Divi AI has an AI toolset that is usable at any point in your website design process. Today, we wanted to show you how to get the most out of Divi AI using its new AI Section Generator. This is a great feature addition for those who have established websites but want to speed up adding new content sections.
If you missed our AI Section Generator feature release post, watch our video below. With the rest of this article, we’ll show you how to use this new feature for faster website builds.
What is Divi AI’s Section Generator?
Divi AI’s Section Generator is a new feature that allows users to create individual web page sections using artificial intelligence within Divi Builder.
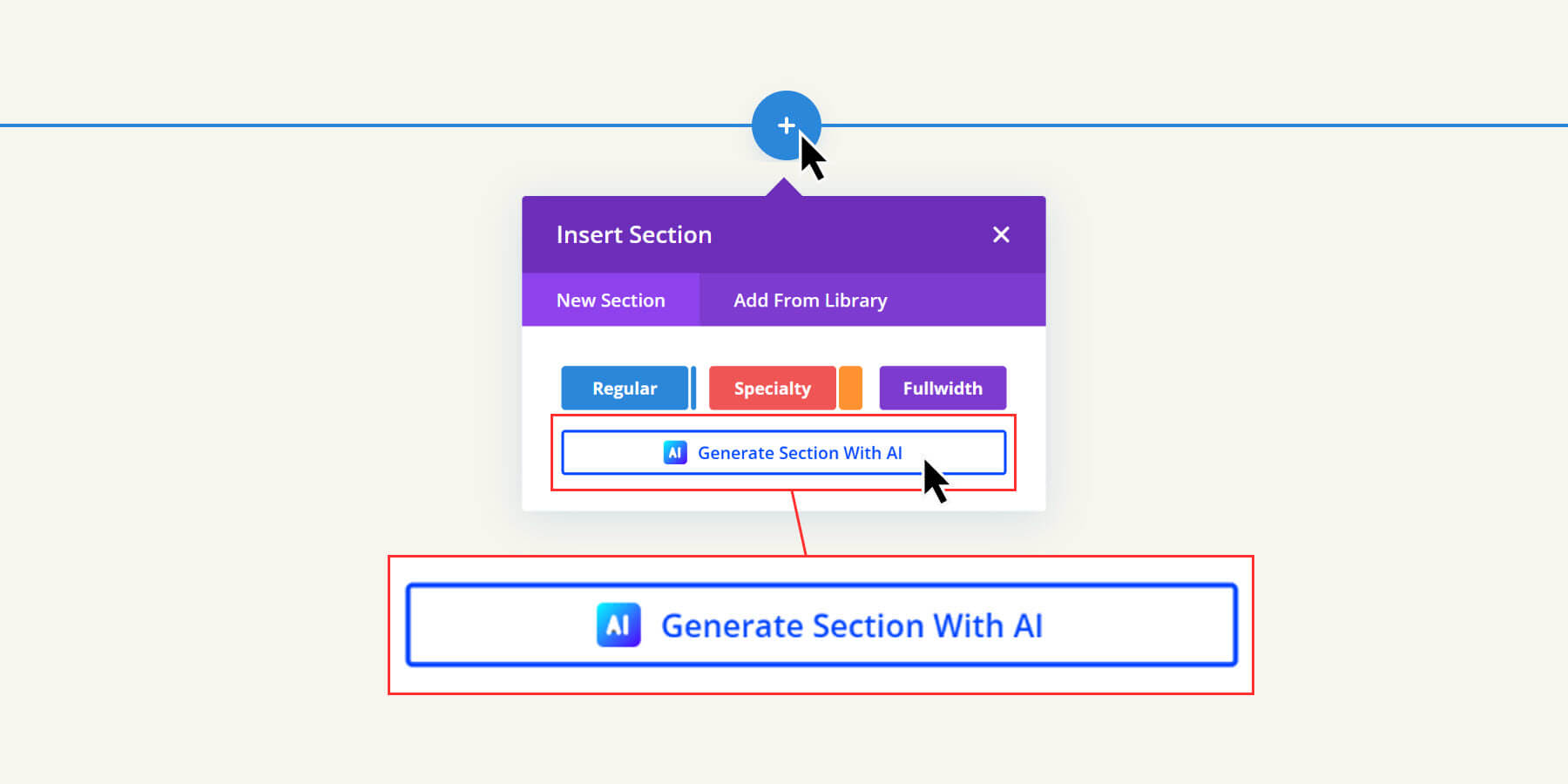
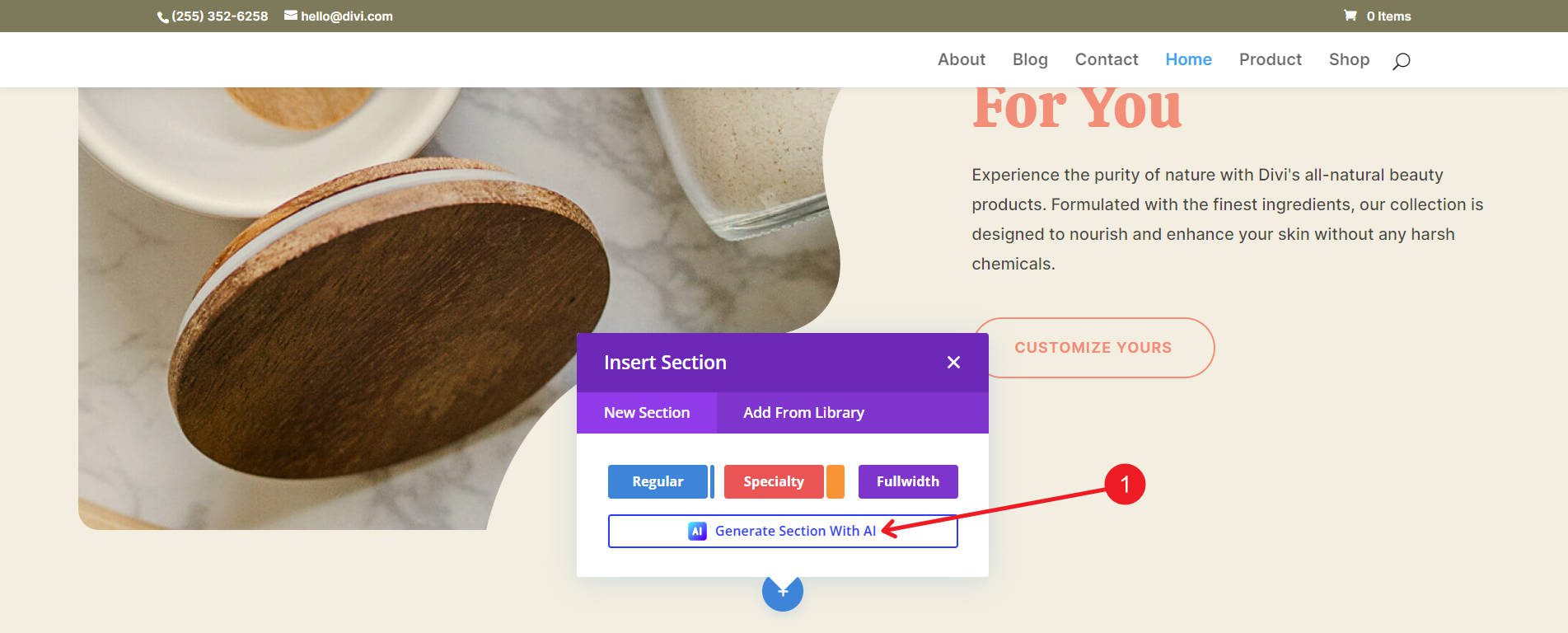
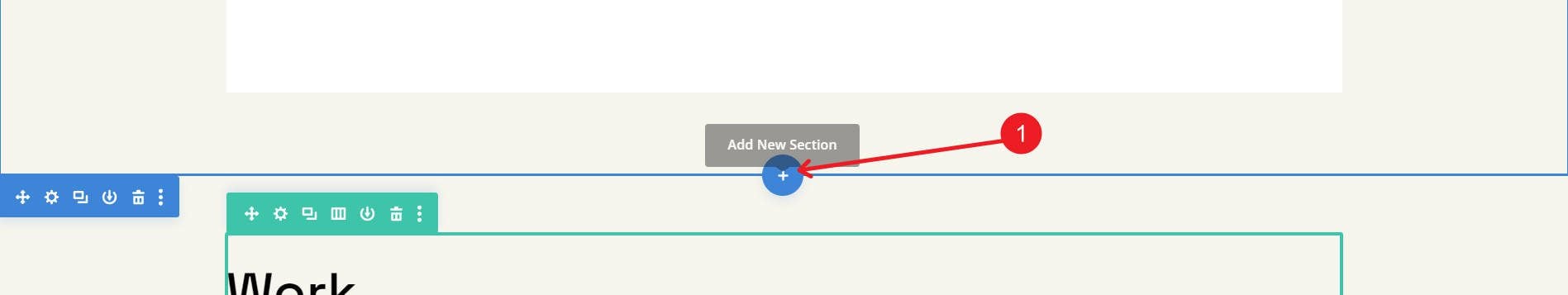
You’ll notice when adding a new section in Divi, there is an option to “Generate Section With AI”.

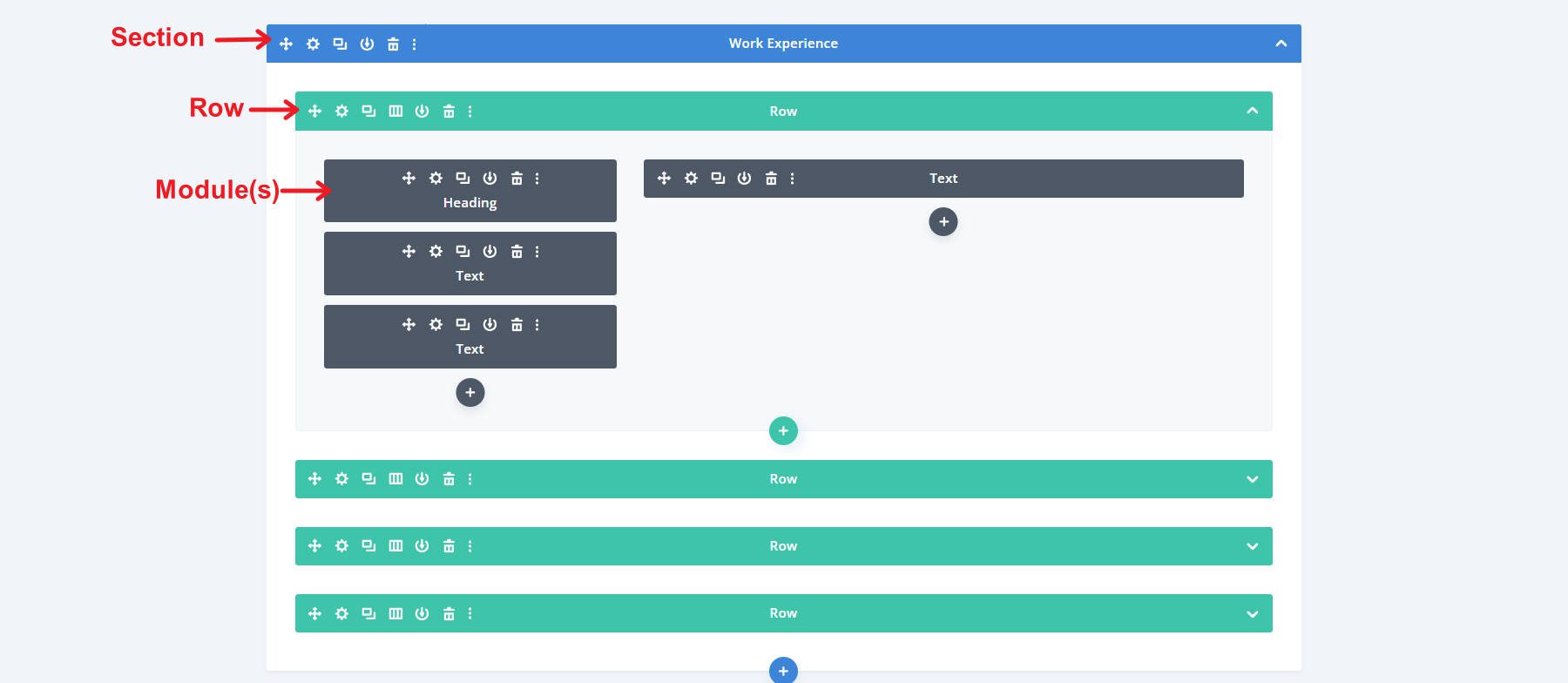
Divi Sections are containers for organizing webpage content (containing Rows and Divi Modules). On the back end, they help keep pages organized; on the front end, they help create a visual separation between different parts of your web pages. This is what Divi’s AI Section generator can create for you automatically.

Wireframe View of a Section housing multiple Rows, each including Columns and Modules
Divi AI’s Section Generator will take your prompts and design specifications to construct a new section (including the modules and content within them). This lets anyone ask AI for what they need without building from scratch.

One of the best parts is that all AI-generated sections are fully editable using Divi’s Visual Builder. It’s a faster way to build custom websites.
How Divi’s AI Section Generator Fits In With Other Divi AI Tools
AI Sections are one piece of building a website with Divi AI. To help you see where it fits in, here is a list of Divi AI tools and capabilities:
- AI Website Builder is the most comprehensive AI tool within Divi AI. Using Divi Quick Sites, you can use Divi AI to generate an entire website with multiple pages (unique content and layouts) and theme templates, putting together dozens of tasks in a single prompt.
- Divi Layouts AI allows users to build a single page or theme template using Divi AI. It’s useful when building new pages, but you don’t need to create a bunch of basic pages.
- ✨Divi AI Section Generator lets you quickly add new sections to a page with usable content and design that matches your brand. This is great for adding something missing on an otherwise great page.
- Divi Text AI is your personal AI writing companion within Divi that can generate website text in context on demand.
- Divi Image AI is a complex AI tool for generating and modifying images. It lets you create new images on the fly with simple prompts. And you can bring existing images to an AI editing process. To use, select an area of an image or set reference image percentage and enter a prompt to make changes.
- Divi Code AI is usable on any Divi Modules through the Advanced Tab. Generate custom CSS to add advanced styles to individual modules or use a code module to generate HTML and Javascript.
The list shows that the first three tools have a broader application (website, pages, sections) while the last three have a more granular application (text, images, code).
Divi’s AI Section generator fills in a missing piece of the Divi AI website building process, allowing you more control and flexibility to build and customize your pages with entirely new sections in a single click.
How to Use Divi’s AI Section Generator
You’ll use AI Sections in three major use cases: Starter Sites, AI-generated websites/Layouts, and using them from scratch in the visual builder.
Here’s how you can expect each of these to work.
Add a New Section to a Starter Site
If you use Divi Quick Sites you can choose to build your website using one of our Divi Starter Sites. Starter Sites set up your website with predesigned pages, templates, and established Default Settings (fonts and colors). When you look at your new pages using a Starter Site, you’ll notice that the content and sections are generic but well-styled. You can then use Divi to create new Sections that match the Default Styles from the Starter Site. This way, the new content you create matches the overall style that you already choose.
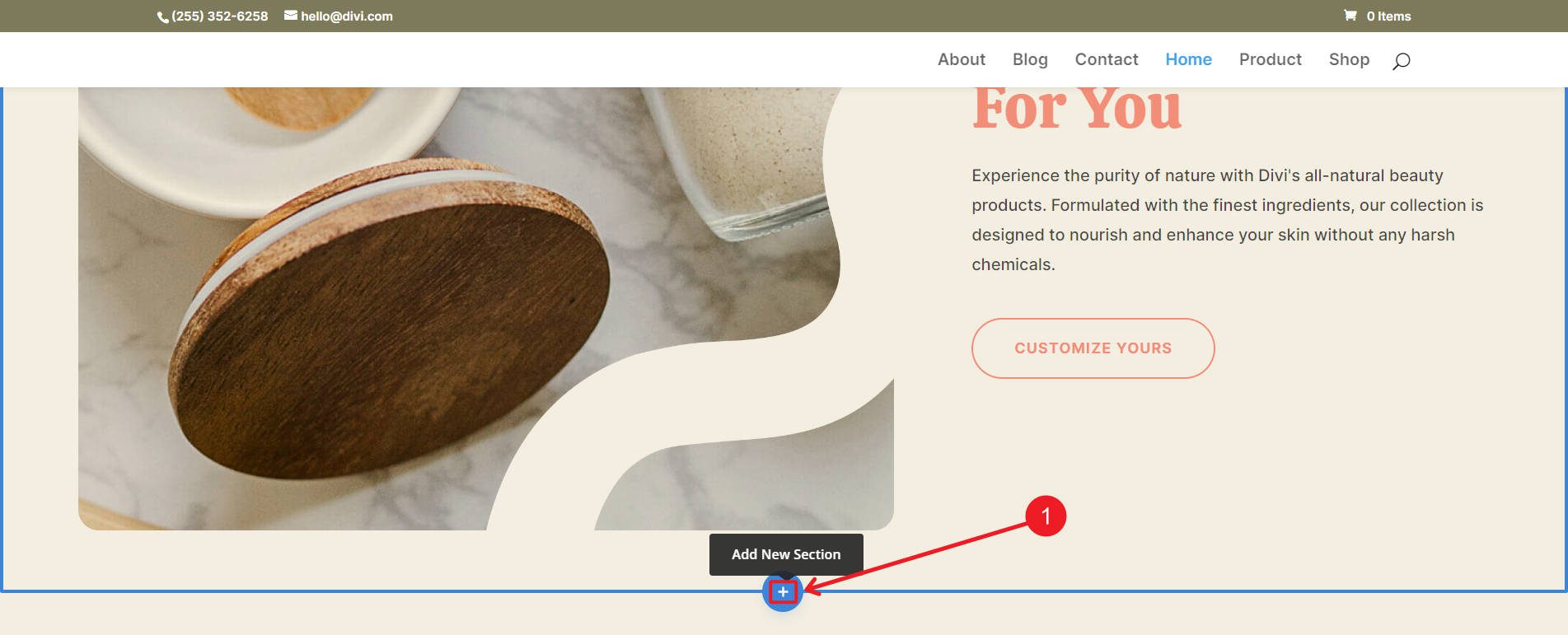
Your first step is to have already used a Starter Site. Then, navigate to the page you want to add a section to. Find the place where you want to add your Section and click the Blue Plus icon.

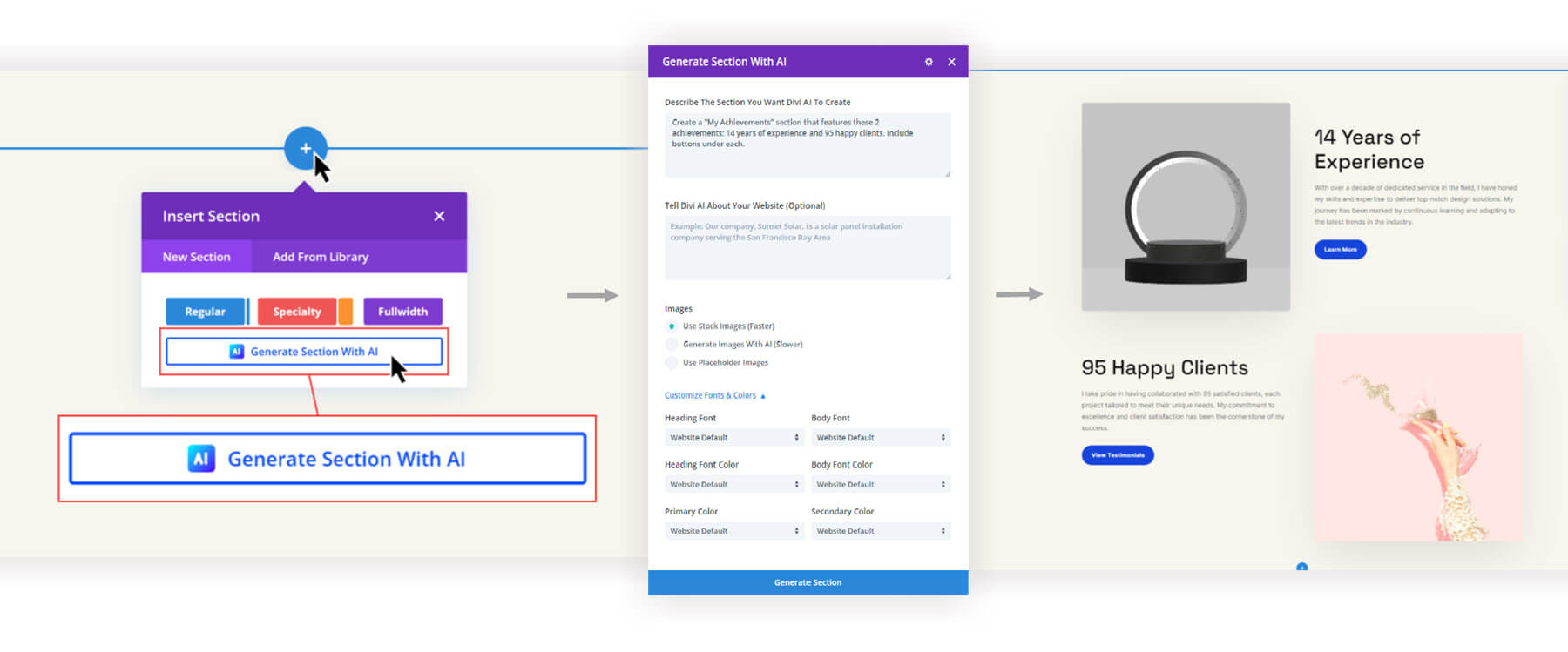
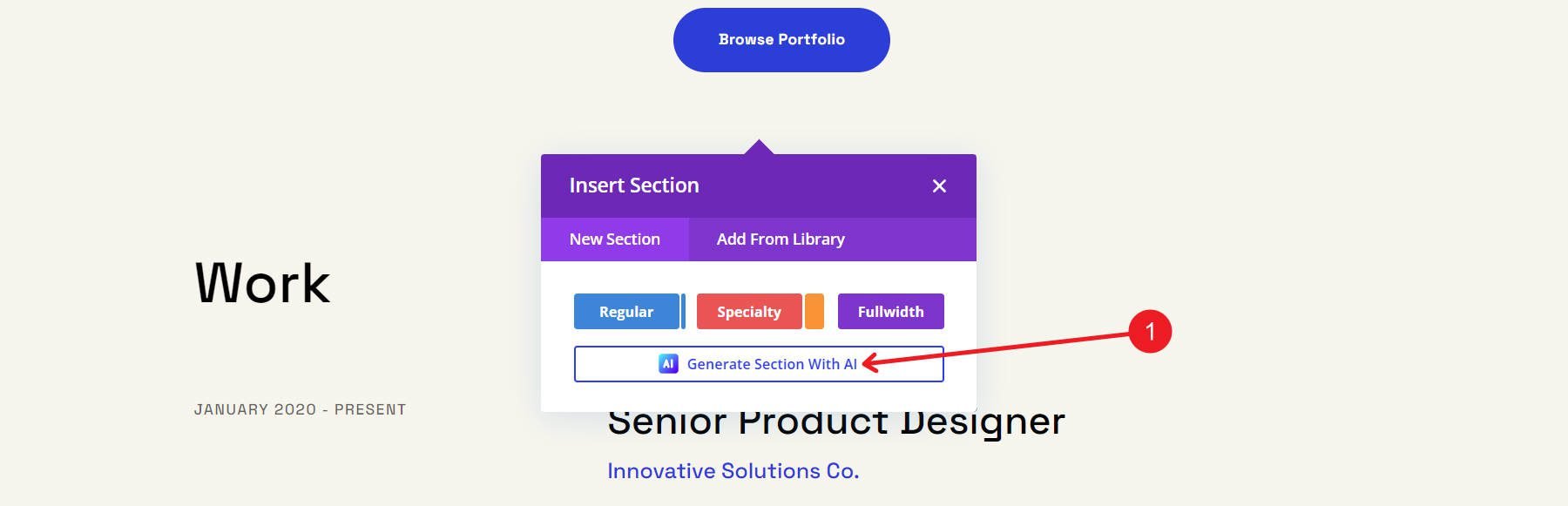
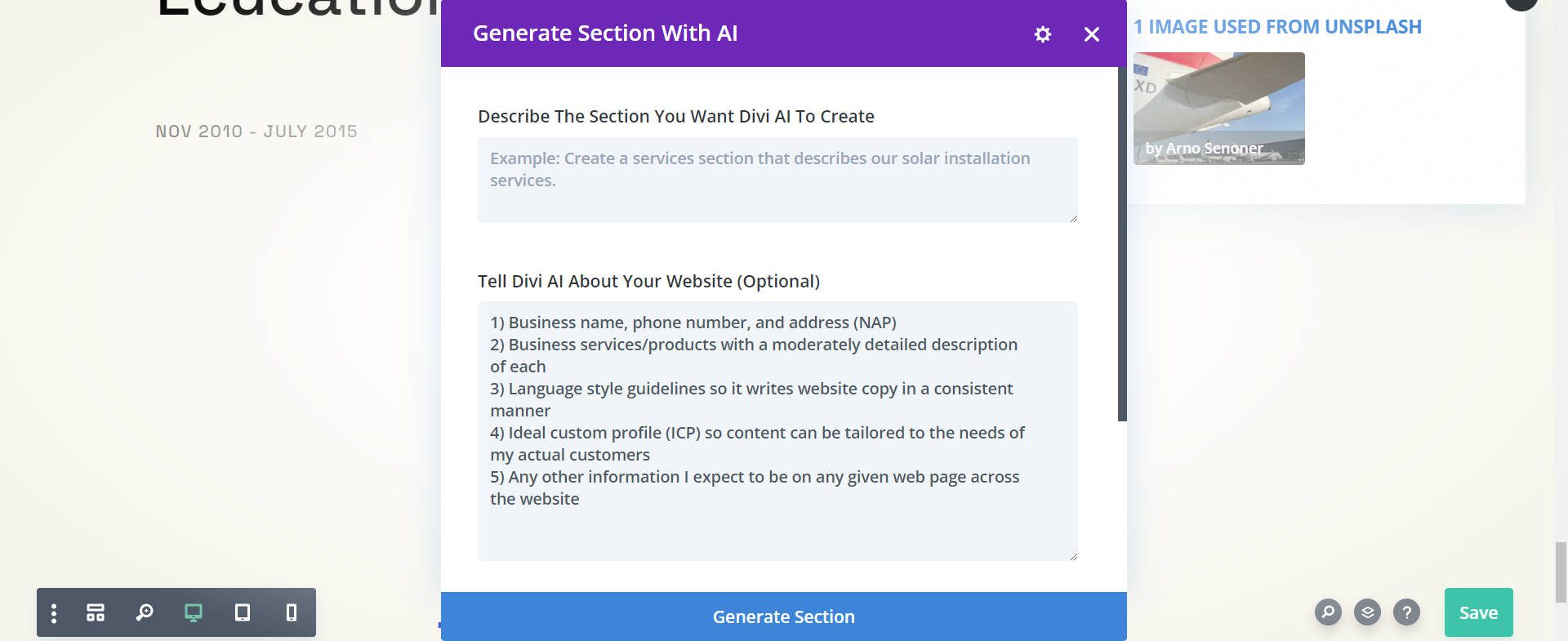
Open the AI Section popup modal to configure your prompt by clicking Generate Section With AI.

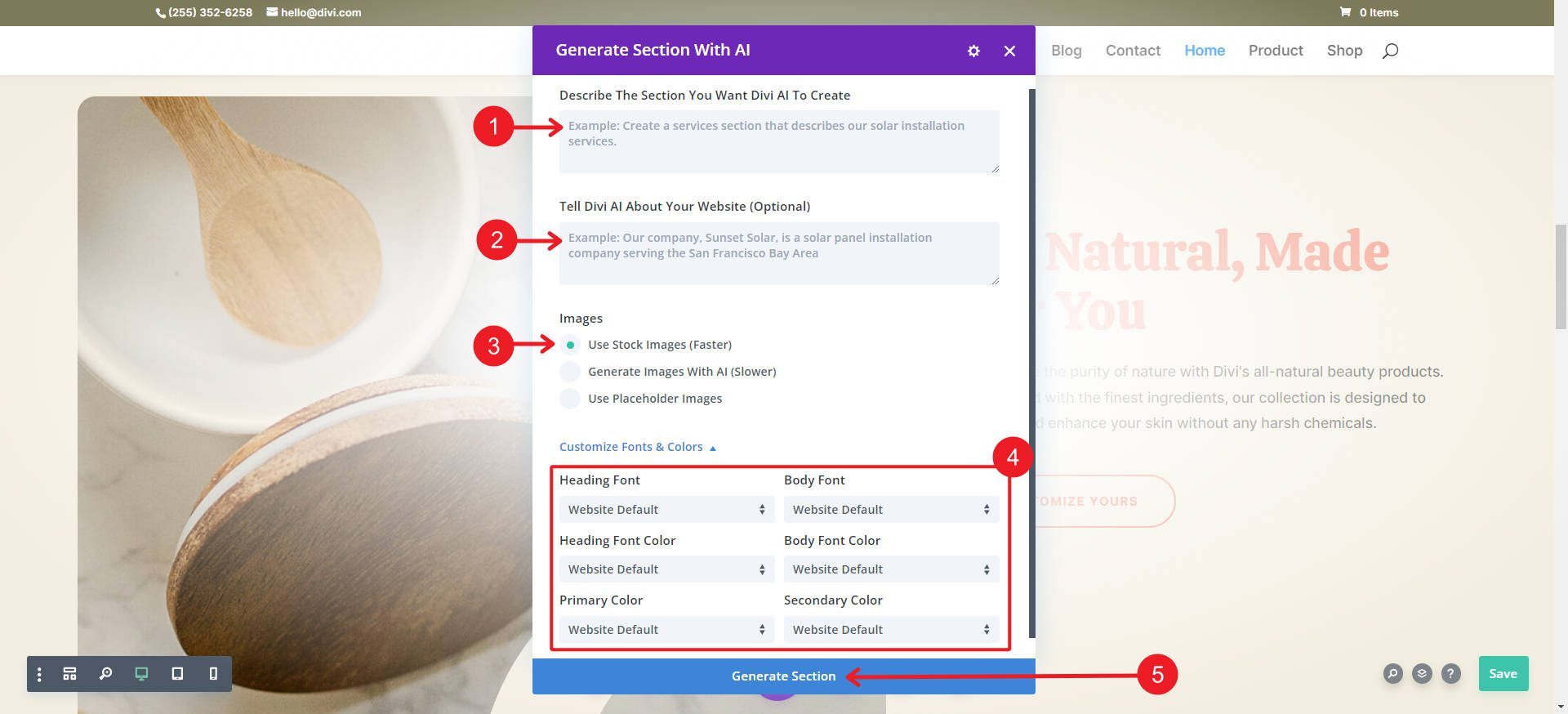
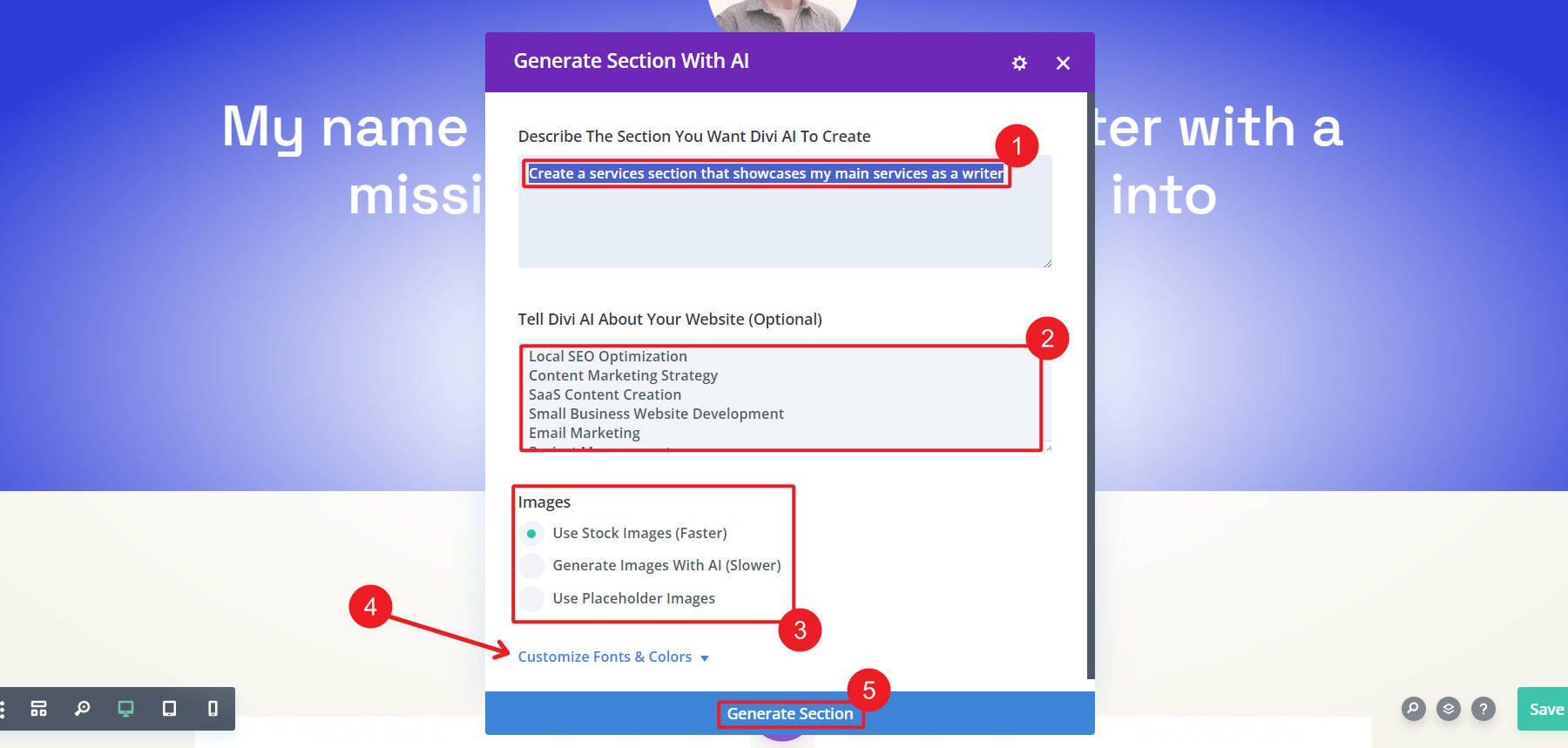
You’ll build your prompt with specific instructions (1), an optional prompt (2), and a declaration of how Divi AI uses images (3). For the purposes of this tutorial, the important settings are found at number 4, where you should set fonts and colors to Website Default to keep the default styles set by the Starter Site.

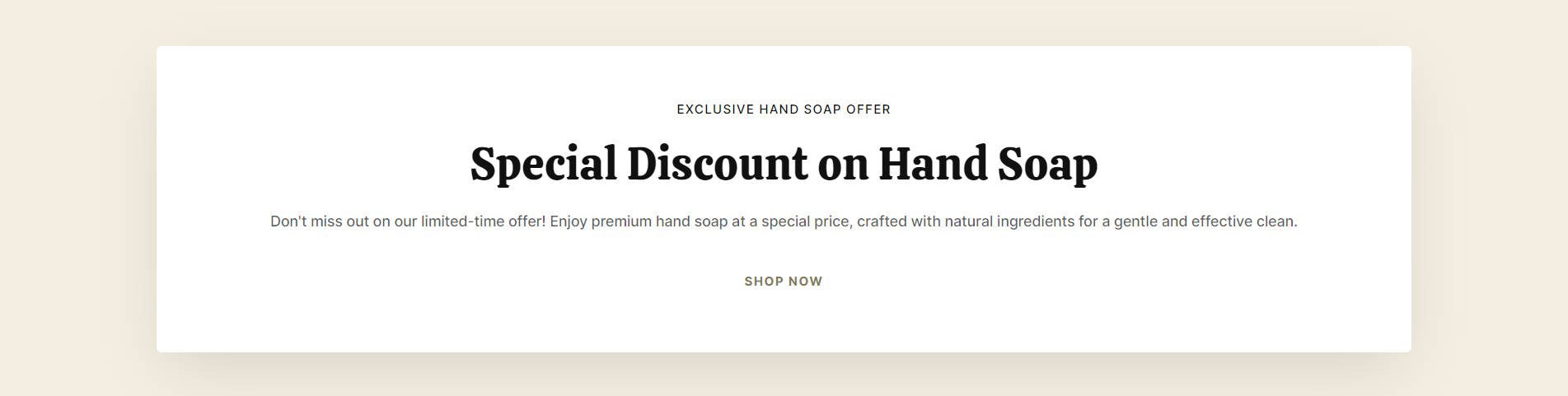
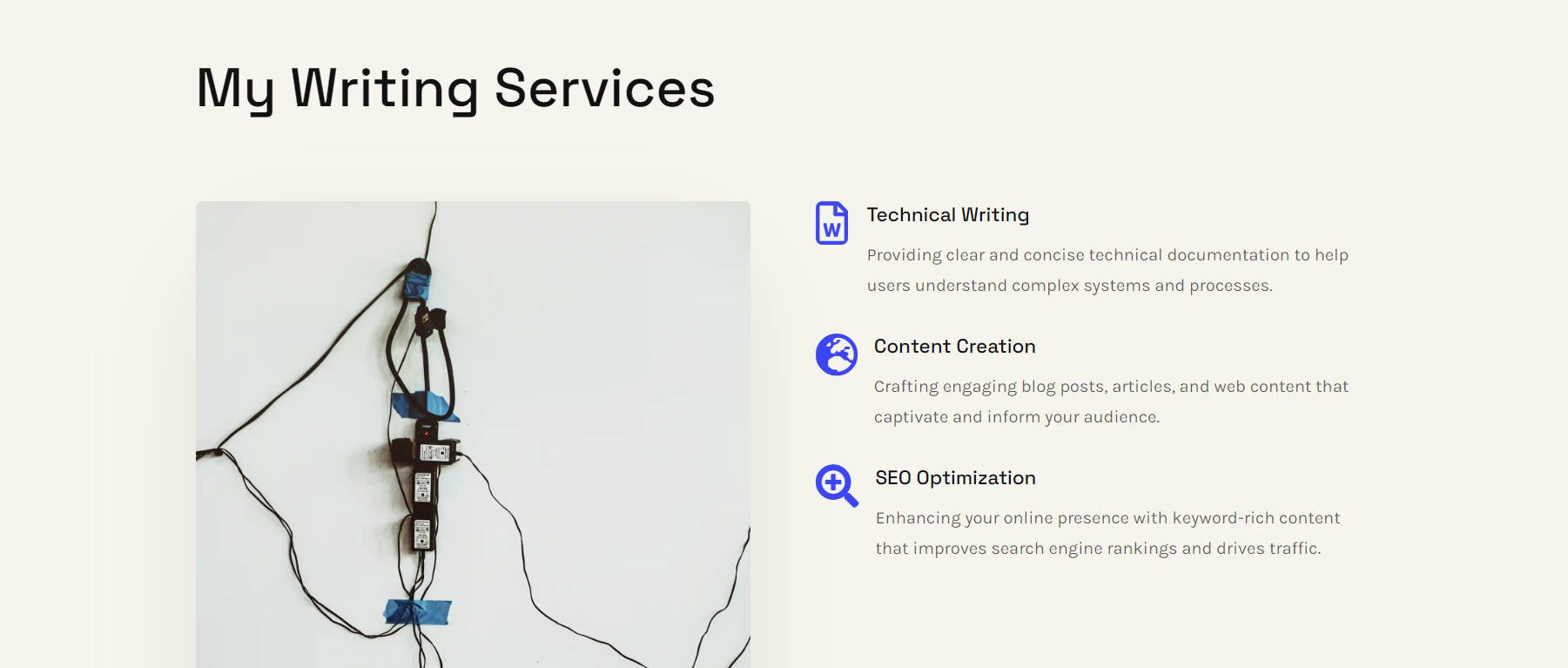
We requested Divi AI to create a call-out section to advertise a discount on our website’s hand soap. It adopted the Starter Site default styles to fit in with the rest of the page without manually setting styles.

Add a New Section to an AI-Generated Layout
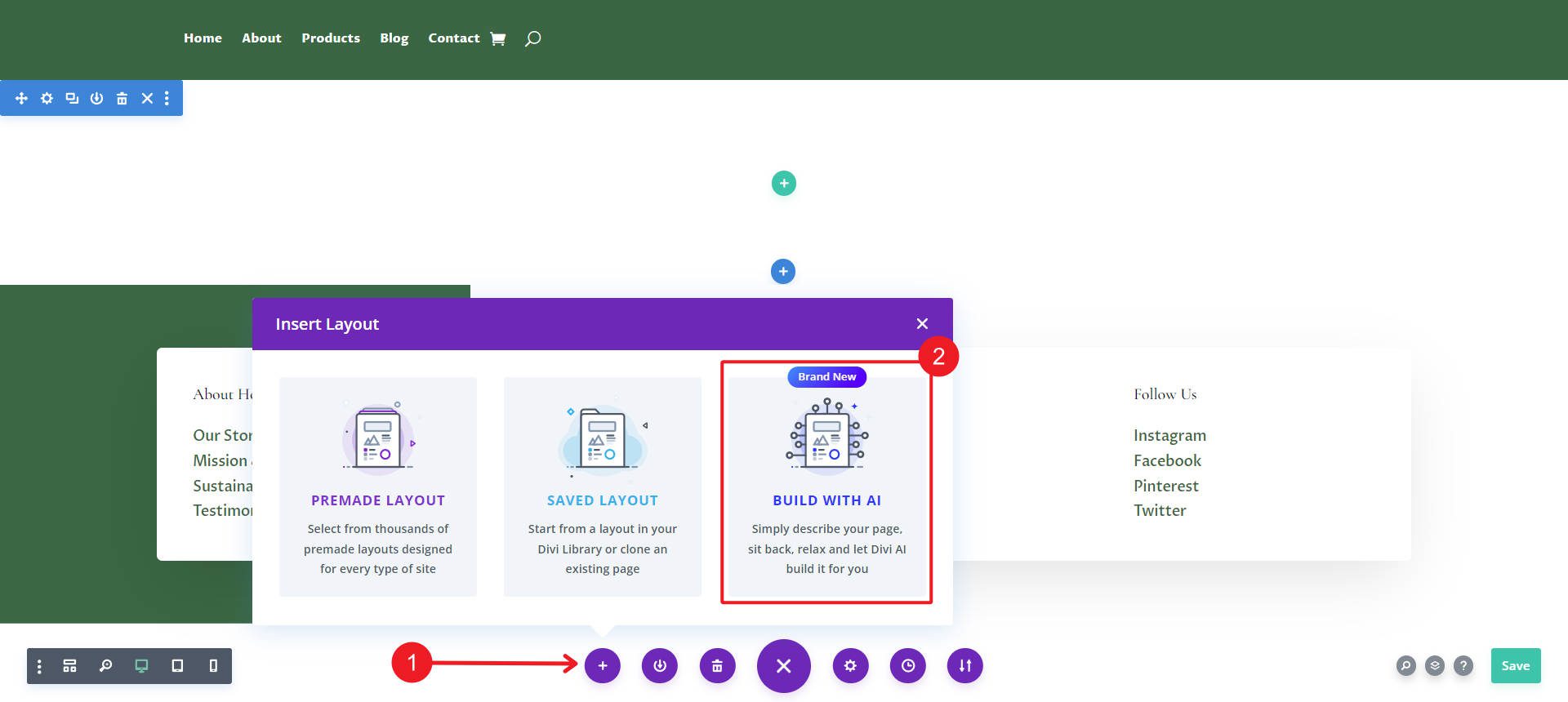
If you’re building pages one by one with Divi Layouts AI, you can give AI the ability to come up with its own styles—and with any luck—save those AI Styles to use later. First, we need to create a page and generate an AI Layout. On a new page, Insert Layout and select Build with AI.

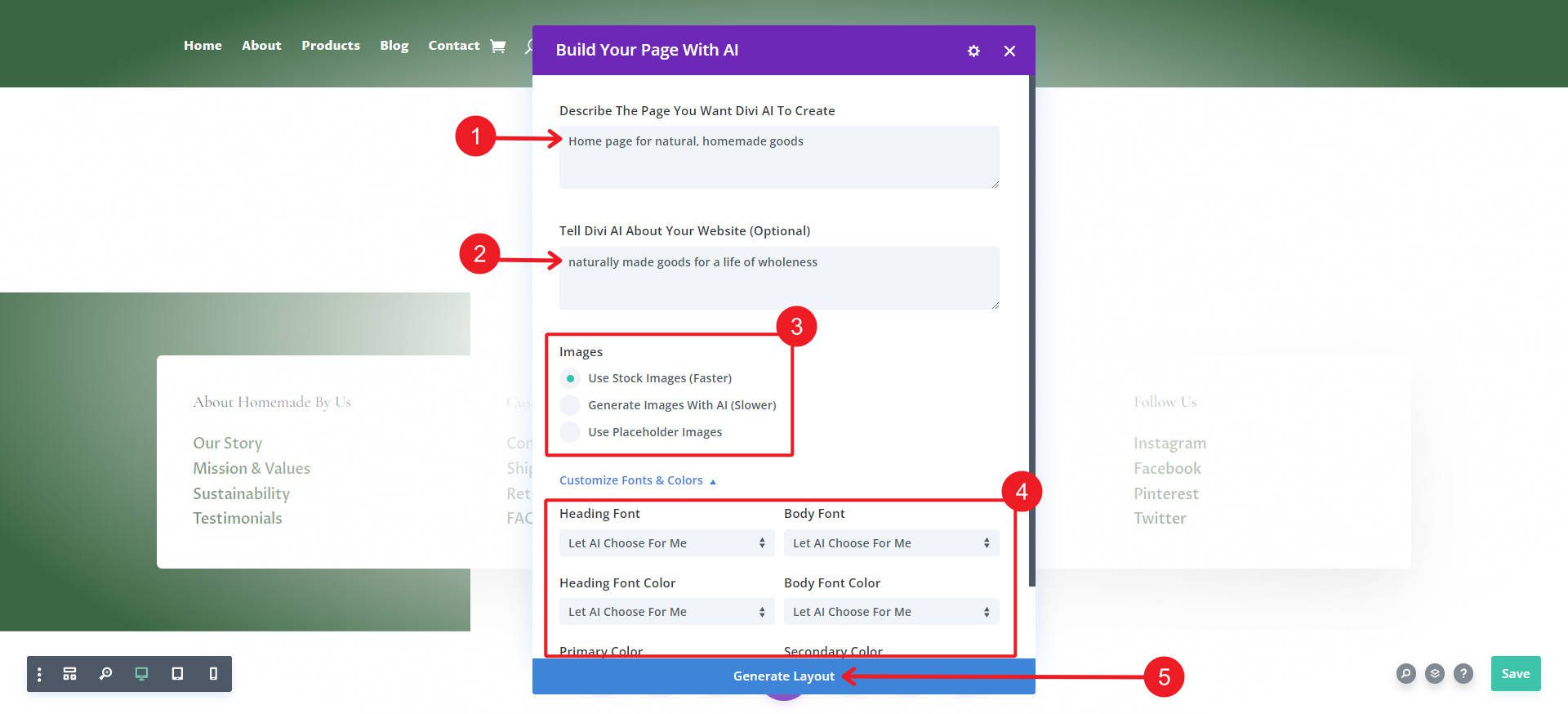
You’ll be asked to set provide the details for the webpage build for Divi AI to follow. When ready, Generate Layout.

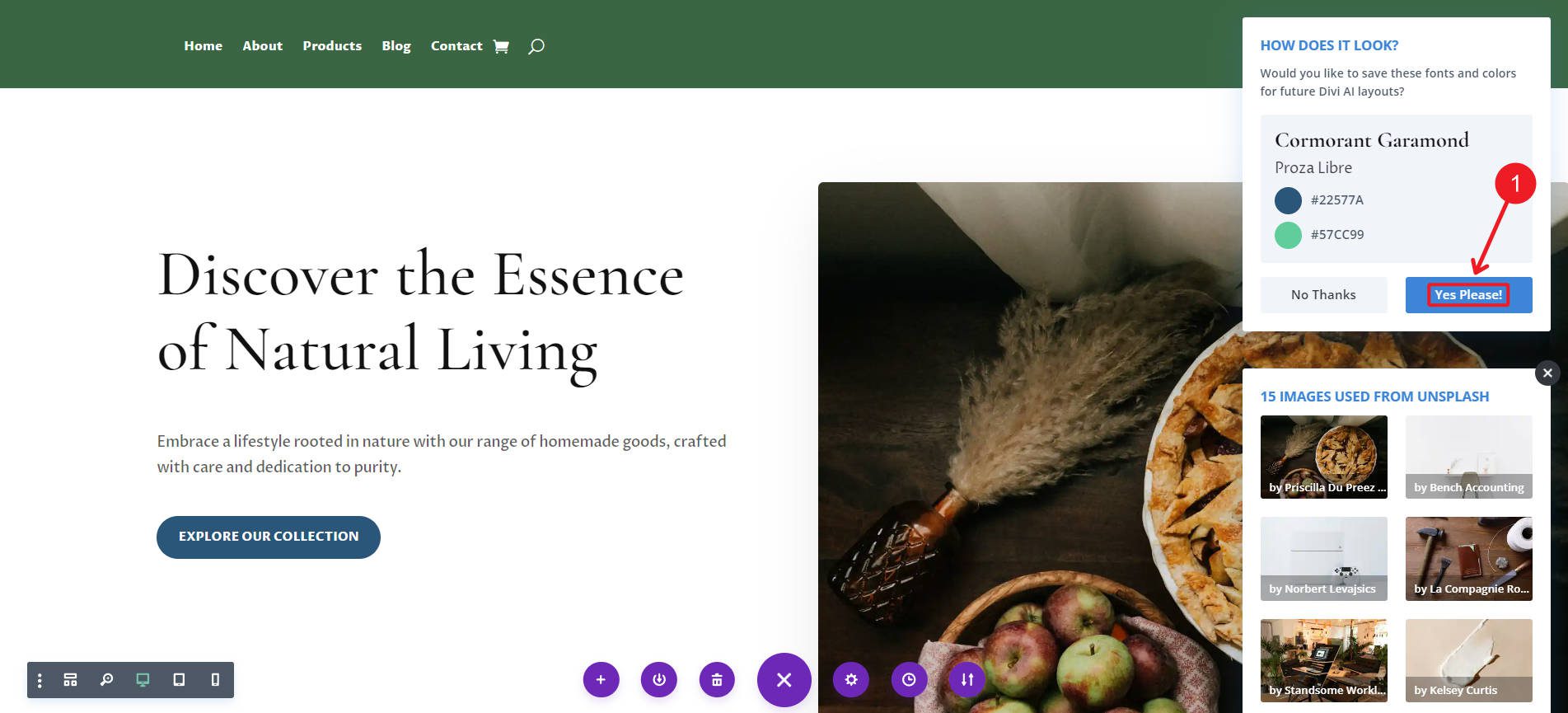
Now, wait for the AI to build your page. When it’s done, review to make sure you like the styles it used. If not, you can use the AI Layout builder again to see what it can do differently. If you do like it, then notice up in the top right. There should be a How Does It Look? modal where you can save the fonts and colors that Divi AI used.

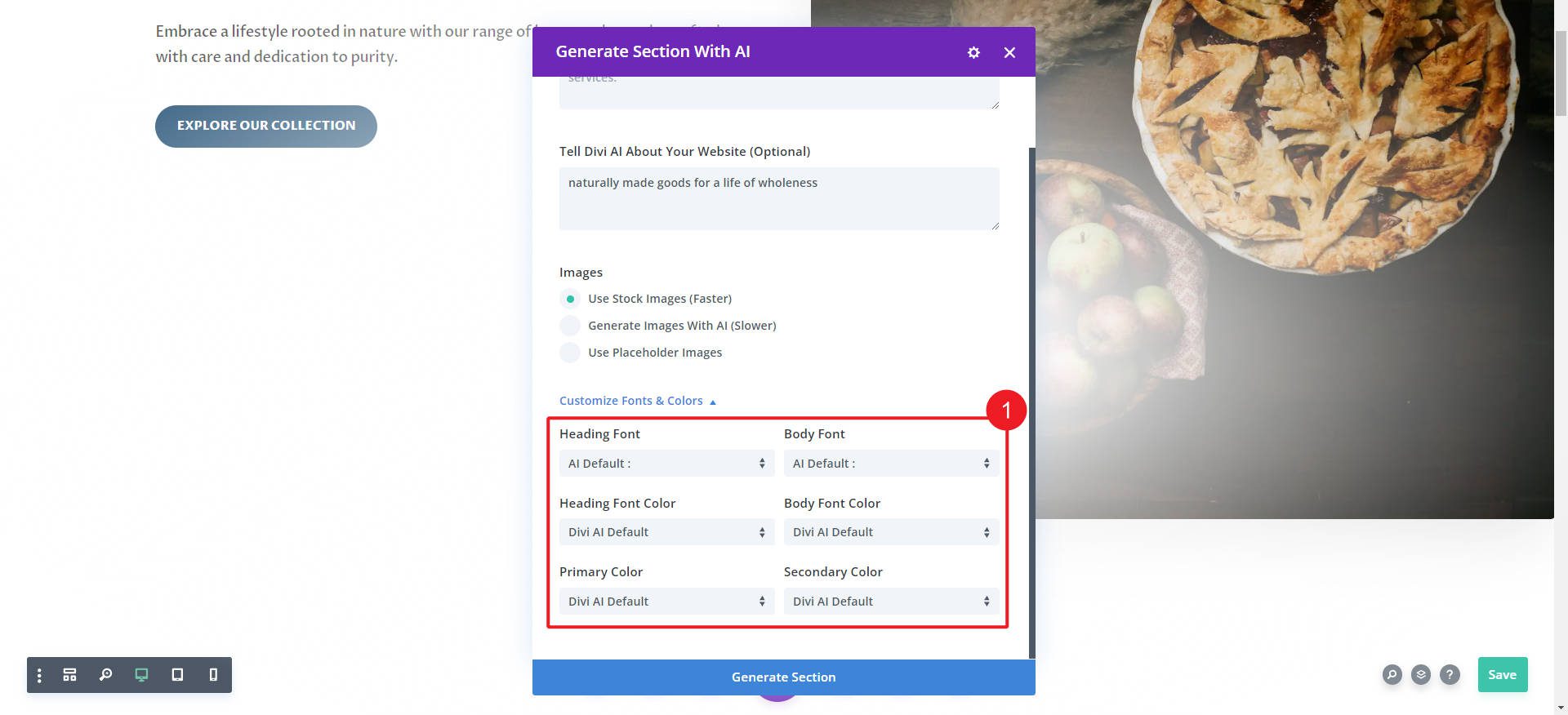
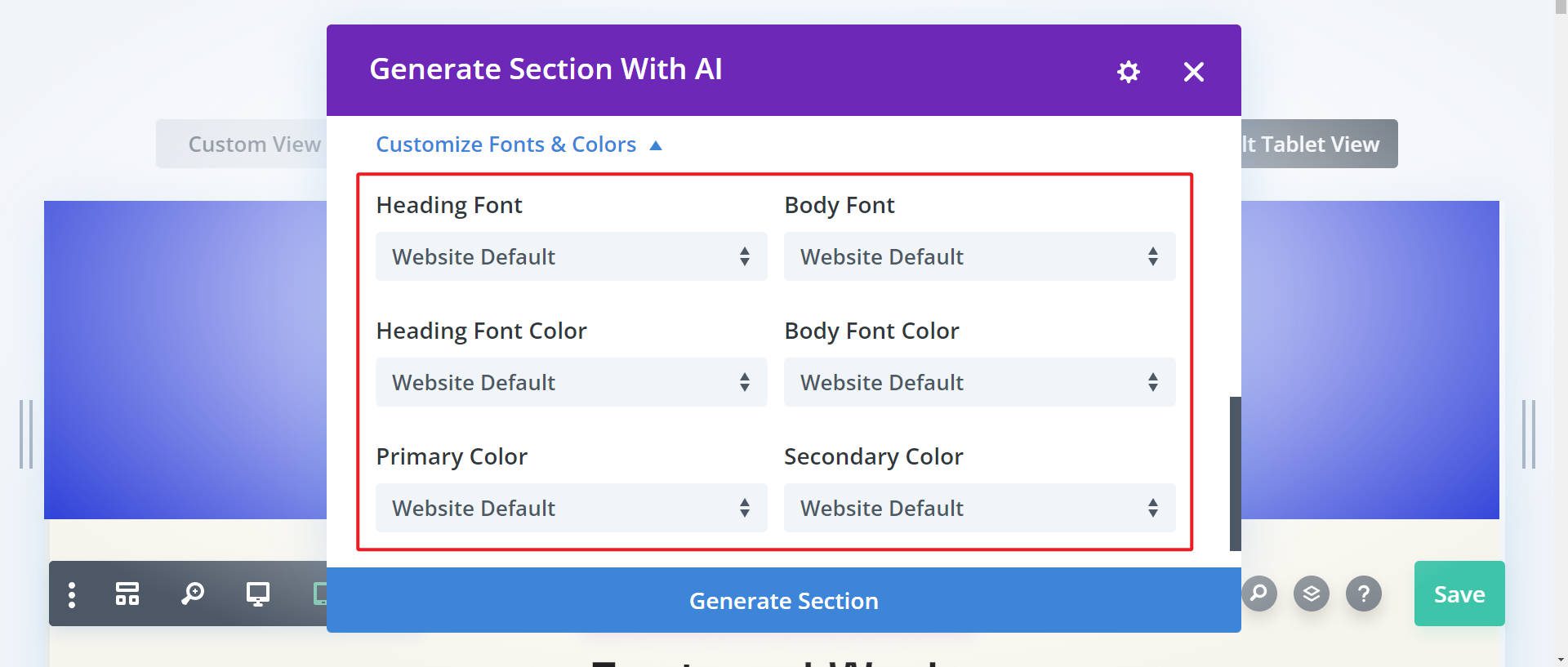
After saving those AI styles, try creating a new section with AI (similar steps as before). Under the Customize Fonts & Colors portion of the prompt pop up, make sure to set the fonts and colors to the Divi AI default setting. This will will carry over those settings we just saved to your new AI generations with the AI section builder.

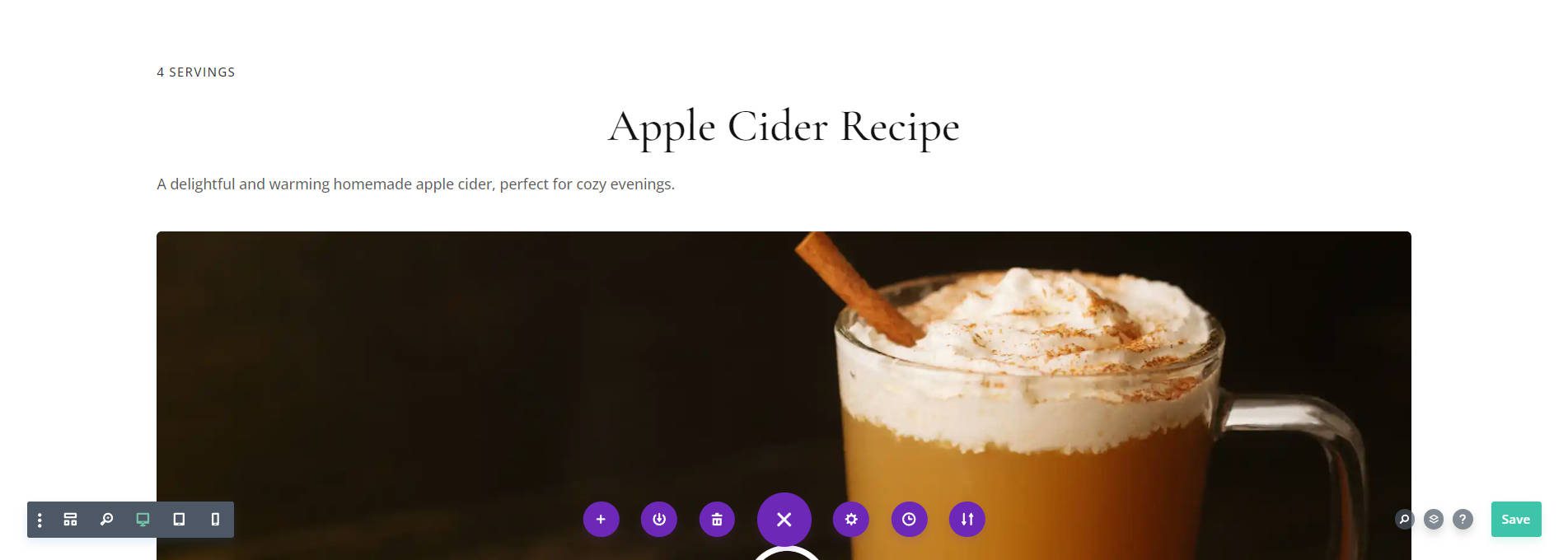
Your new section will have the same styles as the rest of the page.

Build a Page From Scratch Using AI Sections
Here’s how you can use the Divi AI section generator from scratch. Add sections to a page by clicking the Blue + button in the Visual Builder. They will appear underneath any existing sections on the page.

You have your standard options for creating sections, but you should notice and click the Build Section with an AI button.

Divi AI’s modal will pop up. This is where you can create your request (prompt) that Divi AI will use to create your new section. You’ll notice a field box for as long of a prompt as you need. You will also set color and font preferences (use Global Styles, Let AI Choose, or hand-select them for this generation). When ready, Generate Section.

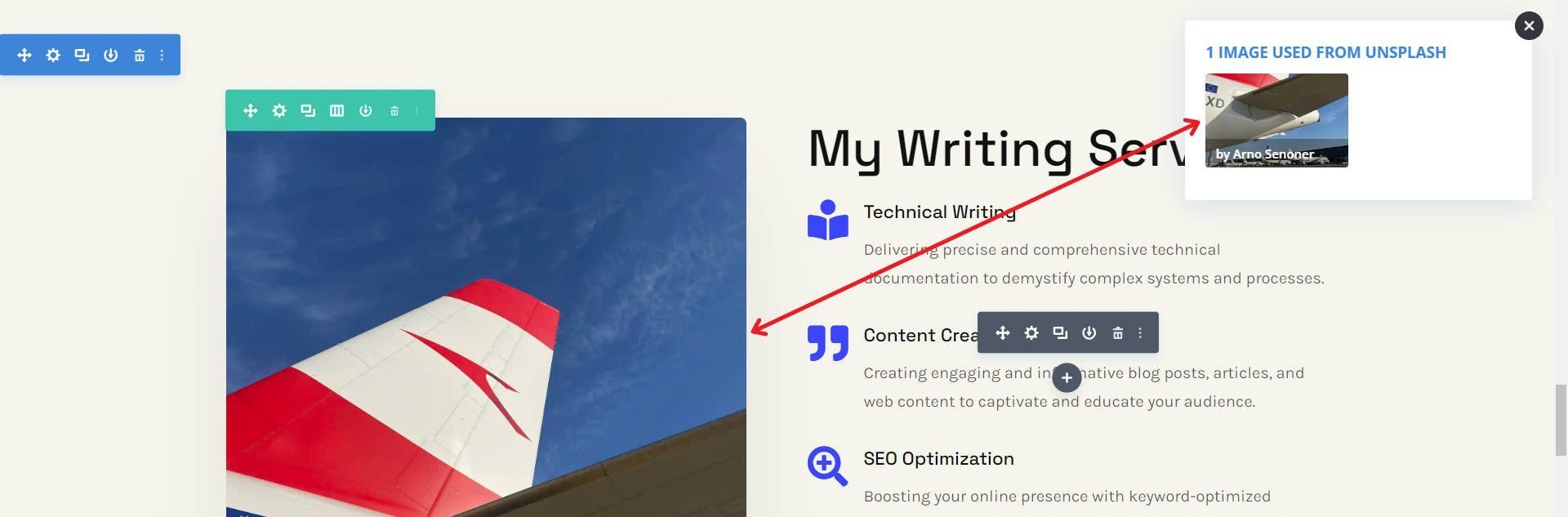
Divi AI will take a few seconds to analyze your prompt, transform it into a section, add Divi Modules, and populate image/text content. Creating sections is fastest (and often better) when using the Unsplash integration which fetches professional photos.

Once you’ve done this, Divi AI will place your new section on your page. Every section, row, and module setting is ready for your modifications. Notice how even the written content is based on what you give the AI.

Layout, Style, Icons, and Text all pieced together with Divi AI
If the AI misunderstood you or created something that doesn’t work, you can delete the section and try again. I like to keep a Word Doc or Notepad open to save my prompts; that way, I don’t have to retype my prompt if I need to regenerate a section. I always recommend mastering prompt engineering. If you keep getting poor results, you need to experiment more to learn how to make better requests.
AI Section Generation Tips
Here’s some hard-won advice about using Divi AI to get the most out of your experience.
Use a Strong Optional Prompt
You’ll notice that when you build a new section with AI, two prompt fields ask for information. The first is the main prompt, which is your explicit request to Divi AI. But there’s an Optional field where you can tell Divi AI about your entire website.

The main reason you should use the optional prompt is that it will save time when asking Divi AI to create specific elements. Each time you use Divi AI, you’ll ask for very specific things, but the optional prompt lets you keep a single thread consistent across your website. It will reduce the time you write out prompts while providing better and more consistent responses.
Here’s what I tend to include in the optional Tell Divi AI About Your Website prompt field:
- Business name, phone number, and address (NAP)
- Business services/products with a moderately detailed description of each
- Language style guidelines so it writes website copy in a consistent manner
- Ideal custom profile (ICP) so content can be tailored to the needs of my actual customers
- Any other information I expect to be on any given web page across the website
What’s nice about this prompt is that it can be used in multiple types of Divi AI requests, not only AI section generation.
Set Fonts and Colors
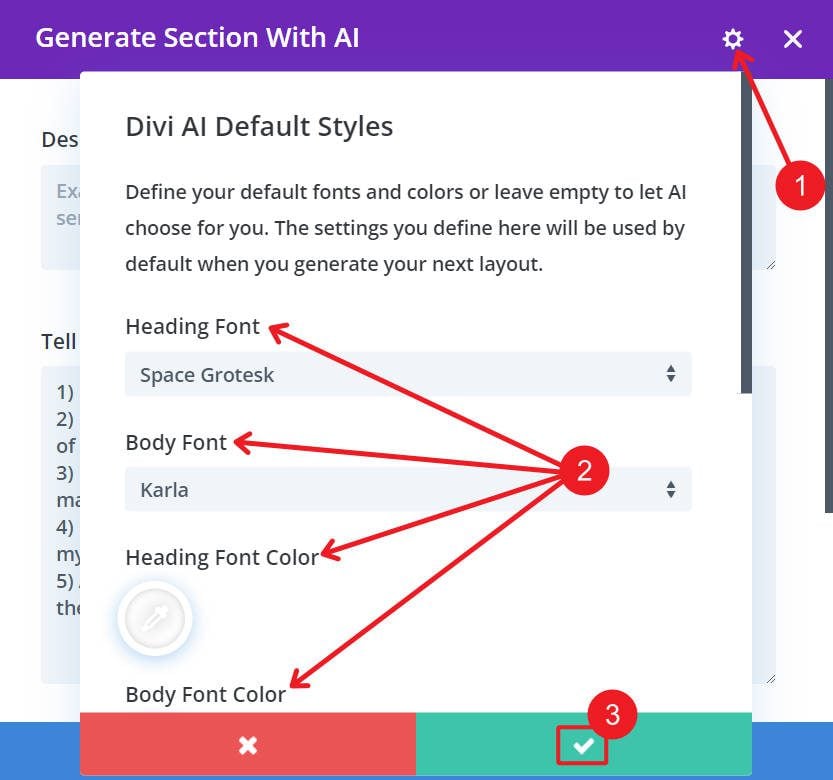
Setting default fonts and colors in Divi AI will help you get more consistent results. Clicking the Gear icon at the top right of Divi AI will reveal a Settings modal. Here, you can set preferences that Divi AI will automatically use on all requests.

If you don’t want to set one set of styles for your website, you can manually adjust the Fonts and Colors for every request. This is good if you use more than 2 fonts or 2 primary colors on your website.

It’s recommended that you also set your default fonts and colors in Divi’s theme customizer before you start designing. If you use a Starter Site or an AI-generated quick Site, these fonts and colors will be automatically created for you.
Use and Apply Presets to Generated Content
You can create global presets for sections, rows, and individual modules. These help a website keep a consistent design from page to page.
Best of all, presets can be applied to multiple elements across your website. All elements set to the same preset will be updated when one is updated. This makes it much easier to manage a website because your design changes are applied throughout it. Though Divi AI does a good job with design, you should apply those designs to presets for an easier-to-maintain website.
How to Get this AI Website Section Generator
Everyone can try Divi AI for free to generate up to 20 sections. Purchase a Divi AI membership for unlimited section generation as well as unlimited text, image, code, layout, and website generation for you and your team.
If you are new to Divi, you can get a significant discount on Divi AI when you buy the Divi Pro bundle. If you are already a Divi customer, you can get the same great discount by logging in to your account and visiting the Offers page.









Hello,
Everything you have set up with AI is really great! It saves a lot of time on the initial design of a site and especially on the proposal of different models for a client. Then the customization gives the final touch.
Do you have any news to give us on Divi 5? Because the more I test it, the more I like it!
Thank you for your work.