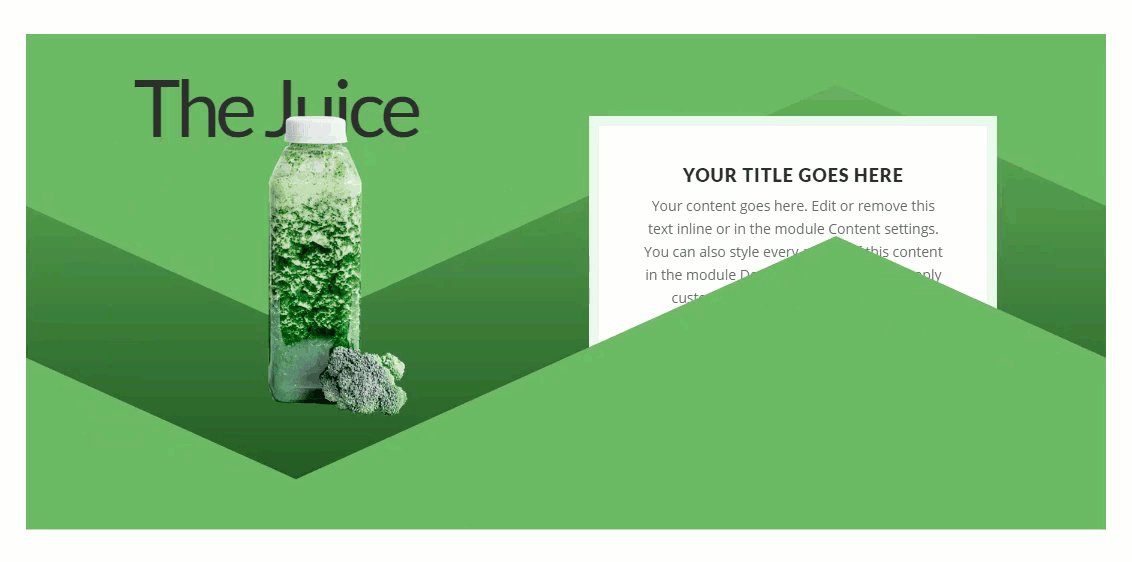
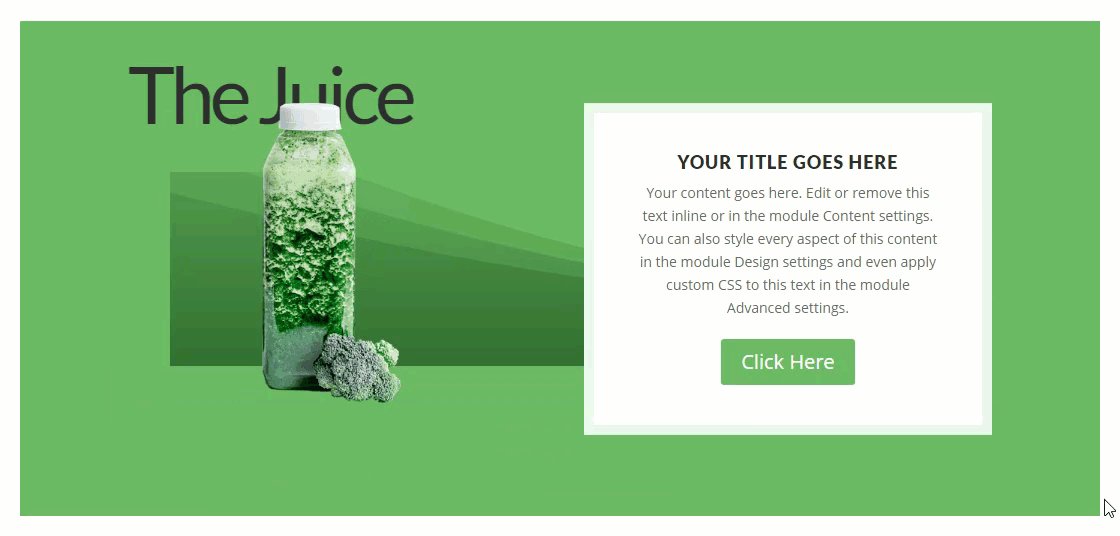
This bottom divider also starts with a 70% height that changes to 0% on hover. However, since the divider arrangement option is set on top of the content, the section divider hides the bottom portion of the call to action in column 1. Then on hover, the rest of the call to action is revealed.
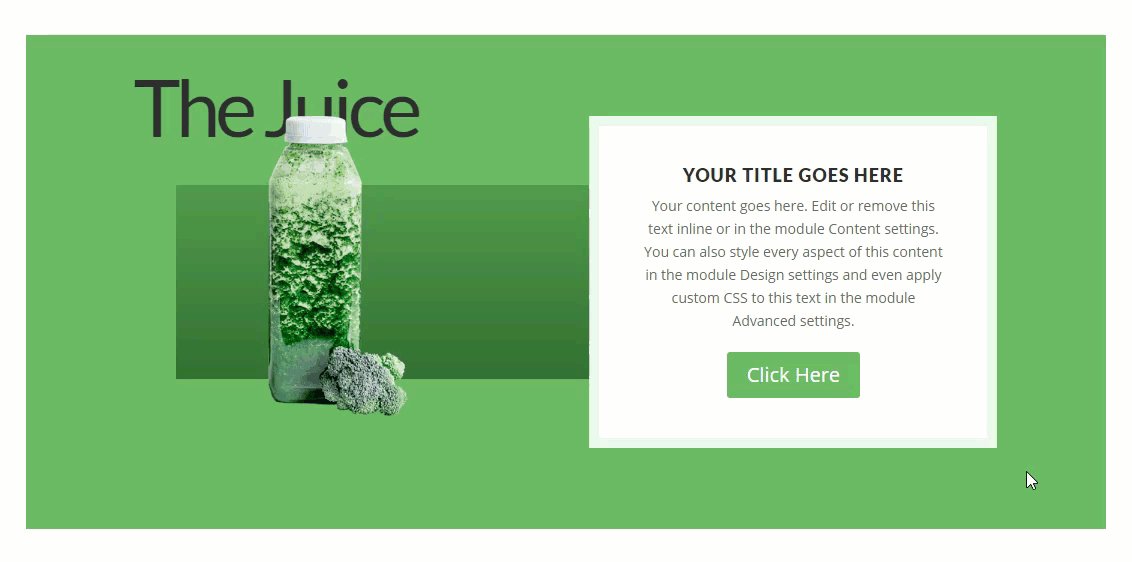
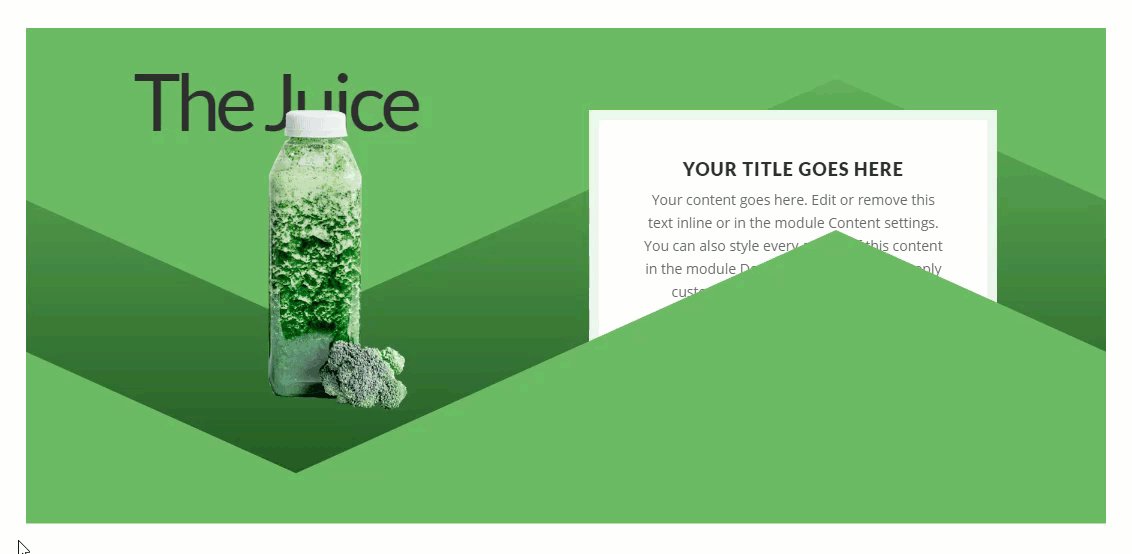
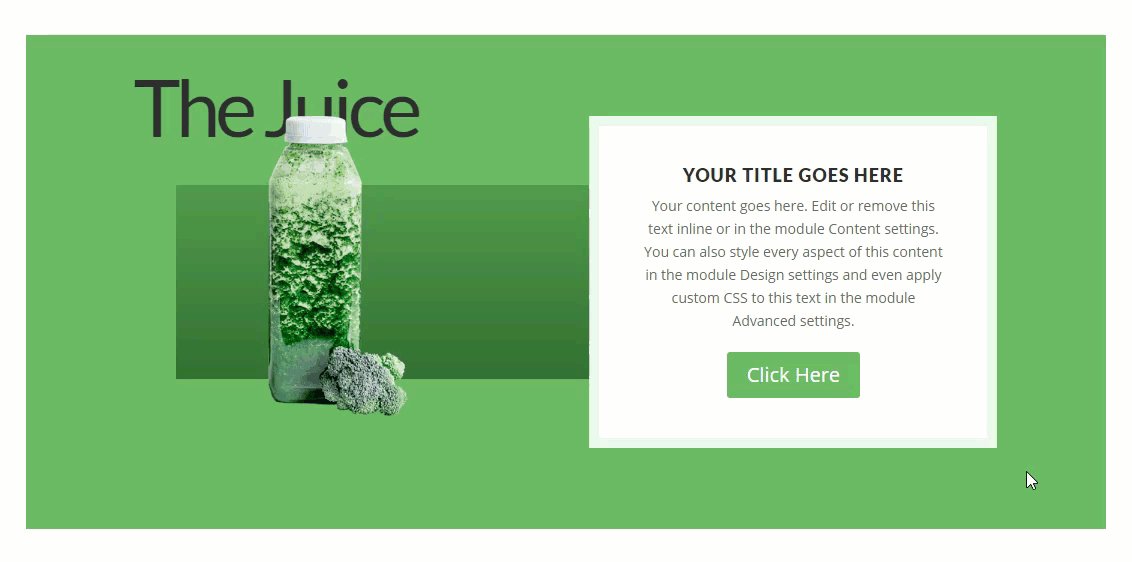
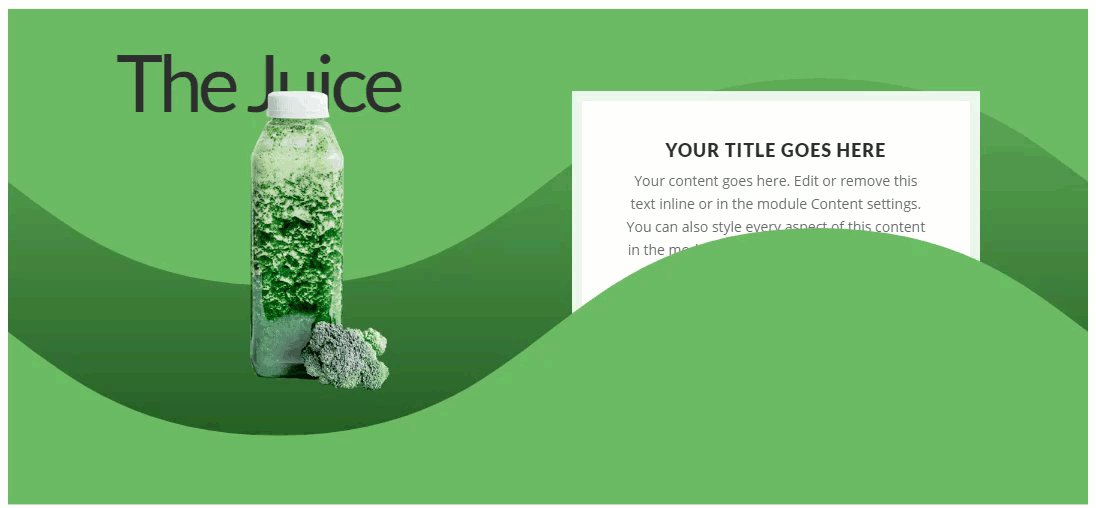
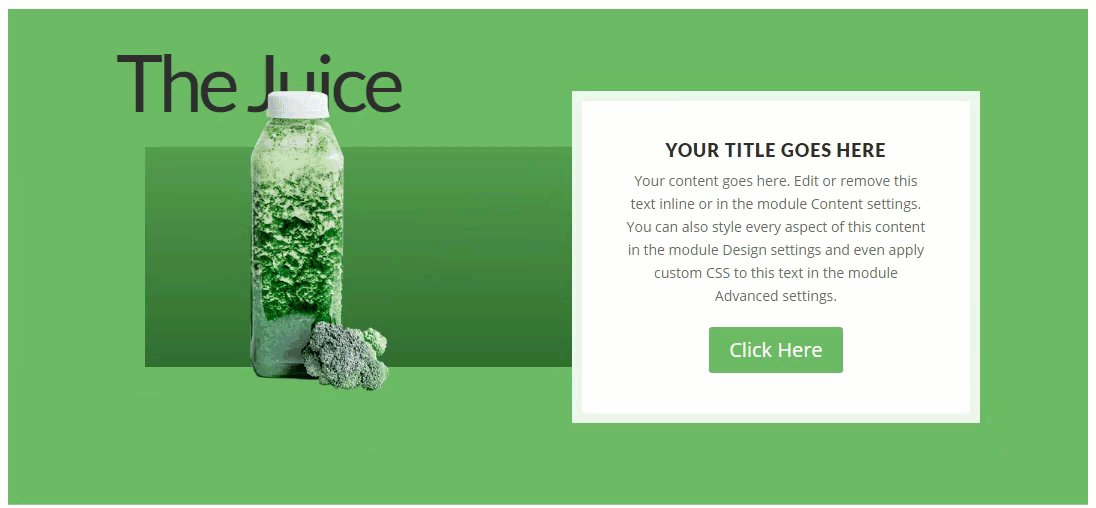
Check out the result so far.

Adding a Box Shadow Hover Effect for a Unique Transition and Design
For a unique transition and design on hover, we can add a box shadow hover effect that will take place simultaneously with the divider height hover effect. To do this add the following box shadow to the section.
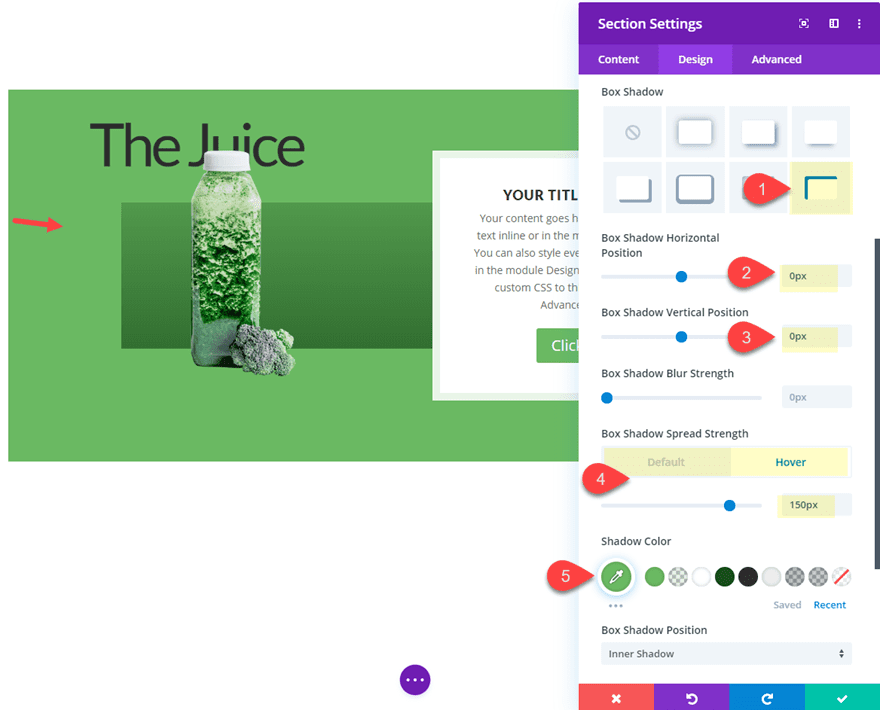
Box Shadow: see screenshot
Box Shadow Horizontal Position: 0px
Box Shadow Vertical Position: 0px
Box Shadow Spread Strength: 0px (default), 150px (hover)
Box Shadow Color: #73ba57

Slowing Down the Transition Duration
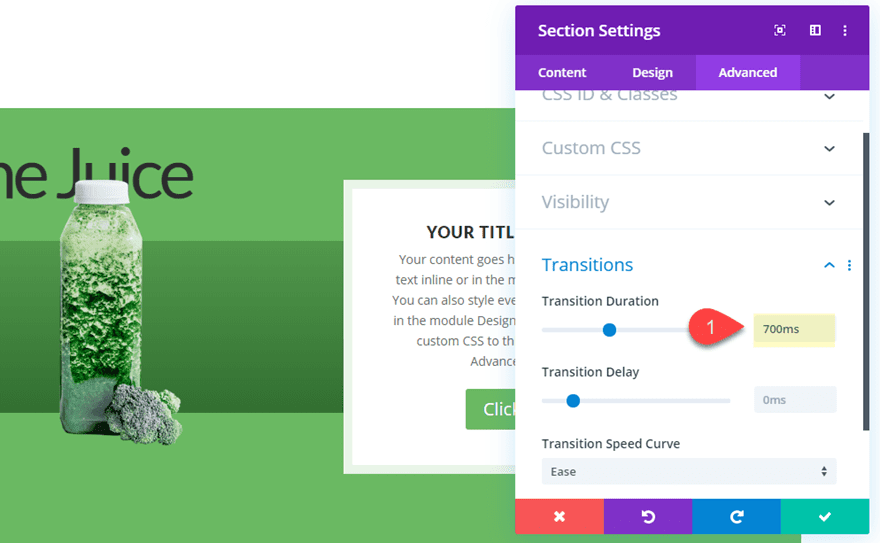
For one last step, let’s slow down the transition duration a bit.
Transition Duration: 700ms

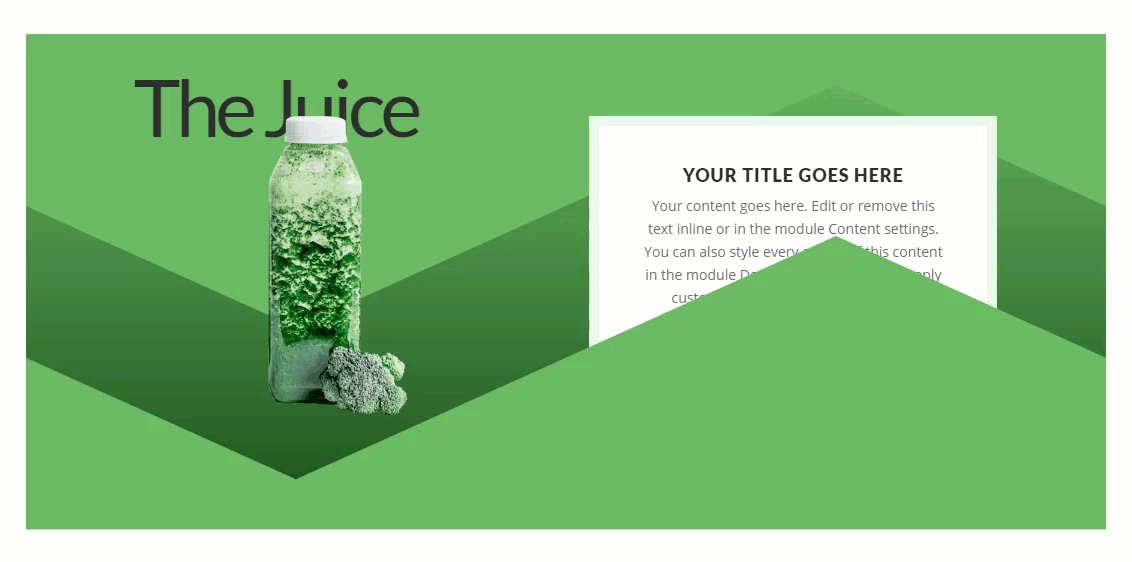
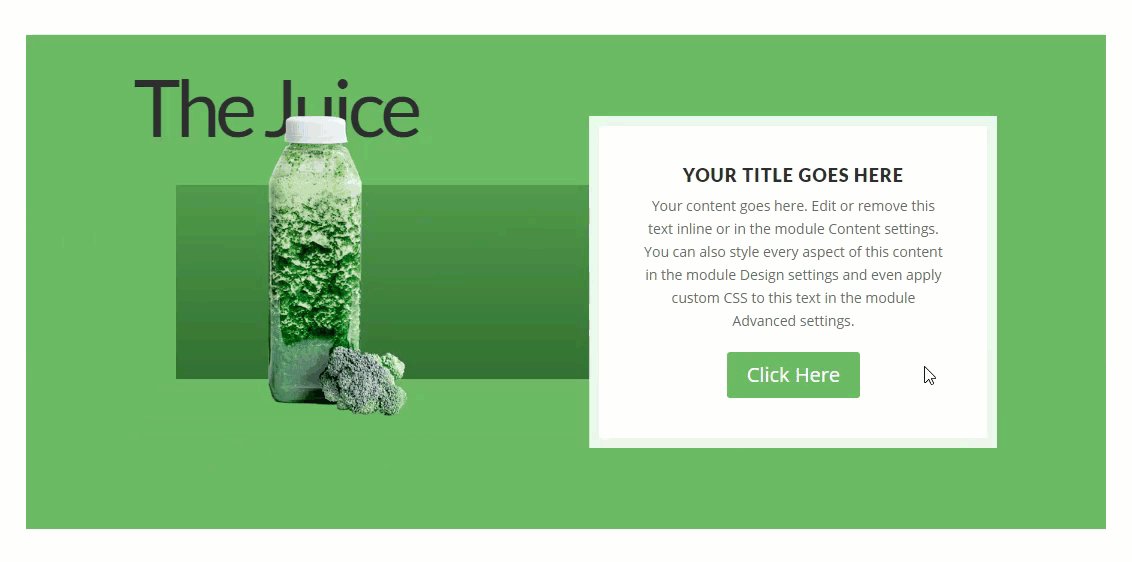
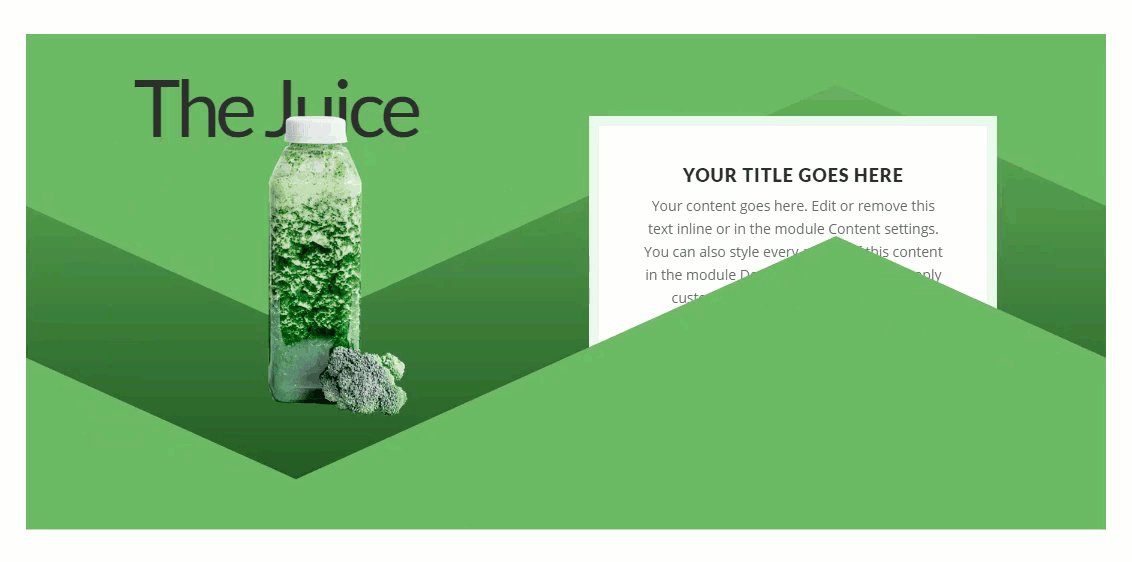
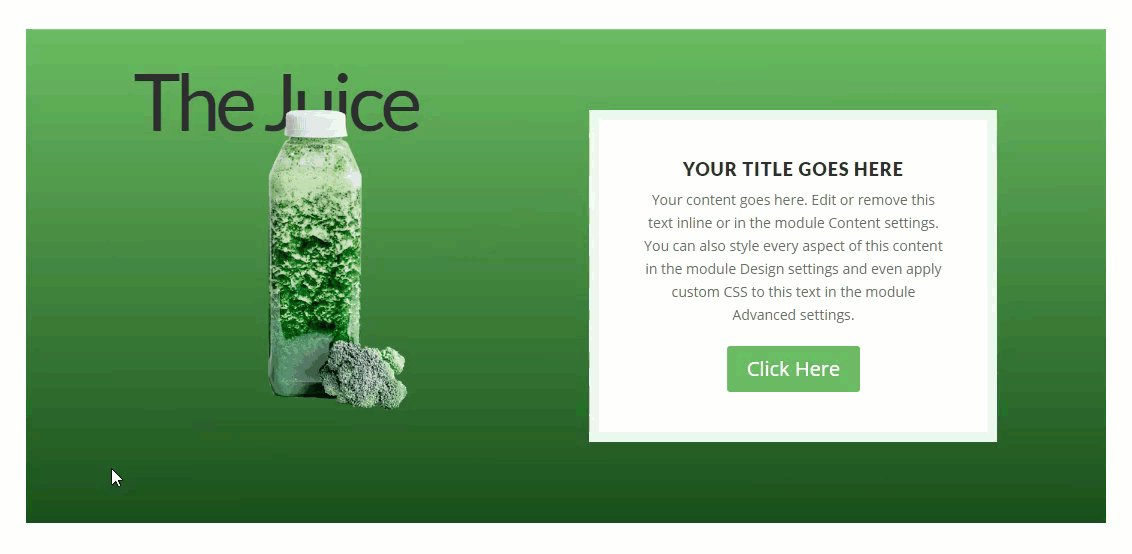
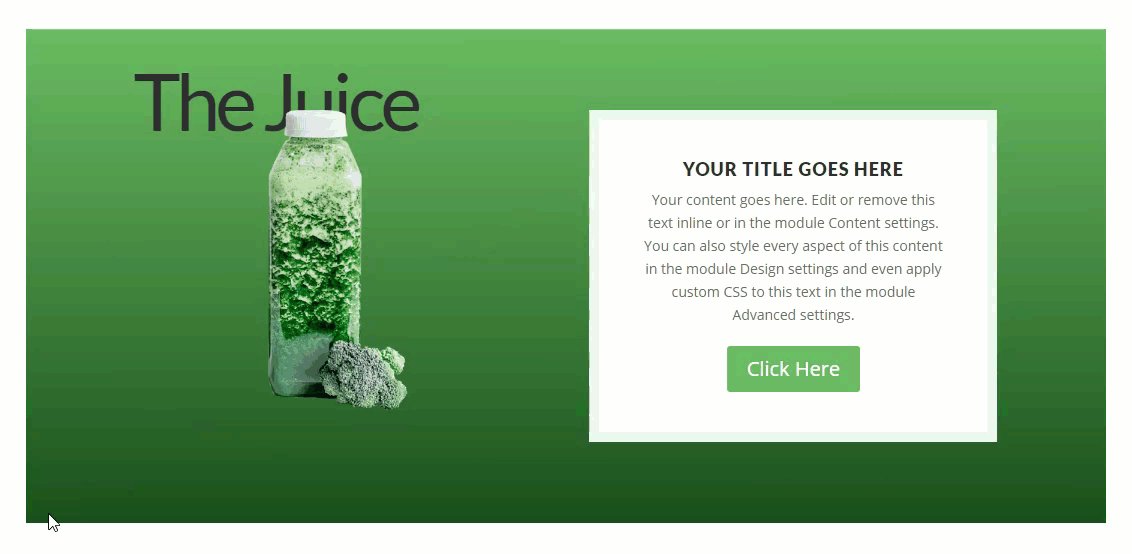
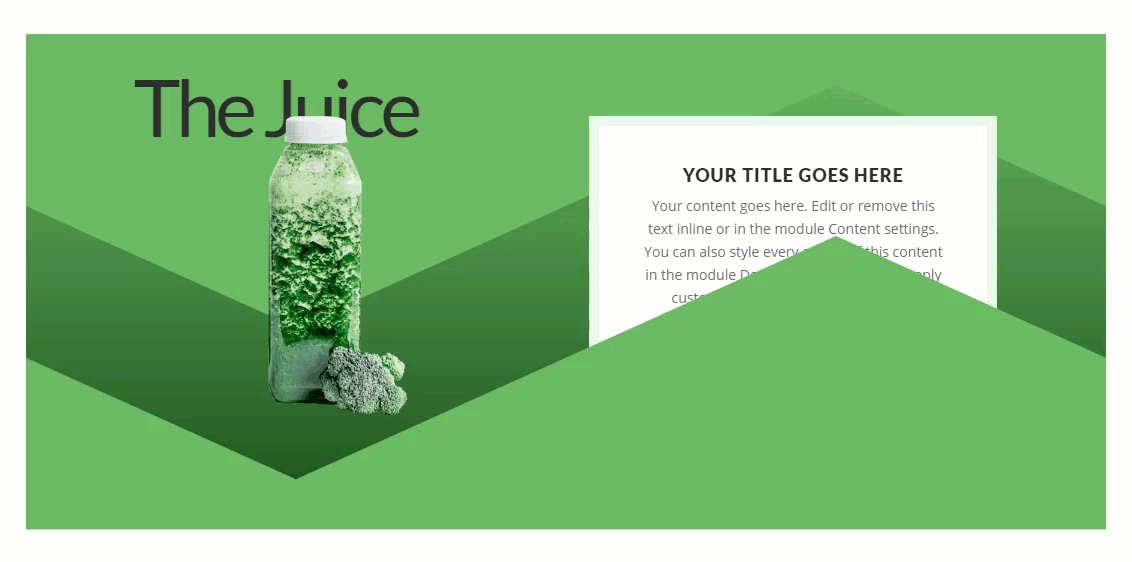
Final Result
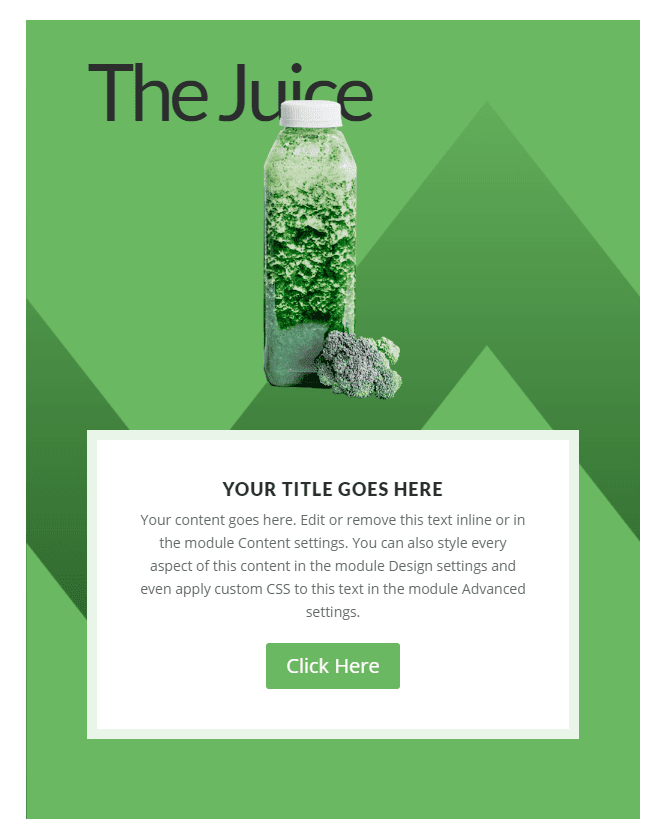
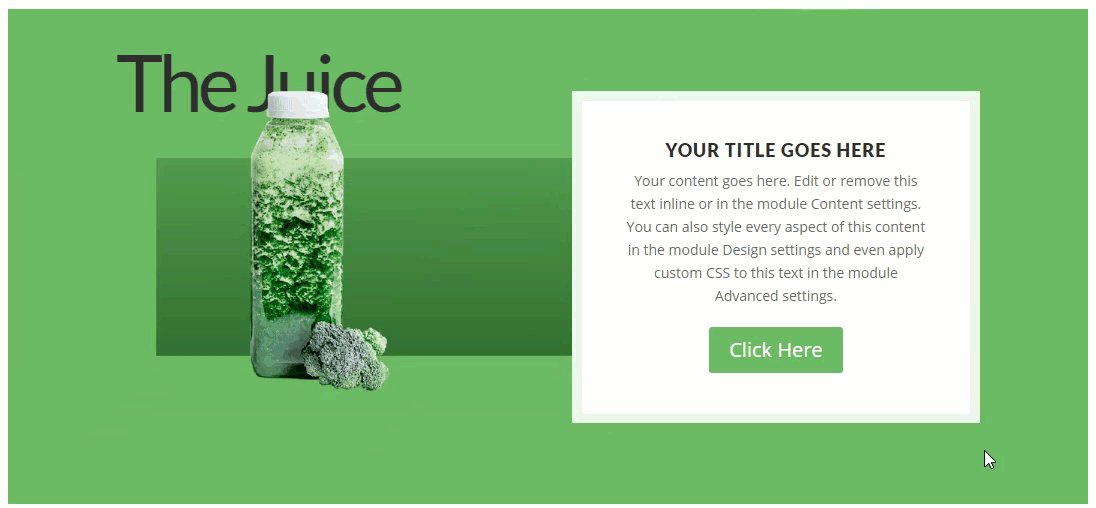
Here is the final result on desktop.

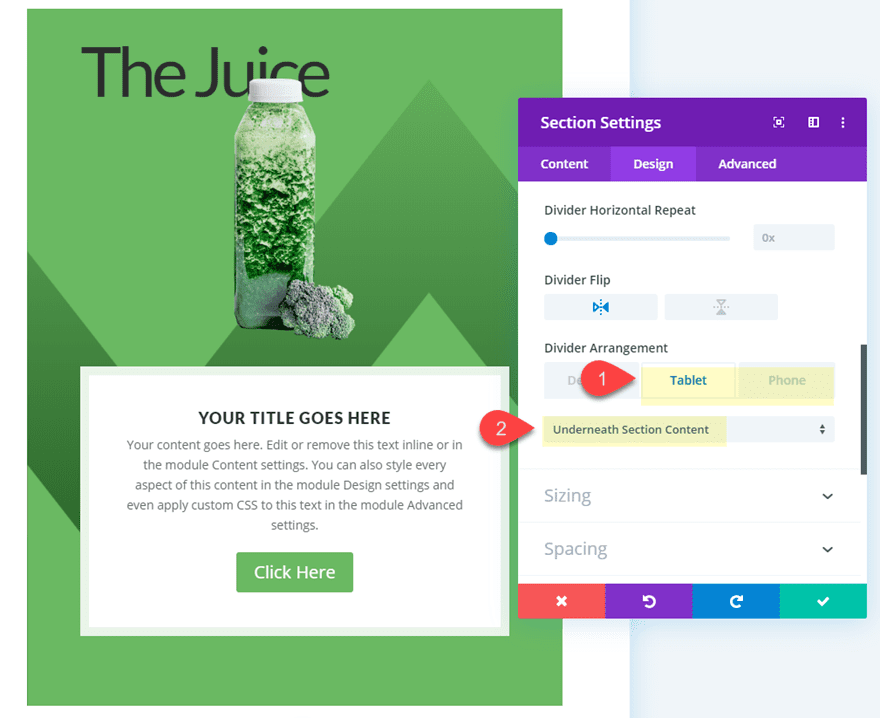
If you don’t want the content to be hidden on tablet and phone display, you can easily change the Divider arrangement to “underneath section content” for those devices.

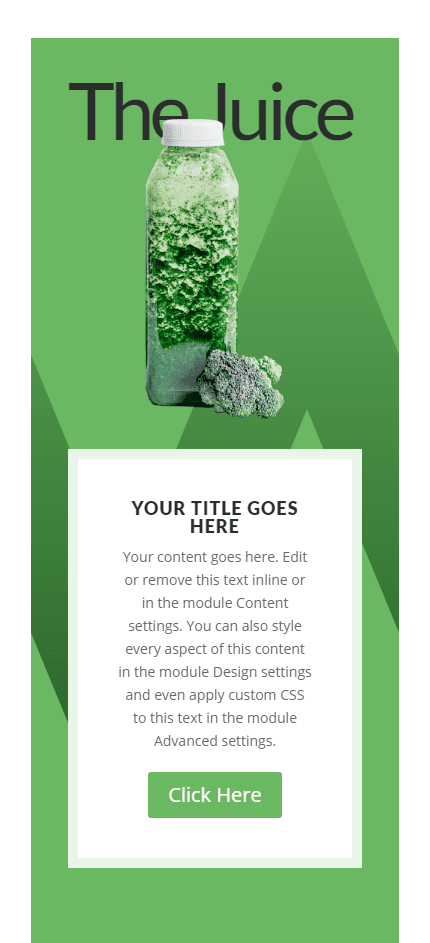
Here is the final design on tablet and phone.


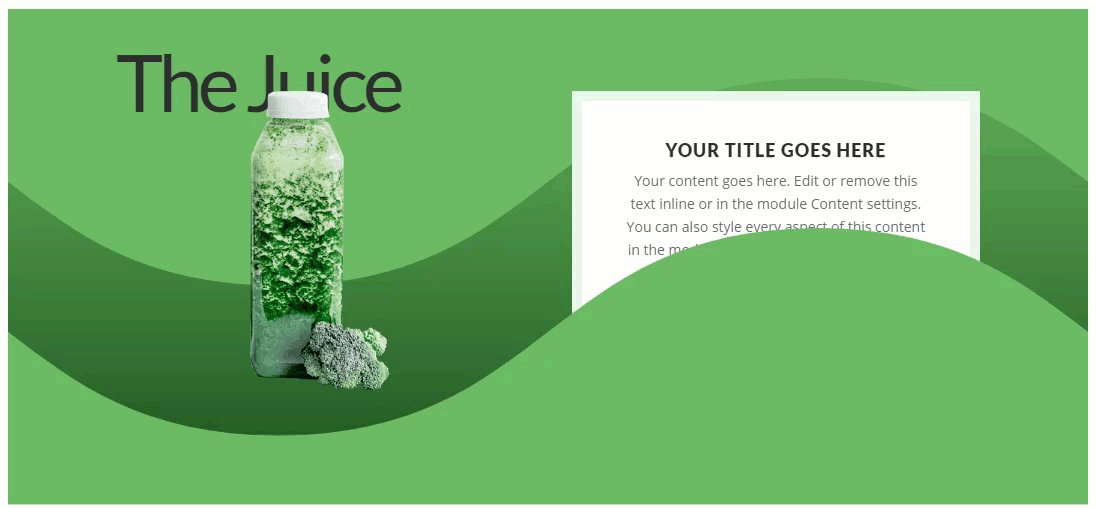
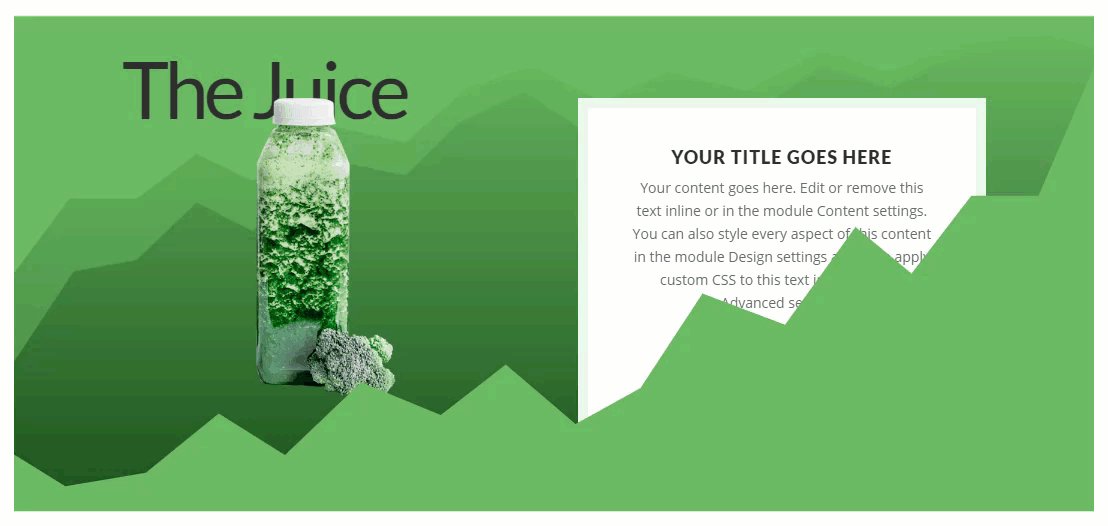
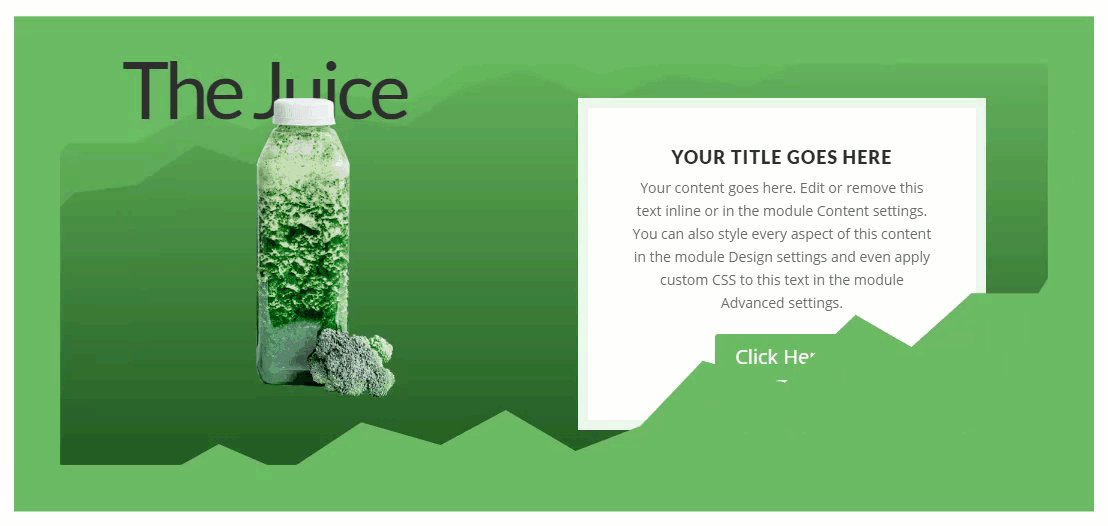
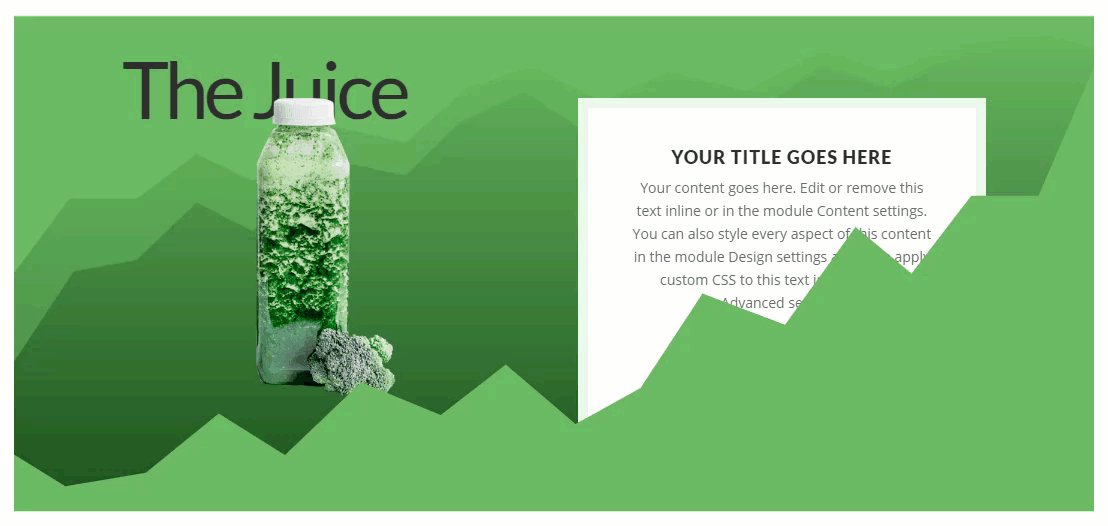
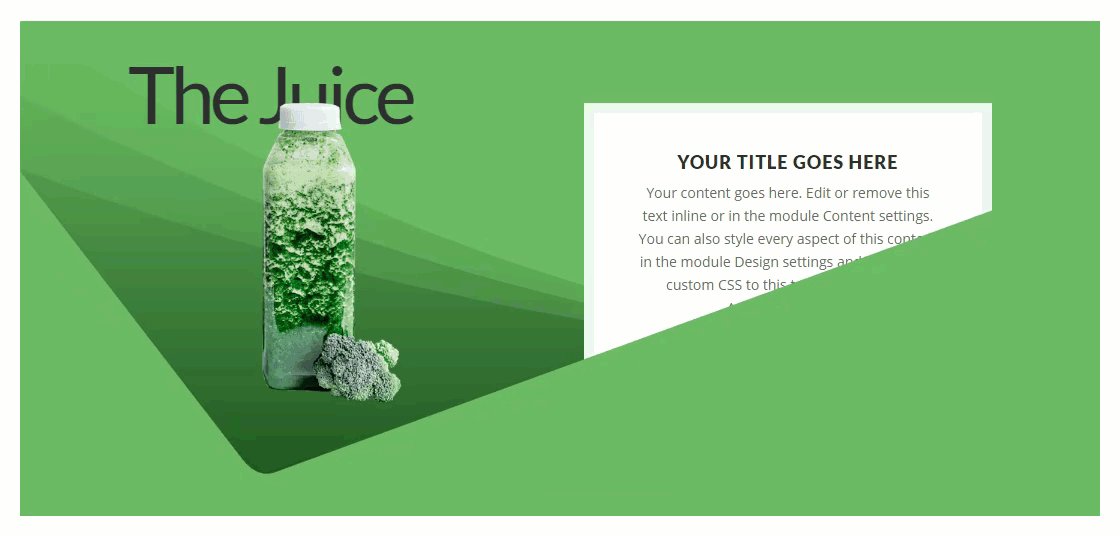
Experimenting with Other Section Divider Styles for Completely Unique Designs in Seconds
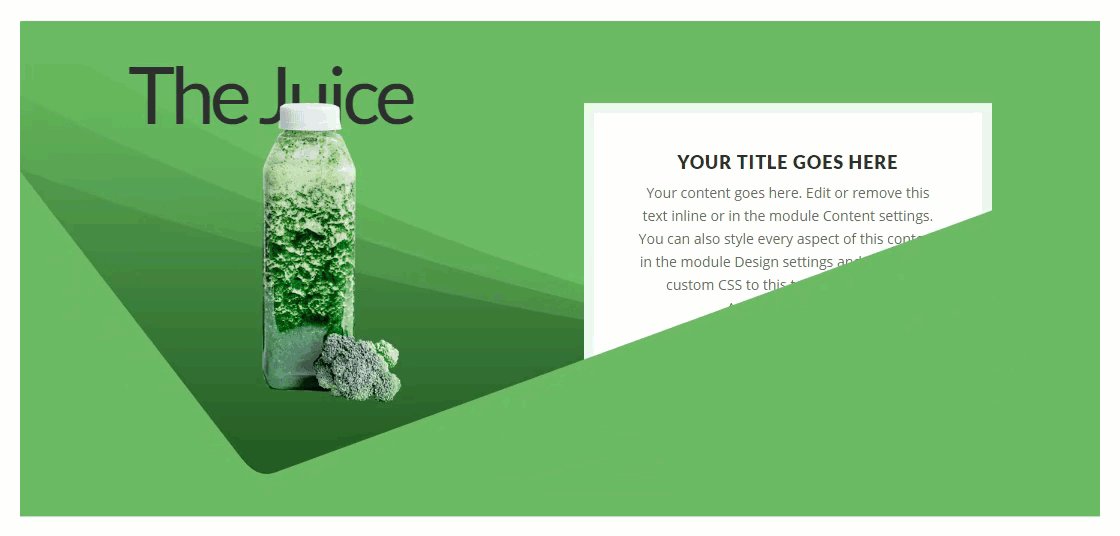
With this setup in place, you can easily experiment with different divider styles and combinations!

Here are a few more that I’ve included in the free download.



Final Thoughts
Hopefully, this post has given you a little inspiration for how to create some unique section divider height hover effects to reveal content. In fact, adjusting the divider height on hover can be a great design element by itself. And, the design examples should help you jumpstart your own exploration and designs.
I look forward to hearing from you in the comments.
Cheers!














Great! Thank you for json file!
Now it is the right one thank you
now it is the right one thx
Thank you for this cool effect.
Imagination seems to be the limit…
Nissim is right. Nice, but not the files in the article.
So this is a “tap” to reveal on mobile? Probably not the best user experience hiding content in my opinion.
The downloaded files showing something else other then what it is showing here
Sorry about that. Not sure what happened. I updated the download file. Should be the correct one now.
How does this work on mobile with no onhover ?
So many of these design ideas are beautiful but not responsive. What about mobile first design?
yes it’s very cool 🙂