Many clients aren’t familiar with WordPress and have never used a CMS before, so handing it off to them with unlimited access to the backend is like giving them a live grenade. Things are gonna get messy. They may mess up your design, or worse, break the entire site. Then it is left to you to pick up the pieces. That’s why it is best to get ahead of this possible disaster and take the time to set your client up with the right user role settings. This ensures they can access only the parts of the site they need and nothing more.
Divi’s Role Editor is a magnificently easy-to-use solution for client hand-off. With its simple interface, you can easily enable and disable permission settings for each of the user roles giving you full control over what the client can see and use inside the Divi Builder.
Today I’m going to show you how to configure your user role settings for handing off a site to your client. I know that all clients are different, so think of this as a general best practice for most clients.
Let’s get started!
Understanding User Roles
In WordPress, you can choose from 5 different roles to give your users. Here is a quick breakdown of each of these user role capabilities:
Administrator – Has access to everything. No limitations.
Editor – Has access only to edit all pages, all posts, all comments, all categories, all tags, and all links. Doesn’t have access higher level settings like themes, plugins, or core files.
Author – Only has access to their own posts. This includes editing, uploading photos, and publishing posts.
Contributor – Has access to write and edit their own posts, but not the ability to publish.
Subscriber (follower) – capable of receiving updates and only has the capability to read and comment on posts and pages.
Understanding these role options, only two have the capability of making ongoing edits to all pages and posts – administrator and editor. You probably don’t want to risk giving your client the administrator role. This gives them complete control of your site including the capability of messing with themes, plugins, and core files. A better option for a client would be the editor role. That way they don’t break anything too important. Plus it simplifies things for the client giving them a less overwhelming CMS to deal with. For example, check out the difference between the WordPress dashboard menu for administrators and editors.
Here is the dashboard menu for administrators:

Here is the dashboard for users with the editor role:

There are less options and less clutter in the editor role dashboard menu. Your client will like this simplicity.
Assign your client the Editor Role
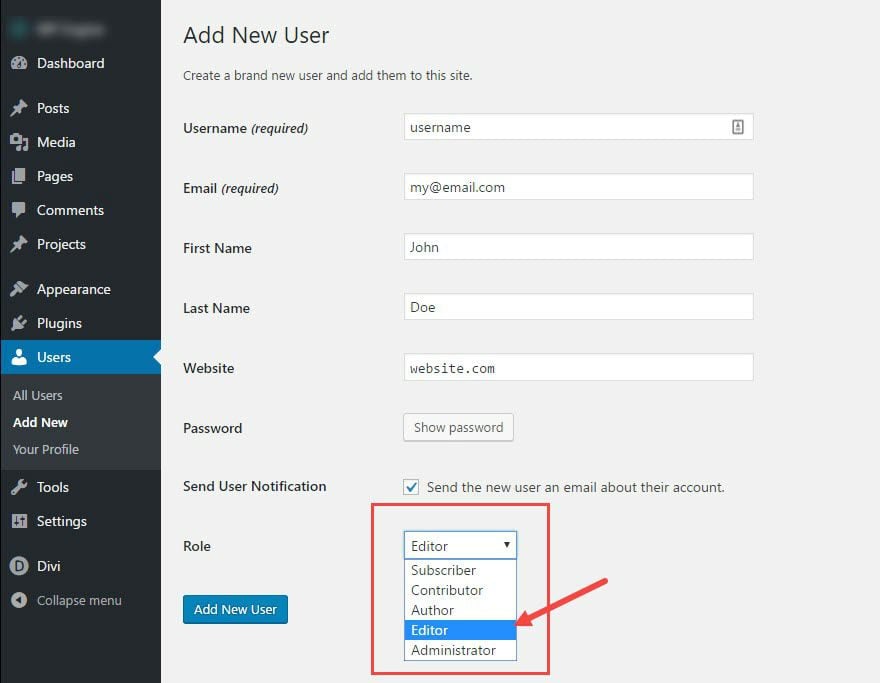
You can assign your client a new user role from the WordPress Dashboard. Go to Users → Add New. Enter your client’s information and select the “Editor” role for the role option.

After you select Editor. Click the blue Add New User button.
Now Customize Divi’s Role Editor Settings for the Editor Role
Although your client has an editor role with certain limitations to WordPress, the client still has access to all things Divi. This can become a problem if you don’t want clients messing up your core design features and layouts that you worked so hard on using the Divi Builder. That’s where the Divi Role Editor comes in handy.
The Divi Role Editor allows you to limit user role capabilities for Divi specifically.
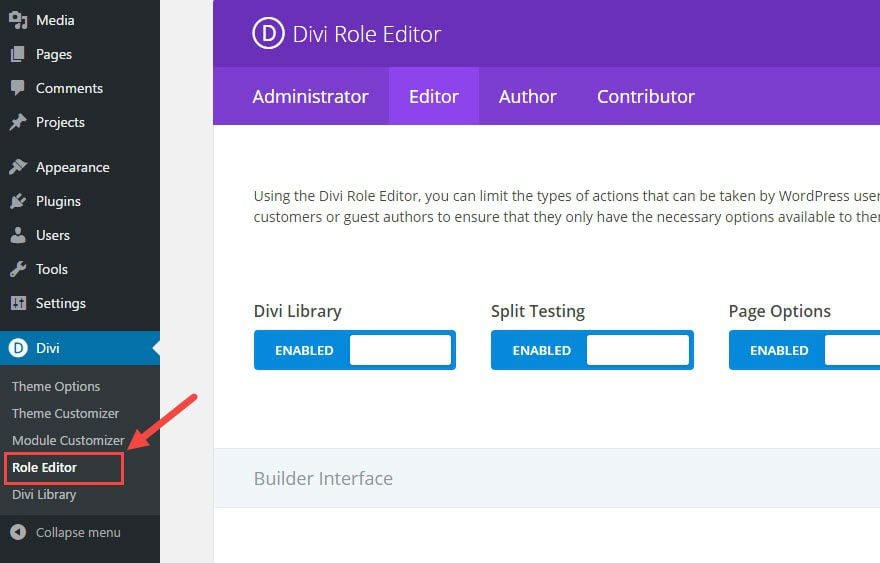
You can access the Role Editor in the WordPress dashboard under Divi → Role Editor.

Notice you have four different roles you can choose to customize – Administrator, Editor, Author, and Contributor. Subscriber is not listed here since that role has zero editing capabilities by default.
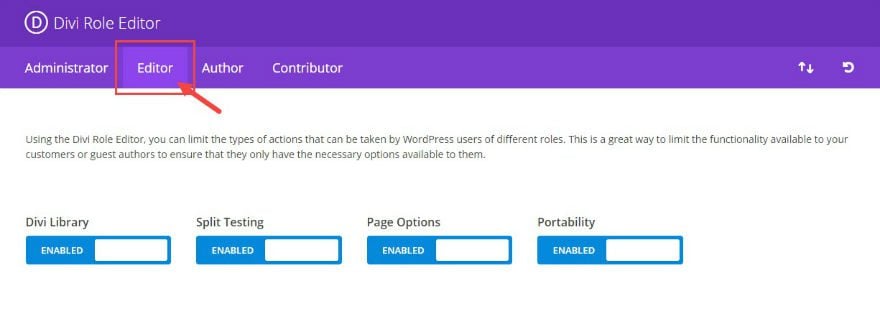
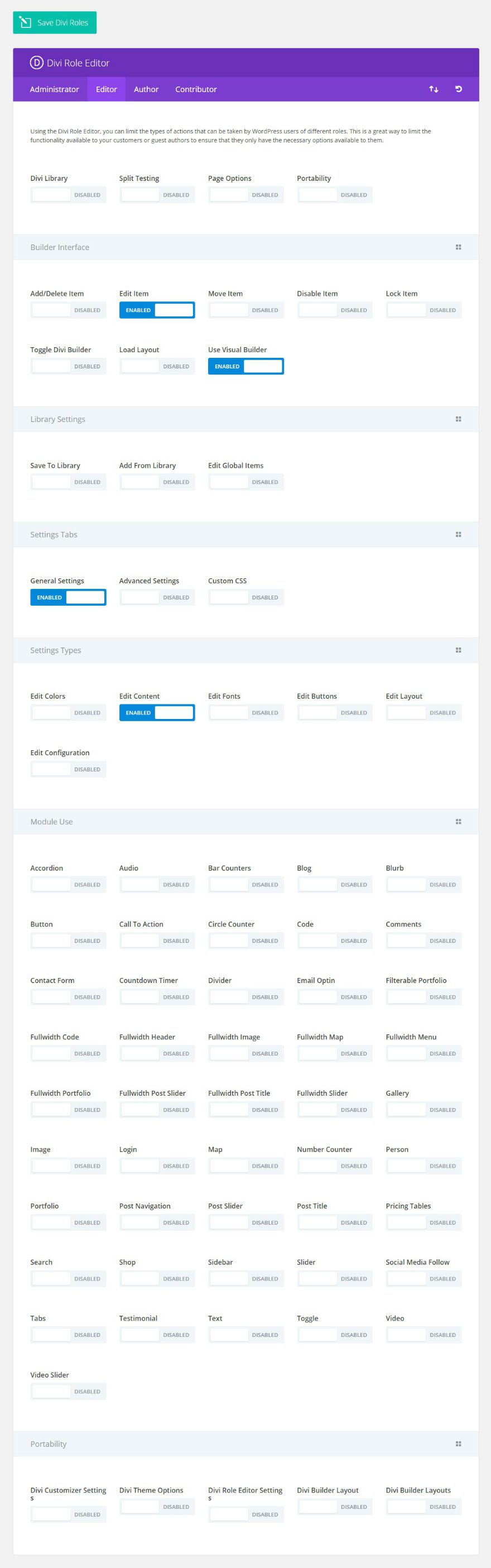
Select the Editor tab to edit the role settings for editors.

High Level Actions
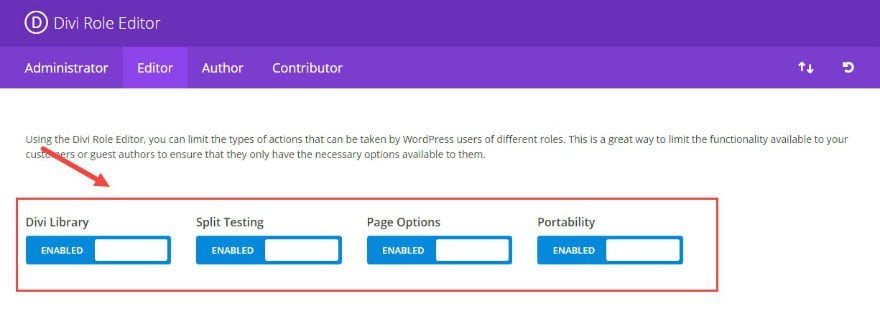
The first row of options contains the high level actions or capabilities:

Here is a brief overview of each of these options:
Divi Library – access to saved templates and modules.
Split Testing – access to enable and perform split testing
Page Options – the options at the top right when editing page that allows you to access settings for Dot Navigation and Hide Nav Before Scroll.
Portability – capability to import and export Divi Builder Layouts.
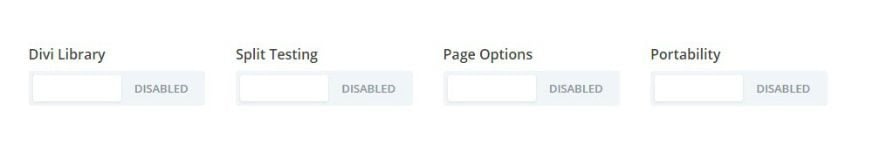
Since these are all capabilities only an administrator normally uses, I would suggest disabling all of these for your client’s editor role.

Note: One possible exception I would make here would be access to the Divi Library. This may be useful for clients who have been coached on how to use pre-made templates and want the ability to generate new templates easily for things like landing pages.
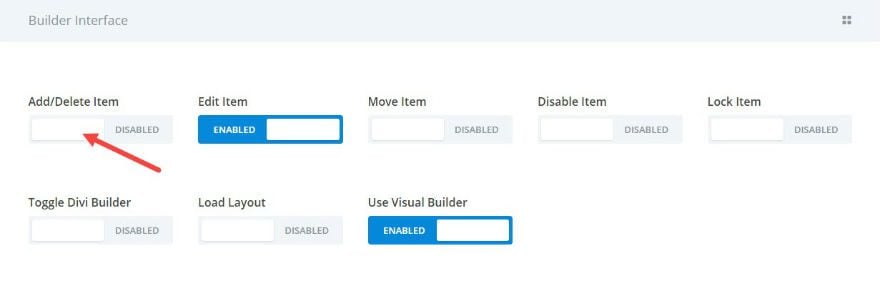
Builder Interface
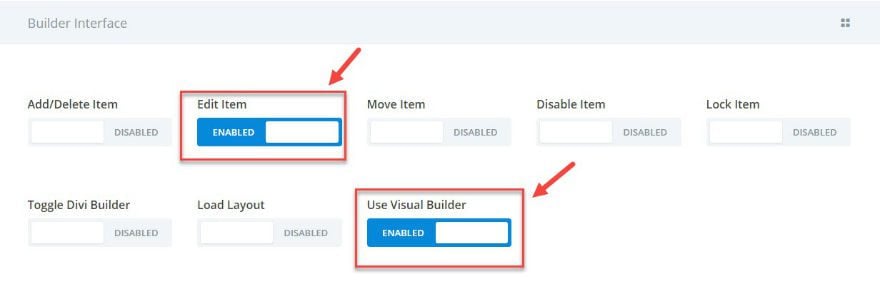
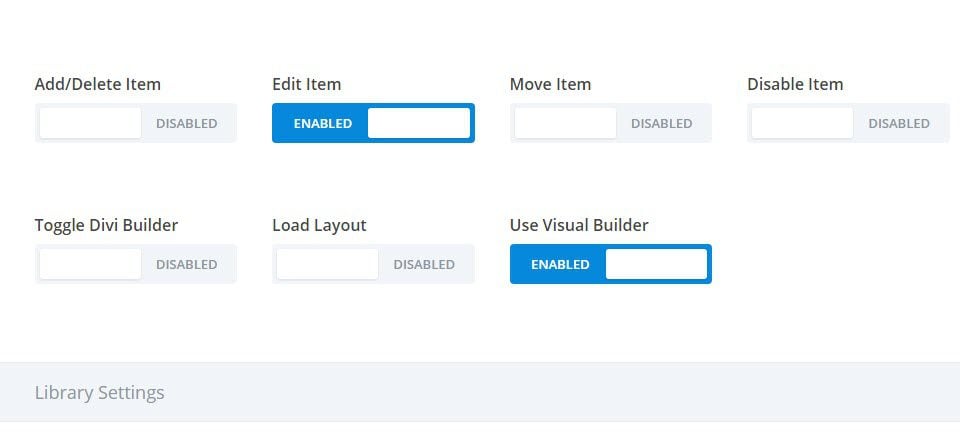
The next row of options are for the Divi Builder Interface.
On this row I suggest disabling every option except two – Edit Item and Use Visual Builder.

This allows the client to edit what is already there without the ability to add or move any content. The result is a streamlined builder interface your client will appreciate.
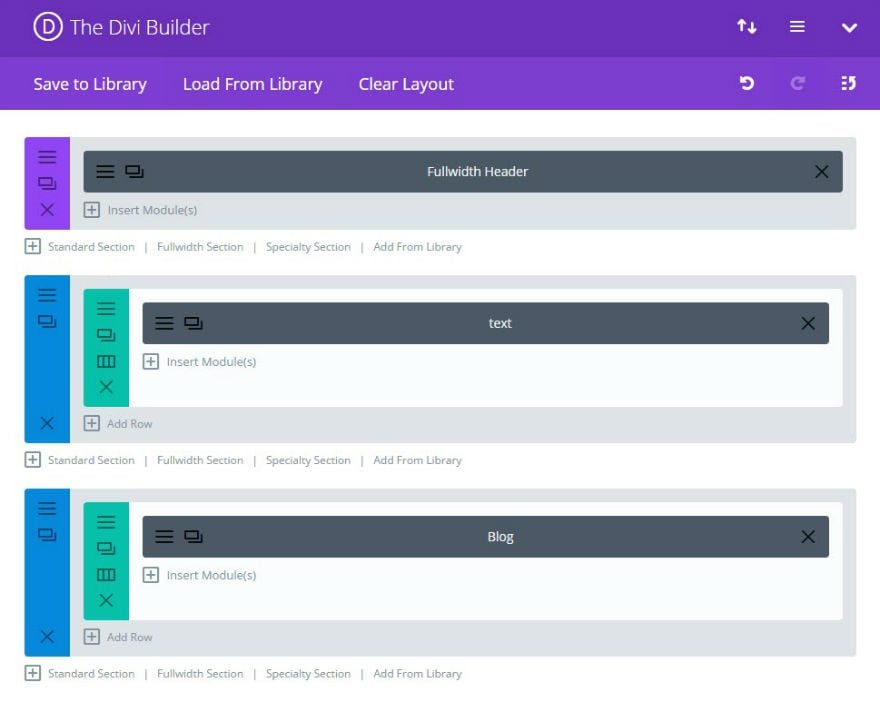
Here is an example screenshot of what the Divi Builder Interface looks like before changing the settings:

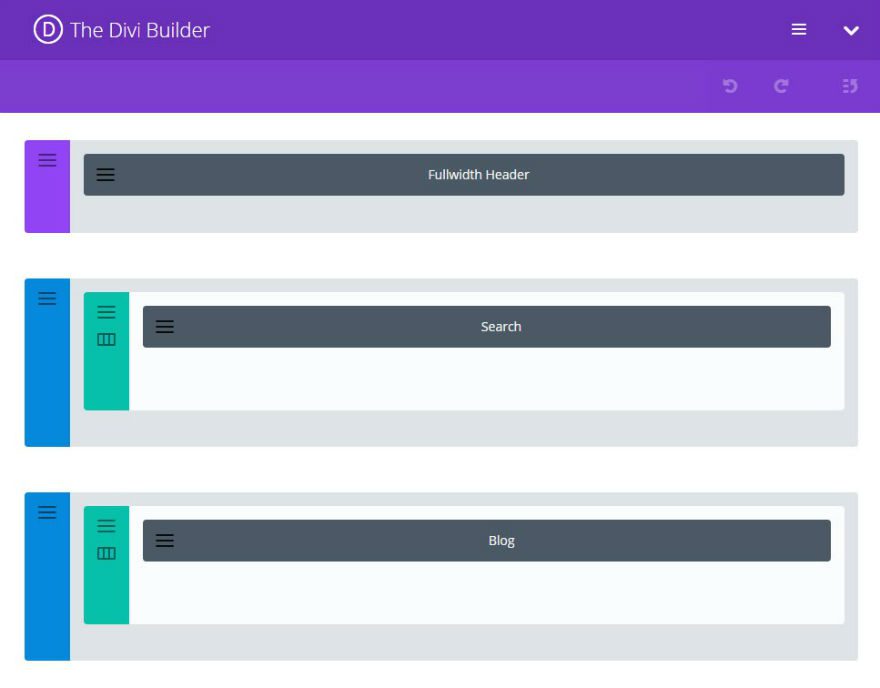
And here is a screenshot of the Builder Interface with the changes in place:

Notice certain options and buttons are missing. This is because the high level options and most of the Builder Interface options have been disabled. What I like about this setup is that the client is less overwhelmed with choices making easy for them to make edits to the content.
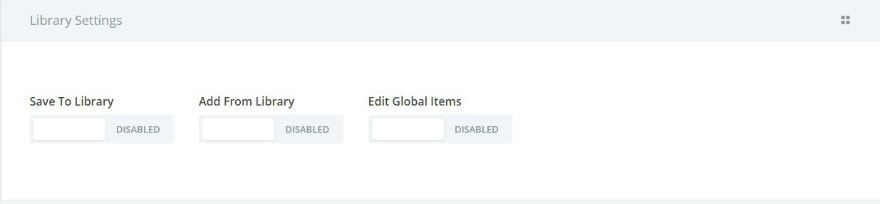
Library Settings
The next section of role capabilities is the Library Settings. Since we already disabled Library Settings at the high level, these options are disabled by default. (If you wanted to enable the Library Settings but limit the functionalities within the Library Settings, you would do that here.) Go ahead and mark them disabled just so there is no confusion.

Settings Tabs
The next row includes the actions for the Settings Tab. These control the settings for each module and include three types: General Settings, Advanced Settings, and Custom CSS.
I suggest the following options for the Settings Tab Section:
General Settings: ENABLE
Advanced Settings: DISABLE
Custom CSS: DISABLE
I suggest keeping the General Settings enabled because this allows the client to change the actual content of the module like headings, subheading, text, images, etc…
I suggest disabling Advanced Settings and Custom CSS because this is where most of your design and development is built. And a client could easily start making edits that will conflict with the overall design and layout of the site.
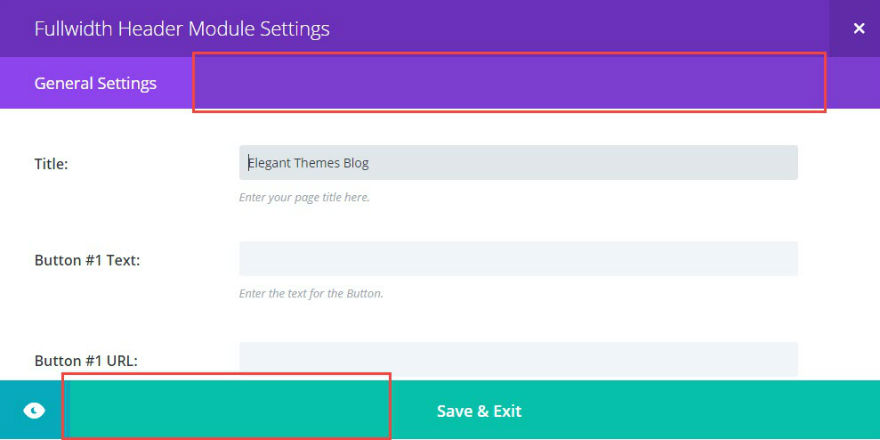
Now when your client clicks to edit a module’s settings they will not see Advanced Settings or Custom CSS tabs. Also notice that there is no option to save and add to library at the bottom left:

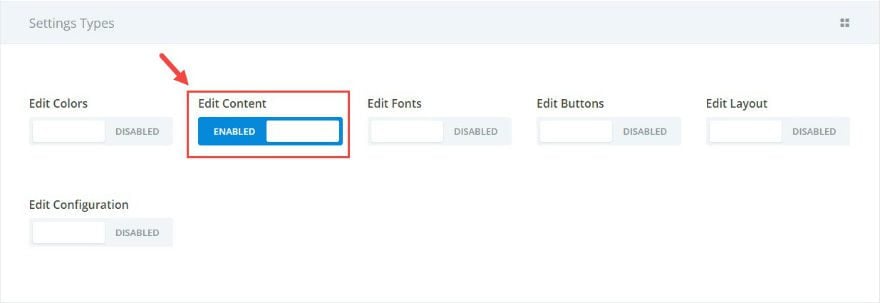
Setting Types
The next row of role capabilities is the Setting Types. This controls which type of settings can be edited within the Module Settings. Here are my suggested options for the Setting Types section:
Edit Colors: DISABLED
Edit Content: ENABLED
Edit Fonts: DISABLED
Edit Buttons: DISABLED
Edit Layout: DISABLED
Edit Configuration: DISABLED
I suggest disabling everything but Edit Content here. Limiting the client’s ability to edit colors, fonts, and other design elements will ensure the design of the site stays intact.

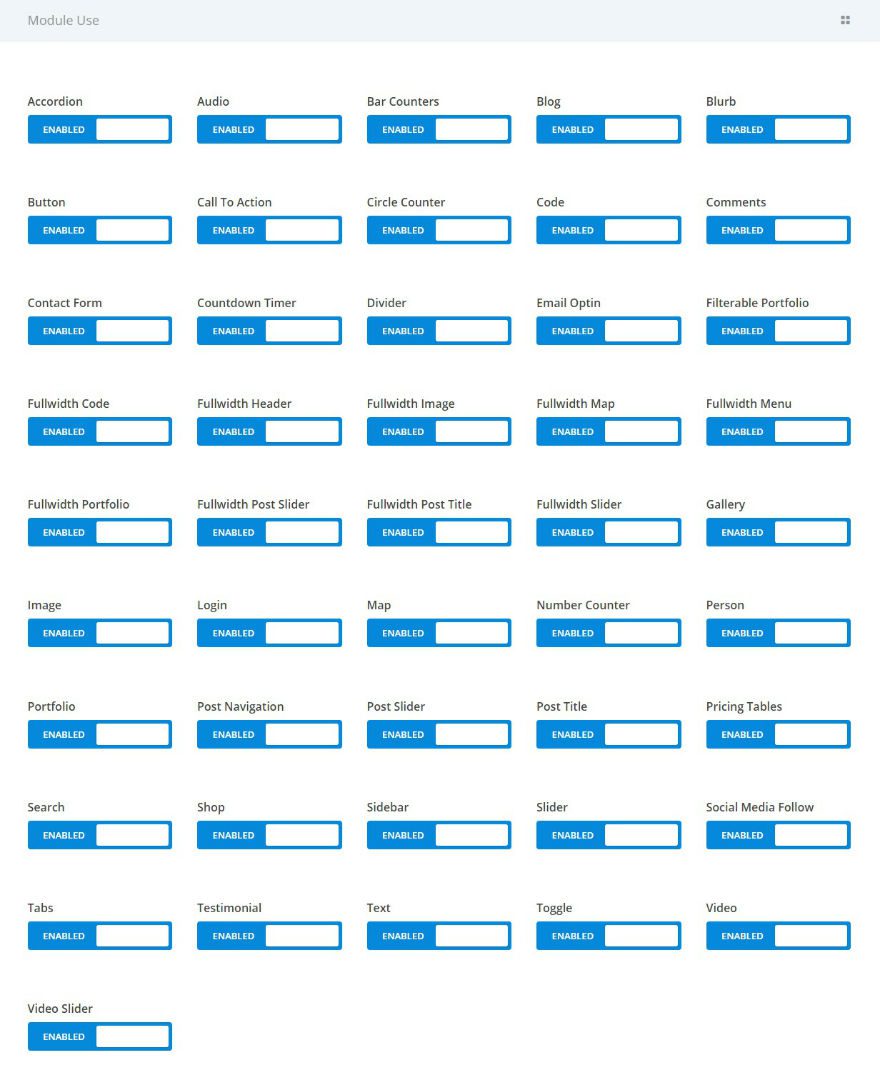
Module Use
The next section of role capabilities is Module Use. These options give you the ability to limit the user’s access certain modules.

Since we already disabled the ability to add/delete an item under Builder Interface, the client will not be able to add modules, only edit them. However, you can use the Module Use section to disable the client’s ability to access modules completely. But since we are already limiting the client to editing only content for modules, I think we can keep all modules enabled.
If you want to give the client the ability to add modules, you must first enable the option Add/Delete Item under the Builder Interface section above.

After that I would suggest only giving them access to the modules that you want them to add or edit and get rid of everything else. For example, if you don’t have an ecommerce site, you would definitely want to disable the Shop Module. Or, if your client is going to be writing blog or page content using the Divi Builder, you will want to give them access to the Text Module and maybe the image and button modules as well. Then disable the rest. It is better to have less options for your client in order to keep things simple and efficient.
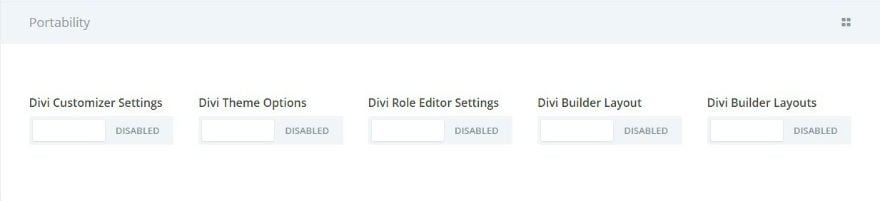
Portability
The last section is Portability. This controls access to all the Divi main settings like the theme customizations, options, and layouts. I suggest disabling all of these as well.

That’s it!
Don’t forget to scroll to the very top of the page and click “Save Divi Roles” before you leave.
When it is all said and done, only four actions are given the editor role – Edit Item, Use Visual Builder, General Settings, and Edit Content.

Extra Tips
The above settings are meant to serve as a general best practice for most clients. Of course, all clients are different and some will want more access than others. The important thing to remember is that a little coaching in the beginning goes a long way. If your client is going to be adding and/or editing content, send them some Divi tutorials or make your own video tutorial. Your client will feel at ease knowing they won’t have to keep coming to you for every little thing. This will save time and money.
Final Thoughts
When it comes to handing off a site to a client, giving them an editor role makes the best sense. They have the ability to edit pages and posts without the power to crash the site by accident. Also, customizing the editor role capabilities using Divi’s Role Editor helps to streamline the client’s ability to edit what is already there and nothing more.
I hope you find this helpful when handing off your next project.
I look forward to hearing from you in the comments.
Enjoy!













Looks like the recently made the role editor worse. Used to be able to set up permission on custom-created roles within our WordPress installation. As of this morning, custom roles no longer show up in the role editor or allow editing capacity within DIVI.
Seems to be broken
Does not work at all as expected
too risky
Thank you for your feedback. Could you please provide more details on what’s not working as expected? This will help us identify the problem and work towards a solution.
I really wish I could get the role editor to work. I created an editor role in which they were not allowed to access advanced settings/custom css, and they were allowed access to divi theme options. However, when I log in as the editor, they do have access to advanced settings/custom css, and they are not allowed access to divi theme options. Furthermore, my administrator account is now missing the advanced settings and custom css tabs from all modules. I deactivated all of my plugins and the issue persisted. Any ideas?
Hi Mark,
First at all DIVI is a smashing system to create wonderful pages
but i think DIVI has grown up too fast too big. No one will/can check every single possibility this DIVI system offers – therefore the role editor is a good example.
In my case i tried to restrict only to change given text modules like described above, but this attitude does not work. I tried 2 hours with different settings without success. So i will try this tool next year again.
I hope you could fix your issue.
What a brilliant and really useful post, this is something I’ve been meaning to do for a while but never got around to. I’ve already updated two sites and just going to do some more. Very helpful indeed.
Thanks Scott. Glad it was helpful.
Oh my god, I’ve not even considered this before I read the post!
This is going to save me a huge headache and also stop some clients thinking they are web designers by spoiling the pages we have designed!!
Great! And, I know what you mean 🙂
elegantthemes you are rock.Great Post , very informative post with best and easy description, thank you sir.
Thanks!
Great contribution thanks
Great post! Should consider doing one on how to create and run a guest posting site!
Thanks Steven. I agree.
Is there a way to set up edit/update permissions for only one page?
I have set up my real estate website with Divi, and every agent has a page for themselves, but at this time I have to make every edit. Would like to give them permission to do some edits on their own page only. Any way to do this?
thanks.
PS. I don’t want to add any more plugins. Trying to keep the site running as smooth as possible. Having issues already, where I can’t duplicate any section or module.
Hey Daniel,
I understand your dilemma, but I’m not sure of a simple way of doing this myself. If I can find out I’ll let you know.
Someone with an Author account can only add/edit their own posts/pages. If you made the page author the Agent’s account (with Author permissions) they would not be able to change anyone else’s pages.
You could then use the Role Editor to change what Divi-related things they can do.
Very useful post, thank you!
Thank you, this was very helpful! But it does mean that the customer can´t update themes, plugins, etc.. or? Any chance to also limit another admin users?
Hi Stig,
Yes. You can customize the same options/capabilities for each role. So if you wanted to give your client admin access, but not let them style your pages for example, you can just set all admins to have that limitation. Make sense?
I love this blog! Q: Have you found that membership plugins such as Ultimate Member (that I’m using) conflict with Divi’s Role Editor?
I like Divi’s Role Editor control the best but got Ultimate Member to set up nice member registration and login forms.
Thanks Warbler. I have not come across any conflicts myself.
Great article, I recommend to alternate the divi role editor with the adminimize plugin of Frank Bultge, it helps me to customize the options for the client
Thank from Mallorca. Excelent articule today start yo protect my webs works
Thanks adminize perfect!!